쇼핑 페이지에서 WooCommerce 빠른 보기를 활성화하는 방법
게시 됨: 2022-09-07온라인 상점이 있습니까? 제품 정보를 보다 편리하게 전달할 수 있는 방법이 필요하십니까? 고객을 위한 보다 간소화된 쇼핑 경험을 원하십니까?
WooCommerce는 상점을 설정하는 데 사용할 수 있는 WordPress용 애드온입니다. 완전한 기능을 갖춘 가상 상점을 시작하는 데 전혀 오랜 시간이 걸리지 않습니다. 그러나 모든 기본 기능이 항목의 잠재력을 최대한 발휘할 수 있는 기성품 답변을 제공하는 것은 아닙니다.
WooCommerce 빠른 보기 옵션이 그러한 예입니다.
이 기사에서는 상점에서 사용할 수 있는 WooCommerce의 빠른 보기 옵션에 대해 설명합니다. 빠른 보기 옵션을 설정하는 방법도 안내해 드립니다.
WooCommerce 빠른 보기란 무엇입니까?
이름에서 알 수 있듯이 빠른 보기는 소비자에게 상품의 "빠른 보기"를 제공합니다. 정보, 사진 및 사용 가능한 옵션이 팝업으로 표시됩니다.
일반 온라인 비즈니스에서는 상점 페이지에서 여러 제품을 검색한 다음 특정 제품을 클릭하여 추가 정보에 액세스할 수 있습니다. 제품 설명 및 기능이 만족스럽지 않으면 매장 홈페이지로 돌아가 계속 검색하게 됩니다.
얼마나 자주 이 "앞뒤로" 운동을 하시겠습니까? 우리는 당신이 이상적인 제품을 찾거나 인내심이 바닥날 때까지 충분한 정보를 바탕으로 추측합니다.
매장 웹 페이지에서 직접 중요한 제품 세부 정보를 확인할 수 있다면 어떨까요? 퀵뷰 기능을 사용하기 위해 제품 정보 페이지를 방문할 필요가 없다면? 모든 상품을 둘러보고 하나를 선택하는 것이 훨씬 더 편리하지 않을까요?
이렇게 하면 소비자가 제품 설명 페이지를 방문하지 않고도 장바구니에 항목을 추가하는 것이 훨씬 간단해집니다. 결과적으로 사용자 경험을 개선하는 데 도움이 됩니다. 이는 궁극적으로 제품 판매 증가로 이어집니다.
WooCommerce 빠른 보기를 사용해야 하는 이유는 무엇입니까?
온라인 상점 소유자로서 고객을 위한 쇼핑 경험을 단순화하는 것이 얼마나 중요한지 알고 있습니다. 고객이 찾고 있는 것을 쉽게 찾을 수 있는지 또는 구매가 이루어지는 속도에 관계없이 온라인 비즈니스의 이러한 측면을 개선하면 고객이 구매할 가능성을 높일 수 있습니다.
빠른 보기 옵션은 원래 WooCommerce 기능 중에서 기회를 낭비하는 것입니다. 거래를 완료할 수 있는 최상의 방법으로 항목을 표시하는 중요성을 고려할 때입니다.
고객은 제품 세부 정보 페이지를 거치지 않고 빠른 보기 기능을 사용하여 제품의 주요 기능, 사진 및 사용자 정의 옵션에 대한 간략한 개요를 얻을 수 있습니다.
WordPress로 작업할 때 항상 문제를 해결하는 데 유용한 플러그인을 찾을 수 있습니다. 좋은 소식은 이 문제가 빠른 보기 플러그인으로 수정될 수 있다는 것입니다. 소비자를 위한 쇼핑 경험을 간소화하여 빠른 보기 플러그인으로 전환 및 판매를 높일 수 있습니다.
쇼핑 페이지에서 WooCommerce 빠른 보기를 활성화하는 방법은 무엇입니까?
여기에서 WooCommerce 빠른 보기를 설정합니다. 시간을 낭비하지 말고 바로 프로세스에 들어갑시다.
ProductX 설치
WordPress에는 사용자가 사용할 수 있는 카테고리 그리드가 없습니다. 웹사이트에서 작동하게 하려면 타사에서 개발한 플러그인을 포함해야 합니다. WooCommerce 상점에서 이와 같은 그리드를 가능하게 하는 가장 뛰어난 플러그인 중 하나인 ProductX는 훌륭한 옵션입니다. 첫 번째 단계로 이 플러그인을 설정해 보겠습니다.

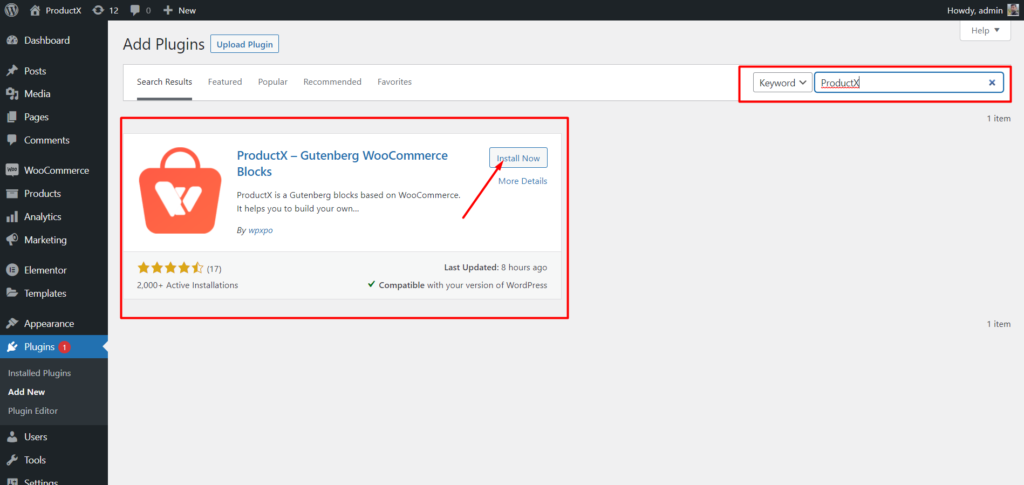
- WordPress 대시보드에서 플러그인 메뉴를 엽니다.
- 그런 다음 "새로 추가" 옵션을 클릭하여 플러그인을 설치합니다.
- 검색 창에 "ProductX"를 입력한 다음 "설치" 버튼을 누르십시오.
- ProductX 플러그인을 설치한 후 "활성화" 버튼을 클릭합니다.
WooCommerce 빠른 보기 활성화
ProductX를 설치한 후 WooCommerce 빠른 보기 옵션을 사용하려면 활성화해야 합니다.
다음 작업만 하면 됩니다.

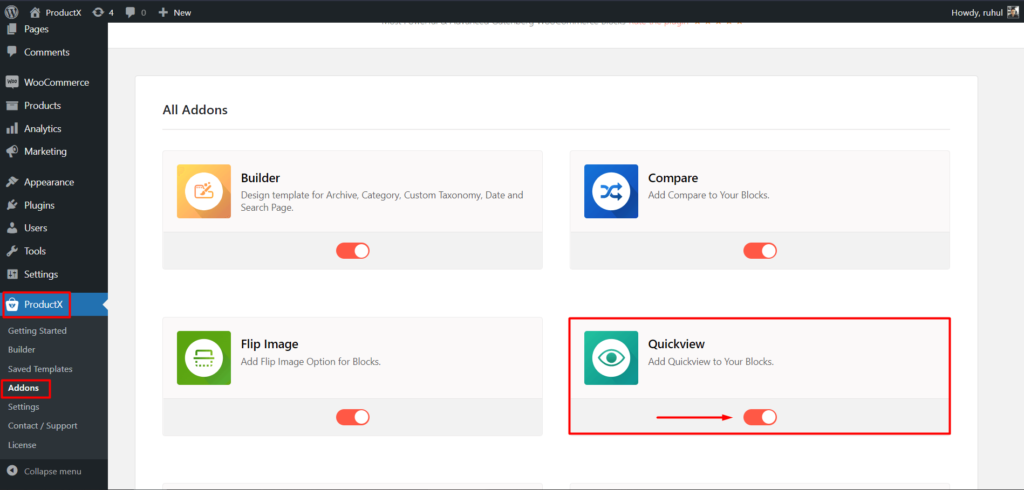
- WordPress 대시보드에서 ProductX를 선택하고 Addons로 이동합니다.
- 그런 다음 애드온 페이지에서 버튼을 토글하여 빠른 보기를 활성화합니다.
이제 상점 페이지의 빠른 보기 버튼을 성공적으로 활성화했습니다.
새 쇼핑 페이지 템플릿 만들기
이제 빠른 보기 옵션을 표시할 상점 페이지에 대한 새 템플릿을 만들어야 합니다. 하기 위해서:

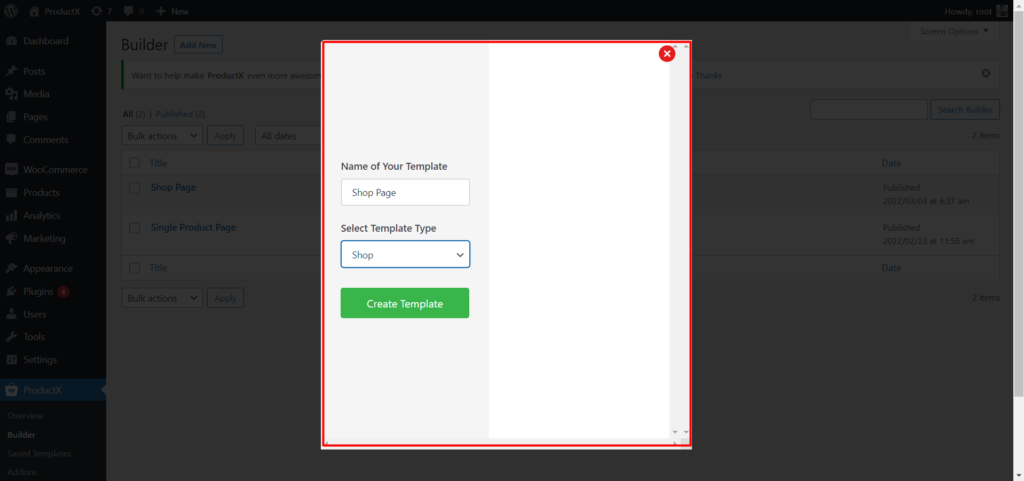
- ProductX의 빌더 옵션을 클릭하십시오.
- "새로 추가" 버튼 클릭
- 템플릿 이름 지정
- 템플릿 유형으로 Shop을 선택합니다.
- 저장 버튼을 클릭하고 사용자 정의 시작
WooCommerce 상점 페이지 생성 및 수정에 대해 자세히 알아보려면 여기를 클릭하십시오.
쇼핑 페이지에 WooCommerce 빠른 보기를 표시합니까?
이제 활성화하면 표시 부분이 나타납니다. 활성화하는 것만큼 쉽습니다.
상점 페이지에 표시하려면 다음을 수행하기만 하면 됩니다.

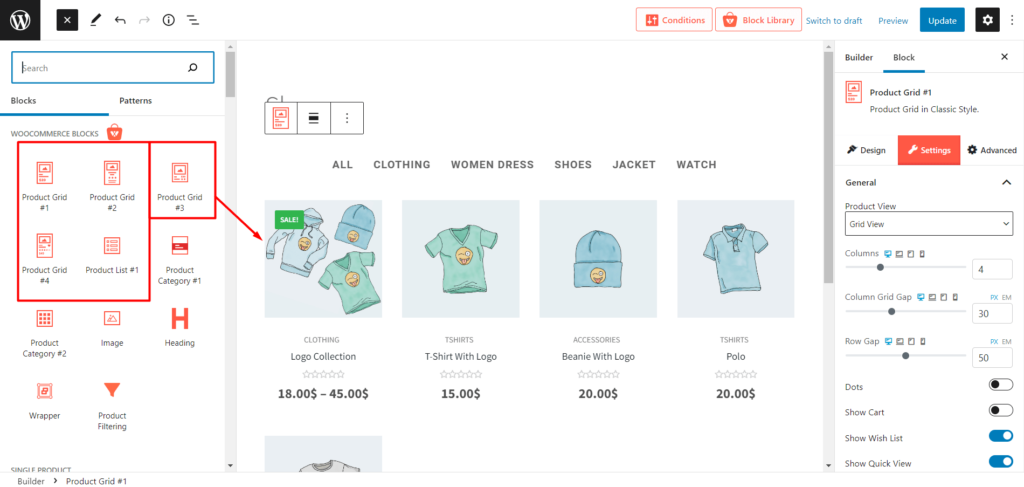
- 더하기 아이콘을 클릭하여 ProductX 블록을 사용합니다. 그런 다음 제품 그리드 또는 제품 목록을 선택합니다.

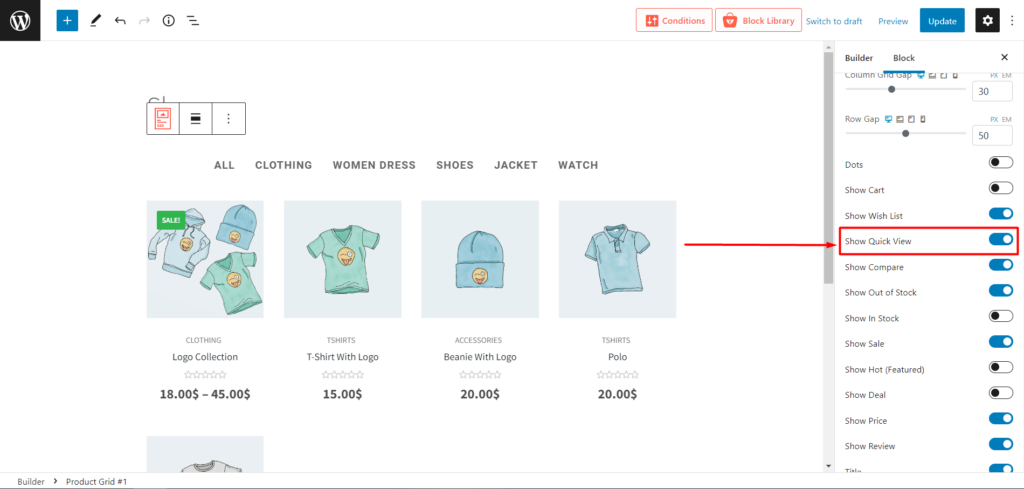
- 블록을 추가한 후 설정으로 이동하여 '빠른 보기 표시' 옵션을 활성화합니다.

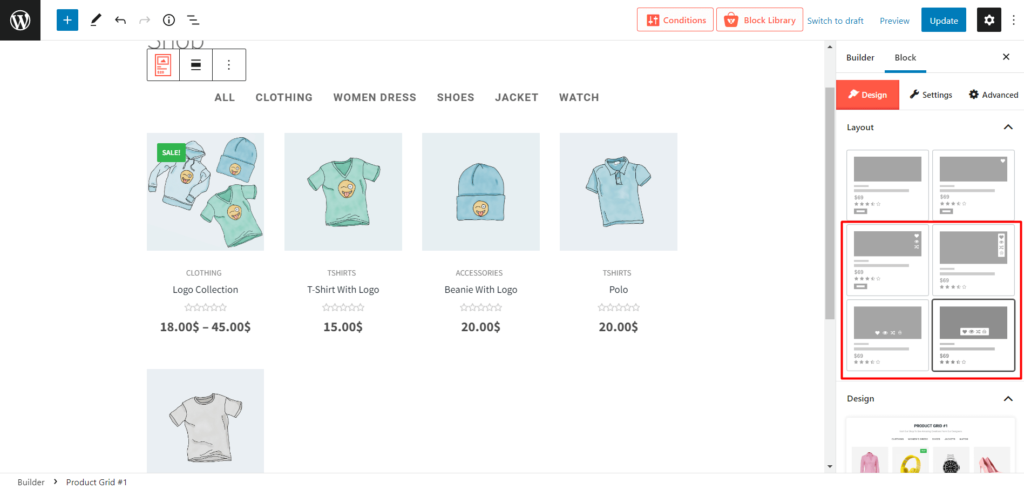
- 하지만 아직 끝나지 않았습니다. 디자인 탭을 클릭하고 눈 로고가 있는 레이아웃을 선택합니다.
그리고 이제 쇼핑 페이지에서 제품에 대한 WooCommerce 빠른 보기를 쉽게 표시할 수 있습니다.
WooCommerce 빠른 보기의 사용자 정의 옵션
모든 단계를 완료하고 원하는 빠른 보기 옵션을 표시한 후 다음은 무엇입니까? 당신은 그것을 추측했다, 사용자 정의.
예, ProductX는 제품을 선보일 수 있는 광범위한 사용자 정의 옵션을 제공하며, 빠른 보기 활성화 블록 설정으로 이동하여 수행할 수 있습니다.
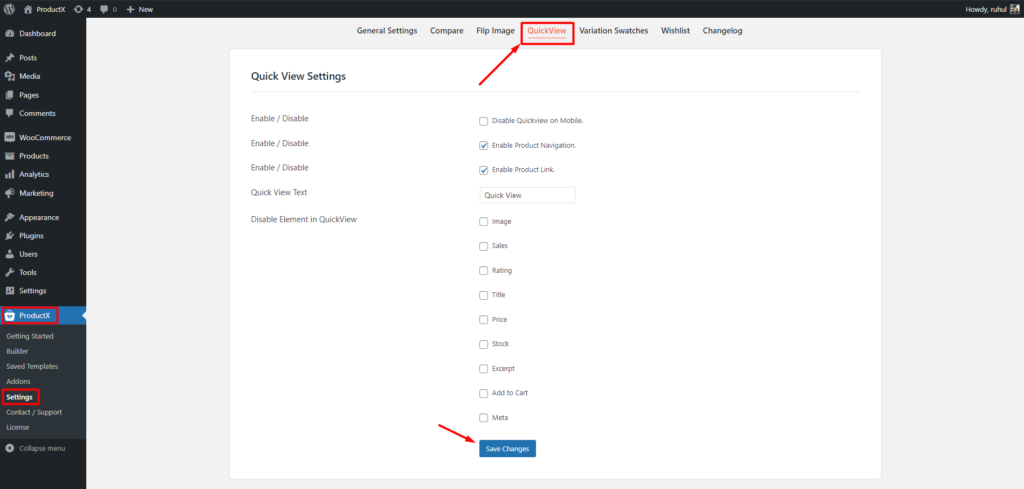
그러나 WordPress 대시보드에서 ProductX로 이동하여 설정을 선택하면 많은 옵션이 표시됩니다. QuickView 탭을 클릭하면 몇 가지 추가 사용자 지정 항목이 열립니다.
WooCommerce 빠른 보기를 위한 제품 탐색을 활성화하는 방법은 무엇입니까?
제품 탐색을 활성화할 수 있다는 사실을 알고 계십니까? WordPress와 WooCommerce는 기본적으로 제품 탐색을 제공한다는 것을 잘 알고 있을 것입니다. 그러나 빠른 보기 모드에서 동일한 작업을 수행하는 것은 어떻습니까? 예, ProductX는 해당 옵션도 제공합니다.

ProducX의 QuickView 설정에서 다음 옵션을 활성화하거나 비활성화할 수 있습니다.
- 영상
- 매상
- 평가
- 제목
- 가격
- 재고
- 발췌
- 장바구니에 추가
- 메타
또한 제품 링크에 대해서도 동일한 작업을 수행할 수 있습니다.
빠른 보기 텍스트 변경에서 일부 요소 비활성화에 이르기까지 모든 작업을 수행할 수 있습니다. 또한 원하는 경우 모바일 장치에 대해서만 이 빠른 보기 옵션을 비활성화할 수도 있습니다.

결론
여기에서 여러분이 간과할 수 있는 추가 사용자 정의 옵션과 함께 WooCommerce 빠른 보기를 상점 페이지에 표시하는 완전하고 쉬운 프로세스를 알려드리겠습니다. ProductX는 거의 모든 상황과 제품을 선보이고자 하는 모든 방식으로 지원합니다. 그래서 당신은 무엇을 기다리고 있습니까? 지금 ProductX를 사용하여 삶을 훨씬 더 쉽게 만드십시오. 행운을 빌어 요!
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 Facebook과 Twitter에서 정기적인 업데이트를 확인하세요!
![PostX WordPress 쿼리 빌더 소개 [게시물 및 게시물 블록 페이지 정렬] 9 WordPress Query Builder](/uploads/article/42491/MHJPA6jWlFIIrt5H.jpg)
PostX WordPress 쿼리 빌더 소개 [게시물 및 게시물 블록 페이지 정렬]

ProductX 전용 WooCommerce 빌더

WooCommerce: 쇼핑 페이지에 카테고리 표시!
![이미지를 WordPress에 업로드하는 HTTP 오류 [6-빠른 솔루션] 12 HTTP_error_uploading_image_to_WordPress](/uploads/article/42491/ZoJQ4X8pzb10STYo.jpg)
이미지를 WordPress에 업로드하는 HTTP 오류 [6-빠른 솔루션]
