ProductX용 재고 진행률 표시줄 애드온 소개
게시 됨: 2022-03-30재고 카운터 표시 줄이라고도 하는 WooCommerce 재고 진행 표시 줄은 특정 제품의 사용 가능한 재고를 시각적으로 표시합니다. 이는 재고가 소진되기 전에 잠재 구매자가 제품을 구매하도록 독려하는 독특하지만 효과적인 접근 방식입니다.
그러나 문제는 WooCommerce 스토어의 제품에 재고 진행률 표시줄을 추가하는 방법입니다.
정확한 질문에 답하기 위해 ProductX용 Stock Progress bar 애드온을 소개합니다. 이제부터 ProductX 사용자는 제품 재고를 나타내는 진행률 표시줄을 구현하여 매출을 늘릴 수 있습니다.
WooCommerce 주식 진행률 표시줄을 추가하는 방법
이제 주식 진행률 표시줄을 사용하는 방법이 궁금할 것입니다. 아래 단계에 따라 WooCommerce 스토어의 제품에 쉽게 추가할 수 있습니다. 그러나 읽기가 싫다면 빠른 튜토리얼 비디오를 확인할 수도 있습니다.
ProductX 설치
먼저 ProductX 플러그인의 Prod 버전을 설치해야 합니다. WooCommerce Builder, Pre-order, Wishlist, Compare 등과 같은 많은 추가 기능과 제품 그리드가 있는 WooCommerce 스토어를 만들기 위한 올인원 솔루션입니다.
애드온 켜기
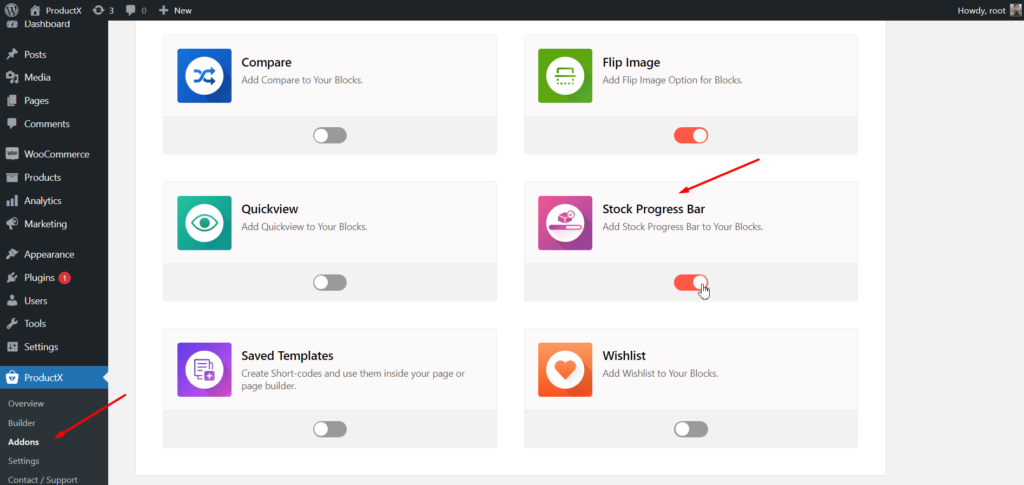
ProductX를 설치하고 활성화한 후 재고 진행률 표시줄 애드온을 켜서 사용을 시작했습니다. 이를 위해 ProductX에서 Addons 섹션으로 이동하십시오. 주식 진행률 표시줄 애드온을 켭니다.

재고 진행률 표시줄 애드온에 대해 자세히 알아보려면 설명서 페이지를 확인하세요.
설정 탐색
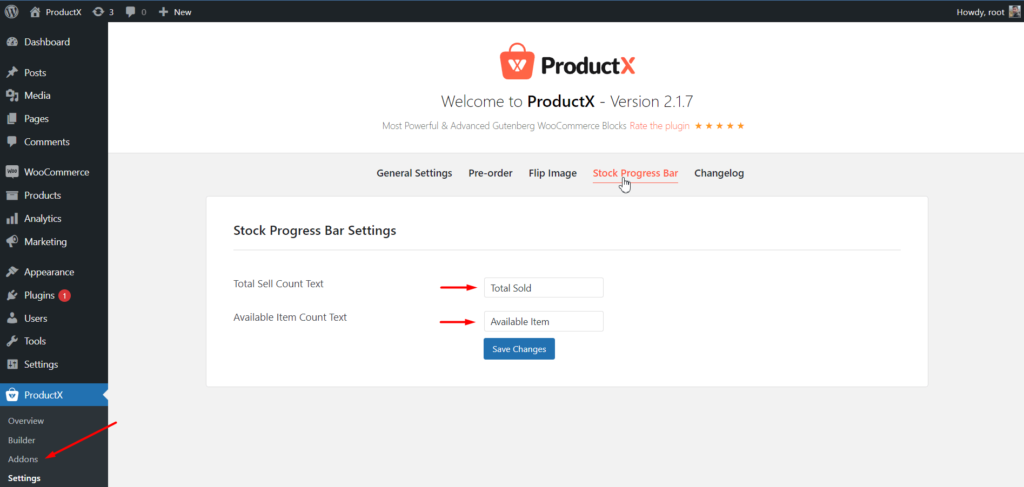
켜면 특정 애드온에 대한 새 설정 옵션이 추가됩니다. Total Sell Count 및 Available Item Count 에 대한 텍스트를 추가할 수 있는 곳입니다.

단순 제품에서 활성화
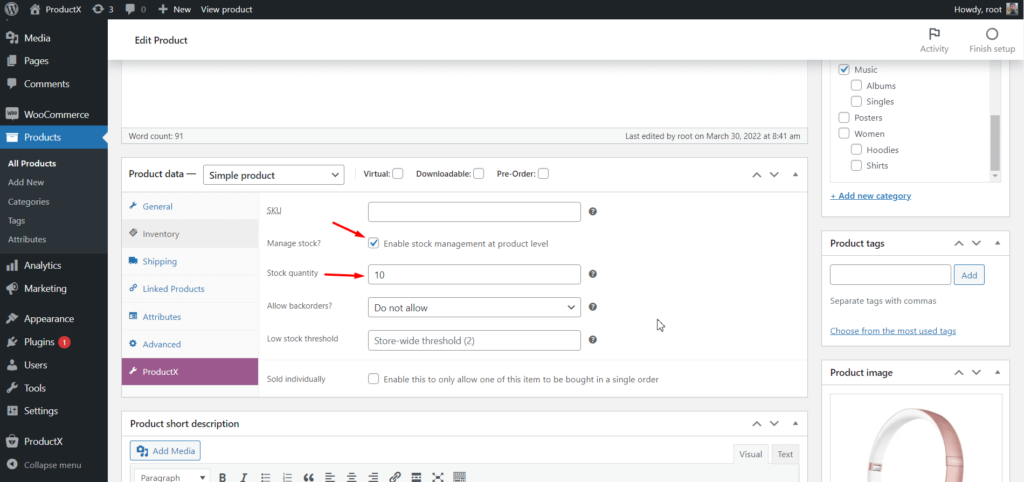
이제 재고 진행률 표시줄을 표시하기 위한 페이지에 대한 제품을 설정할 준비가 되었습니다. 먼저 간단한 제품 페이지에서 활성화하고 싶습니다. 그에 대한:

- 제품 탭을 클릭합니다.
- 제품 편집을 시작합니다.
- 재고 관리를 활성화합니다.
- 최대 주문 수량을 추가합니다.
- 제품 페이지를 업데이트합니다.

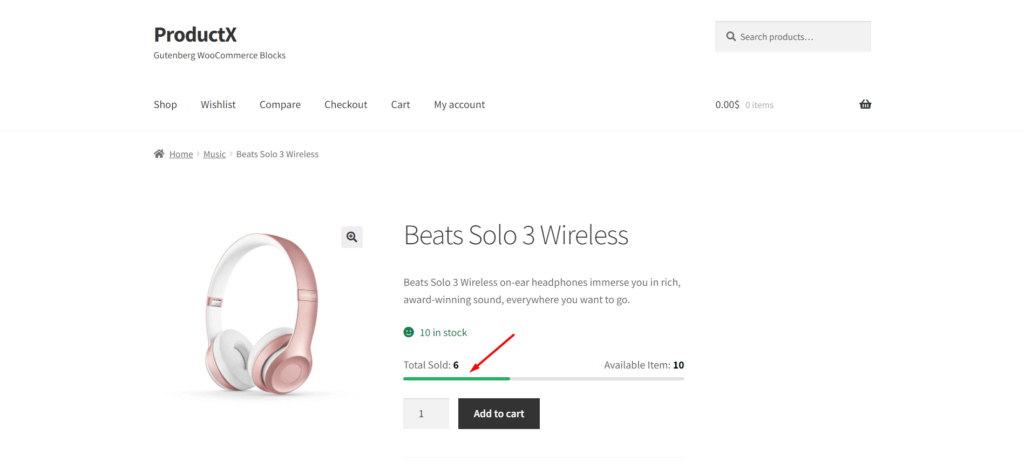
그게 당신이해야 할 전부입니다. 이제부터 WooCommerce 스토어의 모든 방문자는 제품을 방문하는 동안 재고 진행률 표시줄에서 방문자를 볼 수 있습니다.

가변 제품에서 활성화
가변 제품에 재고 진행률 표시줄을 추가할 때가 아닙니다. 조금 복잡하지만 가변 제품을 알면 그렇게 어렵지 않습니다.
가변 제품은 색상, 크기 등과 같이 다양한 변형이 있는 제품을 말합니다. 예를 들어 재고 진행률 표시줄을 활성화할 유선 및 무선의 두 가지 변형이 있는 헤드폰을 설정했습니다.
WooCommerce 스토어의 제품에는 다양한 유형이 있습니다. 그러나 프로세스는 모든 유형의 가변 제품에 대해 동일합니다. 따라서 가변 제품에서 재고가 진행될 수 있도록 합니다.
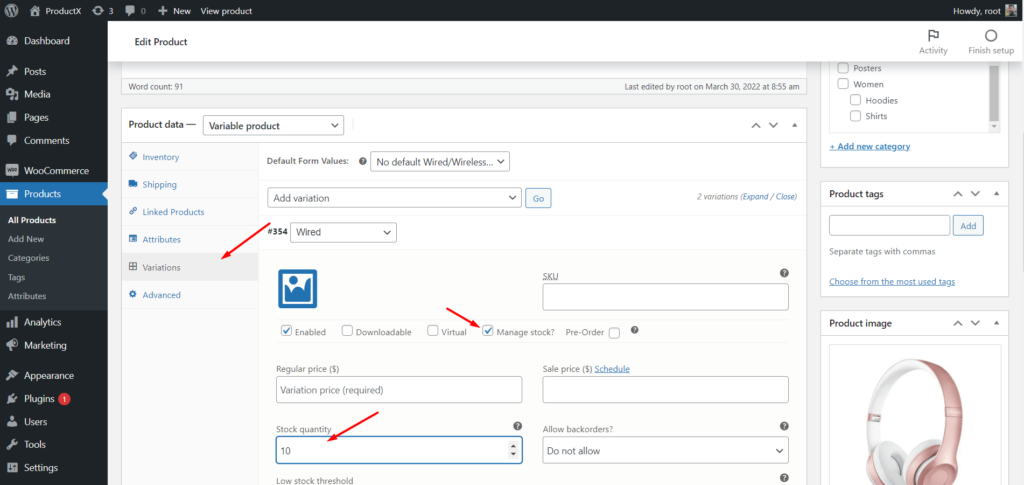
- 바리에이션이 있는 제품으로 이동합니다.
- 변형 탭을 클릭합니다.
- 변형 편집을 시작합니다.
- 재고 관리 옵션을 활성화합니다.
- 최대 주문 수량을 추가합니다.

그게 전부입니다. 사용 가능한 모든 변형에 대해 동일한 단계를 따르세요. 마지막으로 가변 제품 페이지를 업데이트하고 프런트 엔드에서 어떻게 보이는지 확인하십시오.
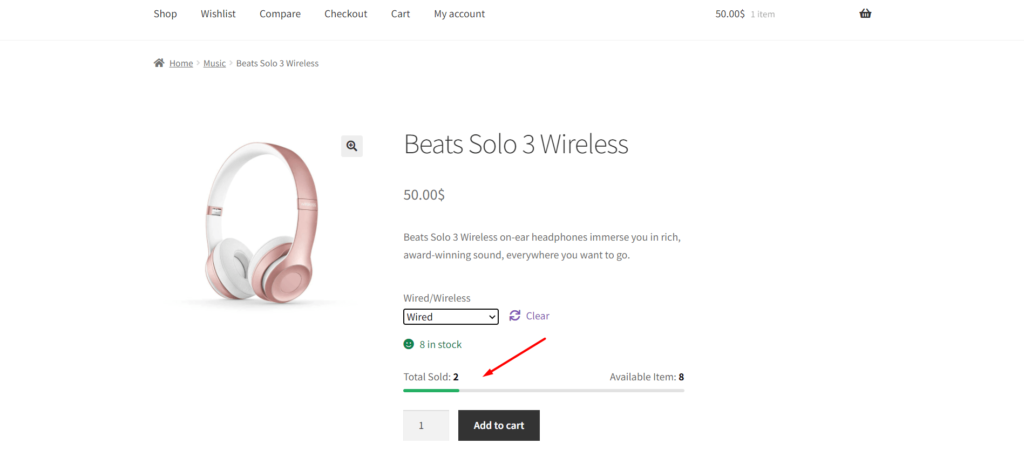
이제 방문자는 방금 구성한 제품에서 변형을 선택한 후 재고 진행률 표시줄을 볼 수 있습니다.

사용자 지정 템플릿에서 활성화
이제 가변 제품에서 재고 카운터 막대를 간단하게 활성화하는 방법을 배웠지만 사용자 지정 템플릿에서 활성화하려면 어떻게 해야 합니까?
걱정하지 마세요. ProductX가 당신을 되찾았고 WooCommerce Builder Addon이 당신의 구세주입니다.
Shop, Archive 및 단일 제품 페이지에 대한 사용자 정의 템플릿을 처음부터 만드는 데 도움이 됩니다.
따라서 ProductX용 WooCommerce 빌더 애드온을 사용하여 단일 제품 페이지에 대한 사용자 정의 템플릿을 만들면 단순 상품이든 가변 상품이든 상관없이 구성한 대로 재고 진행률 표시줄이 됩니다.
주식 진행률 표시줄의 이점
주식 진행률 표시줄을 사용해야 하는 이유 또는 WooCommerce 스토어에 대한 이점이 무엇인지 생각하고 있다면 블로그 게시물을 계속 읽으십시오.
재고 진행률 표시줄이나 카운터 표시줄은 무엇을 말하든지 제품을 더 나은 방식으로 보여주기 위한 것이 아닙니다. 온라인 상점의 수익에 눈에 띄는 영향을 미칠 수 있습니다. 방법은 다음과 같습니다.
전환율: 모든 온라인 상점 소유자와 디지털 시장 소유자는 전자 상거래 사이트에 많은 유기적 또는 유료 트래픽을 가져옵니다. 그러나 어려운 부분은 방문자를 고객으로 전환하는 것입니다.
이를 위해 방문 페이지 또는 제품 페이지는 방문자를 고객으로 전환할 수 있도록 잘 구성되고 최적화되어야 합니다. 주식 진행은 그렇게 하는 방법 중 하나가 될 수 있습니다. 방문자가 남은 재고를 강조 표시하여 구매를 유도하기 때문입니다.
평균 주문 금액: 평균 주문 금액은 전자 상거래 사이트 고객의 평균 지출 금액을 나타냅니다. 수익에 막대한 영향을 미치기 때문에 모든 상점 소유자는 그것을 늘리기를 원합니다. 따라서 문제는 평균 주문 가치를 높이는 방법입니다.
WooCommerce 상점 소유자는 평균 주문 금액을 높이는 일반적인 관행이 있습니다. 중요한 공통 관행 중 하나는 세 가지 유형의 WooCommerce 관련 제품을 선보이는 것입니다. 그래서 고객은 장바구니에 원하는 제품을 추가한 후 더 많은 제품을 탐색하고 싶어합니다.
그러나 이 방법을 사용하면 추가 제품을 즉시 구매하지 않습니다. 그러기 위해서는 나중보다 지금 구매해야 하는 이유를 제시해야 합니다. 남은 수량을 알려주는 재고 진행 표시줄로 가능합니다. 따라서 그들은 재고가 부족하기 전에 제품을 구매할 것입니다.
결론
이것이 WooCommerce Stock Progress Bar에 관한 것입니다. 온라인 상점의 제품 페이지에서 구현을 시작하십시오. 여전히 관련 문제가 있는 경우 아래에 자유롭게 의견을 말하십시오.
