Elementor 웹사이트에서 WooCommerce 제품 캐러셀 위젯을 사용하여 제품 캐러셀 만들기
게시 됨: 2021-07-31WooCommerce 상점을 만드는 것은 전자 상거래 비즈니스를 시작하는 좋은 방법이 될 수 있습니다. 전자 상거래 웹 사이트를 구축하는 동안 상점 디자인에 집중해야 합니다. 사용자 경험을 개선하고 궁극적으로 매출을 높이는 데 도움이 됩니다.
WooCommerce + Elementor + Happy Addons = 몇 분 안에 전자 상거래 웹사이트를 디자인할 수 있는 훌륭한 조합입니다.
Happy Addons Pro에는 꿈의 온라인 상점을 만드는 데 도움이 되는 독점적인 고급 WooCommerce 위젯 및 기능이 있습니다.
이제 Elementor 웹사이트를 위한 아름다운 제품 캐러셀을 디자인할 수 있는 Happy Addons Pro의 제품 캐러셀 위젯을 소개합니다. 이 편리한 위젯이 어떻게 작동하는지 살펴보겠습니다.
Happy Addons의 WooCommerce 제품 회전 목마 위젯을 사용하여 멋진 회전 목마를 만드는 방법
Elementor 웹사이트에 온라인 상점의 제품을 표시하기 위한 캐러셀을 만드는 것은 더 이상 어려운 일이 아닙니다.
Happy Addons의 WooCommerce 제품 캐러셀 위젯을 사용하면 간단한 3단계 에 따라 Elementor 웹사이트를 위한 독점적인 제품 캐러셀을 만들 수 있습니다. 이 단계를 시작하기 전에 먼저 전제 조건 목록을 보여드리겠습니다.
전제 조건
멋진 WooCommerce 제품 회전 목마 위젯을 사용하려면 다음이 필요합니다.
- 우커머스(무료)
- 엘리멘터(무료)
- 해피 애드온(무료)
- 해피 애드온 프로
시작하자:
1단계 – 해피 애드온 제품 캐러셀 위젯 추가
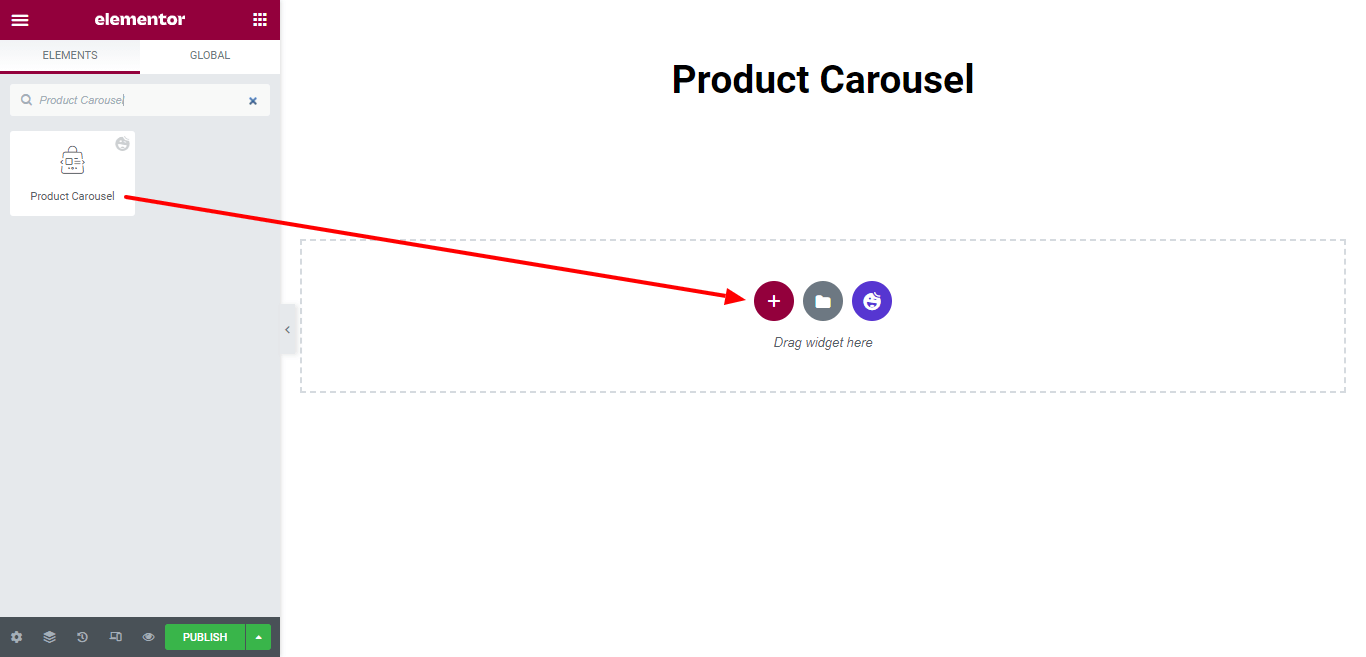
먼저 검색창에서 Product Carousel 위젯을 찾아 왼쪽 메뉴에서 위젯을 선택합니다. 그런 다음 작업 영역으로 끌어다 놓습니다.

2단계 – 제품 캐러셀에 콘텐츠 추가
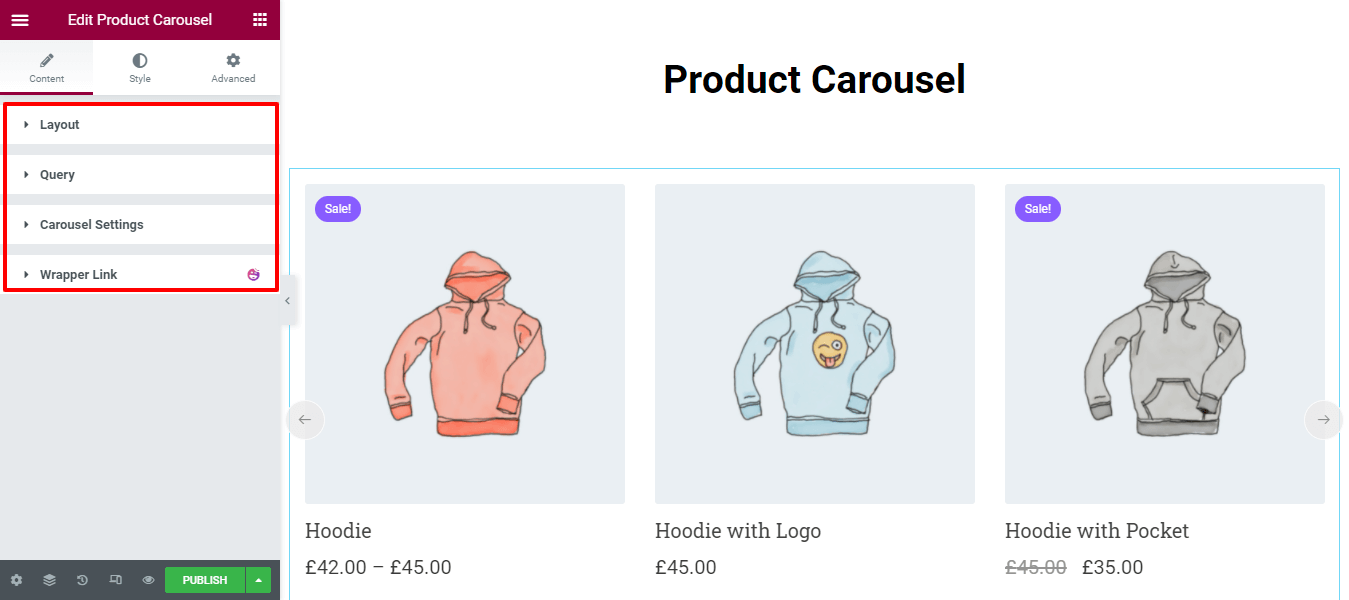
콘텐츠 영역에는 캐러셀에 콘텐츠를 추가하는 데 필요한 옵션이 있습니다. 옵션은 다음과 같습니다.
- 형세
- 질문
- 캐러셀 설정

각 옵션을 하나씩 살펴보겠습니다.
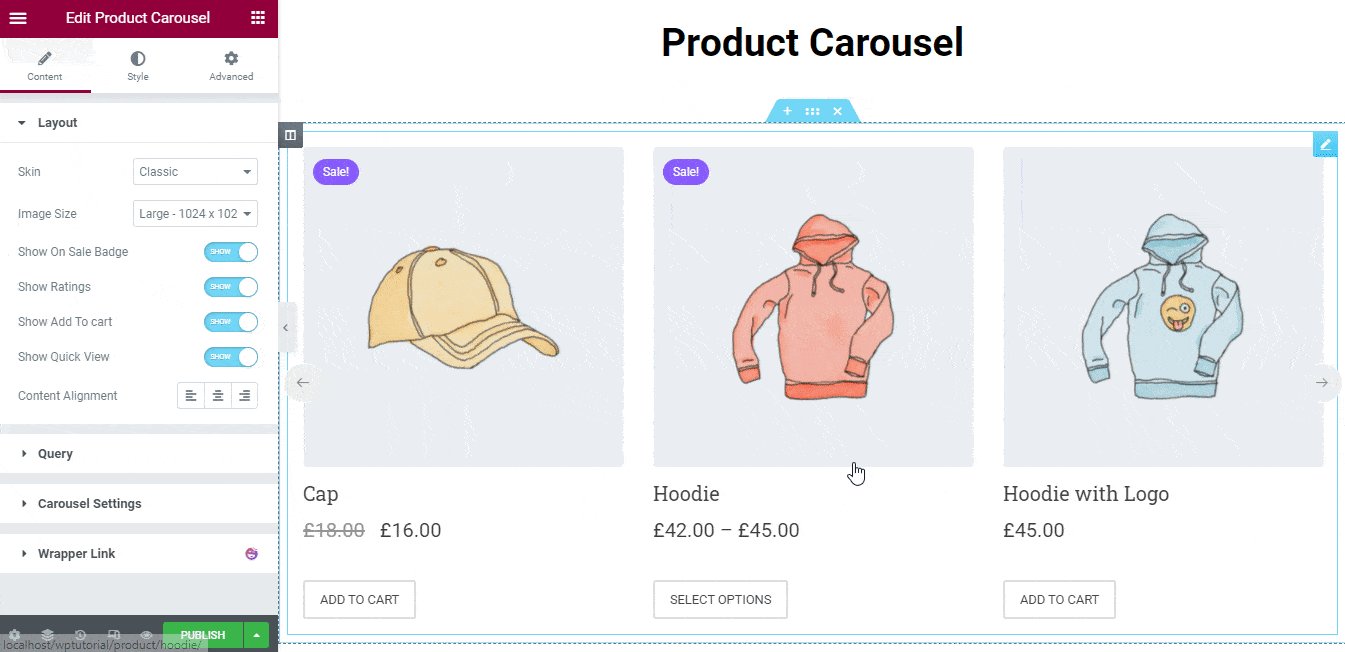
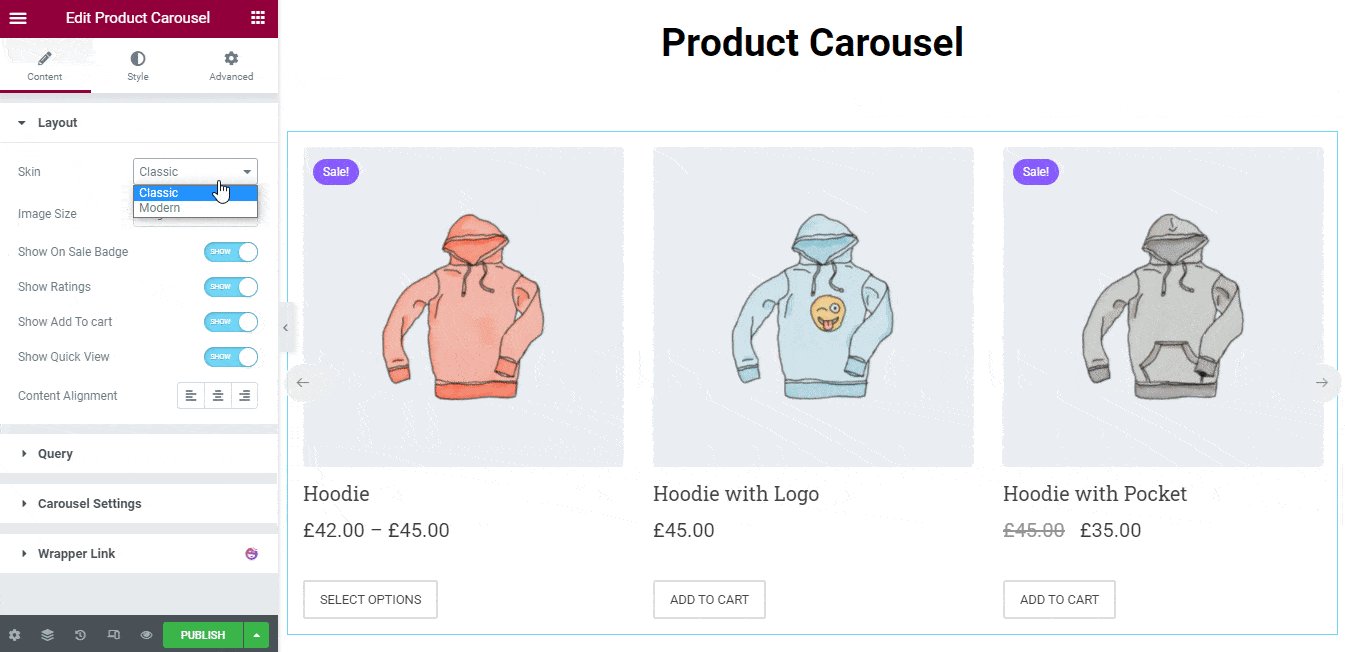
1. 레이아웃
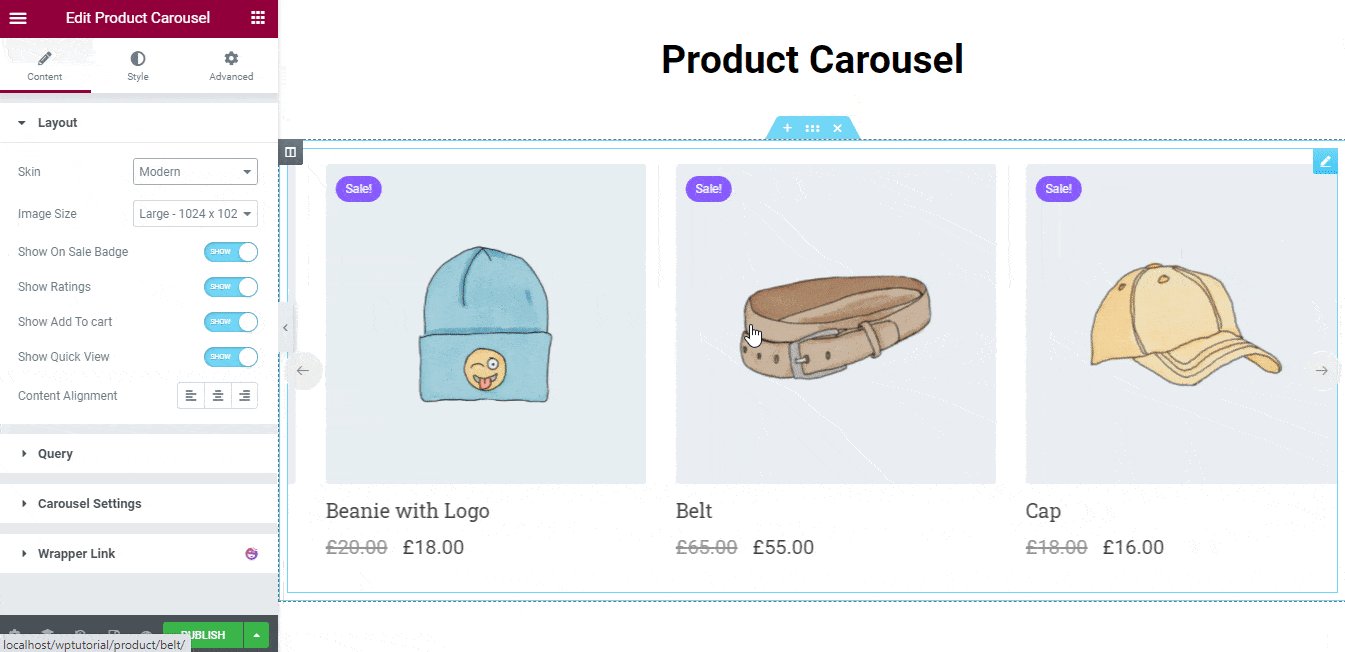
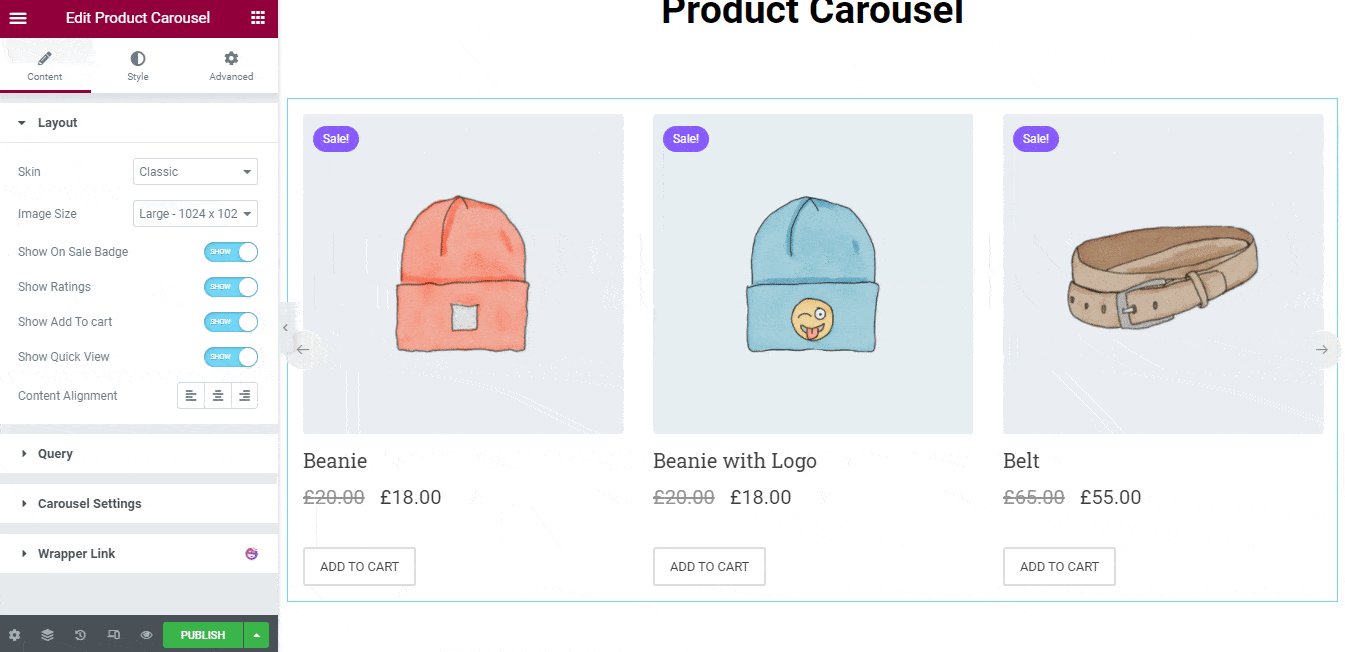
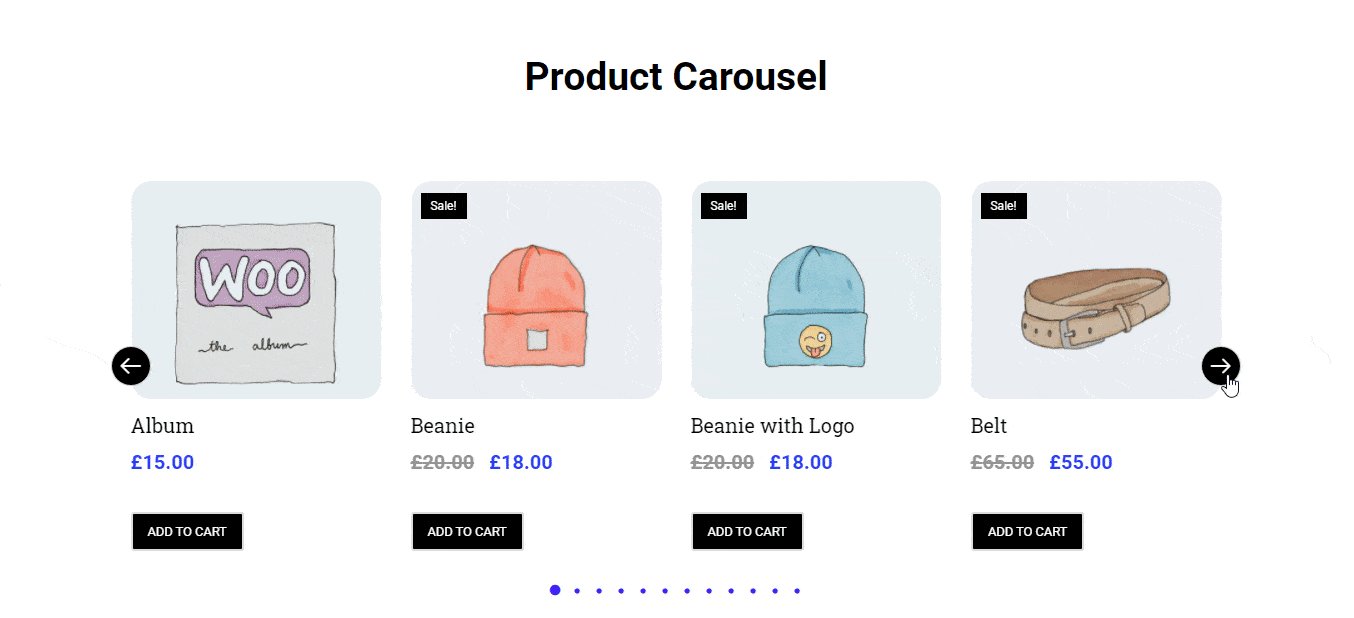
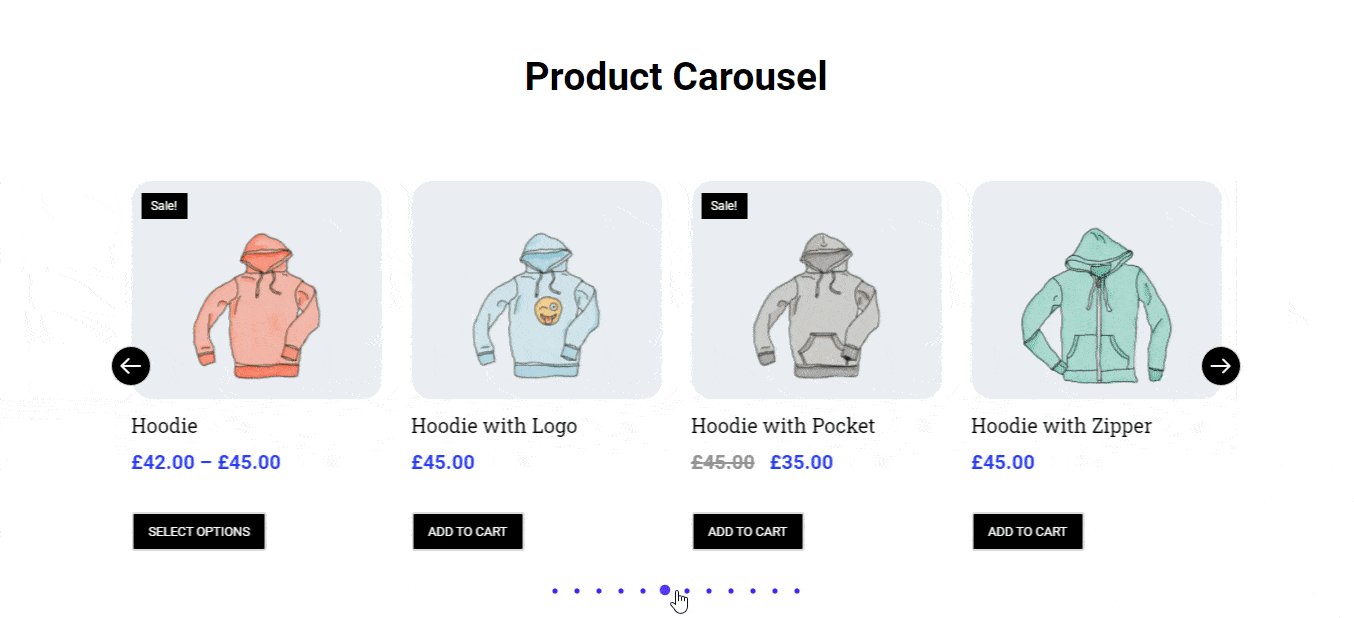
Layout-> Skin 에서 캐러셀 스킨 디자인을 Classic & Modern 으로 설정할 수 있습니다. 스킨 디자인이 어떻게 작동하는지 이해하려면 아래 이미지를 확인하십시오.

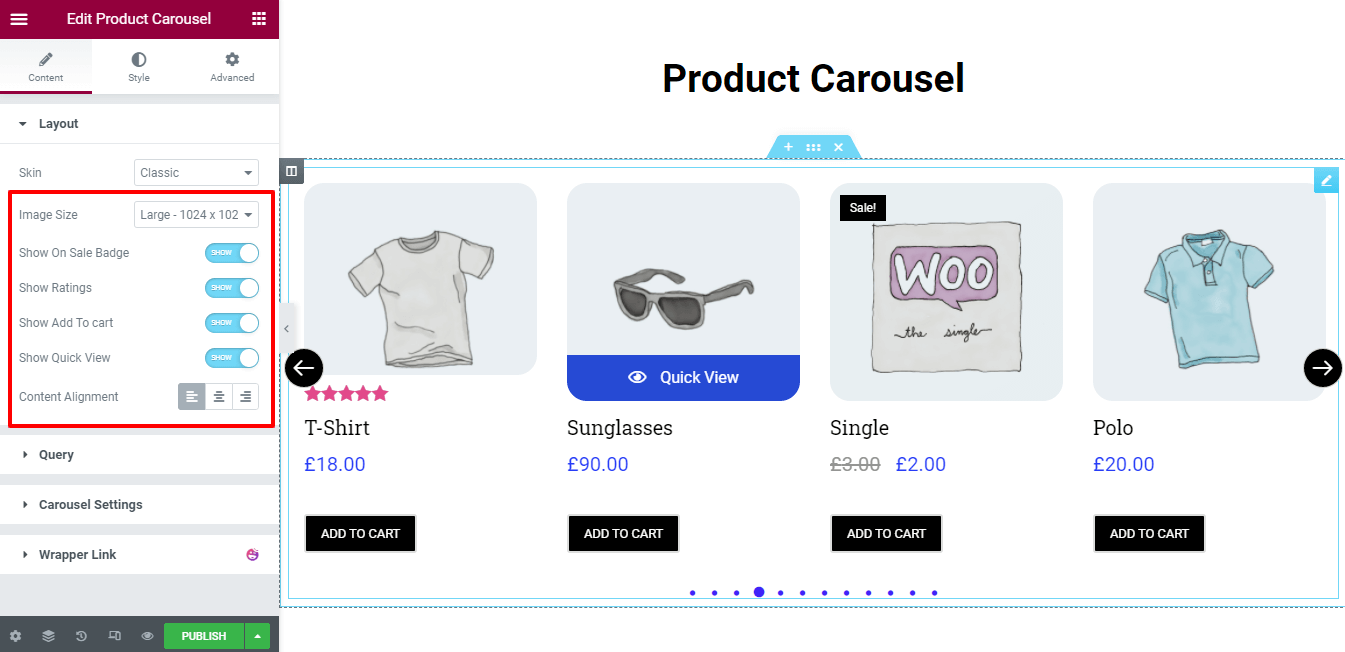
다음 설정을 사용하여 레이아웃 콘텐츠를 사용자 지정할 수도 있습니다.
- 이미지 크기: 필요에 따라 제품 이미지 크기를 변경할 수 있습니다.
- 판매 배지 표시: 판매 배지 를 표시하거나 숨길 수도 있습니다.
- 등급 표시: 제품 등급을 표시하려면 여기에서 할 수 있습니다.
- 장바구니에 추가 표시: 장바구니 에 추가 버튼은 목적에 따라 표시 및 숨길 수도 있습니다.
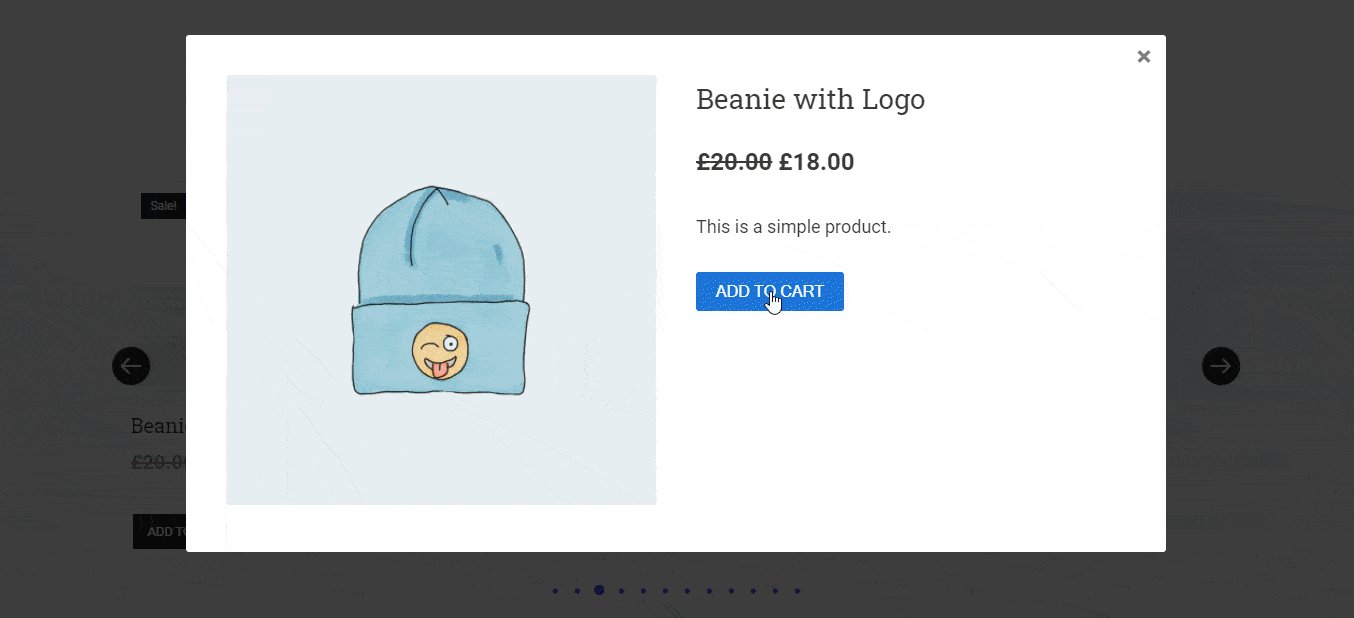
- 빠른 보기 표시: 개별 제품을 보려면 빠른 보기 표시를 활성화해야 합니다.
- Content Alignment : Left, Center, Right와 같은 Content Alignment도 정의할 수 있습니다.

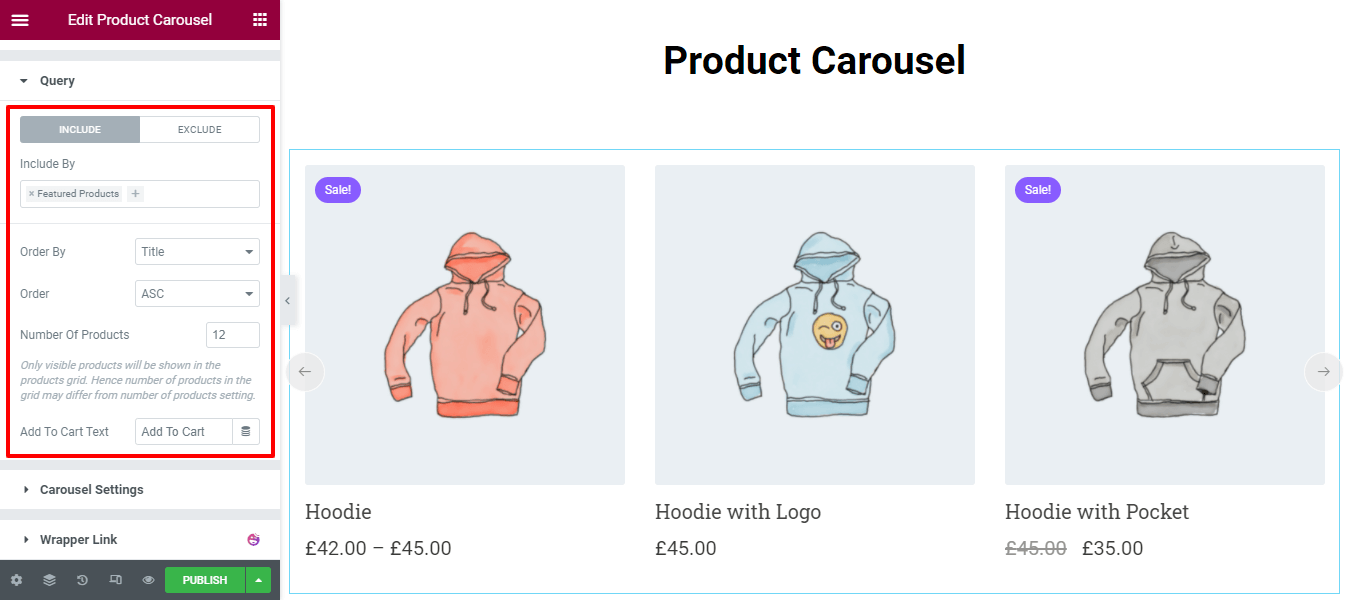
2. 쿼리
쿼리 옵션은 캐러셀에 표시할 수 있도록 상점 제품을 쿼리하는 데 도움이 됩니다.
여기에서 추천 제품, 신상품, 베스트 셀러 제품 등의 제품을 포함 및 제외할 수 있습니다.
Title, Id, Date, Menu Order 및 Random 을 사용하여 제품 별로 주문할 수도 있습니다. 그리고 ASC & DSC 와 같은 순서 를 정의할 수 있습니다.

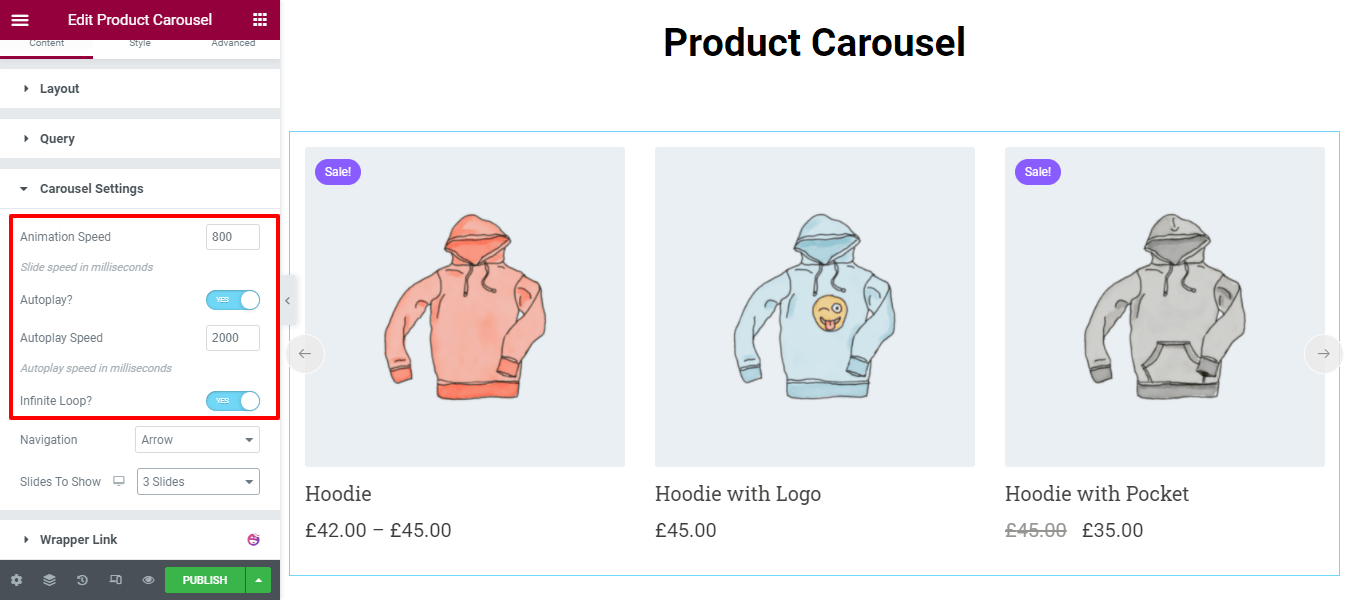
3. 캐러셀 설정
여기 캐러셀 설정 에서 제품 캐러셀의 애니메이션 속도, 자동 재생, 자동 재생 속도 및 무한 루프 를 설정할 수 있습니다.

참고: 애니메이션 슬라이드 속도 및 자동 재생 속도 는 밀리초 단위 로 정의됩니다.
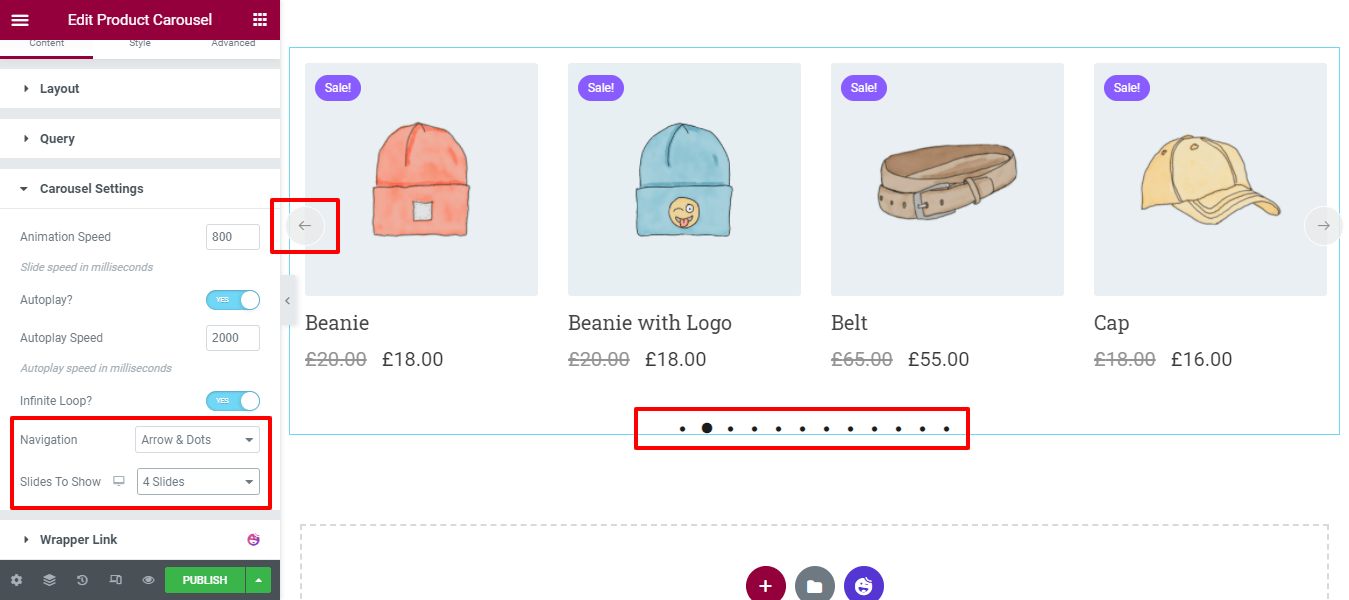
회전 목마 설정 탐색 및 표시할 슬라이드
캐러셀 설정 영역에서 Arrow, Dots, Arrow & Dots 와 같은 탐색 스타일을 설정할 수 있습니다. 여기에서 캐러셀에 표시할 슬라이드 수를 관리할 수도 있습니다.

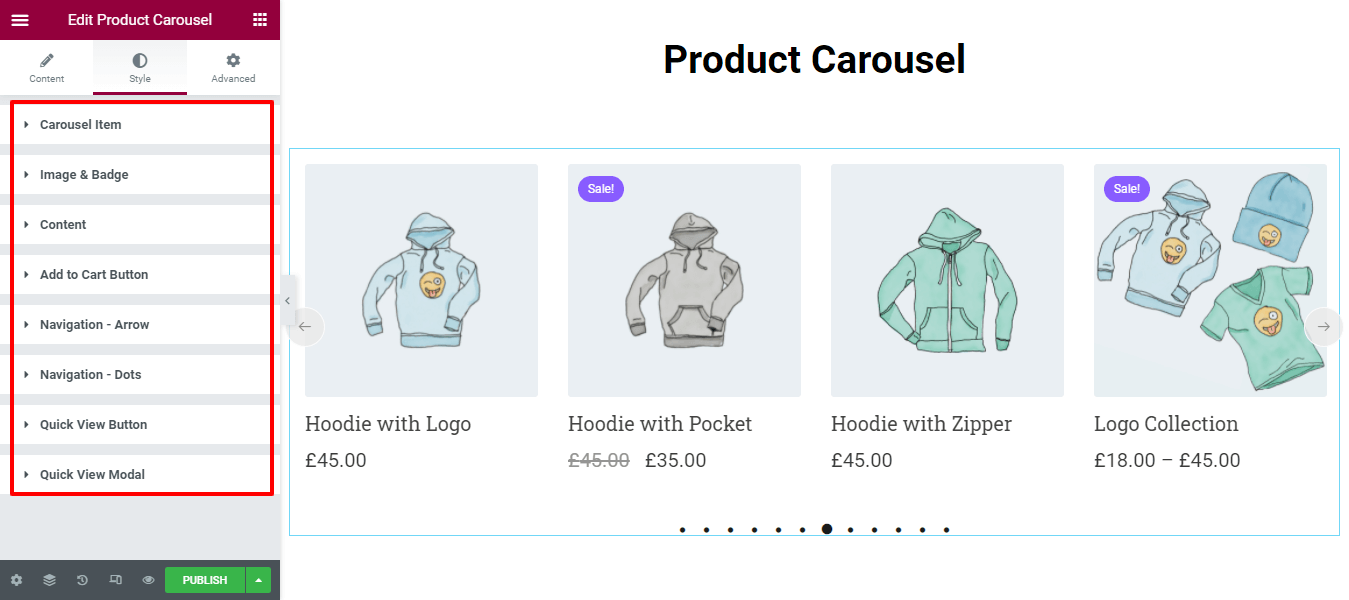
3단계 – WooCommerce 제품 캐러셀 스타일 지정
스타일 섹션에서는 콘텐츠를 캐러셀에 맞춤설정하기 위한 필수 스타일 옵션을 찾을 수 있습니다. 다음은 사용 가능한 옵션입니다.
- 캐러셀 항목
- 이미지 및 배지
- 콘텐츠
- 장바구니에 담기 버튼
- 탐색 – 화살표
- 탐색 – 점
- 빠른 보기 버튼
- 빠른 보기 모달

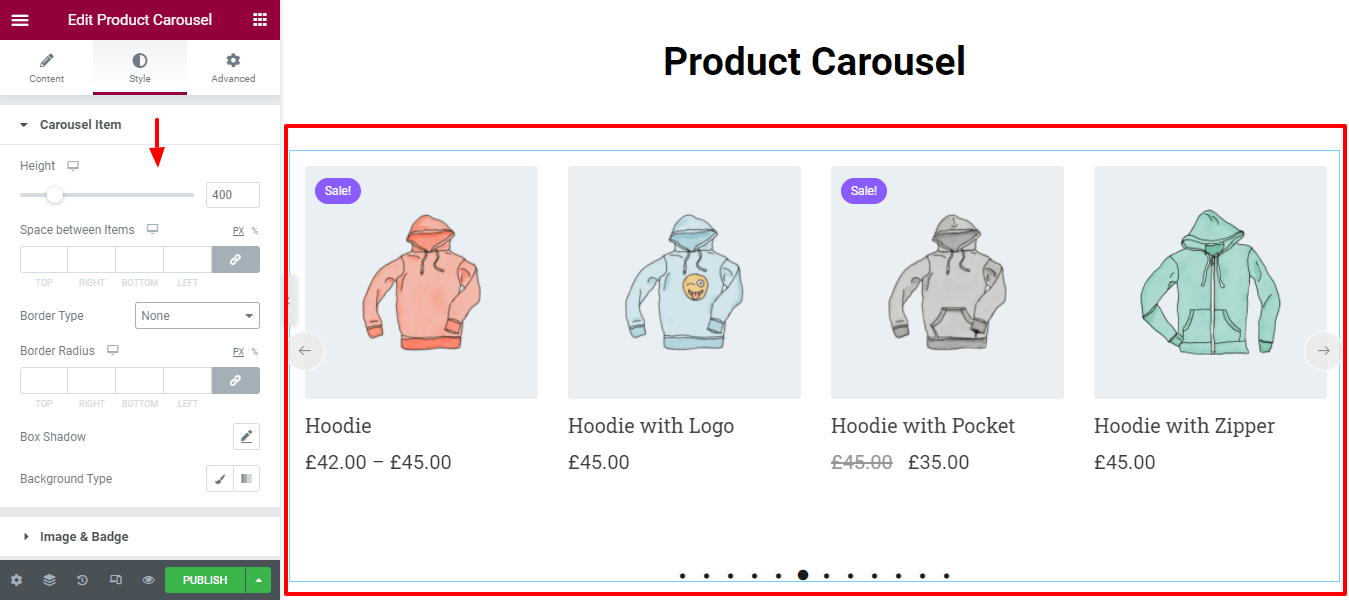
1. 캐러셀 항목
Style–> Carousel Items 에서 전체 캐러셀 콘텐츠 높이, 항목 사이의 간격, 테두리 유형, 테두리 반경, 상자 그림자 및 배경 유형 을 사용자 지정할 수 있습니다.

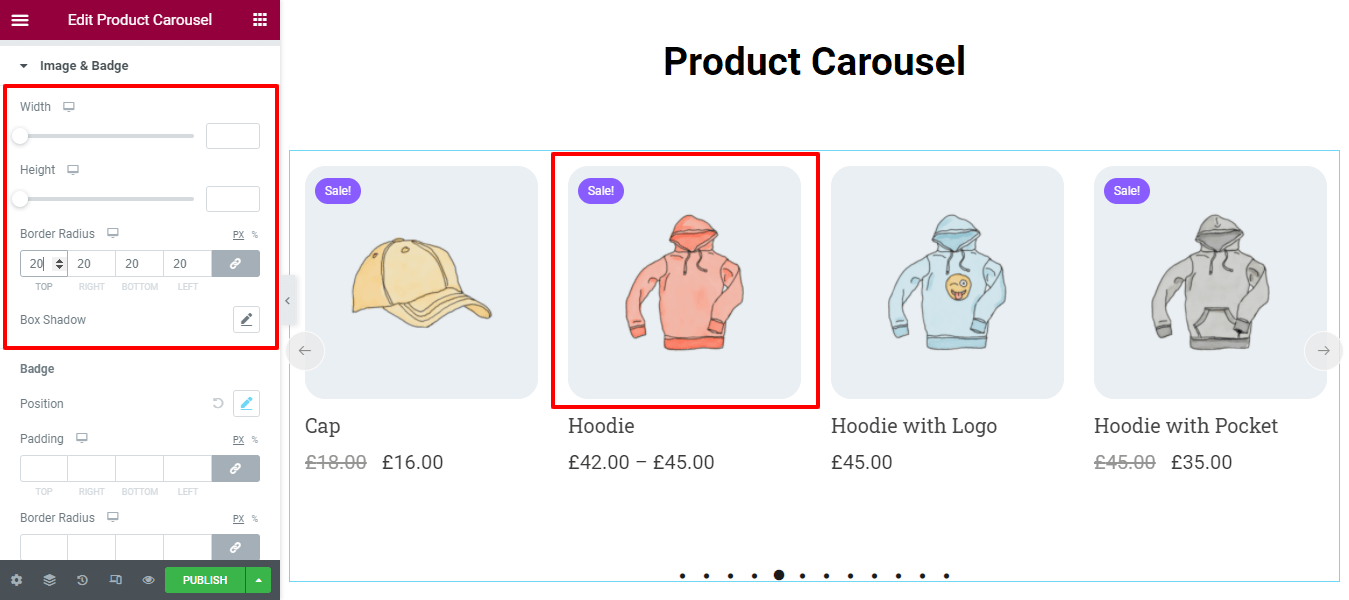
2. 이미지 및 배지
제품 이미지와 배지를 다시 디자인하려면 여기 이미지 및 배지 옵션에서 할 수 있습니다.

영상
이미지의 너비, 높이, 테두리 반경 및 상자 그림자를 설정할 수 있습니다.

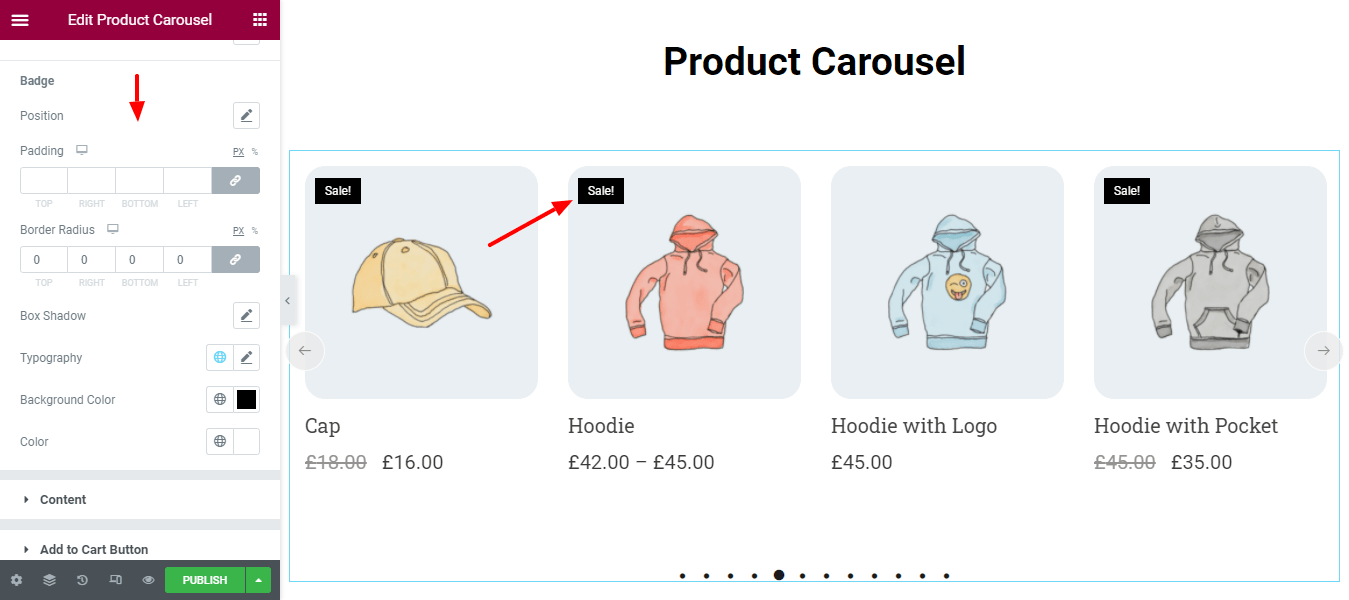
배지
또한 배지 위치, 패딩, 테두리 반경, 상자 그림자, 타이포그래피, 배경색 및 색상 을 원하는 대로 변경할 수 있습니다.

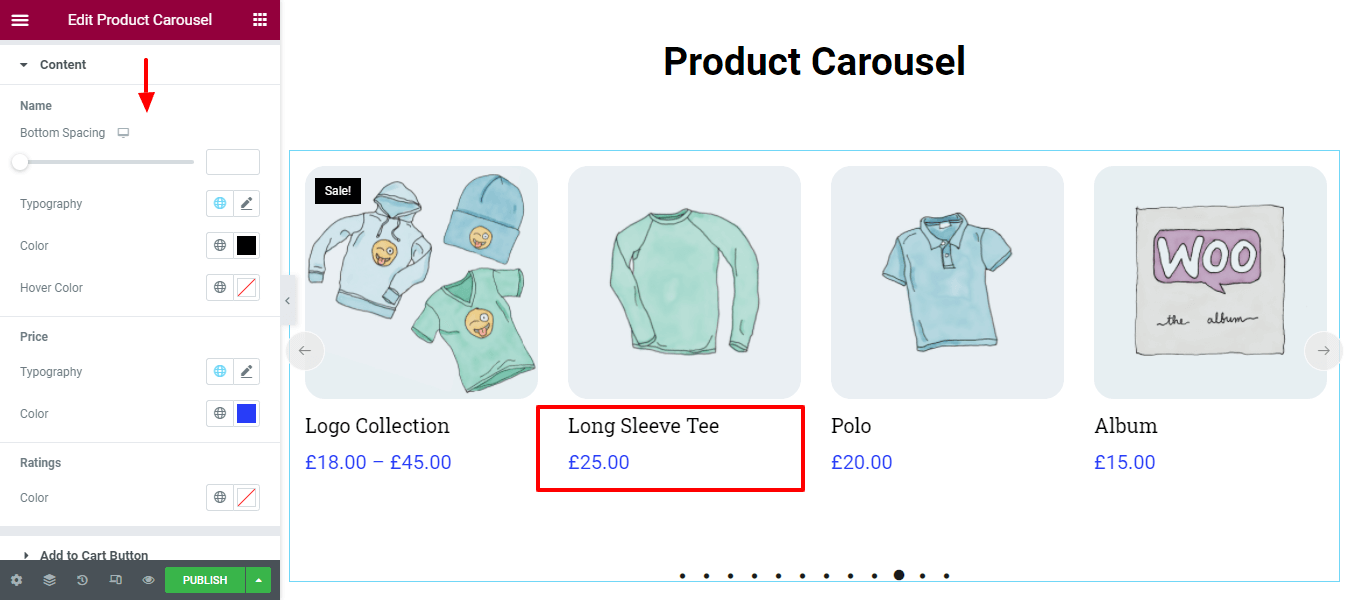
3. 내용
스타일 –> 콘텐츠 영역으로 이동하여 이름, 가격 및 등급 콘텐츠의 스타일을 지정할 수 있습니다.

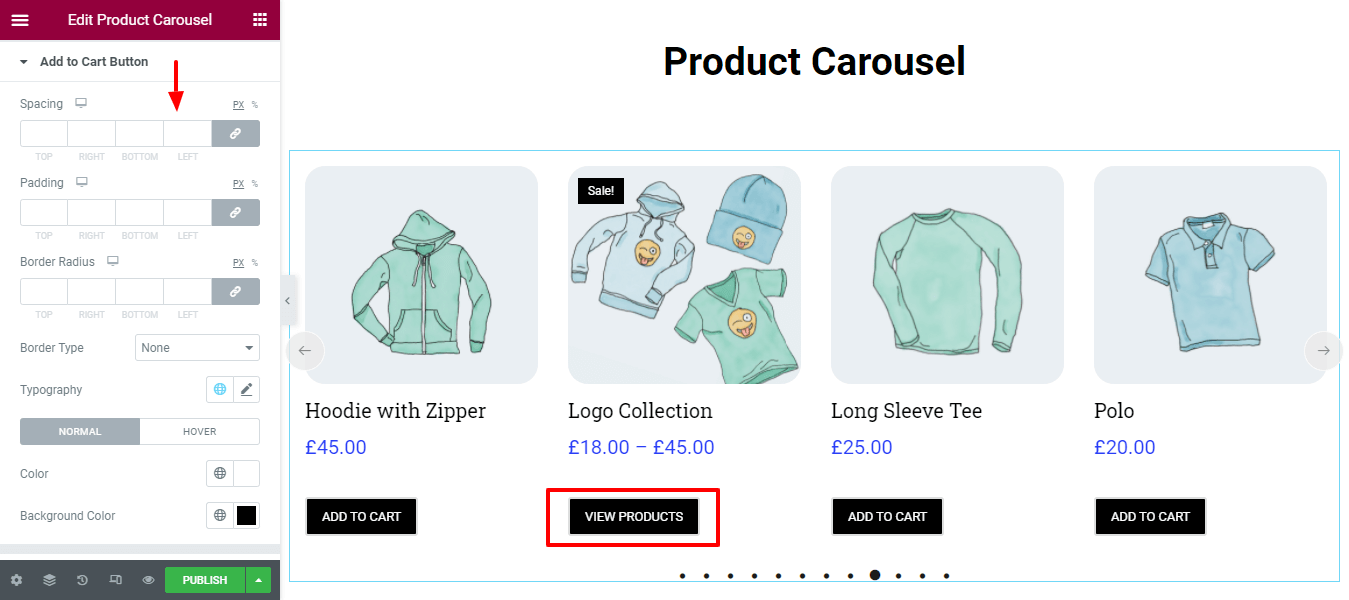
4. 장바구니에 담기 버튼
필요에 따라 장바구니에 추가 버튼 의 디자인을 사용자 정의할 수 있습니다. 여기에서 장바구니 버튼의 Spacing, Padding, Border Radius, Border Type, Typography 를 관리할 수 있습니다.

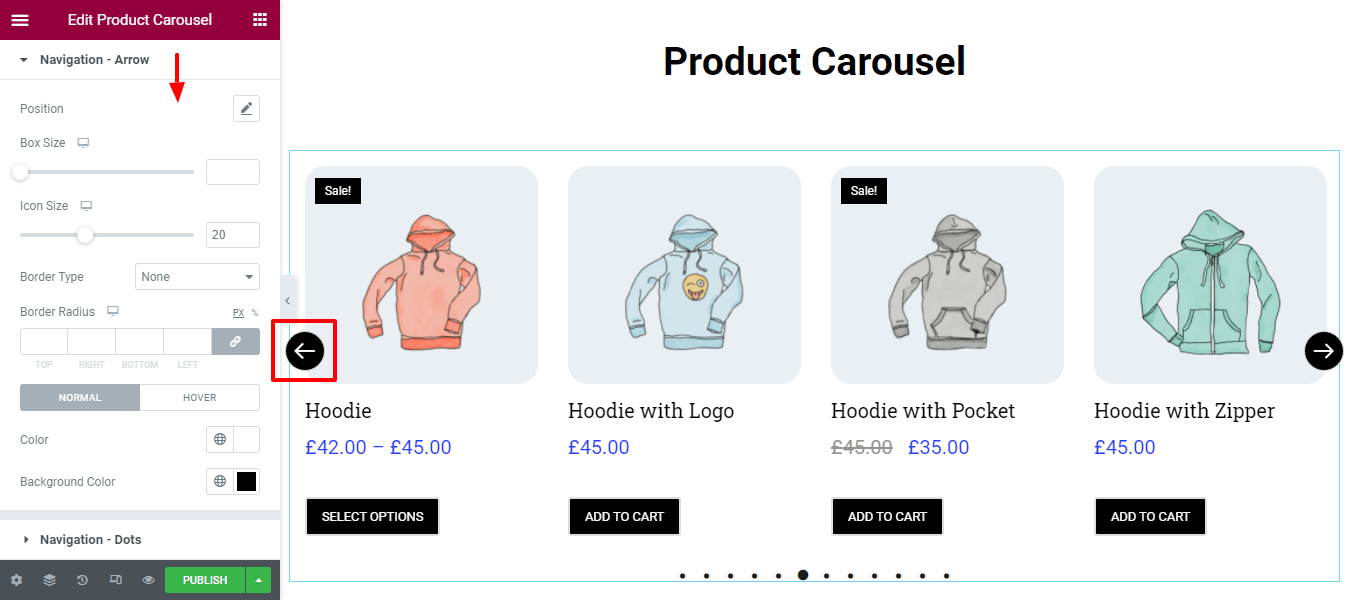
5. 탐색 화살표
제품 캐러셀 탐색 화살표 도 사용자 정의할 수 있습니다. 더 스타일리시하게 만들려면 스타일 - > 탐색 화살표 영역으로 이동해야 합니다. 여기에서 탐색 스타일 지정 옵션을 얻을 수 있습니다.

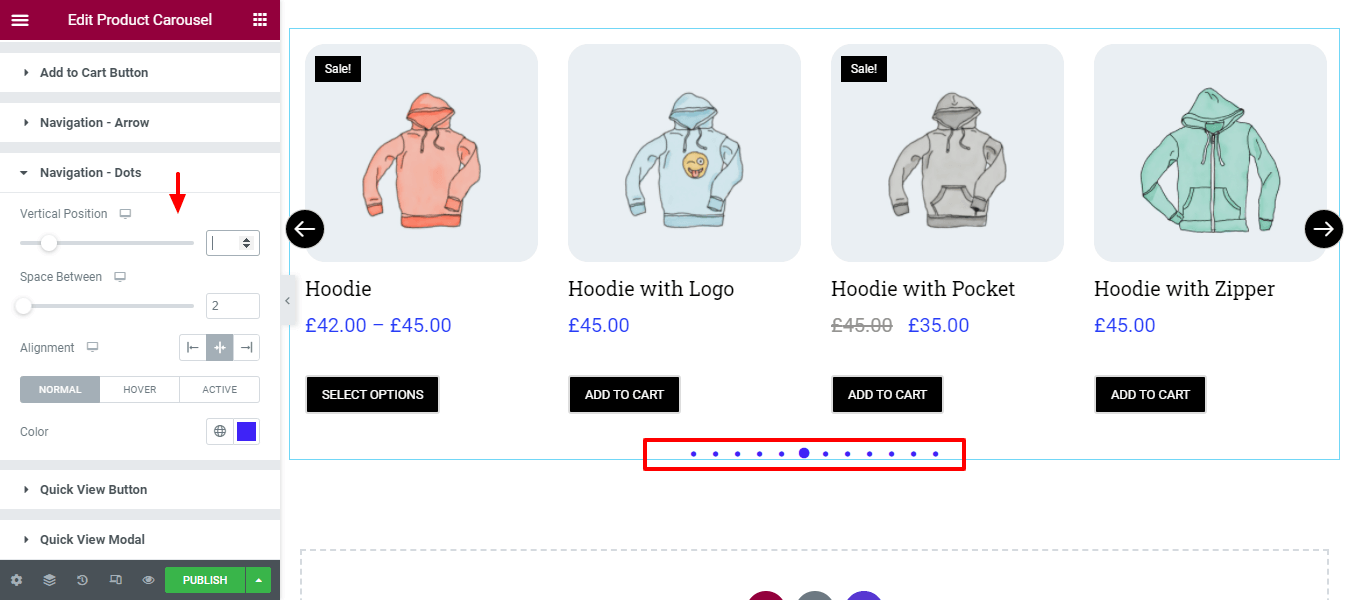
6. 탐색 도트
탐색 화살표와 마찬가지로 탐색 도트의 수직 위치, 간격, 정렬 및 색상 을 다시 디자인할 수도 있습니다.

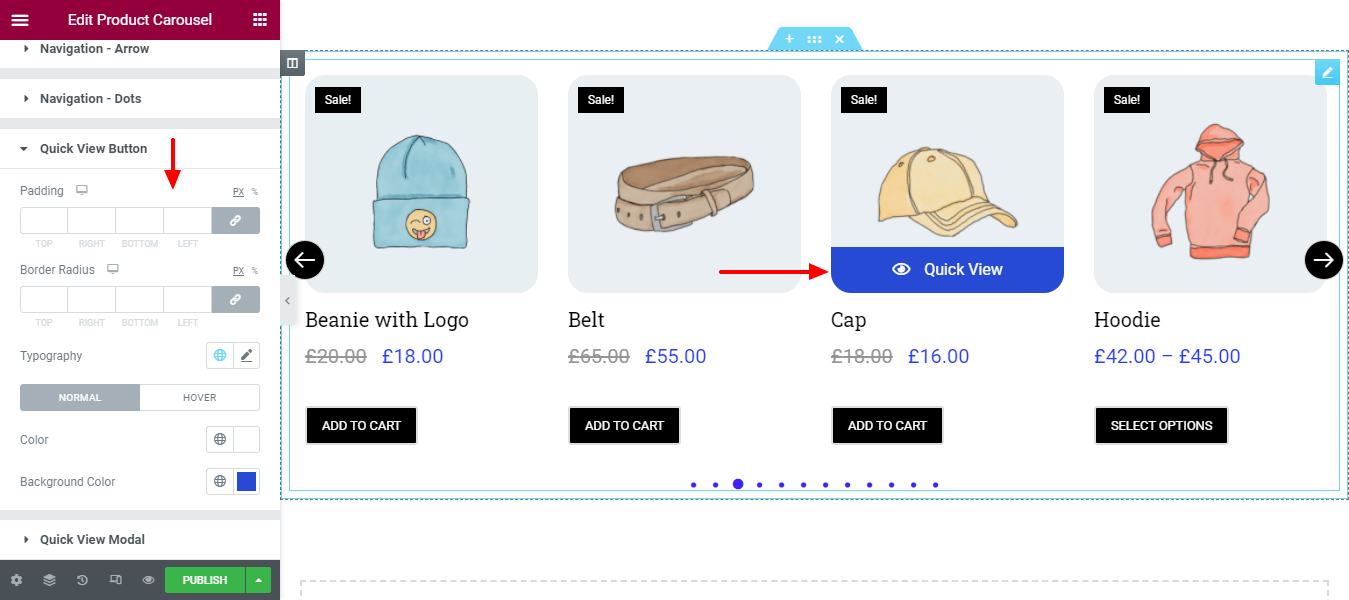
7. 빠른 보기 버튼
필요한 경우 빠른 보기 버튼 의 패딩, 테두리 반경, 타이포그래피, 색상 및 배경색 을 변경할 수 있습니다.

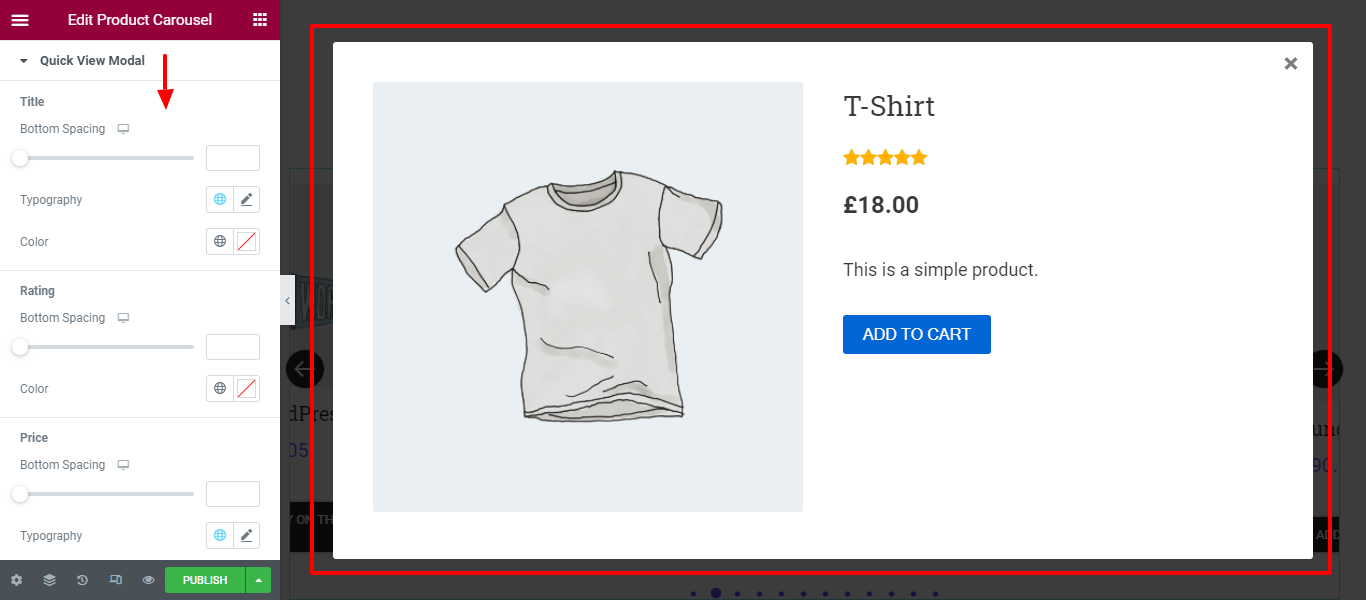
8. 빠른 보기 모달
제목, 등급, 가격, 요약 및 고양이에 추가 와 같은 빠른 보기 모달 콘텐츠를 자신의 스타일로 디자인할 수도 있습니다.

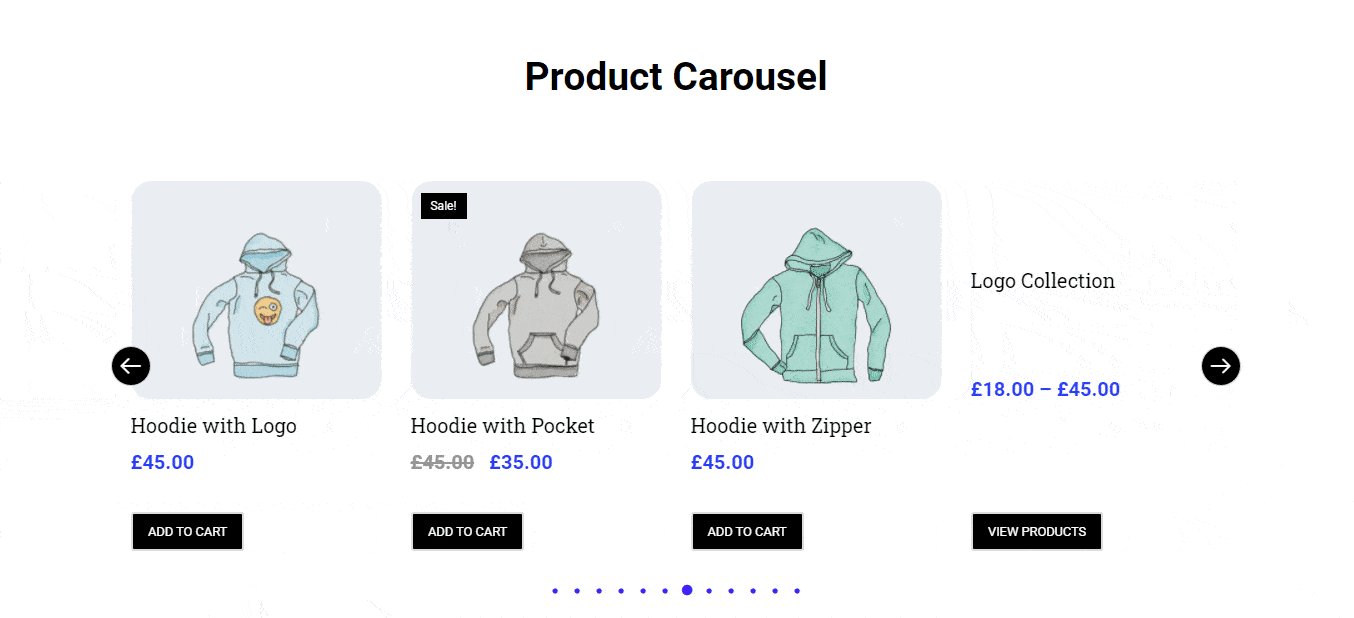
WooCommerce 제품 캐러셀 위젯의 최종 미리보기
위의 모든 지침을 따르면 제품 캐러셀의 최종 출력은 아래 이미지와 같습니다.

자세한 내용은 Happy Addons의 제품 캐러셀 위젯 문서를 확인하세요.
온라인 스토어 디자인을 위해 고려할 수 있는 기타 WooCommerce 위젯 해피 애드온

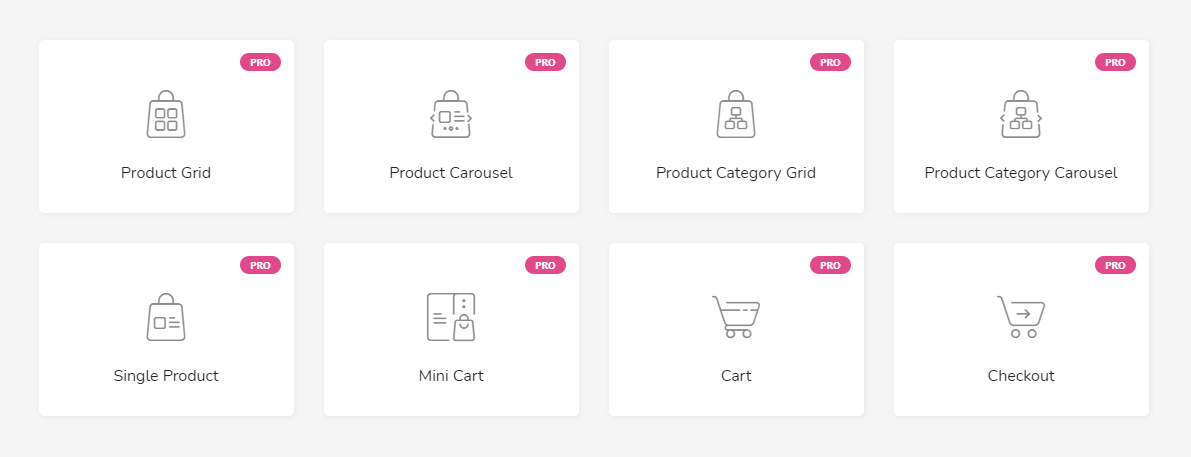
Happy Addons Pro는 Product Carousel 위젯을 포함한 7개의 편리한 WooCommerce 위젯과 함께 제공됩니다. 이러한 필수 위젯은 전자상거래 웹사이트를 보다 체계적으로 구축하는 데 도움이 됩니다. 다른 유용한 WooCommerce 위젯에 대해 하나씩 이야기해 보겠습니다.
1. 제품 그리드 (Pro) : 제품 그리드는 완벽한 그리드 정렬로 WooCommer 제품을 선보일 수 있는 놀라운 위젯입니다. 이제 여러 제품을 Elementor WooCommerce 스토어의 다른 부분에 쉽게 표시할 수 있습니다.
2. Product Category Grid (Pro) : 특정 대상 고객에 대해 전자 상거래 제품을 카테고리별로 표시해야 하는 경우가 많습니다. 이 새로운 Happy Addons의 제품 카테고리 그리드 위젯을 사용하면 카테고리별로 WooCommerce 스토어 제품을 쉽게 표시할 수 있습니다.
3. 제품 카테고리 캐러셀(Pro) : 최신 제품 카테고리 캐러셀 위젯을 사용하여 캐러셀 슬라이더에 카테고리별 제품을 추가할 수 있습니다.
4. 단일 제품(Pro) : 단일 제품 위젯을 사용하면 각 제품을 나만의 스타일로 꾸밀 수 있습니다.
5. 미니 카트 (Pro) : 새롭고 효과적인 미니 카트 위젯으로 전자상거래 웹사이트에 장바구니 기능을 추가할 수 있습니다. 이제 고객은 장바구니 내에서 적절한 방식으로 주문을 관리할 수 있습니다.
6. 장바구니(프로) : 기본 WooCommerce 장바구니 페이지를 꿈의 스타일로 사용자 정의하고 다시 디자인하려면 편리한 Happy Addons의 장바구니 위젯을 사용하여 장바구니 페이지를 멋지게 꾸며보세요.
7. 체크아웃 (프로) : 장바구니 페이지와 마찬가지로 Happy Addons의 체크아웃 위젯을 사용하여 기본 WooCommerce 체크아웃 페이지를 체계적으로 사용자 정의할 수도 있습니다.
85개 이상의 HappyAddons 위젯을 한 눈에 살펴볼 수도 있습니다(프로 및 무료)
해피 애드온 제품 캐러셀 위젯을 사용할 준비가 되셨습니까?
전자 상거래 웹사이트를 멋지게 꾸미는 것이 중요합니다. 그리고 사용자가 WooCommerce 스토어에 참여할 수 있도록 항상 더 눈에 띄게 만드세요.
이 가이드에서는 Happy Addons의 편리한 WooCommerce 제품 캐러셀 위젯을 사용하여 Elementor 웹사이트에서 놀라운 제품 캐러셀을 만드는 방법을 보여주었습니다.
블로그와 관련하여 여전히 질문이 있으면 댓글을 달 수 있습니다.
다른 사람들이 배울 수 있도록 이 기사를 소셜 채널에 공유하십시오. 그리고 곧 출시될 Elementor 및 WordPress 자습서를 받으려면 뉴스레터를 구독하세요. 무료입니다!
