WooCommerce Hooks 사용 방법 - 완전한 가이드
게시 됨: 2022-05-03이 기사에서는 WooCommerce Hooks를 사용하여 요구 사항에 따라 WooCommerce 스토어를 확장하는 방법에 대해 설명합니다.
WordPress가 어떻게 그렇게 커졌는지 궁금해 한 적이 있습니까? World 웹사이트의 40% 이상이 현재 WordPress를 CMS로 사용합니다. 사람들이 수천 개의 플러그인을 만든 후크와 필터로 이 모든 것이 가능했습니다.
때때로 PHP가 곧 사라질 것이라는 사람들의 말을 들을 수 있지만 WordPress 점유율은 계속 증가하고 WordPress는 완전히 PHP를 기반으로 합니다. 시간만이 말해줄 것입니다.
WordPress 플러그인을 개발한 적이 없다면 이 가이드를 사용하기 전에 WordPress 플러그인을 만드는 방법을 알아야 하므로 이 가이드를 살펴봐야 합니다.
목차
후크는 무엇입니까?
후크를 사용하여 코어 파일을 편집하지 않고도 WordPress에서 코드를 편집하거나 추가할 수 있습니다.
WordPress 및 WooCommerce는 WordPress 및 WooCommerce 개발자가 사용자 지정할 수 있는 기능인 후크를 광범위하게 사용합니다. 후크는 두 가지 종류가 있습니다.
- 작업 : 이러한 유형의 후크를 사용하면 트리거될 때마다 사용자 정의 코드를 실행할 수 있습니다.
- 필터 : 필터 후크를 사용하면 특정 기능을 통해 전달되는 값(예: 제품 가격)을 조작하고 반환할 수 있습니다.
WooCommerce는 Actions 및 Hooks를 사용하여 만든 WordPress 플러그인이지만 각 플러그인은 다른 플러그인 개발자가 플러그인 기능을 추가로 확장하는 데 사용할 수 있는 자체 Hooks 및 Filter를 만들 수도 있습니다.
WooCommerce 후크
이제 이 튜토리얼에서 다양한 WooCommerce 후크에 대해 설명하고 코드 예제뿐만 아니라 시각적 예제도 제공합니다. 처음에 플러그인 코드는 다음과 같습니다.
<?php /** * Plugin Name: CyberPanel * Plugin URI: https://cyberpanel.net * Description: CyberPanel Tutorial * Version: 1.0.0 * Requires at least: 5.2 * Requires PHP: 7.1 * Author: Usman Nasir * Author URI: https://cyberpanel.net * License: GPL v2 or later * License URI: https://www.gnu.org/licenses/gpl-2.0.html */ if (!defined('WPINC')) { die("Please don't run via command line."); }튜토리얼을 계속하면서 이 파일에 더 많은 코드를 계속 추가할 것입니다.
제품 WooCommerce 후크
먼저 제품 페이지에서 사용할 수 있는 후크로 시작하고 나중에 woocommerce_before_single_product 를 사용하여 제품 상단에 무언가를 표시하는 방법에 대한 코드 예제를 제공합니다.
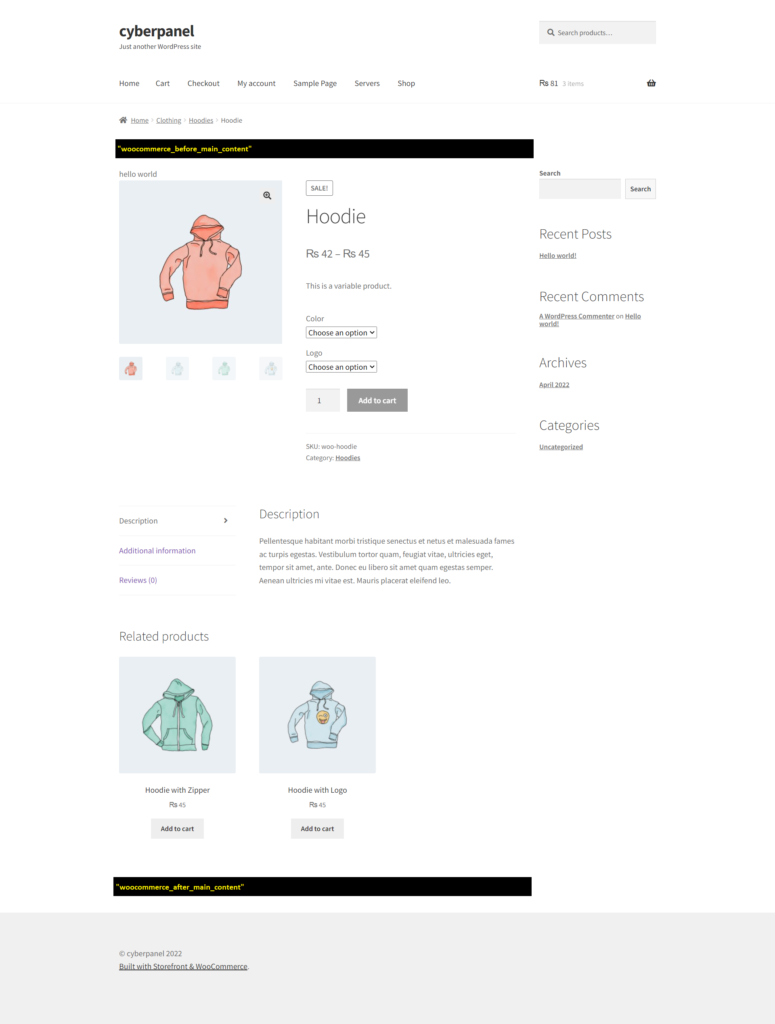
제품 페이지 상단과 하단에 표시되는 후크
- woocommerce_before_main_content
- woocommerce_after_main_content

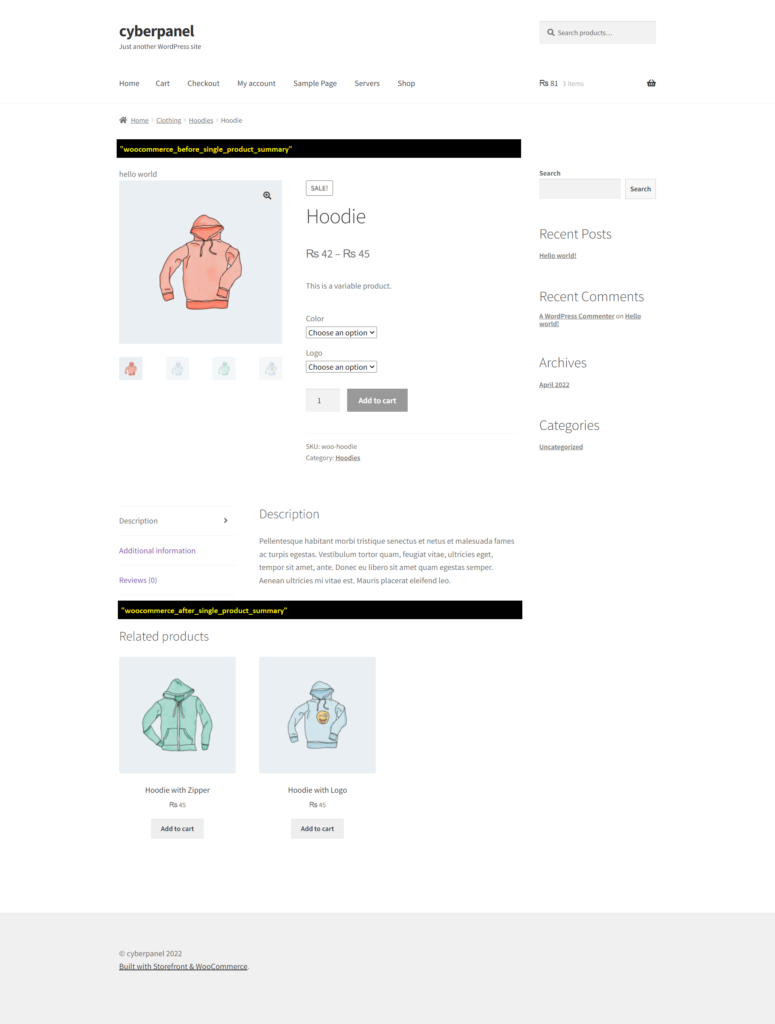
제품 설명 위와 아래에 표시된 후크
- woocommerce_before_single_product_summary
- woocommerce_after_single_product_summary

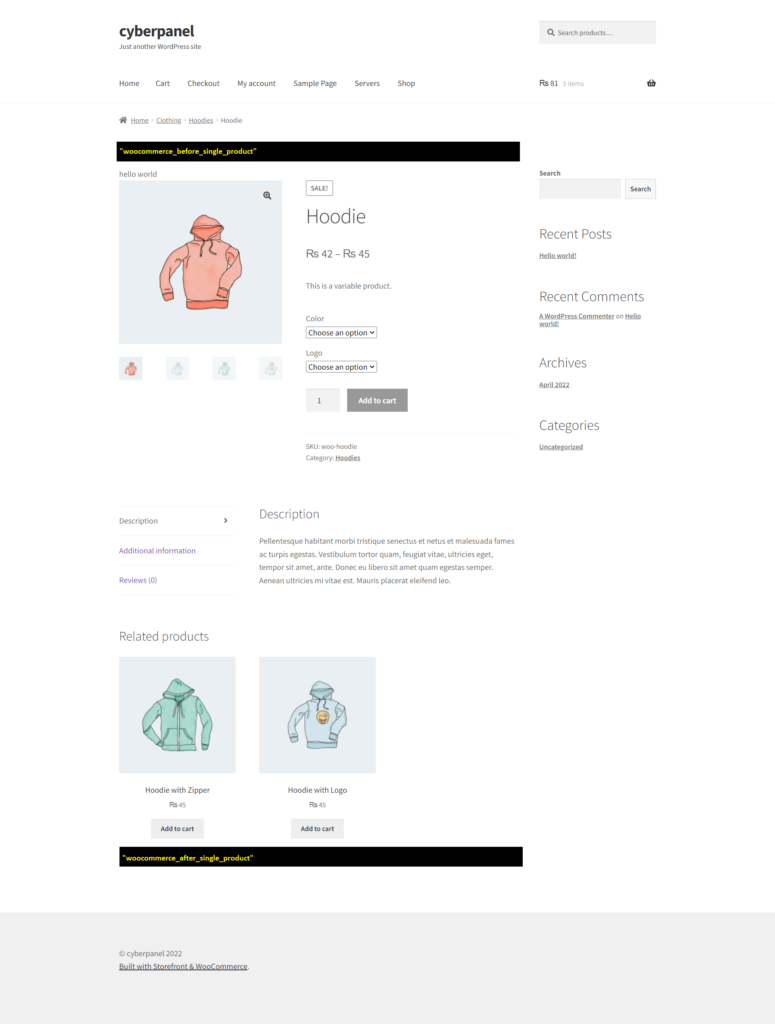
제품 페이지 상단과 하단에 표시되는 후크
- woocommerce_before_single_product
- woocommerce_after_single_product

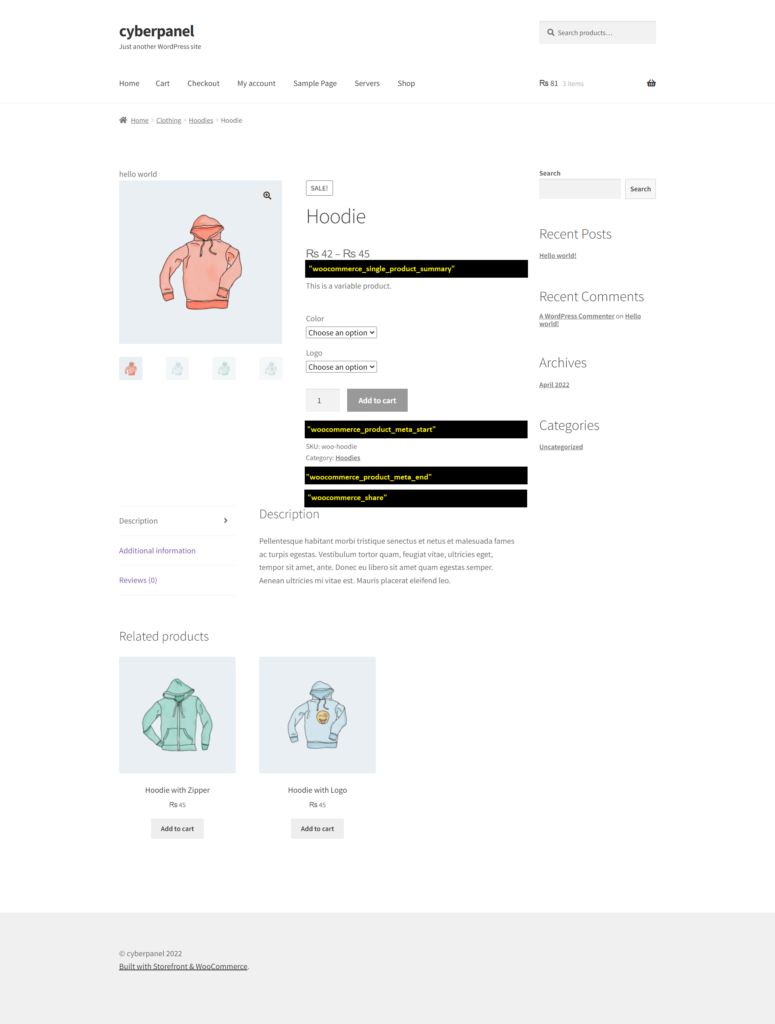
짧은 제품 설명에 표시되는 후크
- woocommerce_single_product_summary
- woocommerce_product_meta_start
- woocommerce_product_meta_end
- 우커머스_공유

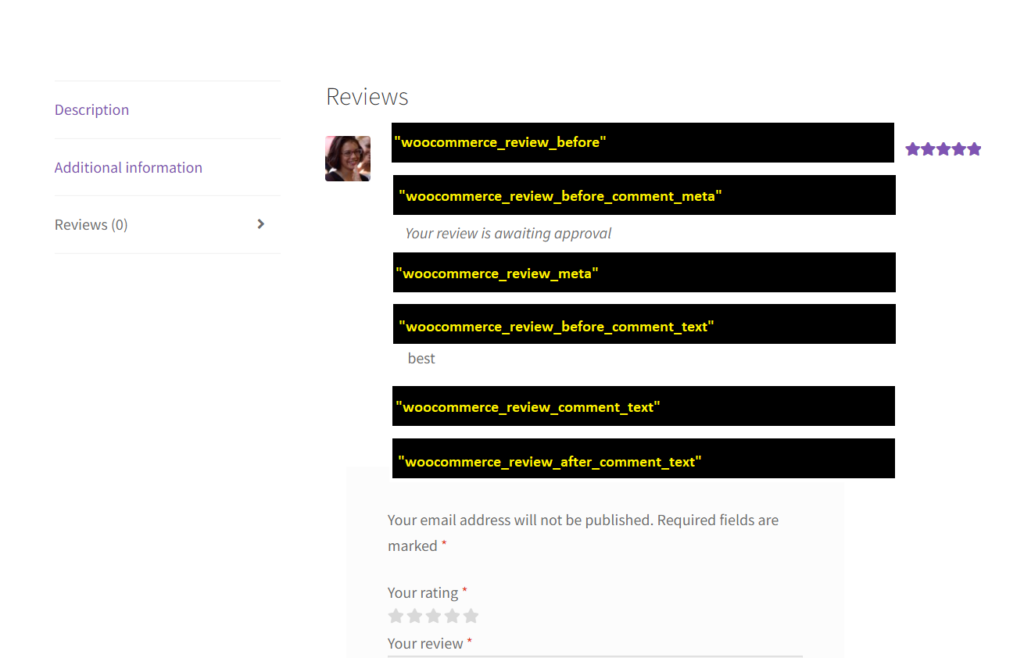
주석에 표시된 후크
- woocommerce_review_before
- woocommerce_review_before_comment_meta
- woocommerce_review_meta
- woocommerce_review_before_comment_text
- woocommerce_review_comment_text
- woocommerce_review_after_comment_text

woocommerce_before_single_product
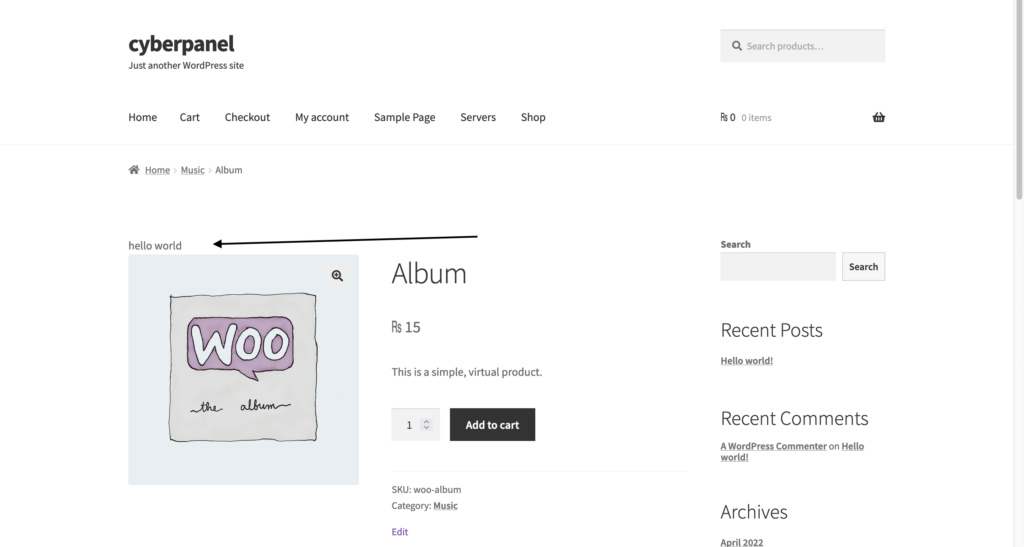
이제 단일 제품 페이지 상단에 무언가를 표시하려는 경우 woocommerce_before_single_product 라는 WooCommerce 후크를 사용할 수 있습니다. 이에 대한 코드는 다음과 같습니다.
add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices_custom', 10 ); function woocommerce_output_all_notices_custom() { echo "hello world"; }이제 아래 이미지에서 제품 이미지 상단에 hello world 가 인쇄된 것을 볼 수 있습니다.

마찬가지로 아래 표의 다른 후크를 사용하여 제품 페이지에 정보를 추가할 수 있습니다. 플러그인 파일의 현재 모습:
<?php /** * Plugin Name: CyberPanel * Plugin URI: https://cyberwp.cloud * Description: Manage multiple CyberPanel installations via WordPress. * Version: 1.0.0 * Requires at least: 5.2 * Requires PHP: 7.1 * Author: Usman Nasir * Author URI: https://cyberwp.cloud * License: GPL v2 or later * License URI: https://www.gnu.org/licenses/gpl-2.0.html */ if (!defined('WPINC')) { die("Please don't run via command line."); } add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices_custom', 10 ); function woocommerce_output_all_notices_custom() { echo "hello world"; }장바구니 WooCommerce 후크
이제 장바구니 페이지에서 사용되는 모든 후크를 편의를 위해 세 가지 범주로 구분하여 살펴보겠습니다.

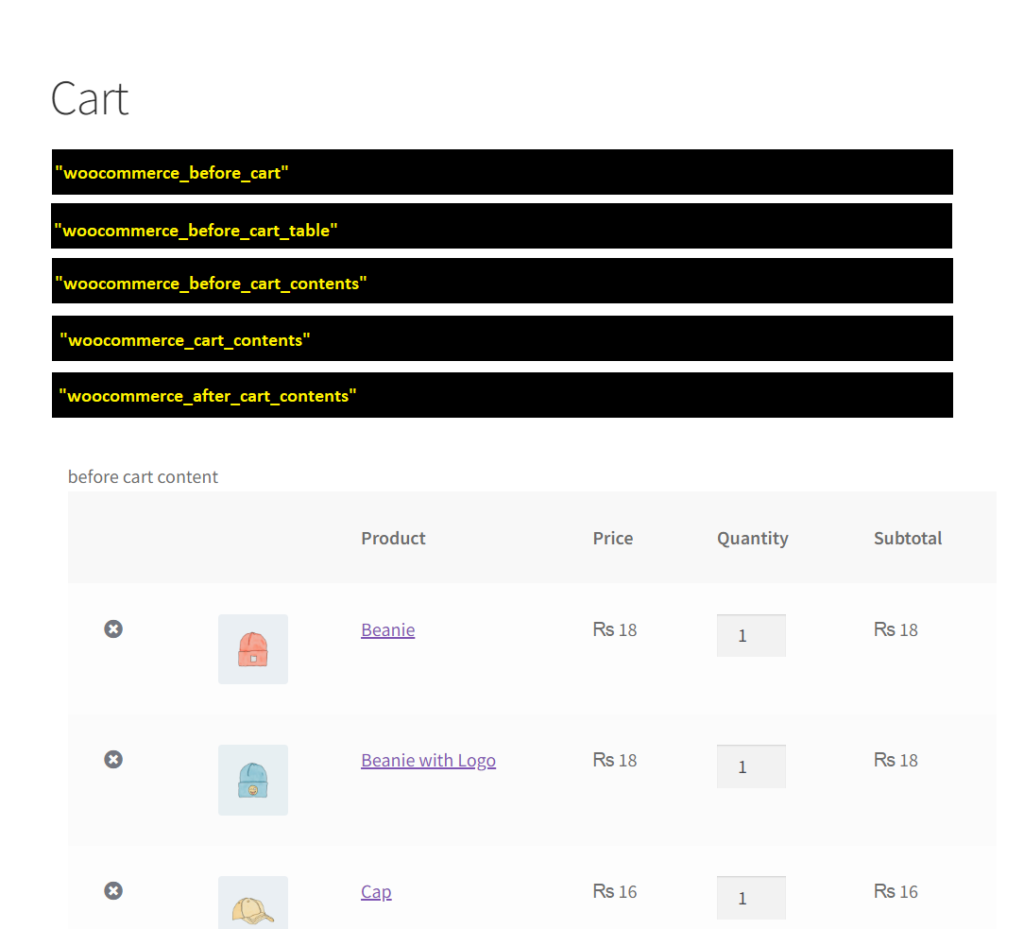
장바구니의 제품 목록 앞에 표시된 후크
- woocommerce_before_cart
- woocommerce_before_cart_table
- woocommerce_before_cart_contents
- woocommerce_cart_contents
- woocommerce_after_cart_contents

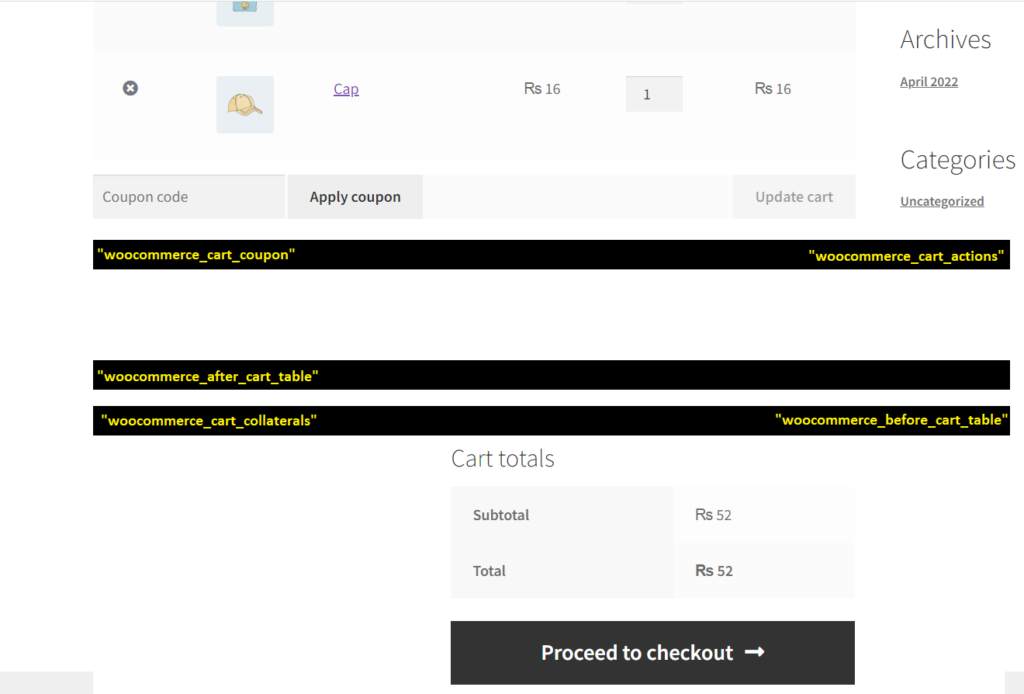
장바구니의 제품 목록 뒤에 표시되는 후크
- woocommerce_cart_coupon
- woocommerce_cart_actions
- woocommerce_after_cart_table
- woocommerce_cart_collaterals
- woocommerce_before_cart_totals

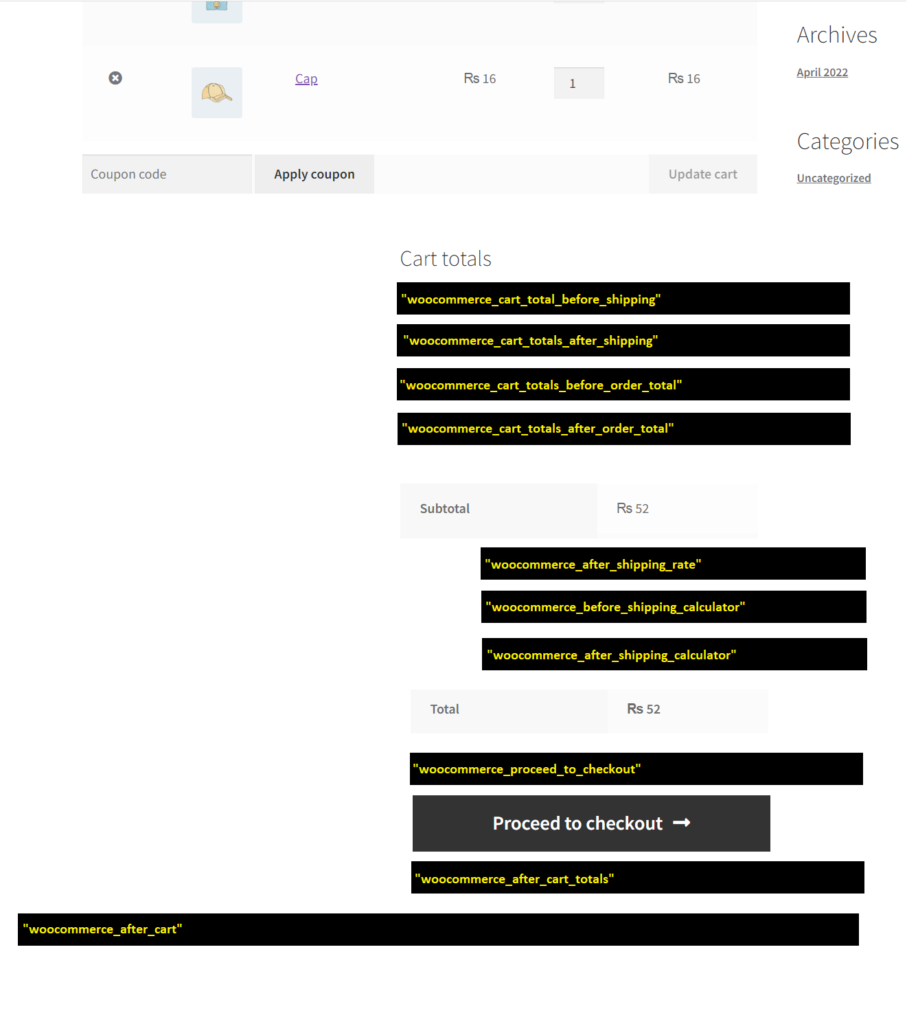
주문이 끝날 때 표시되는 후크
- woocommerce_cart_totals_before_shipping
- woocommerce_cart_totals_after_shipping
- woocommerce_cart_totals_before_order_total
- woocommerce_cart_totals_after_order_total
- woocommerce_after_shipping_rate
- woocommerce_before_shipping_calculator
- woocommerce_proceed_to_checkout
- woocommerce_after_cart_totals
- woocommerce_after_cart

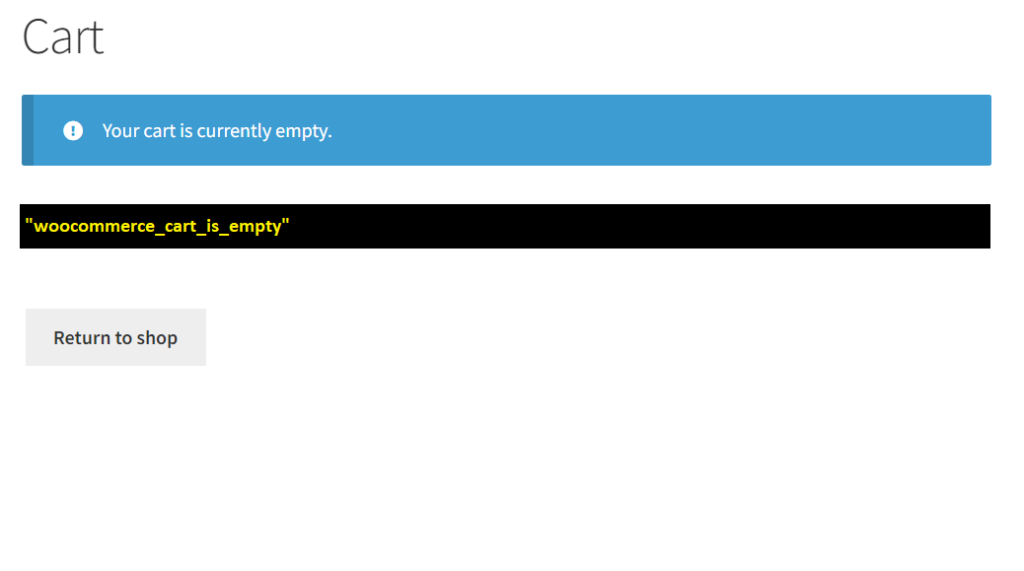
그리고 장바구니에 상품이 없으면 다음 후크가 사용됩니다.
woocommerce_cart_is_empty

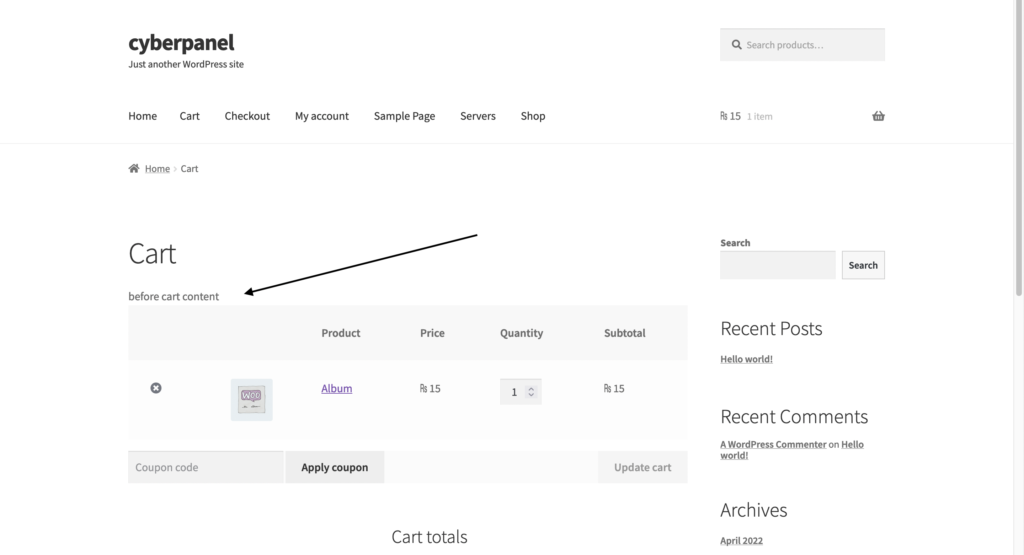
woocommerce_before_cart
장바구니 테이블 앞에 무언가를 표시하기 위해 woocommerce_before_cart 후크를 사용하는 방법을 살펴보겠습니다.

이에 대한 코드 스니펫은
add_action( 'woocommerce_before_cart', 'woocommerce_before_cart_custom', 10, 0 ); function woocommerce_before_cart_custom() { echo "before cart content"; }최종 코드는 다음과 같습니다.
<?php /** * Plugin Name: CyberPanel * Plugin URI: https://cyberpanel.net * Description: CyberPanel Tutorial * Version: 1.0.0 * Requires at least: 5.2 * Requires PHP: 7.1 * Author: Usman Nasir * Author URI: https://cyberpanel.net * License: GPL v2 or later * License URI: https://www.gnu.org/licenses/gpl-2.0.html */ if (!defined('WPINC')) { die("Please don't run via command line."); } add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices_custom', 10 ); function woocommerce_output_all_notices_custom() { echo "hello world"; } add_action( 'woocommerce_before_cart', 'woocommerce_before_cart_custom', 10, 0 ); function woocommerce_before_cart_custom() { echo "before cart content"; }마찬가지로 코드에서 다른 후크를 사용할 수 있으며 코드로 거의 모든 작업을 수행할 수 있습니다.
결제 - WooCommerce 후크
체크아웃 페이지는 WooCommerce 스토어에서 매우 중요하고 기능적인 페이지입니다. 체크아웃 페이지에서 사용되는 여러 범주의 후크가 아래에 언급되어 있습니다.
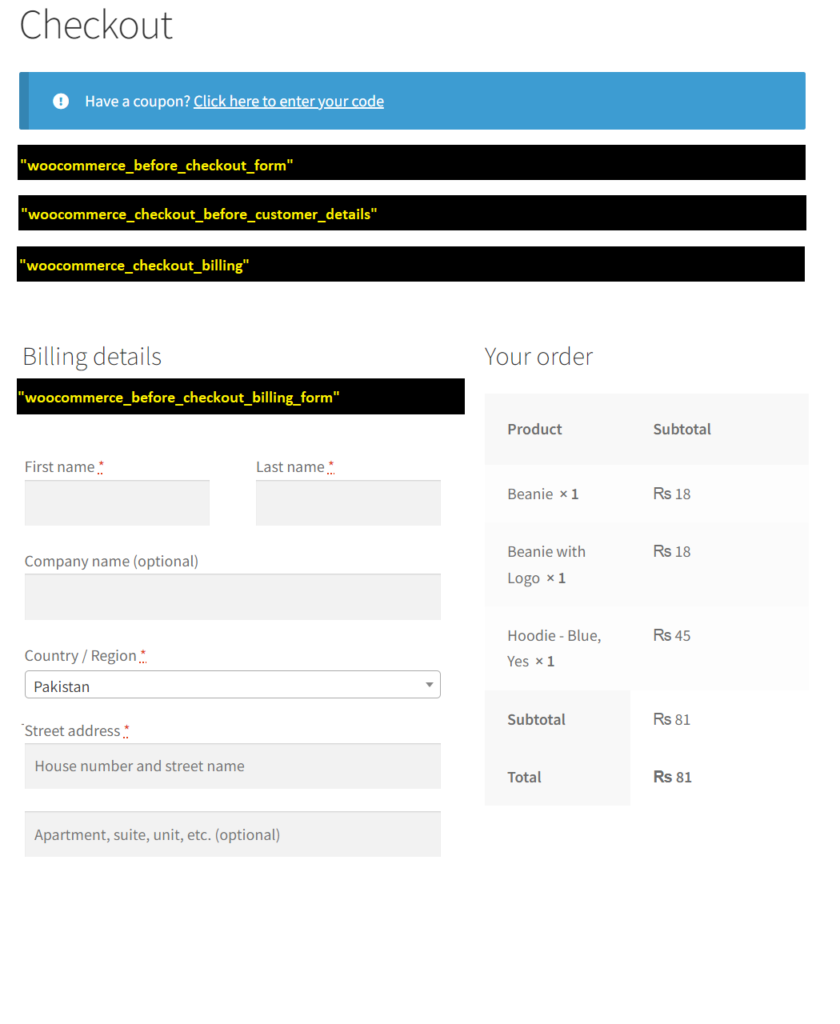
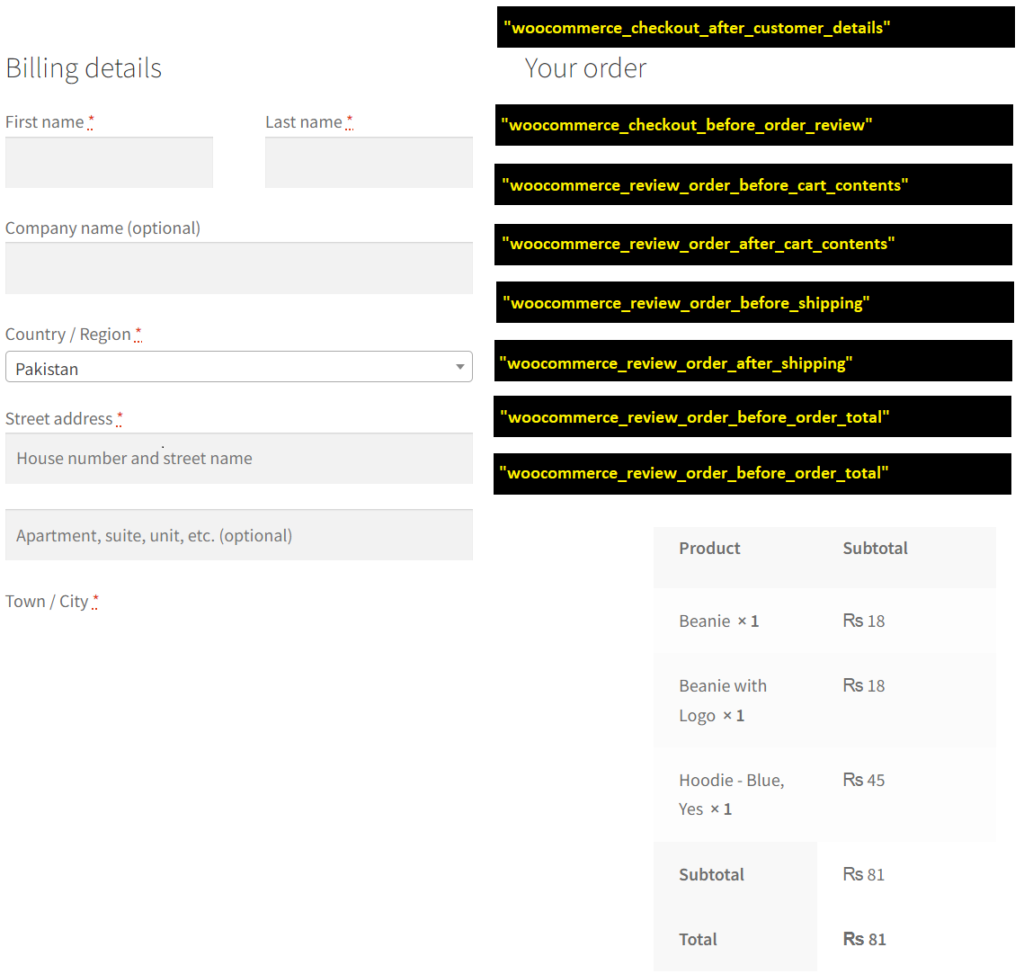
사용자 연락처 정보 형식 전에 사용되는 후크
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form

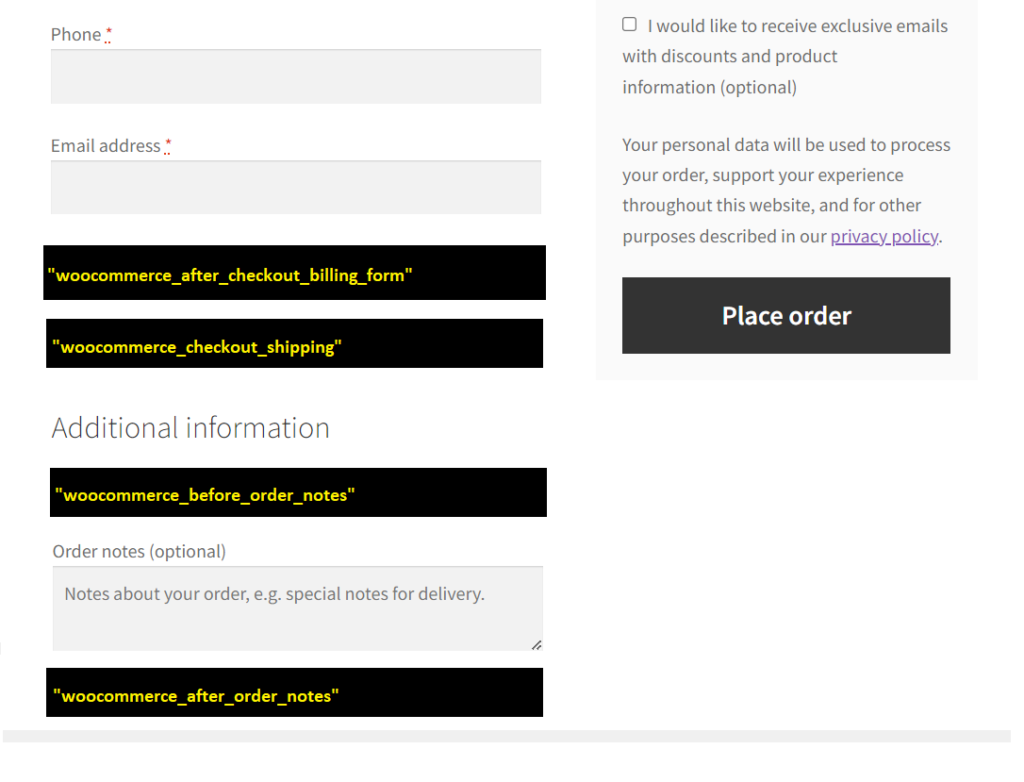
결제 세부정보의 마크업 설정에 사용되는 후크
- woocommerce_after_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_before_order_notes
- woocommerce_after_order_notes

순서대로 제품 요약 전에 사용된 후크
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total

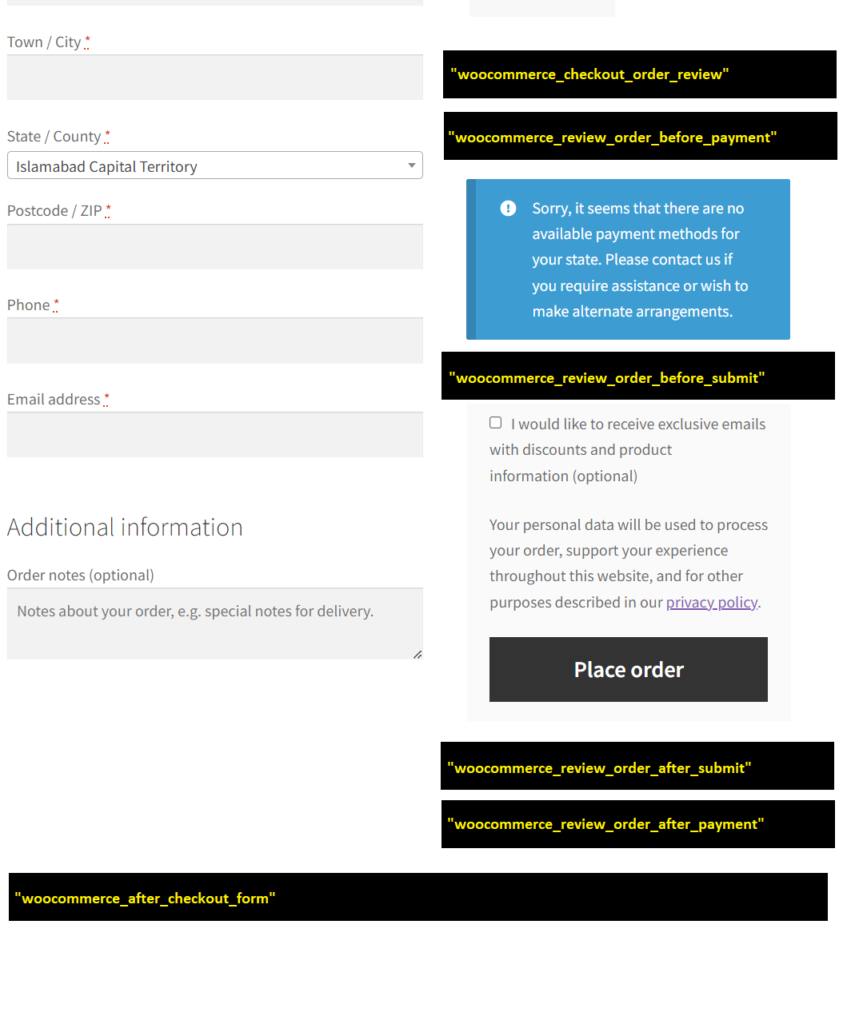
주문 양식 아래에 표시된 후크
- woocommerce_checkout_order_review
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form

WooCommerce 카테고리 후크
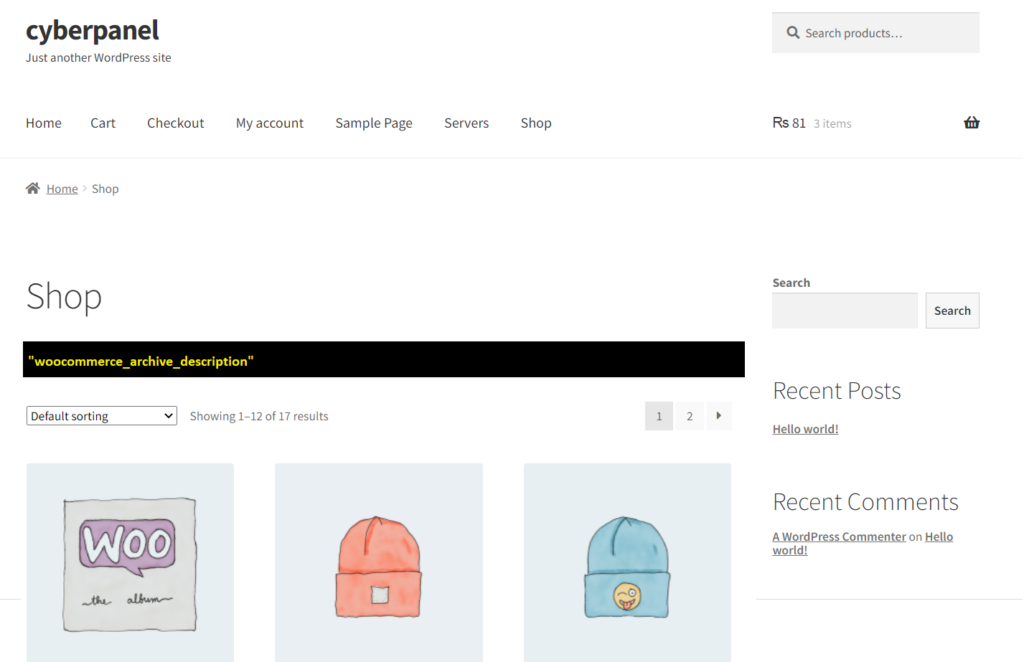
카테고리 제목 표시
woocommerce_archive_description

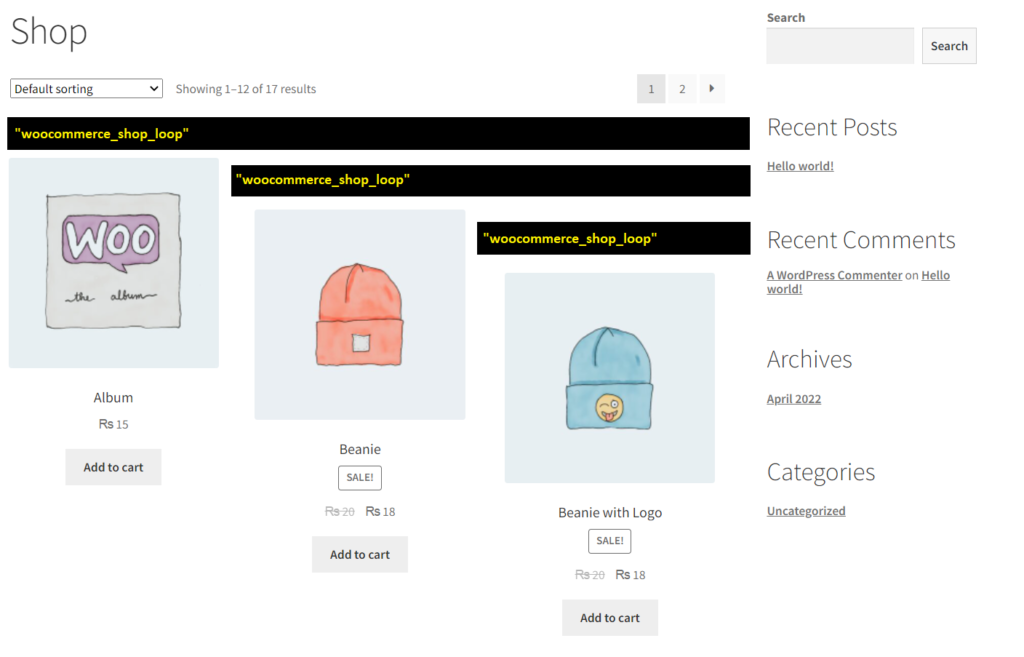
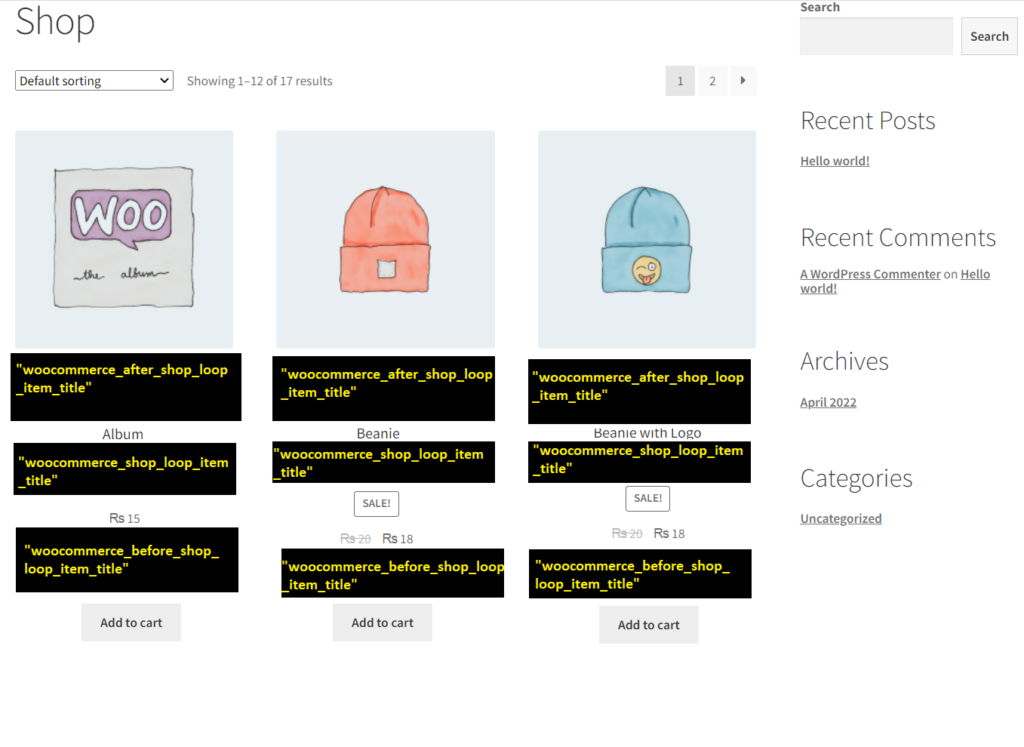
woocommerce_shop_loop
목록에서 제품 카드 앞에 표시됩니다.

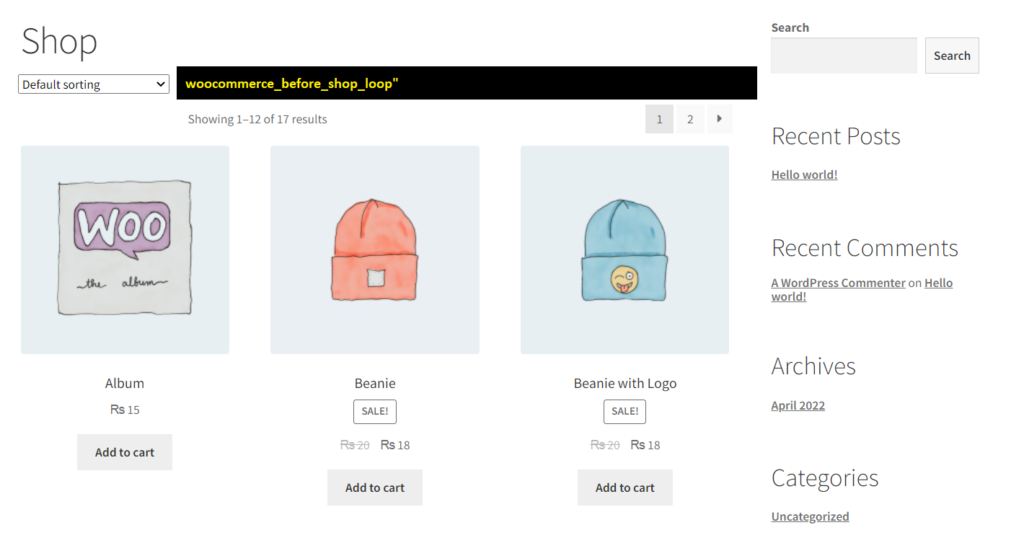
woocommerce_before_shop_loop
카테고리의 제품 목록 위에 표시됩니다.

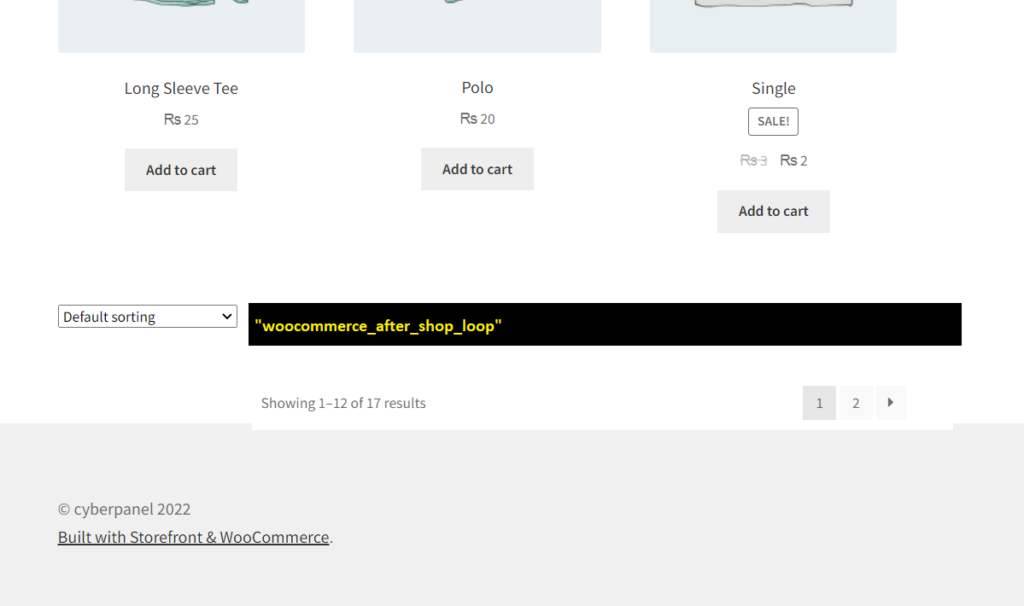
woocommerce_after_shop_loop
카테고리의 제품 목록 아래에 표시됩니다.

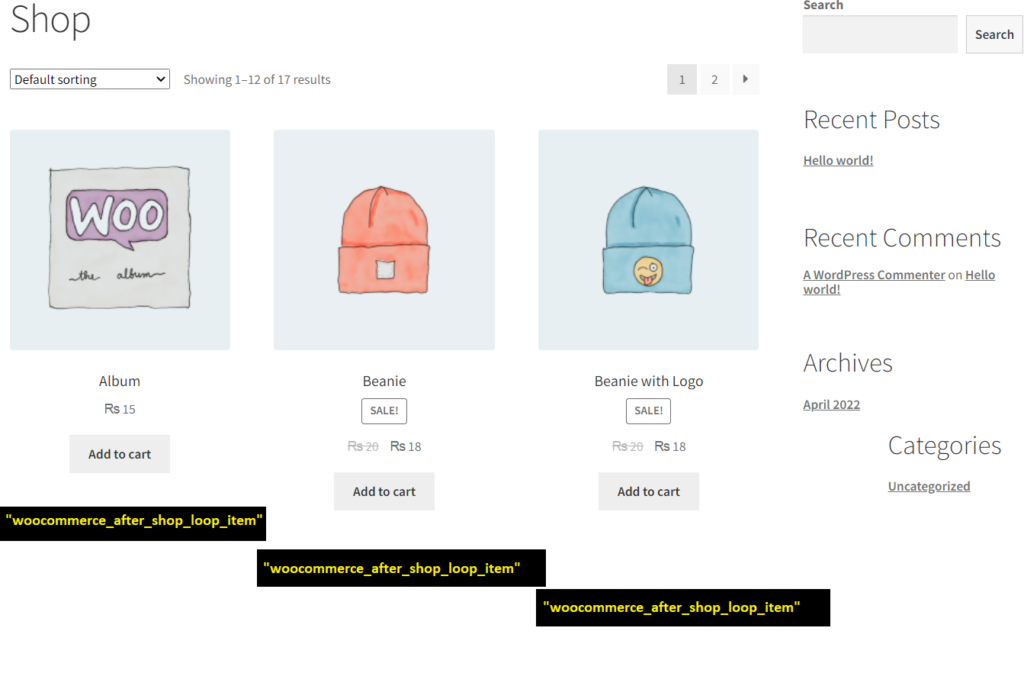
woocommerce_after_shop_loop_item
모든 제품 카드 설명 끝에 표시됩니다.

목록에서 제품 카드를 추가로 표시하는 후크입니다.
- woocommerce_after_shop_loop_item_title
- woocommerce_shop_loop_item_title
- woocommerce_before_shop_loop_item_title

결론
WooCommerce 스토어를 확장하는 데 사용할 수 있는 거의 모든 가져오기 후크를 시각적으로 표현하기 위해 최선을 다했습니다.
그 외에도 플러그인 코드에서 이러한 후크를 사용하는 것이 얼마나 쉬운지 보여주기 위해 두 가지 실용적인 코드 예제를 제공했습니다. 이러한 WooCommerce 후크를 사용하여 결제 필드를 추가하거나 입력 상자를 추가하여 주문 프로세스 중에 사용자로부터 더 많은 정보를 수집할 수도 있습니다.
당신의 손에는 무한한 가능성이 있습니다. 여전히 질문이 있는 경우 아래의 의견란에 자유롭게 질문하십시오.
