Storefront WooCommerce에 사이드바를 추가하는 방법
게시 됨: 2020-09-25 WooCommerce는 많은 전자 상거래 웹 사이트를 지원하며 가장 좋은 점은 매우 유연하고 기본 테마인 Storefront WooCommerce 테마와 함께 제공되는 후크 및 필터를 통해 사용자 지정할 수 있다는 것입니다. 또한 확장된 기능을 위해 플러그인을 사용할 수 있습니다. WooCommerce 페이지에 사용자 정의 사이드바를 추가하고 싶지만 구현하는 것은 문제입니다. 그럼에도 불구하고 이 간단한 튜토리얼은 상점 테마에 사이드바를 추가하는 방법을 배우는 데 도움이 됩니다. 나는 또한 이전에 상점 테마에서 사이드바를 제거하는 방법이나 WordPress에서 사이드바를 추가하는 방법에 대해 광범위하게 작성했습니다.
WooCommerce는 많은 전자 상거래 웹 사이트를 지원하며 가장 좋은 점은 매우 유연하고 기본 테마인 Storefront WooCommerce 테마와 함께 제공되는 후크 및 필터를 통해 사용자 지정할 수 있다는 것입니다. 또한 확장된 기능을 위해 플러그인을 사용할 수 있습니다. WooCommerce 페이지에 사용자 정의 사이드바를 추가하고 싶지만 구현하는 것은 문제입니다. 그럼에도 불구하고 이 간단한 튜토리얼은 상점 테마에 사이드바를 추가하는 방법을 배우는 데 도움이 됩니다. 나는 또한 이전에 상점 테마에서 사이드바를 제거하는 방법이나 WordPress에서 사이드바를 추가하는 방법에 대해 광범위하게 작성했습니다.
WooCommerce 스토어프론트 사이드바 추가
WooCommerce를 사용하면 첫 페이지, 블로그 페이지, 기사 보기, 쇼핑 페이지, 단일 제품 보기 등과 같은 다양한 페이지를 포함할 수 있습니다. 이러한 모든 페이지에 동일한 위젯을 표시하면 사용자 경험과 온라인 상점의 전환율에 영향을 미칠 수 있습니다. 수익을 창출할 수 없기 때문에 이것은 나쁜 것입니다.
완벽한 예는 방문자가 블로그 페이지를 방문했을 때 블로그를 구독하거나 더 많은 관련 기사를 보거나 사이트에서 유용한 콘텐츠를 검색하기를 원할 수 있습니다. 옵트인 양식 추가, 관련 게시물 및 검색 위젯 은 블로그 보기의 사이드바에 대한 좋은 경쟁자입니다.
또한 방문자가 상점 페이지를 방문했다면 그를 고객으로 전환하고 구매할 수 있습니다. 이렇게 하려면 그가 제품을 보고, 검색을 구체화하고, 제품을 장바구니에 추가하고, 체크아웃하기를 원합니다. 이 예에서 옵트인 양식, 관련 게시물 및 검색 위젯을 사이드바에 포함하는 아이디어는 단순히 실패합니다.
그러나 이에 대한 해결책이 있습니다. 여기에는 상거래 웹사이트의 다양한 페이지와 보기에 맞춤 사이드바를 추가하고 WooCommerce에서 제공하는 다음 위젯을 활용하는 작업이 포함됩니다.
- 제품 . 그것은 당신의 상점의 제품 목록을 표시합니다.
- 상품 검색. 매장 전용 검색창입니다.
- 제품 카테고리. 제품 범주의 목록 또는 드롭다운을 표시합니다.
- 등급별 제품. 상점의 최고 평점 제품 목록을 표시합니다.
- 제품 태그 클라우드. 가장 많이 사용하는 제품 태그의 클라우드를 표시합니다.
- 고객의 장바구니를 표시합니다.
- 속성별로 제품을 필터링합니다. 상점에서 제품을 필터링하기 위한 속성 목록이 표시됩니다.
- 가격별로 제품을 필터링합니다. 가격별로 상점의 제품을 필터링하는 슬라이더가 표시됩니다.
- 등급별로 제품을 필터링합니다 . 그것은 당신의 상점에서 제품을 필터링하기 위해 별 등급 목록을 표시합니다.
- 활성 제품 필터. 활성 제품 필터 목록이 표시됩니다.
- 최근 제품 리뷰. 상점의 최근 리뷰 목록이 표시됩니다.
- 최근 본 제품. 고객이 최근에 본 상품의 목록을 표시합니다.
사용자 경험을 향상하고 WooCommerce 스토어의 전환율을 최적화하기 위해 온라인 스토어의 전체 또는 각 보기에 대해 사용자 정의 사이드바를 추가하는 실험을 할 수 있습니다. WooCommerce는 이러한 보기를 지원하며 다음을 포함합니다.
- 쇼핑 페이지 . 모든 제품을 표시합니다.
- 제품 카테고리 . 특정 제품 카테고리의 모든 제품을 표시합니다.
- 제품 태그 . 특정 제품 태그와 관련된 모든 제품을 표시합니다.
- 제품 . 제품에 대한 단일 뷰를 나타냅니다.
- 장바구니 페이지 . 장바구니에 담긴 상품을 보여줍니다.
- 결제 페이지 . 그것은 구매자가 제품 구매에 대한 지불을 할 수 있습니다.
- 계정 페이지 . 계정, 주문 등과 관련된 고객 정보를 표시합니다.
WooCommerce Shop 페이지에 사용자 정의 사이드바를 추가하는 단계.
이 간단한 가이드에서는 WooSidebars 플러그인을 사용하겠습니다. 

이 플러그인을 사용하면 WordPress 웹사이트의 모든 위젯 영역을 재정의하여 화면마다 다른 위젯을 표시할 수 있습니다. 기술에 익숙하지 않은 경우 코드 줄을 건드리지 않기 때문에 이 플러그인을 사용할 수 있습니다.
따라야 할 간단한 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
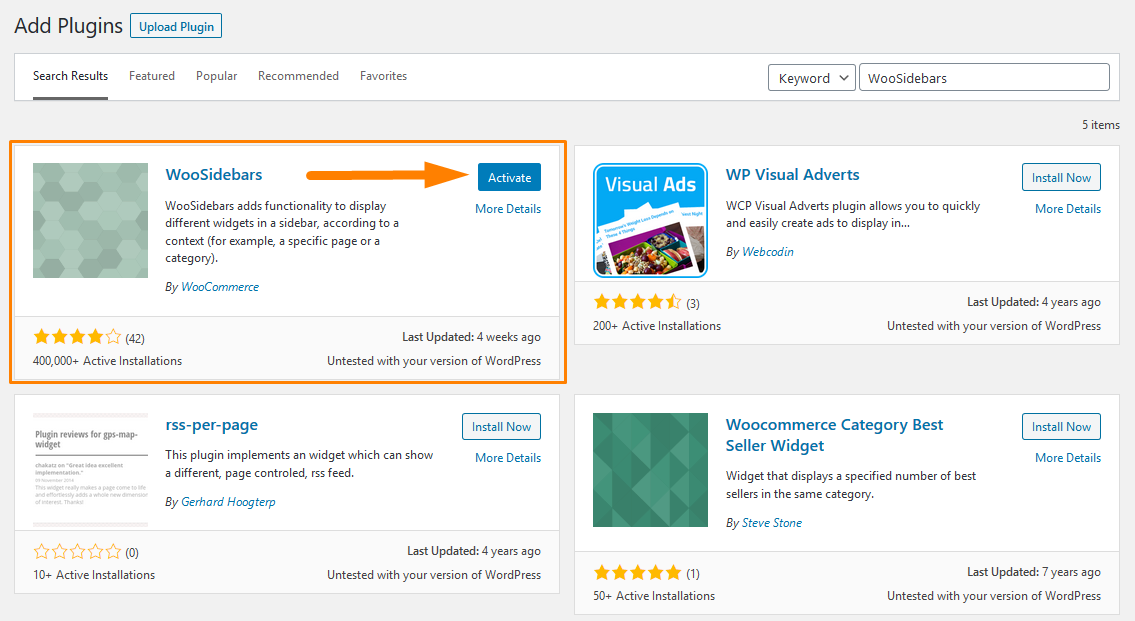
- 그런 다음 앞에서 표시한 플러그인을 설치합니다. 관리자 패널에서 직접 다운로드하려면 플러그인 > 새로 추가 로 이동하면 됩니다. 그런 다음 플러그인 ' WooSidebars '에 대한 키워드 검색을 수행해야 합니다. 아래와 같이 설치하고 활성화해야 합니다.

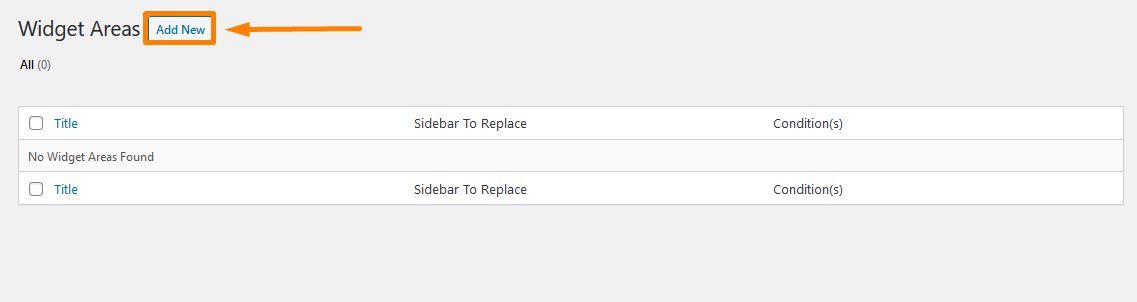
- 플러그인이 활성화되면 모양 메뉴 에서 "위젯 영역" 메뉴 항목을 볼 수 있습니다. 모양 > 위젯 영역 으로 이동합니다.

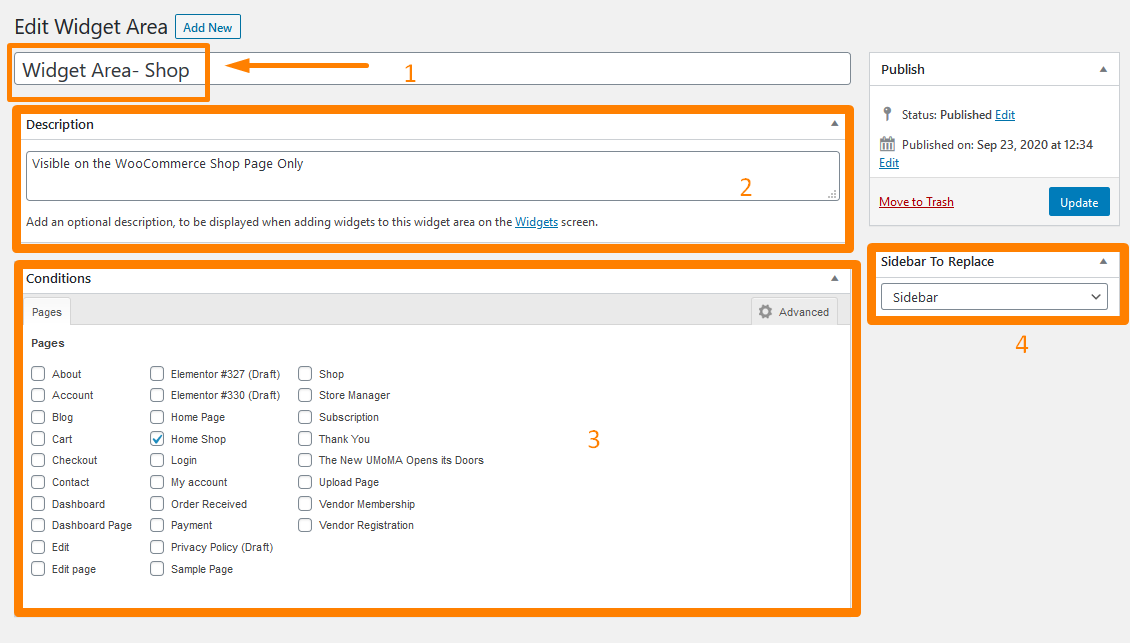
- 새 위젯 영역을 추가하려면 " 새로 추가 "를 클릭하십시오. " 새 위젯 영역 추가 " 화면이 표시된 후 새 위젯 영역(사이드바)을 정의하고, 새로 정의된 위젯 영역을 특정 페이지/템플릿/뷰에 표시하도록 조건을 설정하고, 사이드바 또는 원하는 위젯 영역을 선택할 수 있습니다. 로 교체하고 싶습니다.
이 튜토리얼에서는 위젯 영역을 만들어 WooCommerce Shop 페이지에만 표시하겠습니다. 
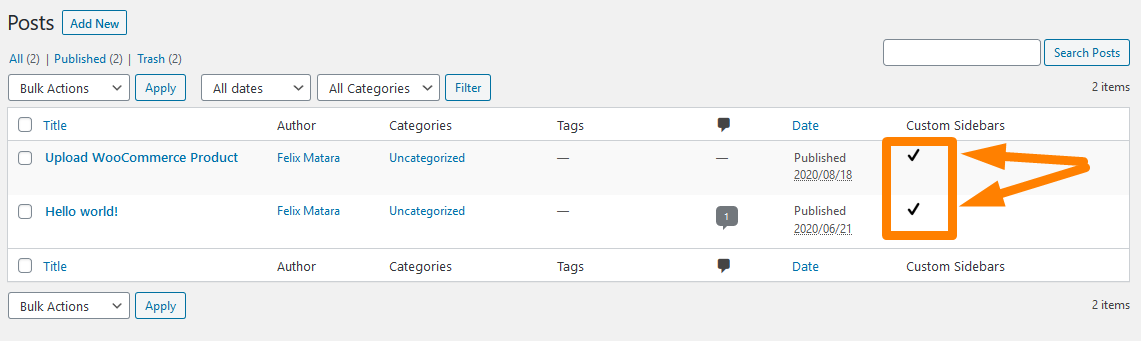
- 또한 특정 블로그 게시물에 대한 위젯 영역을 만들 수도 있습니다. 게시물 > 모든 게시물 로 이동하여 아래와 같이 원하는 블로그 게시물 옆에 있는 확인 표시를 클릭하면 됩니다.

결론
이 튜토리얼에서는 WooSidebars 플러그인을 사용하여 WooCommerce 페이지에 사용자 정의 사이드바를 추가하는 방법을 보여주었습니다. 이 플러그인은 기본적으로 표시되는 페이지 조건과 함께 제공됩니다. "조건" 상자 안의 "고급" 탭을 클릭하면 특정 페이지 템플릿, 게시물 유형, 분류법 아카이브, 분류법 용어, WordPress 템플릿 계층 구조 및 WooCommerce 보기와 같은 추가 조건에 대해 다양한 추가 탭이 열립니다.
또한 다른 게시물 유형에 대한 지원을 추가하려면 테마의 "functions.php" 파일에 다음을 추가하세요.
add_post_type_support( '포스트_유형', '우사이드바' );
"post_type"을 원하는 게시물 유형으로 바꾸는 것을 잊지 마십시오.
또한 이 플러그인은 현재 테마에서 활성화된 사이드바를 감지하고 사용자 정의 사이드바 중 현재 테마에 적용되지 않는 사이드바를 알려줍니다.
유사한 기사
- WooCommerce에서 추천 제품을 설정하는 방법
- WooCommerce에서 가격 없이 제품을 숨기는 방법
- WooCommerce 제품 속성을 단계별로 사용하는 방법 [전체 가이드]
- 검색 결과에서 WooCommerce 제품을 숨기는 방법
- 스토어프론트 설정 후 제품 추가 방법 [초보자 가이드]
- WooCommerce Storefront 테마 홈페이지 사용자 정의 [궁극적인 가이드]
- WooCommerce에서 제품을 숨기거나 카테고리 또는 역할별로 제품을 숨기는 방법
- WooCommerce에서 품절 변형을 숨기는 방법
- WooCommerce에서 장바구니에 추가 버튼을 숨기는 방법
- WooCommerce Shop 페이지에서 장바구니에 추가 버튼 텍스트를 변경하는 방법
- WordPress에서 사용자 정의 위젯 영역을 단계별로 만드는 방법
- WooCommerce에서 쇼핑 페이지 URL을 빠르게 변경하는 방법
- WooCommerce에서 제품 ID를 빠르게 찾는 방법
- 장바구니에 추가된 항목을 계산하는 방법 WooCommerce 장바구니 수 코드
- WooCommerce의 쇼핑 페이지에서 모든 제품을 숨기는 방법
