WooCommerce 주문 양식을 작성하는 방법(5단계)
게시 됨: 2022-06-17전자 상거래 상점을 운영하는 경우 원활한 구매자 여정을 제공하는 것이 성공을 위해 매우 중요합니다. 그러나 WooCommerce는 기본적으로 각 제품에 대해 별도의 페이지를 생성하므로 방문자의 속도가 느려질 수 있습니다. 한 곳에서 모든 제품 목록을 편리하게 표시할 수 있도록 WooCommerce 주문 양식을 작성하는 방법을 배우려면 계속 읽으십시오.

이 게시물에서는 주문 양식이 무엇이며 소비자를 위한 사용자 경험을 최적화할 수 있는 방법에 대해 설명합니다. 그런 다음 Beaver Builder를 사용하여 WooCommerce에서 주문 양식을 만들고 사용자 지정하는 방법을 안내합니다. 바로 뛰어들자!
목차
- WooCommerce 주문 양식 소개
- WooCommerce 주문 양식을 작성하는 방법(5단계)
- 1단계: WooCommerce Product Table Lite 설치
- 2단계: 제품에 대한 테이블 생성
- 3단계: 쿼리 테이블에서 제품 수정
- 4단계: 제품 테이블의 열 및 행 편집
- 5단계: 주문 양식 세부 정보 및 모양 사용자 지정
- 결론
WooCommerce 주문 양식 소개
WooCommerce는 WordPress로 온라인 비즈니스를 만드는 가장 일반적인 솔루션 중 하나입니다. 이 WordPress 플러그인은 단순성과 사용자 친화성으로 유명합니다.
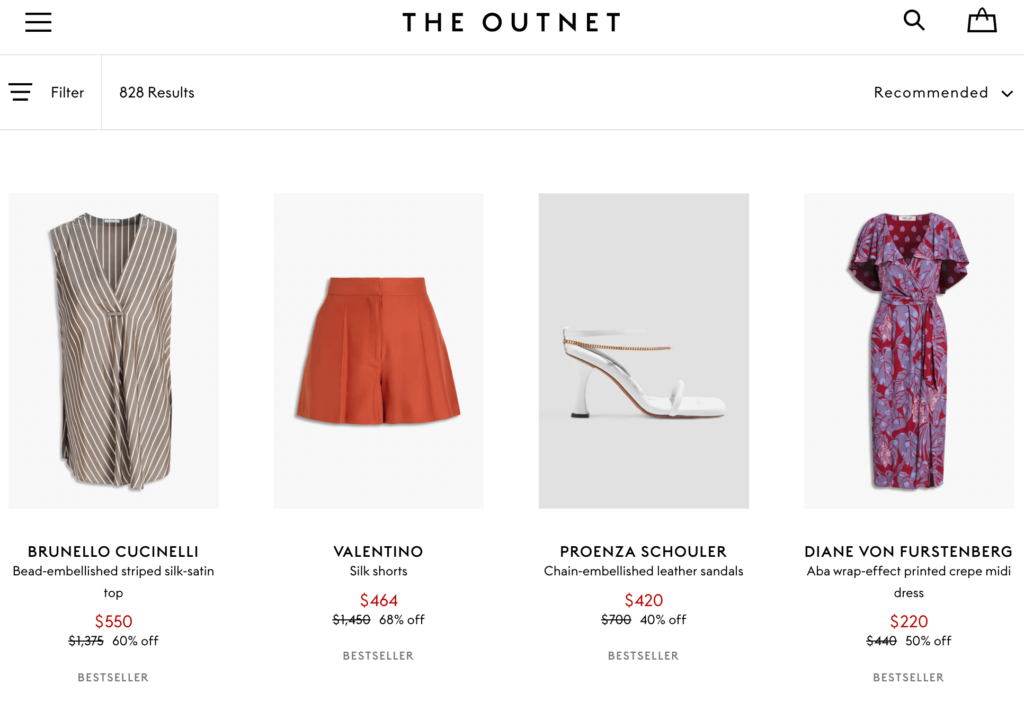
WooCommerce 스토어에 대한 인기 있는 테마의 기본 설정은 일반적으로 큰 이미지와 가격이 포함된 항목을 표시합니다.

때로는 장바구니 에 추가 버튼이 포함됩니다. 또한 제품 이미지는 일반적으로 행당 3~4개의 항목으로 구성된 그리드로 표시됩니다. 이것은 페이지에서 많은 공간을 차지할 수 있습니다.
일반적으로 사용자는 제품 페이지를 탐색하거나 검색 창에 원하는 내용을 입력할 수 있습니다. 이 레이아웃은 고객에게 표준 전자 상거래 경험을 제공합니다.

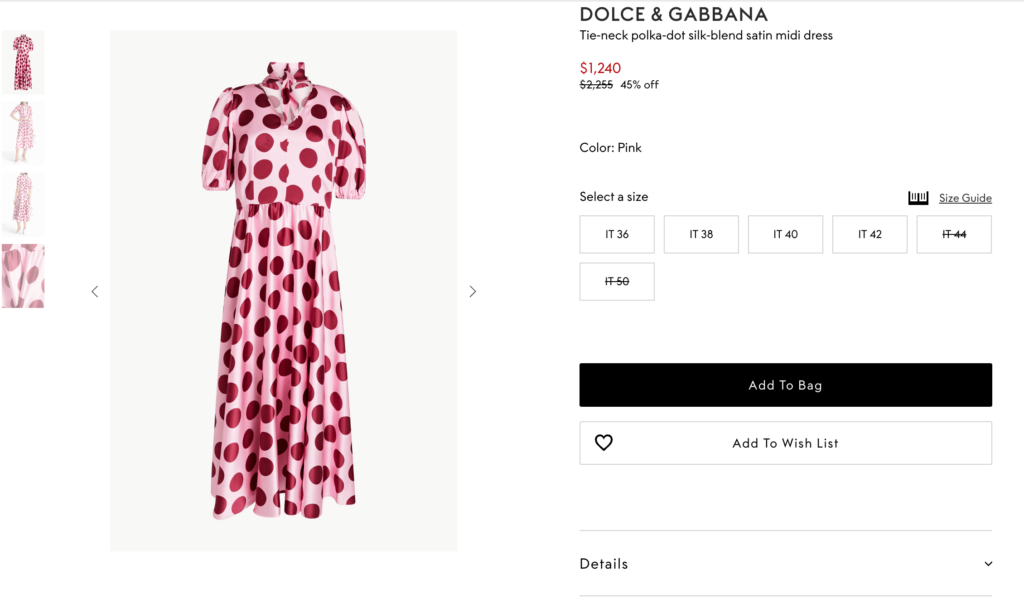
대부분의 경우 이 기본 웹 디자인은 구매자가 제품을 탐색하면서 세부 정보를 볼 수 있기 때문에 잘 작동합니다. 그러나 이 레이아웃이 모든 전자 상거래 상점에 이상적인 것은 아닙니다. 간단히 말해서, 많은 WooCommerce 상점 페이지가 상점의 요구에 너무 복잡할 수 있습니다.
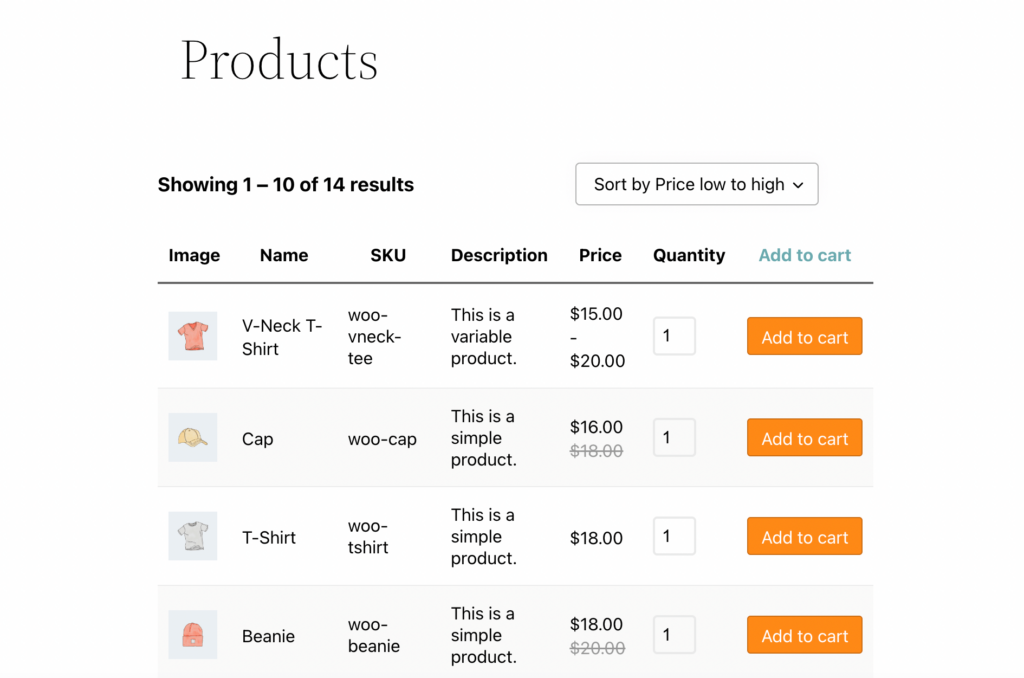
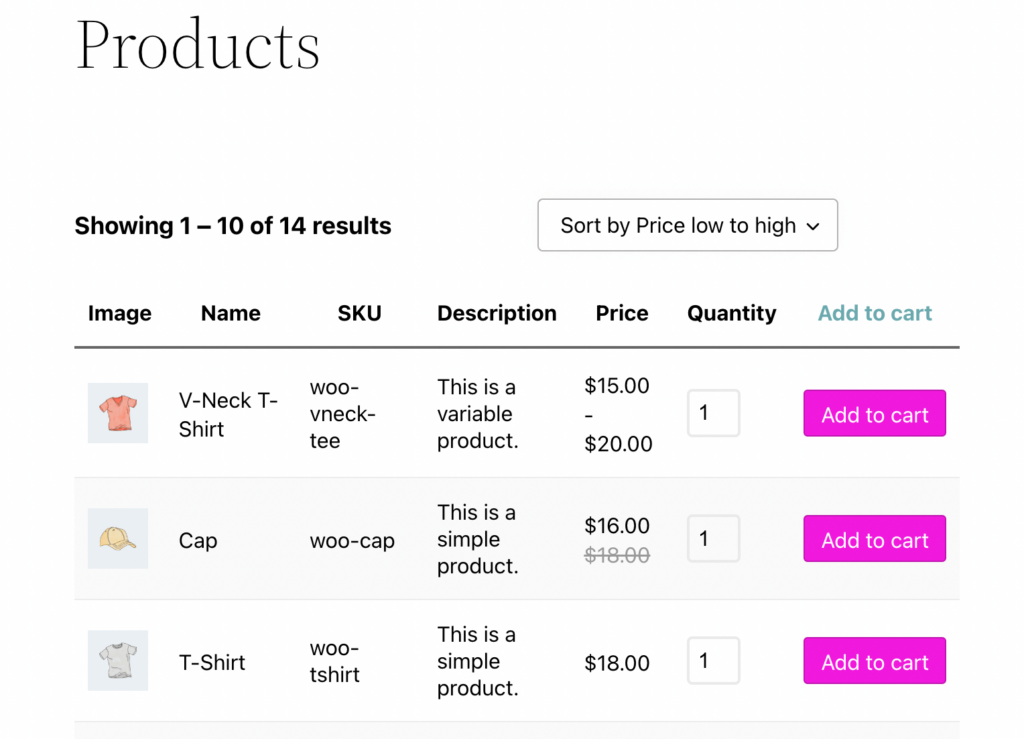
그럴 때 주문 양식이 유용할 수 있습니다. 이 단순화된 형식은 모든 제품을 한 페이지에 압축합니다. 항목은 각 제품에 고유한 행이 있는 테이블에 표시됩니다.

주문 양식은 많은 이점을 제공합니다. 예를 들어, 고객이 장바구니에 추가하려는 제품 수를 보다 쉽게 선택할 수 있도록 하여 결제 프로세스를 가속화할 수 있습니다.
한 번에 많은 양의 제품을 추가하기가 쉽기 때문에 대량 및 도매 구매자에게 특히 매력적일 수 있습니다. 결과적으로 사용자 경험(UX)을 개선하고 비즈니스 매출을 높일 수 있습니다.
주문 양식은 모든 사람에게 적합하지 않을 수 있습니다. 예를 들어, 제한된 제품 카탈로그를 가진 특정 상점은 반드시 이런 종류의 디스플레이가 필요하지 않습니다. 간소화된 구매 경험은 특정 소규모 비즈니스에 도움이 될 수 있지만, 선보일 제품이 충분하지 않으면 구매자를 실망시킬 위험이 있습니다.
WooCommerce 주문 양식을 작성하는 방법(5단계)
표준 WooCommerce 스토어프론트와 주문 양식의 차이점을 알았으니 이제 WordPress 전자 상거래 사이트에 사용할 수 있는 방법을 살펴보겠습니다. 이 튜토리얼을 위해서는 활성 WooCommerce 스토어와 Beaver Builder 페이지 빌더가 필요하다는 것을 명심하십시오.
1단계: WooCommerce Product Table Lite 설치
이 연습에서는 WooCommerce Product Table Lite를 사용할 것입니다. 이것은 간단하면서도 전문적인 제품 테이블을 만들기 위한 강력하고 높은 평가를 받는 플러그인입니다.

도구를 얻으려면 WordPress 대시보드로 이동하십시오. 플러그인 > 새로 추가 로 이동하고 화면 오른쪽 상단에 있는 검색 도구를 사용하여 플러그인을 찾습니다.
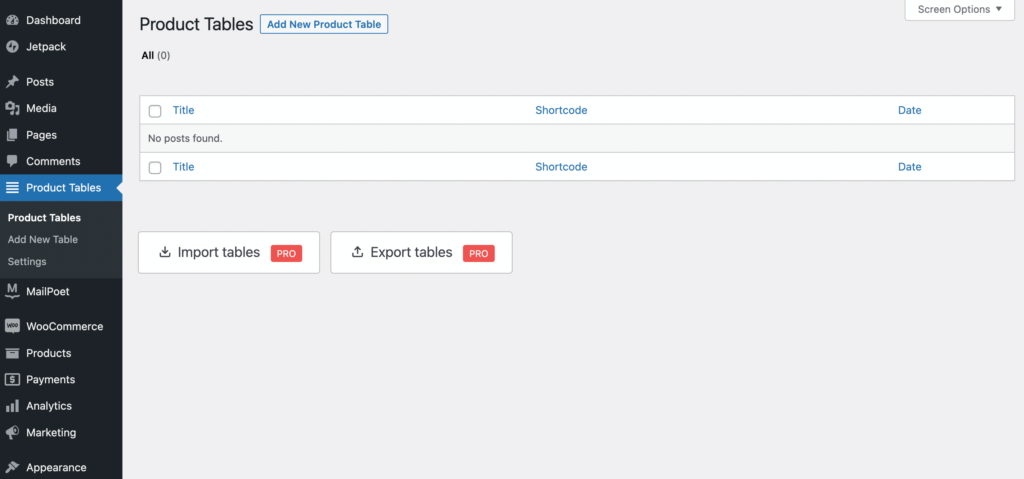
평소처럼 플러그인을 설치하고 활성화하기만 하면 됩니다. 설치한 후 왼쪽 패널에 도구에 대한 새 탭이 표시되어야 합니다.
2단계: 제품에 대한 테이블 생성
이제 제품에 대한 테이블을 만들 준비가 되었습니다. 시작하려면 제품 테이블 > 새 제품 테이블 추가 로 이동합니다.

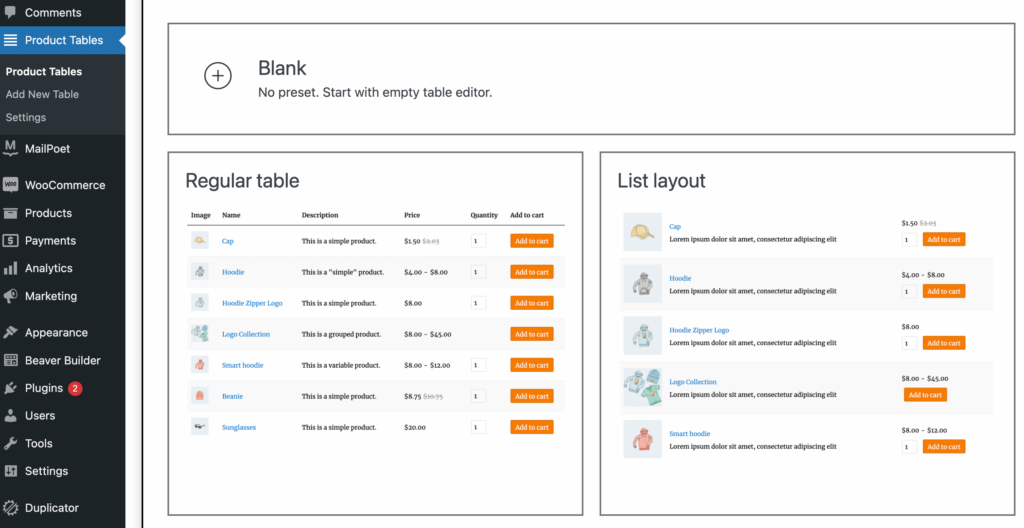
다음 화면에 일반 테이블 과 목록 레이아웃 이라는 두 가지 사용 가능한 사전 설정이 표시되어야 합니다. 시작하려는 항목을 선택하거나 빈 옵션을 사용하여 빈 테이블 편집기를 선택할 수 있습니다.

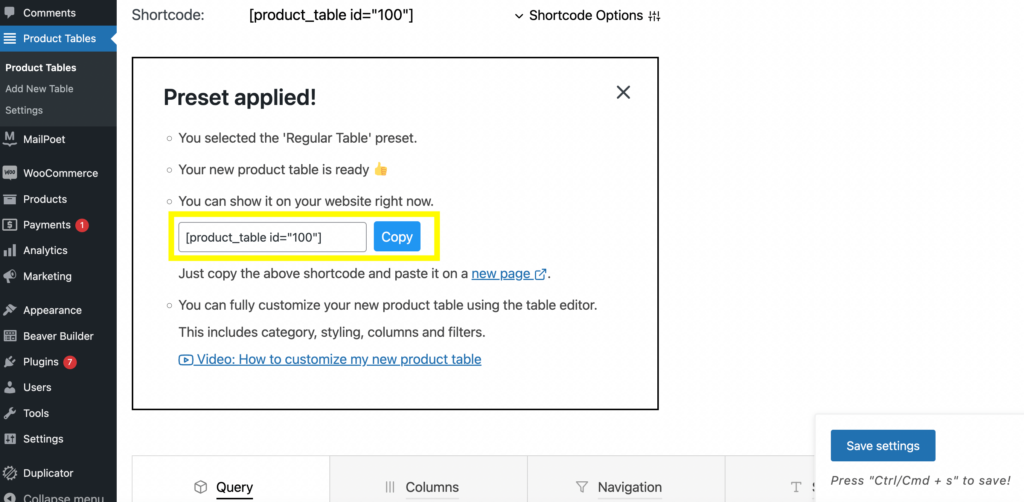
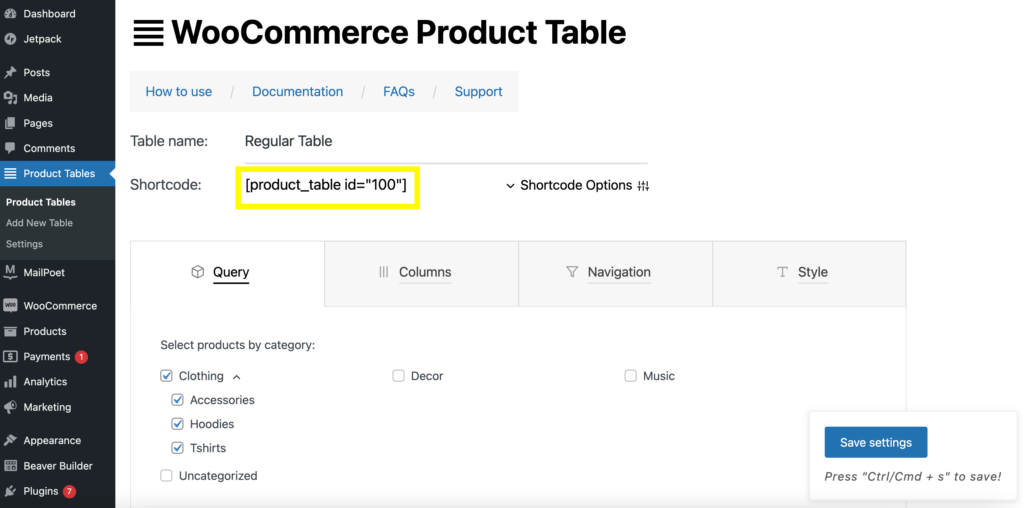
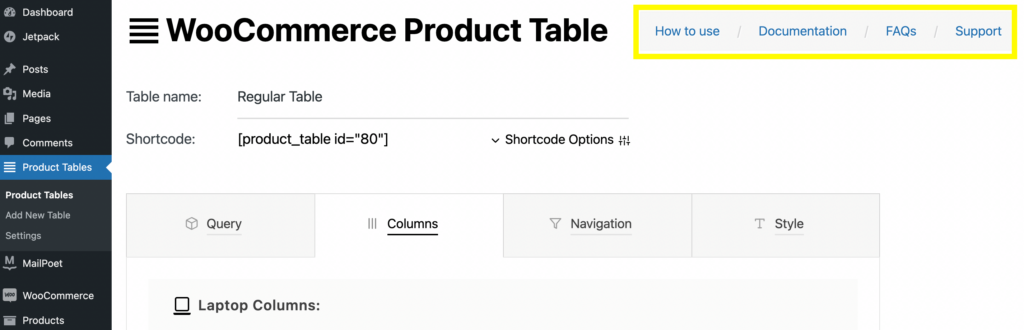
이 예에서는 일반 테이블 을 선택합니다. 그러면 제품 테이블 페이지로 이동합니다. 나중에 단축 코드 [product_table id=”100″] 를 사용합니다.

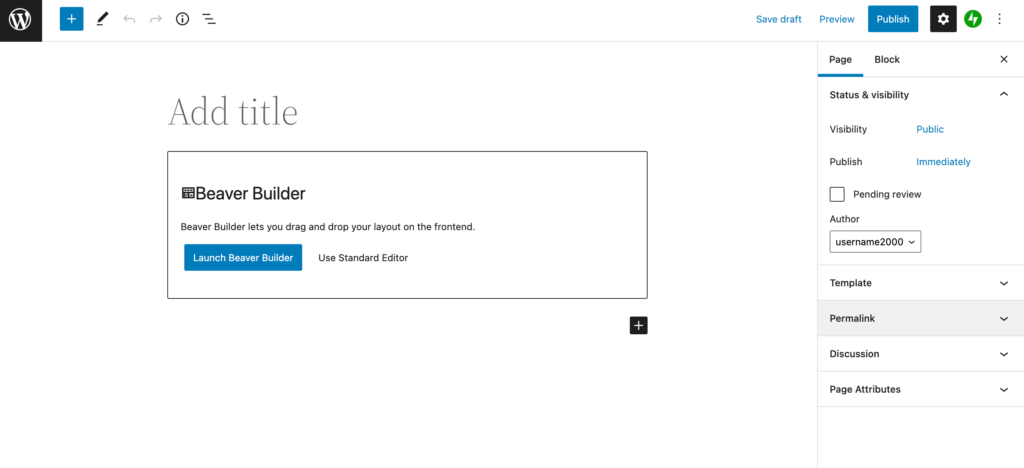
다음으로 단축 코드 필드 바로 아래에 있는 새 페이지 를 클릭할 수 있습니다. 그러면 자동으로 블록 편집기로 이동하지만 여기에서 Launch Beaver Builder 를 선택합니다.

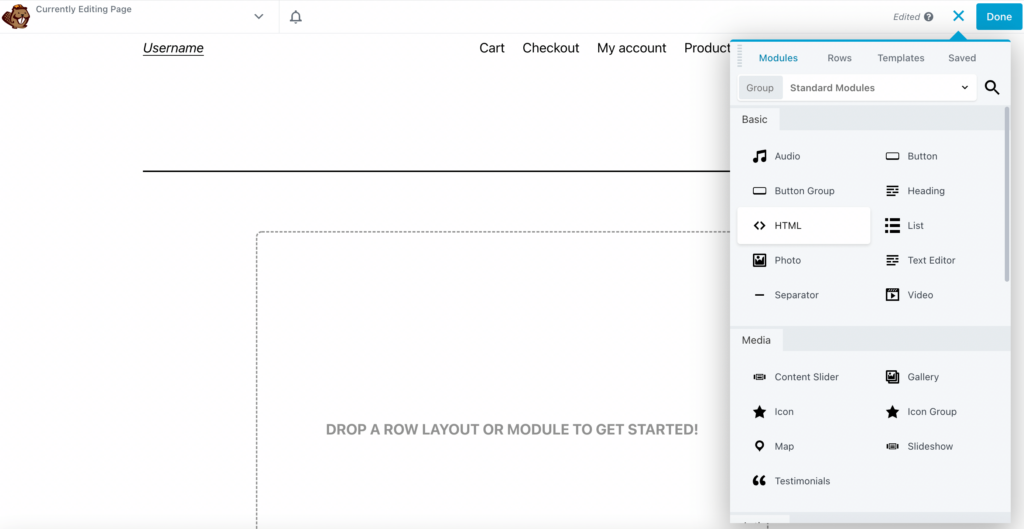
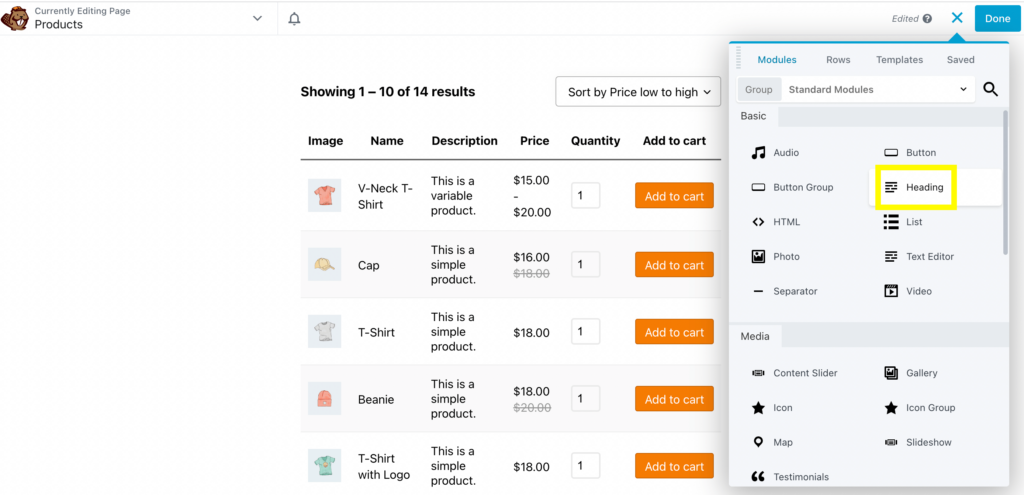
이제 오른쪽 상단의 파란색 더하기 기호를 클릭하여 드롭다운 메뉴를 표시합니다. 모듈 아래에서 HTML 모듈 을 선택합니다.

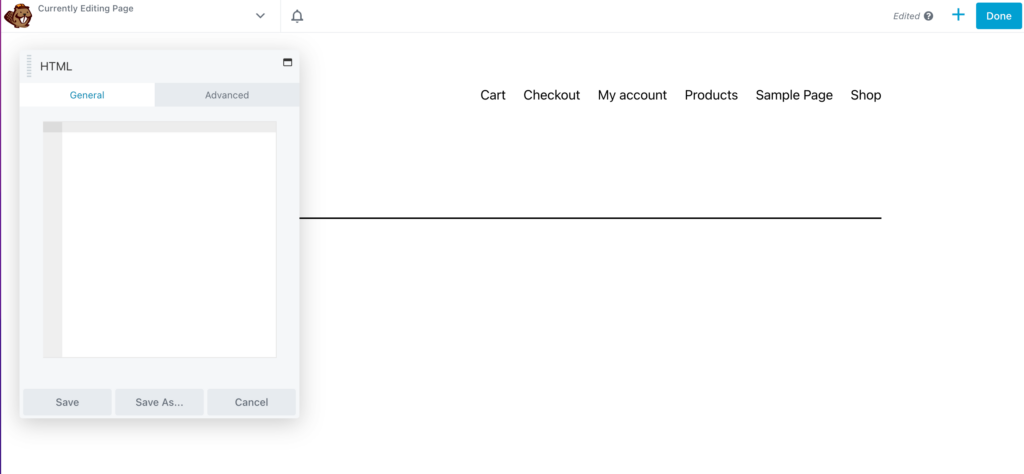
페이지로 드래그하면 빈 필드가 표시됩니다.

이제 단축 코드를 추가할 차례입니다. 대시보드로 돌아가서 단축 코드 제품 테이블 ID를 복사합니다.

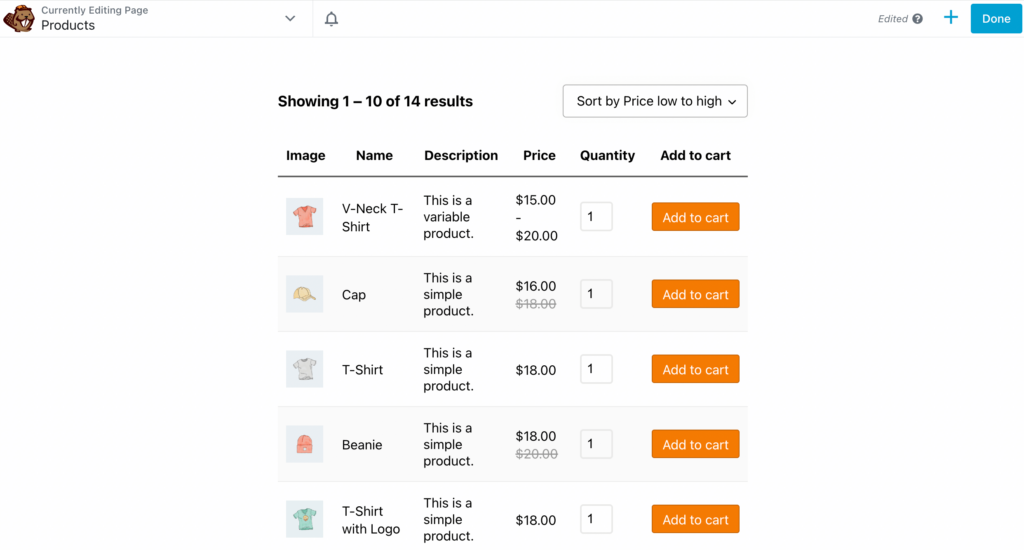
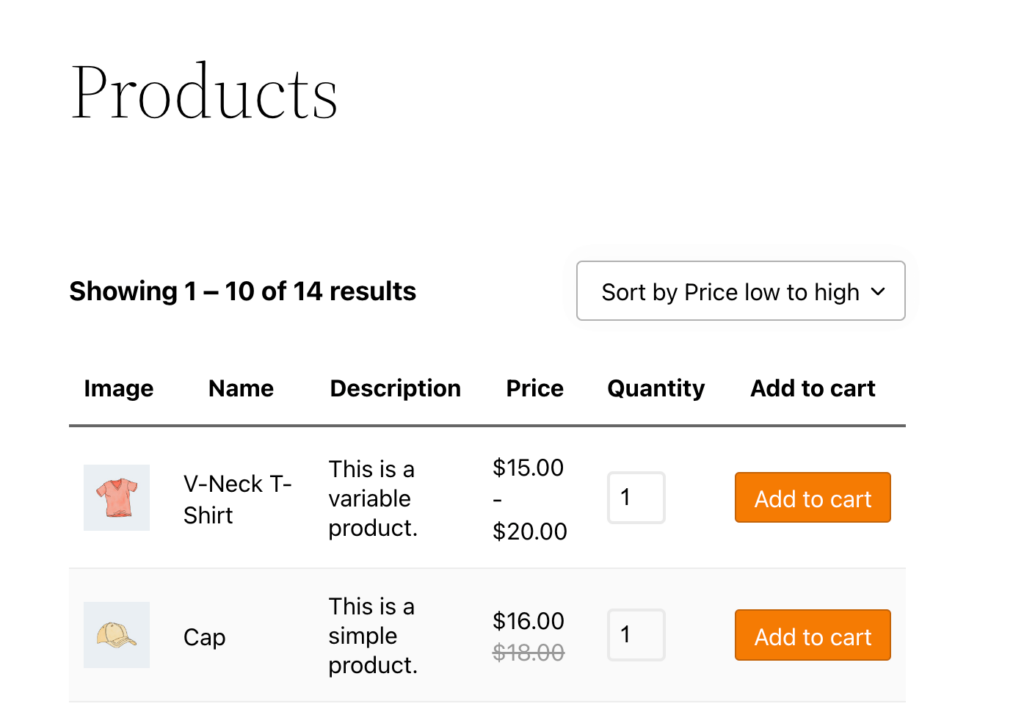
HTML 모듈에 붙여넣고 저장 을 클릭합니다. 그러면 제품 테이블이 표시됩니다.

머리글 모듈을 클릭하고 주문 양식 위의 페이지로 끌어서 이 페이지에 머리글을 추가할 수도 있습니다.

그런 다음 테이블 이름을 입력합니다.

제품에 따라 테이블 이름을 수정할 수 있습니다.
3단계: 쿼리 테이블에서 제품 수정
주문 양식 레이아웃을 사용하려는 경우 구성할 제품이 많을 수 있습니다. 그렇기 때문에 다음 단계는 쿼리 테이블을 수정하는 것입니다. 이렇게 하면 양식에 표시되는 제품을 직접 선택할 수 있습니다.
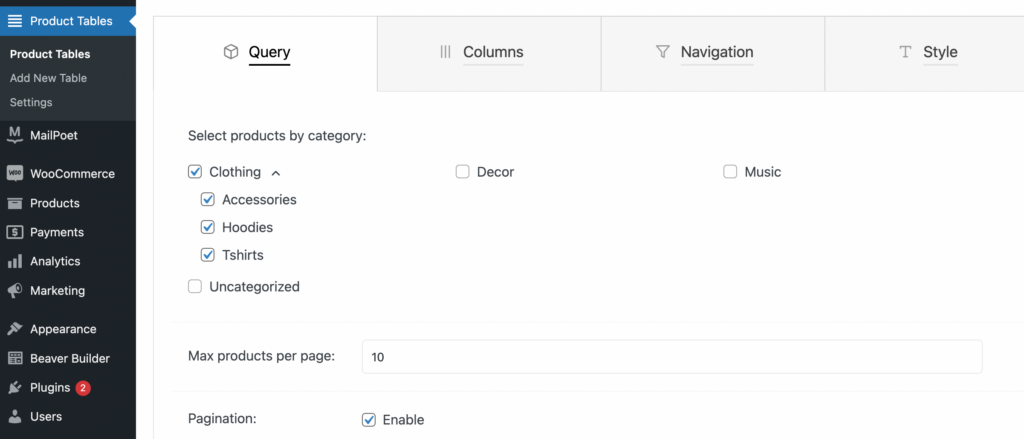
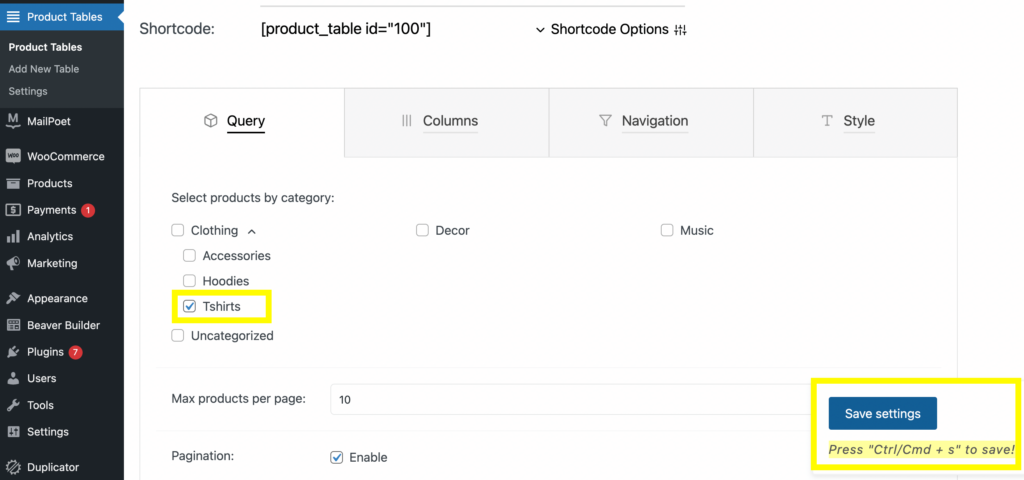
이렇게 하려면 제품 테이블 대시보드로 돌아가서 쿼리 탭을 클릭해야 합니다. 그런 다음 제품 범주를 선택합니다.
연습 주문 양식에는 의류 카테고리를 사용하겠습니다. 하위 카테고리별로 표시할 제품을 추가로 수정할 수 있습니다.

선택에 만족하면 설정 저장 을 클릭하고 이전의 미리보기 페이지를 새로 고칩니다. Tshirts 카테고리로 시도해 보겠습니다.

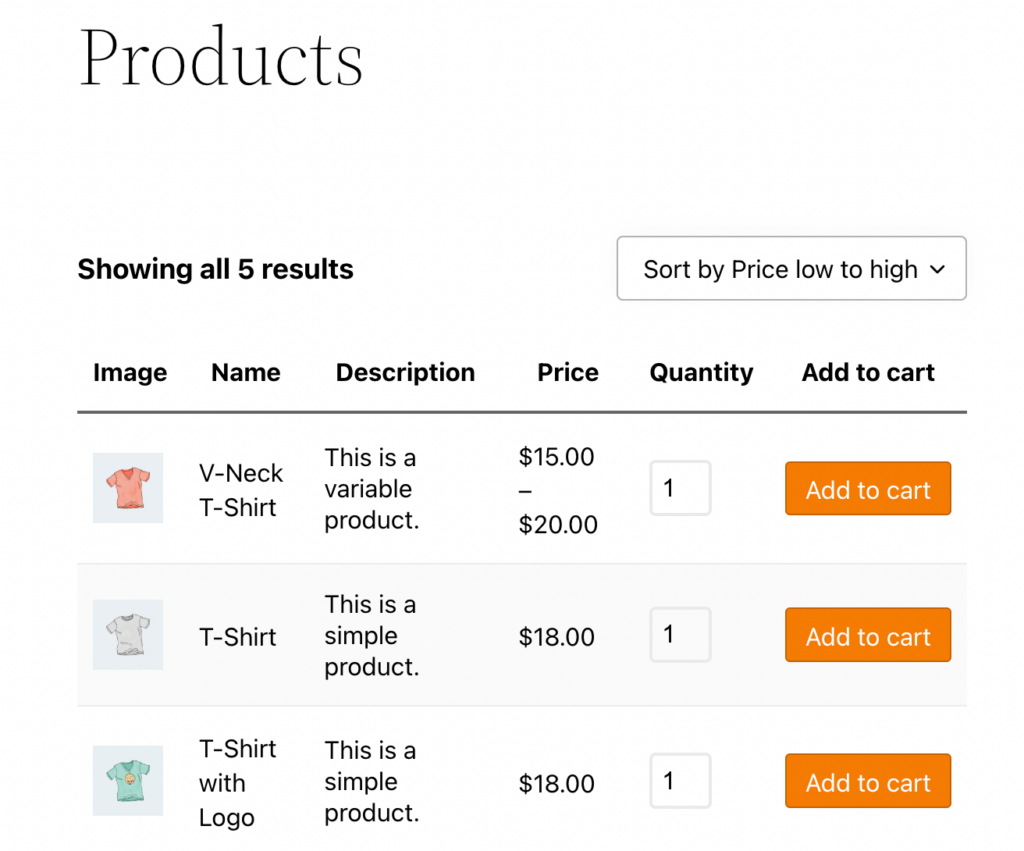
Tshirts 를 선택한 다음 설정 저장 을 클릭하고 미리보기 페이지를 새로 고칩니다. 선택한 제품만 표시되어야 합니다.

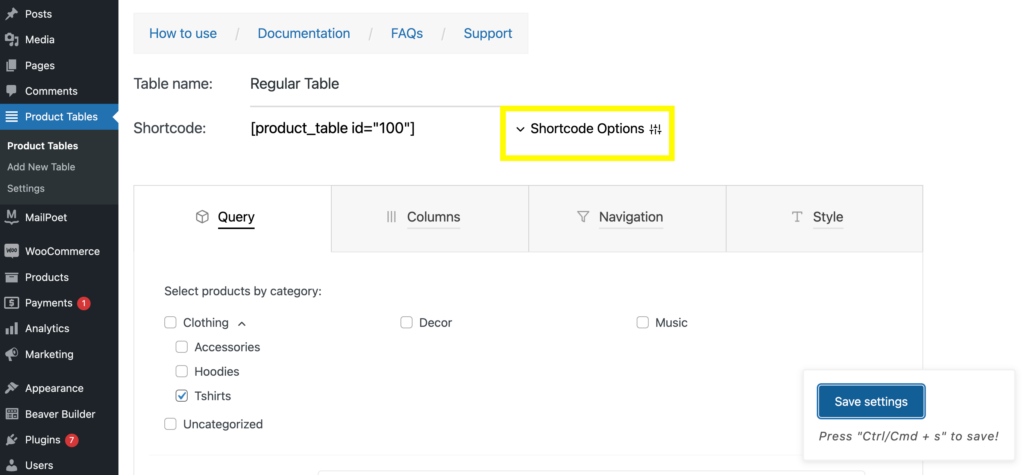
특정 범주를 표시할 때마다 새 제품 표를 만들 필요가 없습니다. 플러그인은 다양한 단축 코드 옵션을 제공합니다.

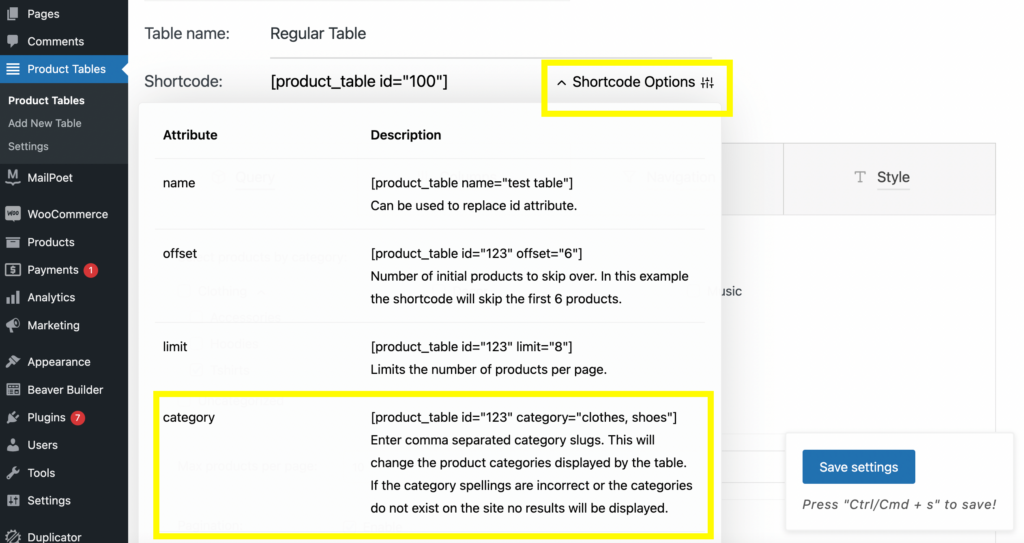
다른 것을 사용하려면 단축 코드 옵션 탭으로 이동하여 옵션을 변경하기만 하면 됩니다.

예를 들어, 제품 테이블에 하나의 카테고리를 표시하려면 카테고리 단축 코드를 복사하십시오.

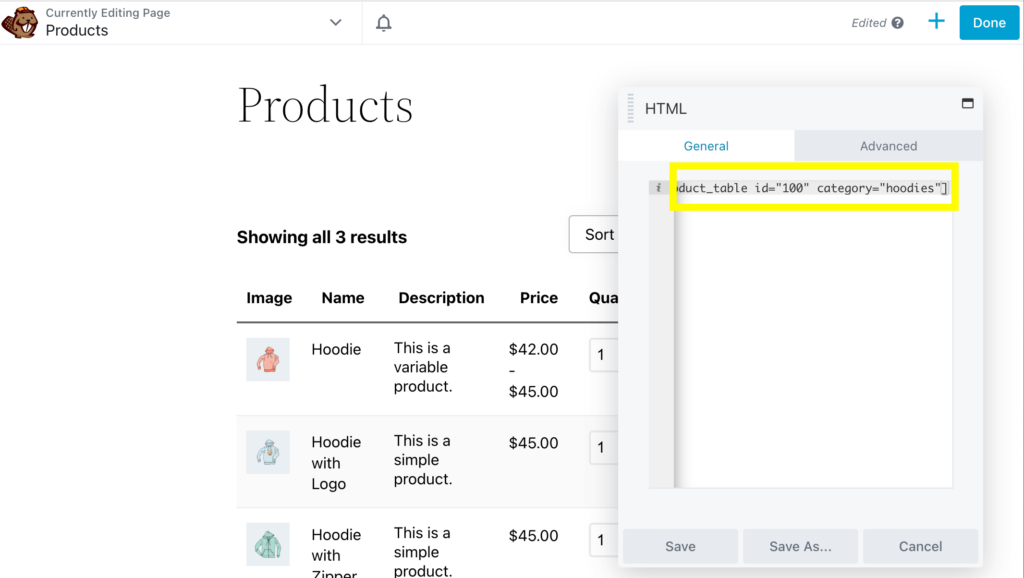
HTML 모듈에 붙여넣은 다음 카테고리 이름을 단축 코드에 입력합니다. 여기서는 "후디" 를 예로 사용했습니다.

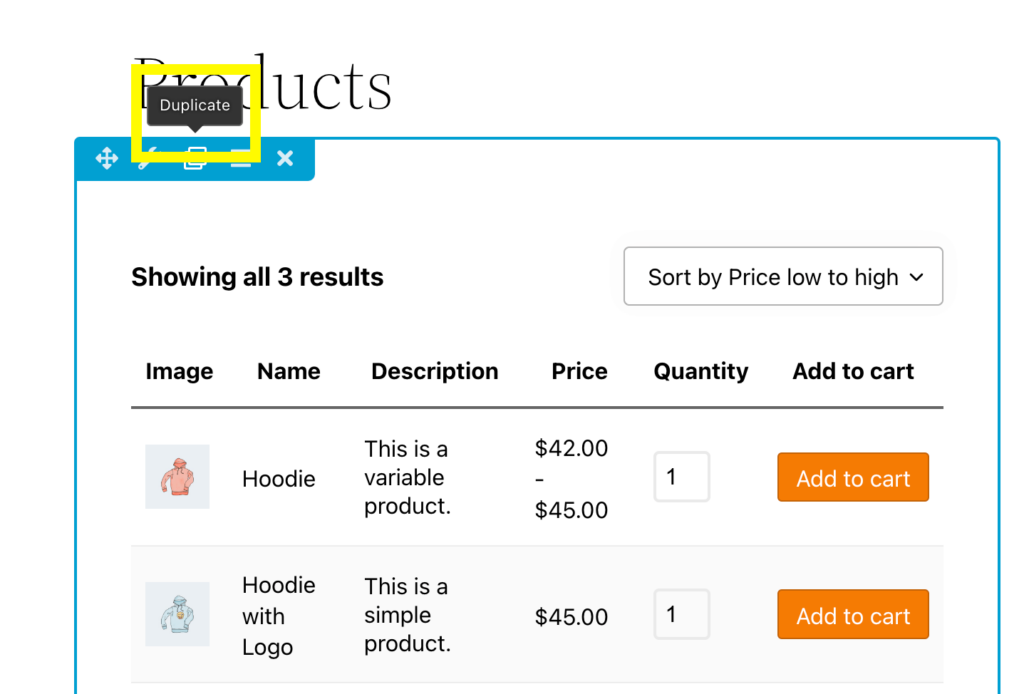
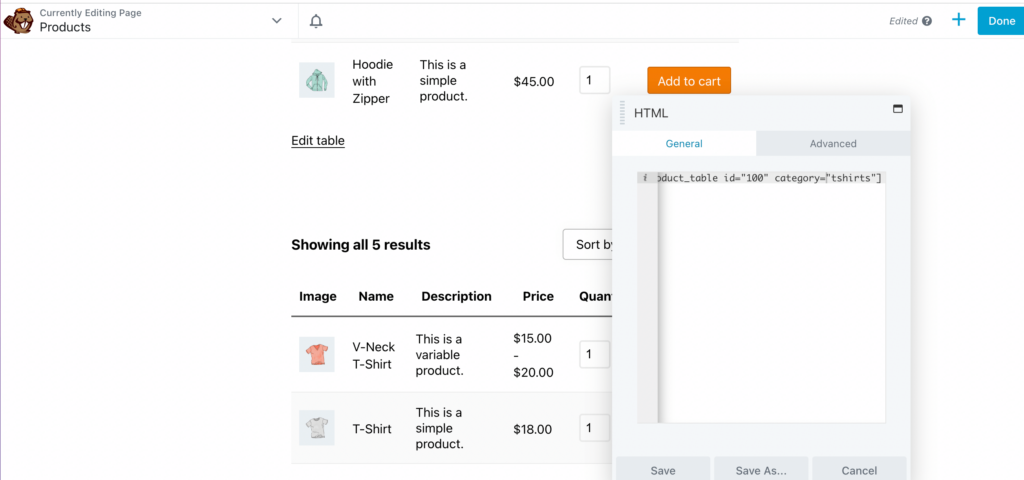
단축 코드 블록을 복제하고 다른 카테고리를 입력하여 동일한 페이지에 여러 테이블을 추가할 수도 있습니다.

여기에 "티셔츠" 에 대한 두 번째 주문 양식을 추가했습니다.

원하는 만큼 테이블을 추가하고 각 테이블에 제목을 추가할 수 있습니다.
4단계: 제품 테이블의 열 및 행 편집
특정 제품을 선택하는 것 외에도 테이블의 열과 행을 사용자 지정할 수도 있습니다. 이것은 백엔드에서 시도한 다음 프론트엔드에서 미리 볼 수 있는 것입니다. SKU(재고 보관 단위) 열을 추가하여 이를 시도해 보겠습니다.
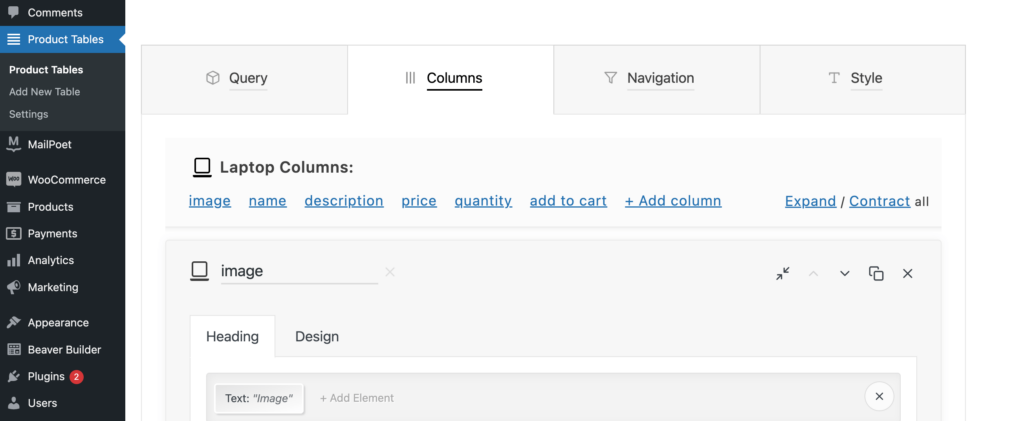
시작하려면 HTML 모듈에서 카테고리 단축 코드를 삭제하십시오. 그런 다음 대시보드의 제품 테이블 에서 열 탭을 엽니다.

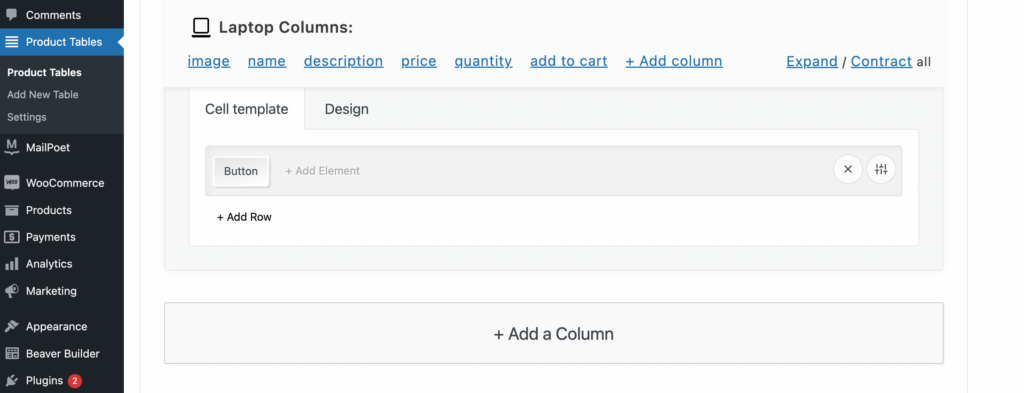
그런 다음 + 열 추가 까지 아래로 스크롤하여 클릭합니다.

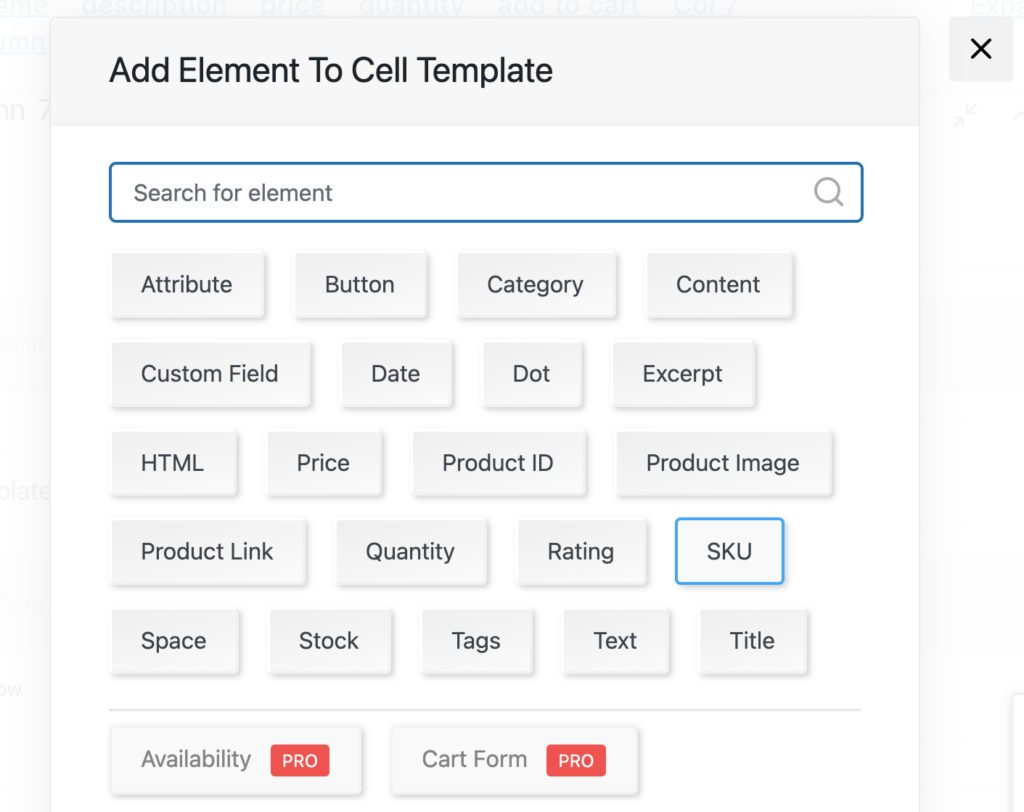
그런 다음 셀 템플릿 탭에서 요소 추가 를 선택합니다. 그러면 선택할 수 있는 요소 메뉴가 있는 창이 열립니다. 여기에서 SKU 를 클릭하십시오.

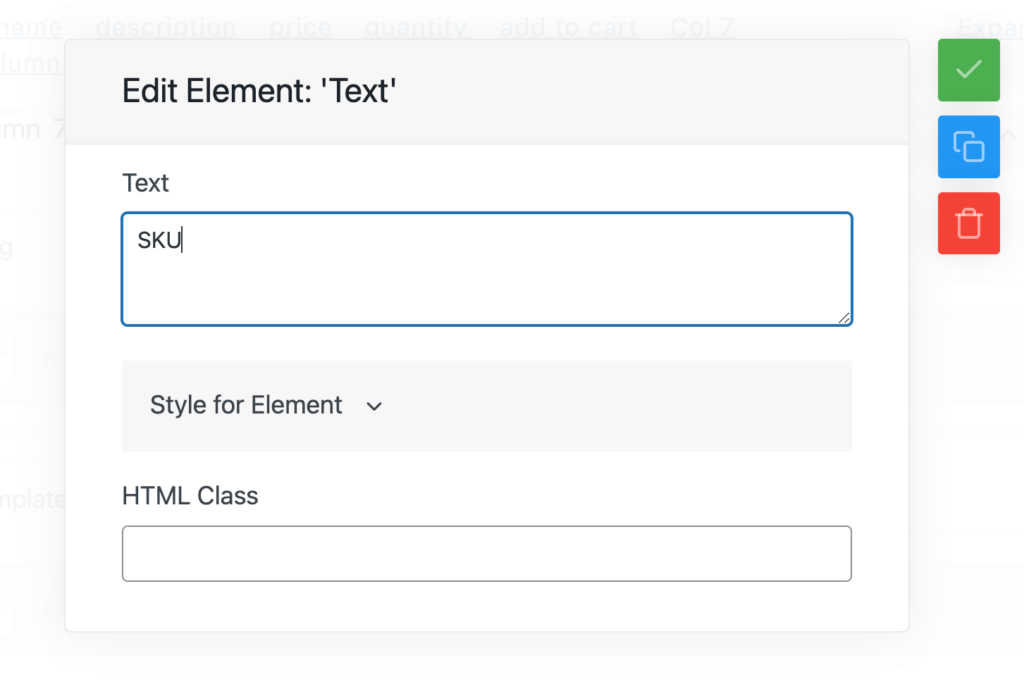
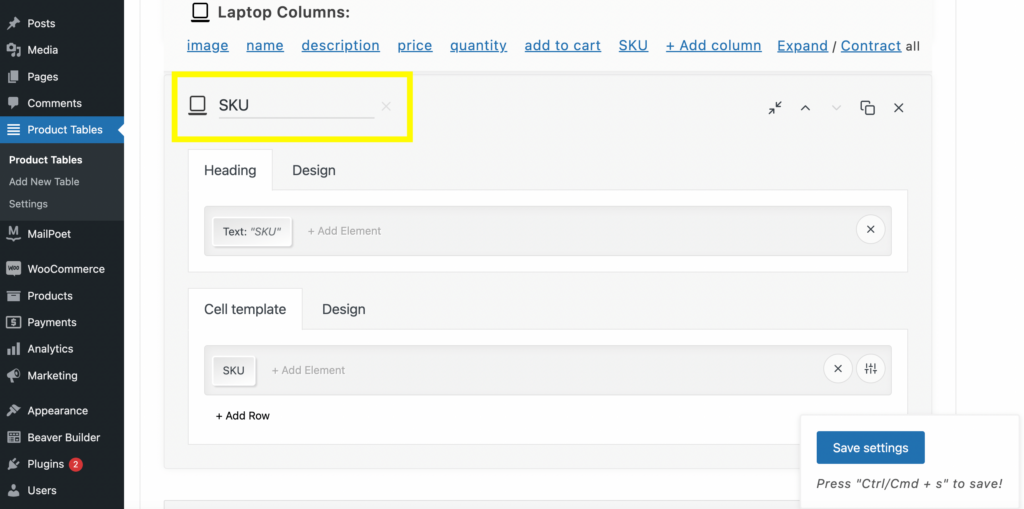
그런 다음 제목 탭에서 요소 추가 를 클릭합니다. 텍스트 를 선택하고 SKU 를 입력합니다.

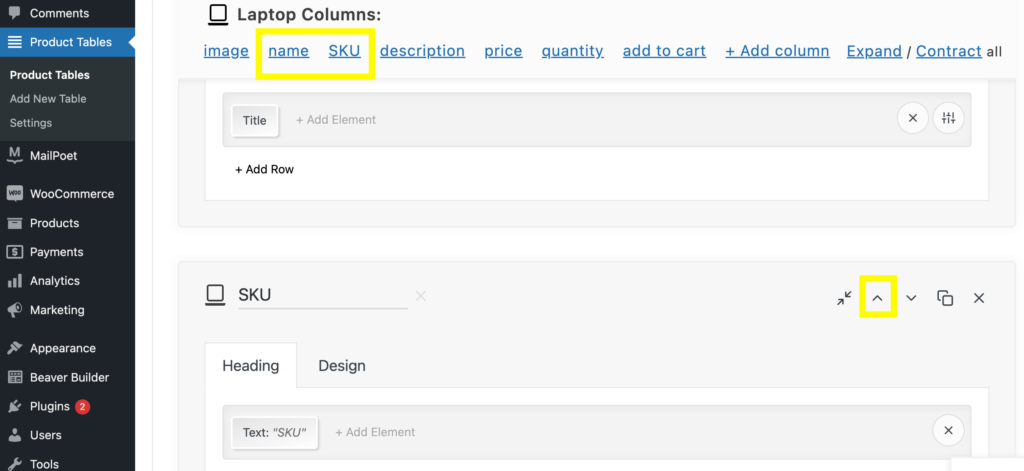
그런 다음 탭을 클릭하고 열 이름을 SKU 로 바꿉니다.

이것을 상단 패널의 이름 열 옆으로 이동하려면 위쪽 화살표를 클릭하기만 하면 됩니다.

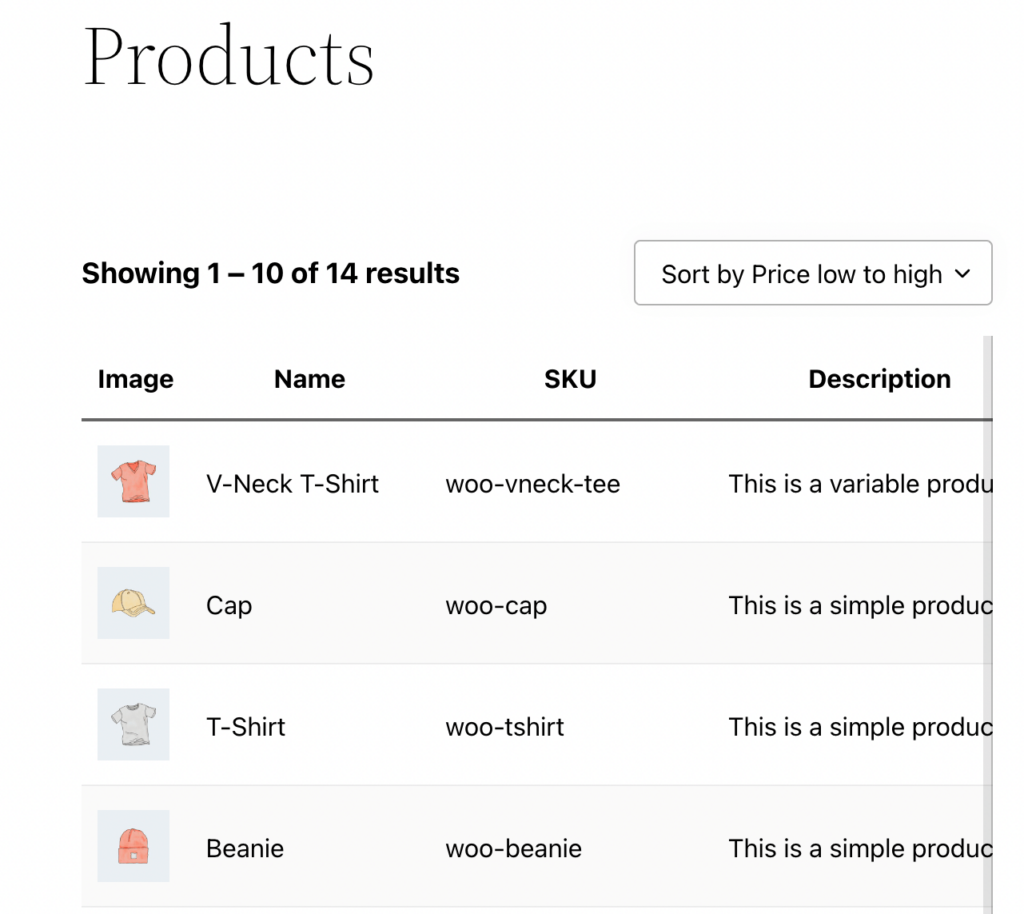
이제 설정 저장 을 클릭하고 미리보기 페이지를 새로 고칠 수 있습니다. 이제 새 SKU 열이 이름 열 옆에 있어야 합니다.

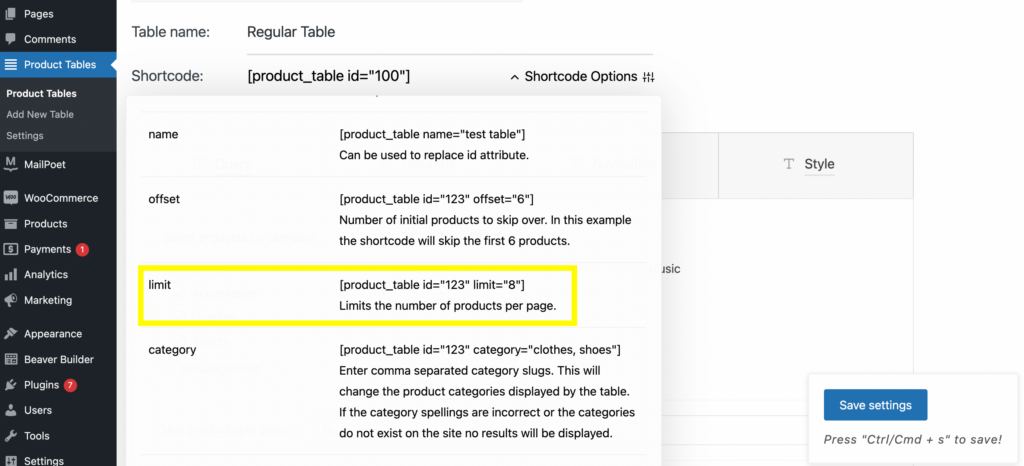
단축 코드를 사용하여 페이지당 조회되는 제품 수를 변경할 수도 있습니다. 이렇게 하려면 단축 코드 옵션 탭으로 돌아가십시오. 제한 단축 코드를 찾을 수 있습니다.

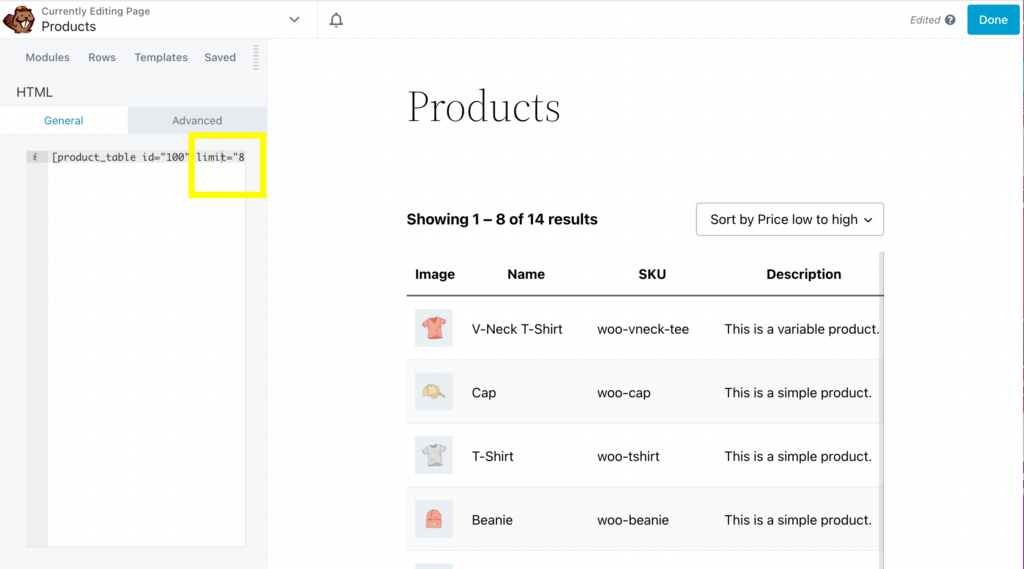
이 단축 코드를 복사하여 HTML 모듈에 붙여넣습니다. 페이지당 표시할 제품 수를 입력합니다. 이 예에서는 "8"을 선택했습니다.

오프셋, ID 및 SKU와 같은 단축 코드 옵션 탭을 사용하여 테이블의 다른 많은 측면을 편집할 수 있습니다.
5단계: 주문 양식 세부 정보 및 모양 사용자 지정
우리가 이미 다룬 것 외에도 장바구니에 추가 버튼, 이미지 크기 등과 같은 주문 양식의 많은 세부 사항을 편집할 수 있습니다.
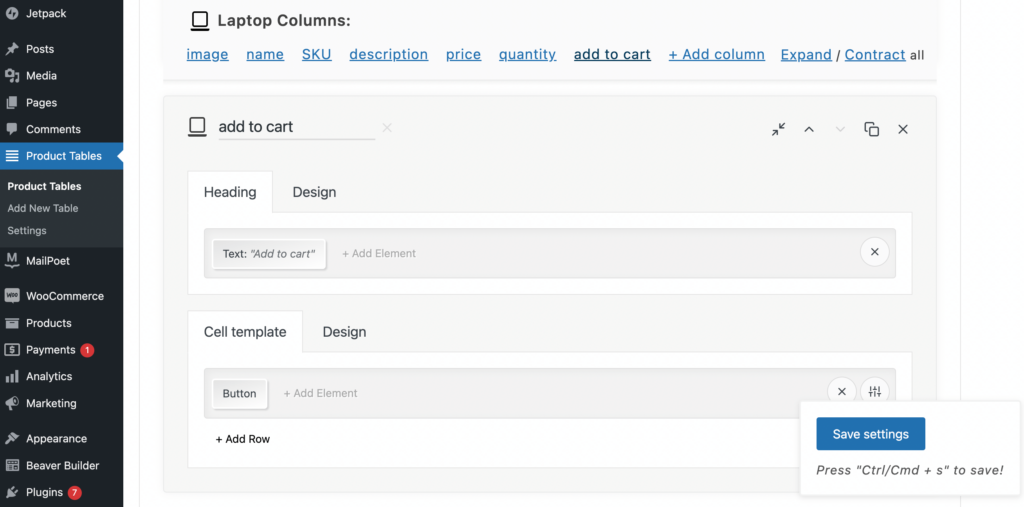
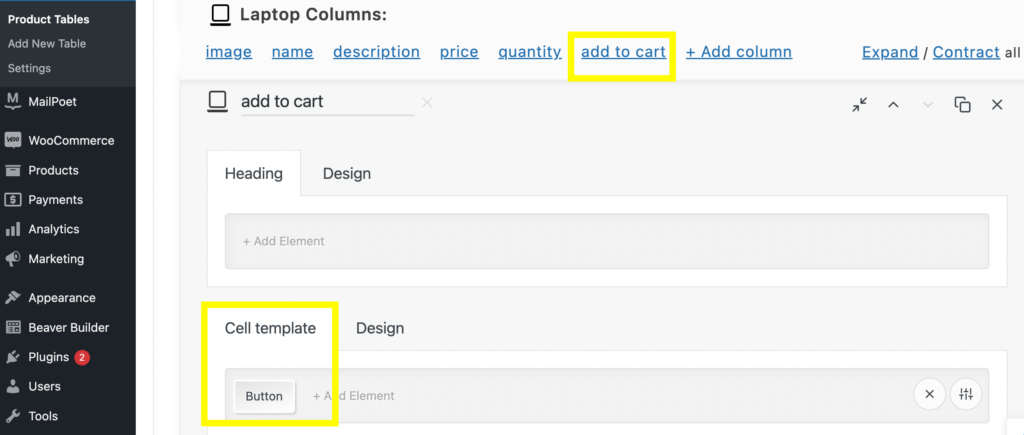
주문 양식을 추가로 개인화하려면 제품 표 탭으로 돌아가십시오. 장바구니에 추가 버튼을 편집하려면 열 > 장바구니에 추가 로 이동합니다.

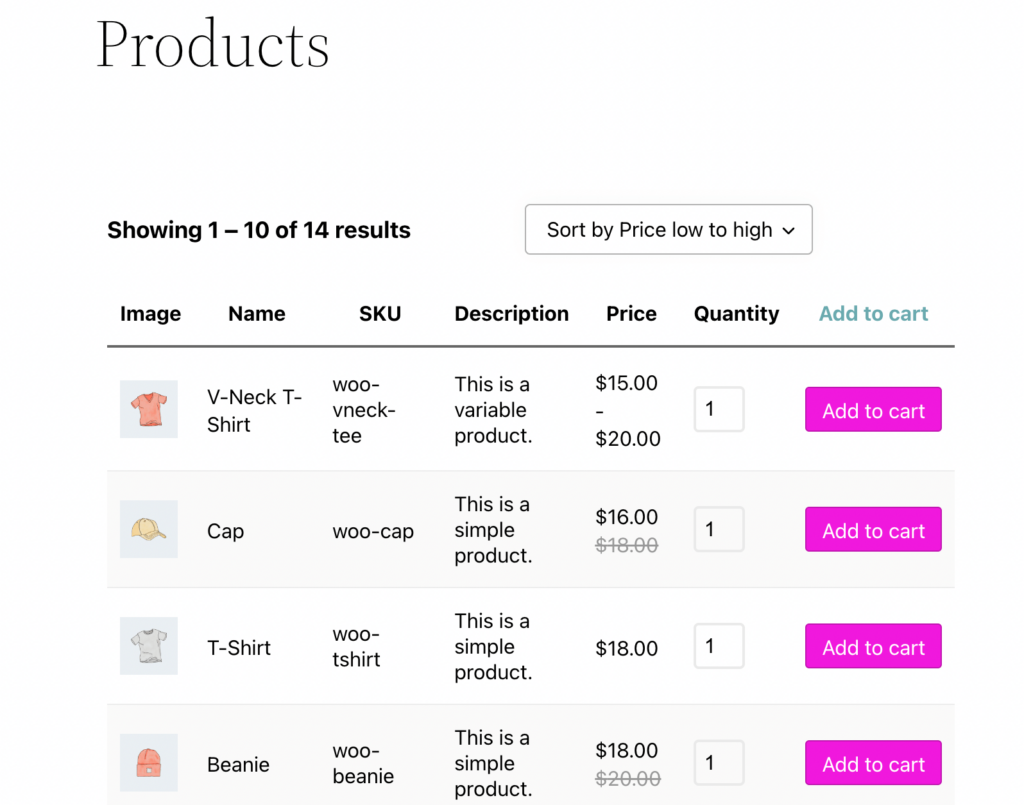
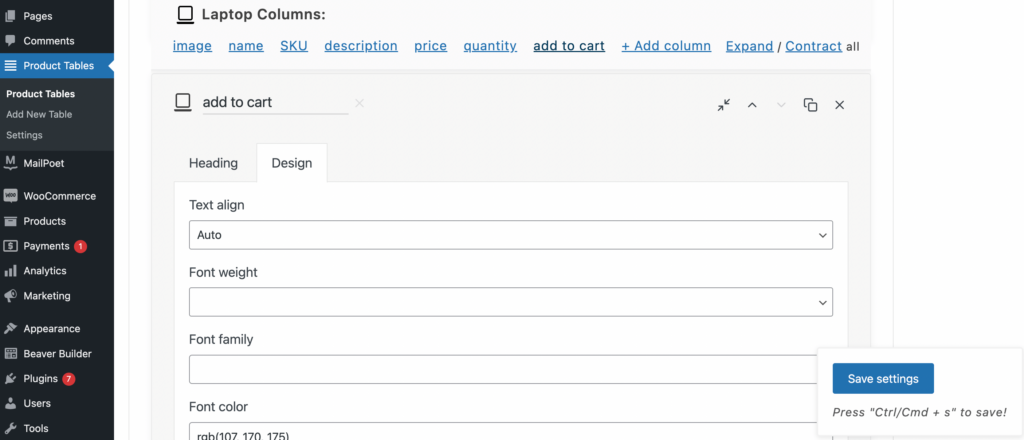
그런 다음 디자인을 클릭합니다. 여기에서 색상, 글꼴 두께 및 패밀리, 배경색을 편집할 수 있습니다.

상단 메뉴에서 선택하고 셀 템플릿 아래의 버튼 을 클릭하여 장바구니에 추가 버튼을 수정할 수도 있습니다.

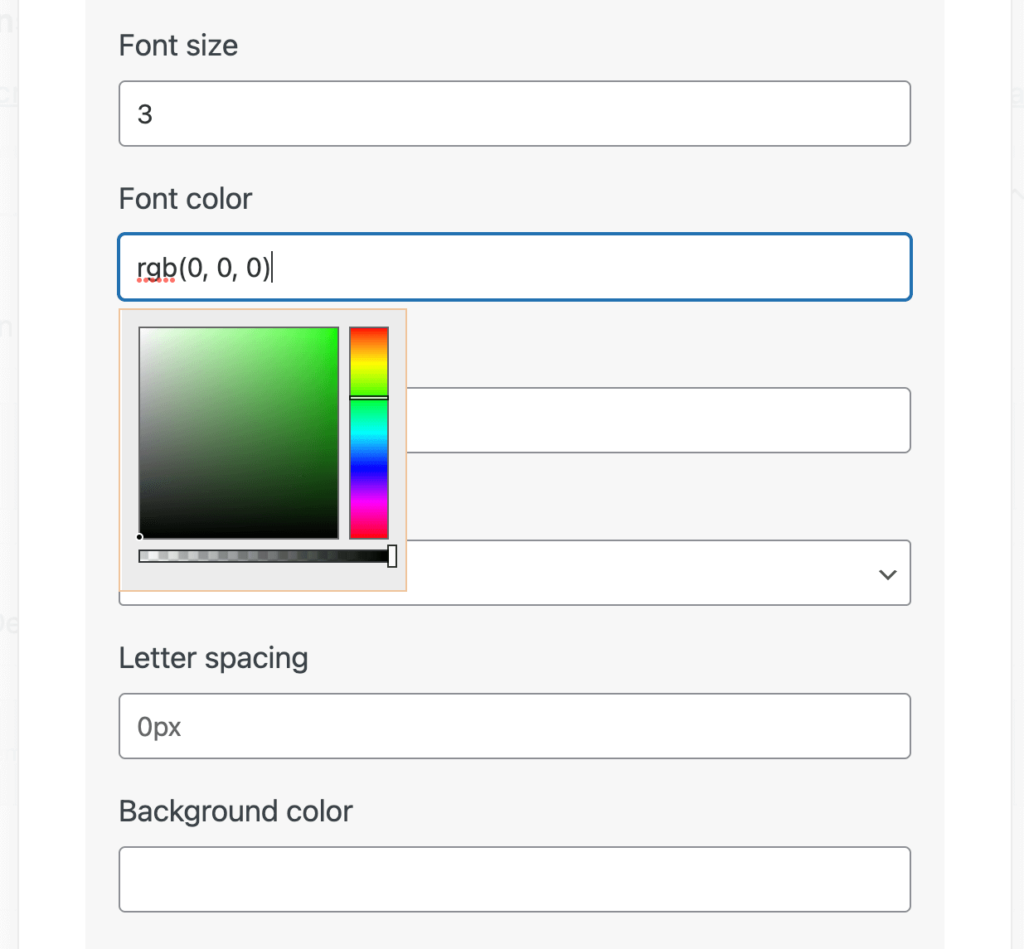
여기에서 색상, 레이블, "장바구니에 추가" 작업, 품절 및 카트 배지 선택을 만들 수 있습니다. 글꼴 스타일, 색상, 두께, 문자 간격 및 테두리 너비를 사용자 지정할 수도 있습니다.

변경을 완료했으면 설정 저장 을 클릭하고 프런트엔드 미리보기 탭을 새로고침하세요.

주문 양식을 편집하고 사용자화할 수 있는 다른 많은 방법이 있습니다. WooCommerce Product Table Lite 플러그인을 최대한 활용하는 방법에 대한 추가 지침이 필요하면 표 상단의 사용 방법 , 문서 , FAQ 및 지원 페이지를 확인할 수 있습니다.

당신은 그것을 가지고 있습니다! 이제 WooCommerce 사이트에 대한 완전한 기능의 주문 양식이 있어야 합니다.
결론
주문 양식은 WooCommerce 스토어에서 쇼핑 경험을 간소화하는 데 도움이 될 수 있습니다. 이 표시 형식은 고객이 대량으로 구매해야 하는 경우 특히 유용할 수 있습니다. 궁극적으로 제품을 한 곳에서 소개하면 전자 상거래 사이트의 전환율을 높일 수 있습니다.
요약하자면, Beaver Builder 페이지 빌더를 사용하여 WooCommerce 주문 양식을 만드는 방법은 다음과 같습니다.
- WooCommerce Product Table Lite 플러그인을 설치하고 활성화합니다.
- 제품을 표시할 테이블을 만듭니다.
- 단축 코드를 사용하여 쿼리 테이블의 제품을 조정합니다.
- 열과 행을 수정하여 테이블을 편집합니다.
- 버튼, 이미지 크기 및 글꼴 색상과 같은 주문 양식의 세부 정보를 사용자 지정합니다.
WooCommerce 스토어의 주문 양식을 만드는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
