WooCommerce 제품 카테고리 그리드를 표시하는 방법
게시 됨: 2022-09-06웹사이트에서 아이템을 선보일 때는 신중하게 제작된 형식으로 적절한 제품을 선보이는 것이 중요합니다. WooCommerce 제품 카테고리 그리드 를 사용하여 보기에 좋고 사용자가 쉽게 상호 작용할 수 있는 유용한 기능을 포함하는 그리드 형식으로 제품을 표시할 수 있습니다.
온라인 비즈니스를 운영할 때 WooCommerce로 알려진 WordPress 플러그인은 가장 인기 있고 널리 사용되는 옵션입니다. 이를 통해 고객은 다양한 유용한 제품 카테고리 그리드에 액세스할 수 있으므로 온라인 상점을 효율적으로 운영할 수 있습니다 .
이 기사에서는 WooCommerce 제품 카테고리 그리드를 사용하여 제품을 카테고리별로 표시하는 방법에 대해 설명합니다.
왜 ProductX를 선택해야 합니까?
ProductX에는 제품 그리드 레이아웃의 세 가지 고유한 변형이 있습니다. 결과적으로 광범위한 응용 프로그램을 가지고 있습니다. 웹 사이트 개발자에게 웹 사이트에서 최종 결과의 표현을 개선할 수 있는 다양한 대안을 제공합니다. ProductX를 사용하여 WooCommerce 제품 카테고리 그리드를 표시할 수 있습니다.
ProductX에서 제공하는 놀라운 WooCommerce용 Gutenberg 제품 블록의 놀라운 다양한 옵션은 웹사이트에서 항목을 표시하는 방법을 만들 때 사용할 수 있는 최고의 선택 중 하나로 만드는 데 도움이 됩니다.
설정 선택 사항을 사용하여 블록의 모든 구성 요소를 미세 조정할 수 있습니다. 예를 들어 블록의 제목, 글꼴, 패딩, 테두리 반경 설정, 드롭다운 메뉴 및 기타 중요한 구성 요소를 조정할 수 있습니다. 또한 매장을 고객에게 더 매력적으로 만들려면 제품을 나란히 정렬해야 합니다.
또한 도구를 사용하여 홈페이지의 모든 부분을 제품 그리드 형식으로 채울 수 있습니다. 또한 ProductX는 WooCommerce 제품 카테고리 그리드를 제공하여 특정 제품을 매우 매력적이고 범주적인 방식으로 선보일 수 있도록 도와줍니다.
WooCommerce 제품 카테고리 그리드를 표시하는 방법
여기에서는 WooCommerce 제품 카테고리 그리드를 추가하고 표시하는 방법에 대해 설명합니다. 따라서 시간을 낭비하지 말고 직접 프로세스에 들어가도록 합시다.
ProductX 설치
WordPress에는 사용자가 사용할 수 있는 카테고리 그리드가 없습니다. 웹사이트에서 작동하게 하려면 타사에서 개발한 플러그인을 포함해야 합니다. WooCommerce 상점에서 이와 같은 그리드를 가능하게 하는 가장 뛰어난 플러그인 중 하나인 ProductX는 훌륭한 옵션입니다. 첫 번째 단계로 이 플러그인을 설정해 보겠습니다.
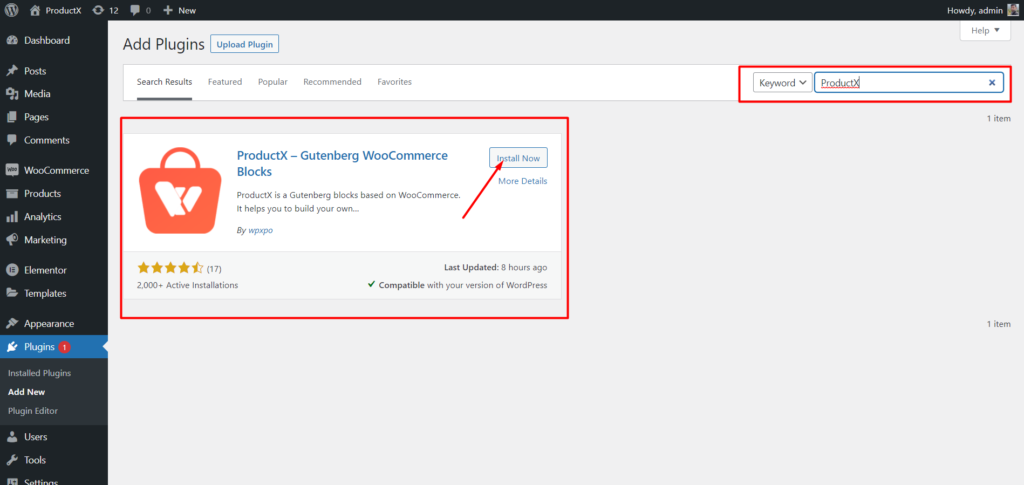
- WordPress 대시보드에서 플러그인 메뉴를 엽니다.
- 그런 다음 "새로 추가" 옵션을 클릭하여 플러그인을 설치합니다.
- 검색 창에 "ProductX"를 입력한 다음 "설치" 버튼을 누르십시오.
- ProductX 플러그인을 설치한 후 "활성화" 버튼을 클릭합니다.

카테고리 추천 이미지 추가
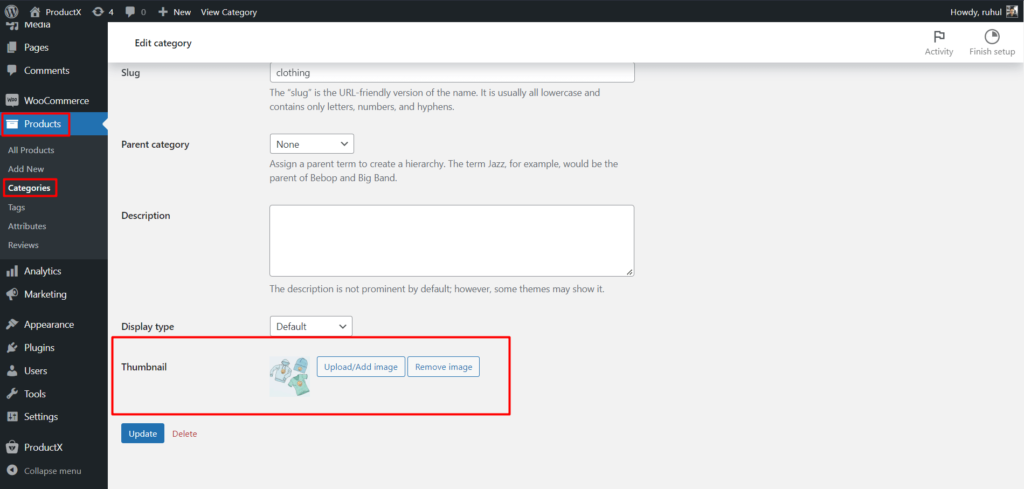
범주는 선택한 사진과 색상을 포함하도록 사용자 정의할 수 있습니다. 카테고리 메뉴로 이동하여 카테고리를 수정해 보겠습니다. 기본 WordPress 카테고리 수정 선택 사항 외에도 썸네일 옵션에도 액세스할 수 있습니다. 그리고 거기에서 특정 카테고리에 대한 이미지를 업로드할 수 있습니다.
WordPress 대시보드에서 제품을 클릭한 다음 범주를 선택하여 범주에 액세스합니다. 그런 다음 이미지를 추가하려는 카테고리의 편집을 클릭합니다. 썸네일로 이동하여 '이미지 업로드/추가'를 클릭합니다.

WooCommerce 제품 카테고리 그리드를 추가하는 방법
이제 WooCommerce 제품 카테고리 그리드를 추가하는 재미있는 부분이 나옵니다.
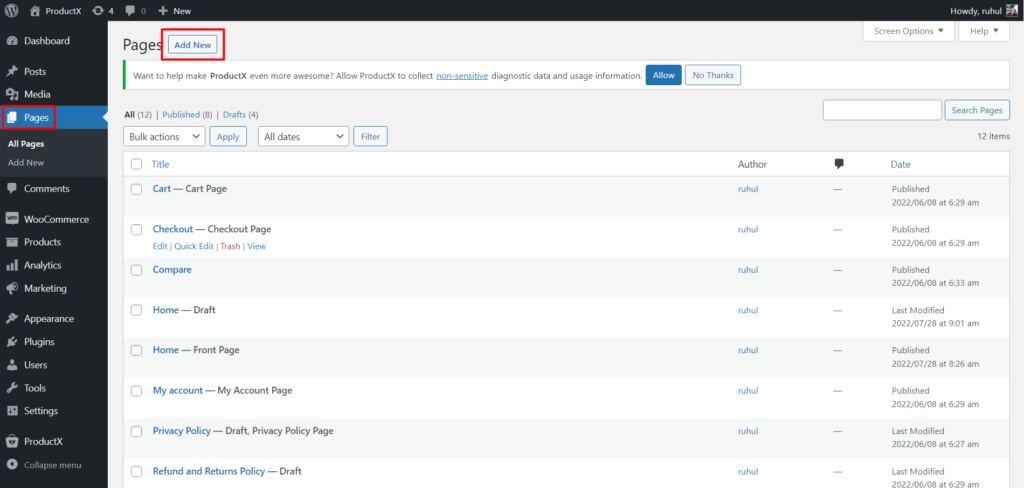
- 그렇게 하려면 WordPress 대시보드로 이동하십시오.
- WooCommerce 제품 카테고리 그리드를 추가하려는 페이지로 이동하거나 '새로 추가'를 클릭하여 새 페이지를 만들 수도 있습니다.

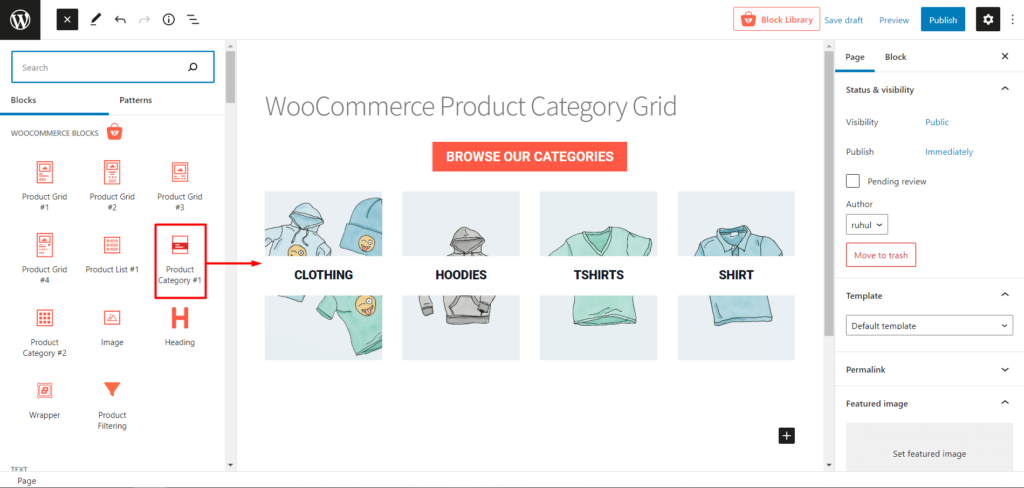
- 그런 다음 '+' 아이콘을 클릭하여 블록을 추가합니다. 그러나 어떤 블록이 필요합니까? 라고 물을 수도 있습니다!
- 제품 범주 블록을 선택합니다.

그리고 당신은 기본적으로 끝났습니다. 하지만, 뭔가가 더 있습니다... 잠깐만요... Drumroll... Ta-da... CUSTOMIZATION!
WooCommerce 제품 카테고리 그리드를 사용자 정의하는 방법
예, 제품 그리드를 추가하면 WooCommerce 제품 카테고리 그리드 추가가 완료됩니다. 또한 요구 사항에 따라 제품을 선보일 수 있는 방대한 양의 사용자 지정 옵션을 제공합니다.
열, 간격, 설명 등과 같은 매우 기본적인 조정부터 ProductX는 극단적인 수준의 사용자 정의 옵션도 제공합니다. 마찬가지로 특정 카테고리를 선택할 수 있을 뿐만 아니라 원하는 경우 하위 카테고리와 여러 카테고리를 선택할 수도 있습니다. 또한 제목, 색상, 크기, 패딩 등을 조정하여 WooCommerce 제품 카테고리 그리드를 적절하게 조정할 수 있습니다.
제품 슬라이더를 사용하여 매장에 더 많은 미적 감각을 부여할 수도 있습니다.
결론
WooCommerce 사이트에는 세계 최고의 제품이 있을 수 있습니다. 그러나 대부분의 고객은 제대로 표시되지 않으면 자신이 거기에 있다는 사실조차 알지 못할 것입니다.
제품에 대한 매력적인 프레젠테이션이 없으면 웹사이트 방문자가 빨리 떠나서 판매 기회가 줄어듭니다. 반면에, ProductX는 WooCommerce 제품 카테고리 그리드를 사용하는 고객에게 귀하의 웹사이트를 더 매력적으로 만들 것입니다. 따라서 더 이상의 논의 없이 이 글을 여기서 마치도록 하겠습니다. 귀하의 앞날에 최선을 다하십시오.
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 Facebook과 Twitter에서 정기적인 업데이트를 확인하세요!

미리 만들어진 레이아웃을 사용하여 5분 안에 블로그를 만드는 방법


PostX용 최신 건강 뉴스 템플릿

WooCommerce 그룹 제품을 만드는 방법

Twenty Twenty-two 테마에서 WordPress 사이드바를 편집하는 방법은 무엇입니까?
