상점 테마 WooCommerce에서 태그를 숨기는 방법
게시 됨: 2020-10-10 WooCommerce 스토어에는 카테고리와 태그라는 두 가지 주요 분류 옵션이 있습니다. 제품 태그는 제품 카테고리와 비슷하지만 태그에는 계층 구조가 없습니다. 이것은 '하위 태그'가 없음을 의미합니다. 예를 들어 의류를 판매하고 체크 무늬가 많은 경우 '체크'로 태그를 지정할 수 있습니다.
WooCommerce 스토어에는 카테고리와 태그라는 두 가지 주요 분류 옵션이 있습니다. 제품 태그는 제품 카테고리와 비슷하지만 태그에는 계층 구조가 없습니다. 이것은 '하위 태그'가 없음을 의미합니다. 예를 들어 의류를 판매하고 체크 무늬가 많은 경우 '체크'로 태그를 지정할 수 있습니다.
그러나 "product_tag" 분류는 WooCommerce 스토어에서 거의 사용할 필요가 없는 것입니다. 사용하지 않을 때는 쉽게 제거하여 관리 인터페이스를 깨끗하게 유지할 수 있습니다. 워드프레스 관리자가 어수선하면 사용성이 떨어지고, 작동하지 않는 것들은 테크니컬한 사용자들에게도 혼란을 줄 수 있습니다.
WooCommerce Storefront 테마 숨기기 태그
이 간단한 자습서에서는 제품 태그를 숨기는 데 사용할 수 있는 몇 가지 코드 조각을 공유합니다. 그러나 이 자습서에서 작업을 수행하기 전에 제품 > 태그로 이동하여 태그가 없는지 확인하십시오.
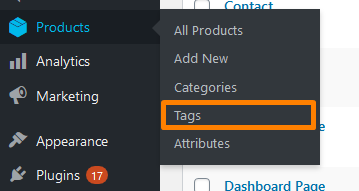
관리자 메뉴에서 "모든 제품 > 태그" 링크를 숨기는 단계
제거할 링크는 다음과 같습니다.

따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 테마 기능 파일을 찾아 관리 메뉴에서 "모든 제품 > 태그" 링크를 숨기는 기능을 추가합니다.
- PHP 파일 에 다음 코드를 추가 합니다.
/**
* 관리자 메뉴에서 "모든 제품 > 태그" 링크 숨기기
*/
add_action( 'admin_menu', 'njengah_hide_product_tags_admin_menu', 9999 );
기능 njengah_hide_product_tags_admin_menu() {
remove_submenu_page( 'edit.php?post_type=product', 'edit-tags.php?taxonomy=product_tag&post_type=product' );
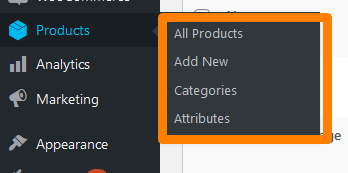
}- 결과는 다음과 같습니다.

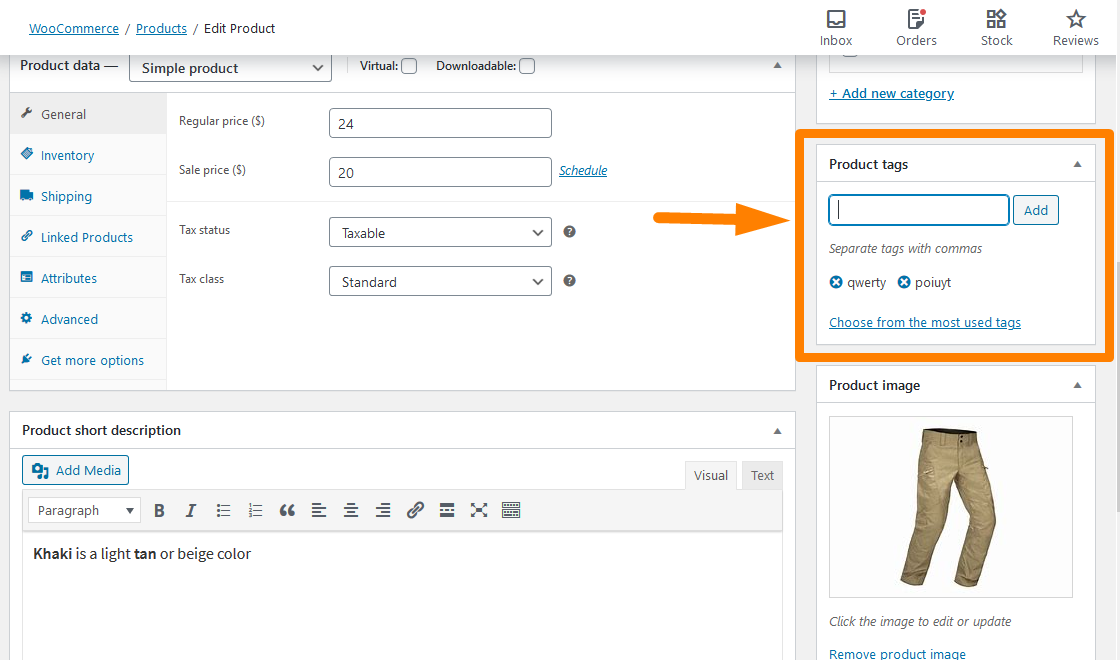
제품 태그 Metabox를 제거하는 단계
제품의 편집 페이지로 이동하면 WordPress "태그" 메타 상자와 유사한 "제품 태그" 메타 상자를 찾을 수 있습니다. 사용 가능한 태그 중에서 선택하고 새 태그를 만들 수 있으므로 제거해야 합니다. 
CSS를 사용하여 화면 옵션에서 숨길 수 있지만 충분하지 않습니다. 따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 테마 기능 파일을 찾아 제품 태그 메타 상자를 제거하는 기능을 추가하십시오.
- PHP 파일 에 다음 코드를 추가 합니다.
/**
* 제품 태그 메타박스 제거
*/
add_action( 'admin_menu', 'njengah_hide_product_tags_metabox' );
기능 njengah_hide_product_tags_metabox() {
remove_meta_box( 'tagsdiv-product_tag', 'product', 'side' );
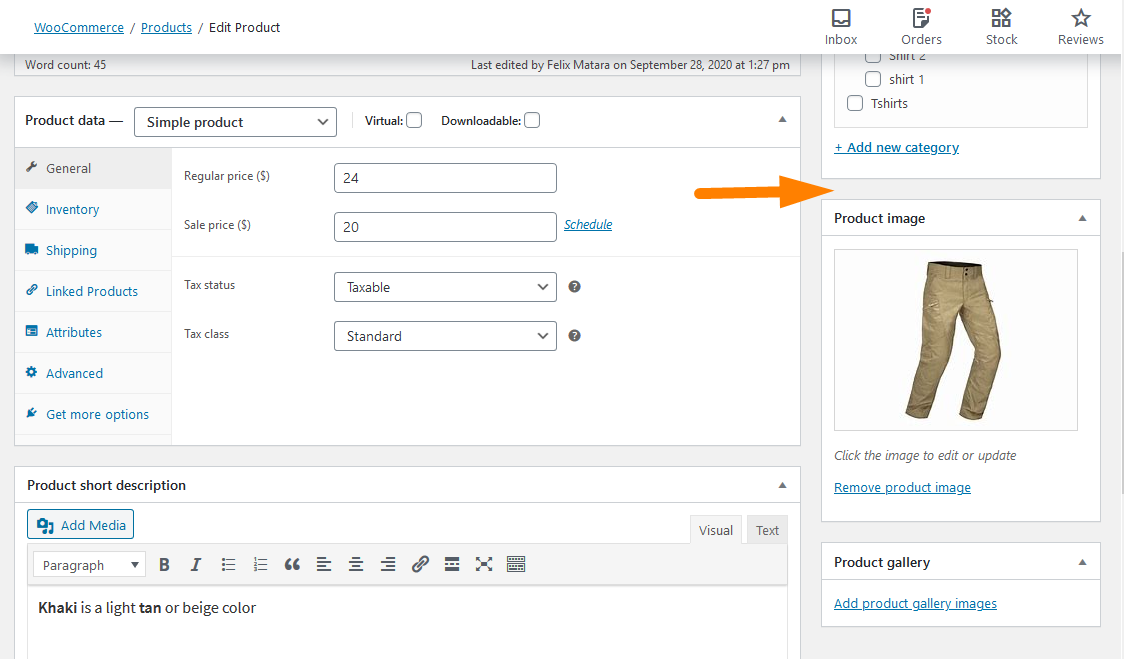
}- 결과는 다음과 같습니다.

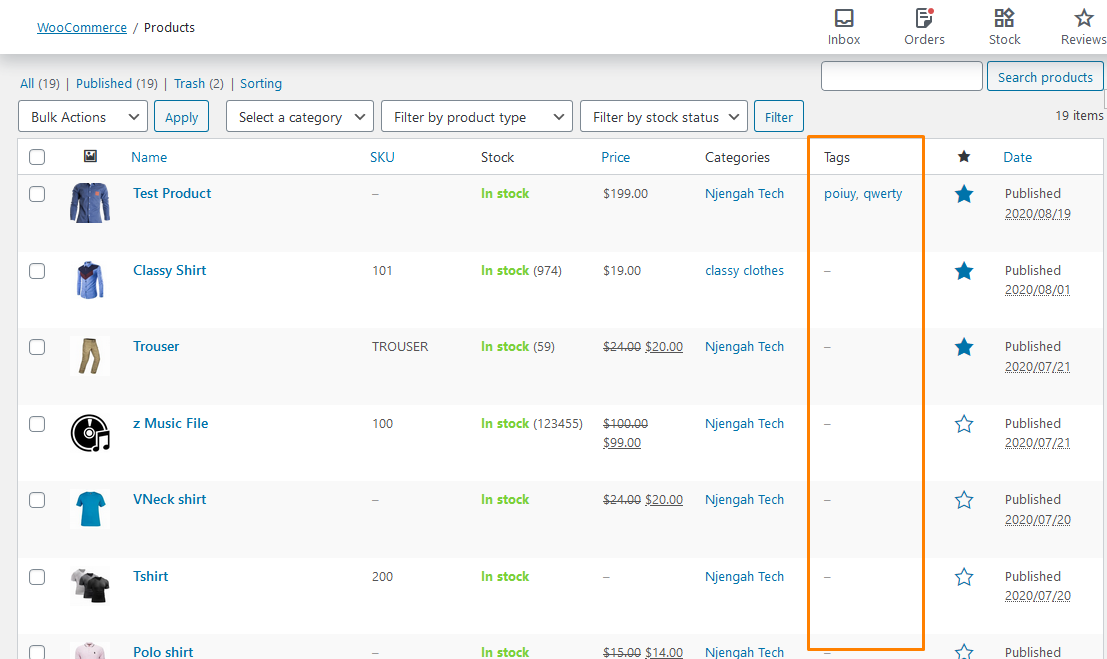
모든 제품 페이지에서 태그 열을 제거하는 단계
제거할 열은 다음과 같습니다. 
따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 테마 기능 파일을 찾아 모든 제품 페이지에서 태그 열을 제거하는 기능을 추가하십시오.
- PHP 파일 에 다음 코드를 추가 합니다.
/**
* 제품 태그 메타박스 제거
*/
add_filter('manage_product_posts_columns', 'njengah_hide_product_tags_column', 999);
기능 njengah_hide_product_tags_column( $product_columns ) {
설정 해제( $product_columns['product_tag'] );
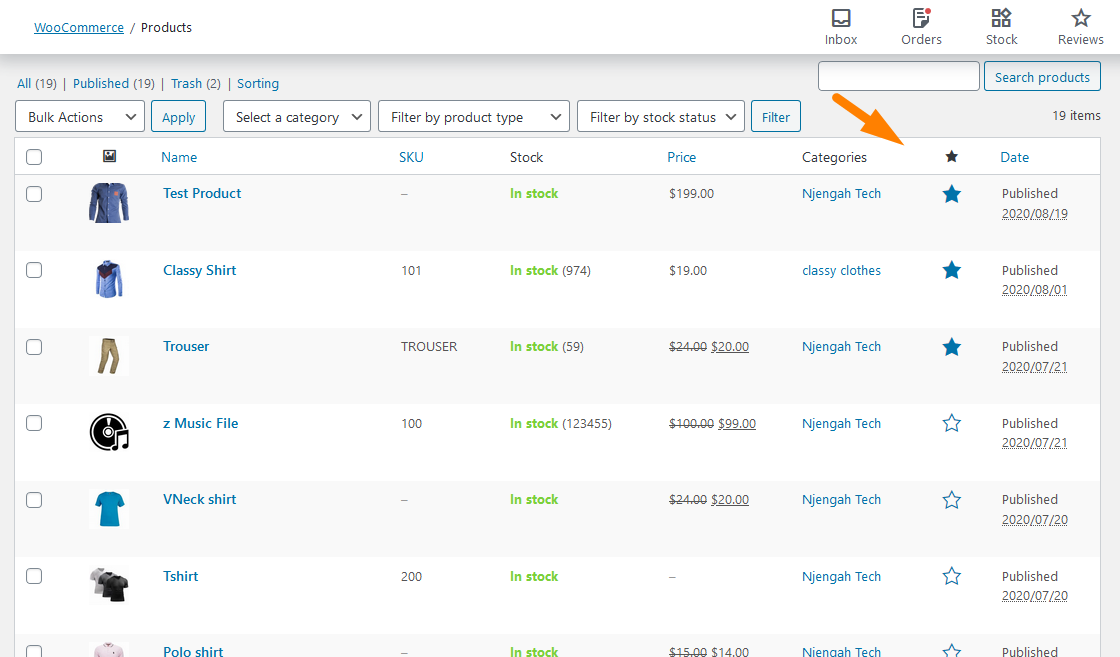
$product_columns 반환;
}- 결과는 다음과 같습니다.

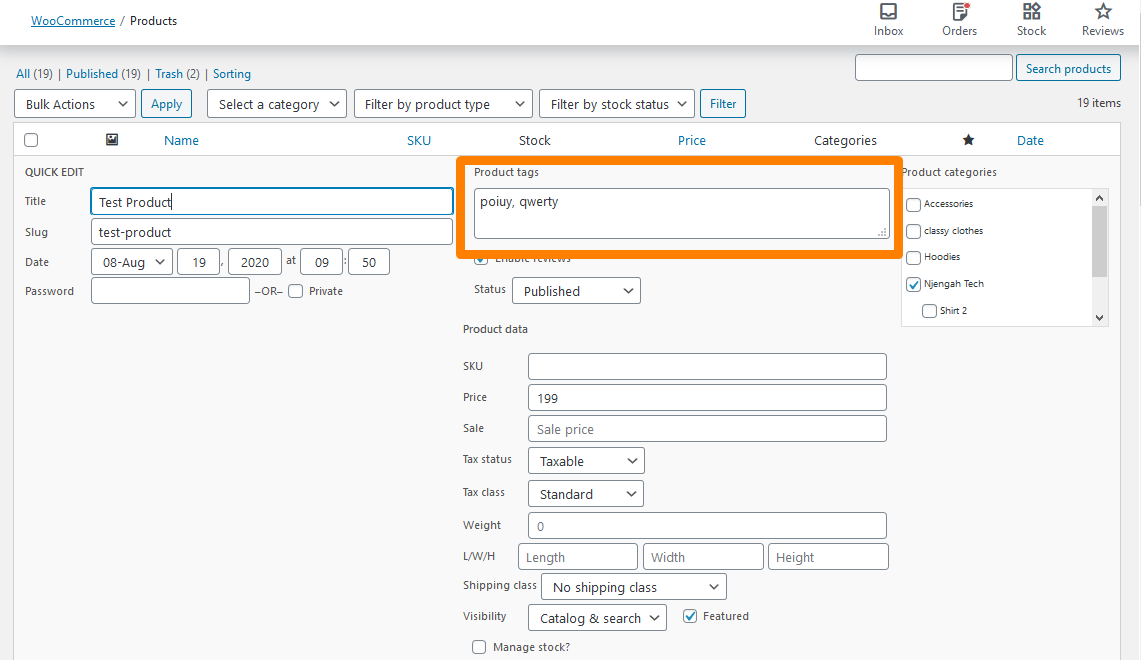
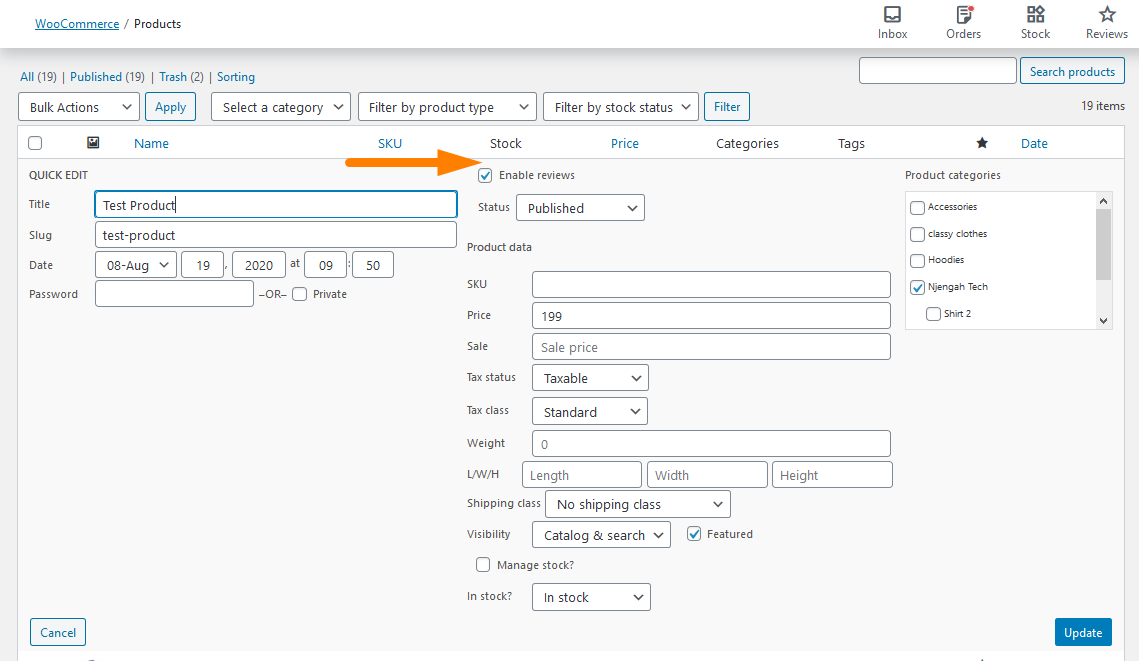
빠른 편집 및 대량 편집에서 제품 태그 텍스트 영역을 제거하는 단계
변경할 사항은 다음과 같습니다. 

따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 테마 기능 파일을 찾아 빠른 편집 및 대량 편집에서 제품 태그 텍스트 영역을 제거하는 기능을 추가하십시오.
- PHP 파일 에 다음 코드를 추가 합니다.
/**
* 빠른 편집 및 대량 편집에서 제품 태그 텍스트 영역 제거
*/
add_filter( 'quick_edit_show_taxonomy', 'njengah_hide_product_tags_quick_edit', 10, 2 );
기능 njengah_hide_product_tags_quick_edit( $show, $taxonomy_name ) {
if ( 'product_tag' == $taxonomy_name )
$show = 거짓;
반환 $show;
}- 결과는 다음과 같습니다.

결론
이 간단한 튜토리얼에서는 WooCommerce에 카테고리와 태그라는 두 가지 주요 분류 옵션이 있음을 강조했습니다. 또한 태그에는 계층 구조가 없음을 강조했습니다.
또한 WooCommerce에서 제품 태그를 안전하게 제거하는 방법을 공유했습니다. 먼저 관리 메뉴에서 "모든 제품 > 태그" 링크를 제거하는 것으로 시작했습니다.
그런 다음 제품 태그 메타 상자를 제거했습니다. 사용 가능한 태그 중에서 선택하고 새 태그를 만들 수 있으므로 제거하는 것이 중요합니다.
다음 섹션에서는 모든 제품 페이지에서 제품 태그 열을 제거하기 위해 PHP 코드 조각을 공유했습니다. 또한 빠른 편집 및 일괄 편집에서 제품 태그 텍스트 영역을 제거하기 위해 PHP 코드 스니펫을 공유했습니다.
유사한 기사
- WooCommerce 제품 페이지에서 수량 필드 숨기기 또는 제거
- WooCommerce에서 주문을 자동 승인하는 방법
- 제품 이미지를 추가하는 방법 WooCommerce 결제 페이지
- 더 나은 사용자 경험을 위해 WooCommerce 카테고리를 정렬하는 방법
- 행당 제품의 상점 첫 화면 수를 변경하는 방법
- WooCommerce 제품 속성을 단계별로 사용하는 방법 [전체 가이드]
- WooCommerce의 쇼핑 페이지에서 모든 제품을 숨기는 방법
- WooCommerce 장바구니와 결제를 한 페이지에 두는 방법
- Breadcrumb WooCommerce Storefront를 제거하는 방법
- 검색 상자 상점 전면 테마를 제거하는 방법
- WooCommerce에서 장바구니에 추가 버튼을 숨기는 방법
- 글꼴 크기를 변경하는 방법 WooCommerce Storefront 테마
- 상점 테마 헤더에서 장바구니를 제거하는 방법
- 페이지 WooCommerce Storefront 테마별로 제품을 변경하는 방법
- 카테고리별로 WooCommerce 제품을 표시하는 방법
- 버튼 색상 스토어프론트 테마를 변경하는 방법
- WooCommerce에서 주문 상태 메시지의 이름을 바꾸는 방법
- 페이지 제목 WooCommerce Storefront 테마를 제거하는 방법
- WooCommerce 제품에 카테고리를 추가하는 방법
- 카테고리 WooCommerce Storefront 테마를 숨기는 방법
