WooCommerce에서 한 페이지 결제를 사용해야 하는 이유
게시 됨: 2022-06-30WooCommerce로 처음 온라인 상점을 시작하면 시작하기 위해 따라야 하는 일반적인 할 일 목록에 쉽게 빠져듭니다. 고품질 WooCommerce 호스팅이 필요하므로 구성하십시오. 장바구니가 필요하므로 설정도 합니다. 연락처 양식도 필요하므로 추가하십시오. 이 모든 것이 적절하고 필요하지만 때로는 완료하고 온라인 상점을 시작할 때 여전히 원하는 것이 많이 남아 있습니다.
수정이 필요한 주요 영역 중 하나는 결제 프로세스입니다. 특히 고객에게 보다 원활한 경험을 제공하기 위해 결제를 최적화하는 것은 전환에 직접적인 영향을 미치기 때문에 최우선 과제가 됩니다. 결제를 단순화하고 한 페이지짜리 결제 경험을 선택하는 것이 가장 좋은 방법입니다.
이를 염두에 두고 오늘 우리가 여기에서 집중할 내용입니다. 특히, 한 페이지 체크아웃이 무엇인지, 장단점, WooCommerce에 이 기능을 추가하기 위한 여러 플러그인 옵션에 대해 논의하고 한 페이지 체크아웃 페이지를 사용자 지정하는 방법에 대한 자습서도 제공합니다.
그 속으로 들어가 보자!
WooCommerce에서 한 페이지 결제란 무엇입니까?
긴 계산대 화면은 구매를 하려고 하는 방문자를 몰아낼 수 있습니다. 여러 페이지를 클릭하고 불필요한 정보를 많이 입력해야 하므로 결제 프로세스가 계속해서 길어집니다. 그리고 체크아웃 프로세스가 길수록 고객이 어느 시점에서 이탈할 가능성이 높아집니다. 이를 장바구니 포기라고 합니다.
Baymard Institute에 따르면 69.2%는 해당 주제에 대한 거의 50개의 서로 다른 연구에서 얻은 평균 카트 포기율입니다. 그들은 또한 쇼핑객의 17%가 너무 길거나 복잡한 체크아웃 프로세스가 구매 포기의 원인이라고 밝혔습니다.
전반적으로 최적화되지 않은 결제 프로세스는 전환율과 비즈니스 매출 감소를 의미합니다.
이 문제에 대한 훌륭한 솔루션은 프로세스를 압축하여 단일 화면에 맞고 완료하는 데 더 적은 시간이 소요되도록 하는 한 페이지 체크아웃을 구현하는 것입니다.
여러 페이지의 정보가 필요한 경우 몇 페이지에 걸쳐 간격을 두는 것이 좋습니다. 그리고 이러한 경우 진행률 표시줄은 고객이 결제가 완료되기 전에 얼마나 더 완료해야 하는지 정확히 알 수 있도록 해주기 때문에 훨씬 선호됩니다.
그러나 일부 양식 필드를 잘라내어 한 페이지로 압축할 수 있다면 전환율을 높이는 데 매우 효과적일 수 있습니다.
반복 구매자를 위한 한 페이지 결제를 구현할 수도 있습니다. 즉, 자동 채우기를 사용하여 양식에 오래된 정보를 자동으로 입력하므로 반복 고객의 시간을 상당히 절약할 수 있습니다. 또는 "지금 구매" 버튼을 추가하여 장바구니를 모두 건너뛸 수 있습니다.
을 시작하도록 설득하기 위해 작성되었습니다.한 페이지 체크아웃의 장단점
플러그인 목록과 한 페이지 결제를 사용자 지정하는 방법에 대해 알아보기 전에 먼저 온라인 상점에서 한 페이지 결제를 사용할 때의 장단점을 조감도로 살펴보겠습니다.
장점
- 전자 상거래 전환율을 높이고 장바구니 포기를 줄일 수 있습니다.
- 결제 프로세스의 속도를 높이고 고객에게 보다 긍정적이고 덜 지루한 경험을 제공합니다.
- 반복 고객을 위한 자동 완성과 함께 사용하여 결제를 진정으로 간소화할 수 있습니다.
단점
- 더 긴 체크아웃 양식이 정말로 필요한 경우 한 페이지에 모두 압축하면 전환율도 저하될 수 있습니다.
9 최고의 WooCommerce 한 페이지 체크 아웃 플러그인
효과적이고 유용한 한 페이지 결제 솔루션과 관련하여 몇 가지 옵션을 살펴보겠습니다. 다음은 이 프로세스를 단순화하는 우리가 가장 좋아하는 WooCommerce 플러그인 및 확장 기능 중 9가지입니다.
1. WooCommerce 한 페이지 결제

.WooCommerce One Page Checkout은 귀하의 결제 경험을 한 페이지로 바꾸는 최고의 확장 프로그램입니다.
이를 통해 모든 페이지를 체크아웃 페이지로 변환하고 제품 페이지에 직접 체크아웃 양식을 표시하는 사용자 지정 체크아웃 페이지를 만들 수도 있습니다. 이렇게 하면 고객이 결제를 위해 제품 페이지를 떠날 필요가 없습니다. 상품 선택부터 결제 정보 입력까지 모든 과정이 한 페이지에서 이루어집니다.
사용자 지정 방문 페이지에 체크아웃 양식을 표시할 수도 있습니다. WooCommerce One Page Checkout의 가격은 연간 $79입니다.
2. 한 페이지 체크아웃 및 레이아웃

다음은 체크아웃 프로세스의 복잡성을 줄이는 것을 목표로 하는 WordPress 플러그인인 One Page Checkout and Layouts입니다. 장바구니 및 결제 보기를 단일 페이지로 압축합니다. 이러한 방식으로 잠재 고객은 결제 정보를 입력한 동일한 페이지에서 제품을 제거하거나 장바구니에 있는 제품 수를 변경할 수 있습니다. 페이지를 새로고침할 필요가 없습니다.
이 무료 플러그인은 더 빠른 체크아웃 시간, 모든 섹션에 대한 Ajax 지원, 모바일 친화적인 디자인을 약속합니다.
드래그 앤 드롭 대화형 레이아웃, 청구 및 배송 필드를 표시하거나 숨기는 옵션, 세 가지 주문 요약 스타일과 같은 추가 기능을 제공하는 이 플러그인의 프리미엄 버전도 사용할 수 있습니다. 유료 버전은 $21입니다.
3. WooCommerce용 볼트 체크아웃

그런 다음 고객에게 완전히 최적화된 결제 경험을 제공하는 WooCommerce 확장을 위한 Bolt Checkout이 있습니다. 속도 및 사기 탐지를 위해 모든 장치에 최적화된 간소화된 체크아웃 경험을 약속합니다.
주요 기능에는 결제 시 양식 필드 감소, 모바일 반응형 디자인, 사기 구매 시도를 더 잘 탐지하기 위한 기계 학습 기반 행동 데이터 사용이 포함됩니다.
WooCommerce용 Bolt Checkout은 무료로 다운로드하여 사용할 수 있습니다.
4. 빠른 카트

또 다른 최상위 플러그인 옵션은 불필요한 체크 아웃 단계를 한 페이지 체크 아웃 양식으로 대체하여 작동하는 Fast Cart입니다. 제품 페이지에 주문 양식을 직접 추가한다는 점에서 WooCommerce One Page Checkout과 유사하게 작동합니다. 결제 "마찰"을 줄임으로써 버려진 장바구니를 줄이고 전환율을 높일 수 있습니다.
또한 WordPress 테마와 잘 통합되며 브랜드 및 요구 사항에 맞게 완전히 사용자 지정할 수 있습니다. 색상 및 레이아웃을 변경하거나 다른 제품에 대한 상향 판매를 추가하거나 있는 그대로 사용합니다.
Fast Cart의 가격은 사이트당 연간 $79 또는 평생 사용의 경우 웹사이트당 $249입니다.
Barn2 Plugins는 또한 한 페이지 주문 기능, 즉각적인 검색 및 정렬 기능을 추가하는 Product Table 플러그인을 만들고, 단축 코드, 블록 또는 게시물 또는 페이지. 또한 사용자 정의 필드, 속성, SKU, 비디오 등과 같은 다양한 정보를 선택하여 표시할 수 있습니다.
5. 피치페이 | 원클릭 체크아웃

아니면 PeachPay가 더 흥미로울까요? 이 확장을 사용하면 고객을 위한 훨씬 더 간단한 결제 프로세스를 쉽게 만들 수 있습니다. 원클릭 결제 경험을 제공할 것을 약속합니다. 이제 이것은 단골 고객에게만 적용되지만 브랜드 충성도를 구축하고 잠재 고객에게 원활한 경험을 제공하는 데 매우 매력적인 기능입니다.
여기서 주목할만한 기능은 설정 없이 웹사이트에 Express Checkout 버튼을 추가하는 기능입니다. 제품 페이지, 미니 카트 또는 전체 카트 페이지 등 원하는 곳에 배치할 수 있습니다.
또한 원 클릭 체크 아웃을 반복 고객으로 확장하고 테스트 모드를 포함하며 버튼에 대한 다양한 사용자 정의 옵션을 제공합니다.
이 WooCommerce 확장 프로그램은 무료로 다운로드하여 사용할 수 있습니다.
6. WooCommerce 직접 결제

체크아웃할 가치가 있는 또 다른 WooCommerce 플러그인은 WooCommerce용 Direct Checkout입니다. 이를 통해 고객이 결제를 완료하기 위해 수행해야 하는 단계를 줄임으로써 판매를 더 쉽게 늘릴 수 있습니다.

장바구니 페이지를 완전히 없애고 대신 "장바구니에 추가" 버튼을 고객이 직접 결제하도록 유도하는 버튼으로 바꾸는 방식으로 작동합니다. 결제 페이지도 새로고침할 필요가 없으므로 모든 것이 간소화됩니다. 필요에 따라 결제 필드를 제거하는 데 사용할 수도 있습니다.
플러그인의 무료 버전을 사용할 수 있지만 한 페이지 체크아웃 기능을 제공하지 않습니다. 이 기능과 빠른 구매 버튼 및 지원을 이용하려면 프리미엄 버전을 구매해야 합니다. 프리미엄 플랜은 단일 사이트 라이선스에 대해 $30의 일회성 결제부터 시작합니다.
7. 익스프레스 샵

또 다른 플러그인 옵션은 Express Shop WooCommerce 플러그인입니다. 이것은 상점의 모든 제품을 단일 페이지 상점으로 표시하여 작동합니다. 즉, 쇼핑객은 각 제품 페이지에서 직접 결제할 수 있습니다. 이는 더 빠른 쇼핑 경험을 촉진하여 장바구니 포기를 줄이고 전환을 높일 수 있습니다.
계획은 1년의 우선 지원 및 업그레이드가 포함된 단일 사이트 라이선스에 대해 연간 $24부터 시작합니다.
8. 캐셔

그리고 온라인 상점 무기고에 체크아웃 프로세스의 속도를 높이는 다양한 방법을 추가하는 Cashier WooCommerce 플러그인이 있습니다. 초보자를 위해 직접 결제, 원 클릭 결제 및 "지금 구매" 버튼을 추가합니다.
이 플러그인은 체크아웃 프로세스를 최적화하기 위한 다양한 기능을 제공하지만 귀하가 적합하다고 생각하고 귀하의 산업 및 제품 라인에 가장 적합하다고 생각합니다. 몇 가지 주목할만한 기능에는 "지금 구매" 버튼과 결합된 훨씬 빠른 쇼핑 경험을 위한 원클릭 체크아웃이 있습니다. 또한 고객이 제품 페이지를 떠나지 않고도 언제든지 장바구니에 액세스할 수 있도록 사이드 카트가 제공됩니다.
기타 기능에는 제품 추천, 장바구니 알림 및 장바구니에 추가 링크가 포함됩니다. WooCommerce 구독과도 호환됩니다.
Cashier WooCommerce 플러그인의 비용은 연간 $49입니다.
9. Yith WooCommerce 원클릭 결제

마지막으로 Yith WooCommerce One-Click Checkout 플러그인을 고려할 수 있습니다. Amazon에서 제공되는 것을 모델로 한 원 클릭 체크 아웃 옵션을 제공합니다. 버려진 카트를 줄이는 더 빠른 결제 프로세스를 약속합니다.
또한 제품 페이지에서 직접 구매할 수 있는 옵션도 추가합니다. 또한 사용자 정의 색상 및 버튼 레이블을 사용하여 이 한 페이지 결제 경험의 모든 측면을 사용자 정의할 수 있습니다. 손님을 위한 원클릭 구매 기능을 켜거나 끌 수도 있으며 두 가지 레이아웃 중에서 선택할 수 있습니다. 옵션도 더욱 세분화되어 특정 제품 페이지나 제품 카테고리에 대한 원클릭 구매 옵션을 숨길 수 있습니다.
이 플러그인의 비용은 연간 $69.99이며, 여기에는 1년의 업데이트 및 지원이 포함됩니다.
WooCommerce 한 페이지 결제 페이지를 사용자 정의하는 방법
이제 몇 가지 플러그인 및 확장 옵션을 사용할 수 있으므로 고객을 위해 한 페이지 체크아웃 환경을 사용자 정의하는 방법에 대해 간단히 설명하겠습니다.
1. 원하는 플러그인 설치
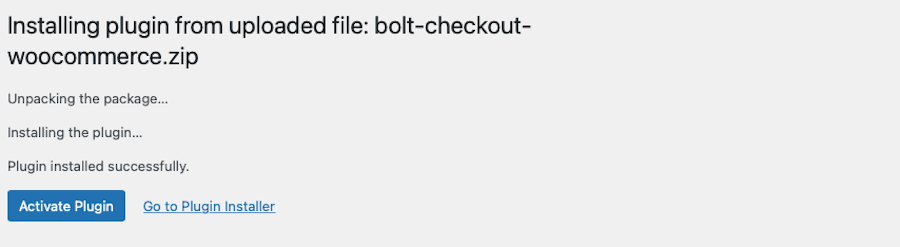
첫 번째 비즈니스 주문은 선택한 플러그인을 설치하여 WooCommerce에 한 페이지 결제를 추가하는 것입니다. 여기서는 예제로 WooCommerce 확장 프로그램용 Bolt Checkout을 설치합니다. 이렇게 하려면 플러그인을 다운로드한 다음 플러그인 > 새로 추가 아래의 WordPress 사이트에 .zip 파일로 업로드하기만 하면 됩니다.

활성화되면 플러그인 페이지로 리디렉션되고 플러그인 설정 페이지로 이동하여 사용자 정의를 시작할 수 있습니다.
2. 결제 템플릿으로 테마 사용
대부분의 WooCommerce 전용 테마에 이 기능이 포함되지만 사용하는 테마에 체크아웃 템플릿이 포함되어 있는지 확인하는 것이 여전히 중요합니다. Orchid Store와 eStore는 모두 사용자 정의할 수 있는 체크아웃 페이지 템플릿을 제공하는 WooCommerce 테마의 좋은 예입니다.

3. 페이지 빌더 사용
Gutenberg 블록 편집기든 Elementor 또는 Brizy와 같은 WooCommerce 호환 페이지 빌더 플러그인이든 페이지 빌더를 사용하면 코드를 자세히 살펴보지 않고도 단일 페이지 체크아웃의 모양과 느낌을 얻을 수 있습니다.
4. 비회원 결제 추가
위의 많은 플러그인에는 웹사이트에 게스트 체크아웃을 추가하는 옵션이 있으며 WooCommerce 자체에서도 이를 허용합니다.
5. 더 적은 필드 사용

Bolt 확장을 사용하면 체크아웃 프로세스를 간소화하고 필요에 맞지 않거나 어수선한 체크아웃 필드를 제거할 수 있습니다. 체크아웃 페이지에서 더 적은 수의 필드만 사용하려는 경우(완전한 한 페이지 환경을 생성하지 않음) 체크아웃 필드 편집기와 같은 플러그인을 사용하여 고객이 체크아웃하기 전에 채워야 하는 필드 수를 줄일 수 있습니다.
6. 지금 구매 버튼 추가

Bolt가 제공하는 기능 외에도 상점에 WooCommerce용 Quick Buy Now Button과 같은 확장 기능을 사용할 수도 있습니다.
7. 상향 판매 및 애드온 추가
한 페이지 결제가 구성되면 WooCommerce용 Cart Upsell과 같은 확장을 사용하여 더 많은 전환 기회를 만들 수 있습니다.

이 확장 프로그램은 잠재 고객이 현재 보고 있는 것과 가장 관련성이 높은 제품을 보여줍니다. 이러한 상향 판매 트리거는 제품 유형, 카테고리, 현재 잠재 고객의 장바구니에 있는 총 금액 등을 기반으로 할 수 있습니다.

또 다른 옵션은 WooCommerce Checkout 추가 기능으로, 관련 제품을 강조 표시하거나 무료 배송을 제공하거나 개별 제품에 대한 선물 포장, 팁 또는 보험과 같은 추가 기능을 홍보할 수 있습니다.
8. 체크아웃 페이지 A/B 테스트
한 페이지 체크아웃이 설정되고 실행되면 A/B 테스트를 실행할 수 있습니다. 이것은 온라인 상점에서 항상 수행해야 하는 작업입니다. 고객에게 어떤 것이 효과가 있고 어떤 종류의 개선을 할 수 있는지 파악하는 데 도움이 됩니다.

WooCommerce를 위한 A/B 테스팅과 같은 확장은 분할 테스트를 생성하기 위한 확실한 선택입니다. 다중 페이지 결제 양식 대 단일 페이지, 가격 테스트, 배송비 등을 사용해 보십시오.
요약
이제 WooCommerce 웹사이트에 대해 한 페이지 결제 프로세스를 사용해야 하는 이유를 분명히 이해하셨기를 바랍니다. 장바구니 포기를 줄이고 전환율을 높이며 고객에게 전반적으로 더 즐거운 사용자 경험을 제공합니다.
또한 최소한의 노력으로 자신만의 한 페이지 결제 경험을 만드는 데 도움이 되는 다양한 플러그인 및 확장 옵션을 제공합니다. 또한 체크아웃 프로세스에 적용할 수 있는 기능 및 사용자 지정 유형에 대한 간략한 설명을 제공했습니다.
궁극적으로 최상의 결제 경험을 위해 다른 작업을 수행하기 전에 WooCommerce 호스팅이 최고인지 확인해야 합니다. 행운을 빌어 요!
