WooCommerce 내 계정 페이지를 만들고 사용자 지정하는 방법
게시 됨: 2022-10-30WooCommerce에서 가장 많이 요청되는 기능 중 하나는 "내 계정" 페이지를 변경하는 기능입니다. WooCommerce 사이트의 "내 계정" 페이지는 원활한 운영을 위해 매우 중요합니다. 사용자가 계정 관리를 최대한 활용할 수 있도록 잘 설계되어야 하며 더 많은 판매를 유도하거나 고객을 다시 유치할 수 있도록 변경될 수 있습니다.
그러나 WooCommerce "내 계정"페이지를 변경하는 것은 기본 설정에서 복잡하고 불편할 수 있습니다. 이 때문에 ProductX로 WooCommerce 내 계정 페이지를 사용자 정의하는 가장 쉽고 쉬운 방법 중 하나를 보여 드리겠습니다.
WooCommerce 내 계정 페이지 사용자 지정이 중요한 이유는 무엇입니까?
고객이 이 페이지에서 더 많은 선택을 요구할 수 있으므로 내 계정 페이지는 WooCommerce 스토어의 중요한 구성 요소입니다. 그들은 또한 지불 선택, 웹사이트, 위치 및 기타 관련 정보를 제공하도록 선택할 수 있습니다.
현대에 매우 자주 발생하는 내 계정 페이지 레이아웃, 색상 및 텍스트 서식을 수정할 수도 있습니다. 그러나 많은 WooCommerce 사용자가 알고 있듯이 이러한 기능은 WooCommerce 플랫폼에서 기본적으로 활성화되어 있지 않습니다.
이러한 수정 사항 및 기타 수정 사항에 대한 스크립트를 추가하는 것이 확실한 솔루션입니다. WooCommerce 내 계정 페이지 수정 플러그인 중 하나로 WooCommerce 내 계정 페이지를 수정할 수도 있습니다.
ProductX로 WooCommerce 내 계정 페이지를 사용자 정의하는 방법
ProductX의 최신 추가 기능인 "WooCommerce Builder"를 사용하면 내 계정 페이지와 같은 템플릿을 만들고 사용자 지정할 수 있습니다. 이 가이드는 코드 없이 WooCommerce 내 계정 페이지를 사용자 정의하는 방법을 보여줍니다.
1단계: ProductX 설치 및 활성화
먼저 ProductX를 설치하고 활성화합니다. 이를 위한 단계별 가이드는 다음과 같습니다.

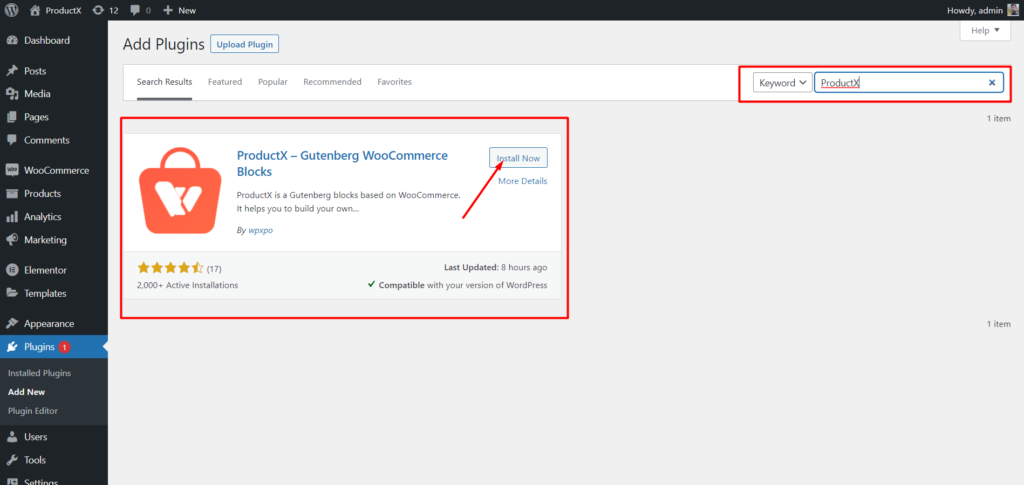
- WordPress 대시보드에서 플러그인 메뉴를 엽니다.
- 이제 "새로 추가" 옵션을 클릭하여 플러그인을 설치합니다.
- 검색 창에 "ProductX"를 입력한 다음 "설치" 버튼을 누르십시오.
- ProductX 플러그인을 설치한 후 "활성화" 버튼을 클릭합니다.
2단계: 빌더 켜기
ProductX를 설치한 후 Builder를 활성화해야 합니다. 이 기능을 켜려면 다음을 수행해야 합니다.

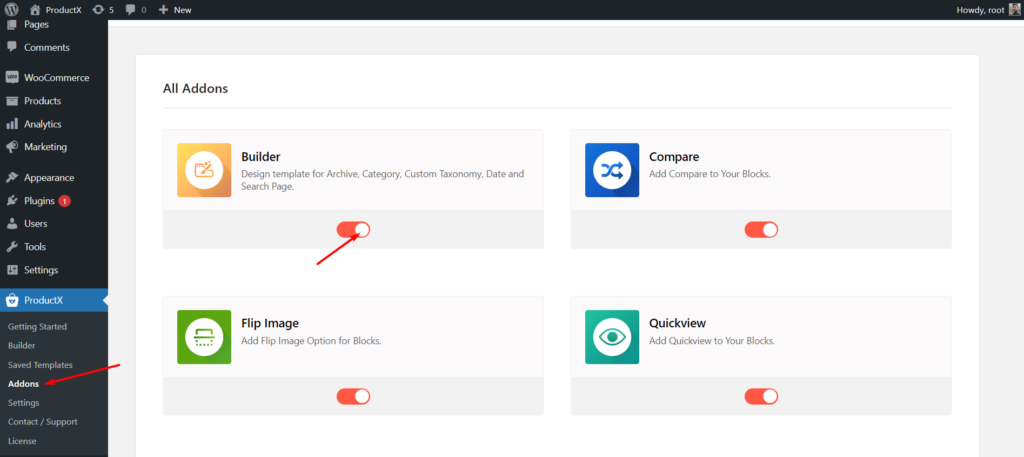
- WordPress 대시보드에서 ProductX로 이동합니다.
- 애드온 탭 선택
- 토글 옵션을 통해 빌더를 활성화합니다.
3단계: 내 계정 페이지 템플릿 만들기
빌더를 켠 후 내 계정 페이지를 만들어야 합니다. 하기 위해서:

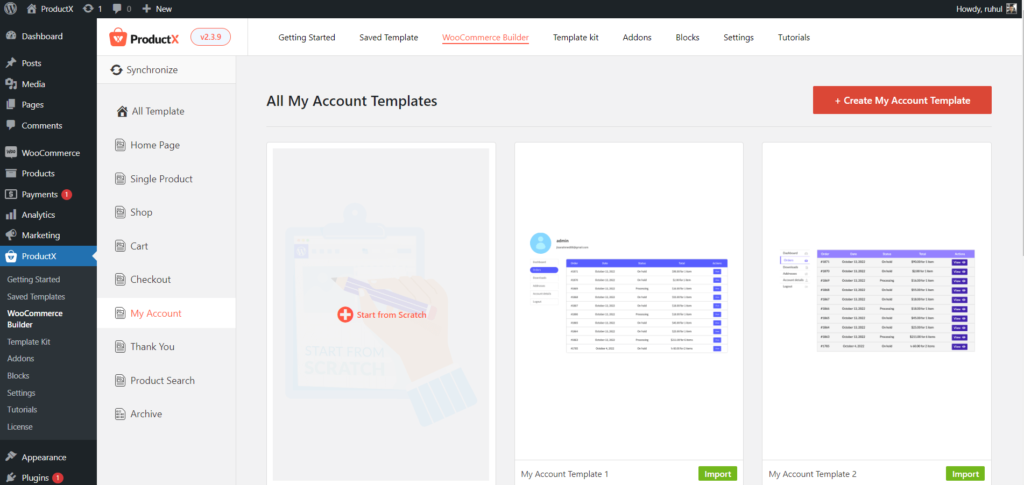
- WordPress 대시보드에서 ProductX로 이동합니다.
- WooCommerce Builder로 이동합니다.
- '내 계정 추가'를 선택합니다.
- 미리 만든 가져오기 템플릿인 처음부터 시작을 선택합니다.
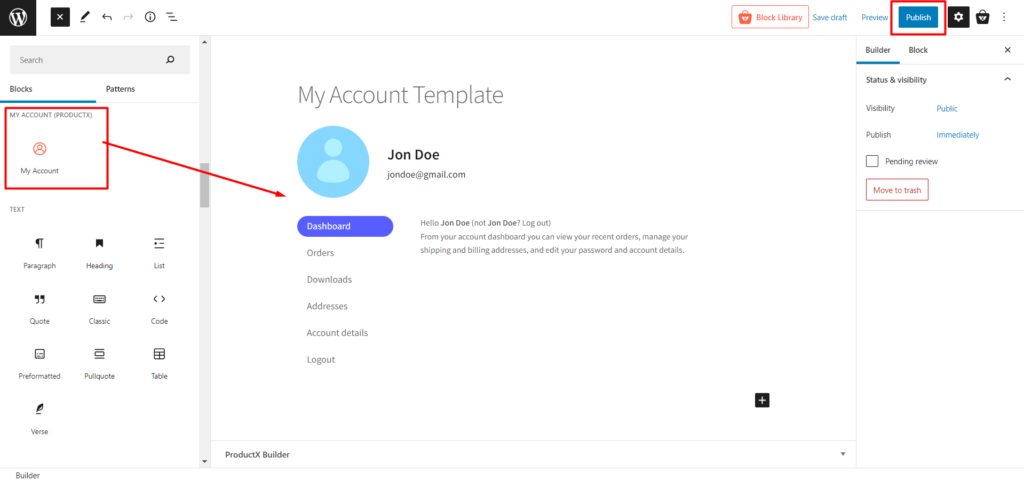
- 그리고 내 계정 페이지를 정리한 후 게시를 클릭합니다.
WooCommerce 내 계정 페이지 템플릿 생성이 완료되었습니다.
4단계: WooCommerce 내 계정 페이지 정렬
내 계정 페이지 템플릿을 만들었습니다. 이제 정리해야 합니다. 이 가이드는 블록을 하나만 추가하여 WooCommerce 내 계정 페이지를 정렬하는 데 도움이 됩니다.

내 계정 페이지를 만들기 위한 블록 섹션을 지정했습니다. 다음은 다음과 같습니다.
- 내 계정
이 블록으로 내 계정 페이지를 원하는 대로 디자인할 수 있습니다.
5단계: WooCommerce 내 계정 페이지 템플릿 사용자 지정
이미 내 계정 페이지를 만들고 디자인했으므로 이제 수정을 진행하겠습니다. 따라서 시간을 절약하고 사용자 지정 옵션으로 이동합니다.
기본적으로 ProductX로 내 계정 페이지를 만들 때 블록은 다양한 사용자 지정 옵션을 제공합니다. 이제 ProductX에 어떤 사용자 지정 기능이 있는지 알아보겠습니다.
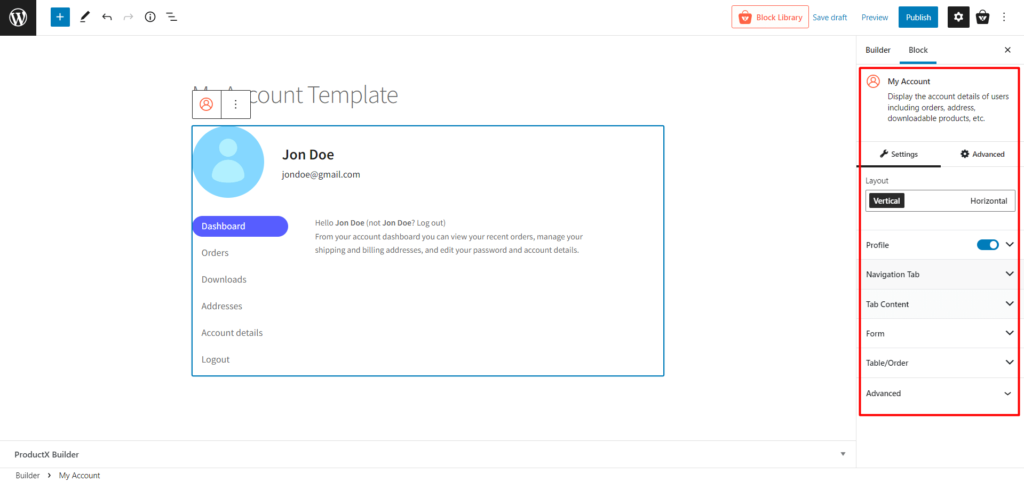
내 계정
이 블록은 주문, 주소, 다운로드 가능한 제품 등을 포함한 사용자의 계정 세부 정보를 표시합니다.

그럼에도 불구하고 수많은 사용자 정의 옵션을 사용할 수 있습니다.
- 레이아웃 (레이아웃을 세로 또는 가로로 변경)
- 프로필 (이 옵션 켜기/끄기, 프로필 표시/숨기기 및 색상, 높이, 너비, 테두리 및 간격을 포함한 모든 타이포그래피 변경)
- 탐색 탭 (타이포그래피, 너비, 간격, 목록 간격, 색상, 배경, 테두리, 패딩 등 변경)
- 탭 내용 (타이포그래피, 배경, 링크 색상, 제목, 테두리, 상자 그림자 등 수정)
- 양식 (행 간격, 레이블 타이포그래피, 레이블 색상 및 모든 입력 타이포그래피 사용자 정의)
- 표/순서 (테두리, 패딩, 머리글 색상, 본문, 버튼, 표 바닥글 등과 같은 모든 표 설정을 변경합니다.)
- 고급 (추가 CSS 클래스를 사용자 정의하는 추가 옵션)
결론
이제 WooCommerce 내 계정 페이지를 사용자 정의하는 방법을 알게 되었습니다. 이 기사가 WooCommerce 내 계정 페이지 사용자 정의에 대한 명확한 이해를 제공했기를 바랍니다.
기본 WooCommerce 내 계정 페이지는 중요한 사용자 정보를 제공하지만 상대적으로 최소화됩니다. 따라서 이를 수정하여 경쟁사보다 우위를 점하고 wooCommerce 웹사이트를 극대화할 수 있습니다.
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 Facebook과 Twitter에서 정기적인 업데이트를 확인하세요!

WordPress 목차를 추가하는 가장 좋은 방법


교차 판매와 상향 판매의 차이점: WooCommerce 가이드

WordPress에 추천 게시물을 추가하는 방법은 무엇입니까?

Gutenberg용 사용자 정의 분류 목록 및 그리드 생성을 위한 분류 블록 소개
