글꼴 크기를 변경하는 방법 WooCommerce Storefront 테마
게시 됨: 2020-10-02 WooCommerce 스토어에서 글꼴 크기를 변경하고 Storefront 테마를 사용하고 있습니까? 이 짧은 기사에서는 온라인 상점에서 글꼴 크기를 변경하는 방법을 배웁니다. 전체 페이지 콘텐츠의 글꼴 크기를 늘리거나 줄이나 단락을 더 크게 만들 수 있습니다. 궁극적으로 WordPress 게시물의 글꼴 크기를 변경하는 방법뿐만 아니라 웹사이트 전체에서 변경하는 방법도 배우게 됩니다.
WooCommerce 스토어에서 글꼴 크기를 변경하고 Storefront 테마를 사용하고 있습니까? 이 짧은 기사에서는 온라인 상점에서 글꼴 크기를 변경하는 방법을 배웁니다. 전체 페이지 콘텐츠의 글꼴 크기를 늘리거나 줄이나 단락을 더 크게 만들 수 있습니다. 궁극적으로 WordPress 게시물의 글꼴 크기를 변경하는 방법뿐만 아니라 웹사이트 전체에서 변경하는 방법도 배우게 됩니다.
WooCommerce Storefront 글꼴 크기 변경
Storefront 테마는 명확한 제품 디스플레이를 갖도록 개발되었습니다. 단, 테마의 글꼴 크기는 보는 사람의 취향에 따라 기본값으로 설정됩니다. WooCommerce에서 제품 이미지 크기를 쉽게 변경하는 것과 마찬가지로 상점 방문자가 더 큰 글꼴에 관심이 있는 경우 글꼴 크기도 변경할 수 있습니다.
포함된 글꼴 크기는 다음과 같습니다.
- Storefront 테마에서 단락 글꼴 크기를 변경합니다.
- 사이드바 제목 글꼴 크기를 늘립니다.
- Storefront에 있는 메뉴의 글꼴 크기입니다.
a) Storefront 테마에서 단락 글꼴 크기를 늘리는 단계
따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 사용자 정의 를 클릭합니다.
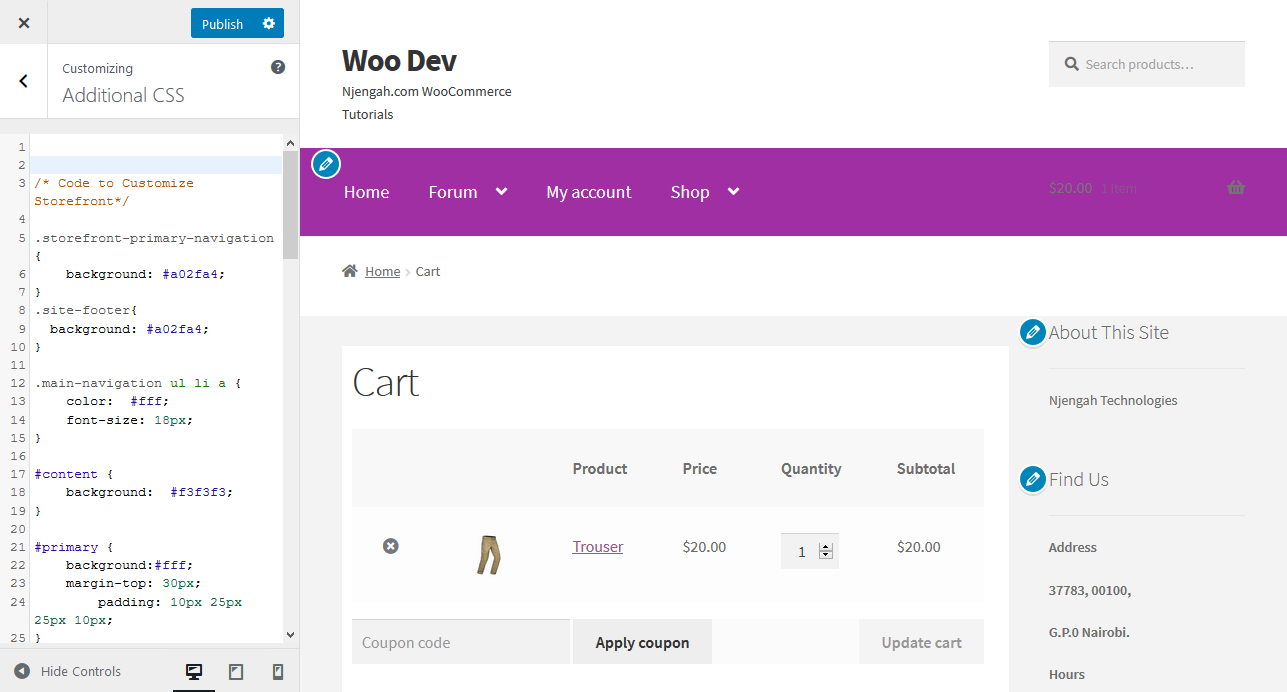
- 왼쪽에 사이드바가 나타납니다. 아래로 스크롤하여 추가 CSS를 클릭합니다.
- Storefront 테마에서 단락의 글꼴 크기를 늘리려면 다음 코드를 추가합니다.
피 {
글꼴 크기:18px;
}그러나 더 큰 글꼴로 된 단락이나 전체 게시물을 원할 수도 있습니다. 이것은 기본 WordPress 블록 편집기를 사용하여 쉽게 수행할 수 있습니다.
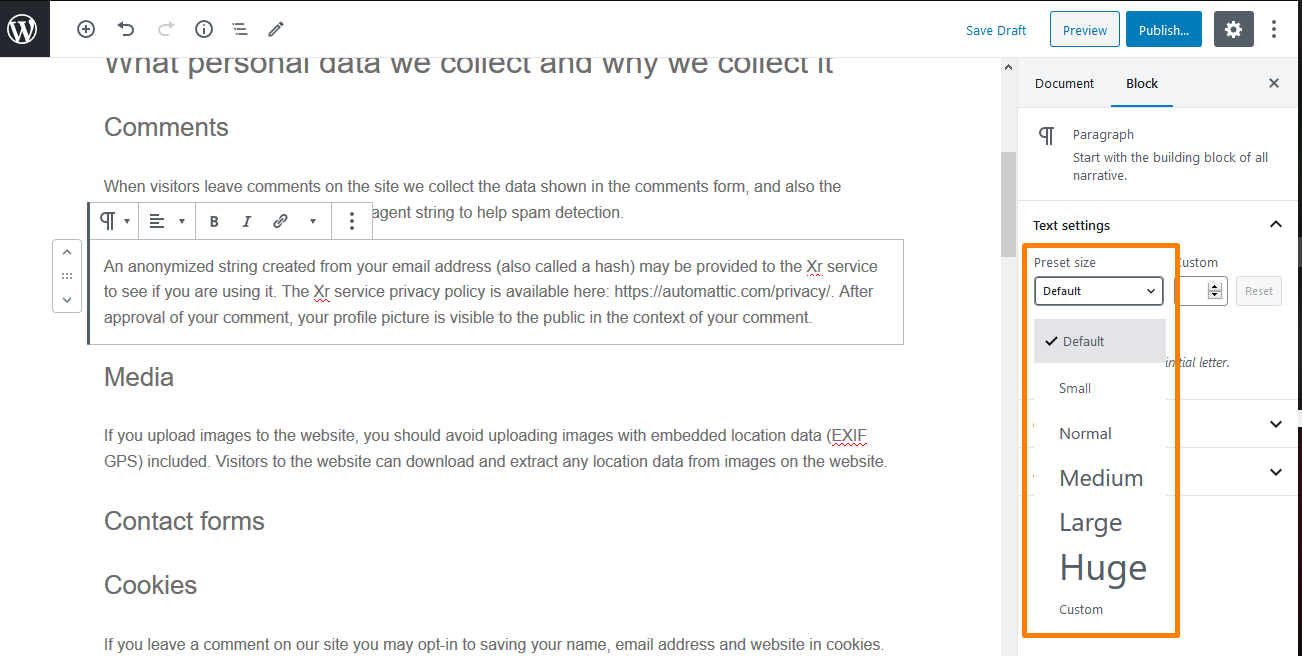
단락 블록을 클릭하기만 하면 됩니다. 그런 다음 오른쪽의 '텍스트 설정'에서 글꼴 크기를 선택합니다. 
사전 설정 크기를 클릭하면 작은, 보통, 중간, 큰 및 거대을 포함하는 드롭다운에서 선택할 수 있습니다. 변경 사항이 마음에 들지 않으면 '재설정' 버튼을 클릭하여 단락을 기본 텍스트로 다시 설정할 수 있습니다.
또한 원하는 픽셀 크기를 간단히 입력할 수 있는 '사용자 지정' 옵션이 있습니다. 또한 단락 시작 부분에 표시되도록 큰 단락 시작표시문자를 설정할 수도 있습니다. 그러나 이러한 옵션은 WordPress용 이전 클래식 편집기에서 사용할 수 없습니다.
b) 스토어프론트 테마에서 사이드바 제목 크기를 변경하는 단계
Storefront 테마의 최근 업데이트에서 위젯 제목은 일반 글꼴을 사용합니다. 이것은 사용자가 Storefront 사이드바의 머리글을 볼 수 있도록 더 크게 만들어야 함을 의미합니다.
CSS 코드에 올바른 스타일을 작성했지만 위젯 제목에 기본 스타일을 재정의하려면 !important 플래그가 포함되어야 하기 때문에 작동하지 않았습니다.
따라야 할 간단한 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 사용자 정의 를 클릭합니다.
- 왼쪽에 사이드바가 나타납니다. 아래로 스크롤하여 추가 CSS를 클릭합니다.

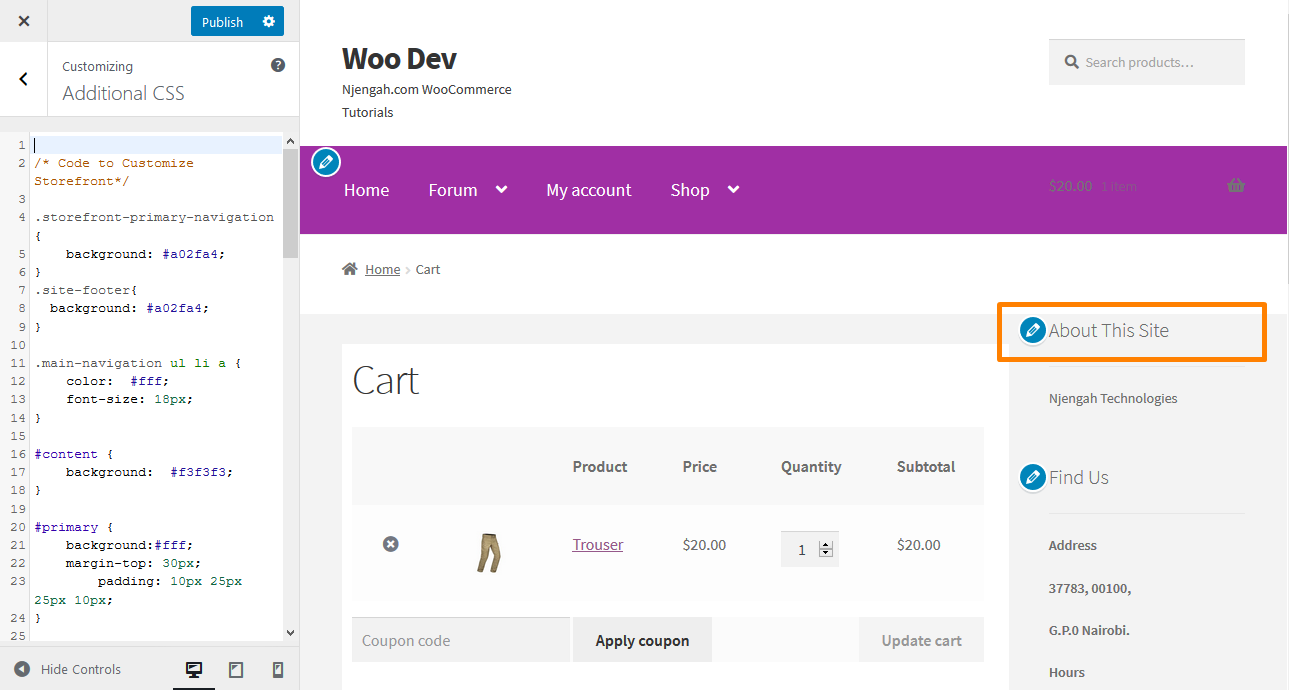
- 사이드바 제목의 글꼴 크기를 늘리려면 다음 코드를 추가하세요.
.위젯 제목{
글꼴 크기:50px !중요;
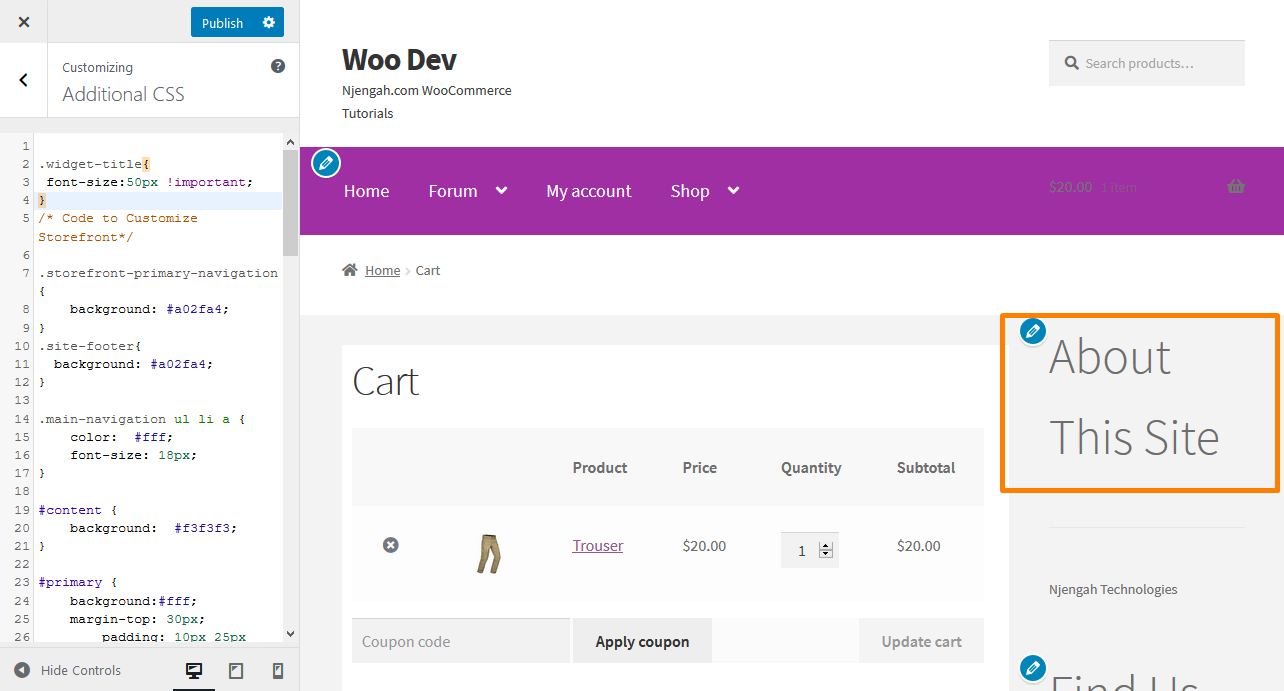
}- 결과는 다음과 같습니다.

그러나 특정 게시물의 제목이라면 어떻게 될까요? 콘텐츠에 제목을 사용하여 사용자의 관심을 끌 수 있습니다. 웹사이트에 남을지 떠날지 결정하는 데 몇 초 밖에 걸리지 않기 때문입니다.

제목을 사용하면 다른 부제목을 사용하여 게시물과 페이지를 섹션으로 나눌 수 있습니다. SEO에 적합하므로 일반 단락 텍스트보다 더 많은 가중치를 가진 적절한 제목을 제공해야 합니다.
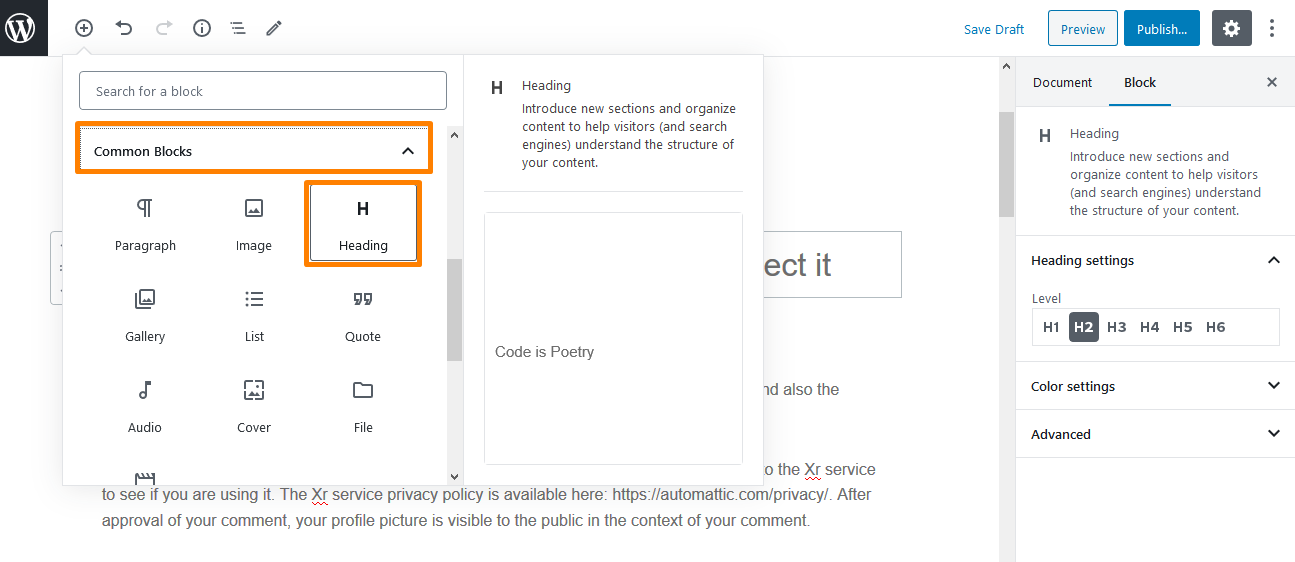
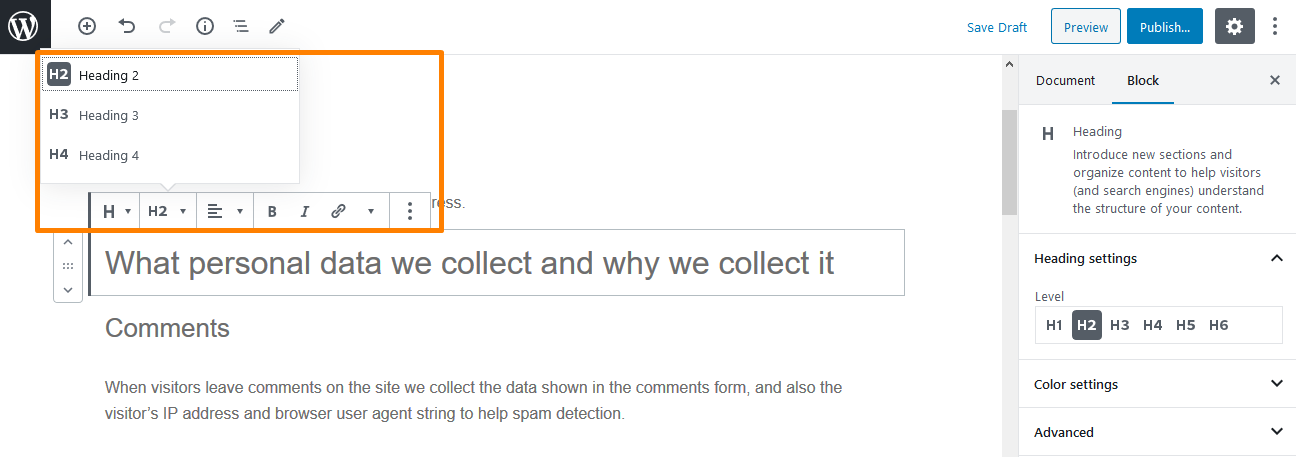
'제목' 블록을 추가하기만 하면 기본 블록 편집기를 사용할 수 있습니다. WordPress 블록 편집기의 '공통 블록' 섹션에서 찾을 수 있습니다. 
기본값은 제목 2이지만 원하는 크기에 따라 변경할 수 있습니다. 
c) 스토어프론트 테마에서 메뉴 링크의 크기를 늘리는 단계
메뉴는 많은 사용자의 선호에 따라 약간 더 작습니다. 그러나 Storefront 테마에서 메뉴 링크의 글꼴 크기를 업그레이드해야 합니다. 따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 사용자 정의 를 클릭합니다.
- 왼쪽에 사이드바가 나타납니다. 아래로 스크롤하여 추가 CSS를 클릭합니다.

- 사이드바 제목의 글꼴 크기를 늘리려면 다음 코드를 추가하세요.
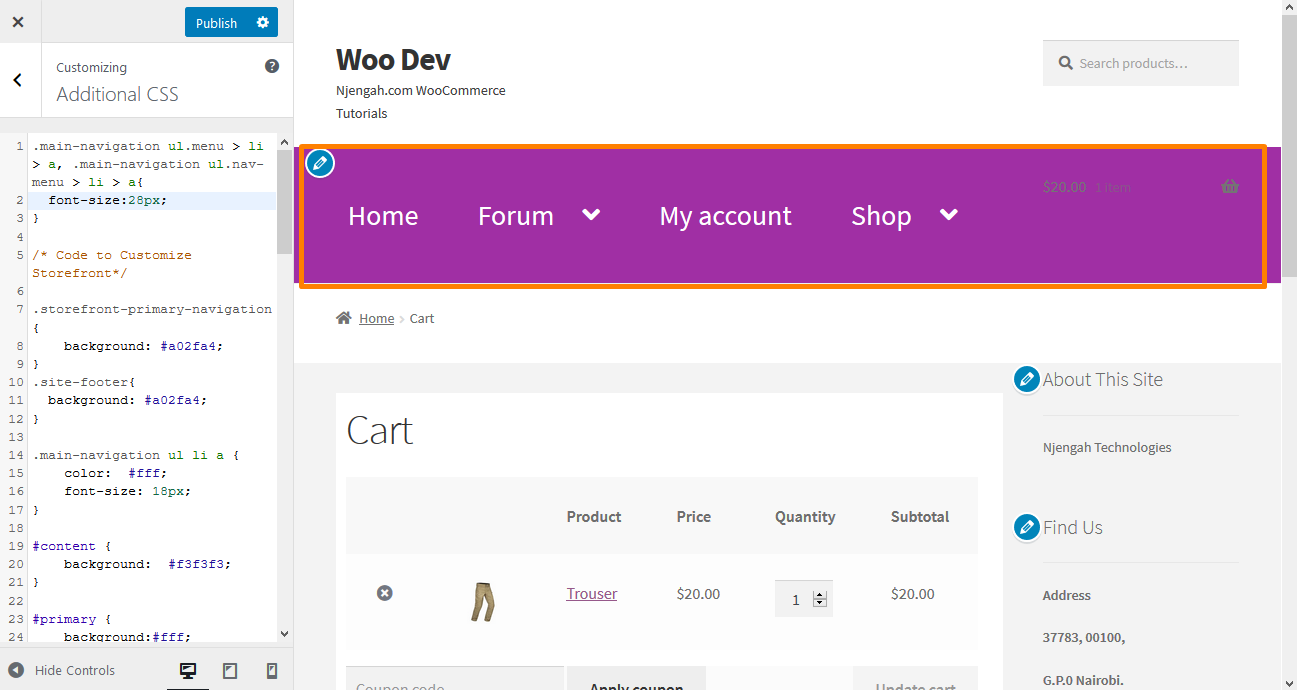
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
글꼴 크기: 28px;
}- 결과는 다음과 같습니다.

결론
이 기사에서는 온라인 상점에서 글꼴 크기를 쉽게 변경하는 데 사용할 수 있는 다양한 방법을 보여 드렸습니다. 저는 대부분의 WooCommerce 사이트에서 가장 일반적으로 사용되는 테마인 Storefront 테마를 사용했습니다.
먼저 게시물에서 단락의 글꼴 크기를 변경하는 방법을 보여 드렸습니다. 여기서는 CSS 스타일을 사용했고 기본 WordPress 블록 편집기를 사용하여 글꼴 크기를 변경하는 방법을 보여주었습니다.
또한 사이드바의 제목을 변경하기 위해 추가할 수 있는 CSS 코드를 공유했습니다. 게시물 제목의 경우 기본 WordPress 블록 편집기를 사용하여 WordPress 블록 편집기의 '공통 블록' 섹션에 있는 '제목' 블록을 사용하여 제목 글꼴을 변경할 수 있습니다. 제목을 사용하면 게시물과 페이지를 섹션으로 나눌 수 있으며 사용자의 관심을 끌 수 있는 좋은 방법입니다. SEO에도 좋습니다.
마지막으로 사용자 정의 CSS 코드를 사용하여 Storefront 테마에서 메뉴 링크의 글꼴 크기를 변경하기 위해 따를 수 있는 몇 가지 간단한 단계를 강조했습니다. 하지만 기본 워드프레스 블록 편집기나 CSS 스타일을 사용하는 것이 익숙하지 않다면 TinyMCE Advanced Plugin 을 사용하면 작업을 더 쉽게 할 수 있습니다.
유사한 기사
- WooCommerce 결제 양식에 추가 필드를 추가하는 방법
- WooCommerce 쿠폰 코드 필드를 숨기는 방법
- WooCommerce 제품 페이지에서 수량 필드 숨기기 또는 제거
- WooCommerce에서 사용자 정의 배송 방법을 추가하는 방법
- WooCommerce에서 주문을 자동 승인하는 방법
- 특정 범주에 대한 결제 수단을 비활성화하는 방법
- WooCommerce에서 품절 변형을 숨기는 방법
- WooCommerce 제품 속성을 단계별로 사용하는 방법 [전체 가이드]
- 다른 주소로 배송 옵션을 비활성화하는 방법
- WooCommerce 장바구니와 결제를 한 페이지에 두는 방법
- 리뷰 WooCommerce Storefront 테마를 비활성화하는 방법
- WooCommerce에서 주문 상태 메시지의 이름을 바꾸는 방법
- 카테고리별로 WooCommerce 제품을 표시하는 방법
- 제품 이미지를 추가하는 방법 WooCommerce 결제 페이지
- WooCommerce 제품에 카테고리를 추가하는 방법
- WooCommerce에서 사용자 정의 주문 상태를 추가하는 방법
- WooCommerce Shop 페이지에서 장바구니에 추가 버튼 텍스트를 변경하는 방법
- WooCommerce에서 장바구니에 추가 버튼을 숨기는 방법
