WooCommerce 성능을 높이는 8가지 방법
게시 됨: 2022-06-02상위 100만 개의 전자 상거래 사이트 중 22%가 WooCommerce를 사용하여 이 강력한 WordPress 스토어 플러그인을 웹에서 가장 인기 있는 전자 상거래 솔루션 중 하나로 만듭니다.
WooCommerce가 많은 사랑을 받는 이유 중 하나는 고해상도 이미지 및 비디오, VR 애니메이션 등을 포함하여 매력적인 온라인 상점 생성 기능이 광범위하기 때문입니다.
그러나 단점은 이러한 멋진 기능의 대부분이 웹사이트의 속도를 방해한다는 것입니다. 이미 알고 계시겠지만 빠른 웹 페이지 로드 시간은 다음과 같은 이유로 웹사이트의 성공에 필수적입니다.
- 방문자에게 더 나은 전반적인 쇼핑 경험을 제공하고 말할 필요도 없이 행복한 쇼핑객은 재구매를 위해 재방문할 가능성이 더 높습니다.
- 쇼핑객이 더 짧은 시간에 더 많은 제품 페이지를 탐색할 수 있으므로 더 높은 AOV/수익의 이점을 얻을 수 있습니다.
- 검색 엔진은 더 빠른 사이트에 우선 순위를 지정하므로 잠재적으로 유기적 트래픽에 더 많이 노출됩니다.
WooCommerce 성능을 높이려면 몇 가지 알아야 할 사항이 있습니다. 먼저 WooCommerce 웹사이트의 속도를 측정하고 좋은 웹사이트 로딩 시간을 이해해야 합니다. 또한 필요한 결과를 얻기 위해 무엇을 해야 하고 어디에서 찾아야 하는지 알아야 합니다. 때로는 개선 사항을 관찰하는 데 시간이 걸릴 수 있습니다.
개발자는 이미 이러한 모든 작업을 수행하는 방법을 알고 있을 수 있습니다. 그러나 전문가가 아닌 경우 어디서부터 시작해야 하는지 알기 어려울 수 있습니다. 이를 고려하여 이 기사에서는 WooCommerce 성능이 비즈니스에 중요한 이유에 대해 설명합니다. 또한 웹사이트의 성능을 개선하는 방법과 웹사이트를 적절하게 처리할 전문가를 고용하는 것과 비교하여 스스로 웹사이트를 수행할 때의 위험과 이점에 대해서도 안내해 드립니다.
WordPress Woocommerce 성능이 중요한 이유
서론에서 우리는 웹사이트의 전반적인 성공을 위한 속도 최적화의 이점에 대해 이미 암시했습니다. 그러나 SEO는 WooCommerce 사이트 성능에 관심을 가져야 하는 주요 이유 중 하나입니다.
사이트 속도가 너무 느린 경우 Google은 다음과 같은 이유로 SEO 노력에 불이익을 줄 수 있습니다.
- 기술적 이유: 웹사이트 속도와 성능은 검색 엔진 순위 알고리즘에 매우 중요하며 검색 엔진은 이러한 값을 자동으로 측정합니다.
- 사용자 관련 이유: 느린 웹사이트는 이탈률이 더 높을 가능성이 높습니다. 이 이탈률은 귀하의 웹사이트가 열악한 사용자 경험을 제공하고 있으므로 높은 순위를 매길 가치가 없음을 Google에 알립니다.
결과? 느린 WordPress 또는 WooCommerce 웹 사이트는 노출 및 유기적 트래픽, 따라서 수익을 잃을 위험이 있습니다.
WordPress 속도에 대해 알아야 할 모든 것
사이트의 속도는 얼마이며 어떻게 측정할 수 있습니까?
평균 웹사이트 속도는 3초이지만 업계 표준보다 더 잘해야 합니다. 2초는 허용 가능한 속도로 간주되지만 항상 더 빠른 로딩 시간을 위해 노력해야 합니다. 2017년 Google 연구에 따르면 로드 속도가 1초에서 3초인 사이트는 이탈률이 32% 이상 증가할 수 있습니다! 말할 것도 없이 1초 지연은 웹 페이지 조회수를 11%, 고객 만족도를 16% 줄일 수 있습니다.
지금쯤이면 자신의 사이트가 얼마나 빨리 작동하는지 궁금할 것입니다. 여기에서 사이트 로드 속도를 측정하기 위해 속도 테스트가 시작됩니다. 결국, 현재 속도를 모르면 개선을 측정하기 위한 정확한 벤치마크를 가질 수 없습니다.
다행히 다음을 포함하여 이를 도와줄 수 있는 수많은 플러그인이 있습니다.
- 웹페이지 테스트
- 쿼리 모니터
- Pingdom 도구
- Google PageSpeed 인사이트
- GTMetric
...이것은 당신을 도울 수 있는 많은 워드프레스 플러그인 중 일부일 뿐입니다.

WooCommerce 웹사이트의 속도를 측정한 후…
WooCommerce 웹사이트가 얼마나 빠른지 알게 되면 이제 그 수치를 개선하기 위한 조치를 취해야 합니다. 이렇게 하려면 먼저 사이트 속도를 저하시키는 원인을 식별한 다음 이러한 근본 원인을 하나씩 해결해야 합니다.
1. WooCommerce 사이트 정리
당연히 웹 사이트가 복잡하면 로딩 시간이 느려지므로 정기적으로 사이트를 정리하는 것이 필수적입니다. 다음과 같이 할 수 있습니다.
- 더 이상 사용하지 않거나 더 이상 사용되지 않는 플러그인 및 확장 프로그램 제거 또는 비활성화
- 사용하는 WooCommerce 플러그인이 선택한 WordPress 호스팅 환경에서 작동하고 좋은 코딩 방법을 따르도록 빌드되었는지 확인합니다.
- 사용하지 않는 스크립트 및 스타일시트를 확인합니다. WordPress 사이트는 사용하지 않더라도 WooCommerce 테마 및 플러그인에 스크립트와 스타일시트를 로드하는 경향이 있습니다. 이것은 당신도 모르는 사이에 사이트의 백엔드를 어지럽힐 수 있습니다!
- 페이지 수정을 제한하거나 비활성화합니다. 운 좋게도 WooCommerce는 기본적으로 이 작업을 수행합니다.
- 소셜 미디어 피드와 같은 위젯이나 분석 또는 마케팅 도구와 같은 외부 리소스를 줄입니다. 도구가 비즈니스에 필수적이지 않은 경우 느슨하게 줄이십시오.
- 데이터베이스를 정리하십시오. 여기에는 제품 페이지, 카테고리, 태그, 사용자 데이터, 리뷰 등이 포함됩니다. 주문, 결제, 재고 등과 같은 오래된 거래 데이터를 정리할 수도 있습니다.
2. 매장 디자인 및 테마 개선
웹 디자인이 모범 사례를 준수하는지 확인하는 것은 WooCommerce 성능을 개선하는 동시에 더 나은 사용자 경험을 제공하는 또 다른 방법입니다. 예를 들어, 아직 사용하지 않았다면 이번 기회에 길고 복잡한 사용자 여정을 간소화하십시오.
- WooCommerce 프론트엔드를 확인하고 불필요한 디자인 요소를 제거하십시오. 단순한 디자인이 가장 좋은 경우가 많습니다. 사이트를 더 쉽게 읽고 탐색할 수 있기 때문입니다.
- 가벼운 테마를 사용하고 있는지 확인하세요. 완벽한 웹사이트 템플릿은 보기 좋고 반응이 빠르고 깔끔한 코드를 자랑합니다. 설치하기 전에 테마 설명에서 이러한 기능을 확인하십시오.
- 필요한 단계 수를 줄이거나 체크아웃 페이지를 통합하여 체크아웃 프로세스를 간소화하십시오.
- 가지고 있는 리디렉션 수를 최소화합니다.
3. WooCommerce Shop 페이지 설정 확인 및 최적화
예를 들어 다음과 같이 속도와 호환되지 않는 페이지 설정 및 요소를 피하세요.
- 사이트의 '장바구니에 추가 동작'을 확인하십시오. 사용자가 항목을 추가할 때마다 장바구니 페이지로 리디렉션하지 말고 '장바구니에 AJAX 추가 버튼 활성화' 확인란을 선택해야 합니다.
- '자리 표시자 이미지'에 고유 ID가 있고 서버에 과부하가 걸리지 않는 작은 파일 크기의 사진이 있는지 확인하십시오.
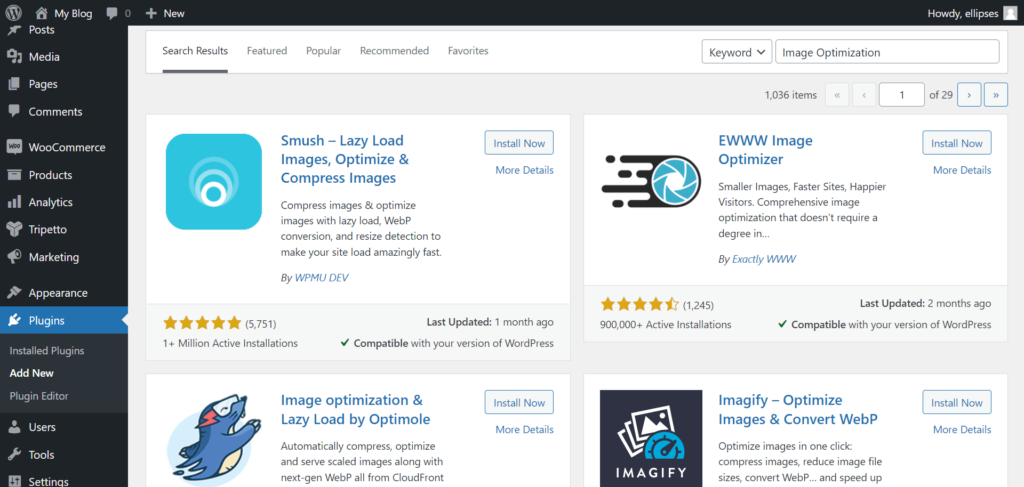
4. 이미지 최적화 및 이미지 압축
웹사이트에 업로드하는 이미지는 때때로 놀라울 정도로 큰 파일 크기로 사이트 속도를 크게 저하시킬 수 있습니다.
따라서 웹사이트의 모든 사진에 대해:
- 너무 큰 이미지를 교체하십시오.
- 이미지 크기를 확인하고 품질을 유지하면서 필요한 경우 크기를 조정하거나 압축합니다. 이를 도와줄 수 있는 플러그인이 많이 있습니다.
- 적절한 이미지 형식을 사용하십시오. JPG는 세부 사항을 강조 표시하고 이미지를 더 작은 크기로 압축하는 데 가장 적합합니다. PNG는 투명한 배경이 필요한 아이콘 및 로고에 사용할 수 있습니다. 반대로 애니메이션에는 GIF를 사용합니다.

5. 우커머스 호스팅
선택한 웹 호스팅 제공업체가 WooCommerce 웹사이트의 속도에 큰 변화를 줄 수 있습니다. 일부 회사는 WooCommerce에 명시적으로 최적화된 웹 호스팅을 제공하기도 합니다. 전 세계에 데이터 센터가 있고 CDN 및 SSD 스토리지를 모두 보유하고 있으며 다른 성능 친화적인 기술을 활용하는 호스팅 회사를 선택하십시오.

다양한 가격 책정 예산에 맞는 다양한 호스팅 계획이 있습니다. 그러나 선택은 사이트 속도에 영향을 미치므로 결정을 내릴 때 다음과 같은 호스팅 유형을 염두에 두십시오.
- 관리형 호스팅: 관리형 호스팅은 종종 더 비싸지만 백업 솔루션 및 보다 유연한 CDN에 대한 액세스와 같은 추가 서비스를 통해 WooCommerce 성능을 높이는 데 도움이 될 수 있습니다.
- 비관리형 호스팅: 비관리형 호스팅에는 이러한 추가 혜택이 없습니다. 따라서 페이지 속도와 보안에 대한 자신만의 솔루션을 찾아야 합니다.
- VPS: VPS 호스팅은 사이트가 할당된 대역폭, CPU 및 RAM이 있는 가상 사설 서버에서 호스팅됨을 의미합니다. 따라서 WooCommerce 성능과 가동 시간 측면에서 믿을 수 없을 정도로 안정적인 옵션입니다.
- 클라우드 호스팅: 클라우드 호스팅을 사용하면 대규모 원격 서버가 있는 제공업체를 통해 웹사이트를 호스팅할 수 있습니다. 클라우드 호스팅 서비스를 사용하면 사이트가 성장함에 따라 호스팅을 확장하는 데 필요한 만큼의 대역폭을 사용할 수 있습니다. 이렇게 하면 더 높은 트래픽 급증을 처리하기 위해 가격을 유연하게 조정할 수 있습니다.
6. 페이지 캐싱
캐시의 주요 목적은 더 느린 스토리지 계층에 액세스할 필요성을 줄여 데이터 검색 성능을 높이는 것입니다. 결과적으로 캐싱은 WooCommerce 스토어의 속도를 높이는 가장 쉬운 방법 중 하나입니다. 당신이 올바른 지혜를 가지고 있다면 당신은 이것을 스스로 해결할 수 있습니다. 또는 캐싱 플러그인을 다운로드할 수 있습니다. 하지만 자신이 하는 일에 대해 확신이 서지 않는다면 가장 안전한 방법은 전문가를 고용하는 것입니다.
즉, 캐시는 서버나 사용자의 장치에 저장할 수 있습니다. 두 옵션을 차례로 살펴보겠습니다.
서버 캐시
서버 캐시는 동적 콘텐츠를 정적으로 만들어 페이지 로드 시간을 단축하는 데 도움이 됩니다. 개체, 페이지 캐시 및 CDN(Content Delivery Network)으로 구성됩니다. CDN은 전 세계에 전략적으로 위치한 서버 그룹입니다. 그들의 역할은 개별 사용자와 전자 상거래 사이트의 리소스 사이의 거리를 줄임으로써 HTML 페이지, 자바 스크립트 파일, 이미지, 비디오, CSS 등과 같은 콘텐츠를 로드하기 위한 자산의 빠른 전송을 허용합니다. CDN의 주요 기능은 정적 리소스(예: 제품 이미지 등)를 캐시하고 전달하는 것이지만 더 강력한 CDN은 동적 콘텐츠(예: 오디오 및 비디오)를 호스팅하고 전달할 수 있습니다.
브라우저 캐시
대조적으로, 브라우저 캐시는 클라이언트 측에 저장되므로 반복적으로 볼 때 WooCommerce 사이트를 더 빠르게 로드할 수 있습니다. 사용자의 브라우저는 전자 상거래 상점의 모든 정적 콘텐츠 파일을 캐시하므로 사용자가 동일한 장치와 인터넷 브라우저에서 다시 방문할 때 더 빠르게 로드할 수 있습니다.
7. 모바일 우선 사이트 만들기
Google이 SERP에 표시된 사이트의 50% 이상에 대해 모바일 우선 인덱싱으로 전환했기 때문에 모바일 경험은 그 어느 때보다 중요합니다! 따라서 Google의 모바일 친화성 테스트 도구를 사용하여 WooCommerce 스토어의 모바일 친화성을 확인하여 사이트가 최소 모바일 사용성 기준을 통과하는지 확인하십시오.
또한 사이트에서 다음과 같은 뛰어난 모바일 환경을 제공해야 합니다.
- 빠른 로그인 옵션 – 예를 들어 Facebook, Google 등을 통한 소셜 로그인
- 간단한 탐색이 가능한 반응형 전자 상거래 사이트입니다. 채울 필드가 너무 많은 드롭다운 메뉴와 양식을 피하십시오.
- 한 페이지 결제
- 모바일을 통해 액세스할 수 있는 Stripe, Amazon Pay, PayPal, Bolt 등과 같은 다양한 지불 게이트웨이를 선택할 수 있습니다.

8. 핵심 웹 바이탈
마지막으로, 사이트가 Google의 핵심 웹 바이탈을 충족하는지 확인하여 Woocommerce 성능을 높일 수도 있습니다. 이러한 필수 요소가 WooCommerce 사이트의 성능에 어떤 역할을 하는지 이해하는 것이 중요합니다. 핵심 웹 바이탈에 대해 작성한 최근 기사에서 이 주제에 대한 자세한 내용을 읽을 수 있습니다.
WooCommerce 성능 최적화 시 해야 할 일과 하지 말아야 할 일
마지막으로 WooCommerce 성능을 최적화할 때 '해야 할 사항'과 '하지 말아야 할 사항'에 대해 알아보겠습니다.
하다:
- 안전하지만 유연한 백업 솔루션을 선택하십시오. WooCommerce 사이트는 민감한 데이터를 저장할 가능성이 높으므로 WooCommerce 성능에 영향을 미치지 않는 우수한 백업 솔루션을 보유하는 것이 중요합니다. 고품질 백업 솔루션에서 찾아야 할 기능은 백업 파일을 로컬에 저장하기 전에 서버 리소스를 분석하는 기능입니다.
- 정기적인 속도 확인 수행: 속도 확인을 통해 WooCommerce 스토어를 정기적으로 실행하여 다양한 위치에서 사이트 성능을 측정합니다. 사이트가 다시 복잡해지며 시간이 지남에 따라 속도가 느려질 수 있습니다.
- WooCommerce 사이트 유지 관리에 투자하십시오.
하지 않다:
- WooCommerce 성능보다 외모를 우선시하십시오. 훌륭한 WordPress 테마를 사용하면 사이트가 멋지게 보일 수 있지만 콘텐츠에 액세스하는 데 너무 오래 걸리는 경우 사용자는 주저하지 않을 것입니다. 대신 웹사이트의 외관과 매장 실적 사이에서 절충안을 찾아야 합니다.
- 고객 여정을 무시하십시오. 고객이 WooCommerce 사이트를 어떻게 사용하는지 이해하는 것이 전환율을 높이는 첫 번째 단계입니다. 고객 여정 감사를 통해 사용자가 온라인 상점과 상호 작용하는 방식을 확인할 수 있습니다. 그렇게 하면 무엇이 효과가 있는지, 더 중요하게는 개선이 필요한 부분을 볼 수 있습니다.
WooCommerce 사이트의 성능을 높일 준비가 되셨습니까?
스토어 수익에 대한 WooCommerce 성능의 영향을 과소평가하지 마십시오. WooCommerce 스토어의 로딩 속도를 스스로 빠르게 확인할 수 있지만, 지연의 근본 원인을 찾고 실수의 위험 없이 웹사이트 성능을 높이는 것은 또 다른 이야기입니다. 따라서 자신의 능력에 확신이 있는 경우에만 사이트 최적화를 시도하십시오.
전문가(에이전시 또는 프리랜서)를 고용하는 것이 WooCommerce 스토어를 망치고 수익을 잃는 것을 방지하는 가장 좋은 방법입니다. 이것이 Codeable이 자체적으로 등장하는 곳입니다. Codeable은 디지털 전문가와 WooCommerce 비즈니스 소유자를 검증되고 경험 많은 전문가와 연결하는 플랫폼입니다. 우리의 매칭 시스템은 당신이 필요할 때 프로젝트에서 일할 수 있는 적절한 기술과 경험을 가진 전문가에게만 소개될 수 있도록 합니다.
그래서, 당신은 무엇을 기다리고 있습니까? 시작해야 할 의무 없이 지금 Codeable에 프로젝트를 제출하고 WooCommerce 성능을 향상시키십시오.
