WooCommerce 스테이징 사이트를 설정하는 방법
게시 됨: 2022-05-11WooCommerce 웹사이트는 다른 유형의 웹사이트에 비해 다양하고 고유한 요구 사항을 가지고 있습니다. 우선, 상점이 온라인 상태인 시간은 고려해야 할 가장 중요한 측면 중 하나입니다. 정통한 상점 주인에게는 거의 집착 일 필요가 있습니다.
WooCommerce 스테이징은 전자 상거래 상점을 라이브로 유지하면서 개선 및 업데이트하는 데 도움이 되는 한 가지 전술입니다.
일반적으로 스테이징 사이트는 대중이 액세스할 수 없는 라이브 사이트의 복사본입니다. 이것은 지나치게 단순화한 것입니다. 그러나 이런 식으로 생각하면 이것이 여러분에게 무엇을 할 수 있는지 알게 될 것입니다. 준비 사이트가 있으면 라이브 스토어에 영향을 주지 않고 업데이트를 수행하고 디자인 선택을 테스트하고 사이트에서 작업할 수 있습니다.
이 기사에서는 WooCommerce 스테이징에 대해 알아야 할 모든 것을 보여드릴 것입니다. 결국에는 그것이 자신에게 맞는지, 그리고 어떻게 하면 제자리에 놓을 수 있는지 알게 될 것입니다.
스테이징이란?
스테이징은 공개하지 않고 라이브 사이트를 호스팅하는 방법입니다. 라이브 인스턴스로 푸시하기 전에 스테이징 사이트를 변경해야 한다는 사실을 이해할 때까지 이것은 직관적이지 않은 것 같습니다. 좋은 변경 사항을 게시하기 전에 테스트베드로 사용할 사이트 사본을 고려하십시오.
전체 프로세스에서 중요한 것은 이 개념입니다. 대부분의 경우 라이브 사이트를 변경하고 싶지 않습니다. 이는 이러한 조정 중 하나가 문제를 일으킬 수 있기 때문입니다. 이 시점에서 사이트가 제대로 작동하지 않거나 완전히 작동하지 않아 사용자와 판매가 중단됩니다.
일반적인 프로세스는 데이터베이스와 함께 사이트의 파일을 복제하는 것입니다. 이것은 워크플로에 따라 다른 서버, 로컬 개발 환경 또는 둘 다로 이동합니다(나중에 자세히 설명). 작업을 마치면 해당 단계를 다시 진행하여 로컬 설정에서 스테이징 서버로 또는 스테이징에서 라이브로 이동할 수 있습니다.
그 동안 라이브 사이트는 변경 사항의 영향을 받지 않고 이전 작업 상태로 유지됩니다. 물론 스테이징 환경에서 라이브 서버로 변경 사항을 푸시하면 사이트가 업데이트됩니다.
전반적으로 스테이징은 변경하는 동안 사이트 문제에 대한 안전 장치입니다. 이러한 변경 사항을 적용할 수 있다고 판단되면 이를 실제 사이트로 보낼 수 있습니다.
WooCommerce 스테이징이 필요합니까?
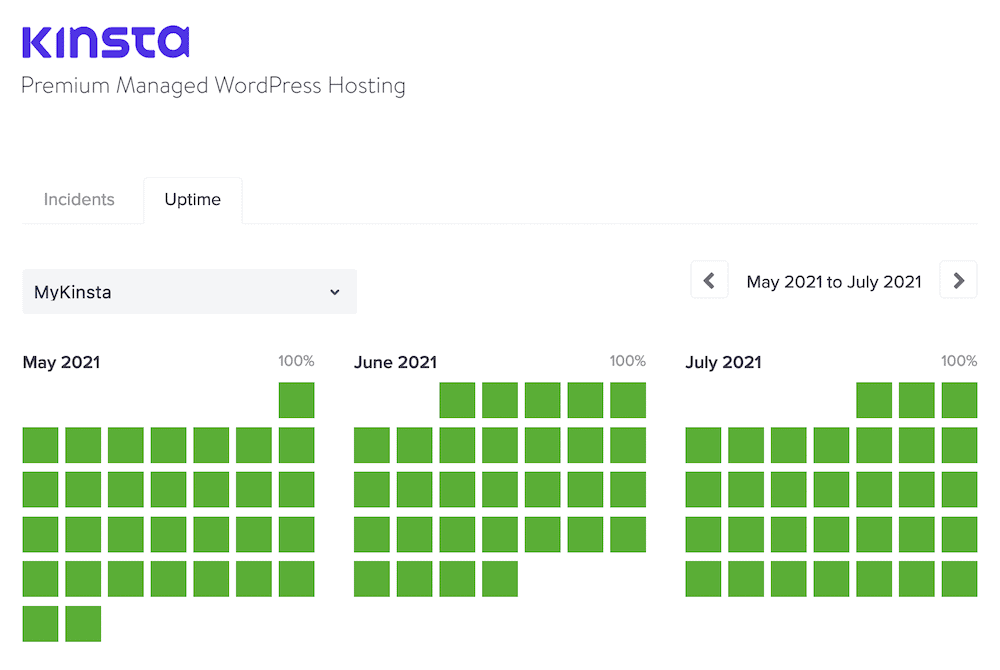
특히 대부분의 사이트 소유자가 Local-to-Live 개발 개념에 익숙하지 않다는 점을 고려할 때 이것이 복잡한 워크플로처럼 보일 수 있다는 점을 인정합니다. 그러나 WooCommerce 스테이징은 가동 시간이라는 한 가지 큰 이유 때문에 비즈니스에 적합합니다.

전자 상거래의 대중적 사용이 증가하고 있으며 미래에는 거의 유비쿼터스 상태가 될 것입니다. 또한 가장 인기 있는 전자 상거래 시장은 전 세계에 걸쳐 있습니다. 즉, 거의 일정한 트래픽 흐름에 대처할 준비가 되어 있어야 합니다.
즉, 사이트의 가동 시간을 유지하기를 원할 것입니다.
WooCommerce 스테이징을 사용하면 변경 사항을 안전하게 테스트하는 동안 사이트를 활성 상태로 유지할 수 있습니다. 다음과 같은 수많은 이점을 제공합니다.
- 가동 중지 시간에 대해 걱정할 필요 없이 필요한 사이트 측면에서 작업할 수 있는 충분한 시간이 있습니다.
- 스테이징 사이트는 라이브 서버에 영향을 미치지 않으므로 실수로부터 보호할 수 있습니다.
- 최종 사용자에게 영향을 주지 않고 재설계 및 UI(사용자 인터페이스) 업데이트를 테스트할 수 있습니다.
- 개발 팀이 있다면 여기에는 자연스럽게 분업이 있습니다. 검증된 디자인을 사용하여 생산성을 극대화하는 데 집중하는 동안 그들은 안심하고 사이트의 디자인과 기능에 대해 작업할 수 있습니다.
WooCommerce 스테이징에는 더 많은 장점이 있으며 모두 고유한 설정입니다. 어쨌든 사이트와 개발을 로컬, 스테이징 및 라이브 사이트로 분할하면 가동 시간을 높게 유지하고 수익을 올릴 수 있습니다.
WooCommerce 스테이징을 사용하는 경우
WooCommerce 스테이징의 일부 사용 사례를 이미 다루었지만 일부 특정 상황에 대해 더 자세히 설명할 가치가 있습니다.
표면적으로는 사이트에 대한 간단한 업데이트 및 조정이 WooCommerce 스테이징에 가장 적합하지 않은 것 같습니다. 결국, 이것을 설정하려면 약간의 생각이 필요하며 라이브 사이트에 이러한 변경을 적용하는 것이 더 간단한 경우가 많습니다. 그러나 기본 변경 사항이 스테이징을 사용하는 가장 좋은 이유라고 주장합니다.
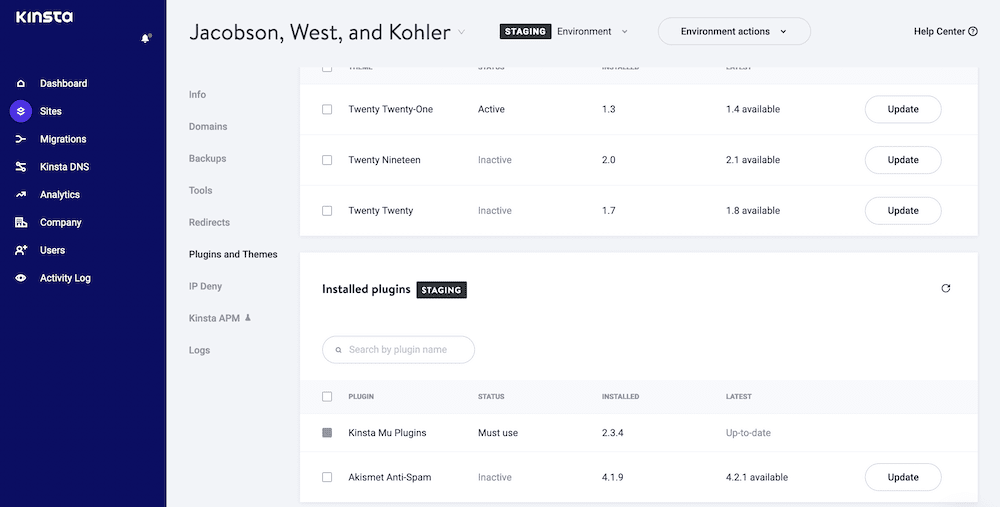
워드프레스 코어, 테마, 플러그인 업데이트는 WSoD(White Screen of Death)나 기타 오류만큼 사이트에 영향을 미칠 수 있기 때문이다. 이러한 유형의 업데이트는 여전히 파일을 변경하며 비호환성이 있는 경우 사이트가 오프라인 상태가 됩니다.

핵심 업데이트가 잘못된 경우 피해를 되돌릴 수 없습니다. 이것은 수정 가능한 오류보다 분명히 더 치명적이지만 후자의 경우에도 해야 할 일이 있습니다. 예를 들어:
- SFTP(Secure File Transfer Protocol)를 통해 사이트 서버에 로그인해야 합니다.
- 다음으로, 종종 모든 것을 비활성화하고 개별 검사를 수행하는 문제가 되는 테마 또는 플러그인을 찾고 싶을 것입니다.
- 거기에서 테마 또는 플러그인이 제공하는 기능을 분류하고 싶을 것입니다. 전자의 경우 사이트가 거의 깨진 것처럼 보이지만 후자는 일부 필수 기능이 사라질 수 있습니다.
해결할 수 있는 가장 간단한 문제 중 하나이지만 테마 또는 플러그인 비호환성은 여전히 골치 아픈 문제입니다. 가장 중요한 것은 다운타임이 발생하여 수입과 트래픽 수치에 영향을 미친다는 것입니다.
플러그인 및 테마 설치로 확장할 수도 있습니다. 물론 설치와 업데이트는 다른 작업이지만 둘 다 파일 변경 및 추가와 관련이 있습니다. 따라서 WooCommerce 스테이징 사이트에 새 플러그인이나 테마를 설치하면 라이브 시작 전에 버그 및 비호환성에 대한 새 추가 기능을 테스트할 수 있다는 것을 이해하는 것은 어렵지 않습니다.
사실, 테마 설치와 관련하여 사이트를 다시 디자인하려는 경우에만 이 작업을 수행하게 됩니다. 이것은 스테이징의 핵심 사용 사례이며 재설계는 기술 활용을 고려할 수 있는 유일한 상황 중 하나라고 주장합니다.
보시다시피 WooCommerce 스테이징은 디자인 샌드박스 환경 그 이상입니다.
스테이징을 백업으로 사용
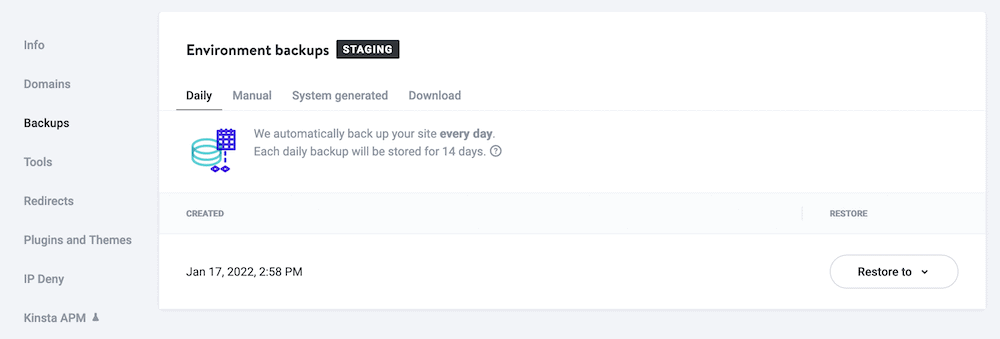
일부 사용자는 전체 라이브 사이트를 스테이징 환경으로 복사하면 사이트의 전체 백업도 구성된다고 주장합니다. 여기서 진실은 더 복잡합니다.
한편으로는 최악의 경우에 대비하여 전체 사이트를 다른 환경에서 사용할 수 있습니다. 그러나 이 "백업"은 훨씬 더 오래된 시점의 사이트 스냅샷일 뿐입니다.

오류가 발생하기 직전에 라이브 사이트를 준비하려면 엄청난 운이 필요합니다. 또한 스테이징을 사용하는 경우 응용 프로그램에 대한 업데이트가 항상 필요한 것은 아니기 때문에 항상 최신 데이터베이스를 사용하는 것은 아닙니다. 사실, 대부분의 스테이징 프로세스는 데이터가 항상 오래되기 때문에 스테이징에서 라이브로 데이터베이스를 푸시하는 것을 포기합니다.
이것은 분당 여러 판매를 경험할 수 있는 WooCommerce 사이트에 특히 해당됩니다. 사이트를 스테이징으로 가져오고 얼마 후 라이브로 푸시하지만 수백 개의 주문만 지워지는 상황을 상상해 보십시오.
WooCommerce 스테이징 옵션
많은 정통한 웹 비즈니스, 호스트 및 개발자는 일반적으로 스테이징이 대부분의 사이트 소유자에게 중요하다는 것을 알고 있습니다. 따라서 사이트를 준비하는 방법에는 여러 가지가 있으며 WordPress를 사용하면 모두 익숙해질 것입니다.
- 모든 호스트가 그런 것은 아니지만 호스트가 스테이징을 설정할 수 있는 방법이 있을 수 있습니다. 다른 대시보드 및 인터페이스로 이동할 필요가 없기 때문에 이는 좋은 옵션입니다.
- WP Stagecoach 및 WP Staging과 같은 WordPress 플러그인이 있습니다. 많은 조언이 Duplicator와 같은 플러그인을 제안하지만 이것은 스테이징 솔루션이 할 수 있는 것과 동일한 기능을 복제할 수 없습니다.
- 수동 준비 사이트를 설정하는 옵션도 있습니다. 이것은 기술적인 노력이 필요한 것이며 이를 수행하려면 많은 전문 지식이 필요합니다. 대부분의 사람들에게는 최선의 선택이 아닐 수도 있지만 가장 강력한 선택이 될 것입니다.
항상 현재 도구와 소프트웨어로 이미 달성할 수 있는 것을 먼저 확인하는 것이 좋습니다. 따라서 호스트는 가장 먼저 확인해야 하는 곳입니다.
내장 스테이징이 있는 호스트를 고려해야 하는 이유
수동 접근 방식의 이점에도 불구하고 강력하고 필요에 따라 조정할 수 있으며 사용자가 제어할 수 있지만 최상의 솔루션은 아닐 수 있습니다. 귀하의 호스트가 WooCommerce 스테이징을 설정하는 데 도움이 되는 기능, 유용성 등의 적절한 조합을 제공한다고 믿습니다.
호스트를 사용하면 다음과 같은 이점이 있습니다.
- 스테이징 솔루션은 이미 에코시스템의 일부이기 때문에 서버와 연결하는 것에 대해 걱정할 필요가 없습니다.
- 호스트는 서버 설정 방법을 알고 있으므로 좋은 스테이징 서버를 만드는 데 전문가가 될 것입니다.
- 또한 호스트의 인프라를 사용하여 라이브 서버를 더 잘 복제할 수 있습니다. 대부분의 경우 이러한 서버는 동일한 사양, 소프트웨어 및 최적화를 갖습니다.
- 사용성 관점에서 중요한 콘텐츠에 대한 추가 대시보드 또는 인터페이스가 없습니다. 많은 호스트가 원클릭 스테이징 옵션을 제공하며 서버 간에도 끌어오고 푸시할 항목을 선택할 수 있습니다.
우리는 스테이징의 힘을 너무 믿기 때문에 Kinsta는 최소한의 소란으로 이것을 설정할 수 있는 자체 솔루션을 보유하고 있습니다. 다음 섹션에서 우리는 그것이 무엇을 제공하는지 살펴볼 것입니다.

Kinsta가 WooCommerce 스테이징을 위한 완벽한 호스트인 이유
Kinsta가 제공하는 많은 기능 중에서 WooCommerce 사이트를 포함하여 각 WordPress 설치에 대해 강력하고 통합된 원클릭 스테이징이 있습니다.
여기에서 완전한 기능을 갖춘 솔루션을 얻을 수 있습니다. 여기에는 스테이징 환경을 설정, 새로 고침, 삭제 및 관리하는 기능이 포함됩니다. 귀하와 준비된 사이트 사이에 최소한의 클릭이 있으며 라이브 환경과 준비 환경 간에 데이터와 파일을 푸시하고 가져오는 데 몇 초 밖에 걸리지 않습니다.
또한 프로세스의 일부로 DevKinsta를 포함하면 완전한 워크플로를 만들 수 있습니다.

DevKinsta는 개발 중인 로컬 사이트를 스테이징 환경으로 푸시할 수 있는 무료 도구입니다. 즉, 서버 리소스를 낭비하지 않고 작업한 다음 스테이징 서버에서 변경 사항을 테스트할 수 있습니다.
우리는 지식 기반 내에서 Kinsta의 스테이징이 작동하는 방식에 대한 많은 정보를 가지고 있습니다. 그러나 기사의 나머지 부분에서 몇 가지 기본 사항을 보여 드리겠습니다.
WooCommerce 스테이징을 설정하는 방법(Kinsta 및 DevKinsta 사용)
다음 몇 섹션에서는 Kinsta의 기능과 DevKinsta를 로컬 환경으로 사용하여 WooCommerce 스테이징을 설정하는 방법을 보여줍니다.
그러나 제어판을 실행하기 전에 프로세스가 어떻게 흘러갈 것인지 계획하는 것이 좋습니다.
1. 워크플로 계획
이것은 기사의 다른 곳에서 다루는 주제이지만 WooCommerce 스테이징은 변경 사항을 테스트하기 위해 다른 서버에서 호스팅하는 것만이 아닙니다. 사이트 개발을 위한 전체 접근 방식을 고려하십시오. 이 때문에 다른 작업을 수행하기 전에 이 워크플로를 결정해야 합니다.
우리의 의견은 개발 워크플로에 대해 세 가지 접근 방식을 취하는 것입니다.
- 로컬: 많은 시간과 부담이 없는 컴퓨터의 샌드박스 환경 내에서 사이트에서 작업하게 됩니다. 그러나 로컬 설정과 라이브 서버 간에 완전한 패리티를 얻지 못하는 경우가 많습니다.
- 스테이징: 이것은 라이브 사이트를 더 잘 나타내는 서버에서 로컬 설정에서 변경한 사항을 테스트할 수 있는 온라인 환경을 제공합니다.
- 라이브: 이것은 (물론) 공개 사이트입니다. 즉, 디자인 변경 및 업데이트를 수행하는 동안 보존하는 것이 가장 중요합니다.
이 워크플로를 사용하면 호스팅 리소스를 사용하지 않고 원하는 속도로 작업한 다음 프로덕션 수준 디자인에 가까워짐에 따라 사이트를 확장할 수 있습니다. 그러나 이 외에도 다음과 같은 측면도 고려해야 합니다.
- 데이터베이스 동기화: 이것은 WooCommerce 스테이징에서 고려해야 할 가장 큰 고려 사항 중 하나입니다. 라이브 데이터베이스를 로컬 및 스테이징 환경으로 이동하는 경우가 많지만 해당 데이터베이스를 완전히 다시 푸시하지는 않습니다. 이것이 좋은 스테이징 솔루션과 마이그레이션 도구의 차이점입니다.
- 파일 동기화: 데이터베이스와 유사한 방식으로 작업 중인 파일을 라이브 사이트로 다시 동기화하는 방법을 고려하고 싶을 것입니다. 모든 것을 푸시하지 않고 변경된 파일만 푸시할 수 있습니다. 그러나 의미가 있다면 전체 동기화에 아무런 문제가 없습니다.
일부 개발자에게 Git은 스테이징 프로세스의 중요한 중개자입니다. 사실 Git은 "push-to-deploy" 접근 방식을 사용하여 테마 및 사이트 파일을 호스팅하는 데 환상적입니다. 이를 통해 로컬 서버에서 작업하고 파일을 Git에 푸시하고 매크로 또는 스크립트를 설정하여 해당 파일을 스테이징 또는 라이브 서버에 배포할 수 있습니다.
서버 중 하나를 절대 건드릴 수 없는 능력이 있다면 워크플로의 각 단계를 진행하면서 "손상"의 범위가 줄어듭니다. 이것은 우리의 의견으로는 스테이징의 또 다른 이점입니다.
2. 스테이징 환경 설정
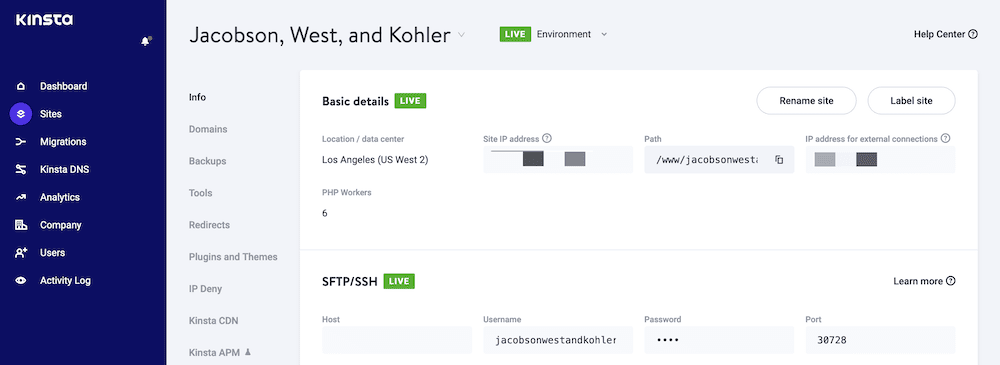
Kinsta 내에서 스테이징을 활성화하는 것은 매우 간단하기 때문에 이 섹션을 짧게 유지할 수 있습니다! 여기에서 따라야 할 세 가지 일반적인 단계가 있습니다. 먼저 MyKinsta 대시보드에 로그인하고 준비하려는 사이트로 이동합니다.

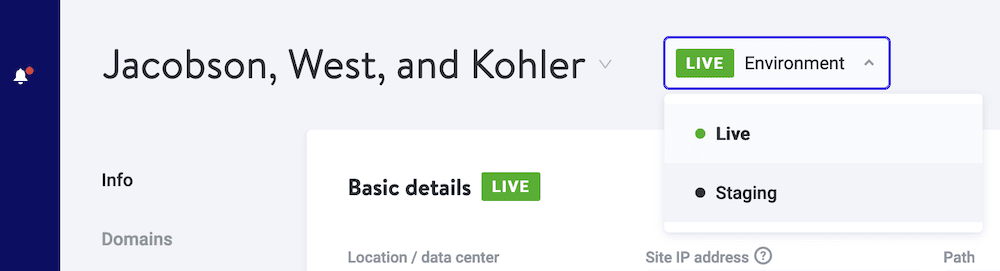
다음으로 환경을 Live 에서 Staging 으로 변경합니다. 화면 오른쪽 상단의 드롭다운 메뉴에서 이 작업을 수행합니다.

버튼을 클릭하여 스테이징을 구현하면 Kinsta가 마법을 작동하고 설정합니다. 모든 것이 준비되기까지 약 15분 정도 기다려야 할 것입니다. 그러나 SSL(Secure Sockets Layers) 설정 포트도 찾을 수 있으므로 추가 단계가 필요하지 않습니다.
3. WooCommerce 스테이징 변경
Kinsta의 스테이징 기능은 환상적이며 거의 모든 개발 환경에서 작동합니다. 그러나 DevKinsta 앱을 사용하기로 선택한 경우 몇 가지 추가(그리고 멋진) 기능에 액세스하여 WooCommerce 스테이징 경험을 더 쉽게 만들 수 있습니다.
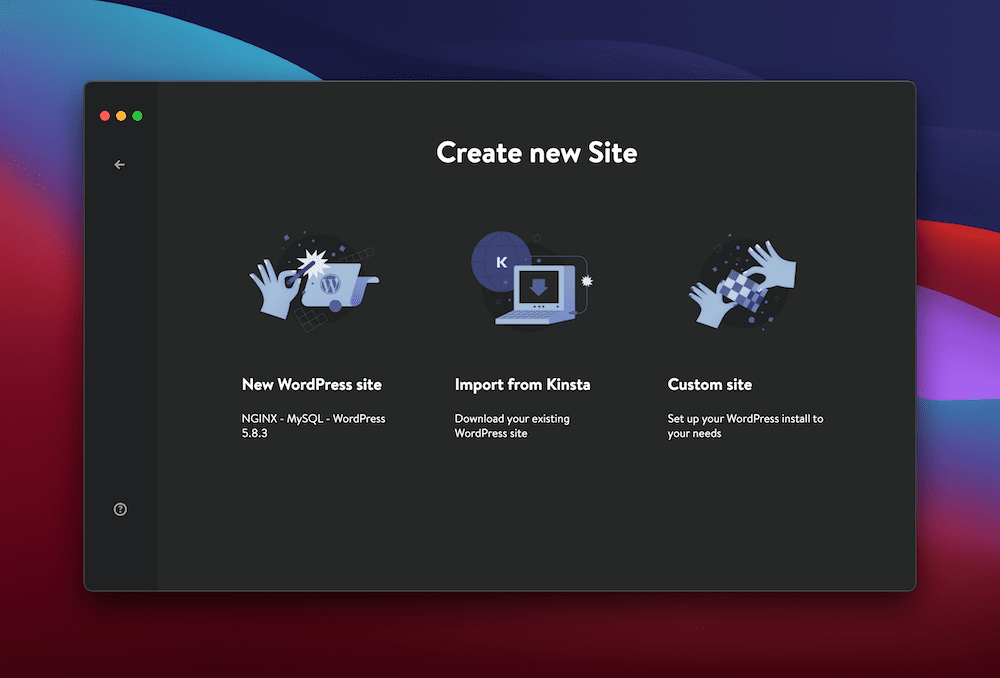
DevKinsta로 가져오기 프로세스를 시작하고 싶을 것입니다. 사이트 추가 버튼을 클릭하면 간단합니다. 사용 가능한 옵션 에서 Kinsta에서 가져오기를 선택합니다.

이 시점에서 해야 할 일을 알고 있습니다. 사이트를 개발하십시오!
물론 DevKinsta 내에서 작업하는 동안 수행하기로 선택한 작업은 무엇이든 괜찮지만 준비가 되면 이러한 변경 사항을 스테이징 환경으로 되돌리고 싶을 것입니다.
4. 스테이징에서 라이브로 변경 사항 푸시
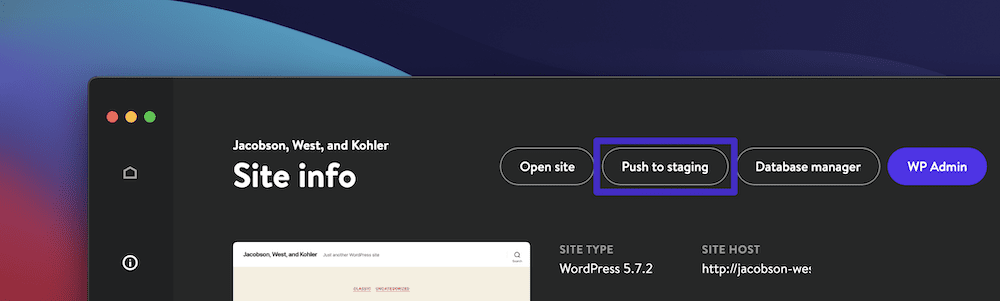
사이트를 DevKinsta로 가져오는 것과 마찬가지로 이러한 변경 사항을 서버로 다시 푸시하는 것은 간단합니다. DevKinsta 내에서 사이트 정보 패널을 클릭 하면 스테이징으로 푸시 버튼이 표시됩니다.

너무 간단해 보이지만 이것이 사이트를 서버로 다시 가져오기 위해 필요한 모든 것입니다. 그러나 이러한 스테이징 변경 사항을 라이브로 푸시하기 전에 몇 가지 작업을 더 확인하고 싶을 것입니다.
먼저 서버에 있는 사이트를 철저히 테스트하십시오. 이렇게 하면 로컬 환경에서 강조 표시하지 않은 모든 비호환성을 포착할 수 있습니다.
완료하면 변경 사항을 적용할 차례입니다.
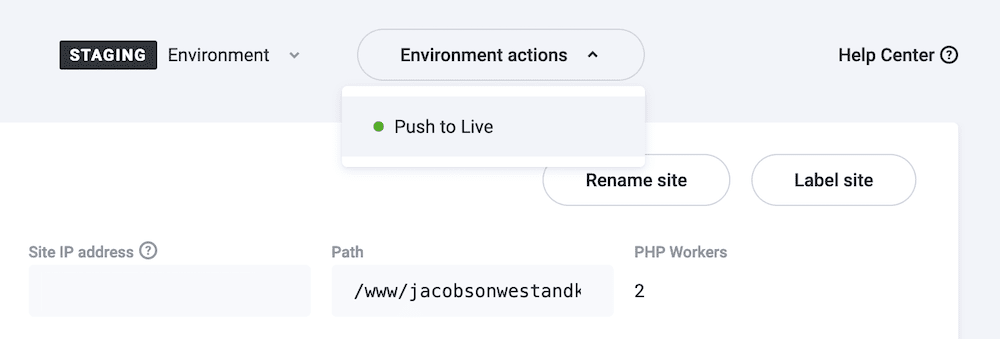
MyKinsta 대시보드에서 이 작업을 수행합니다. 화면의 스테이징 환경에서 오른쪽을 보십시오. 환경 작업 드롭다운 메뉴가 표시됩니다. 이 메뉴에서 Push to Live 를 선택하면 다음과 같은 일이 발생합니다.

Kinsta의 우수한 스테이징 기능으로 할 수 있는 일이 훨씬 더 많으며, 우리는 지식 기반에서 선택적 푸시 기능을 포함하여 알아야 할 모든 것을 다룹니다.
요약
사이트 가동 시간은 중요합니다. 아마도 WooCommerce 사이트에서 고려할 다른 기능보다 더 중요할 것입니다. 따라서 고객에게 판매해야 하는 시간을 최대화하기 위해 가동 시간을 최대한 늘릴 수 있는 방법을 찾고 싶을 것입니다. WooCommerce 스테이징은 추가 가동 시간을 찾는 동시에 상점을 확장, 확장, 재설계 및 최적화하는 가장 좋은 방법 중 하나입니다.
이 게시물을 통해 WooCommerce 스테이징과 이를 구현하려는 이유에 대해 논의했습니다. 이를 설정하는 방법에는 여러 가지가 있지만 호스트를 사용하는 것이 가장 좋은 방법입니다. Kinsta는 로컬 DevKinsta 환경에도 연결되는 원클릭 스테이징을 제공합니다. 즉, Kinsta 기반 앱 내에서 전체 사이트 에코시스템을 유지할 수 있고 부팅 시 높은 가동 시간의 이점을 누릴 수 있습니다.
WooCommerce 스테이징이 비즈니스에 도움이 될 수 있다고 생각하십니까? 그렇다면 어떻게 도움이 될 것이라고 생각하십니까? 아래 의견 섹션에서 알려주십시오!
