ProductX로 WooCommerce 검색 결과 페이지를 사용자 정의하는 방법
게시 됨: 2022-12-22WooCommerce 검색 결과 페이지를 사용자 지정하시겠습니까?
WordPress 또는 WooCommerce의 검색 기능으로 즉시 사용할 수 있는 것은 많지 않습니다. 그러나 고객의 검색에 맞게 제품을 조정하여 판매 및 확장 노력을 강화할 수 있습니다.
이 게시물에서는 ProductX를 사용하여 WooCommerce 제품 검색 결과 페이지의 사용자 경험을 개선하는 방법을 시연합니다.
WooCommerce 제품 검색 결과 페이지를 사용자 정의하는 이유는 무엇입니까?
WooCommerce에는 기본적으로 제품 검색 기능이 내장되어 있습니다. 그러나 상당한 제한이 있습니다. 이로 인해 클라이언트가 제대로 최적화된 검색 결과 페이지가 없기 때문에 원하는 상품을 찾을 수 없게 될 수 있습니다.
결과적으로 잠재 매출을 잃을 수 있습니다. 고객이 원하는 항목을 찾을 수 없는 경우 온라인 상점을 다시 방문하지 않을 수 있습니다.
다행히도 ProductX는 이 문제를 즉시 해결할 수 있습니다. ProductX의 새로운 WooCommerce 빌더를 사용하면 이제 상점을 만드는 것이 매우 간단하고 쉬운 과정입니다.
WooCommerce 검색 결과 페이지를 사용자 정의하는 방법
여기에서는 플러그인 ProductX를 사용하여 WooCommerce 검색 결과 페이지를 사용자 지정하는 방법을 보여줍니다.
1단계: ProductX 설치 및 활성화

먼저 ProductX를 설치하고 활성화합니다. 이를 위한 단계별 가이드는 다음과 같습니다.
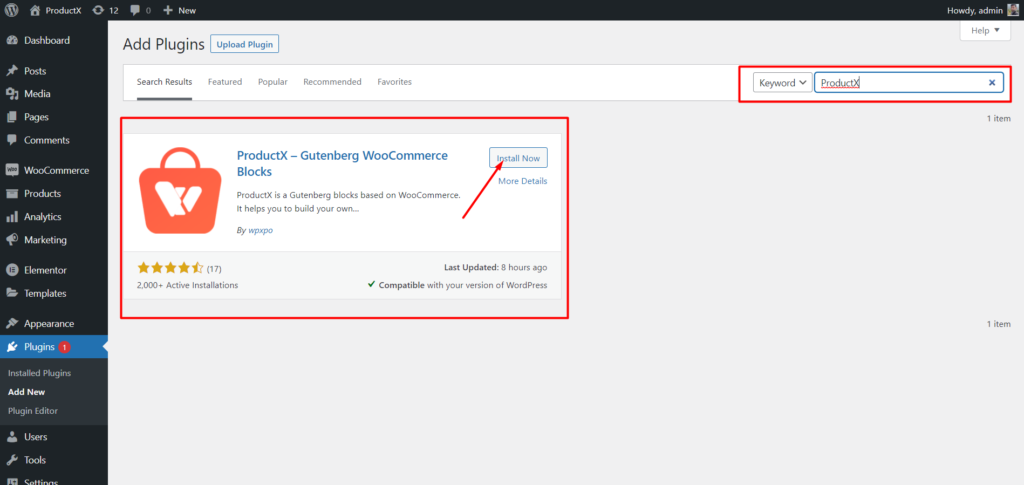
- WordPress 대시보드에서 플러그인 메뉴를 엽니다.
- 이제 "새로 추가" 옵션을 클릭하여 플러그인을 설치합니다.
- 검색창에 "ProductX"를 입력한 다음 "설치" 버튼을 누르십시오.
- ProductX 플러그인을 설치한 후 "활성화" 버튼을 클릭하십시오.
2단계: 빌더 켜기

ProductX를 설치한 후 빌더를 활성화해야 합니다. 이 기능을 켜려면 다음을 수행해야 합니다.
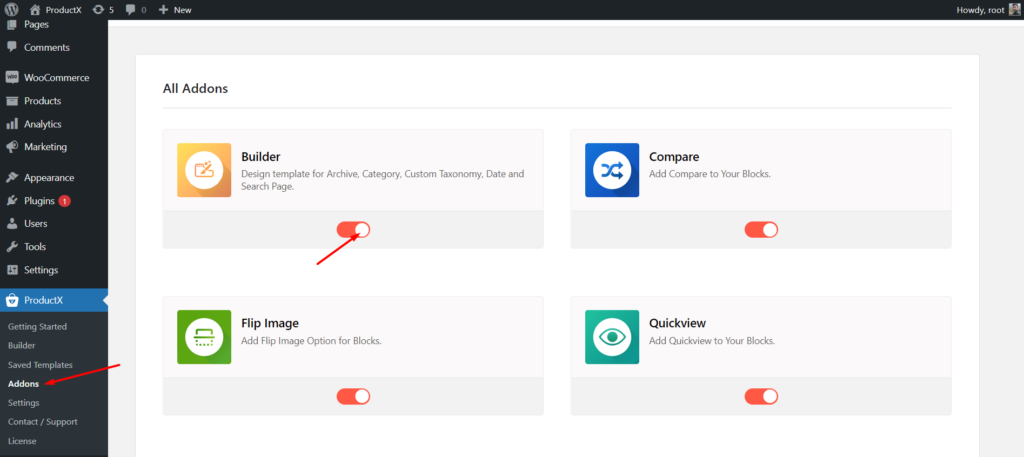
- WordPress 대시보드에서 ProductX로 이동합니다.
- 애드온 탭 선택
- 토글 옵션을 통해 빌더를 활성화하십시오.
3단계: WooCommerce 검색 결과 페이지 템플릿 만들기

빌더를 켠 후 검색 결과 페이지를 생성해야 합니다. 하기 위해서:
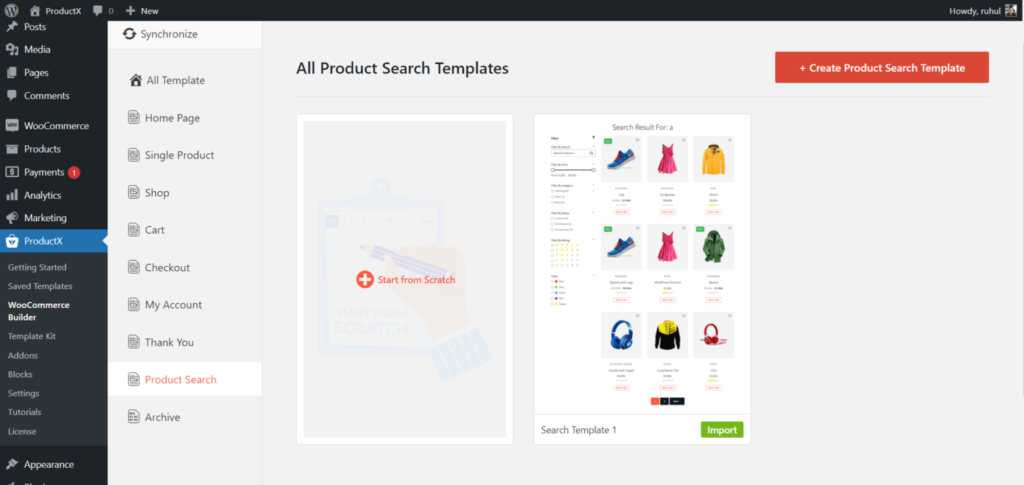
- 워드프레스 대시보드로 이동합니다.
- ProductX를 선택한 다음 WooCommerce Builder로 이동합니다.
- 제품 검색 추가를 선택합니다.
- 처음부터 시작(처음부터 새로 만들려는 경우) 또는 템플릿 가져오기(미리 만들어진 템플릿을 원하는 경우)를 선택합니다.
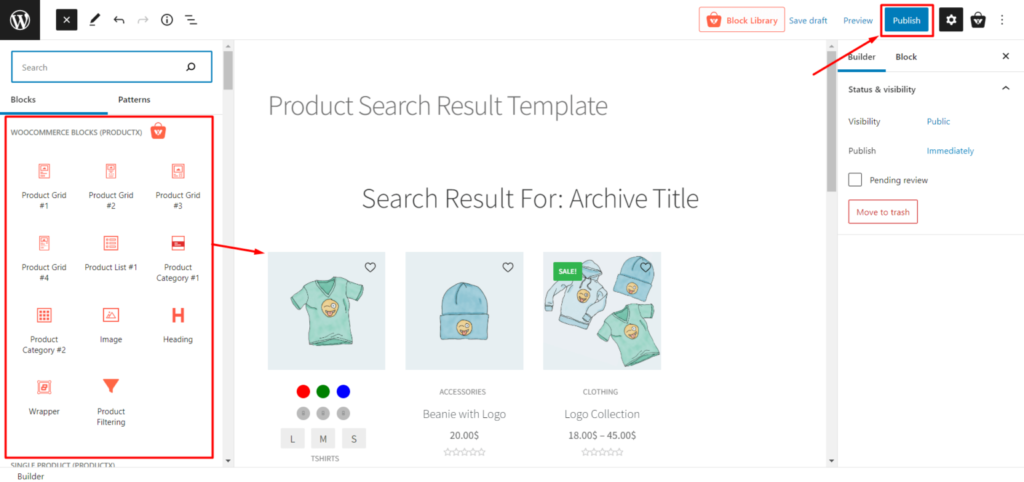
- 템플릿 이름을 지정하고 아이콘(블록 삽입기 전환)을 클릭한 다음 원하는 블록을 추가하여 제품 검색 페이지를 완료합니다.
- 이제 게시를 누르십시오.
이제 WooCommerce 검색 결과 페이지 템플릿 생성이 완료되었습니다.
4단계: WooCommerce 검색 결과 페이지 정렬

검색 결과 페이지의 템플릿을 만들었습니다. 이제 설정해야 합니다. 먼저 이 가이드의 도움을 받아 몇 가지 블록을 추가하여 WooCommerce 검색 결과 페이지를 계획하세요.
모든 사람이 프로세스를 쉽게 수행할 수 있도록 필요한 블록 전용 섹션을 제공했습니다. 다음은:
- 아카이브 제목
- 제품 그리드
이러한 블록을 사용하여 원하는 대로 검색 결과 페이지를 디자인할 수 있습니다. 그런 다음 게시를 눌러 페이지를 게시하세요.
4단계: WooCommerce 검색 결과 페이지 사용자 지정
이미 검색 결과 페이지를 만들고 디자인했으므로 이제 수정 작업을 진행하겠습니다.
기본적으로 ProductX로 검색 결과 페이지를 만들면 블록이 다양한 사용자 지정 옵션을 제공합니다. 이제 ProductX가 해당 블록에 대해 어떤 사용자 정의를 가지고 있는지 알아보겠습니다.
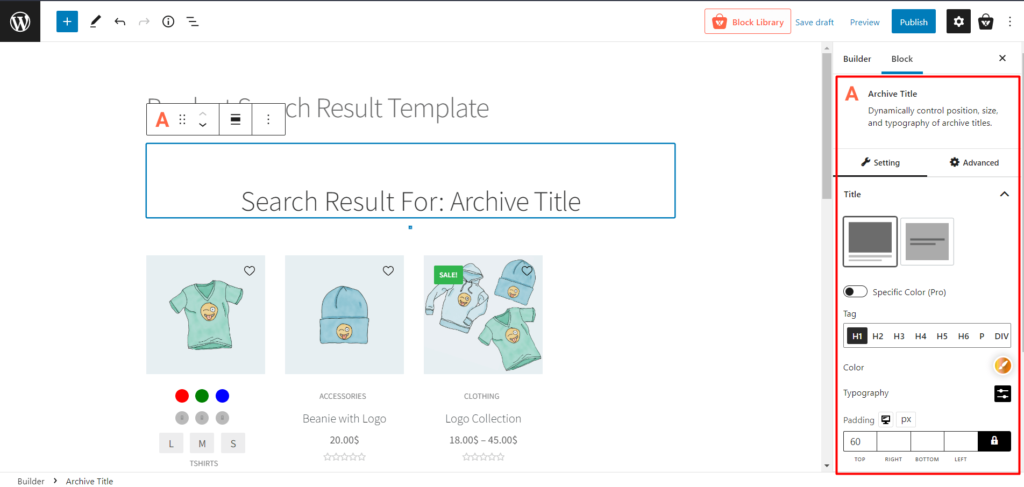
아카이브 제목 블록

WooCommerce 검색 결과 페이지에서 작동하는 동적 블록입니다. ProductX를 사용하면 다음을 수행할 수 있습니다.
- 모든 유형의 타이포그래피를 사용자 지정합니다.
- 검색 표시줄에 대한 사용자 지정 접두사를 추가합니다.
- 이미지를 추가합니다.
- 발췌문을 추가하고 타이포그래피를 수정하십시오.
그러나이 블록의 비밀을 알려 드리겠습니다. 접두사에서 "검색 결과 : "를 접두사 텍스트로 사용하십시오. 확실히 검색 페이지를 매력적으로 만들 것입니다.
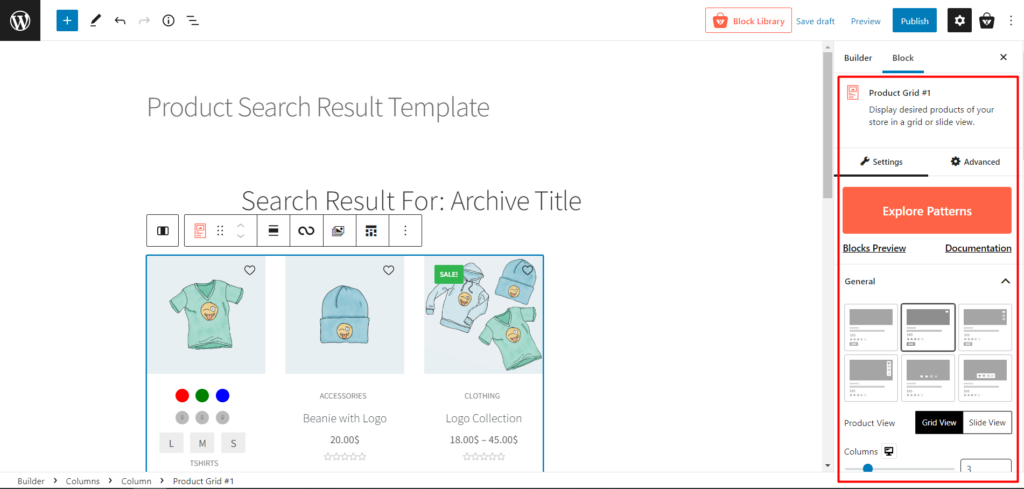
제품 그리드 블록

이것이 ProductX에서 얻을 수 있는 기본 블록입니다. 이러한 블록을 사용하여 다음을 수행할 수 있습니다.
- 제품을 표시합니다.
- 보기를 변경합니다.
- 제품 그리드의 크기를 사용자 지정합니다.
- 제품에 대한 '뜨거움', '판매' 및 '재고 있음' 태그를 표시합니다.
- 제품에 대한 가격, 리뷰 및 추가 정보를 표시합니다.
- 제목을 표시하고 사용자 지정합니다.
- 그리고 훨씬 더.
이 블록에 대한 또 다른 팁은 검색 페이지의 필수 항목이므로 항상 페이지 매김을 활성화합니다.
결론
이 문서는 WooCommerce 검색 결과 페이지를 사용자 지정하는 방법을 이해하는 데 도움이 되었습니다. 이와 관련하여 질문이 있는 경우 알려주시면 기꺼이 도와드리겠습니다.
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 정기적인 업데이트를 위해 Facebook과 Twitter에서 우리를 찾으십시오!

WordPress에서 프로그래밍 방식으로 게시물 또는 페이지를 만드는 방법은 무엇입니까?


그리드 레이아웃에 WordPress 게시물을 표시하는 가장 좋은 방법

모든 테마에 WordPress 페이지 매김을 추가하는 방법

Gutenberg Post Blocks – 베스트 포스트 블록 플러그인 1위
