WooCommerce On Sale 제품을 표시하고 사용자 정의하는 방법
게시 됨: 2022-11-01WooCommerce 제품을 표시하는 데 사용하는 방법은 전환 및 판매를 향상시킬 가능성이 있습니다. 예를 들어 WooCommerce On Sale 제품 기능을 사용하면 물건을 홍보하고 할인된 가격으로 마케팅하려는 경우 유리할 수 있습니다. 이 요소는 사용자 정의된 메타데이터가 있는 할인 품목 그리드를 표시합니다.
이 기사에서는 WooCommerce On Sale 옵션을 제품에 추가하는 방법을 보여줍니다.
WooCommerce On Sale 제품 기능 사용의 이점
대부분의 비즈니스 소유자는 제품을 할인하기 위해 최적의 프레젠테이션을 고려해야 합니다. 같은 실수를 하지 마세요! WooCommerce 판매 품목을 선보이고 강조하기 위해 필요한 조치를 취해야 하는 몇 가지 이유가 있습니다.
- 세일 품목은 고객이 비용을 절약할 수 있는 가장 우수한 방법에 관심을 갖게 하여 고객이 귀하로부터 구매할 가능성을 높입니다.
- 현재 세일 중이거나 할인 중인 상품을 강조하여 평균 주문 금액을 높일 수도 있습니다.
- 오래된 인벤토리를 정리하려고 한다고 가정해 보겠습니다. 이 경우 On Sale 상품을 개별적으로 판매하면 오래된 재고를 더 빨리 정리하고 창고 공간을 확보하는 데 도움이 됩니다.
이제 판매 제품에 WooCommerce를 사용하는 이점을 알았으므로 이를 표시하는 방법에 대해 논의해 보겠습니다.
WooCommerce 판매 제품을 표시하는 방법
대규모 사용자 정의 옵션이 있는 On Sale 제품을 표시하려는 경우 WooCommerce 상점을 생성하는 플러그인인 ProductX가 도움이 될 수 있습니다. ProductX의 최신 WooCommerce Builder의 도움으로 일이 쉬워졌습니다.
그럼 ProductX로 WooCommerce On Sale 상품을 보여주는 방법을 알아보겠습니다.
1단계: ProductX 설치
먼저 ProductX를 설치하고 활성화합니다. 이를 위한 단계별 가이드는 다음과 같습니다.

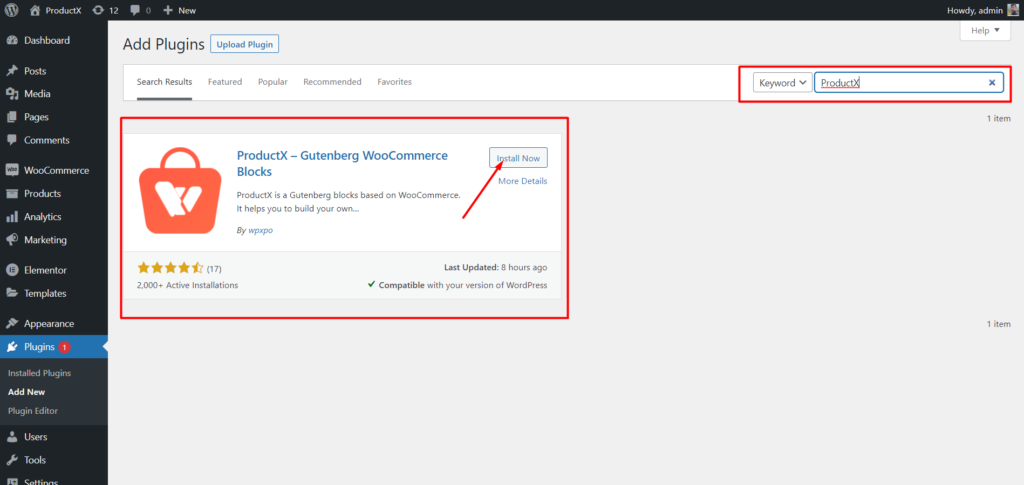
- WordPress 대시보드에서 플러그인 메뉴를 엽니다.
- 이제 "새로 추가" 옵션을 클릭하여 플러그인을 설치합니다.
- 검색 창에 "ProductX"를 입력한 다음 "설치" 버튼을 누르십시오.
- ProductX 플러그인을 설치한 후 "활성화" 버튼을 클릭합니다.
2단계: 빌더 켜기
ProductX를 설치한 후 Builder를 활성화해야 합니다. 이 기능을 켜려면 다음을 수행해야 합니다.

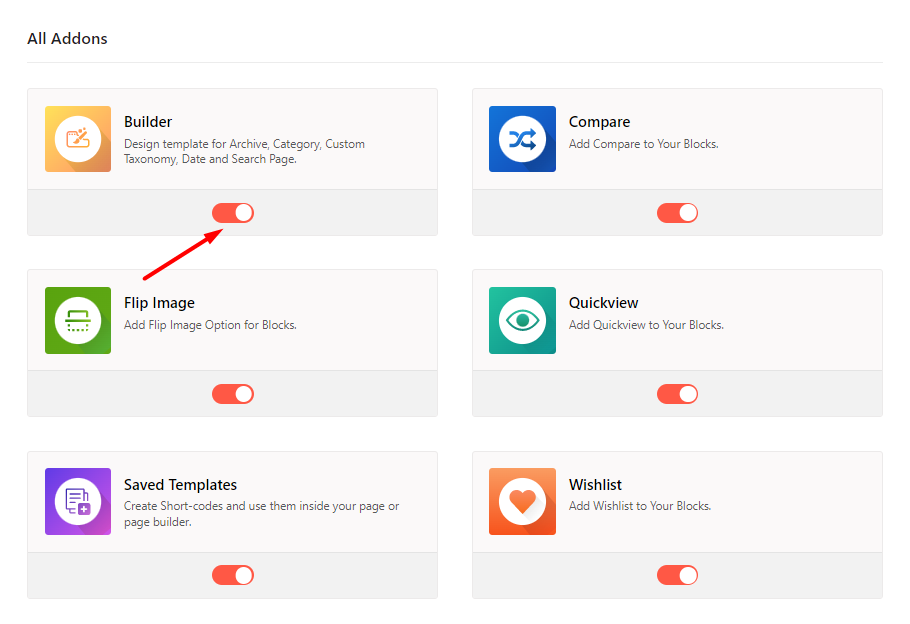
- WordPress 대시보드에서 ProductX로 이동합니다.
- 애드온 탭 선택
- 토글 옵션을 통해 빌더를 활성화합니다.
3단계: 홈 페이지 템플릿 만들기
빌더를 켠 후에는 홈 페이지를 만들어야 합니다. 하기 위해서:

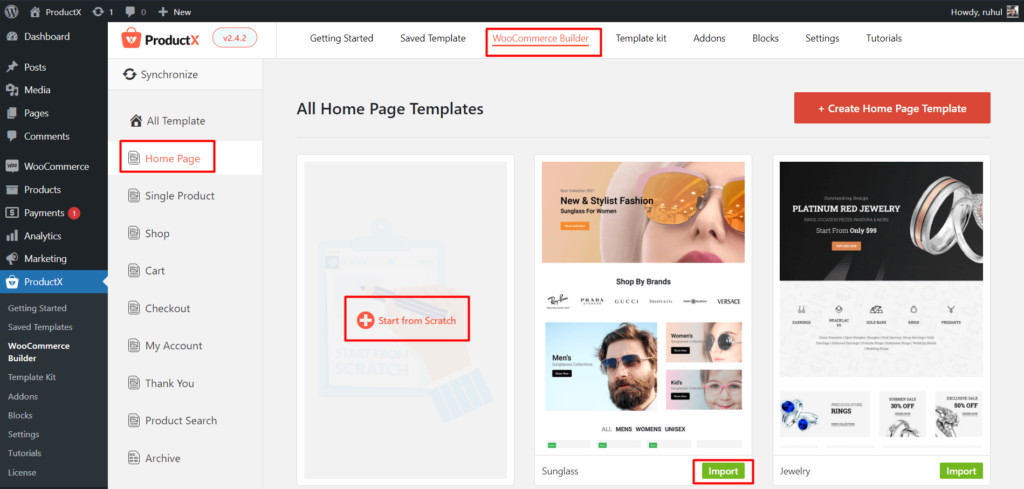
- WordPress 대시보드에서 ProductX로 이동합니다.
- WooCommerce Builder로 이동합니다.
- '홈페이지 추가'를 선택합니다.
- 처음부터 시작 또는 미리 만들어진 템플릿 가져오기를 선택합니다.
- 그리고 홈페이지를 정리한 후 Publish를 클릭합니다.
WooCommerce 홈 페이지 템플릿 만들기가 완료되었습니다.
4단계: 판매 중인 제품 선택
기본 WooCommerce 설정에서 세일 제품을 만들 수 있습니다. 그러나 사용자 정의 옵션은 전혀 얻을 수 없습니다. 어쨌든 그렇게하려면 :

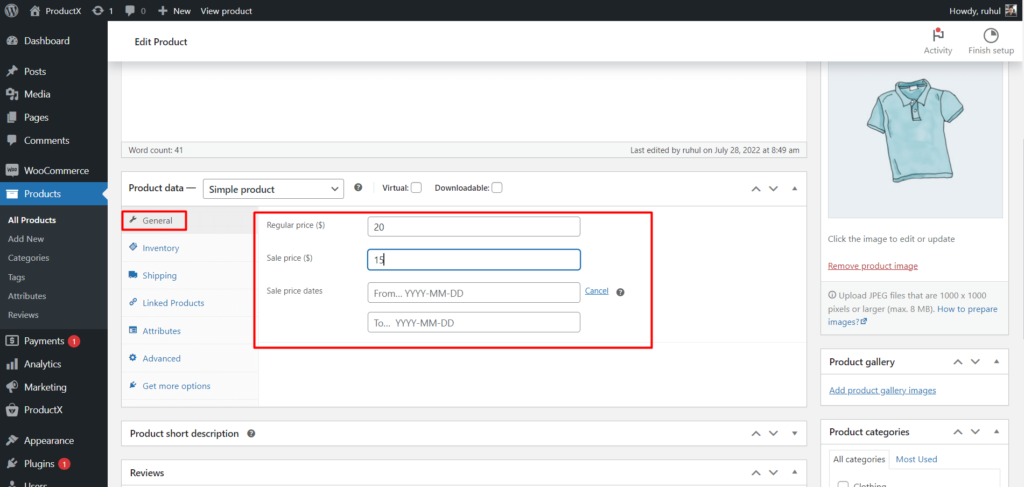
- WordPress 대시보드에서 제품 으로 이동하여 판매하려는 제품을 편집 합니다.
- 제품 데이터 의 일반 섹션으로 이동합니다. 판매 가격 필드를 볼 수 있습니다. 할인된 금액을 입력 합니다.
- 일정 을 클릭합니다. 그런 다음 시작 날짜 와 종료 날짜 를 입력 합니다.
그리고 당신은 끝났습니다.
5단계: 판매 제품 표시
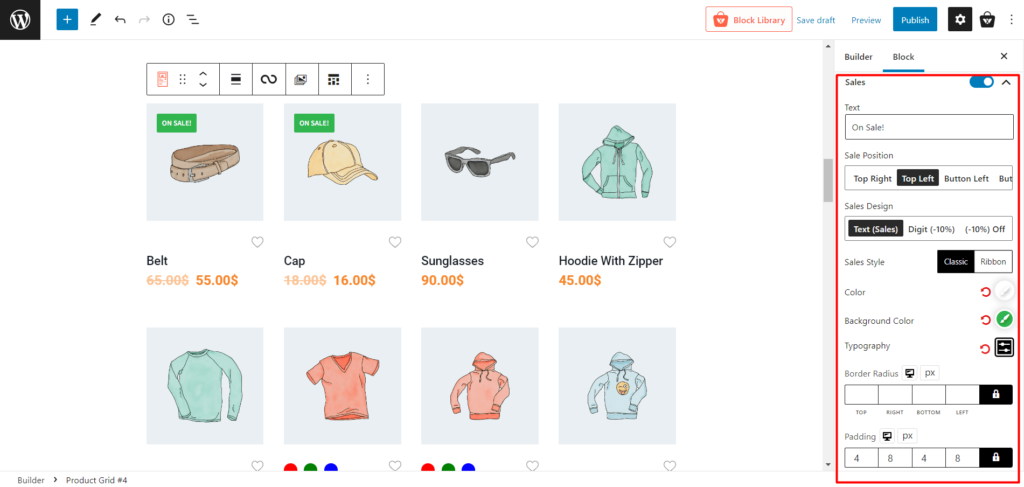
홈 페이지에 제품 블록을 추가하면 오른쪽 패널에 다양한 설정이 표시됩니다.
설정에서 토글 막대를 통해 판매 옵션을 켭니다. 그리고 제품에 "온세일" 옵션을 표시할 수 있습니다.
이제 사용자 정의에 대해 논의해 보겠습니다. ProductX를 사용하면 "판매 중" 옵션을 완벽하게 제어할 수 있습니다.

다음과 같은 사용자 정의 옵션 이 있습니다.
- 텍스트 (판매 중 텍스트를 원하는 것으로 변경)
- 판매 위치 (좌/우상단 또는 좌/우하단 위치에 판매중 태그 표시)
- 판매 디자인 (텍스트 표시, %만 또는 둘 다)
- 판매 스타일 (클래식 또는 리본 스타일 중에서 선택)
- 색상 (텍스트 색상 변경)
- 배경색 (배경색 변경)
- 타이포그래피 (판매 중인 모든 유형의 타이포그래피 편집)
- 테두리 반경 (상단, 하단, 왼쪽 및 오른쪽 테두리 반경 사용자 정의)
- 패딩 (상단, 하단, 왼쪽 및 오른쪽 패딩 사용자 정의)
ProductX를 사용하여 다양한 유형의 추천 제품을 표시할 수도 있습니다.
결론
WooCommerce 스토어에 판매하려는 제품이 있는 경우 해당 제품이 고객에게 표시되는지 확인해야 합니다.
이 기사에서는 WooCommerce On Sale 제품 옵션이 할인된 제품에 대한 쇼핑객의 관심을 끌 수 있는 이상적인 접근 방식임을 보여줍니다. ProductX를 사용하면 WooCommerce 판매 제품 옵션을 사용자 정의하고 표시할 정보를 선택할 수 있습니다.
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 Facebook과 Twitter에서 정기적인 업데이트를 확인하세요!

WooCommerce 제품 목록 보기를 만드는 방법은 무엇입니까?


10 최고의 WooCommerce 제품 비교 플러그인 2022

WooCommerce 제품을 선주문할 수 있도록 설정

최고의 WooCommerce 제품 블록 플러그인
