플러그인 없이 WooCommerce Quick View를 추가하는 방법
게시 됨: 2022-12-31고객이 더 쉽게 제품에 대해 자세히 알아보고 장바구니에 빠르게 추가하고 싶습니까? 제품 빠른 보기 상자는 바로 그렇게 하는 데 도움이 됩니다.
방문자에게 제품 가격, 간단한 설명, 고객 평가, 색상 및 크기 변형과 같은 주요 정보를 카트에 추가 버튼과 함께 표시합니다.
WooCommerce는 기본 빠른 보기 옵션을 제공하지 않지만 타사 도구를 사용하여 추가할 수 있습니다.
기술적으로 플러그인을 사용하여 WooCommerce 스토어에 빠른 보기 기능을 추가할 수 있지만 너무 많은 플러그인을 설치하면 사이트 충돌, 느린 페이지 로드 및 보안 위반이 발생할 수 있습니다.
따라서 이 튜토리얼에서는 플러그인을 사용하지 않고 WooCommerce 제품에 빠른 보기 모달 상자를 추가하는 방법을 보여 드리겠습니다.
1. Botiga WooCommerce 테마 설치
스토어에 빠른 보기 기능을 추가하는 가장 쉬운 방법은 무료 Botiga 테마와 같이 이 기능이 포함된 WooCommerce 테마를 사용하는 것입니다.
제품에 빠른 보기 상자를 추가할 수 있는 것 외에도 Botiga는 수많은 디자인 및 전자 상거래 기능을 제공합니다. 예를 들어 나만의 색상 팔레트를 만들고 장바구니 및 제품 갤러리의 레이아웃을 사용자 지정하고 제품 필터를 추가할 수 있습니다. 및 배지 등.
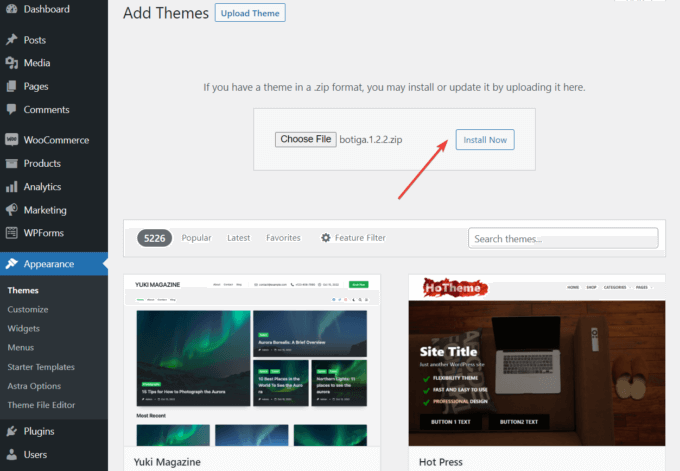
시작하려면 테마를 다운로드하고 모양 > 테마 > 새로 추가 > 테마 업로드 메뉴에서 설치합니다.

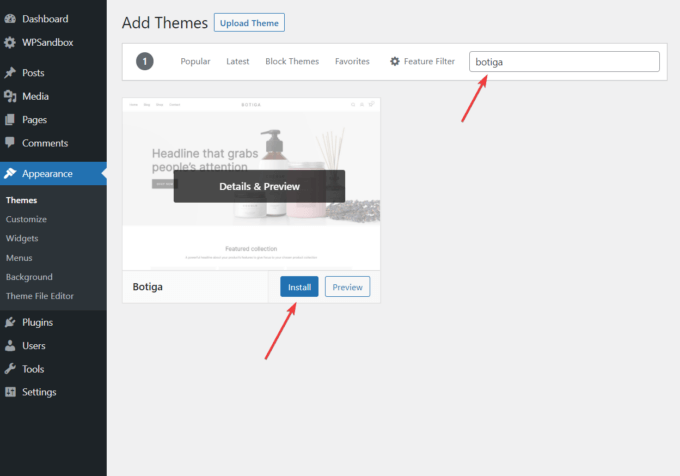
또는 모양 > 테마 > 새로 추가 로 이동하여 검색창에 'botiga'를 입력할 수도 있습니다.
테마가 나타나면 설치 버튼을 클릭합니다.

사이트에 테마를 설치한 후 활성화 버튼을 클릭합니다.
2. 스타터 사이트 가져오기(선택 사항)
시작 사이트는 몇 번의 클릭만으로 자신의 웹사이트로 가져올 수 있는 사전 구축된 데모입니다.
Botiga는 현재 하나의 무료(미용) 사이트와 4개의 프리미엄(의류, 가구, 보석, 단일 제품) 스타터 사이트를 보유하고 있습니다. 이 자습서에서는 무료 뷰티 데모를 사용하겠습니다. 여기에서 모든 시작 사이트를 확인할 수 있습니다.
사전 구축된 데모를 사용하고 싶지 않다면 처음부터 자신의 콘텐츠를 Botiga 스토어에 추가할 수도 있습니다.
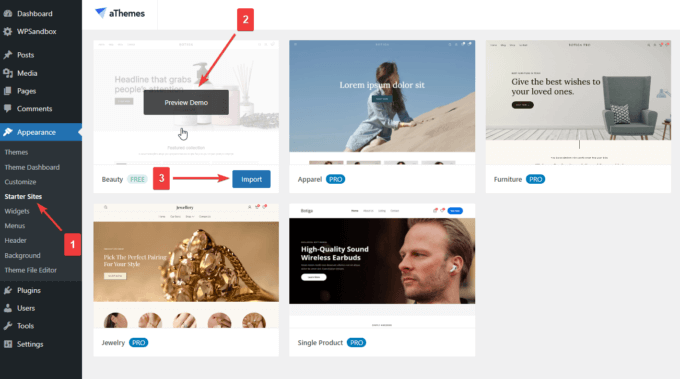
시작 사이트를 찾으려면 WordPress 대시보드에서 모양 > 시작 사이트 메뉴를 클릭하십시오.
설치하려는 데모 위에 커서를 놓고 데모 미리 보기 버튼을 클릭하여 미리 봅니다 .
마음에 들면 가져오기 를 클릭하여 웹 사이트에 사전 제작된 콘텐츠 및 디자인 설정을 설치합니다.

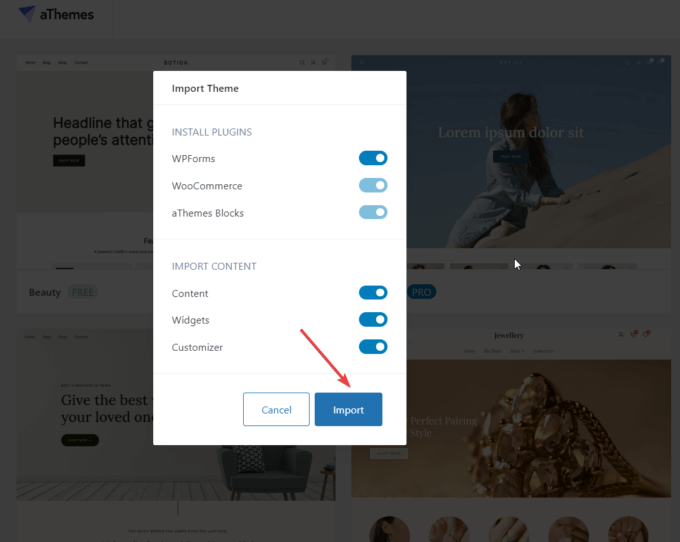
테마 가져오기 모달은 웹사이트로 가져올 플러그인과 콘텐츠를 보여줍니다.
플러그인 및 콘텐츠 가져오기를 거부할 수 있는 옵션이 있지만 모든 항목을 가져오는 것이 좋습니다.

3. 사용자 정의 프로그램 열기
예비 단계가 끝났습니다. 이제 상점에 WooCommerce 빠른 보기 기능을 추가하는 방법을 보여드리겠습니다.
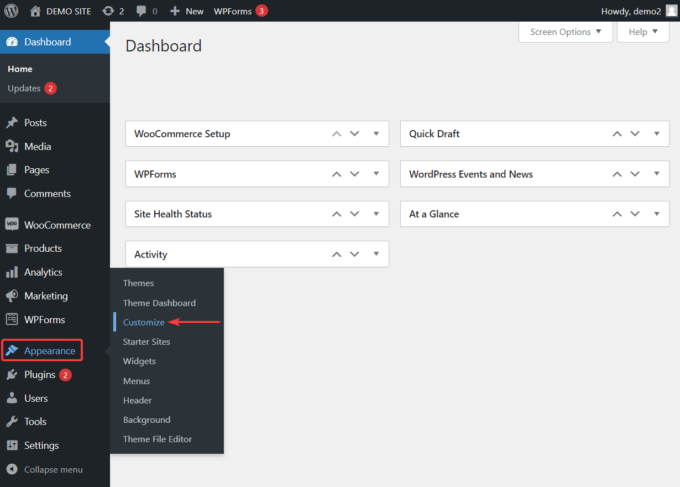
WordPress 관리 영역에서 모양 > 사용자 지정 으로 이동하여 빠른 보기 기능에 액세스할 수 있는 사용자 지정 프로그램을 엽니다.

4. 제품에 대한 빠른 보기 버튼 활성화
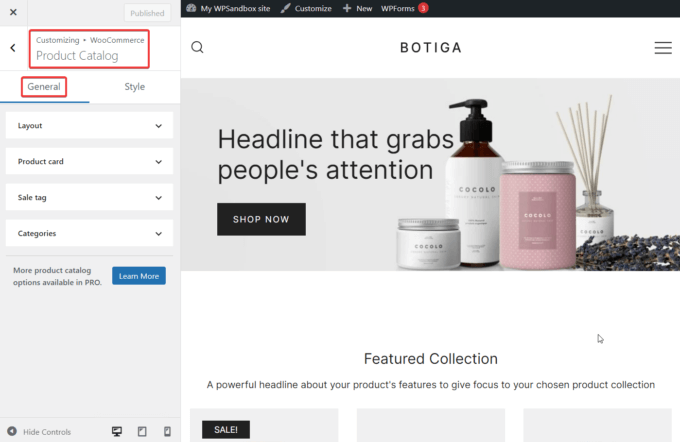
사용자 지정 프로그램이 화면 왼쪽에 열립니다. Botiga에는 선택할 수 있는 수많은 옵션이 있습니다.
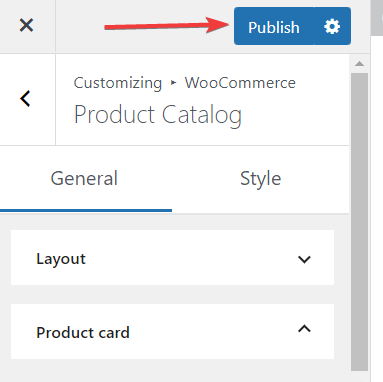
빠른 보기 기능에 액세스하려면 WooCommerce > 제품 카탈로그 > 일반 으로 이동하십시오.

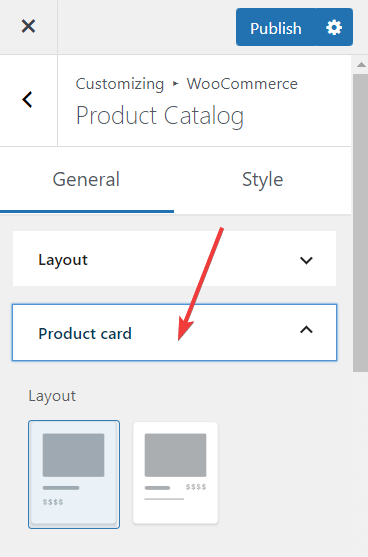
일반 탭에 제품 카드 옵션이 표시되어야 합니다. 선택하면 항목이 확장됩니다.

이제 빠른 보기 옵션까지 아래로 스크롤합니다.
아래 스크린샷에서 볼 수 있듯이 사이트에서 Quick View 버튼이 이미 활성화되어 있습니다.

웹사이트 프런트엔드에서 버튼이 어떻게 보이는지 확인하려면 쇼핑 페이지를 여세요. 뷰티 데모를 가져온 경우 상단 메뉴에서 상점 링크를 찾을 수 있습니다.
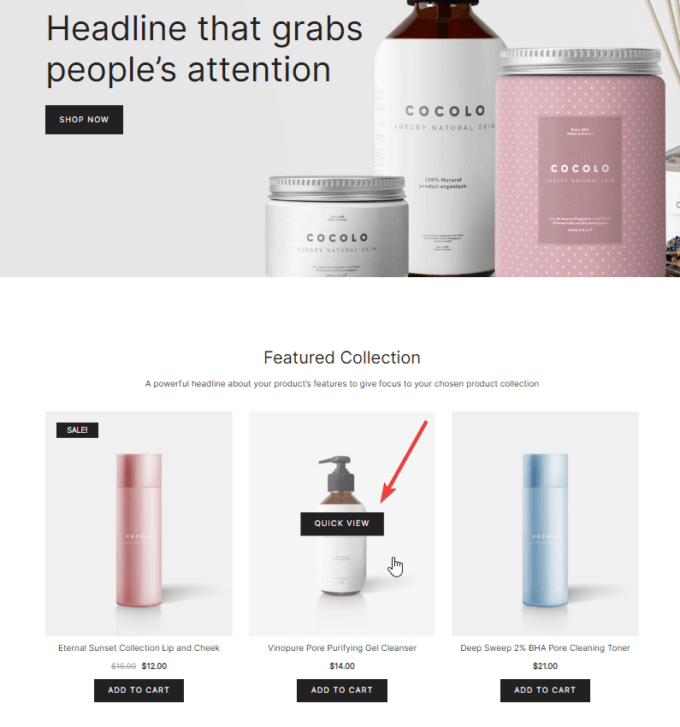
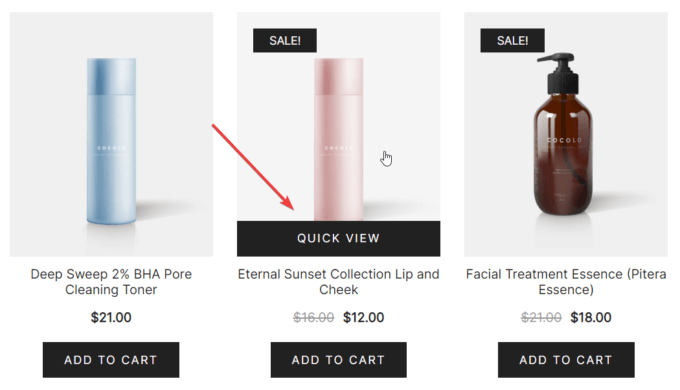
제품 이미지 위로 커서를 가져가면 빠른 보기 버튼이 나타납니다.

제품 그룹이 동일한 페이지에 표시될 때마다 빠른 보기 버튼이 나타납니다.

예를 들어 뷰티 데모에서 추천 컬렉션 섹션에는 모든 제품에 대한 빠른 보기 버튼도 표시됩니다.

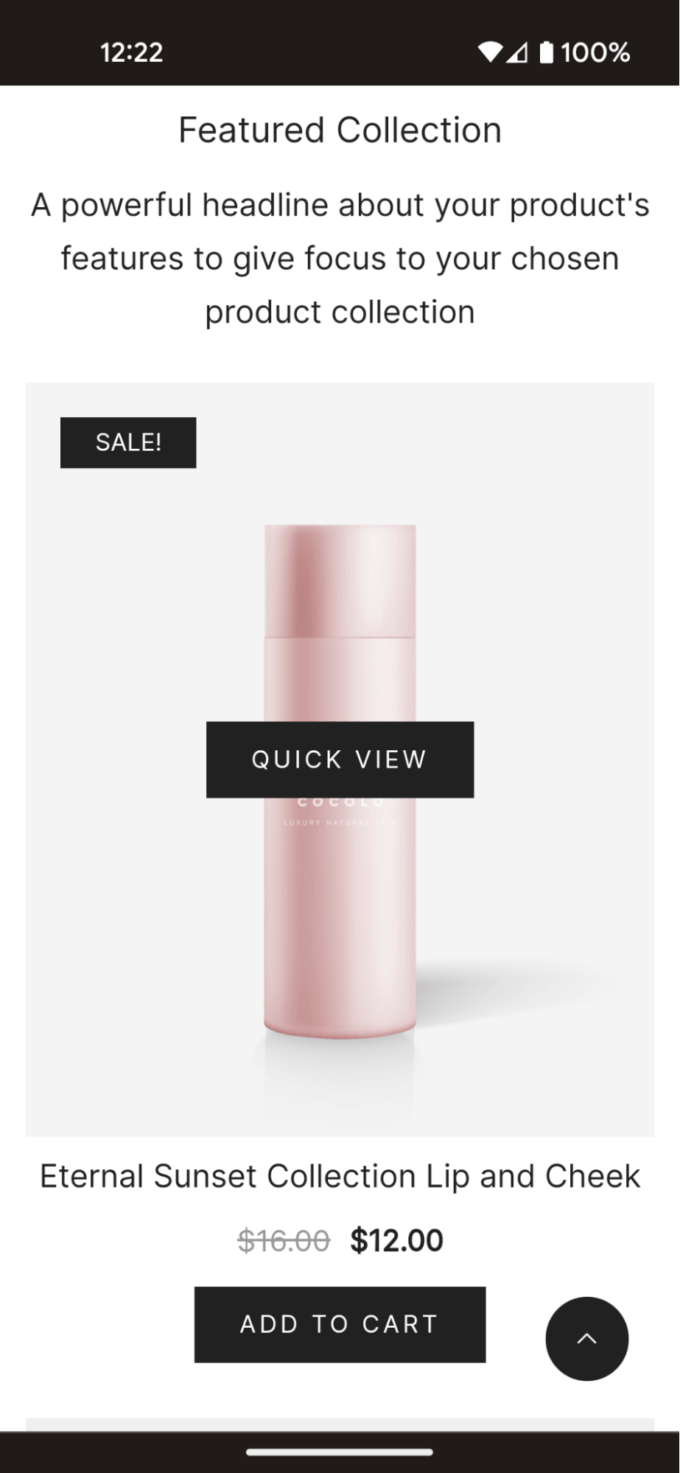
Botiga는 반응형 테마이므로 Quick View 버튼은 모바일에서도 작동합니다. 제품 이미지를 가볍게 탭하면 다음과 같이 표시됩니다.

5. 빠른 보기 버튼의 레이아웃 선택
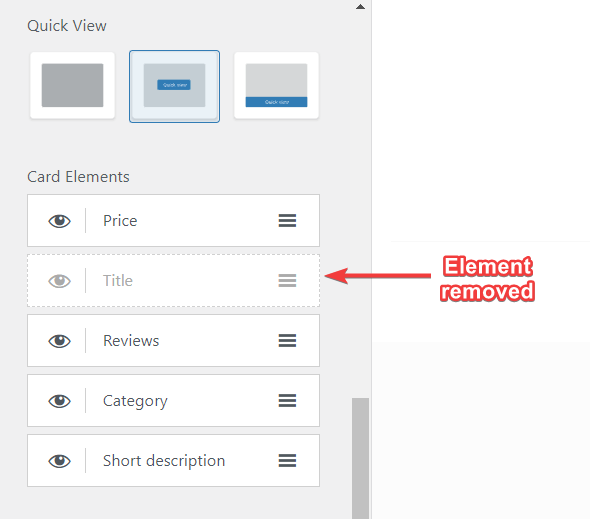
다음과 같은 세 가지 빠른 보기 레이아웃 옵션이 있음을 확인하셨을 것입니다.

첫 번째는 사이트에서 빠른 보기 버튼을 완전히 제거합니다.
두 번째 옵션은 제품 이미지 중간에 버튼을 표시합니다(기본 설정).

세 번째 옵션은 제품 이미지 하단에 Quick View 버튼을 표시합니다.

레이아웃 사이를 전환하려면 사용하려는 옵션을 선택하고 사용자 정의 프로그램 상단에 있는 게시 버튼을 누르십시오.

6. 빠른 보기 상자에서 요소 추가 또는 제거
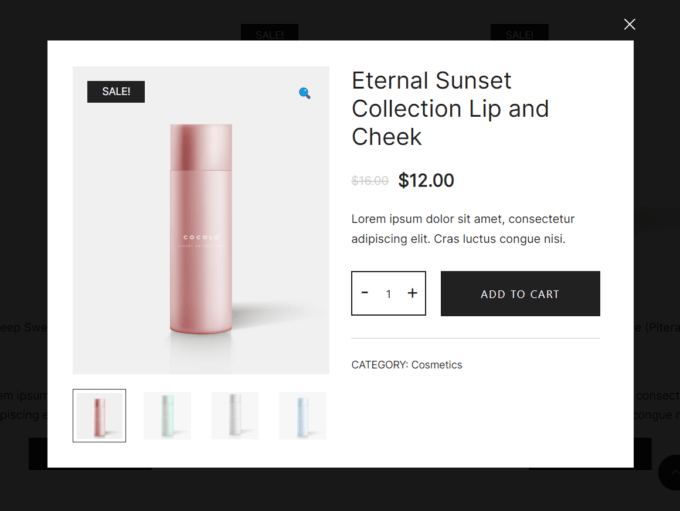
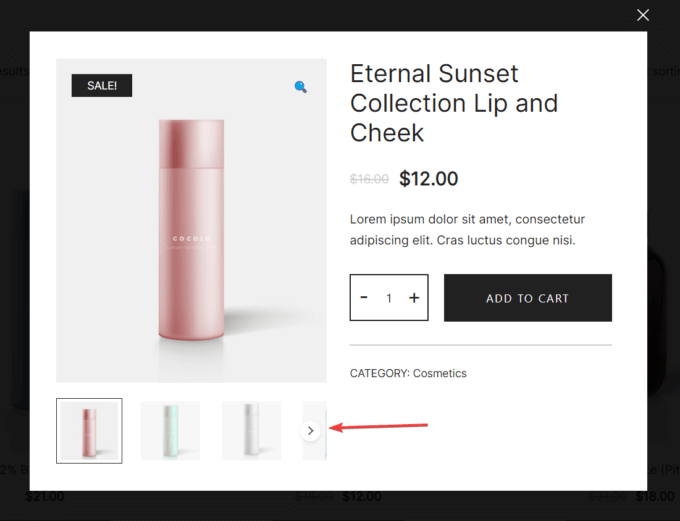
Quick View 모달에는 제품 이름, 가격, 간단한 설명, 수량 카운터, 세련된 장바구니에 담기 버튼, 제품 이미지 및 제품 범주가 포함됩니다.

빠른 보기 상자에 이러한 요소 중 일부가 표시되지 않으면 찾을 수 있는 카드 요소 옵션에서 추가할 수 있습니다. 빠른 보기 설정 바로 아래에 있습니다.
추가하려는 요소 옆에 있는 눈 아이콘을 클릭하면 빠른 보기 상자 안에 나타납니다.
요소 제거는 동일한 방식으로 작동합니다. 눈 아이콘을 클릭하여 요소를 비활성화하면 빠른 보기 상자에서 사라집니다.

7. 상점에 더 많은 제품 추가
제품 > 새 관리자 추가 메뉴에서 스토어에 더 많은 제품을 추가할 수 있습니다. 이 옵션은 사용자 지정 프로그램에 없습니다. 액세스하려면 WordPress 대시보드로 돌아가야 합니다.
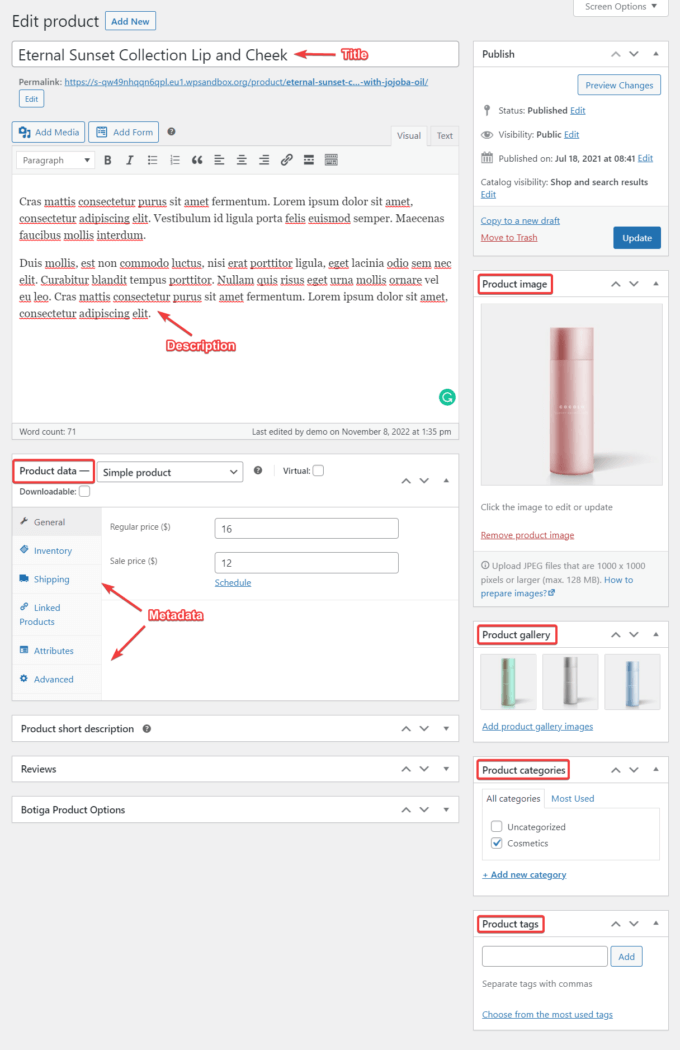
사용자 지정 프로그램을 닫고 관리 영역의 왼쪽 사이드바에서 제품 > 새로 추가 를 클릭합니다. 제품 편집기가 화면에 나타납니다.
제목, 설명, 제품 이미지, 제품 갤러리, 제품 범주, 제품 태그 및 제품 데이터/메타데이터 필드를 입력합니다.

제품 갤러리에 3개 이상의 이미지를 추가하면 기본적으로 빠른 보기 상자에 처음 3개 이미지만 표시됩니다.
그러나 사용자는 화살표 아이콘을 클릭하여 나머지 이미지에 액세스할 수 있습니다.

변경 사항 미리보기 버튼을 사용하여 제품 세부 정보를 채우는 동안 페이지를 미리 보는 것이 좋습니다. 실수에 대해 걱정하지 마십시오. 언제든지 돌아와서 제품 세부 정보를 수정할 수 있습니다.
준비가 되면 게시 버튼을 누르면 새 제품이 Shop 페이지에 나타납니다.
결론
WooCommerce는 WordPress로 온라인 상점을 설정하기 위한 환상적인 플러그인입니다. 그러나 기본적으로 제공되지 않는 제품 빠른 보기 기능과 같은 몇 가지 기능이 있습니다.
운 좋게도 Botiga와 같은 고품질 WooCommerce 테마가 그 차이를 채울 수 있습니다. 테마를 설치 및 활성화하고 사용자 정의 프로그램으로 이동하여 빠른 보기 레이아웃을 선택하기만 하면 됩니다.
빠른 보기 기능 외에도 Botiga에는 유용한 전자 상거래 기능이 많이 포함되어 있습니다.
예를 들어 제품 이미지에 호버 효과를 추가하고, 비디오로 제품 갤러리를 개선하고, 나만의 색상 팔레트를 만드는 등의 작업을 할 수 있습니다.
Botiga가 무엇을 할 수 있는지 알아보려면 테마를 무료로 다운로드하거나 데모를 확인하십시오.
이 튜토리얼이 도움이 되었기를 바랍니다. WooCommerce 상점에 빠른 보기 기능을 추가하는 것에 대한 질문이나 제안 사항이 있으면 아래에 의견을 남겨주십시오.
