Elementor에서 WooCommerce Shop 페이지를 사용자 정의하는 방법
게시 됨: 2020-10-27Elementor를 사용하고 있으며 온라인 상점을 개선하고 싶습니까? 이 가이드에서는 블록, 위젯 등을 사용하여 Elementor에서 WooCommerce Shop 페이지를 설정하고 사용자 지정하는 방법을 보여줍니다. 온라인 비즈니스를 운영하는 경우 매력적이고 사용하기 쉬운 상점을 갖는 것이 웹사이트에 매우 중요합니다. 캐러셀, 추천 아이템 섹션, 베스트 셀러 추천 아이템 섹션 및 전반적으로 접근하기 쉬운 카탈로그 탐색 수단을 갖는 것은 상점이 번창하는 데 필수적입니다. 그래서 오늘은 온라인 상점을 운영하는 모든 Elementor 사용자를 위해 매우 특별한 것을 준비했습니다. 이 전체 가이드에서는 Elementor에서 WooCommerce Shop 페이지를 설정하고 사용자 지정하는 방법을 단계별로 배우게 됩니다.
WooCommerce 쇼핑 페이지를 사용자 정의하는 이유는 무엇입니까?
WooCommerce Shop 페이지 는 단순히 제품에 대한 포스트 유형 아카이브 페이지입니다. 즉, 모든 상점 제품을 표시하는 페이지입니다. 그러나 이 간단한 정의는 잘 맞춤화된 쇼핑 페이지가 WooCommerce 웹사이트에 얼마나 중요한지 충분히 강조하지 않습니다.
첫인상은 매우 중요하며 WooCommerce 스토어의 경우 상점 페이지는 가장 중요한 페이지 중 하나입니다. 아이템을 전시하는 방식에 따라 전환율이 크게 달라질 수 있습니다. Shop 페이지가 얼마나 명확하고 잘 디자인되었는지 고려하면 비즈니스가 웹 사이트에 얼마나 많은 관심을 기울이는지 쉽게 알 수 있습니다. 잘 관리되는 제품 그리드에서 필터링 옵션, 카테고리 목록 및 장바구니 버튼과 같은 멋진 추가 기능에 이르기까지 모든 것이 WooCommerce 사이트의 모양과 느낌에 매우 중요합니다.
또한 고객은 제품을 검색하는 쇼핑 페이지에서 많은 시간을 보낼 것입니다. 따라서 고객의 쇼핑 경험이 완벽하도록 추가 조치를 취해야 합니다. 잘 정리되고 정리된 쇼핑 페이지를 통해 고객이 귀하의 제품을 최대한 쉽게 구매할 수 있도록 하십시오. 또한, 리드 생성 요소를 추가하고 수익을 늘리기 위해 상점 페이지를 사용자 정의할 수 있습니다. 여기에는 클릭 유도문안 버튼, 추천 제품 섹션, 판매 및 제안 팝업 등이 포함됩니다.
맞춤형 WooCommerce 쇼핑 페이지는 고객 경험을 개선하고 매출을 높일 수 있는 많은 기회를 제공합니다. 이전에 WooCommerce에서 Shop 페이지를 사용자 정의하는 다양한 방법을 보았습니다. 그러나 Elementor를 사용하면 프로세스가 훨씬 쉽습니다.
Elementor와 WooCommerce: 완벽한 조합
WooCommerce 와 Elementor 는 가장 널리 사용되는 플러그인 중 두 가지입니다. 유연성과 각각이 제공하는 기능의 수는 셀 수 없이 많습니다. 전자 상거래 상점을 운영하는 경우 WooCommerce는 귀하가 가질 수 있는 거의 모든 요구 사항에 대한 두 번째 플러그인입니다.
또한 Elementor는 최고의 드래그 앤 드롭 웹 사이트 빌더 중 하나입니다. 이를 통해 사이트의 거의 모든 페이지를 디자인, 사용자 정의 및 제공할 수 있습니다. 그리고 그것으로 충분하지 않다면 메가 메뉴를 만들고 매우 편리한 다양한 추가 기능과 템플릿을 즐길 수도 있습니다. WooCommerce와 Elementor를 모두 사용하면 최소한의 비용과 노력으로 전문가 수준의 Shop 및 Business 페이지를 디자인하고 구축할 수 있습니다. Elementor를 사용하여 Shop 레이아웃, 제품 그리드, 캐러셀을 완전히 설정하고 다양한 아름다운 레이아웃을 즐기십시오. 또한 결제 페이지와 장바구니 페이지를 설정 및 사용자 정의할 수 있으며 더 나은 고객 편의를 위해 다양한 결제 옵션 및 기능과 통합할 수 있습니다.
디지털 상품에 대한 사용자 정의 페이지와 디자인을 추가하고 배송, 지불, 게시 및 사전 구매 페이지 등에 대한 사용자 정의 페이지 옵션을 포함할 수도 있습니다. 이 모든 것이 귀하의 비즈니스 사이트가 전문적이고 고객 친화적으로 보이도록 보장합니다. 사용자 친화적인 클릭 유도문안 버튼, 시차 지원 슬라이더 등 위에 WooCommerce 기능을 추가할 수도 있습니다. 기회의 순전히 무궁무진합니다. 이제 충분히 확신이 드셨다면 취할 수 있는 단계를 안내해 드리겠습니다. 할 수 있는 여러 가지가 있으므로 이 단계 를 통해 WooCommerce 상점에 대한 보다 친근한 Shop 페이지를 만드는 데 도움이 될 것입니다.
시작하기 전에
프로세스를 시작하기 전에 WooCommerce 스토어의 아카이브 페이지를 만들려면 Elementor Pro 를 사용해야 합니다. Elementor Free를 사용하는 경우 지침을 잘 따르지 않을 수 있습니다. 물론 무료 버전과 대부분의 다른 드래그 앤 드롭 페이지 빌더보다 Elementor Pro를 사용하면 상당한 이점이 있습니다. Elementor Pro에는 다음과 같은 놀라운 기능이 포함되어 있습니다.
- 50개 이상의 프로 위젯 및 300개 이상의 프로 페이지 템플릿
- WooCommerce 빌더 및 전용 WooCommerce 위젯을 포함한 WooCommerce와의 완전한 통합
- 웹사이트에 대한 더 나은 리드 생성을 위한 맞춤형 팝업 빌더
- 사용할 10개 이상의 전체 웹사이트 데모/템플릿
- 그리고 많은 다른 사람들
Elementor Pro 구매를 고려하고 있다면 그렇게 하는 것이 좋습니다. Elementor 가격은 단일 사이트에 대해 연간 49달러부터 시작합니다. 
Elementor에서 WooCommerce 상점 페이지를 사용자 정의하는 방법
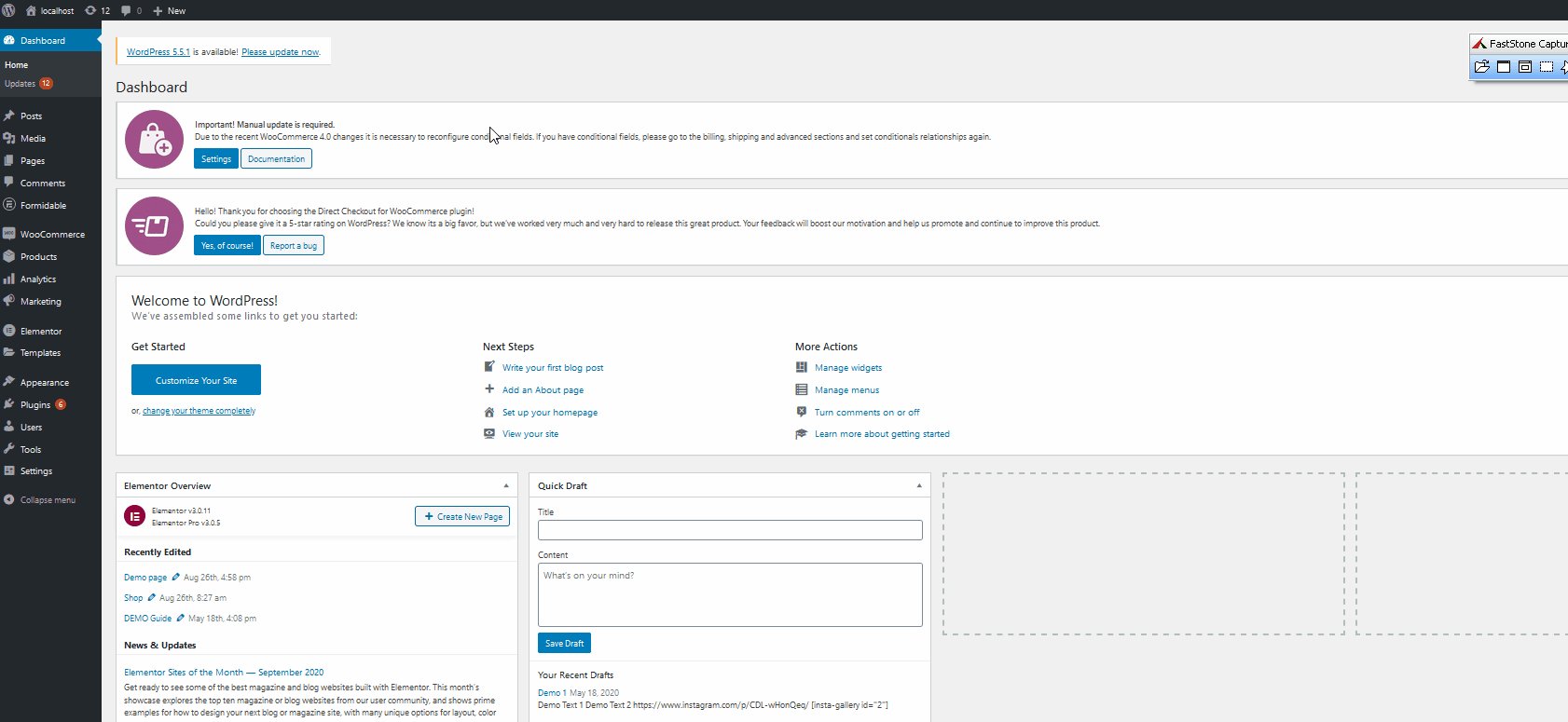
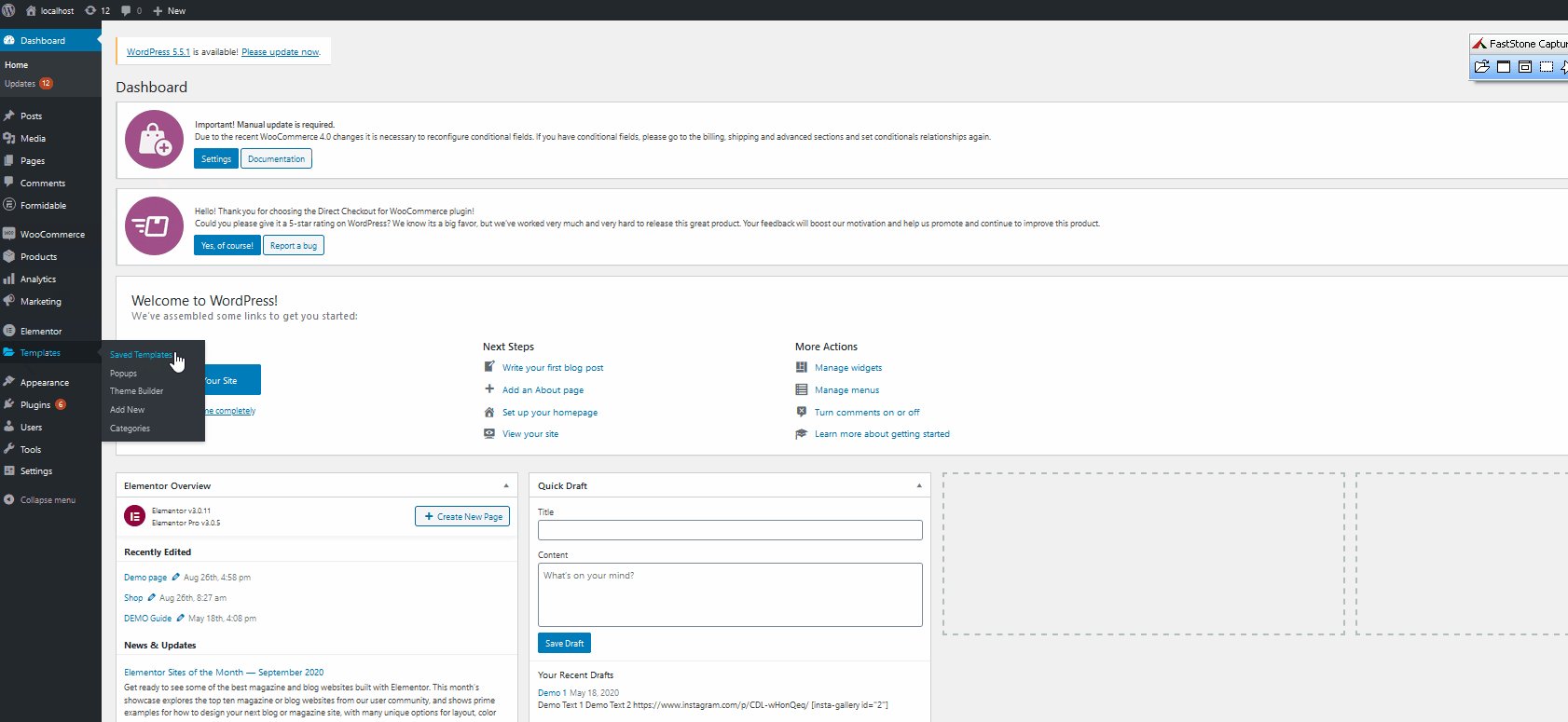
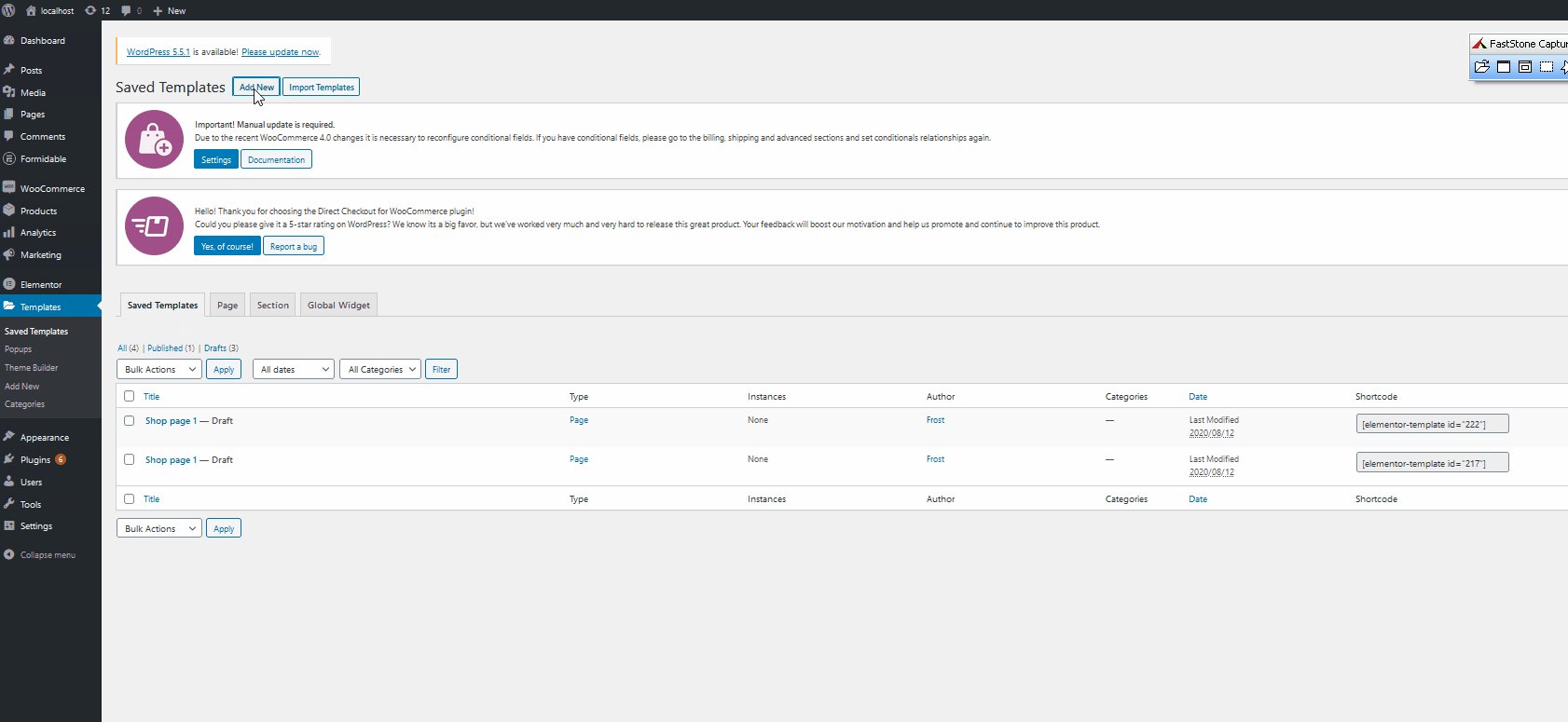
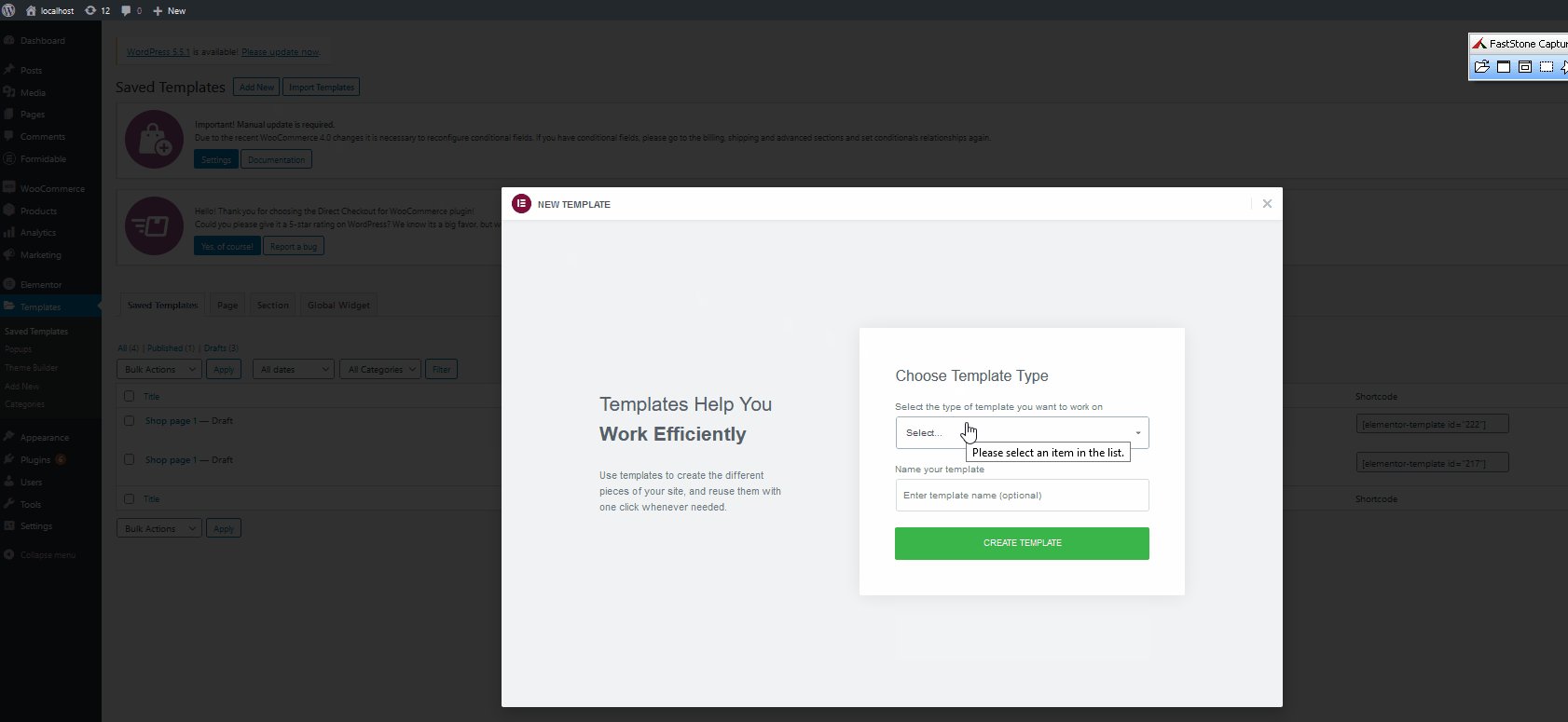
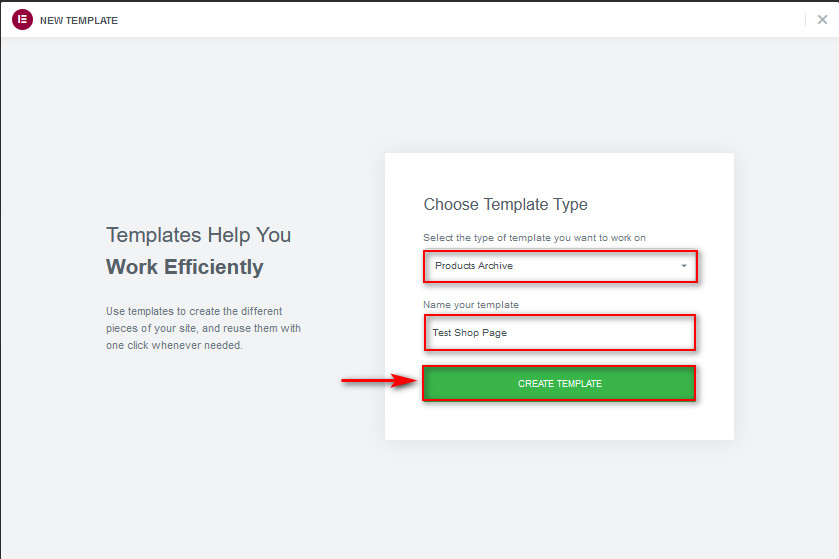
이제 튜토리얼을 시작하겠습니다. Elementor와 WooCommerce 플러그인이 설치 및 설정되어 있다고 가정하겠습니다. Elementor와 WooCommerce로 관리할 수 있는 수많은 페이지와 쇼핑 페이지 콘텐츠가 있습니다. 하지만 Elementor에서 맞춤형 WooCommerce Shop 페이지를 만드는 것부터 시작하겠습니다. 이렇게 하려면 Elementor를 사용하여 제품 아카이브 를 만들어야 합니다. 따라서 WordPress 관리 대시보드에서 템플릿 > 저장된 템플릿 으로 이동합니다. 그런 다음 왼쪽 상단에서 새로 추가 를 클릭합니다.  그런 다음 제품 아카이브 로 요소 유형을 선택하고 템플릿 이름을 지정합니다. 템플릿 만들기 를 누르면 Elementor 페이지로 이동하여 아카이브 페이지를 사용자 지정할 수 있습니다.
그런 다음 제품 아카이브 로 요소 유형을 선택하고 템플릿 이름을 지정합니다. 템플릿 만들기 를 누르면 Elementor 페이지로 이동하여 아카이브 페이지를 사용자 지정할 수 있습니다. 
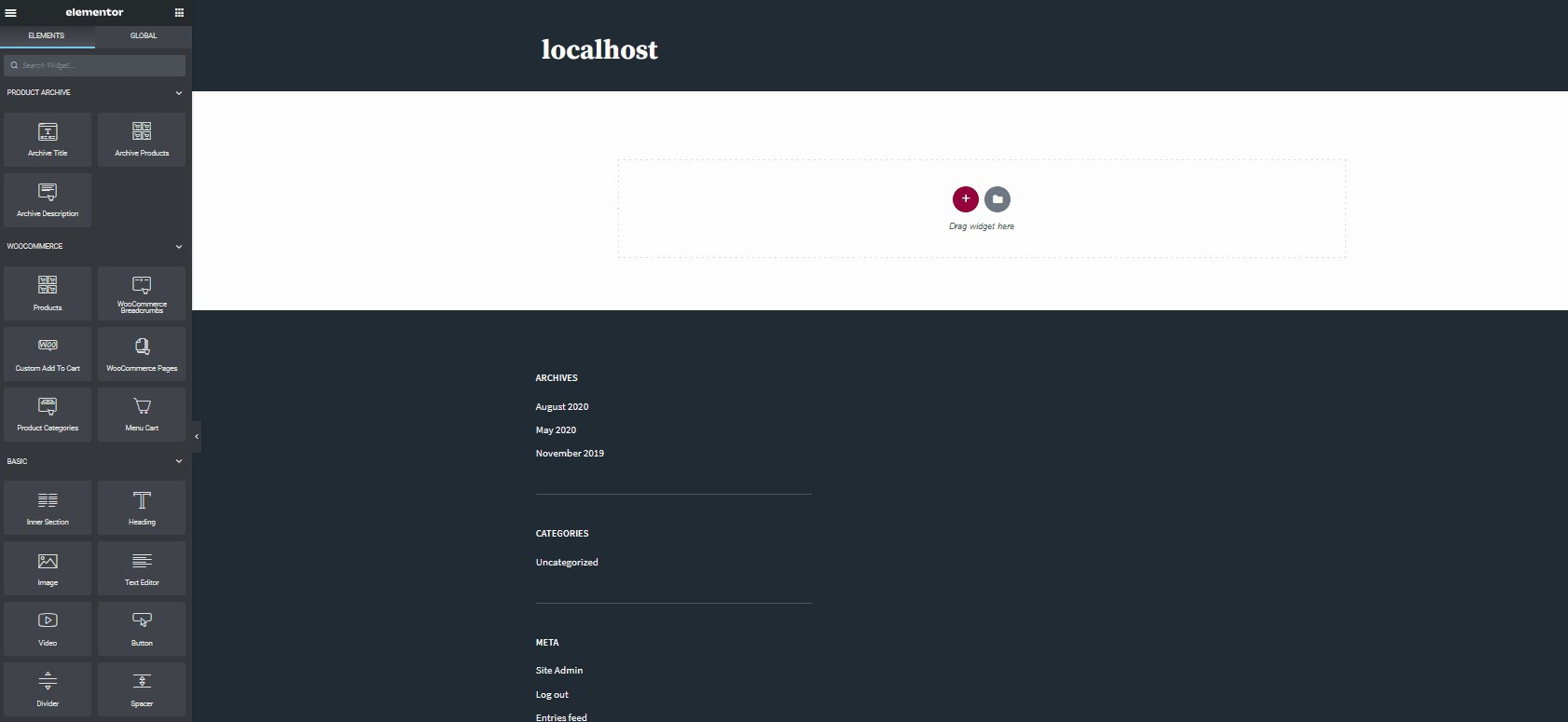
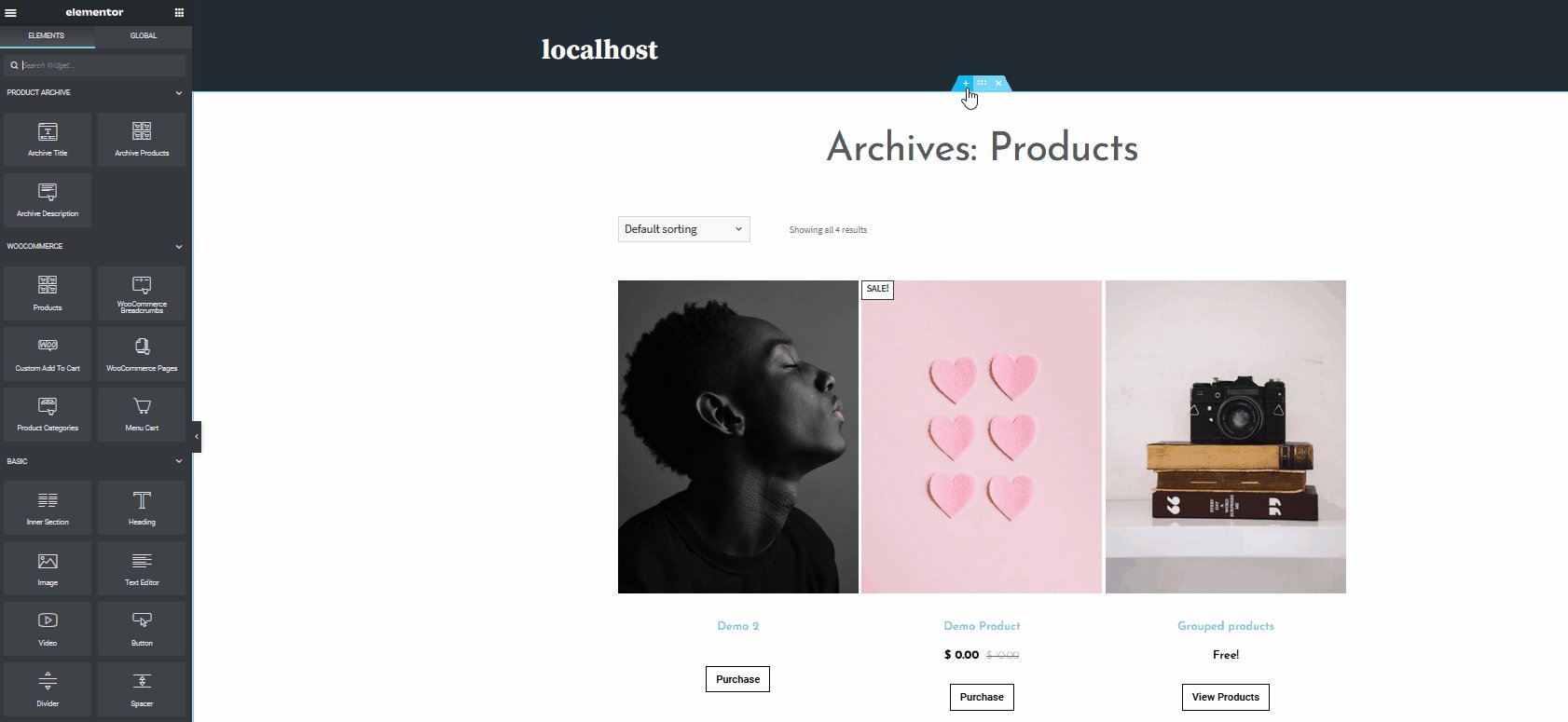
템플릿 사용자 지정 및 Elementor 블록 및 템플릿 활성화
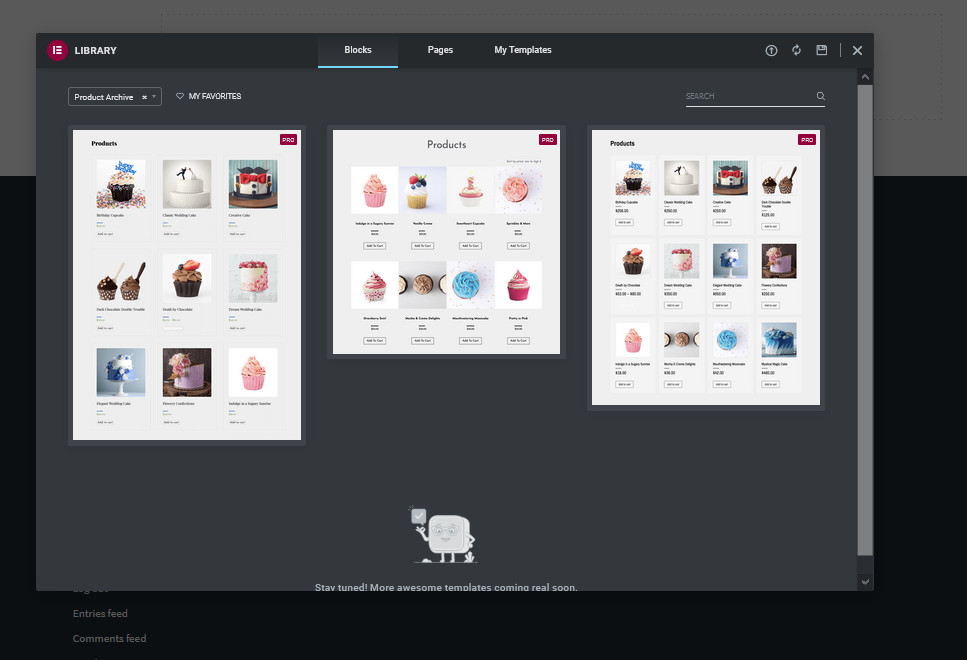
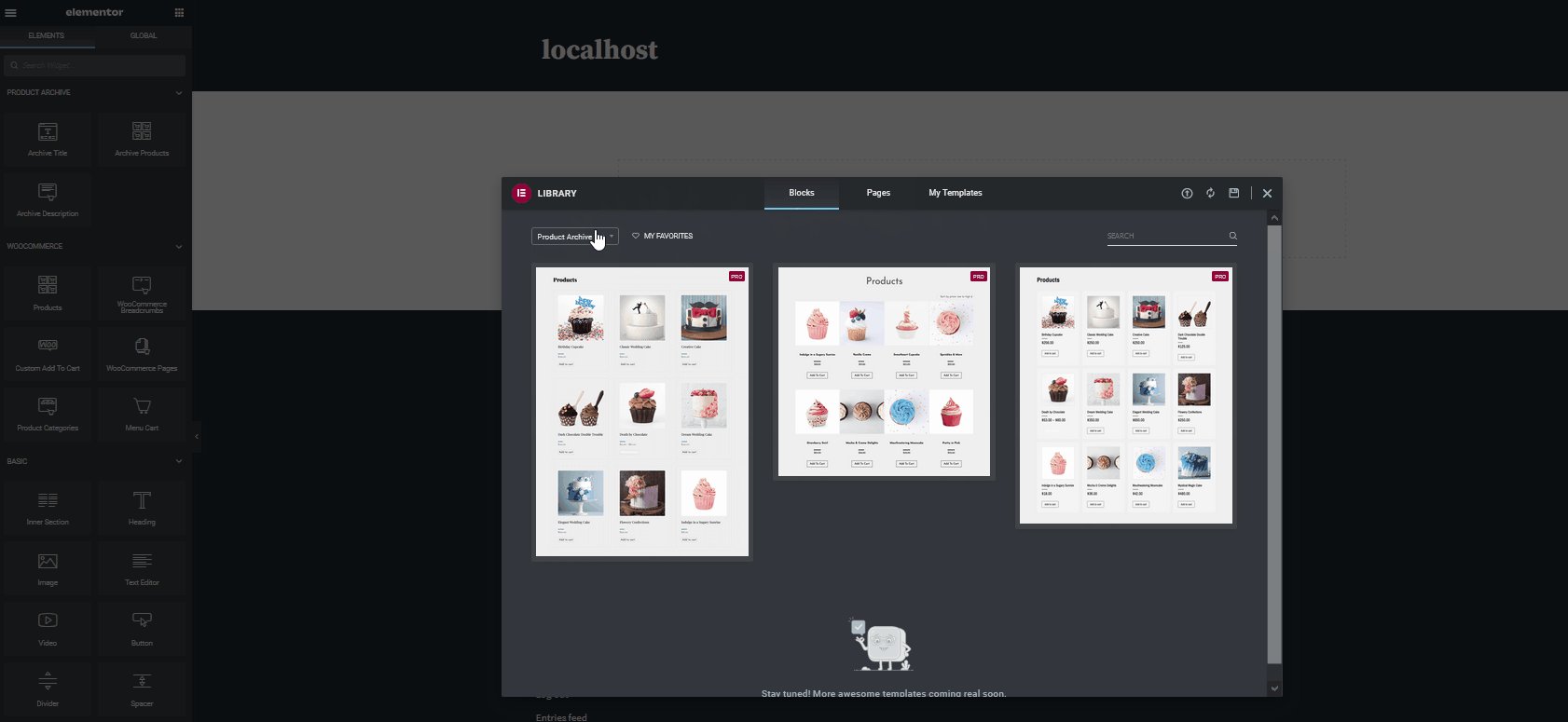
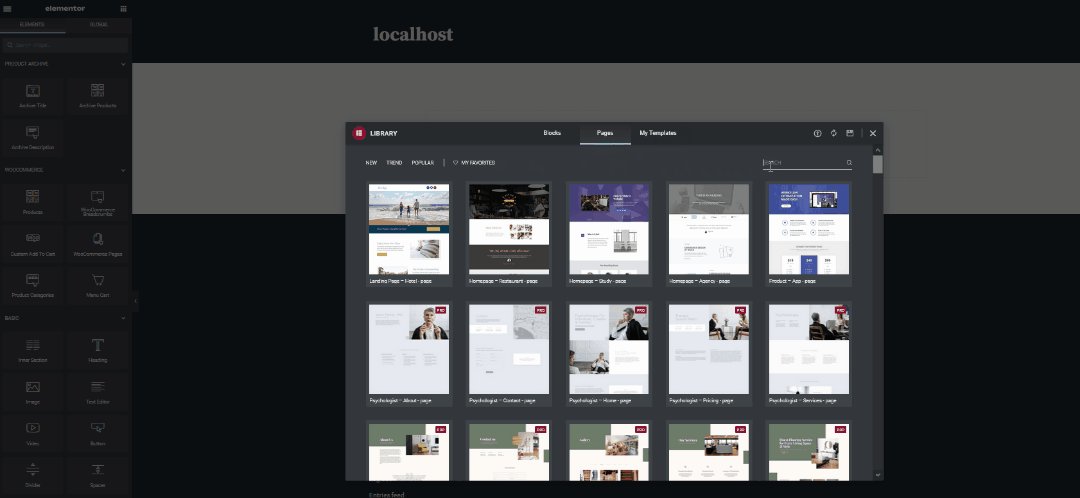
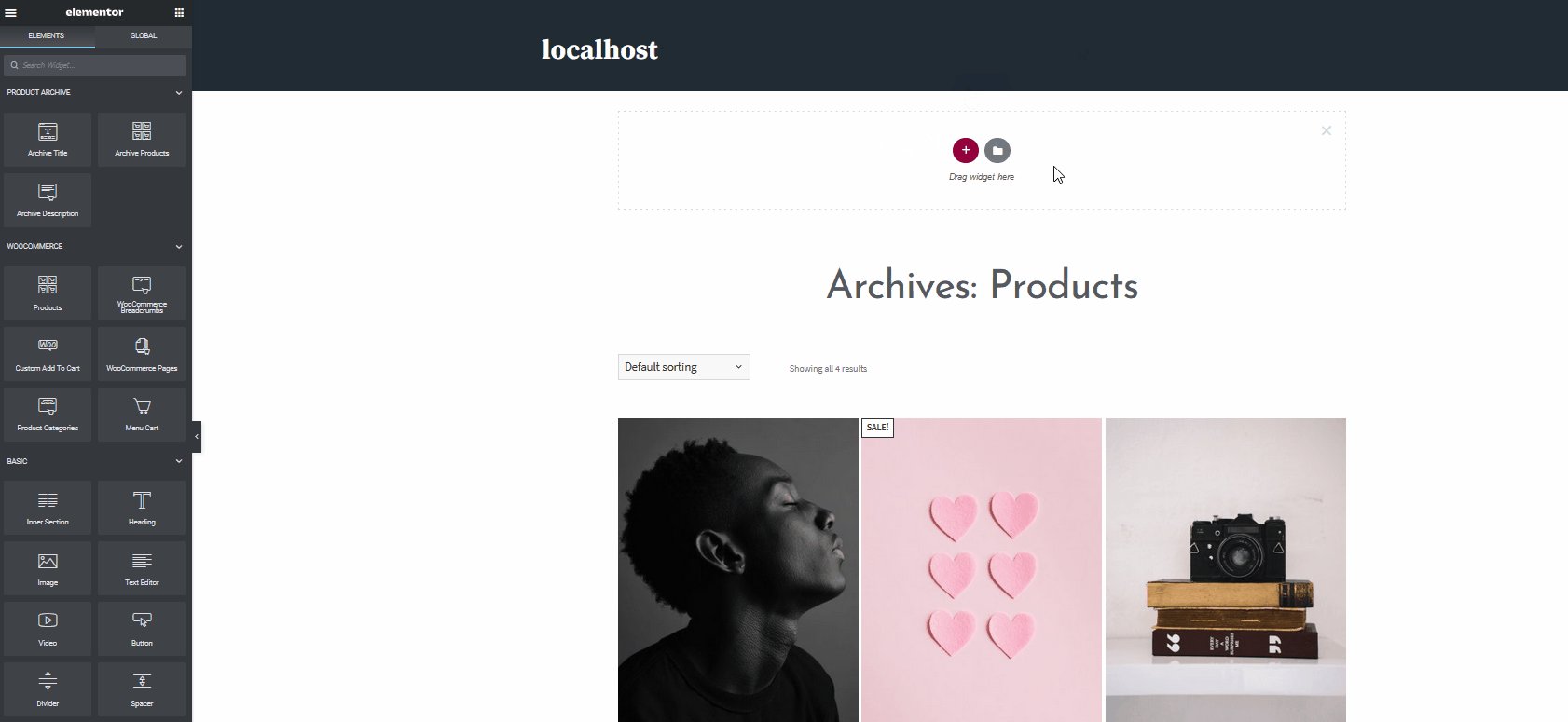
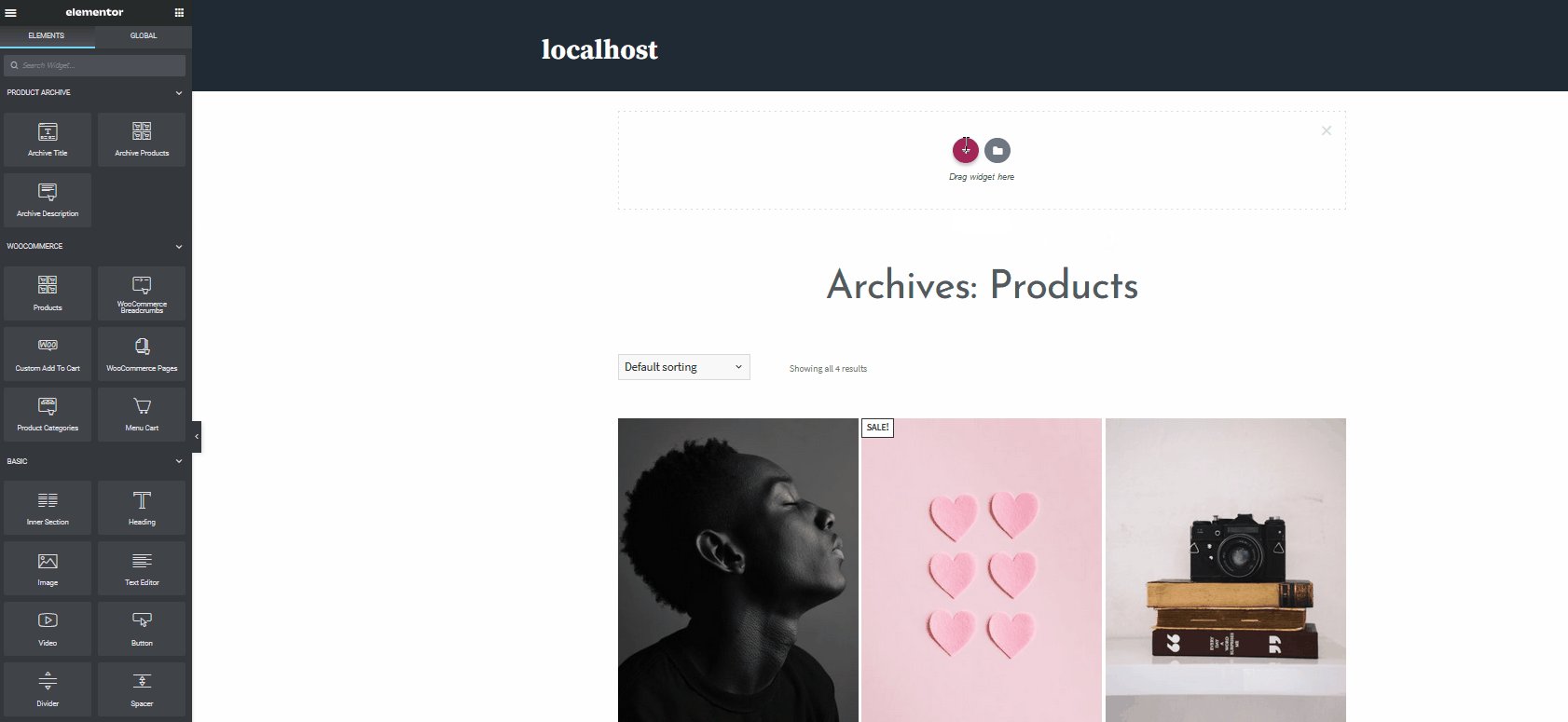
Elementor 페이지를 열면 처음부터 시작하는 대신 상점 페이지에 대해 완벽하게 구비된 아카이브 블록 을 삽입할 수 있는 옵션이 자동으로 제공됩니다.  이것을 원할 때마다 열려면 여기로 위젯 드래그 섹션에서 폴더 아이콘을 클릭하고 블록 탭을 누르기만 하면 됩니다. 필터 옵션을 사용하여 특정 페이지에 대한 특정 블록을 선택할 수도 있습니다. 그런 다음 필요에 맞는 블록을 클릭한 다음 삽입 버튼을 누릅니다.
이것을 원할 때마다 열려면 여기로 위젯 드래그 섹션에서 폴더 아이콘을 클릭하고 블록 탭을 누르기만 하면 됩니다. 필터 옵션을 사용하여 특정 페이지에 대한 특정 블록을 선택할 수도 있습니다. 그런 다음 필요에 맞는 블록을 클릭한 다음 삽입 버튼을 누릅니다.  이렇게 하면 많은 시간을 절약하고 Elementor에서 디자인한 데모 페이지로 시작하여 훨씬 빠르게 상점 페이지를 설정할 수 있습니다. 그렇게 하려면 여기로 위젯 드래그 섹션에서 폴더 아이콘을 클릭하고 페이지 를 누르십시오. 그런 다음 원하는 페이지 디자인 중 하나를 선택합니다. 또는 검색 창을 사용하여 원하는 쇼핑 페이지 종류에 대한 페이지 디자인을 찾을 수 있습니다. 디자인을 선택한 후 삽입 을 클릭하여 페이지를 아카이브 템플릿으로 가져옵니다.
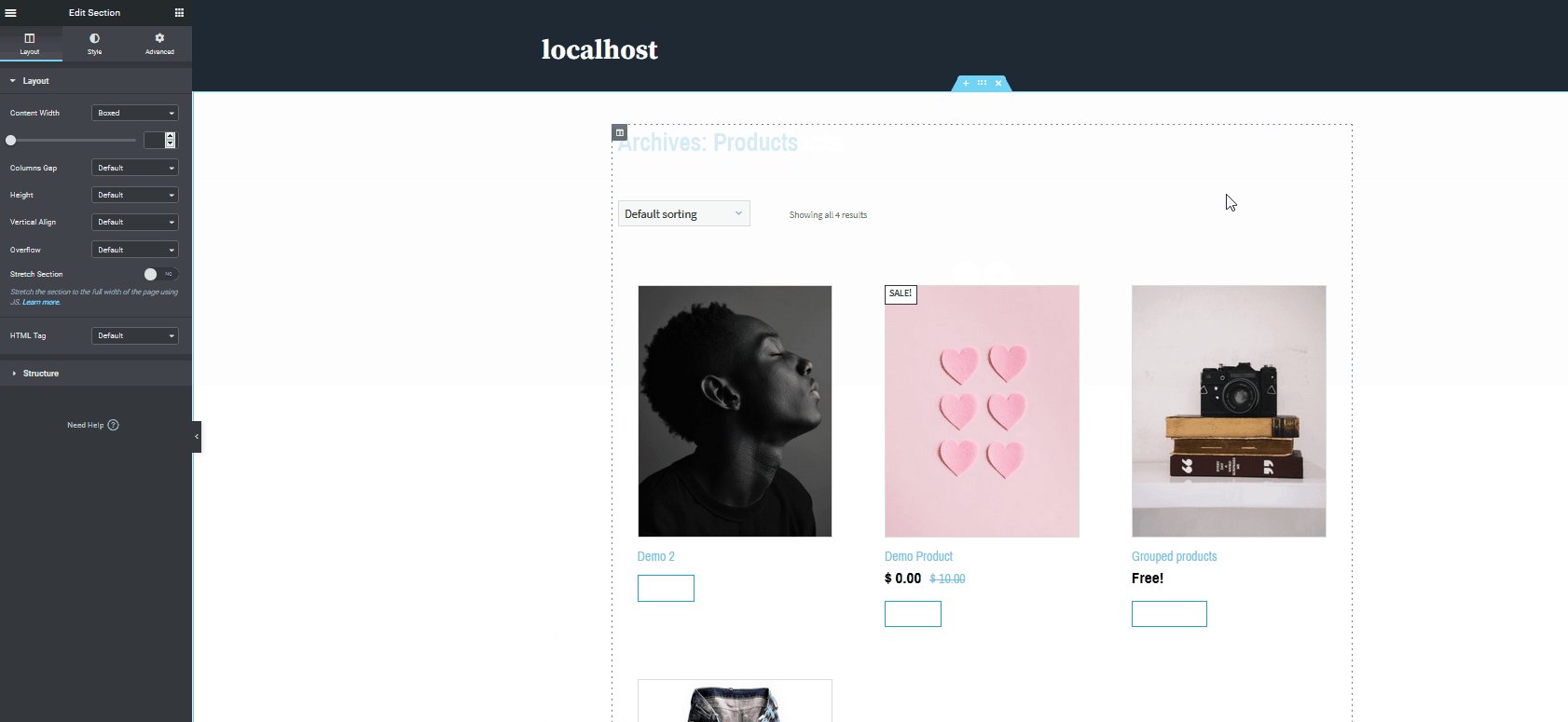
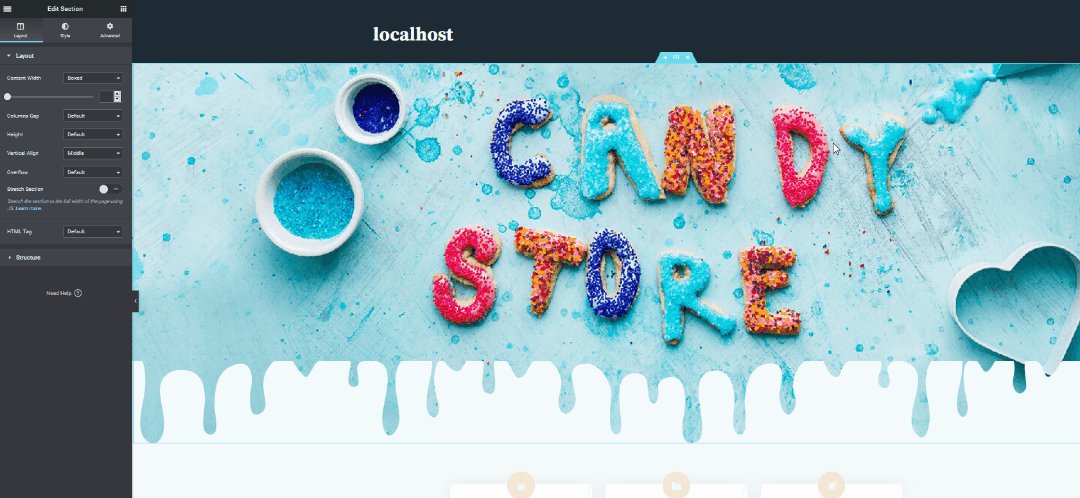
이렇게 하면 많은 시간을 절약하고 Elementor에서 디자인한 데모 페이지로 시작하여 훨씬 빠르게 상점 페이지를 설정할 수 있습니다. 그렇게 하려면 여기로 위젯 드래그 섹션에서 폴더 아이콘을 클릭하고 페이지 를 누르십시오. 그런 다음 원하는 페이지 디자인 중 하나를 선택합니다. 또는 검색 창을 사용하여 원하는 쇼핑 페이지 종류에 대한 페이지 디자인을 찾을 수 있습니다. 디자인을 선택한 후 삽입 을 클릭하여 페이지를 아카이브 템플릿으로 가져옵니다.  미리 디자인된 블록 및 페이지 템플릿과 여기에서 할 수 있는 모든 작업에 대해 자세히 알아볼 수 있습니다. 이제 Elementor를 사용하여 블록을 사용자 정의하고 WooCommerce 쇼핑 페이지에 추가 요소를 추가하는 방법을 살펴보겠습니다.
미리 디자인된 블록 및 페이지 템플릿과 여기에서 할 수 있는 모든 작업에 대해 자세히 알아볼 수 있습니다. 이제 Elementor를 사용하여 블록을 사용자 정의하고 WooCommerce 쇼핑 페이지에 추가 요소를 추가하는 방법을 살펴보겠습니다.

Elementor에서 WooCommerce Shop 페이지 사용자 지정
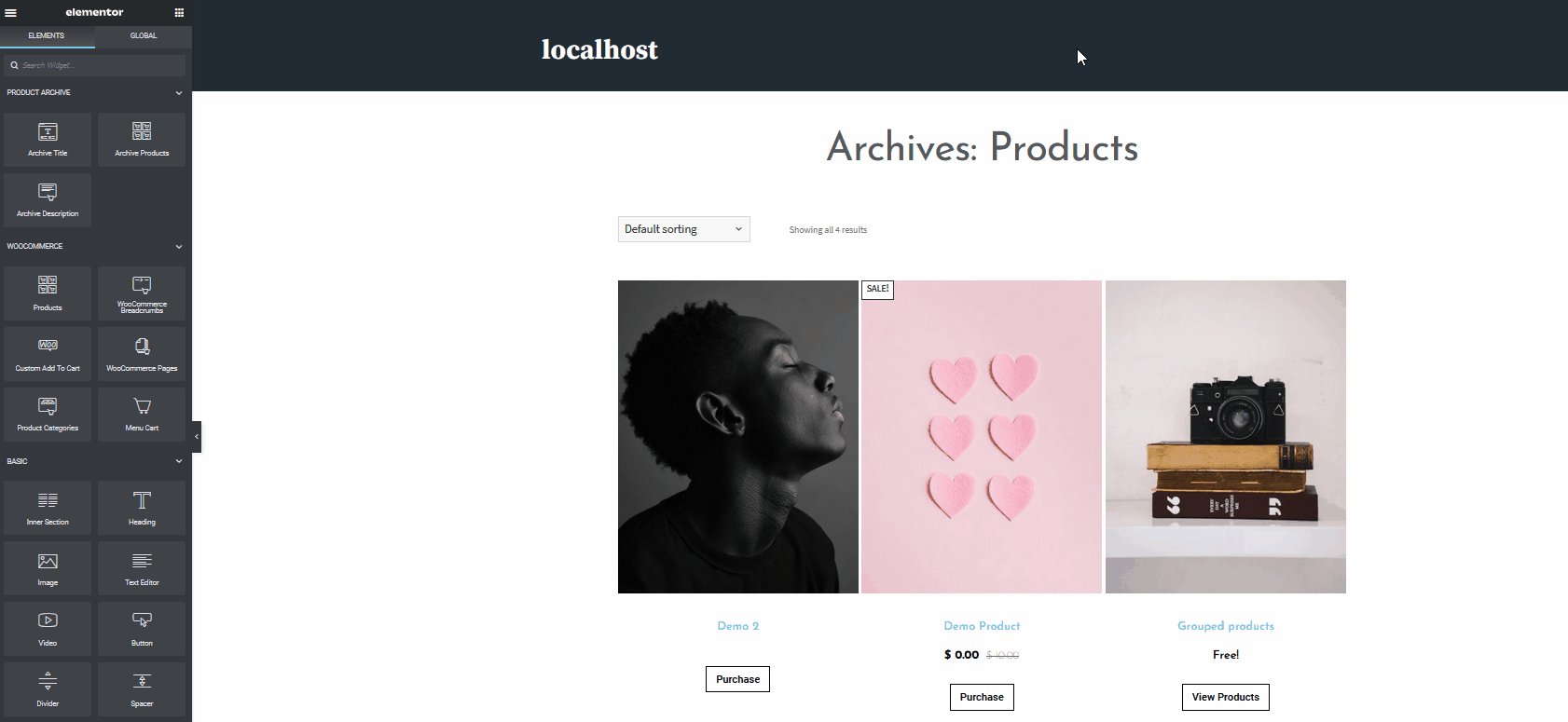
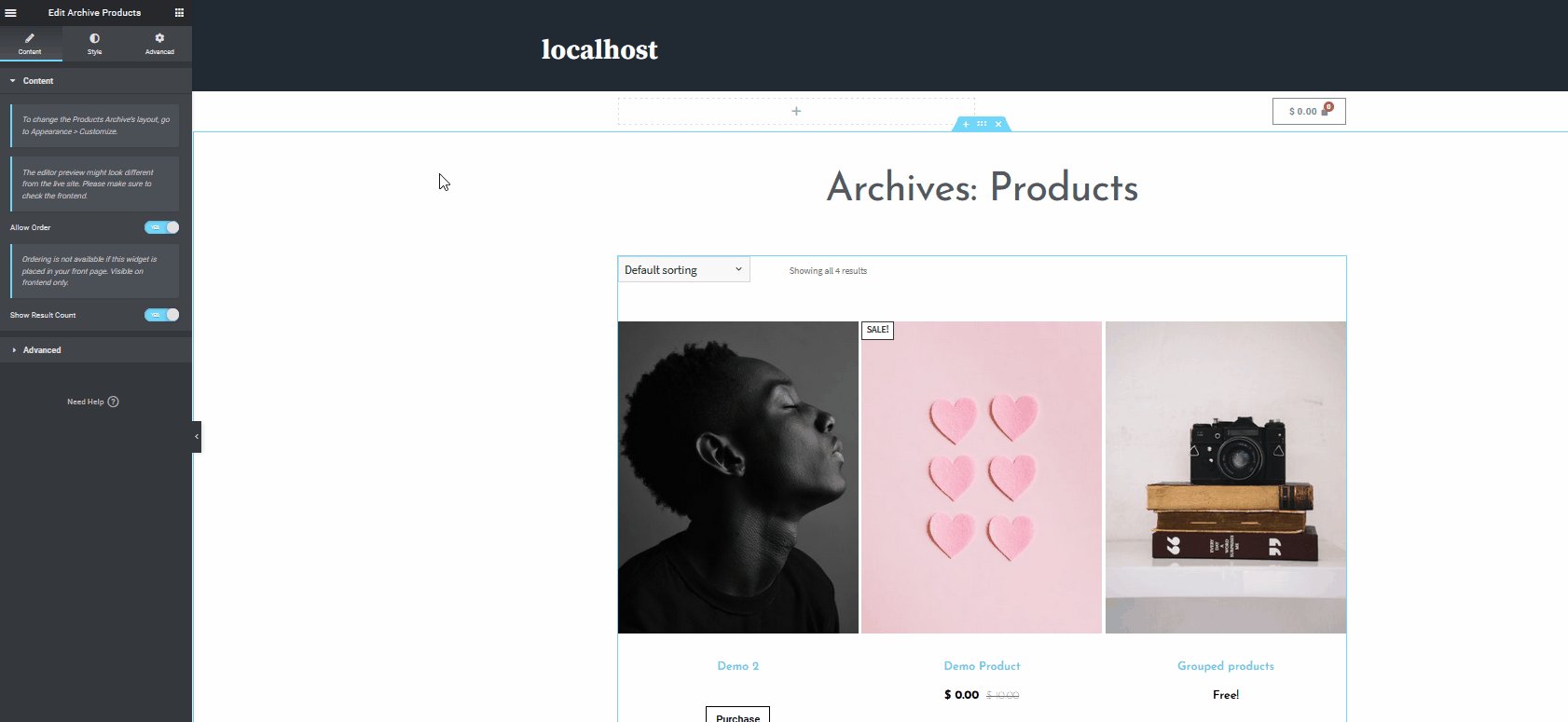
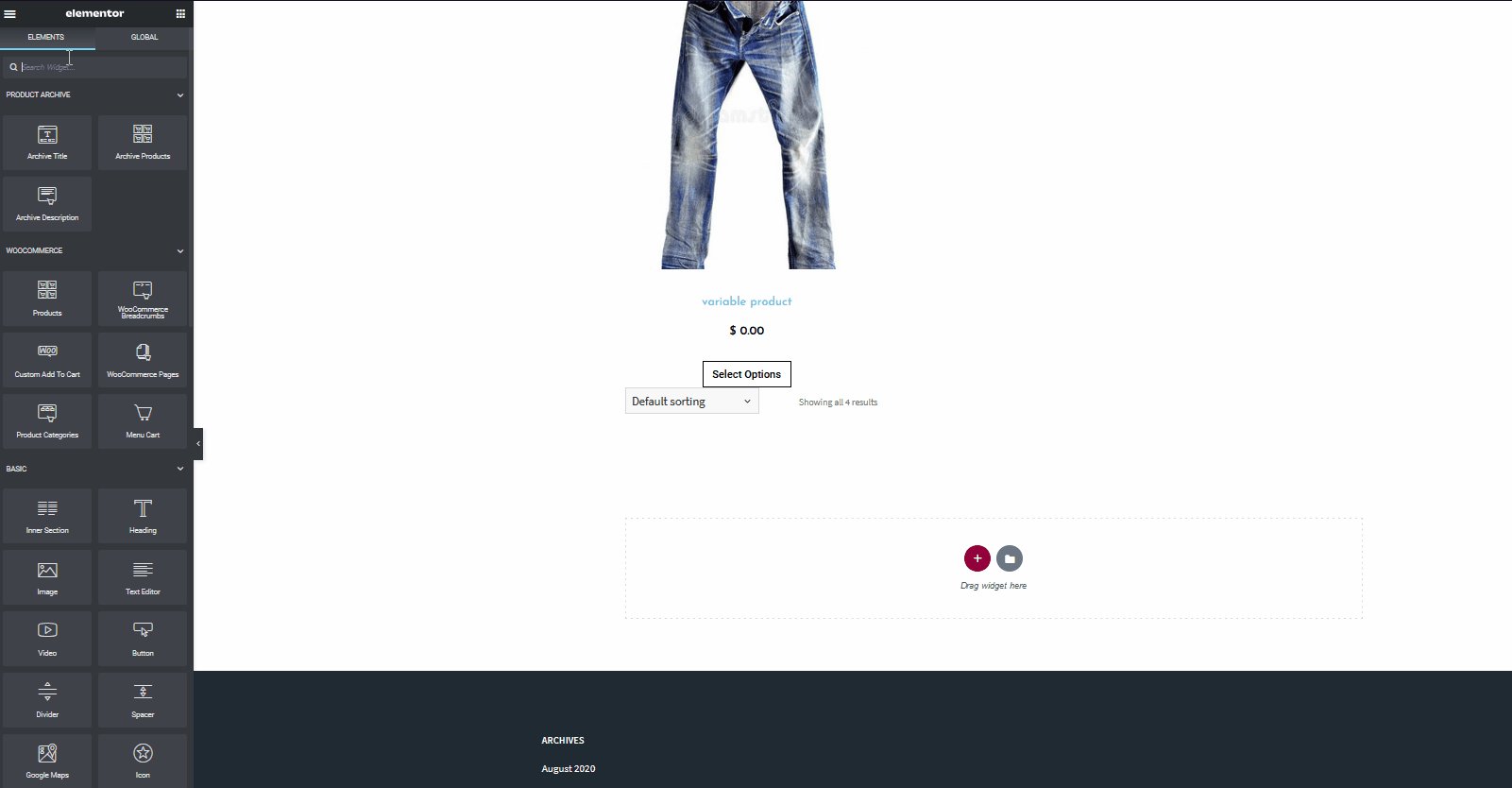
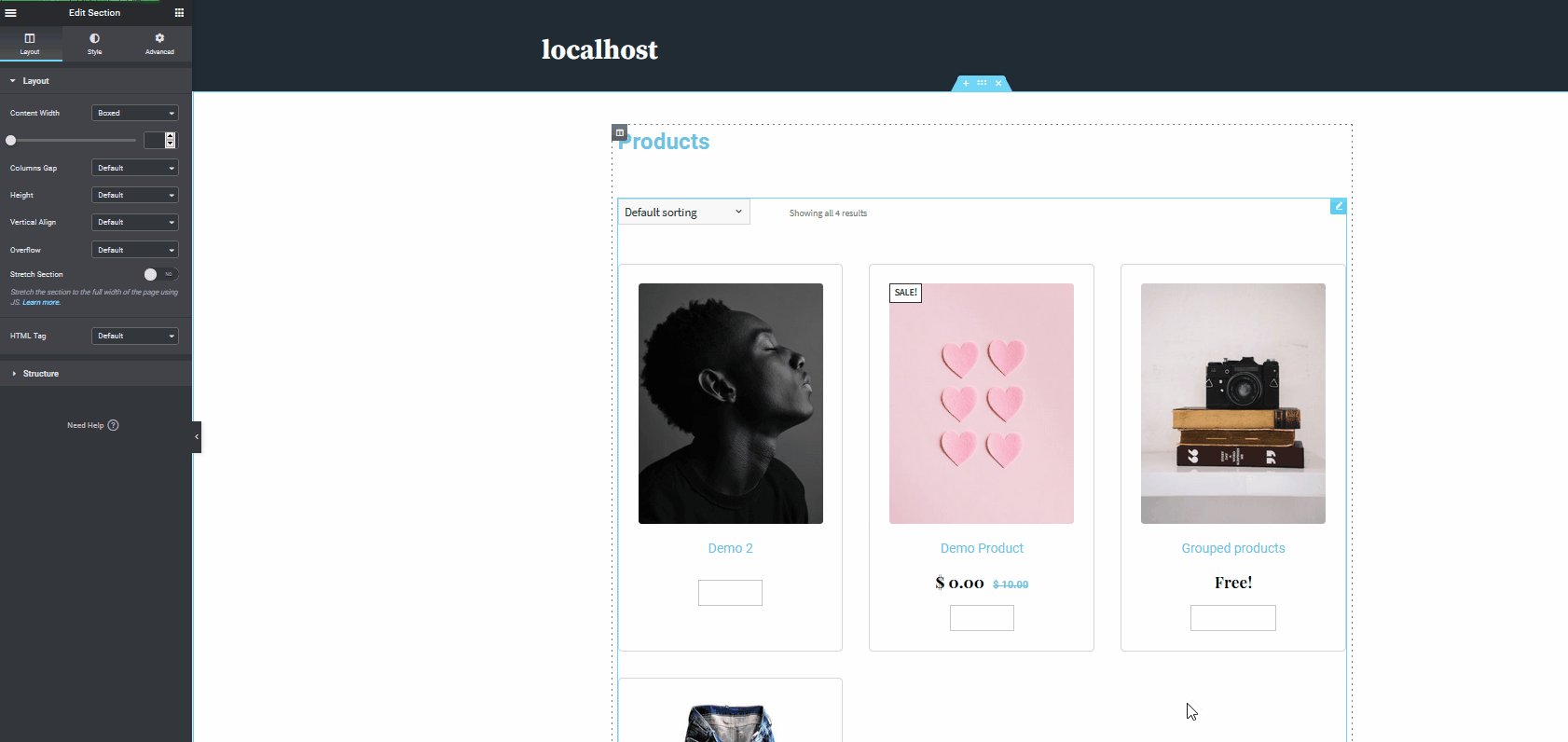
상점 페이지를 사용자 정의하려면 일부 위젯을 추가하고 웹사이트의 모양과 느낌에 맞게 편집할 수 있습니다. 이제 상점에 몇 가지 필수 위젯을 추가하는 것으로 시작하겠습니다. 기본 블록 을 추가한 후 메뉴 카트 및 WooCommerce 이동 경로와 같은 몇 가지 유용한 위젯을 포함해 보겠습니다. Elementor를 사용하여 상점 페이지에 추가할 수 있는 다른 위젯이 많이 있으며, 주변을 둘러보고 가장 적합한 위젯을 찾아야 합니다.
위젯 섹션 추가
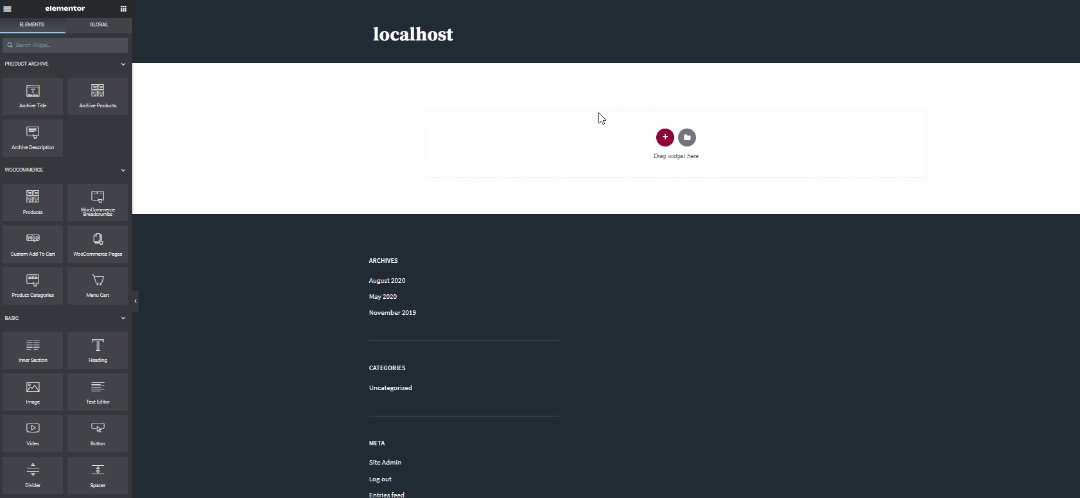
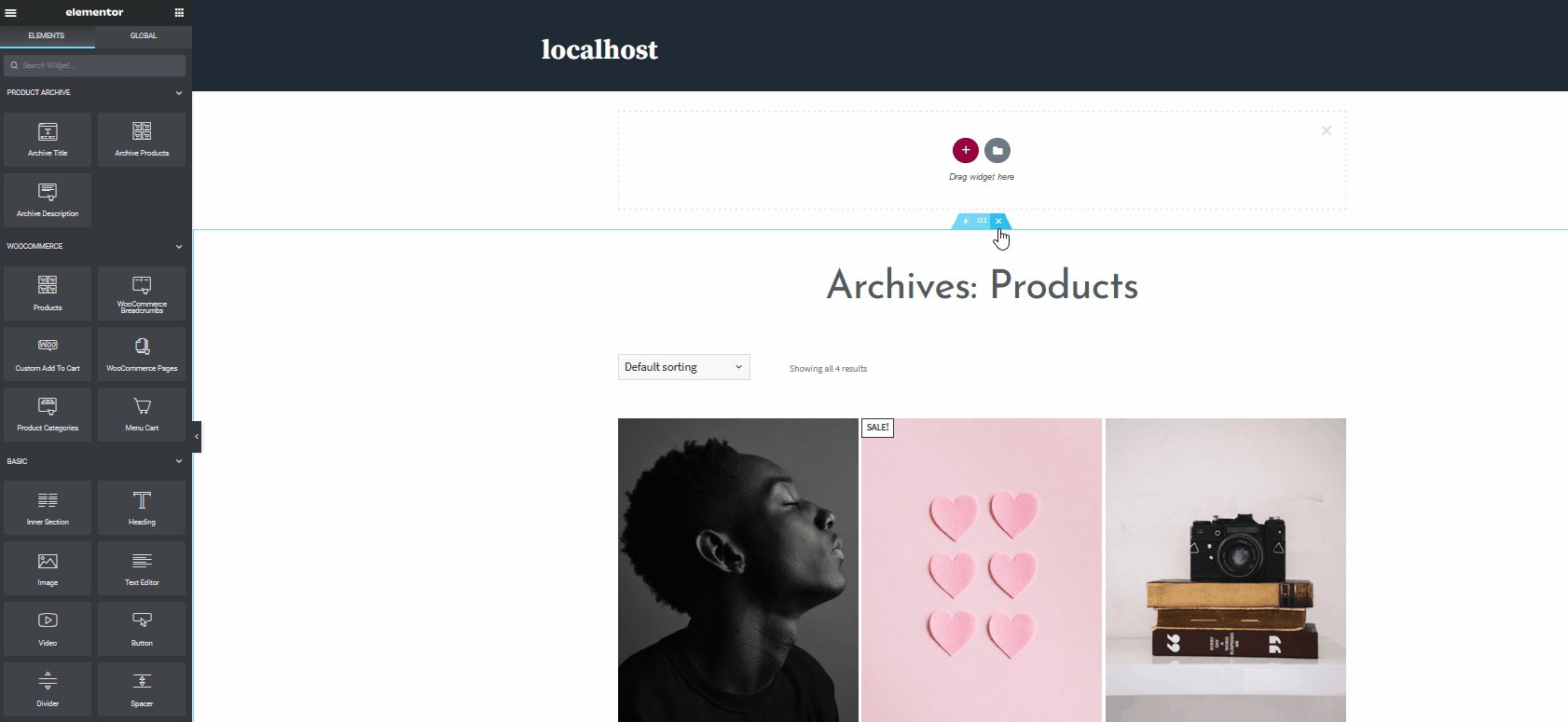
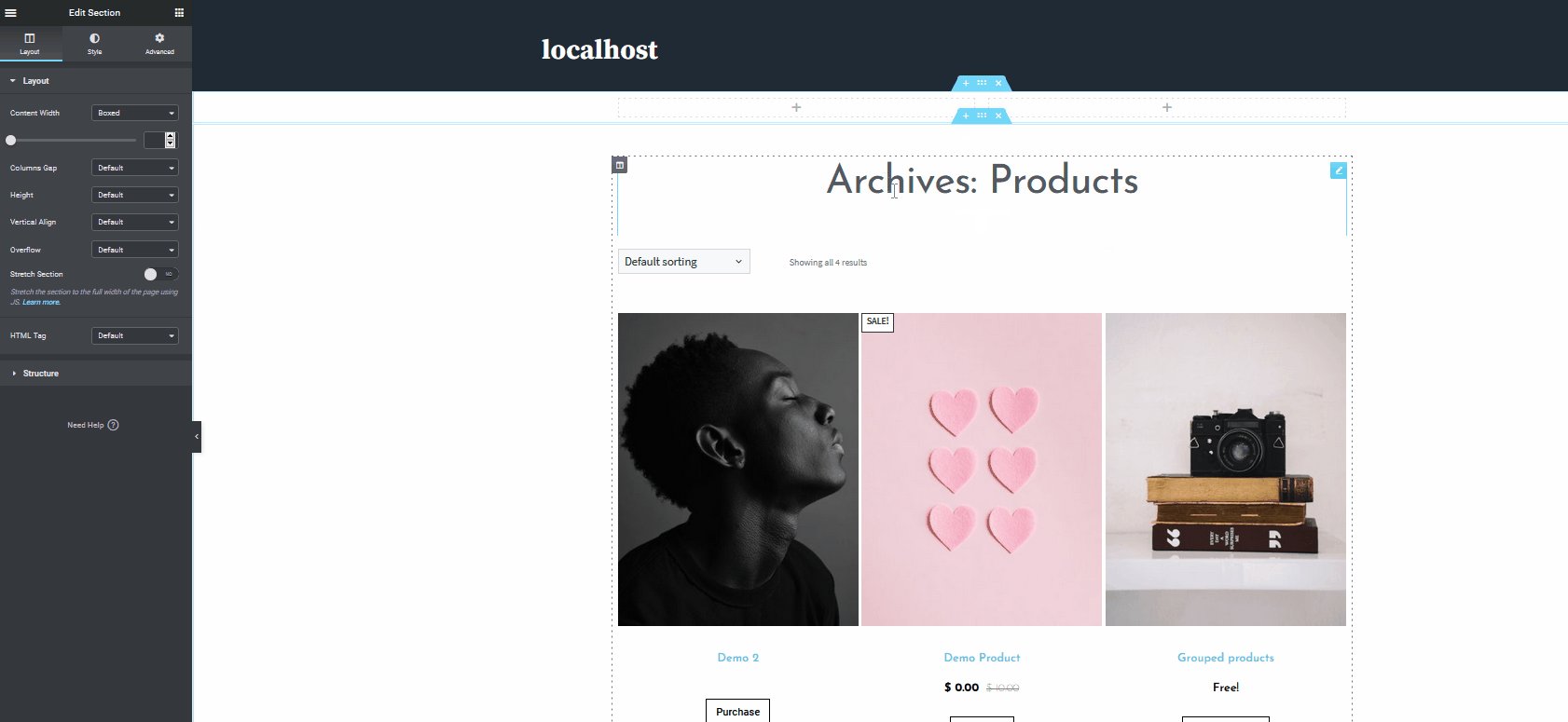
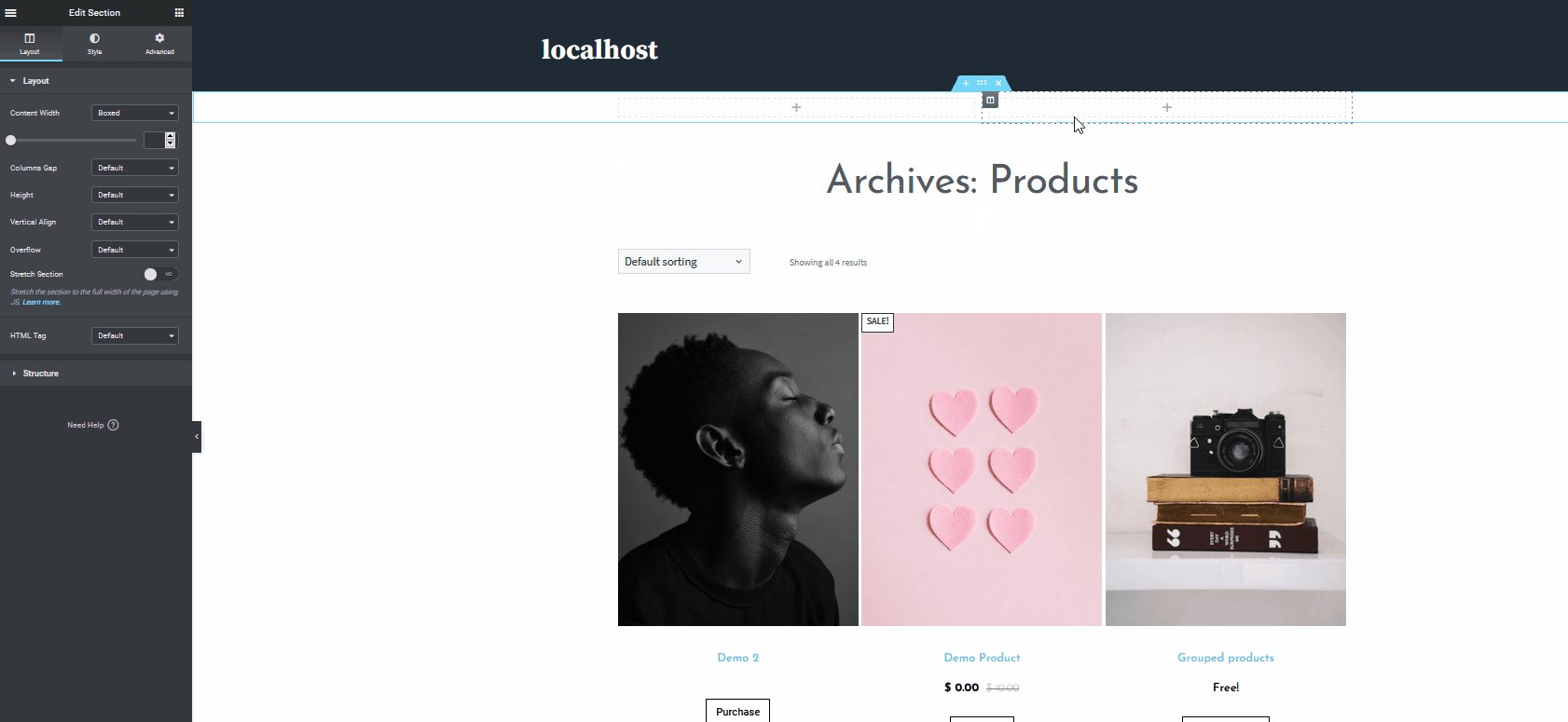
섹션 추가 버튼 (파란색 더하기 버튼)을 클릭하여 위젯 섹션을 추가해 보겠습니다.  그러면 새 위젯 섹션이 열립니다. 그런 다음 위젯 영역 아래에서 새로 추가 섹션 이라고 표시된 더하기 버튼 을 클릭하고 구조 를 선택합니다. WooCommerce Breadcrumbs와 메뉴 장바구니 버튼을 추가할 것이므로 2x1 구조를 선택하겠습니다. 이렇게 하면 위젯을 지정된 위치에 추가할 수 있는 간단한 2×1 그리드 섹션이 추가됩니다.
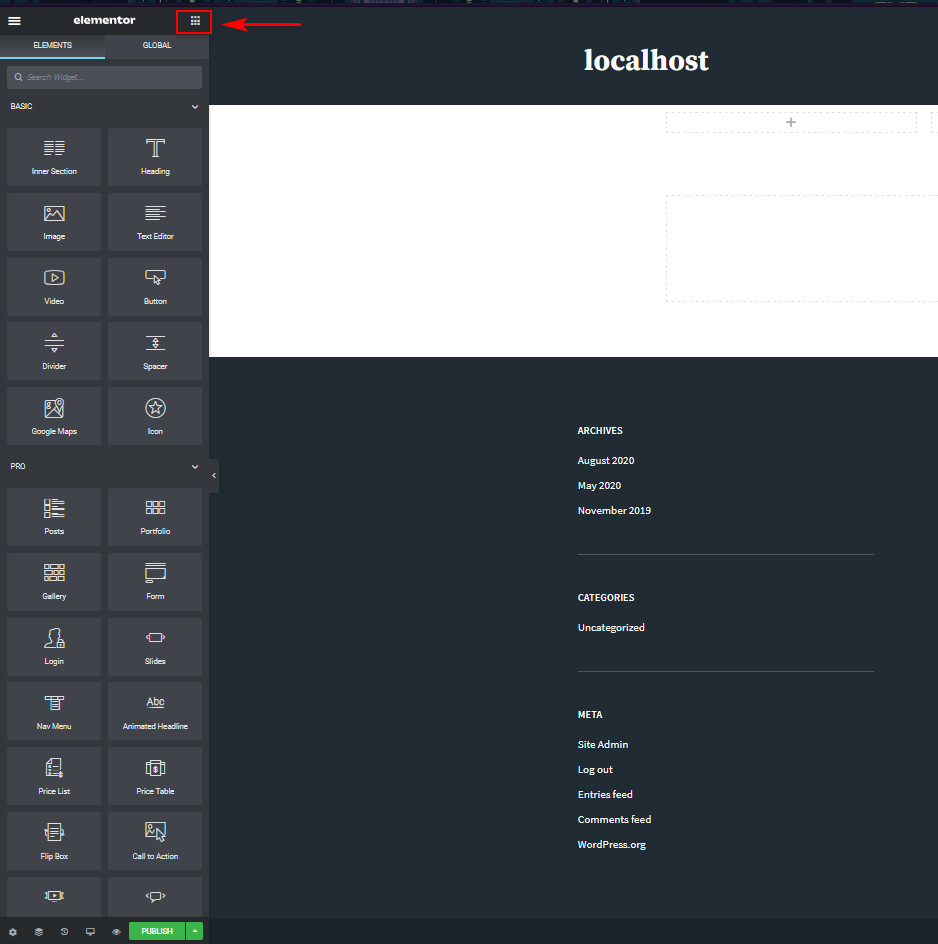
그러면 새 위젯 섹션이 열립니다. 그런 다음 위젯 영역 아래에서 새로 추가 섹션 이라고 표시된 더하기 버튼 을 클릭하고 구조 를 선택합니다. WooCommerce Breadcrumbs와 메뉴 장바구니 버튼을 추가할 것이므로 2x1 구조를 선택하겠습니다. 이렇게 하면 위젯을 지정된 위치에 추가할 수 있는 간단한 2×1 그리드 섹션이 추가됩니다.  그 후 사이드바를 이용하여 사이드바 우측 상단 의 그리드 아이콘 을 클릭하여 요소 목록 으로 이동합니다.
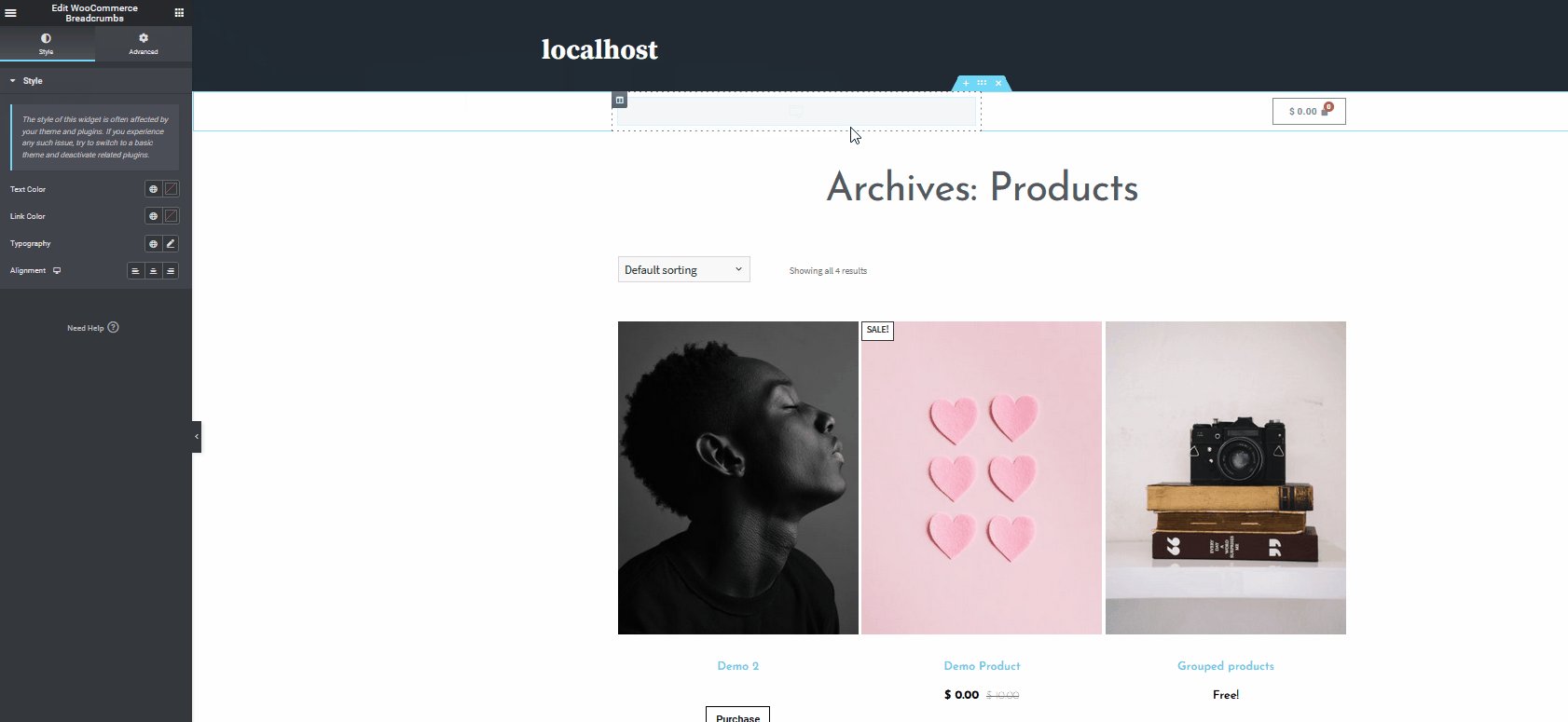
그 후 사이드바를 이용하여 사이드바 우측 상단 의 그리드 아이콘 을 클릭하여 요소 목록 으로 이동합니다.  그런 다음 원하는 위젯을 위젯 영역으로 드래그하세요 . 이 데모에서는 메뉴 카트와 WooCommerce Breadcrumb 위젯을 포함할 것입니다. 따라서 검색 창을 사용하여 올바른 위젯을 빠르게 찾고 위젯 영역으로 드래그하십시오. 먼저 메뉴 카트 위젯을 드래그해 보겠습니다.
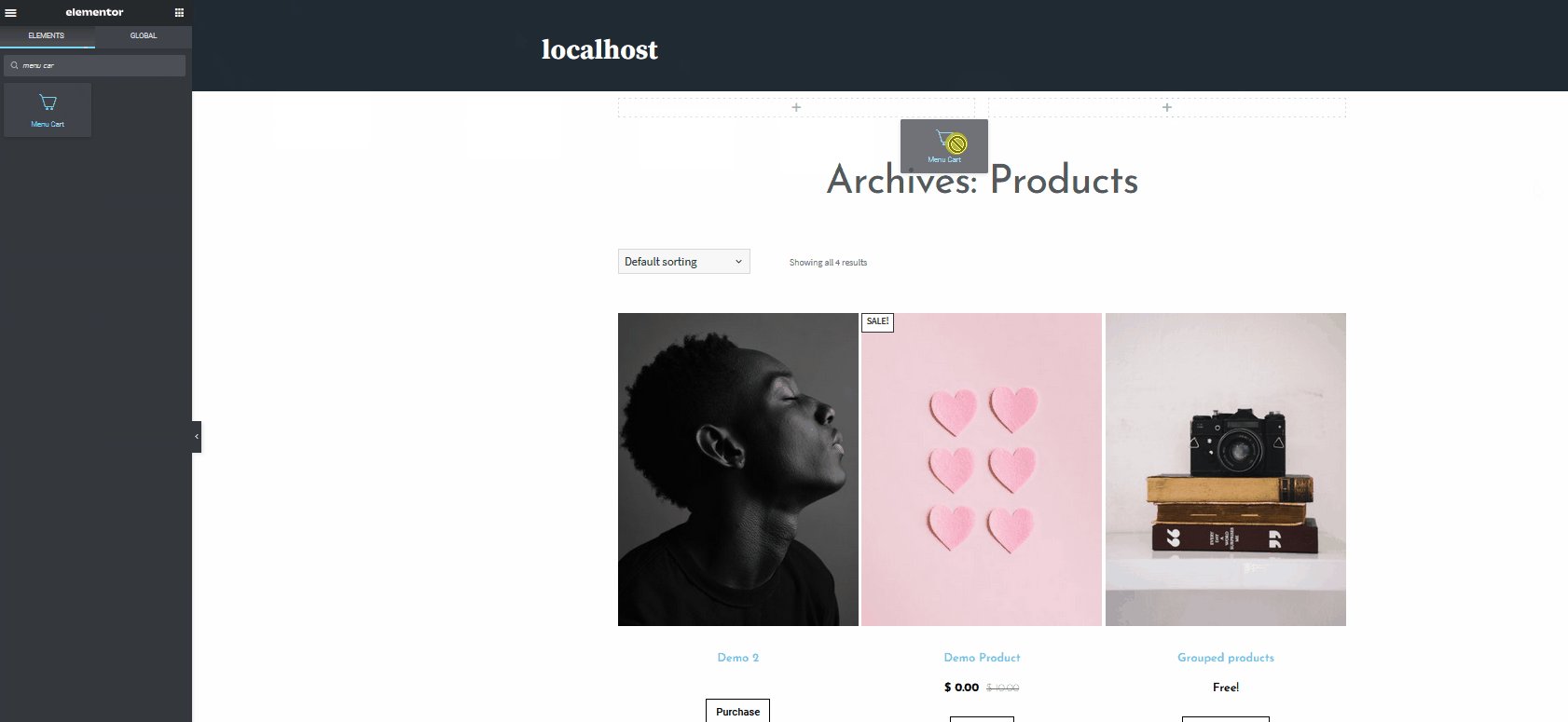
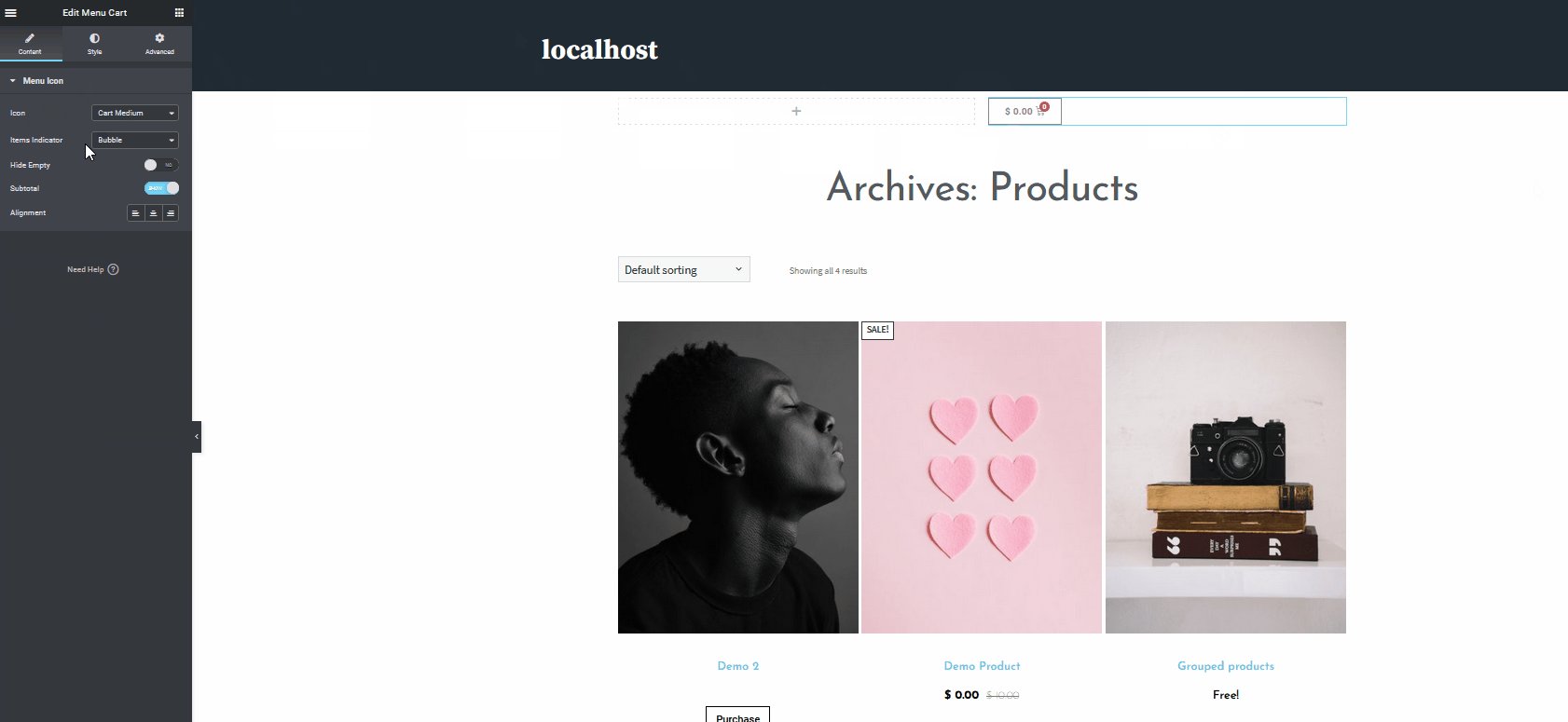
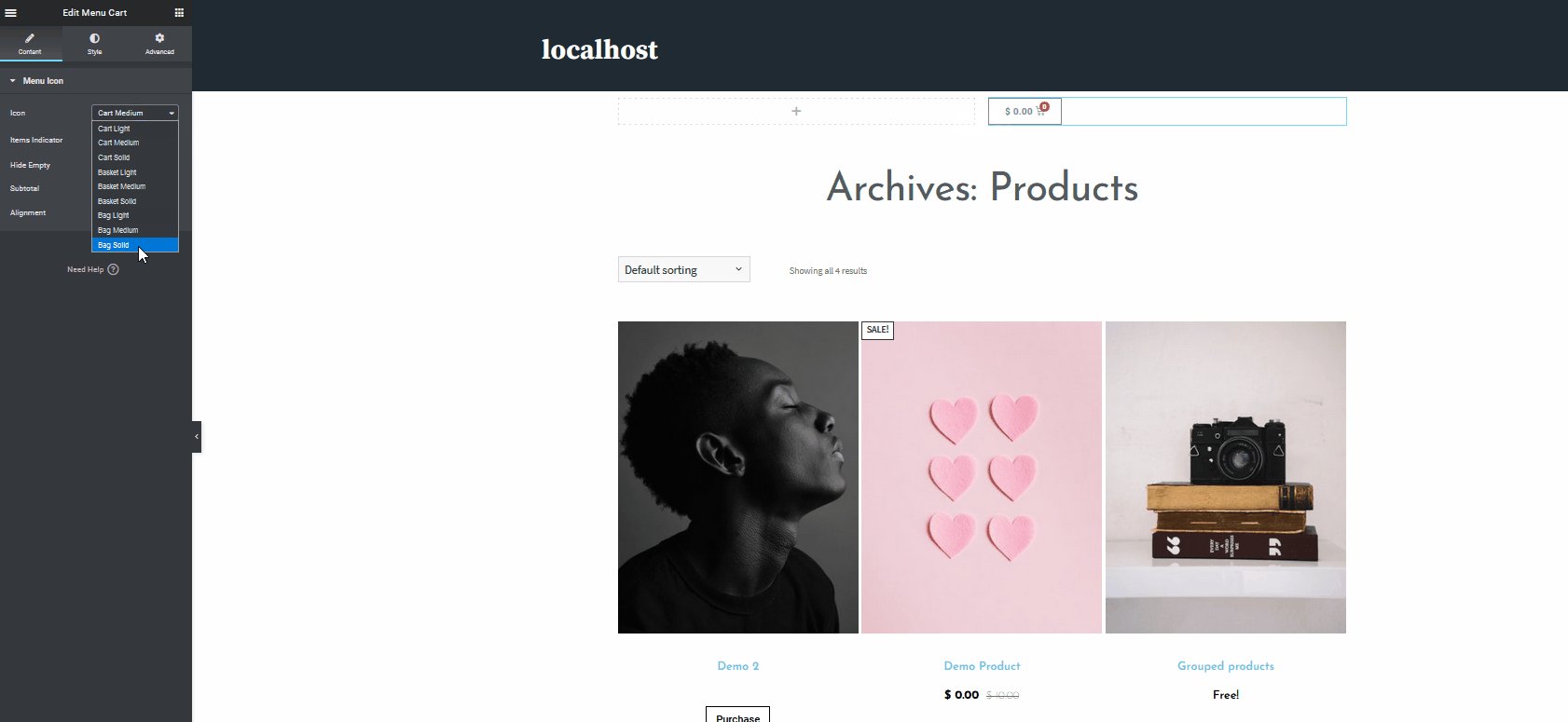
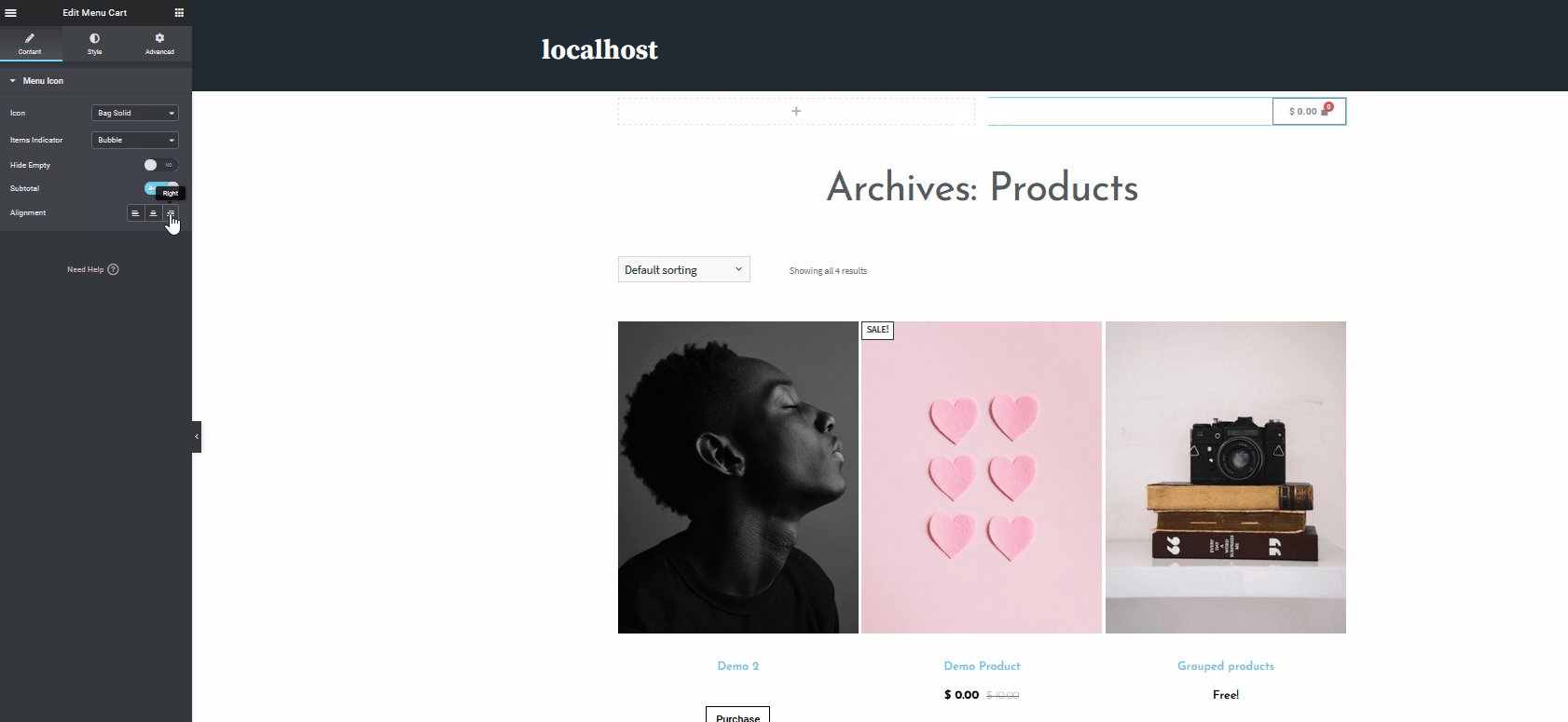
그런 다음 원하는 위젯을 위젯 영역으로 드래그하세요 . 이 데모에서는 메뉴 카트와 WooCommerce Breadcrumb 위젯을 포함할 것입니다. 따라서 검색 창을 사용하여 올바른 위젯을 빠르게 찾고 위젯 영역으로 드래그하십시오. 먼저 메뉴 카트 위젯을 드래그해 보겠습니다.  그런 다음 메뉴 카트 위젯 을 클릭하고 왼쪽 사이드바에서 옵션을 사용자 지정합니다. 예를 들어 사이드바를 사용하여 아이콘과 정렬을 오른쪽으로 변경해 보겠습니다.
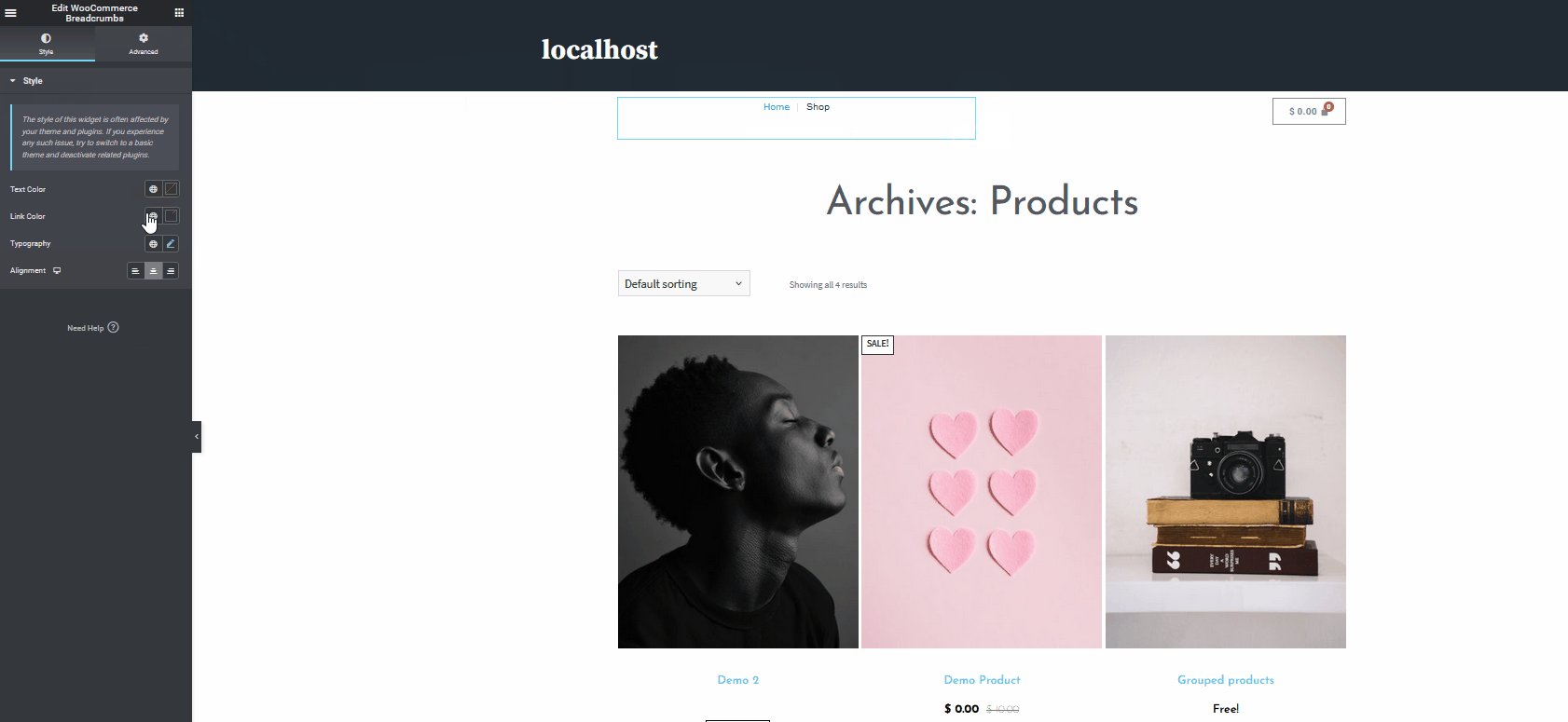
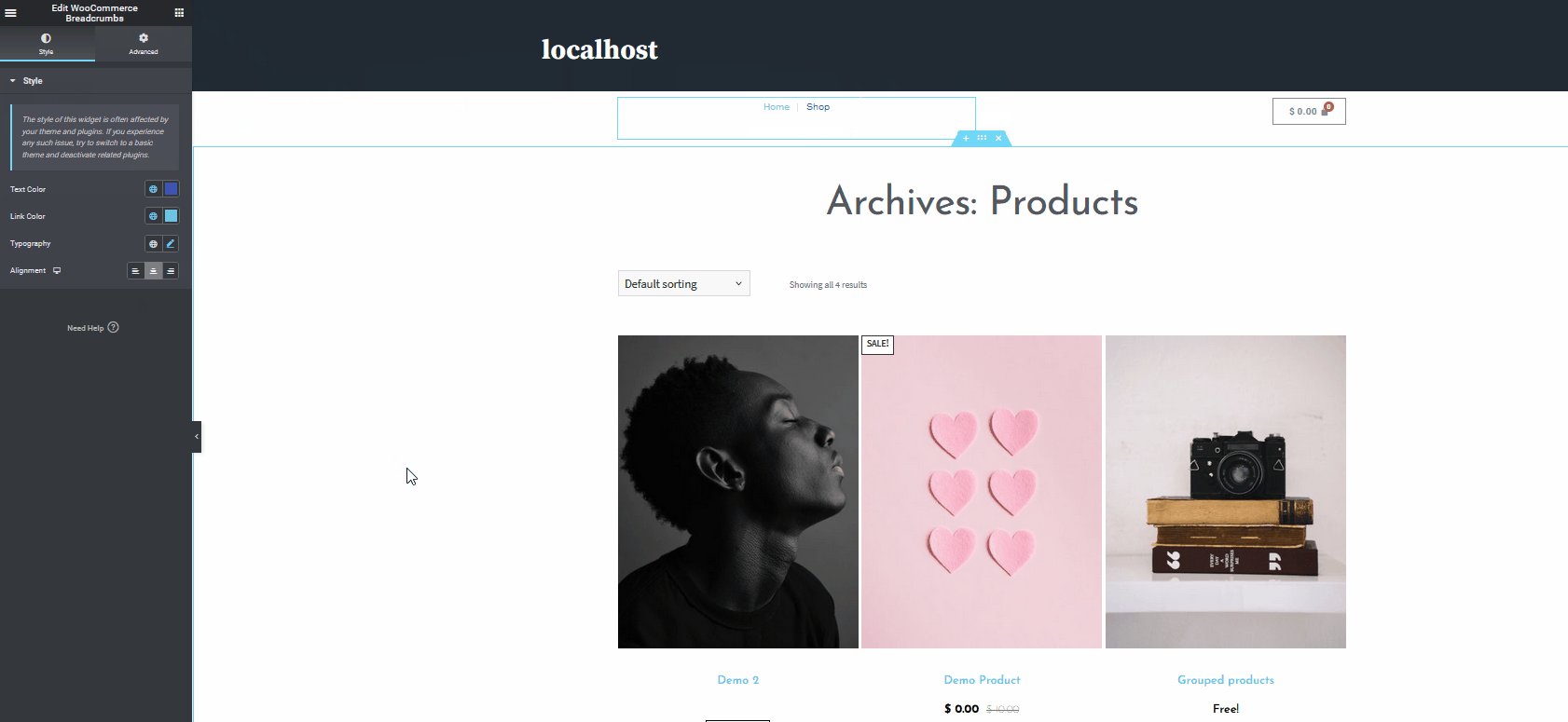
그런 다음 메뉴 카트 위젯 을 클릭하고 왼쪽 사이드바에서 옵션을 사용자 지정합니다. 예를 들어 사이드바를 사용하여 아이콘과 정렬을 오른쪽으로 변경해 보겠습니다.  이제 WooCommerce Breadcrumbs 위젯을 추가하기 위해 동일한 작업을 수행해 보겠습니다. 왼쪽 사이드바에서 위젯 아이콘을 클릭하고 WooCommerce Breadcrumbs 를 검색해 보겠습니다. 그런 다음 위젯 섹션으로 끌어서 사용자 정의하십시오. 예를 들어 텍스트 색상, 링크 색상, 타이포그래피 및 정렬을 변경합니다.
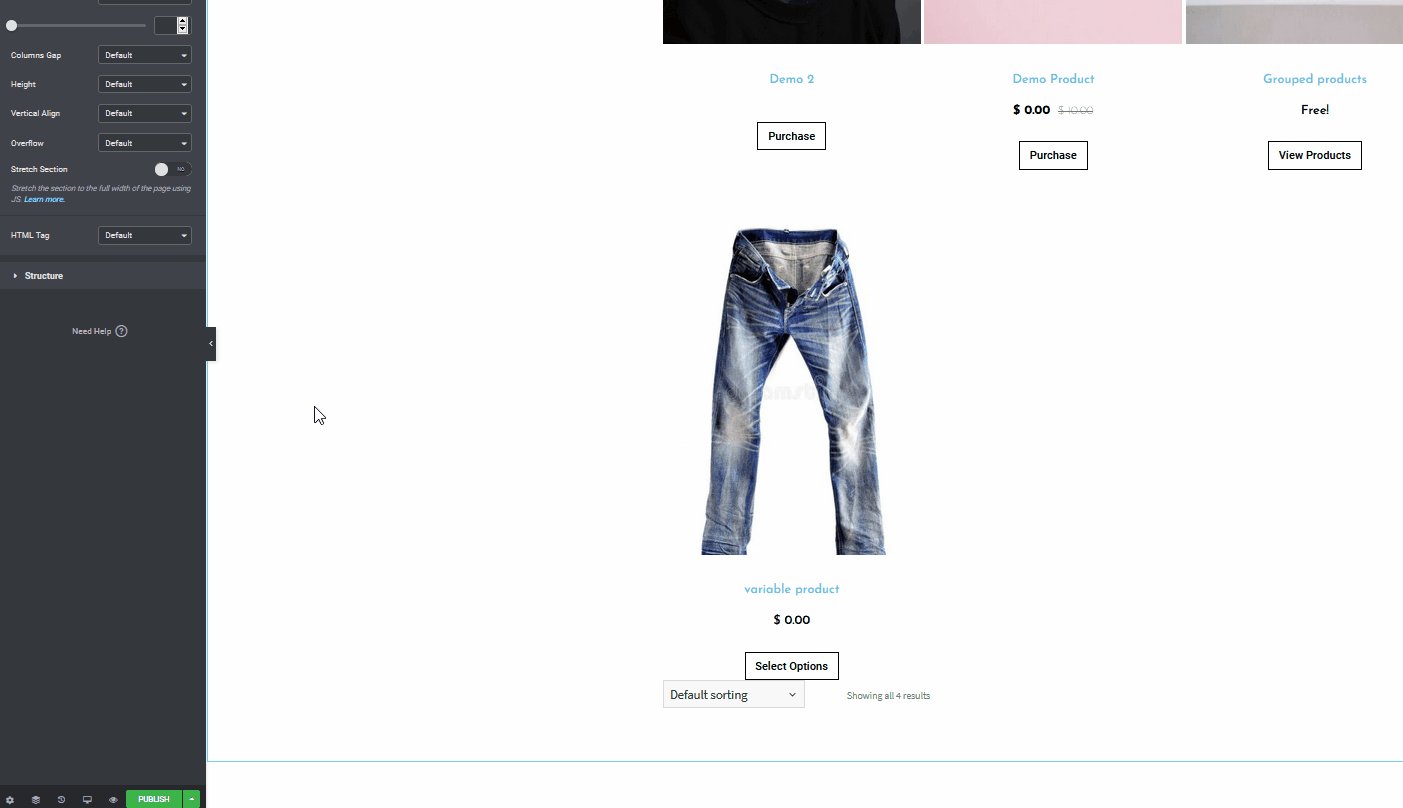
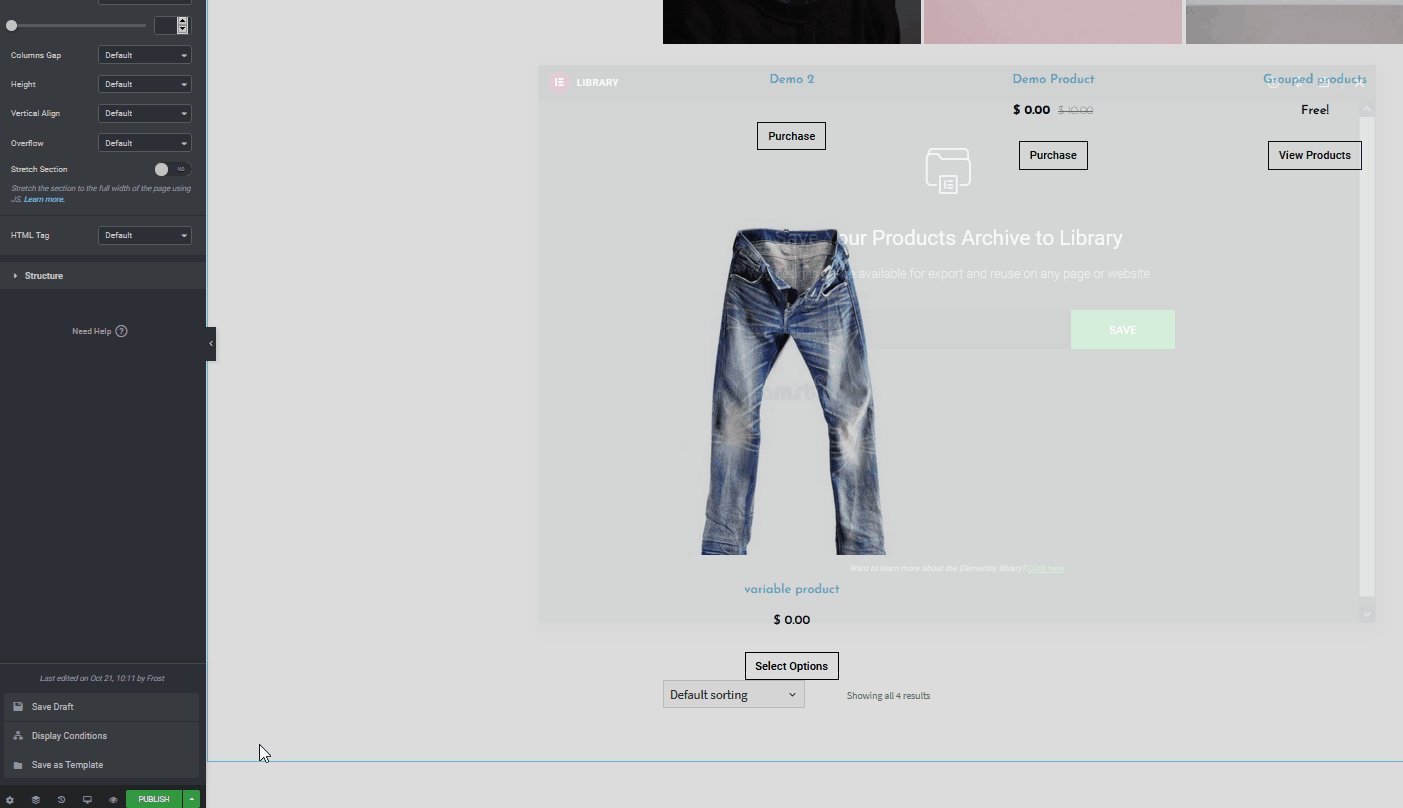
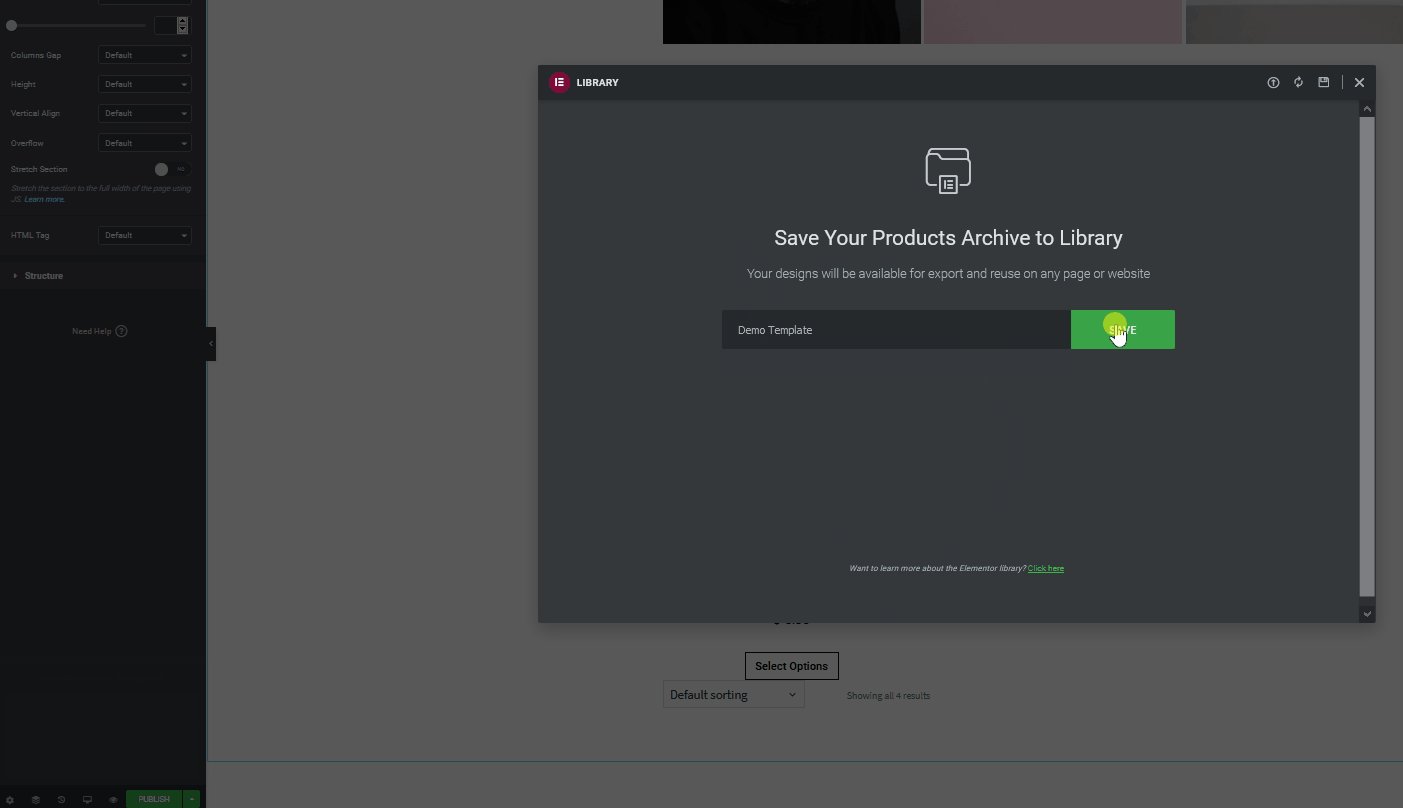
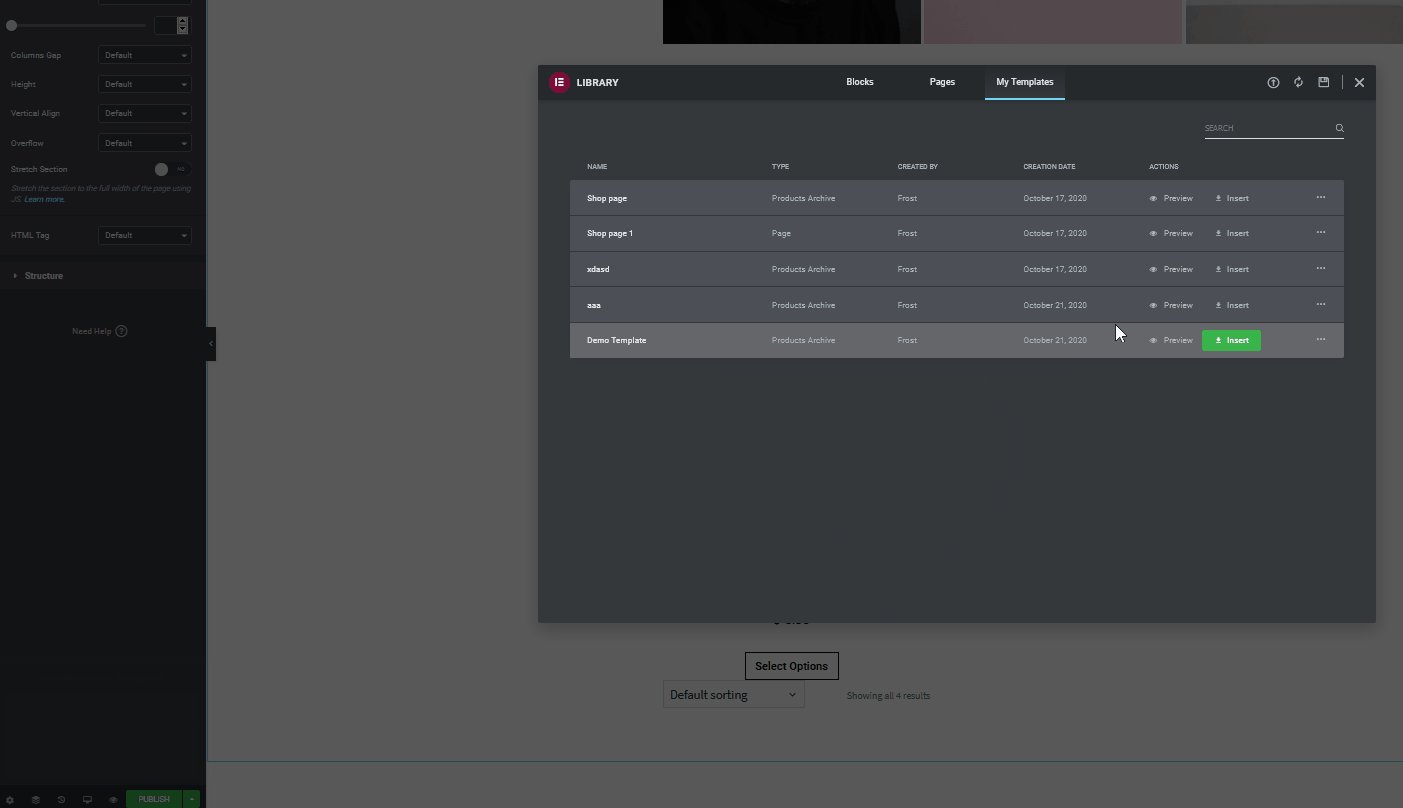
이제 WooCommerce Breadcrumbs 위젯을 추가하기 위해 동일한 작업을 수행해 보겠습니다. 왼쪽 사이드바에서 위젯 아이콘을 클릭하고 WooCommerce Breadcrumbs 를 검색해 보겠습니다. 그런 다음 위젯 섹션으로 끌어서 사용자 정의하십시오. 예를 들어 텍스트 색상, 링크 색상, 타이포그래피 및 정렬을 변경합니다.  사용자 정의가 끝나면 왼쪽 하단의 게시 버튼 옆에 있는 저장 옵션 버튼을 클릭하여 새로 디자인한 템플릿을 저장하는 것을 잊지 마십시오. 그런 다음 템플릿으로 저장 을 선택하고 템플릿에 적절한 이름을 지정합니다. 이제 템플릿은 WP 관리 대시보드 의 저장된 템플릿 섹션에서 언제든지 액세스할 수 있습니다.
사용자 정의가 끝나면 왼쪽 하단의 게시 버튼 옆에 있는 저장 옵션 버튼을 클릭하여 새로 디자인한 템플릿을 저장하는 것을 잊지 마십시오. 그런 다음 템플릿으로 저장 을 선택하고 템플릿에 적절한 이름을 지정합니다. 이제 템플릿은 WP 관리 대시보드 의 저장된 템플릿 섹션에서 언제든지 액세스할 수 있습니다.
맞춤형 템플릿을 WooCommerce Shop 페이지로 설정
이제 유사한 단계에 따라 상점 페이지에서 사용할 수 있는 추가 섹션을 빠르게 추가할 수 있습니다. 제품을 시연하기 위해 비디오를 표시 하시겠습니까? 추가 정보를 위한 짧은 텍스트 섹션 은 어떻습니까? 아니면 제품이나 비즈니스에 대한 평가에 캐러셀 설정을 추가하시겠습니까? 선택하는 옵션에 관계없이 유사하게 활성화할 수 있습니다. WooCommerce를 완벽하게 보완하는 Elementor의 드래그 앤 드롭 페이지 빌더를 사용하면 이 모든 것이 매우 편리합니다.
템플릿을 더욱 맞춤화
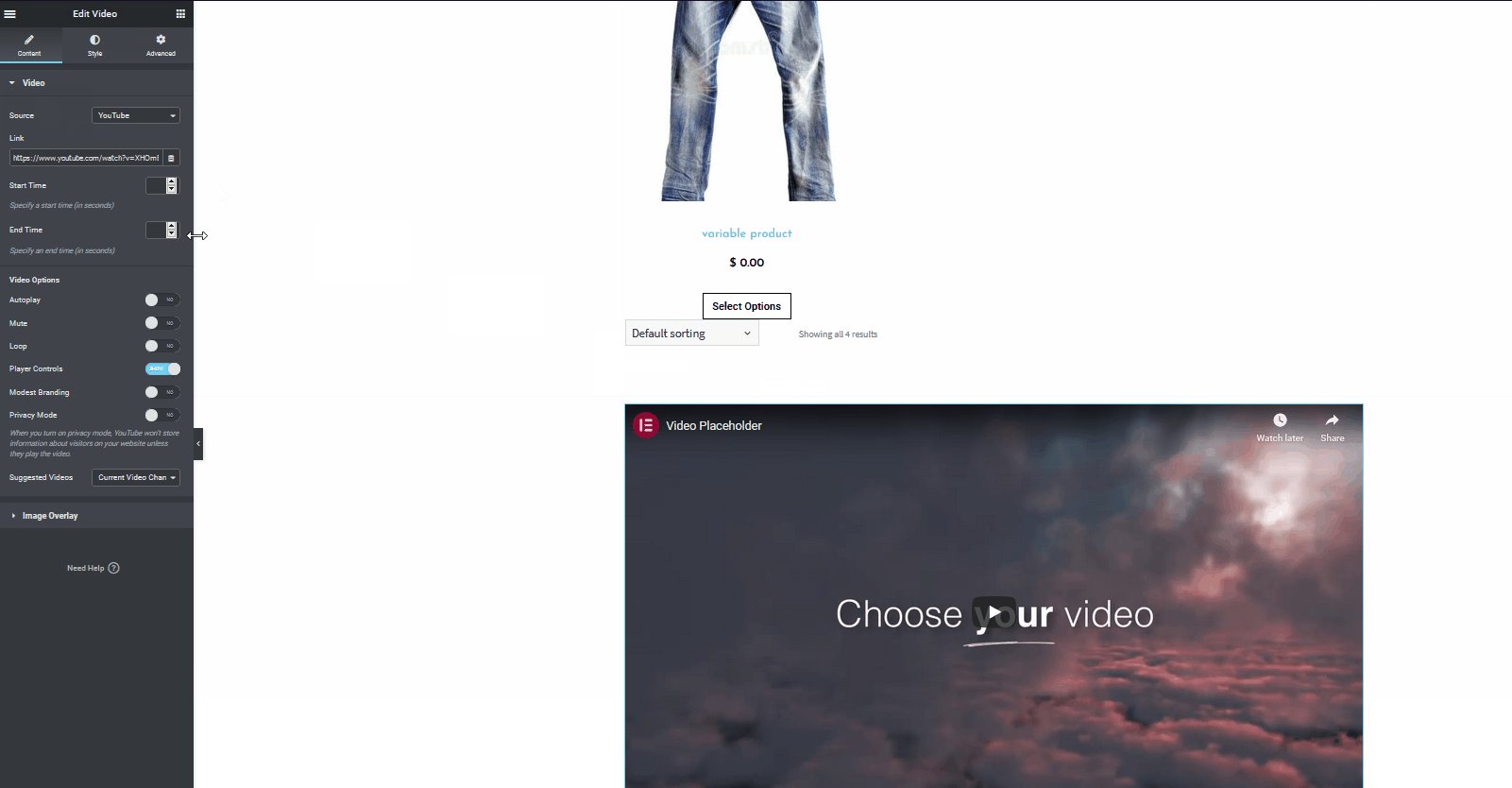
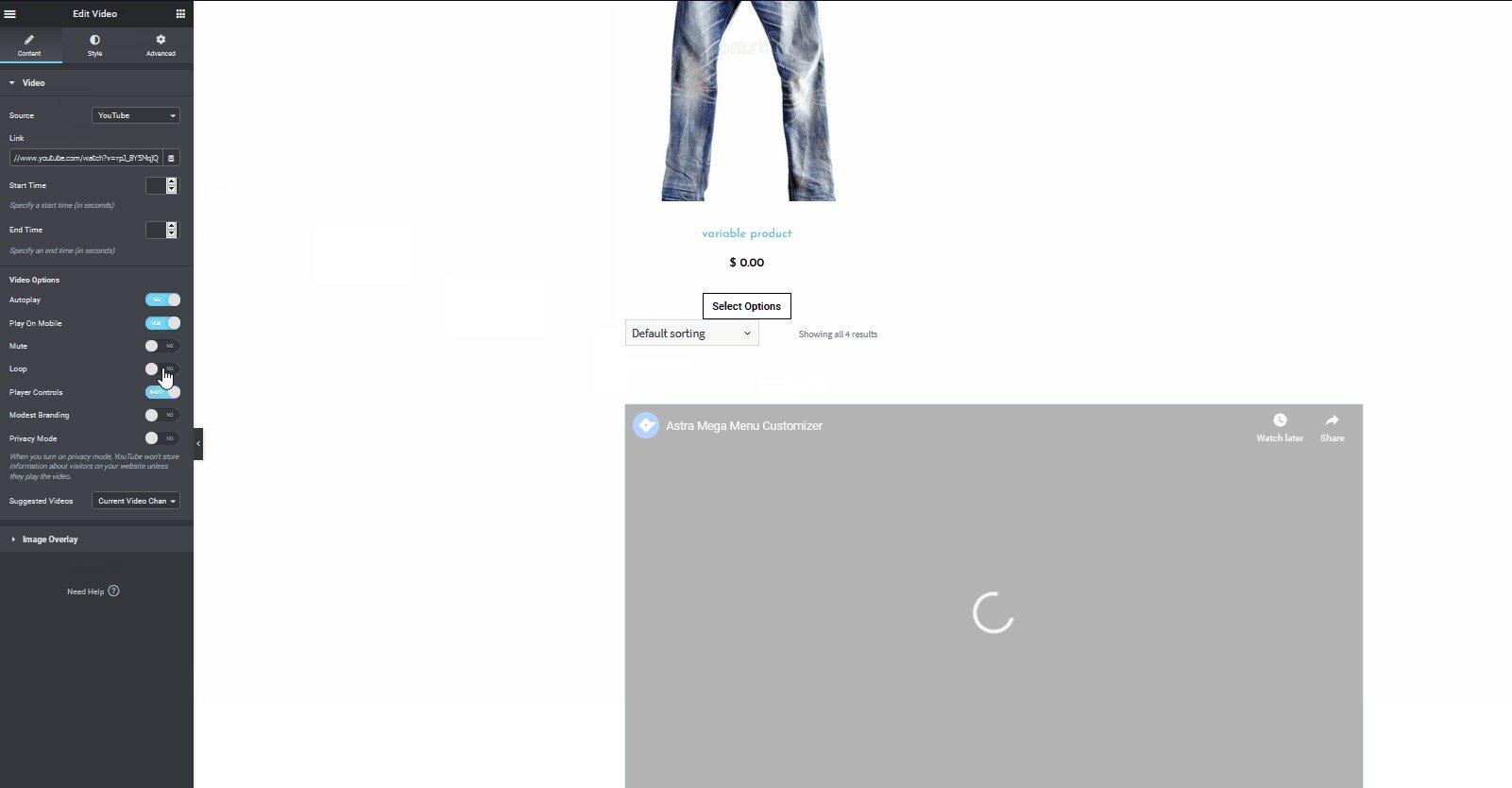
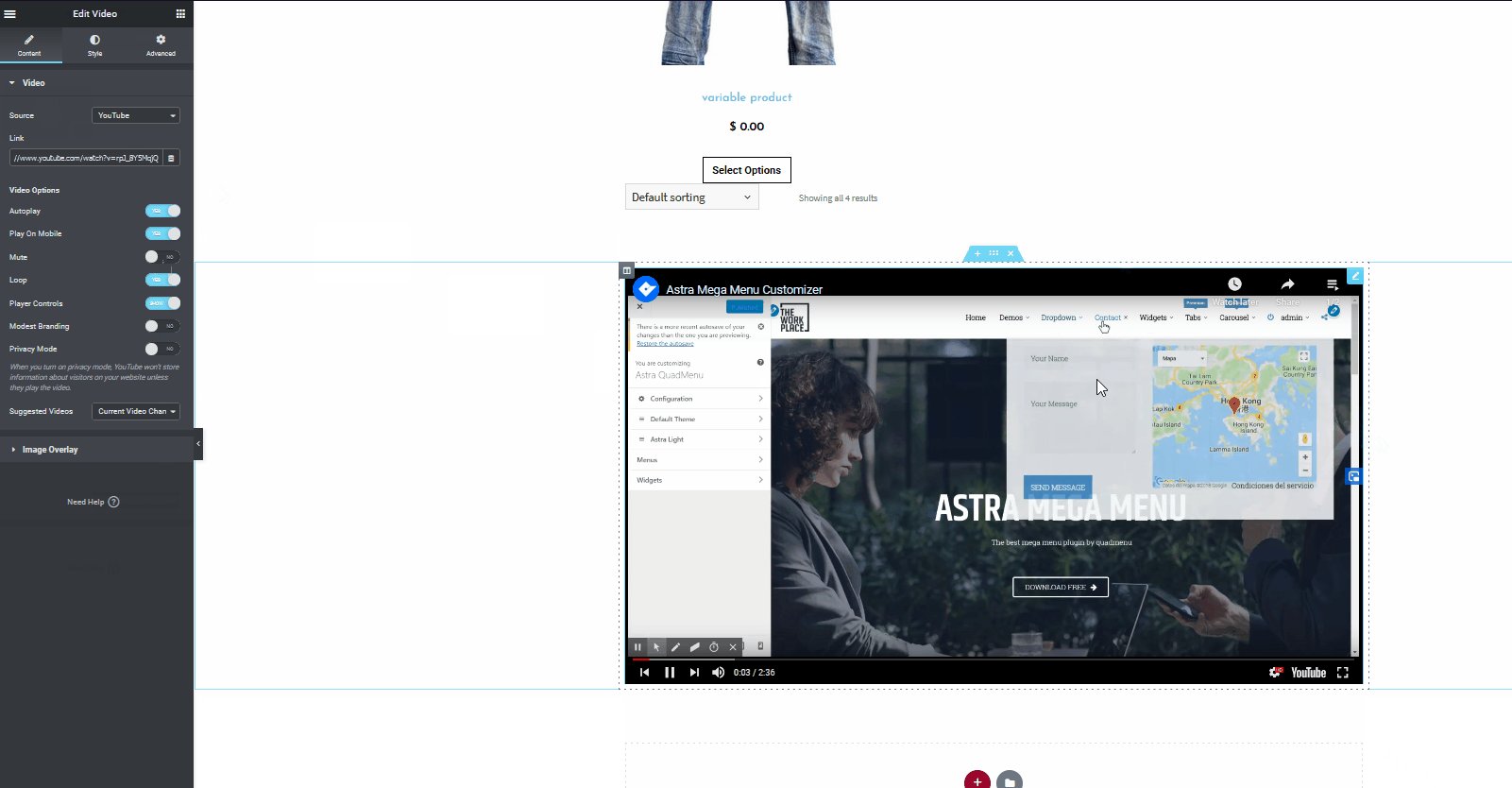
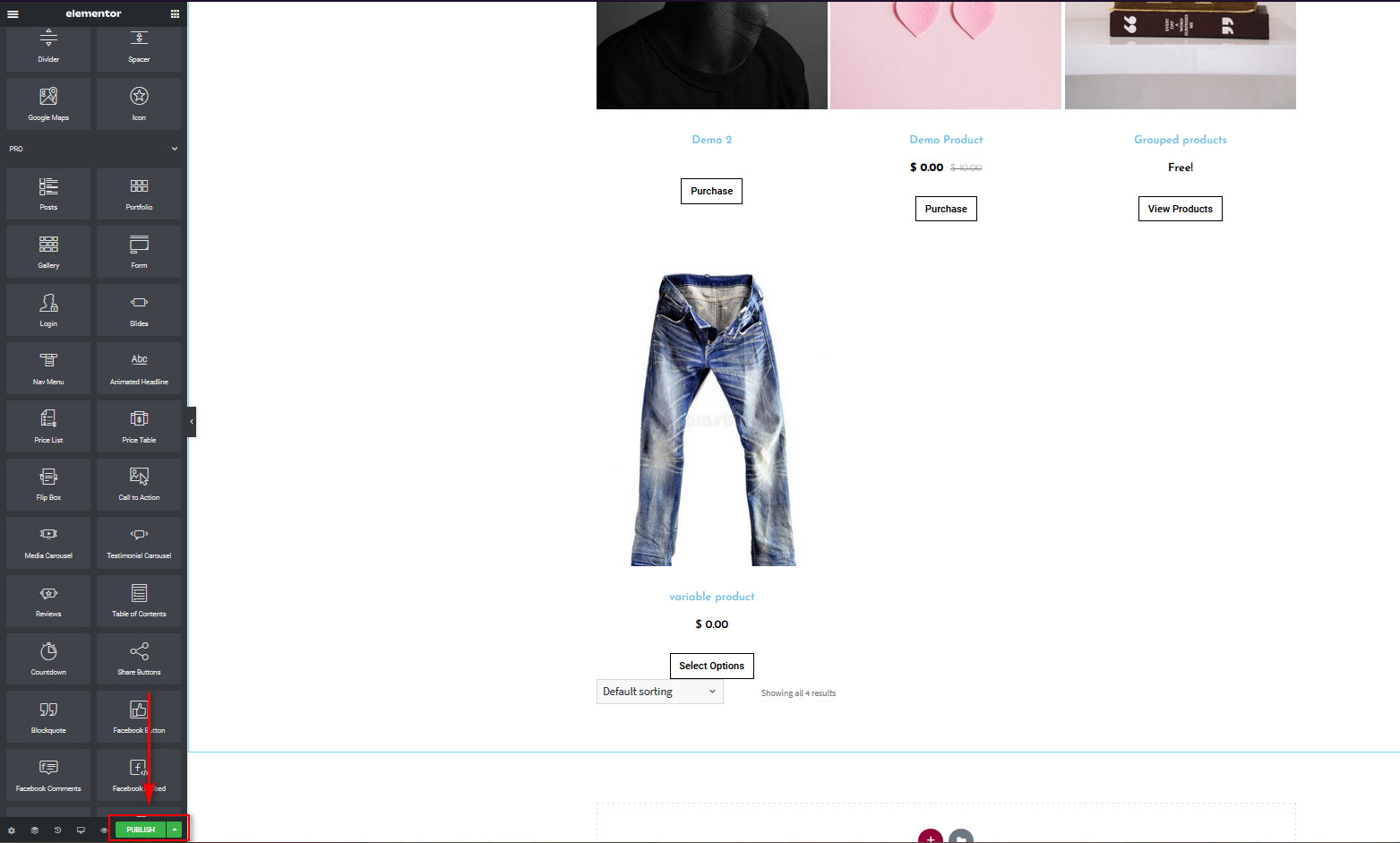
이제 Elementor를 사용하여 Shop 페이지를 사용자 지정하는 방법을 더 살펴보겠습니다. 비디오를 추가하고 싶다고 가정해 봅시다. 검색 창을 사용하여 비디오 옵션을 쇼핑 페이지로 끌어다 놓기만 하면 됩니다. 그런 다음 비디오 URL을 변경하고, 자동 재생을 활성화하고, 루프를 활성화하고, 음소거하는 등의 작업을 수행할 수 있습니다.  완료되면 왼쪽 사이드바 하단에 있는 게시 버튼을 클릭하는 것을 잊지 마십시오.
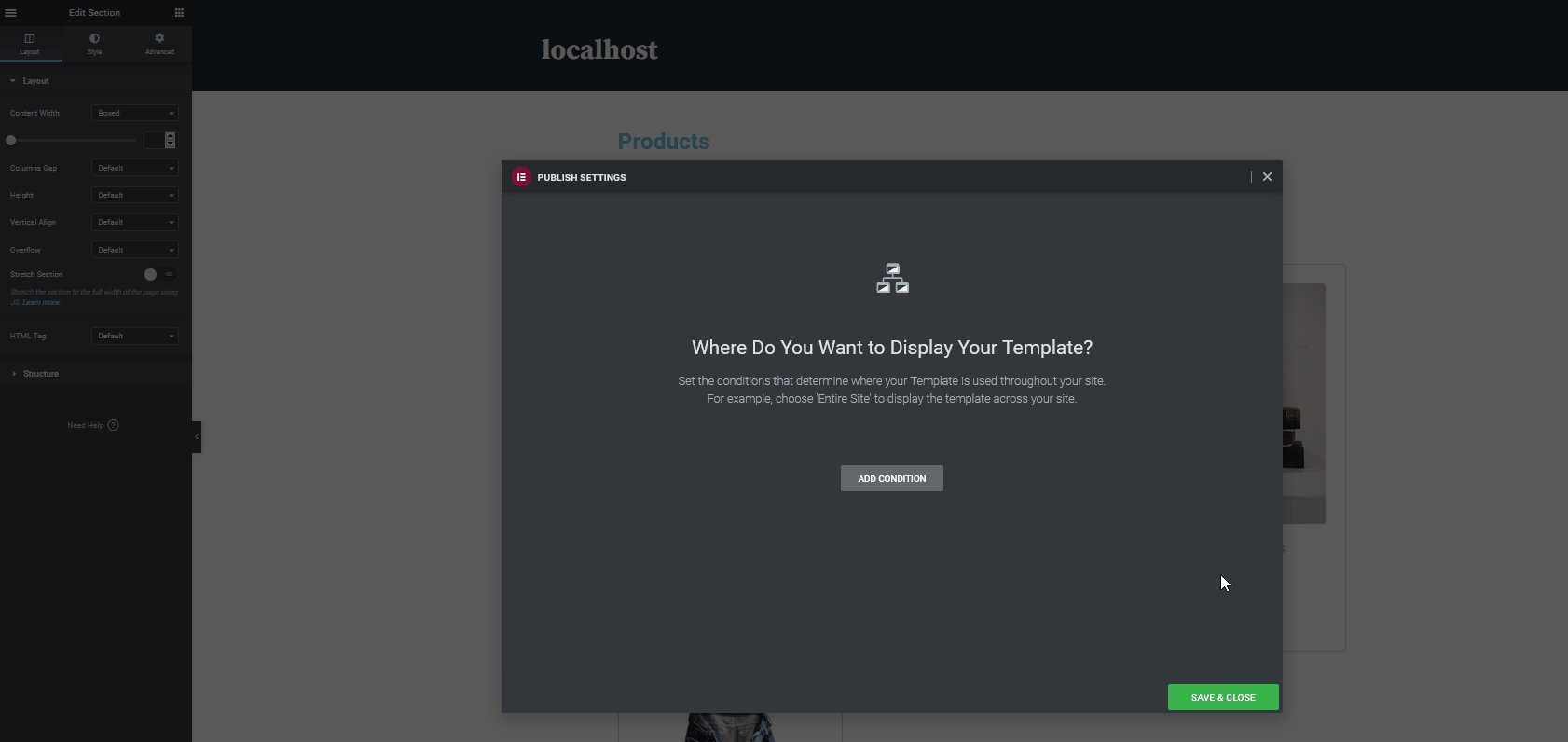
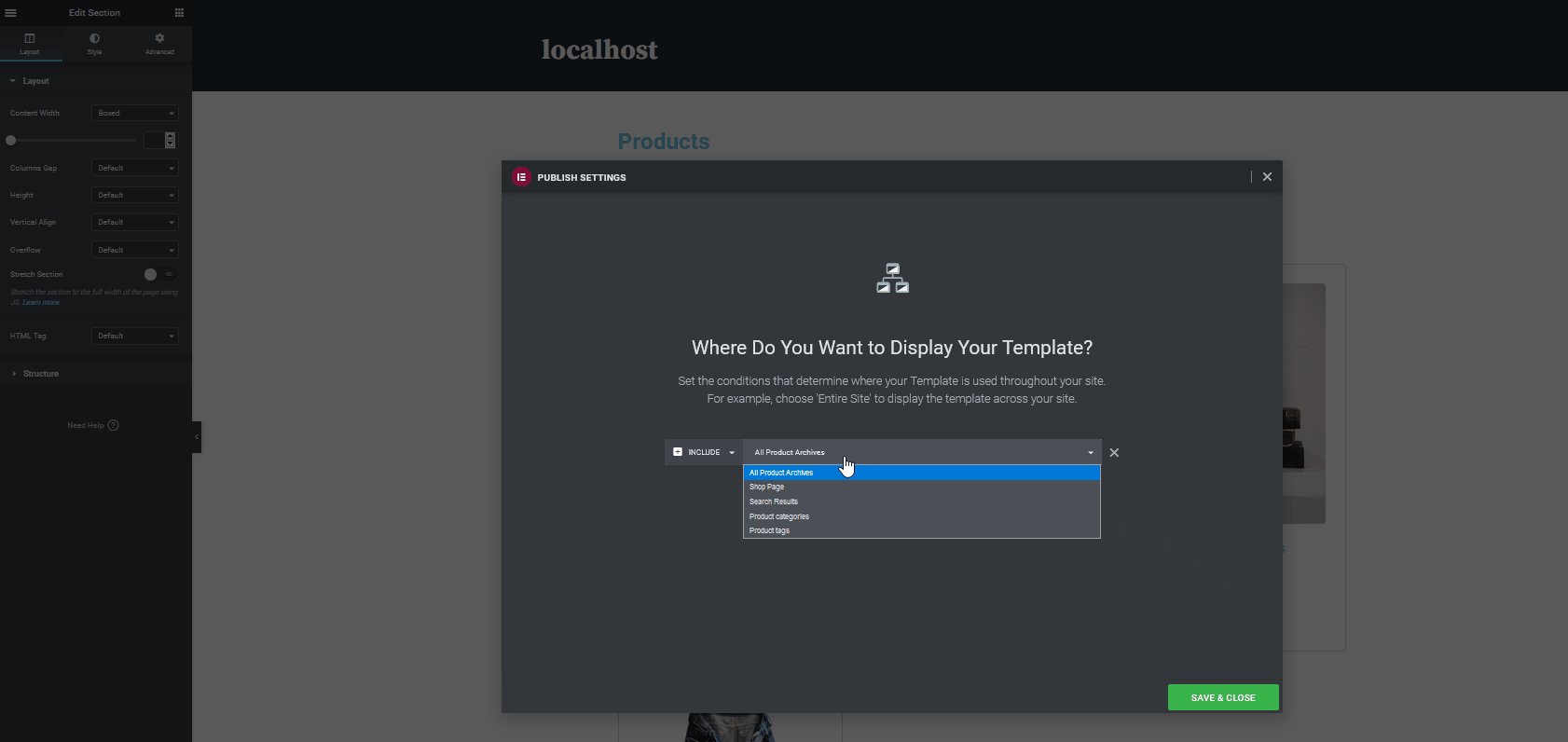
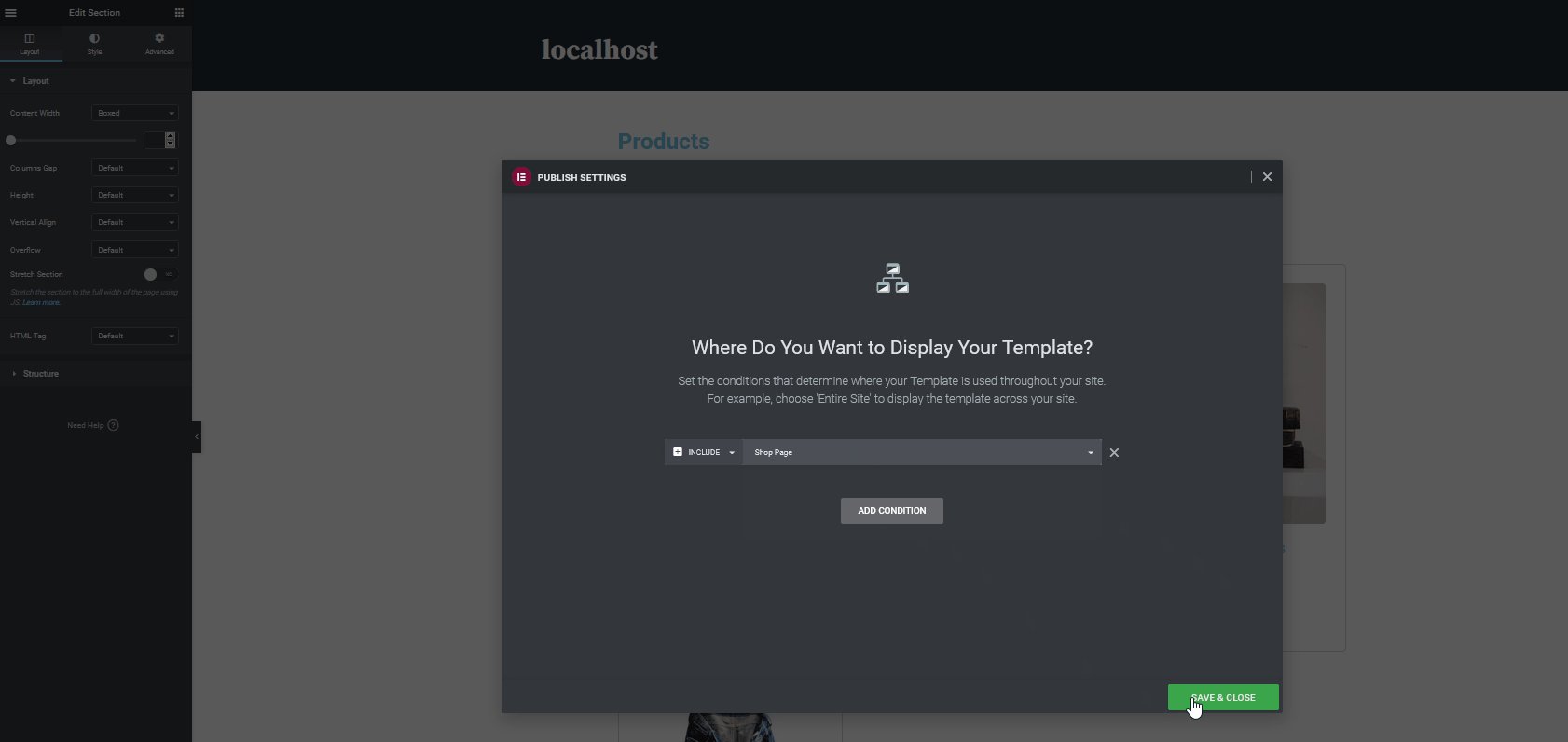
완료되면 왼쪽 사이드바 하단에 있는 게시 버튼을 클릭하는 것을 잊지 마십시오.  여기에서 템플릿을 표시할 위치를 결정해야 합니다. 조건 추가 버튼을 클릭하면 템플릿을 사용할 위치를 선택해야 합니다. 사이트 전체 또는 검색 결과, 쇼핑 페이지 및 카테고리 페이지와 같은 특정 위치에 템플릿을 표시할 수 있습니다. 지금은 WooCommerce Shop 페이지에만 템플릿을 표시할 것이므로 템플릿을 Shop 페이지에만 표시하는 조건을 선택하겠습니다. Shop 페이지용 템플릿을 만들었으므로 드롭다운 목록을 사용하여 Shop 페이지 를 선택합니다. 그런 다음 저장 후 닫기 를 클릭하면 새로 만든 템플릿이 WooCommerce Shop 페이지로 설정됩니다.
여기에서 템플릿을 표시할 위치를 결정해야 합니다. 조건 추가 버튼을 클릭하면 템플릿을 사용할 위치를 선택해야 합니다. 사이트 전체 또는 검색 결과, 쇼핑 페이지 및 카테고리 페이지와 같은 특정 위치에 템플릿을 표시할 수 있습니다. 지금은 WooCommerce Shop 페이지에만 템플릿을 표시할 것이므로 템플릿을 Shop 페이지에만 표시하는 조건을 선택하겠습니다. Shop 페이지용 템플릿을 만들었으므로 드롭다운 목록을 사용하여 Shop 페이지 를 선택합니다. 그런 다음 저장 후 닫기 를 클릭하면 새로 만든 템플릿이 WooCommerce Shop 페이지로 설정됩니다.  그게 다야! Elementor로 WooCommerce 쇼핑 페이지를 사용자 정의 했습니다. 페이지가 활성화되어 사용할 준비가 되었습니다! 물론 이것이 WooCommerce 웹사이트를 편집하기 위해 할 수 있는 전부는 아닙니다. Elementor를 사용하여 WooCommerce 체크아웃 페이지, 제품 페이지, 장바구니 페이지 등을 사용자 정의할 수도 있습니다.
그게 다야! Elementor로 WooCommerce 쇼핑 페이지를 사용자 정의 했습니다. 페이지가 활성화되어 사용할 준비가 되었습니다! 물론 이것이 WooCommerce 웹사이트를 편집하기 위해 할 수 있는 전부는 아닙니다. Elementor를 사용하여 WooCommerce 체크아웃 페이지, 제품 페이지, 장바구니 페이지 등을 사용자 정의할 수도 있습니다.
결론
대체로 Elementor로 WooCommerce 상점 페이지를 사용자 정의하면 상점에 큰 영향을 줄 수 있습니다. 제품을 구성하고 쇼핑객에게 표시하는 방식은 판매를 하거나 구매를 취소하는 데 도움이 될 수 있습니다. 이 가이드에서는 Elementor에서 WooCommerce Shop 페이지를 설정하고 사용자 지정하는 방법을 보여주었습니다. 그러나 이것은 빙산의 일각에 불과하다는 점을 명심하십시오. 이것은 Elementor를 사용하여 매장에 완벽한 Shop 페이지를 구축할 수 있는 방법을 보여주는 기본 데모입니다. 이것을 기초로 사용하고 이 훌륭한 페이지 빌더를 최대한 활용하기 위해 사용하는 것이 좋습니다. 예를 들어 WooCommerce 쇼핑 페이지를 더욱 개선하기 위해 다음을 시도할 수 있습니다.
- 상향 판매 위젯 및 추가 마케팅 위젯 추가
- 팝업, 광고 및 추천 캐러셀을 활성화하여 전환율을 높입니다.
- 웹사이트를 훨씬 쉽게 탐색할 수 있도록 거대한 메뉴를 설정하세요. 여기에는 제품 항목 및 추가 상점 메뉴를 직접 추가하는 것이 포함됩니다.
- WooCommerce 장바구니 페이지와 결제 페이지를 사용자 정의하고 최적화하십시오.
그리고 이것은 작은 목록일 뿐입니다. 또한 전체 페이지 템플릿을 사용하여 필요에 맞게 편집하고 가장 독특한 상점 디자인을 사용할 수도 있습니다. WooCommerce와 Elementor를 최대한 활용하는 방법에 대한 자세한 내용은 다음 가이드 중 일부를 참조하세요.
- WordPress를 위한 최고의 Elementor Mega 메뉴 플러그인
- WooCommerce에서 쇼핑 페이지 사용자 지정
이 튜토리얼과 관련하여 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!