100개 이상의 팁, 트릭 및 스니펫 Ultimate WooCommerce Hide Guide
게시 됨: 2021-04-24 WooCommerce는 WordPress 커뮤니티에서 5백만 개 이상의 활성 설치로 뒷받침되며 이 숫자는 매일 계속해서 증가하고 있습니다. 모든 사용자 데이터를 통해 WooCommerce는 사용자가 원하는 것을 크게 개선할 수 있는 충분한 피드백을 얻을 수 있습니다.
WooCommerce는 WordPress 커뮤니티에서 5백만 개 이상의 활성 설치로 뒷받침되며 이 숫자는 매일 계속해서 증가하고 있습니다. 모든 사용자 데이터를 통해 WooCommerce는 사용자가 원하는 것을 크게 개선할 수 있는 충분한 피드백을 얻을 수 있습니다.
WooCommerce가 변덕스럽게 변경할 수 없다는 것은 의심의 여지가 없습니다. 특히 복잡한 사이트의 경우 고려해야 할 요소가 많기 때문입니다. 이것은 작은 변화가 프런트 엔드에 표시되는 내용에 큰 차이를 줄 수 있으며 최악의 경우 심각한 부정적인 고객 경험을 만들 수도 있음을 의미합니다. 이것이 내가 Ultimate WooCommerce Hide Guide 를 만들기로 결정한 이유입니다.
WooCommerce Ultimate 숨기기 가이드
이 게시물에서는 WooCommerce 스토어에서 특정 요소를 숨기는 방법을 배웁니다. WooCommerce와 함께 제공되는 유연성은 절제되어 있다는 점에 유의하는 것이 중요합니다. 그러나 WordPress/WooCommerce 사이트에서 수행하려는 많은 작업을 수행하려면 기술과 경험이 필요합니다. 이 궁극적인 가이드는 사이트를 손상시키지 않고 모든 요소를 숨길 수 있는지 확인합니다.
시작하기 전에 WordPress 사이트에 기능을 업데이트하고 추가하는 데 많은 주의가 필요하므로 항상 백업을 준비해야 합니다. 이것은 정당한 경고일 뿐입니다. 가장 큰 단점은 개발자가 테마를 업데이트하면 이러한 방식으로 테마를 수정한 내용이 손실된다는 것입니다.
이를 극복하는 가장 좋은 방법은 자식 테마를 사용하는 것입니다. 하위 테마를 사용하면 원본 테마 파일을 건드리지 않고 웹사이트를 원하는 만큼 변경할 수 있습니다. 자식 테마는 작동하는 부모에게 전적으로 의존합니다. 상위 테마가 없으면 아무 일도 하지 않으며 활성화할 수도 없습니다. 여기에서 하위 테마를 만드는 방법에 대해 자세히 알아볼 수 있습니다.
즉, 쇼핑 페이지, 단일 제품 페이지, 내 계정 페이지, 홈페이지, 체크아웃 페이지 및 장바구니 페이지와 같은 WooCommerce 스토어 페이지에서 다양한 요소를 숨기는 방법을 살펴보겠습니다.
WooCommerce 숨기기 상점 페이지
이 섹션에서는 Shop 페이지에서 다른 요소를 숨기는 방법을 배웁니다. 상점 페이지는 귀하의 제품을 표시하는 곳이므로 상점에서 가장 중요한 페이지 중 하나입니다. 그렇기 때문에 매력적이고 사용자 친화적인 디자인이어야 합니다.
그러나 상점 페이지는 상점의 미리 디자인된 구성요소이며 모양과 느낌을 변경할 수 있는 기본 제공 도구가 없습니다. 그렇기 때문에 사용자 정의 코드 조각을 사용하여 요소를 숨깁니다.
WooCommerce 제품 가시성
WooCommerce 스토어에서 제품을 숨겨야 하는 시나리오가 있습니다. 그 중 일부는 다음과 같습니다.
- 제품이 특정 고객에게만 제공되는 경우 제품을 대중에게 숨겨야 합니다.
- 제품이 더 이상 판매되지 않지만 향후 다시 판매될 수 있는 경우.
- 서비스 기반 제품을 제공하는 경우 영업 담당자 견적에 수동으로 추가해야 합니다.
다른 많은 시나리오가 있지만 이것들이 눈에 띕니다. 시작하려면 내장된 WooCommerce 및 WordPress 기능을 사용하여 단일 WooCommerce 제품을 프런트 엔드에서 숨기는 방법을 공유하겠습니다. WooCommerce 장바구니, 결제, 주문 및 이메일에서 숨겨진 제품을 숨기는 방법도 공유합니다. 여기에서 제품 가시성에 대해 자세히 알아볼 수 있습니다.
WooCommerce 제품을 숨기는 단계(단일 제품)
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
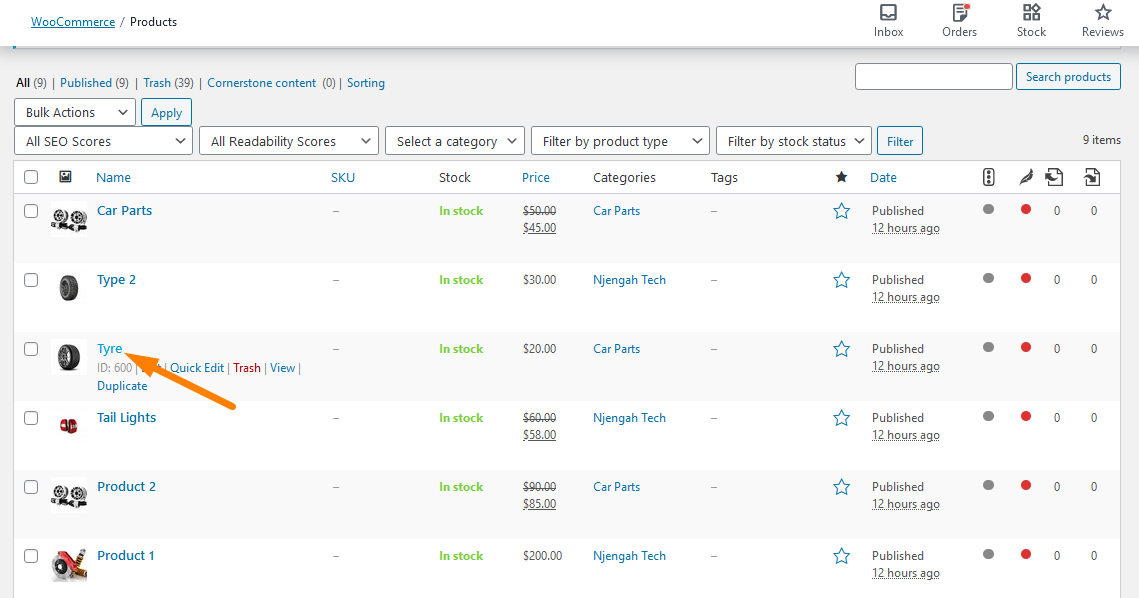
- 대시보드 메뉴에서 제품을 클릭하고 사이트에서 숨기려는 제품을 선택합니다. 제품 제목을 클릭하고 아래와 같이 편집 페이지로 이동합니다.
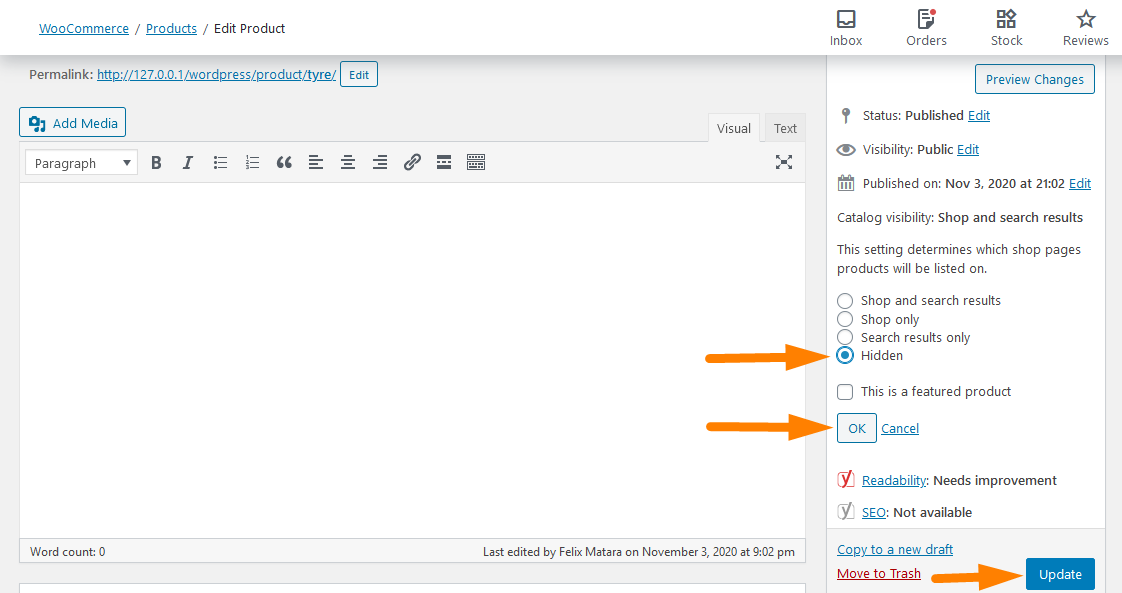
- 오른쪽에 친숙한 "게시" 메타 상자가 표시됩니다. 게시 옵션을 설정하고 게시물, 제품 또는 페이지를 게시할 수 있습니다. "카탈로그 가시성"이라는 옵션이 있습니다.
- 옆에 있는 편집 링크를 클릭합니다. 프런트 엔드에서 제품의 가시성을 위한 옵션 목록이 표시됩니다.

- 숨김 옵션 선택

- 업데이트 버튼을 클릭하면 제품이 WooCommerce Store의 프런트 엔드에서 완전히 사라집니다.
숨겨진 제품이 "프로그래밍 방식으로" 장바구니에 추가되면 장바구니에 표시된다는 점에 유의하는 것이 중요합니다.
WooCommerce 장바구니, 결제, 주문 및 이메일에서 숨겨진 제품을 숨기는 단계
WooCommerce 장바구니, 결제, 주문 및 이메일에서 숨겨진 제품을 숨기려면 하위 테마 functions.php 파일에 다음 코드를 추가하는 것을 고려해야 합니다.
/**
* 장바구니, 결제, 주문에서 숨겨진 제품 숨기기 - WooCommerce
*/
add_filter( 'woocommerce_cart_item_visible', 'njengah_hide_hidden_product_from_cart' , 10, 3 );
add_filter( 'woocommerce_widget_cart_item_visible', 'njengah_hide_hidden_product_from_cart', 10, 3 );
add_filter( 'woocommerce_checkout_cart_item_visible', 'njengah_hide_hidden_product_from_cart', 10, 3 );
add_filter( 'woocommerce_order_item_visible', 'njengah_hide_hidden_product_from_order_woo333', 10, 2 );
기능 njengah_hide_hidden_product_from_cart( $visible, $cart_item, $cart_item_key ) {
$product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
if ( $product->get_catalog_visibility() == '숨겨진' ) {
$visible = 거짓;
}
$visible 반환;
}
기능 njengah_hide_hidden_product_from_order_woo333( $visible, $order_item ) {
$product = $order_item->get_product();
if ( $product->get_catalog_visibility() == '숨겨진' ) {
$visible = 거짓;
}
$visible 반환;
}변경 사항을 저장하는 것을 잊지 마십시오.
WooCommerce 빈 카테고리 숨기기
WooCommerce를 사용하면 제품을 다양한 카테고리와 태그로 분류할 수 있습니다. 즉, 빈 카테고리라도 상점과 홈페이지에 표시됩니다. 사용자가 찾을 수 없도록 빈 범주를 숨길 수 있습니다.
그러나 WooCommerce에는 홈페이지나 아카이브에서 카테고리를 숨기는 기본 제공 옵션이 없습니다. 비어있는 경우에도 카테고리를 표시합니다. 경험 많은 WordPress 개발자라면 빈 카테고리를 숨기는 것은 쉬운 일입니다.
빈 카테고리를 숨기기 위해 PHP 코드 스니펫을 사용할 것입니다. 그러나 CSS를 사용할 수도 있지만 검색 엔진에서 부정적인 점수를 받아 SEO에 해를 끼칩니다. 여기에서 빈 카테고리 숨기기에 대해 배울 수 있습니다.
WooCommerce의 카테고리 위젯에서 빈 카테고리를 숨기는 단계
따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드에 액세스합니다.
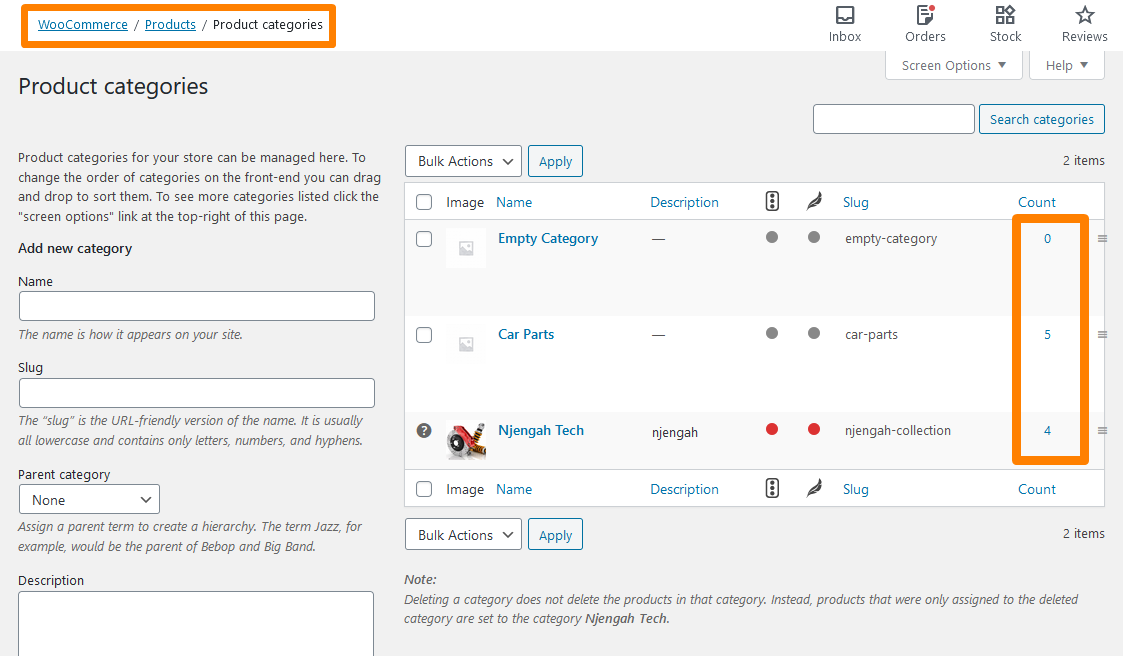
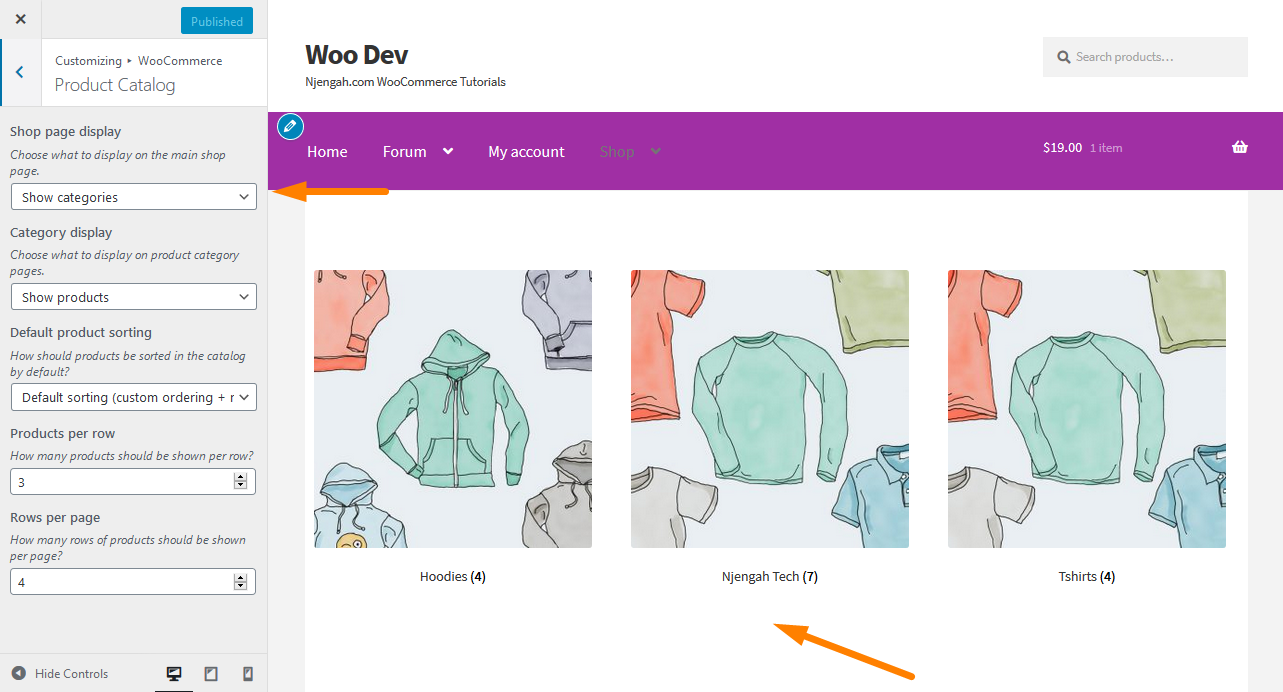
- 먼저 카테고리를 만들고 제품을 할당해야 합니다. 이렇게 하려면 제품 > 카테고리를 클릭하십시오. 여기에서 카테고리를 지정할 수 있습니다. 아래 스크린샷에서 제가 자동차 부품 카테고리에 5개의 제품을 할당하고 Njengah Tech에 4개의 제품을 할당한 것을 보셨을 것입니다. 첫 번째 범주가 비어 있습니다.

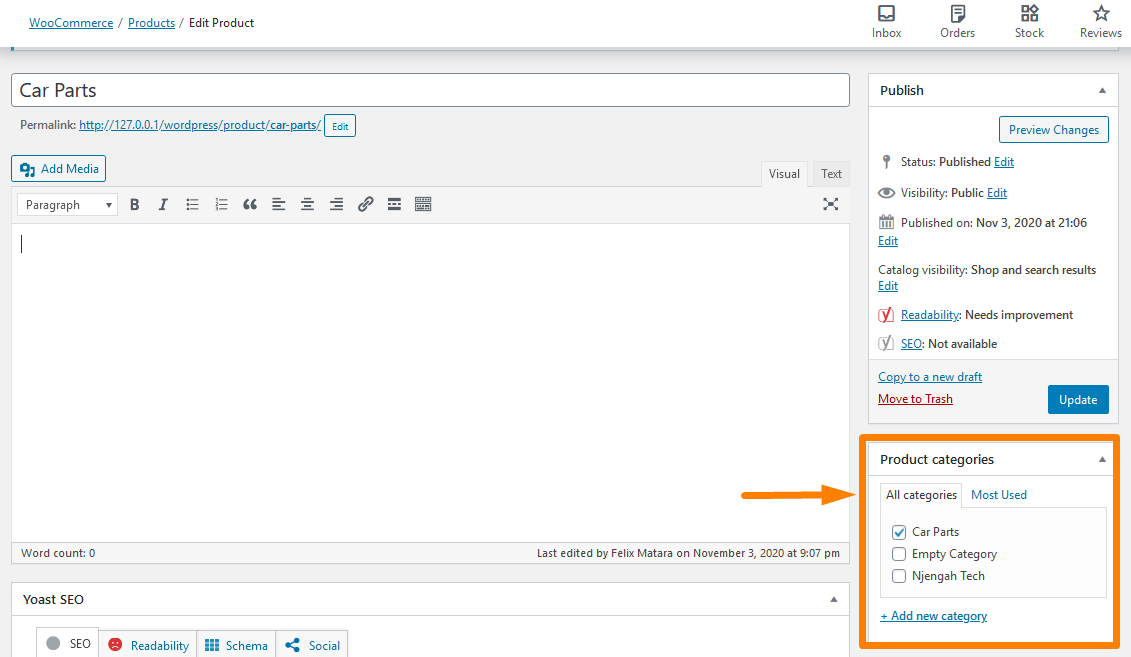
- 또는 아래와 같이 제품 추가/편집 화면에서 제품에 카테고리를 지정할 수도 있습니다.

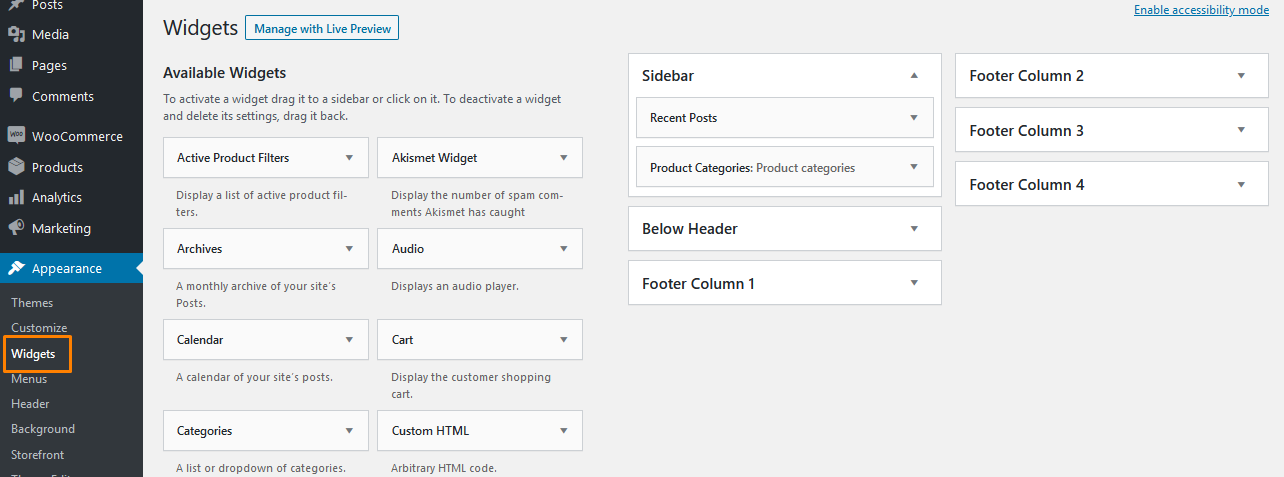
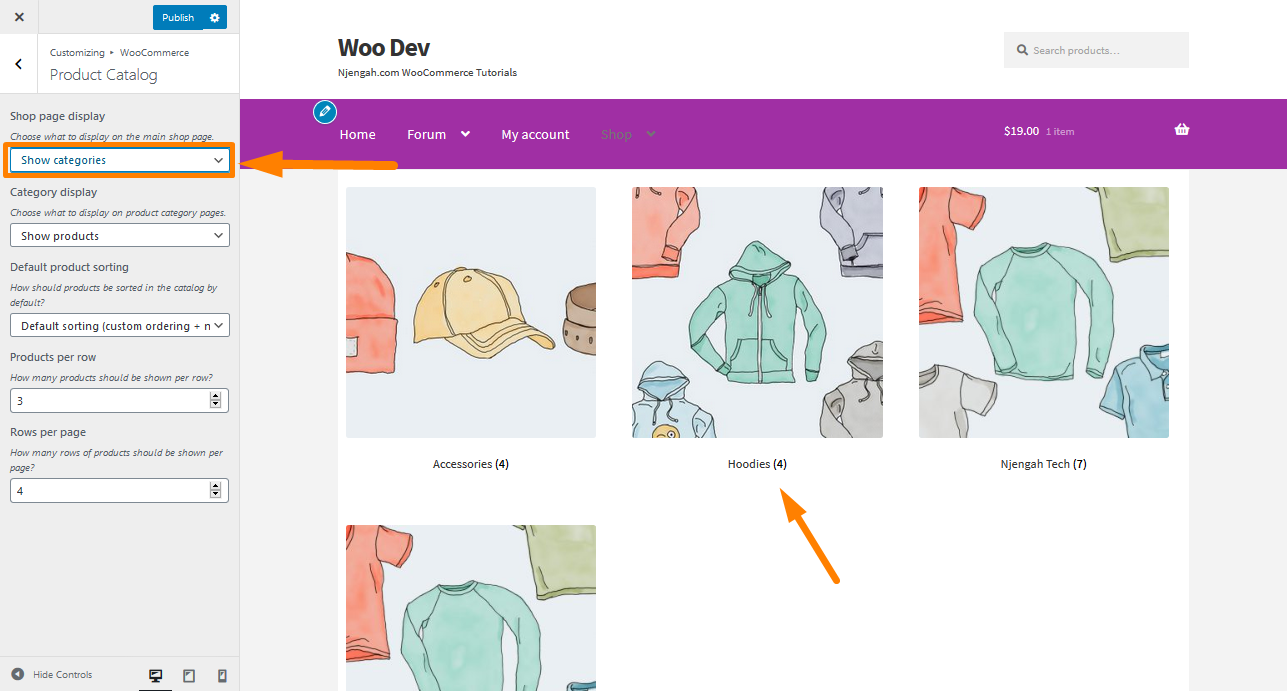
- 다음 단계는 카테고리 위젯을 사이드바 또는 WooCommerce 스토어를 원하는 다른 영역에 추가하는 것입니다. 이렇게 하려면 모양 > 위젯으로 이동하여 WooCommerce 제품 카테고리 위젯을 아래와 같이 기본 사이드바 영역으로 끌어다 놓습니다.

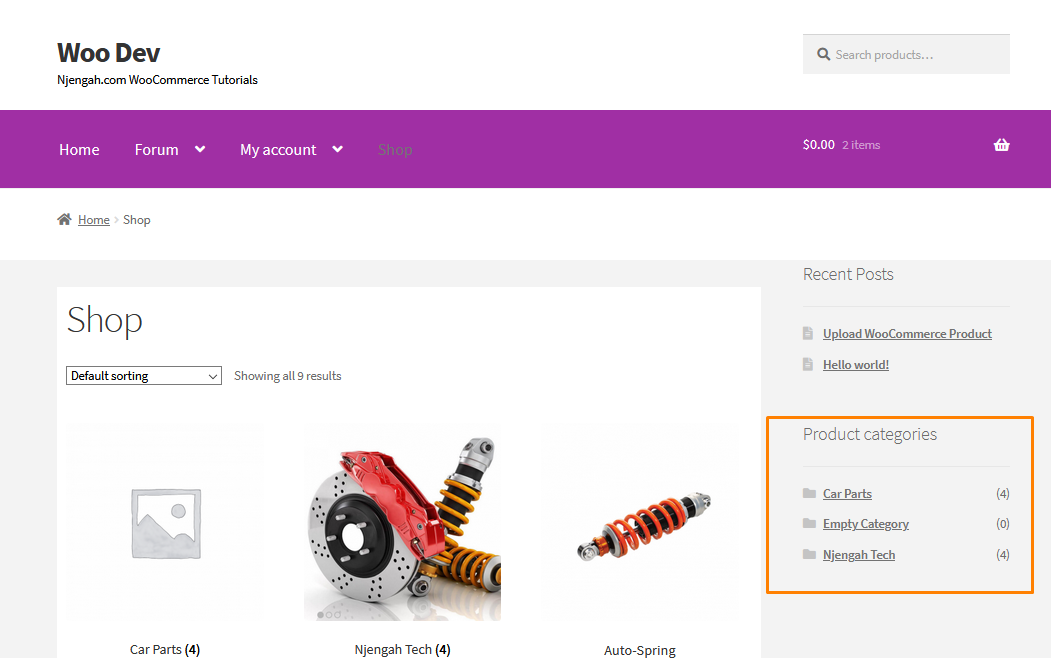
- 프런트 엔드를 새로 고치면 나열된 모든 카테고리가 표시됩니다.

- 여기에 나열된 빈 범주를 숨기거나 제거하려면 테마의 functions.php 파일 끝에 다음 코드 줄을 추가하세요.
기능 woo_hide_product_categories_widget( $list_args ){
$list_args[ 'hide_empty' ] = 1;
$list_args 반환;
}
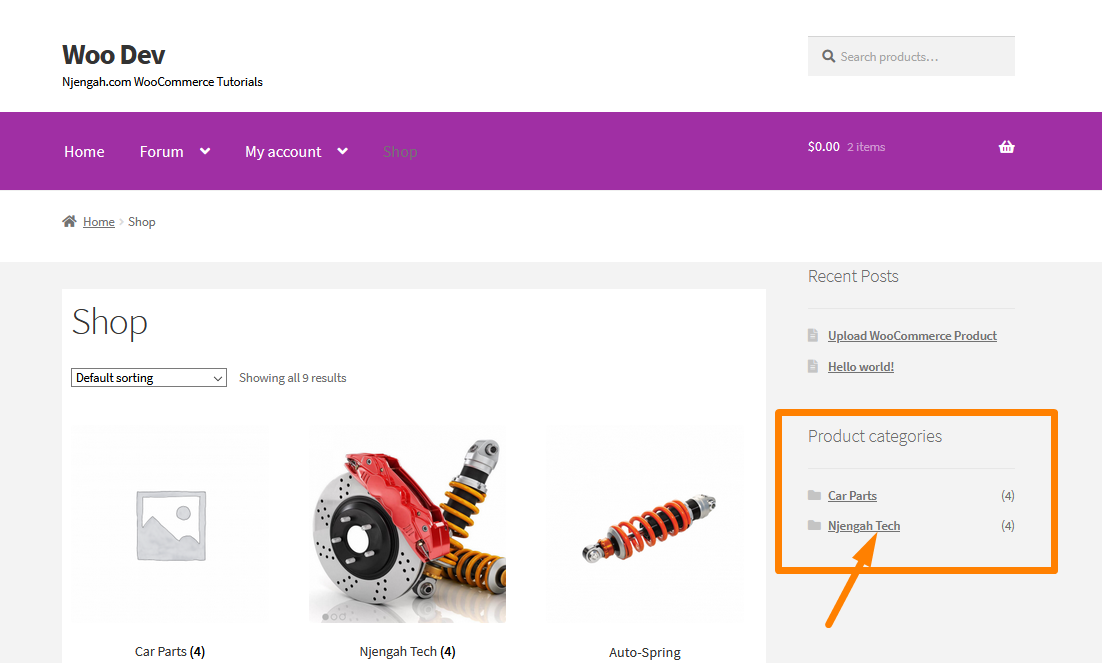
add_filter( 'woocommerce_product_categories_widget_args', 'woo_hide_product_categories_widget' )- 위의 코드를 배치한 후 파일을 저장하는 것을 잊지 마십시오. 프런트 엔드로 이동하여 페이지를 새로 고칩니다. 목록에서 빈 범주가 제거되었음을 알 수 있습니다.

로그아웃한 사용자를 위해 가격을 숨기고 장바구니에 추가하는 단계
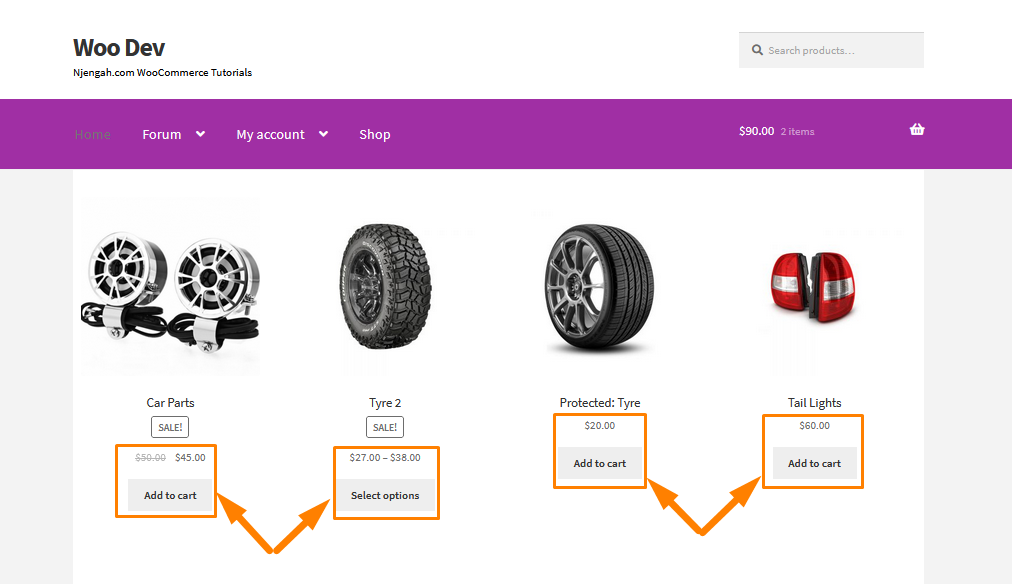
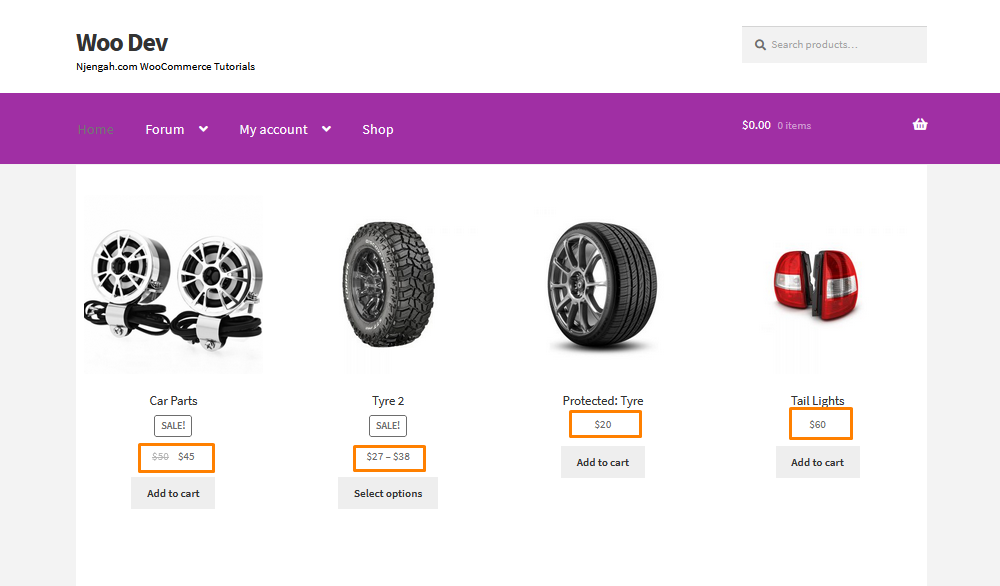
아래 이미지는 로그아웃한 사용자의 경우에도 가격과 장바구니에 추가 버튼이 기본적으로 어떻게 표시되는지 보여줍니다. 
로그아웃한 사용자의 가격과 장바구니에 추가 버튼을 숨기려면 하위 테마 functions.php 파일에 다음 코드를 추가하는 것을 고려해야 합니다.
/**
* 로그아웃한 사용자를 위해 가격 숨기기 및 장바구니에 추가
*/
add_action( '초기화', 'njengah_hide_price_add_cart_not_logged_in' );
함수 njengah_hide_price_add_cart_not_logged_in() {
if ( ! is_user_logged_in() ) {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 );
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 );
add_action( 'woocommerce_single_product_summary', 'njengah_print_login_to_see', 31 );
add_action( 'woocommerce_after_shop_loop_item', 'njengah_print_login_to_see', 11 );
}
}
함수 njengah_print_login_to_see() {
echo '<a href="' . get_permalink(wc_get_page_id('myaccount')) . '">' . __('로그인하여 가격을 확인하세요', 'theme_name') . '</a>';
}변경 사항을 저장하는 것을 잊지 마십시오.
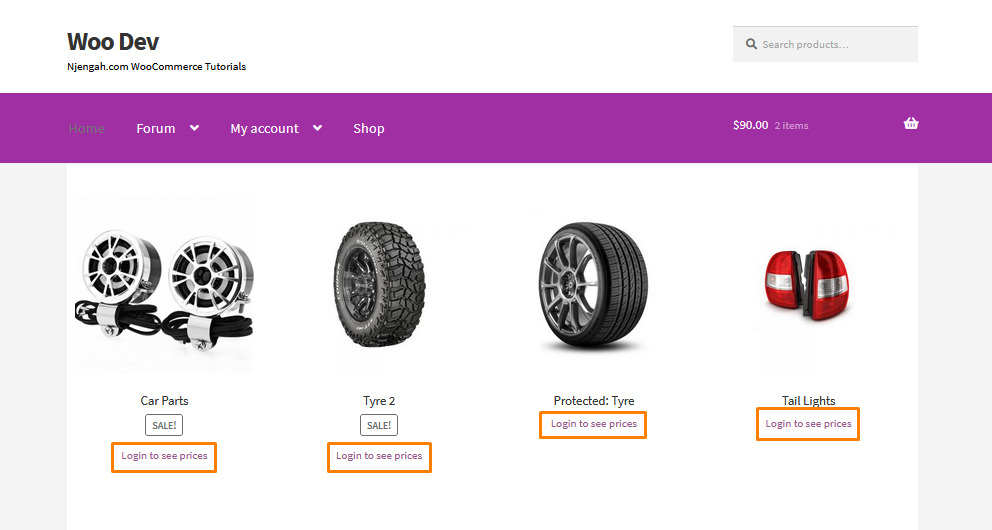
이것은 프런트 엔드에서 결과가 될 것입니다: 
가격 필드에서 그림을 제거할 수 있습니다. 즉, 제품에 더 이상 가격이 없으므로 장바구니에 추가 버튼이 표시되지 않습니다.
또는 파일러를 작성할 수 있습니다. 이 필터는 대상 제품의 제품 ID를 감지하고 false를 반환합니다. 장바구니에 추가 버튼이 제거됩니다.
/**
* ID = 10인 제품의 버튼 숨기기 및 가변 제품의 경우
*/
add_filter('woocommerce_loop_add_to_cart_link', function( $add_to_cart_html, $product ) {
if( $product->get_id() == 604 || $product->is_type( '변수' ) ) {
반품 '';
}
$add_to_cart_html 반환;
}, 10, 2); 올바른 제품 ID를 추가해야 합니다. 결과는 다음과 같습니다. 
WooCommerce는 품절 제품을 숨깁니다
WooCommerce는 사용자에게 가능한 한 최단 시간에 전자 상거래 웹 사이트를 구축할 수 있도록 도와주는 우수한 재고 관리 시스템을 제공합니다. 전자 상거래에서 재고 관리의 가장 중요한 요구 사항 중 하나는 품절된 제품을 숨길 수 있는 옵션입니다. 운 좋게도 WooCommerce는 설정에서 재고가 없는 제품을 숨길 수 있는 즉시 사용 가능한 솔루션과 함께 제공됩니다. 여기에서 제품 추가에 대해 자세히 알아볼 수 있습니다.
단일 제품에서 품절 제품을 숨기는 단계
- WordPress 대시보드에서 WooCommerce -> 설정 하위 메뉴로 이동합니다.
- 제품 탭 > 재고 하위 탭을 클릭합니다.
- 품절 상품을 숨기는 품절 표시 옵션을 체크하세요.
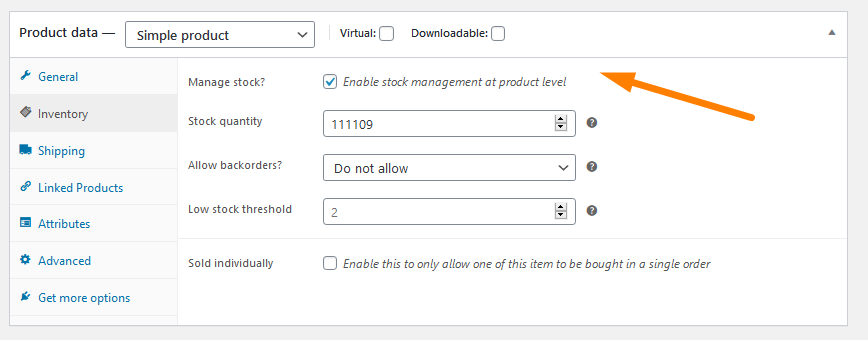
WooCommerce 대시보드 메뉴로 이동하고 제품 탭을 사용하여 인벤토리 하위 탭을 클릭하여 아래 이미지와 같이 재고가 없는 제품을 숨기는 옵션을 확인합니다.
이 옵션을 선택하고 설정을 저장하면 카탈로그에서 품절된 제품을 성공적으로 숨길 수 있습니다.
또는 functions.php 파일에 사용자 정의 PHP 스크립트를 추가할 수 있습니다. pre_get_posts 에 연결하는 작업 후크를 추가할 수 있으며 콜백 함수에는 분류 쿼리를 사용하여 품절 제품을 숨기는 논리가 있어야 합니다. 다음은 품절된 제품을 숨기는 데 완벽하게 작동하는 코드 스니펫의 예입니다.
<?php
add_action( 'pre_get_posts', 'njengah_hide_out_of_stock_products' );
기능 njengah_hide_out_of_stock_products( $query ) {
if ( ! $query->is_main_query() || is_admin() ) {
반품;
}
if ( $outofstock_term = get_term_by( 'name', 'outofstock', 'product_visibility' ) ) {
$tax_query = (배열) $query->get('tax_query');
$tax_query[] = 배열(
'분류' => '제품_가시성',
'필드' => 'term_taxonomy_id',
'조건' => 배열( $outofstock_term->term_taxonomy_id ),
'연산자' => '없음'
);
$query->set( 'tax_query', $tax_query );
}
remove_action( 'pre_get_posts', 'njengah_hide_out_of_stock_products' );
}변경 사항을 저장하는 것을 잊지 마십시오.
WooCommerce 상점 페이지에서 모든 제품 숨기기
B2B/도매 또는 회원 전용 상점과 같은 것을 운영하고 있고 모든 제품을 대중에게 공개하고 싶지 않다면 이 솔루션이 도움이 될 것입니다. 이 개발자 친화적인 솔루션은 사용자 정의 PHP 스크립트를 사용합니다.
WooCommerce에는 쇼핑 페이지에서 특정 제품을 숨기는 솔루션이 내장되어 있습니다. 여기에서 이 솔루션에 대해 자세히 알아볼 수 있습니다.
모든 제품 WooCommerce Shop 페이지를 숨기는 단계
따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴를 클릭합니다. Theme Editor 페이지가 열리면 WooCommerce 쇼핑 페이지에서 모든 제품을 숨기는 기능을 추가할 기능을 추가할 테마 기능 파일을 찾습니다.
- functions.php 파일에 다음 코드를 추가합니다.
/**
* @snippet 제품 루프 제거 @ WooCommerce Shop
*/
add_action( 'pre_get_posts', 'njengah_remove_products_from_shop_page' );
기능 njengah_remove_products_from_shop_page( $q ) {
if ( ! $q->is_main_query() ) 반환;
if ( ! $q->is_post_type_archive() ) 반환;
if ( ! is_admin() && is_shop() ) {
$q->set( 'post__in', array(0) );
}
remove_action( 'pre_get_posts', 'njengah_remove_products_from_shop_page' );
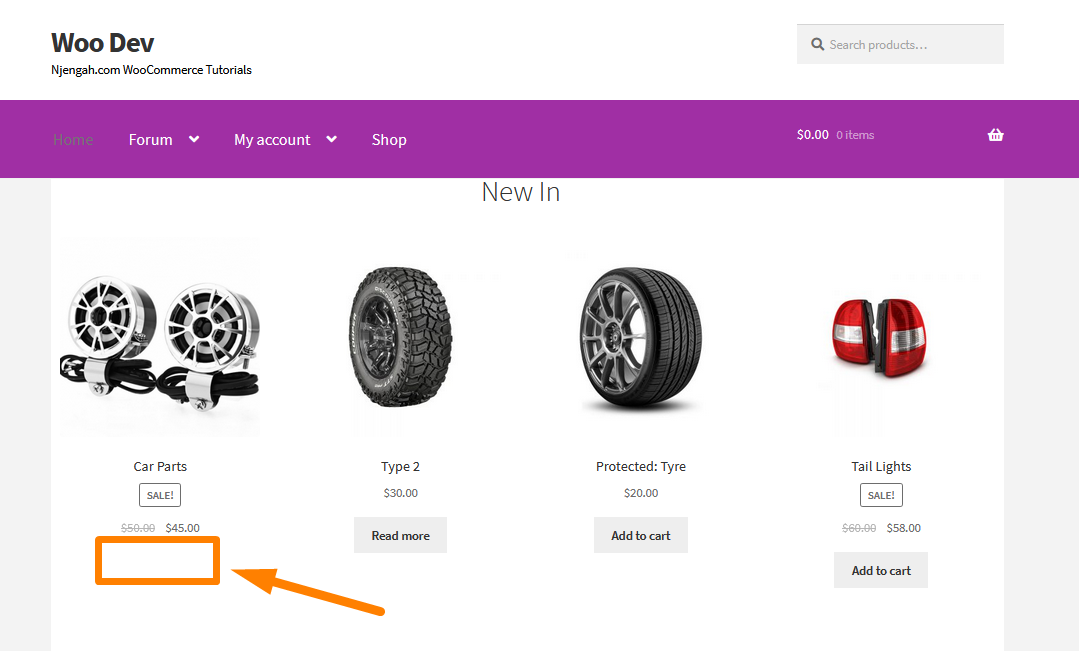
}- 결과는 다음과 같습니다.

- '선택과 일치하는 제품을 찾을 수 없습니다'를 숨기려면 functions.php 파일 끝에 이 코드 줄을 추가하세요.
/** * @snippet "선택과 일치하는 제품이 없습니다" 제거 @ WooCommerce 루프 페이지 */ remove_action( 'woocommerce_no_products_found', 'wc_no_products_found' );
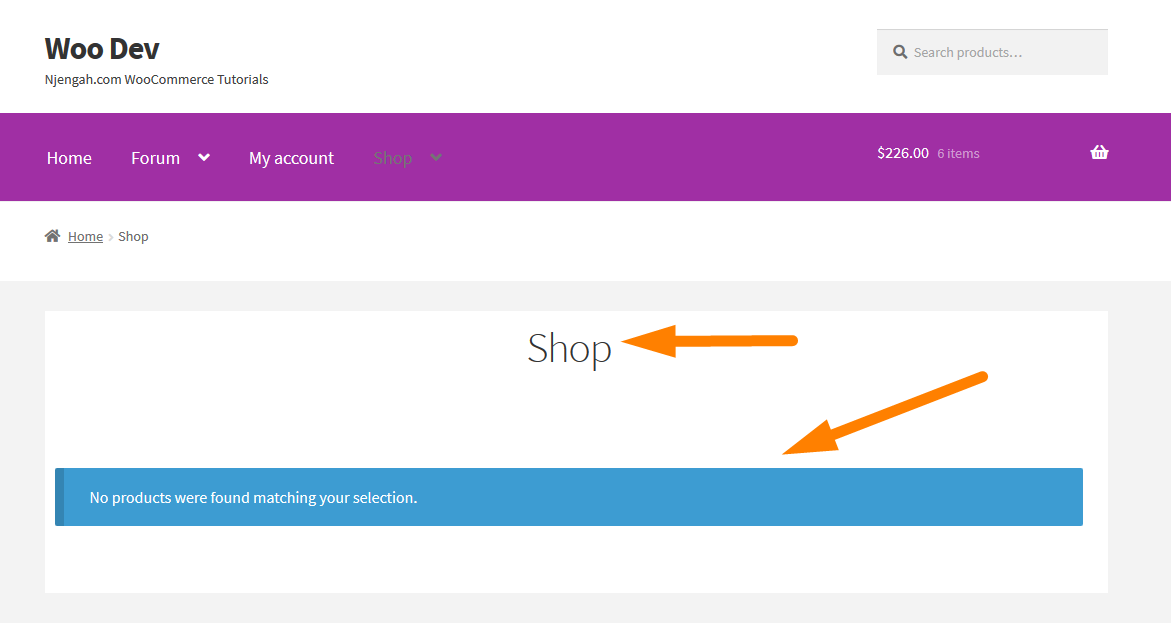
- 결과는 다음과 같습니다.

위의 코드에서 ' pre_get_posts ', ' njengah_remove_products_from_shop_page ' 작업은 쇼핑 페이지를 대상으로 합니다. 제품을 숨기기 위해 일련의 루프와 제거 작업을 통해 제품을 제거하는 기능을 만들었습니다.
WooCommerce 후행 0 숨기기
WooCommerce는 기본적으로 가격을 후행 0으로 표시합니다. 또한 WooCommerce에는 이 기능을 숨기거나 비활성화하는 옵션이 없습니다. WooCommerce 상점에서 후행 0을 숨길 수 있는 방법을 찾고 있다면 바로 찾아오셨습니다. 이 섹션에서는 이 목적을 위해 준비한 사용자 정의 PHP 스크립트를 사용합니다. 테마가 지원하지 않는 경우 여기에서 후행 0을 표시하는 방법을 배울 수도 있습니다.
이 솔루션은 전체 상점에서 후행 0을 제거한다는 점을 언급할 가치가 있습니다.
WooCommerce Shop 페이지에서 후행 0을 숨기려면 functions.php 파일 하단에 다음 코드를 추가하세요.
// 가격에서 후행 0을 숨깁니다.
add_filter( 'woocommerce_price_trim_zeros', 'njengah_hide_trailing_zeros', 10, 1 );
함수 njengah_hide_trailing_zeros( $trim ) {
true를 반환합니다.
}텍스트 편집기 화면 하단에 있는 변경 사항 저장 버튼을 클릭하는 것을 잊지 마십시오.
이제 후행 0을 숨기는 데 필요한 코드 조각을 성공적으로 추가했습니다. 이것은 프런트 엔드에서 결과가 될 것입니다:
WooCommerce 제품 수를 숨기는 방법
범주 또는 하위 범주에서 제품 수를 제거하려는 데에는 여러 가지 이유가 있습니다. 테마에 상품 개수가 잘 표시되지 않으면 숨기는 것이 좋습니다.
이 게시물은 사용자 정의 PHP 스크립트를 사용하여 카테고리 수를 완전히 숨기는 방법을 공유합니다. 또한 공유할 CSS 코드 스니펫을 사용하여 숨기는 방법을 배우게 됩니다.
CSS를 사용하여 WooCommerce 제품 수를 숨길 수도 있습니다. 여기에서 CSS 코드 스니펫을 추가하는 방법을 배울 수 있습니다.
그러나 이러한 코드 조각을 하위 테마 functions.php 파일에 추가해야 한다는 점에 유의하는 것이 중요합니다. WordPress 테마를 업데이트할 때 변경 사항을 잃지 않도록 사이트 사용자 정의 플러그인을 사용할 수도 있습니다.
기본적으로 WooCommerce가 쇼핑 페이지에 제품 수를 표시하는 방법은 다음과 같습니다.
WooCommerce Shop 페이지에서 제품 수를 숨기려면 하위 테마 functions.php 파일에 다음 코드를 추가하는 것을 고려해야 합니다.
/*
*
* 카테고리 이름 뒤의 제품 개수 제거
*
*/
add_filter( 'woocommerce_subcategory_count_html', 'njengah_remove_category_products_count' );
기능 njengah_remove_category_products_count() {
반품;
}변경 사항을 저장하는 것을 잊지 마십시오. 이것은 프런트 엔드에서 결과가 될 것입니다:
WooCommerce는 하위 카테고리에도 제품 수를 표시합니다. functions.php 파일 하단에 다음 코드를 추가하여 제품 수를 숨길 수 있습니다.
add_filter( 'woocommerce_subcategory_count_html', '__return_false' );
이 코드는 하위 카테고리의 제품 수를 제거합니다.
WooCommerce 사용자 역할별 제품 가격 숨기기
마케팅 전략으로 WooCommerce 스토어의 특정 사용자 역할에 따라 제품 가격을 숨길 수 있습니다.
그러나 WooCommerce에는 기본적으로 가격을 숨길 수 있는 옵션이 없습니다. 이 게시물은 사용자 역할 또는 역할 부족(게스트 사용자)에 따른 가격 책정에 중점을 둡니다.
이렇게 하는 주요 목표는 사용자가 가격을 보기 위해 가입하도록 권장하는 것입니다. 이 기능을 추가하려면 끝까지 고수하십시오. 가장 좋은 점은 가격을 숨기는 방법에 대한 단계별 가이드를 제공한다는 것입니다. 그러나 약간의 기술 지식이 필요합니다.
한 단계 더 나아가 게스트 사용자의 장바구니 및 체크아웃 가격과 합계를 숨길 수 있습니다. 여기에서 방법을 배울 수 있습니다.
게스트 사용자의 가격을 숨기는 단계
WooCommerce 스토어에서 게스트 사용자의 가격을 숨기려면 테마의 functions.php 파일에 다음 코드를 추가하는 것을 고려해야 합니다.
/**
* 사용자 역할에 따라 제품 가격을 숨깁니다.
*/
기능 njengah_hide_prices_guests( $price ) {
if ( ! is_user_logged_in() ) {
반품 ''; // 가격 표시가 없는 빈 문자열을 반환합니다.
}
반환 $ 가격;
}
add_filter( 'woocommerce_get_price_html', 'njengah_hide_prices_guests' ); // 제품 가격 숨기기 변경 사항을 저장하는 것을 잊지 마십시오. 프론트 엔드의 결과는 다음과 같습니다. 
WooCommerce 카테고리 숨기기
이 섹션에서는 WooCommerce 카테고리가 상점 페이지에 표시되지 않도록 숨기는 방법을 보여줍니다. WooCommerce를 사용하면 쇼핑 페이지에 제품을 표시하는 방법을 결정할 수 있습니다. 여기에서 카테고리를 표시하는 방법을 배울 수 있습니다.
다양한 이유로 홈페이지에 일부 카테고리를 표시하고 싶지 않을 수 있습니다. 이 예에서는 '액세서리' 카테고리를 제거하겠습니다. 이 범주에 올바른 이름을 지정하거나 나열되지 않도록 숨김으로써 이를 수행할 수 있습니다.
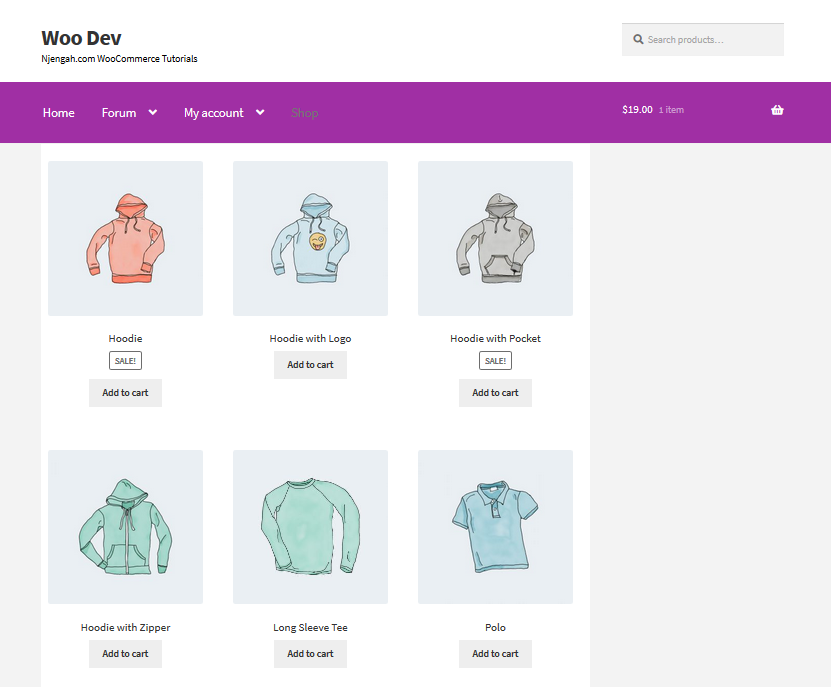
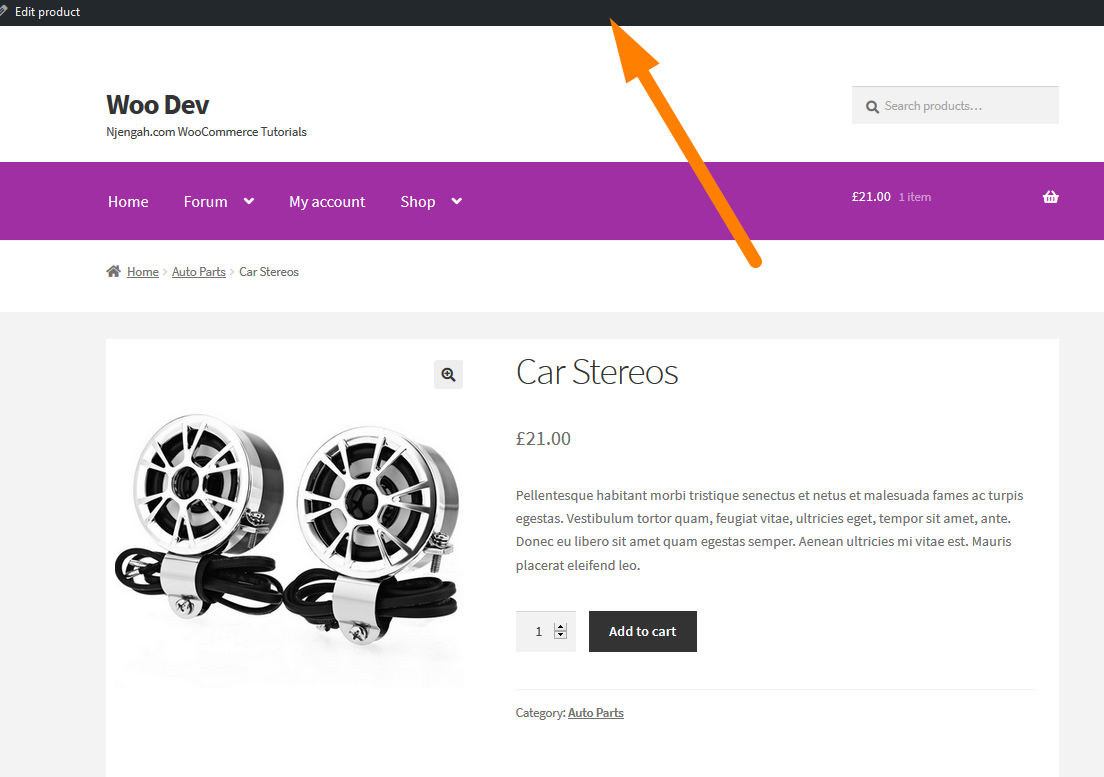
카테고리가 프런트 엔드에 표시되는 방식은 다음과 같습니다. 
카테고리를 숨기려면 functions.php 파일 맨 아래에 다음 코드를 추가하는 것을 고려해야 합니다.
/**
* 선택한 카테고리의 상품만 보여줍니다.
*/
함수 get_subcategory_terms( $terms, $taxonomies, $args ) {
$new_terms = 배열();
$hide_category = 배열(19); // 쇼핑 페이지에 표시하고 싶지 않은 카테고리의 ID
// 상품 카테고리 및 상점 페이지인 경우
if ( in_array( 'product_cat', $taxonomies ) && !is_admin() && is_shop() ) {
foreach ( $terms as $key => $term ) {
if ( ! in_array( $term->term_id, $hide_category ) ) {
$new_terms[] = $term;
}
}
$terms = $new_terms;
}
반환 $terms;
}
add_filter( 'get_terms', 'get_subcategory_terms', 10, 3 ); 결과를 보려면 페이지를 새로고침하세요. 
위의 스크린샷에서 코드가 '액세서리' 카테고리 ID=19를 제거한 것을 볼 수 있습니다. 코드가 작동할 수 있도록 올바른 ID를 추가하는 것을 잊지 마십시오.
WooCommerce에서 가격 없이 제품을 숨기는 방법
가격이 없는 제품을 숨기려면 functions.php 또는 플러그인 코드에서 이 스니펫을 빠르게 구현할 수 있으며 가격이 없는 모든 제품은 고객 보기에서 숨겨집니다. 복잡하지 않습니다. 테마 기능이나 플러그인 파일에 코드를 추가하기만 하면 됩니다.
먼저, 제품을 가져올 모든 제품에 대한 메타 쿼리를 생성해야 하며, 메타 쿼리에서 키의 빈 값인 price를 찾고 값이 비어 있으면 메타를 재설정할 수 있습니다. 질문.
이 메타 쿼리는 woocommerce_product_query 작업에 연결해야 하며 콜백 함수에는 가격이 없는 제품을 제외한 모든 제품을 표시하는 논리가 포함됩니다. 여기에서 메타 쿼리 및 허용되는 인수에 대해 자세히 알아볼 수 있습니다.
코드는 다음과 같습니다.
add_action( 'woocommerce_product_query', 'njengah_hide_products_without_price' );
기능 njengah_hide_products_without_price( $q ){
$meta_query = $q->get( 'meta_query' );
$meta_query[] = 배열(
'키' => '_가격',
'값' => '',
'비교' => '!='
);
$q->set( 'meta_query', $meta_query );
}이 코드는 functions.php에 추가되어야 하며, 가격 없이 모든 제품을 성공적으로 숨길 것입니다. 코드 콜백 함수에서 볼 수 있듯이 메타 쿼리의 값은 빈 문자열로 설정되어 있습니다.
WooCommerce 숨기기 판매 배지
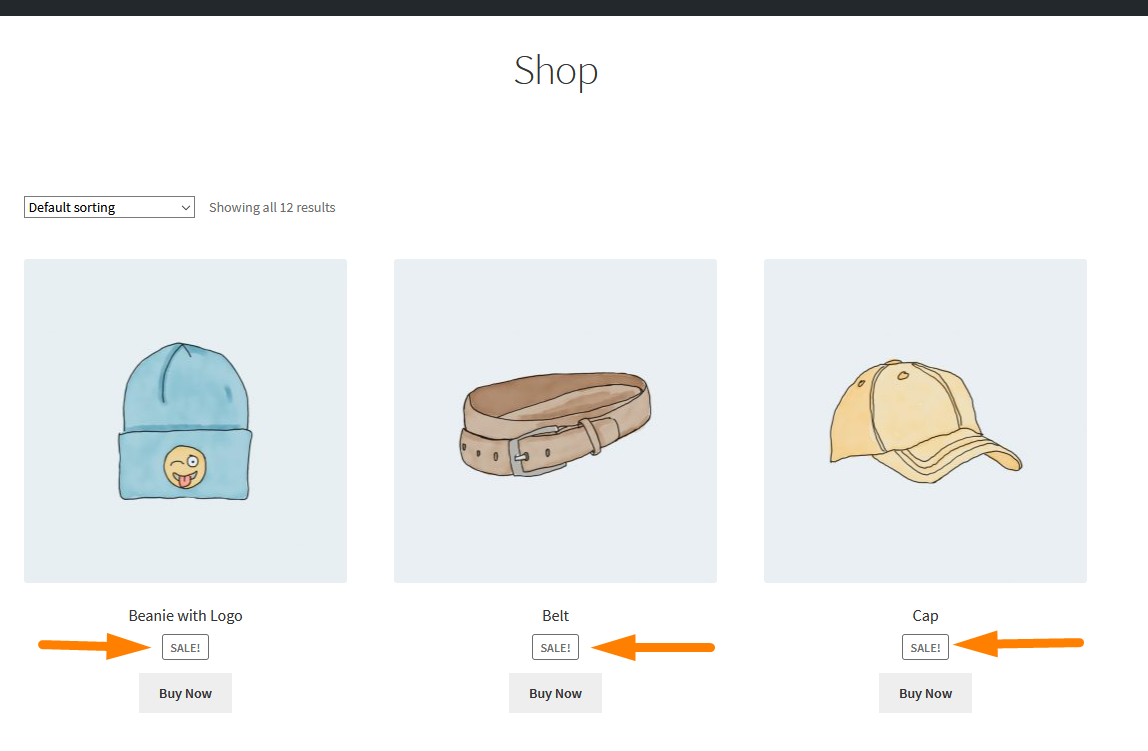
WooCommerce 판매 배지는 단일 제품 페이지, 제품 아카이브 페이지, 상향 판매, 교차 판매 및 관련 제품에 표시되는 레이블입니다. 이상적으로는 이 버튼은 특정 제품이 할인 중이라는 사실을 매장 방문자에게 알리기 위해 고안되었습니다.
동일한 상품의 판매가와 정상가를 추가하여 상품별로 WooCommerce 할인 배지를 설정할 수 있습니다. 이 게시물에서는 판매 배지를 변경하는 방법과 판매 배지를 제거하거나 완전히 숨길 수 있는 방법을 설명하고 싶습니다.
판매 중인 배지 디자인은 상점 테마에 따라 WooCommerce 사이트마다 다를 수 있습니다. 기본 WooCommerce 테마 – Storefront는 아래 이미지와 같이 디자인이 없는 기본 일반 판매 배지와 함께 제공됩니다. 
WooCommerce 스토어에서 판매 배지를 제거하려면 하위 테마 functions.php 파일에 다음 코드를 추가하는 것을 고려해야 합니다.
// sale_badge를 제거하기 위한 필터 추가
add_filter( 'woocommerce_sale_flash', 'njengah_remove_on_sale_badge' );
기능 njengah_remove_on_sale_badge( $sale_badge ){
반품 '';
}이 코드는 페이지에서 판매 배지를 확인하고 콜백 함수의 return 문에서 빈 문자열로 교체하는 필터입니다. 결과는 다음과 같습니다.
또는 여기에서 CSS를 사용하여 판매 배지를 숨기고 배지를 변경하는 방법을 배울 수 있습니다.
WooCommerce 재고 수량 숨기기
WooCommerce 스토어에 사용 중인 테마에 코드 관련 변경 사항을 적용하여 제품의 재고 메시지를 숨길 수 있습니다. WooCommerce 스토어를 완전히 백업하는 것이 좋습니다. 이렇게 하면 코드 변경에 문제가 있는 경우 이전 상태로 되돌릴 수 있습니다. 또는 하위 테마를 사용할 수 있습니다.
WooCommerce는 적절한 재고 관리 기능을 갖추고 있습니다. WordPress 관리 영역에 있는 제품 편집 화면의 "인벤토리" 탭을 사용하여 스토어에서 이 옵션을 켤 수 있습니다. 여기에서 재고 수량을 표시하는 방법을 볼 수 있습니다.
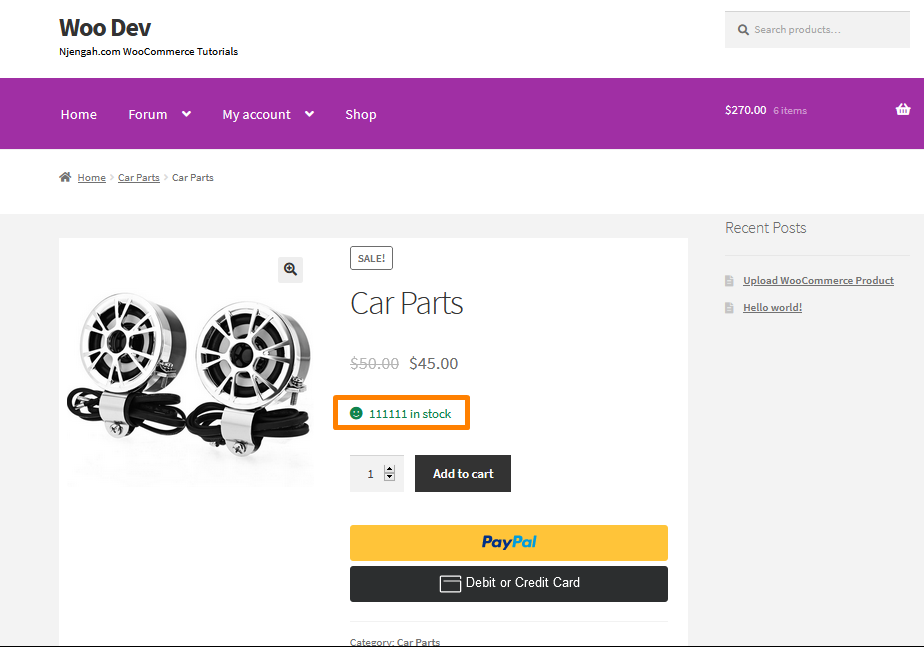
기본적으로 단일 제품 페이지에 재고 메시지가 표시되는 방식은 다음과 같습니다. 
이 요소를 숨기려면 functions.php 파일 하단에 다음 코드 스니펫을 추가하는 것을 고려해야 합니다.
/**
* 상품 페이지에서 "재고 있음" 메시지를 숨깁니다.
*
* @param 문자열 $html
* @param 문자열 $text
* @param WC_제품 $product
* @반환 문자열
*/
기능 njengah_wc_hide_in_stock_message( $html, $text, $product ) {
$availability = $product->get_availability();
if ( isset( $availability['class'] ) && '재고' === $availability['class'] ) {
반품 '';
}
$html 반환;
}
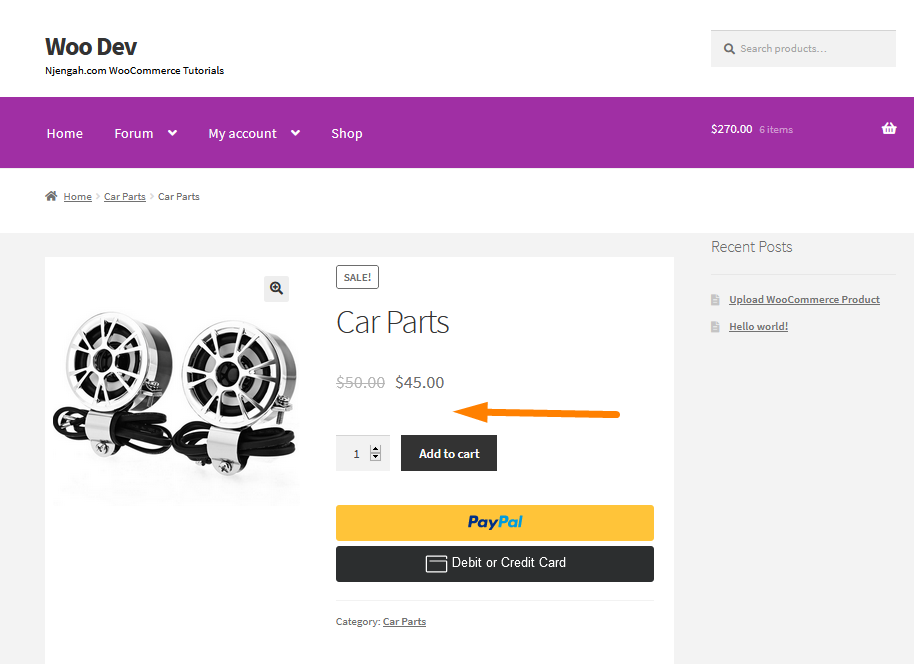
add_filter( 'woocommerce_stock_html', 'njengah_wc_hide_in_stock_message', 10, 3 ); 결과를 보려면 제품 페이지를 새로고침하면 메시지가 제거된 것을 볼 수 있습니다. 
WooCommerce 제품 무게 숨기기
디지털 제품을 판매하는 경우 제품의 무게와 치수를 표시하지 않아도 됩니다. 또한 제품을 배송하지 않는 경우 무게를 표시할 필요가 없습니다.
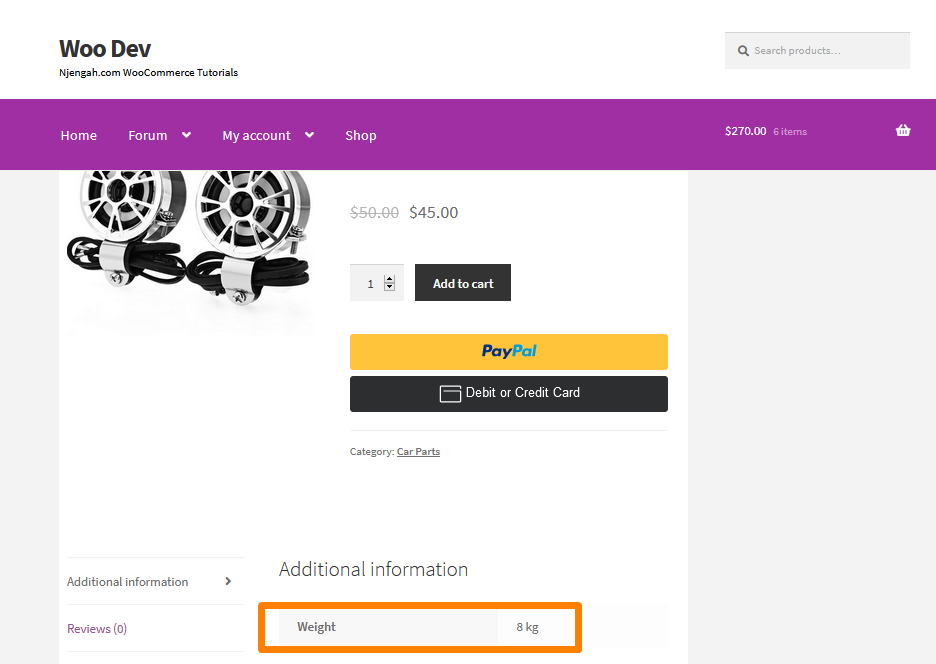
그러나 시작하기 전에 이 정보가 백엔드에 추가되지 않는 한 제품의 무게와 치수가 테마에 표시되지 않는다는 점을 언급할 가치가 있습니다. 여기에서 제품 무게 추가에 대해 자세히 알아볼 수 있습니다. 이미지에서 가중치를 추가한 것을 볼 수 있으며 프런트 엔드에 다음과 같이 표시됩니다. 
이 요소를 숨기려면 테마의 functions.php 파일 맨 아래에 다음 코드를 추가하는 것이 좋습니다.
/** * 단일 제품 페이지에서 제품의 무게와 치수를 숨깁니다. */ add_filter( 'wc_product_enable_dimensions_display', '__return_false' );
이 파일에 대한 변경 사항을 저장하는 것을 잊지 마십시오. 다음은 프런트 엔드의 결과입니다. 
WooCommerce 제품 페이지에서 SKU, 카테고리 및 태그 숨기기
WordPress 개발자라면 이에 대한 특정 WooCommerce 필터가 있다고 생각할 것입니다. 그러나 이를 위한 필터는 없습니다. 이는 전체 "제품 메타" 블록을 제거해야 함을 의미합니다. 또한 카테고리와 같이 원하는 정보를 다시 추가할 수 있습니다.
개발자가 아닌 경우 functions.php에 스니펫을 복사하여 붙여넣고 변경 사항을 관찰하십시오. 또한 제품 요약을 표시하고 제거한 경우 다시 표시하는 방법을 배워야 합니다. 여기에서 방법을 배울 수 있습니다.
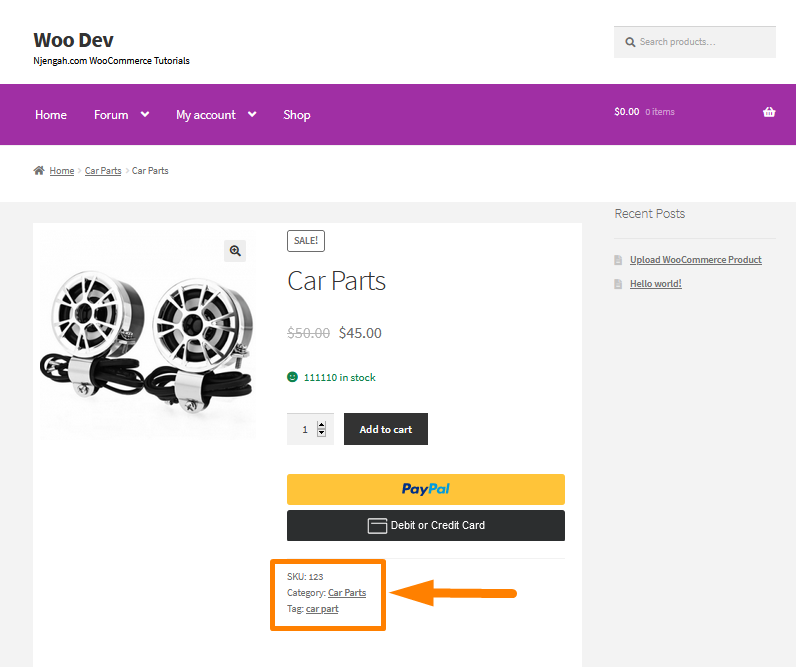
제품 요약이 프런트 엔드에 표시되는 방식은 다음과 같습니다. 
제품 요약을 숨기려면 테마의 functions.php 파일 하단에 다음 코드를 추가하는 것을 고려해야 합니다.
/** * 단일 제품 페이지에서 SKU, 고양이, 태그 숨기기 - WooCommerce */ remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
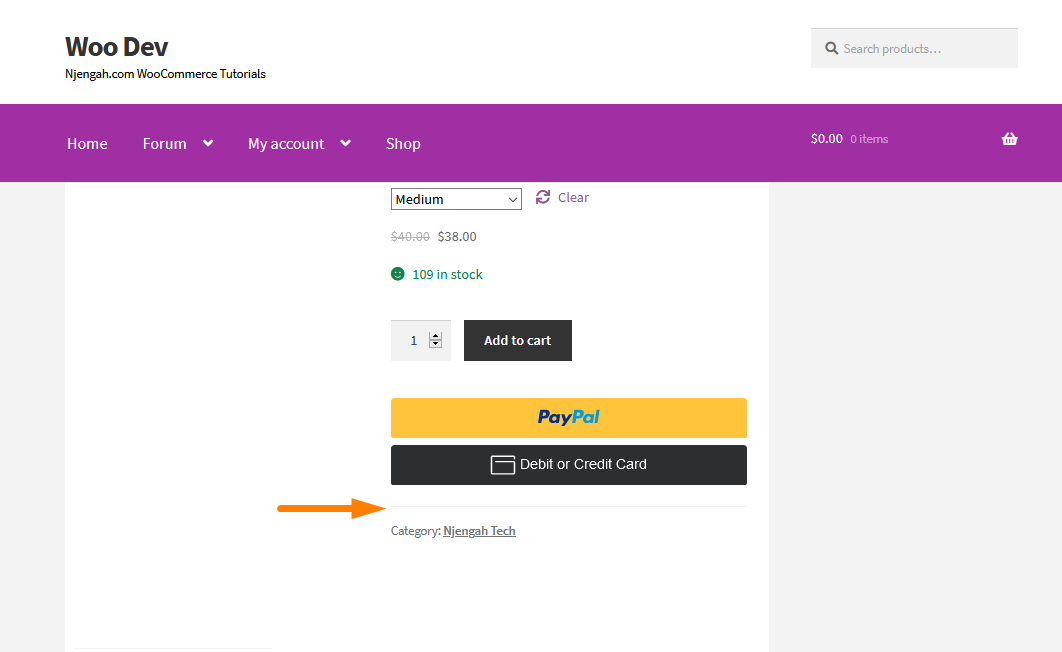
변경 사항을 저장하는 것을 잊지 마십시오. 이것은 프런트 엔드에서 결과가 될 것입니다: 
WooCommerce 재고가 없을 때 가격 숨기기
WooCommerce는 재고 요구 사항을 처리합니다. WooCommerce는 최적화된 시스템으로 재고를 업데이트하는 데 필요한 시간과 노력을 절약해 줍니다. 또한 부족한 기능을 보완하기 위해 사용자 정의가 유연합니다.
잠재적 구매자는 품절 알림을 보거나 제품을 사용할 수 없는 경우 좌절합니다. 당신이 할 수 있는 일 중 하나는 품절된 제품의 가격을 숨기는 것입니다.
또한 이 기능이 의미가 있는 상황이 많이 있습니다. 예를 들어 WooCommerce 멤버십 상점이 있는 경우 등록되지 않은 방문자에게 가격을 숨기고 싶을 수 있습니다. 여기에서 가격을 숨기는 방법에 대해 자세히 알아볼 수 있습니다.
단일 제품 페이지에서 품절된 제품의 가격을 숨기려면 테마의 functions.php 파일에 다음 코드를 추가하세요.
/**
* 재고가 없을 때 가격 숨기기
*/
add_filter( 'woocommerce_variable_sale_price_html', 'njengah_remove_prices', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'njengah_remove_prices', 10, 2 );
add_filter( 'woocommerce_get_price_html', 'njengah_remove_prices', 10, 2 );
함수 theanand_remove_prices( $price, $product ) {
if ( ! $product->is_in_stock()) {
$ 가격 = '';
}
반환 $ 가격;
} 결과는 다음과 같습니다. 
WooCommerce 추가 정보 숨기기
상품에 배송 정보(무게 및 치수)를 추가하면 상품 페이지의 WooCommerce 추가 정보 탭에 자동으로 추가됩니다.
"추가 정보" 탭에 대한 템플릿은 전체 제품 속성 목록을 추가합니다. 조사를 해보면 이 속성이 enable_dimensions_display() 함수를 통해 product-attributes.php 템플릿에서 추가되었음을 알 수 있습니다. 여기에서 PHP 솔루션이 CSS 솔루션보다 나은 이유를 알 수 있습니다.
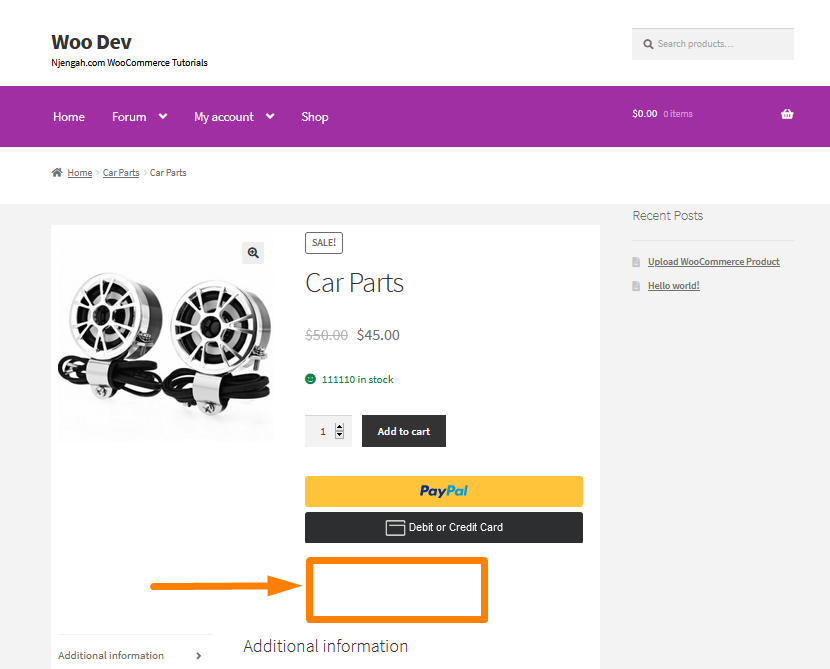
Storefront 테마에서 추가 정보 탭이 표시되는 방식은 다음과 같습니다. 
추가 정보 섹션을 숨기려면 functions.php 파일 하단에 다음 코드를 추가하는 것을 고려해야 합니다.
/**
* WooCommerce 단일 제품 페이지에서 추가 정보 탭 제거
*/
add_filter( 'woocommerce_product_tabs', 'njengah_remove_product_tabs', 9999 );
기능 njengah_remove_product_tabs( $tabs ) {
unset( $tabs['additional_information'] );
$ 탭을 반환합니다.
} 단일 제품 페이지의 결과는 다음과 같습니다. 
WooCommerce 탭 제목 숨기기
WooCommerce에는 세 가지 탭이 있으며 제목이 있습니다. 이러한 탭은 다음과 같습니다.
- 추가 정보
- 리뷰
- 설명(제품에 대한 설명 내용을 추가한 경우 표시됨)
이 섹션에서는 단일 제품 페이지에서 설명 탭 제목을 숨기고 변경하는 방법을 보여줍니다. 추가 정보 및 리뷰 탭 제목을 숨기거나 변경하려면 여기에서 전체 솔루션을 찾을 수 있습니다.
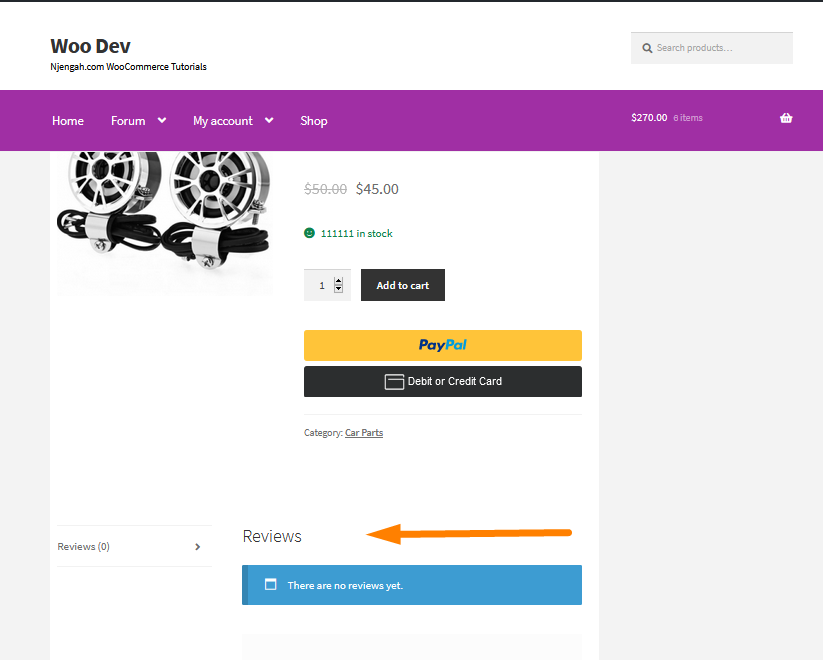
설명 탭 제목이 프런트 엔드에 표시되는 방식은 다음과 같습니다. 
설명 탭 제목을 숨기거나 변경하려면 functions.php 파일 끝에 다음 코드 조각을 추가하는 것을 고려해야 합니다.
// 제품 설명 제목 제거
add_filter( 'woocommerce_product_description_heading', '__return_null' );
// 상품 설명 제목 변경
add_filter('woocommerce_product_description_heading', 'change_product_description_heading');
함수 change_product_description_heading() {
return __('NEW TITLE HERE', '우커머스');
} 프론트 엔드의 결과는 다음과 같습니다. 
WooCommerce 숨기기 SKU
WooCommerce를 사용하면 백엔드의 제품 설정 페이지에서 모든 제품에 대한 SKU를 추가할 수 있습니다. 이 섹션에서는 관리 섹션에서도 제품 SKU를 완전히 숨기는 방법을 배웁니다. 그러나 상점에서 관리를 위해 SKU를 유지하지만 관리 영역에서 비활성화하지 않으려는 경우 여기에서 수행하는 방법을 배울 수 있습니다.
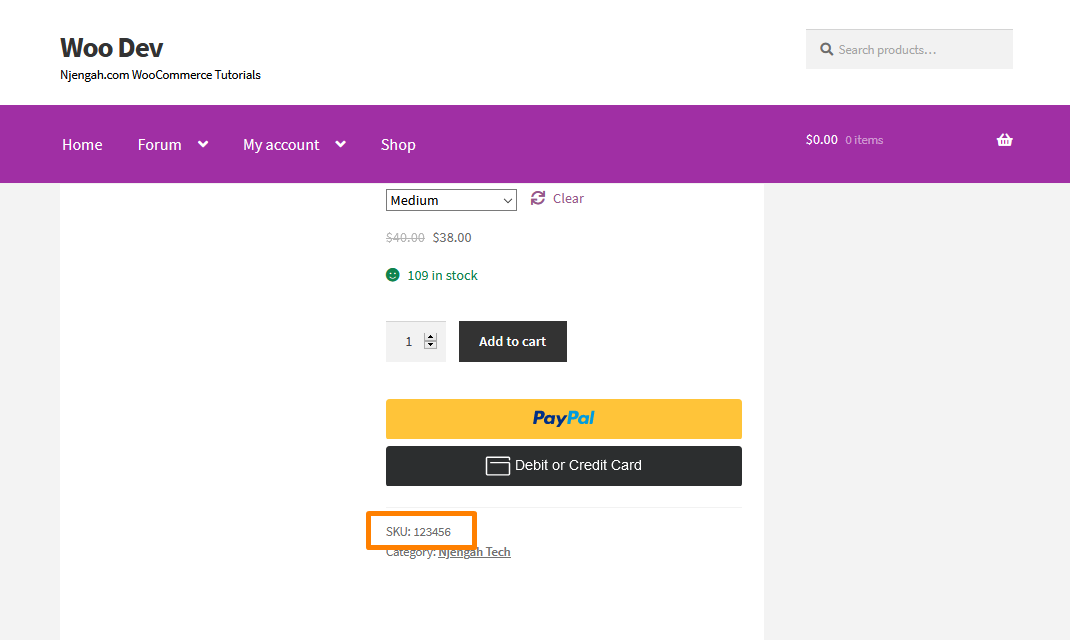
SKU가 제품 페이지에 표시되는 방식은 다음과 같습니다. 
관리 영역에서도 SKU를 완전히 숨기려면 테마의 functions.php 파일 맨 아래에 다음 사용자 정의 PHP 스크립트를 추가하십시오.
add_filter( 'wc_product_sku_enabled', '__return_false' );
결과는 다음과 같습니다. 

이 솔루션은 전체 WooCommerce 스토어에서 SKU를 제거합니다.
WooCommerce 단일 제품 페이지에서 장바구니에 추가 버튼을 숨기는 방법
이 작업을 수행하기 위한 자세한 단계를 수행하기 전에 특정 제품에 대해 장바구니에 추가 버튼을 숨길 수 있는 이유가 궁금할 것입니다. 예를 들어 모바일 장치와 같은 전자 제품을 취급하는 경우 구매가 허용되기 며칠 전에 많은 제품이 출시됩니다.
사양이 일찍 공개되기 때문에 많은 온라인 상점 소유자가 제품을 구입하기 전에 제품에 대한 자세한 사양을 제공합니다.
이것은 상점 소유자가 페이지에서 '장바구니에 추가' 버튼을 가질 수 없다는 것을 의미합니다. 왜냐하면 그들은 사람들이 구매할 수 있을 때까지 아직 제품을 구매하는 것을 원하지 않기 때문입니다.
또는 특정 기간 동안 특정 제품의 장바구니 버튼을 숨길 수도 있습니다. 여기에서 이 기능을 달성하는 방법을 배울 수 있습니다.
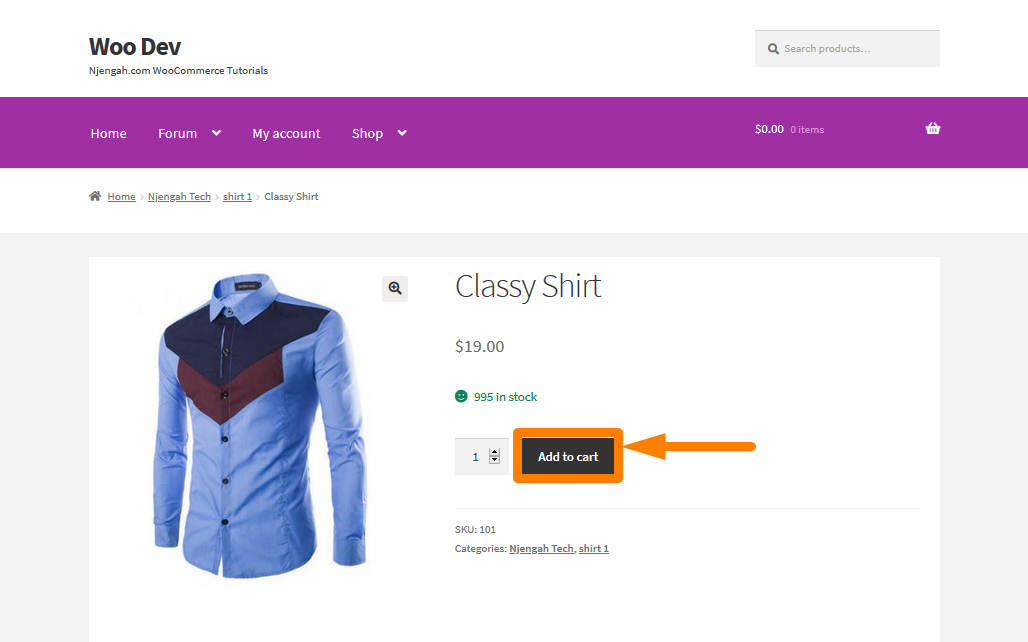
단일 제품 페이지에 장바구니에 추가 버튼이 표시되는 방식은 다음과 같습니다. 
특정 상품의 WooCommerce 장바구니에 담기 버튼을 숨기려면 functions.php 파일 하단에 다음 코드를 추가하세요. 올바른 제품 ID를 추가해야 합니다.
/**
* @snippet 숨기기 WooCommerce의 장바구니에 추가 버튼
*/
add_filter( 'woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2 );
기능 woocommerce_hide_add_to_cart_button( $is_purchasable = true, $product ) {
return ( $product->get_id() == 185 ? false : $is_purchasable );
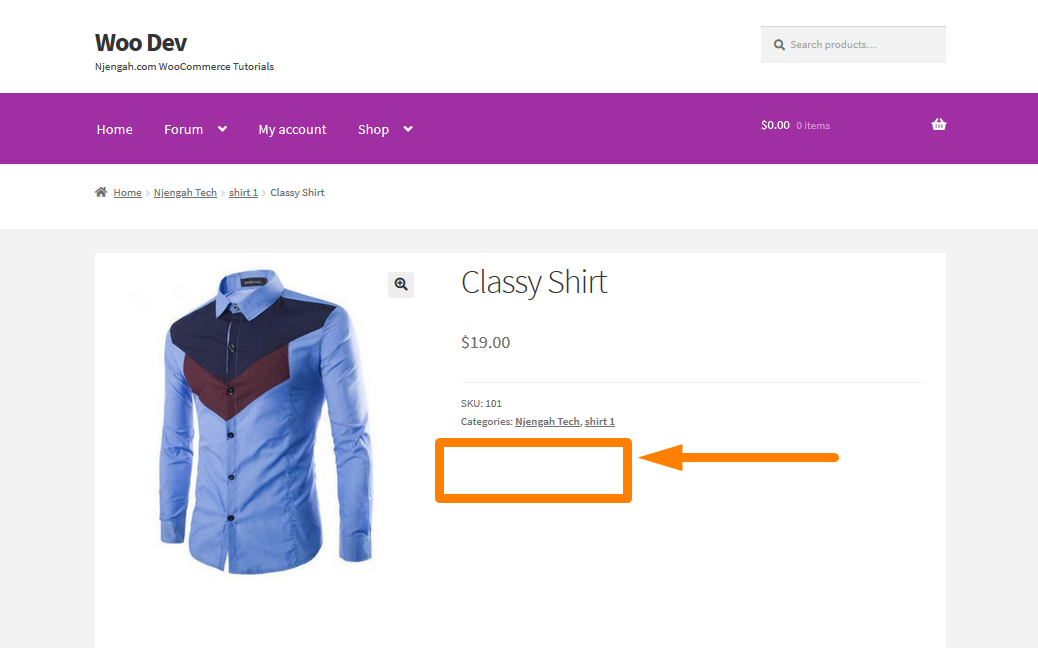
} 결과는 다음과 같습니다. 
WooCommerce 단일 제품 페이지 갤러리에서 주요 이미지 숨기기
WooCommerce는 추천 이미지를 사용하여 쇼핑 페이지, 홈 페이지, 카테고리 페이지, 제품 검색 결과 페이지 등과 같은 제품 아카이브 페이지에서 제품을 나타냅니다. WooCommerce는 제품 이미지 갤러리의 제품 페이지 썸네일 이미지에서 추천 이미지를 사용합니다.
그러나 제품 이미지 갤러리에 추천 이미지를 포함하고 싶지 않을 수 있습니다. 이 게시물에서는 단일 제품 단일 페이지의 제품 이미지 갤러리에서 WooCommerce 제품 추천 이미지를 숨기는 방법을 매우 쉽게 확인할 수 있습니다. 제품 갤러리를 추가하는 방법을 모르는 경우 여기에서 방법을 배울 수 있습니다.
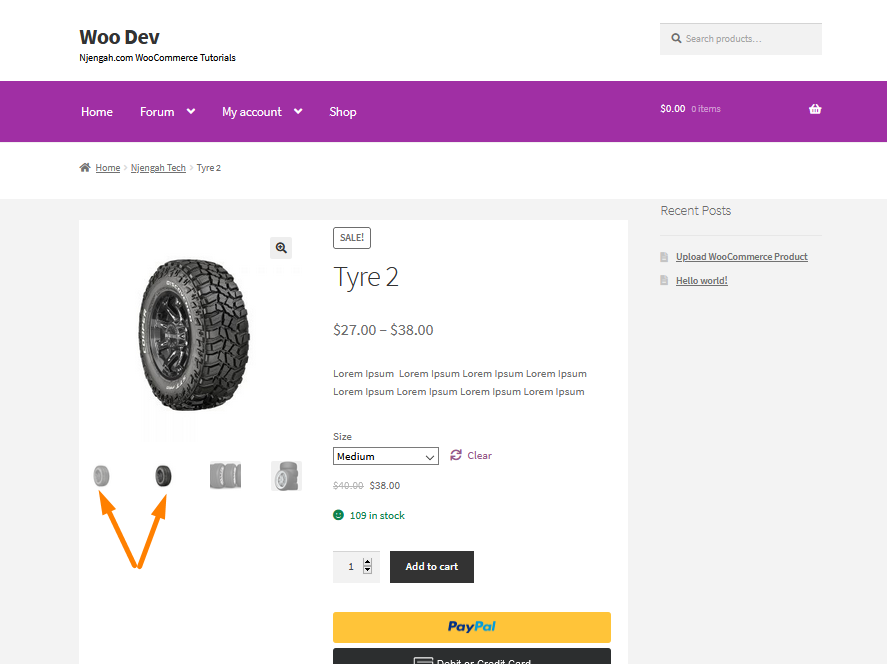
이미지가 프런트 엔드에 표시되는 방식은 다음과 같습니다. 
스크린샷을 보면 추천 이미지가 두 번 반복되는 것을 볼 수 있습니다.
추천 이미지를 숨기려면 functions.php 파일 하단에 다음 코드를 추가하는 것을 고려해야 합니다.
/**
* 제품 갤러리가 있는 경우 추천 이미지를 제품 갤러리에서 제외합니다.
*
* @param array $html 제품 갤러리에 출력할 HTML의 배열입니다.
* @param array $attachment_id 각 이미지 변수의 ID.
*/
기능 njengah_woocommerce_remove_featured_image( $html, $attachment_id ) {
글로벌 $post, $product;
// ID를 가져옵니다.
$attachment_ids = $product->get_gallery_image_ids();
// 없는 경우 갤러리에 포함된 추천 이미지와 함께 일찍 돌아가십시오.
만약 ( ! $attachment_ids ) {
$html 반환;
}
// 추천 이미지를 찾습니다.
$featured_image = get_post_thumbnail_id( $post->ID );
// 있는 경우 갤러리에서 제외합니다.
if ( is_product() && $attachment_id === $featured_image ) {
$html = '';
}
$html 반환;
}
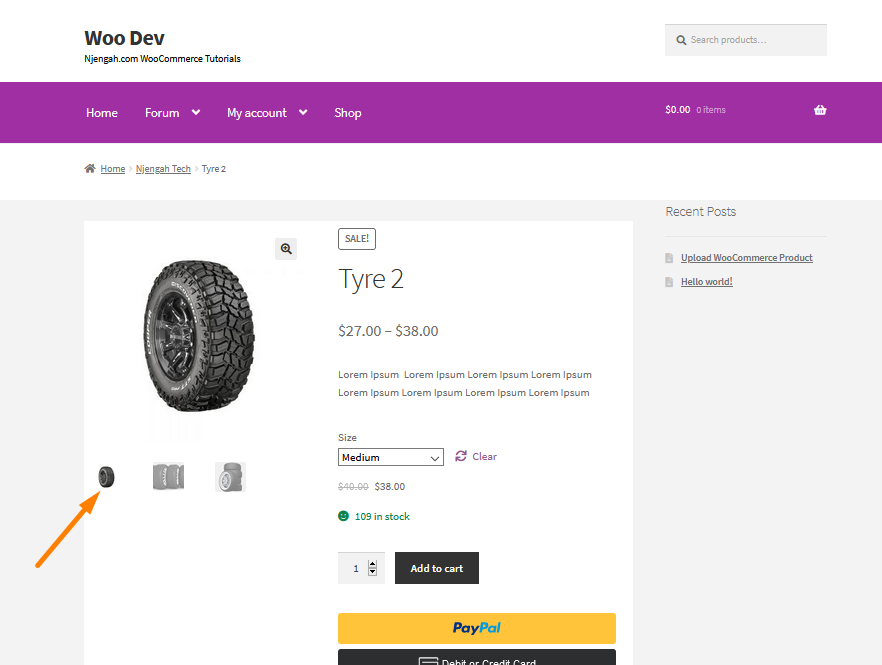
add_filter( 'woocommerce_single_product_image_thumbnail_html', 'njengah_woocommerce_remove_featured_image', 10, 2 ); 결과는 다음과 같습니다. 
제품 페이지에서 WooCommerce 제품 수량 필드 숨기기
이 섹션에서는 단일 제품 페이지에서 등록된 제품 수량을 숨기는 방법을 쉽게 볼 수 있습니다. 많은 제품에 대해 수행하는 방법을 보여 드리겠습니다. 그러나 사용자 정의 PHP 또는 CSS 스니펫을 사용하여 특정 제품에 대한 수량 선택기를 숨길 수 있습니다. 여기에서 자세히 알아볼 수 있습니다.
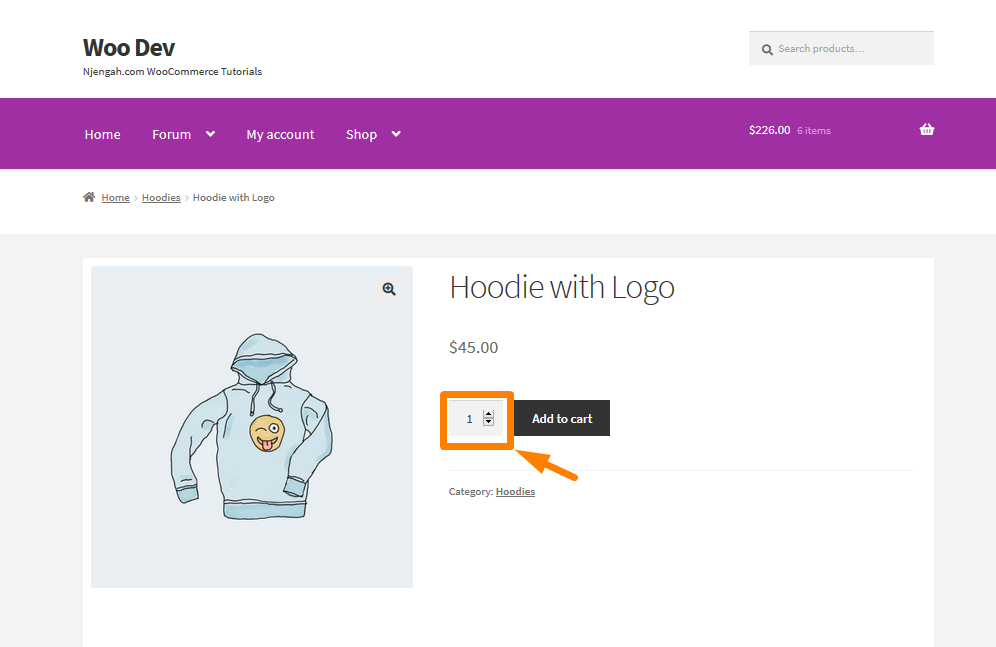
수량 선택기가 제품 페이지에 표시되는 방식은 다음과 같습니다. 
다음 코드는 제품이 많을 때 수량을 숨기거나 제거하는 데 도움이 됩니다. 이 작업은 매우 간단합니다. functions.php 파일에 코드를 복사하여 붙여넣을 필요가 있기 때문입니다.
/** * @desc 모든 제품 유형에서 제거 */
기능 woo_remove_all_quantity_fields( $return, $product ) {
true를 반환합니다.
}
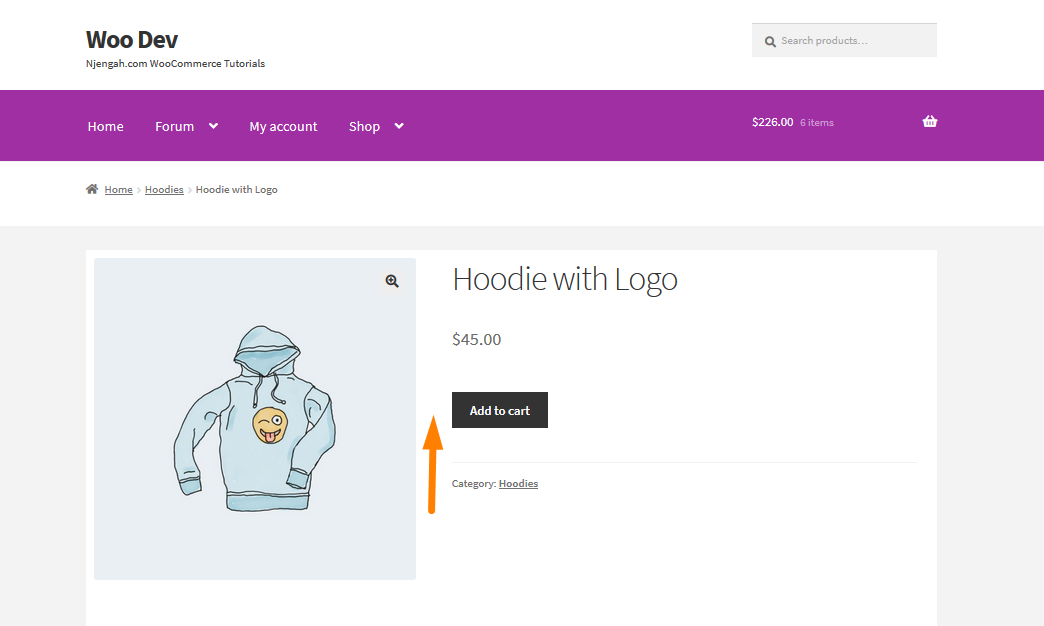
add_filter( 'woocommerce_is_sold_individually', 'woo_remove_all_quantity_fields', 10, 2 ); 결과는 다음과 같습니다. 
WooCommerce에서 품절 변형을 숨기는 방법
디지털 제품이 있으면 사용자가 제품에 액세스할 수 있는 편리한 장소가 만들어집니다. 좋은 예가 Apple Company에서 만든 iTunes Store로 음악을 쉽게 찾을 수 있습니다. 사용자는 이러한 제품을 다운로드할 수 있으므로 이러한 편의를 위해 기꺼이 비용을 지불할 것입니다.
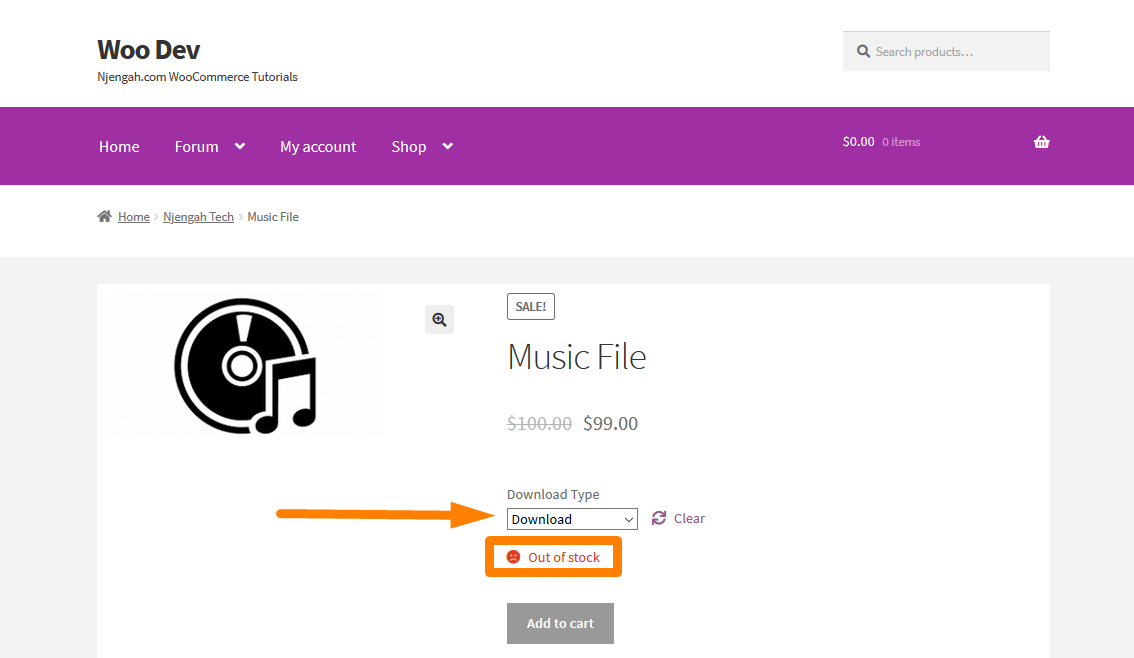
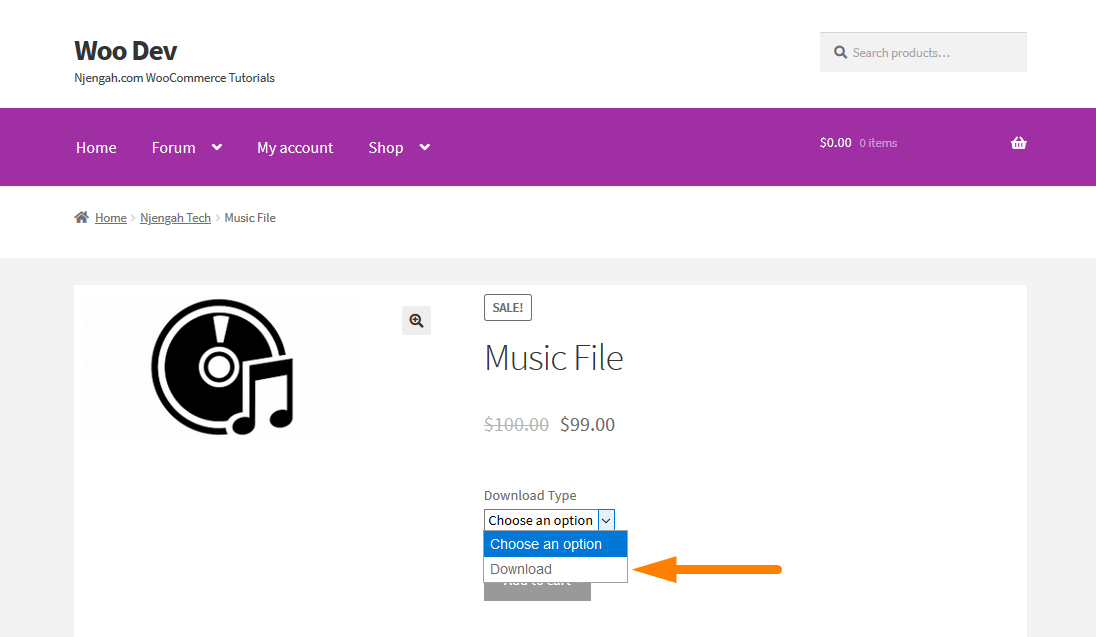
사용자가 제품을 선택하거나 재고가 없는 제품 변형을 선택하지 못하도록 하고 구매할 수 없다는 것을 깨닫도록 하여 좌절감을 피해야 합니다. WooCommerce는 기본적으로 재고가 없는 변형을 회색으로 표시하지 않습니다. 바리에이션을 먼저 선택한 후 제품이 품절되었음을 사용자에게 알립니다. 품절 변형에 대한 제품 페이지의 기본 모양은 다음과 같습니다. 
복잡한 WooCommerce 다운로드 가능한 제품을 판매하는 방법을 모르는 경우 여기에서 만들고 추가하는 방법을 배울 수 있습니다.
이제 복잡한 다운로드 가능한 제품을 판매하는 방법을 알았으므로 테마의 functions.php 파일 맨 아래에 다음 코드를 추가해야 합니다.
/**
* @snippet 재고 없음 변형 비활성화 @ WooCommerce Single
*/
add_filter( 'woocommerce_variation_is_active', 'njengah_grey_out_variations_out_of_stock', 10, 2 );
기능 njengah_grey_out_variations_out_of_stock( $is_active, $variation ) {
if ( ! $variation->is_in_stock() ) false를 반환합니다.
$is_active를 반환합니다.
} 결과를 보려면 제품 페이지를 새로고침하면 재고가 없을 때 제품 변형이 비활성화된 것을 볼 수 있습니다. 

WooCommerce 모바일 요소 숨기기
WooCommerce 매장 소유자가 해야 할 가장 큰 일 중 하나는 사이트가 모바일 친화적인지 확인하는 것입니다. 그러나 이것은 말처럼 간단하지 않을 수 있습니다. 모바일 장치에서 작동하는 사이트와 모바일 장치용으로 설계된 사이트가 있을 수 있습니다. 귀하의 사이트가 모바일 장치에서 작동하는지 확인하는 것이 좋습니다.
이 섹션에서는 일부 WooCommerce 모바일 요소를 숨기는 방법을 배웁니다.
WooCommerce에서 상점 전면 모바일 장바구니 아이콘을 숨기는 방법
Storefront 테마는 WooCommerce 공식 테마라고 하며 매우 반응이 좋습니다. 이 섹션에서는 모바일 장바구니 아이콘을 숨기는 방법을 배웁니다. 대시보드의 "모양" 아래에 있는 "사용자 지정" 옵션을 사용하여 이 요소를 숨깁니다. 이 섹션에서는 테마 작성자가 허용하는 여러 가지 방법으로 쉽게 테마를 변경할 수 있습니다. 그러나 트릭은 사용할 CSS를 찾는 것입니다.
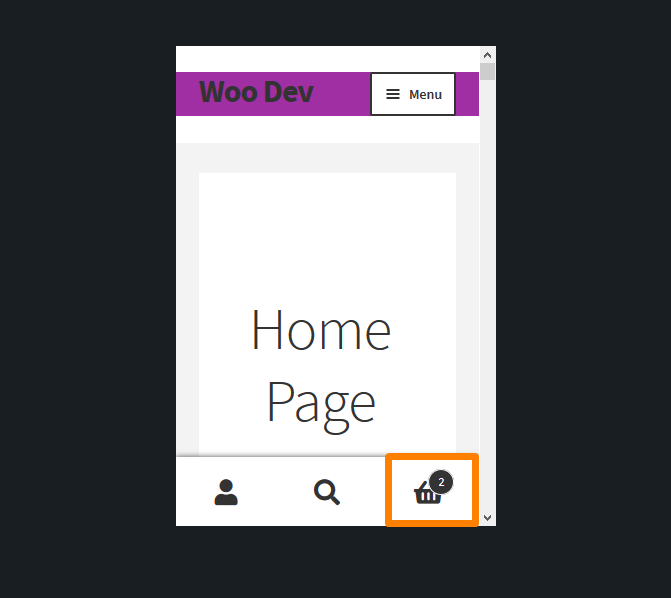
방문자가 매장을 방문하면 모바일 화면 하단에 작은 메뉴 카트 아이콘이 표시됩니다. 이 요소를 숨기고 다른 위치에 배치할 수 있습니다. 여기에서 변경해야 하는 요소를 식별하는 방법을 배울 수 있습니다.
모바일 장바구니 아이콘이 상점 테마에 표시되는 방식은 다음과 같습니다. 
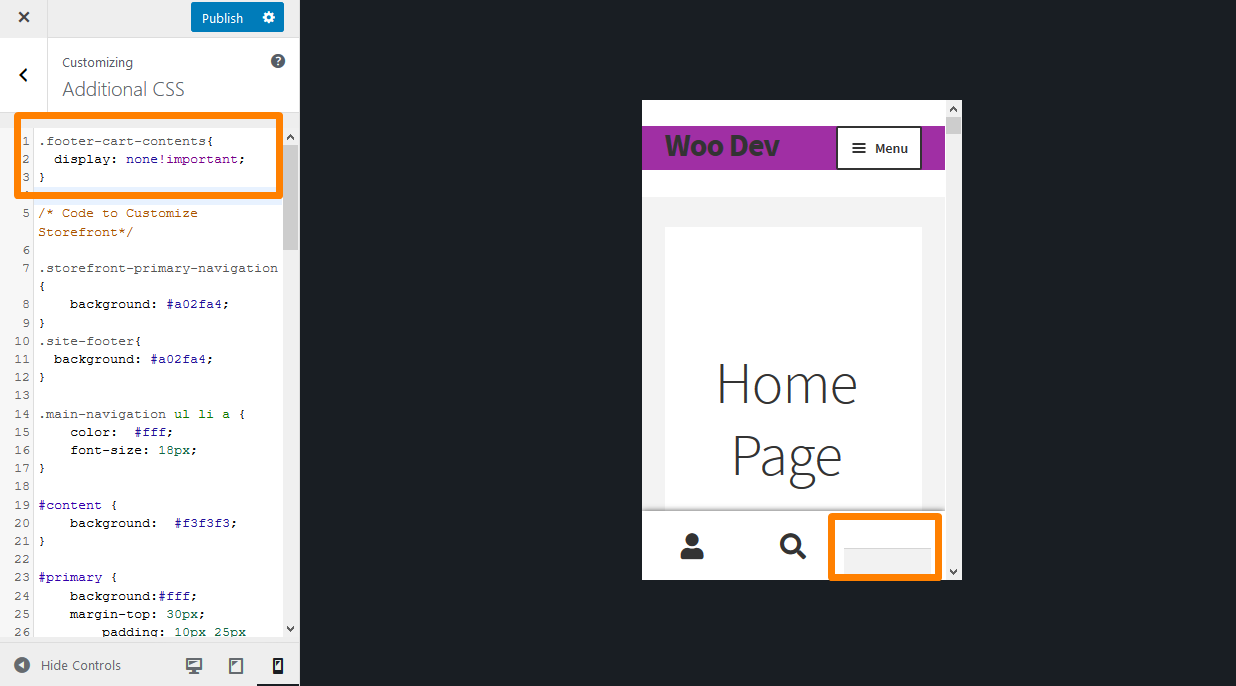
이 아이콘을 제거하려면 추가 CSS 섹션에 다음 CSS 코드를 추가하는 것을 고려해야 합니다.
.footer-cart-contents{
표시: 없음!중요;
} 결과는 다음과 같습니다. 
상점 첫 WooCommerce에서 모바일 바닥글을 숨기는 방법
많은 사람들이 상점 전면 테마를 WooCommerce와 함께 사용하지만 카탈로그로만 사용하므로 고객은 제품을 볼 수는 있지만 구매할 수는 없습니다.
이 경우 장바구니 및 결제 페이지가 필요하지 않을 수 있으므로 제거합니다. 그러나 Storefront는 모바일 장치에서 사이트를 방문할 때 바닥글 영역에 메뉴를 계속 표시합니다. 이 메뉴는 제거한 장바구니 페이지로도 연결됩니다. 여기에서 CSS를 사용하여 모바일 바닥글을 숨기는 방법에 대한 자세한 자습서를 얻을 수 있습니다.
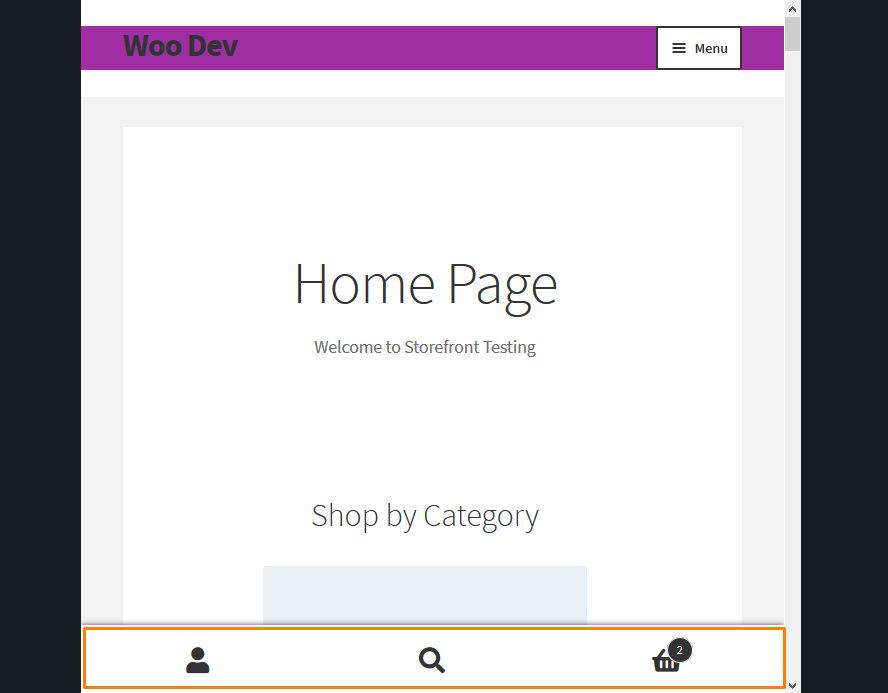
모바일 바닥글이 표시되는 방식은 다음과 같습니다. 
모바일 바닥글을 제거하려면 테마의 functions.php 파일 하단에 다음 CSS 코드를 추가하는 것을 고려해야 합니다.
remove_action( 'storefront_footer', 'storefront_handheld_footer_bar', 999 );
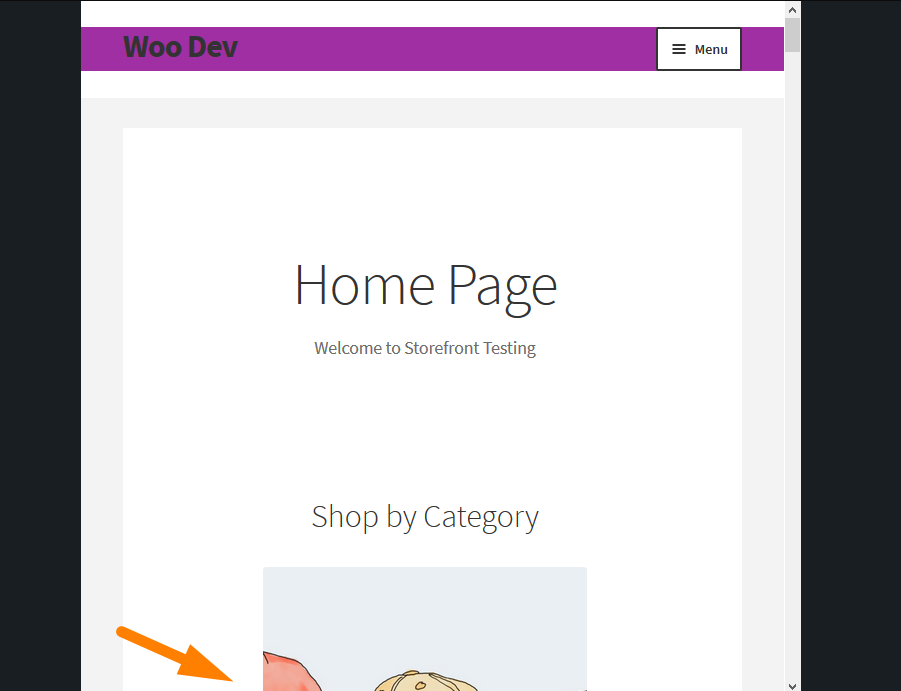
결과를 보려면 모바일 장치에서 사이트를 새로고침하면 바닥글 막대가 제거된 것을 볼 수 있습니다. 
WooCommerce 헤더 숨기기
WordPress 사이트의 헤더는 모든 페이지와 게시물에 나타나는 보편적인 요소입니다. 헤더는 눈에 잘 띄는 위치를 고려하여 방문자가 사이트에 대한 첫인상을 나타내는 역할을 하는 경우가 많습니다. 중요한 정보와 CTA(클릭 유도문안) 중요 정보 및 CTA(클릭 유도문안)를 추가할 수 있습니다. 이 중요한 영역은 사용자 정의할 가치가 있습니다. 이 섹션에서는 헤더에서 일부 요소를 숨기는 방법을 배웁니다.
탐색 메뉴에서 WooCommerce 장바구니를 숨기는 방법
기본적으로 WooCommerce는 헤더 또는 탐색에서 WooCommerce 장바구니 아이콘을 비활성화하는 것을 허용하지 않습니다. 탐색 메뉴에서 장바구니 아이콘을 숨기는 방법에는 두 가지가 있습니다. PHP 또는 CSS를 사용할 수 있습니다. CSS 솔루션을 사용하려면 먼저 변경해야 하는 요소를 식별해야 합니다. 여기에서 자세히 알아볼 수 있습니다.
Chrome 또는 Firefox를 사용하는 경우 DOM의 요소를 쉽게 검사하고 조작할 수 있습니다. 이러한 브라우저를 사용하면 모든 요소와 해당 속성을 포함하여 웹 페이지의 전체 구조를 검토할 수 있습니다. 우리의 경우 장바구니 아이콘이라는 특정 요소를 선택하려고 합니다.
카트 아이콘이 헤더에 표시되는 방식은 다음과 같습니다. 
이 요소를 숨기려면 테마의 functions.php 파일 하단에 다음 PHP 코드를 추가하는 것을 고려해야 합니다.
/**
* 장바구니 아이콘 비활성화
*/
기능 제거_sf_actions() {
remove_action( 'storefront_header', 'storefront_header_cart', 60 );
}
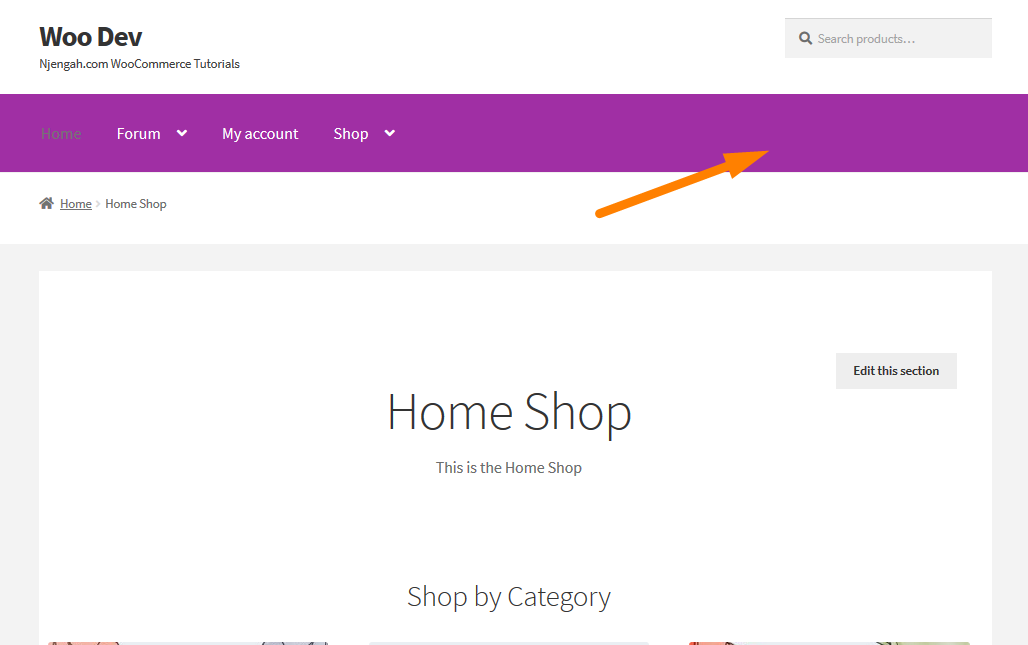
add_action( '초기화', 'remove_sf_actions' ); 프론트 엔드의 결과는 다음과 같습니다. 
WooCommerce 헤더 숨기기
테마의 헤더를 편집하는 것은 일반 WordPress 사용자에게 어려운 작업일 수 있습니다. 그러나 Storefront 테마는 사용자 정의하기가 매우 쉽습니다. 몇 번의 클릭만으로 헤더 형식을 편집하고, 헤더 요소를 숨기고, 배경, 텍스트 및 링크 색상을 변경할 수 있습니다. 이 섹션에서는 Storefront Theme에서 헤더를 제거하는 쉬운 방법을 공유합니다.
먼저 콘솔을 사용하여 헤더와 헤더의 모든 요소를 식별해야 합니다. 그런 다음 콘솔에 새 규칙을 추가하여 작동하는지 확인하겠습니다. 원하는 결과를 얻으면 추가 CSS 섹션에 새 규칙을 추가하여 변경 사항을 영구적으로 적용하겠습니다. 여기에서 자세히 알아볼 수 있습니다.
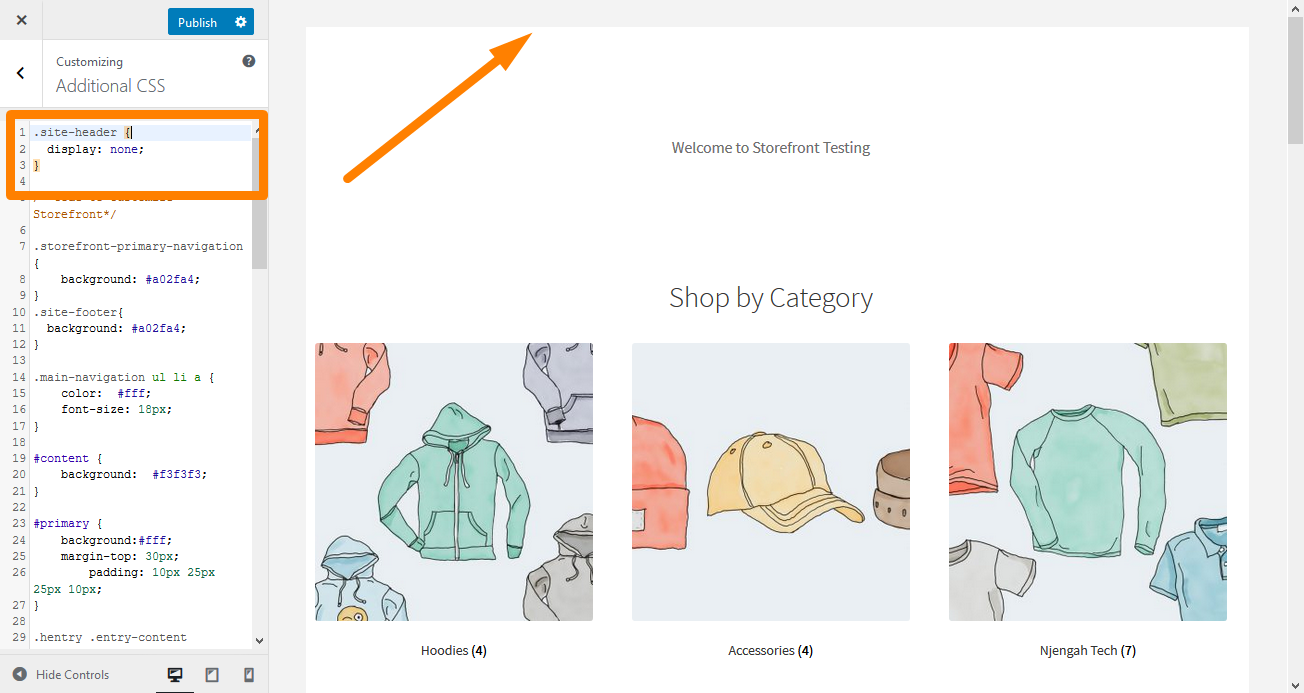
Storefront 테마에서 헤더를 숨기려면 추가 CSS 섹션에 다음 CSS 코드를 추가하세요.
.사이트 헤더 {
디스플레이: 없음;
} 결과는 다음과 같습니다. 
WooCommerce 내 계정 페이지 숨기기
WooCommerce "내 계정"페이지 사용자 정의는 개발자가 가장 많이 요청한 기능 중 하나입니다. 이 페이지는 원활한 운영에 매우 중요합니다. 따라서 이 페이지는 사용자가 계정 관리를 최대한 활용할 수 있도록 깔끔한 디자인이어야 합니다. 이 페이지를 사용자 정의하여 더 많은 판매로 전환하거나 고객이 매장을 다시 방문하도록 유도할 수 있습니다. 이 섹션에서는 이 페이지에서 요소를 숨기는 방법을 공유합니다.
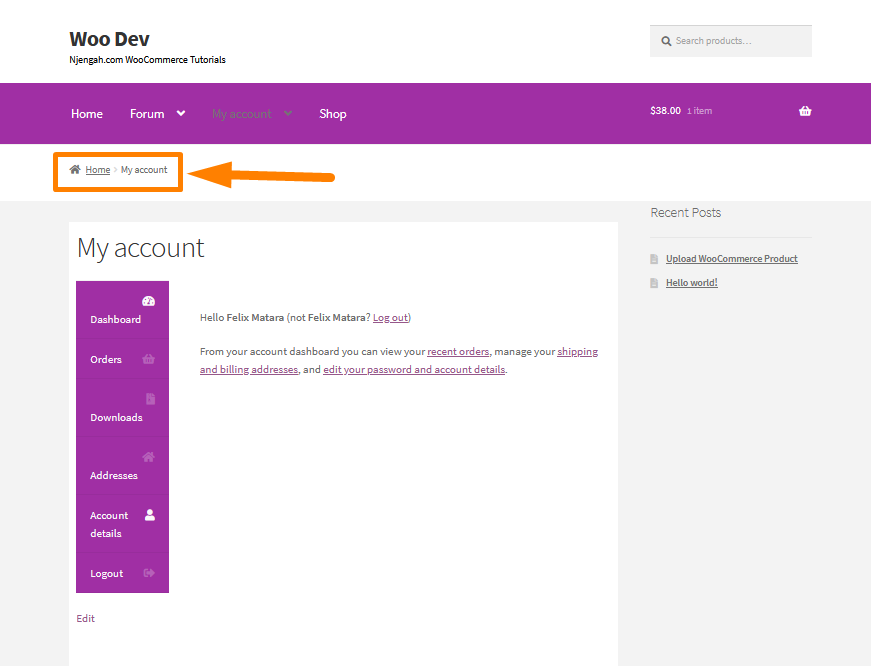
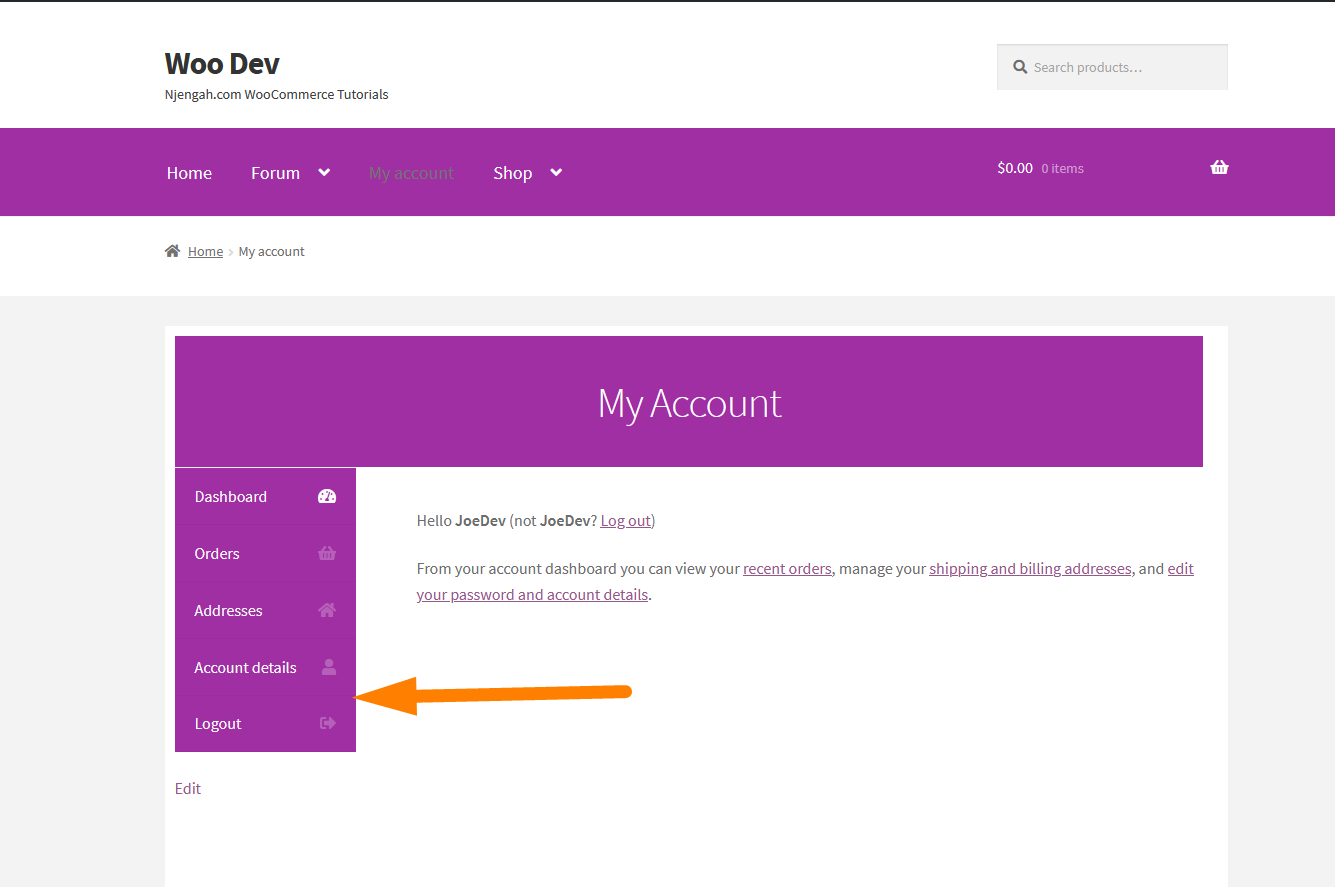
내 계정 페이지가 프런트 엔드에 표시되는 방식은 다음과 같습니다. 
WooCommerce 내 계정에서 다운로드 숨기기
WooCommerce 스토어에서 다운로드 메뉴 내 계정 페이지를 제거하기 위해 간단한 설정 옵션이 종종 간과되기 때문에 코드를 작성할 필요가 없습니다. WooCommerce 엔드포인트를 통해 사용자는 가장 일반적인 WooCommerce 페이지에 대해 사용자 정의된 URL 확장자를 만들 수 있습니다.
이상적으로는 이 기능을 통해 WooCommerce를 보다 유연하고 다양한 최종 사용자 요구에 맞게 사용자 지정할 수 있습니다.
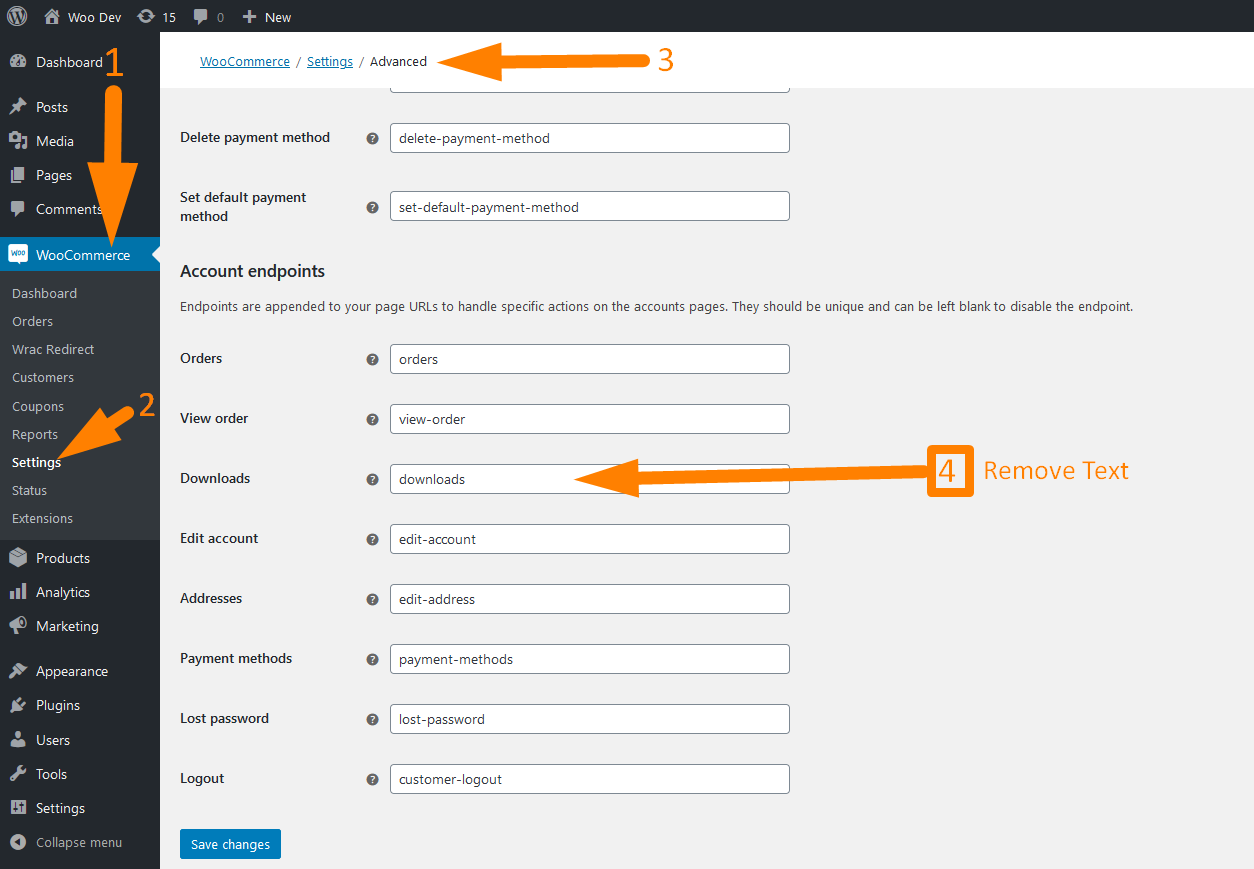
다음은 사이트 WooCommerce 설정 > 고급 설정 > 끝점에서 사용자 지정할 수 있는 다양한 WooCommerce 끝점에 대한 간략한 요약입니다. 여기에서 WooCommerce 엔드포인트에 대해 자세히 알아볼 수 있습니다.
'내 계정' 페이지에서 다운로드 메뉴를 제거하려는 많은 이유 중 하나는 디지털 또는 다운로드 가능한 제품을 판매하지 않는 경우입니다.
WooCommerce 설정으로 이동하여 제거한 다음 고급 설정으로 이동하여 끝점 섹션을 찾으십시오. 이 섹션에서 다운로드 끝점을 찾아 텍스트 필드의 내용을 삭제하고 설정을 업데이트합니다. 
이것은 프런트 엔드에서 결과가 될 것입니다: 
WooCommerce 숨기기 대시보드
'내 계정' 페이지는 사용자와 고객의 중요한 정보가 저장되는 곳이므로 정말 중요합니다. 또한 고객이 계정을 관리하고 청구 세부 정보, 주소 등을 추가하여 사용할 수 있습니다.
그러나 등록된 사용자에게 깊은 인상을 주고 더 많은 비즈니스 가능성을 제공할 수 있도록 이 섹션을 사용자 지정하는 것이 좋습니다.
대시보드 페이지는 계정 페이지 중 끝점이 없는 유일한 페이지입니다. 따라서 이를 위해 사용자 정의 PHP 스크립트가 필요합니다.
대시보드 탭을 숨기려면 테마의 functions.php 파일 하단에 다음 코드를 추가하는 것을 고려해야 합니다.
/**
* @snippet 내 계정 페이지의 대시보드 숨기기
*/
add_filter( 'woocommerce_account_menu_items', 'njengah_remove_my_account_dashboard' );
기능 njengah_remove_my_account_dashboard( $menu_links ){
설정 해제( $menu_links['대시보드'] );
$menu_links 반환;
}여기에서 코드와 대시보드 페이지를 감지하고 주문으로 리디렉션하는 방법을 배울 수 있습니다.
결과는 다음과 같습니다.
모든 탭을 숨기는 방법 내 계정 페이지 WooCommerce
이 섹션에서는 사용자 정의 PHP 코드 조각을 사용하여 내 계정 페이지 탭을 숨기는 방법을 배웁니다. PHP 사용자 정의에 익숙하다면 간단한 스니펫으로 거의 모든 것을 달성할 수 있습니다.
여기에서 엔드포인트에 대해 자세히 알아볼 수 있습니다. 또한 모든 탭의 이름을 바꿀 수도 있습니다.
탭을 숨기려면 테마의 functions.php 파일 하단에 다음 코드를 추가하는 것을 고려해야 합니다.
add_filter ( 'woocommerce_account_menu_items', 'njengah_remove_my_account_links' );
기능 njengah_remove_my_account_links( $menu_links ){
unset( $menu_links['편집 주소'] ); // 주소
//unset( $menu_links['대시보드'] ); // 대시보드 제거
//unset( $menu_links['결제 수단'] ); // 결제 수단 제거
//unset( $menu_links['주문'] ); // 주문 제거
//unset( $menu_links['다운로드'] ); // 다운로드 비활성화
//unset( $menu_links['편집 계정'] ); // 계정 세부 정보 탭 제거
//unset( $menu_links['고객 로그아웃'] ); // 로그아웃 링크 제거
$menu_links 반환;
}코드는 잘 작동하지만 메뉴 항목과 해당 페이지를 모두 제거하려는 경우 코딩이 필요하지 않습니다. WooCommerce > 설정 > 고급 에서 모든 기본 내 계정 하위 페이지를 찾을 수 있기 때문입니다. 계정 엔드포인트까지 아래로 스크롤합니다. 특정 끝점을 비워두기만 하면 됩니다.
WooCommerce 숨기기 관리 영역
WooCommerce 관리 영역은 WooCommerce 사이트에서 가장 중요한 섹션 중 하나입니다. 관리 영역에서 보고서를 확인하여 통계로 성과를 추적할 수 있습니다.
이 섹션에서는 WooCommerce 사이트의 관리 영역에서 다른 요소를 숨기는 방법을 배웁니다.
WooCommerce 방문자의 오류 숨기기
오래된 플러그인과 테마는 대부분 PHP 오류 메시지를 유발합니다. 코어 파일은 종종 WordPress 업데이트로 변경되어 코드의 일부를 쓸모 없게 만듭니다.
또한 테마와 플러그인은 호환되지 않는 항목과 함께 사용할 때 PHP 경고 메시지를 표시할 수도 있습니다. 두 개의 서로 다른 플러그인은 단독으로 잘 작동할 수 있지만 함께 페어링하면 문제가 있습니다. 모든 개발자가 웹 사이트 파일을 개발할 때 동일한 구문을 사용하는 것은 아니기 때문입니다.
그러나 이러한 경고 중 일부가 반드시 사이트가 손상되었음을 의미하지는 않습니다. 그들은 순진한 방문자에게 좋게 보이지 않습니다. 개발자는 경고를 수정하기 위해 업데이트를 만들 수 있지만 시간이 더 오래 걸립니다.
이 섹션에서는 wp-config.php 파일을 사용자 정의합니다. 코드를 변경하기 전에 사이트 백업을 생성하는 것이 좋습니다. 이것은 문제가 발생했을 때를 대비한 예방 조치입니다. 사이트를 빠르게 복원할 수 있습니다.
wp-config.php 파일 내에서 다음 행을 찾으십시오.
define('WP_DEBUG', true);
그러나 경우에 따라 false로 설정될 수 있습니다.
define('WP_DEBUG', false);
두 경우 모두 이 줄을 다음 코드로 바꿔야 합니다.
ini_set('디스플레이 오류','끄기');
ini_set('오류 보고', E_ALL );
정의('WP_DEBUG', 거짓);
정의('WP_DEBUG_DISPLAY', 거짓);변경 사항을 저장하고 wp-config.php 파일을 서버에 다시 업로드하는 것을 잊지 마십시오.
다음 단계는 프런트 엔드를 방문하여 PHP 오류, 알림 및 경고가 사라졌는지 확인하는 것입니다.
웹 사이트에서 작업하는 경우 로컬 서버나 스테이징 영역에서 다시 설정할 수도 있습니다.
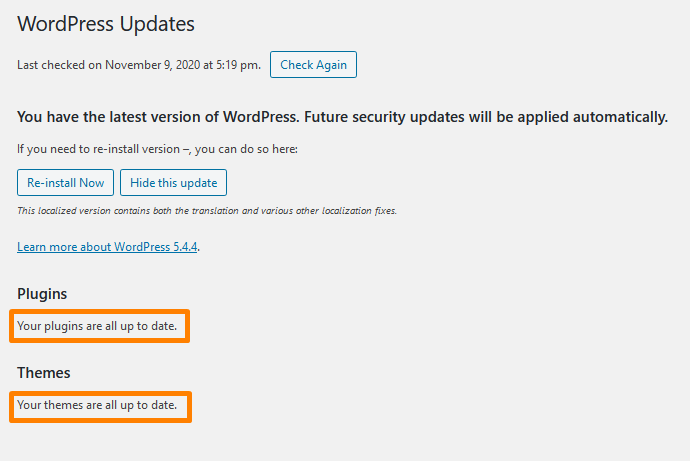
WooCommerce 숨기기 업데이트 알림
이 섹션에서는 WooCommerce Store에서 업데이트 알림을 숨기는 방법을 설명합니다. WordPress가 매우 섬세한 소프트웨어라는 점도 언급할 가치가 있습니다. 따라서 실제로 하기 전에 항상 무엇을 해야 하는지 알아야 합니다.
이상적으로는 WooCommerce 스토어를 업데이트하기 전에 정기적인 백업을 실행하고 WooCommerce의 새 릴리스를 테스트하는 것이 가장 좋습니다. 올바른 도구를 사용하면 WooCommerce 사이트를 최신 상태로 유지할 수 있습니다. 그러나 업데이트 알림을 숨길 수 있습니다. 스테이징 환경을 사용하여 호스팅 회사에서 제공하는 업데이트를 테스트할 수 있습니다. 
WooCommerce 업데이트와 관련하여 상점 소유자 사이에는 네 가지 생각이 있습니다.
업데이트 알림을 숨기려면 functions.php 파일 하단에 다음 코드를 추가하는 것을 고려해야 합니다.
/**
* WordPress 대시보드에서 업데이트 알림 비활성화
*/
add_action( 'admin_init', 'njengah_hide_update_notifications_users' );
기능 njengah_hide_update_notifications_users() {
글로벌 $menu, $submenu;
$user = wp_get_current_user();
// 여기에 유일하게 허용된 사용자 이름을 입력합니다.
$허용 = 배열( '펠릭스마타라' );
// 다른 모든 사용자를 위한 WP, 플러그인, 테마 알림 숨기기
if ( $user && isset( $user->user_login ) && !in_array( $user->user_login, $allowed ) ) {
add_filter( 'pre_site_transient_update_core', 'njengah_disable_update_notifications' );
add_filter( 'pre_site_transient_update_plugins', 'njengah_disable_update_notifications' );
add_filter( 'pre_site_transient_update_themes', 'njengah_disable_update_notifications' );
// 사이드바 메뉴 항목에서 빨간색 업데이트 카운터도 제거합니다.
$menu[65][0] = '최신 플러그인';
$submenu['index.php'][10][0] = '업데이트 비활성화';
}
}
기능 njengah_disable_update_notifications() {
전역 $wp_version;
return (객체) array( 'last_checked' => time(), 'version_checked' => $wp_version, );
} 코드를 입력하고 나면 functions.php 파일을 업데이트하는 것을 잊지 마십시오. 이렇게 하면 아래와 같이 다른 사용자의 업데이트 알림이 숨겨집니다. 
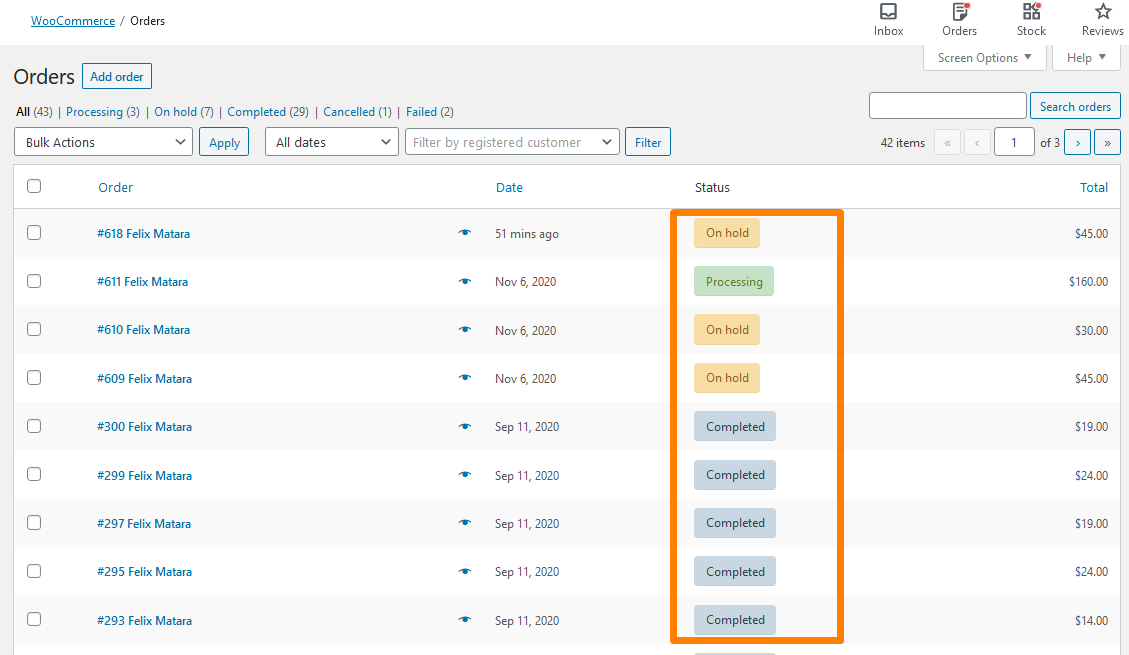
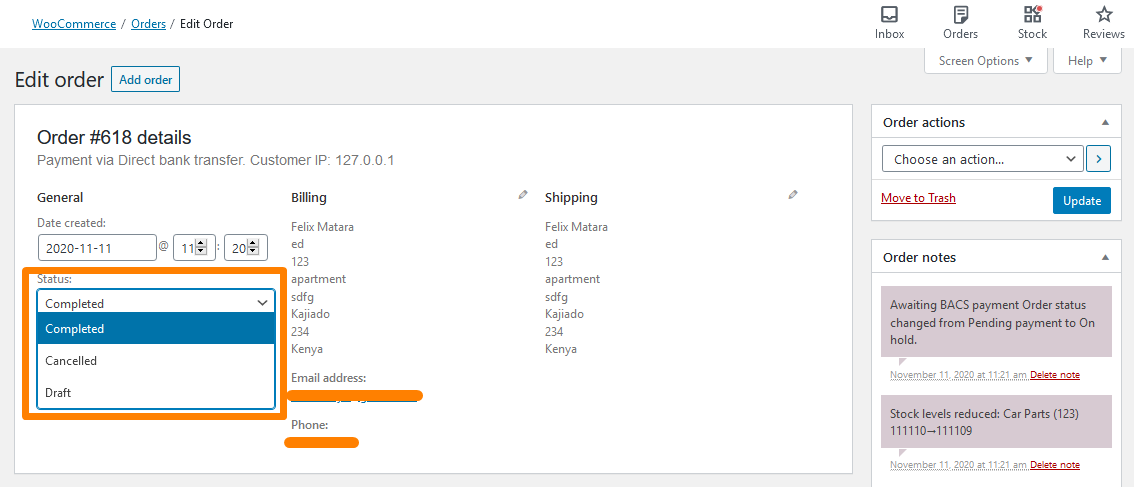
WooCommerce 숨기기 주문 상태
여러 가지 이유로 핵심 주문 상태 중 일부를 숨기고 싶을 수 있습니다. 그러나 WooCommerce의 기본 버전을 사용하면 주문을 완료됨, 처리 중, 지불 보류 중, 보류 중, 환불됨, 취소됨 또는 실패 상태 중 하나로 표시할 수 있습니다.
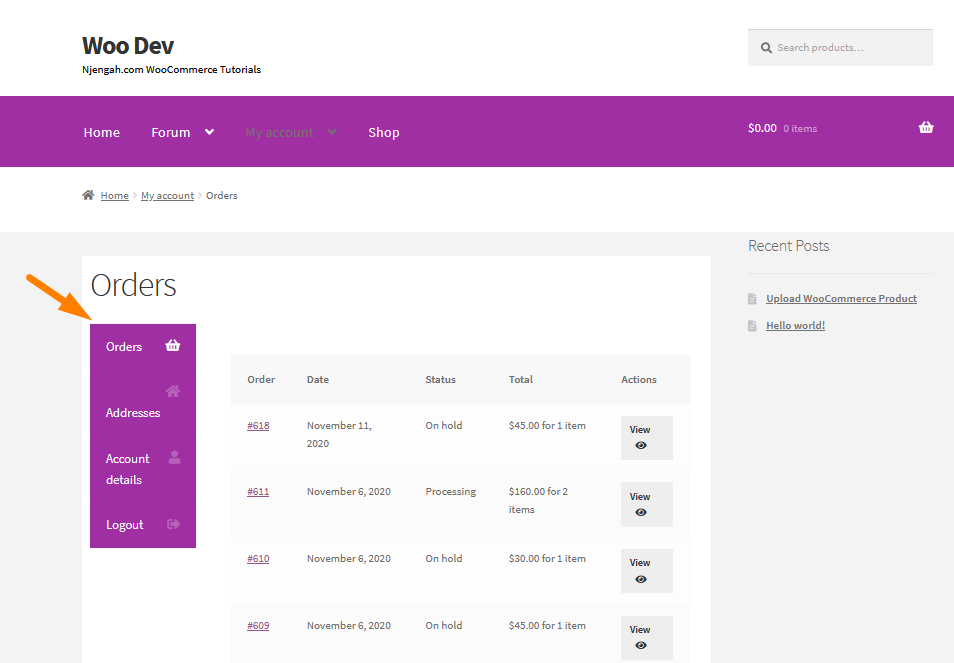
코드 스니펫을 사용하여 WooCommerce에서 주문 상태를 숨기는 방법을 살펴보겠습니다. 기본 주문 상태 메시지를 확인하려면 WordPress 사이트에 로그인하고 관리자로 대시보드에 액세스합니다. 그런 다음 WooCommerce > 주문 을 클릭합니다. 다음 내용이 표시됩니다. 
핵심 주문 상태를 숨길 때 해당 상태의 제품이 없는지 확인해야 합니다. 또한 WooCommerce 상점은 오류가 발생할 수 있으므로 해당 상태를 어디에도 사용하지 않는지 확인해야 합니다. 예를 들어 WooCommerce 스토어에서 환불할 계획이 없다면 환불 상태를 숨길 수 있습니다.
주문 상태를 숨기려면 테마의 functions.php 파일 하단에 다음 코드를 추가하세요.
/*
* 핵심 주문 상태 제거
* @param array $wc_statuses_arr 웹사이트의 모든 주문 상태 배열
*/
기능 njengah_remove_order_statuses( $wc_statuses_arr ){
// 처리
if( isset( $wc_statuses_arr['wc-processing'] ) ) { // 존재하는 경우
unset( $wc_statuses_arr['wc-processing'] ); // 배열에서 제거
}
// 환불됨
if( isset( $wc_statuses_arr['wc-refunded'] ) ){
unset( $wc_statuses_arr['wc-refunded'] );
}
// 보류
if( isset( $wc_statuses_arr['wc-on-hold'] ) ){
unset( $wc_statuses_arr['wc-on-hold'] );
}
// 실패
if( isset( $wc_statuses_arr['wc-실패'] ) ){
unset( $wc_statuses_arr['wc-실패'] );
}
// 결제 대기 중
if( isset( $wc_statuses_arr['wc-pending'] ) ){
unset( $wc_statuses_arr['wc-pending'] );
}
// 완전한
//if( isset( $wc_statuses_arr['wc-완료'] ) ){
// unset( $wc_statuses_arr['wc-completed'] );
//}
// 취소 된
//if( isset( $wc_statuses_arr['wc-cancelled'] ) ){
// unset( $wc_statuses_arr['wc-cancelled'] );
//}
$wc_statuses_arr 반환; // 결과 상태 반환
}
add_filter( 'wc_order_statuses', 'njengah_remove_order_statuses' ); 결과는 다음과 같습니다. 
사용자 지정 주문 상태를 추가할 수도 있습니다.
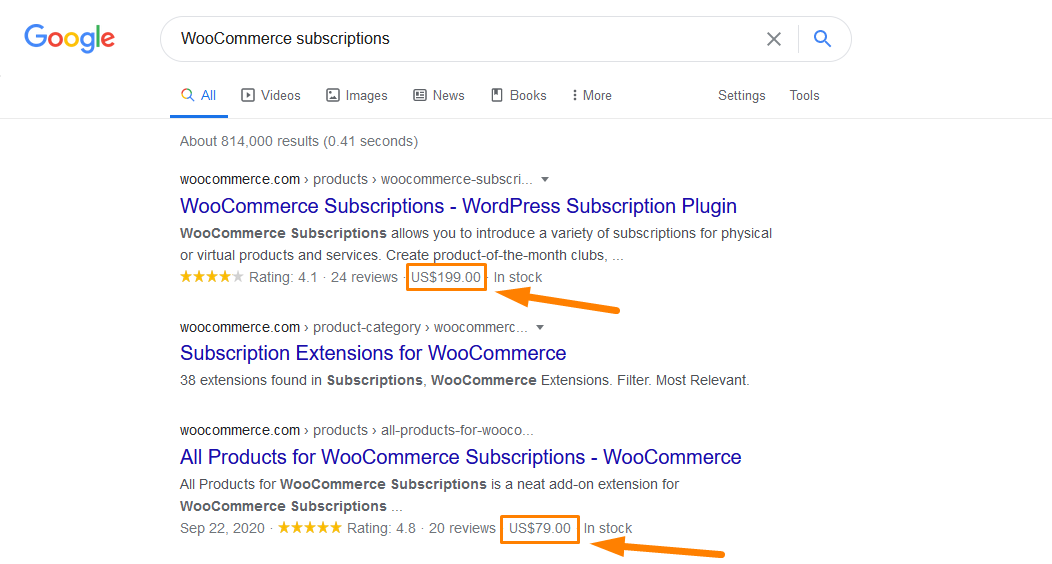
WooCommerce Google에서 가격 숨기기
Google은 제품 검색과 관련하여 강력한 조직입니다. Google은 제품 검색 범위에서 Amazon을 능가합니다. 또한 많은 온라인 구매가 Google 검색으로 시작된다는 점을 언급할 가치가 있습니다. Google은 리치 스니펫을 사용하므로 제품 검색에 탁월합니다.
리치 스니펫은 쇼핑객이 검색과 관련된 제품을 볼 수 있는 기능을 제공합니다. 또한 한 곳에서 리뷰를 읽고 가격을 비교할 수 있습니다. 리치 스니펫은 완전한 제품 백과사전 역할을 합니다. 따라서 온라인 상점은 Google 리치 스니펫의 대세에 올라야 합니다.
기본적으로 스키마 마크업은 Google 검색 결과에 제품 가격을 표시합니다. 또한 리뷰 별점, 재고 상태 및 리뷰 수와 같은 데이터가 표시됩니다.
그러나 경우에 따라 Google 검색 결과에서 WooCommerce 제품 가격을 숨기고 싶을 수 있습니다. 
Google에서 가격을 숨기려면 테마의 functions.php 파일 하단에 다음 코드를 추가하세요.
/** * @snippet 검색 엔진에서 가격 숨기기 */ add_filter( 'woocommerce_structured_data_product_offer', '__return_empty_array' );
변경 사항을 저장하는 것을 잊지 마십시오.
WooCommerce 숨기기 마케팅 허브
WooCommerce 4.1부터 분석 메뉴 항목 아래에 마케팅 탭이 있습니다. 이 섹션을 WooCommerce 마케팅 허브라고 합니다. 이 섹션에서는 상점 소유자가 상점 마케팅을 시작하는 데 도움이 되는 권장 플러그인 목록을 보여줍니다. 이것은 새로운 WooCommerce 스토어 소유자를 위한 훌륭한 시작입니다. 또한 이 섹션에서 쿠폰을 만들 수 있습니다.
그러나 일부 상점 소유자는 사용할 수 있는 최고의 마케팅 플러그인만 제안하므로 마케팅 허브를 숨기고 싶어할 수 있습니다. 앞으로 이 섹션은 더 유용한 정보를 포함하도록 확장될 수 있지만 상점에서 쿠폰을 제공하지 않으면 추상적이고 무의미해 보일 수도 있습니다.
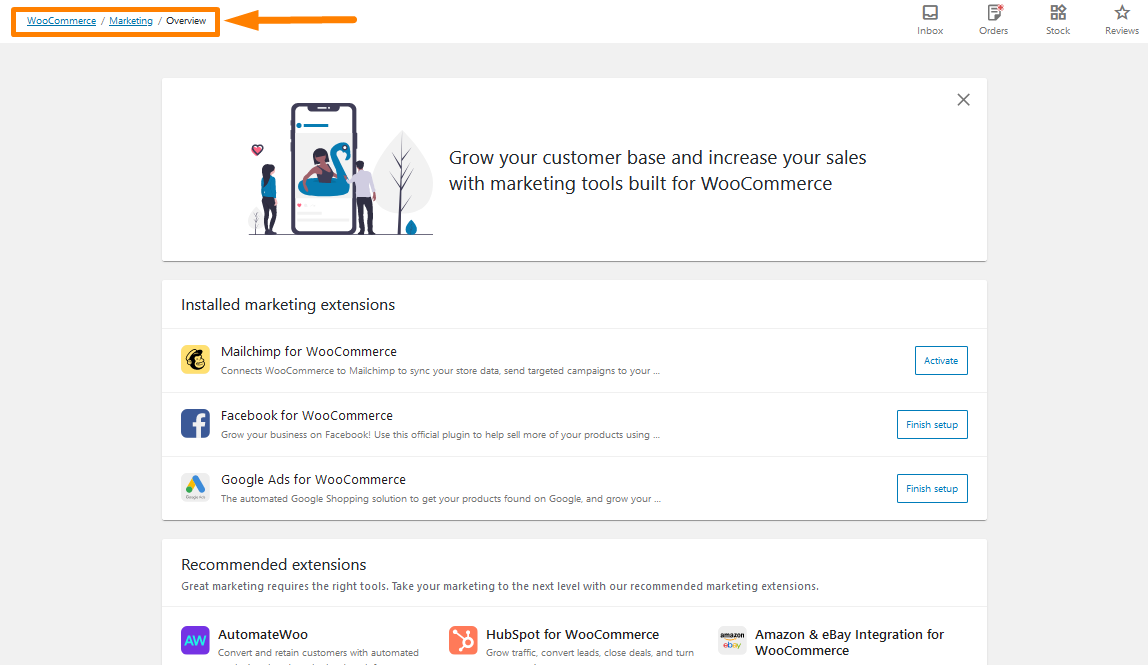
마케팅 허브가 관리 영역에 표시되는 방식은 다음과 같습니다. 
이 섹션을 제거하려면 테마의 functions.php 파일 맨 아래에 다음 코드를 추가해야 합니다.
/**
* @ snippet WooCommerce 마케팅 허브 숨기기
*/
add_filter( 'woocommerce_admin_features', 기능( $features ) {
/**
* 기능 목록을 필터링하고 필요하지 않은 기능 제거 *
*/
array_values(
array_filter( $features, function($feature) {
return $feature !== '마케팅';
}
)
);
}
);변경 사항을 저장하는 것을 잊지 마십시오.
WooCommerce 무료 주문에 대한 고객 주문 이메일 숨기기
인상적인 HTML 이메일을 만드는 것은 그 자체로 진정한 성취이지만 WooCommerce는 WordPress 초보자도 이메일을 만들 수 있도록 몇 가지 옵션을 제공합니다. "Vanilla"가 상점과의 상호 작용에 대한 응답으로 고객에게 발송되는 WooCommerce 이메일 알림을 제공하는 방법에 대해 자세히 알아볼 수 있습니다.
고객이 등록된 회원에게 액세스할 수 있도록 무료 제품을 판매하는 경우가 있습니다. 이는 귀하의 이메일 마케팅 소프트웨어가 후속 작업을 수행하기 때문에 "주문 완료" 이메일을 보내고 싶지 않거나 체크아웃 시 리소스로 자동 리디렉션됨을 의미합니다.
$0가 아닌 주문에 대해서는 "주문 완료" 이메일을 보관하고 싶을 것입니다. 그러나 WooCommerce에는 이 내장 기능이 없습니다. 이를 달성하기 위해 사용자 정의 PHP 코드 스니펫을 사용할 것입니다.
/**
* @snippet 무료 주문에 대한 고객 주문 이메일 비활성화 - WooCommerce
*/
// 다른 이메일을 대상으로 하려면 필터를 다음과 같이 변경할 수 있습니다.
// "woocommerce_email_recipient_customer_processing_order"
add_filter( 'woocommerce_email_recipient_customer_completed_order', 'njengah_disable_customer_order_email_if_free', 10, 2 );
기능 njengah_disable_customer_order_email_if_free( $recipient, $order ) {
$페이지 = $_GET['페이지'] = isset( $_GET['페이지'] ) ? $_GET['페이지'] : '';
if ( 'wc-settings' === $page ) {
$recipient 반환;
}
if ( (float) $order->get_total() === '0.00' ) $recipient = '';
$recipient 반환;
}변경 사항을 저장하는 것을 잊지 마십시오.
상점 테마 WooCommerce에서 태그를 숨기는 방법
WooCommerce 스토어에는 카테고리와 태그라는 두 가지 주요 분류 옵션이 있습니다. 제품 태그는 제품 카테고리와 비슷하지만 태그에는 계층 구조가 없습니다. 이것은 '하위 태그'가 없음을 의미합니다. 예를 들어 의류를 판매하고 체크 무늬가 많은 경우 '체크'로 태그를 지정할 수 있습니다.
그러나 "product_tag" 분류는 WooCommerce 스토어에서 거의 사용할 필요가 없는 것입니다. 사용하지 않을 때는 쉽게 제거하여 관리 인터페이스를 깨끗하게 유지할 수 있습니다. 워드프레스 관리자가 어수선하면 사용성이 떨어지고, 작동하지 않는 것들은 테크니컬한 사용자들에게도 혼란을 줄 수 있습니다.
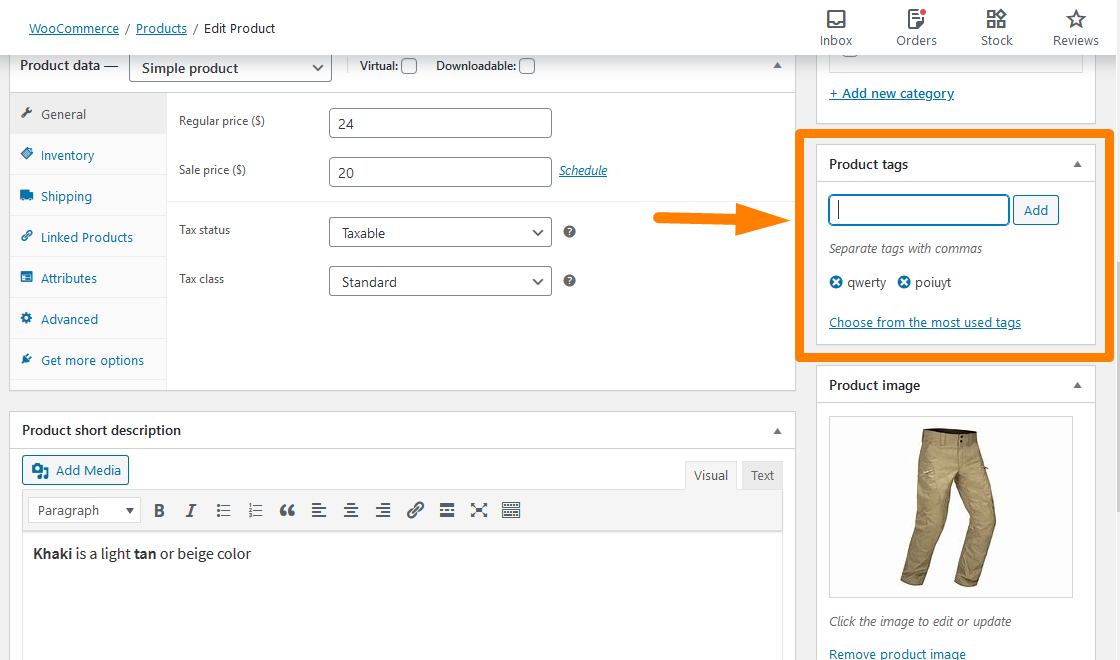
제품의 편집 페이지로 이동하면 WordPress "태그" 메타 상자와 유사한 "제품 태그" 메타 상자를 찾을 수 있습니다. 사용 가능한 태그 중에서 선택하고 새 태그를 만들 수 있으므로 제거해야 합니다.
CSS를 사용하여 화면 옵션에서 숨길 수 있지만 충분하지 않습니다. functions.php 파일에 다음 PHP 스크립트를 추가하여 숨길 수 있습니다.
/**
* 제품 태그 메타박스 제거
*/
add_action( 'admin_menu', 'njengah_hide_product_tags_metabox' );
기능 njengah_hide_product_tags_metabox() {
remove_meta_box( 'tagsdiv-product_tag', 'product', 'side' );
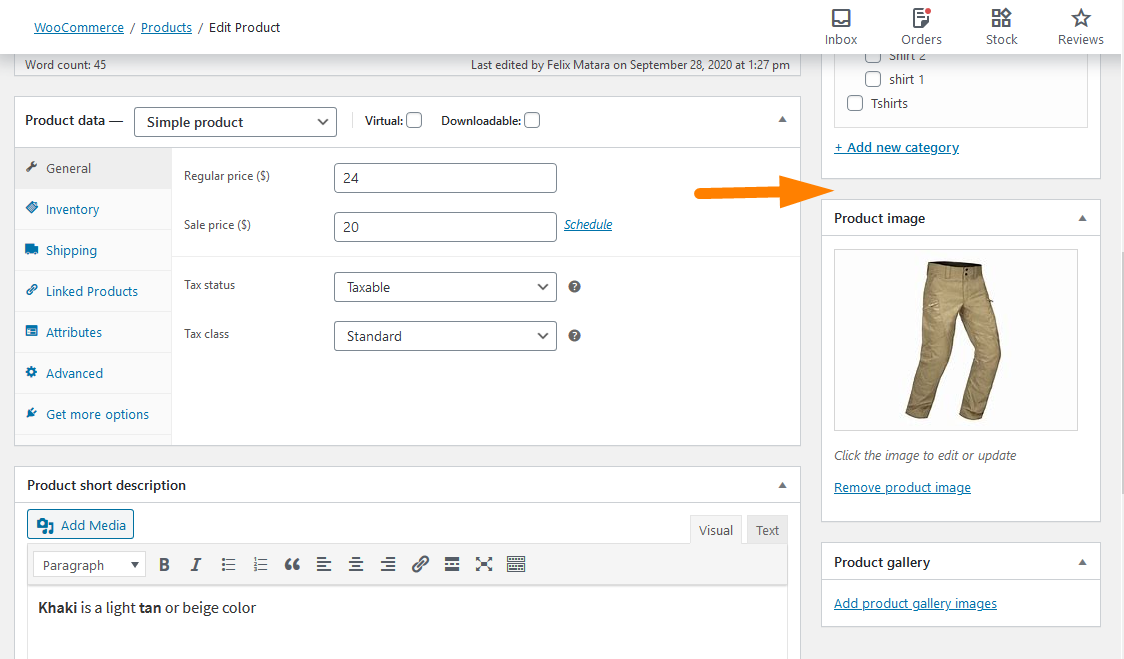
} 결과는 다음과 같습니다.
또한 여기에서 관리 메뉴에서 "모든 제품 > 태그" 링크를 숨기고, 모든 제품 페이지에서 태그 열을 제거하고, 빠른 편집 및 일괄 편집에서 제품 태그 텍스트 영역을 제거하는 방법을 배울 수 있습니다.
WooCommerce에서 가격 없이 제품을 숨기는 방법
가격이 없는 제품을 숨기려면 functions.php 또는 플러그인 코드에서 이 스니펫을 빠르게 구현할 수 있으며 가격이 없는 모든 제품은 고객 보기에서 숨겨집니다. 테마 기능이나 플러그인 파일에 다음 코드를 추가하는 것만으로도 복잡하지 않습니다.
add_action( 'woocommerce_product_query', 'njengah_hide_products_without_price' );
기능 njengah_hide_products_without_price( $q ){
$meta_query = $q->get( 'meta_query' );
$meta_query[] = 배열(
'키' => '_가격',
'값' => '',
'비교' => '!='
);
$q->set( 'meta_query', $meta_query );
}이 메타 쿼리는 woocommerce_product_query 작업에 연결해야 하며 콜백 함수에는 가격이 없는 제품을 제외한 모든 제품을 표시하는 논리가 포함됩니다.
WooCommerce 고객 또는 사용자 역할별로 관리자 표시줄을 숨기는 방법
WordPress 대시보드에 대한 액세스를 피하기 위해 구독자, 고객 및 관리자가 아닌 사용자로부터 WooCommerce의 관리자 표시줄을 숨기는 것이 중요합니다. 
관리자의 관리 표시줄을 숨기기 위해 WooCommerce에 도움이 되고 작동할 수 있는 플러그인이 있을 수 있습니다.
플러그인을 사용하기 전에 먼저 WordPress 관리자 대시보드에서 이 빠른 옵션을 시도해야 합니다. 이 옵션은 WooCommerce 사이트에서도 잘 작동합니다. 다른 점이 없다.
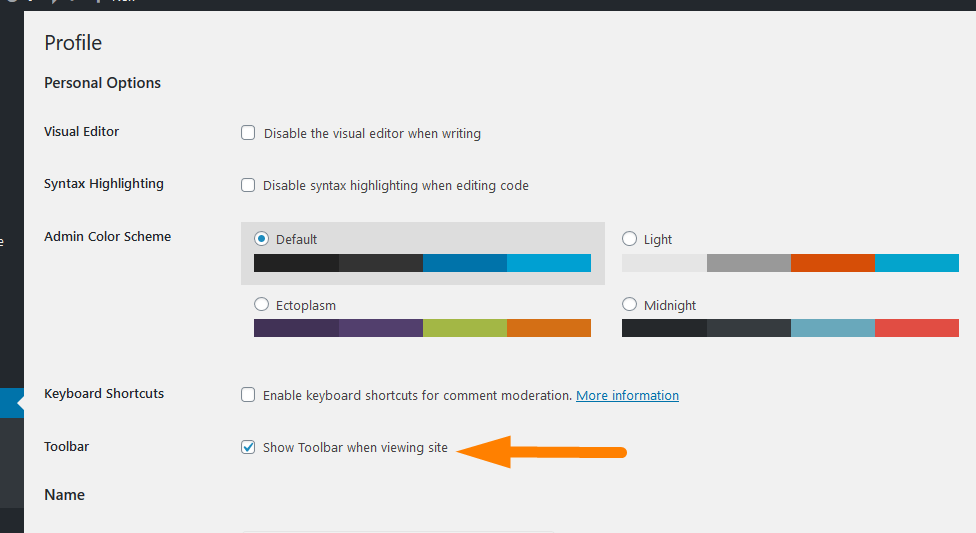
관리자 사용자 프로필 설정으로 이동하여 사이트를 볼 때 관리자의 관리자 표시줄을 숨기려면 이 옵션을 확인하십시오. 
이 옵션의 선택을 취소하고 설정을 저장한 다음 프런트엔드를 방문하여 관리자 표시줄이 숨겨져 있는지 확인하십시오. 아래 이미지에서 볼 수 있듯이 사이트를 볼 때 관리자 사용자에게 관리자 표시줄이 숨겨집니다. 
PHP 기능을 사용하여 관리자 바코드 옵션을 숨길 수도 있습니다. 이를 더욱 개선하고 고객이 볼 수 없는 동안 관리자가 관리자 표시줄을 볼 수 있도록 하는 조건부 테스트를 추가할 수 있습니다.
여기에서 플러그인 없이 프로그래밍 방식으로 WordPress 관리 표시줄을 숨기는 방법을 배울 수 있습니다.
WooCommerce 숨기기 배송
실제 상품을 판매하는 경우 배송은 상점 성공의 가장 중요한 측면 중 하나입니다. 이는 고객 경험에 직접적인 영향을 미치기 때문입니다.
온라인 쇼핑을 하는 고객은 가능한 한 적은 비용을 지불하고 제품을 빠르고 완벽한 상태로 받기를 기대합니다. 따라서 좋은 배송 전략이 필요합니다.
그러나 기술 및 물류 문제로 인해 전자 상거래 상점 소유자에게 가장 어려운 영역 중 하나입니다. 이 섹션에서는 무료 배송이 있고 특정 조건에서 WooCommerce 배송 방법을 숨기는 방법을 배웁니다.
특정 조건에서 WooCommerce 배송 방법을 숨기는 방법
WooCommerce는 무료 배송, 정액 요금 및 지역 픽업과 같은 배송 방법을 제공하는 최고의 전자 상거래 솔루션 중 하나입니다. 위치에 따라 다양한 배송 지역을 설정할 수 있습니다. 예를 들어, 무료 배송 옵션은 매장 위치 근처의 우편번호에만 사용할 수 있고, 다른 배송 지역에는 정액 옵션을 사용할 수 있습니다.
플러그인을 사용하여 위치 기반 배송을 수행할 수 있다는 점은 언급할 가치가 있습니다. 그러나 위치가 가장 중요한 역할이 아닌 상황에서는 상점 소유자가 이를 달성하기가 매우 어려워집니다. 일부 조건은 다음과 같습니다.
- 주문 중량이 특정 파운드 또는 kg을 초과하는 경우 무료 배송을 사용할 수 없습니다.
- 배송 방법을 사용할 수 있는 경우 해당 주문의 수량 또는 가격을 기준으로 합니다.
예시를 위해 주문 중량이 7kg 이상인 경우 무료 배송이 가능한 첫 번째 조건을 사용하겠습니다. 이렇게 하려면 functions.php 파일의 맨 아래에 추가해야 하는 다음 사용자 정의 PHP 스크립트가 필요합니다.
/**
* 주문 중량이 10kg 이상인 경우 무료 배송을 숨깁니다.
*
* @param array $rates 패키지에 대해 발견된 요금의 배열.
* @return 배열
*/
기능 njengah_hide_free_shipping_for_order_weight( $rates, $package ) {
$order_weight = WC()->장바구니->get_cart_contents_weight();
if ( $order_weight > 7 ) {
foreach( $rate_id => $rate_val 로서의 $rates ) {
if ( '무료 배송' === $rate_val->get_method_id() ) {
설정되지 않은( $rates[ $rate_id ] );
}
}
}
반환 $rates;
}
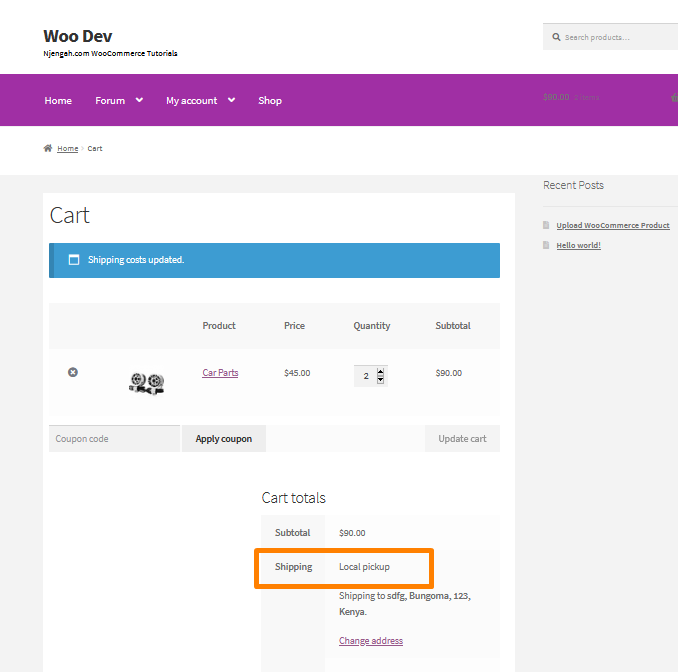
add_filter( 'woocommerce_package_rates', 'njengah_hide_free_shipping_for_order_weight', 100, 2 ); 결과는 다음과 같습니다. 
WooCommerce 무료 배송이 가능한 경우 배송비를 숨기는 방법 WooCommerce
필요하지 않은 경우에도 장바구니 페이지에서 배송 방법 및 가용성이 증가하면 사이트의 사용자 경험에 부정적인 영향을 미치거나 구매자를 혼란스럽게 할 수 있습니다. 그러면 WooCommerce 스토어의 매출이 감소합니다.
예를 들어 무료 배송을 사용할 수 있는 경우 다른 유료 배송 옵션을 표시하고 싶지 않을 수 있습니다. WooCommerce는 기본적으로 지정된 배송 지역과 일치하는 모든 배송료를 표시하므로 설정만으로는 이를 달성할 수 없습니다. 그러기 위해서는 PHP가 필요합니다.
"무료 배송"을 제외한 모든 배송 방법을 비활성화하여 무료 배송이 유일한 선택 사항으로 남도록 하는 방법을 보여 드리겠습니다. 
functions.php 파일에 다음 코드를 추가합니다.
/**
* 무료 배송을 사용할 수 있는 경우 한 영역에서 하나의 배송 옵션을 숨깁니다.
*/
add_filter( 'woocommerce_package_rates', 'njengah_unset_shipping_when_free_is_available_in_zone', 10, 2 );
기능 njengah_unset_shipping_when_free_is_available_in_zone( $rates, $package ) {
// free_shipping을 사용할 수 있는 경우에만 요금이 설정되지 않음
if ( isset( $rates['free_shipping:8'] ) ) {
unset( $rates['flat_rate:1'] );
}
반환 $rates;
}functions.php 파일에 다음 코드를 추가하여 무료 배송료를 사용할 수 있는 경우 모든 지역의 모든 배송료를 설정 해제합니다.
/**
* 무료 배송이 가능한 경우 모든 지역의 모든 배송료 숨기기
*/
add_filter( 'woocommerce_package_rates', 'njengah_unset_shipping_when_free_is_available_all_zones', 10, 2 );
기능 njengah_unset_shipping_when_free_is_available_all_zones( $rates, $package ) {
$all_free_rates = 배열();
foreach ( $rate_id => $rate 로서의 $rates ) {
if ( '무료 배송' === $rate->method_id ) {
$all_free_rates[ $rate_id ] = $rate;
부서지다;
}
}
if ( 빈( $all_free_rates )) {
반환 $rates;
} 또 다른 {
$all_free_rates 반환;
}
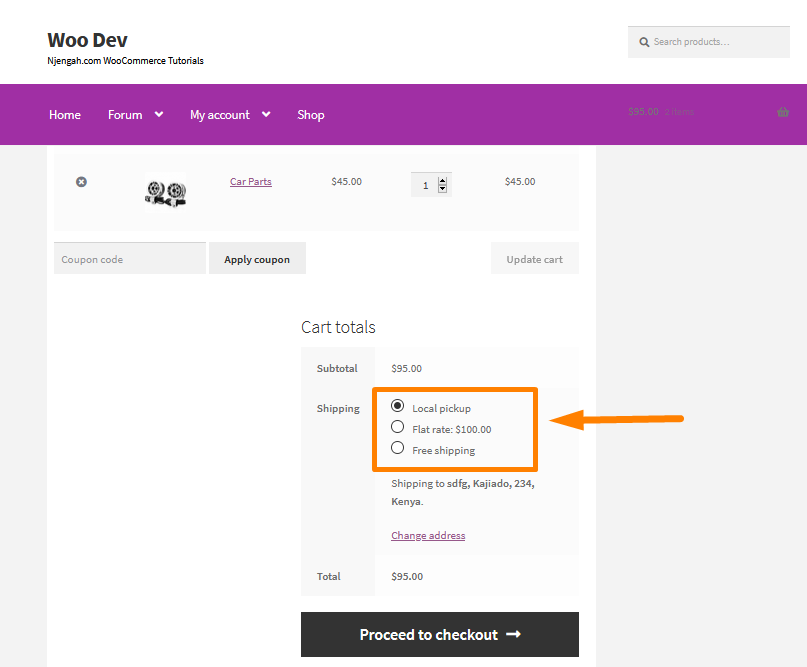
} 결과는 다음과 같습니다. 
WooCommerce 장바구니 페이지 숨기기
WooCommerce Cart는 사용자가 웹사이트에서 사고 싶은 것을 쌓고 온라인 결제로 간단히 결제할 수 있는 필수 페이지입니다. 상점에서 일반 장바구니 역할을 합니다. 사람들은 사고 싶은 것을 장바구니에 계속 추가하고 나중에 카운터에서 계산할 수 있습니다.
이 페이지에서 다른 요소를 숨기는 방법을 보여드리겠습니다.
WooCommerce 업데이트 장바구니 버튼 숨기기
WooCommerce에 익숙하다면 고객이 장바구니에 제품을 추가하고 수량을 변경하기로 결정한 경우 주문이 변경 사항에 반영될 수 있는 유일한 방법은 장바구니 업데이트 버튼을 클릭하는 것뿐이라는 것을 알고 있습니다.
이것은 업데이트된 총계를 보고 싶어하는 고객을 위한 또 다른 단계일 뿐입니다. 따라서 시간을 절약하려면 이 기능을 최적화해야 합니다.
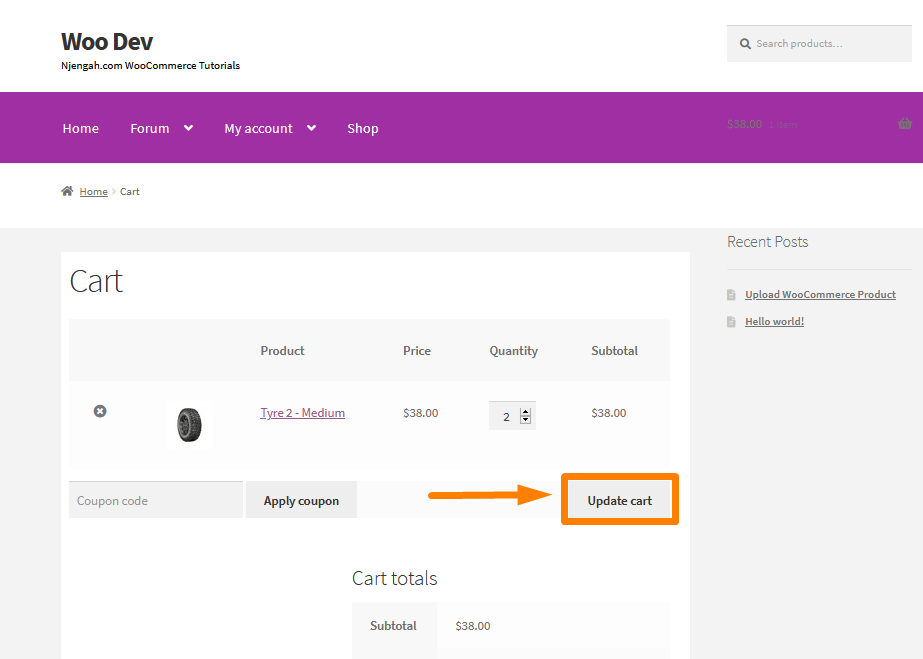
카트 페이지에 업데이트 버튼이 표시되는 방식은 다음과 같습니다. 
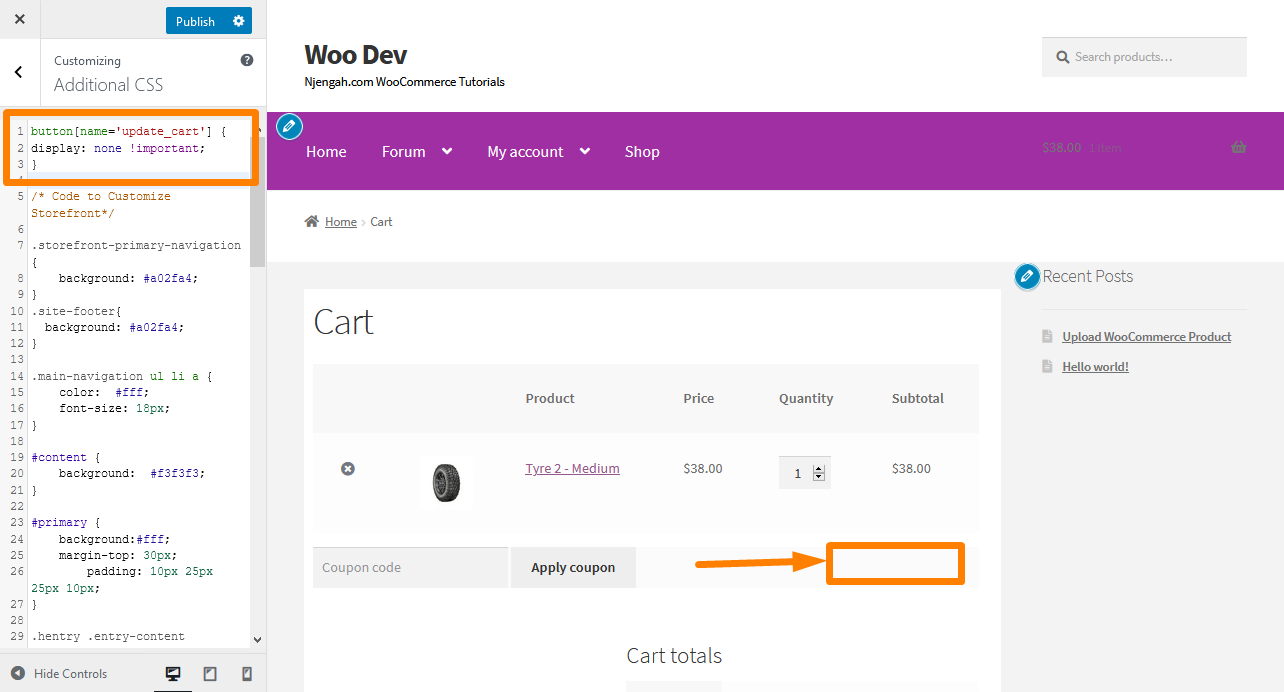
장바구니 업데이트 버튼을 숨기려면 추가 CSS 섹션에 다음 CSS를 추가하세요.
입력[이름='업데이트_장바구니'] {
표시: 없음 !중요;
}
/* 또는 이것을 시도할 수 있습니다 */
버튼[이름='업데이트_장바구니'] {
표시: 없음 !중요;
} 결과는 다음과 같습니다. 
한 단계 더 나아가 JQuery를 통해 버튼을 "클릭"하면 WooCommerce가 장바구니 총액과 세금을 업데이트하도록 할 수 있습니다.
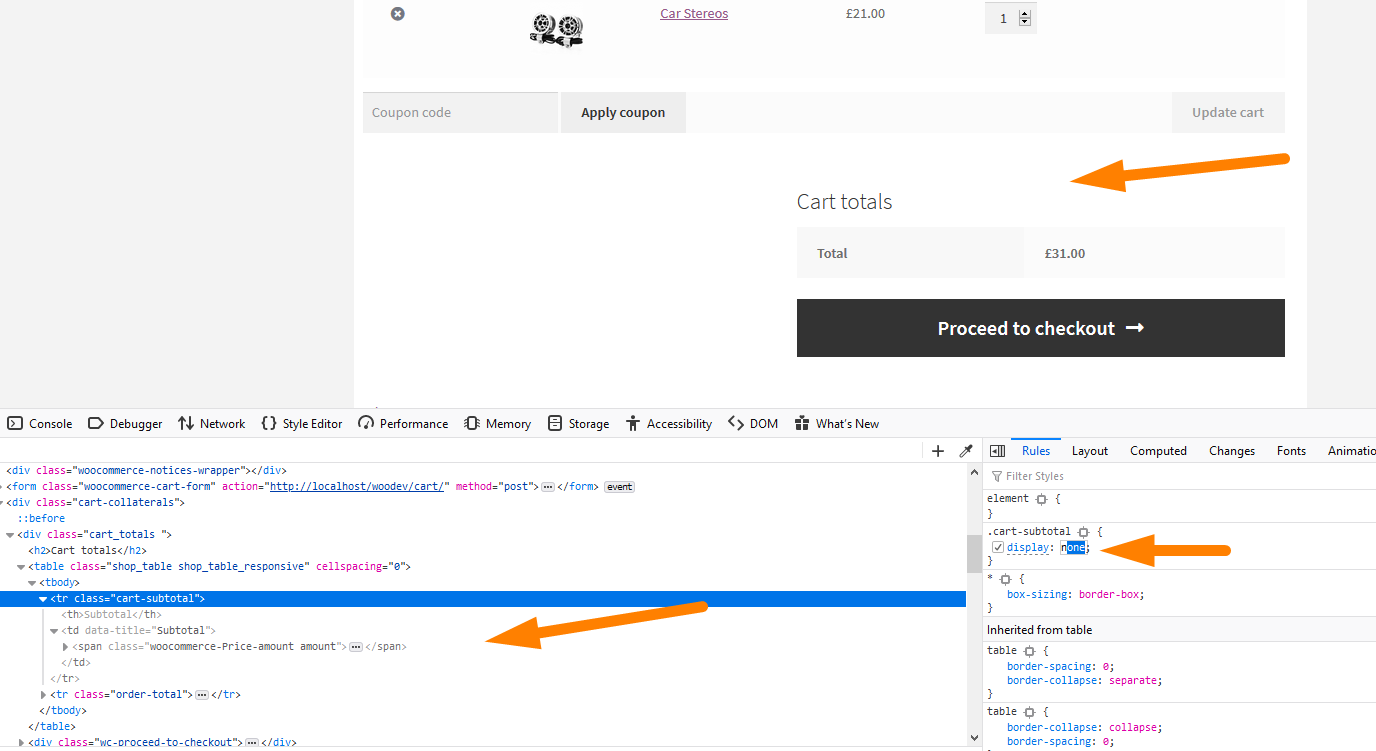
WooCommerce 숨기기 소계
WooCommerce 장바구니 페이지에서 부분합 행을 숨기려면 CSS를 사용하거나 cart_subtotal 값을 설정 해제하는 필터 후크를 사용할 수 있습니다. 테마에서 이 솔루션을 구현하는 것은 매우 쉽습니다.
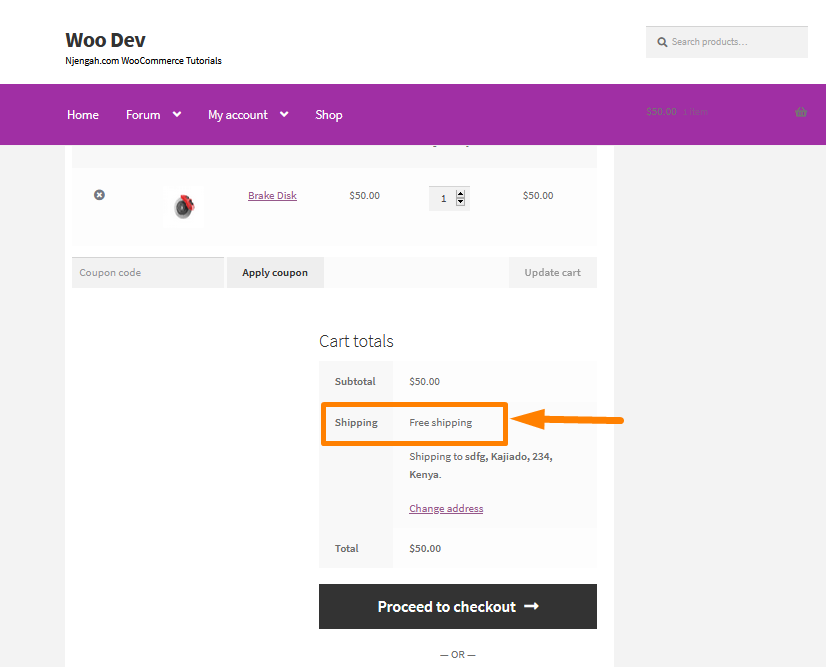
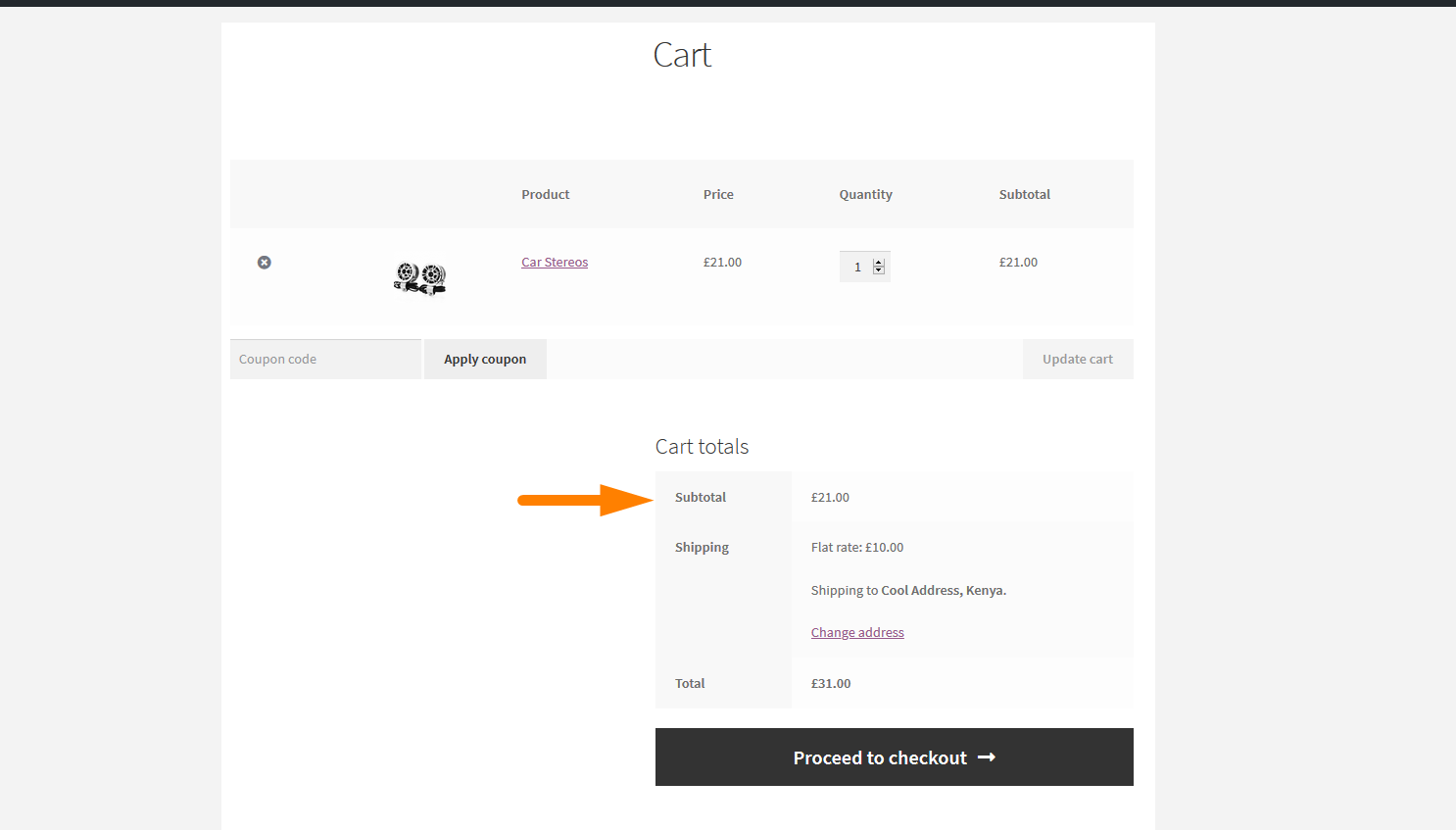
소계는 배송과 같이 다른 비용이 추가되기 전에 표시되므로 아래 이미지와 같이 제품의 모든 비용을 합한 합계가 됩니다. 
이 섹션을 숨기려면 추가 CSS 섹션에 다음 CSS 코드를 추가하는 것을 고려해야 합니다.
.cart-소계 {
디스플레이: 없음;
} 변경해야 하는 요소를 추출하는 방법은 다음과 같습니다. 
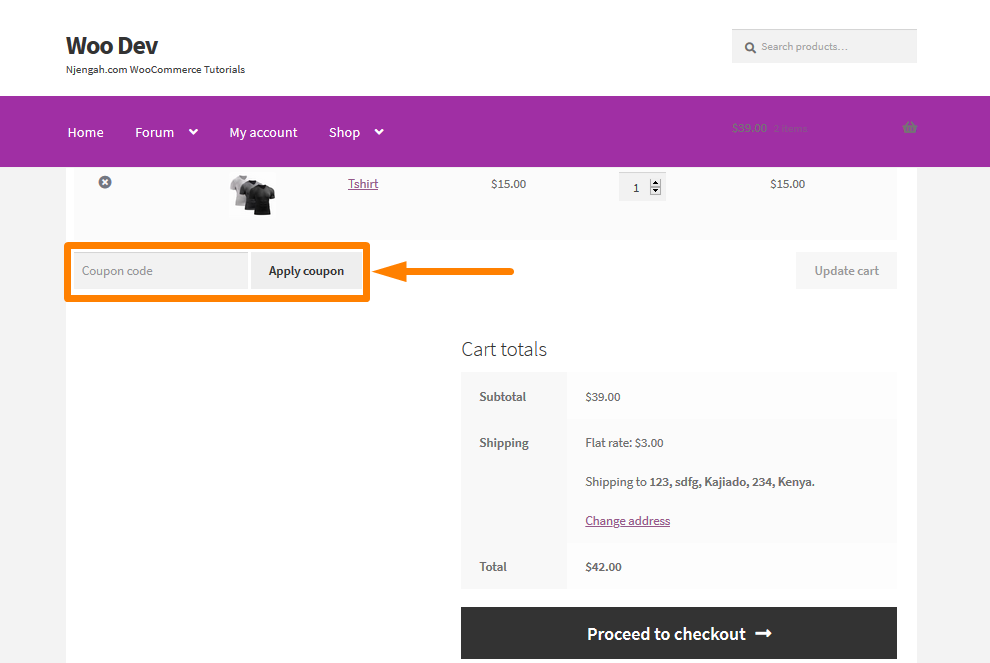
WooCommerce 쿠폰 코드 필드를 숨기는 방법
충성도가 높은 고객에게 쿠폰을 제공하는 것은 WooCommerce 매장 소유자가 커뮤니티에 환원하는 좋은 방법입니다. 이 쿠폰을 통해 구매 인센티브로 보상이나 할인을 제공할 수 있습니다. 이것은 WooCommerce 상점 소유자가 제품을 구매해 주셔서 감사하다는 말을 전하는 방법일 뿐입니다. 
고객이 매장에서 사용할 수 있는 쿠폰을 찾기 위해 장바구니를 버릴 수 있으므로 할인 또는 쿠폰을 찾는 방법에 대해 고객에게 보여주거나 교육할 필요가 없습니다.
사용자들은 쿠폰 사냥을 하다보면 할인을 놓친 것 같아 만족스럽지 못해서 구매를 완료하지 못할 수 있습니다.
WooCommerce 내장 옵션 또는 functions.php 파일에 추가해야 하는 다음 사용자 정의 PHP 스크립트를 사용하여 쿠폰 코드를 완전히 숨길 수 있습니다.
// 장바구니 페이지에서 쿠폰 필드를 숨깁니다.
기능 disable_coupon_field_on_cart( $enabled ) {
if ( is_cart() ) {
$활성화 = 거짓;
}
반환 $ 가능;
}
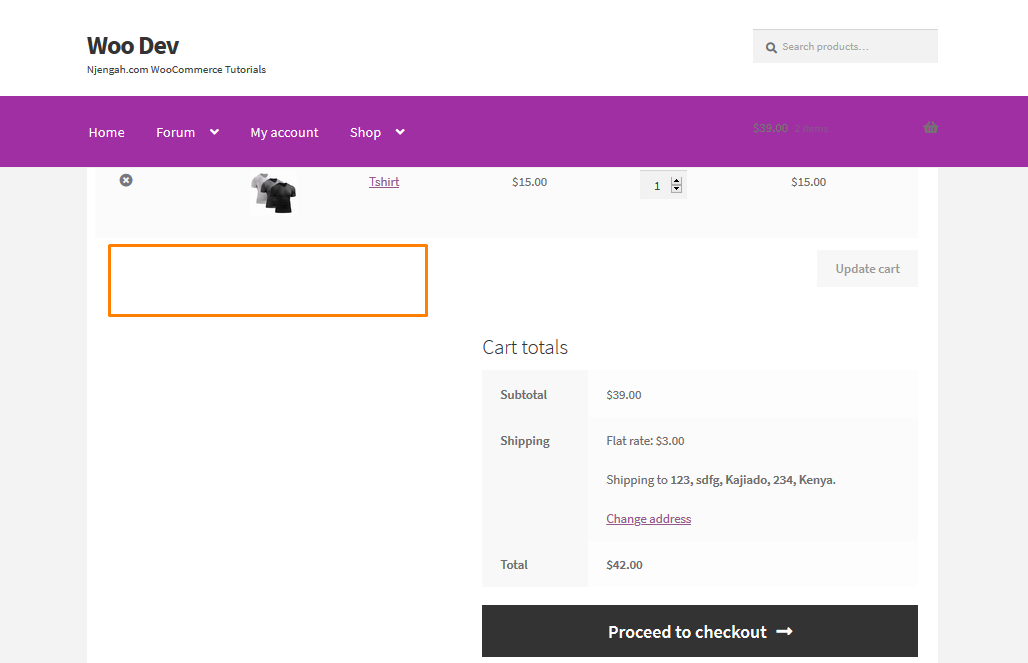
add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); 이 코드의 결과를 보려면 장바구니 페이지에 액세스해야 하며 다음이 표시됩니다. 
WooCommerce 결제 페이지 숨기기
체크아웃 프로세스는 매장에서 고객의 여정에서 가장 중요한 단계 중 하나입니다. 그러나 쇼핑객이 구매를 하도록 설득해야 하는 마지막 기회라는 점에 유의해야 합니다. 많은 고객들이 이 페이지 때문에 귀하의 상점을 포기할 수 있습니다. 따라서 이 페이지를 최적화해야 합니다.
체크아웃 페이지를 최적화하는 한 가지 방법은 비즈니스 요구 사항과 대상 고객에 따라 체크아웃 필드를 사용자 지정하는 것입니다. 예를 들어, 일반적으로 회사에 판매하지 않는 경우 회사 이름 필드를 제거하십시오.
이 섹션에서는 결제 페이지에서 요소를 숨기는 방법을 안내합니다.
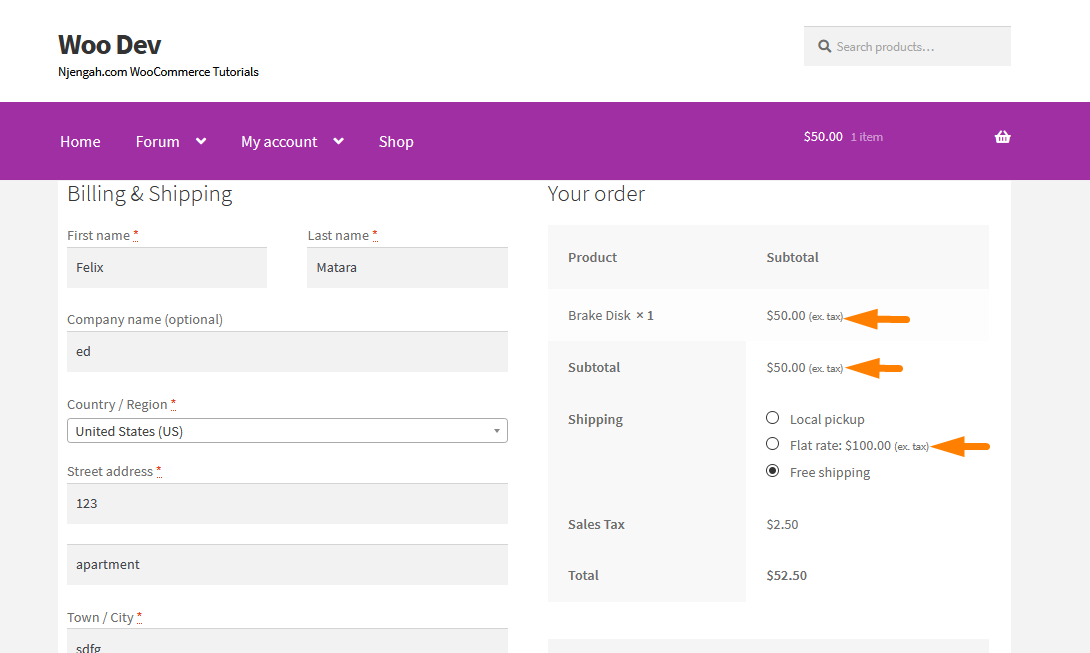
WooCommerce 세금 레이블 숨기기
"ex. 인보이스의 주문 세부정보에 표시되는 "세금" 레이블이 있는 경우 이 섹션은 귀하를 위한 것입니다. WooCommerce 스토어에서 세금을 제외한 항목을 판매하는 경우, 특히 송장에 세금 항목이 포함된 경우 가격 책정에 세금이 포함되지 않는다는 통지가 필요하지 않습니다. 
미국에서는 소계가 일반적으로 세금을 제외하고 표시됩니다. 세금은 송장에 항목으로 포함됩니다. 즉, 미국 내에서만 판매하는 상점은 일반적으로 이메일 인보이스에 이 레이블이 필요하지 않습니다.
레이블을 제거하려면 functions.php 파일 맨 아래에 다음 코드를 추가하세요.
기능 njengah_change_email_tax_label( $label ) {
$라벨 = '';
반환 $label;
}
add_filter( 'woocommerce_countries_ex_tax_or_vat', 'njengah_change_email_tax_label' ); 이제 주문 세부 정보 테이블은 가격이 세금을 제외하고 표시됨을 나타내는 레이블이 포함되지 않은 금액만 반환합니다. 
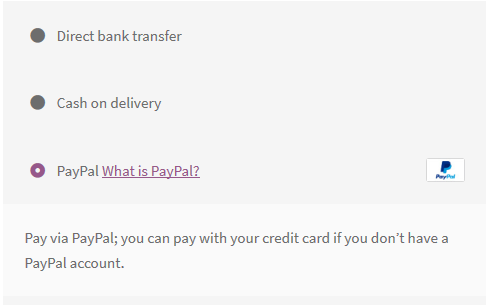
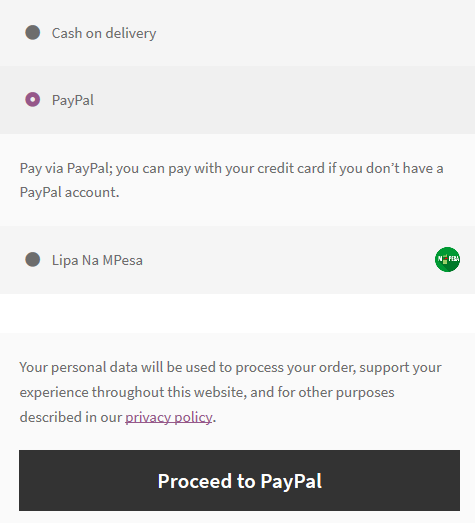
WooCommerce 결제 페이지에서 PayPal 아이콘을 숨기는 방법
상점에 포함해야 하는 최고의 WooCommerce 결제 게이트웨이 중 하나는 PayPal입니다. 많은 사용자가 반환 정책으로 인해 이 게이트웨이를 신뢰합니다. 따라서 전환율을 높이려면 이 결제 수단을 WooCommerce 스토어에 추가해야 합니다.
WooCommerce PayPal 게이트웨이의 단점 중 하나는 프런트엔드에 표시되는 아이콘입니다. 대부분의 사용자는 테마 디자인과 일치하지 않기 때문에 종종 제거하고 싶어합니다. 
아래 코드 조각과 같이 빈 문자열을 반환하여 PayPal 아이콘을 숨기도록 필터를 변경할 수 있습니다.
/**
* PayPal 아이콘 필터 숨기기
*/
add_filter( 'woocommerce_paypal_icon', 'njengah_hide_the_paypal_icon' );
기능 njengah_hide_the_paypal_icon() {
반품 '';
}또는 CSS를 사용하여 PayPal 아이콘을 숨길 수 있습니다. 결제 페이지에서 WooCommerce PayPal 아이콘을 변경할 수도 있습니다.
결과는 다음과 같습니다. 
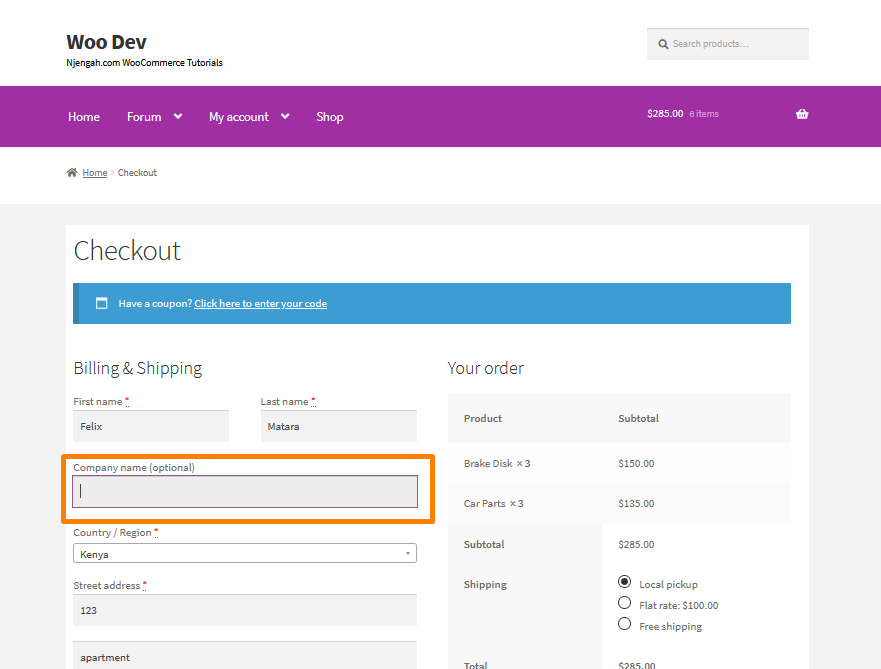
WooCommerce 결제 시 회사 이름 필드 숨기기
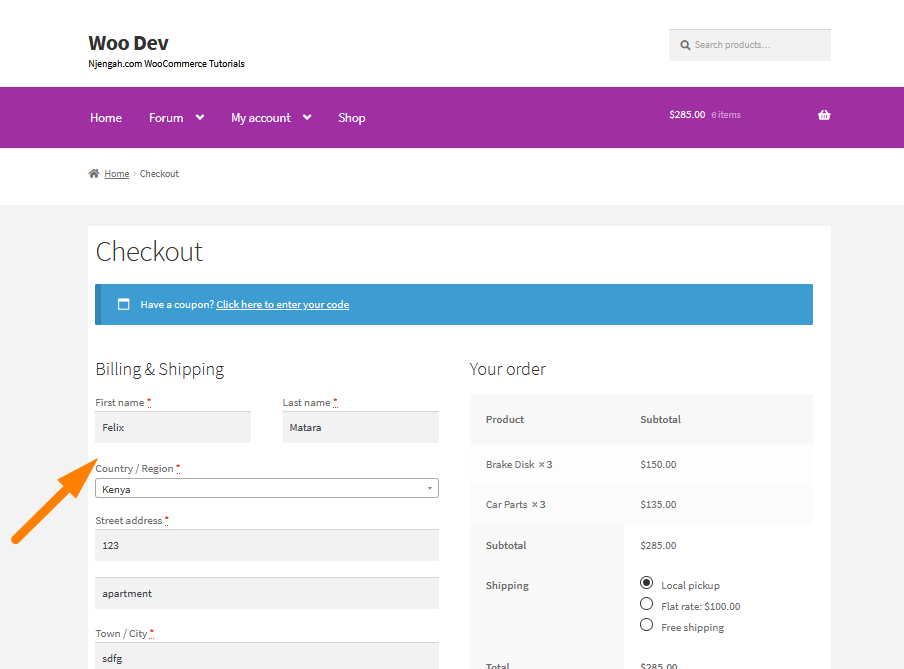
WooCommerce Checkout에서 회사 이름 필드를 숨기려는 데에는 여러 가지 이유가 있습니다. 
이 필드를 숨길 수 있는 상황 중 하나는 기업이 아닌 소비자에게 판매하는 것입니다. 소비자 중심의 WooCommerce 매장을 소유하고 있는 경우 회사 이름 필드가 있는 것은 체크아웃에 마찰이 추가됩니다. 작성해야 하는지 여부를 확신할 수 없는 경우 고객에게 잠재적으로 혼란을 줄 수 있습니다.
회사 이름 필드를 숨기려면 functions.php 파일 맨 아래에 다음 코드를 추가하세요.
/**
* @ snippet 체크아웃 페이지에서 회사 이름 필드 숨기기
*/
add_filter( 'woocommerce_checkout_fields' , 'remove_company_name' );
기능 제거 회사 이름( $fields ) {
unset($fields['billing']['billing_company']);
$ 필드 반환;
}여기에서 코드가 어떻게 작동하는지 배울 수 있습니다.
이것은 프런트 엔드에서 결과가 될 것입니다: 
WooCommerce 결제 필드 숨기기
WooCommerce는 기본적으로 고객이 청구 세부 정보를 입력할 수 있는 양식을 추가합니다. 그러나 경우에 따라 일부 제품에 대한 청구 세부정보 섹션을 제거해야 할 수 있습니다. 예를 들어 다운로드 가능한 제품의 청구 필드를 숨길 수 있습니다. 
WooCommerce Checkout Field Editor 가격과 같은 플러그인을 $49에 사용할 수 있습니다. 그러나 이것은 약간 비쌀 수 있습니다.
숨기려는 결제 세부정보는 다음과 같습니다.
- 이름
- 회사
- 주소
- 도시
- 우편번호
- 상태
- 핸드폰
- 국가
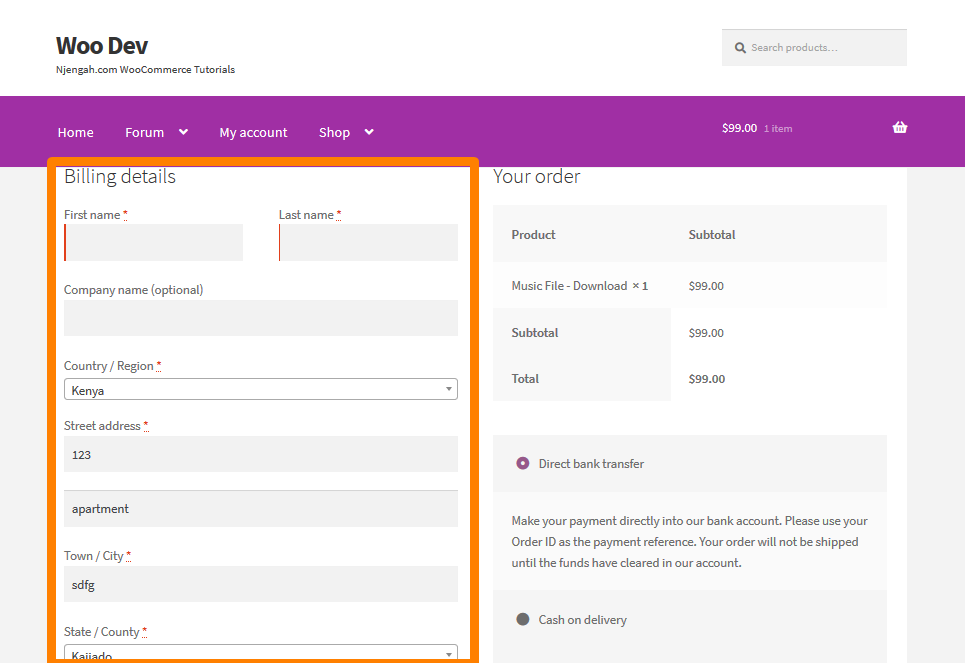
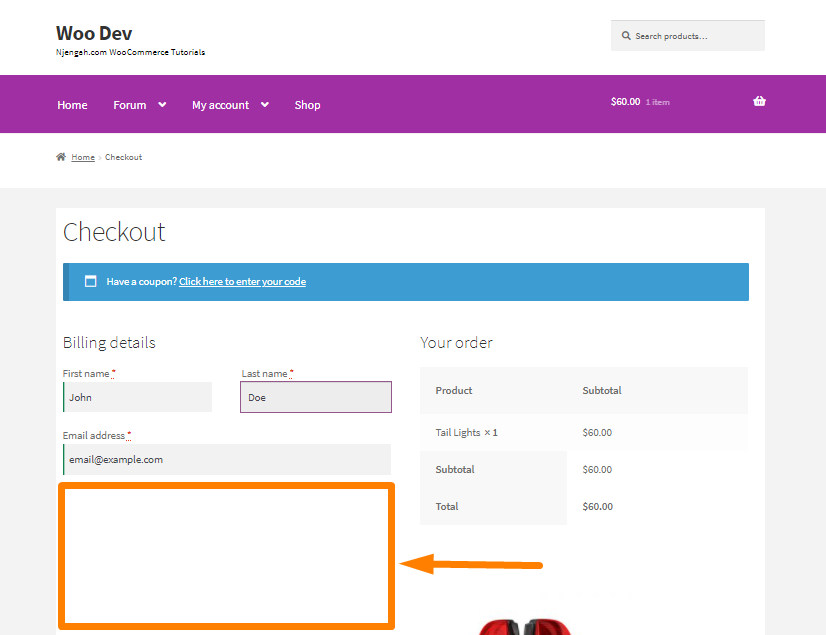
WooCommerce Checkout에서 청구 세부 정보를 제거하려면 functions.php 파일 하단에 다음 코드를 추가하세요.
/**
* @snippet 가상 제품만 있는 경우 결제 간소화
*/
add_filter( 'woocommerce_checkout_fields' , 'njengah_simplify_checkout_virtual' );
기능 njengah_simplify_checkout_virtual( $fields ) {
$only_virtual = 사실;
foreach( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
// 가상이 아닌 제품이 있는지 확인
if ( ! $cart_item['data']->is_virtual() ) $only_virtual = false;
}
if( $only_virtual ) {
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_phone']);
add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );
}
$ 필드 반환;
} 결과는 다음과 같습니다. 
WooCommerce 등록 숨기기
WooCommerce를 사용하면 필수 등록 및 소셜 로그인 유무에 관계없이 상자에서 바로 로그인을 설정할 수 있습니다. 또한 상점에 추가할 수 있는 다양한 유형의 WooCommerce 로그인이 있습니다.
'우커머스 로그인'이라는 용어는 고객이 온라인 스토어에 로그인하는 과정입니다. 그러나 이것은 상당히 모호한 용어이며 여러 가지 방법으로 설정할 수 있습니다.
WooCommerce 등록 양식을 숨기는 방법
다양한 유형의 WooCommerce 로그인이 있습니다.
- 게스트 체크아웃이 있는 공용 WooCommerce 스토어 – 이 설정을 사용하면 누구나 스토어에서 제품을 탐색할 수 있습니다. 숨겨진 콘텐츠가 없습니다.
- 필수 사용자 계정이 있는 공용 WooCommerce 스토어 – 고객이 제품을 구매하려면 계정에 등록하거나 로그인해야 합니다.
- 보호된 제품 범주가 있는 고객 포털 – 이 설정은 상점의 다른 부분에서 암호 보호를 사용합니다.
- 개인 WooCommerce 상점 – 전체 상점을 숨깁니다 .
WooCommerce Checkout에서 사용자 등록을 숨기려면 WooCommerce > 설정으로 이동합니다. 설정 페이지에서 계정 및 개인 정보 탭을 클릭합니다. 주황색 필드를 선택 또는 선택 취소합니다.
You can learn how you can move the registration below to the billing section at the WooCommerce Checkout.
WooCommerce 바닥글 숨기기
상점 및 WooCommerce로 만든 숨기기
온보딩 WooCommerce 마법사 단계 중 하나를 사용하면 Storefront WooCommerce 테마를 따라 설치할 수 있습니다. 이는 좋은 일입니다. 테마를 WooCommerce 상점 테마로 유지하려면 사용자 정의해야 합니다.
이 테마의 가장 일반적인 문제 중 하나는 많은 사용자가 제거하거나 교체하려는 지속적인 바닥글 크레딧 링크입니다. 지원되는 결제 방법, 소셜 아이콘, 쿠키 알림 등과 같은 사용자 지정 기능을 더 추가할 수도 있습니다.
바닥글 링크를 제거하려면 functions.php 파일 하단에 다음 코드를 추가하세요.
remove_action('storefront_footer', 'storefront_credit',20);
변경 사항을 저장하는 것을 잊지 마십시오.
자신의 크레딧 링크를 추가할 수 있도록 하위 테마 기능을 사용하여 바닥글 링크를 재정의하는 방법을 배울 수 있습니다.
결론
요약하면 이 게시물은 다양한 요소를 숨기는 방법을 공유합니다. 보시다시피 목표 또는 프로그래밍 경험에 따라 WooCommerce 요소를 항상 숨길 수 있습니다.
하위 테마 기능의 맨 아래에 PHP 스니펫을 배치할 수 있습니다. 반면에 CSS는 자식 테마 style.css 파일로 이동합니다. 그러한 파일을 편집할 때 무엇을 하고 있는지 확인하십시오. 이것은 코드 수준 가이드이며 문제가 있는 경우 자격을 갖춘 WordPress 개발자를 고용하는 것을 고려하십시오.
유사한 기사
- 로그아웃 후 WooCommerce 리디렉션 [궁극적인 가이드]
- 체크아웃 후 WooCommerce 리디렉션: 맞춤 감사 페이지로 리디렉션
- WooCommerce에서 사용할 수 없는 변형을 숨기는 방법
- 결제 페이지에서 주문 ID를 얻는 방법 WooCommerce
- 맞춤 주문 수신 페이지를 만드는 방법 WooCommerce
- WooCommerce에서 쿠폰을 만드는 방법
- WooCommerce에서 장바구니 보기 버튼을 추가하는 방법
- WooCommerce의 결제에서 쿠폰을 제거하는 방법
- 버튼 색상 스토어프론트 테마를 변경하는 방법
- WooCommerce에서 제품 속성을 표시하는 방법
- WooCommerce 사용자 정의 상점 페이지를 만드는 방법
- 제품 가져오기 방법 WooCommerce
- kg당 WooCommerce 제품 가격을 설정하는 방법
- WooCommerce에서 상점 페이지 제목을 변경하는 방법
- WooCommerce 등록 양식에 필드를 추가하는 방법
- 장바구니에 추가 버튼을 변경하여 자세히 알아보는 방법 WooCommerce
- WooCommerce Storefront를 단계별로 설치하는 방법 [전체 가이드]
- WooCommerce에 통화를 추가하는 방법 [커스텀 통화]
- WooCommerce 제품 페이지를 사용자 정의하는 방법
- WooCommerce에서 제품 SKU를 추가하는 방법