WordPress에서 온라인 상점을 사용자 정의하는 필수 WooCommerce 단축 코드
게시 됨: 2021-08-15WooCommerce 상점의 잠재력을 최대한 활용하려면 WooCommerce 단축 코드에 대한 확고한 아이디어를 갖는 것이 중요합니다.
단축 코드는 사이트에서 특정 작업을 수행하는 작은 코드 조각입니다.
WooCommerce 단축 코드는 데이터베이스의 특정 값을 표시하기 위해 WooCommerce 페이지 및 템플릿에 배치할 수 있는 작은 코드 스니펫입니다. 단축 코드를 사용하는 수백 가지의 사용 사례가 있습니다. WordPress 전체 기능이며 형식이 동일합니다.
" [단축 코드]"
많은 사용자는 이것이 기술적 개념이며 숙련된 WordPress 개발자만 사용할 수 있다고 가정합니다. 또는 때때로 그들은 그것을 깨닫지도 못한 채 단축 코드를 사용합니다. 오늘 우리는 WooCommerce 멀티벤더 마켓플레이스를 맞춤화하는 데 필요한 필수 단축 코드를 나열할 것입니다. 그리고 이러한 단축 코드를 효율적으로 사용하는 방법을 보여줍니다.
시작하자-
온라인 상점의 WooCommerce 단축 코드 유형

WooCommerce 단축 코드 목록에 들어가기 전에 WooCommerce가 제공하는 단축 코드 유형을 알아야 합니다. WooCommerce에는 5가지 유형의 단축 코드가 있습니다.
- 내 계정
- 카트
- 점검
- 주문 추적
- 제품.
하나씩 살펴보고 이러한 단축 코드가 작동하는 위치, 시기 및 방법을 이해하는 데 도움을 줄 것입니다.
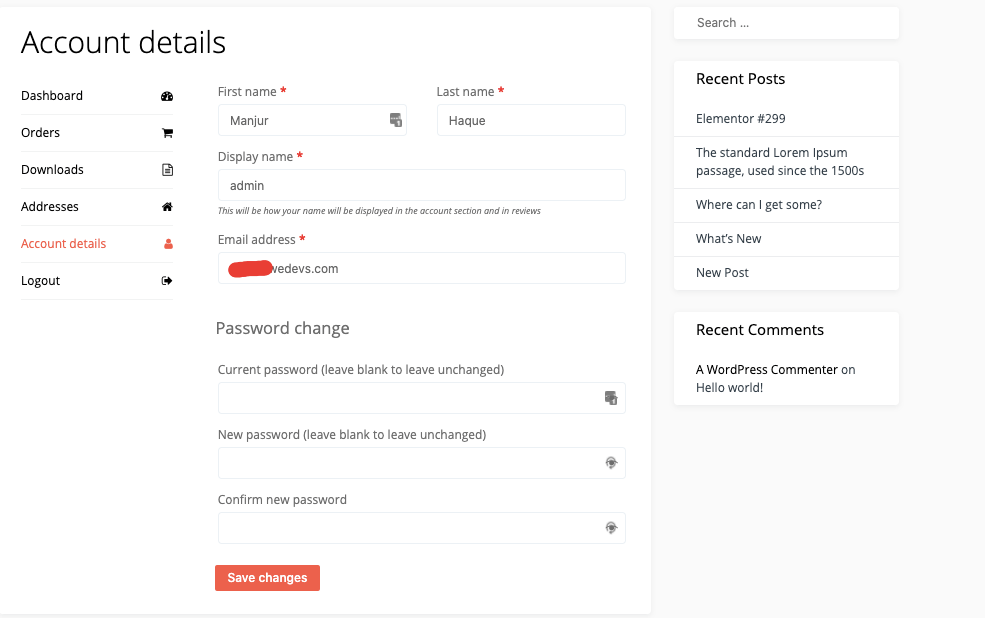
1. 내 계정 페이지
"[woocommerce_my_account]"이 단축 코드는 모든 사용자의 계정 페이지를 추가합니다. 사용자는 자신의 정보, 주문 목록을 볼 수 있으며 다른 상점의 주문을 미리 볼 수 있습니다.

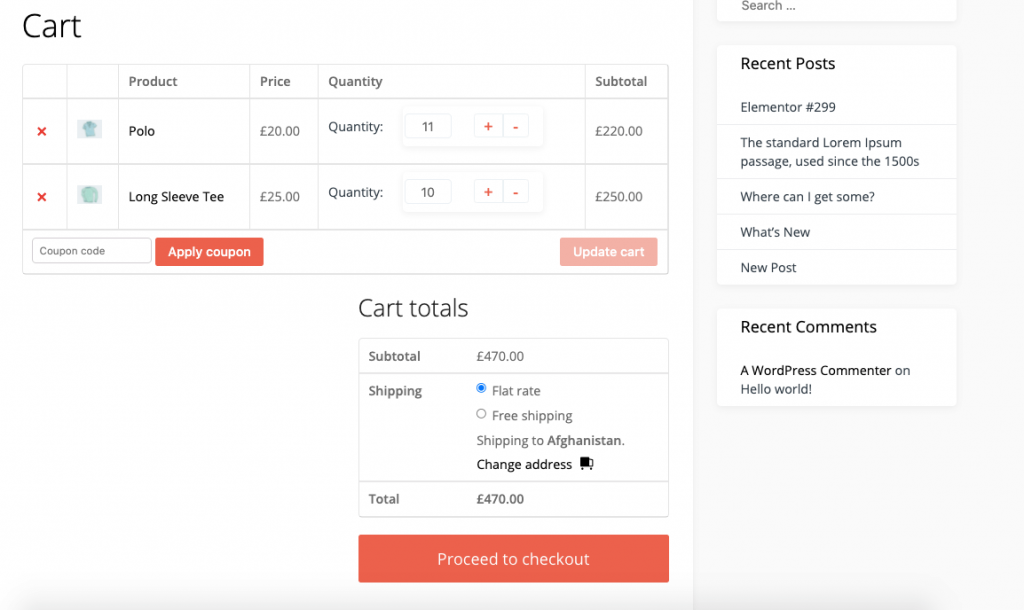
2. WooCommerce 장바구니 페이지
"[woocommerce_cart]"위의 WooCommerce 단축 코드를 사용하여 장바구니 기능이 WooCommerce 페이지에 추가됩니다. 사용자가 장바구니에 추가한 모든 제품이 표시됩니다.

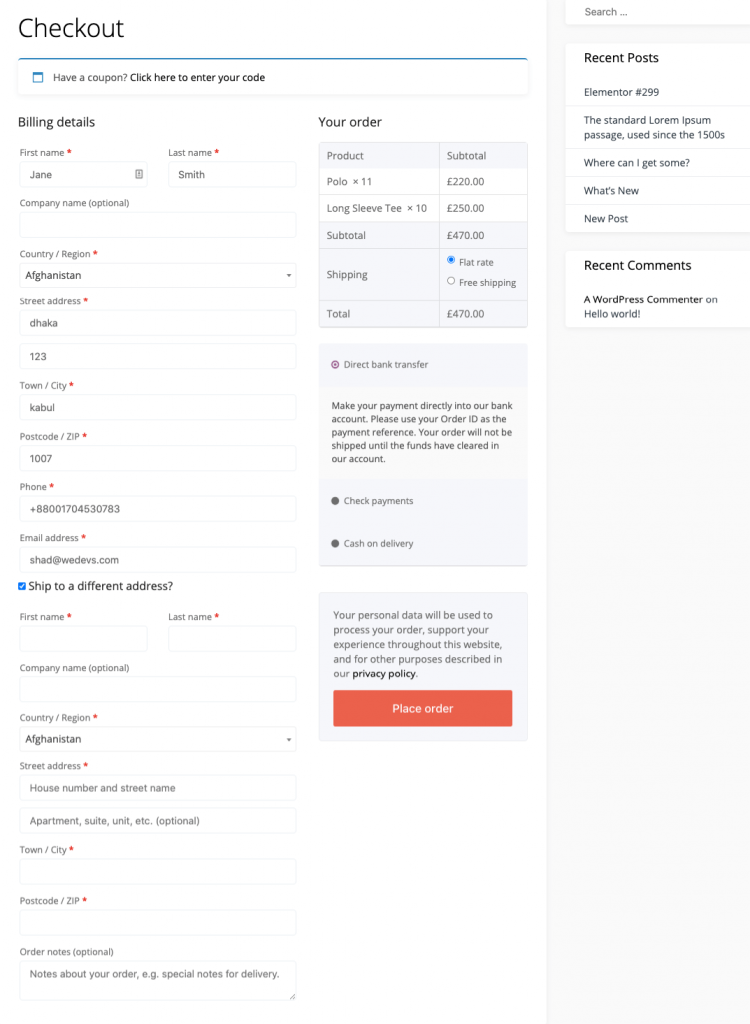
3. WooCommerce 결제 페이지
"[woocommerce_checkout]"이것은 모든 비즈니스에서 가장 중요한 측면입니다. 결제 페이지가 없으면 고객이 구매 프로세스를 완료할 수 없기 때문입니다.

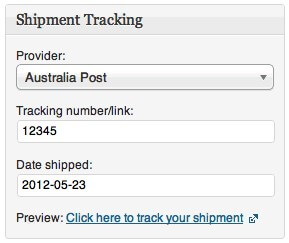
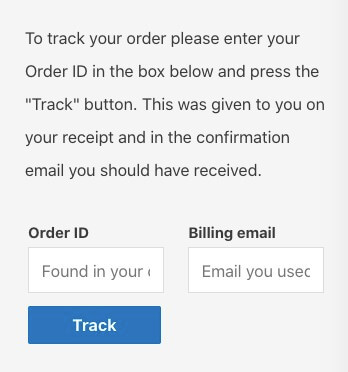
4. WooCommerce 주문 추적 페이지
"[woocommerce_order_tracking]"이 단축 코드는 고객을 위한 주문 추적 페이지를 만드는 데 도움이 됩니다. 따라서 주문의 현재 상태를 볼 수 있습니다.

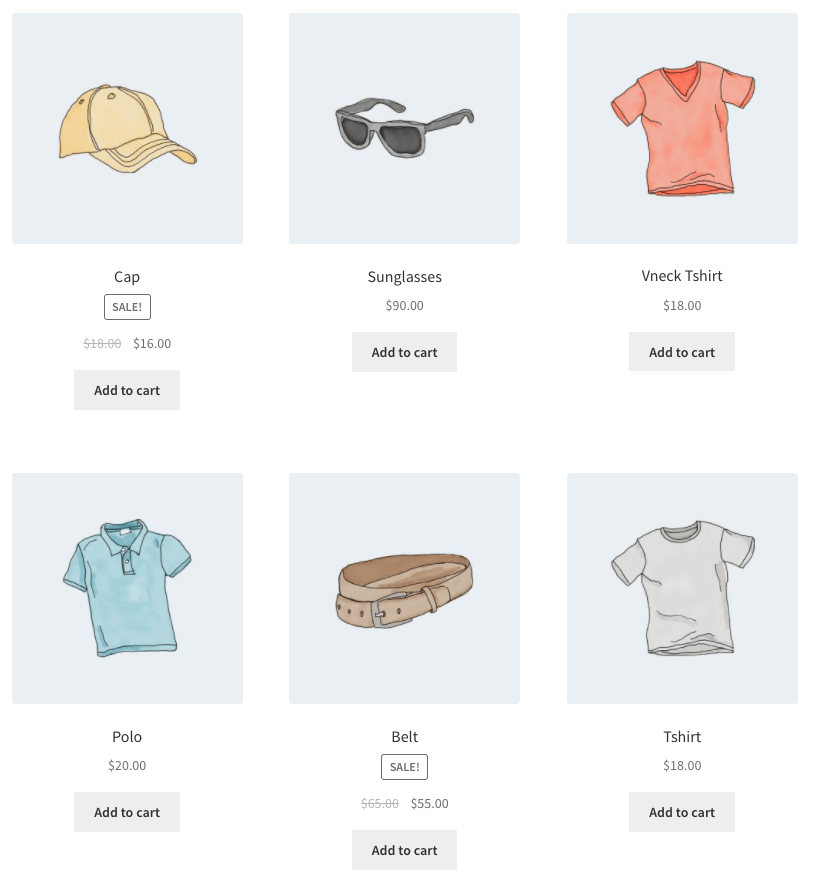
5. 제품 페이지
"[products]"이것은 WooCommerce 상점에서 가장 널리 사용되는 단축 코드 중 하나입니다. 모든 제품을 표시합니다. 전자 상거래 웹 사이트에서 제품을 제어하고 표시하기 위한 다양한 매개 변수를 찾을 수 있습니다. 매개변수를 추가하려면 이름을 쓰고 등호와 따옴표 안에 원하는 값을 입력하면 됩니다.

온라인 상점용 WooCommerce 단축 코드 목록
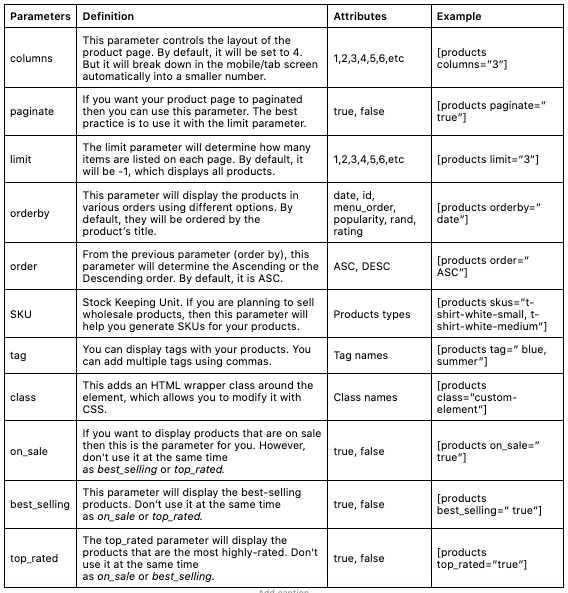
제품의 단축 코드와 함께 사용할 수 있는 매개변수 목록을 만들었습니다. 목록은 다음과 같습니다.

제품 속성
이러한 단축 코드를 사용하여 속성에 따라 제품을 표시할 수 있습니다. 여러 제품에서 공유되는 요소입니다. 예를 들어, 크기 또는 색상 .
기인하다
이것은 특정 속성을 가진 제품을 표시합니다.
자귀
속성 s와 함께 사용해야 합니다. 속성에 연결된 특정 용어가 있는 제품을 표시합니다. 예를 들어 속성은 크기 일 수 있으며 용어는 작음, 중간 또는 큼입니다.
용어 연산자
이를 통해 간단한 계산을 수행하여 포함할 용어를 결정할 수 있습니다. 마찬가지로 속성 및 용어 와 함께 사용해야 합니다.
- AND : 나열된 모든 속성이 있는 제품 표시
- IN : 선택한 용어를 보여줍니다. 이것이 기본값입니다.
- NOT IN : 선택한 용어에 없는 항목을 표시합니다(즉, 선택한 용어 이외의 모든 항목).
예 :
[products columns="3" attribute="season" terms="warm" terms_operator="NOT IN"]태그 연산자
태그를 제외하고 위의 용어 연산자 와 동일합니다.
- AND: 모든 태그가 나열된 제품 표시
- IN : 선택한 태그가 있는 항목을 표시합니다. 기본값입니다.
- NOT IN : 선택한 태그에 없는 항목 표시(즉, 선택한 태그 이외의 모든 항목)
시계
사이트의 가시성에 따라 제품을 표시합니다.
- Visible : 검색 및 웹사이트에서 볼 수 있는 제품을 표시합니다. 이것은 기본적으로 설정되어 있습니다.
- 카탈로그: 상점에는 표시되지만 검색 결과에는 표시되지 않는 제품을 표시합니다.
- 검색 : 검색 결과에는 보이지만 매장에는 보이지 않는 상품을 보여줍니다.
- 숨김 : 검색 결과와 매장 모두에서 숨겨지지만 직접 URL을 통해서만 접근할 수 있는 상품을 표시합니다.
- 추천 : 추천으로 표시된 제품을 표시합니다.
예 :
[products limit="4" columns="2" visibility="featured" ]cat_operator
고양이는 범주를 나타냅니다. 이를 통해 간단한 계산을 수행하여 포함할 제품을 결정할 수 있습니다.
- AND : 모든 카테고리의 제품을 표시합니다.
- IN : 선택한 카테고리/카테고리의 제품을 보여줍니다.
- NOT IN : 선택한 카테고리에 없는 상품을 표시합니다.
예 :
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]제품 카테고리
범주 옵션 아래에 두 개의 단축 코드가 있습니다.
"[products _categories]"이렇게 하면 한 페이지에 모든 범주가 표시됩니다. 이 단축 코드는 하나 이상의 카테고리를 추가하는 데 유용합니다.
"[products _category]"이 단축 코드는 특정 카테고리를 표시합니다. 특정 카테고리의 제품을 보려면 매개변수를 추가해야 합니다.
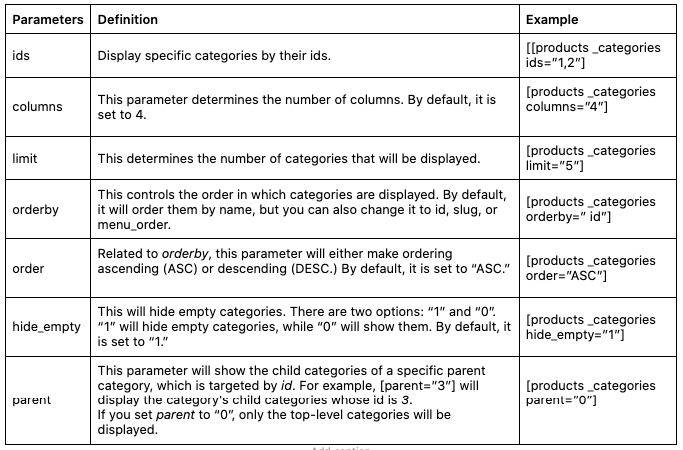
product_category 쇼트코드에는 하나 이상의 카테고리를 표시하는 일부 매개변수가 있습니다. 우리는 당신을 위해 그것들을 나열했습니다.
Product_Category 매개변수

특정 제품의 장바구니 버튼에 추가
"[add_to_cart]"이 단축 코드를 사용하여 특정 제품에 대한 장바구니에 추가 버튼을 쉽게 생성할 수 있습니다. 제품 ID를 매개변수로 사용합니다.
예:
[add_to_cart id=”34” style=”border: 1px solid #111111;” show_price=”TRUE” quantity=”1” class=”example-cart-button”]장바구니 URL에 추가
"[add_to_cart_url]"이 단축 코드는 특정 제품의 실제 URL을 표시합니다. 두 개의 매개변수만 있습니다. ID 및 SKU.
예:
[add_to_cart_url id=”99″]WooCommerce가 아닌 페이지의 WooCommerce 메시지
"[shop_messages]"이 단축 코드를 사용하면 "이 제품이 장바구니에 추가되었습니다"와 같은 알림을 모든 페이지에 표시할 수 있습니다.
좀 더 유용한 WooCommerce 단축 코드
다음은 전자 상거래 상점을 사용자 지정하는 데 도움이 되는 몇 가지 WooCommerce 단축 코드입니다.
- [woocommerce_product_search] — 고객이 입력하는 동안 결과를 보여주는 실시간 제품 검색 필드를 표시합니다.
- [woocommerce_product_filter] — 라이브 제품 검색 필터를 보여줍니다.
- [woocommerce_product_filter_attribute] — 라이브 제품 속성 필터를 표시합니다.
- [woocommerce_product_filter_category] — 라이브 제품 범주 필터를 보여줍니다.
- [woocommerce_product_filter_price] — 실시간 제품 가격 필터를 표시합니다.
- [woocommerce_product_filter_tag] — 라이브 제품 태그 필터를 표시합니다.
- [woocommerce_product_filter_rating] – 라이브 제품 등급 필터를 표시합니다.
- [woocommerce_product_filter_sale] – 판매 중인 제품 에 대한 라이브 필터를 표시합니다.
- [woocommerce_product_filter_stock] – 사용 가능한 제품 에 대한 라이브 필터를 표시합니다.
- [woocommerce_product_filter_reset] – 모든 라이브 필터를 지우는 버튼을 표시합니다.
다음은 WooCommerce 스토어를 재설계하는 데 사용할 수 있는 단축 코드입니다. 이제 WordPress 전자 상거래 사이트에 단축 코드를 삽입하는 방법을 살펴보겠습니다.

WooCommerce 단축 코드를 삽입하는 방법( +사용 사례 )
이제 다양한 유형의 WooCommerce 단축 코드에 대해 알게 되었습니다. 단축 코드를 사용하는 방법을 보여 드리겠습니다. 페이지, 게시물 또는 위젯에서 이러한 단축 코드를 사용할 수 있습니다.
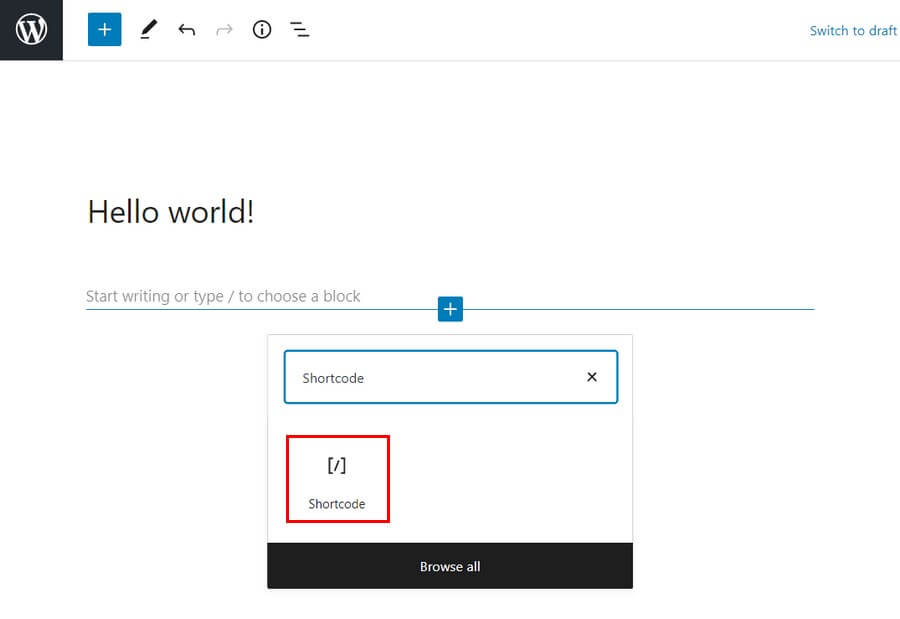
구텐베르크 블록 편집기
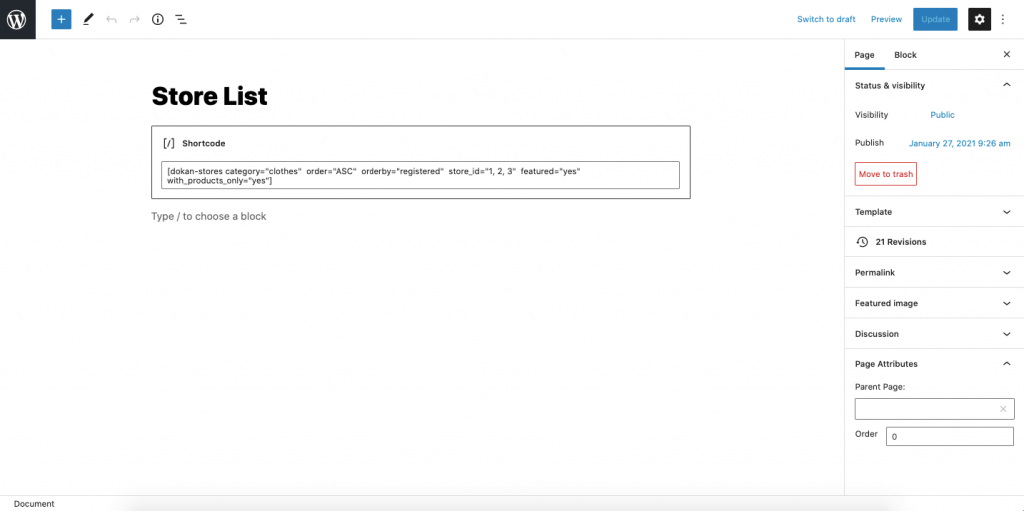
새로운 Gutenberg 편집기를 사용하면 단축 코드를 쉽게 추가할 수 있습니다. 더하기 기호를 클릭하고 단축 코드 블록 유형을 선택하기만 하면 됩니다. 그런 다음 거기에 단축 코드를 붙여 넣으십시오.

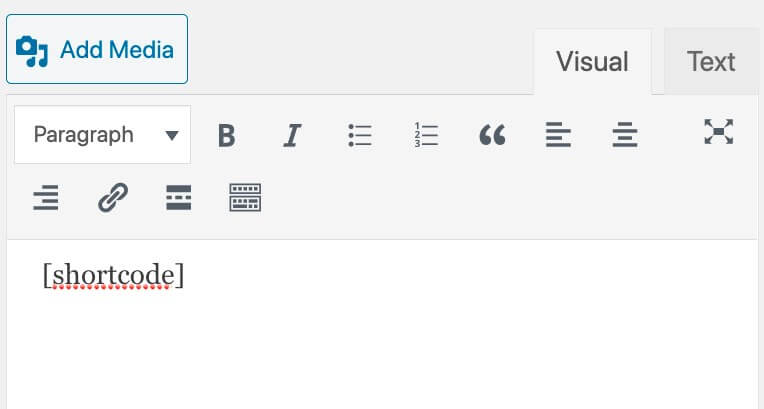
클래식 편집기
그러나 여전히 클래식 편집기를 사용하고 있다면 블록을 사용하는 번거로움을 겪을 필요가 없습니다. 편집기에서 단축 코드를 복사하여 붙여넣기만 하면 작업이 완료됩니다.

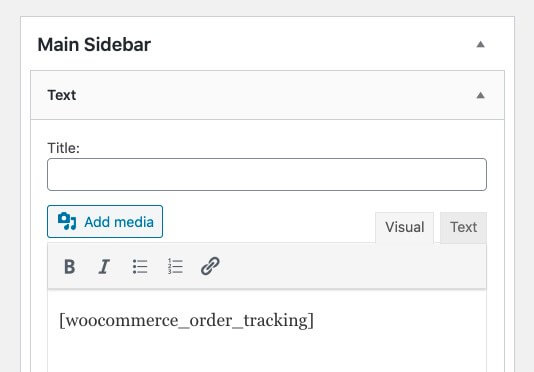
위젯
다음으로 위젯 영역에서 숏코드를 사용하려면 숏코드와 함께 Text 위젯을 추가하면 됩니다.

사이드바에서 새롭게 디자인된 콘텐츠를 보려면 페이지를 새로고침하세요.

이제 이러한 단축 코드가 전자 상거래 상점을 재설계하는 데 어떻게 도움이 되는지 알 수 있도록 몇 가지 사용 사례를 보여드리겠습니다.
시나리오 1: 베스트 셀러 제품 4개를 한 줄에 표시하고 싶습니다.
[products limit="4" columns="1" best_selling="true" ]이 단축 코드는 한 행에 4개(제한 매개변수)의 베스트 셀러 제품을 표시합니다. 제품을 2행으로 표시하려면 "열" 속성을 2로 변경할 수 있습니다.

시나리오 2: 후디, 티셔츠로 분류된 상품을 진열하고 싶지만 2열로 보여주고 싶다
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]"후디 및 티셔츠" 카테고리에 속하는 제품이 표시됩니다. 그러나 해당 카테고리에 없는 제품을 표시하려는 경우. 변경해야 할 것은 cat_operator를 NOT IN으로 변경하는 것뿐입니다.

시나리오 3: 행당 2개, 최대 4개 항목으로 추천 제품을 표시하고 싶습니다.
[products limit="4" columns="2" visibility="featured" ]이 단축 코드는 최대 4개의 제품이 두 개의 열에 로드되며 해당 제품이 추천되어야 함을 나타냅니다. 제목(A에서 Z까지)별로 정렬을 사용합니다.

보너스: WooCommerce에서 제공하는 멀티벤더 마켓플레이스를 사용자 지정하기 위한 Dokan 단축 코드
그러나 WooCommerce 매장을 멀티벤더 마켓플레이스로 전환하려면 Dokan이 최선의 선택입니다. 완벽한 다중 공급업체 시장을 만드는 데 도움이 되는 최고의 기능을 가지고 있을 뿐만 아니라 시장을 원활하게 관리하는 데 필요한 모든 고유한 모듈을 갖추고 있습니다.
전 세계 60,000개 이상의 마켓플레이스에서 Dokan을 신뢰하는 것은 놀라운 일이 아닙니다.
Dokan은 시장을 쉽게 재설계하고 제어하는 데 도움이 되는 몇 가지 단축 코드를 제공합니다. 아래에 사용 가능한 단축 코드 목록을 만들었습니다.
도칸 단축 코드
| 이름 | 짧은 코드 | 설명 |
| 계기반 | [dokan-dashboard] | 공급업체 대시보드 및 공급업체의 모든 요소 표시 |
| 베스트셀러 제품 | [dokan-best-selling-product no_of_product="5" seller_] | 벤더의 베스트 셀링 상품 5개 표시 |
| 최고 평점 제품 | [dokan-top-rated-product] | 최고 등급의 모든 제품을 나열합니다. |
| 사용자 지정 마이그레이션 양식[Pro 버전만 해당] | [dokan-customer-migration] | 공급업체 등록 양식 작성 |
| 지리적 위치 필터 양식 | [도칸-지리적 위치-필터-형식] | 제품 필터링을 통해 제품을 쉽게 찾을 수 있습니다. |
| 상점 목록 | [도칸 스토어] | 사이트에서 사용 가능한 모든 상점을 단일 페이지에 나열합니다. |
| 매장 카테고리 현명한 | [dokan-stores category="의류"] | 매장 카테고리를 기반으로 매장을 쉽게 나열할 수 있습니다. |
| 현명한 주문 | [도칸 매장 주문 = "ASC"] | 오름차순 또는 내림차순 구성으로 주문 재정렬 |
| 매장 주문현명하게 | [dokan-stores orderby="등록"] | 벤더 등록 날짜를 기준으로 주문 분류 |
| Store_id 현명한 | [dokan-stores store_id=”1, 2, 3″] | 상점 ID에 따라 상점을 나열하십시오. |
| 추천 스토어 현명한 | [dokan-stores feature = "예"] | 추천 공급업체를 표시하려면 |
| 제품과 함께 매장 표시 | [dokan-stores with_products_only='예'] | 이 단축 코드는 제품이 있는 상점을 표시합니다. |
| 내 주문 | [도칸-내-주문] | 고객의 모든 주문을 나열합니다. |
예 :
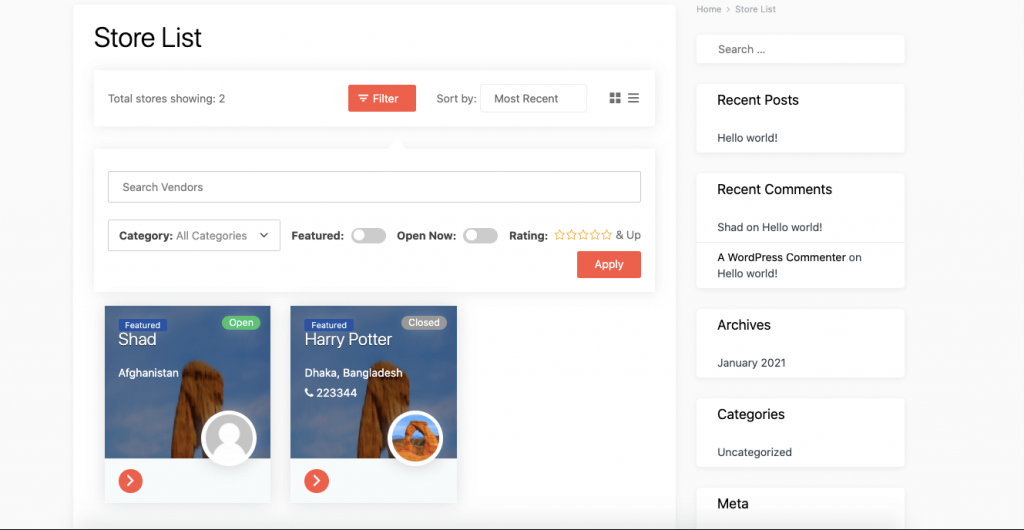
[dokan-stores category="clothes" order="ASC" orderby="registered" store_ featured="yes" with_products_only="yes"]여기에서는 등록된 옷가게만 보여주고 ID는 오름차순으로 1, 2, 3입니다. 또한 해당 상점이 소개되고 제품이 있습니다.

스토어 페이지는 다음과 같이 표시됩니다.

Dokan을 사용하여 쉽게 다른 단축 코드를 실험하고 멀티벤더 시장을 재설계할 수 있습니다.
여기에서 모든 Dokan 단축 코드를 확인하십시오.
WooCommerce 단축 코드에 대한 일반적인 FAQ
단축 코드를 편집하거나 업데이트하려면 단축 코드에 사용할 수 있는 매개변수를 가지고 놀아야 합니다.
WooCommerce의 공식 문서 페이지를 방문하거나 위에서 제공한 목록을 살펴볼 수 있습니다.

WooCommerce 단축 코드를 사용하여 전자 상거래 상점을 재설계하십시오!
보시다시피 WooCommerce 단축 코드의 경우 목록이 매우 큽니다. 이러한 단축 코드를 유리하게 사용하려면 똑똑하고 결단력이 있어야 합니다.
언뜻 보기에 이러한 단축 코드는 기술적이고 복잡해 보일 수 있습니다. 그러나 가이드를 주의 깊게 따르면 이러한 WooCommerce 단축 코드를 사용하는 전문가가 될 수 있음을 보장합니다.
이러한 단축 코드를 사용하는 데 의문이 있거나 어려움이 있는 경우 알려주십시오.
