WooCommerce 내 계정 페이지를 사용자 정의하는 방법(2022년 가이드 완료)
게시 됨: 2022-03-17일반적으로 WooCommerce 및 전자 상거래에 익숙하다면 '내 계정' 페이지가 가장 중요한 웹 페이지 중 하나라는 것을 알 것입니다. 주문, 청구서 수신 주소, 지불 방법, 계정 세부 정보와 같은 필수 고객 정보가 많이 포함되어 있기 때문입니다.
본질적으로 '내 계정' 페이지는 정보의 통합 허브입니다. 따라서 WooCommerce 상점 소유자가 비즈니스와 관련된 정보를 보여주기 위해 사용자 지정 끝점을 추가하려는 것은 드문 일이 아닙니다. 또한 '내 계정' 페이지의 미학을 자신의 브랜드에 더 잘 어울리도록 사용자 정의할 수도 있습니다.
WooCommerce에는 고객이 주문을 관리하고 계정 설정을 변경하는 데 필요한 모든 기본 정보가 포함되어 있지만 WooCommerce나 WordPress는 이 WordPress 페이지의 모양을 조정하거나 엔드포인트를 추가하기 위한 내장 사용자 지정 기능을 제공하지 않습니다.
다행히 WooCommerce의 기본 끝점 및 사용자 지정 제한 사항을 넘어서고 싶다면 해결 방법을 사용할 수 있습니다. 그래서 우리는 기술적 노하우 없이 WooCommerce에서 '내 계정' 페이지를 사용자 정의하는 가장 쉬운 방법을 다룹니다.
WooCommerce 내 계정 페이지의 중요성
소개에서 이미 암시했듯이 모든 전자 상거래 상점의 '내 계정' 페이지는 사이트의 핵심 부분입니다. 고객의 내 계정 대시보드는 고객이 가장 잘 통제할 수 있는 곳입니다. 여기에서 주문을 다시 방문하고, 주소를 편집하고, 계정 세부 정보를 변경하고, 보안 설정을 수정합니다. 또한 이메일 주소, 우편 주소 및 비밀번호 정보와 같은 민감한 정보를 많이 처리합니다.
이 모든 점을 감안할 때 방문자가 훌륭한 사용자 경험을 즐길 수 있도록 '내 계정' 페이지를 쉽게 탐색할 수 있어야 합니다. 여기에서 사용자 정의가 모든 차이를 만들 수 있습니다. 예를 들어, 할인 코드, 충성도 보상 및 제품 페이지 추천과 같은 프로모션 섹션을 추가하여 전환을 높일 수 있습니다. 그러나 내 계정 페이지를 사용하여 고객 마찰을 줄일 수도 있습니다. 예를 들어, 소비자 피드백을 수집하거나 귀하에게 연락할 수 있는 간단한 링크를 제공합니다.
추가 기능을 사용하는 것은 '내 계정' 페이지에 대한 사용자 지정을 시작하는 가장 안전하고 쉬운 방법입니다.
플러그인 사용의 이점(DIY 접근 방식 대신)
물론 플러그인이 WooCommerce의 '내 계정' 페이지를 사용자 지정하는 유일한 방법은 아닙니다. WordPress 및 해당 전자 상거래 솔루션의 모든 부분을 사용하여 코드를 직접 처리하고 DIY 노력으로 모든 사용자 정의를 달성할 수 있습니다. 그러나 이것은 당신이 소유하지 않을 수 있는 개발 기술을 필요로 합니다.
이에 반해 신뢰할 수 있는 플러그인은 기술적인 노하우(HTML, 사용자 정의 CSS, AJAX, PHP 등)가 필요 없는 코드 없는 솔루션을 제공합니다. 이 외에도 사용자 정의 내 계정 페이지를 번거롭지 않게 만드는 데 도움이 되는 다양한 설정이 포함되어 있습니다. 예를 들어 다음을 수행할 수 있습니다.
- 새 엔드포인트 생성 및 그룹화
- 페이지에서 위치 변경
- 맞춤 콘텐츠 추가
- 고객이 추가 정보를 제공하기 위해 작성할 사용자 정의 필드를 구성합니다.
참고: 끝점은 특정 조건이 충족된 후 표시되는 추가 콘텐츠입니다. 예를 들어, 사용자 계정에 등록하거나 주문하면 결과 엔드포인트는 암호 및 사용자 이름 정보 또는 주문 요약에 대한 링크가 될 수 있습니다.
선택한 내 계정 페이지 플러그인이 적극적으로 유지 관리되고 정기적으로 업데이트된다고 가정하면 이에 의존할 수 있습니다. 마지막으로 대부분의 플러그인은 개발자의 지원을 받으므로 문제가 발생하면 도움을 받을 수 있어야 합니다.
전문가 팁: 항상 그런 것은 아닙니다. 때때로 플러그인을 구입할 때 개발자는 6개월 또는 12개월 동안만 지원을 제공합니다. 일단 완료되면 지속적인 지원에 대해 추가 비용을 지불해야 합니다.
면책 조항: Codeable은 이 게시물에 나열된 플러그인 권장 사항과 관련이 없습니다.
WooCommerce 내 계정 페이지를 사용자 정의하기 위한 최고의 플러그인
플러그인이 올바른 방법이라고 결정했다면 선택할 수 있는 몇 가지 옵션이 있습니다. 선택 범위를 좁힐 수 있도록 가장 인기 있는 몇 가지를 여기에 나열했습니다.
WooCommerce용 내 계정 사용자 지정

이 플러그인을 사용하면 라이브 프런트 엔드 편집기를 통해 새 끝점을 쉽게 만들고 디자인을 사용자 지정할 수 있으므로 변경 사항을 즉시 검토할 수 있습니다.
사용자 지정 끝점 및 콘텐츠를 원하는 수만큼 추가할 수 있습니다. 내 계정 탭을 우선 순위에 따라 정렬할 수도 있습니다. 다음의 색상 및 스타일을 포함하여 이러한 끝점이 사용자에게 표시되는 방식을 결정할 수도 있습니다.
- 대시보드 탭
- 버튼
- 연결
- 글꼴
- 아바타
...그리고 더 나아가 사이트의 스타일에 맞게 모든 것이 가능합니다.
이러한 항목을 사용자 정의하는 데 CSS 지식이 필요하지 않습니다. 대신 WordPress 사용자 지정 도구와 유사한 마법사를 사용하여 사이트를 실시간으로 편집할 수 있습니다.
또한 플러그인을 사용하면 특정 사용자 역할에 엔드포인트 액세스 권한을 할당할 수 있으며 클릭 한 번으로 탭을 숨기거나 비활성화할 수 있습니다. 예를 들어 특정 고객에게 특정 콘텐츠를 전달할 때 유용합니다. 예를 들어, 반복 고객을 위해 명시적으로 설계된 설문 조사를 제시하거나 신규 계정 소유자에게 할인 코드를 제공합니다. 또한 이 플러그인은 WooCommerce 예약, 구독 및 멤버십(SkyVerge 제공)과도 호환되며 1년 지원을 포함합니다.
내 계정 페이지 편집기
"내 계정 페이지 편집기" 플러그인은 위의 플러그인과 유사하지만 어떤 면에서는 조금 더 간단합니다. "내 계정 페이지 편집기"를 사용하면 새 끝점을 만들고 그룹화하고 다음을 포함한 다양한 속성을 지정하는 것과 같은 기본 사용자 지정을 수행할 수 있습니다.
- 제목
- 연결된 아이콘
- 엔드포인트가 표시되어야 하는 사용자 역할
- 끝점 유형
시각적 사용자 정의 측면에서 이 플러그인은 더 제한적입니다. 끝점 표시 유형은 테마의 기본 스타일에서 자동으로 상속됩니다. 그러나 사이드바 및 사용자 정의 탭의 텍스트, 배경색 및 마우스오버 색상을 편집할 수 있습니다. 프로필 사진을 활성화하거나 비활성화할 수도 있습니다.

YITH WooCommerce 내 계정 페이지 사용자 정의
이미 논의한 WooCommerce 플러그인과 마찬가지로 이 플러그인을 사용하면 '내 계정' 페이지에 메뉴 항목을 무제한으로 추가할 수 있습니다. 그러나 플러그인은 판매 전략을 풍부하게 하기 위해 판촉 콘텐츠에 더 중점을 둡니다.
'내 계정' 페이지에서 지침, 쿠폰, 설문조사, 다운로드, 비디오 자습서, 뉴스, 알림, WooCommerce 제품 홍보 등을 추가할 수 있습니다.
또한 어떤 사용자 역할이 어떤 콘텐츠 유형을 볼 것인지 결정할 수 있습니다. 예를 들어, 신규 사용자에게 계정 페이지 탐색 방법을 알려주는 방법 섹션이 표시될 수 있습니다.
가로 및 세로 메뉴를 포함하여 몇 가지 다른 내 계정 메뉴 위치 및 레이아웃 중에서 선택할 수 있습니다. 또한 디자인 요구 사항에 맞게 색상, 간격 및 아이콘을 사용자 지정할 수 있습니다. 사용자에게 기본 아바타를 제공하거나 자신의 아바타를 업로드하도록 할 수도 있습니다.
기타 기능은 다음과 같습니다.
- 등록 양식에 Recaptcha를 추가할 수 있습니다.
- 특정 이메일 도메인 차단 WooCommerce 스토어에서 생성된 계정을 제어하기 위해 나만의 차단 목록을 생성합니다.
- 고객에게 확인 링크가 포함된 확인 이메일로 계정을 확인하도록 요청합니다.
마지막으로 YITH의 내 계정 페이지 사용자 정의 도구는 Elementor의 끌어서 놓기 페이지 빌더와도 호환됩니다.

IconicWP WooCommerce 계정 페이지
IconicWP의 My Account Page Customizer는 이미 16,000개 이상의 WooCommerce 비즈니스에서 사용하고 있습니다. 이를 통해 페이지에 끝점을 무제한으로 추가하고 FAQ 섹션, 사용자 가이드, 문의 양식, 쿠폰 등을 포함하여 자신의 콘텐츠 및 설정으로 끝점을 사용자 지정할 수 있습니다. 내 계정 페이지에서 무제한 하위 페이지를 만들고 우선 순위에 따라 이러한 페이지를 정렬할 수도 있습니다. 또한 각각의 새 페이지나 새 탭은 완전히 자동으로 연결되므로 각 링크를 내 계정 페이지의 올바른 위치로 연결하는 번거로움이 없습니다.

속도, 번역을 위해 제작되었으며 개발자의 전문가 지원이 제공됩니다. 플러그인은 또한 Gutenberg와 완벽하게 호환되어 사용자 정의 내 계정 페이지 레이아웃을 쉽게 만들 수 있습니다. 또한 단축 코드에 친숙하므로 모든 페이지 빌더를 사용할 수 있으며 링크는 여전히 완벽하게 렌더링됩니다. 말할 것도 없이 이 플러그인은 잘 코딩된 모든 테마에서도 작동합니다.
마지막으로, 이 개발자는 단일 플러그인 라이선스를 제공하는 것이 아니라 30개 사이트 라이선스와 매출 증대에 도움이 되도록 구축된 15개 이상의 플러그인을 포함하는 모든 액세스 번들을 제공합니다. 즉, 내 계정 페이지 디자인과 관련된 사용자 지정 옵션이 다소 제한되어 있기 때문에 크리에이티브 브랜드는 약간 제한적으로 느껴질 수 있습니다.

PowerPack의 WooCommerce 내 계정 위젯
마지막으로 PowerPack의 WooCommerce 내 계정 위젯이 있습니다. 이것은 이미 100,000명 이상의 상점 소유자가 사용하고 있습니다. Elementor의 페이지 빌더를 사용하여 MyAccount 페이지의 전체 디자인과 기능을 변경할 수 있습니다.
양식, 버튼, 표의 색상, 타이포그래피, 글꼴 및 디자인을 조정하여 스타일 탭에서 내 계정 페이지를 쉽게 꾸밀 수 있습니다. 탭을 세로 또는 가로로 구성할 수도 있어 이 플러그인을 만들 수 있습니다. 디자인과 관련하여 보다 유연한 옵션 중 하나입니다.
테이블 스타일 옵션은 Elementor의 독립 실행형 편집기보다 더 광범위합니다. PowerPack을 사용하면 입력 필드, 레이블 등의 디자인과 간격을 업데이트하여 내 계정 페이지에서 양식과 표를 쉽게 편집할 수 있습니다. 또한 테두리 스타일과 색상을 사용하여 개별 행, 열 또는 셀의 스타일을 지정할 수 있습니다.
위에서 언급한 플러그인과 마찬가지로 언제든지 탭을 숨기거나 비활성화하고 특정 영역에 액세스할 수 있는 사용자를 결정할 수 있습니다. 오류 메시지와 알림의 스타일을 지정하여 보다 브랜드화된 경험을 만들 수도 있습니다. 예를 들어, 이러한 정보는 고객의 내 계정 페이지에 표시되어 양식에 추가 세부 정보가 필요하거나 변경이 완료되었거나 주문이 완료되지 않았음을 알릴 수 있습니다.

플러그인을 사용하여 WooCommerce 내 계정 페이지를 사용자 정의하는 방법
정확한 단계는 선택한 플러그인에 따라 다르지만 플러그인의 설치 및 활성화는 기본적으로 동일합니다.
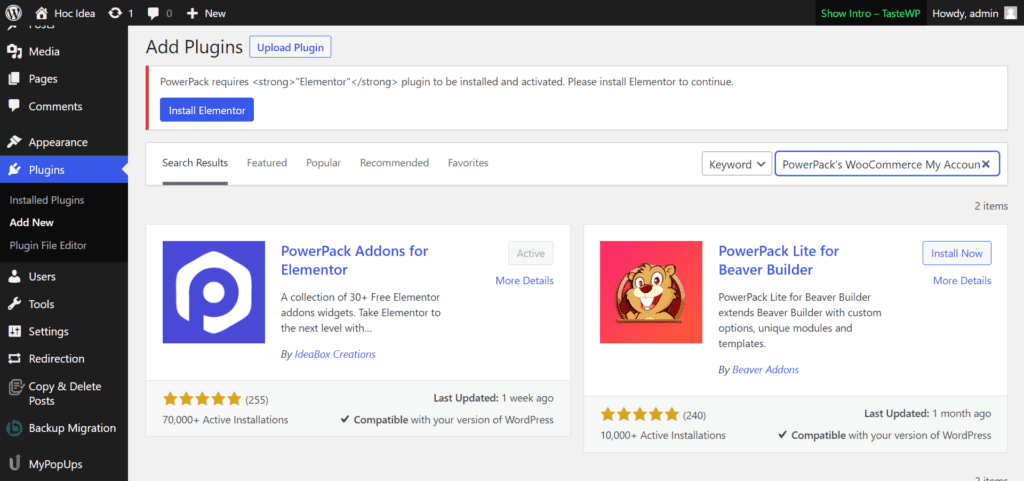
WordPress 대시보드에서 " 플러그인 "으로 이동하고 " 새로 추가 " 를 클릭합니다. 다음으로 디렉토리에서 사용하려는 플러그인의 이름을 검색하십시오. 찾았으면 " 지금 설치 "를 클릭한 다음 "지금 활성화"를 클릭합니다. ” 또는 플러그인의 .zip 파일을 다운로드한 경우 플러그인 > 새로 추가 및 플러그인 업로드로 이동합니다. 이제 플러그인이 관리자 패널에 나타납니다.

플러그인이 실행 중이면 이제 끝점을 추가, 그룹화 및 재정렬하기 위한 다양한 옵션이 제공됩니다. 또한 내 계정 페이지의 디자인을 사용자 정의하고 특정 사용자 역할에 엔드포인트 액세스를 할당하는 등의 작업을 수행할 수 있어야 합니다. 그러나 이미 말했듯이 이러한 기능의 범위는 선택한 플러그인에 따라 다릅니다. 기타 기능에는 다음이 포함될 수 있습니다.
- 다양한 페이지 레이아웃 및 색상 옵션 선택
- 특정 사용자만 볼 수 있는 섹션 만들기
- 이미지 갤러리, 비디오 등을 사용하여 동적 레이아웃 만들기
- 사용자가 프로필 이미지를 계정 페이지의 아바타로 업로드할 수 있도록 설정
- 등록 양식의 기능 업데이트
- 프로모션 배너 및 제품 제안 포함
WooCommerce 내 계정 페이지를 사용자 정의하기 위한 모범 사례
프로젝트에 뛰어들기 전에 항상 피해야 할 함정을 아는 것이 좋습니다. 즉, 다음은 '내 계정' 페이지를 사용자 정의할 때 염두에 두어야 할 몇 가지 모범 사례입니다.
- 사용자가 '내 계정' 페이지를 쉽게 탐색할 수 있는 깔끔한 레이아웃을 선택하세요. 사용성은 매우 중요합니다. 콘텐츠나 레이아웃이 초라한 경우 사용자의 최대 40%가 사이트 참여를 중단할 수 있습니다.
- 사용자가 맞춤형 아바타를 업로드할 수 있습니다. 이는 소셜 요소가 포함된 웹사이트에서 특히 중요합니다. 결국 프로필 사진은 사용자가 사이트에서 자신이 어떻게 인식되는지에 대해 관심을 갖고 있음을 암시하는 자기 표현의 한 형태입니다. 웹사이트에서 편안함을 느낄수록 브랜드에 더 많이 참여할 것입니다. 전문가 팁 : 최대 '내 계정' 페이지 참여를 위해 로열티 프로그램 및 기타 소셜 콘텐츠와 함께 사용하세요.
- 고객 참여를 유도하고 반복 구매를 장려합니다. 이를 달성하는 몇 가지 방법은 다음과 같습니다.
- 이메일 마케팅 캠페인을 위해 이메일 주소 수집
- 고객 경험에 대해 알아보려면 짧은 설문조사 섹션을 추가하세요.
- 기간 한정 할인 코드를 제공합니다.
- 고객이 주문에 대해 질문이 있는 경우 쉽게 연락할 수 있도록 합니다. 예를 들어, 이것은 새로운 고객 지원 페이지 끝점을 만들어 수행할 수 있습니다.
WooCommerce 내 계정 페이지를 사용자 정의할 준비가 되셨습니까?
플러그인을 사용하는 것은 WooCommerce 내 계정 페이지를 확장하는 가장 쉬운 방법으로 사용자 경험을 개선하고 브랜드 일관성을 강화합니다.
그러나 플러그인은 필요에 따라 지금까지만 얻을 수 있습니다. 예를 들어, 일부 사용자는 플러그인을 사용하여 WooCommerce 내 계정 페이지에 대해 염두에 두었던 정확한 모양과 기능을 달성할 수 없다는 것을 알 수 있습니다. 비즈니스에 보다 맞춤화된 접근 방식이 필요한 경우 WooCommerce 내 계정 페이지를 완전히 맞춤화하기 위해 코드 스니펫이 필요할 수 있습니다. 이것은 WooCommerce 웹훅을 통해 수행하거나 /myAccount 폴더에 있는 WooCommerce 템플릿 파일을 편집할 수 있습니다.
이 접근 방식은 확실히 코딩 지식이 필요하며 웹사이트 백업을 생성해야 합니다. 이 프로젝트를 실행하려면 템플릿 파일을 재정의해야 하기 때문에 이것은 필수적입니다. 이것이 너무 위협적으로 들리면 Codeable을 살펴보고 WordPress 개발자의 참여를 고려할 수 있습니다.
Codeable은 더 복잡한 프로젝트에서 번거로움과 불확실성을 없애줍니다. 다행스럽게도 신뢰할 수 있는 WordPress 개발자를 찾는 데 시간을 할애할 필요가 없습니다. Codeable은 숙련된 개발자 네트워크를 집계했습니다. 안전한 에스크로 결제 시스템과 28일 보증으로 원하는 결과를 얻을 수 있습니다. 모든 수수료는 투명하므로 개발자 중 한 명의 도움을 받아 WooCommece 내 계정 페이지를 사용자 정의하는 것이 예산 범위 내인지 알아보십시오.
오늘 무료로 Codeable에 프로젝트를 게시하여 무료 견적을 받아보세요.
