WooCommerce Upsell 제품 설정 방법(전자상거래 수익 증대)
게시 됨: 2023-07-12온라인 비즈니스 소유자는 종종 판매 및 수익을 높일 수 있는 역동적인 방법을 찾습니다. WooCommerce 상점 소유자의 경우 WooCommerce 제품을 상향 판매하는 것은 최소한의 마케팅 노력으로 더 많은 제품을 판매하는 확실한 접근 방식이 될 수 있습니다. 신규 방문자를 고객으로 유도하고 전환할 필요가 없습니다. 대신 고객이 더 많은 이익을 얻기 위해 더 비싼 버전의 제품을 선택하도록 유도합니다.
WooCommerce 상점에서 상향 판매를 설정하고 고객의 쇼핑 선택에 영향을 미치는 최고의 제품을 선택하는 것이 어려울 수 있습니다. 그러나 잘 계획하고 몇 가지 편리한 사용자 지정을 사용하고 모범 사례를 따르면 작업이 훨씬 쉬워집니다.
따라서 WooCommerce 상향 판매 제품을 추가하고 WooCommerce 상향 판매 표시를 사용자 정의하는 방법을 배우고 싶습니까? 제품 페이지 ? 이 블로그에서는 단계별 가이드와 전자 상거래 판매를 급증시키는 팁을 포함하여 다루었습니다.
WooCommerce에서 상향 판매: 노하우

간단히 말해 WooCommerce 업셀링은 상점 주인이 고객이 구매하려는 것과 같은 종류의 더 가치 있고 비싼 제품을 구매 하도록 유도하는 판매 전략입니다. 고객이 단일 제품을 탐색하거나 계산대에서 결제하려고 하는 동안 몇 가지 관련 제품을 표시하여 관심을 끌고 구매 결정에 대해 두 번 생각하게 만들 수 있습니다.
예를 들어 쇼핑객이 WooCommerce 매장에서 노트북 테이블을 찾고 단일 제품 페이지 에서 설명, 색상, 크기 및 기타 정보를 탐색합니다. 그가 탐색 중이거나 계산대에서 지불하려는 제품 아래에 더 나은 품질의 테이블을 표시하면 그는 살펴보고 더 나은 제품을 구매할 수 있습니다. 그가 합판으로 만든 접을 수 있는 테이블을 사려고 했다고 가정해 봅시다. 그러나 그가 가구가 잘 갖춰진 나무로 된 접이식 테이블 몇 개를 본다면 약간의 추가 비용이 들더라도 하나 사고 싶어질 가능성이 있습니다.
WooCommerce 상향 판매 제품을 추가해야 하는 이유는 무엇입니까?
WooCommerce 상점의 상향 판매는 고객과 상점 소유자 모두에게 이익이 될 수 있습니다. 방법이 궁금하십니까? 고객은 조금 더 많은 비용을 지불하더라도 유사한 제품을 비교하고 더 좋은 제품을 구매할 수 있습니다. 최고의 제품을 구매했다는 사실에 만족감을 느낍니다.
반면에 더 많은 수익을 창출하는 제품을 판매할 수 있습니다. 상점에 WooCommerce 상향 판매 제품을 추가해야 하는 이유에 대한 몇 가지 주요 사항에 대해 논의해 보겠습니다.
WooCommerce 상점에서 제품을 상향 판매하면 전체 주문량이 증가합니다 . 이 접근 방식을 사용하면 쇼핑객이 더 나은 제품을 구매 하도록 영향을 미칠 수 있습니다. 이번에 관련 상품을 구매하지 않더라도 다시 방문하거나 아는 사람에게 추천할 것입니다. 이것은 확실히 당신의 수익을 증가시킬 것입니다.
이러한 상향 판매는 더 많은 기능과 더 나은 품질을 제공하여 고객에게 가치를 더합니다 . 관련 제품을 본 후에는 구매한 제품과 비교할 수 있습니다. 이 비교는 쇼핑 경험을 향상시키고 그들이 더 나은 것을 구매하고 있다고 믿게 만듭니다.
WooCommerce 상향 판매는 매장의 제품 가시성을 향상시킵니다. 관련 제품 섹션 에서는 쇼핑객이 상점 페이지를 탐색하는 동안 찾지 않을 제품을 표시할 수 있습니다. 이것은 또한 제품 검색에 대한 노력을 최소화합니다.
제품을 홍보하려면 여러 사본, 프롬프트 및 캠페인이 필요하지만 최소한의 마케팅 노력 으로 이러한 제품을 홍보할 수 있습니다.
상향 판매 제품을 추가하면 유사한 제품을 찾는 고객의 노력이 줄어듭니다 . 다른 제품을 확인 하고 비교하고 카트에 추가하기 위해 단일 제품 페이지를 떠날 필요가 없습니다.
쇼핑객이 매장에서 유사한 제품을 찾으면 다른 곳을 찾지 않습니다. 그것은 웹 사이트의 방문 시간을 늘리고 동시에 충성도를 구축합니다.
WooCommerce 상점에 상향 판매 제품을 추가하는 방법
WooCommerce에서 상향 판매를 추가하는 것은 어려운 일이 아닙니다. 제품이 추가된 WooCommerce 스토어가 있는 경우 간단한 단계를 통해 상향 판매를 추가할 수 있습니다. 반면에 WordPress 상향 판매 플러그인을 사용하여 상향 판매 제품을 표시하고 추가 사용자 정의를 수행하여 더욱 눈길을 끌 수 있습니다.
더 나은 이해를 위해 짧은 비디오 자습서를 확인할 수도 있습니다.
WooCommerce에 상향 판매 제품 추가
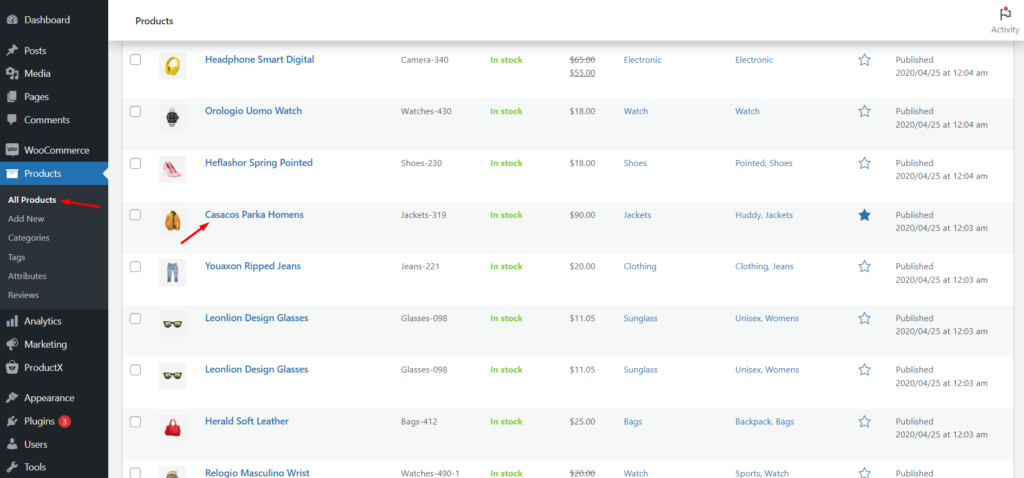
WooCommerce를 사용하면 단일 제품 페이지에 관련 제품 또는 상향 판매 제품을 표시할 수 있습니다. 상향 판매 제품을 추가하려면 WordPress 대시보드에서 제품 → 모든 제품 으로 이동합니다. 또는 새 제품을 추가하고 WooCommerce 상점에 상향 판매 제품을 나열 할 수 있습니다.

'모든 제품' 페이지로 이동한 후 원하는 제품을 클릭하거나 상향 판매 항목을 추가하려는 '수정'을 선택합니다 .

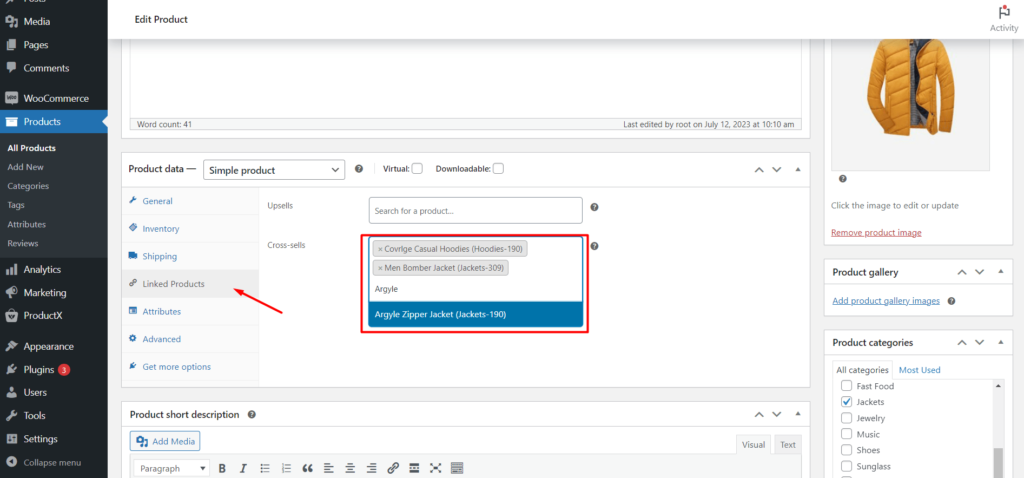
이제 조금 드롭다운하여 제품 데이터 섹션에서 '연결된 제품' 탭을 클릭합니다. '상향 판매' 필드에 상향 판매 제품을 추가할 때입니다. 추가하려는 제품의 이름을 입력하기 시작하면 로드됩니다. 이런 식으로 특정 제품에 대해 항목을 상향 판매하도록 선택합니다. 완료한 후 '업데이트' 버튼을 누르십시오.
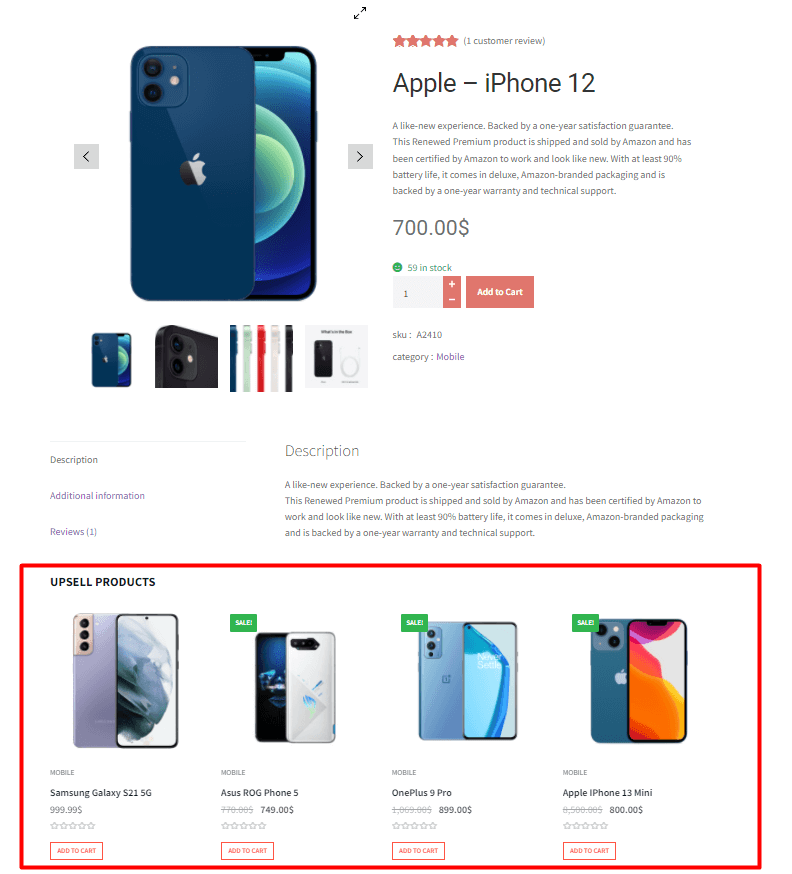
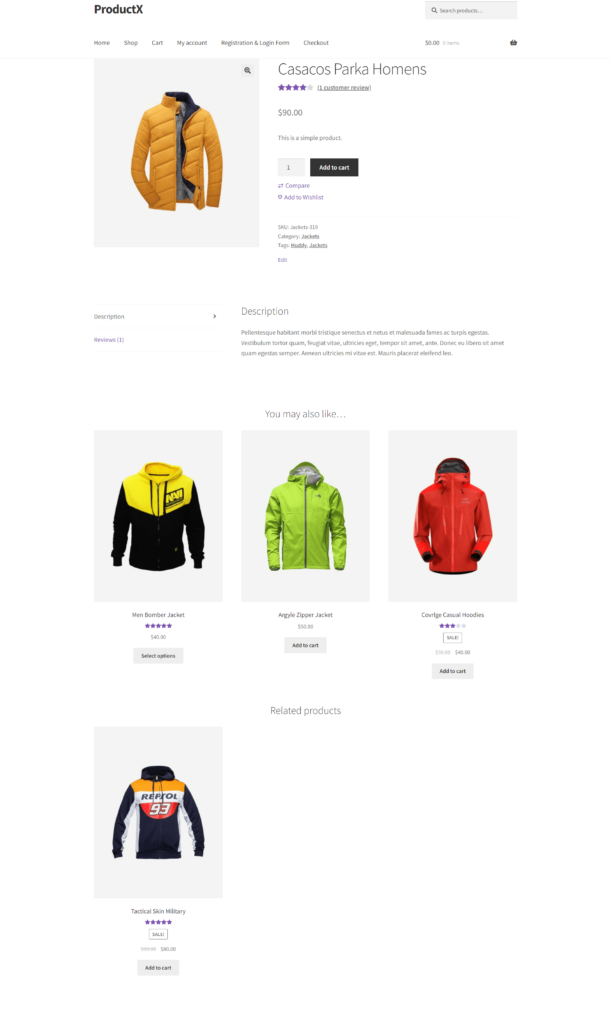
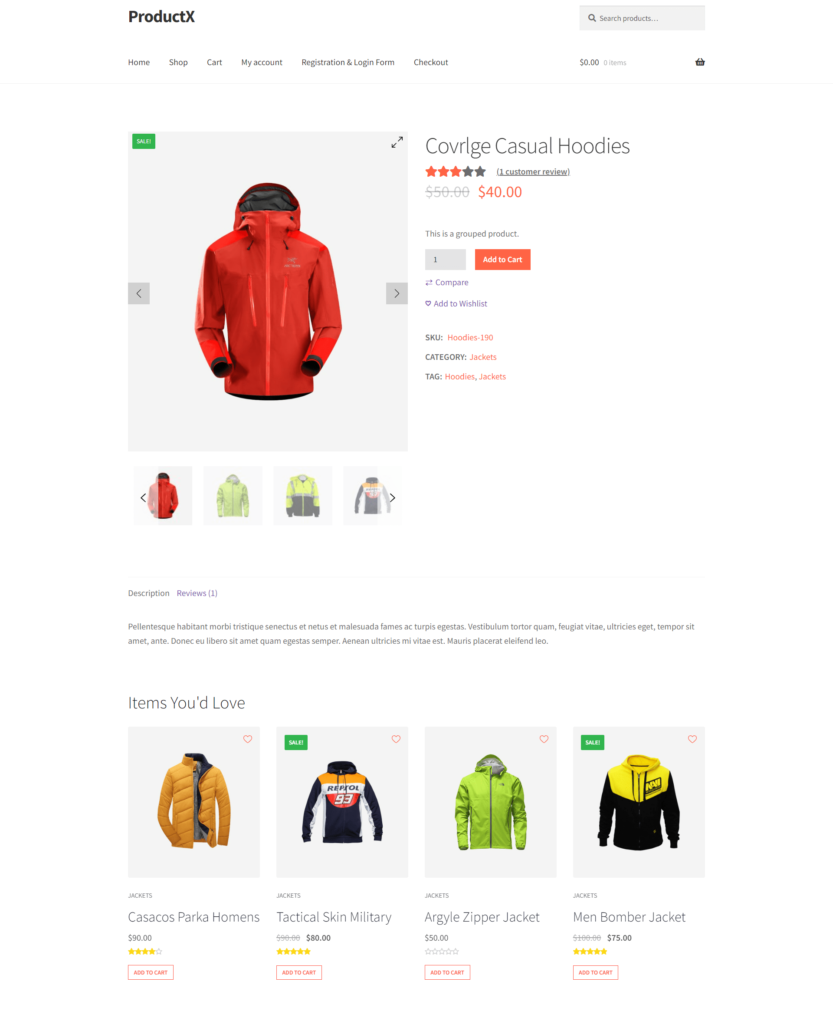
제품에 상향 판매 항목을 추가한 후 WooCommerce 상향 판매가 제품 페이지에 어떻게 표시되는지 확인할 수 있습니다. 상향 판매 품목을 보려면 제품을 찾아보고 조금 아래로 내려오십시오. '좋아요' 섹션에서 상향 판매 항목을 찾을 수 있습니다.

WooCommerce 상향 판매 플러그인을 사용하여 상향 판매 추가 및 사용자 지정
WooCommerce 상점에 상향 판매 제품을 추가하는 것은 상대적으로 쉽습니다. 몇 번의 간단한 클릭만으로 그렇게 할 수 있습니다. 그러나 WooCommerce의 상향 판매에는 고객을 끌어들이고 대체 구매를 하도록 유도하기에 충분하지 않을 수 있는 몇 가지 기본 기능이 있습니다.
WooCommerce 상향 판매 플러그인이 유용한 곳입니다. 그들은 WooCommerce의 잠재력을 향상시키고 추가 사용자 정의 옵션이 있는 아름다운 제품 페이지 로 고객을 놀라게 할 수 있습니다. 또한 ProductX 와 같은 WordPress 업셀 플러그인을 사용하여 업셀 제품을 사용자 지정 하고 더 많은 디자인 요소와 버튼을 추가하여 쇼핑객에게 최고의 쇼핑 경험을 제공할 수 있습니다.
ProductX로 WooCommerce 상향 판매를 사용자 정의하고 판매를 촉진하십시오

ProductX 는 전환율을 높이는 잘 조직된 대화형 WooCommerce 상점을 설계하기 위한 올인원 솔루션입니다. 강력하면서도 가벼운 Gutenberg 블록 편집기 로 구축된 ProductX에는 제품 비교, 빠른 보기, 위시리스트, 제품 이미지 뒤집기, 제품 슬라이더, Ajax 제품 필터 등을 비롯한 여러 고급 기능이 있습니다.
또한 제품 아카이브, 상점, 결제 및 단일 제품 페이지 와 같은 상점 페이지에 대한 여러 사용자 정의 페이지 템플리트를 얻을 수 있습니다. 이 페이지는 블록별로 삽입 및 사용자 정의할 준비가 되어 있습니다. 처음부터 구축하고 온라인 상점을 가동할 필요가 없습니다.
기본 WooCommerce 매장은 평범하고 단순해 보이지만 ProductX로 디자인된 매장은 상호 작용이 가능하고 아름답게 보이며 더 많은 고객이 머물고 계속 구매하도록 유도합니다. 따라서 WooCommerce 매장을 시작하고 판매를 급증시키는 완벽한 WooCommerce 솔루션 입니다.
ProductX Pro를 구입하여 모든 대화 중심 기능을 잠금 해제하고 판매를 급증시키십시오!
ProductX로 WooCommerce 상향 판매 설정: 단계별 가이드
제품 데이터 탭에서 WooCommerce 제품에 대한 상향 판매 제품을 추가한 후 ProductX의 고급 기능과 무제한 사용자 지정 옵션으로 사용자 지정을 시작할 수 있습니다. WooCommerce 상향 판매는 단일 제품 페이지에서만 작동합니다. ProductX에는 원하는 대로 제품 페이지를 사용자 정의할 수 있는 여러 WooCommerce 블록 및 디자인 옵션이 있어 쇼핑객과 보다 상호 작용할 수 있습니다.
1단계: 단일 제품 페이지로 이동
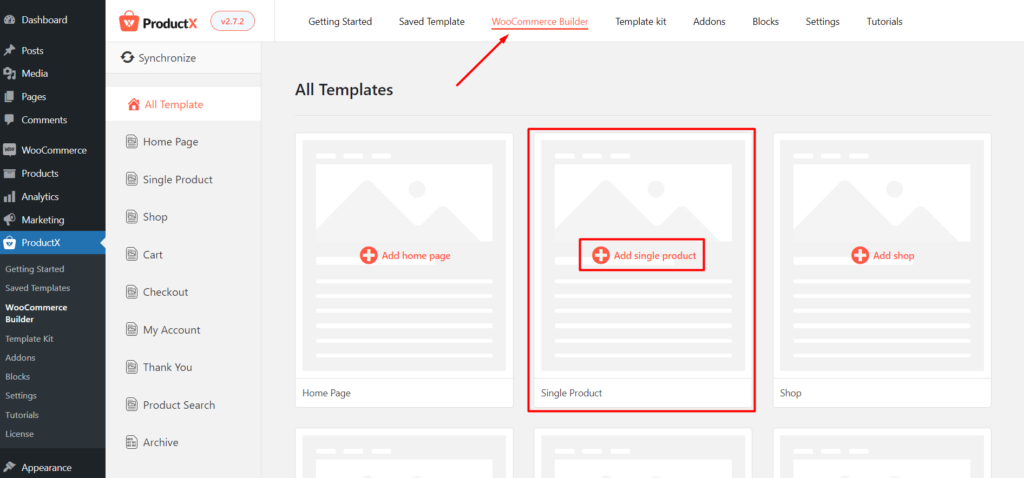
ProductX에는 WooCommerce 상점을 위한 여러 페이지 템플릿이 있으므로 처음부터 구축하고 시간을 소비할 필요가 없습니다. ProductX를 설치 및 활성화한 후 WordPress 대시보드로 이동하여 ProductX → WooCommerce Builder → 단일 제품 페이지 로 이동합니다.

2단계: 템플릿 가져오기
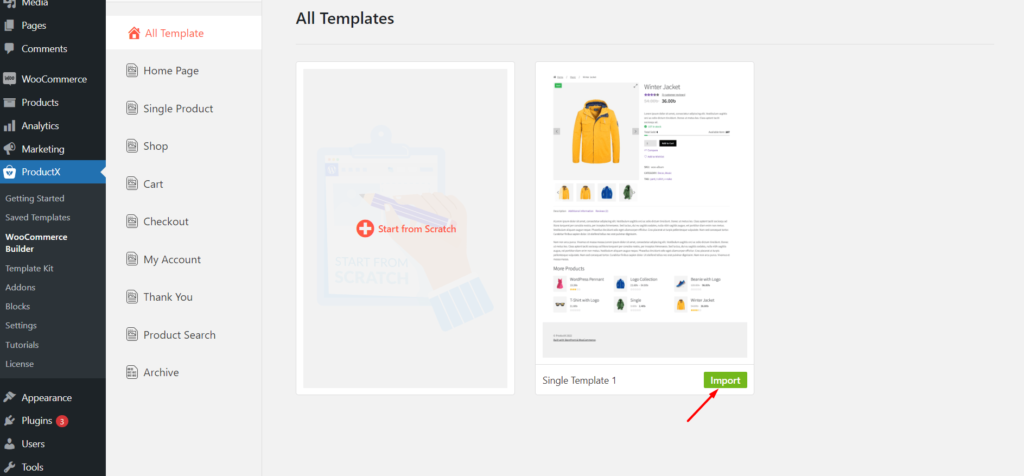
단일 제품 페이지에서 바로 가져올 수 있는 페이지 템플릿을 찾을 수 있습니다. 일부 프리미엄 템플릿을 가져오고 전환에 도움이 되는 아름다운 페이지를 만들기 위해 사용자 지정을 시작하려면 ProductX PRO로 업그레이드 해야 합니다. 이제 템플릿을 선택하고 가져오기 버튼을 선택합니다.

단일 제품 페이지가 즉시 로드되고 WooCommerce 블록 으로 사용자 정의할 수 있습니다. 또한 고급 옵션으로 각 블록을 편집할 수 있습니다.
ProductX를 사용하여 WooCommerce 단일 제품 페이지 템플릿 생성 및 사용자 정의에 대한 이 가이드를 확인하십시오.
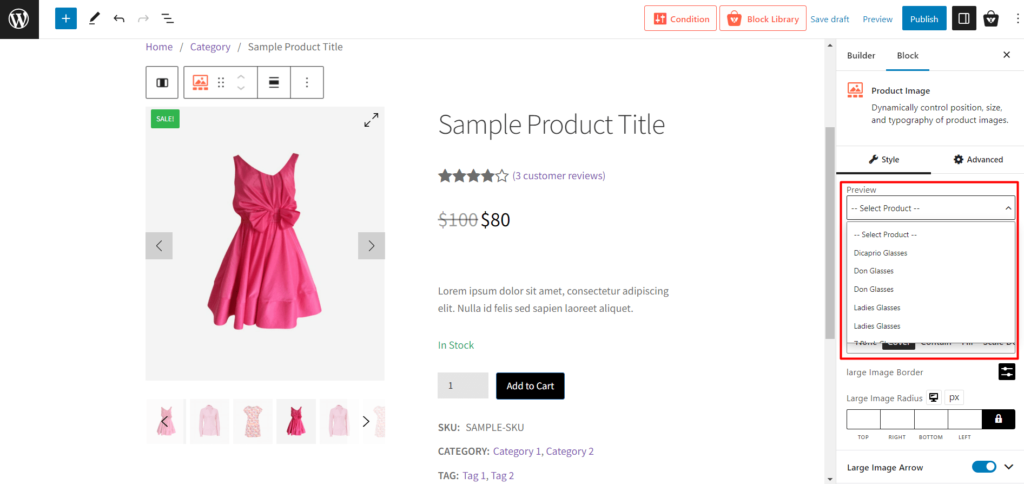
3단계: 제품 선택 및 맞춤화
템플릿에는 샘플 제품이 로드되어 있습니다. 그러나 상향 판매를 표시하려는 선호 제품을 선택해야 합니다. 각 블록의 상품명, 이미지, 가격 등을 선택하고 특정 상품을 선택하면 자동으로 로드됩니다.

4단계: 상향 판매 품목 정렬 및 제목 사용자 지정
제품 섹션을 사용자 정의한 후 조금 드롭다운하여 '제품 더보기' 블록을 선택합니다. 여기에서 WooCommerce 제품과 관련된 항목을 찾을 수 있습니다. 여기에서 상향 판매 항목을 선택하고 아름답게 디자인할 수 있습니다.

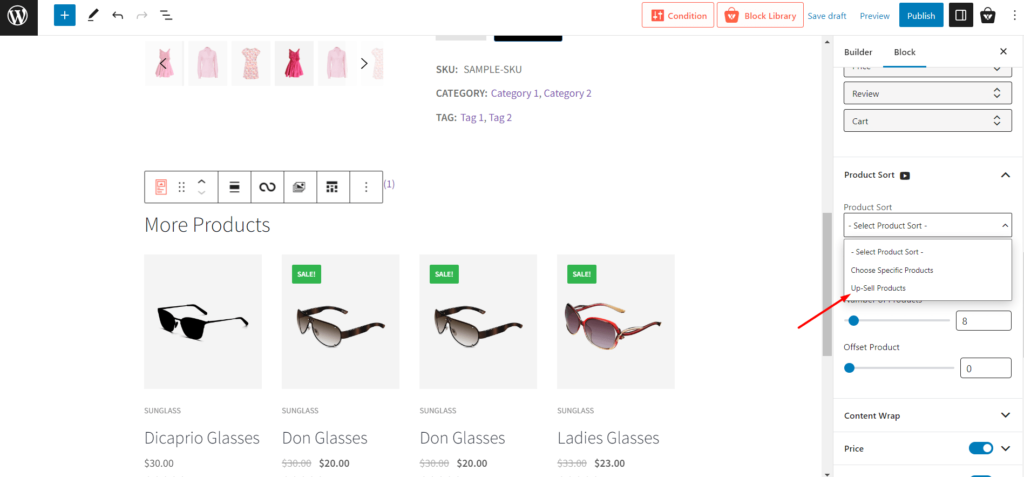
상향 판매 항목이 있는 이 추가 제품 섹션을 정렬하는 것부터 시작하겠습니다. ProductX를 사용하면 한 번의 클릭으로 이를 수행할 수 있습니다. 추가 제품 블록을 선택하고 블록 옵션에서 제품 정렬 탭으로 이동합니다. 제품 정렬 옵션에서 상향 판매 제품을 선택하면 이 단일 제품에 대한 상향 판매 항목이 표시됩니다. 표시할 상향 판매 항목 수를 선택할 수도 있습니다.

ProductX 에는 이 추가 제품 섹션의 제목을 변경할 수 있는 사용하기 쉬운 기능이 있습니다. 브랜드 톤을 나타내는 독특하고 눈길을 끄는 제목으로 상향 판매 제품을 표시하려는 경우 좋습니다. 제목을 클릭하고 제거한 다음 브랜드에 맞는 제목을 제공하십시오. 그렇게 쉽습니다.
5단계: 블록 레이아웃 변경
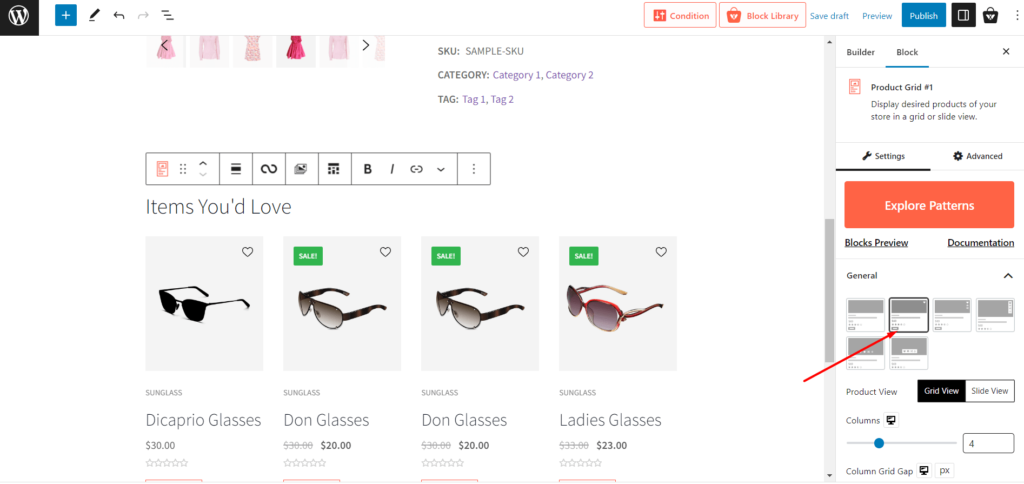
ProductX에는 여러 개의 버튼과 옵션으로 상향 판매 제품을 표시할 수 있는 여러 레이아웃 옵션이 있어 고객의 쇼핑 경험을 원활하게 합니다. 추가 제품 블록의 일반 탭에서 서로 다른 위치에 있는 비교, 위시리스트 및 빠른 보기 버튼이 있는 5개의 레이아웃을 찾을 수 있습니다.

또한 '목록 보기' 및 '그리드 보기' 스위처와 열 및 행 간격 옵션을 사용하여 제품 디스플레이를 사용자 지정할 수 있는 설정하기 쉬운 옵션이 있어 각 제품 사이에 완벽한 공간을 확보할 수 있습니다. 다른 정렬을 설정하려는 경우 이를 수행할 수 있는 세 가지 옵션도 있습니다.
6단계: 제품 정렬 요소 사용자 정의
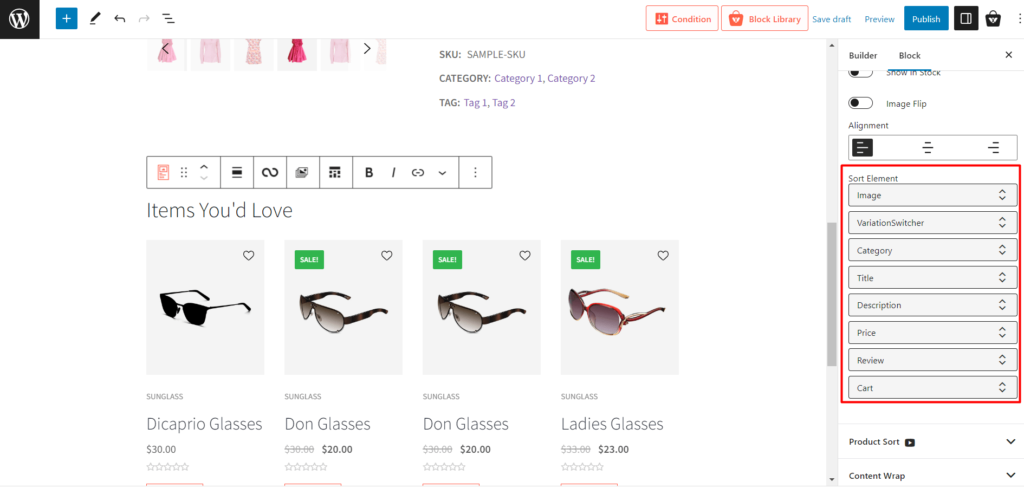
상품명, 가격, 설명, 장바구니에 담기 버튼 등을 원하는 대로 표시하면 좋지 않을까요? ProductX는 이를 위한 유연성을 제공합니다. 위쪽/아래쪽 화살표 버튼을 사용하여 요소 정렬 탭에서 정렬 순서를 선택합니다.

7단계: 오버레이 메타 요소 조정
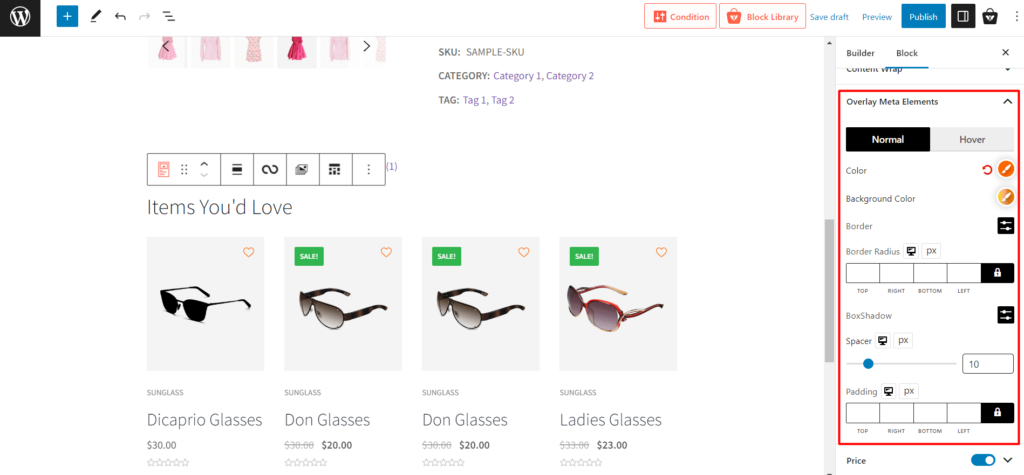
오버레이 메타 요소 탭에는 각 요소 사이의 색상과 간격을 조정하는 옵션이 있습니다. 또한 일반 또는 호버 효과를 원하는지 여부를 선택하여 쇼핑객과 더 상호 작용할 수 있습니다. 메타 요소 탭 아래에 콘텐츠 랩 탭이 표시되며 여기에서 제품 배경의 단색 또는 그라데이션 색상을 설정할 수 있습니다.

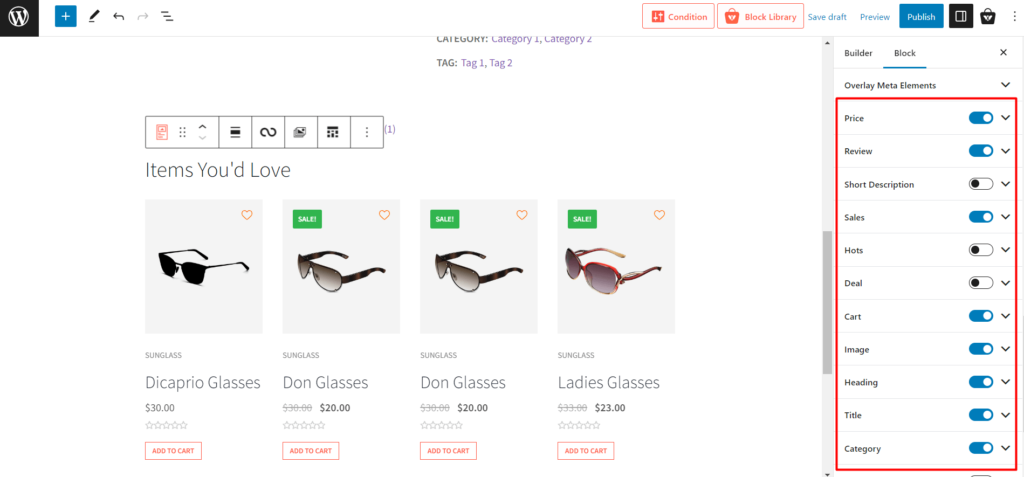
8단계: 상향 판매 제품에 대한 요소 추가 또는 제거
ProductX는 탭 한 번으로 상향 판매 제품 디스플레이에 대한 여러 요소를 추가하거나 제거할 수 있는 옵션을 제공합니다. 콘텐츠 랩핑 탭 바로 아래 에 가격, 리뷰, 카트, 이미지, 제목, 제목, 간단한 설명, 필터 및 페이지 매김 버튼이 있으며 탭 한 번으로 옵션을 활성화하거나 비활성화할 수 있습니다. 표시하려는 항목을 활성화하고 다른 항목은 비활성화합니다.

사용자 정의를 완료한 후 ' 게시 ' 버튼을 누르십시오. 이제 쇼핑객은 한 번의 클릭으로 장바구니에 추가, 위시리스트 에 추가 , 비교, 리뷰 보기 등 다양한 기능 버튼을 사용하여 제품에 대한 완벽한 대안을 찾을 수 있습니다. 이는 쇼핑객이 더 많은 가치를 더하고 매장에 더 많은 수익을 창출하는 다른 제품을 구매 하도록 영향을 미칠 것입니다.

ProductX로 지금 수익 증대를 시작하십시오!
고객 은 항상 더 좋은 품질 의 제품 을 가장 좋은 가격 으로 찾습니다 . 그것은 전자 상거래 상점 소유자가 때때로 일치하기 어려운 것입니다. 그러나 다행스럽게도 WooCommerce에서는 고객이 원하는 것을 얻을 수 있도록 가능한 최상의 방법으로 제품을 표시할 수 있는 다양한 사용자 지정 옵션을 사용할 수 있습니다.
ProductX를 사용하면 여러 버튼, 레이아웃 및 색상 옵션으로 WooCommerce 상향 판매 제품을 표시할 수 있습니다. 따라서 매장에 가장 적합한 상향 판매 솔루션을 찾고 있다면 ProductX가 최선의 선택입니다. 지금 ProductX를 사용해 보고 고객이 상향 판매 품목을 구매하도록 유도하고 WooCommerce 매장 수익을 급증시키십시오 .
ProductX Pro를 구입하여 모든 대화 중심 기능을 잠금 해제하고 판매를 급증시키십시오!

28 최고의 무료 WordPress 음식 블로그 테마 2022

14 최고의 WordPress 뉴스 및 잡지 플러그인 2022

도매 사업을 시작하는 방법

PostX Gutenberg 블록 업데이트 2.4.15
