메뉴에 WooCommerce 장바구니 아이콘을 추가하는 방법
게시 됨: 2022-04-04메뉴 표시줄에 WooCommerce 장바구니 아이콘을 추가하시겠습니까?
온라인 상점을 운영할 때 최고의 사용자 경험을 만드는 것이 중요합니다. 쇼핑객의 요구 사항을 충족하지 못하면 더 나은 사용자 친화적인 대안을 위해 사이트를 떠날 것입니다.
매장에서 더 쉽게 쇼핑하기 위해 WooCommerce 탐색 메뉴에 장바구니 합계를 추가할 수 있습니다. 그렇게 하면 쇼핑객은 장바구니 내용을 보고 원할 때마다 확인할 수 있습니다.
이 기사에서는 메뉴에 WooCommerce 장바구니 아이콘을 단계별로 추가하는 방법을 보여줍니다.
메뉴 쇼핑 카트 아이콘이란 무엇입니까?
메뉴 카트 아이콘은 WooCommerce의 기본 메뉴에 있는 작은 아이콘입니다. 종종 쇼핑객의 장바구니 항목 수를 표시하고 장바구니에 더 많은 항목을 넣을 때 업데이트됩니다.
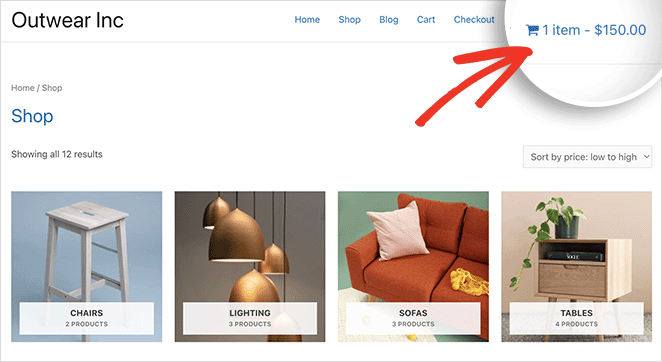
아마존에서 쇼핑할 때 다음과 같은 장바구니 아이콘을 본 적이 있을 것입니다.

아이콘은 다른 제품 페이지를 클릭해도 탐색 메뉴에 유지됩니다.
메뉴에 WooCommerce 장바구니 아이콘을 추가하는 이유는 무엇입니까?
탐색 메뉴에 장바구니 수 아이콘을 추가하는 주요 이점은 쇼핑객이 장바구니에 추가한 제품 수를 확인할 수 있다는 것입니다. 또한 결제 페이지로 이동하기 전에 비용이 얼마인지 알 수 있습니다.
또한 장바구니 메뉴 아이콘을 사용하면 사용자가 장바구니 페이지에 빠르고 쉽게 이동할 수 있습니다. 결과적으로 체크아웃 프로세스가 더 원활해져서 방문자가 장바구니를 포기하지 않을 가능성이 높아집니다.
메뉴에 WooCommerce 장바구니 아이콘을 추가하는 방법
WooCommerce는 기본적으로 메뉴에 장바구니 아이콘을 포함하지 않습니다. 대신 WooCommerce 플러그인을 설치하거나 해당 기능을 처음부터 코딩해야 합니다.
코드 작성이 무섭게 들리더라도 걱정하지 마십시오. 다음은 WooCommerce 장바구니 아이콘을 메뉴에 추가하는 매우 쉽고 코드 없는 2가지 방법입니다.
- 메뉴 쇼핑 카트 아이콘이란 무엇입니까?
- 메뉴에 WooCommerce 장바구니 아이콘을 추가하는 이유는 무엇입니까?
- 메뉴에 WooCommerce 장바구니 아이콘을 추가하는 방법
- 방법 1: SeedProd 메뉴 카트 블록 사용
- 방법 2: WooCommerce 메뉴 카트 플러그인 사용
방법 1: SeedProd 메뉴 카트 블록 사용
첫 번째 방법은 강력한 WordPress 플러그인을 사용하여 WooCommerce 스토어를 사용자 지정하는 것입니다.

SeedProd는 사용자가 100만 명이 넘는 WordPress용 최고의 웹사이트 빌더입니다. 코드 없이 맞춤형 WordPress 테마, WooCommerce 웹사이트 및 전환율이 높은 방문 페이지를 만들 수 있습니다.
200개 이상의 사전 제작된 템플릿으로 쉽게 시작할 수 있습니다. 시각적 드래그 앤 드롭 빌더와 반응형 블록 및 섹션을 사용하여 모든 레이아웃을 사용자 지정할 수 있습니다.
특히 전용 WooCommerce 블록이 있습니다. 클릭 몇 번으로 WooCommerce 사이트의 모든 부분을 사용자 지정할 수 있습니다.
SeedProd를 사용하여 메뉴에 WooCommerce 장바구니 아이콘을 추가하려면 아래 단계를 따르십시오.
1단계. SeedProd 웹사이트 빌더 설치
먼저 SeedProd 웹사이트 빌더 플러그인 사본을 다운로드합니다.
참고: 사용할 수 있는 SeedProd 무료 버전이 있습니다. 그러나 우리는 필요한 WooCommerce 기능을 위해 SeedProd Pro를 사용할 것입니다.
SeedProd를 다운로드한 후 WordPress 웹사이트에서 플러그인을 설치하고 활성화해야 합니다. 도움이 필요한 경우 이 가이드에 따라 WordPress 플러그인을 설치할 수 있습니다.
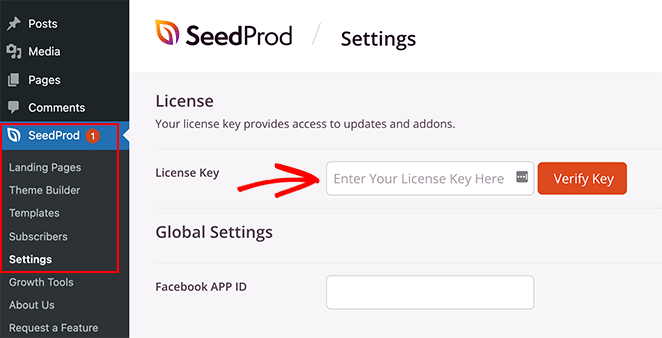
다음으로 WordPress 관리 메뉴에서 SeedProd » 설정 으로 이동합니다. 여기에서 SeedProd 라이선스 키를 입력하고 Pro 플러그인 기능을 잠금 해제할 수 있습니다.

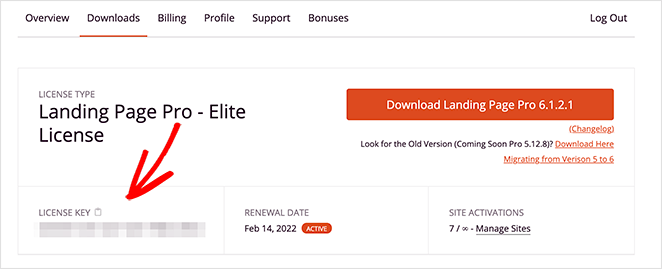
SeedProd 웹사이트로 이동하여 계정에 로그인하면 라이선스 키를 찾을 수 있습니다. 거기에서 "다운로드"섹션의 라이센스 키를 복사하십시오.

이제 텍스트 필드에 키를 붙여넣고 키 확인 버튼을 클릭합니다.
2단계. 새로운 WooCommerce 테마 만들기
다음 단계는 SeedProd » 테마 빌더 페이지로 이동하는 것입니다. 여기에서 WooCommerce 웹사이트에 대한 새 사용자 정의 테마를 만들 수 있습니다.
기존 WordPress 테마를 끌어서 놓기로 쉽게 사용자 지정할 수 있는 빠르고 가벼운 테마로 대체하므로 이 옵션을 권장합니다. 또한 별도의 하위 테마를 만들거나 추가 WordPress 플러그인을 설치할 필요가 없습니다.
SeedProd의 테마 빌더를 사용하여 테마를 만드는 방법에는 두 가지가 있습니다.
- 미리 만들어진 테마: 온라인 상점에 필요한 모든 페이지를 자동으로 만드는 기성품 WooCommerce 테마를 가져옵니다.
- 개별 테마 부분: WooCommerce 스토어의 다른 부분을 개별적으로 구축합니다.
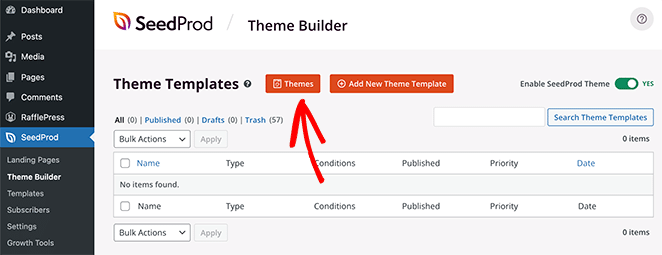
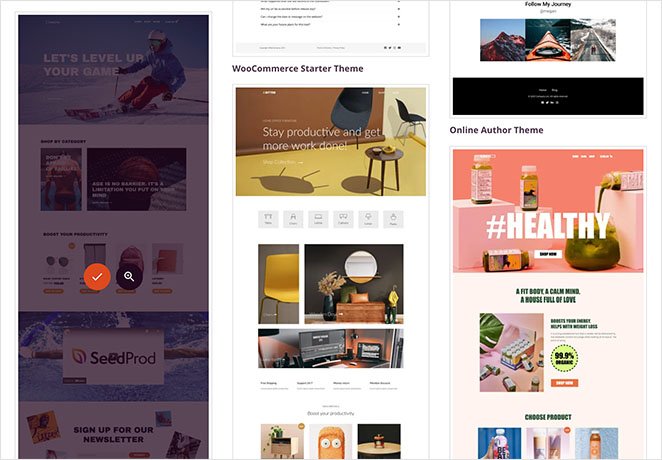
이 가이드에서는 모든 작업을 자동으로 수행하기 때문에 미리 빌드된 테마 방법을 사용합니다. 테마 버튼을 클릭하면 미리 만들어진 WordPress 및 WooCommerce 테마 목록을 볼 수 있습니다.

각 테마는 100% 모바일 친화적이며 SeedProd의 드래그 앤 드롭 페이지 빌더로 쉽게 편집할 수 있습니다.
테마 위에 마우스를 놓고 확인 표시 아이콘을 클릭하여 테마 빌더로 가져옵니다.

이 자습서에서는 Sportswear Store 테마를 사용합니다.
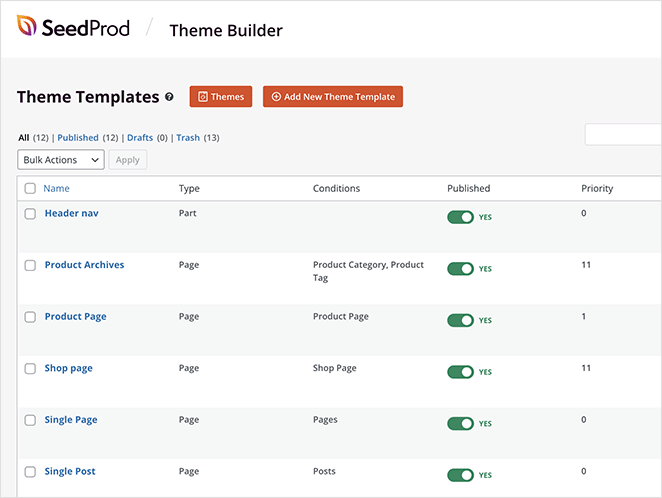
테마를 가져오면 WooCommerce 웹사이트 디자인을 구성하는 모든 템플릿이 표시됩니다. SeedProd의 페이지 빌더를 사용하여 사이트의 요구 사항에 맞게 각 템플릿을 개별적으로 사용자 정의할 수 있습니다.

다음으로 "Header nav" 템플릿을 사용자 정의하는 방법을 보여드리겠습니다.
3단계. WooCommerce 탐색 메뉴 사용자 지정
SeedProd의 미리 만들어진 많은 테마는 탐색 모음에 WooCommerce 장바구니 아이콘과 함께 자동으로 제공됩니다. 헤더 탐색 템플릿을 열어 작동 방식을 살펴보겠습니다.
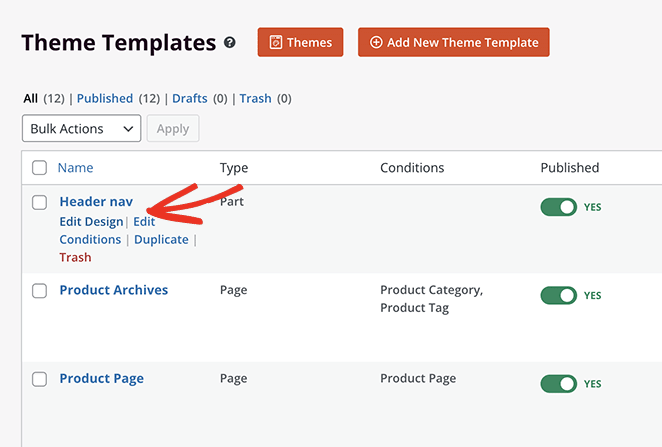
템플릿 목록에서 "헤더 탐색" 템플릿을 찾고 디자인 편집 링크를 클릭하여 시각적 페이지 빌더에서 엽니다.

페이지를 열면 오른쪽에 헤더 레이아웃이 표시됩니다. 왼쪽에는 디자인에 추가할 수 있는 블록과 섹션이 있습니다.

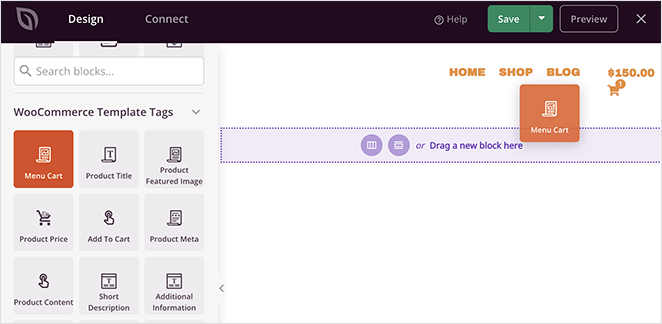
페이지에 블록을 추가하려면 왼쪽에서 블록을 끌어 디자인에 놓습니다.

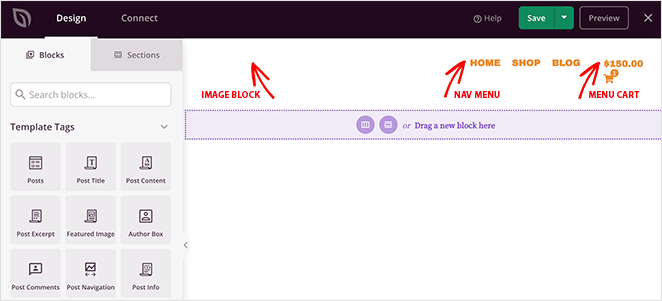
보시다시피 헤더에는 이미 3개의 블록이 있습니다.
- 웹사이트 로고용 이미지
- 워드프레스 탐색 메뉴
- 메뉴 카트 블록

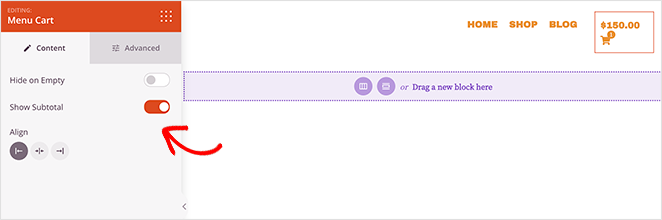
메뉴 장바구니 블록은 장바구니 아이콘, 장바구니에 있는 항목 수 및 소계를 표시합니다. 왼쪽의 메뉴 카트 설정 패널에서 모양과 기능을 변경할 수 있습니다.
예를 들어 장바구니가 비어 있을 때 장바구니를 숨기고 소계를 표시하거나 숨기고 장바구니 정렬을 변경할 수 있습니다.

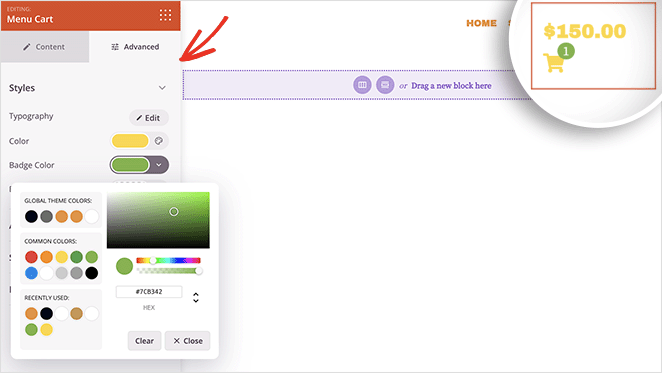
고급 탭을 클릭하면 더 많은 설정을 찾을 수 있습니다. 예를 들어 카트 및 카트 배지 색상을 변경하고, 간격을 조정하고, 모바일 또는 데스크톱 장치에서 배지를 숨길 수도 있습니다.

메뉴 카트 아이콘이 마음에 들면 녹색 저장 버튼을 클릭합니다.
4단계. WooCommerce 테마 사용자 지정
이제 WooCommerce 테마를 구성하는 다른 템플릿을 사용자 정의할 수 있습니다. 프로세스는 이전 단계와 유사하지만 도움이 필요한 경우 다음과 같은 단계별 지침이 있습니다.
- WooCommerce Shop 페이지를 사용자 정의하는 방법
- WooCommerce 제품 카테고리 페이지를 사용자 정의하는 방법
- WooCommerce에서 주요 제품을 표시하는 방법
5단계. SeedProd WooCommerce 테마 활성화
SeedProd로 WooCommerce 테마를 사용자 정의하면 웹사이트에서 라이브로 만들 준비가 된 것입니다.
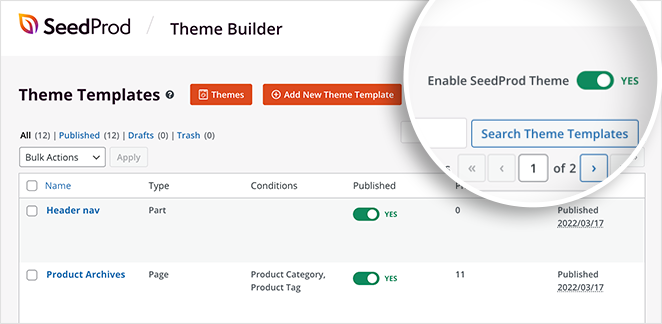
그렇게 하려면 SeedProd » Theme Builder 로 이동하십시오. 그런 다음 오른쪽 상단 모서리에서 "SeedProd 테마 사용" 토글을 예 위치로 돌립니다.

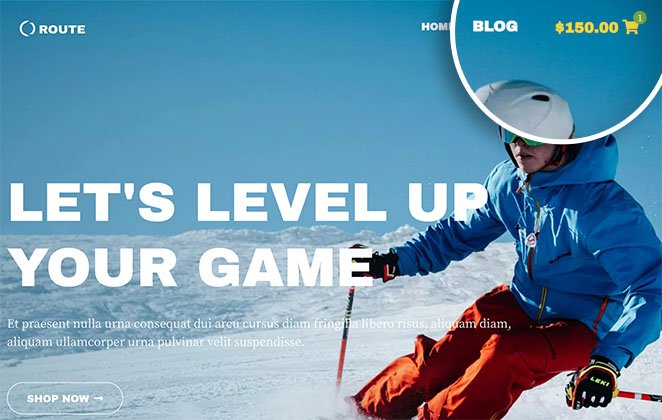
이제 메뉴 카트 아이콘을 미리 보고 어떻게 보이는지 확인할 수 있습니다.

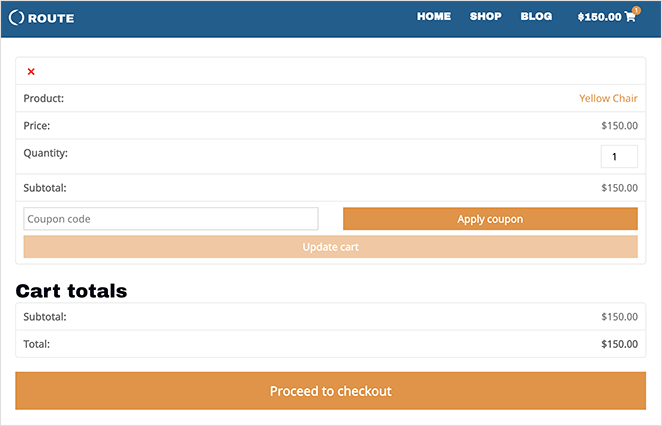
쇼핑객이 메뉴 장바구니 아이콘을 클릭하면 장바구니 페이지로 이동합니다. SeedProd를 사용하여 WooCommerce 장바구니를 사용자 정의할 수도 있습니다.

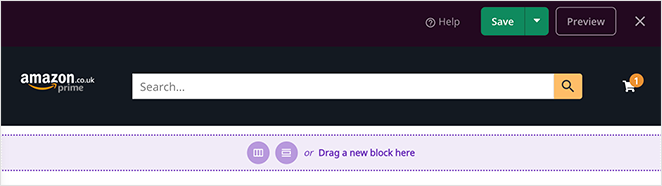
다음은 SeedProd로 만든 Amazon 메뉴 카트의 예입니다.

방법 2: WooCommerce 메뉴 카트 플러그인 사용
다음은 기존 WordPress 테마를 변경하지 않으려는 경우 사용할 수 있는 솔루션입니다. 대신 무료 WooCommerce 플러그인을 사용하여 wp 탐색 메뉴 항목에 아이콘을 추가할 수 있습니다.

우리가 사용할 플러그인은 WooCommerce 메뉴 카트입니다. WooCommerce, Easy Digital Downloads 및 기타 여러 WordPress 전자 상거래 플랫폼에서 작동하며 설정하는 데 몇 분 밖에 걸리지 않습니다.
1단계. WooCommerce 메뉴 장바구니 플러그인 설치
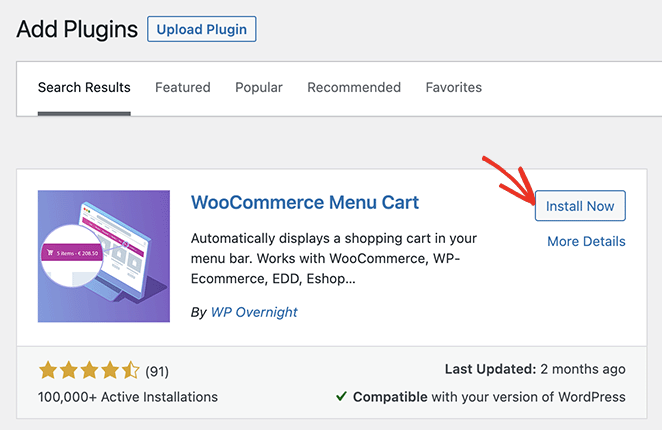
먼저 WordPress 대시보드에서 플러그인 » 새로 추가 로 이동하고 검색 상자에 "WooCommerce 메뉴 카트"를 입력합니다.
그런 다음 설치 버튼을 클릭하고 활성화 를 클릭하여 플러그인을 활성화합니다.

2단계. WooCommerce 장바구니 아이콘 구성
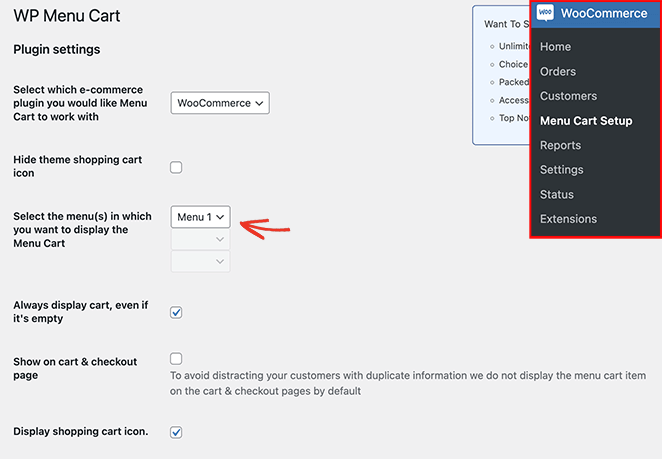
플러그인을 설치한 후 WordPress 관리자 패널에서 WooCommerce » 메뉴 카트 설정 으로 이동합니다. 이 페이지에서 전자 상거래 플랫폼을 선택하고, 장바구니 아이콘을 표시할 메뉴를 선택하고, 장바구니 아이콘 등을 선택할 수 있습니다.

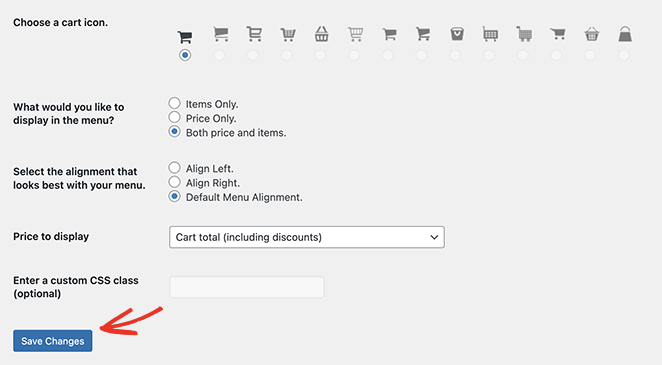
장바구니 아이콘 설정을 구성한 다음 변경 사항 저장 버튼을 클릭합니다.

이제 사이트를 방문하여 WooCommerce 장바구니 아이콘 메뉴를 볼 수 있습니다.

그게 다야!
이 기사가 WooCommerce 장바구니 아이콘을 메뉴에 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다.
스토어가 출시되기 전에 곧 출시될 WooCommerce 페이지를 만드는 방법에 대한 이 가이드도 마음에 드실 것입니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.
