변형이 있는 WooCommerce 제품 속성을 추가하는 방법: 2가지 방법
게시 됨: 2021-05-25다양한 변형으로 제품 속성을 생성하시겠습니까? 당신은 바로 이곳에 왔습니다. 이 가이드에서는 변형이 있는 WooCommerce 제품 속성을 추가하는 방법을 보여줍니다.
WooCommerce 속성이란 무엇입니까?
WooCommerce에서는 속성 을 통해 제품에 정보를 추가할 수 있습니다. 이러한 속성은 제품에 따라 다릅니다. 예를 들어 의류 품목의 공통 속성은 크기와 색상이고 랩톱의 경우 화면 크기, RAM 및 저장 용량일 수 있습니다.
속성에 대한 흥미로운 점은 속성이 전역적이라는 것입니다. 각 제품에 적용하는 대신 단순히 생성하여 다른 제품에 추가하기만 하면 됩니다.
속성은 다음과 같은 경우에 필수적입니다.
- 가변 제품 : 가변 제품을 생성하기 전에 해당 속성을 정의해야 합니다. 이를 통해 제품의 변형을 추가할 수 있습니다.
- 제품 필터링 : 일반적인 필터링 방법은 속성을 기반으로 합니다. 예를 들어 사용자가 15인치 화면 노트북을 찾고 있을 수 있습니다.
또한 기본 제품 속성을 생성할 수도 있습니다. 이에 대한 자세한 내용은 이 전체 가이드를 확인하세요.
속성에 대해 더 잘 이해했으므로 WooCommerce에서 변형으로 제품 속성을 추가하는 방법을 살펴보겠습니다.
변형이 있는 WooCommerce 제품 속성을 추가하는 방법
WooCommerce에서 변형으로 제품 속성을 추가하는 두 가지 주요 방법이 있습니다.
- WooCommerce 대시보드에서
- 프로그래밍 방식으로
두 가지 옵션을 모두 살펴보겠습니다.
1) WooCommerce 대시보드에서 변형으로 제품 속성 생성
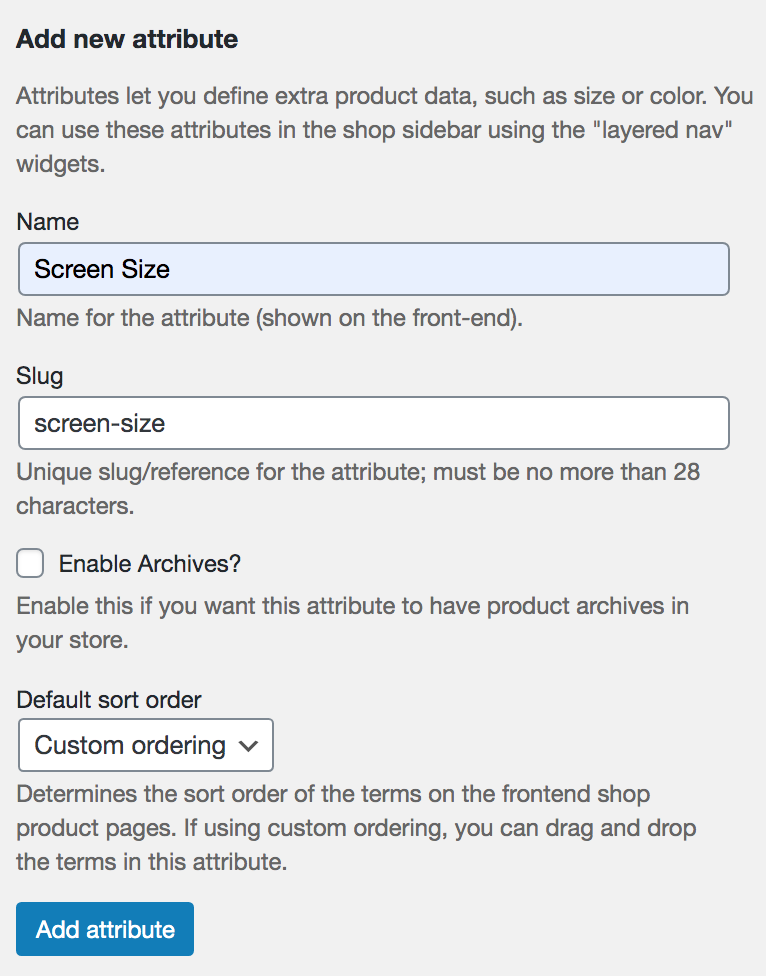
WooCommerce에서 속성을 추가하는 가장 쉬운 방법은 속성 섹션에서입니다. 그렇게 하려면 대시보드에서 제품 > 속성으로 이동합니다. 거기에서 이름과 슬러그를 선택하고 " 속성 추가 " 버튼을 클릭하여 새 제품 속성을 생성해야 합니다.

앞에서 언급했듯이 속성은 전역적이므로 스토어의 모든 제품에 대해 새 속성을 사용할 수 있습니다.
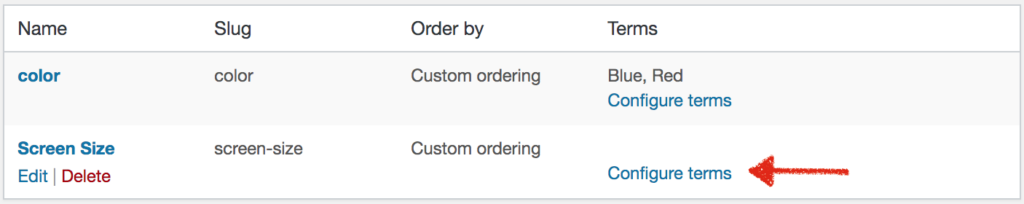
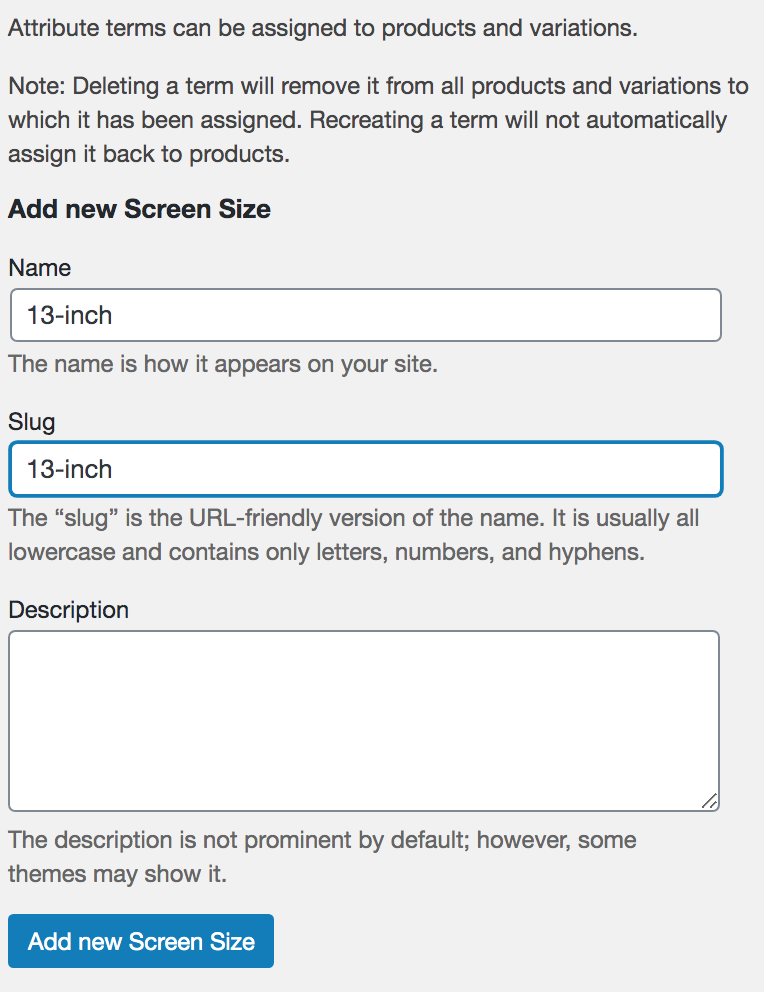
제품 속성을 추가한 후 특정 제품의 변형이 될 일부 용어를 추가해야 합니다.

예를 들어 속성이 화면 크기인 경우 다른 크기(13인치, 15인치, 17인치)가 용어가 됩니다.

이렇게 하면 각 제품의 다른 속성을 결합하고 다양한 변형을 만들 수 있습니다. 예를 들어 빨간색 13인치 노트북, 파란색 15인치 노트북 등을 얻을 수 있습니다.
보시다시피 WooCommerce 대시보드에서 속성과 변형을 추가하는 것은 매우 쉽습니다. 그러나 많은 변형을 만들어야 하는 경우 시간이 많이 걸릴 수 있습니다. 변형이 있는 속성을 대량으로 생성하고 많은 수의 속성을 관리하려면 약간의 코딩을 사용할 수 있습니다.
프로그래밍 방식으로 WooCommerce에서 변형이 있는 제품 속성을 추가 하는 방법을 살펴보겠습니다.
2. 프로그래밍 방식으로 변형이 있는 제품 속성을 만드는 방법
코딩 기술이 있는 경우 프로그래밍 방식으로 제품 속성 및 해당 변형을 추가할 수 있습니다. 속성을 대량으로 추가할 수 있으므로 속성을 생성할 때 시간을 절약하려는 경우에 유용한 옵션입니다.
참고 : 일부 핵심 파일을 편집하므로 시작하기 전에 다음을 수행하는 것이 좋습니다.
- 사이트의 전체 백업 을 만들어 문제가 발생할 경우 복원할 수 있습니다.
- 자식 테마 만들기 : 이 플러그인을 설치하거나 이 가이드를 확인하여 만들 수 있습니다. 이렇게 하면 테마를 새 버전으로 업데이트할 때 사용자 지정 내용이 손실되지 않습니다.
하위 테마의 functions.php 파일에 사용자 정의 코드를 삽입해야 합니다.
사이트를 백업하고 하위 테마를 만든 후 WordPress 대시보드에서 모양 > 사용자 정의 로 이동하고 오른쪽 열에서 functions.php 파일을 찾으십시오. 그런 다음 파일 끝에 다음 코드를 붙여넣습니다.
전체 PHP 스크립트
이것은 전체 스크립트입니다. 다음 섹션에서 조각으로 나누고 각 부분이 하는 일을 설명하겠습니다.
add_action('admin_init', 'QuadLayers_add_product_attributes');
기능 QuadLayers_add_product_attributes(){
$atts=배열(
'크기'=>배열('XL','작은'),
'색상'=>배열('갈색', '회색', '노란색'),
);
foreach ($atts as $key => $values) {
새로운 add_attribute($key,$values);
}
}
클래스 add_attribute{
/*
* 글로벌 우커머스 상품 속성 클래스를 등록합니다.
*
* @param str $nam | 속성의 이름
* @param arr $vals | 변형의 배열
*
*/
공개 함수 __construct($nam,$vals){
$attrs = 배열();
$attributes = wc_get_attribute_taxonomies();
foreach($key => $value로서의 $attributes) {
array_push($attrs,$attributes[$key]->attribute_name);
}
if ( ! in_array( $nam, $attrs ) ) {
$args = 배열(
'아이디' => '',
'슬러그' => $nam,
'이름' => __( $nam, '우커머스' ),
'유형' => '선택',
'orderby' => 'menu_order',
'has_archives' => 거짓,
'제한' => 1,
'is_in_stock' => 1
);
반환 wc_create_attribute( $args );
}
$this->add_var($nam,$vals);
}
공개 함수 add_var($nam,$vals){
$taxonomy = 'pa_'.$nam;
$term_slug = 위생제제($nam);
// 용어가 존재하는지 확인하고 존재하지 않으면 생성합니다(용어 ID 가져오기).
($ff=0; $ff term_id;
}
}
}
}
이 스크립트는 기존 속성을 제거하지 않고 새 속성만 추가한다는 점에 주목할 가치가 있습니다. 추가하려는 속성이 이미 있는 경우 스크립트는 아무 작업도 수행하지 않습니다.

또한 이 예에서는 일부 속성과 용어를 추가하고 있습니다. 아래 배열을 편집하고 고유한 속성을 만들어야 합니다.
기능 QuadLayers_add_product_attributes(){
$atts=배열(
'new-attribute'=>array('옆으로', '옆에', '긴', '없음', '짧은'),
);
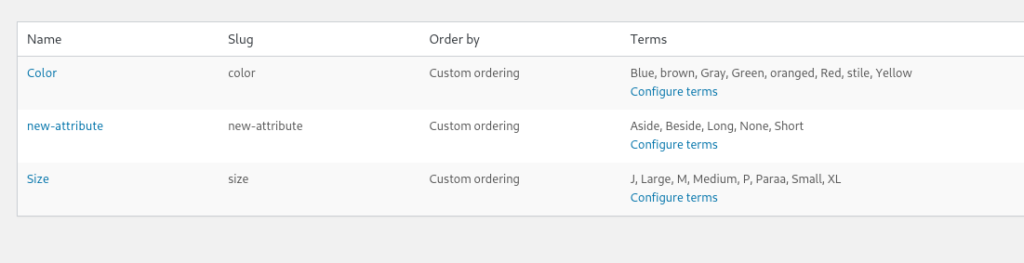
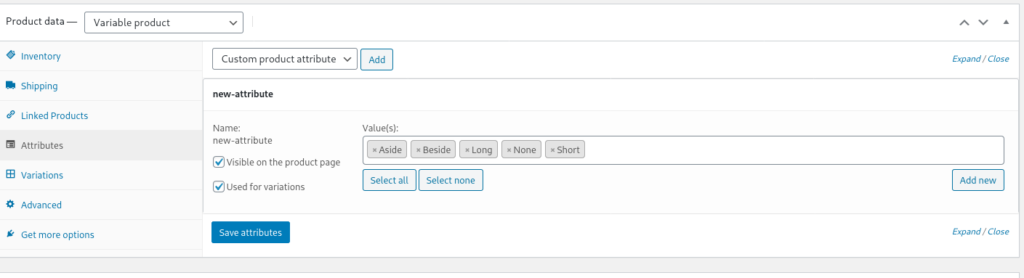
그런 다음 관리 대시보드에서 제품 > 속성 으로 이동합니다. 모든 것이 잘 되었다면 PHP 스크립트로 방금 추가한 속성과 용어를 볼 수 있을 것입니다.

유사 콘텐츠가 표시되지 않으면 페이지를 새로고침하면 해당 콘텐츠가 채워질 수 있습니다.
또한 속성은 제품 편집기 페이지에서 제품 변형을 설정하는 데 사용할 수도 있습니다.

그리고 그게 다야! 이제 간단히 PHP 스크립트를 편집하고 자신만의 WooCommerce 제품 속성과 변형을 추가할 수 있습니다. 조건부 논리를 적용하여 동적으로 업데이트할 수도 있습니다.
스크립트는 어떻게 작동합니까?
지금까지 상점에 변형이 있는 WooCommerce 제품 속성을 추가하는 스크립트를 보여 드렸습니다. 이제 작동 방식을 더 잘 이해하고 사용자 지정할 수 있도록 분석해 보겠습니다.
스크립트의 주요 섹션은 다음과 같습니다.
후크
add_action('admin_init', 'QuadLayers_add_product_attributes');
기능 QuadLayers_add_product_attributes(){
$atts=배열(
'크기'=>배열('XL','작은'),
'색상'=>배열('갈색', '회색', '노란색'),
);
foreach ($atts as $key => $values) {
새로운 add_attribute($key,$values);
}
} admin_init() 후크를 사용하여 코드를 시작합니다. 여기에서 몇 가지 다른 후크를 사용할 수 있지만 우리의 경우 이 후크를 사용하는 스크립트의 성능이 마음에 들었습니다.
hooked 함수에서는 단일 다차원 배열에서 속성 값과 변형을 정의합니다. foreach() 루프는 기본 배열의 각 요소에 대한 속성을 생성합니다.
루프 내에서 속성은 add_attribute(); .
클래스
속성을 생성하고 속성에 몇 가지 변형을 추가하는 역할을 하는 OOP 클래스를 만들었습니다. 이것은 위 섹션의 new add_attribute() 를 사용하여 클래스가 인스턴스화될 때마다 한 번 실행됩니다.
클래스 add_attribute{
공개 함수 __construct($nam,$vals){
$attrs = 배열();
$attributes = wc_get_attribute_taxonomies();
foreach($key => $value로서의 $attributes) {
array_push($attrs,$attributes[$key]->attribute_name);
}
if ( ! in_array( $nam, $attrs ) ) {
$args = 배열(
'아이디' => '',
'슬러그' => $nam,
'이름' => __( $nam, '우커머스' ),
'유형' => '선택',
'orderby' => 'menu_order',
'has_archives' => 거짓,
'제한' => 1,
'is_in_stock' => 1
);
반환 wc_create_attribute( $args );
}
$this->add_var($nam,$vals);
} 첫 번째 함수는 construct() 이고 wc_create_attribute() 내장 함수를 사용하여 속성을 생성하는 동시에 두 번째 함수인 add_var() 를 호출합니다.
공개 함수 add_var($nam,$vals){
$taxonomy = 'pa_'.$nam;
$term_slug = 위생제제($nam);
// 용어가 존재하는지 확인하고 존재하지 않으면 생성합니다(용어 ID 가져오기).
($ff=0; $ff < count($vals) ; $ff++) {
if( ! term_exists( $vals [ $ff ] , $taxonomy ) ){ $term_data = wp_insert_term($vals [ $ff ] , $taxonomy ); $term_id = $term_data['term_id']; } else { $term_id = get_term_by( '이름', $vals [ $ff ] , $taxonomy )->term_id; } } } 두 번째 함수 add_var() 는 함수를 통해 전달되는 속성에 대한 원래 배열에 포함된 모든 변형을 추가합니다.
결론
요약하면 제품 속성을 사용하면 가변 제품을 만들고 사용자가 특정 기능을 기반으로 제품을 필터링하는 데 도움이 됩니다.
이 가이드에서는 WooCommerce의 변형으로 제품 속성을 추가하는 두 가지 다른 방법을 보았습니다.
- 관리자 대시보드에서
- 프로그래밍 방식으로
WooCommerce 대시보드에서 속성을 만드는 것은 쉽습니다. 그러나 여러 제품에 대해 많은 속성을 추가해야 하는 경우 시간이 많이 걸릴 수 있습니다.
또는 코딩 기술이 있는 경우 프로그래밍 방식으로 만들 수 있습니다. 이것은 제품 속성을 대량으로 추가할 수 있는 고급 방법입니다. 이 게시물에서 사용한 스크립트는 완전히 테스트되었으며 작동하므로 자유롭게 사용하여 사용자 정의하십시오. 그러나 단일 업로드 속성에 사용하도록 설계되었으므로 프로덕션에 영구적으로 배포하지 않는 것이 좋습니다.
스크립트를 실행하려고 할 때 오류가 발생하더라도 걱정하지 마십시오. 이것은 일반적으로 속성 목록 페이지에 있기 때문에 발생합니다. 스크립트를 업데이트하는 올바른 방법은 WordPress 관리 대시보드의 영구 링크 페이지를 다시 로드하는 것입니다.
프로그래밍 방식으로 그리고 관리자 대시보드에서 WooCommerce 제품을 올바르게 추가하는 방법에 대한 자세한 내용은 이 가이드를 참조하세요.
스토어에서 제품 속성을 생성했습니까? 어떤 방법을 사용하셨나요? 아래 의견에 알려주십시오!
