WooCommerce: 쇼핑 페이지에 카테고리 표시!
게시 됨: 2022-06-16고객은 WooCommerce Shop의 Shop 페이지에서 귀하의 항목을 봅니다. 따라서 이 페이지의 프레젠테이션과 스타일은 전환에 매우 중요합니다. 또한 상점의 레이아웃 선택은 비즈니스 유형에 따라 다를 수 있습니다.
WooCommerce 상점의 항목을 범주별로 구성하면 고객이 원하는 것을 더 쉽게 찾을 수 있습니다. WooCommerce의 제품 분류 기능 덕분에 고객은 원하는 상품을 빠르게 스캔하고 발견할 수 있습니다.
WooCommerce Shop 및 아카이브 페이지에서 제품, 카테고리 또는 제품과 카테고리 모두를 표시할 수 있습니다. WooCommerce 카테고리를 만들고 상점 또는 아카이브 페이지에 표시하는 것이 이 기사의 주제입니다.
이번 포스트에서는 샵 페이지에 카테고리를 표시하는 과정을 살펴보겠습니다.
쇼핑 페이지에 카테고리 표시
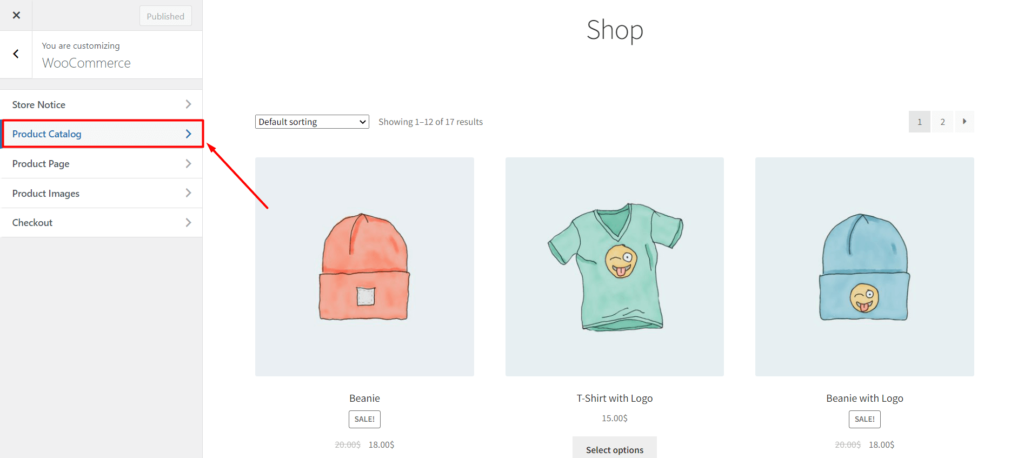
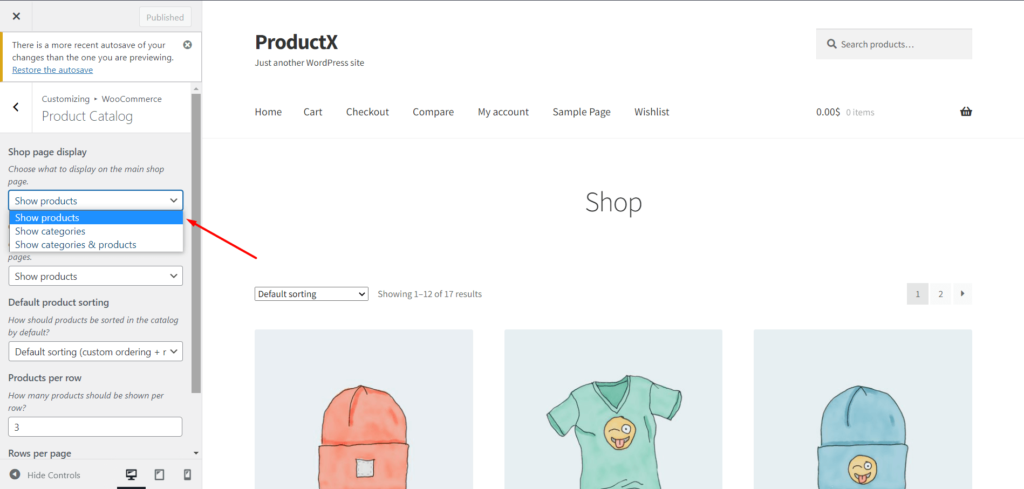
WordPress 관리자 패널에서 모양 -> 사용자 정의 -> WooCommerce로 이동하고 제품 카탈로그를 선택하여 옵션을 봅니다. 쇼핑 페이지 표시 옵션은 여기에서 찾을 수 있습니다. 제품 표시, 카테고리 표시 또는 카테고리 및 제품 표시는 모두 드롭다운 메뉴에서 선택할 수 있습니다.

쇼핑 페이지에 모든 카테고리를 표시하려면 첫 번째 옵션을 선택하십시오. 이제 항목을 보면 알 수 있듯이 모든 항목이 표시됩니다.

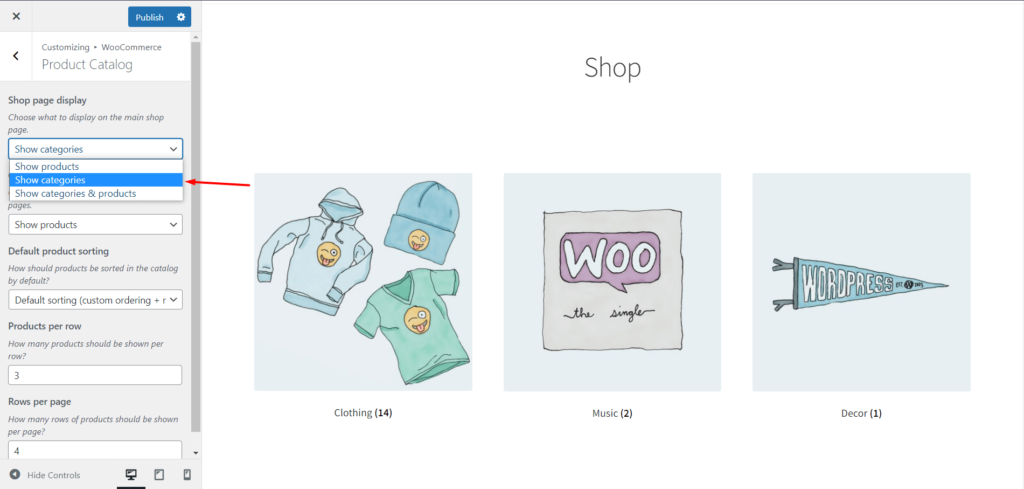
많은 항목과 범주가 있는 경우 고객이 원하는 것을 찾는 것이 얼마나 쉬운지 생각해야 합니다. 두 번째 옵션을 사용하면 카테고리만 표시할 수 있습니다. 사용자가 카테고리를 선택하면 해당 카테고리의 모든 제품을 볼 수 있습니다.

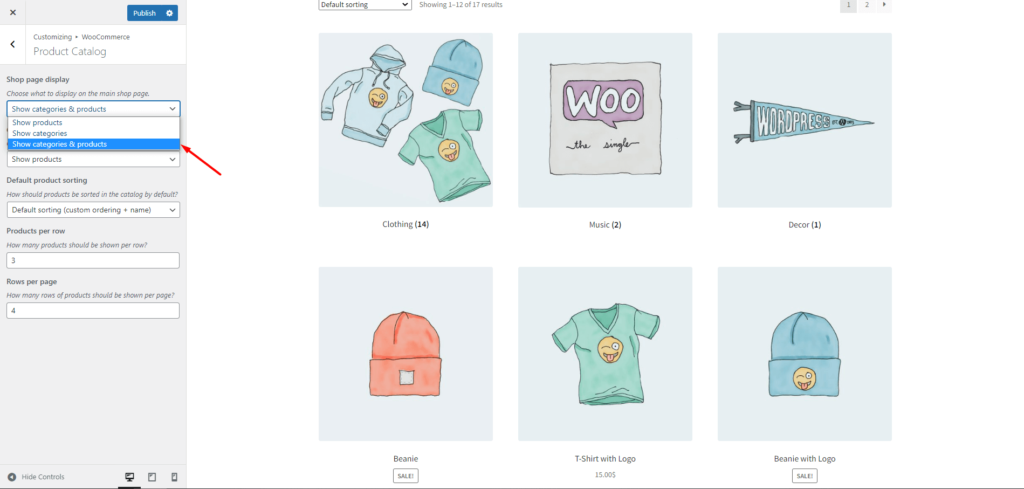
소비자에게 두 가지 장점을 모두 제공하려면 세 번째 옵션을 선택할 수 있습니다. 여기에 표시된 제품과 하위 범주의 조합이 표시됩니다. 카테고리 페이지는 카테고리별로 상품을 찾고자 하는 사람들이 접근할 수 있습니다. 제품 페이지로 바로 이동하려는 경우에도 할 수 있습니다.

카테고리 페이지 표시
WooCommerce를 사용하여 카테고리 페이지의 모양과 느낌을 사용자 정의할 수 있습니다. 쇼핑 페이지에서 카테고리 이름을 클릭하는 고객은 해당 카테고리의 단일 페이지로 이동합니다. 카테고리 페이지의 표시를 어떻게 관리합니까? 이것은 다음 설정에서 수행됩니다.
제품과 하위 카테고리를 별도로 표시하거나 두 가지를 동시에 표시할 수 있습니다.
상품을 선택하면 카테고리 페이지에 카테고리의 모든 상품이 표시됩니다.
하나 이상의 하위 범주를 선택하여 범주의 모든 하위 범주를 볼 수 있습니다. 또한 하위 범주를 클릭하여 하위 범주에 액세스할 수 있습니다.
카테고리 페이지는 최종 옵션으로 제품과 하위 카테고리를 함께 표시할 수 있습니다. 다시 말하지만 여기에는 다양한 대안이 있으므로 비즈니스에 가장 적합한 대안을 선택하십시오.
정리한 후 일부 제품에 이미지가 누락된 경우 쉽게 수정할 수 있습니다. 워드프레스 대시보드 -> 제품 -> 카테고리로 이동합니다. 이미지를 추가하려는 카테고리 편집을 시작합니다. 그런 다음 아래로 스크롤하면 이미지를 추가할 수 있는 이미지 업로드/추가 옵션이 표시됩니다.
ProductX 쇼핑 페이지
이제 기본적으로 쇼핑 페이지에 카테고리를 표시하는 방법을 살펴보았습니다. 단, 커스텀샵 페이지를 만들면 보여줄 수 없습니다. 바로 여기에서 ProductX가 시작됩니다. ProductX를 사용하면 상점 페이지, 기본 카테고리 및 사용자 정의된 페이지를 쉽게 관리하고 사용자 정의할 수 있습니다. 예를 들어 WooCommerce에서는 특정 제품과 다른 특정 카테고리(또는 하위 카테고리)를 표시할 수 없습니다. 그러나 ProductX를 사용하면 쉽게 할 수 있으므로 가능성은 무한합니다.
ProductX는 여러 제품 그리드, 제품 목록, 제품 카테고리, 제품 슬라이더, 래퍼 등을 제공하여 쇼핑 페이지 및 쇼핑 페이지 템플릿을 만들고 사용자 정의할 수 있습니다.
이제 더 이상 고민하지 않고 시작하겠습니다.
카테고리
먼저 워드프레스 대시보드->ProductX->애드온으로 이동해야 합니다. 그런 다음 빌더 옵션을 켭니다.

그런 다음 ProductX에서 빌더를 선택하고 새로 추가를 클릭합니다.

템플릿 이름을 원하는 대로 지정하고 "템플릿 유형 선택"에서 쇼핑을 선택합니다.

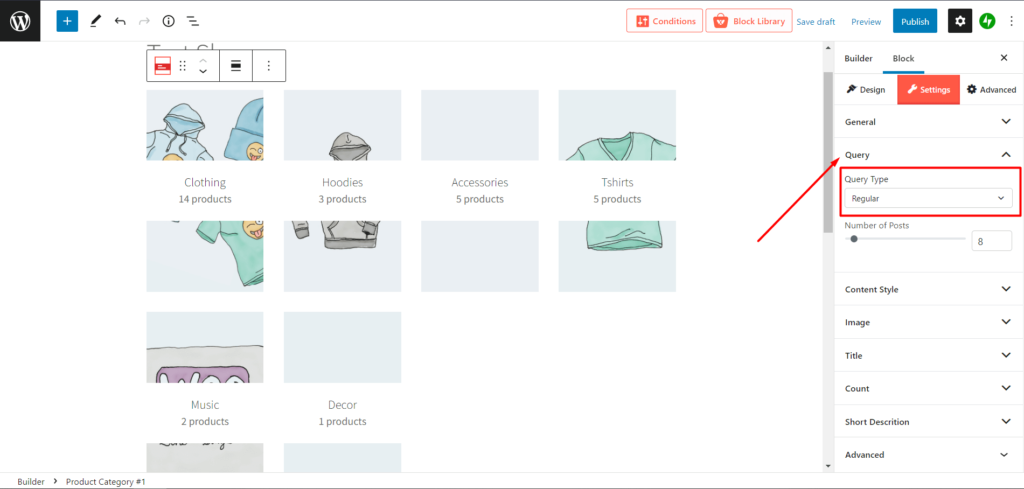
먼저 제품 카테고리를 선택합니다. ProductX는 현재 2가지 유형의 제품 범주 그리드를 제공합니다.
그런 다음 오른쪽 사이드바의 설정을 통해 사용자 정의를 시작할 수 있습니다. 쿼리로 이동하면 다음 옵션이 표시됩니다.
- 정기적인
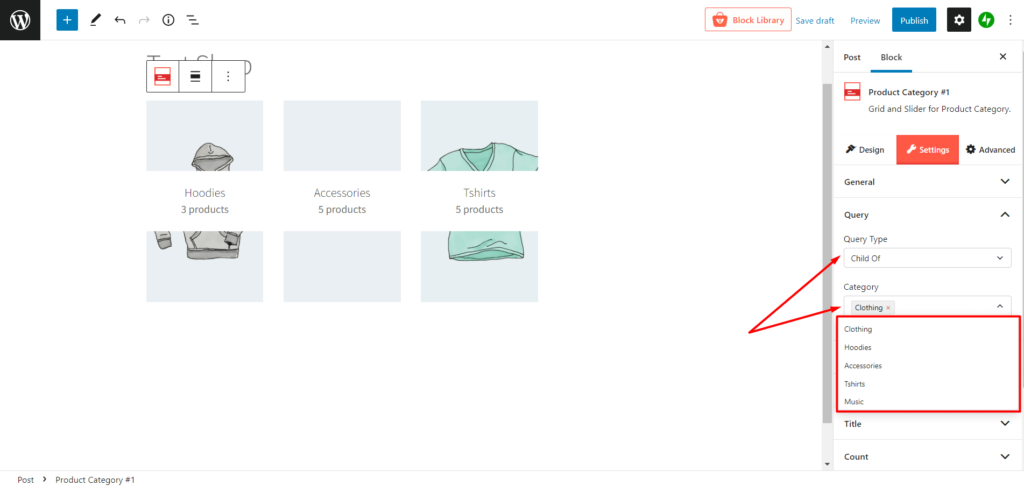
- 의 아이
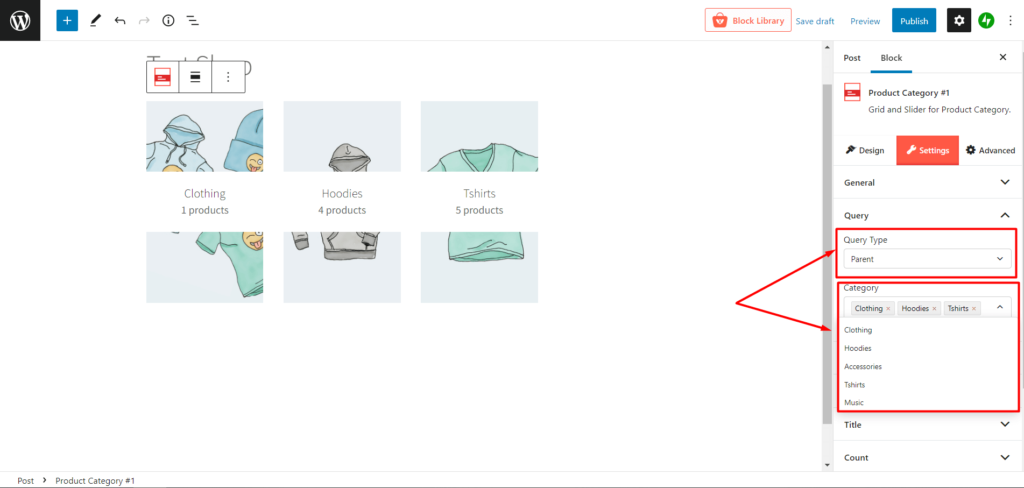
- 부모의
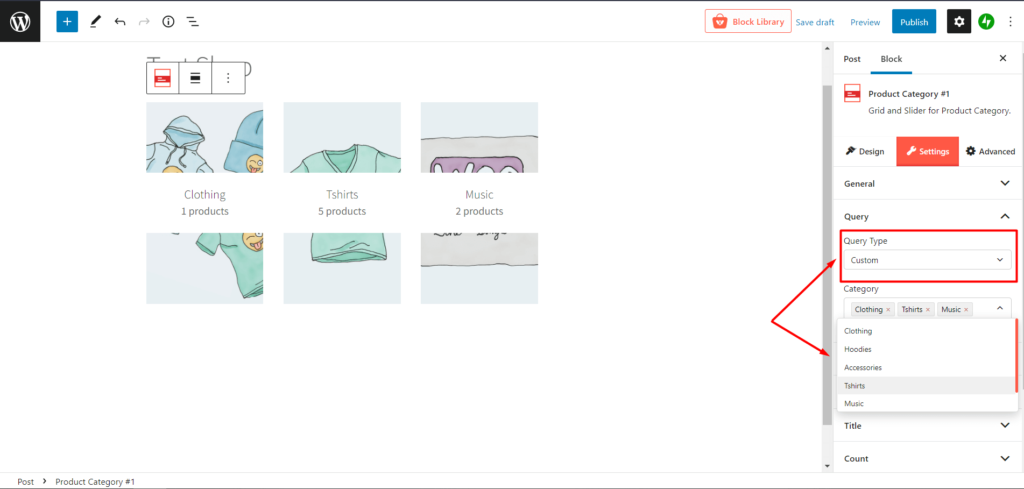
- 관습
일반을 선택하면 상점 페이지에 모든 카테고리가 표시됩니다.

하위 항목을 선택하면 쿼리 유형 바로 아래에 범주라는 새 선택 메뉴가 표시됩니다. 예를 들어, "의류"라는 상위 범주가 있습니다. 그 아래에 "셔츠" 및 "후디"와 같은 몇 가지 하위 범주가 있습니다. 이 옵션을 선택하면 "의류"에 있는 모든 하위 범주가 표시됩니다.

상위를 선택하면 쇼핑 페이지에 모든 카테고리를 표시할 수 있습니다. 그리고 조회 유형 아래의 범주 메뉴에서 선택하여 표시할 상위 범주를 사용자 정의할 수 있습니다.

그런 다음 관습이라는 궁극적인 자유가 있습니다. 사용자 지정을 선택하면 선택한 범주를 구체적으로 선택하여 쇼핑 페이지에 표시할 수 있습니다.

제품
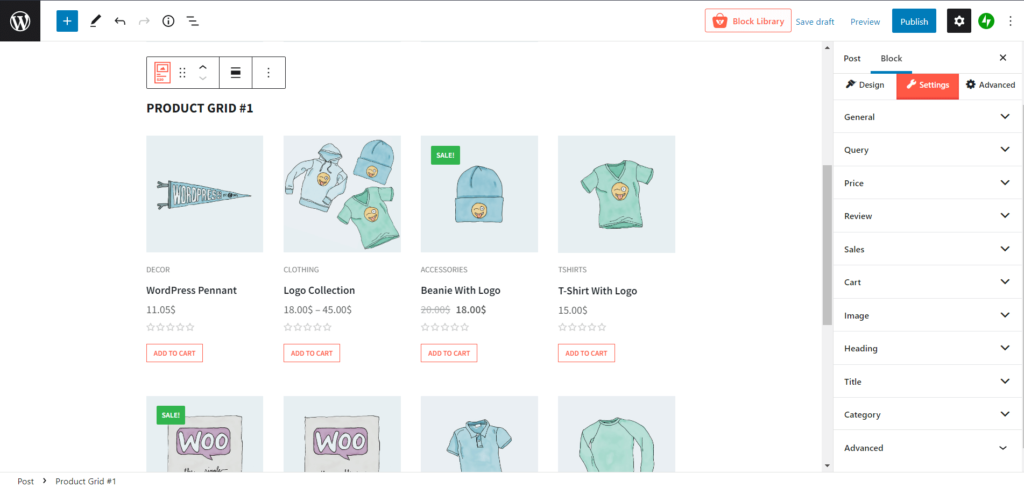
사용자 정의 상점 페이지에서 카테고리 옆에 제품 상점 페이지를 표시할 수도 있습니다. 그렇게 하려면 제품 그리드를 선택해야 합니다. ProductX는 현재 여러 제품 그리드를 제공합니다.
그리고 무엇을 추측! 오른쪽 사이드바에서 설정 옵션을 선택하여 이를 사용자화할 수도 있습니다. 여기에 여러 설정이 표시됩니다.
- 일반적인
- 질문
- 가격
- 검토
- 매상
- 카트
- 영상
- 표제
- 제목
- 범주
- 고급의

결론
ProductX를 사용할 때 쇼핑 페이지, 하위 카테고리 및 둘 다에 카테고리를 표시할 수 있음을 알 수 있습니다. 결과적으로 상점을 더 잘 구성할 수 있고 고객이 찾고 있는 것을 더 쉽게 찾을 수 있습니다.
WooCommerce Shop을 사용자 정의할 때 이 플러그인은 다양한 옵션과 설정을 사용할 수 있습니다.
이 게시물이 ProductX를 사용하여 쇼핑 페이지에 카테고리를 표시하는 방법에 대해 더 잘 이해하는 데 도움이 되었기를 바랍니다.

완벽한 사이트를 만드는 최고의 WordPress 뉴스 플러그인


ProductX용 WooCommerce 이월 주문 애드온 소개

Gutenberg Editor에서 사용자 정의 분류를 완벽하게 표시하는 방법

PostX 2.4.9: 새로운 기능!
