글꼴 상점 WooCommerce 테마를 변경하는 방법
게시 됨: 2020-09-25 Storefront 테마는 대부분의 WooCommerce 상점에서 사용되는 가장 인기 있는 테마 중 하나입니다. WooCommerce와 마찬가지로 Storefront 테마는 유연하며 브랜드 요구 사항에 맞게 사용자 지정할 수 있습니다.Storefront는 기본적으로 Helvetica Neue 글꼴을 사용합니다. 이 글꼴은 매우 간단하고 단순함이 항상 좋습니다. 그러나 단순함이 목표로 하는 디자인에 항상 맞지 않을 수 있으며 다른 글꼴을 사용하고 싶을 수 있습니다.
Storefront 테마는 대부분의 WooCommerce 상점에서 사용되는 가장 인기 있는 테마 중 하나입니다. WooCommerce와 마찬가지로 Storefront 테마는 유연하며 브랜드 요구 사항에 맞게 사용자 지정할 수 있습니다.Storefront는 기본적으로 Helvetica Neue 글꼴을 사용합니다. 이 글꼴은 매우 간단하고 단순함이 항상 좋습니다. 그러나 단순함이 목표로 하는 디자인에 항상 맞지 않을 수 있으며 다른 글꼴을 사용하고 싶을 수 있습니다.
WooCommerce Storefront 글꼴 변경 빠른 가이드
그렇다면 테마의 글꼴을 변경하는 방법은 무엇입니까? 이 튜토리얼에서는 Google 글꼴을 사용하여 상점 테마의 글꼴을 변경하는 방법을 알려 드리겠습니다.
글꼴의 종류.
표현력이 뛰어나고 세련된 4가지 기본 글꼴 유형이 있습니다. 그들 중 일부는 많은 상황에서 작동하지만 특정 유형의 글꼴로 자신을 표현하고 싶을 수도 있습니다. 즉, 필요에 맞는 글꼴 유형을 찾아야 합니다. 가장 중요한 것은 올바른 균형을 찾는 것입니다.
사용할 수 있는 글꼴 유형은 다음과 같습니다.
- 가는 장식 선
이 글꼴은 세리프라고 하는 획 끝에 작은 선이 붙어 있는 것이 특징입니다. serif 글꼴은 전통적인 글꼴 유형으로 생각되며 인쇄물에서 읽기 쉽기 때문에 인쇄물에서 사용하는 것이 좋습니다.
- 산세 리프
Sans-serif 글꼴은 현대적이고 미니멀합니다. 세리프가 없으며 웹 퍼블리싱에 권장됩니다.
- 스크립트
이 글꼴은 필기체 필기체를 모방합니다. 필기체 글꼴 유형이라고도 하며 연결 문자가 있습니다. 여성스럽고 우아한 모습으로 자주 묘사됩니다.
- 장식
많은 글꼴이 장식 유형에 속합니다. 여기에는 Halloween 글꼴, 크리스마스 글꼴 및 상징적인 Star Wars 글꼴이 포함됩니다. 그것들은 장식용으로만 사용되어야 하며 절대로 메인 카피용으로 사용되어서는 안됩니다. 이는 참신하고 특정 용도로 사용해야 하기 때문입니다.
세리프 vs 산세리프?
글꼴을 선택할 때 독자가 글꼴이 아닌 메시지를 알아차릴 수 있는 글꼴만 선택해야 합니다. 장식 및 스크립트와 같은 글꼴은 콘텐츠를 읽을 때 주의를 산만하게 할 수 있습니다. 즉, serif 및 sans-serif 글꼴이 일반적으로 본문이나 사본에 사용됩니다. 그러나 Serif와 Sans-serif 유형 글꼴의 차이점은 무엇입니까?
Serif 글꼴의 주요 목적은 단어의 수평 '흐름'을 안내하는 것입니다. 작은 장식은 간격의 대비를 높이는 데 도움이 되며 눈과 두뇌가 각 단어 덩어리를 하나로 구별하여 읽기 쉽게 만듭니다.
그러나 웹용으로 작성된 텍스트의 경우에는 그렇지 않습니다. 당사 모니터의 DPI(인치당 도트 수)가 제한되어 있기 때문입니다. 이것은 세리프체의 굵은 선과 가는 선이 작은 텍스트에서 인식되지 않을 수 있음을 의미합니다. 그렇기 때문에 산세리프체처럼 미니멀하고 모던하며 단순한 단순화된 글꼴이 필요합니다.
세리프체는 가독성이 좋아 책, 신문, 잡지 등의 인쇄매체에 주로 사용됩니다. 또한 온라인 출판에서는 DPI 제한 때문에 산세리프 글꼴 사용을 선호합니다.
그렇다면 WooCommerce 스토어에 어떤 글꼴을 사용해야 할까요? 가장 좋은 선택은 산세리프체이며 대부분의 경우에 해당됩니다. 그러나 serif 글꼴이 목적에 맞게 작동할 것이라고 생각되면 사용해야 합니다.
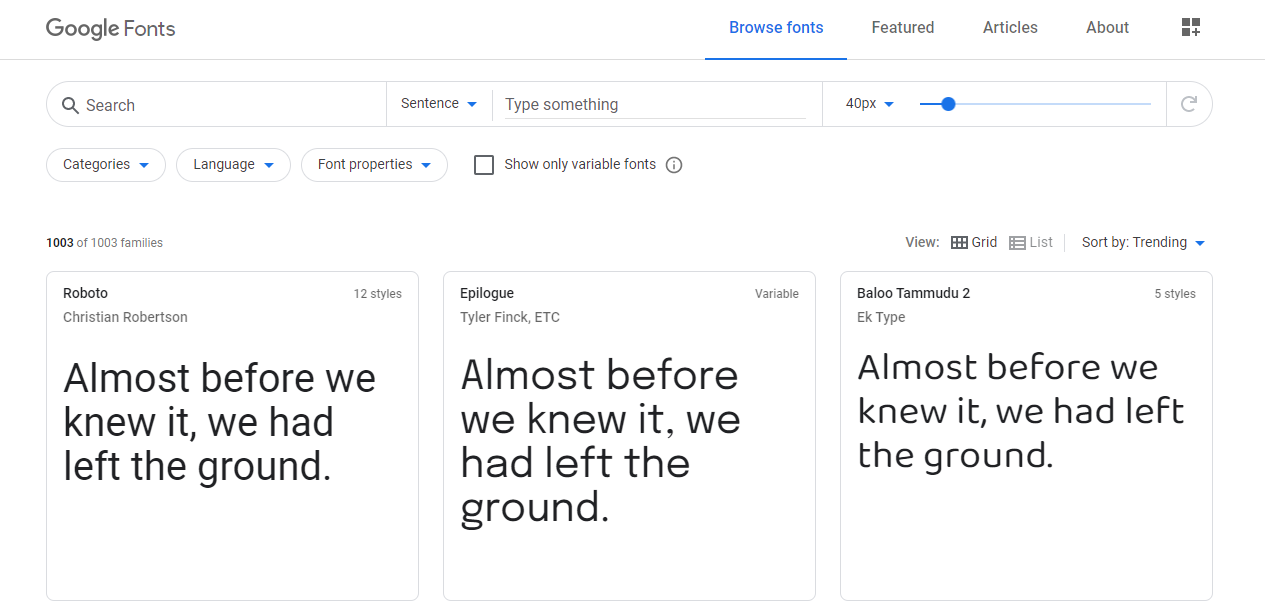
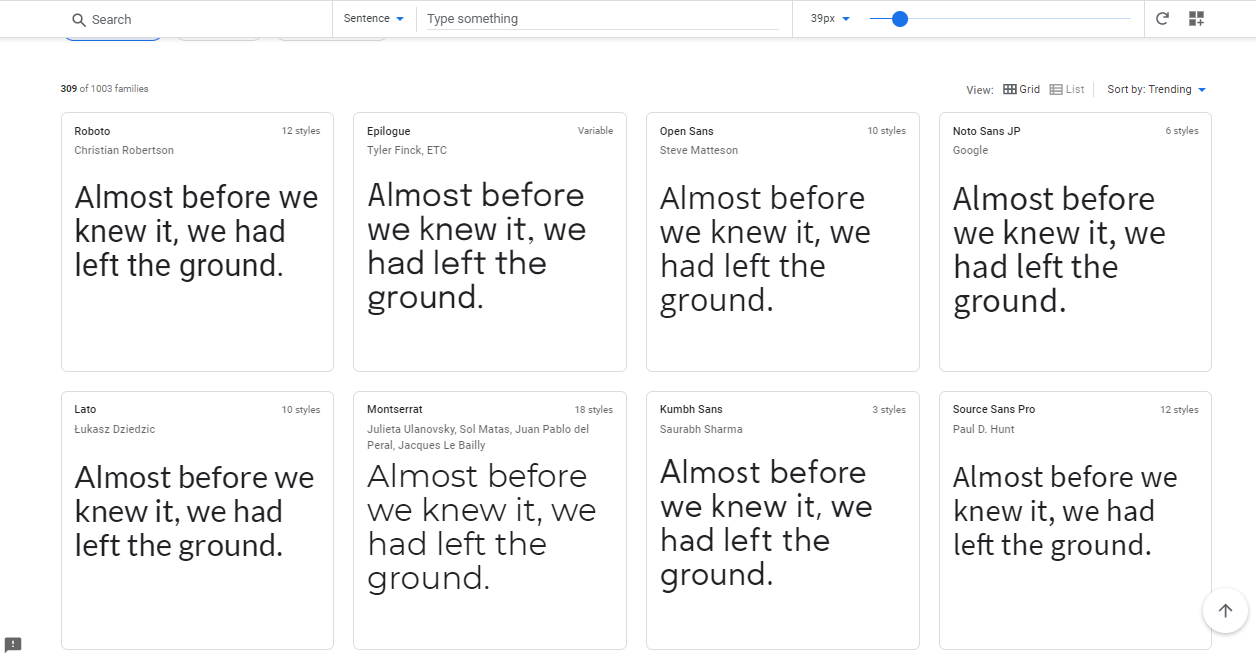
구글 폰트
이것은 Google에서 제공하는 무료 서비스로 웹사이트에서 사용자 정의 글꼴을 더 쉽게 사용할 수 있도록 합니다. Google Fonts 디렉토리에서 특정 글꼴을 선택할 수 있습니다. 코드를 복사하기만 하면 Google에서 웹사이트의 글꼴을 호스팅합니다. Google 글꼴은 최고의 솔루션 중 하나입니다. 
구글 폰트의 장점
- 설치 및 설정이 간편합니다.
- 이 글꼴은 오픈 소스로 출시되었으며 모든 상업 또는 비상업 프로젝트에 무료로 사용할 수 있습니다.
- 웹에서 가장 많이 사용되는 글꼴을 표시하는 몇 가지 분석 기능이 있습니다.
구글 폰트의 단점
- 글꼴은 사이트 외부에서 호스팅되므로 페이지 로드 시간이 약간 추가될 수 있습니다.
- 이 글꼴은 오픈 소스이며 인기 있는 글꼴을 제외하고 품질 문제가 있을 수 있습니다. 글리프 누락과 같은 문제는 확장성이 좋지 않거나 iOS에 표시되지 않는 글꼴이 제대로 실행되지 않을 경우 글꼴에 따라 발생할 수 있습니다.
Google Fonts의 좋은 점은 글꼴을 단어, 문장, 단락 또는 포스터로 미리 볼 수 있어 사용할 글꼴 유형을 결정하는 데 도움이 된다는 것입니다. 

Storefront 테마에 Google 글꼴을 추가하는 단계
복사 붙여넣기를 통해 웹사이트에 Google 글꼴을 추가하는 것은 매우 간단합니다. 따라야 할 단계는 다음과 같습니다.
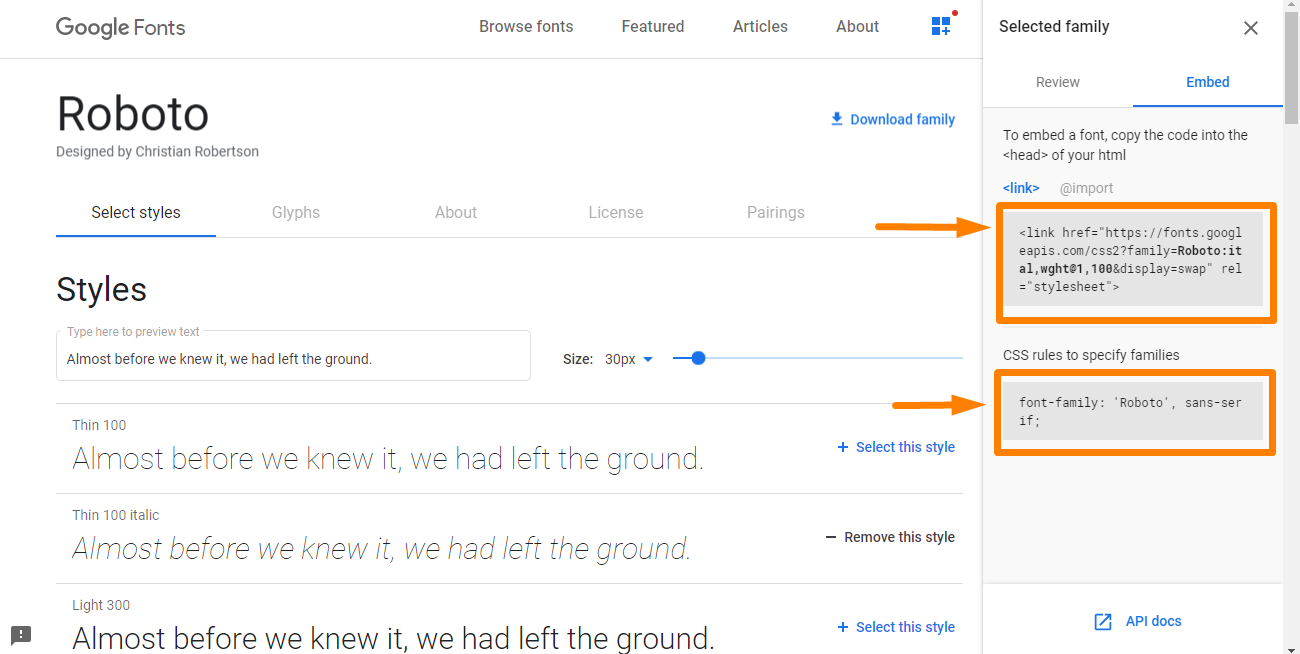
- 삽입하려는 글꼴을 선택하고 표준 코드를 선택하고 복사해야 합니다.

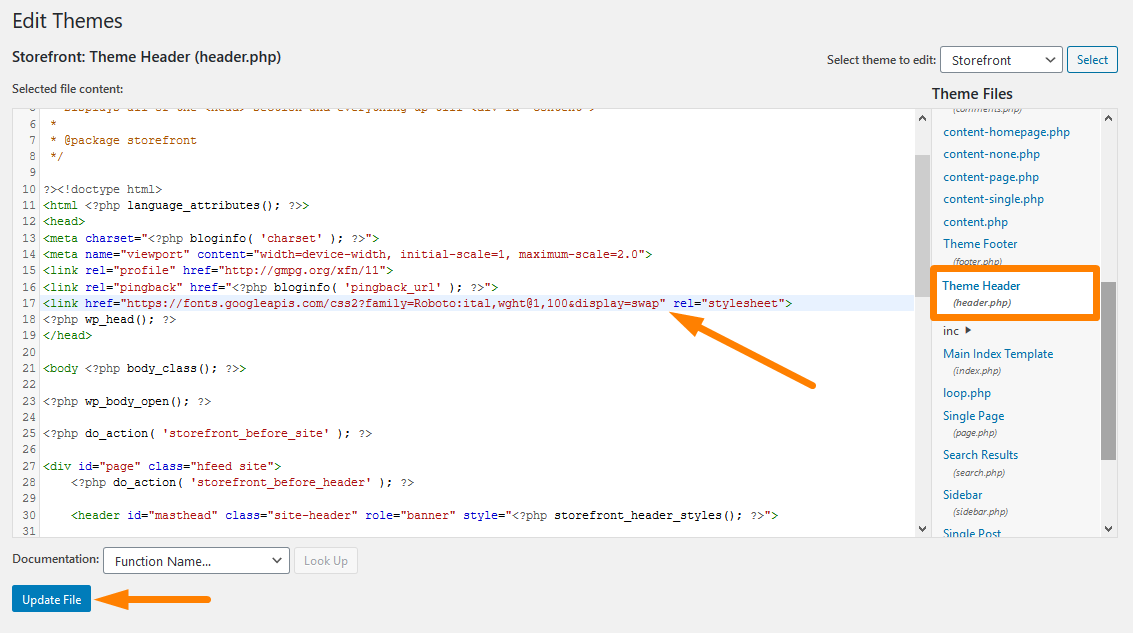
- 그런 다음 자식 테마의 functions.php에 후크 기능을 추가합니다. Storefront를 업데이트하면 변경 사항이 손실되므로 하위 테마를 사용하는 것이 중요합니다.
add_action( '스토어프론트_헤더', 'jk_storefront_header_content', 40 );
함수 jk_storefront_header_content() { ?>
// 여기에서 이 줄을 복사한 Google 글꼴 코드로 바꿉니다.
<?php
} *1단계에서 코드를 삽입해야 하는 부분에 유의하세요. 
그렇게 하면 이제 WooCommerce 사이트에서 선택한 글꼴을 사용할 수 있습니다.
콘텐츠에 글꼴을 적용하는 방법
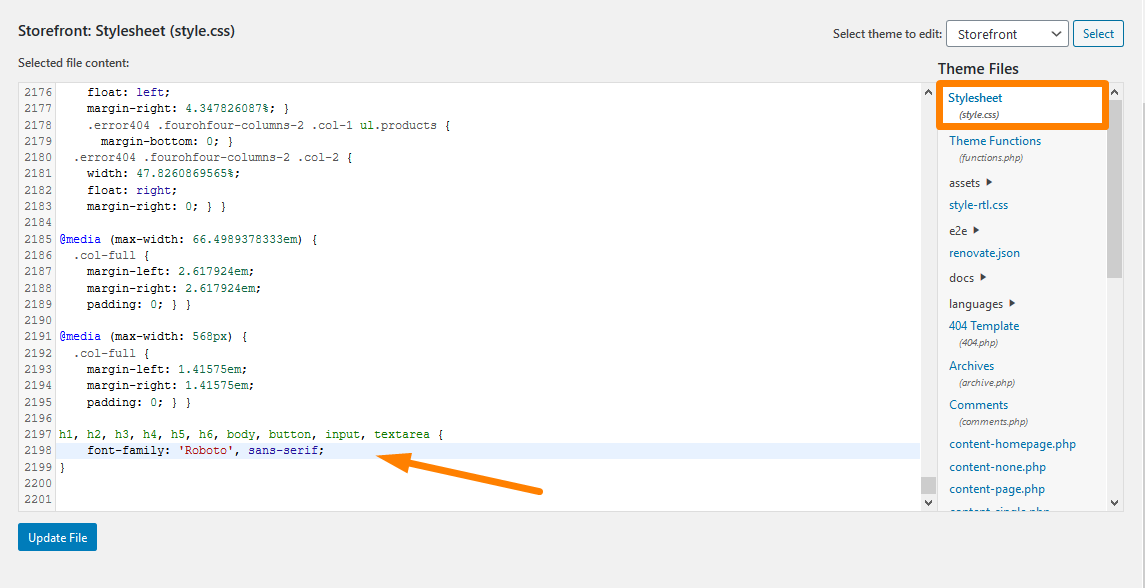
마지막 단계는 글꼴이 사이트에 표시되도록 CSS에 글꼴을 추가하는 것입니다. Storefront의 기본 글꼴을 'Open Sans'로 바꾸려면 아래 코드를 추가해야 합니다. 글꼴 이름을 이전 섹션에서 추가한 글꼴로 바꾼 다음 코드를 자식 테마의 styles.css에 붙여넣기만 하면 됩니다.
h1, h2, h3, h4, h5, h6, 본문, 버튼, 입력, 텍스트 영역 {
font-family: 'Open Sans', sans-serif;
}그러나 헤더에 다른 글꼴 집합을 사용하려면 대신 아래 코드를 사용하세요. 글꼴 이름을 추가한 글꼴로 바꾸는 것을 잊지 마십시오.
본문, 버튼, 입력, 텍스트 영역 {
font-family: 'Open Sans', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Slabo 27px', serif;
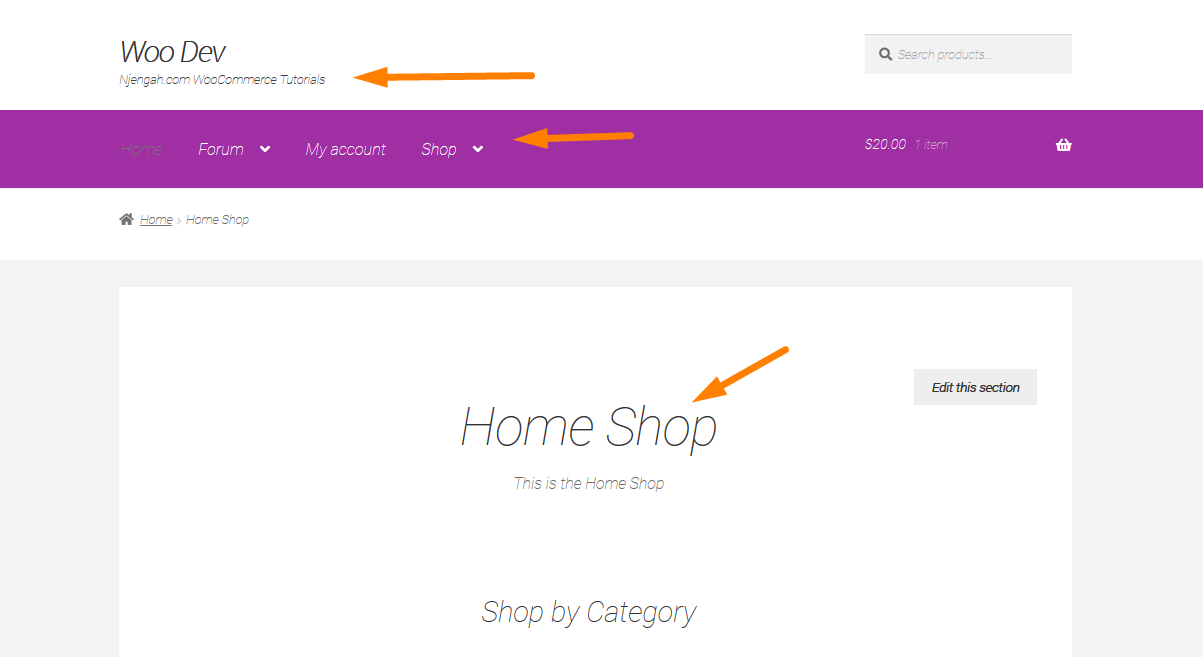
}다음은 예시입니다.

그러나 보다 구체적인 선택기를 사용하는 하위 테마를 사용하는 경우 위의 코드가 작동하지 않을 수 있습니다.
결과 는 다음과 같습니다. 
결론
이것이 Storefront 테마의 글꼴을 변경하는 방법입니다. 이 튜토리얼에서는 상점에 사용할 수 있는 네 가지 유형의 글꼴을 강조 표시했습니다. 세리프, 산세리프, 스크립트 및 장식이 있습니다. 또한 세리프체는 가독성이 좋아 책, 신문, 잡지 등의 인쇄매체에 주로 사용됩니다. 또한 온라인 출판에서는 DPI 제한으로 인해 산세리프 글꼴 사용을 선호하는 것으로 나타났습니다.
또한 오픈 소스로 출시되어 모든 상업 또는 비상업 프로젝트에 무료로 사용할 수 있는 Google Fonts에서 글꼴을 선택하는 방법을 보여 드렸습니다. 그러나 사이트에 사용할 글꼴 유형에 대한 선택은 귀하의 몫입니다. 읽기 쉬운 글꼴을 선택해야 합니다. 선택 후 간단한 단계에 따라 Google 글꼴을 Storefront 테마에 추가하십시오.
유사한 기사
- 4가지 간단한 옵션으로 Storefront 및 Woocommerce 바닥글 링크로 빌드를 제거하는 방법
- 스토어프론트 WooCommerce 테마를 사용자 정의하는 80가지 이상의 트릭: 궁극적인 스토어프론트 테마 사용자 정의 가이드
- 플러그인을 사용하여 상점 전면 바닥글 텍스트 및 링크를 제거하는 방법
- WooCommerce 스토어프론트 테마는 무엇입니까? [답변]
- WooCommerce Storefront 자식 테마를 만드는 방법 [전체 가이드]
- WooCommerce Storefront 테마 홈페이지 사용자 정의 [궁극적인 가이드]
- 헤더의 WooCommerce Storefront 높이를 조정하는 방법
