WooCommerce에서 품절 변형을 숨기는 방법
게시 됨: 2020-09-22 이것은 변형 선택 필드에서 품절 변형을 비활성화하는 방법에 대한 간단한 자습서입니다. WooCommerce에 익숙하다면 상점에서 다양한 제품을 판매할 수 있다는 것을 알고 있습니다. 다운로드하거나 인쇄본으로 판매할 수 있는 디지털 제품을 판매하는 경우 이러한 변형을 사용할 수 있습니다. 이것은 다양한 형태로 제품을 판매할 수 있기 때문에 훌륭한 수익 전략이 될 수 있습니다.
이것은 변형 선택 필드에서 품절 변형을 비활성화하는 방법에 대한 간단한 자습서입니다. WooCommerce에 익숙하다면 상점에서 다양한 제품을 판매할 수 있다는 것을 알고 있습니다. 다운로드하거나 인쇄본으로 판매할 수 있는 디지털 제품을 판매하는 경우 이러한 변형을 사용할 수 있습니다. 이것은 다양한 형태로 제품을 판매할 수 있기 때문에 훌륭한 수익 전략이 될 수 있습니다.
책, 음악, 사진과 같은 많은 제품이 선반에서 사라져 하드 드라이브에 들어감에 따라 디지털 혁명은 계속될 것입니다. 디지털 혁명이 너무 만연하여 계산기, 시계, 스프레드시트, 노트북까지도 일상적으로 사용되는 앱이 되었습니다. 또한 일부 서비스도 디지털화되었습니다. 이것은 가상 상품권이나 온라인 과정을 제공하는 상점에서 볼 수 있습니다.
또한 디지털 제품을 사용하면 사용자가 제품에 액세스할 수 있는 편리한 장소를 만들 수 있습니다. 좋은 예가 Apple Company에서 만든 iTunes Store로 음악을 쉽게 찾을 수 있습니다. 사용자는 이러한 제품을 다운로드할 수 있으므로 이러한 편의를 위해 기꺼이 비용을 지불할 것입니다.
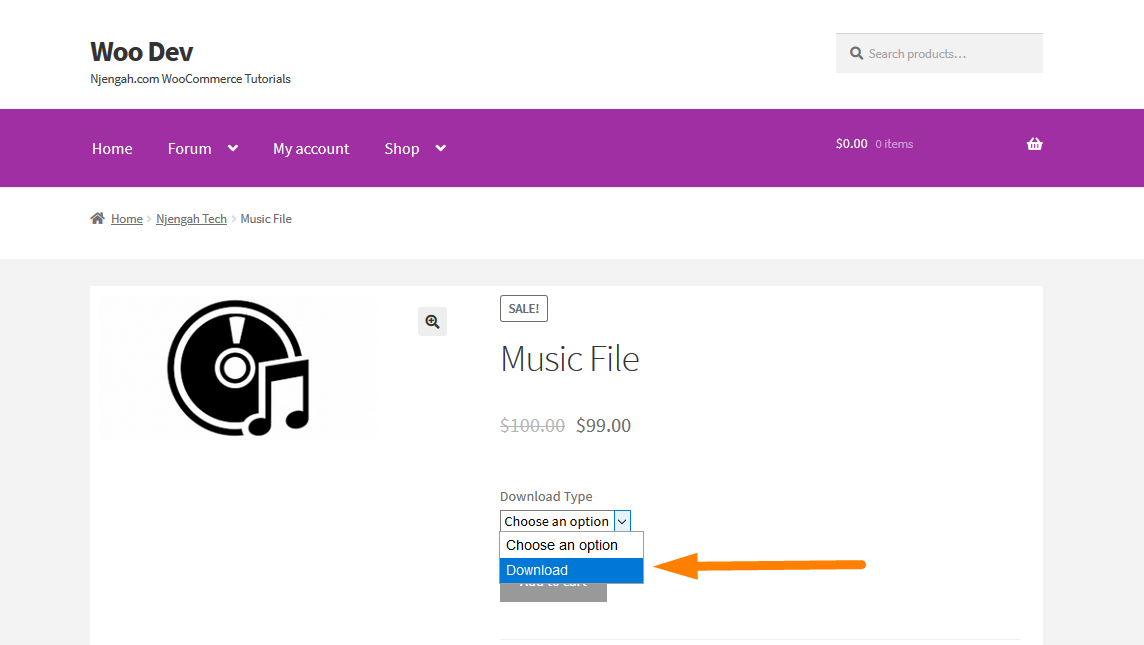
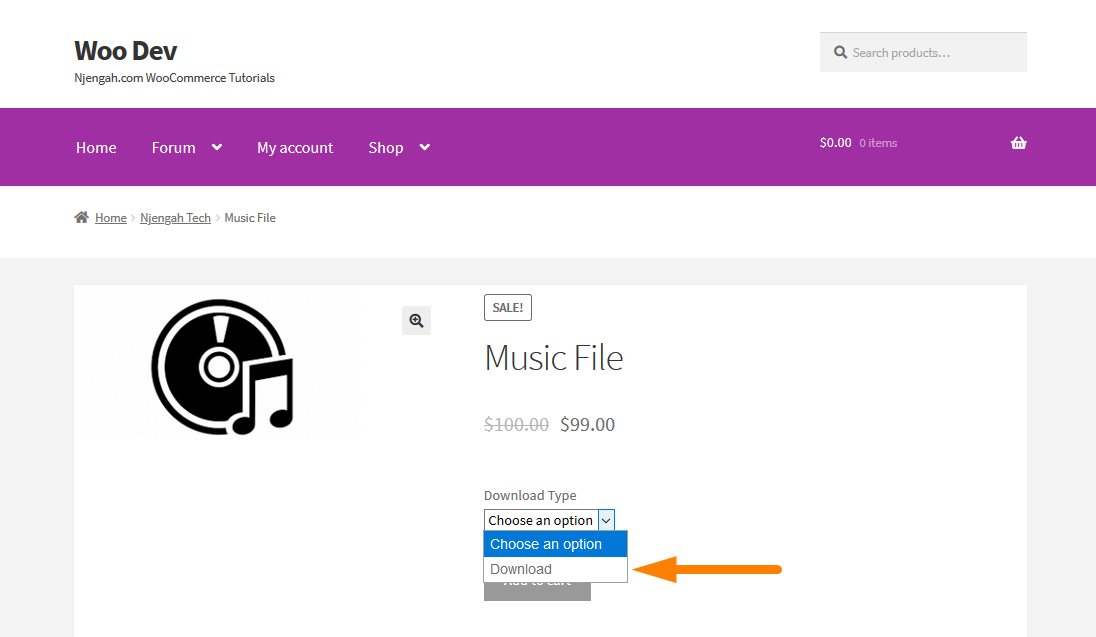
가변 상품 사용법에 대한 기본 사항을 알았으니 이제 상품이 품절되었을 때 어떻게 해야 하는지 알아야 합니다. 사용자가 재고가 없는 제품이나 변형 제품을 선택하게 하지 않고 나중에 구매할 수 없다는 사실을 깨닫게 하여 사용자의 불만을 피해야 합니다. WooCommerce는 기본적으로 재고가 없는 변형을 회색으로 표시하지 않습니다. 바리에이션을 먼저 선택한 후 제품이 품절되었음을 사용자에게 알립니다. 제품 페이지의 기본 모양은 다음과 같습니다. 
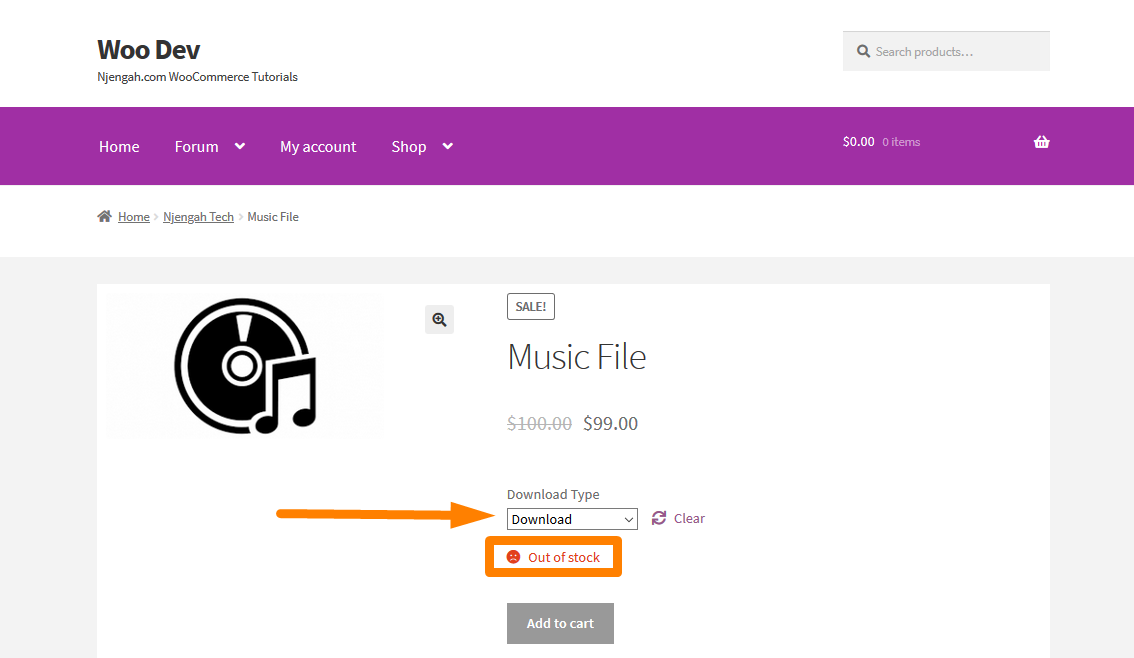
이미지에서 볼 수 있듯이 가변 제품에는 단일 제품 페이지에 "선택 드롭다운"이 포함되어 있어 고객이 선호하는 변형을 선택할 수 있습니다. 그러나 이것을 선택한 후에야 가격, 재고 상태에 대해 알게 되며 장바구니에 추가할 수 있습니다. 이는 아래 이미지에서 확인할 수 있습니다. 
이상으로 사용자가 시간을 낭비하지 않고 재고가 있는 옵션 중 하나만 선택할 수 있도록 재고가 없는 호스 선택 드롭다운 옵션을 완전히 비활성화하거나 회색으로 표시하는 방법을 보여 드리겠습니다. 먼저 복잡한 WooCommerce 다운로드 가능 제품 을 판매하는 방법을 살펴보겠습니다.
) 복잡한 WooCommerce 다운로드 가능한 제품을 판매하는 방법
디지털 제품을 판매하는 것은 한 가지이며 때로는 동일한 제품의 다양한 변형을 판매해야 할 수도 있습니다. 예를 들어 음악을 판매하는 경우 제품의 디지털 및 실제 버전을 판매할 수 있습니다.
WooCommerce 변수 제품을 사용하여 수행할 수 있으므로 구현하기가 매우 쉽습니다. 이렇게 하면 디지털 제품 내부에 여러 제품을 보유하는 데 도움이 됩니다. 즉, 일반 제품의 디지털 및 가상 변형을 가질 수 있습니다. 복잡한 WooCommerce 디지털 제품을 설정하는 것은 매우 쉽고 다음 단계를 따라야 합니다.
복잡한 WooCommerce 다운로드 가능 제품을 추가하는 단계
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 제품 > 새로 추가 를 클릭합니다. 그런 다음 가격, 다운로드 한도(있는 경우), 만료 날짜 와 같은 제품 세부 정보를 추가하고 가상 및 다운로드 가능한 옵션 을 확인해야 합니다.
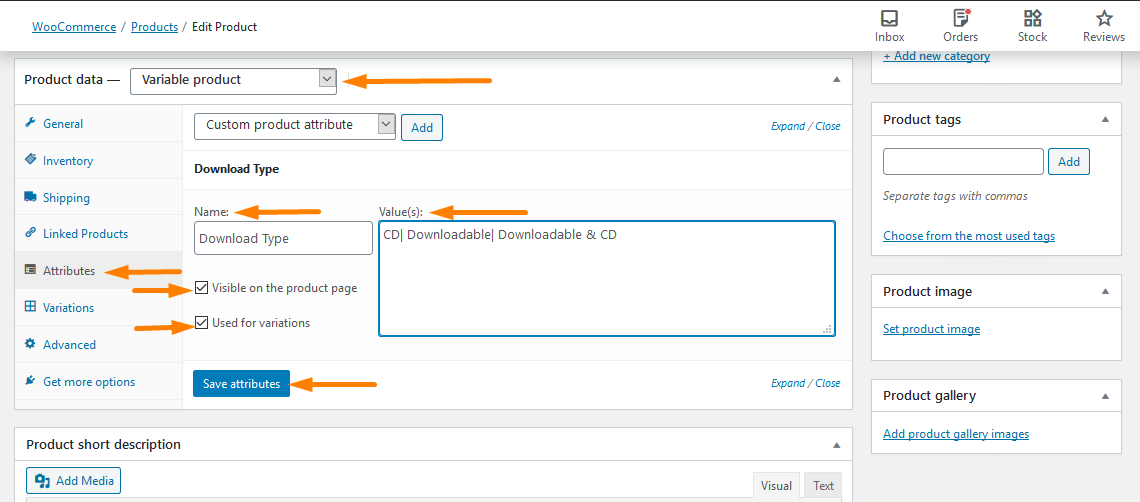
- 그런 다음 속성 탭 에서 아래 이미지와 같이 제품에 대해 보유한 다양한 버전을 추가합니다. 여기에서 라이선스, 미디어 유형, 패키지 및 기타 여러 변형을 사용할 수 있습니다. 아래와 같이 '변형에 사용됨' 확인란을 선택해야 합니다.

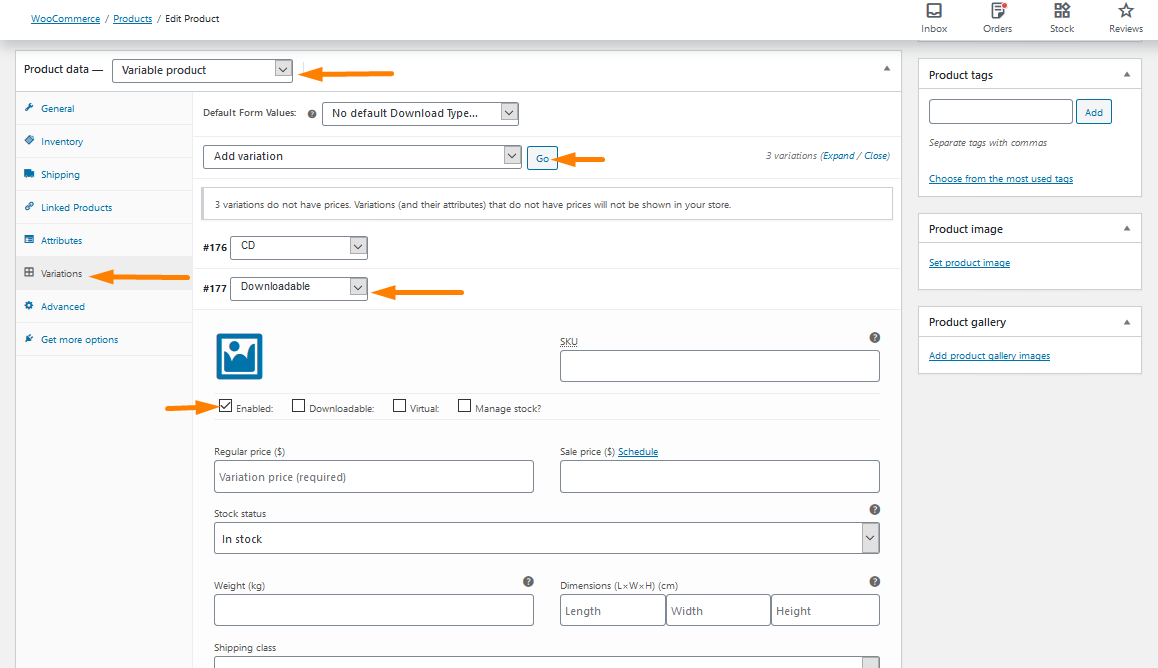
- 변형 아래의 탭은 원하는 다른 변형을 추가합니다. 하나 만들 때 간단한 제품의 속성을 선택할 수 있습니다. 이것은 하나의 변형이 가상이고 다운로드할 수 있는 반면 다른 변형은 그렇지 않음을 의미합니다. 아래 이미지에서 다운로드 변수는 가상 제품이므로 다운로드가 가능한 것을 확인할 수 있습니다. 변경 사항을 업데이트하는 것을 잊지 마십시오.

b) WooCommerce에서 품절 변동을 숨기는 단계
이제 복잡한 다운로드 가능한 제품을 판매하는 방법을 알았으므로 WooCommerce에서 품절된 변형을 숨기기 위해 따라야 하는 간단한 단계는 다음과 같습니다.

- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 WooCommerce에서 품절 변형을 숨기는 기능을 추가할 테마 기능 파일을 찾습니다.
- php 파일 에 다음 코드를 추가 합니다.
/**
* @snippet 재고 없음 변형 비활성화 @ WooCommerce Single
*/
add_filter( 'woocommerce_variation_is_active', 'njengah_grey_out_variations_out_of_stock', 10, 2 );
기능 njengah_grey_out_variations_out_of_stock( $is_active, $variation ) {
if ( ! $variation->is_in_stock() ) false를 반환합니다.
$is_active를 반환합니다.
}- 결과 를 보려면 제품 페이지를 새로고침하면 품절 시 제품 변형이 비활성화된 것을 볼 수 있습니다.

결론
이 게시물에서 제품 변형이 더 많은 수익을 얻는 데 도움이 될 수 있음을 확인했습니다. 또한 WooCommerce 스토어에서 복잡한 제품을 추가 및 판매하고 변형을 추가하는 방법을 공유했습니다. 또한 재고가 없을 때 제품 변형을 숨기거나 회색으로 표시하는 방법을 공유했습니다.
이것은 재고가 없는지 알기 위해 제품을 선택하지 않기 때문에 사용자의 불만을 줄이는 데 도움이 됩니다. 또한 이 게시물의 자세한 단계만 수행하면 되므로 WooCommerce 스토어에서 이 솔루션을 구현하는 것은 매우 쉽습니다.
유사한 기사
- WooCommerce 제품 속성을 단계별로 사용하는 방법 [전체 가이드]
- WooCommerce에서 추천 제품을 설정하는 방법
- WooCommerce 제품 페이지에서 수량 필드 숨기기 또는 제거
- 스토어프론트 설정 후 제품 추가 방법 [초보자 가이드]
- 검색 결과에서 WooCommerce 제품을 숨기는 방법
- WooCommerce 제품 이미지 크기를 조정하는 방법
- 특정 범주에 대한 결제 수단을 비활성화하는 방법
- 제품 이미지를 추가하는 방법 WooCommerce 결제 페이지
- WooCommerce 제품에 카테고리를 추가하는 방법
- WooCommerce에서 주문 상태 메시지의 이름을 바꾸는 방법
- 다른 주소로 배송 옵션을 비활성화하는 방법
- WooCommerce로 디지털 제품을 판매하는 방법
- WooCommerce에서 장바구니에 추가 버튼을 숨기는 방법
- 프론트엔드에서 Woocommerce 제품을 추가하는 방법
- WooCommerce에서 사용자 정의 배송 방법을 추가하는 방법
- 제품 페이지에 Woocommerce 사용자 정의 텍스트 필드를 추가하는 방법
- WooCommerce 결제 양식에 추가 필드를 추가하는 방법
- WooCommerce에서 사용자 정의 관련 제품을 설정하는 방법
- WooCommerce에서 제품에 GTIN 번호를 추가하는 방법
