WooCommerce 장바구니에 추가 후 장바구니 가져오기
게시 됨: 2022-05-28 장바구니에 담기 버튼을 클릭한 후 장바구니를 받으시겠습니까? 오늘 게시물에서는 사용자를 장바구니에 추가한 후 장바구니로 직접 리디렉션하는 방법을 공유합니다.
장바구니에 담기 버튼을 클릭한 후 장바구니를 받으시겠습니까? 오늘 게시물에서는 사용자를 장바구니에 추가한 후 장바구니로 직접 리디렉션하는 방법을 공유합니다.
사용자를 사용자 정의 페이지로 리디렉션하고 결제하기 위한 사용자 정의 코드 스니펫도 공유하므로 계속 읽으십시오.
또한 특정 제품, 카테고리 및 배송 등급에 대해 장바구니에 추가한 후 조건부로 사용자를 리디렉션하는 방법을 설명합니다.
계속 진행하기 전에 하위 테마를 만드는 것이 중요합니다. 이렇게 하면 업데이트 중에 변경 사항이 손실되지 않습니다.
장바구니에 추가 후 사용자를 장바구니로 리디렉션
장바구니에 추가 후 사용자를 장바구니 페이지로 리디렉션하는 것은 복잡한 프로세스가 아닙니다. WooCommerce에는 사용자가 장바구니에 새 제품을 추가했을 때 사용자를 장바구니로 직접 리디렉션할 수 있는 옵션이 내장되어 있기 때문입니다.
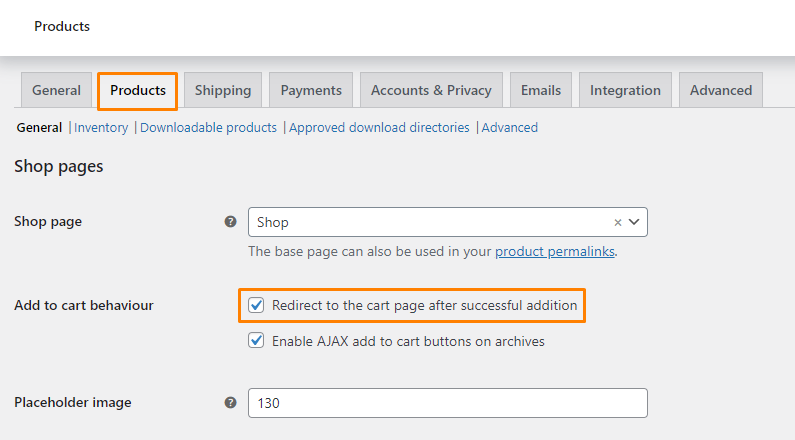
WooCommerce > 설정 > 제품 > 표시 영역 에서 옵션을 찾을 수 있습니다.
다음 단계는 " 성공적인 추가 후 장바구니 페이지로 리디렉션 " 옵션을 확인하는 것입니다. 이 작업은 장바구니에 제품을 추가한 후 모든 사용자를 장바구니로 리디렉션합니다.
 변경 사항을 저장하는 것을 잊지 마십시오.
변경 사항을 저장하는 것을 잊지 마십시오.
사용자를 사용자 정의 페이지로 리디렉션
사용자를 맞춤 방문 페이지로 리디렉션하려는 경우 맞춤 스니펫을 사용하여 사용자를 특정 페이지 ID로 리디렉션합니다. 완전한 사용자 정의 URL을 설정할 수도 있습니다.
WordPress 대시보드에 관리자로 로그인하기만 하면 됩니다.
대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 사용자를 사용자 지정 방문 페이지로 리디렉션하는 기능을 추가할 테마 기능 파일을 찾습니다.
functions.php 파일에 다음 코드를 추가합니다.
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = get_permalink( 1 ); // URL to redirect to (1 is the page ID here)
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
코드가 작동하려면 올바른 URL을 추가해야 합니다.
장바구니에 추가 후 결제로 이동
또는 사용자를 체크아웃 페이지로 리디렉션할 수 있습니다. 이 경우 하위 테마의 function.php 파일에 다음 코드를 추가합니다.
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = WC()->cart->get_checkout_url();
// $url = wc_get_checkout_url(); // since WC 2.5.0
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
장바구니에 추가 후 조건부로 사용자 리디렉션
특정 제품을 장바구니에 추가하거나 특정 카테고리/배송 등급의 제품을 추가할 때만 사용자를 다른 페이지로 리디렉션하려는 경우 이를 달성하는 데 사용할 수 있는 일부 사용자 정의 코드 조각을 공유합니다.
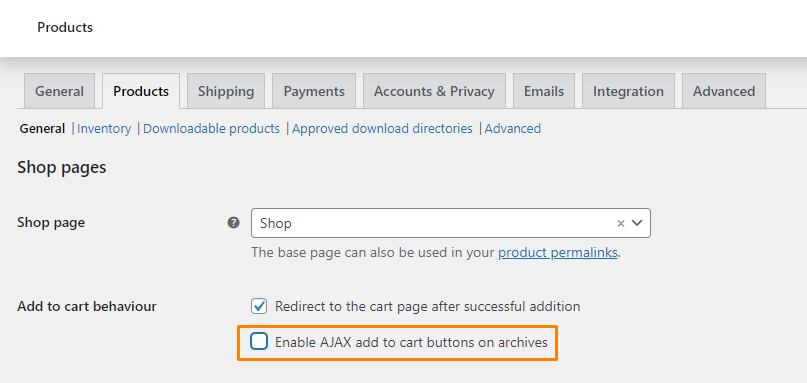
그러나 조건부 리디렉션이 올바르게 작동하도록 하려면 AJAX 장바구니에 추가 버튼을 비활성화하는 것이 중요합니다. WooCommerce > 설정 > 제품 > 표시 영역 으로 이동하여 이를 수행할 수 있습니다.
다음 단계는 " 아카이브에서 AJAX 장바구니에 추가 버튼 사용 " 옵션을 선택 취소하는 것입니다.
 변경 사항을 저장하는 것을 잊지 마십시오.
변경 사항을 저장하는 것을 잊지 마십시오.
1. 특정 제품에 대한 리디렉션
특정 제품 ID로 리디렉션하려면 functions.php 파일에 다음 코드를 추가하세요.
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect the product IDs in the array to the checkout
if ( in_array( $product_id, array( 1, 16, 24) ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
코드 조각이 작동하려면 올바른 제품 ID를 추가해야 합니다.

2. 특정 카테고리에 대한 리디렉션
특정 카테고리로 리디렉션하려면 functions.php 파일에 다음 코드를 추가하세요.
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products that have the 't-shirts' category
if ( has_term( 't-shirts', 'product_cat', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
코드 스니펫에 올바른 카테고리를 입력해야 합니다.
3. 특정 배송 등급에 대한 리디렉션
특정 배송 클래스로 리디렉션하려면 functions.php 파일에 다음 코드를 추가하세요.
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products with the 'small-item' shipping class
if ( has_term( 'small-item', 'product_shipping_class', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
코드 스니펫에 올바른 배송 등급을 추가하는 것을 잊지 마십시오.
결론
이제 WooCommerce 스토어의 다른 페이지로 사용자를 리디렉션할 수 있습니다. 하위 테마의 functions.php 파일에 코드 조각을 추가하는 것이 중요합니다. 이렇게 하면 업데이트 중에 변경 사항이 손실되지 않습니다.
추가 사용자 정의가 필요한 경우 사용자 정의 견적을 위해 언제든지 저희에게 연락하십시오. 이 게시물이 장바구니에 추가 후 사용자를 리디렉션하는 방법에 대해 자세히 알아보는 데 도움이 되었기를 바랍니다.
유사한 기사
- WordPress에 로그인하지 않은 경우 사용자를 리디렉션하는 방법 » 페이지 리디렉션
- WooCommerce를 설정하는 방법 체크아웃하려면 로그인해야 합니다.
- WooCommerce에 로그인한 후 장바구니로 리디렉션하는 방법
- 전화번호로 WooCommerce 로그인을 추가하는 방법
- WooCommerce에서 결제 시 세금을 표시하는 방법
- WooCommerce 다른 국가에 대한 다른 배송
- SKU 텍스트 WooCommerce를 변경하는 방법
- WooCommerce 결제 페이지 스타일 지정 방법
- 장바구니가 비어 있는 동안 결제를 사용할 수 없는 문제를 해결하는 방법 WooCommerce
- 사용자 ID로 마지막 주문을 얻는 방법 WooCommerce
- WooCommerce Visual Hook 가이드 체크아웃
- WooCommerce에서 품절 텍스트를 변경하는 방법
- WooCommerce Storefront를 단계별로 설치하는 방법 [전체 가이드]
- WooCommerce 페이지 URL을 얻는 방법 » 장바구니, 쇼핑, 결제 및 계정
- WooCommerce에서 가격 뒤에 텍스트를 추가하는 방법 » 가격 접미사 추가
- 내 계정에서 다운로드를 숨기는 방법 WooCommerce
- WooCommerce 아카이브 후크 [전체 가이드]
- 제품 배송별로 WooCommerce를 설정하는 방법
- WooCommerce 제품 페이지에서 수량 필드 숨기기 또는 제거
