현재 WooCommerce 제품 카테고리를 얻는 방법
게시 됨: 2021-05-25 이 게시물에서는 WooCommerce가 현재 제품 카테고리 코드 스니펫을 가져오고 이 코드를 사용하여 현재 제품 카테고리를 가져오는 방법을 설명합니다.
이 게시물에서는 WooCommerce가 현재 제품 카테고리 코드 스니펫을 가져오고 이 코드를 사용하여 현재 제품 카테고리를 가져오는 방법을 설명합니다.
WooCommerce 개발자이거나 WooCommerce를 일반 사용자로 사용자 지정하는 경우 WooCommerce 데이터베이스 에서 현재 제품 범주를 가져오는 기능을 사용하면 제품에 대한 다양한 표시 옵션을 만들 수 있습니다.
현재 카테고리를 기반으로 체크아웃 후 WooCommerce 리디렉션 과 같은 특정 WooCommerce 고객 경험 기능을 생성하려는 경우 현재 제품 카테고리를 가져올 수도 있습니다.
WooCommerce의 현재 제품 카테고리 이름을 얻는 방법에 대한 이전 튜토리얼에서 이것을 시연했습니다.
WooCommerce 현재 제품 카테고리 가져오기
먼저 WooCommerce 개발 방법을 알고 있으며 현재 제품 카테고리를 얻기 위한 빠른 코드 스니펫을 찾고 있다고 가정합니다.
완전한 초보자라면 WooCommerce 개발에 대해 이전에 공유한 1000개 이상의 게시물 대부분을 여기에서 확인하고 싶을 것입니다. WooCommerce tutorials.
이제 현재 WooCommerce 제품 카테고리를 얻는 기본 사항에 집중하겠습니다. 먼저 WooCommerce 제품은 WordPress 개발 관점에서 사용자 정의 게시물 유형 이라는 것을 이해해야 합니다.
따라서 일반 WordPress 게시물에 대한 쿼리를 작성하는 것과 동일한 방식으로 해당 카테고리와 제품 카테고리를 쿼리할 수 있습니다.
WooCommerce 제품은 분류 중 하나로 카테고리 가 있는 사용자 정의 게시물 유형 입니다 .
이제 WooCommerce 카테고리가 내부에서 어떻게 작동하는지 이해했으므로 get_the_terms() WordPress 핵심 함수를 사용하여 데이터베이스에서 현재 WooCommerce 제품 카테고리를 가져옵니다.
하지만 먼저 get_the_terms() WordPress 함수가 작동하는 방식에 대한 간략한 개요를 살펴보겠습니다!
현재 카테고리를 가져오는 WordPress 기능 – get_the_terms()
이 함수는 단순히 우리가 원하는 분류법의 용어를 얻고 이 함수에 매개변수를 제공하는 데 필요한 원하는 것을 얻기 위해 설계되었습니다.
이 함수에서 원하는 것을 얻는 방법은 카테고리를 원하는 게시물의 ID를 제공하는 것입니다.
따라서 빠른 요약에서 이 함수는 두 개의 매개변수 ID 또는 개체와 분류 이름을 사용합니다.
길을 잃기 전에 이 기능이 작동하는 방식을 이해하는 데 도움이 되는 간단한 예와 함께 간단한 요약 표를 공유하겠습니다!
| 매개변수 | 설명 |
| $post | 이것은 이 기능이 작동하고 데이터를 가져오려는 단순히 게시물 ID 또는 개체에 필요합니다. 이 경우 WooCommerce CURRENT PRODUCT 카테고리를 가져오려고 하기 때문에 현재 게시물의 ID가 됩니다. |
| $분류 | 이것은 이 기능이 작동하는 데도 필요하며 분류 이름입니다. |
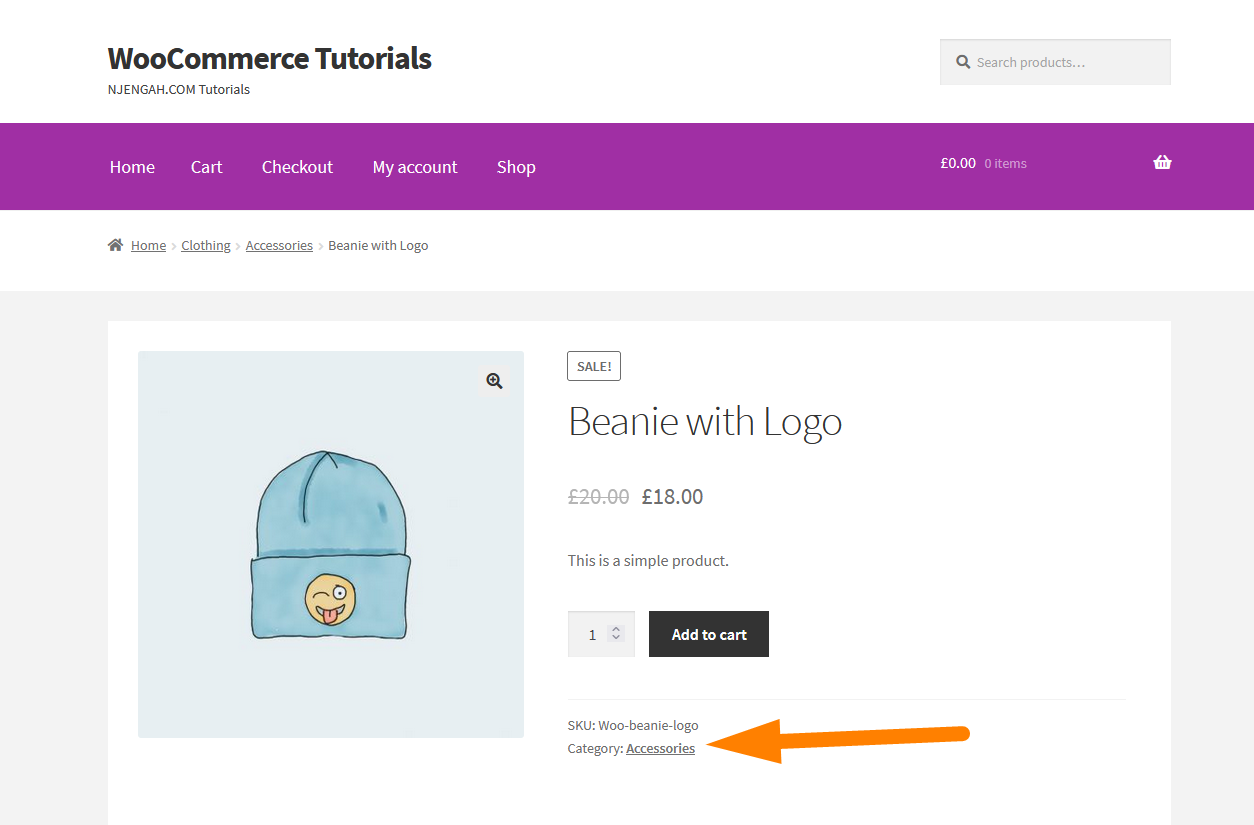
WooCommerce 현재 제품 카테고리 가져오기
 위의 이미지에서 볼 수 있는 것처럼 현재 제품 범주를 가져오려고 한다고 가정합니다. 우리는 예를 들어 그것을 가지고 있습니다.
위의 이미지에서 볼 수 있는 것처럼 현재 제품 범주를 가져오려고 한다고 가정합니다. 우리는 예를 들어 그것을 가지고 있습니다.
따라서 WordPress 전역 게시물 개체 $post를 사용하여 현재 제품 ID를 얻을 수 있습니다. 다른 게시물 데이터와 함께 ID를 반환합니다.
$post (WP_Post) 현재 게시물에 대한 게시물 개체입니다. 클래스 참조/Wp_posts에 설명된 개체입니다.

ID가 있으면 분류와 함께 get_the_terms() 함수에 ID를 전달할 수 있으며 현재 제품 범주를 성공적으로 가져올 수 있습니다.
WooCommerce 제품 카테고리의 분류는 – product_cat이므로 현재 제품 ID와 product_cat을 함께 전달하여 현재 제품과 관련된 모든 카테고리를 가져올 수 있습니다. 그래서 우리는 이 코드로 이것을 할 수 있습니다:
global $post;
$terms = get_the_terms( $post->ID, 'product_cat' );
$nterms = get_the_terms( $post->ID, 'product_tag' );
foreach ($terms as $term ) {
$product_cat_id = $term->term_id;
$product_cat_name = $term->name;
break;
}
WooCommerce 단계별 현재 제품 범주 가져오기(3가지 주요 단계)
다음은 WooCommerce에서 현재 제품 카테고리를 얻기 위해 취한 단계입니다.
- 먼저 현재 제품 ID를 가져옵니다.
- product_cat 분류 와 함께 제품 ID를 두 개의 매개변수로 get_the_terms() 함수 에 전달하십시오.
- 2단계에서는 모든 세부 정보가 포함된 배열을 반환합니다. foreach 루프를 사용하여 데이터를 반복하고 현재 제품 범주에 대해 원하는 범주 이름 또는 기타 세부 정보를 얻습니다 .
이제 카테고리 기반 체크아웃 후 WooCommerce 리디렉션 예제를 지적했듯이 다른 로직에서 카테고리를 인쇄하거나 사용할 수 있습니다.
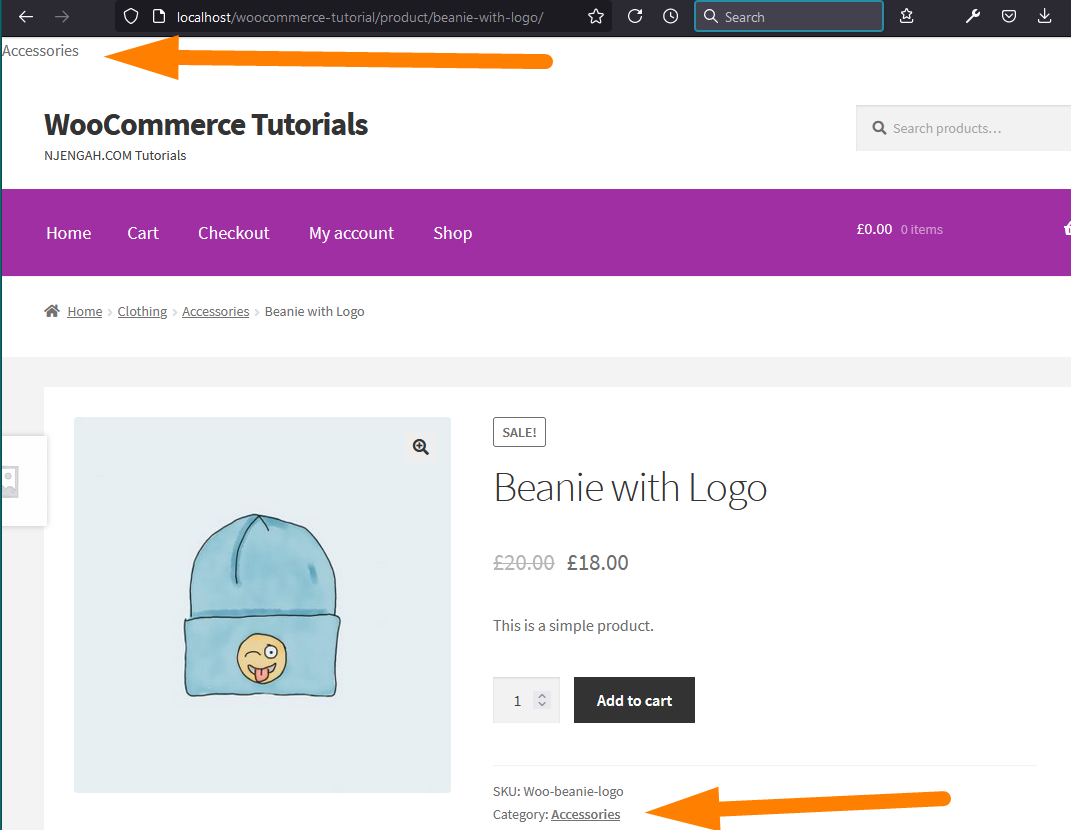
이 코드를 예제 사이트 헤드의 후크에 추가했으며 아래 이미지에서 카테고리가 성공적으로 표시되었음을 확인할 수 있습니다. 
위 이미지와 같이 WordPress 헤더에 카테고리를 표시하기 위해 사용자 정의된 Storefront 테마 에 추가한 전체 코드 스니펫은 다음과 같습니다.
add_action('wp_head', 'get_current_product_category');
function get_current_product_category(){
global $post;
$terms = get_the_terms( $post->ID, 'product_cat' );
$nterms = get_the_terms( $post->ID, 'product_tag' );
foreach ($terms as $term ) {
$product_cat_id = $term->term_id;
$product_cat_name = $term->name;
break;
}
echo $product_cat_name;
}
결론
이 게시물에서 우리는 현재 제품 WooCommerce 카테고리를 얻는 방법을 단계별로 강조했습니다. 위의 예에서 보았듯이 현재 제품 ID만 알면 됩니다. 기본 WordPress 기능을 사용하여 조건을 얻고 현재 WooCommerce 카테고리에 반대하는 루프를 통해 이동할 수 있습니다.
유사한 기사
- WooCommerce에서 제품을 복제하는 방법
- CAPTCHA WooCommerce 로그인을 추가하는 방법
- WooCommerce를 위한 최고의 결제 게이트웨이는 무엇입니까?
- WooCommerce 소셜 로그인에 소셜 로그인을 추가하는 방법
- MailChimp를 WooCommerce와 통합하는 방법
- CSS에서 마지막 자식을 제외하고 모두 선택하는 방법 » CSS가 마지막 자식이 아닌 예
- 카테고리별로 WooCommerce 제품을 표시하는 방법
- 하위 카테고리를 추가하는 방법 WooCommerce
- 카테고리 단축 코드 WooCommerce로 제품을 표시하는 방법
- WooCommerce Buy One Get One 설정 방법
- 페이지에 WooCommerce 제품을 추가하는 방법
- WooCommerce에서 제품 카테고리 페이지를 사용자 정의하는 방법
- WooCommerce에서 제품 브랜드 이름을 얻는 방법
- 프로그래밍 방식으로 제품을 만드는 방법 WooCommerce
- 제품 카테고리 제목 WooCommerce를 제거하는 방법
- WooCommerce 관련 상품을 같은 카테고리로 설정하는 방법
- 제품 이미지를 추가하는 방법 WooCommerce 결제 페이지
- 100개 이상의 팁, 트릭 및 스니펫 Ultimate WooCommerce Hide Guide
- 체크아웃 후 WooCommerce 리디렉션: 맞춤 감사 페이지로 리디렉션
- 로그아웃 후 WooCommerce 리디렉션 [궁극적인 가이드]
