강력한 템플릿으로 높은 전환율 WooCommerce 한 페이지 결제 마스터
게시 됨: 2021-12-31WooCommerce 한 페이지 결제를 구축하는 데 관심이 있으십니까? 더 이상 보지 마십시오.
한 페이지 체크아웃은 매력적입니다!
WooCommerce를 사용하는 소매업체로서 장바구니 포기를 줄이고 전환율을 높이고 상점에서 더 많은 수익을 올리고 싶다면 한 페이지 체크아웃이 도움이 될 것입니다!
전자상거래를 위한 만능 솔루션은 없지만 대부분의 비즈니스에서 1페이지 결제 페이지가 매우 효과적인 것은 사실입니다.
사용자는 빠르고 쉽게 물건을 사고 싶어하기 때문에 효과적입니다.
결제 프로세스를 쉽게 만들수록 다른 사람이 사용할 가능성이 높아집니다.
이 기사에서는 다음 사항에 대해 설명합니다.
- WooCommerce 한 페이지 결제란 무엇입니까?
- 일반 결제 페이지와 어떻게 다릅니까?
- 매장에 한 페이지 결제를 구현해야 하는 이유
- 나만의 WooCommerce 한 페이지 결제를 쉽게 구축하는 방법
더 이상 고민하지 않고 시작하겠습니다!
- 한 페이지 체크아웃이란 무엇이며 왜 작동합니까?
- 일반 Woocommerce 결제가 실패하는 이유는 무엇입니까?
- 수익 향상을 위해 한 페이지 결제로 전환
- 1. 구매 속도 향상
- 2. 순간 포착
- 3. 추가 제품 및 제안의 더 나은 표시
- 4. 산만함 제거
- 5. 버려진 카트를 복구할 수 있도록 이메일 주소 수집
- 6. 모바일에 최적화된 결제
- Elementor 및 Cartflows로 Woocommerce 한 페이지 결제를 구축하는 방법
- 1. 한 페이지 결제 템플릿 선택
- 2. Elementor 및 Cartflows 체크아웃 템플릿으로 사용자 정의
- 3. 사용자 정의 체크아웃 필드 추가/제거/편집
- 4. 단일 또는 다중 주문 범프 추가
- 상위 3 최고의 Woocommerce 한 페이지 체크 아웃 플러그인
- 1. CartFlows – WordPress용 최고의 한 페이지 체크아웃 빌더
- 2. Elementor용 궁극의 애드온(UAE)
- 3. WooCommerce의 One Page Checkout
- 더 높은 전환율을 위한 최고의 한 페이지 체크아웃 템플릿
- WooCommerce 한 페이지 결제 템플릿 #1
- 한 페이지 결제 템플릿 #2
- 체크아웃 템플릿 #3
- 결론
원페이지 체크아웃이란 무엇이며 왜 작동합니까?
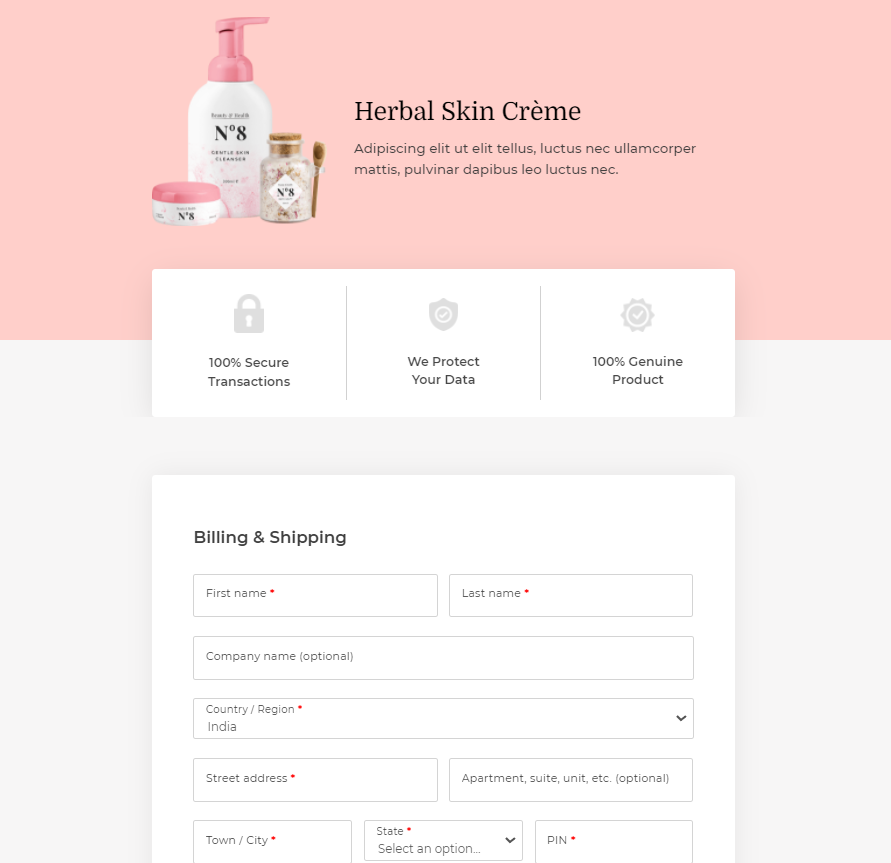
원페이지 체크아웃은 상품 이미지, 장바구니 총 금액, 체크아웃 양식, 결제 링크가 있는 한 페이지입니다.
고객이 의사 결정 과정에 추가하지 않고도 제품을 구매할 수 있도록 설계되었습니다. 또한 순간을 포착하고 고객이 마음을 바꾸기 전에 결제를 완료할 수 있도록 하는 데 유용합니다.`
주의를 산만하게 하는 요소가 제거되고 신뢰의 상징과 평가로 대체됨에 따라 고객은 제품의 장점을 더 많이 보게 됩니다.
이러한 작은 세부 사항에 대한 무의식적인 처리는 고객이 방해 없이 신속하게 구매 결정을 내리는 데 도움이 됩니다.
이것이 한 페이지 결제가 모든 비즈니스를 개선하는 데 도움이 될 수 있는 주요 이유 중 하나입니다!
일반 Woocommerce 결제가 실패하는 이유는 무엇입니까?
WooCommerce에서 제공하는 기본 결제 페이지가 너무 깁니다!
잠시 생각해 보십시오.
디지털 제품을 판매하는 경우 WooCommerce 체크아웃 페이지는 여전히 청구서 수신 및 배송 주소를 묻습니다.
제거하기 어렵기 때문에 그대로 두셔도 됩니다.
그러나 고객의 경우 양식에 불필요한 추가 사항이며 구매를 완료하지 않고 결제 페이지를 떠날 수 있습니다.
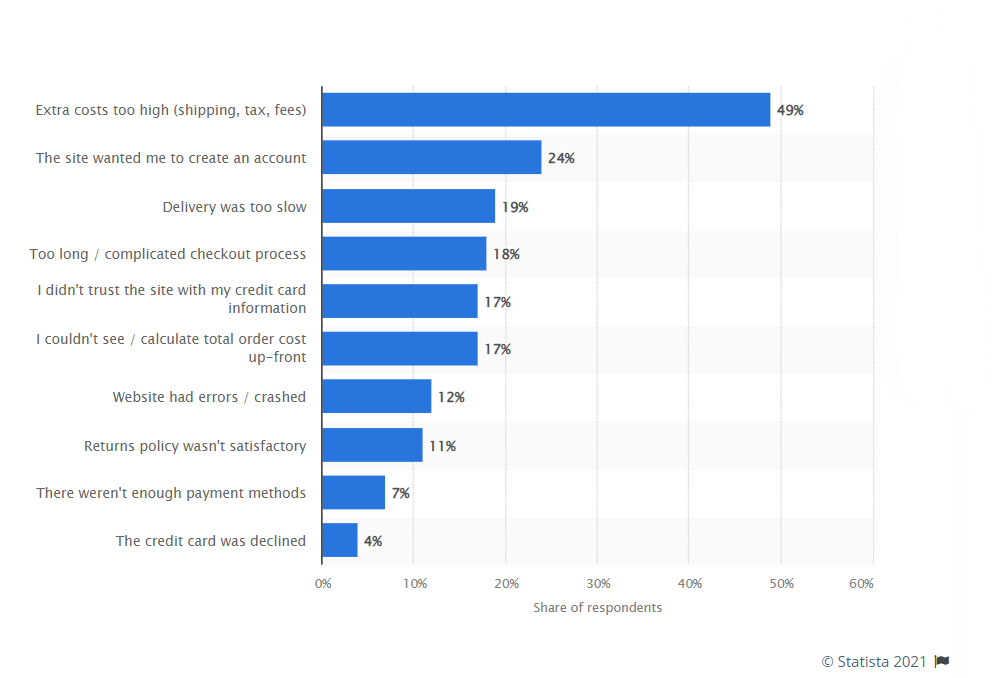
Statista에 따르면 장바구니 포기의 18%는 긴 체크아웃 프로세스 때문입니다. 그것은 아주 쉽게 고칠 수 있는 무언가를 위해 장바구니를 포기하는 사람들의 큰 비율입니다!.

기본 체크아웃 페이지에는 필요하지 않은 필드가 있기 때문에 짧고 빠른 체크아웃을 기대하지 못합니다.
그와 함께 기본 WooCommerce 체크아웃은 사회적 검증 및 신뢰 기호를 추가하는 측면에서 많은 유연성을 제공하지 않습니다.
이것은 낭비된 기회이며 사용자를 미루고 떠나게 할 수 있는 것입니다.
수익 향상을 위해 한 페이지 결제로 전환
WooCommerce의 한 페이지 결제는 주문 프로세스의 속도를 높이고 고객 여정을 가속화하는 것입니다.
WooCommerce One Page Checkout은 장바구니 포기율을 줄이는 데 도움이 될 수 있습니다.
한 페이지 결제로 전환해야 하는 더 많은 이유가 있습니다. 그리고 그렇게 해야 하는 몇 가지 주요 이유에 대해 더 자세히 알아볼 것입니다.
하지만 WooCommerce 한 페이지 결제가 일반 결제 페이지보다 더 잘 작동하는 이유에 대한 간단한 목록은 다음과 같습니다.
- 구매 속도 향상
- 순간 포착
- 추가 제품 및 제안의 더 나은 표시
- 방해 요소 제거
- 버려진 카트를 복구할 수 있도록 이메일을 수집하세요.
- 모바일 최적화 체크아웃
한 페이지 결제로 전환하는 데 시간을 투자하는 것이 왜 합리적인지 정확히 알 수 있도록 이러한 각 사항에 대해 조금 더 자세히 알아보겠습니다.
1. 구매 속도 향상
결제 페이지에서 사용할 수 있는 모든 정보를 통해 고객은 브라우저 탭을 스크롤하거나 변경하지 않고도 필요한 모든 것을 볼 수 있습니다.
구매에 대한 인지된 위험을 줄이고 고객의 의사 결정 피로를 줄이기 위해 사회적 검증 및 신뢰 기호에 대한 평가를 추가합니다.
그들은 귀하의 제품이 그만한 가치가 있다는 것을 알고 있으며 이제 위험에 대한 걱정 없이 구매를 진행할 수 있습니다.
2. 순간 포착
귀하의 제품을 구매할 준비가 된 고객은 충동적입니다. 그리고 그 순간을 포착하여 즉시 제품을 구매하게 하면 판매에서 승리하게 됩니다.
계산 시간이 길어지면 고객의 주의가 산만해지며 이것이 한 페이지 계산에 도움이 됩니다.
고객이 계산을 더 빨리 완료할수록 충동을 방해하는 장벽이 줄어듭니다. 순간을 포착할수록 판매량이 늘어납니다.
3. 추가 제품 및 제안의 더 나은 표시

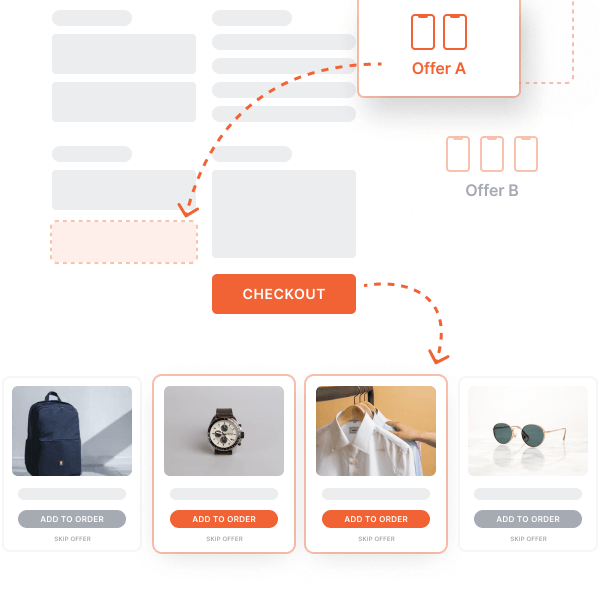
고객의 구매 충동을 활용할 수 있을 때 주문 급증 및 원클릭 상향 판매가 훨씬 쉬워집니다.
"단 $10에 제품을 하나 더 추가하십시오" 와 같은 제안을 생각해 보십시오.
이러한 제안은 충동을 활용하고 고객이 장바구니에 더 많은 제품을 추가하도록 권장합니다.
효과가 있는 제안을 가지고 놀아야 할 수도 있지만 적절한 순간에 흥분을 활용하면 평균 주문 가치(AOV)를 쉽게 높일 수 있습니다.
체크아웃 페이지에 추가된 또 다른 옵션은 몇 개월에 걸쳐 지불을 분할하는 옵션이 될 수 있습니다. 이것은 비용을 실현 가능한 금액으로 낮출 수 있는 경우 고가의 제품에 특히 효과적입니다.
CartFlows를 사용하면 결제 페이지에서 쉽게 할인 및 제안을 생성할 수 있습니다. 또한 Stripe 및 PayPal과 같은 여러 결제 프로세서와 긴밀하게 통합하여 사용자 지정 옵션을 추가하여 더 큰 결제도 세분화할 수 있습니다.
4. 산만함 제거
한 페이지 체크아웃을 사용하면 필요한 것을 다시 생각하고 해당 양식 필드만 추가하여 긴 체크아웃 페이지보다 훨씬 덜 산만하게 만들 수 있습니다.
고객은 다른 제품, 다른 링크 또는 결제 페이지에서 고객을 멀어지게 하는 다른 것을 볼 수 없기 때문에 주의를 산만하게 하는 요소를 제거할 수 있습니다. 체크아웃 완료를 증가시켜야 합니다.
그런 다음 주문 범프, 상향 판매 및 할인을 사용하여 수익을 추가로 늘리기 위해 체크아웃 페이지를 최적화할 수 있습니다.
5. 버려진 카트를 복구할 수 있도록 이메일 주소 수집

한 페이지 결제는 더 빠른 결제 경험일 뿐만 아니라 리드 생성 페이지 역할도 할 수 있습니다.
한 페이지 결제로 사용자에게 처음 두 필드에 이름과 이메일을 입력하도록 요청할 수 있습니다.
따라서 결제 세부 정보를 입력하는 동안 주의가 산만하더라도 수집한 세부 정보를 사용하여 다시 가져올 수 있습니다.
무료 CartFlows WooCommerce 장바구니 포기 플러그인을 사용하면 장바구니 포기 복구 프로세스를 쉽게 자동화할 수 있습니다.
6. 모바일에 최적화된 결제
온라인 상점 트래픽의 절반 이상이 모바일에서 발생합니다. 짧고 간단한 한 페이지 결제는 모바일 장치에 쉽게 최적화할 수 있습니다.
결제 페이지를 모바일에 최적화하려면 다음부터 시작하세요.
- 큰 텍스트 상자
- 더 큰 글꼴
- 쉬운 탐색 메뉴
- 액세스 가능한 제품 및 청구 정보
- 같은 페이지에 평가 및 사회적 증거 표시
이러한 요소는 고객이 작은 화면에서 확대 및 축소하여 좌절하지 않고 더 빠른 결정을 내릴 수 있도록 도와줍니다.
Elementor 및 Cartflows로 Woocommerce 한 페이지 결제를 구축하는 방법
이론으로 충분합니다. 우리가 가장 좋아하는 두 플러그인인 Elementor와 CartFlows를 사용하여 WooCommerce 한 페이지 결제를 구축하는 것부터 시작해 보겠습니다.
Elementor를 선택한 이유는 페이지 빌더 측면에서 사용하기 쉽고 인기가 있기 때문입니다.
다른 페이지 빌더를 사용하는 경우 단계에 따라 Elementor를 페이지 빌더의 기능으로 교체하면 됩니다.
1. 한 페이지 결제 템플릿 선택
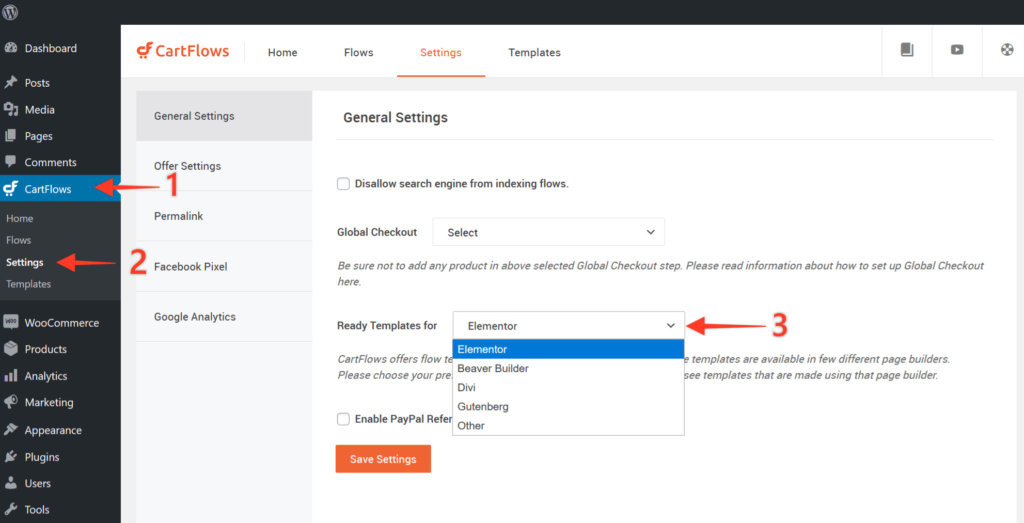
1단계: CartFlows > 설정 에서 좋아하는 Page Builder를 선택합니다.

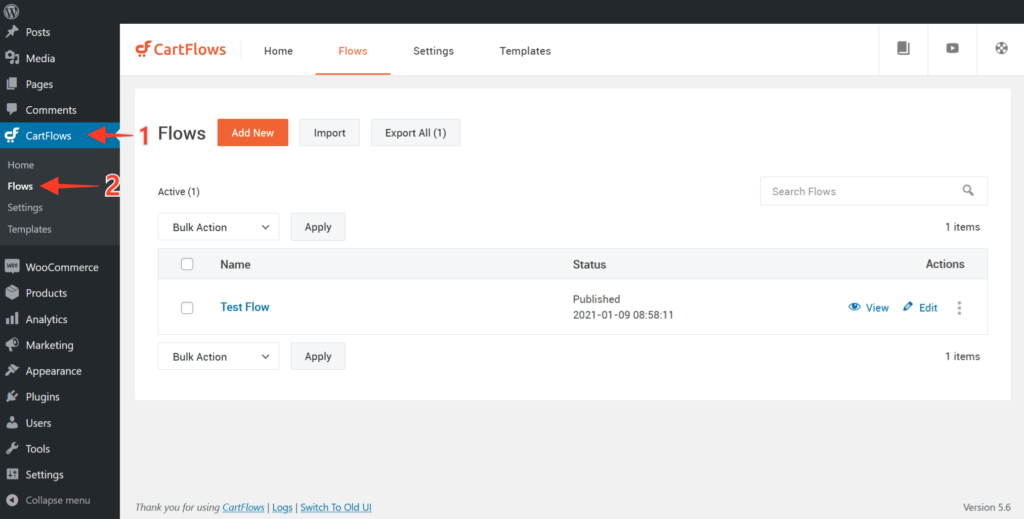
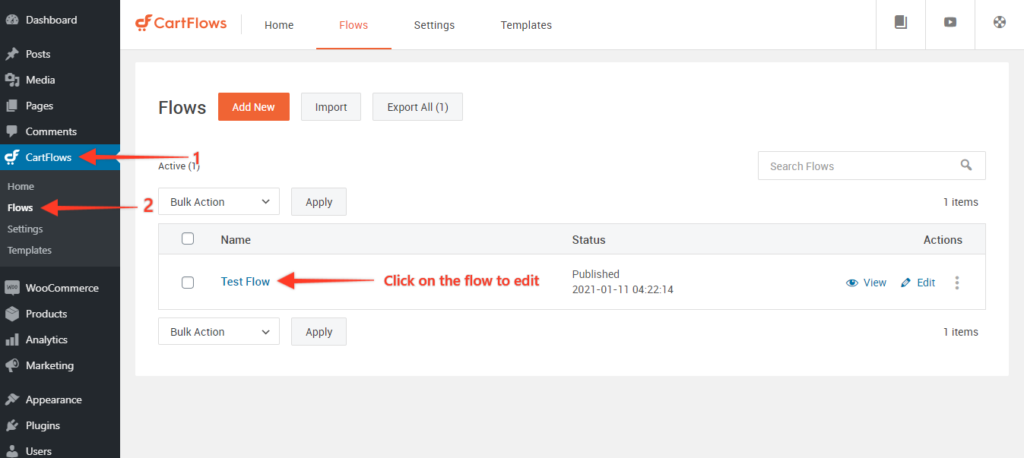
2단계: 이제 CartFlows > Flows 로 이동합니다.

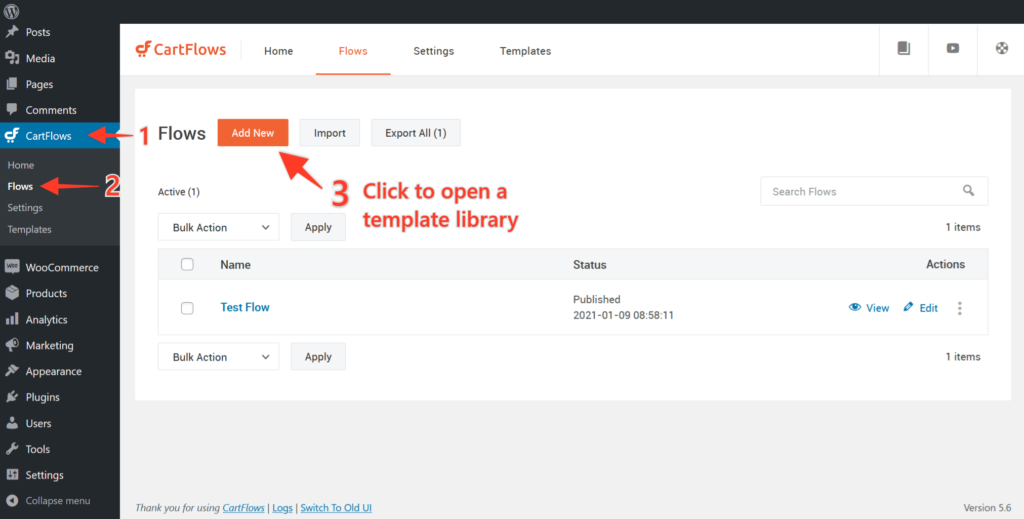
3단계: 화면 상단에서 새로 추가 를 클릭하여 1단계 에서 선택한 페이지 빌더의 템플릿을 봅니다.

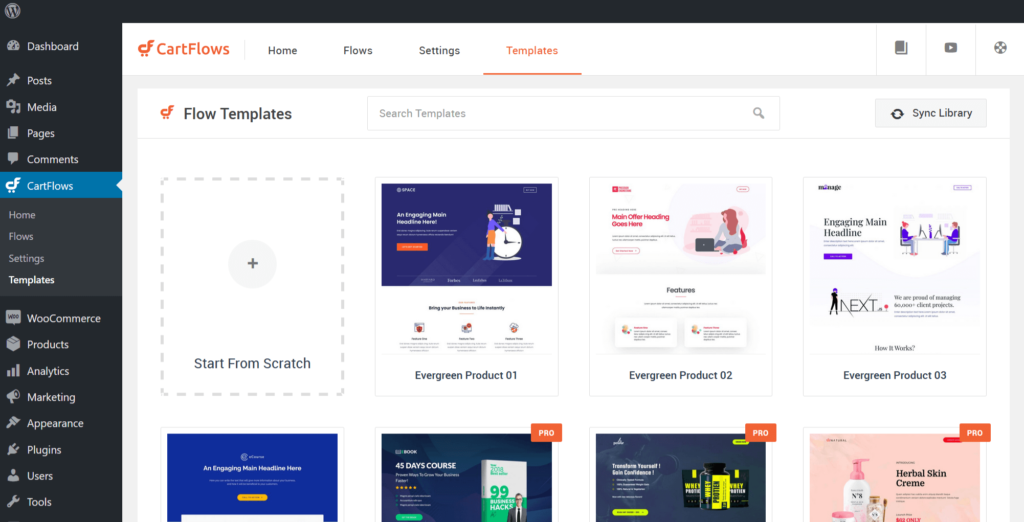
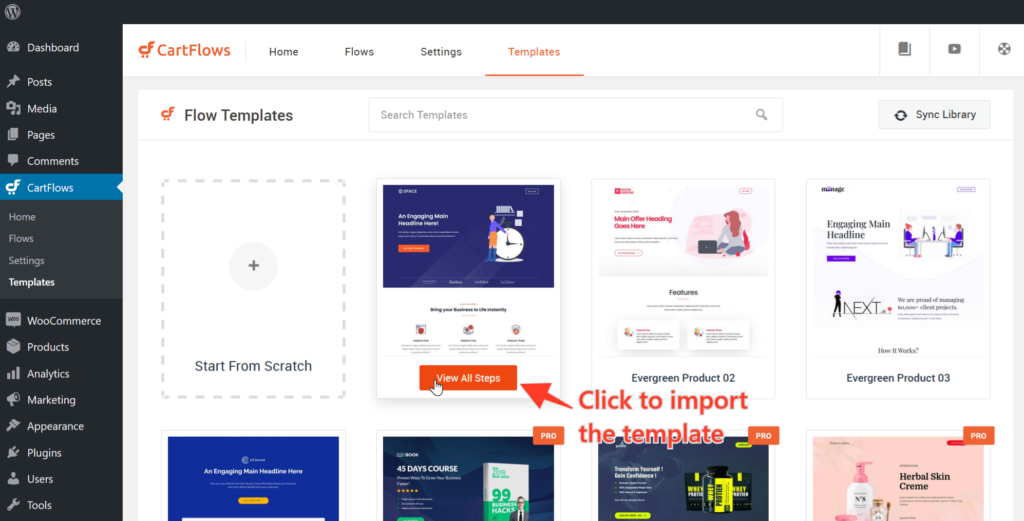
4단계: 이제 화면에 표시된 템플릿 라이브러리를 탐색합니다. 키워드를 사용하여 목록을 필터링하거나 검색할 수 있습니다. 또는 처음부터 결제를 시작할 수 있습니다.

5단계: 이제 가져오려는 템플릿 위로 마우스를 가져간 다음 모든 단계 보기 를 클릭합니다.

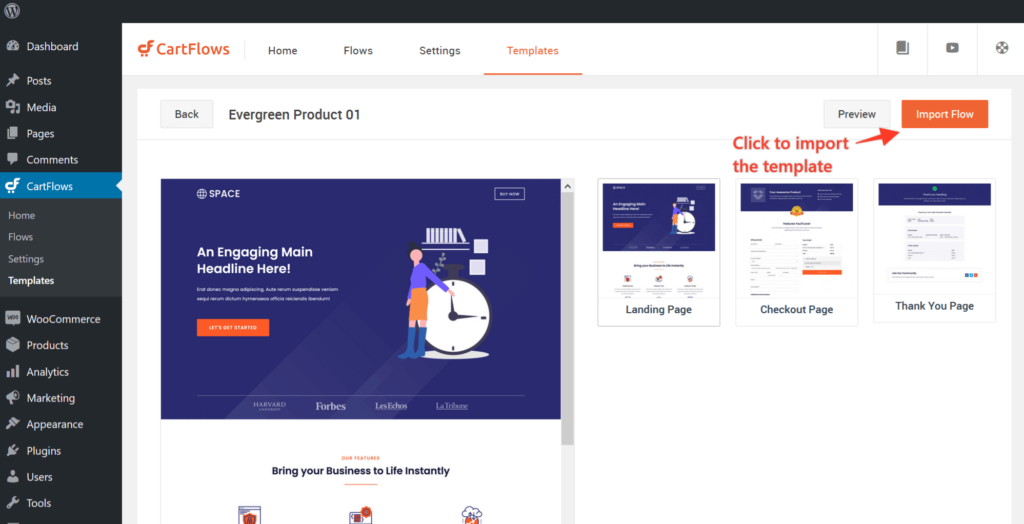
6단계: 그런 다음 흐름 가져오기 를 클릭하면 흐름이 CartFlows로 가져오기 시작합니다.

완료되면 랜딩 페이지를 가져와 사용자 지정할 준비가 됩니다!
2. Elementor 및 Cartflows 체크아웃 템플릿으로 사용자 정의
흐름을 가져오면 Elementor를 사용하여 해당 단계를 변경할 준비가 된 것입니다.

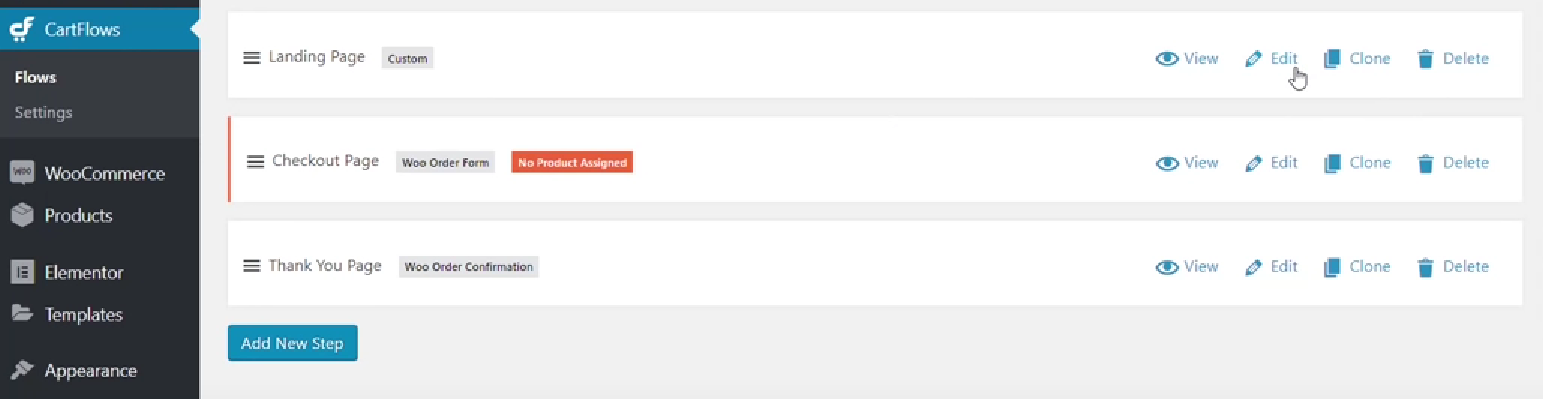
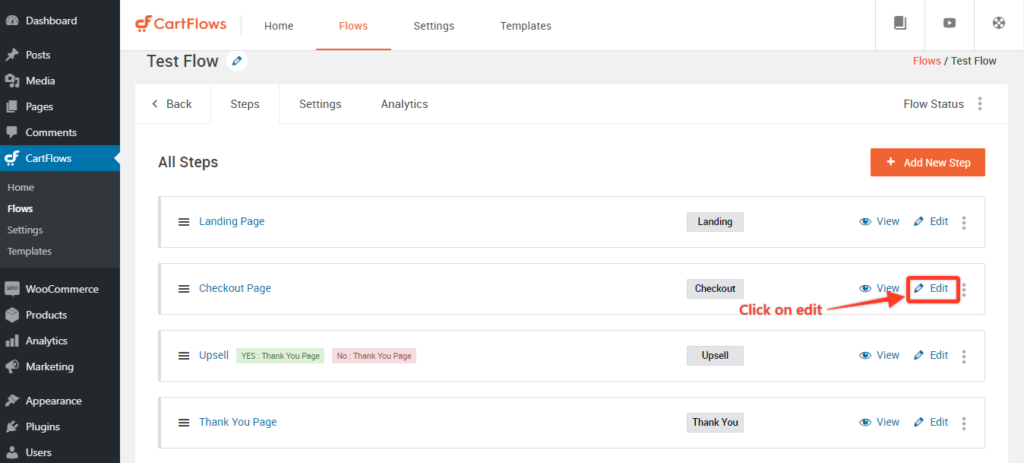
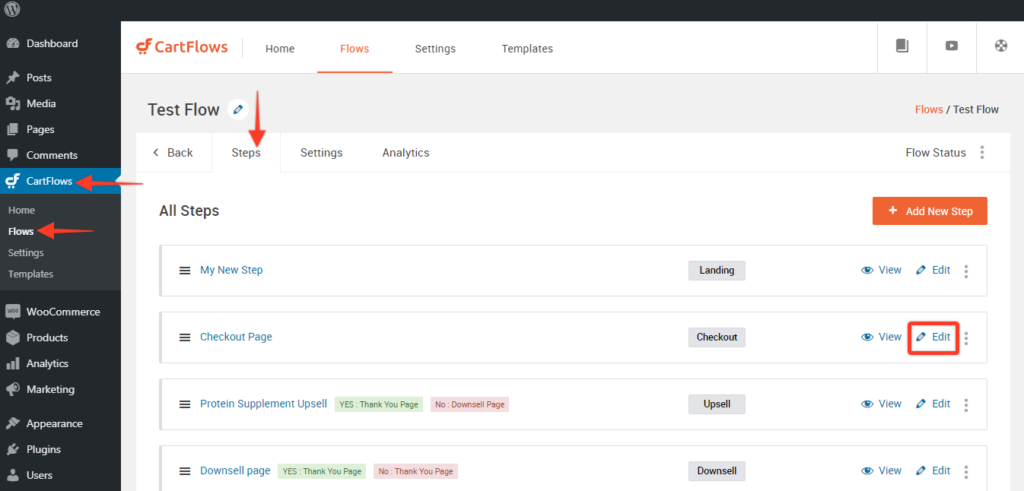
1단계: 흐름으로 이동하여 편집을 시작하려는 단계에 대해 편집 을 클릭합니다. 
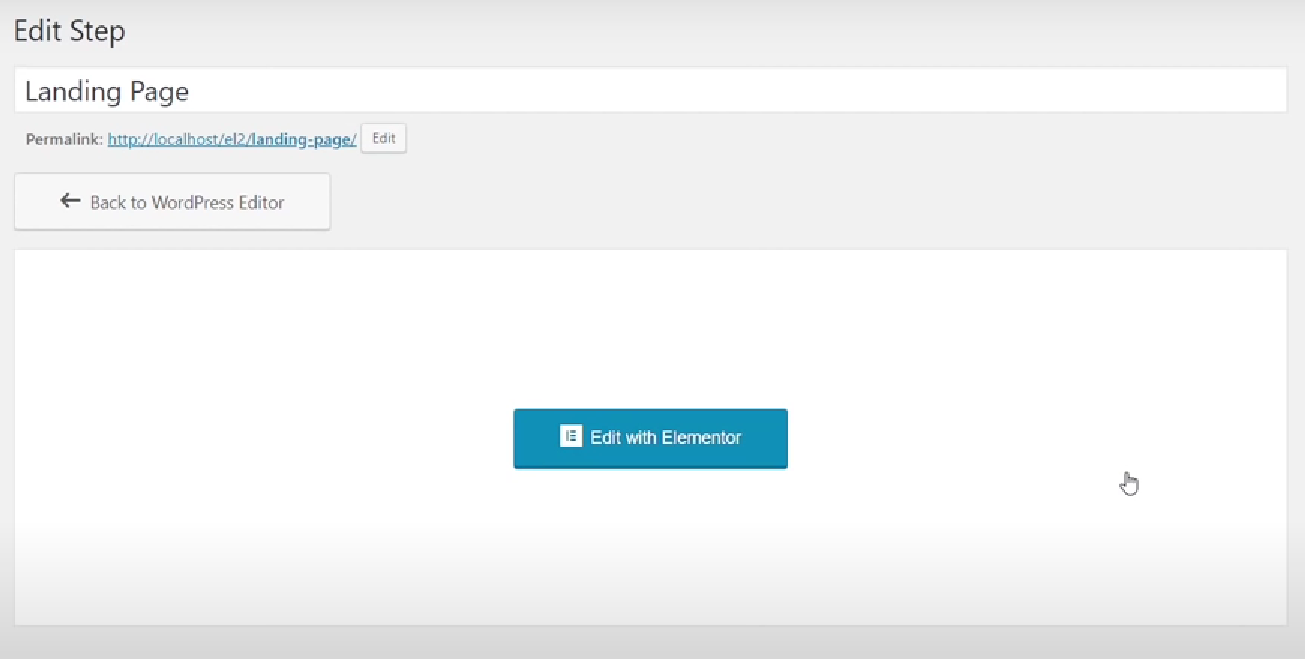
2단계: 편집 페이지가 일반 게시물 또는 사용자가 만든 페이지처럼 열립니다. Elementor로 편집을 클릭하기만 하면 됩니다.

3단계: 완료되면 흐름의 해당 단계를 편집하고 페이지에 표시된 콘텐츠와 이미지를 교체할 수 있습니다.

4단계: 일반 페이지에서와 같이 흐름 단계 편집을 시작하고 결과에 만족한 후 변경 사항을 저장합니다.
나머지 페이지에 대해 계속 동일한 작업을 수행하면 계속 진행할 수 있습니다.
3. 사용자 정의 체크아웃 필드 추가/제거/편집
CartFlows Pro를 사용하면 결제 페이지의 각 필드가 수행하는 작업을 제어할 수 있습니다.
필요한 경우 사용자 정의 필드를 만들어 추가 정보를 캡처할 수 있습니다. 제품에 필요하지 않은 모든 필드를 제거할 수도 있습니다.
새 필드를 만드는 방법:
결제 페이지에서 새 필드를 만드는 것으로 시작해 보겠습니다.
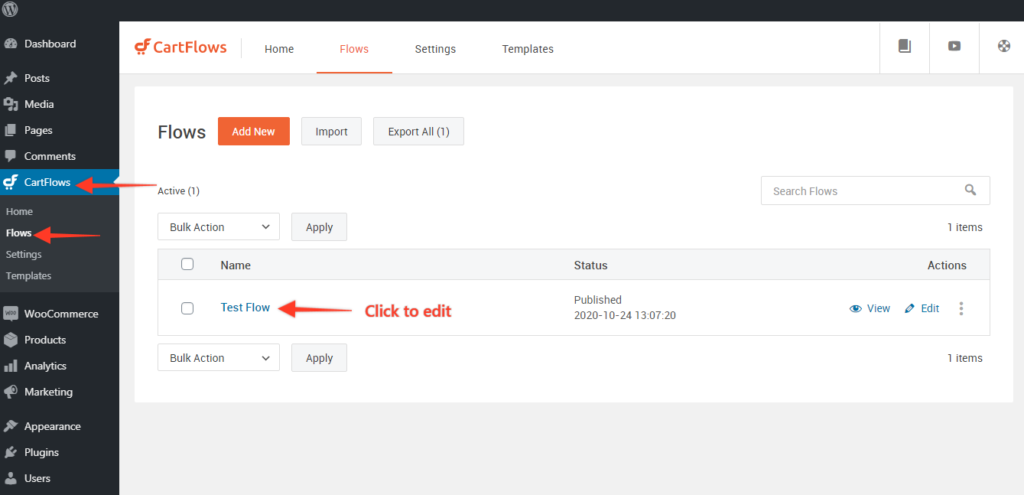
1단계. WordPress 대시보드에서 CartFlows > Flows 로 이동합니다. 흐름을 선택하고 편집 을 클릭합니다.

2단계. 이제 결제 페이지를 편집합니다.

3단계 . 체크아웃 레이아웃 섹션의 맨 아래로 스크롤합니다.
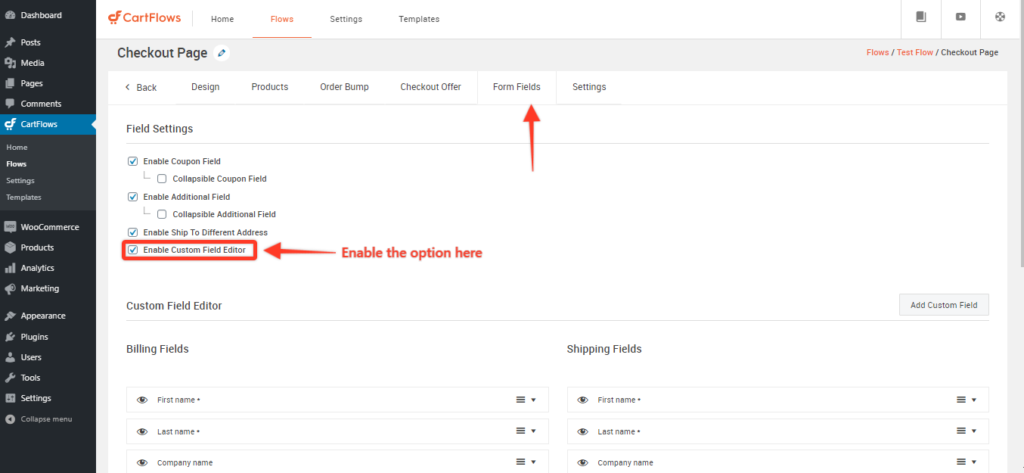
체크아웃 필드 탭 을 선택하고 사용자 정의 필드 편집기 체크아웃 활성화를 선택합니다.

결제 양식에 표시되는 청구 및 배송 결제 필드를 찾을 수 있습니다. WooCommerce 체크아웃 필드를 사용자 정의 할 수 있는 다양한 옵션을 보려면 오른쪽에 있는 화살표를 클릭하여 필드를 확장하십시오 .
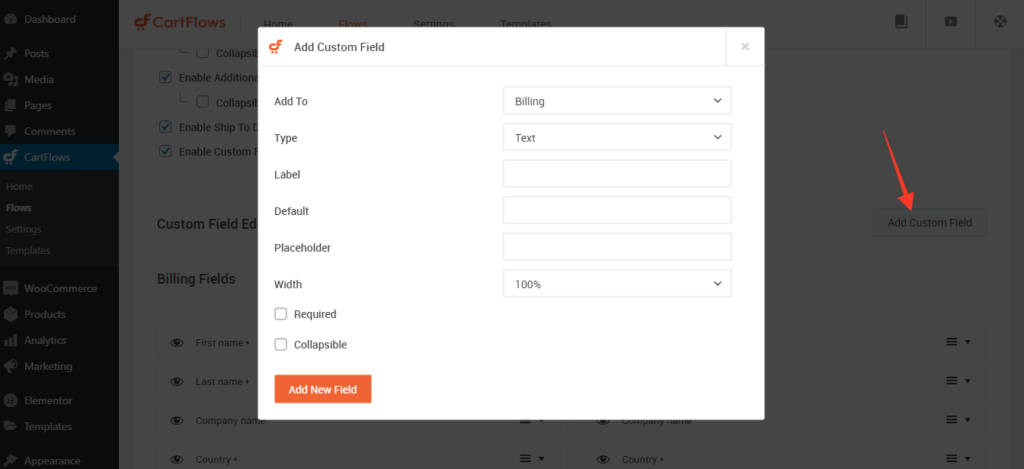
새 사용자 정의 필드 추가 를 선택합니다. 이 필드를 사용하면 체크아웃 양식의 청구 또는 배송 섹션에 추가 필드를 입력할 수 있습니다.
4단계: 텍스트, 텍스트 영역, 선택, 확인란 또는 숨겨진 필드 유형을 만들 수 있습니다. 완료되면 새 필드 추가 및 단계 업데이트 를 클릭합니다.
그러면 추가 필드를 반영하도록 결제 페이지가 업데이트됩니다.

CartFlows에서 필드를 제거하는 방법
CartFlows를 사용하면 결제 필드를 쉽게 추가하거나 숨길 수 있습니다. 더 빠른 구매를 가능하게 하는 한 페이지 결제를 구축하려는 경우 중요한 기능입니다.
결제 필드를 제거하고 한 페이지로 된 WooCommerce 결제를 생성하는 방법은 무엇입니까?
한 페이지짜리 체크아웃을 만들기 위해 필드를 제거하는 것부터 시작해 보겠습니다.

1단계: CartFlows > Flows > edit your_flow > Edit Checkout 페이지로 이동합니다.
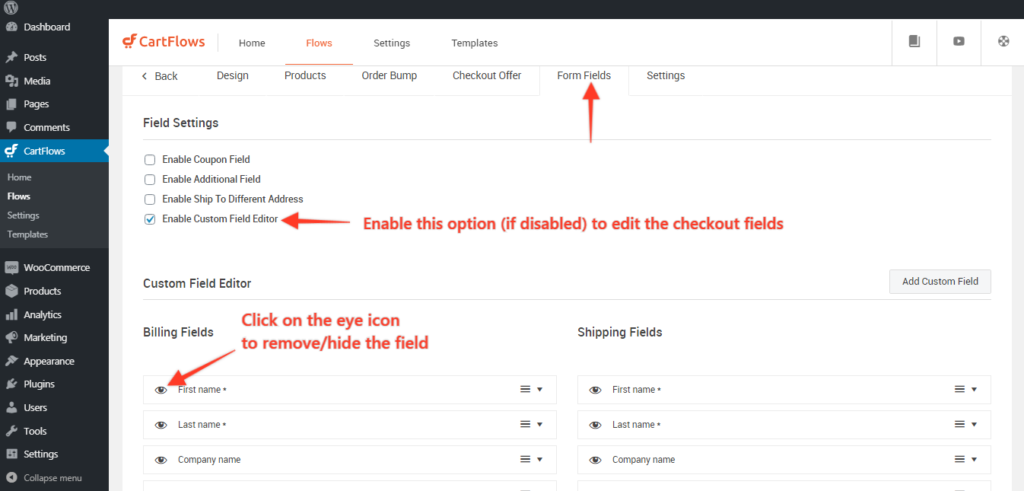
2단계: 양식 필드 탭으로 이동한 다음 비활성화된 경우 사용자 정의 필드 편집기 활성화 옵션을 활성화합니다.
3단계: 눈 아이콘 을 클릭하여 체크아웃 페이지에서 필드를 숨기거나 제거합니다.
4단계: 저장/업데이트 버튼 을 클릭하면 완료됩니다.
그게 다야!
변경 사항이 저장되면 이제 업데이트가 결제 페이지에 반영됩니다.
4. 단일 또는 다중 주문 범프 추가
Order Bumps는 고객이 구매하려고 할 때 충동을 유발합니다. 적절한 제품이 적시에 제공되면 평균 주문 금액을 쉽게 높일 수 있습니다.
CartFlows Pro를 사용하면 결제 페이지에 단일 및 다중 주문 범프를 쉽게 추가할 수 있습니다.
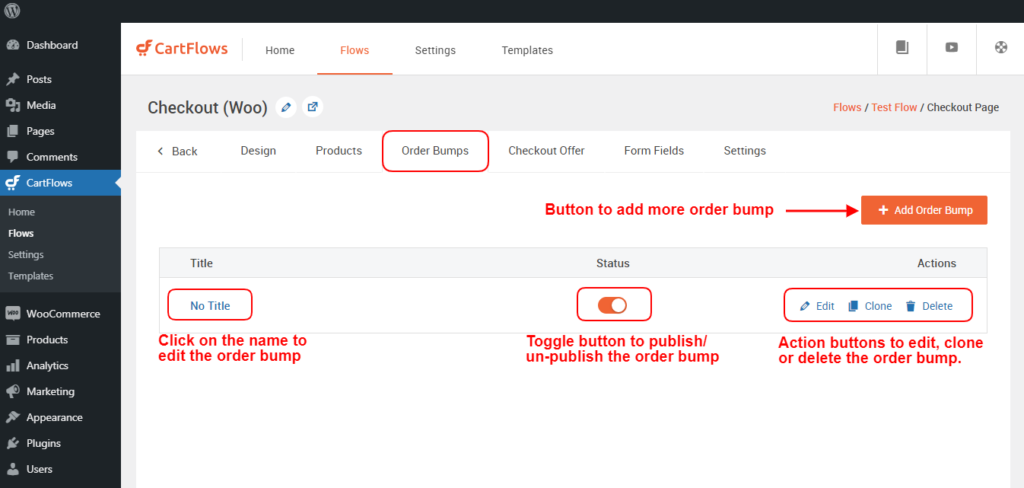
1단계: CartFlows > 흐름 으로 이동합니다.
2단계: 주문 범프를 추가/편집/업데이트하려는 흐름을 엽니다.

3단계: 결제 페이지의 수정 버튼을 클릭합니다.

4단계: 주문 범프 탭으로 이동하고 주문 범프 추가 버튼 을 클릭하여 여러 주문 범프를 추가하거나 편집 또는 주문 범프 이름을 클릭하여 주문 범프를 편집합니다.

새 주문 범프 추가 버튼 을 클릭하면 주문 범프의 문자 사용을 식별하기 위해 선택한 이름을 제공할 수 있는 팝업이 표시됩니다.
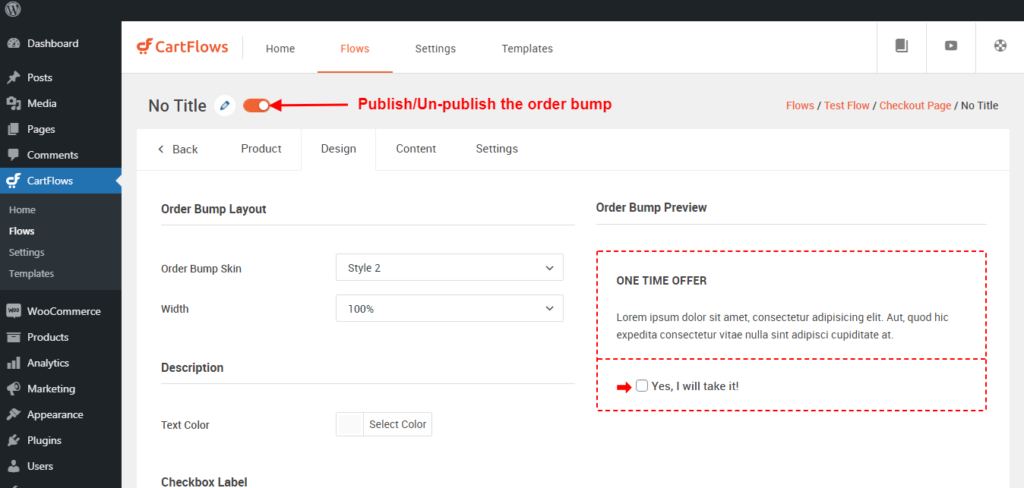
5단계: 주문 범프를 열면 제품, 디자인, 콘텐츠 및 설정이라는 4개의 탭이 표시됩니다.
주문 범프 설정을 입력한 후 단계에서와 동일한 방식으로 이름을 변경할 수 있습니다.

주문 범프에서 제공되는 탭은 다음과 같습니다.
- 상품 탭: 상품 을 선택하고 해당 상품의 할인을 관리합니다.
- 디자인 탭: 이 탭에서 디자인: 주문 범프의 모양과 느낌을 관리할 수 있습니다.
- 콘텐츠 탭: 이 탭에서 주문 범프의 표시 콘텐츠를 관리할 수 있습니다.
- 설정 탭: 이 탭에서 특정 주문 범프에 대한 설정을 관리할 수 있습니다.
또한 새로운 개선 사항은 콘텐츠를 디자인하고 업데이트하는 동안 주문 범프 디자인을 미리 볼 수 있다는 것입니다.
6단계: 변경이 완료되면 각 탭을 저장해야 합니다. 각 탭의 하단에 있는 변경 사항 저장 을 클릭하기만 하면 됩니다.
상위 3 최고의 Woocommerce 한 페이지 체크 아웃 플러그인
다음은 WordPress 및 WooCommerce를 위한 최고의 체크아웃 페이지 빌더입니다.
1. CartFlows – WordPress용 최고의 한 페이지 체크아웃 빌더

CartFlows는 WordPress 및 WooCommerce를 위한 매우 유연한 판매 퍼널 빌더입니다. 완전한 전자 상거래 솔루션으로 구축되었습니다.
선호하는 많은 플러그인과 통합되어 워크플로를 보다 쉽고 원활하게 만듭니다.
Elementor, Beaver 및 Divi를 비롯한 많은 인기 있는 페이지 빌더와 함께 작동하므로 아름다운 랜딩 페이지를 쉽게 구축할 수 있습니다.
전자 상거래 상점에서 이미 수익을 창출하기 시작한 기업가라면 CartFlows가 논리적인 선택입니다.
수익 창출 및 최적화 기능이 내장되어 있으므로 CartFlows를 사용하여 훨씬 빠르게 초기 수익성에 도달할 수 있습니다.
콘텐츠 퍼블리싱을 통해 제품을 판매하는 데 관심이 있는 사용자에게 적합합니다.
따라서 이것은 전자 상거래 비즈니스 소유자, 코스 작성자, 직송 배송업체, 온라인 코치, 저자 및 기타 콘텐츠 작성자에게 유용합니다.
2. Elementor용 궁극의 애드온(UAE)

Elementor는 WordPress를 위한 최고의 웹사이트 빌더 플랫폼입니다. 개발자, 디자이너 및 마케터를 포함한 웹 전문가에게 이상적입니다.
Elementor와 Ultimate Addons For Elementor를 결합하면 아름다운 체크아웃 페이지를 손쉽게 디자인할 수 있습니다.
따라서 체크아웃 페이지만 작성해야 하는 경우 이 플러그인은 이러한 페이지를 쉽게 작성할 수 있도록 Elementor의 기능을 향상시킬 수 있습니다.
3. WooCommerce의 One Page Checkout
WooCommerce는 기본 체크아웃이 길다는 것을 깨닫고 이를 수정하는 데 도움이 되는 플러그인을 출시했습니다. WooCommerce의 One Page Checkout을 사용하면 선택한 제품과 결제 양식을 같은 페이지에 표시할 수 있습니다. 고객은 주문을 수정하고 결제 페이지를 떠나지 않고 계속 지불할 수 있습니다.
이 플러그인을 사용하여 다양한 결제 양식을 만들고 구축하는 모든 방문 페이지에 단축 코드를 추가할 수 있습니다.
더 높은 전환율을 위한 최고의 한 페이지 체크아웃 템플릿
CartFlows에는 다양한 목적을 위해 계속 증가하는 단일 페이지 템플릿 목록이 있습니다. 여기에서 체크아웃 템플릿을 탐색하거나 랜딩 페이지, 선택, 상향 판매 및 하향 판매용 템플릿을 탐색할 수 있습니다.
다음은 바로 사용할 수 있는 가장 좋아하는 1페이지 체크아웃 템플릿 목록입니다.
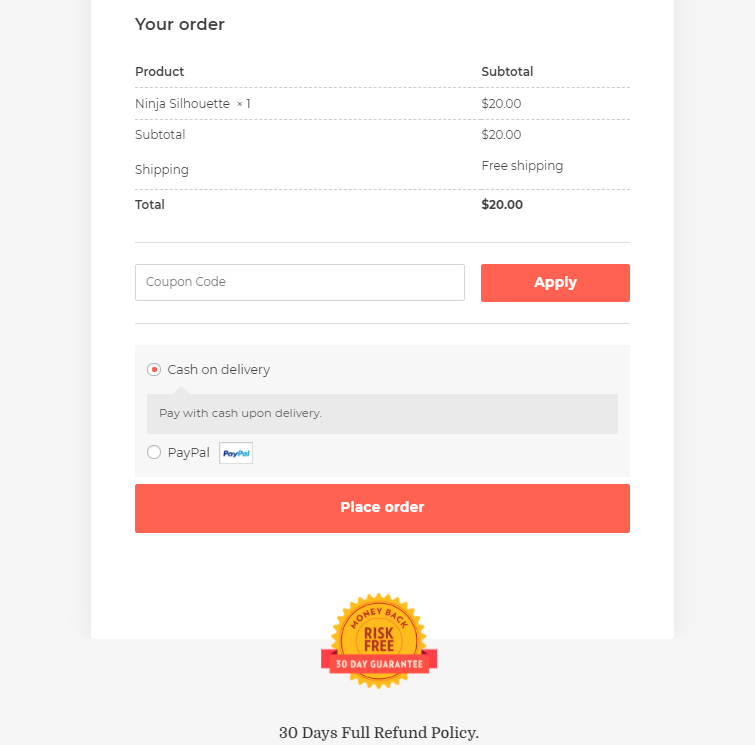
WooCommerce 한 페이지 결제 템플릿 #1
나는 미니멀리스트 접근 방식 때문에 이 페이지를 특히 좋아합니다. 이 페이지에는 최종 결제 양식, 신탁 기호 및 마지막에 총 지불 금액만 표시됩니다.

전략적으로 배치된 Risk-Free 스탬프는 신뢰를 더하여 고객이 결제를 진행할 가능성이 높아집니다. 보다 미니멀하게 디자인된 매장이 있는 경우 이 계산대를 사용할 수 있습니다.
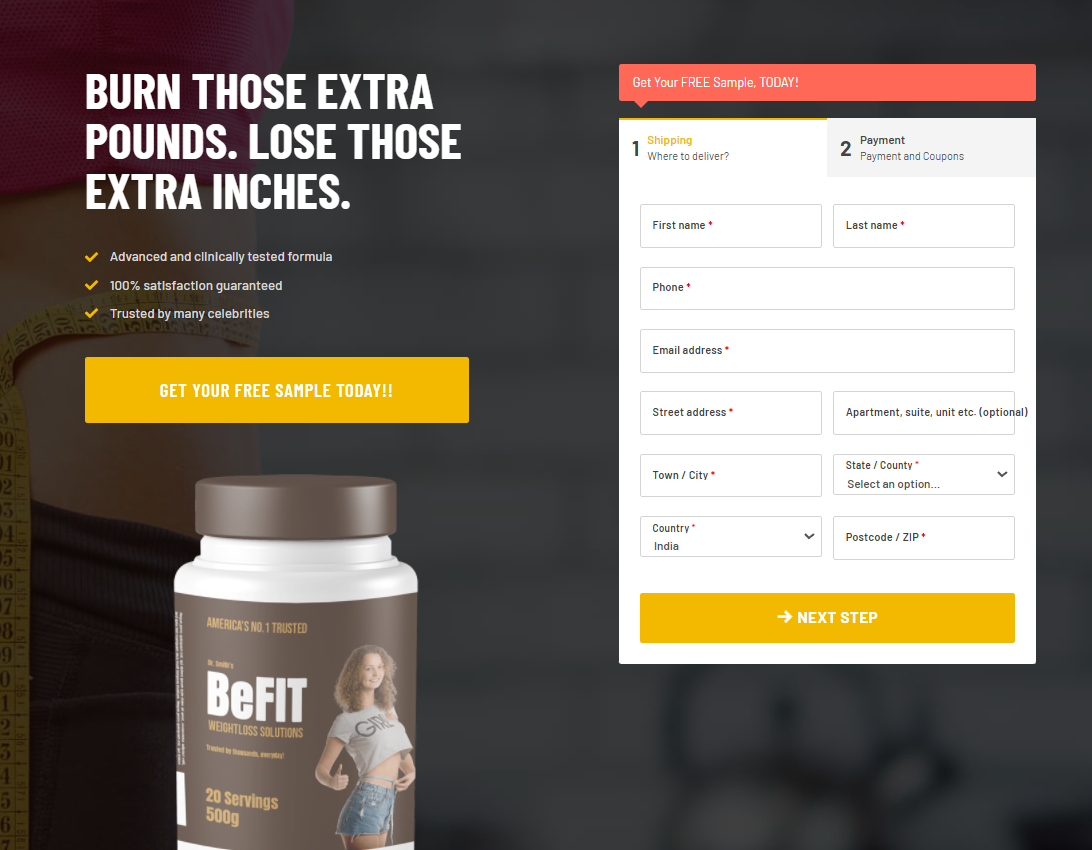
한 페이지 결제 템플릿 #2

이 페이지는 단일 제품 결제에 매우 적합합니다. 좌측에는 제품, 혜택, 제품 이미지가 표시됩니다. 이 정보 바로 옆에 최소 2단계 결제 양식이 표시됩니다.
사용자가 아래로 스크롤하면 제품에 대한 신뢰를 더욱 강화하는 기존 고객의 동영상 성공 사례와 서면 평가가 있습니다.
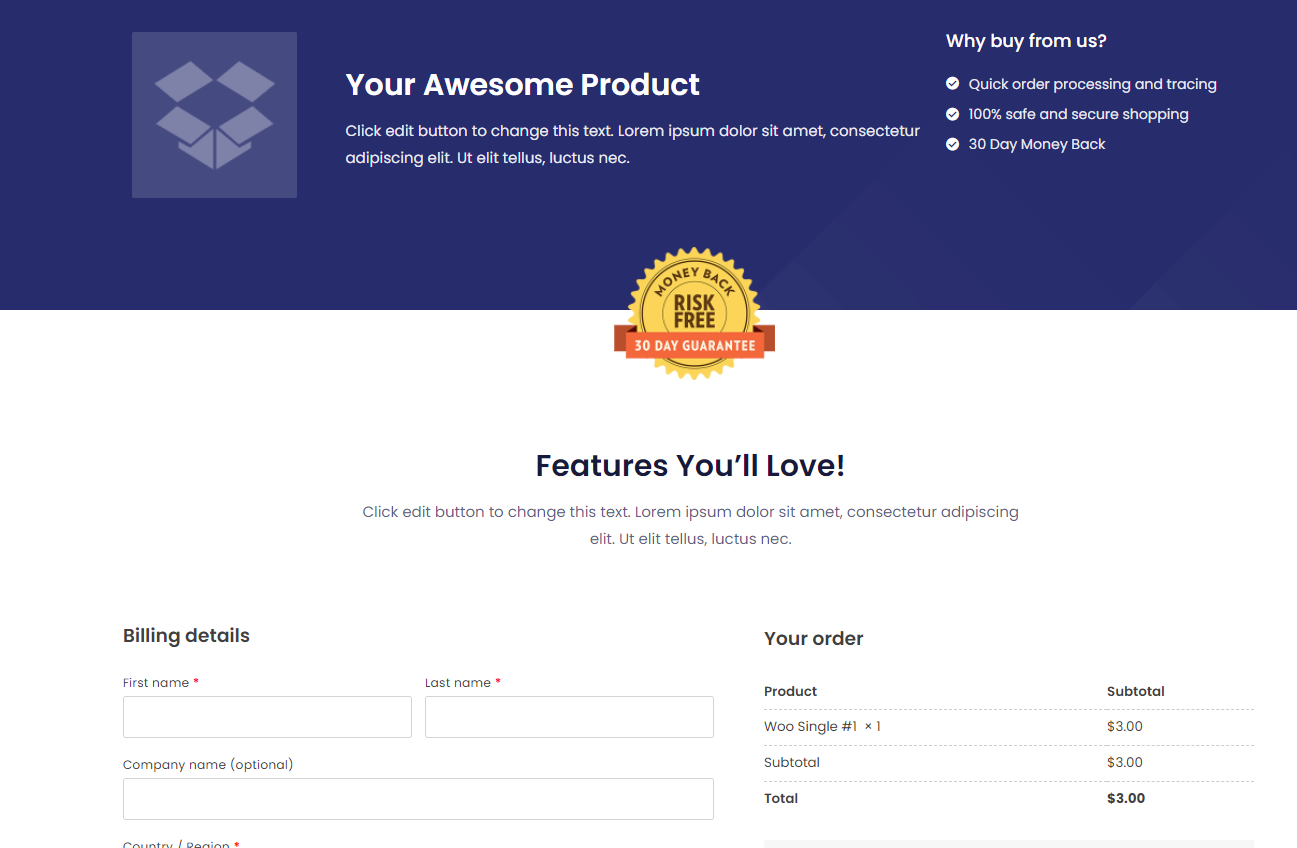
체크아웃 템플릿 #3

이 템플릿은 더 고전적입니다. 디자인에 관계없이 상단의 파란색 헤더만 변경하면 대부분의 매장에서 사용할 수 있습니다.
따라서 필요에 맞는 더 나은 템플릿이 생각나지 않을 때 이 템플릿을 사용하면 바로 사용할 수 있습니다.
결론
WooCommerce에서 한 페이지 결제를 구축하는 것은 전환율 최적화 여정을 위해 취할 수 있는 주요 단계 중 하나입니다.
이와 같은 손쉬운 체크아웃은 고객의 전체 프로세스와 의사 결정 속도를 높이는 데 도움이 됩니다.
우아하고 빠른 체크아웃 페이지를 만드는 것은 WooCommerce에서 훨씬 더 어렵지만 CartFlows를 사용하면 처음부터 시작하고 고급 체크아웃 흐름을 쉽게 구축할 수 있습니다.
그러니 시도해보십시오. 여기에서 설명한 몇 가지 간단한 단계를 통해 전환율을 높일 수 있습니다.