매장 결제 페이지를 사용자 정의하는 방법
게시 됨: 2020-10-29 모든 온라인 상점의 결제 프로세스는 구매자 여정에서 가장 중요합니다. 쇼핑객에게 구매를 유도할 수 있는 마지막 기회이기 때문입니다. 또한 사용자가 마지막 단계에서 마음을 바꾸면 많은 장바구니가 포기된다는 점을 언급할 가치가 있습니다.
모든 온라인 상점의 결제 프로세스는 구매자 여정에서 가장 중요합니다. 쇼핑객에게 구매를 유도할 수 있는 마지막 기회이기 때문입니다. 또한 사용자가 마지막 단계에서 마음을 바꾸면 많은 장바구니가 포기된다는 점을 언급할 가치가 있습니다.
상점 사용자 정의 결제 페이지
배송 비용 및 지불 옵션과 같은 요소가 장바구니 포기의 주요 원인입니다. 그러나 체크아웃 페이지도 큰 역할을 합니다. 결제 양식이 너무 복잡하거나 완료하는 데 시간이 오래 걸리는 경우 고객이 다른 곳에서 구매할 수 있습니다. 또한 민감한 정보를 요구하는 결제 필드를 제거하는 것이 좋습니다.
결제 양식을 최적화하는 가장 좋은 방법은 필요한 필드를 갖는 것입니다. 비즈니스 요구 사항과 대상 고객을 기반으로 해야 합니다.
이 게시물은 대상 고객과 비즈니스 요구 사항에 맞게 결제 페이지를 사용자 지정하는 방법을 안내합니다.
체크아웃 필드 사용자 정의
체크아웃 페이지는 고객에게 다음을 요구합니다.
- 결제 세부 정보
- 이름
- 성
- 회사 이름
- 국가
- 주소
- 타운/시
- 구역
- 우편번호/우편번호
- 핸드폰
- 이메일 주소
- 주문 메모

결제 필드를 사용자 지정하는 가장 좋은 방법은 코드 조각을 사용하는 것입니다. 모든 클래스와 선택기를 보려면 웹사이트에서 브라우저의 검사기를 사용하여 사용자 정의하려는 정확한 요소를 찾으십시오.
<body class="우커머스 체크아웃"> <div class="우커머스"> <form class="woocommerce-checkout"> <div id="customer_details" class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div id="order_review" class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div id="결제"> <ul class="wc_payment_methods 지불 방식 방법"> <div class="form-row place-order">
텍스트 입력 상자의 배경색 및 레이아웃을 변경하고 모서리를 둥글게 만드는 단계
다음은 따라야 할 간단한 단계입니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 사용자 정의 를 클릭합니다.
- 표시되는 왼쪽 사이드바에서 추가 CSS 로 이동합니다.
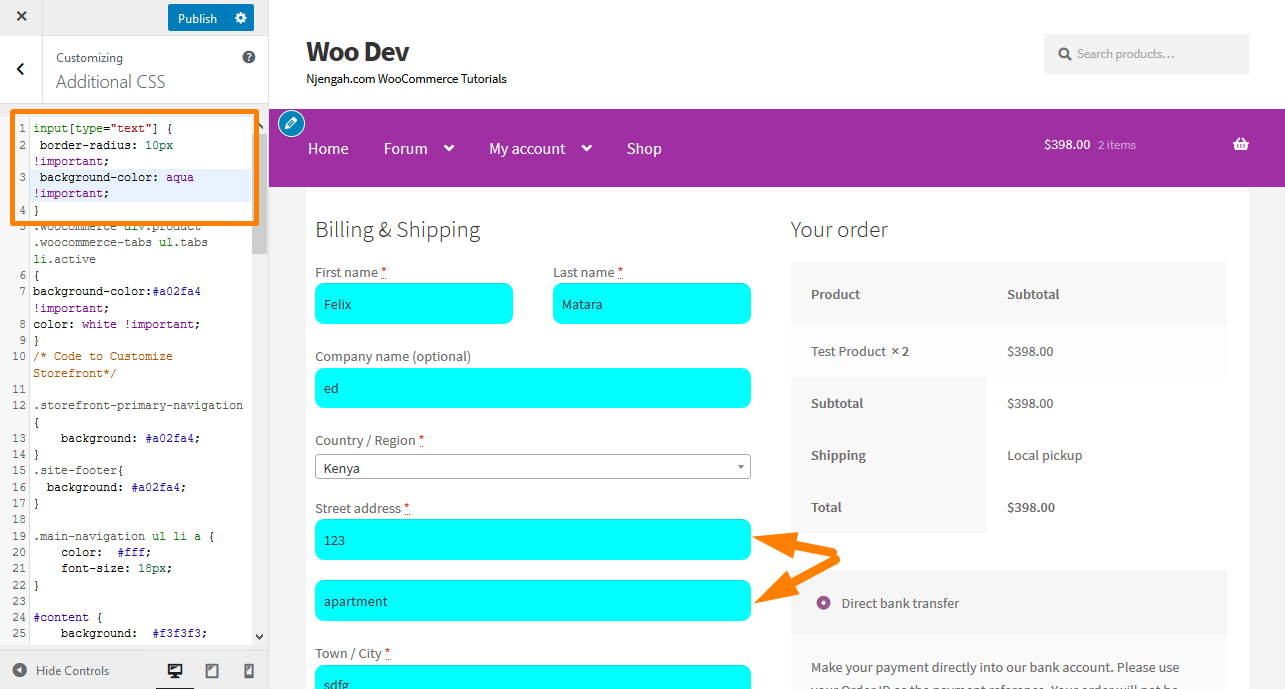
- CSS 추가
입력[유형="텍스트"] {
테두리 반경: 10px !중요;
배경색: 아쿠아 !중요;
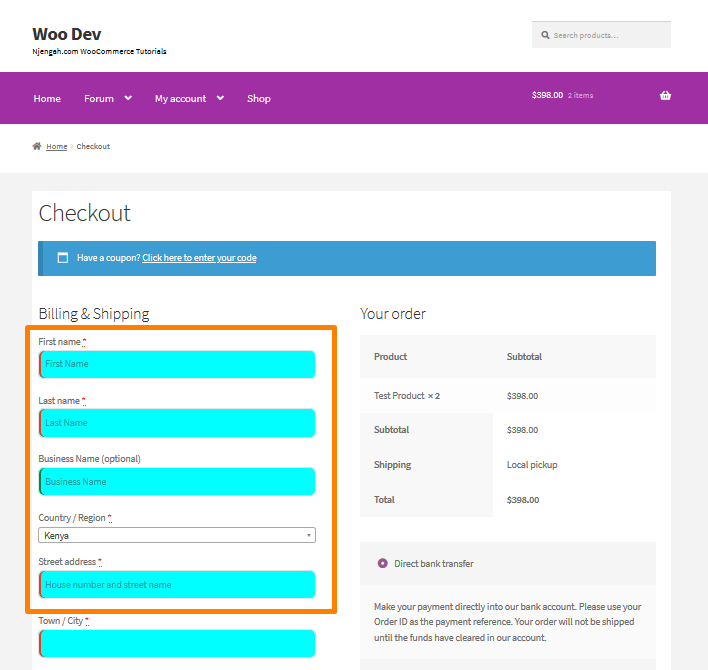
}- 결과는 다음과 같습니다.

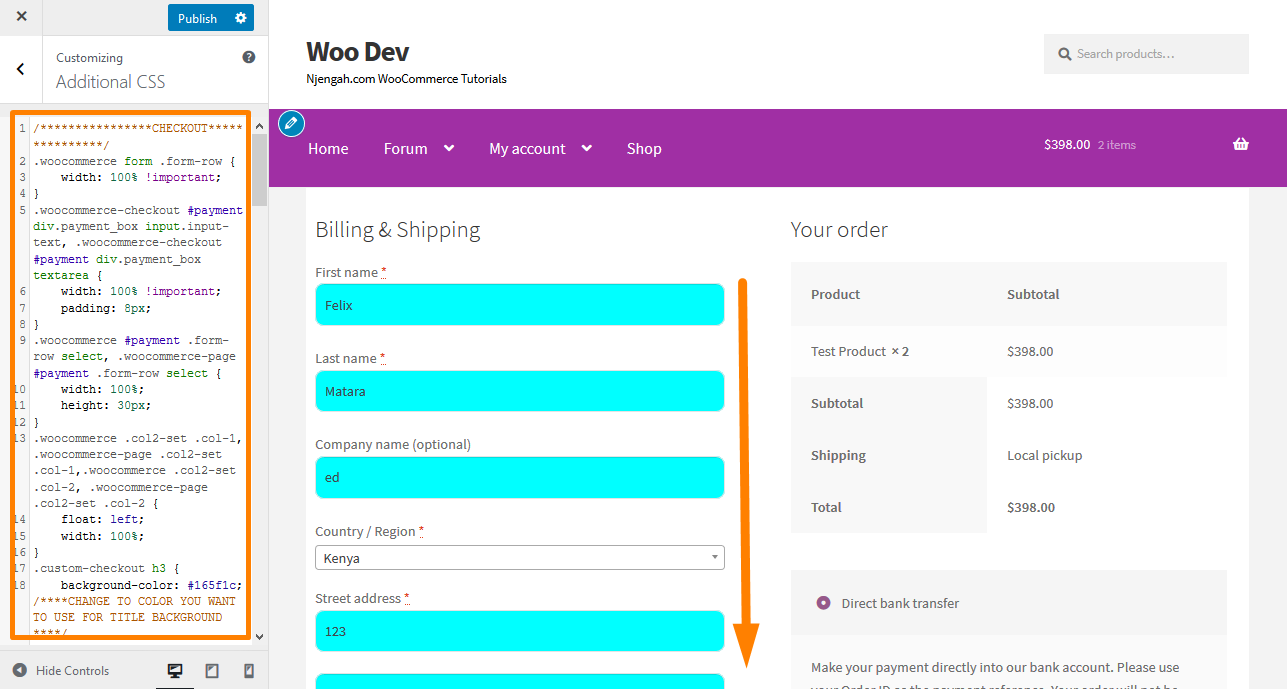
- 필드의 레이아웃을 변경하려면 다음 CSS 코드를 추가하십시오.
/****************점검***************/
.woocommerce 양식 .form-row {
너비: 100% !중요;
}
.woocommerce-checkout #payment div.payment_box input.input-text, .woocommerce-checkout #payment div.payment_box 텍스트 영역 {
너비: 100% !중요;
패딩: 8px;
}
.woocommerce #결제 .form-row 선택, .woocommerce-page #payment .form-row 선택 {
너비: 100%;
높이: 30px;
}
.woocommerce .col2-set .col-1, .woocommerce-page .col2-set .col-1, .woocommerce .col2-set .col-2, .woocommerce-page .col2-set .col-2 {
왼쪽으로 뜨다;
너비: 100%;
}
.custom-checkout h3 {
배경색: #165f1c; /****제목 배경에 사용할 색상으로 변경 ****/
너비: 45%;
텍스트 정렬: 가운데;
패딩: 10px;
테두리 반경: 5px;
여백 상단: 50px;
색상: #FFF;
플로트: 오른쪽;
}
.woocommerce 양식 .form-row input.input-text, .woocommerce 양식 .form-row 텍스트 영역 {
패딩: .6180469716em;
배경색: #f2f2f2;
색상: #43454b;
개요: 0;
테두리: 0;
-webkit-모양: 없음;
테두리 반경: 2px;
상자 크기: 테두리 상자;
글꼴 두께: 400;
테두리:단색 2px #e4e4e4;
}
#wc_checkout_add_ons {
너비: 45%;
플로트: 오른쪽;
텍스트 정렬: 가운데;
}
@미디어 화면 및 (최소 너비: 980px) {
.woocommerce-shipping-fields h3, .woocommerce-billing-fields h3 {폭:100%;}
.woocommerce .col2-set, .woocommerce-page .col2-set {
너비: 45%;
왼쪽으로 뜨다;
}
.woocommerce-checkout-review-order{
너비: 45%;
플로트: 오른쪽;
}
}
@미디어 화면 및 (최대 너비: 979px) {
.custom-checkout h3 {
너비: 100%;
}
}- 결과는 다음과 같습니다.

체크아웃 필드를 제거하는 단계
따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 체크아웃 필드를 제거할 테마 기능 파일을 찾으십시오.
- php 파일에 다음 코드를 추가합니다. 그러나 전체 코드 를 붙여넣으면 결제 페이지에서 모든 필드가 제거 되므로 제거하려는 필드만 포함해야 합니다 .
/**
가능한 모든 필드 제거
**/
기능 wc_remove_checkout_fields( $fields ) {
// 청구 필드
unset( $fields['billing']['billing_company'] );
unset( $fields['billing']['billing_email'] );
unset( $fields['billing']['billing_phone'] );
unset( $fields['billing']['billing_state'] );
unset( $fields['billing']['billing_first_name'] );
unset( $fields['billing']['billing_last_name'] );
unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_postcode'] );
// 배송 필드
unset( $fields['shipping']['shipping_company'] );
unset( $fields['shipping']['shipping_phone'] );
unset( $fields['shipping']['shipping_state'] );
unset( $fields['shipping']['shipping_first_name'] );
unset( $fields['shipping']['shipping_last_name'] );
unset( $fields['shipping']['shipping_address_1'] );
unset( $fields['shipping']['shipping_address_2'] );
unset( $fields['shipping']['shipping_city'] );
unset( $fields['shipping']['shipping_postcode'] );
// 주문 필드
unset( $fields['order']['order_comments'] );
$ 필드 반환;
}
add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );국가 필드가 필요하다는 점은 언급할 가치가 있습니다. 이 필드를 제거하면 고객의 주문을 완료할 수 없습니다. "계속하려면 주소를 입력하십시오."라는 오류가 발생하기 때문입니다.

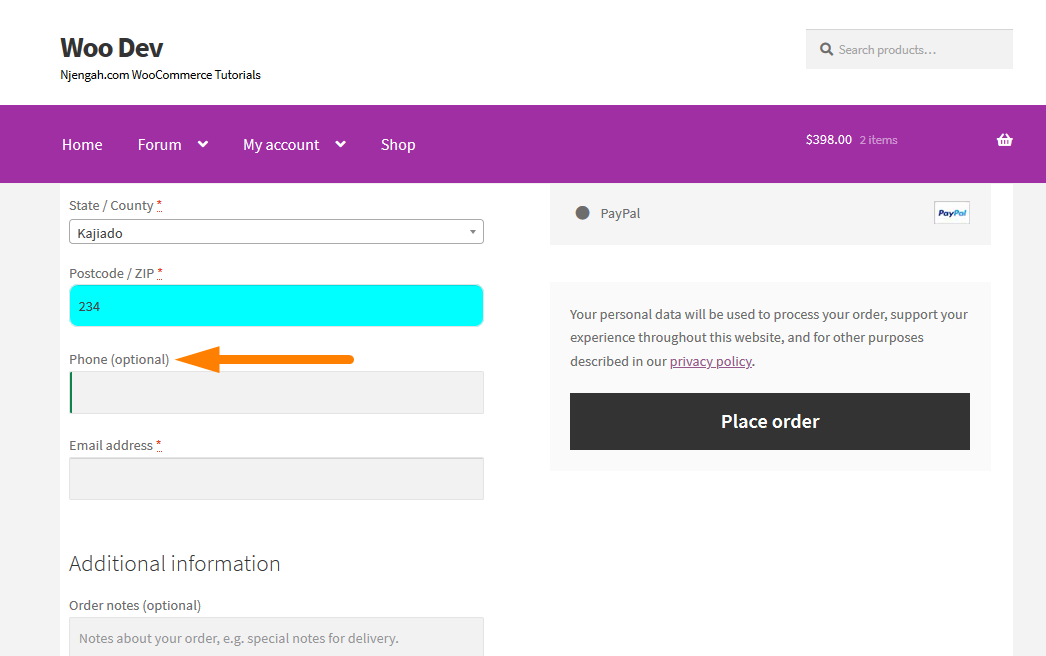
필수 필드를 필수가 아닌 것으로 만드는 단계
이 예에서는 Billing Phone 필드를 편집합니다. 따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 테마 기능 파일을 찾아 필수 필드가 필요하지 않게 만듭니다.
- 함수에 다음 코드를 추가합니다. PHP 파일
add_filter( 'woocommerce_billing_fields', 'wc_unrequire_wc_phone_field');
기능 wc_unrequire_wc_phone_field( $fields ) {
$fields['billing_phone']['필수'] = 거짓;
$ 필드 반환;
}- 결과는 다음과 같습니다.

입력 필드 레이블 및 자리 표시자를 변경하는 단계
다음은 따라야 할 간단한 단계입니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 테마 기능 파일을 찾아 입력 필드 레이블 및 자리 표시자를 변경합니다.
- php 파일에 다음 코드 추가
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
기능 custom_override_checkout_fields($fields)
{
unset($fields['billing']['billing_address_2']);
$fields['billing']['billing_company']['placeholder'] = '비즈니스 이름';
$fields['billing']['billing_company']['label'] = '비즈니스 이름';
$fields['billing']['billing_first_name']['placeholder'] = '이름';
$fields['shipping']['shipping_first_name']['placeholder'] = '이름';
$fields['shipping']['shipping_last_name']['placeholder'] = '성';
$fields['shipping']['shipping_company']['placeholder'] = '회사명';
$fields['billing']['billing_last_name']['placeholder'] = '성';
$fields['billing']['billing_email']['placeholder'] = '이메일 주소';
$fields['billing']['billing_phone']['placeholder'] = '전화';
$ 필드 반환;
}- 결과는 다음과 같습니다.

결론
요약하면 결제 페이지에서 결제 필드를 사용자 정의하는 방법을 공유했습니다. 이 페이지를 최적화하는 것은 구매자가 구매를 하도록 설득할 수 있는 마지막 기회이기 때문에 중요합니다.
또한 비즈니스 요구와 대상 고객에 따라 필요한 정보를 수집해야 합니다. 이렇게 하면 장바구니 포기를 줄이고 매장의 판매를 크게 개선하는 데 도움이 됩니다.
그러나 내가 공유한 코드 조각을 수정할 수 없는 경우 개발자를 고용하여 사이트가 고장나지 않도록 하십시오.
유사한 기사
- WooCommerce 결제 양식에 추가 필드를 추가하는 방법
- 검색 결과에서 WooCommerce 제품을 숨기는 방법
- WooCommerce로 디지털 제품을 판매하는 방법
- WooCommerce에서 제품에 GTIN 번호를 추가하는 방법
- WooCommerce에서 사용자 정의 주문 상태를 추가하는 방법
- WooCommerce 제품 페이지에서 수량 필드 숨기기 또는 제거
- 카테고리 WooCommerce Storefront 테마를 숨기는 방법
- 특정 범주에 대한 결제 수단을 비활성화하는 방법
- 상점 첫 WooCommerce에서 모바일 바닥글을 숨기는 방법
- 버튼 색상 스토어프론트 테마를 변경하는 방법
- 행당 제품의 상점 첫 화면 수를 변경하는 방법
- WooCommerce Storefront에서 다음 제품 탭을 끄는 방법
- 관련 제품 WooCommerce Storefront 테마를 제거하는 방법
- WooCommerce 로그아웃 PHP 스니펫을 사용하여 로그아웃 버튼 생성
- 페이지 WooCommerce Storefront 테마별로 제품을 변경하는 방법
- 바닥글에 WooCommerce 결제 아이콘을 추가하는 방법 [HTML]
- 상점 테마 헤더에서 장바구니를 제거하는 방법
- 제품의 스토어프론트 테마 순서를 변경하는 방법
- 글꼴 크기를 변경하는 방법 WooCommerce Storefront 테마
- WooCommerce에서 주문 상태 메시지의 이름을 바꾸는 방법
