사이트에 WooCommerce 사이드 카트를 추가하는 방법(2배 이익)
게시 됨: 2023-10-13온라인 상점에 WooCommerce 사이드 카트를 추가하는 방법에 대한 튜토리얼을 찾고 계십니까?
사이드 카트를 사용하면 고객이 상품을 탐색하는 동안 모든 페이지에서 장바구니에 빠르게 액세스할 수 있습니다. 별도의 장바구니 페이지로 이동할 필요 없이 장바구니에 담긴 상품을 편리하게 확인하고, 추가 또는 삭제하고, 쿠폰을 적용할 수 있습니다.
이 글에서는 사이트에 WooCommerce 사이드 카트를 추가하는 간단한 단계를 안내합니다.
가장 좋은 점은 웹 개발, 전환 최적화 또는 자동화된 판매 유입 경로에 대한 경험이 필요하지 않다는 것입니다. 이 문서의 단계를 따르면 몇 분 안에 전환율이 높은 사이드 카트를 만들 수 있습니다.
뛰어 들어 봅시다.
WooCommerce 사이드 카트란 무엇입니까?
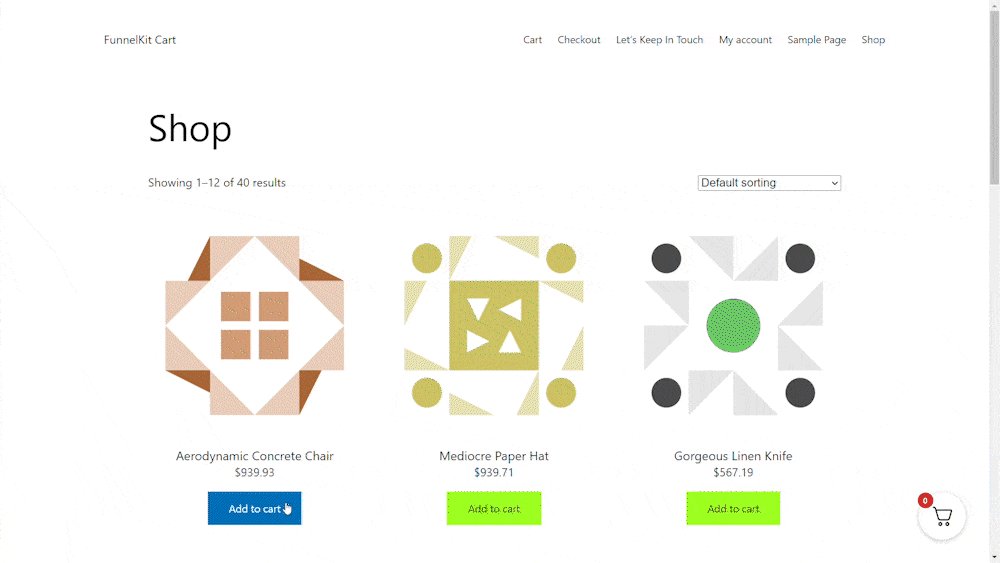
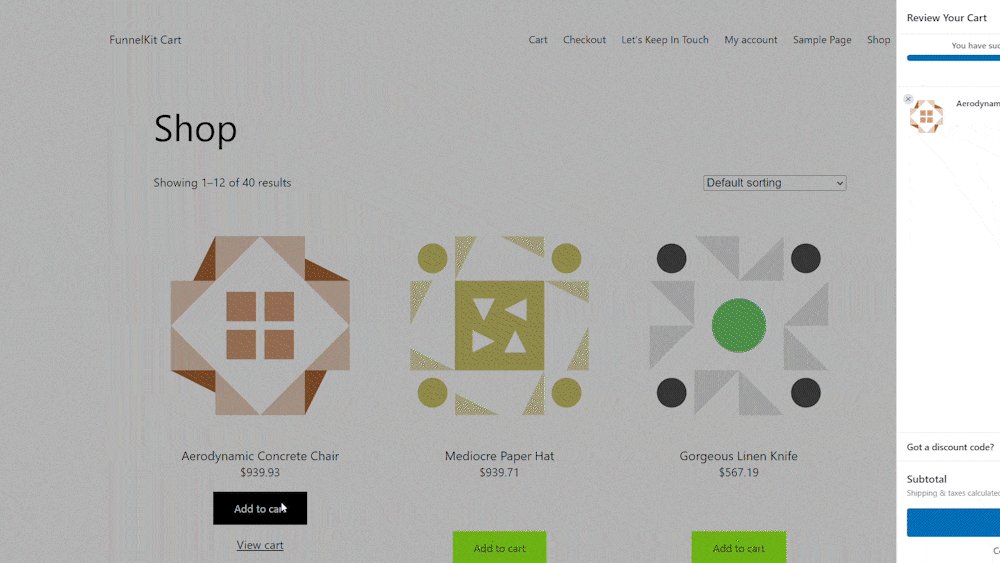
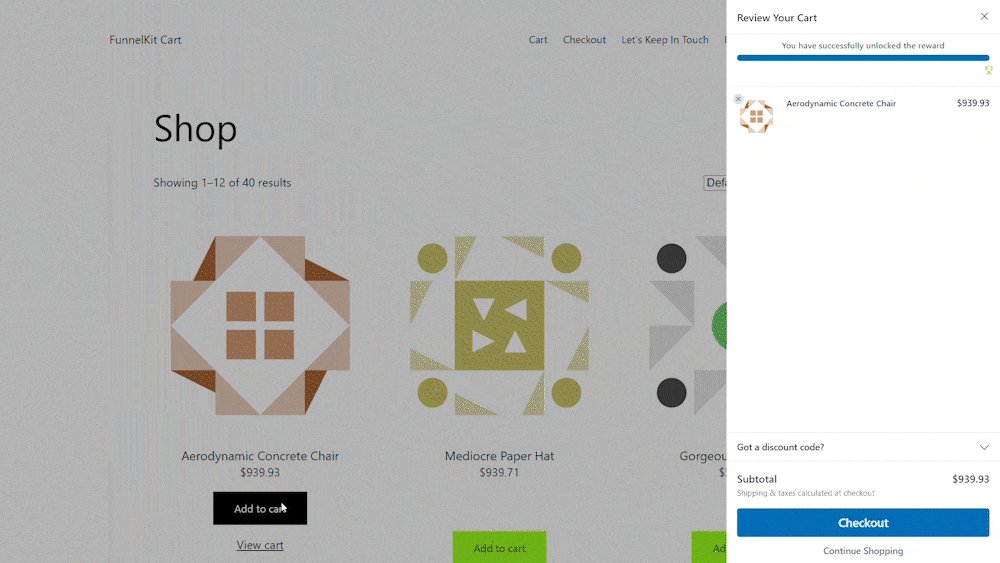
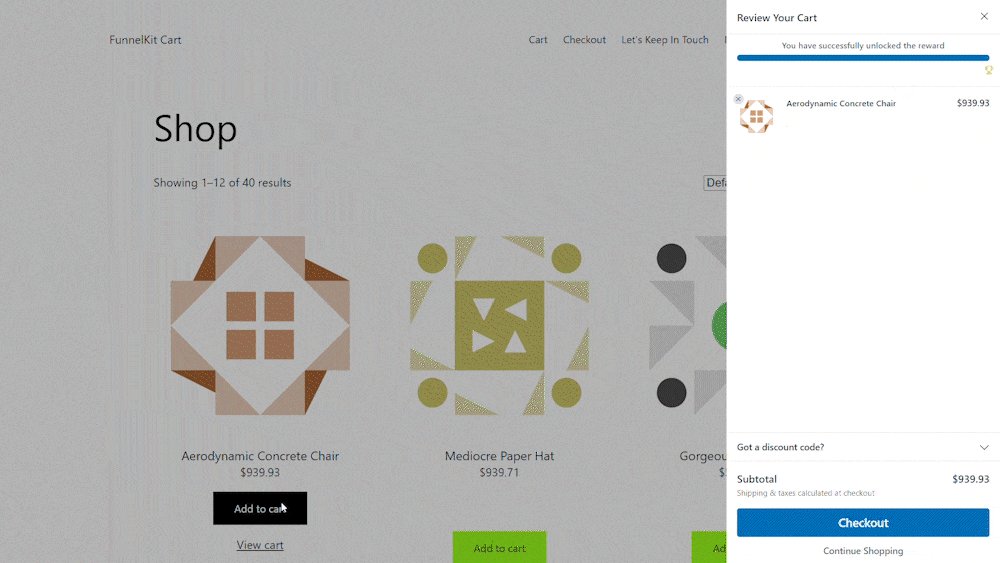
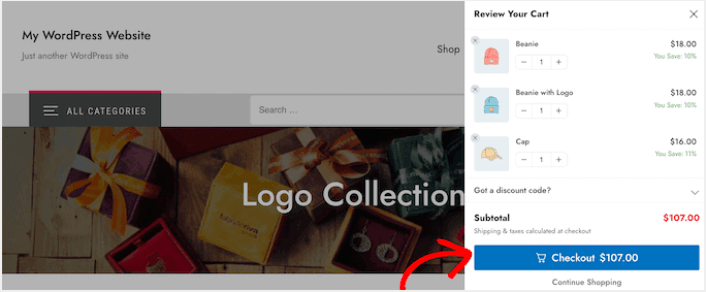
슬라이딩 사이드 카트는 고객이 장바구니에 상품을 추가할 때 편리하게 나타나는 동적 패널입니다. 또한 고객은 카트 아이콘을 클릭하기만 하면 언제든지 이 카트 패널에 유연하게 액세스할 수 있으므로 별도의 WooCommerce 카트 페이지로 이동할 필요가 없습니다.
카트 구성에 따라 쇼핑객은 품목 추가 또는 제거, 할인 쿠폰 적용 등 카트 내용을 슬라이딩 패널에서 직접 원활하게 관리할 수도 있습니다. WooCommerce 체크아웃 페이지 링크와 같은 클릭 유도 버튼을 통합하는 것도 가능합니다.
PushEngage는 세계 최고의 푸시 알림 플러그인입니다. 무료로 받으세요!
WooCommerce 사이드 카트를 추가하면 쇼핑 프로세스를 간소화하고 쇼핑객이 결제 시 예상 비용을 면밀히 관찰할 수 있어 고객 경험이 크게 향상됩니다. 말할 것도 없이 장바구니 포기율을 줄이는 좋은 방법입니다.
이제 WooCommerce 설정에 슬라이딩 사이드 카트를 통합하는 방법을 살펴보겠습니다.
- WooCommerce 사이드 카트를 만드는 방법(빠르고 쉬움)
- 1단계: FunnelKit 설치 및 활성화
- 2단계: WooCommerce 사이드 카트를 표시할 위치 선택
- 3단계: 사이드 카트에서 쿠폰 활성화
- 4단계: WooCommerce 사이드 카트에 대한 클릭 유도 문구 사용자 정의
- WooCommerce 사이드 카트를 추가한 후 수행할 작업
WooCommerce 사이드 카트를 만드는 방법(빠르고 쉬움)
이제 WooCommcere 사이드 카트가 무엇인지 이해했으므로 사이트용 사이드 카트를 구축할 차례입니다. 이 튜토리얼은 WooCommerce 사이트를 위한 것입니다. 따라서 아직 WooCommerce 사이트를 만들지 않았다면 먼저 WooCommerce 사이트를 만들어야 합니다.
WooCommerce를 설치하면 FunnelKit 플러그인도 얻고 싶을 것입니다. FunnelKit은 입증된 템플릿의 도움으로 WooCommerce 사이트를 위한 맞춤형 판매 퍼널을 만드는 데 도움이 되는 WordPress 플러그인입니다.

FunnelKit은 사전 제작된 템플릿을 가져와 강력한 판매 페이지를 자동으로 생성합니다. 그러나 템플릿은 시작점일 뿐입니다. 시각적 빌더를 사용하여 페이지에 대해 원하는 모든 것을 사용자 정의할 수 있습니다.
WooCommerce 사이트에 FunnelKit을 설치해 보세요. 방법을 모르는 경우 WordPress 플러그인 설치 방법에 대한 이 기사를 확인하세요. 이 튜토리얼에서는 4단계 판매 퍼널을 만드는 데 도움을 드립니다.
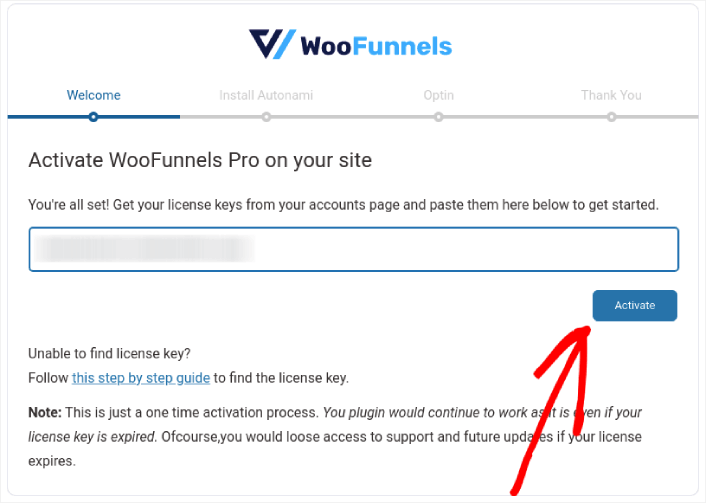
1단계: FunnelKit 설치 및 활성화
가장 먼저 해야 할 일은 FunnelKit 플러그인을 활성화하는 것입니다:

완료되면 첫 번째 WooCommerce 사이드 카트를 만들고 더 많은 매출을 올릴 준비가 된 것입니다.
2단계: WooCommerce 사이드 카트를 표시할 위치 선택
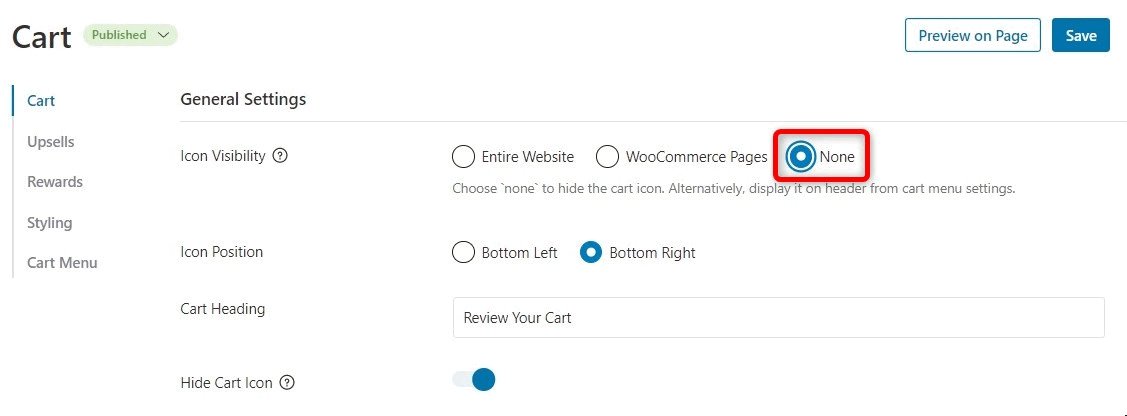
WordPress 대시보드에서 FunnelKit » Cart 로 이동합니다. 화면 오른쪽에 슬라이딩 슬라이드 카트의 미리보기가 표시됩니다.

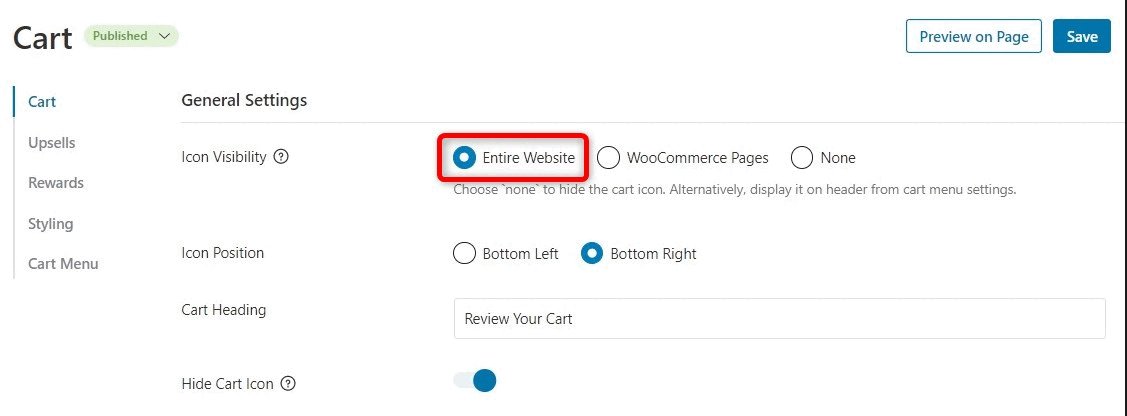
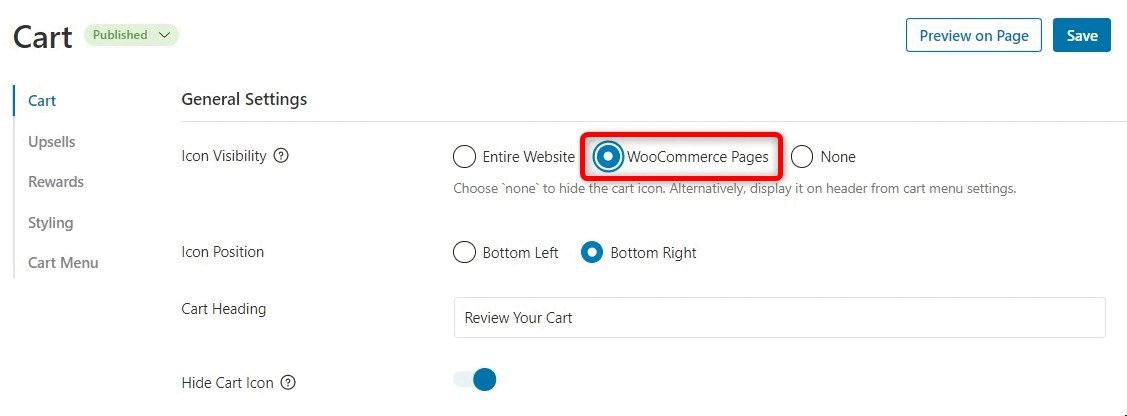
전체 사이트에 장바구니 버튼을 표시하거나 WooCommerce 페이지로만 제한하거나 단축 코드를 사용하여 특정 페이지 및 게시물에 버튼을 추가할 수 있습니다.
무엇보다도 장바구니 아이콘을 웹사이트 전체에 표시할지 아니면 WooCommerce 관련 페이지에만 표시할지 선택할 수 있는 옵션이 있습니다.

전체 웹사이트를 선택하면 쇼핑객은 사이트의 모든 페이지에서 슬라이딩 카트를 편리하게 열 수 있습니다. 이는 특히 다양한 제품과 카테고리를 갖춘 온라인 마켓플레이스와 상점에 적합합니다.

그러나 귀하의 웹사이트에 상당한 양의 전자상거래가 아닌 콘텐츠가 포함되어 있을 수 있다는 점을 고려하는 것이 중요합니다. 예를 들어, 인기 있는 WordPress 블로그를 운영하는 동시에 WooCommerce를 사용하여 헌신적인 팬에게 상품을 제공할 수도 있습니다.
모든 개별 블로그 게시물에 장바구니 버튼을 표시하면 잠재적으로 독자에게 방해가 되거나 성가실 수 있습니다. 이러한 시나리오에서는 WooCommerce 페이지 라디오 버튼을 선택할 수 있습니다.
또 다른 대안은 None 을 선택하는 것입니다. 이 옵션은 장바구니 아이콘을 보이지 않게 숨깁니다. 단축 코드를 사용하여 특정 페이지, 게시물 또는 위젯 지원 영역에 아이콘을 수동으로 통합할 수 있는 유연성을 유지하려면 이 기능을 사용하세요.
물론 탐색 메뉴에 장바구니 아이콘을 삽입할 수도 있습니다.
3단계: 사이드 카트에서 쿠폰 활성화
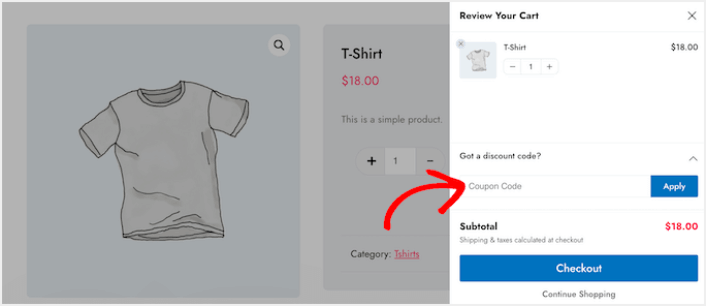
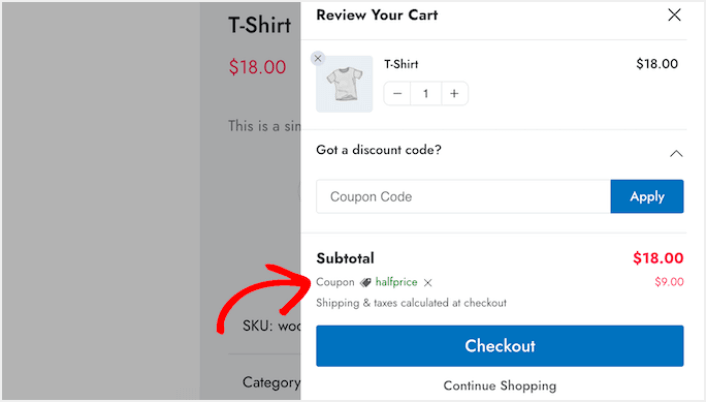
쿠폰은 판매를 늘리고 고객 충성도를 높이는 데 매우 효과적인 수단입니다.

고객이 적용 버튼을 클릭하면 슬라이딩 장바구니에 쿠폰을 통해 적립된 금액이 즉시 표시됩니다.
고객에게 할인을 보여주면 장바구니 포기율을 줄일 수 있을 뿐만 아니라 고객이 장바구니에 더 많은 품목을 추가하도록 동기를 부여할 수 있습니다.

쿠폰 필드를 포함하려면 쿠폰 상자 활성화 버튼을 클릭하기만 하면 완료됩니다!
4단계: WooCommerce 사이드 카트에 대한 클릭 유도 문구 사용자 정의
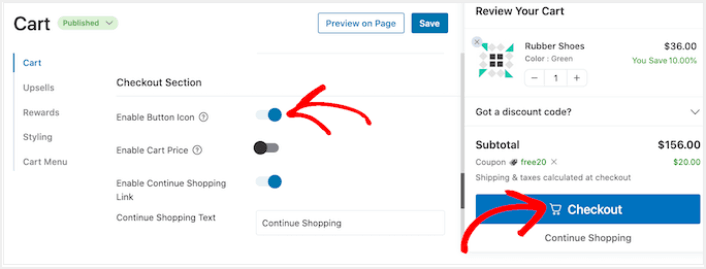
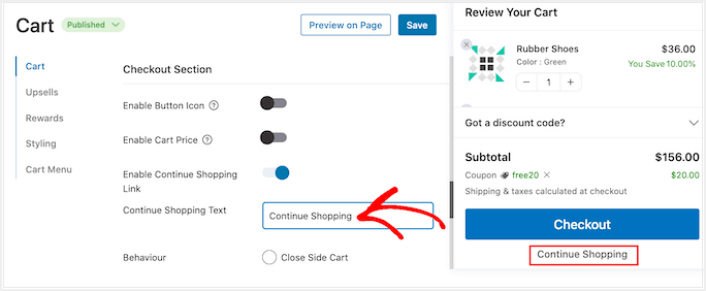
슬라이딩 사이드 카트에는 표준 결제 버튼이 함께 제공되지만 전환율을 높이기 위해 이 작업 버튼을 자유롭게 맞춤 설정할 수 있습니다. 시작하려면 버튼 아이콘 활성화 토글을 사용하여 결제 아이콘을 포함할 수 있습니다.

장바구니 가격 활성화 토글을 통해 장바구니 가격을 통합하여 결제 버튼을 강화할 수 있습니다.

이 기능은 특히 장바구니 요약 섹션에서 소계를 제거한 경우 쇼핑객이 장바구니 비용을 확인하는 데 도움이 됩니다.
기본적으로 FunnelKit에는 슬라이딩 사이드 카트 하단에 쇼핑 계속 링크가 포함되어 있습니다. 쇼핑 계속 텍스트 필드에 입력하여 이 텍스트를 자신의 메시지로 변경할 수 있습니다.

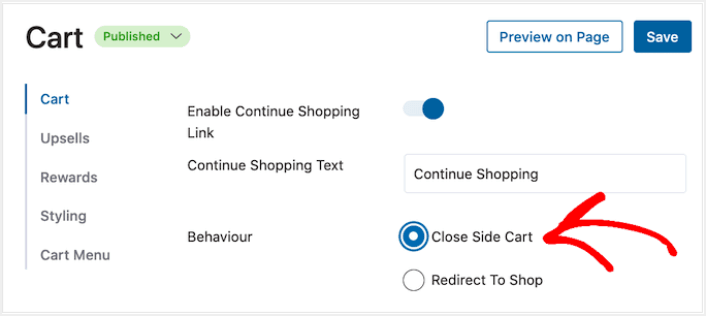
그런 다음 이 링크가 사이드 장바구니를 닫아야 할지 아니면 쇼핑객을 WooCommerce 매장 페이지로 안내해야 할지 결정하세요.

대부분의 쇼핑객은 일반적으로 슬라이딩 카트를 닫고 싶어하므로 사이드 카트 닫기 옵션을 선택하는 것이 좋습니다.
WooCommerce 사이드 카트를 추가한 후 수행할 작업
WooCommerce 사이드 카트를 만드는 방법을 알았으니 이제 랜딩 페이지로 트래픽을 유도할 차례입니다. 랜딩 페이지는 전체 퍼널의 시작입니다. 따라서 이것이 마케팅 캠페인의 목표가 되어야 합니다.
푸시 알림을 사용하여 방문 페이지에 반복 트래픽을 보내는 것이 좋습니다. 푸시 알림은 비즈니스 성장에 도움이 될 수 있는 매우 저렴하고 강력한 마케팅 도구입니다.
100% 확신하지 못한다면 푸시 알림을 효과적으로 사용하는 방법에 대한 다음 리소스를 확인해야 합니다.
- 고객 참여를 촉진하는 7가지 현명한 전략
- 푸시 알림이 효과적인가요? 7가지 통계 + 3가지 전문가 팁
- 버려진 장바구니 푸시 알림을 설정하는 방법(쉬운 튜토리얼)
푸시 알림 캠페인을 생성하려면 PushEngage를 사용하는 것이 좋습니다. PushEngage는 세계 1위의 푸시 알림 소프트웨어입니다. 아직 시작하지 않으셨다면 지금 바로 PushEngage를 시작해 보세요!
