WooCommerce Storefront CSS 전체 사용자 정의 가이드
게시 됨: 2020-10-15 200,000개 이상의 활성 설치가 있는 Storefront 테마는 WooCommerce Core 개발자가 설계, 개발 및 유지 관리합니다. 따라서 공식 WooCommerce 테마로 불립니다.
200,000개 이상의 활성 설치가 있는 Storefront 테마는 WooCommerce Core 개발자가 설계, 개발 및 유지 관리합니다. 따라서 공식 WooCommerce 테마로 불립니다.
이 테마는 WooCommerce처럼 유연하게 설계되었습니다. 최신 버전에는 40개 이상의 액션 후크와 60개 이상의 필터 후크가 있습니다.
WooCommerce 스토어프론트 CSS
그러나 주요 질문은 테마의 모양과 레이아웃을 조정하는 방법입니다. 숙련된 WordPress 사용자라면 문제가 되지 않습니다. CSS와 PHP로 손을 더럽히는 것을 원하지 않는 사용자는 테마를 사용자 정의하는 것이 어렵다는 것을 알게 됩니다. 이 튜토리얼에서는 코딩 기술이 필요합니다. 사용자 정의 프로그램을 통해 추가 CSS 섹션에 CSS 규칙을 추가합니다.
이 섹션을 사용하는 이점은 WordPress 사용자 지정 프로그램을 사용하여 실시간으로 편집할 수 있다는 것입니다. 변경 사항을 게시하기 전에 변경 사항을 볼 수 있습니다.
Storefront 테마를 사용자 정의할 때 활성 테마여야 한다는 점도 언급할 가치가 있습니다.
이 게시물에서는 Storefront 테마에서 CSS 사용자 정의를 만드는 궁극적인 가이드를 제공합니다. 트릭은 변경해야 하는 요소를 식별하고 해당 요소에 규칙을 추가하는 것입니다.
즉, 다음은 상점 테마에 사용할 수 있는 몇 가지 CSS 규칙입니다.
1. 헤더 크기 사용자 정의
여기에서는 테마 사용자 정의 프로그램을 다시 사용하지만 '추가 CSS' 섹션에서 일부 CSS 코드를 작성합니다.
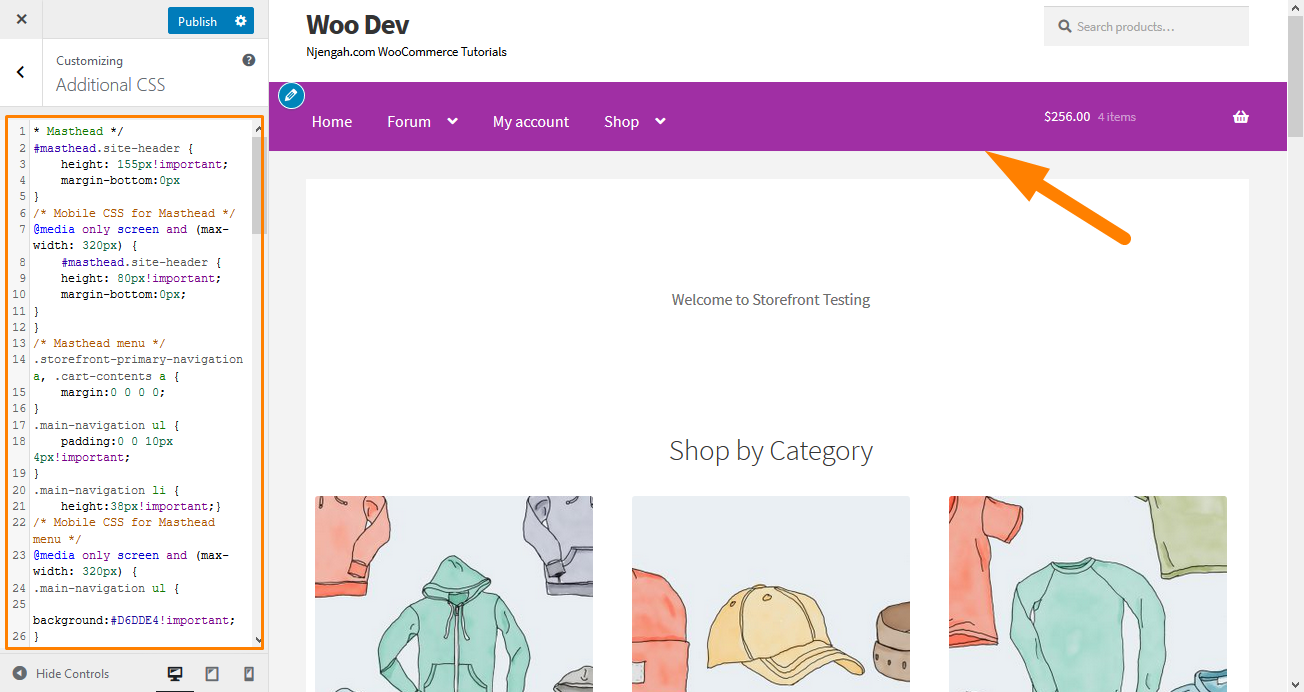
다음 코드를 추가합니다.
* 마스트헤드 */
#masthead.site-header {
높이: 155px!중요;
여백-하단:0px
}
/* 마스트헤드용 모바일 CSS */
@미디어 전용 화면 및 (최대 너비: 320px) {
#masthead.site-header {
높이: 80px!중요;
여백-바닥:0px;
}
}
/* 마스트헤드 메뉴 */
.storefront-primary-navigation a, .cart-contents a {
여백:0 0 0 0;
}
.메인 탐색 ul {
패딩:0 0 10px 4px!중요;
}
.main-내비게이션 리 {
높이:38px!중요;}
/* 마스트헤드 메뉴용 모바일 CSS */
@미디어 전용 화면 및 (최대 너비: 320px) {
.메인 탐색 ul {
배경:#D6DDE4!중요;
}
}
/* 헤더 영역 */
.사이트 헤더 {
패딩 탑:0.5em;
}
.site-header .custom-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
여백-하단: -45px;
} 결과는 다음과 같습니다. 
2. 테마 헤더에서 검색창 제거
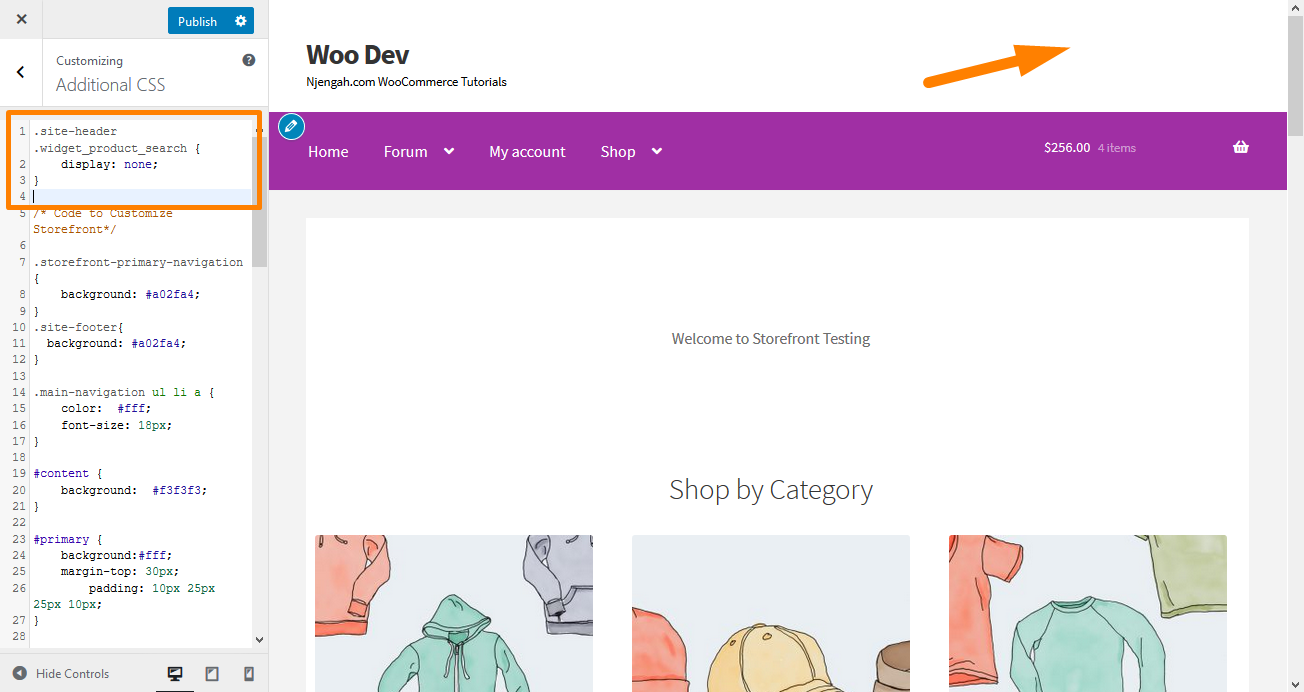
이 코드를 '추가 CSS' 섹션에 추가하세요.
.사이트 헤더 .widget_product_search {
디스플레이: 없음;
} 결과는 다음과 같습니다. 
3. 헤더 메뉴 색상 변경
커스터마이저를 사용하면 원하는 색상으로 헤더를 커스터마이징할 수 있습니다. 사용자 정의로 이동한 다음 헤더로 이동하고 원하는 색상을 선택하여 이를 수행할 수 있습니다.
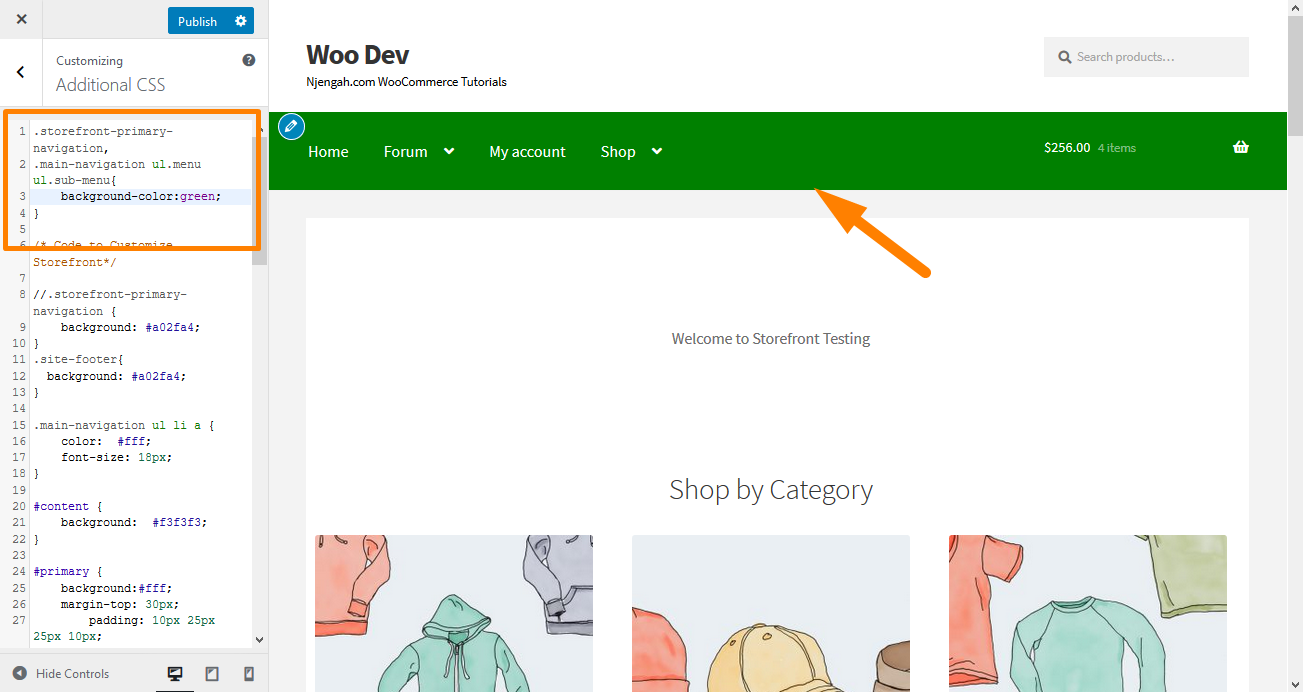
그러나 이 옵션은 검색 표시줄, 로그인 섹션 및 로고를 포함한 전체 헤더 영역에 색상을 지정합니다. 헤더 메뉴에 다른 배경을 가져오려면 추가 CSS 패널에 다음 코드 스니펫을 추가하십시오.
.storefront-primary-navigation,
.main-navigation ul.menu ul.sub-menu{
배경색: 녹색;
} 결과는 다음과 같습니다. 
4. 기본 탐색 모음 숨기기
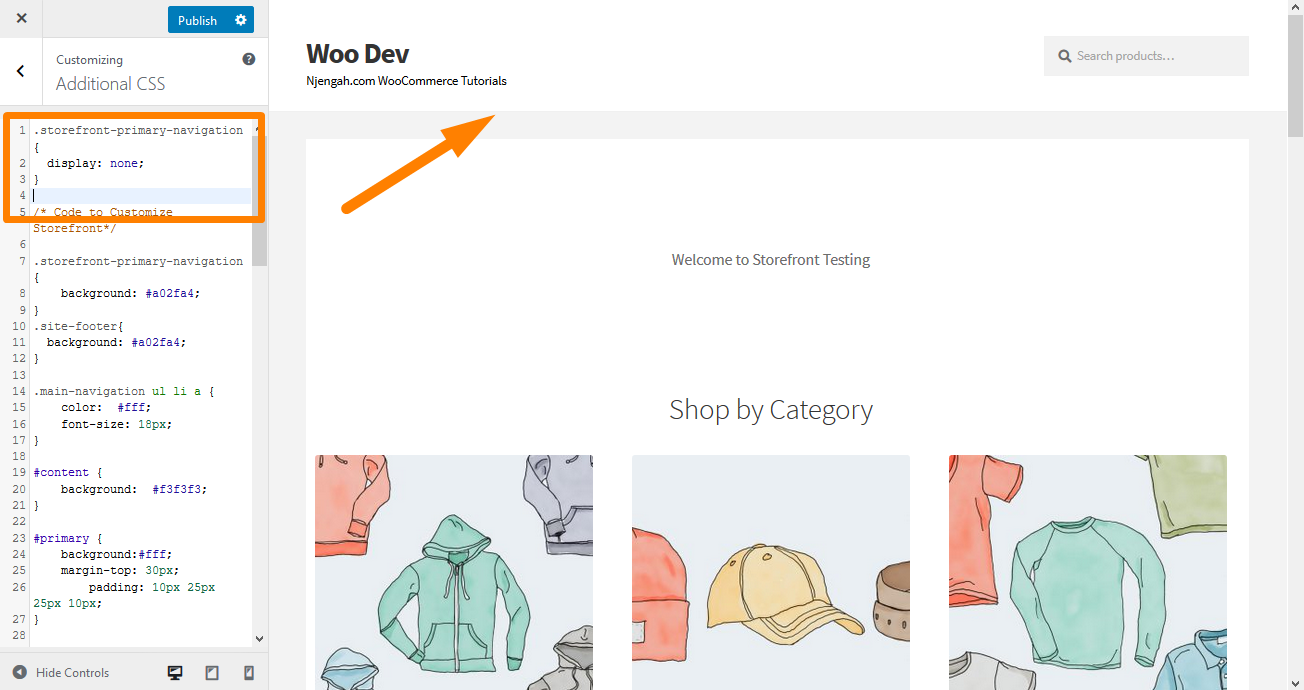
상점 첫화면 테마는 기본적으로 모든 페이지를 메뉴로 표시합니다. 기본 탐색 모음을 숨기려면 메뉴를 삭제하는 것만으로는 충분하지 않습니다. 사용자 정의, 추가 CSS 섹션으로 이동하여 다음 행을 추가하십시오.
.storefront-primary-navigation {
디스플레이: 없음;
} 결과는 다음과 같습니다. 
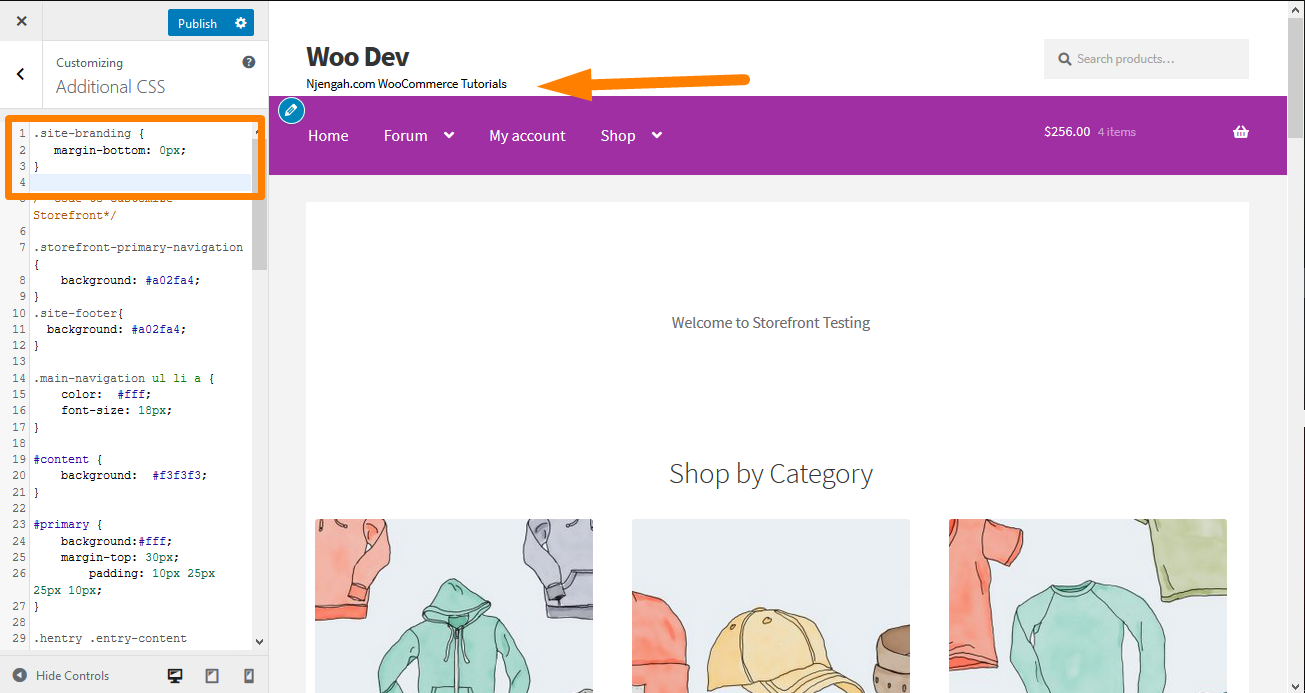
5. 헤더에서 공백 제거
사용자 정의, 추가 CSS 섹션으로 이동하여 다음 행을 추가하십시오.
.사이트 브랜딩 {
여백-하단: 0px;
} 결과는 다음과 같습니다. 
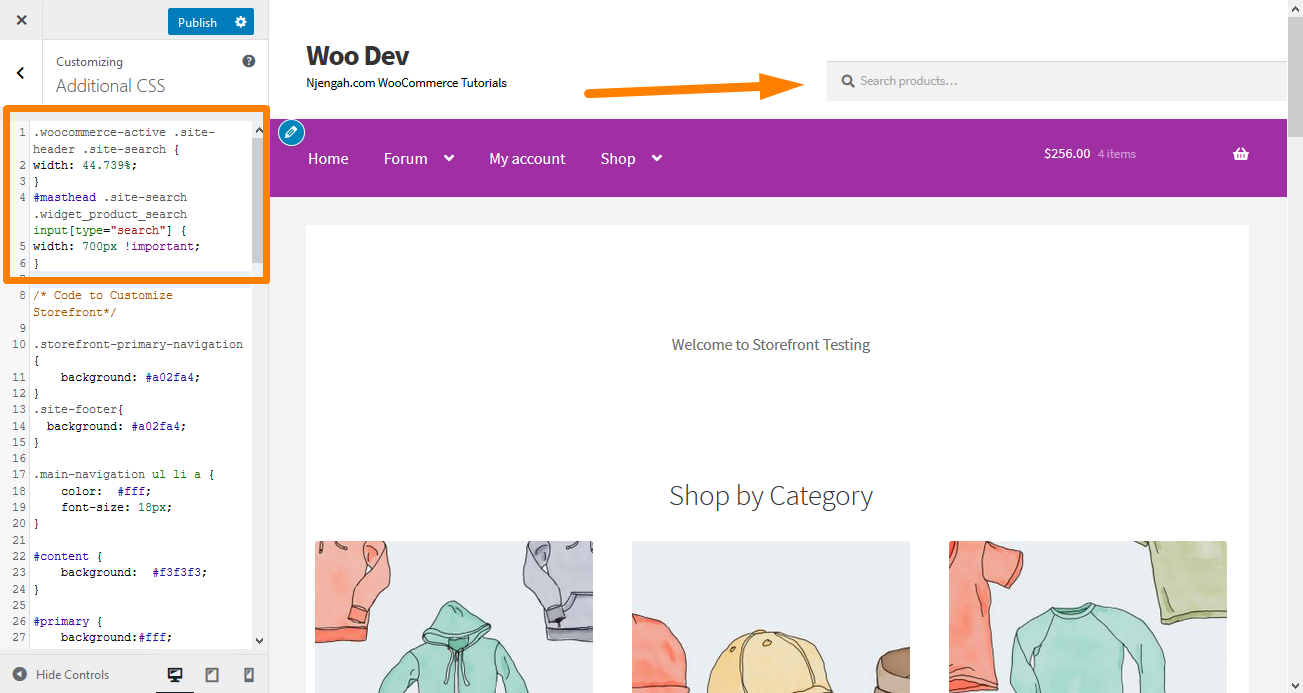
6. 검색 창의 너비 늘리기
검색 창의 너비를 확장하려면 어떻게 하시겠습니까? 추가 CSS 섹션을 사용하여 다음 줄을 추가합니다.
.woocommerce-active .site-header .site-search {
너비: 44.739%;
}
#masthead .site-search .widget_product_search 입력[유형="검색"] {
너비: 700px !중요;
} 결과는 다음과 같습니다. 
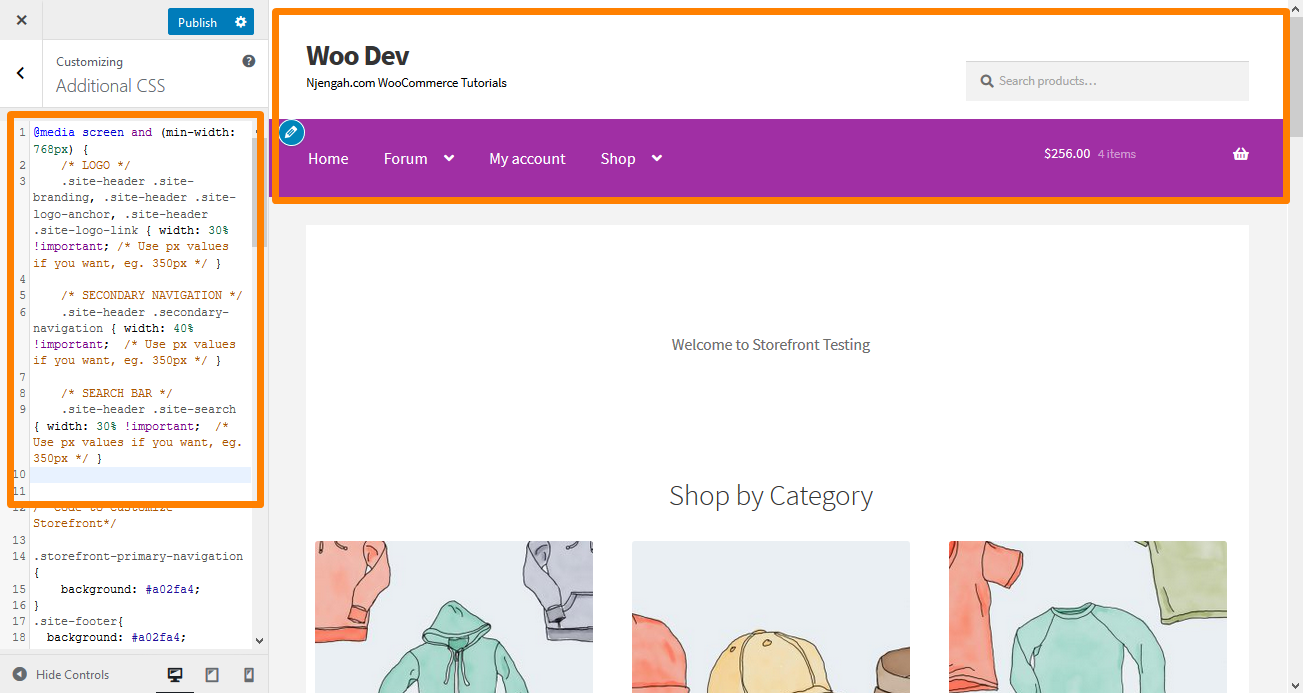
7. 로고, 보조 탐색 및 검색 창의 크기를 변경하는 방법
한 번에 모두 변경하려면 추가 CSS 섹션에 다음 코드를 추가하세요.
@미디어 화면 및 (최소 너비: 768px) {
/* 로고 */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { 너비: 30% !중요; /* 원하는 경우 px 값을 사용하십시오. 350픽셀 */ }
/* 2차 탐색 */
.site-header .secondary-navigation { 너비: 40% !중요; /* 원하는 경우 px 값을 사용하십시오. 350픽셀 */ }
/* 검색 창 */
.site-header .site-search { 너비: 30% !중요; /* 원하는 경우 px 값을 사용하십시오. 350픽셀 */ } 결과는 다음과 같습니다. 
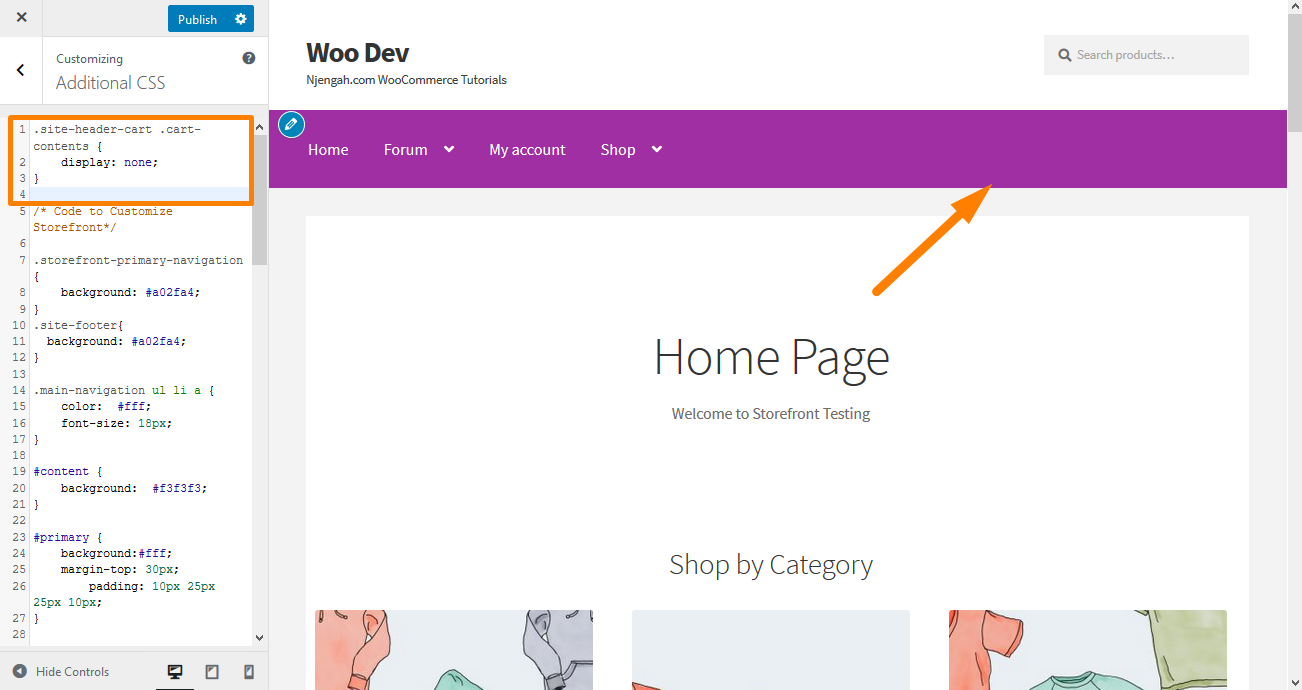
8. 헤더에서 카트 제거
이 예에서는 새 규칙을 추가하여 장바구니 아이콘을 제거하겠습니다. ' display: none; '. 추가 CSS 섹션에 다음 CSS 코드를 추가합니다.
.site-header-cart .cart-contents {
디스플레이: 없음;
} 결과는 다음과 같습니다. 
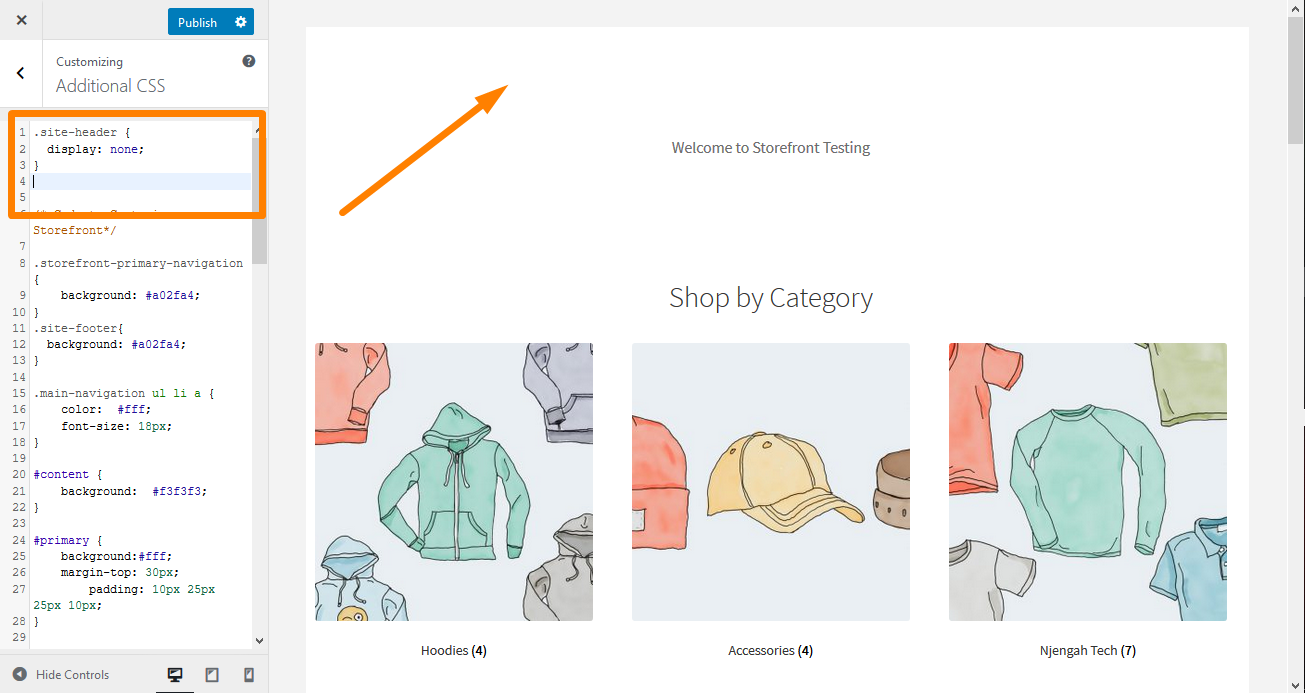
9. 헤더 숨기기
헤더를 숨기려면 추가 CSS 섹션에 다음 CSS 코드를 추가합니다.
.사이트 헤더 {
디스플레이: 없음;
} 결과는 다음과 같습니다. 
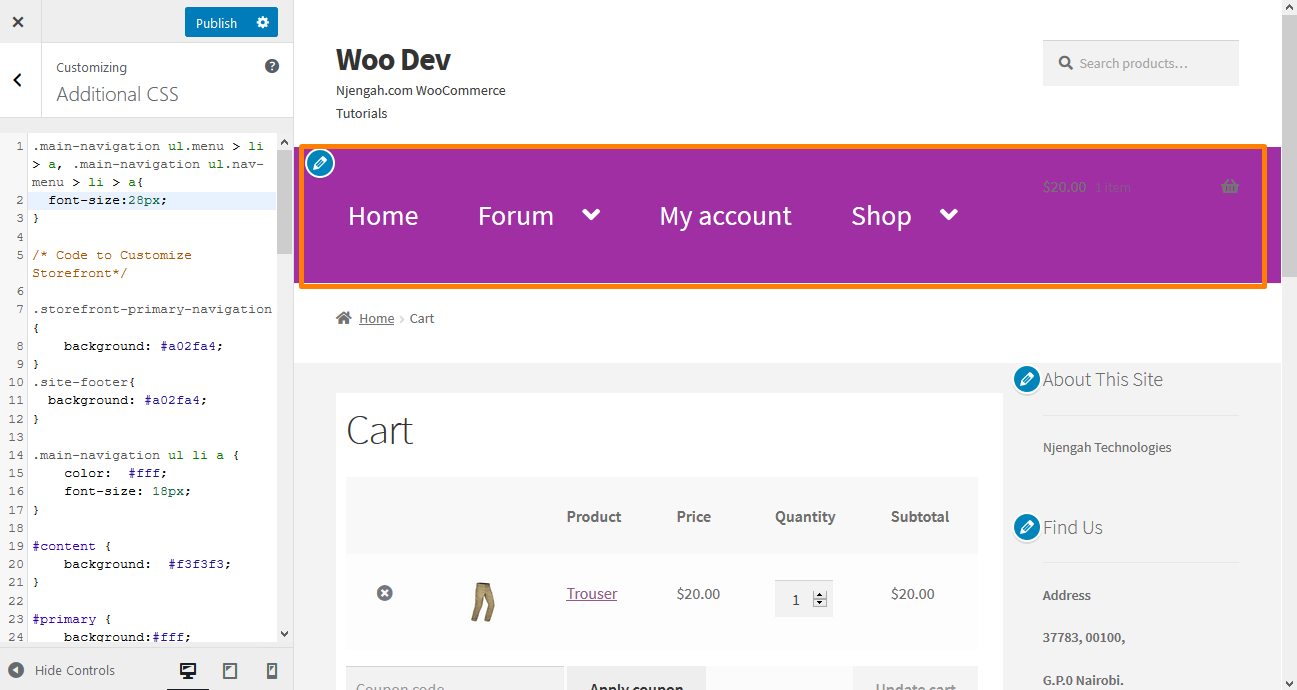
10. 상점 머리글의 메뉴 링크 크기 늘리기
메뉴는 많은 사용자의 선호에 따라 약간 더 작습니다. 그러나 상점 테마에서 메뉴 링크의 글꼴 크기를 업그레이드해야 합니다. 추가 CSS 섹션에 다음 코드를 추가합니다.
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
글꼴 크기: 28px;
} 결과는 다음과 같습니다. 
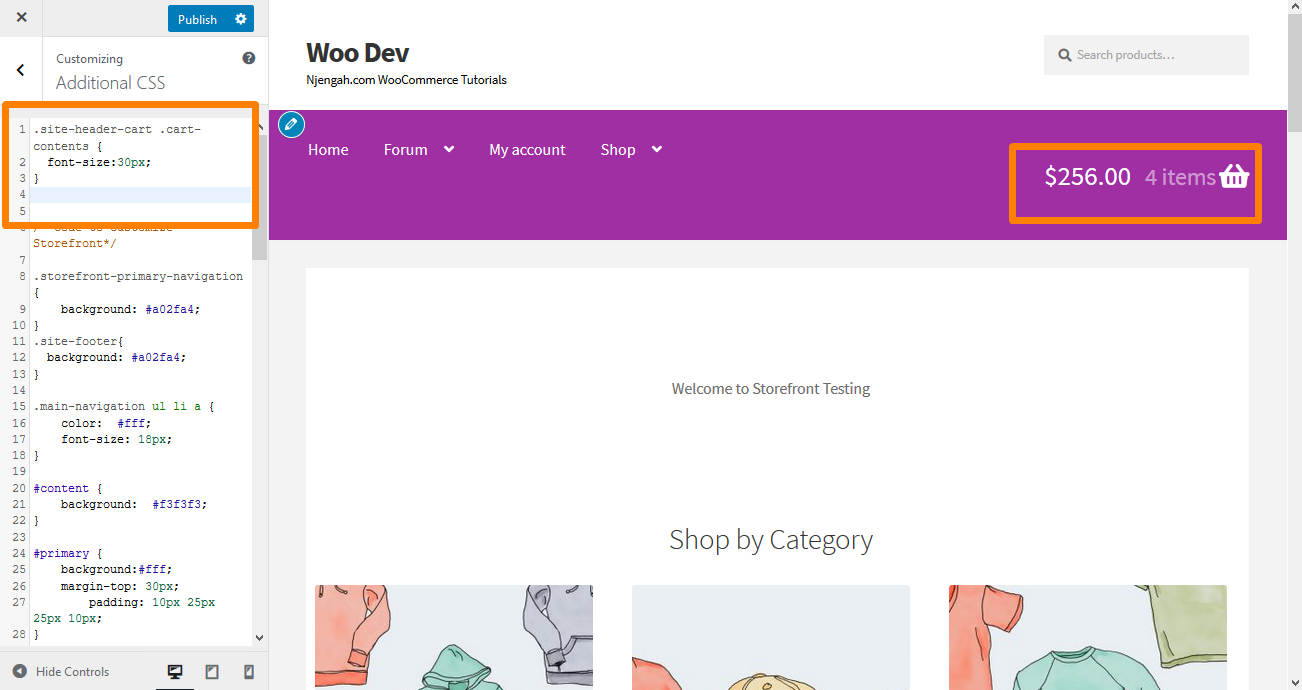
11. 상점 머리글의 장바구니 아이콘 크기 변경
추가 CSS 섹션에 다음 CSS 코드를 추가하면 됩니다.
.site-header-cart .cart-contents {
글꼴 크기:30px;
} 결과는 다음과 같습니다. 
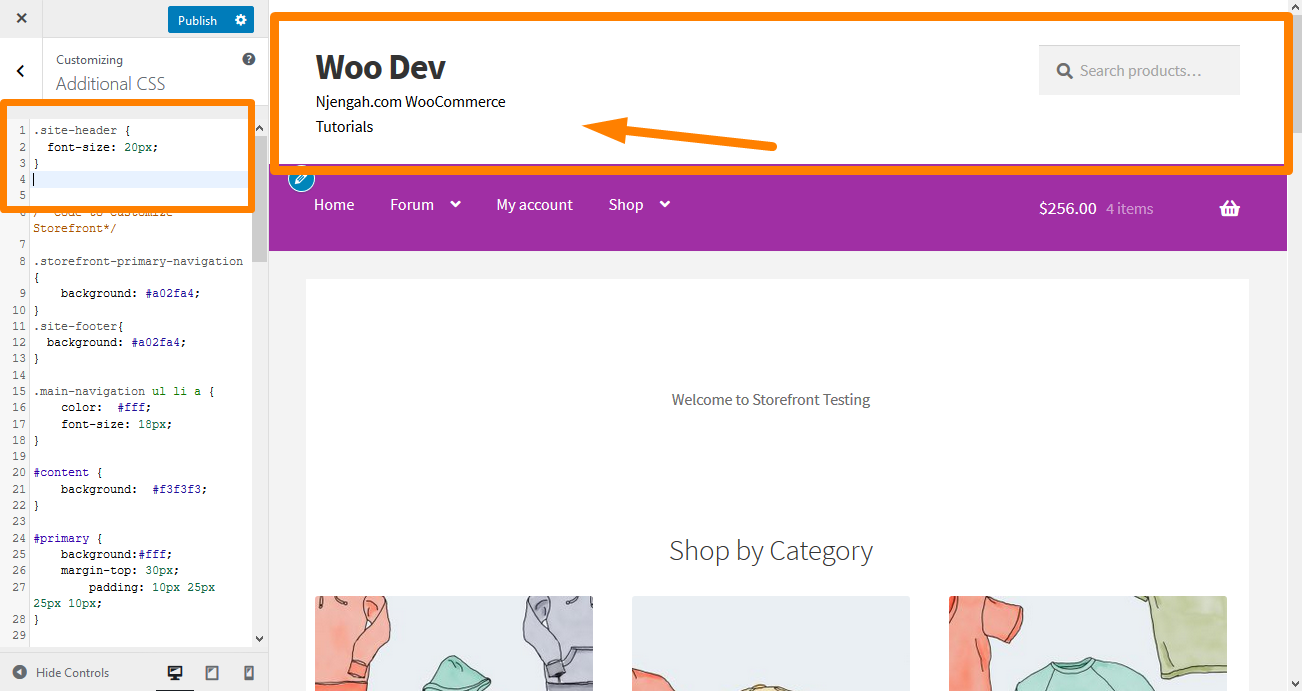
12. Storefront 테마에서 사이트 헤더 제목의 크기 변경
추가 CSS 섹션에 다음 코드를 추가합니다.
.사이트 헤더 {
글꼴 크기: 20px;
} 결과는 다음과 같습니다. 
13. 모바일 메뉴 버튼 크기 변경
메뉴가 표시되는 방식은 메뉴를 반응형으로 만드는 과정의 일부라는 점에 유의하는 것이 중요합니다. 따라서 데스크톱 장치에서 기본 탐색 메뉴가 목록 형태인 경우 동일한 메뉴가 모바일 장치에서 햄버거 메뉴로 표시될 수 있습니다.
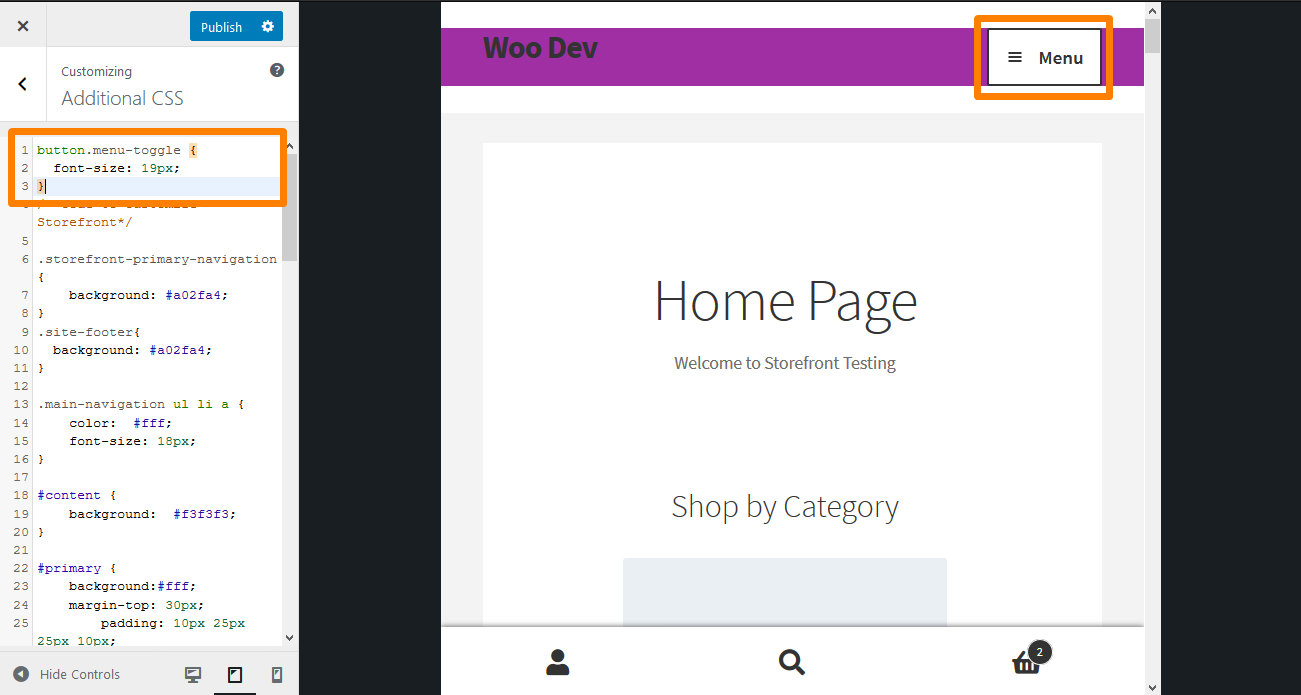
크기를 변경하려면 추가 CSS 섹션에 다음 CSS 코드를 추가하세요.
.button.menu-toggle {
글꼴 크기: 19px;
} 결과는 다음과 같습니다. 
14. 상점 페이지에서 제품 제목 숨기기
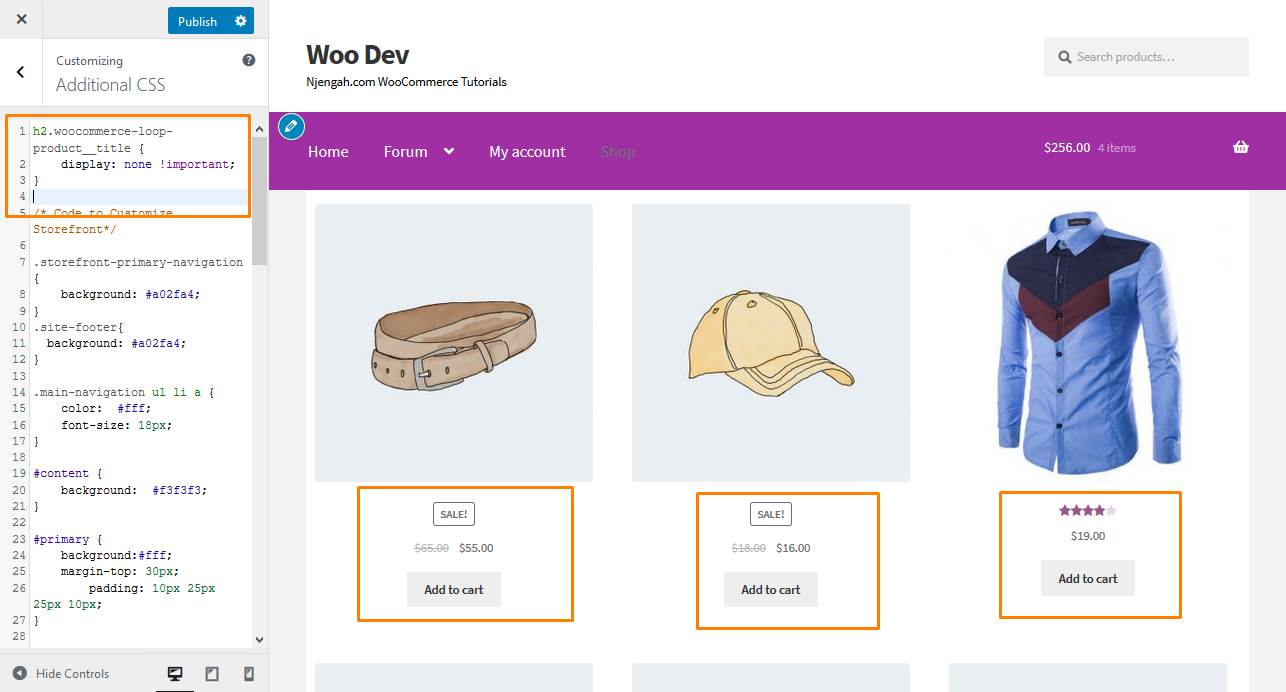
상점 페이지에서 제품 제목을 숨기려면 사용자 정의로 이동한 다음 추가 CSS 섹션으로 이동하여 다음 행을 추가하기만 하면 됩니다.
h2.woocommerce-loop-product__title {
표시: 없음 !중요;
}결과는 다음과 같습니다.

15. 제품 페이지에서 제품 수량 플러스 및 마이너스 버튼 숨기기
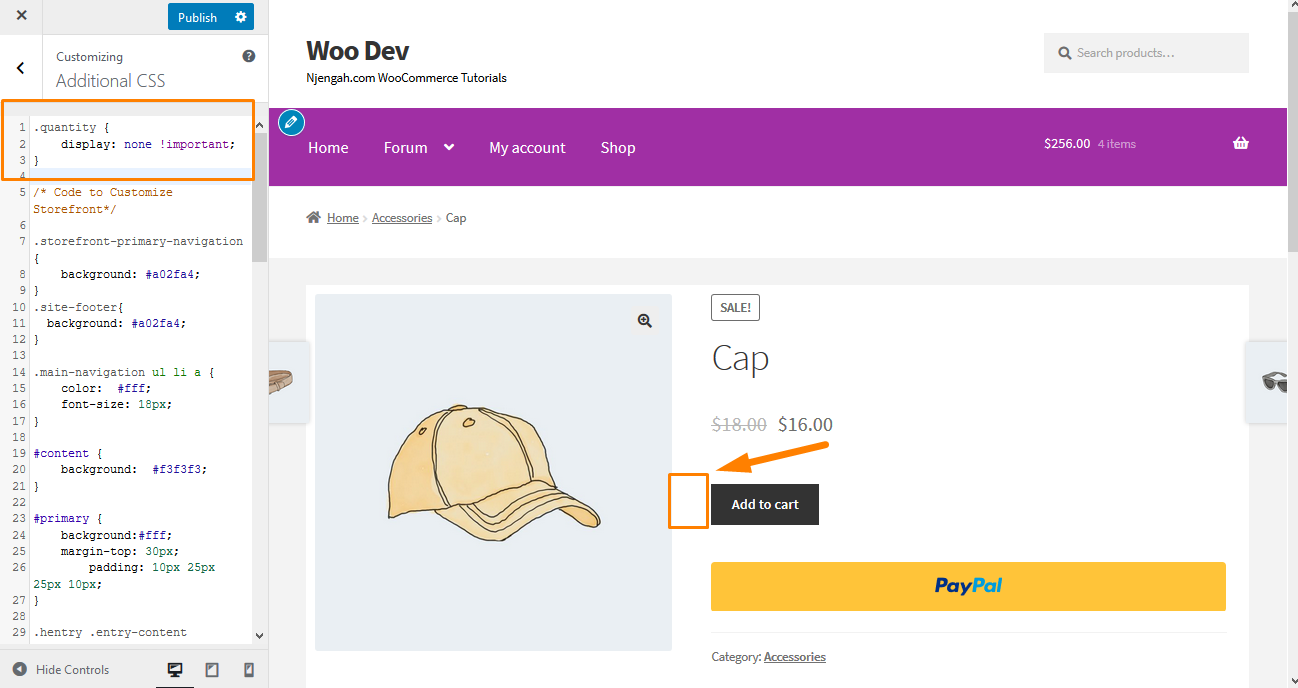
제품 수량을 늘리거나 줄이기 위해 더하기 및 빼기 버튼이 있는 텍스트 필드를 숨기려면 추가 CSS 섹션에 다음 CSS 코드를 추가하기만 하면 됩니다.
.수량 {
표시: 없음 !중요;
} 결과는 다음과 같습니다. 
16. 제품 페이지에서 "장바구니에 추가" 버튼 숨기기
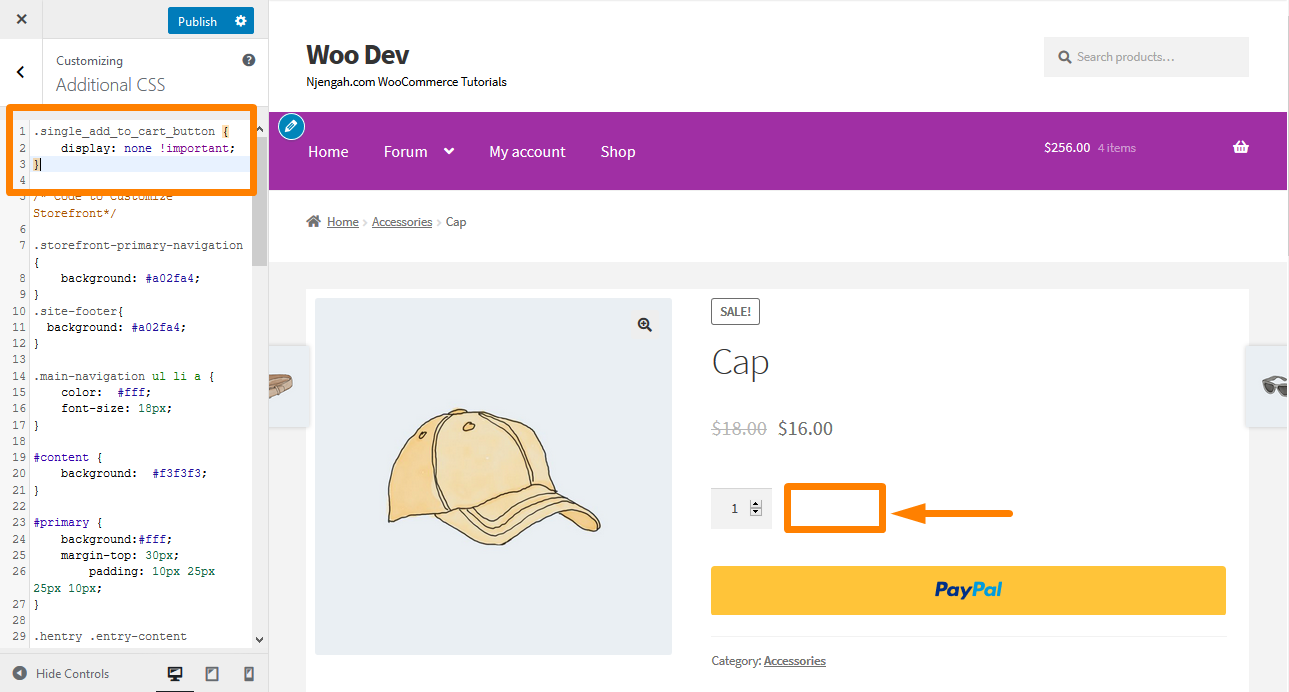
이렇게 하려면 사용자 정의로 이동한 다음 추가 CSS 섹션으로 이동하여 다음 행을 추가하기만 하면 됩니다.

.single_add_to_cart_button {
표시: 없음 !중요;
} 결과는 다음과 같습니다. 
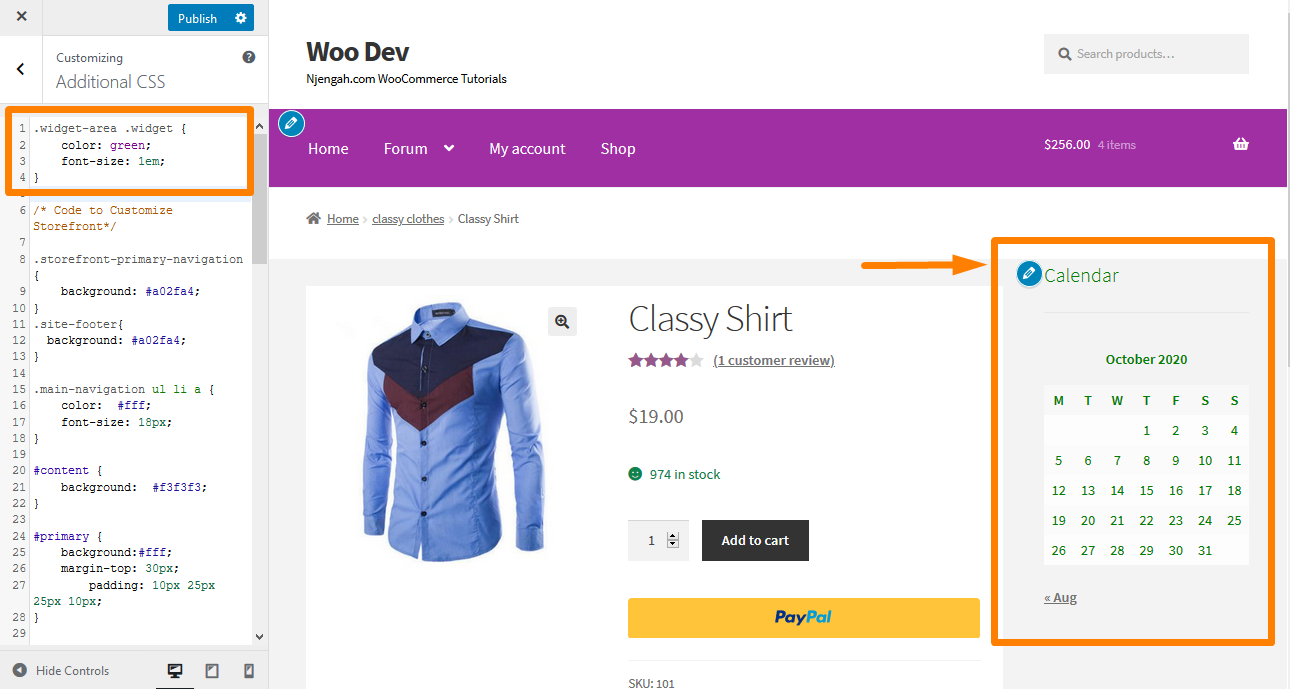
17. 상점 위젯 섹션 색상 및 글꼴 크기 변경
사용자 정의 도구를 사용하여 페이지 위젯의 글꼴 색상이나 크기를 직접 변경할 수 있는 방법은 없습니다. 다음 CSS 코드 행을 추가하여 이를 쉽게 변경할 수 있습니다. 이렇게 하려면 사용자 정의로 이동한 다음 추가 CSS 섹션으로 이동하여 다음 행을 추가하십시오.
.widget 영역 .widget {
색상: 녹색;
글꼴 크기: 1em;
} 결과는 다음과 같습니다. 
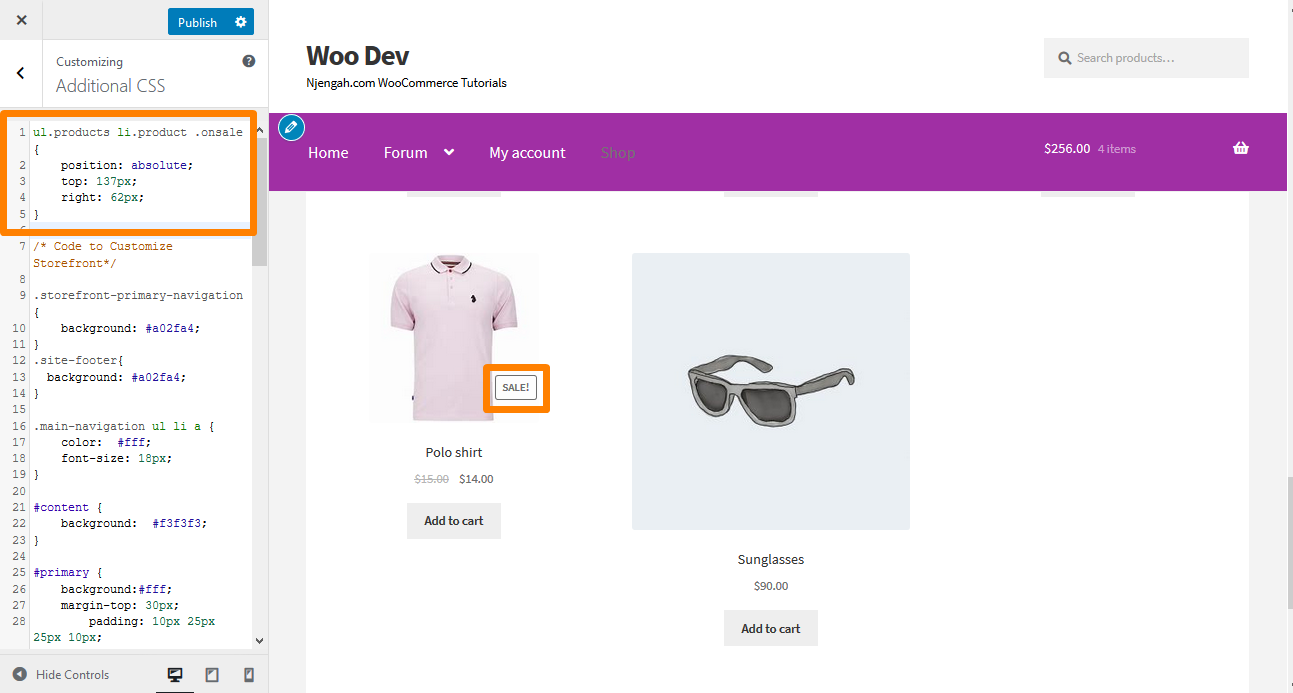
18. 제품 이미지에 매장 "세일" 배지 표시
WooCommerce Storefront 테마의 기본 버전을 사용하면 특정 제품에 대한 할인 또는 할인 가격을 정의할 수 있습니다. 그러나 제품 이미지에 판매 배지를 추가하려면 사용자 정의로 이동한 다음 추가 CSS 섹션으로 이동하여 다음 행을 추가하십시오.
ul.products li.product .onsale {
위치: 절대;
상단: 137px;
오른쪽: 62px;
} 결과는 다음과 같습니다. 
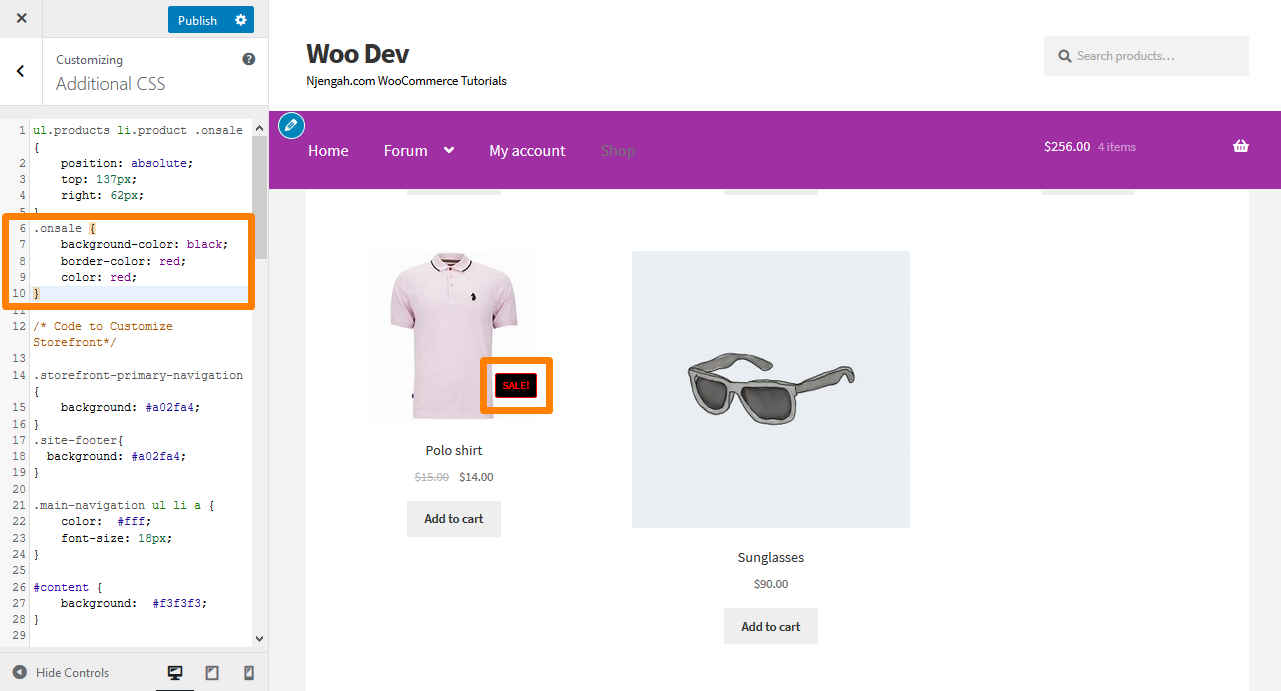
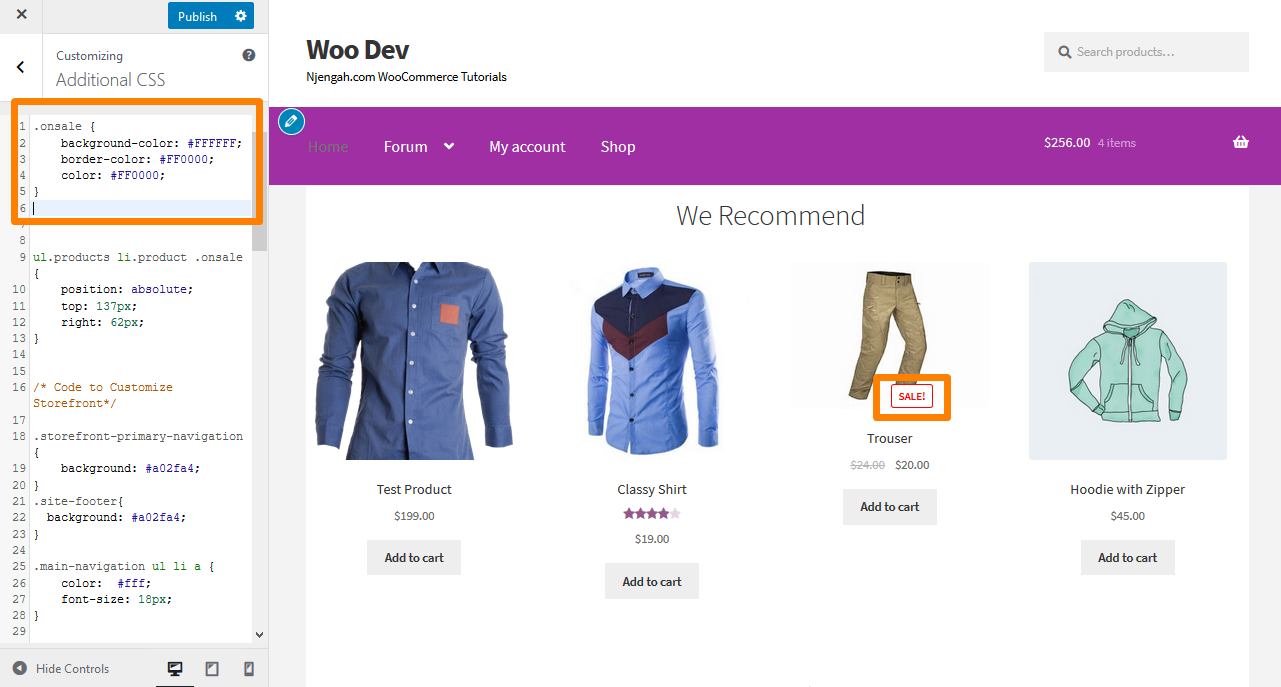
19. "세일" 배지 색상 변경
판매 배지의 색상을 변경하려면 사용자 정의로 이동한 다음 추가 CSS 섹션으로 이동하여 다음 행을 추가하기만 하면 됩니다.
.온세일 {
배경색: 검정;
테두리 색상: 빨간색;
색상: 빨간색;
} 결과는 다음과 같습니다. 
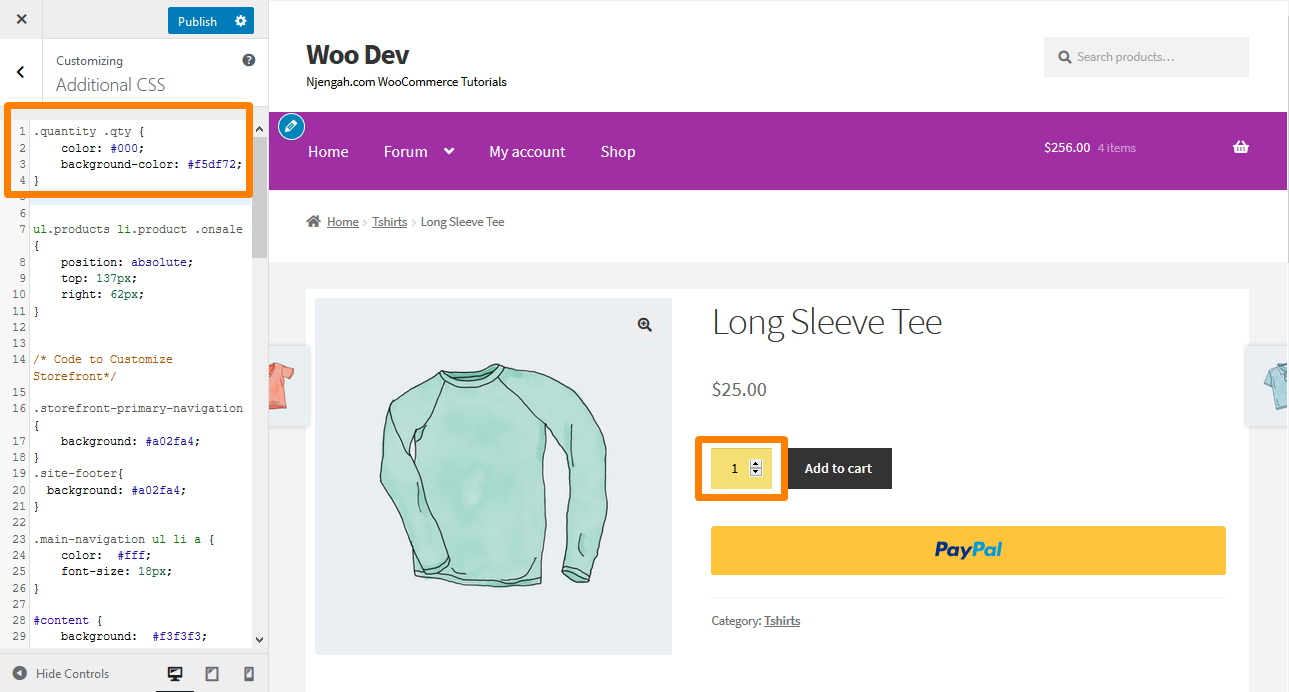
20. 수량 "플러스 마이너스" 상자 색상 변경
이것은 수량 플러스 및 마이너스 버튼의 배경색을 변경하여 수행할 수 있습니다. 이렇게 하려면 사용자 정의로 이동한 다음 추가 CSS 섹션으로 이동하여 다음 행을 추가하십시오.
.수량 .수량 {
색상: #000;
배경색: #f5df72;
} 결과는 다음과 같습니다. 
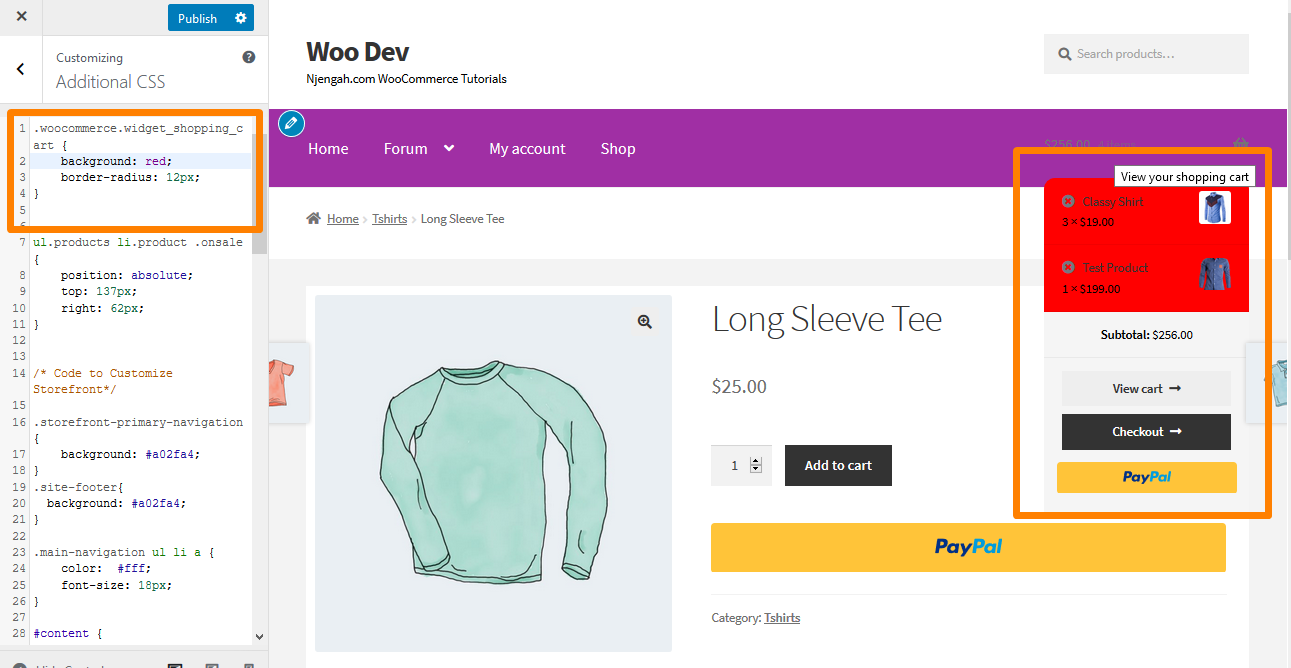
21. 헤더의 미니카트 배경색 변경
헤더의 색상을 변경하면 미니 카트 드롭다운이 이 색상을 상속합니다. 그러나 가시성을 높이기 위해 다음 CSS 규칙을 사용하여 이를 변경할 수 있습니다. 사용자 정의, 추가 CSS 섹션으로 이동하여 다음 행을 추가하십시오.
.woocommerce.widget_shopping_cart {
배경: 빨간색;
테두리 반경: 12px;
} 결과는 다음과 같습니다. 
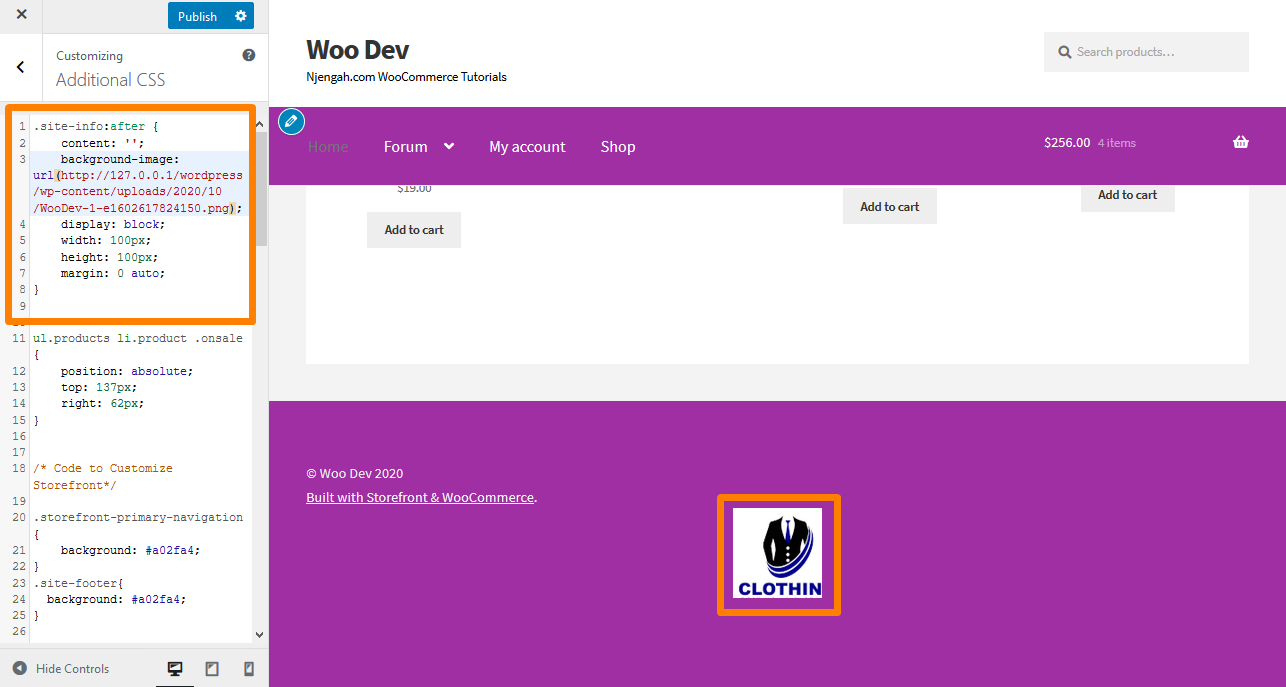
22. 아래 CSS를 사용하여 Storefront Footer에 이미지 추가 Copyright
저작권 텍스트 아래에 자신의 로고, 허용되는 지불 또는 파트너 배지를 추가하려면 레이어, 사용자 정의 로 이동한 다음 바닥글 을 클릭하십시오.
사용자 지정 을 클릭하여 패널을 확장하고 배경에서 이미지 선택 을 클릭합니다.
원하는 이미지를 선택하여 추가해주세요.
반복 없음 및 하단 을 선택하거나 원하는 대로 수동으로 배치합니다.
사용자 정의 프로그램으로 돌아가 CSS 를 클릭하여 패널을 확장합니다. 그러나 백분율이 사양에 맞는지 확인해야 합니다. 그런 다음 다음 줄을 추가합니다.
.site-info:{
콘텐츠: '';
background-image: url(자신의 URL 추가);
디스플레이: 블록;
너비: 100px;
높이: 100px;
여백: 0 자동;
} 결과는 다음과 같습니다. 
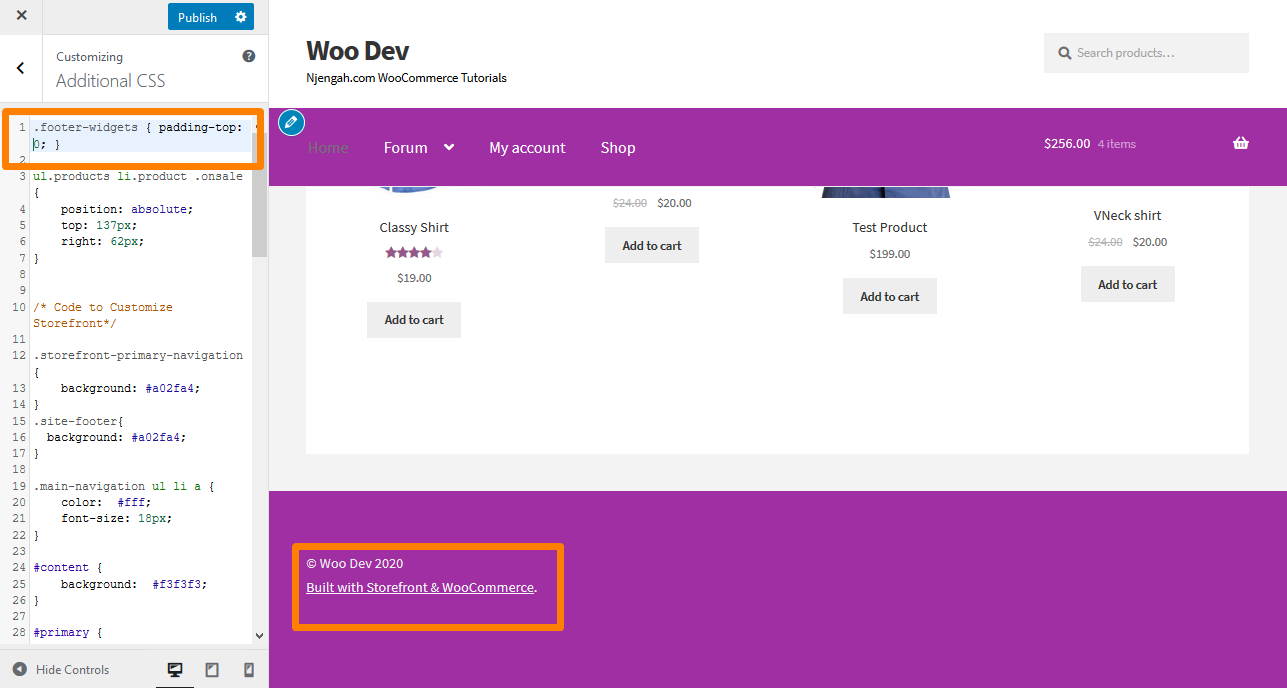
바닥글의 간격을 제거하는 방법
사용자 정의, 추가 CSS 섹션으로 이동하여 다음 행을 추가하십시오.
.footer-widgets { padding-top: 0; }
결과는 다음과 같습니다. 
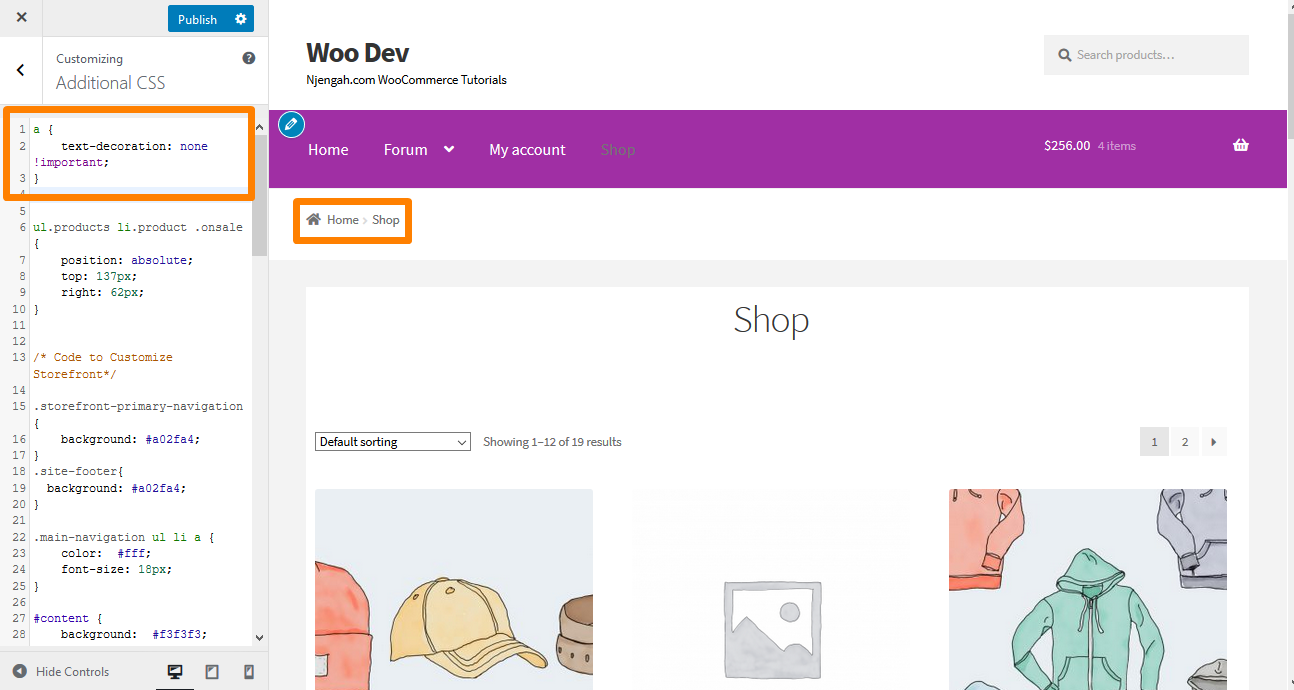
24. 하이퍼링크에서 밑줄을 제거하는 방법
기본적으로 Storefront 테마는 링크에 밑줄을 긋고 링크를 제거하려면 사용자 정의, 추가 CSS 섹션으로 이동하여 다음 행을 추가합니다.
ㅏ {
텍스트 장식: 없음 !중요;
} 결과는 다음과 같습니다. 
25. 상점 홈페이지에서 가로줄의 색상을 변경하는 방법
하위 테마의 custom.css 파일에 다음 코드를 추가하기만 하면 됩니다.
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
테두리 색상: 빨간색;
}26. 상점 첫 WooCommerce 판매 배지를 사용자 정의하는 방법
추가 CSS 섹션에 다음 코드를 추가하기만 하면 됩니다.
.온세일 {
배경색: #FFFFFF;
테두리 색상: #FF0000;
색상: #FF0000;
} 결과는 다음과 같습니다. 
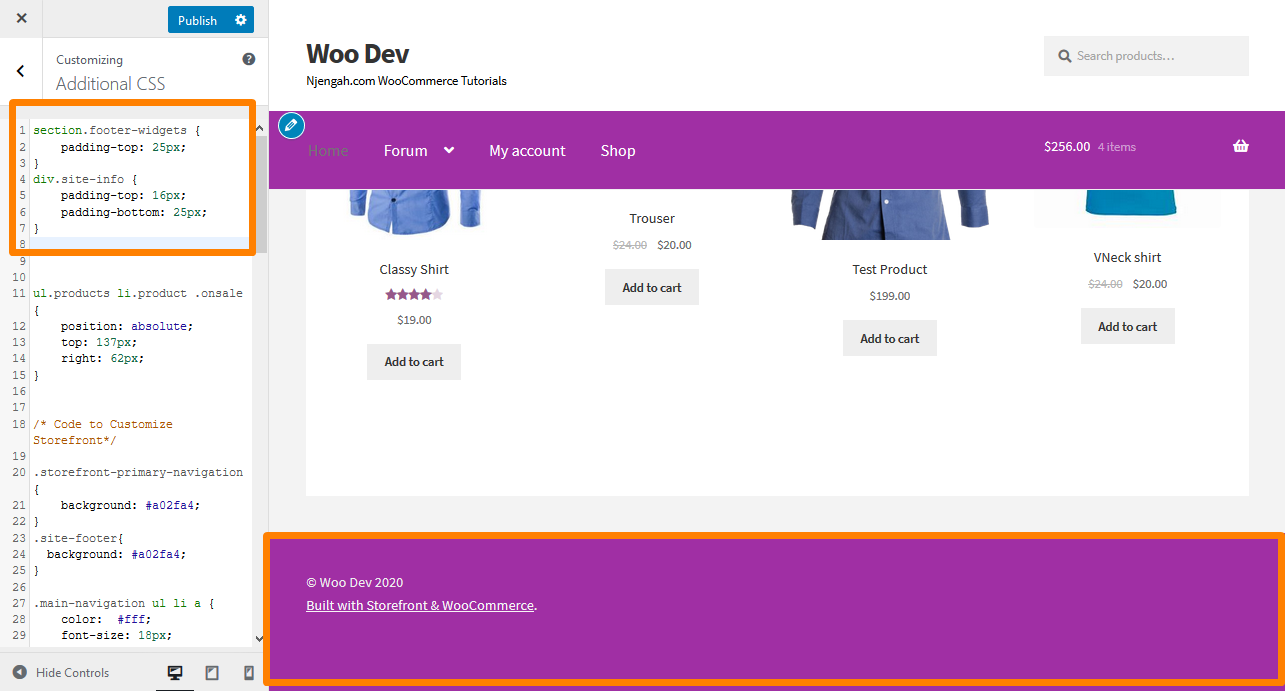
27. WooCommerce Storefront 바닥글 높이를 변경하는 방법
추가 CSS 섹션에 다음 CSS 코드를 추가하여 WooCommerce Storefront 바닥글 높이를 변경하는 것은 매우 쉽습니다.
섹션.바닥글 위젯 {
패딩 상단: 25px;
}
div.site-info {
패딩 상단: 16px;
패딩 하단: 25px;
} 결과는 다음과 같습니다. 
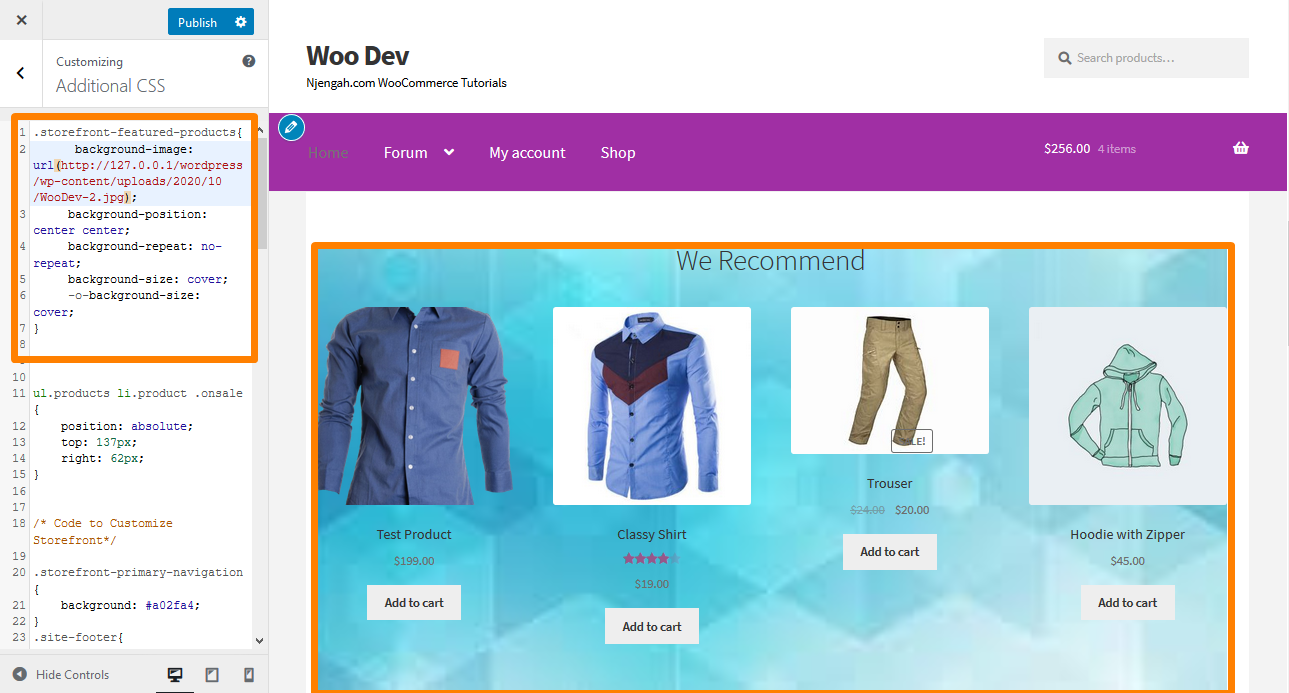
28. 특정 홈페이지 섹션 스토어프론트에 배경 이미지 추가하기
기본 스토어프론트 테마에는 제품 카테고리, 최근 제품, 추천 제품, 인기 제품, 세일 제품 및 베스트 셀러의 6개 섹션이 있습니다. 추가 CSS 섹션에 다음 코드를 추가하기만 하면 됩니다.
.storefront-feature-products{
background-image: url(여기에 URL을 추가하세요);
배경 위치: 중앙 중앙;
background-repeat: 반복 없음;
배경 크기: 표지;
-o-background-size: 커버;
} 결과는 다음과 같습니다. 
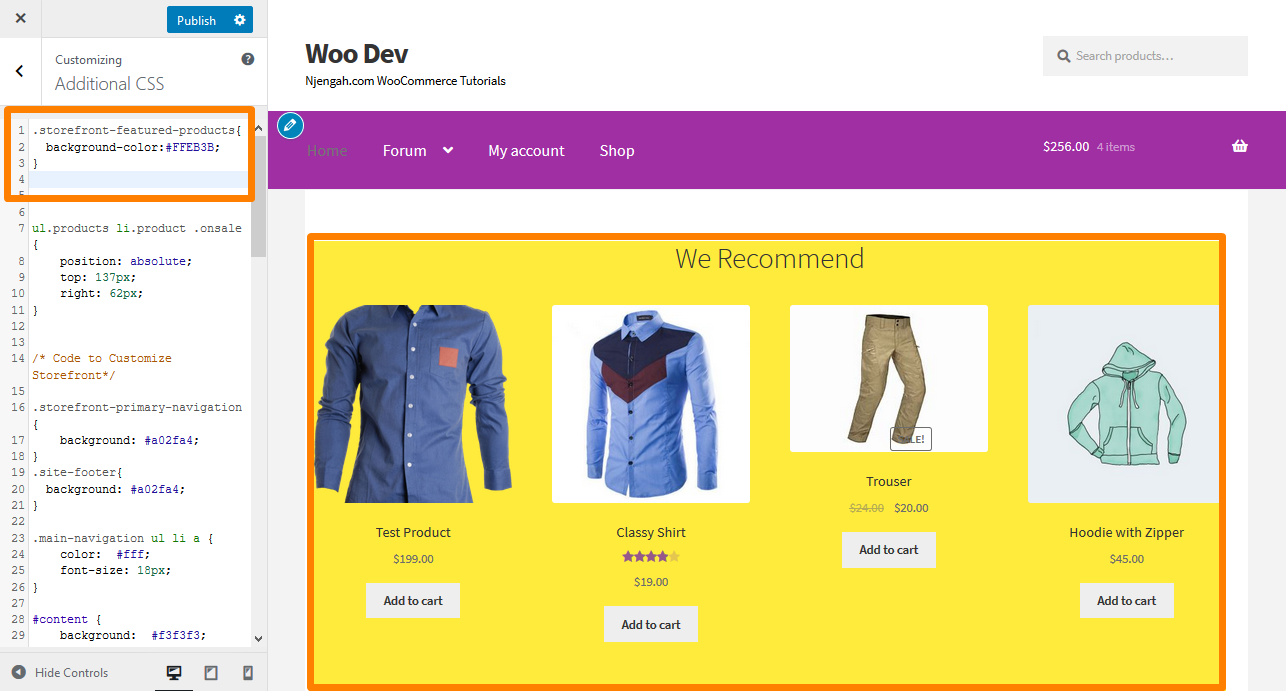
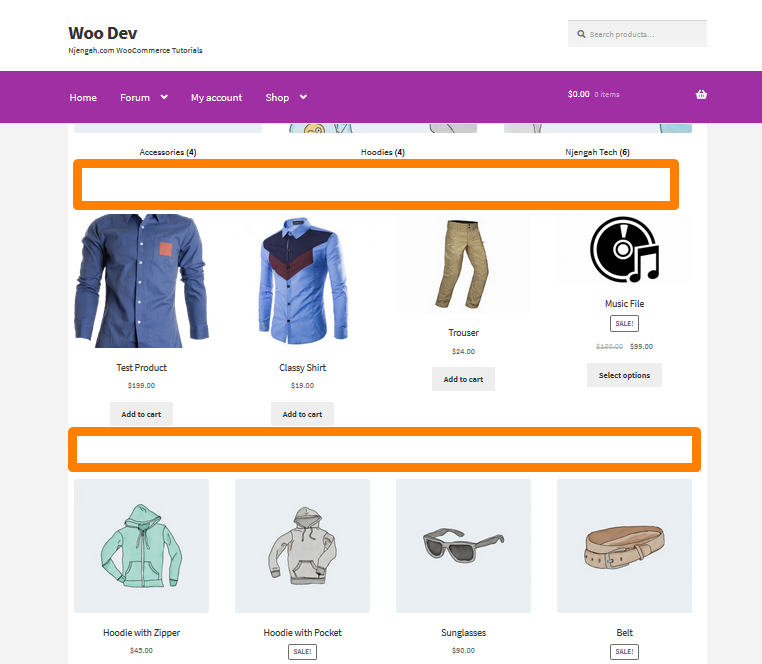
29. 스토어프론트 홈페이지 섹션에 배경색 추가하기
이렇게 하려면 먼저 색상을 추가할 섹션을 식별해야 합니다. 추가 CSS 섹션에 다음 코드를 추가하면 쉽게 수행할 수 있습니다.
.storefront-feature-products{
배경색:#FFEB3B;
} 결과는 다음과 같습니다. 
30. 홈페이지 섹션 제목을 제거하거나 숨기는 방법
이렇게 하려면 먼저 제거하거나 숨길 섹션을 식별해야 합니다. 추가 CSS 섹션에 다음 코드를 추가하면 됩니다.
.storefront-recent-products .section-title {디스플레이:없음;}
.storefront-product-categories .section-title {디스플레이:없음;}
.storefront-featured-products .section-title {디스플레이:없음;}
.storefront-popular-products .section-title {디스플레이:없음;}
.storefront-on-sale-products .section-title {디스플레이:없음;}
.storefront-best-selling-products .section-title {디스플레이:없음;} 결과는 다음과 같습니다. 
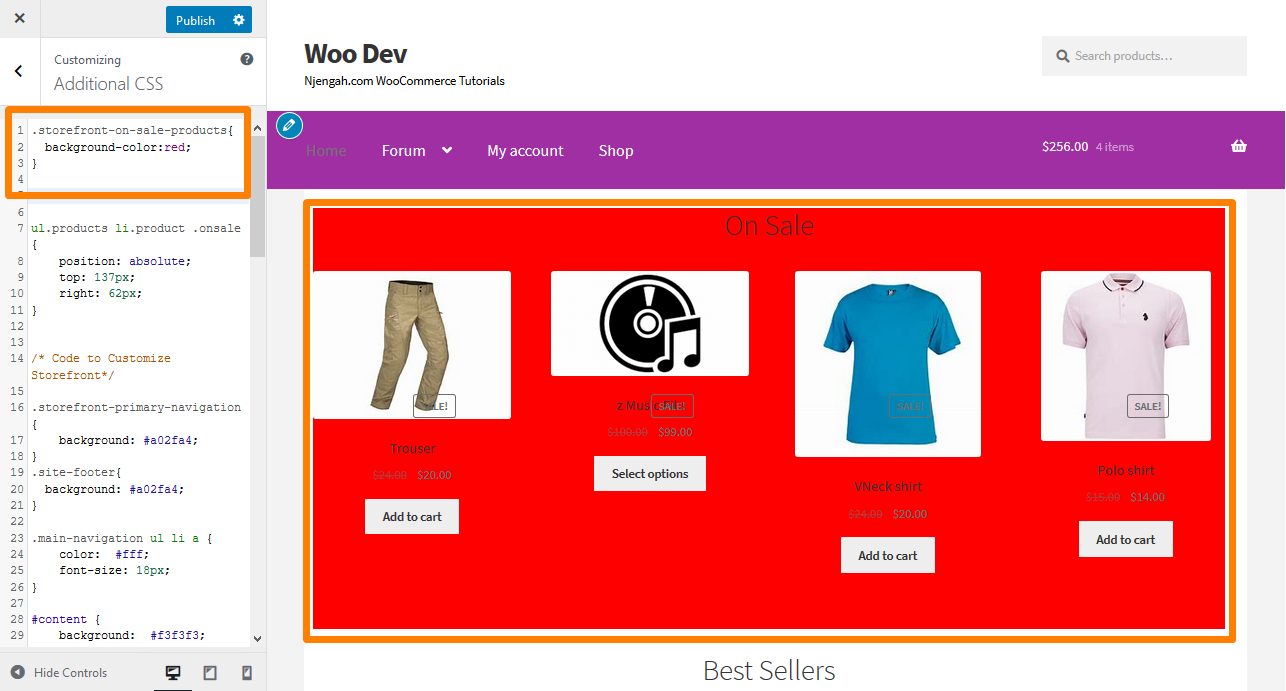
31. 세일 상품의 배경색을 변경하는 방법
추가 CSS 섹션에 다음 코드를 추가하면 됩니다.
.storefront-on-sale-products{
배경색:#FFEB3B;
} 결과는 다음과 같습니다. 
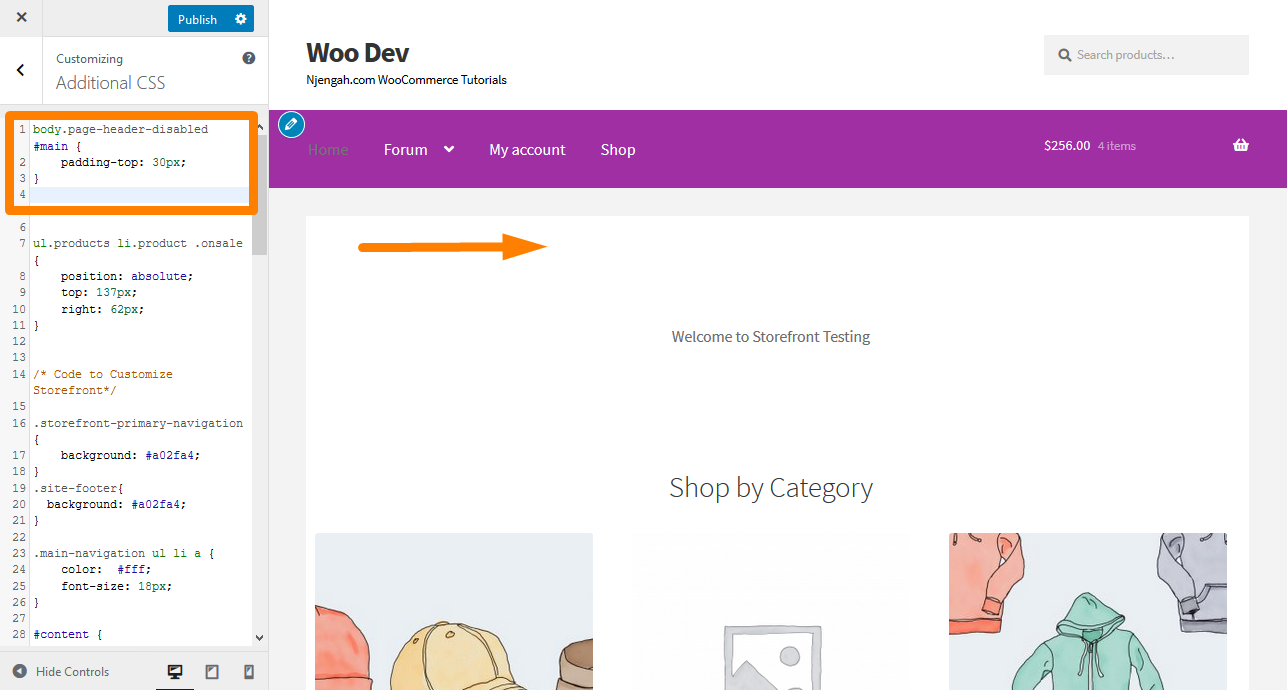
32. 제목이 없는 페이지의 머리글 아래에 공백을 자동으로 추가하는 방법
페이지의 기본 페이지 제목을 비활성화할 때마다 헤더 아래에 공간이 남지 않습니다. 이 코드 스니펫은 슬라이더, 이미지 또는 기타 콘텐츠를 상단과 같은 높이로 삽입하기 위한 간격을 추가하는 데 도움이 됩니다. 추가 CSS 섹션에 다음 코드를 추가합니다.
body.page-header-disabled #main {
패딩 상단: 30px;
} 결과는 다음과 같습니다. 
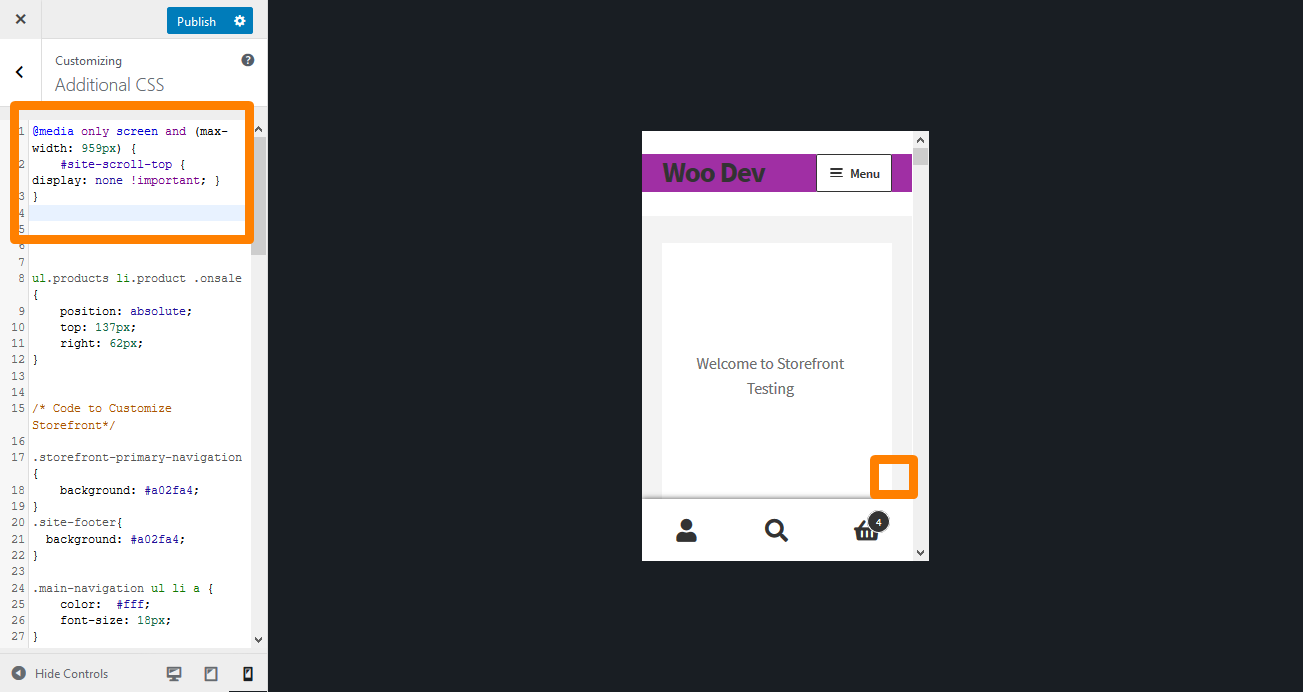
33. 모바일에서 맨 위로 스크롤 버튼을 숨기는 방법
추가 CSS 섹션에 다음 코드를 추가하기만 하면 됩니다.
@미디어 전용 화면 및 (최대 너비: 959px) {
#site-scroll-top { 표시: 없음 !중요; }
} 결과는 다음과 같습니다. 
결론
이 가이드에서 Storefront 테마의 스타일을 지정하는 데 사용할 수 있는 몇 가지 CSS 팁을 공유했습니다. 실시간으로 변경 사항을 미리 볼 수 있도록 추가 CSS 섹션에서 CSS 규칙을 추가하는 것이 좋습니다. 변경 사항을 미리 보면 사양에 맞게 규칙을 변경할 수 있습니다.
규칙을 추가하려면 Storefront 테마 사용자 정의 인터페이스의 " 추가 CSS " 섹션에 복사/붙여넣기하세요. 이것을하기 위해:
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 사용자 정의 를 클릭합니다.
- 표시되는 왼쪽 사이드바에서 추가 CSS 로 이동합니다.
- CSS 규칙을 추가합니다.
- 변경 사항에 만족하면 게시를 클릭합니다.
그러나 여기에 공유된 CSS 팁은 Storefront 테마에서만 작동한다는 점에 유의해야 합니다.
유사한 기사
- 헤더의 WooCommerce Storefront 높이를 조정하는 방법
- WooCommerce Storefront에서 홈페이지를 설정하는 방법
- 로그아웃 옵션 메뉴 WooCommerce 스토어프론트 테마 추가 방법 [예시]
- 스토어프론트 테마 태그라인을 변경하는 방법 WooCommerce
- 메인 메뉴 글꼴 크기 스토어프론트 테마를 변경하는 방법
- WooCommerce Storefront 헤더 CSS 사용자 정의 가이드
- WooCommerce Storefront 홈페이지의 모든 카테고리 표시
- 모바일 메뉴 버튼 스토어프론트 테마의 크기를 변경하는 방법
- 메뉴 색상 변경 방법 WooCommerce Storefront
- WooCommerce Storefront 바닥글 높이를 변경하는 방법
- 바닥글 상점 테마 WooCommerce를 제거하는 방법
- 사이트 제목 WooCommerce Storefront 테마의 크기를 변경하는 방법
- 헤더 WooCommerce Storefront 테마를 제거하는 방법
- WooCommerce Storefront 테마 홈페이지 사용자 정의 [궁극적인 가이드]
- WooCommerce Storefront 추천 이미지 크기를 변경하는 방법
- Divi 모바일 메뉴를 스크롤 가능한 빠른 수정 솔루션으로 만드는 방법
- 카테고리 WooCommerce Storefront 테마를 숨기는 방법
- WooCommerce Storefront 테마에서 장바구니 아이콘의 크기를 변경하는 방법
- 관련 제품 WooCommerce Storefront 테마를 제거하는 방법
- 베스트 셀러 WooCommerce 스토어 프론트 페이지를 숨기는 방법
