Pricerunner DK에 WooCommerce 제품을 나열하는 방법 – 제품 피드 가이드[2023]
게시 됨: 2023-04-07WooCommerce 판매를 늘릴 수 있는 방법에는 여러 가지가 있습니다. 오늘날 가장 좋은 방법 중 하나는 활성 사용자 수가 많은 대규모 가격 비교 사이트에서 WooCommerce 제품을 홍보하는 것입니다.
유럽에서 WooCommerce 매장을 운영하고 덴마크, 스웨덴, 영국 또는 기타 인근 EU 국가로 제품을 배송하는 경우 Pricerunner DK에서 제품을 홍보해야 합니다.
Pricerunner는 현재 유럽에서 가장 큰 가격 비교 사이트 중 하나이며 매달 200만 명 이상이 방문합니다. 그리고 온라인 판매를 크게 늘리는 것은 판매자가 신뢰합니다.
지금은 Pricerunner의 가격 목록에 제품을 나열하는 것이 그 어느 때보다 쉬워졌습니다. 판매자로 가입하고 올바른 제품 데이터로 제품을 업로드하기만 하면 됩니다.
이 가이드에서는 Pricerunner에서 홍보를 시작하는 방법과 WooCommerce 제품 피드를 생성하여 Pricerunner에 제품을 빠르게 업로드하는 방법에 대한 단계별 지침을 얻을 수 있습니다.
시작하겠습니다.
1. Pricerunner DK에서 홍보를 시작하는 방법
가장 먼저 해야 할 일은 Pricerunner DK에 매장 제품을 나열하기 위해 등록하는 것입니다.
참고로 Pricerunner에 제품을 무료로 나열하고 CPC 기준으로 지불할 수 있습니다.
- 최소 CPC 요율
하지만 다른 마켓플레이스와는 많이 다릅니다. CPC 금액을 늘릴 수 있습니다. 즉, 소셜 미디어 다이내믹 광고가 작동하는 방식과 유사하게 특정 제품 또는 특정 범주의 제품에 대한 가시성을 높이기 위해 더 높은 지출 예산을 설정할 수 있습니다.
이것은 당신이 많은 노력 없이 더 많은 판매를 얻을 수 있도록 베스트 셀러를 홍보하기 위해 약간의 추가 지출을 선택할 수 있음을 의미합니다.
이로 인해 시장이 약간 경쟁적이기는 하지만 결국 품질이 좋은 제품을 판매한다면 이는 그리 중요하지 않을 것입니다.
Pricerunner에 제품을 나열하기 위해 상점을 등록한 후 두 번째 단계는 올바른 형식으로 제품 데이터를 업로드하는 것입니다.
따라서 Pricerunner에 제품을 나열하기 위해 제출해야 하는 필수 제품 속성을 살펴보겠습니다.
2. PriceRunner DK의 필수 속성 및 제품 피드 사양
다음은 PriceRunner 가격 목록에 WooCommerce 제품을 나열하려고 할 때 제품 피드에 포함할 수 있는 제품 속성입니다.
그들 중 일부는 시장에서 승인되어야 합니다. 다른 속성은 사용자의 검색 결과에 표시될 가능성을 높이기 위해 제출하도록 선택할 수 있는 선택적 속성입니다.
**분홍색으로 표시된 것은 필수 속성이고 회색으로 표시된 것은 선택 속성입니다.
제품 ID/ SKU(제품 ID)
예시 형식:
<제품 ID>12340-004_1300_34_34</제품 ID>
이 속성에 대해 WooCommerce 제품 ID 또는 SKU를 사용할 수 있습니다.
제품명(제품명)
예시 형식:
<제품명>
<![CDATA[ PriceRunner 테이퍼드 진(네이비 – W34 / L34) ]]>
</제품 이름>
WooCommerce 스토어에서 제품 이름을 사용하세요. 가변 제품의 경우 각 변형의 타일에 변형 용어를 포함하는 것이 좋습니다.
제품 가격(가격)
예시 형식:
<Price>549.00 KRW</Price>
사이트에 있는 제품의 현재 가격을 사용하세요. 예를 들어 할인이 진행 중인 경우 할인가를 제출하고 그렇지 않으면 정상 가격을 제출하세요.
배송비 (ShippingCost )
예시 형식:
<ShippingCost>49.00 GBP</ShippingCost>
제품의 배송비입니다. 배송비는 소비자를 위한 모든 배송/주문 비용(예: 환경 추가 요금, 운임 추가 요금, 취급 추가 요금, 포장 요금 등)을 합산해야 합니다.
재고 상태(StockStatus)
예시 형식:
<StockStatus>재고 있음</StockStatus>
WooCommerce 스토어에서 재고를 관리하는 경우 재고가 있는 제품 수를 사용하여 이 속성을 제출할 수 있습니다.
배달 시간(소요 시간)
예시 형식:
<LeadTime>1-3일</LeadTime>
일수로 환산한 주문시점부터 약속한 배송시간입니다. 피드의 배송 시간이 사이트의 정보와 일치하는 것이 중요합니다.
브랜드/ 제조사(브랜드)
예시 형식:
<Brand>PR 청바지</Brand>
포기한 브랜드에서 제품을 제조한 경우 제품 이름과 이 속성 아래에 브랜드 이름을 포함해야 합니다.
제조업체 SKU/MPN(Msku)
예시 형식:
<Msku>PRjeans1231</Msku>
제조업체의 고유한 문서 번호입니다. 많은 제품 유형을 자동으로 일치시키기 위해 당사에서 사용합니다.
EAN/GTIN(이안)
예시 형식:
<이안>4051015130000</이안>
EAN 코드. 고유 바코드 번호입니다. 많은 제품 유형을 자동으로 일치시키고 앱의 바코드 스캐너에서 제품을 검색할 수 있도록 만드는 데 사용됩니다.
제품 URL(URL)
예시 형식:
<URL>https://www.example.com/Product.html</Url>
제품 링크를 제출하십시오. 가변 제품의 경우 URL은 각 변형에 대해 고유해야 합니다.
이미지 URL(ImageURL)
예시 형식:
<ImageUrl>https://www.example.com/images/Product.jpg</ImageUrl>
제품 이미지의 URL입니다. CMYK 형식은 지원되지 않습니다.
제품 카테고리(카테고리)
예시 형식:
<카테고리>
<![CDATA[ 의류 > 남성 > 바지 > 청바지 ]]>
</범주>
범주에서 여러 수준을 구분하려면 >를 사용합니다. 또한 > 기호 앞뒤에 공백을 포함하십시오.
제품 설명(설명)
예시 형식:
<설명>
<![CDATA[ 면 혼방 플렉스 트윌 – 매끈한 테이퍼드 컷 – YKK 집플라이 – 진 스타일의 포켓 – 정통 테일러드 디테일 ]]>
</설명>
제품에 대한 자세한 정보. PriceRunner의 검색 엔진 및 필터는 이 필드의 정보를 사용하여 작동합니다. 찾으려는 키워드를 포함하십시오.
성인용 콘텐츠(AdultContent) – 선택 사항
예시 형식:
<AdultContent>아니요</AdultContent>
제품에 성적 콘텐츠가 포함되어 있음을 나타냅니다(예/아니요).
연령 그룹(AgeGroup) – 선택 사항
예시 형식:
<AgeGroup>성인</AgeGroup>
제품이 의도된 인구통계
번들 (번들) – 선택 사항
예시 형식:
<번들>아니요</번들>
제품이 하나의 주요 제품을 특징으로 하는 다양한 제품의 판매자 정의 사용자 정의 그룹임을 나타냅니다(예/아니요).
색상(색상) – 선택 사항
예시 형식:
<색상>파란색</색상>
상품의 색상입니다
에너지 효율 등급(EnergyEfficiencyClass) – 선택 사항
예시 형식:
<EnergyEfficiencyClass>A</EnergyEfficiencyClass>
제품의 에너지 라벨입니다.
성별(성별) – 선택 사항
예시 형식:

<성별>남성</성별>
귀하의 제품이 의도된 성별
조건(조건) – 선택 사항
예시 형식:
<조건>신규</조건>
판매 시점의 제품 상태(예: "신품", "중고", "리퍼비시", "데모"). PriceRunner는 atm 신상품만 나열하고 비교하지만, 향후 이를 확장할 가능성을 살펴보고 있습니다. 그때까지는 이러한 유형의 제품이 제품 피드에서 올바르게 태그 지정되는 것이 중요합니다.
그룹 ID(그룹 ID) – 선택 사항
예시 형식:
<그룹 ID>123</그룹 ID>
다른 버전(변형)으로 제공되는 제품 그룹의 ID
소재(소재) – 선택 사항
예시 형식:
<Material>데민</Material>
제품의 패브릭 또는 소재
멀티팩(멀티팩) – 선택 사항
예시 형식:
<Multipack>아니오</Multipack>
판매자가 정의한 패키지 상품 내에서 판매된 동일한 제품의 수(예/아니요)
패턴(패턴) – 선택 사항
예시 형식:
<패턴>일반</패턴>
제품의 패턴 또는 그래픽 프린트
사이즈(사이즈) – 선택 사항
예시 형식:
<크기>32W 34L</크기>
제품의 크기
사이즈 체계(SizeSystem) – 선택 사항
예시 형식:
<SizeSystem>영국</SizeSystem>
제품에 사용되는 사이즈 체계의 국가
필수 속성이 있는 피드 데이터 예
<?xml version="1.0" encoding="UTF-8"?> <products> <product> <ProductId>1001</ProductId> <ProductName>Hoodie with Logo </Product_name> <price>45.00 GBP</price> <ShippingCost>15.00 GBP</ShippingCost> <StockStatus>in stock</StockStatus> <LeadTime>1-3 days</LeadTime> <Brand>Lacoste</Brand> <MSku>woo-hoodie-with-logo</MSku> <Ean>012345678900</Ean> <Product_URL>https://yourwebsite.com/product/hoodie-with-logo/</Product_URL> <Image_URL>https://yourwebsite.com/wp-content/uploads/2022/08/hoodie-with-logo-2.jpg</Image_URL> <Description>Grab this incredible hoodie to change your style in to comfort.</Description> </product> </products>WooCommerce에서 PriceRunner 제품 피드를 생성하는 방법
WooCommerce에서는 몇 번의 클릭만으로 XML 피드를 생성할 수 있는 사용하기 쉬운 PFM(Private Feed Manager for WooCommerce) 플러그인을 찾을 수 있습니다.
이는 플러그인에 올바른 XML 형식 및 제품 속성을 포함하는 PriceRunner용 사전 빌드 템플릿이 있기 때문입니다.
- 먼저 PFM을 활성화하십시오.
그런 다음 아래의 단계별 지침에 따라 Pricerunner DK에 대한 제품 피드를 성공적으로 생성하십시오.
1단계 – 피드 생성을 위해 PriceRunner 템플릿 가져오기
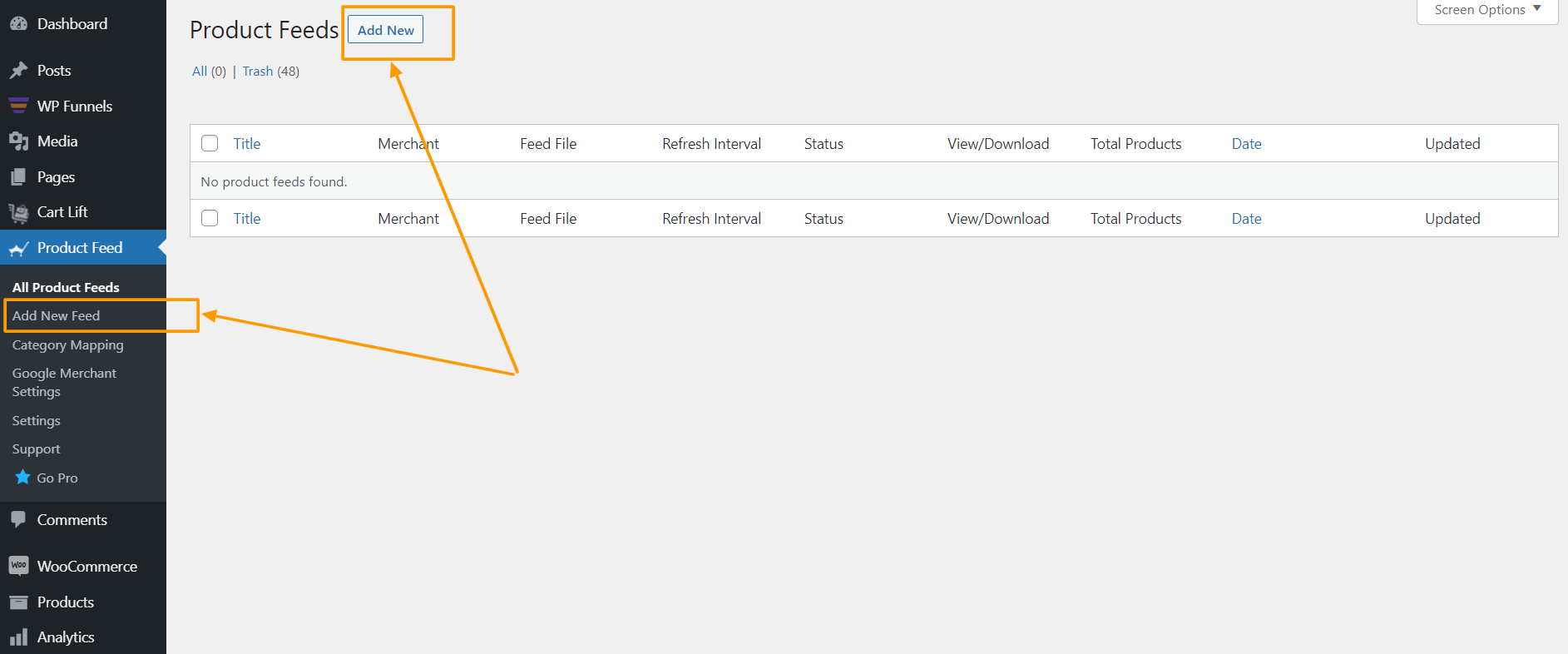
1. 대시보드에서 제품 피드를 클릭한 다음 새 피드 추가 옵션을 클릭합니다.

피드 생성 페이지로 이동합니다.

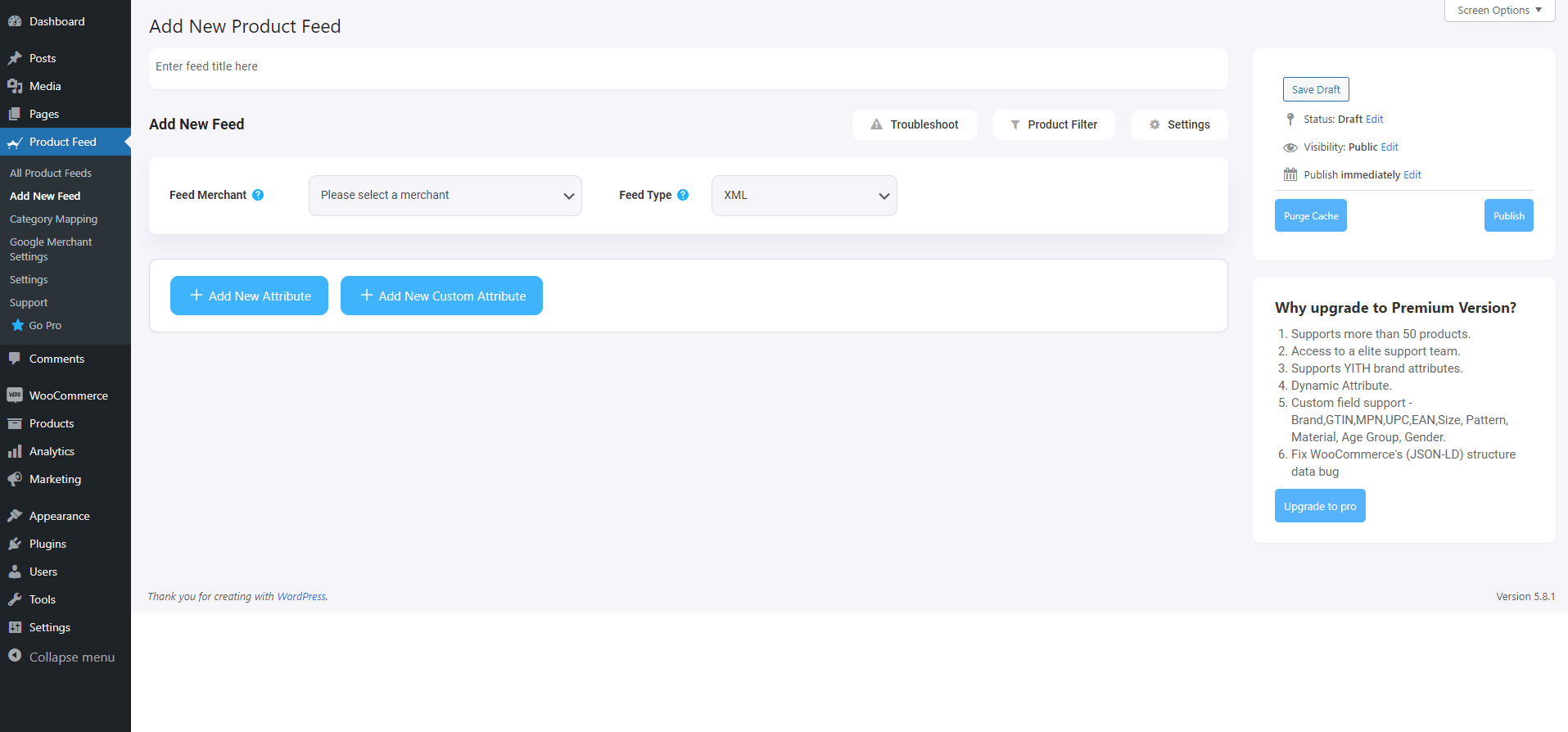
여기 상단에 피드에 이름을 지정할 수 있는 옵션이 표시되며 건너뛸 수도 있습니다.
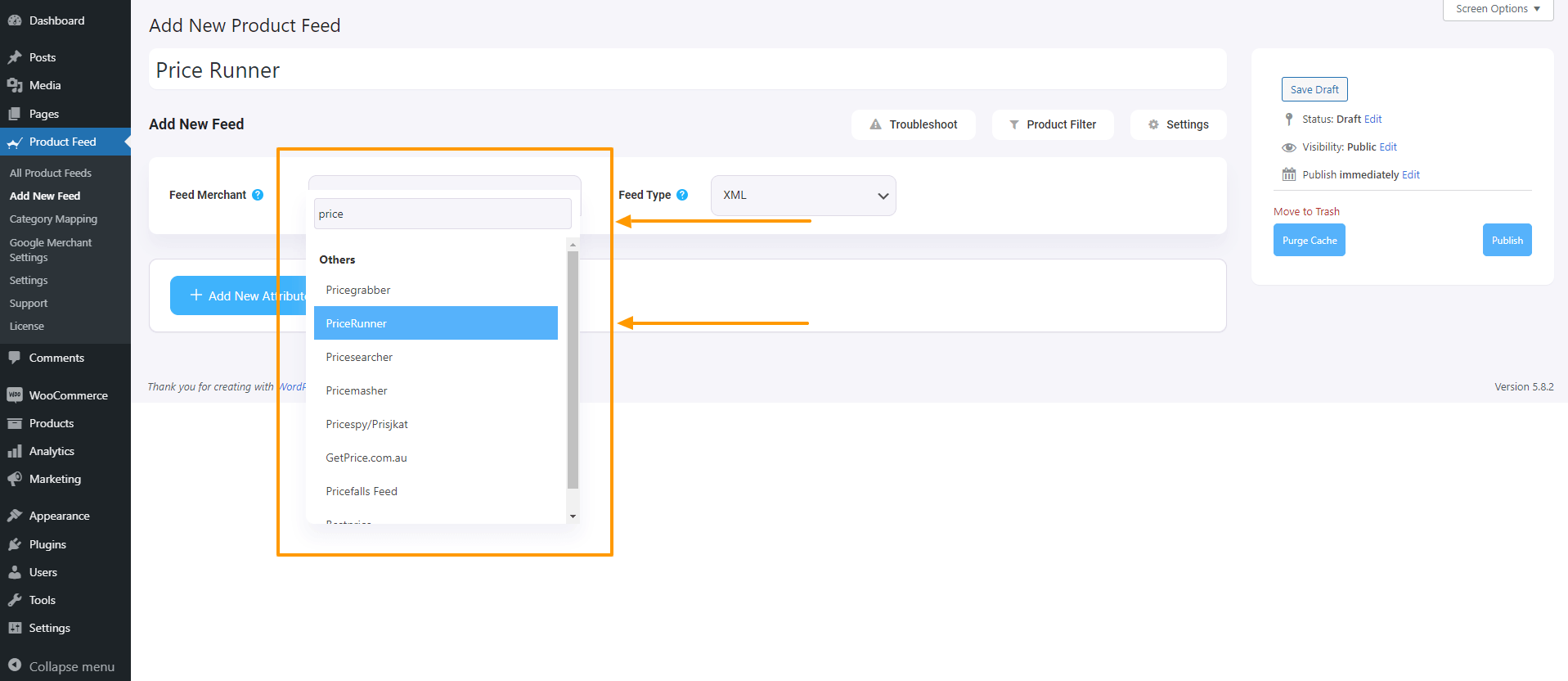
2. 피드 판매자 드롭다운을 클릭하면 지원되는 모든 판매자 목록이 표시됩니다.
이 판매자 드롭다운 목록을 아래로 스크롤하거나 검색 상자에 PriceRunner를 입력하면 목록에 PriceRunner 옵션이 표시됩니다.

PriceRunner를 선택하면 PriceRunner의 모든 필수 속성이 아래에 로드됩니다.

2단계 – 피드 구성
이제 피드 제목 텍스트 상자 아래에 문제 해결, 제품 필터 및 설정이라는 세 개의 버튼이 표시됩니다.
1. 피드를 생성하는 데 문제가 있는 경우 이 문제 해결 버튼을 클릭하면 문제 해결 페이지로 이동하여 도움이 될 수 있습니다.
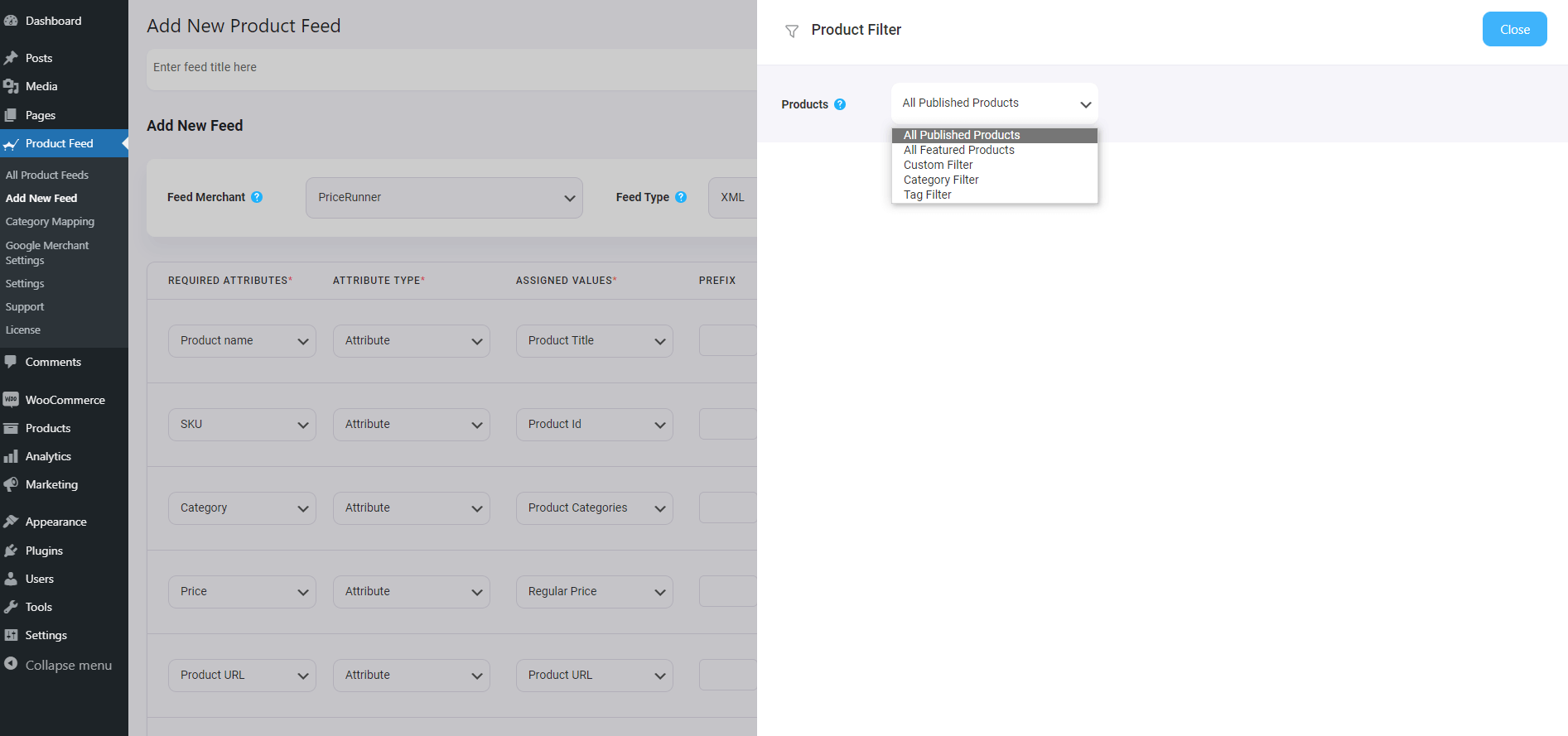
2. 필터나 조건을 사용하려는 경우 제품 필터 옵션을 클릭하면 창 오른쪽에서 서랍이 슬라이드되어 다음 필터가 표시됩니다.

- 모든 추천 항목
- 맞춤 필터
- 카테고리 필터
- 태그 필터
- 제품 필터(프로)
필터 옵션을 선택하고 필요에 따라 사용하고 완료되면 닫기 버튼을 클릭할 수 있습니다.
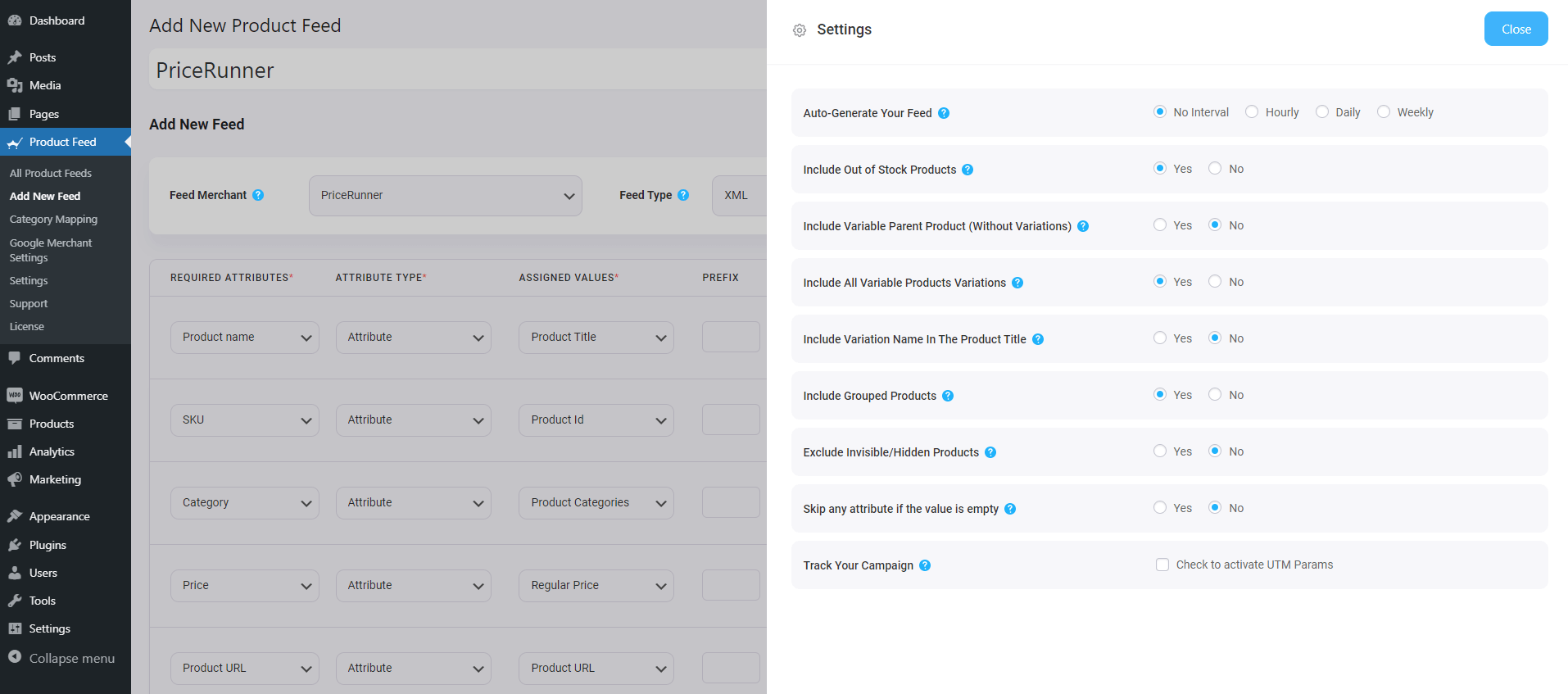
3. 이제 피드를 예약하거나 피드에 포함할 제품 유형을 선택하려면 설정 버튼을 클릭하면 제품을 제외하거나 포함할 수 있는 옵션 목록이 표시됩니다.

필요에 따라 옵션을 변경하고 완료되면 닫기 버튼을 클릭합니다.
3단계 – PriceRunner XML 피드 템플릿 사용
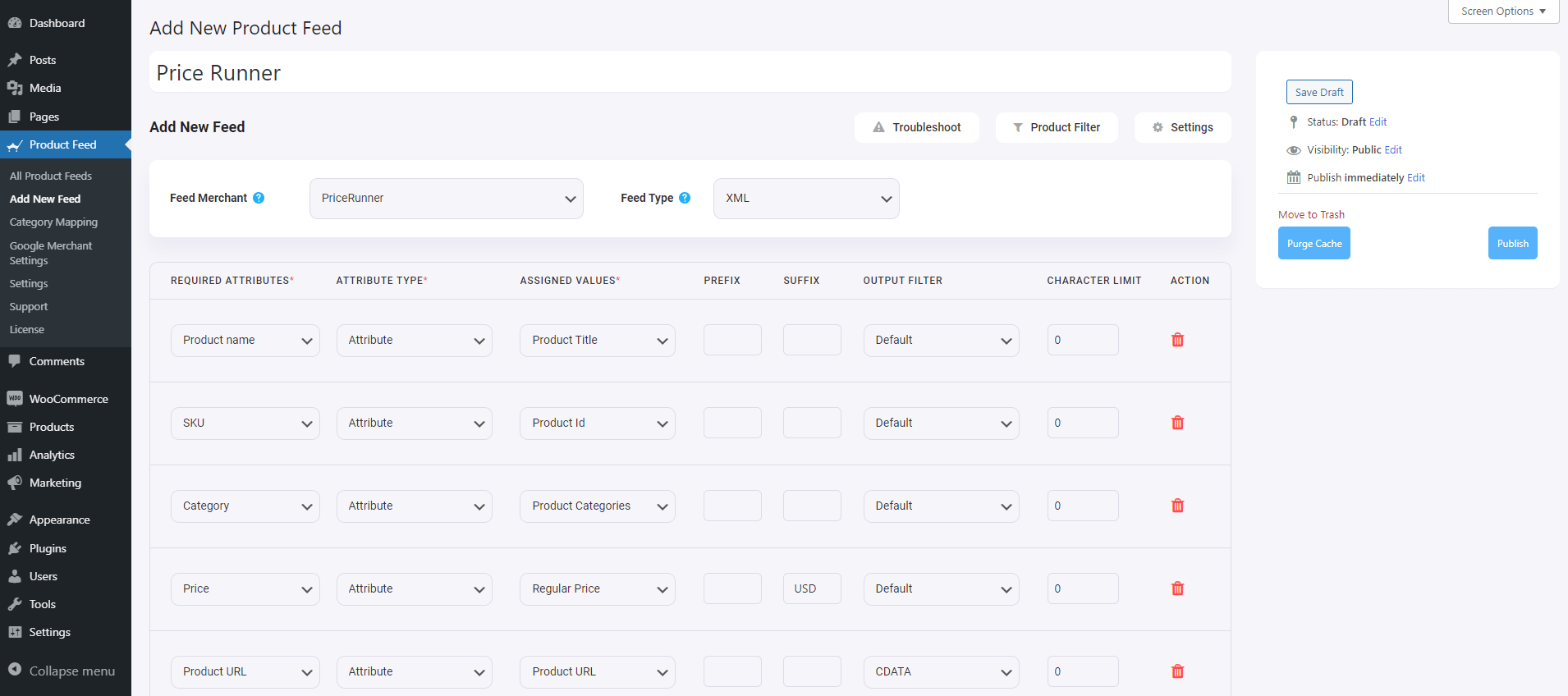
1. 피드 판매자 드롭다운 버튼을 보면 다른 피드 유형 드롭다운이 표시됩니다. 여기를 클릭하여 이 피드 유형을 설정할 수 있습니다. 이 판매자가 지원하는 피드 유형 또는 이 제품 피드 관리자가 지원하는 피드 유형에 따라 다양한 유형의 피드를 설정할 수 있습니다.
PriceRunner의 경우 피드 유형을 XML로 유지하십시오.
2. 이제 속성 섹션에서 모든 속성이 필수 속성 열 아래에 있고 해당 값이 할당된 값 열 아래의 속성에 따라 설정되어 있음을 볼 수 있습니다.
모든 값을 모든 속성으로 변경할 수 있으며 값 드롭다운을 클릭하고 원하는 값을 선택하기만 하면 됩니다.
모든 필수 속성이 아래에 나타납니다. 이제 대부분의 속성이 이미 구성되었지만 이러한 속성 중 일부는 할당되지 않았습니다.
4단계 – 할당되지 않은 속성에 올바른 값 할당
1. 다음에 대한 값을 할당해야 합니다.
- 배송 비용
- 리드타임
- 상표
- 이안
**이 4가지 속성의 경우 WooCommerce에는 이러한 값을 제품에 할당하기 위한 제품 데이터 섹션의 기본 필드가 없습니다. 따라서 여기서 가장 좋은 옵션은 사용자 지정 필드를 추가하고 해당 값을 저장하는 것입니다. 그런 다음 피드에서 해당 값을 사용할 수 있습니다.
Video1 및 Video2 비디오를 보고 PFM으로 사용자 정의 필드를 얻는 방법을 확인하십시오.
5단계 – 피드 게시 및 피드를 사용하여 마켓플레이스에 나열
1. 속성이 모두 설정되면 위로 스크롤하여 게시를 클릭하면 피드가 생성됩니다.
2. 피드를 보거나 다운로드할 수 있습니다.
그게 다야. 필요한 제품 피드를 만들었습니다. 다음으로 해야 할 일은 PriceRunner에 제품을 업로드하는 것입니다.
결론
위에서 본 것처럼 WooCommerce용 Product Feed Manager를 사용하여 PriceRunner 제품 피드를 얼마나 쉽게 생성할 수 있는지 보여줍니다.
원하는 경우 여기에서 플러그인을 확인할 수 있습니다.
– https://wordpress.org/plugins/best-woocommerce-feed/
– WooCommerce Pro 제품 피드 관리자
처음에는 플러그인의 무료 버전을 테스트하고 플러그인이 필요한 작업을 수행한다고 확신하면 계속해서 Pro로 업그레이드할 수 있습니다.
PriceRunner DK 마켓플레이스를 활용하고 덴마크 WooCommerce 매장에서 더 많은 매출을 올릴 때입니다.
