웹사이트에 WooCommerce 제품 비교 요소를 쉽게 추가하는 방법
게시 됨: 2022-05-05요즘 WordPress를 사용하여 상점 웹 사이트를 만드는 것은 매우 인기 있고 쉽습니다. 상점을 만드는 데 가장 인기 있는 플러그인인 WooCommerce와 고객 친화적인 WooCommerce 테마 덕분에 오늘날 거의 모든 사람 이 멋진 상점을 매우 빠르게 만들 수 있습니다.
상점을 만드는 이 방법이 매우 유명하다는 사실 은 사이트 개선에 기여할 수 있는 새로운 추가 기능을 매일 생성하는 데 찬성한다는 것을 의미합니다. 제품을 발표하는 것이 그 어느 때보다 쉬워졌습니다. 소비자의 관심을 끌 수 있는 방법은 셀 수 없이 많습니다.
그러한 요소 중 하나는 확실히 WooCommerce 제품 비교 입니다. 선택된 제품의 특성을 비교하여 제시 할 때 사용합니다. 이러한 프레젠테이션 방식은 고객과 귀하 모두에게 좋습니다. 고객이 특정 제품을 결정하려고 할 때 옵션을 명확하게 비교하기를 원합니다. 당신은 그들을 위해 그것을 쉽게 만들 수 있습니다.
우리의 관심을 사로잡았고 상점 제품 비교에 유용하다는 것을 알게 된 Addon 뿐만 아니라 다른 많은 것들에 대해서도 Elementor용 Qi Addons 입니다 . 이 도구에는 60개의 위젯이 포함된 무료 버전과 40개 이상의 위젯이 포함된 프리미엄 버전이 있습니다. 모든 위젯은 매우 유용하며 몇 번의 클릭만으로 페이지에 아름답고 실용적인 요소를 추가할 수 있습니다 . 사용자 정의 옵션도 훌륭하므로 웹사이트 디자인과 완벽하게 일치하도록 모든 위젯의 스타일을 쉽게 지정할 수 있습니다.
상품 비교 위젯은 상품의 본질적인 특성을 한곳에 표시 하고 고객에게 한곳에서 명확한 정보를 제공하는 데 사용됩니다.
- 제품 비교 위젯의 작동 방식
- 선택한 제품을 비교하는 방법

이 위젯을 사용하는 것은 매우 쉽습니다. 테이블의 데이터는 제품 자체에서 직접 검색되며 수동 입력과 관련된 일반적인 합병증은 없습니다 . 당신이 해야 할 모든 것은 테이블에 있을 제품과 그들과 함께 갈 정보를 선택하는 것입니다 .
또한 테이블의 스타일을 지정하는 것이 중요하며 WooCommerce 제품 비교 위젯은 이에 대한 많은 옵션을 제공 합니다. 위젯을 페이지에 삽입하는 즉시 기본 모양이 표시되며 글꼴과 같은 일부 항목이 테마 모양과 어떻게 일치하는지 즉시 알 수 있습니다. 따라서 약간의 사용자 정의만으로도 테이블이 멋지게 보일 수 있습니다.
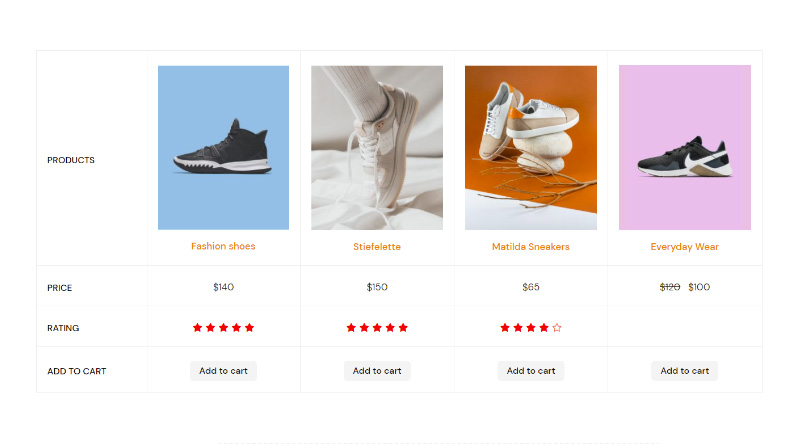
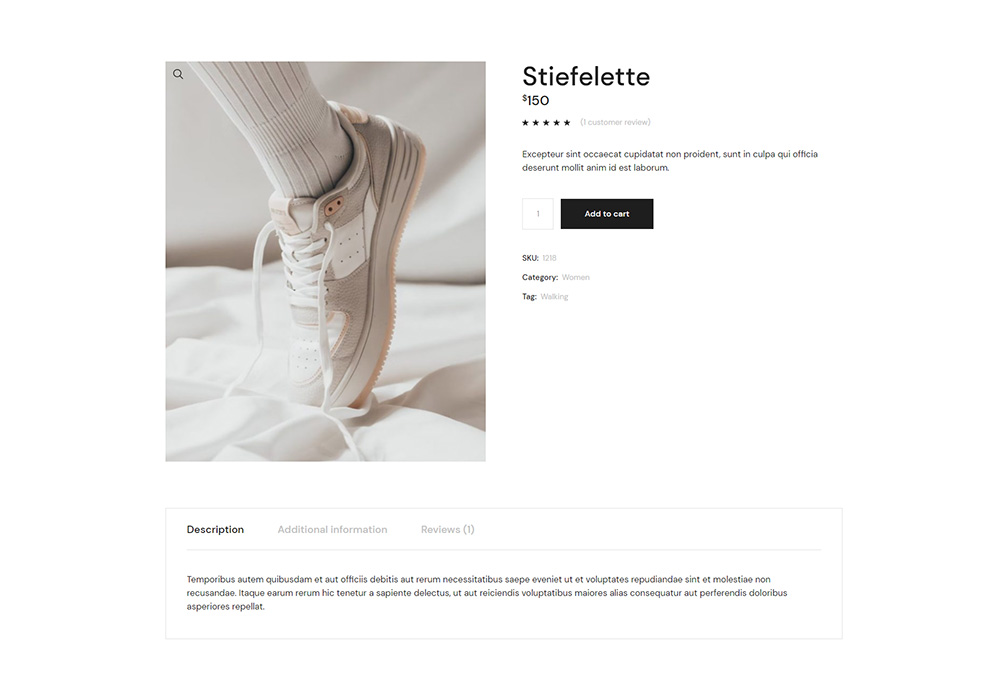
제품 및 관련 정보를 추가 한 후에는 제품 비교 테이블 생성을 시작할 수 있습니다. WooCommerce 플러그인을 사용하여 만든 제품의 미리보기입니다.

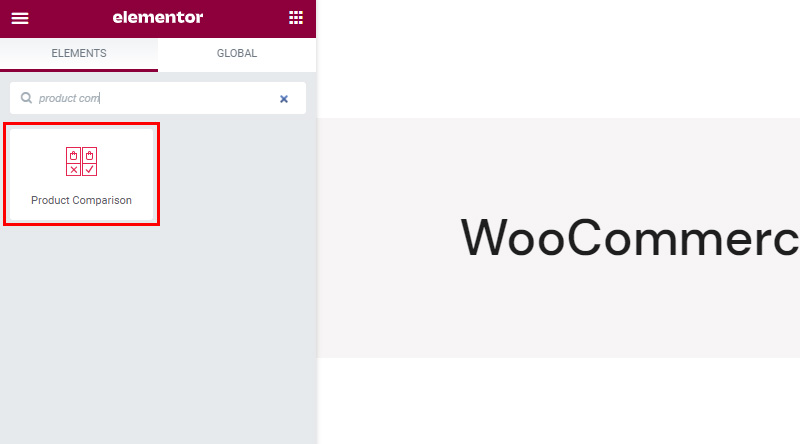
Elementor를 사용하여 원하는 페이지를 편집하기 위해 들어가면 사용 가능한 위젯 중에서 제품 비교 위젯을 찾을 수 있습니다. 모든 Qi 위젯에는 독특한 모양과 빨간색 아이콘이 있습니다.

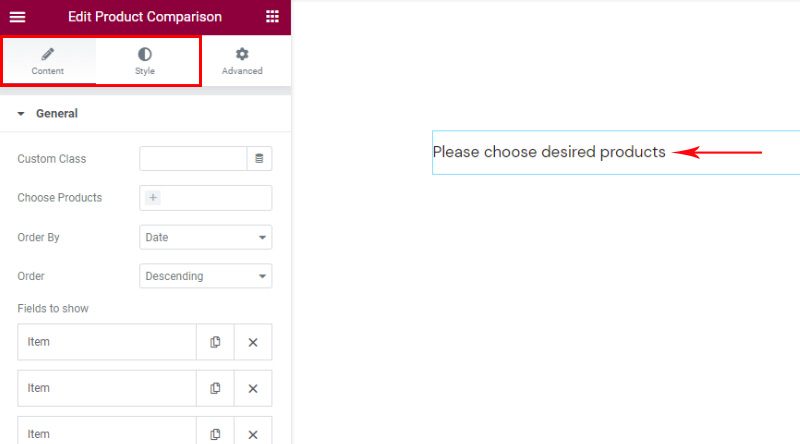
위젯을 옆으로 드래그하면 테이블이 없다는 것을 알 수 있습니다. "원하는 제품을 선택하십시오"라는 알림만 표시됩니다 . 물론 먼저 제품을 추가해야 합니다. 콘텐츠 및 스타일 탭 에서 이 요소에 대한 모든 설정을 찾을 수 있습니다. 고급 탭도 다양한 설정을 제공하지만 Elementor에 속하며 각 요소에 설정이 있고 이 설정에만 국한되지 않기 때문에 이미 알고 있습니다.

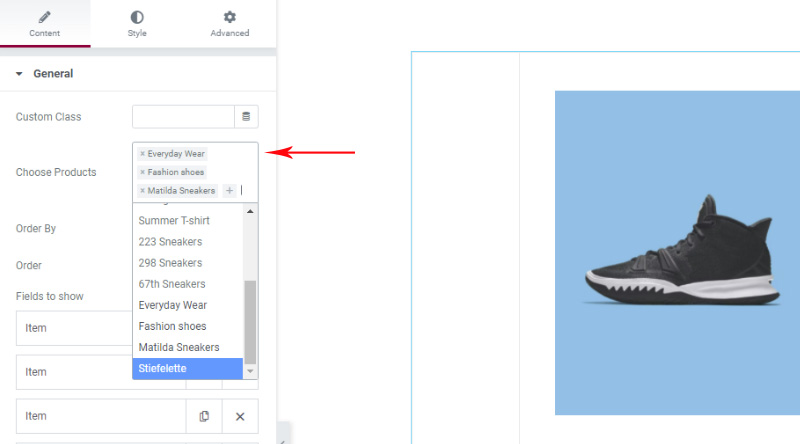
시작하겠습니다. 콘텐츠 탭에서는 제품 비교 테이블에 어떤 데이터가 포함될지 결정할 수 있습니다 . 먼저 제품을 추가 하기만 하면 됩니다.

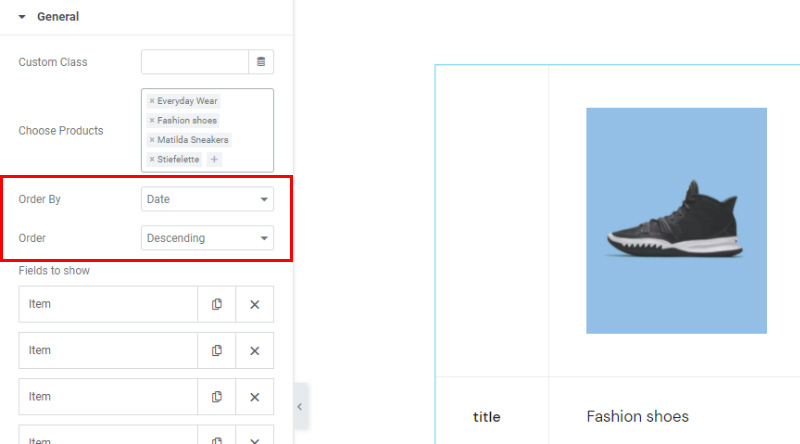
또한 선택한 제품이 테이블에 배치되는 순서를 ID, 날짜, 무작위 등으로 선택할 수 있습니다.

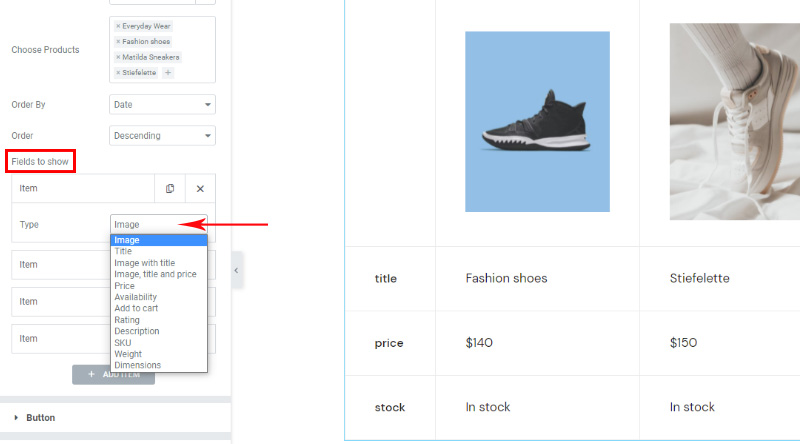
표시할 필터 는 비교 테이블에 사용할 데이터 를 결정하는 옵션입니다. 현재 이미지, 제목, 가격 및 주식의 4가지 항목이 있습니다. 유효성.

그러나 목록에서 원하는 순서대로 선택할 수 있습니다. 우리는 테이블에 대해 다음을 선택했습니다.

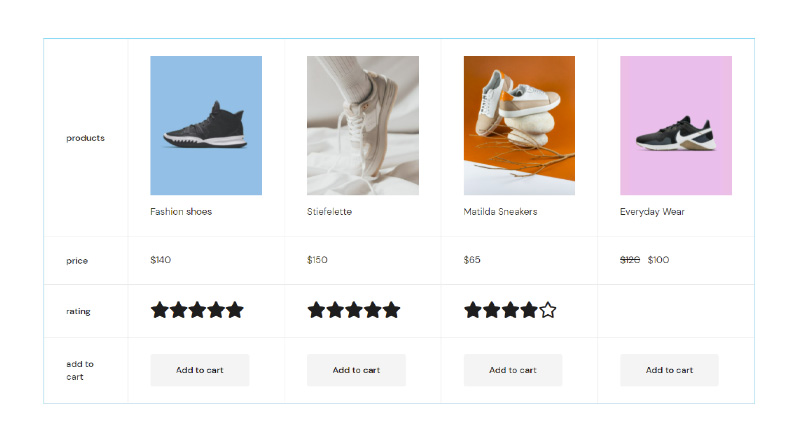
제품 페이지로 연결되는 제품 이름 과 같은 일부 부품은 클릭할 수 있으며, 물론 '장바구니에 추가' 기능을 사용하면 그 자리 에서 제품을 장바구니에 추가 할 수 있습니다. 당연히 카트에 추가가 테이블의 일부가 될 필요는 없지만 대부분의 경우 매우 유용합니다.

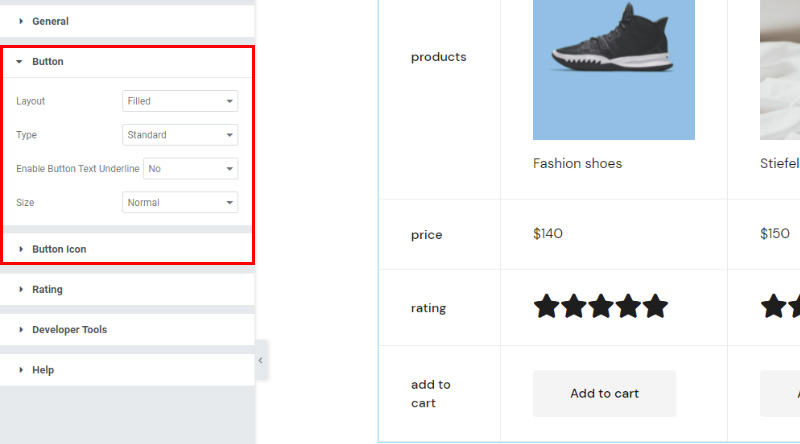
버튼 설정은 장바구니에 추가 버튼과 관련이 있습니다 . 이러한 설정은 테이블에 추가하기로 결정한 경우 중요합니다. 몇 가지 레이아웃과 버튼 유형을 사용할 수 있습니다 . 버튼에 아이콘을 추가하여 더욱 흥미롭게 만들 수도 있습니다. 그것은 모두 귀하의 필요에 달려 있으며 우리의 조언은 모든 옵션을 탐색하는 것입니다. 직관적이고 모든 변경 사항을 화면 오른쪽에서 실시간으로 볼 수 있기 때문에 각각을 별도로 설명하지 않겠습니다. 그러면 모든 것을 혼자서도 매우 쉽게 이해할 수 있을 것입니다.

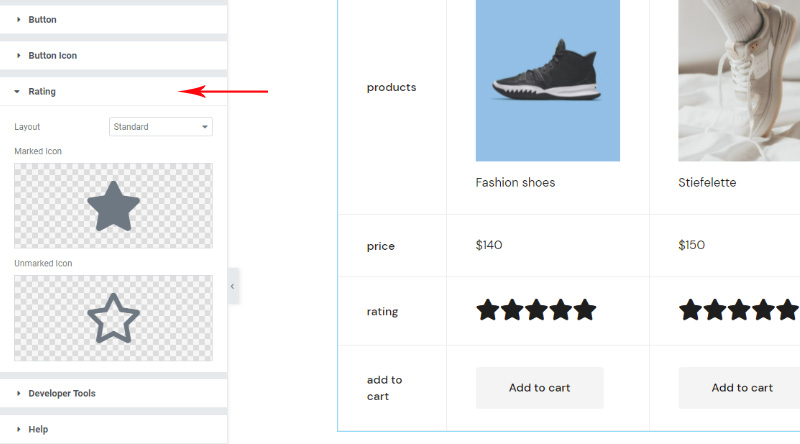
디스플레이의 필수 부분이 되도록 선택한 경우 등급 옵션은 논리적으로 디스플레이 등급에 연결됩니다. 별표는 등급을 표시하는 가장 일반적인 방법이지만 다른 아이콘을 선택할 수 없다는 의미는 아닙니다. 아이콘 라이브러리는 마음대로 사용할 수 있지만 원하는 SVG를 직접 추가할 수도 있습니다 .

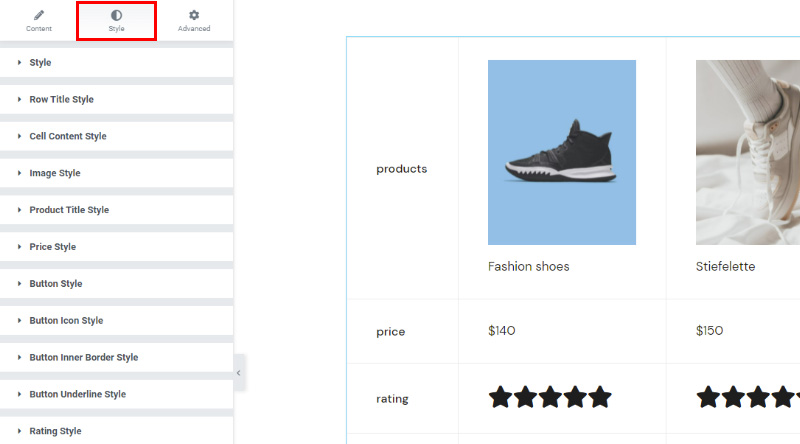
말했듯이 콘텐츠 탭은 표시할 데이터를 선택하는 데 사용되며 이제 선택한 각 요소의 스타일을 지정할 수 있는 스타일 탭으로 이동합니다.
설정이 그룹화되어 언뜻보기에 설정이 어디에 있는지 명확합니다 . 물론 각 그룹을 살펴보고 거기에 무엇이 있는지 확인하십시오. 색상, 여백, 타이포그래피, 크기를 선택하는 옵션은 얼마나 많은 세부 사항을 조정할 수 있는지 알게 되면 놀라게 될 것입니다.

우리는 당신이 탐색하고 플레이하는 것이 흥미로울 것이라고 확신하기 때문에 모든 옵션을 살펴보고 싶지는 않습니다. 우리는 중요한 몇 가지만 살펴볼 것입니다.
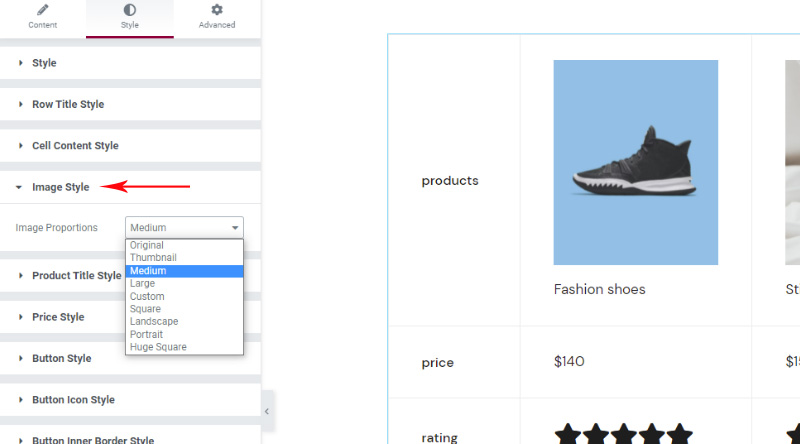
이미지 스타일은 흥미롭고 중요한 옵션 입니다. 우리는 경험을 통해 모든 제품에 동일한 치수의 추천 이미지가 있다는 것을 알고 있습니다(제품을 나타내며 우리 테이블에도 있는 이미지). 그러면 테이블의 이미지가 다른 차원으로 표시되는 문제가 발생합니다. 이것이 정사각형, 가로, 세로 및 사용자 정의 옵션이 사진을 동일한 크기로 설정할 수 있게 해주기 때문에 중요한 이유 입니다. 다른 옵션도 흥미롭고 추천 이미지의 크기에 큰 편차가 없을 때 가장 자주 사용합니다.

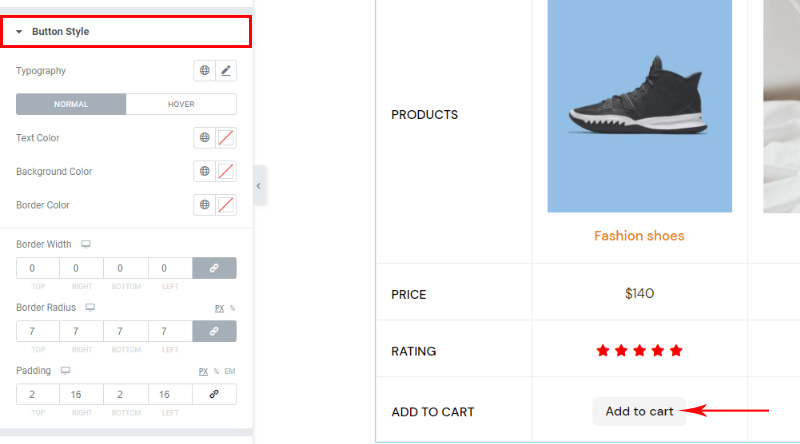
버튼 스타일 옵션 은 대부분의 경우 테마의 모양에 맞게 버튼을 조정하는 데 필요한 것입니다. 기본 모양이 있고 변경 없이 유지될 수 있지만 조금 더 조정하고 싶을 것입니다.
배경, 전체 자막 타이포그래피, 패딩 정렬 등을 변경할 수 있으며 호버 버튼의 모양도 설정할 수 있습니다.

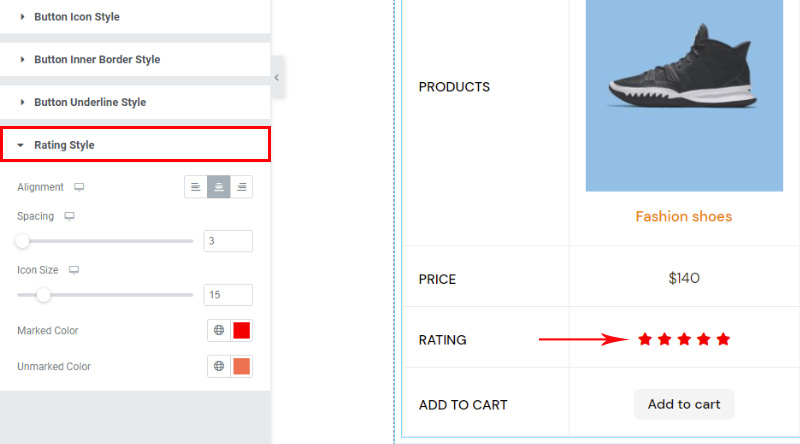
등급 스타일 에는 무엇보다도 중요할 수 있는 사용된 아이콘의 크기를 변경하는 옵션이 포함되어 있을 뿐만 아니라 아이콘 사이의 공간과 등급의 표시된 부분과 표시되지 않은 부분의 스타일을 지정하는 옵션도 있습니다.

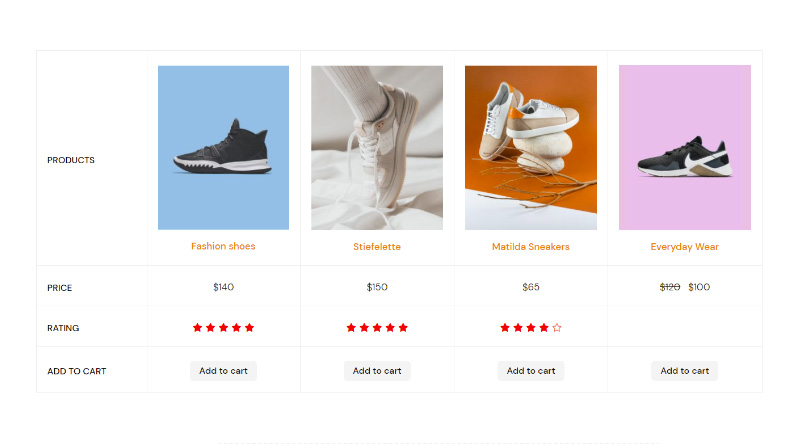
상상을 마음껏 펼쳤을 때의 모습입니다... 마지막 제품에 등급이 없는 이유를 알 수 있습니다. 아무도 등급을 매기지 않았고, 보시다시피 해당 필드가 비어 있습니다. 빈 필드가 마음에 들면 평가 필드를 다른 요소로 쉽게 바꿀 수 있습니다. 물론 일단 테이블이 설정되면 그 안의 데이터는 바뀔 수 있습니다…

결론적으로
다양한 쇼핑객 유형이 있지만 일반적으로 모든 사람들이 깔끔한 제품 비교표를 좋아합니다. 보시다시피, Qi Addons를 사용하면 제품 비교가 가능한 한 쉽게 추가되므로 완전한 WordPress 초보자라도 주저할 필요가 없습니다. 시간. Qi Addons가 얼마나 간단하게 작동하는지 알게 되면 영업 시간 , Elementor 프로세스 위젯 과 같은 유용한 요소를 웹 상점에 추가하는 데 확실히 관심을 갖게 되거나 강조 표시하여 특정 콘텐츠를 강조 하는 방법을 탐색하고 싶을 것입니다 텍스트 . 수익성은 말할 것도 없고 웹사이트를 더 매력적이고 매력적으로 만드는 방법은 다양합니다.
이 기사가 도움이 되었기를 바랍니다. 마음에 드셨다면 이 기사도 확인해보세요!
- WordPress에 이미지 핫스팟을 쉽게 추가하는 방법
- 앱을 위한 가장 매력적인 WordPress 테마
- 모든 비즈니스를 위한 트렌디한 전자 상거래 WordPress 테마
