메뉴 색상 변경 방법 WooCommerce Storefront
게시 됨: 2020-10-02 WooCommerce 스토어를 설정하는 데 많은 시간이 걸리며 올바른 테마를 찾는 것 또한 큰 도전입니다. 그러나 WooCommerce의 제작자는 무료로 사용할 수 있고 사용자 정의에 매우 유연한 Storefront 테마를 만들었습니다. 사용자가 좋아할 완벽한 레이아웃 디자인을 만드는 데는 많은 시간이 걸립니다. 메뉴 색상이나 문제를 일으키는 다른 요소의 색상을 변경하고 싶을 수 있습니다.
WooCommerce 스토어를 설정하는 데 많은 시간이 걸리며 올바른 테마를 찾는 것 또한 큰 도전입니다. 그러나 WooCommerce의 제작자는 무료로 사용할 수 있고 사용자 정의에 매우 유연한 Storefront 테마를 만들었습니다. 사용자가 좋아할 완벽한 레이아웃 디자인을 만드는 데는 많은 시간이 걸립니다. 메뉴 색상이나 문제를 일으키는 다른 요소의 색상을 변경하고 싶을 수 있습니다.
WooCommerce Storefront 메뉴 색상 변경
그럼에도 불구하고 대시보드의 "모양" 아래에 있는 "사용자 지정" 옵션을 사용하여 이러한 사용자 지정을 만드는 것은 매우 쉽습니다. 이 섹션에서는 테마 작성자가 허용하는 여러 가지 방법으로 쉽게 테마를 변경할 수 있습니다. 그러나 테마 작성자는 모든 것을 생각할 수 없으며 메뉴 색상을 변경하는 것이 해당 범주에 속할 수 있습니다.
사용자 정의 CSS는 테마에 따라 별도로 저장되며 트릭은 사용할 CSS를 파악하는 것입니다. 이 간단한 자습서에서는 이를 수행하는 방법을 안내합니다. 또한 Storefront 테마의 모든 요소 색상을 변경할 수 있습니다.
상점 테마의 메뉴 색상을 변경하는 단계
따라야 할 간단한 단계는 다음과 같습니다.
1. 변경해야 하는 요소 식별
'메뉴 색상 변경'이라는 말은 참 쉽습니다. 그러나 그것을 구현하는 것은 다른 문제입니다. 각 테마는 요소를 참조하는 방식이 다르므로 CSS 스타일이 작동할 수 있도록 올바른 테마를 사용하는 것이 좋습니다. 이것은 우리가 무엇이든 변경하기 전에 우리가 변경하고자 하는 것을 처리해야 한다는 것을 의미합니다.
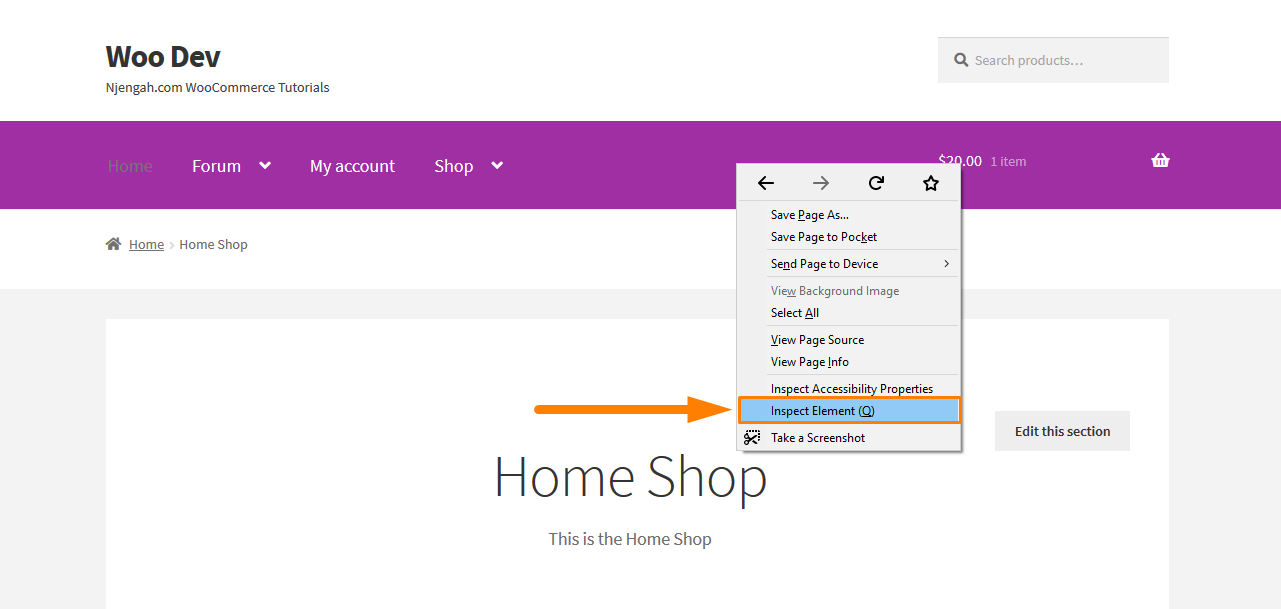
Chrome 또는 Firefox와 같은 브라우저에서 변경하려는 영역을 마우스 오른쪽 버튼으로 클릭하고 다음과 같이 "요소 검사"를 클릭하기만 하면 됩니다. 
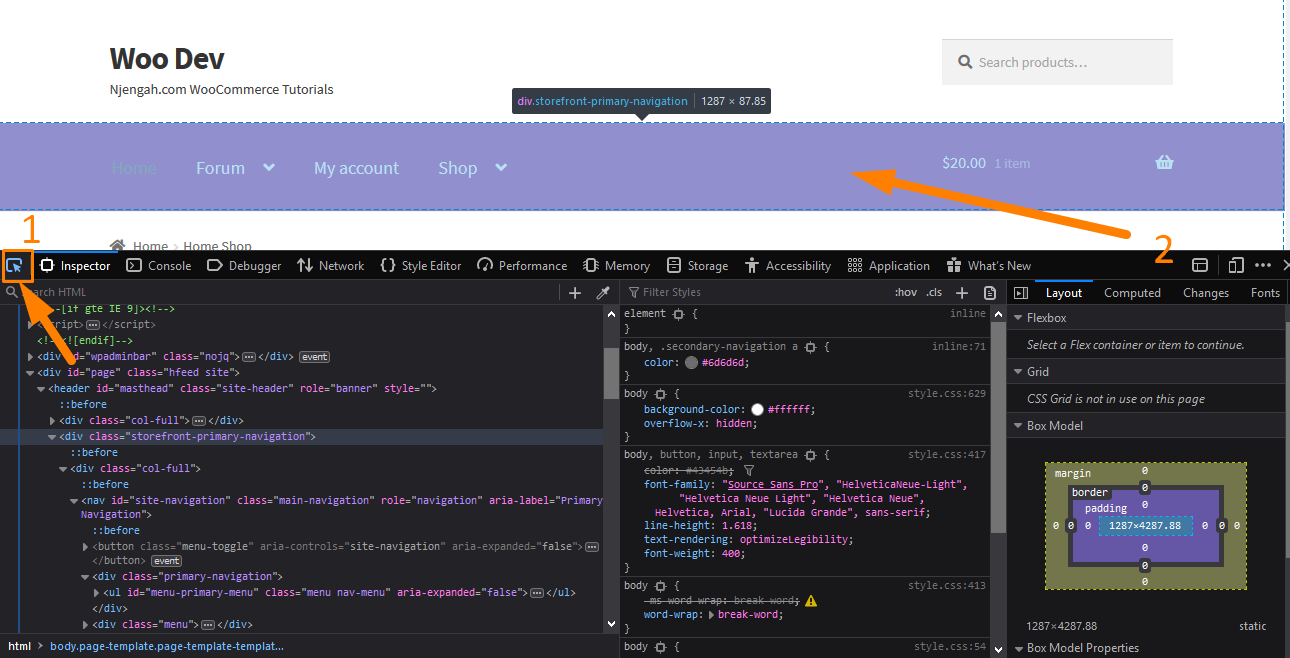
이를 클릭하면 왼쪽에 페이지의 다양한 요소가 포함된 콘솔이 표시되고 오른쪽에 해당 요소에 대한 설정이 표시됩니다. 이제 색상 변경을 담당하는 요소를 찾아야 합니다. 
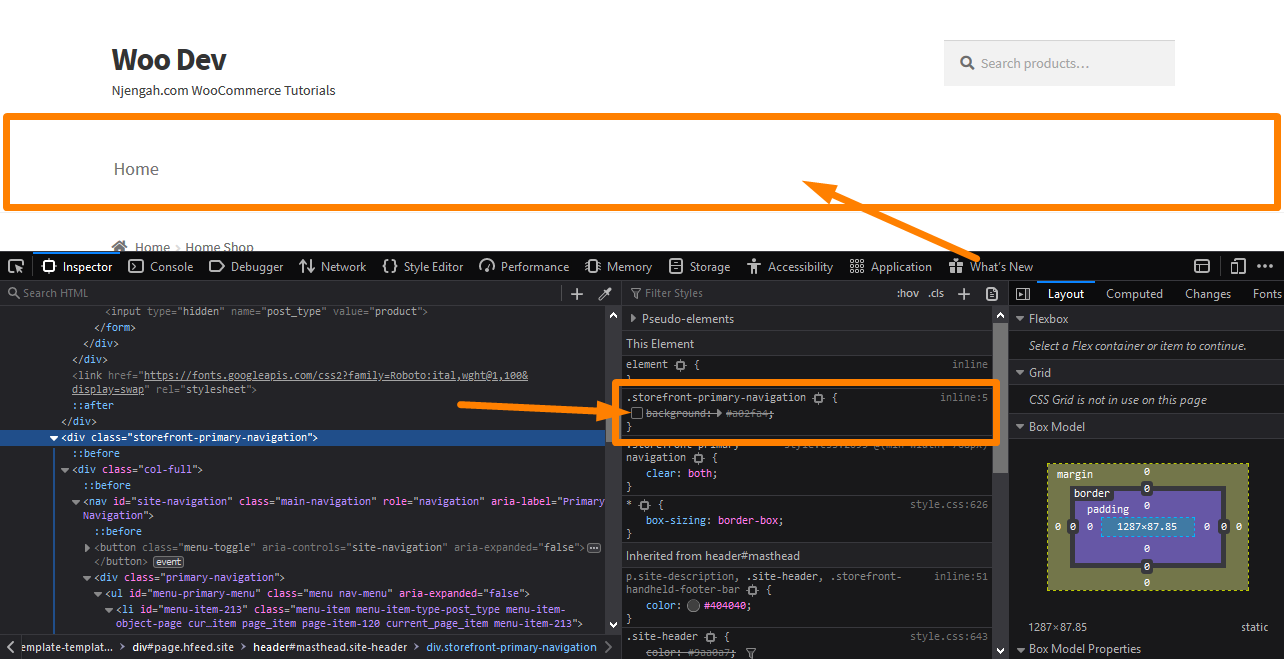
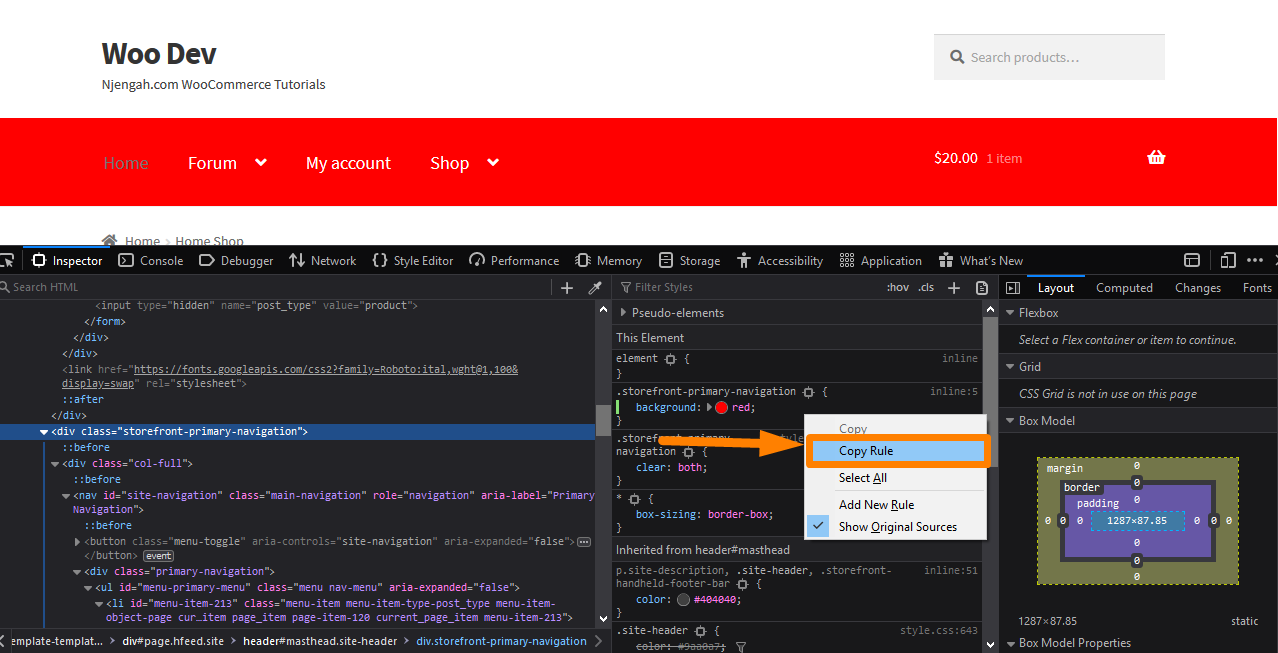
요소를 선택하려면 스크린샷과 같이 요소 선택기를 클릭합니다. 그런 다음 커서를 메뉴 요소로 가리켜 스타일을 확인합니다. "background" 또는 "background-color"와 같은 단어를 검색합니다. 찾으면 선택을 취소하고 옆에 있는 "체크" 표시를 선택하여 메뉴 색상이 변경되는지 확인합니다. 색상이 변경되지 않으면 원하는 색상이 아닙니다. 
2. 원하는 색상 선택
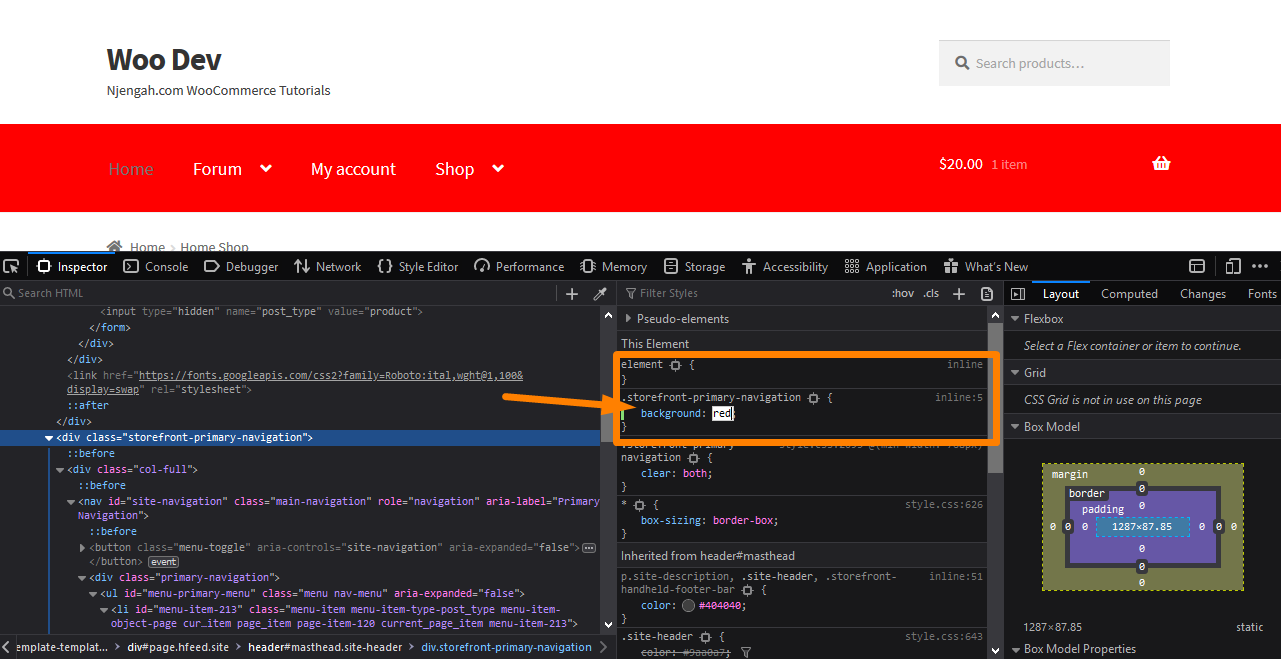
이제 열심히 작업을 완료했으므로 다음 단계는 색상을 변경하는 것입니다. 기존 색상 옵션을 선택 취소하고 닫는 괄호 "}" 근처를 클릭하면 됩니다. 이렇게 하면 CSS 규칙을 입력할 수 있습니다. "background-color"와 같은 것을 입력하고 탭을 누르고 원하는 색상을 입력해야 합니다. 
내 예에서는 색상을 빨간색으로 변경했으며 콘솔 위의 메뉴도 빨간색으로 변한 것을 볼 수 있습니다. 그러나 이렇게 해도 사이트가 실제로 변경되지는 않습니다. 브라우저에 표시되는 일시적인 변경 사항일 뿐입니다. 마음껏 실험할 수 있습니다. 또한 이미지를 배경으로 배치할 수도 있습니다. 변경 사항에 만족했으므로 이제 변경 사항을 영구적으로 만들 차례입니다.

3. 새 규칙 추출
다음과 같이(Firefox에서) 규칙을 마우스 오른쪽 버튼으로 클릭하고 "규칙 복사"를 선택하여 규칙을 추출해야 합니다. 
하지만 크롬을 사용하신다면 전체 규칙을 마우스로 선택하고 텍스트를 복사하시면 됩니다. 편집기에 붙여넣고 방금 추가한 새 규칙(있는 경우)을 제외한 모든 기존 규칙을 삭제합니다.
4. 규칙 추가
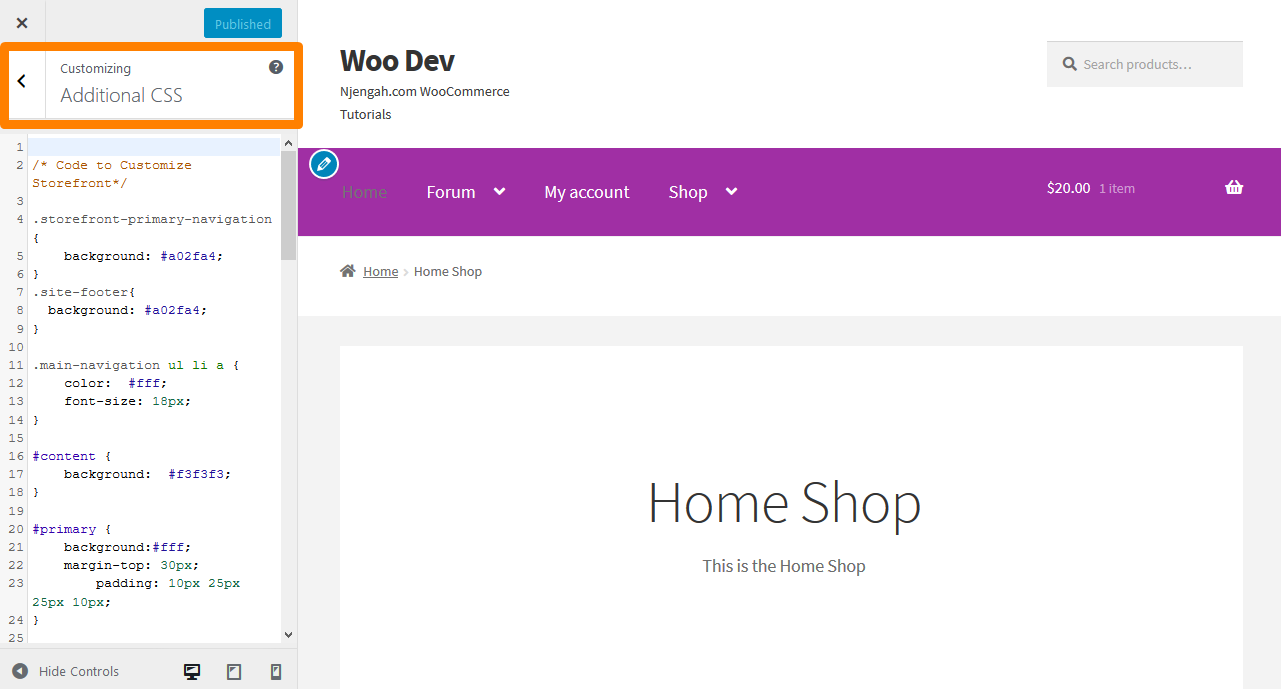
나머지 부분은 Storefront 테마 사용자 정의 인터페이스의 " 추가 CSS " 섹션에 복사/붙여넣기입니다. 이것을하기 위해:
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 사용자 정의 를 클릭합니다.
- 표시되는 왼쪽 사이드바에서 추가 CSS로 이동합니다.

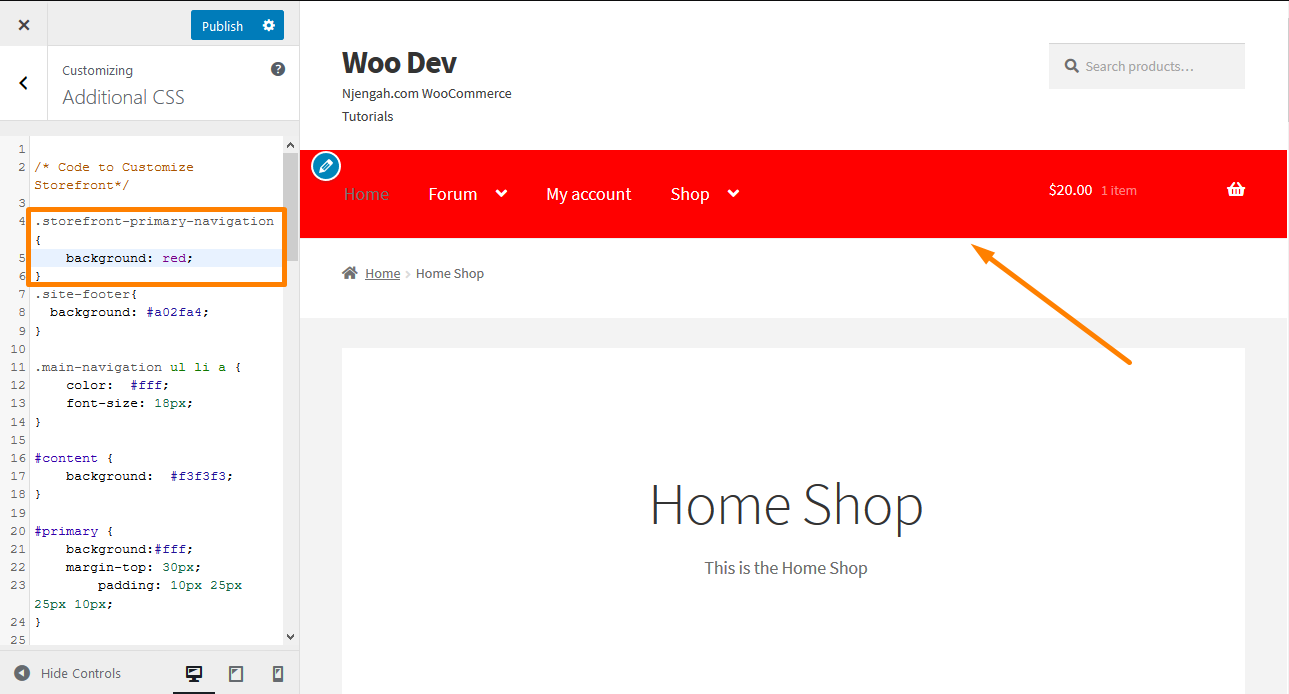
- 아래와 같이 CSS 규칙을 추가합니다.

- 변경 사항에 만족하면 게시를 클릭합니다.
결론
이 튜토리얼에서는 간단한 4단계로 Storefront 테마의 메뉴 색상을 변경하는 매우 쉬운 방법을 보여 주었습니다. 또한 위의 절차를 사용하여 메뉴뿐만 아니라 사이트의 모든 요소의 모양을 수정할 수 있습니다. 어려운 부분은 올바른 요소와 변경할 올바른 규칙을 찾는 것입니다.
요소를 식별한 후 원하는 색상을 선택해야 합니다. 콘솔 영역에서 CSS 규칙을 입력할 수 있지만 사이트가 실제로 변경되지는 않습니다. 이를 통해 사이트에서 규칙을 구현하기 전에 규칙을 실험하고 실제로 적용되는지 확인할 수 있습니다.
변경 사항에 만족하면 새 규칙을 추출하여 Storefront 사용자 정의 인터페이스의 추가 CSS 섹션에 붙여넣어야 합니다. 변경 사항이 마음에 들면 게시를 클릭할 수 있습니다. 지금쯤이면 사이트에 있는 모든 요소의 색상을 변경할 수 있다고 확신합니다!
유사한 기사
- WooCommerce에서 결제 버튼 텍스트를 변경하는 방법 [주문하기]
- 특정 HTML 표, 행, 열 및 셀 스타일 지정
- URL을 기반으로 활성 탐색 클래스를 추가하는 방법
- WooCommerce '장바구니에 추가됨' 알림 변경 방법
- WooCommerce Shop 페이지에서 장바구니에 추가 버튼 텍스트를 변경하는 방법
- 장바구니에 추가된 항목을 계산하는 방법 WooCommerce 장바구니 수 코드
- WooCommerce에서 카트 소계를 숨기거나 소계 행을 제거하는 방법
- 별도의 WordPress 게시물 페이지 또는 블로그 페이지를 만드는 방법
- WordPress 메뉴 항목을 별도로 스타일링하기 WordPress 메뉴 CSS 클래스
- CSS에서 마지막 자식을 제외하고 모두 선택하는 방법 » CSS가 마지막 자식이 아닌 예
- 스토어프론트 WooCommerce 테마를 사용자 정의하는 80가지 이상의 트릭: 궁극적인 스토어프론트 테마 사용자 정의 가이드
- WooCommerce Storefront 테마에서 장바구니 아이콘의 크기를 변경하는 방법
- 모바일 메뉴 버튼 스토어프론트 테마의 크기를 변경하는 방법
- 플러그인 없이 WordPress 페이지를 리디렉션하는 방법은 무엇입니까?
- Woocommerce의 내 계정 페이지 메뉴에 새 메뉴를 추가하는 방법
- 이메일 바닥글 텍스트 '우커머스로 구축'을 제거하는 방법
- Divi 모바일 메뉴를 스크롤 가능한 빠른 수정 솔루션으로 만드는 방법
- WooCommerce에서 텍스트를 체크아웃하는 방법
- 헤더의 WooCommerce Storefront 높이를 조정하는 방법
