WooCommerce 상점 페이지가 비어 있는 문제를 해결하는 방법
게시 됨: 2020-09-24쇼핑 페이지에 제품이 표시되지 않거나 비어 있습니까? 걱정하지 마세요. 해결 방법이 있습니다. 이 가이드에서는 비어 있는 WooCommerce 쇼핑 페이지 문제를 해결하는 방법을 알아봅니다.
상점 페이지는 제품을 표시하는 곳이므로 모든 온라인 상점에서 필수적입니다. 그렇기 때문에 상점 페이지가 비어 있으면 최대한 빨리 수정해야 합니다. 그렇지 않으면 비즈니스에 막대한 부정적인 영향을 미칠 수 있습니다.
WooCommerce 쇼핑 페이지가 비어 있는 이유는 무엇입니까?
WooCommerce 쇼핑 페이지가 비어 있는 데에는 여러 가지 이유가 있습니다. 구성 문제, 플러그인 호환성 문제, 영구 링크 또는 기타 문제 때문일 수 있습니다. 이러한 문제 중 일부는 다른 문제보다 해결하기 어렵습니다. 이 가이드에서는 비어 있는 WooCommerce 쇼핑 페이지 문제를 해결할 수 있도록 가장 일반적인 문제에 대한 솔루션을 제공합니다.
비어있는 WooCommerce 상점 페이지 문제를 해결하는 방법
이 섹션에서는 문제의 원인에 따라 비어 있는 WooCommerce 쇼핑 페이지를 수정하는 다양한 방법을 살펴보겠습니다.
- 쇼핑 페이지 구성
- 플러그인 호환성
- 캐시 지우기
- 퍼머링크 업데이트
- 카탈로그 가시성
WooCommerce를 설치하고 상점에 상점 페이지를 생성했다고 가정하고 이러한 각 문제에 대한 솔루션을 살펴보겠습니다.
1) 쇼핑 페이지 구성
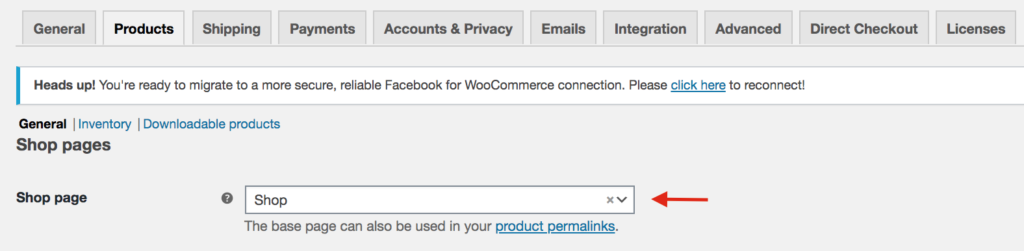
가장 먼저 확인해야 할 것은 사이트에서 올바른 쇼핑 페이지 를 사용하고 있는지 여부입니다. 이를 확인하려면 WordPress 대시보드에서 WooCommerce > 설정 > 제품 으로 이동합니다. 거기에서 상점 페이지에 사용 중인 페이지를 볼 수 있습니다. Shop을 사용 중인지 확인하고 그렇지 않은 경우 드롭다운에서 선택합니다.

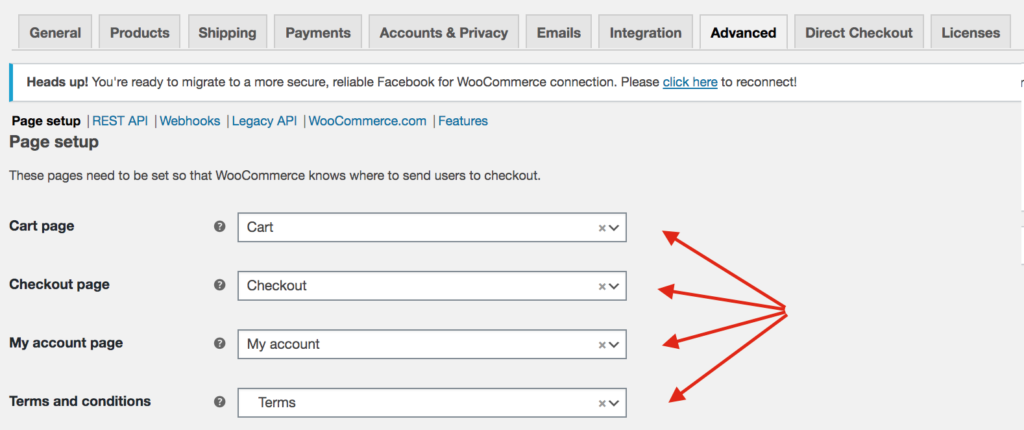
여기에서 상점 페이지를 사용자 정의하고 다른 페이지를 사용할 수 있지만 상점 페이지를 사용하는 것이 좋습니다. 마찬가지로 장바구니, 결제, 내 계정 및 이용 약관 페이지에 대해 다른 페이지를 사용할 수 있습니다. 그렇게 하려면 WooCommerce > 설정 > 고급 으로 이동합니다.

2) 플러그인 호환성
WooCommerce 쇼핑 페이지에 제품이 표시되지 않는 또 다른 이유는 플러그인 호환성과 관련이 있습니다. 플러그인으로 인해 충돌이 발생할 수 있으므로 특히 일부 업데이트 후에는 쇼핑 페이지가 공백으로 표시됩니다.
이 문제를 해결하려면 WooCommerce를 제외한 모든 플러그인을 일시적으로 비활성화하십시오 . 그런 다음 상점 페이지에 제품이 표시되는지 확인하십시오. 그런 다음 하나씩 활성화하고 문제를 일으키는 페이지를 찾을 때까지 상점 페이지가 비어 있는지 확인하십시오. 플러그인을 찾으면 플러그인 개발자에게 연락하여 충돌을 수정하거나 문제 해결에 도움을 줄 수 있도록 업데이트할 수 있습니다.
플러그인을 삭제하는 대신 비활성화 해야 합니다. 그렇게 하면 모든 설정을 저장하고 다시 활성화할 때 구성을 변경할 필요가 없습니다. 플러그인을 일괄 비활성화하는 방법을 잘 모르겠다면 이 가이드를 살펴보는 것이 좋습니다.
3) 캐시 지우기
캐시를 정기적으로 지우는 것이 좋습니다. 캐싱 솔루션은 사이트의 캐시된 복사본을 만들어 서버에 저장하여 방문자에게 더 빠르게 서비스를 제공하고 리소스를 절약합니다. 누군가 귀하의 웹사이트를 방문하면 MySQL 데이터베이스에서 콘텐츠를 가져올 필요 없이 사이트에서 사용자에게 직접 콘텐츠를 표시할 수 있습니다.
때때로 사이트와 서버 캐시를 지우면 WooCommerce의 빈 상점 페이지 문제를 해결할 수 있습니다. 캐시를 지우는 방법을 살펴보겠습니다.
3.1) 브라우저 캐시 지우기
가장 먼저 시도할 수 있는 것은 브라우저 캐시를 지우는 것입니다. 브라우저는 일반적으로 사용자가 다음에 페이지를 방문할 때 콘텐츠를 더 빨리 표시할 수 있도록 사이트의 정적 콘텐츠를 저장합니다. 그러나 때때로 브라우저는 페이지가 변경되었음을 인식하지 못하고 문제를 일으킬 수 있습니다.
이 문제를 해결하려면 브라우저 캐시를 지워야 합니다. 이 데모에서는 Chrome에서 수행하는 방법을 보여줍니다.

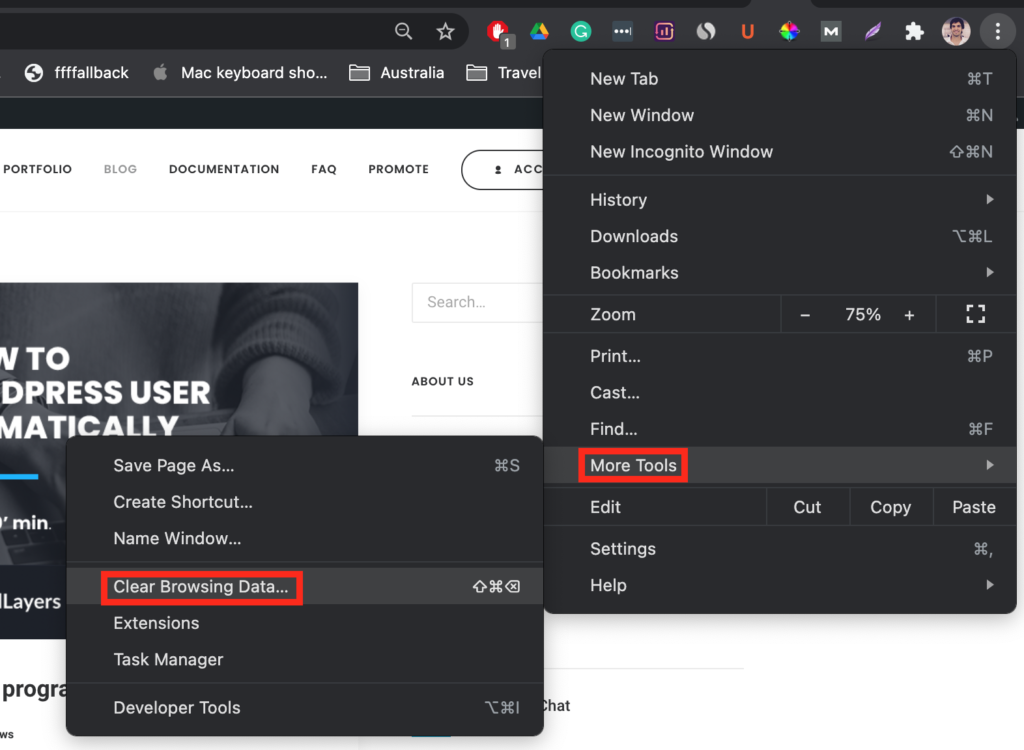
먼저 메뉴 아이콘 (브라우저 오른쪽 상단의 점 3개)으로 이동하여 추가 도구 > 인터넷 사용 기록 삭제 를 누릅니다.

그런 다음 제거하려는 콘텐츠와 시간 범위를 선택합니다. 캐시된 이미지 및 파일 옵션을 선택한 다음 인터넷 사용 기록 지우기 를 누릅니다.
이제 상점 페이지로 돌아가서 여전히 비어 있으면 다음 방법을 시도하십시오.
3.2) 캐싱 플러그인으로 캐시 지우기
캐싱 플러그인을 사용하여 서버 캐시를 지울 수도 있습니다. 프로세스는 사용하는 도구에 따라 다르지만 대부분의 경우 플러그인의 설정에서 쉽게 수행할 수 있습니다.
또는 일부 호스팅 회사의 설정에서 서버 캐시를 지울 수 있습니다. SiteGround를 사용하는 경우 Siteground 캐시를 지우는 방법에 대한 게시물을 살펴보는 것이 좋습니다.
4) 퍼머링크 업데이트
때때로 WooCommerce를 설치하거나 상점에 일부 제품을 추가한 후 상점 페이지가 비어 있습니다. 상품 화면에서는 상품을 볼 수 있지만 샵 페이지에서는 볼 수 없습니다. 이것은 영구 링크 와 관련이 있습니다.
영구 링크의 약자인 영구 링크는 사이트의 모든 콘텐츠를 구성하는 데 도움이 되는 영구 URL 구조입니다. 페이지, 게시물, 제품, 카테고리 등에 대한 영구 URL입니다. 따라서 영구 링크로 인해 WooCommerce 쇼핑 페이지가 비어 있는 경우 WordPress 대시보드에서 설정 > 영구 링크 로 이동하고 변경 사항 저장 을 클릭합니다.
이런 식으로 WordPress가 WooCommerce에 대한 새로운 영구 링크 URL을 고려하는지 확인합니다.
5) 카탈로그 가시성
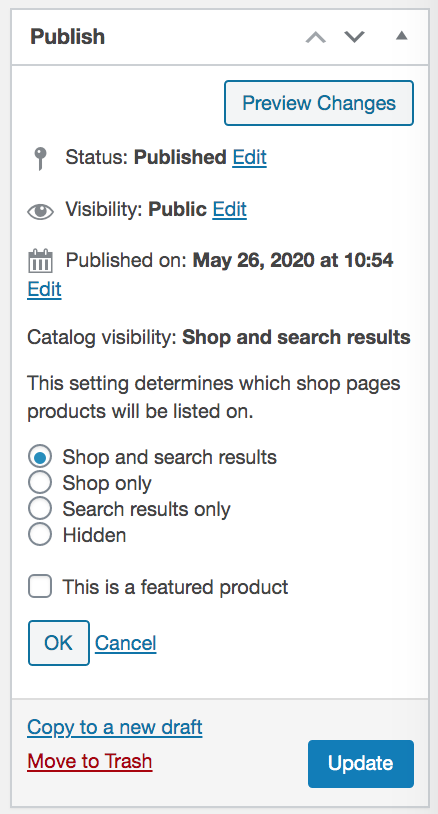
WooCommerce 쇼핑 페이지가 비어 있을 수 있는 또 다른 잠재적 원인은 카탈로그 가시성 때문 입니다. 상점에 제품을 가져오거나 추가한 후 때때로 상점 페이지에 표시되지 않습니다. 이는 카탈로그 가시성 옵션에서 숨김으로 설정되어 있기 때문입니다.
 쇼핑 페이지에 표시되지 않는 제품이 더 있는 경우 표시하려는 각 제품에 대해 프로세스를 반복해야 합니다.
쇼핑 페이지에 표시되지 않는 제품이 더 있는 경우 표시하려는 각 제품에 대해 프로세스를 반복해야 합니다.
비어있는 WooCommerce 상점 페이지 문제를 해결할 수 있습니까?
전반적으로 상점 페이지는 상점에 매우 중요하므로 제품이 표시되지 않으면 최대한 빨리 수정해야 합니다. 다양한 이유로 상점 페이지가 비어 있을 수 있지만 이 가이드에서는 가장 일반적인 문제를 식별하고 수정하는 방법을 살펴보았습니다. 다음과 같은 이유로 WooCommerce 쇼핑 페이지가 비어 있을 때 수정하는 방법을 살펴보았습니다.
- 쇼핑 페이지 구성
- 플러그인 호환성 문제
- 브라우저 또는 서버 캐시
- 퍼머링크
- 카탈로그 가시성 옵션
이들 중 어느 것도 문제를 일으키지 않고 이러한 솔루션으로 해결할 수 없는 경우 도움을 요청할 수 있습니다. 상점 페이지에 제품이 표시되지 않는 다른 잠재적인 원인이 있을 수 있으므로 보다 심층적인 지원을 찾는 것이 좋습니다.
한편, 페이스북과 인스타그램 샵에 문제가 있다면 다음 포스트를 확인해보세요.
- WooCommerce용 Facebook이 작동하지 않습니까? 해결 방법은 다음과 같습니다.
- Instagram Instalog가 작동하지 않을 때 어떻게 해야 하나요?
상점을 최대한 활용하는 방법에 대한 자세한 내용 은 WooCommerce 상점 페이지를 사용자 정의하는 방법 에 대한 가이드를 확인하십시오.
비어있는 WooCommerce 상점 페이지 문제를 해결할 수 있습니까? 어떤 방법을 사용하셨나요? 아래 의견 섹션에서 알려주십시오!
