WooCommerce에서 관련 상품을 단계별로 표시하는 방법
게시 됨: 2022-11-10WooCommerce 스토어에 관련 제품을 표시하시겠습니까?
WooCommerce 관련 제품은 쇼핑객이 귀하의 제품 또는 서비스를 더 많이 구매하도록 권장하는 미묘한 제품 권장 사항입니다. 이렇게 하면 다른 상품을 교차 판매 또는 상향 판매할 수 있으며 너무 "부담스러워"하지 않으면서 수익을 높일 수 있습니다.
이 기사에서는 WooCommerce에서 관련 제품을 표시하여 온라인 상점의 매출을 높이는 방법을 보여줍니다.
WooCommerce 관련 제품을 표시하는 이유는 무엇입니까?
WooCommerce에 관련 제품을 표시하면 전자 상거래 상점에서 다른 제품을 더 쉽게 교차 판매하거나 상향 판매하여 전환율을 높일 수 있습니다.
상향 판매는 사용자가 원래 원했던 제품의 더 비싼 버전을 구매하도록 설득하는 것입니다. 그러나 교차 판매는 쇼핑객이 구매하려는 제품과 관련되거나 추가로 구매하도록 고객을 설득하는 것입니다.
결제 중 관련 제품을 단일 제품 페이지 또는 WordPress 사이트 전체의 위젯에 표시하면 제품을 쉽게 상향 판매 및 교차 판매할 수 있습니다. 게다가 이 전략은 방해가 되는 광고와 정기 뉴스레터보다 덜 성가신 경우가 많습니다.
많은 쇼핑객은 관련 제품 섹션이 도움이 된다고 생각합니다. 이전에 들어본 적이 없는 제품이나 필요하지만 제공했는지 몰랐던 제품을 쉽게 찾을 수 있는 방법을 제공합니다.
이러한 항목을 장바구니에 추가하면 고객이 나중에 다시 찾는 시간과 노력을 절약할 수 있습니다.
그렇다면 WooCommerce에서 관련 상품을 표시하는 방법을 살펴보겠습니다.
- 방법 1. WooCommerce 관련 상품 설정
- 방법 2. SeedProd로 WooCommerce 관련 제품을 표시하는 방법
방법 1. WooCommerce 관련 상품 설정
WooCommerce 테마를 변경하거나 사이트에 WooCommerce 플러그인을 더 추가하고 싶지 않은 경우 상점 소유자는 기본 WooCommerce 설정을 사용하여 관련 제품을 표시할 수 있습니다.
이 방법은 많은 사용자 정의 옵션을 제공하지 않지만 상점 판매의 평균 주문 가치를 높이기 위해 제품을 상향 판매 및 교차 판매하는 쉬운 방법을 제공합니다.
1단계. WooCommerce에 연결된 제품 추가
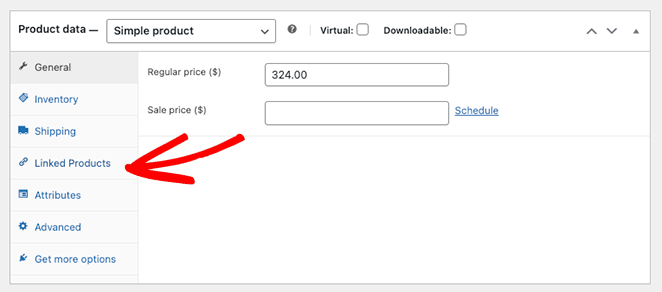
먼저 WordPress 관리자의 제품 » 모든 제품 으로 이동하여 WooCommerce 제품을 편집합니다. 제품 옵션 내에서 제품 데이터 섹션까지 아래로 스크롤하여 연결된 제품 탭을 찾습니다.

2단계. 관련 제품 추가
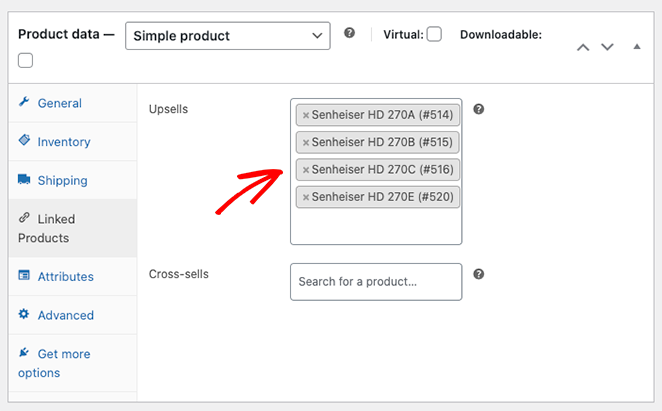
연결된 제품 섹션에는 상향 판매 및 교차 판매의 2가지 옵션이 있습니다.
상향 판매는 원래 제품과 유사하지만 가격표가 더 높은 품목임을 기억하십시오. 크로스셀(Cross-sell)은 구매자가 주요 제품 외에 구매를 원할 수 있는 유사한 제품입니다.
사용하려는 필드에 제품 이름을 입력하기 시작하고 표시될 때 올바른 항목을 클릭합니다.

3단계. 관련 제품 미리보기
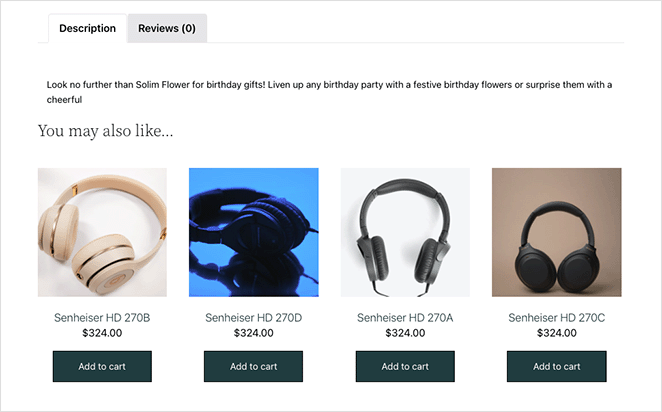
WooCommerce 제품에 교차 판매 또는 상향 판매를 추가한 후 페이지를 위로 스크롤하고 변경 사항 미리보기 버튼을 클릭합니다.
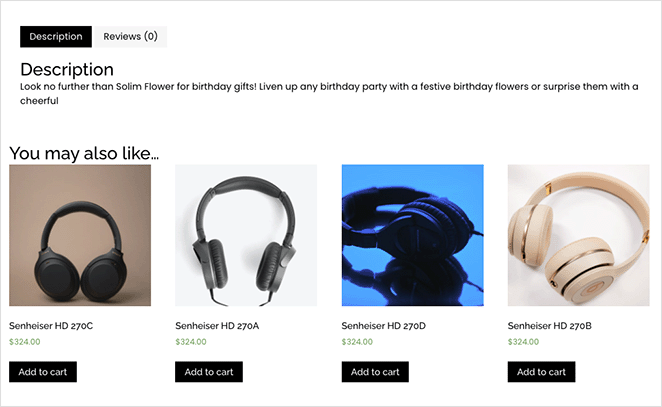
현재 제품 설명 아래에 관련 제품이 표시됩니다.

방법 2. SeedProd로 WooCommerce 관련 제품을 표시하는 방법
이제 SeedProd로 맞춤형 관련 제품 추천을 표시하는 방법을 살펴보겠습니다.

SeedProd는 WordPress를 위한 최고의 드래그 앤 드롭 웹사이트 및 페이지 빌더입니다. 코드 없이 시각적으로 WordPress 사이트의 모든 부분을 만들고 사용자 지정할 수 있습니다.
SeedProd를 사용하여 WooCommerce 스토어를 사용자 정의할 수도 있습니다. 전체 WooCommerce 웹 사이트 템플릿과 강력한 WordPress 블록을 사용하면 개발자를 고용하지 않고도 특정 디자인 요구 사항에 맞게 온라인 상점을 조정할 수 있습니다.
예를 들어, 맞춤형 제품 카테고리 페이지를 만들고, 제품 기능 설명을 구성하고, 매장 탐색에 메뉴 카트를 추가할 수도 있습니다.
이 방법은 현재 WooCommerce 테마를 사용자 정의 디자인으로 대체합니다.
코드, 단축 코드, 하위 테마, 추가 기능 또는 권장 제품 플러그인이 필요하지 않습니다. functions.php 파일을 편집할 필요도 없습니다. 대신, 번거로움 없이 시각적으로 모든 것을 사용자 정의할 수 있습니다.
따라서 SeedProd의 Theme Builder를 사용하여 WooCommerce에 새로운 추천 제품을 쉽게 추가하려면 아래 단계를 따르십시오.
1단계. SeedProd 설치 및 활성화
이 방법을 시작하려면 Elite 버전의 SeedProd가 필요합니다.
WooCommerce를 완벽하게 지원하며 스토어에서 제품을 사용자 정의, 교차 판매 및 상향 판매하는 데 필요한 모든 블록 및 섹션과 함께 제공됩니다.
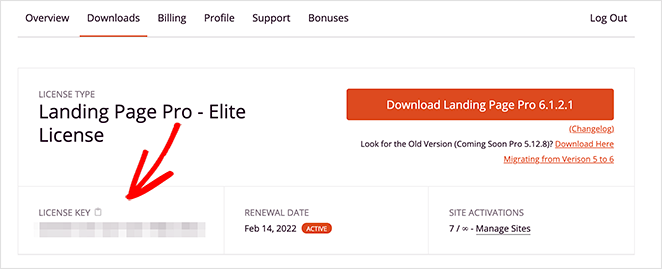
계획을 선택하고 계정을 만든 후 SeedProd 계정의 다운로드 탭으로 이동하여 플러그인을 다운로드합니다.

그곳에 있는 동안 곧 필요할 것이므로 제품 라이센스 키를 복사하십시오.
이제 WordPress 웹사이트로 이동하여 SeedProd .zip 파일을 스토어에 업로드합니다. 이에 대한 도움이 필요한 경우 WordPress 플러그인 설치 및 활성화에 대한 다음 지침을 따를 수 있습니다.
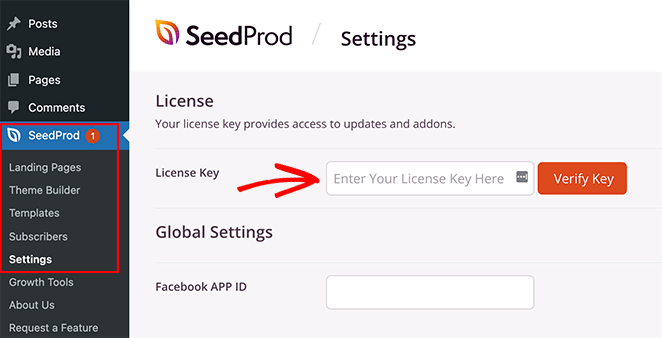
플러그인이 활성화되면 SeedProd » 설정 으로 이동하여 몇 분 전에 복사한 라이센스 키를 사용 가능한 필드에 붙여넣습니다.

키 확인 버튼을 클릭하면 WooCommerce 사이트 사용자 지정을 시작할 준비가 된 것입니다.
2단계. WooCommerce 템플릿 키트 선택
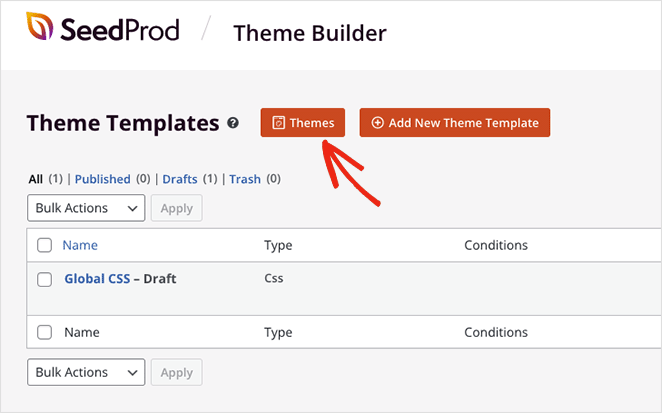
다음으로 WordPress 대시보드에서 SeedProd » Theme Builder 로 이동합니다. 여기에서 WooCommerce 테마의 모든 부분을 사용자 지정할 수 있지만 먼저 템플릿을 선택해야 합니다.

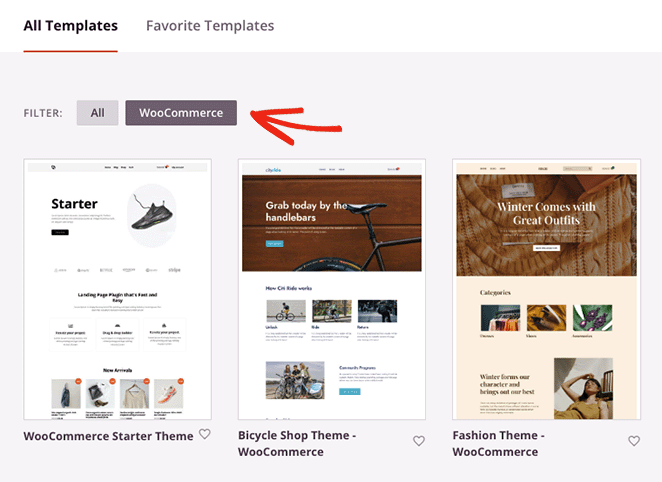
템플릿을 선택하려면 테마 버튼을 클릭합니다.
WooCommerce 필터를 선택하여 WooCommerce 템플릿 키트만 볼 수도 있습니다.

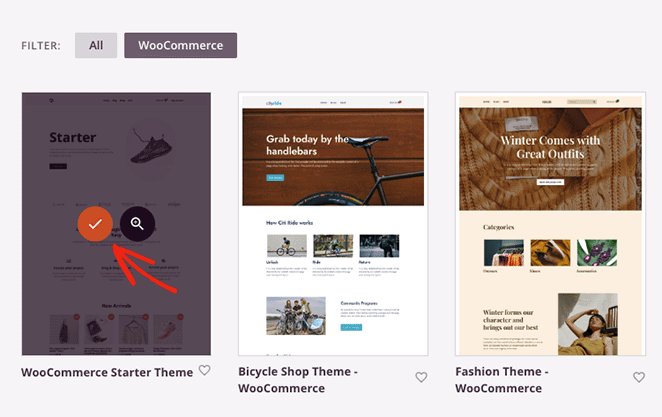
마음에 드는 키트를 찾으면 그 위로 마우스를 가져간 다음 확인 표시 아이콘을 클릭합니다.

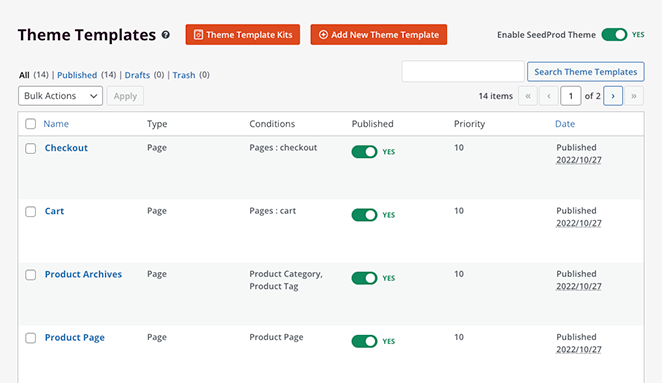
SeedProd는 제품 페이지, 장바구니, 체크아웃, 제품 아카이브 및 쇼핑 페이지를 포함하여 전체 키트를 WordPress 사이트로 가져옵니다. 테마 빌더 대시보드에서 이러한 모든 템플릿 부분을 볼 수 있습니다.


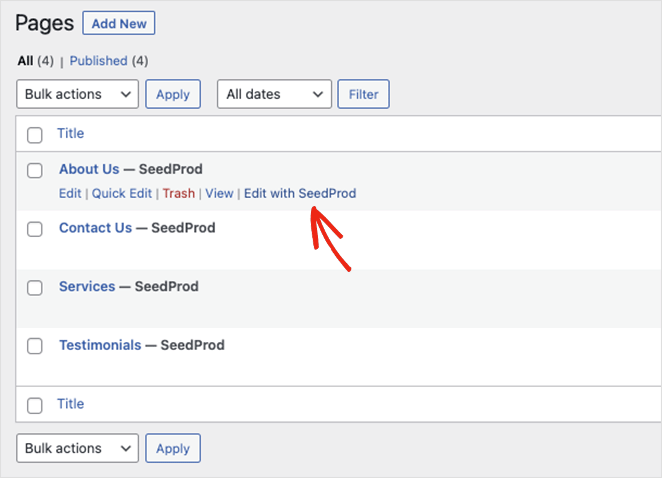
또한 SeedProd는 템플릿 데모에서 정보, 연락처 및 서비스 페이지와 같은 콘텐츠 페이지를 자동으로 생성합니다. 기본 WordPress 페이지 메뉴에서 해당 페이지를 찾을 수 있으며, 클릭하여 SeedProd의 끌어서 놓기 빌더로 편집할 수 있습니다.

템플릿을 설치한 후 상점에 관련 제품을 추가할 준비가 된 것입니다. 장바구니 페이지에 관련 제품을 표시하는 것으로 시작하겠습니다.
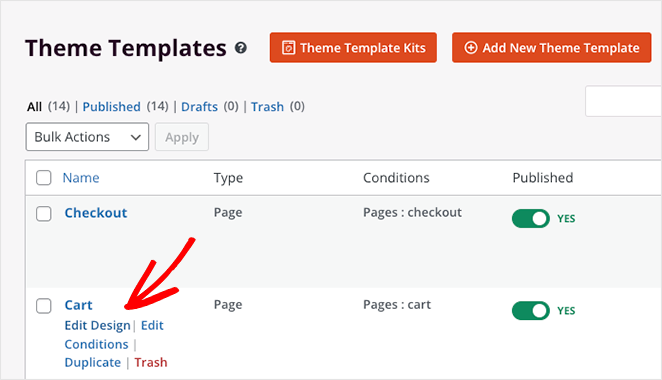
장바구니 페이지를 편집하려면 테마 빌더 대시보드에 있는지 확인하고 장바구니 템플릿을 찾아 마우스를 가져간 다음 디자인 편집 링크를 클릭합니다.

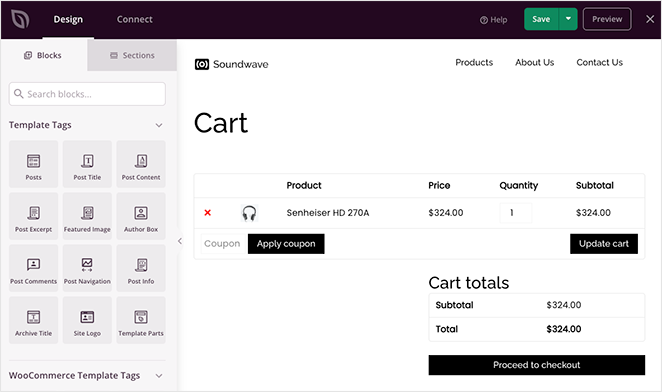
이제 SeedProd의 비주얼 편집기에서 장바구니 페이지가 열립니다.
3단계. WooCommerce 장바구니 페이지에 관련 제품 표시
장바구니 페이지가 열리면 왼쪽에는 WordPress 블록 및 섹션이 있고 오른쪽에는 실시간 미리보기가 있는 2열 레이아웃이 표시됩니다.

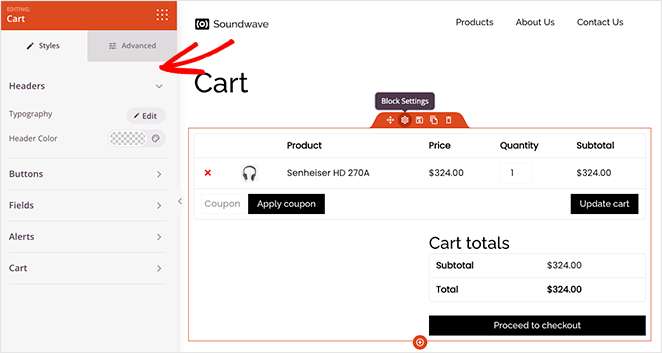
미리보기의 아무 곳이나 클릭하면 몇 번의 클릭으로 해당 블록의 설정과 스타일 옵션을 사용자 지정할 수 있습니다. 예를 들어 장바구니 블록 설정을 사용하면 활자체, 버튼 스타일, 필드 색상 등을 변경할 수 있습니다.

SeedProd를 사용하면 장바구니 페이지에 관련 제품을 추가하는 것이 매우 쉽습니다.
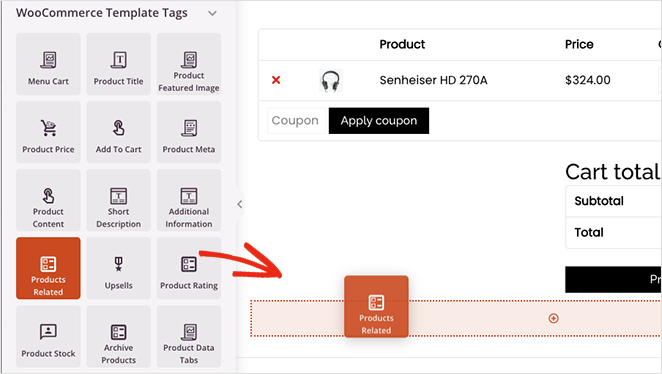
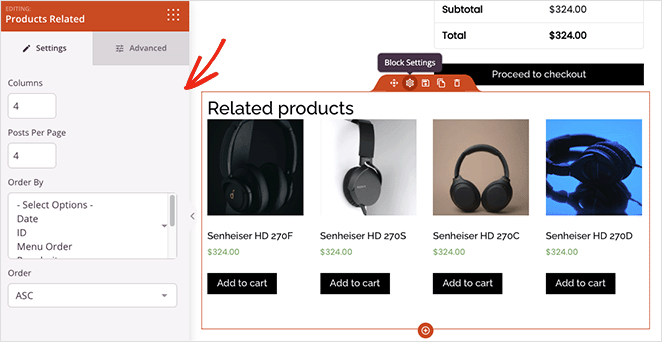
왼쪽 사이드바에서 WooCommerce 템플릿 태그 제목으로 스크롤하여 제품 관련 블록을 찾습니다. 이제 페이지 미리보기에서 블록을 클릭하고 끌어다 놓습니다.

차단 설정 내에서 열을 조정하고 관련 제품의 수를 변경할 수 있습니다. 드롭다운 메뉴에서 옵션을 선택하여 특정 제품을 주문할 수도 있습니다.
- 날짜
- 제품 ID
- 메뉴 주문
- 인기
- 무작위의
- 평가
- 제목

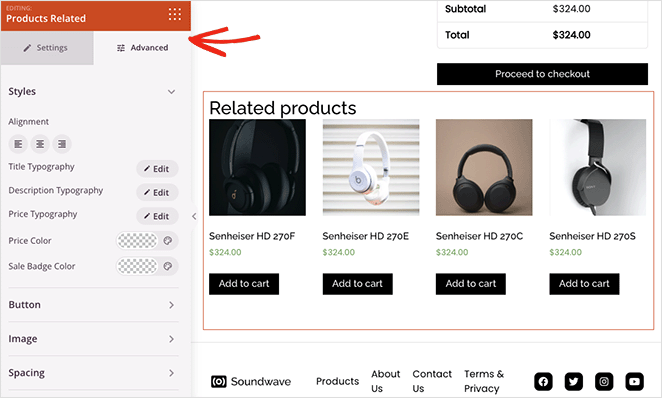
고급 설정 탭에서 관련 제품 블록의 스타일을 조정할 수 있습니다. 예를 들어, 타이포그래피, 색상, 버튼, 이미지 그림자 등을 변경할 수 있습니다.

모든 것이 마음에 들면 화면 오른쪽 상단 모서리에 있는 저장 버튼을 클릭합니다.

이제 SeedProd를 사용하여 WooCommerce에서 제품을 상향 판매하는 방법을 살펴보겠습니다.
4단계. 제품 페이지에 WooCommerce 상향 판매 표시
WooCommerce 제품을 상향 판매하려면 SeedProd의 Upsell 블록을 사용할 수 있습니다. 그러나 먼저 방법 1의 단계에 따라 WooCommerce 제품 설정에서 제품을 연결해야 합니다.
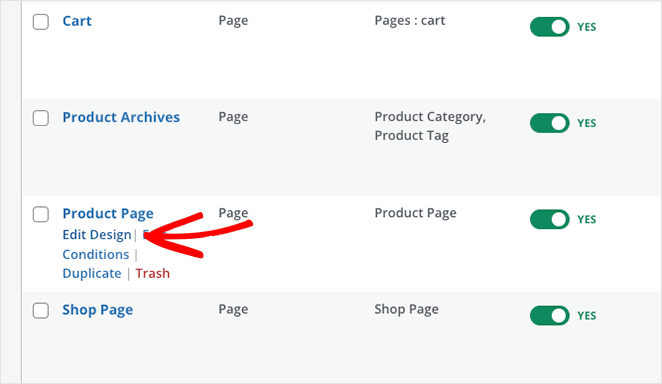
SeedProd의 Upsell 블록은 단일 제품 페이지 템플릿에서만 작동하므로 Theme Builder 대시보드로 돌아가서 제품 페이지 템플릿을 편집해야 합니다.

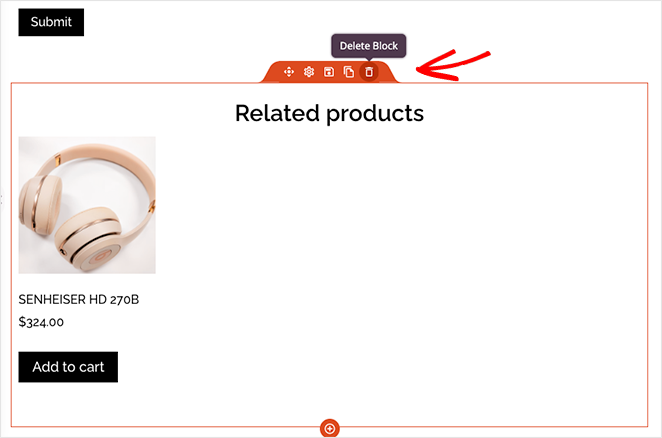
우리가 사용하는 템플릿에는 이미 제품 추천 기능이 있습니다. 따라서 휴지통 아이콘을 클릭하여 관련 제품을 제거해 보겠습니다.

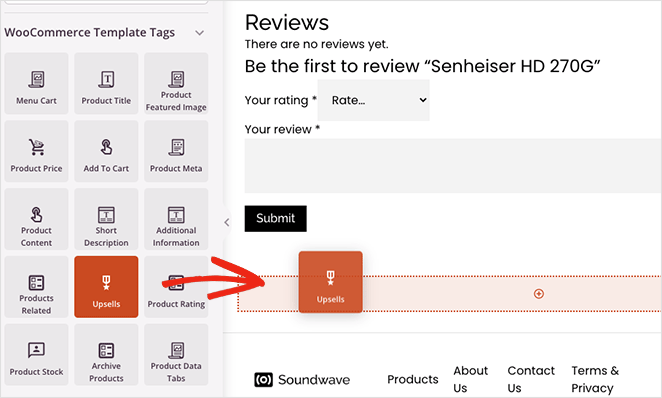
그런 다음 WooCommerce 템플릿 태그 섹션에서 Upsell 블록을 찾아 페이지로 끌어다 놓습니다.

이 블록의 실시간 미리보기는 표시되지 않지만 관련 제품 블록처럼 사용자 지정할 수 있습니다.
원하는 대로 보일 때까지 WooCommerce 사이트를 계속 사용자 정의하십시오. 변경 사항을 정기적으로 저장하려면 저장 버튼을 클릭하는 것을 잊지 마십시오.
5단계. WooCommerce 테마 게시
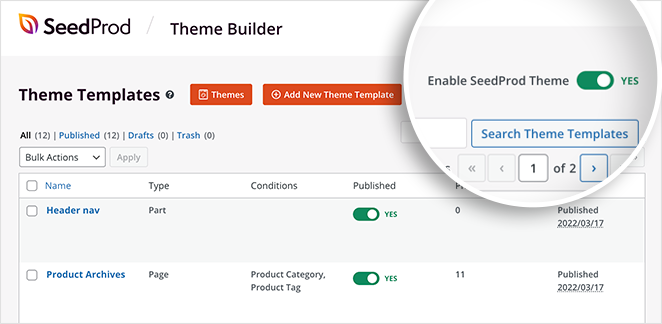
웹사이트에서 변경 사항을 적용할 준비가 되면 테마 빌더 페이지로 이동하여 SeedProd 테마 활성화 토글을 찾으십시오. "예" 위치로 돌리면 변경 사항이 게시됩니다.

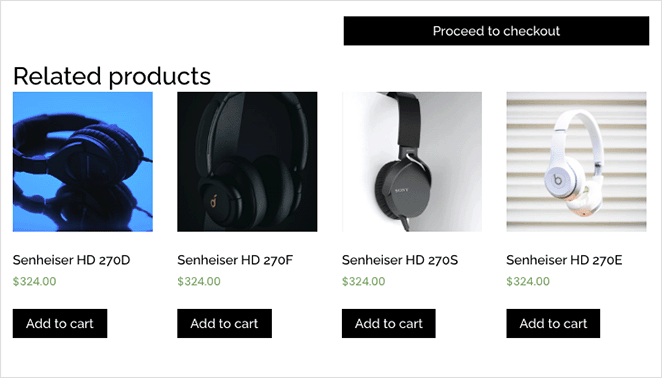
이제 개별 제품 페이지와 장바구니 페이지를 미리보기하여 유사한 제품 권장 사항을 볼 수 있습니다.
다음은 장바구니 페이지의 예입니다.

제품 페이지의 상향 판매 예는 다음과 같습니다.

당신은 그것을 가지고 있습니다!
이제 WooCommerce를 사용하여 관련 제품을 표시하는 방법을 알게 되었습니다. SeedProd의 WooCommerce 기능은 온라인 상점을 사용자 정의하는 가장 쉬운 방법입니다.
제품 판매를 급증할 준비가 되셨습니까?
다음과 같은 다른 WooCommerce 자습서 및 팁도 좋아할 수 있습니다.
- WooCommerce에서 사용자 정의 장바구니에 추가 버튼을 추가하는 방법
- WooCommerce 감사 페이지를 만드는 방법 (쉽게)
- WooCommerce에서 제품 카테고리 및 태그를 표시하는 방법
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.