WooCommerce 테마의 제품 페이지에서 사이드바를 제거하는 5가지 이상의 방법
게시 됨: 2020-09-15 WooCommerce의 제품 페이지에서 사이드바를 제거하시겠습니까? 솔루션을 찾고 있다면 이 빠른 Woocommerce 튜토리얼에서 제품 페이지에서 사이드바를 단계별로 제거하는 방법을 간략하게 설명했습니다. 따라하기 쉽고 기술 수준에 관계없이 모든 WordPress 사용자가 구현할 수 있습니다. 워드프레스 사이트나 특정 테마에서 사이드바를 제거하고 싶다면 여기에서 자세히 설명했습니다.
WooCommerce의 제품 페이지에서 사이드바를 제거하시겠습니까? 솔루션을 찾고 있다면 이 빠른 Woocommerce 튜토리얼에서 제품 페이지에서 사이드바를 단계별로 제거하는 방법을 간략하게 설명했습니다. 따라하기 쉽고 기술 수준에 관계없이 모든 WordPress 사용자가 구현할 수 있습니다. 워드프레스 사이트나 특정 테마에서 사이드바를 제거하고 싶다면 여기에서 자세히 설명했습니다.
WooCommerce 제품 페이지 사이드바
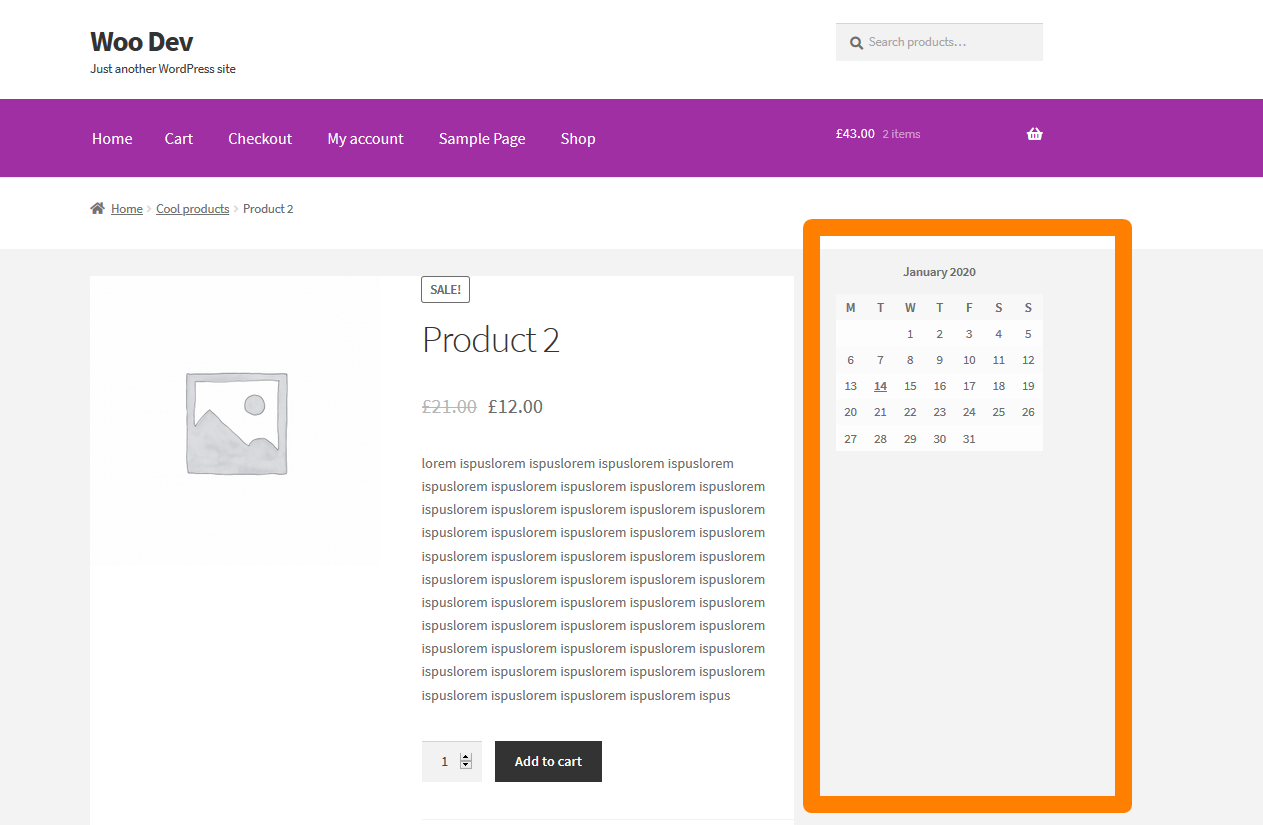
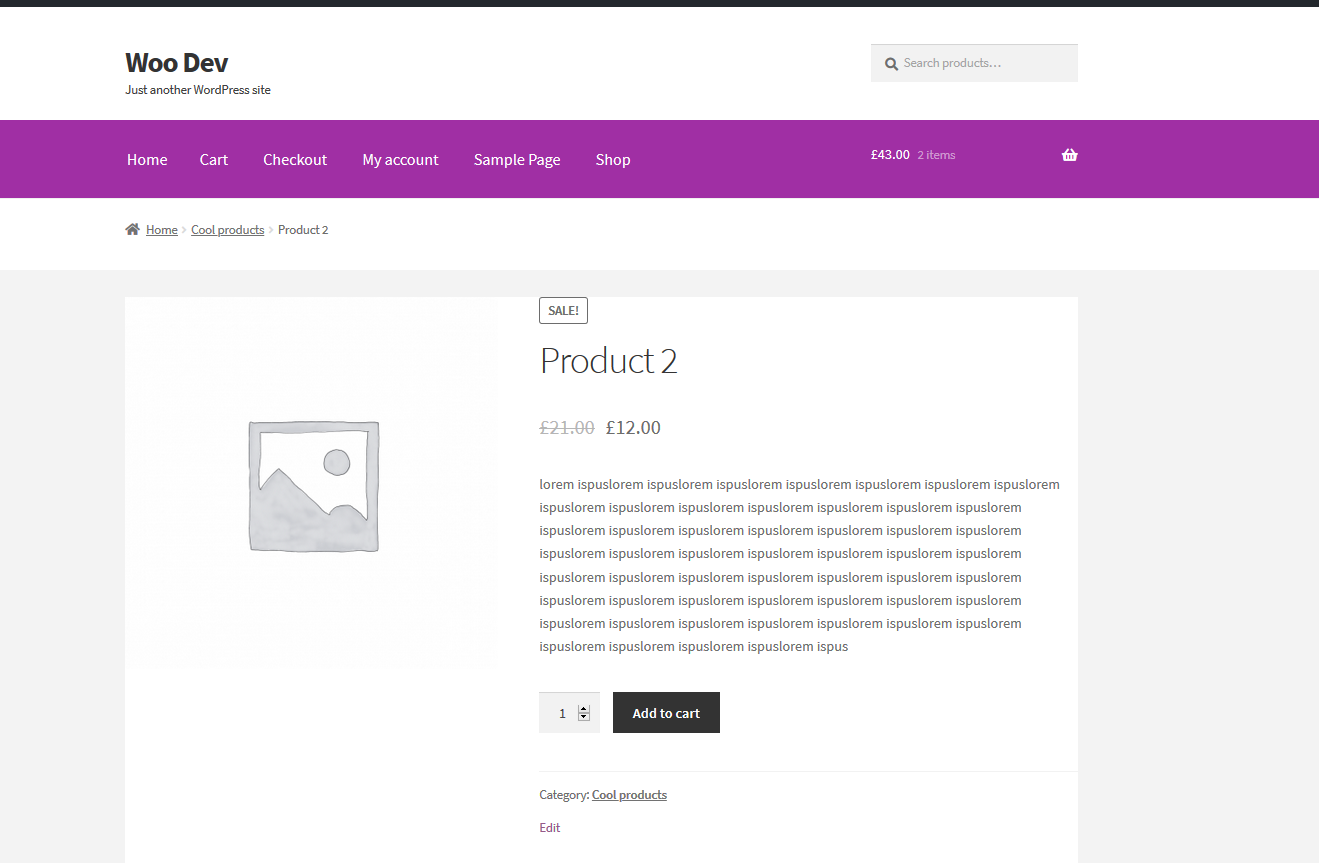
WooCommerce에서 제품 페이지는 대부분의 테마에서 기본 사이드바와 함께 제공되며 이는 많은 WooCommerce 사용자에게 문제가 될 수 있습니다. 예를 들어, 기본 WooCommerce 테마 – Storefront 는 아래 이미지와 같이 제품 페이지 사이드바와 함께 제공됩니다.

오늘은 제품 페이지에서 이 WooCommerce 사이드바를 제거하는 방법을 안내해 드리겠습니다. 설명을 위해 WooCommerce 상점 전면 WordPress 테마를 사용하지만 이 접근 방식은 모든 WooCommerce 테마에서 작동합니다.
제품 페이지에서 WooCommerce 사이드바를 제거하는 방법
다음은 WooCommerce 제품 페이지에서 사이드바를 제거하는 단계 및 옵션입니다.
- WooCommerce 사이트에 로그인 하고 테마 편집기와 functions.php 파일을 엽니다.
- FTP 또는 호스팅 회사의 CPanel을 사용 하여 특정 테마 의 functions.php 파일에 코드 스니펫을 추가 할 수도 있습니다.
- WooCommerce 테마에서 사이드바 작업을 추가하는 woocommerce_sidebar 이벤트를 연결하는 ' wp' 에 작업 제거 후크로 구성된 코드 스니펫을 추가합니다.
- 상점 첫화면 WooCommerce 테마 의 경우 제품 페이지에서 WooCommerce 사이드바를 제거하는 데 사용해야 하는 특별한 후크 storefront_sidebar 가 있습니다.
- 또한 조건부 태그 is_product를 사용하여 WooCommerce의 제품 페이지에서 사이드바를 제거하기 전에 제품 페이지에 있는지 확인할 수 있습니다.
- 이 코드 조각을 functions.php 및 update 에 추가 한 다음 프런트엔드의 WooCommerce 제품 페이지를 방문하여 변경 사항이 효과적인지 확인하십시오.
- 제품 페이지에서 사이드바를 제거하는 데 사용할 수 있는 또 다른 솔루션은 이 게시물에서 WordPress에서 사이드바를 제거하는 방법에 대해 명확하게 설명된 전폭 사용자 지정 게시물 템플릿을 설정하는 것입니다. 이 경우 다음 과 같은 사용자 지정 게시물 템플릿을 지원하는 WordPress 테마가 필요합니다. 최고의 프리미엄 WordPress 테마 중 하나 - DIVI
WooCommerce의 제품 페이지에서 사이드바를 제거하는 코드 조각
위의 단계별 요약에 설명된 대로 WooCommerce의 제품 페이지에서 사이드바를 제거하는 데 사용할 수 있는 세 가지 접근 방식이 있습니다.
#1) WooCommerce 사이드바를 사용하여 'WP'에 대한 Action Hook 제거
따라서 'wp' 이벤트에 추가된 remove_action 후크부터 시작하겠습니다. 코드는 다음과 같아야 합니다.
add_action( 'wp', 'njengah_remove_sidebar_product_pages' );
기능 njengah_remove_sidebar_product_pages() {
if ( is_product() ) {
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10 );
}
}이 스니펫은 functions.php 테마 파일 또는 사용자 정의 WooCommerce 플러그인에 추가될 때 모든 제품 페이지에서 사이드바를 제거합니다.
작동 원리
이 코드 스니펫은 'wp' 이벤트에 추가되는 작업 후크로 구성되며 콜백 함수는 woocommerce_sidebar 를 지정하기 때문에 제품 페이지의 모든 사이드바를 제거하기 위해 remove_action 후크 를 사용합니다.
이것은 모든 WooCommerce 제품의 제품 페이지에서 사이드바를 제거하는 가장 효과적인 방법입니다.
#2) is_active_sidebar()를 사용하여 WooCommerce 제품 페이지에서 사이드바 제거
WooCommerce의 제품 페이지에서 사이드바를 제거하기 위해 사용할 수 있는 또 다른 기술은 is_active_sidebar WordPress 기능을 사용하는 것입니다. 다음은 is_active_sidebar 를 사용하여 WooCommerce 사이드바를 제거하는 코드 스니펫의 예입니다.
/**
* WooCoomerce의 제품 페이지에서 사이드바를 비활성화합니다.
*
*/
기능 njengah_remove_sidebar( $is_active_sidebar, $index ) {
if( $index !== "사이드바-1" ) {
$is_active_sidebar를 반환합니다.
}
if( ! is_product() ) {
$is_active_sidebar를 반환합니다.
}
거짓을 반환합니다.
}
add_filter( 'is_active_sidebar', 'njengah_remove_sidebar', 10, 2 );작동 원리
이 코드는 다른 사이드바 ID/이름과 일치하도록 변경할 수 있는 사이드바-1 의 인덱스가 있는 사이드바가 있는지 확인하는 필터 후크로 구성됩니다.
사이드바가 발견되면 반환값이 false로 설정되어 사이드바가 비활성화됩니다. 제품 페이지에서 유효하게 만들기 위해 마지막 부분은 is_product() 를 사용하여 제품 페이지에 있는지 확인합니다.

사이드바 이름 또는 ID에 해당하는 사이드바 색인에 대해 자세히 알아보려면 여기 (WordPress에 사이드바 추가 방법 또는 여기)에서 읽어야 합니다. WordPress 에 사이드바를 등록하는 방법.

#3) Storefront_sidebar 작업에서 후크 제거를 사용하여 Storefront WooCommerce 테마에서 사이드바 제거
이 특정 스니펫의 경우 이것을 사용하여 스토어프론트 테마에 대한 특정 후크인 storefront_sidebar에서 작동하기 때문에 WooCommerce 제품 페이지 사이드바를 제거할 수 있습니다. 다음 코드는 스토어프론트 테마에서 사이드바를 제거해야 합니다.
add_action( 'get_header', 'njengah_remove_storefront_sidebar' );
기능 njengah_remove_storefront_sidebar() {
if ( is_product() ) {
remove_action( '스토어프론트_사이드바', '스토어프론트_get_sidebar', 10 );
}
}작동 원리
이것은 단순히 get_header 작업에 대한 후크이며 콜백 함수에는 상점 우커머스 테마에 사이드바를 추가하는 특정 후크 storefront_sidebar 를 대상으로 하는 remove_action이 있습니다.
현재 WooCommerce 테마에 위의 코드에서 교체할 수 있는 이러한 종류의 후크가 있고 원활하게 작동하는 경우 특정 테마 문서에서 찾을 수도 있습니다.
#4) 사용자 정의 제품 페이지 템플릿을 사용하여 WooCommerce 사이드바 제거
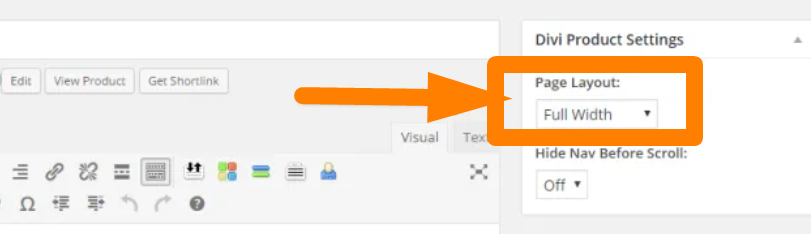
일부 프리미엄 및 무료 WooCommerce 테마에는 사이드바를 제거하는 전체 너비 페이지를 설정하는 제품 페이지용 사용자 정의 게시물 템플릿이 함께 제공됩니다.
고전적인 예는 아래 이미지에서 볼 수 있듯이 Divi 테마 입니다. 전체 너비 템플릿을 선택하기만 하면 사이드바가 제거됩니다.

작동 원리
전폭 사용자 정의 게시물 템플릿을 사용하는 것은 이 게시물에서 설명한 기술입니다 – WordPress 사이드바를 제거하는 방법
#5) CSS를 사용하여 WooCommerce 제품 페이지에서 사이드바 제거
제품 페이지에서 WooCommerce 사이드바를 숨길 수 있는 또 다른 일반적이고 쉬운 방법은 CSS 표시 속성을 사용하는 것입니다. 이러한 코드의 예는 아래에 공유됩니다.
.right-sidebar .widget-area {
너비: 21.7391304348%;
플로트: 오른쪽;
오른쪽 여백: 0;
디스플레이: 없음;
}작동 원리
CSS 표시 속성을 없음으로 설정하면 뷰에서 요소가 제거됩니다. 사이드바를 숨기는 데 사용할 수 있는 다른 CSS 속성은 가시성입니다.
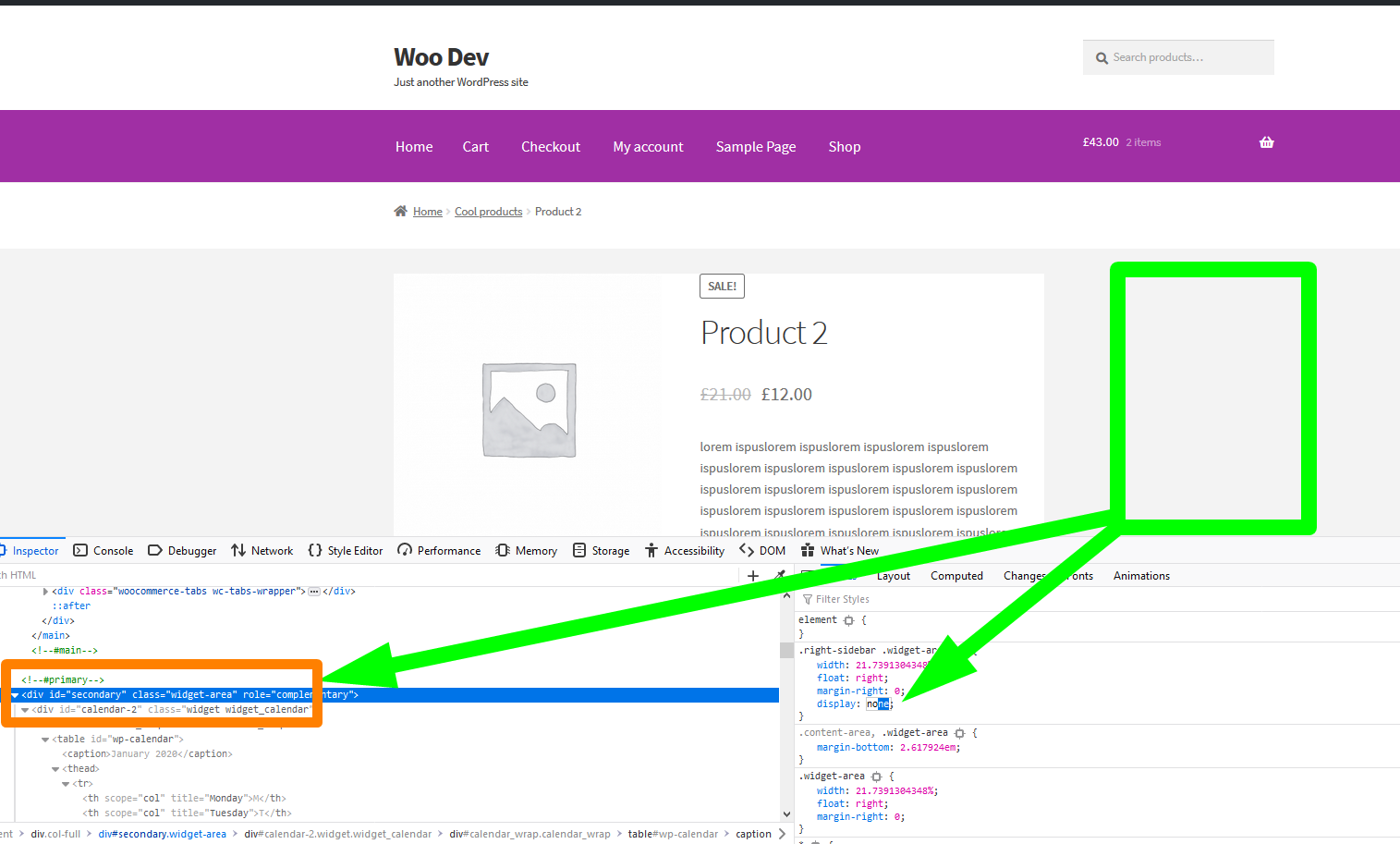
가시성을 숨김으로 설정하면 HTML 요소가 보기에서 숨겨집니다. 아래와 같이 이 기술을 사용하기 전에 테마 사이드바의 클래스를 확인해야 합니다.

WooCommerce 제품 페이지 스토어프론트 테마에서 사이드바 제거
#1) 스토어프론트 테마 사이드바를 제거하기 위해 코드 스니펫 추가
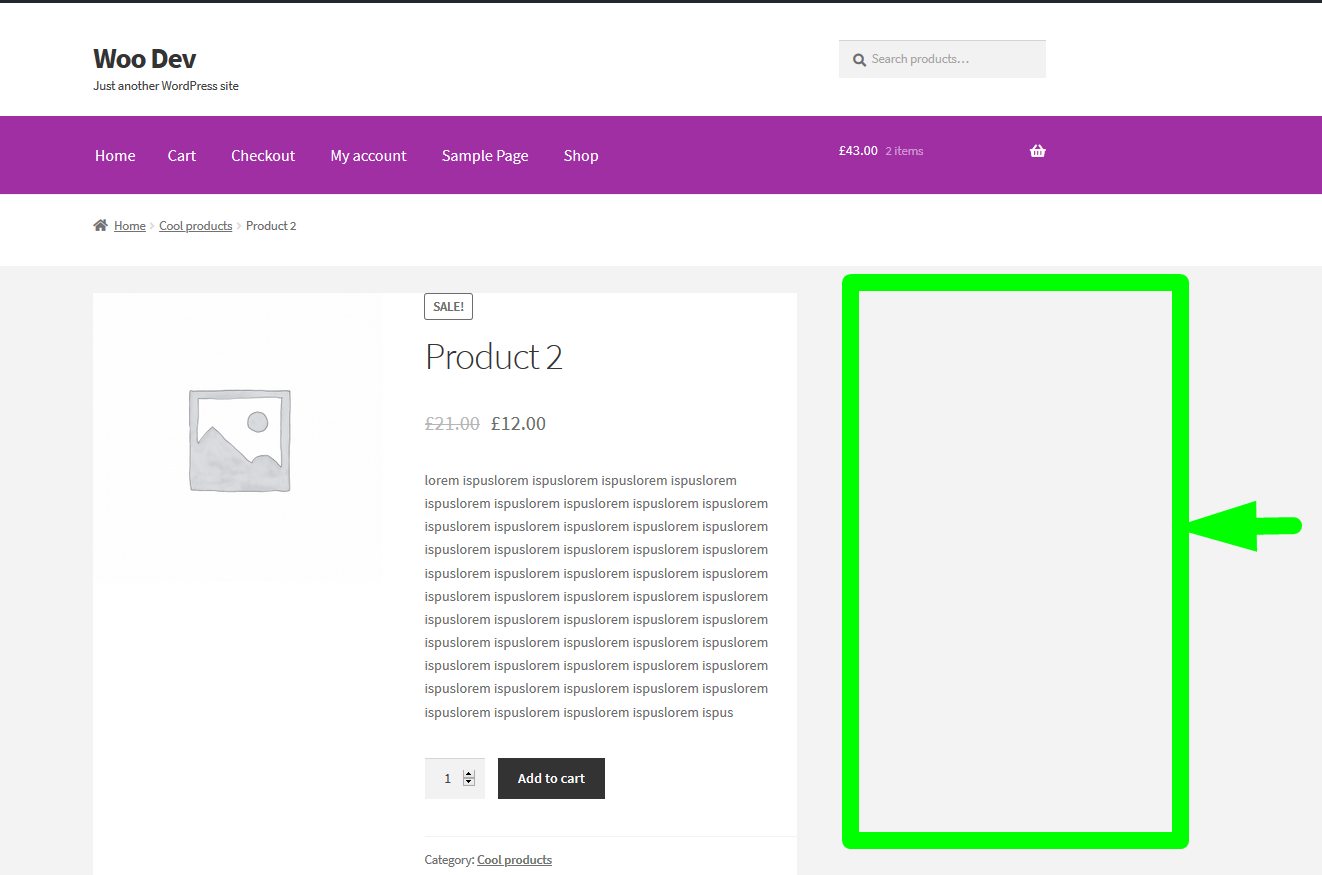
상점 테마의 functions.php 파일 에 위의 코드 조각을 추가하면 사이드바가 제거되고 아래 이미지와 같아야 합니다.

#2) 위젯 제거 스토어프론트 테마에서 WooCommerce 제거
상점 테마에서 사이드바를 제거하는 또 다른 간단한 트릭은 아래 이미지와 같이 기본 사이드바에 위젯이 추가되지 않았는지 확인하는 것입니다.

마무리
이 튜토리얼은 WooCommerce의 제품 페이지에서 사이드바를 제거하는 데 사용할 수 있는 모든 최선의 방법을 다룹니다. 이 게시물에서 설명한 것처럼 WordPress 사이트에서 사이드바를 제거하는 데 사용할 수 있는 다른 방법이 있습니다. WordPress 사이드바 제거 방법 . 또한 특히 WordPress 개발자 또는 WooCommerce 테마 개발자 를 위해 WordPress에 사이드바를 추가하는 방법을 이해하는 데 도움이 됩니다. 이 게시물에 공유된 이러한 팁이 유용하기를 바랍니다.
유사한 기사
- WooCommerce 제품 이미지 크기를 조정하는 방법
- WooCommerce 제품 이미지에서 확대/축소 효과를 제거하는 방법
- WooCommerce에서 추천 제품을 설정하는 방법
- 장바구니 메시지에 제거하는 방법이 추가되었습니다. WooCommerce
- WooCommerce 결제 페이지에 제거 아이콘을 추가하는 방법
- WooCommerce에서 주식 텍스트를 변경하는 방법
- WooCommerce Checkout에서 결제 세부 정보를 제거하는 방법
- 장바구니에 추가된 항목을 계산하는 방법 WooCommerce 장바구니 수 코드
- 다운로드 메뉴를 제거하는 방법 내 계정 페이지 WooCommerce
- 2가지 쉬운 옵션으로 제품 페이지 WooCommerce에서 카테고리를 제거하는 방법
- WordPress 페이지에서 사이드바를 제거하거나 WordPress 사이드바를 숨기는 방법
- WooCommerce에서 가격 앞에 텍스트를 추가하는 방법 » 가격 앞에 텍스트 추가
- WooCommerce에서 프로그래밍 방식으로 제품 가격을 변경하는 방법
- WooCommerce에서 가격 뒤에 설명을 추가하는 방법
- WooCommerce에서 결제 진행을 변경하는 방법
- WooCommerce에서 내 계정 페이지를 만드는 방법
- WooCommerce 로그아웃 버튼을 만드는 방법
- WooCommerce 제품에 카테고리를 추가하는 방법
- WooCommerce 체크아웃 후 리디렉션하는 방법: 맞춤 감사 페이지로 리디렉션
- 카테고리별로 WooCommerce 제품을 표시하는 방법
