WooCommerce 제품 검색을 추가하는 방법: 쇼핑 경험을 향상시키기 위한 가이드
게시 됨: 2023-05-17WooCommerce 매장에서 제품 검색을 개선하고 싶습니까? 고객이 원하는 것을 더 쉽게 찾고 판매를 촉진하고 싶다면 잘 찾아오셨습니다!
원하는 것을 찾을 수 없을 때 얼마나 답답한지 우리 모두 알고 있습니다. WooCommerce의 기본 검색 기능을 더 스마트한 솔루션으로 교체하면 고객이 더 쉽게 제품을 찾고 훌륭한 쇼핑 경험을 할 수 있습니다. 이 기사에서는 온라인 상점에 대해 보다 혁신적이고 빠른 검색 환경을 만드는 방법을 보여줍니다.
프로세스를 단계별로 안내해 드리겠습니다. 따라서 WooCommerce 제품 검색을 강화할 준비를 하십시오! 이 가이드를 마치면 WooCommerce 제품 검색을 다음 단계로 끌어올리는 데 필요한 정보를 얻을 수 있습니다. 그렇다면 WooCommerce 제품 검색을 추가하는 방법은 무엇입니까? 알아 보자!
페이지에 WooCommerce 제품 검색을 추가하는 방법은 무엇입니까?
기본 WooCommerce 제품 검색에는 제품 검색의 효율성에 영향을 줄 수 있는 제한 사항이 있습니다. 부정확한 결과를 제공하고, 카탈로그가 커짐에 따라 성능이 느려지고, 필터링 옵션이 부족하고, 동의어 또는 맞춤법 오류로 어려움을 겪고, 제한된 정렬 옵션을 제공할 수 있습니다. 이러한 한계를 극복하는 것은 검색 경험을 개선하고 판매를 늘리며 고객 만족도를 높이는 데 매우 중요합니다.
ProductX는 이러한 한계를 극복하고 WooCommerce 제품 검색을 상점에 완벽하게 만들 수 있습니다. WooCommerce AJAX 검색 기능과 완전한 사용자 지정 옵션 세트를 갖춘 ProductX는 실제로 필요한 것입니다. 따라서 ProductX를 설치하여 게임에서 앞서 나가십시오.
그리고 앞서 말했듯이 WooCommerce에서 제품 검색을 지체 없이 추가하는 방법에 대해 알아보겠습니다. WooCommerce 제품 검색을 사용하는 방법에는 두 가지가 있습니다. 모든 페이지에서 사용하거나 스토어 헤더에 검색 옵션을 추가할 수 있습니다. 우리는 두 가지 방법을 다룰 것이므로 끝까지 버티십시오.
1단계: 페이지에 제품 검색 차단 추가
ProductX를 성공적으로 설치하면 이제 확장된 사용자 정의와 함께 제품 검색 블록을 사용할 수 있습니다. 따라서 더 이상 고민하지 않고 스토어에 WooCommerce 상품 검색을 추가하는 방법을 보여드리겠습니다.

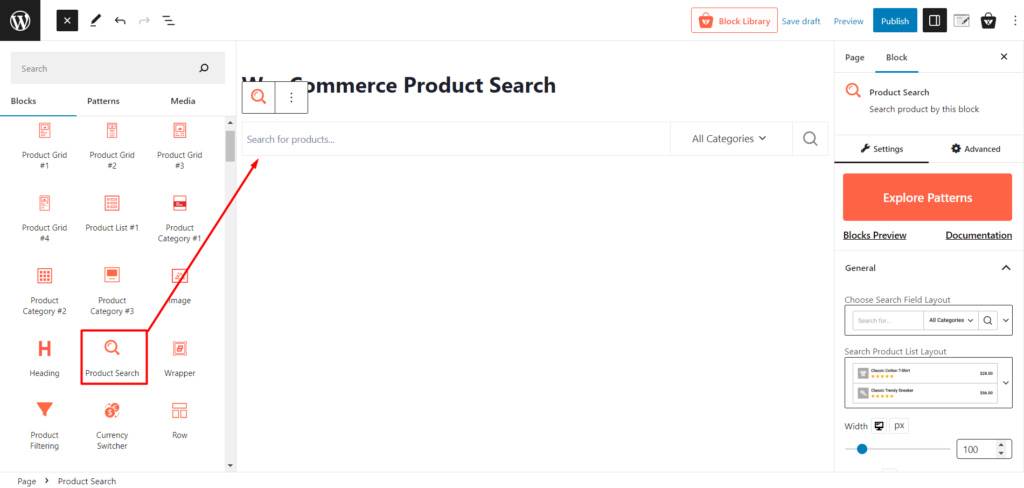
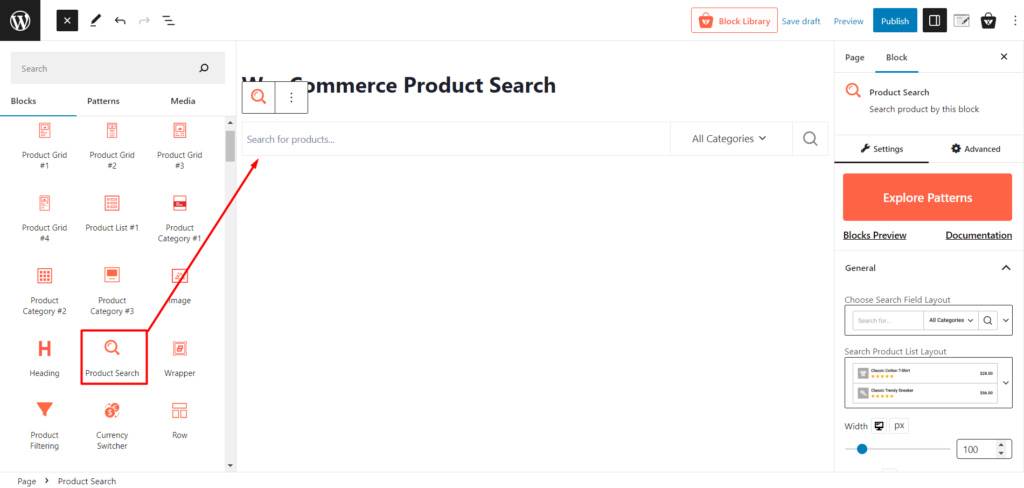
먼저 페이지로 이동해야 합니다. WordPress 페이지 옵션으로 이동하고 새로 추가를 클릭하여 새 페이지를 만들 수 있습니다. 그런 다음 "제품 검색"을 검색하여 이 블록을 선택합니다. 이렇게 하면 검색 블록이 페이지에 추가됩니다.
2단계: WooCommerce 제품 검색 블록 사용자 정의
제품 검색 블록을 추가한 후 필요에 따라 사용자 정의할 수 있습니다. 이 블록은 상점에 대한 완벽한 제품 검색을 위해 많은 사용자 정의 옵션을 제공합니다.
지체 없이 얻을 수 있는 사용자 지정 옵션을 살펴보겠습니다.
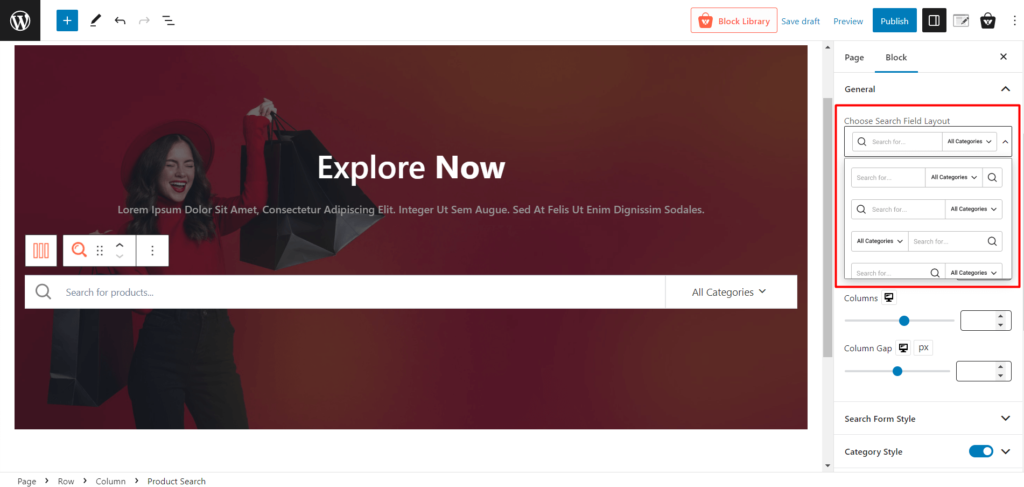
검색 필드 레이아웃
검색 필드에 대해 다른 레이아웃을 선택하려면 레이아웃 옵션을 클릭하십시오. 다양한 레이아웃을 실험하여 웹사이트 디자인과 사용자 경험에 가장 적합한 레이아웃을 찾을 수 있습니다.

선택할 수 있는 5개의 검색 필드 레이아웃이 있으며 원하는 레이아웃을 쉽게 클릭하여 선택할 수 있습니다.
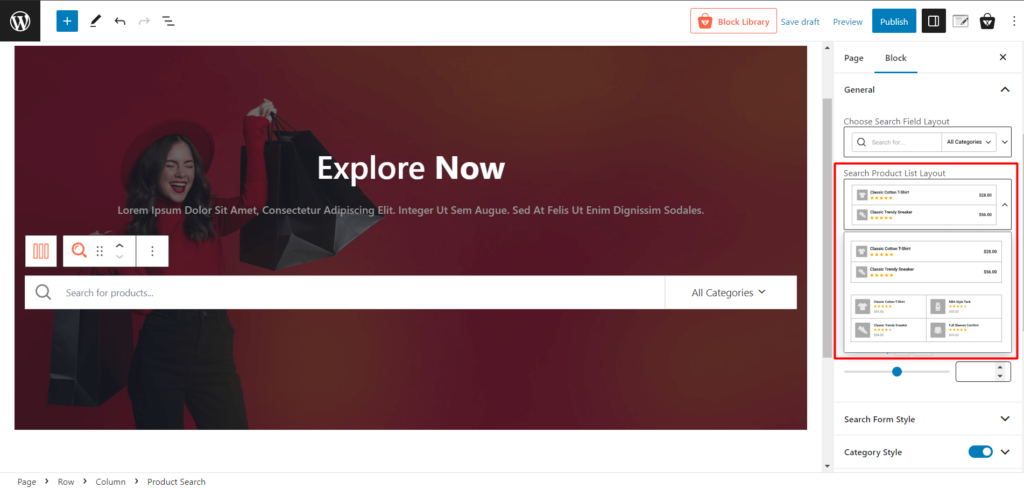
제품 목록 레이아웃 검색
검색 제품 목록 레이아웃을 사용하여 검색 결과를 보기 좋고 체계적으로 표시할 수 있습니다. 3가지 검색 제품 목록 레이아웃이 제공되며 너비, 열 수 및 열 간격을 조정하여 제품 축소판, 제목, 가격 및 등급의 배열을 최적화합니다.

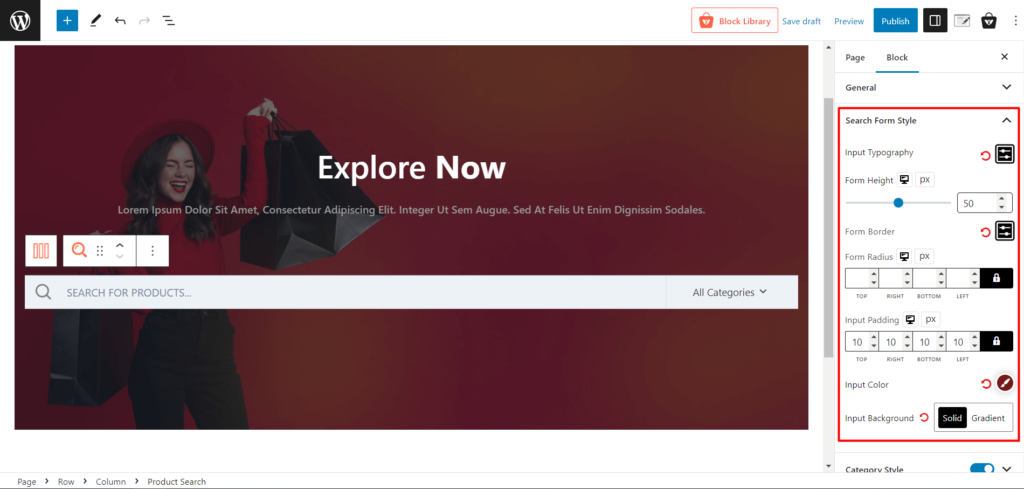
양식 스타일 검색
검색 양식 스타일 설정을 사용하여 색상(입력 색상 및 배경), 타이포그래피, 테두리 및 양식 반경 및 검색 양식의 입력 패딩과 같은 기타 시각적 요소를 수정합니다.

설정 패널은 매우 직관적이며 원하는 설정을 선택하여 인접한 설정을 사용자 정의할 수 있습니다.
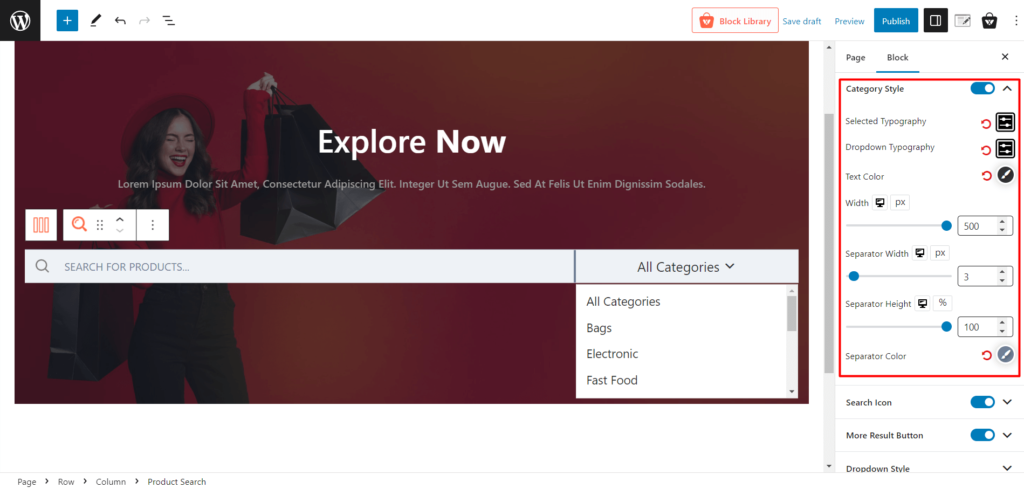
범주 스타일
이 설정을 사용하면 검색 결과에 표시되는 제품 범주의 스타일을 사용자 지정할 수 있습니다. 텍스트 색상, 글꼴, 간격 및 레이아웃을 조정하여 카테고리를 강조하고 시각적으로 매력적으로 만드세요.

선택한 텍스트 및 드롭다운 텍스트에 대한 타이포그래피 옵션을 사용자 지정할 수 있습니다. 또한 너비, 구분자 너비, 높이 및 구분자 색상을 조정할 수 있습니다.
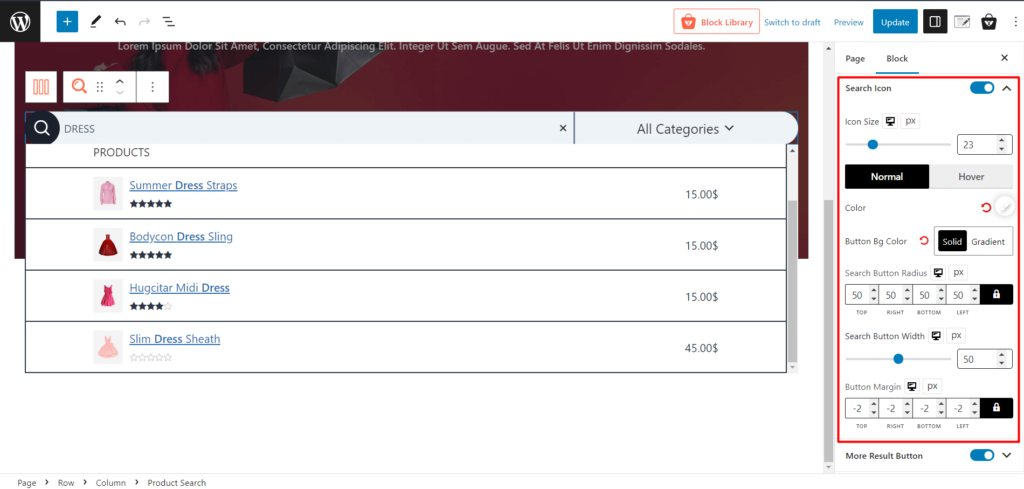
검색 아이콘
검색 아이콘은 사람들이 검색 필드를 결정하는 데 사용하는 가장 직관적인 아이콘입니다. 검색 아이콘 설정에서 일반 및 호버 모드의 크기, 색상 및 배경색을 조정할 수 있습니다. 반경, 너비 및 버튼 여백을 사용자 정의하여 검색 아이콘을 완벽하게 배치하십시오.

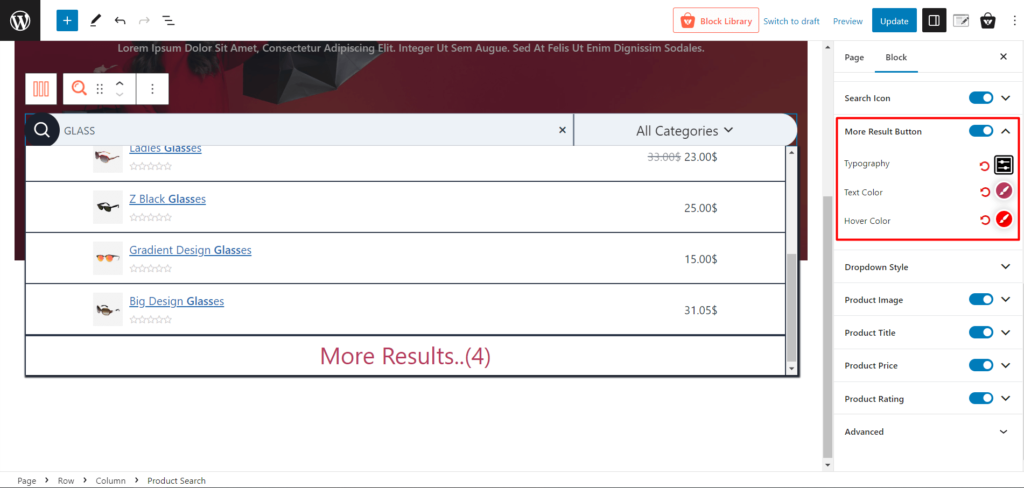
더 많은 결과 버튼
"더 많은 결과" 버튼을 사용하면 사용자가 페이지를 떠나지 않고도 추가 검색 결과를 로드할 수 있으므로 더 많은 제품을 편리하게 탐색할 수 있습니다. 제품 검색을 완벽하게 디자인하기 위해 해당 설정에서 타이포그래피, 텍스트 및 마우스 오버 색상을 변경할 수 있습니다.

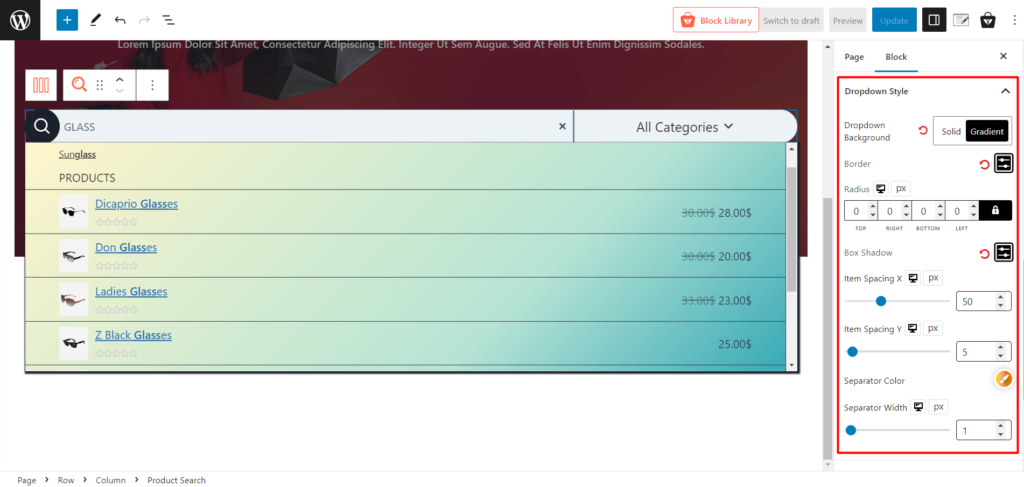
드롭다운 스타일
이 설정에서 검색 블록의 드롭다운 메뉴 스타일을 사용자 지정할 수 있습니다. 색상, 테두리 및 반경을 조정합니다. 또한 상자 그림자 설정, 항목 간격(X 및 Y), 구분자 색상을 선택하고 구분자 너비를 조정하는 옵션이 제공됩니다.

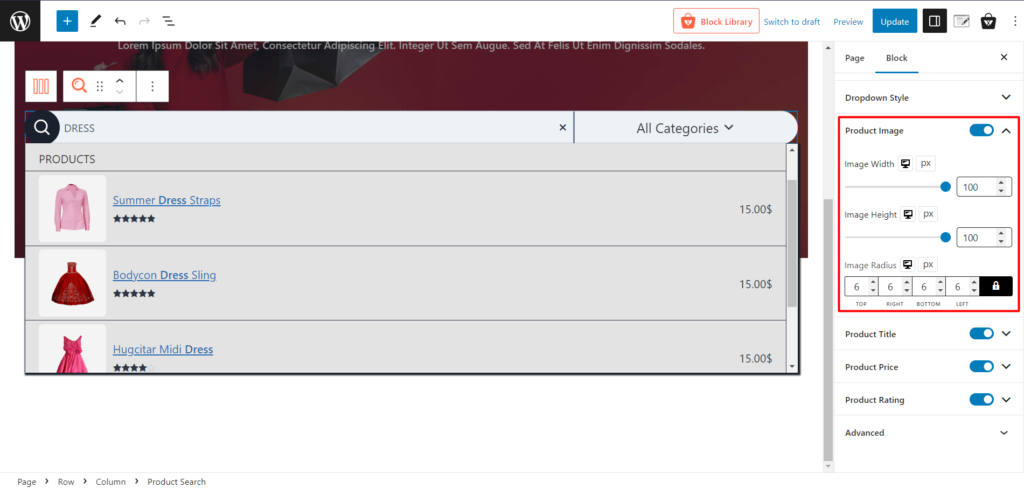
제품 이미지
이 설정으로 검색 결과의 제품 이미지 표시를 제어합니다. 직관적인 설정으로 이미지 너비, 높이 및 반경을 쉽게 조정할 수 있습니다.

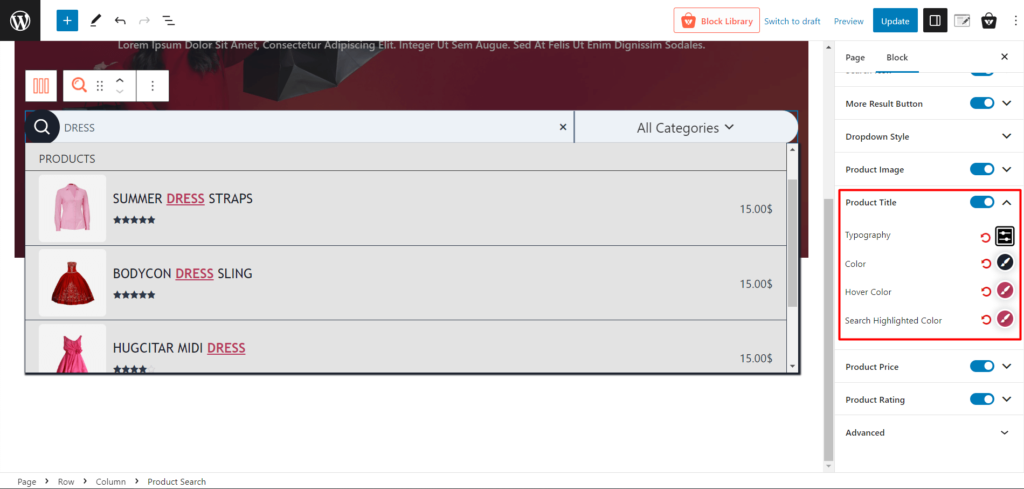
상품명
검색 결과에서 제품 제목의 모양을 사용자 지정합니다. 모든 타이포그래피 관련 설정, 마우스 오버 색상, 강조 표시된 색상을 수정하여 멋지게 보이도록 합니다.

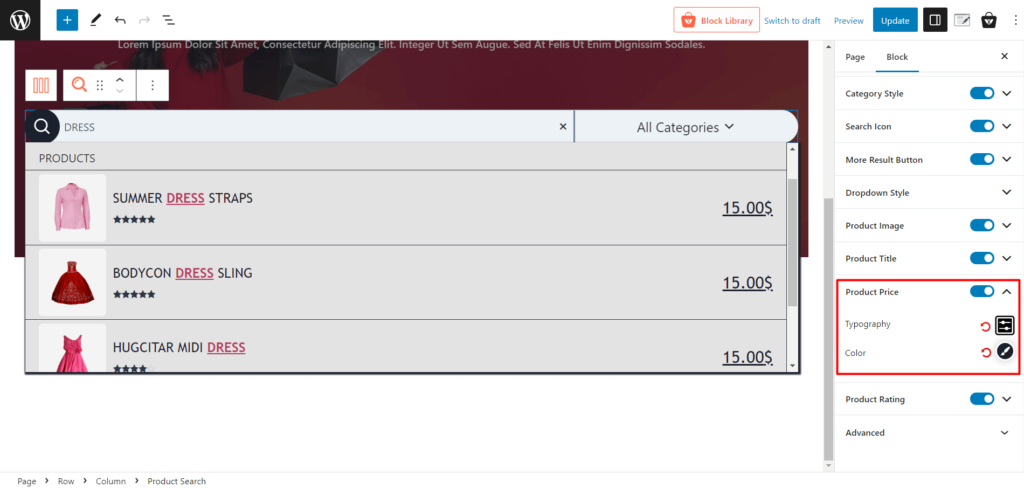
제품 가격
여기에서 색상 및 필요한 타이포그래피 설정을 사용자 지정하여 제품 검색 상자에 제품 가격을 더 잘 표시할 수 있습니다.

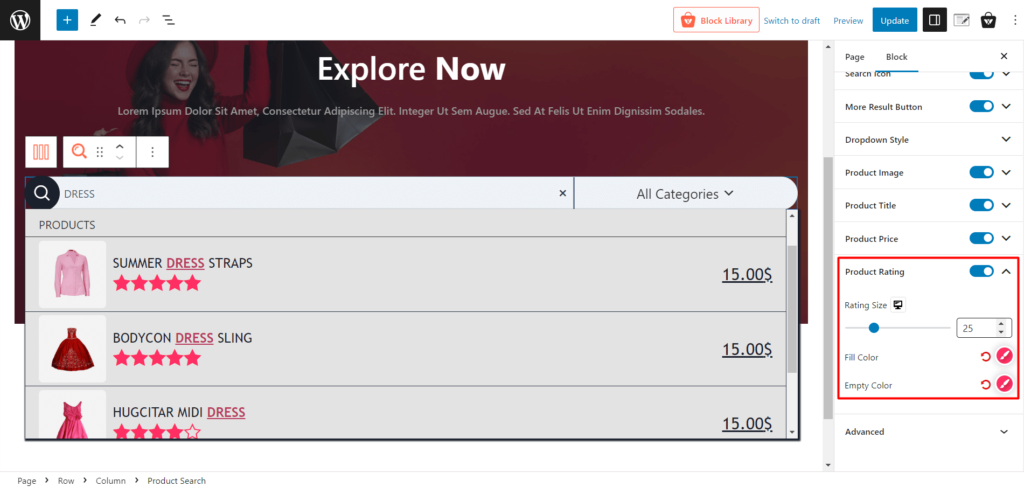
제품 평가
검색 결과에서 제품 등급의 색상을 제어합니다. 클릭 한 번으로 평가를 활성화 또는 비활성화하거나 평가 색상을 쉽게 변경할 수 있습니다.

헤더에 WooCommerce 제품 검색을 추가하는 방법
헤더에 WooCommerce 제품 검색을 추가할 수도 있습니다. 번거로움 없이 사용하실 수 있도록 단계별 가이드를 보여드리겠습니다.
1단계: 저장된 템플릿 만들기
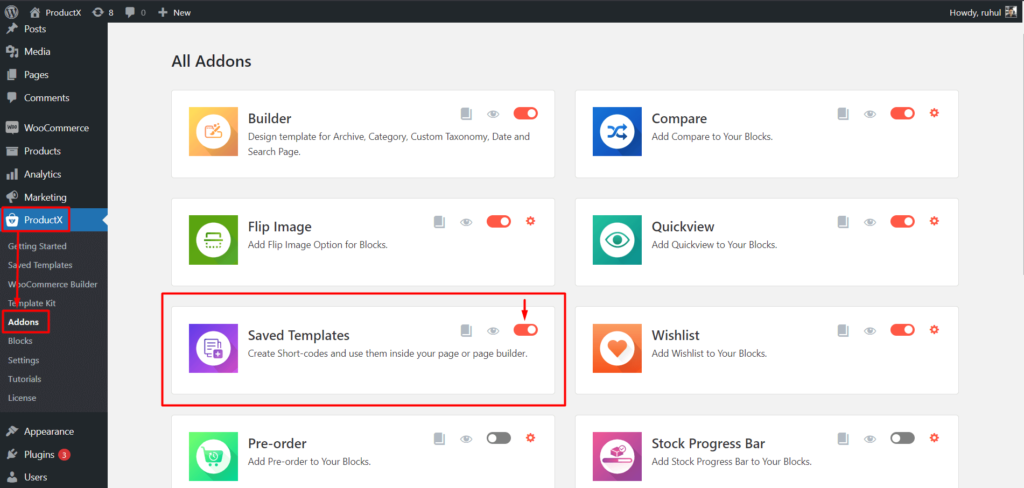
먼저 Saved Template Addon을 켜야 합니다.

이제 ProductX→저장된 템플릿으로 이동합니다. 그리고 "새 템플릿 추가"를 클릭합니다.

"제품 검색 블록"을 추가하고 필요에 따라 사용자 지정합니다. 그리고 게시를 클릭합니다.
2단계: 단축 코드 복사
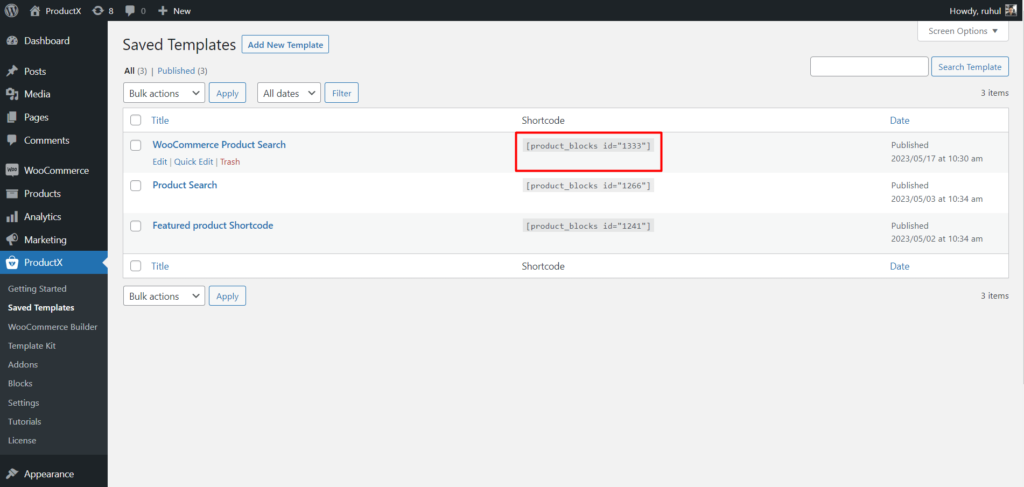
"저장된 템플릿" 페이지로 돌아갑니다(제품 X → 저장된 템플릿). 그러면 단축 코드가 표시됩니다.

단축 코드를 클릭하여 복사하십시오.
3단계: 테마 사용자 지정 프로그램으로 이동
“참고: 사용자 지정 프로그램에서 대부분의 테마를 사용자 지정할 수 있습니다. 그리고 테마의 헤더 섹션에서 WooCommerce 제품 검색을 추가할 수 있습니다. 테마마다 메뉴 이름이 다를 수 있습니다. 예를 들어 오늘날 우리는 Kadence 테마를 사용하고 있습니다.”
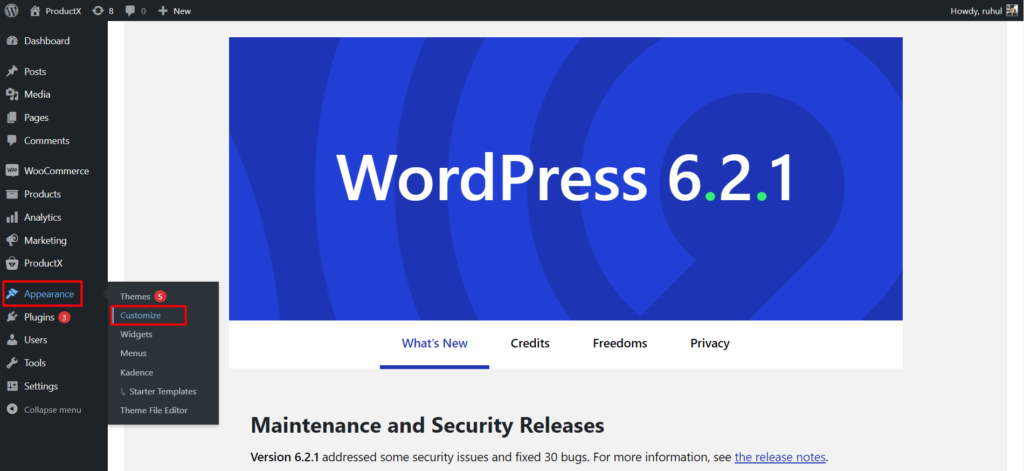
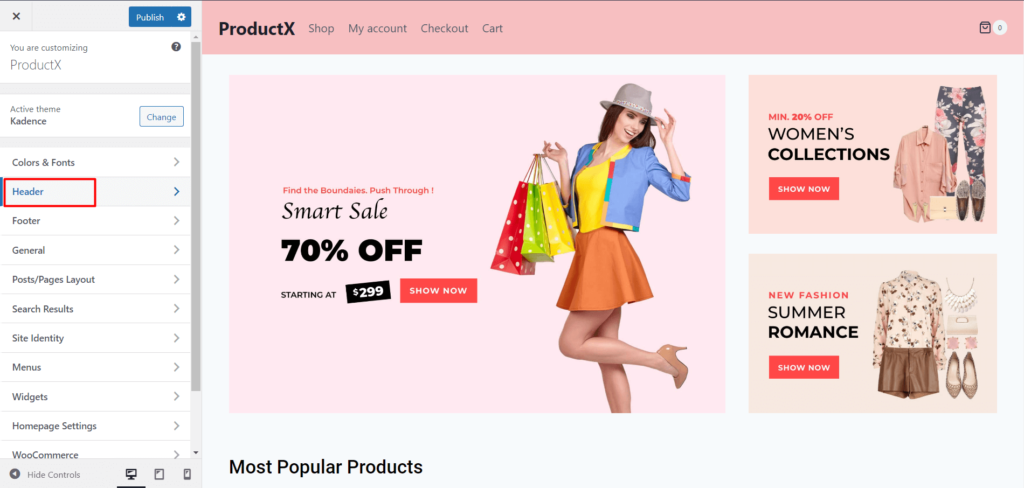
이제 모양 → 사용자 지정으로 이동합니다.

"헤더"를 선택하여 설정을 입력하십시오.

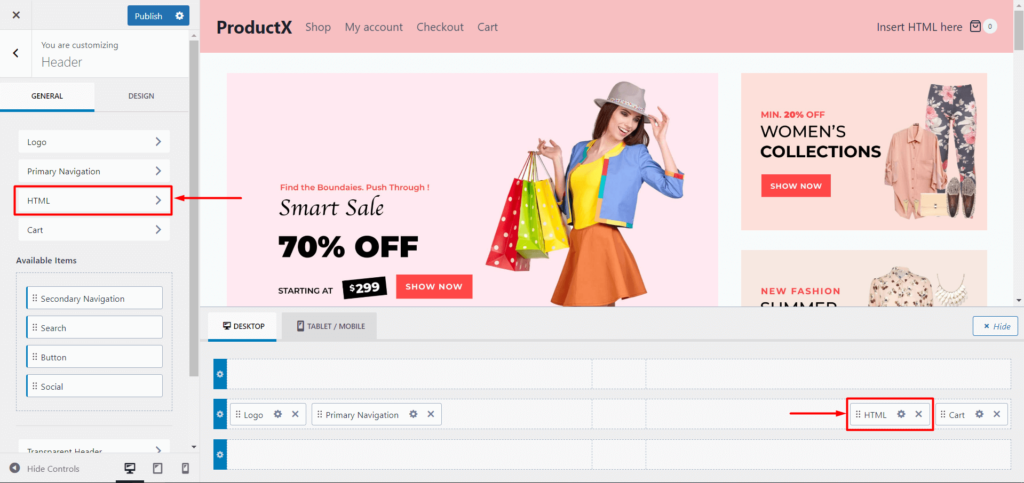
원하는 섹션에 HTML을 추가하세요.

4단계: 단축 코드 붙여넣기
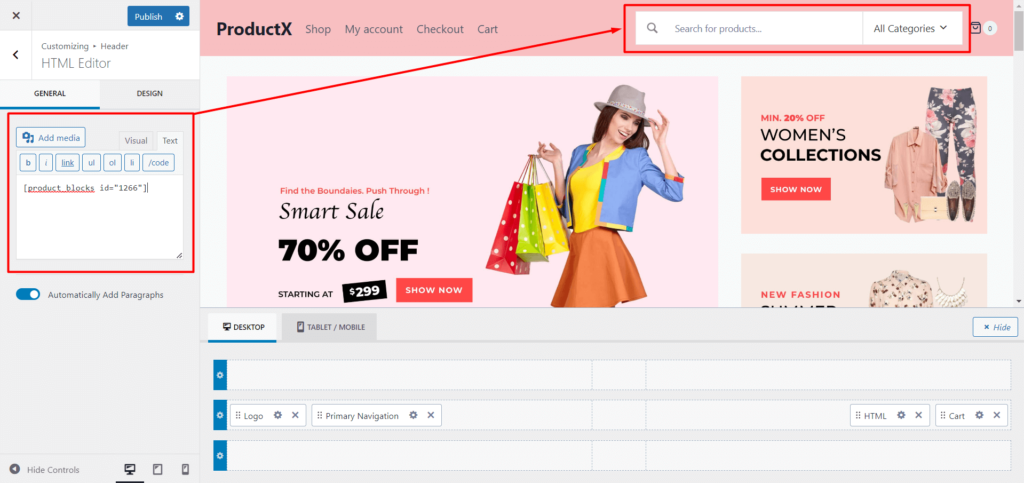
이제 HTML을 클릭하고 텍스트 탭으로 이동합니다. 여기에 텍스트 필드가 표시됩니다.

텍스트 필드에 단축 코드를 붙여넣고 게시를 클릭합니다.

헤더 섹션에 WooCommerce 제품 검색 옵션이 추가됩니다.
참고: 테마마다 헤더 섹션 너비가 다릅니다. 상품 검색이 맞지 않으면 "상품 검색" 블록의 일반 설정에서 "너비"를 조정하십시오.
결론
결론적으로 ProductX로 WooCommerce 제품 검색 블록을 사용자 지정하면 검색 환경을 완전히 제어할 수 있습니다.
완전한 사용자 지정 설정을 통해 고객을 위한 맞춤형의 시각적으로 매력적인 검색 환경을 만들 수 있습니다.
상품 검색 기능을 강화하면 사용자 경험이 향상되고 고객이 원하는 상품을 찾을 가능성이 높아져 궁극적으로 판매 및 고객 만족도가 향상됩니다.
ProductX를 사용하면 WooCommerce 매장을 최적화하고 쇼핑객에게 이상적이고 효율적인 검색 경험을 제공할 수 있습니다.
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 정기적인 업데이트를 위해 Facebook과 Twitter에서 우리를 찾으십시오!
![음식 블로그를 만드는 방법 [간단한 9단계] 21 How to Create a Food Blog in 9 Easy Steps](/uploads/article/48968/8cx1yzTNsTgD1gTG.jpg)
음식 블로그를 만드는 방법 [간단한 9단계]

설정이 있는 2가지 유형의 WooCommerce 페이지 매김

WordPress에서 게시물을 재정렬하는 방법(3가지 효과적인 방법)

PostX를 사용하여 WordPress 비디오를 추천 이미지로 표시하는 방법
