WooCommerce에서 가변 제품을 만드는 방법
게시 됨: 2022-06-07WooCommerce 스토어를 처음 시작할 때 새 제품 추가, 장바구니 설정, 체크아웃 프로세스 간소화와 같은 기본 사항에 집중할 것입니다. 그러나 WooCommerce 가변 제품을 설정하는 것은 당신에게 약간의 미스터리일 수 있습니다.
또는 최소한 최우선 순위는 아닙니다. 그러나 다양한 변형이 있는 제품을 만나면 갑자기 매우 시급한 문제가 됩니다.
고맙게도 WooCommerce에 제품 변형을 추가하는 것은 간단하며 많은 기술적 노하우가 필요하지 않습니다. 그러나 전자 상거래 플랫폼을 처음 접하는 경우 옵션을 탐색하는 데 약간 혼란스러워하는 것이 정상입니다.
우리는 오늘 그것을 돕는 것을 목표로 합니다. 가변 제품이 무엇인지, 변수와 속성의 차이점, WooCommerce 가변 제품을 만드는 방법, 플러그인을 사용하여 제품 변형을 더 잘 최적화하는 방법을 다룰 것입니다.
시작하자.
WooCommerce 가변 제품이란 무엇입니까?
WooCommerce 가변 제품은 여러 유형, 스타일 또는 변형으로 제공되는 제품으로 쉽게 정의할 수 있습니다. 변형의 예는 다음과 같습니다.
- 색깔
- 크기
- 스타일
- 재료
이것은 WooCommerce의 제품 필터와 완전히 동일하지 않습니다. 제품을 필터링하더라도 변수를 선택해야 합니다.
고객이 변수가 있는 제품 페이지를 방문하면 장바구니에 항목을 추가하기 전에 일종의 선택을 해야 합니다. 많은 유형의 상점과 비즈니스에서 가변 제품을 사용합니다. 다음은 몇 가지 인기 있는 예입니다.
- 다양한 크기와 색상 옵션을 제공하는 의류 매장입니다.
- 고객이 장바구니에 항목을 추가하기 전에 드롭다운 또는 체크박스 스타일 메뉴에서 토핑을 선택할 수 있는 피자 가게입니다.
- 캔버스나 나무와 같은 다양한 재료에 다양한 크기 옵션으로 맞춤 인쇄물을 판매하는 아티스트입니다.
- 가정용품 판매자는 고객이 가구 품목의 재료 및/또는 직물을 선택해야 합니다.
그리고 목록은 계속됩니다. 거의 모든 유형의 상점에는 어느 시점에서 제품 변형이 필요합니다.
좋은 소식은 WooCommerce가 내장된 가변 제품을 만들 수 있다는 것입니다. 그리고 구성하는 것은 그리 어렵지 않습니다. 그러나 그렇게 하는 방법에 대한 단계별 자습서로 이동하기 전에 먼저 변형과 속성을 본질적으로 구별해야 합니다.
속성 대 변형
WooCommerce 내에서 변형과 속성 간의 가장 중요한 차이점은 변형은 고객과 상호 작용할 수 있지만 속성은 그렇지 않다는 것입니다.
우선, 속성은 변형을 정의하는 것입니다. 이는 색상, 패턴 등과 같은 다양한 스타일입니다. WooCommerce 내에서 이러한 속성을 기준으로 정렬할 수도 있습니다. 그러나 그들은 단순히 정보를 제공하고 어떤 기능도 제공하지 않습니다.
속성은 또한 특정 제품의 기능을 정의하는 데 사용됩니다. 지갑의 제품 페이지에는 치수, 사용된 천, 손잡이 재질이 속성으로 나열될 수 있습니다. 이는 제품에 대한 명시된 사실(속성)이며 고객은 이러한 속성을 기반으로 선택할 수 없습니다.
반면 변형은 가변적인 제품을 통해 사용할 속성을 부여하고 사용자가 특정 속성의 항목을 구매할 수 있도록 합니다. 변형에는 이러한 속성의 다양한 조합도 포함되어 별도의 제품 옵션을 생성할 수 있습니다.
예를 들어 제품에 대한 색상 및 로고 속성이 있다고 가정합니다. 이 경우 파란색 돌고래 로고가 있는 모자, 도롱뇽의 녹색 로고가 있는 모자 등 다양한 변형으로 결합될 수 있습니다.
여기서 요점은 고객이 결제 전에 변환 프로세스의 일부로 변형을 선택할 수 있지만 속성은 선택할 수 없다는 것입니다.
그러나 변형을 설정하기 전에 속성을 설정했다면 도움이 될 것입니다. 그러나 완전한 혼란에서 언덕으로 달리기 전에 걱정하지 마십시오. 프로세스는 매우 간단합니다.
WooCommerce 변수 제품을 만드는 방법
이제 기사의 자습서 부분에 도달했습니다. 시작하기 전에 이미 WooCommerce가 설치되어 있고 상점에 몇 가지 제품이 이미 추가되어 있다고 가정합니다.
1. 제품 속성 생성
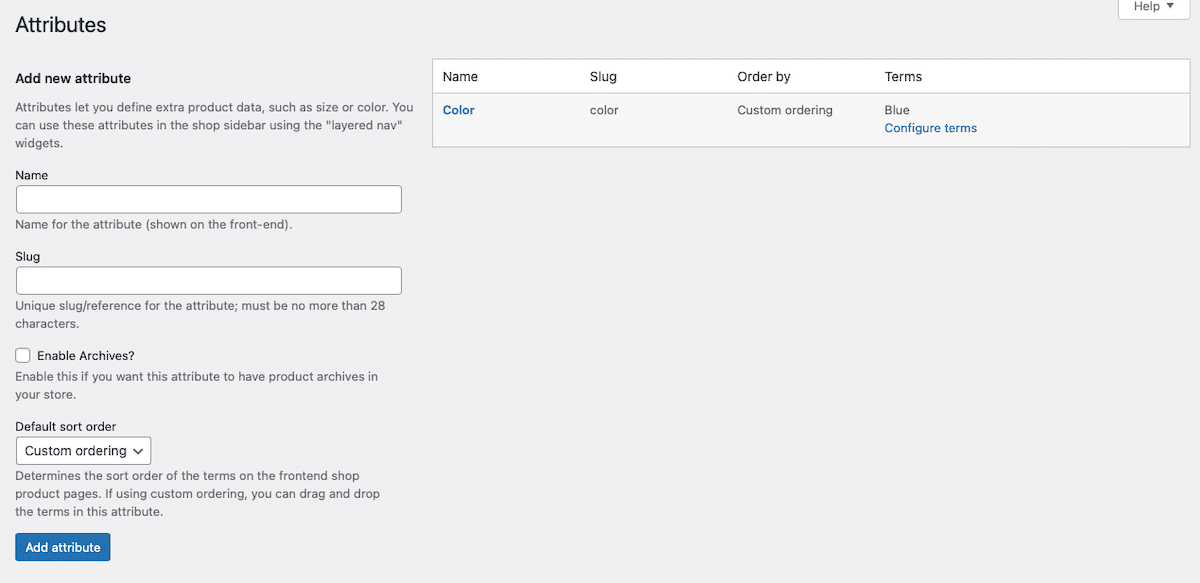
여기에서 귀하의 첫 번째 업무는 일부 제품 속성을 생성하는 것입니다. WordPress 대시보드에서 제품 > 속성 으로 이동할 수 있습니다.

이 섹션에서는 온라인 상점에 대한 새 속성을 생성할 수 있습니다. 처음 설치하면 기본 속성인 "Color"가 WooCommerce에 추가됩니다.
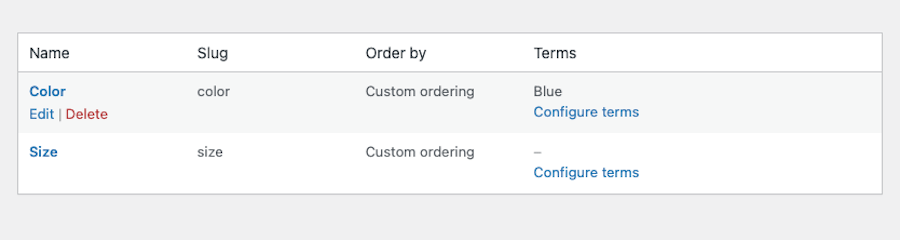
여기에 "크기"라는 속성을 추가했습니다. 속성(크기)의 이름, 연결된 슬러그(크기)를 입력하고 모든 작업이 끝나면 파란색 속성 추가 버튼을 클릭합니다.

여기에서 방금 생성한 속성 옆에 있는 용어 구성이라는 링크를 클릭할 수 있습니다.

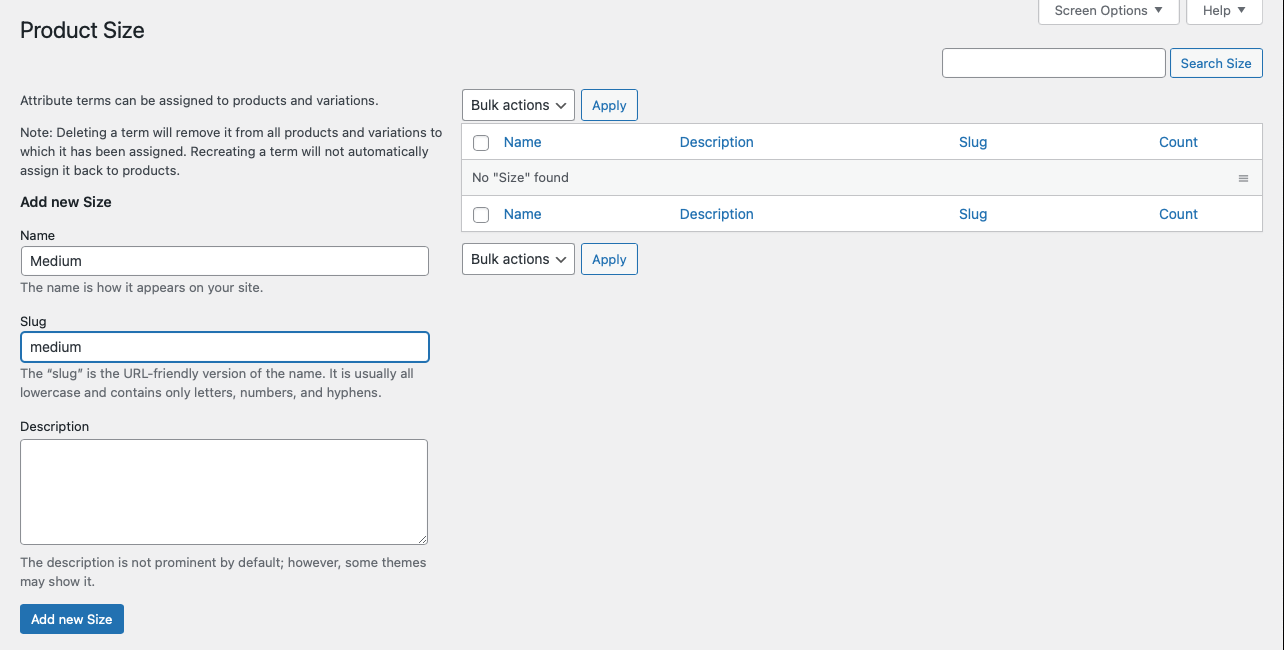
이 섹션에서는 새 속성과 연결할 용어를 최대한 많이 추가할 수 있습니다. "크기"의 경우 여기에 "중간"이라는 용어를 추가했습니다. 이는 속성을 추가할 때와 동일한 프로세스를 따릅니다. 원하는 경우 이름(예: "Medium"), 슬러그(medium) 및 설명을 입력하기만 하면 됩니다. 변경을 완료하면 파란색 새 크기 추가 버튼을 누릅니다.

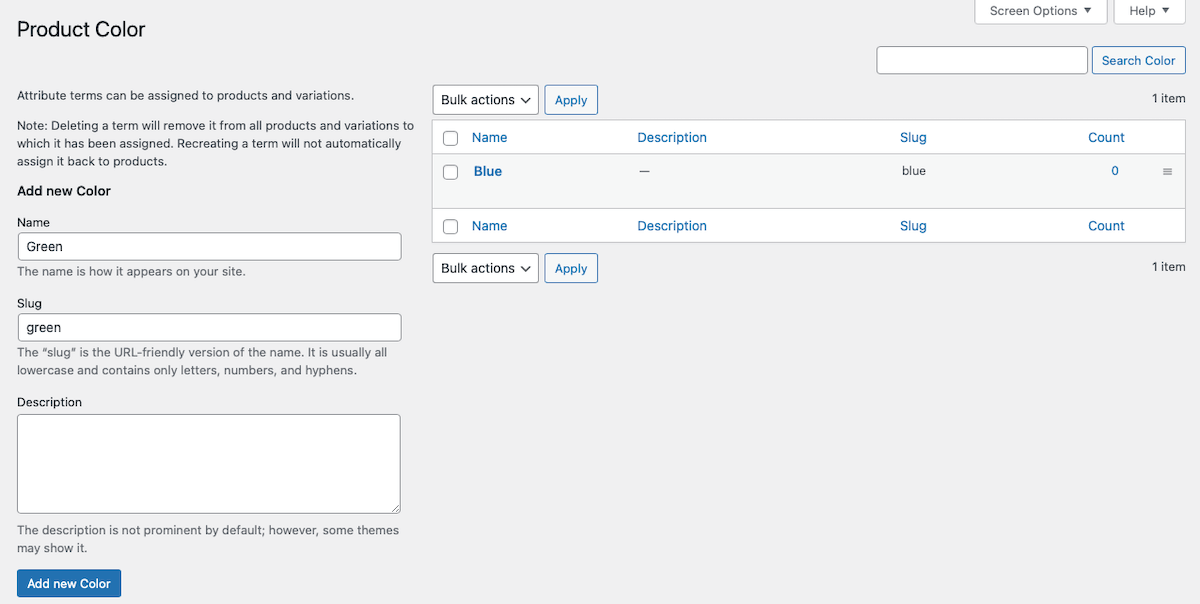
"색상" 속성에 대한 추가 용어도 추가했습니다. 위의 "녹색"을 볼 수 있습니다.
이러한 방식으로 WooCommerce에서 원하는 만큼의 속성 및 관련 용어를 각각 추가할 수 있습니다. 어떤 속성과 용어를 추가하고 각각 몇 개를 추가할지는 운영하는 매장 유형과 판매하는 제품 유형에 따라 다릅니다.
2. 가변 WooCommerce 제품 만들기
다음 비즈니스 순서는 속성을 적용할 수 있는 제품 페이지를 만드는 것입니다. 이렇게 하려면 제품 > 새로 추가 로 이동해야 합니다.
제품에 이름과 설명을 입력하고 원하는 이미지를 추가한 다음 적절하다고 생각되는 대로 수정하세요. 그런 다음 제품 데이터 섹션까지 아래로 스크롤합니다.
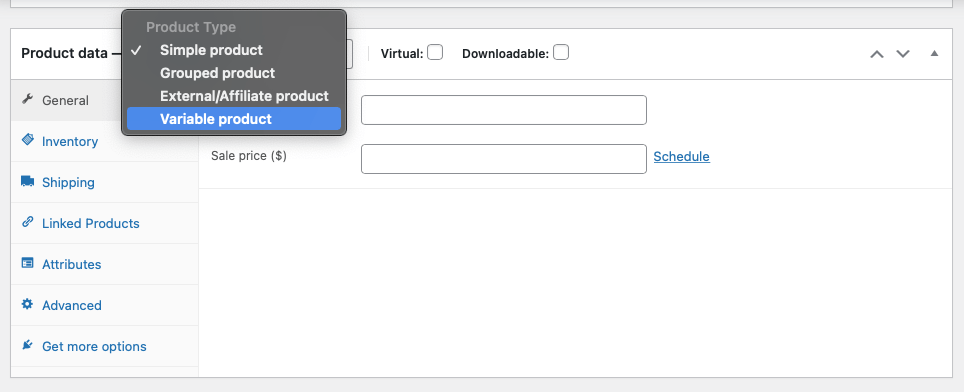
상단에서 드롭다운 메뉴를 클릭하고 가변 제품 을 선택합니다.

그런 다음 일반 탭에서 가격과 같은 모든 관련 세부 정보를 입력할 수 있습니다.
3. 속성 할당
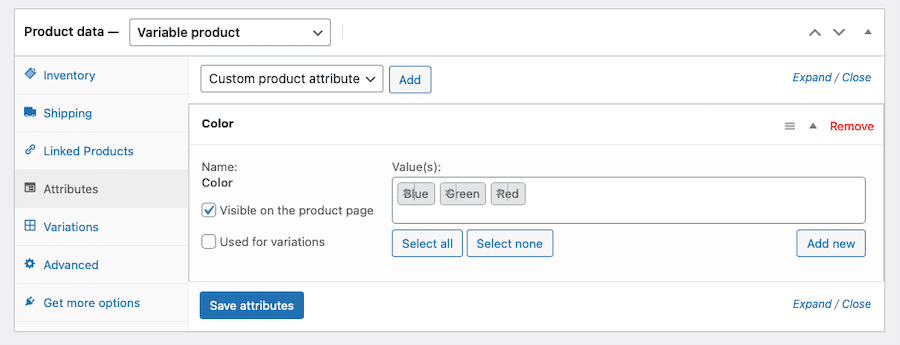
제품을 가변 제품으로 설정하면 이전에 생성한 속성을 제품에 추가할 수 있습니다. 속성 탭을 클릭하고 만든 속성 중 하나를 선택합니다. 그런 다음 추가 버튼을 클릭합니다.
이전에 이 속성에 할당한 모든 용어를 볼 수 있는 Value(s) 섹션이 나타납니다. 이 특정 제품에 적용되는 조건을 선택합니다(또는 적용되고 더 쉬운 경우 모두 선택 클릭).
이러한 속성을 고객이 선택할 수 있도록 하려면 "제품 페이지에 표시" 옆의 확인란이 선택되어 있는지 확인합니다.
그리고 이러한 속성에서 변형을 생성하려면 '유용한 변형' 옆의 확인란도 선택합니다.

속성 저장 을 클릭하여 이 섹션을 완료하십시오.
4. 변형 추가
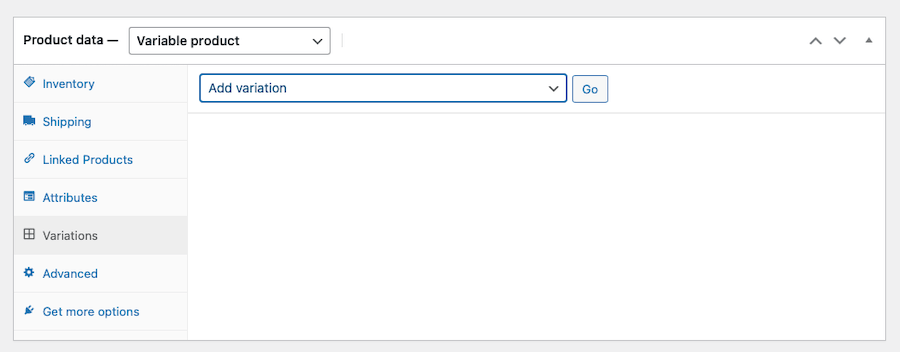
여기서 마지막으로 해야 할 일은 제품 페이지에 변형을 추가하는 것입니다. 변형 탭을 클릭합니다.

이 섹션에는 Add Variation 이라는 드롭다운이 표시되어야 합니다. 옆에 있는 이동 버튼을 클릭합니다.

그러면 이 특정 제품에 적용되는 속성을 선택할 수 있을 때 새 드롭다운 메뉴가 나타납니다. 제품에 해당하는 만큼 선택하세요.
각 변형에서 각 변형에 대한 가격 설정, 판매 가격, SKU 번호, 재고 상태, 무게 및 치수와 같은 설정도 조정할 수 있습니다. 그러나 가격만 필요합니다.
변형을 모두 변경했으면 파란색 변경 사항 저장 버튼을 클릭합니다.
그런 다음 만들고 싶은 다른 변형에 대해 이 과정을 반복할 수 있습니다.
WooCommerce 제품 변형 최적화
가변 제품이 무엇이고 WooCommerce에서 제품을 만드는 방법을 알았으므로 이제 제품을 실제로 빛나게 만드는 방법에 대해 좀 더 자세히 알아볼 수 있습니다. 다음은 제품 페이지를 최대한 활용하고 전환율을 높일 수 있는 몇 가지 WooCommerce 플러그인 및 확장 옵션입니다.
1. 견본

여기서 논의할 첫 번째 플러그인은 WooCommerce용 변형 견본입니다. 제품 속성 및 변형을 표시하는 간소화되고 미학적으로 즐거운 방법을 제공합니다. 이 플러그인은 또한 고객이 색상 블록 견본, 레이블 및 라디오 이미지의 형태로 이러한 옵션을 선택할 수 있는 더 많은 옵션을 제공합니다. 제품 변형을 표시하고 드롭다운 메뉴를 완전히 제거하는 만능 스타일리시한 방법입니다.
이러한 옵션은 제품 빠른 보기 및 제품 페이지에서 작동합니다. 견본의 모양을 원형 또는 원형으로 선택할 수도 있습니다. 다른 기능에는 호버 및 사용자 정의 CSS 기능에 대한 도구 설명이 포함됩니다.
WooCommerce용 변형 견본은 무료입니다.
2. 추가 변형 이미지

다음으로 제품 변형에 대해 둘 이상의 이미지를 표시할 수 있는 WooCommerce용 추가 변형 이미지 갤러리가 있습니다. 기본적으로 WooCommerce를 사용하면 제품 변형당 하나의 이미지를 표시할 수 있지만 이 플러그인을 사용하면 이를 확장하고 각 변형에 대한 갤러리를 표시할 수 있습니다.
고객에게 제품에 대한 더 많은 뷰를 제공하면 결국 매출을 높일 수 있습니다. 따라서 고객이 제품 페이지에서 다른 제품 변형 간에 전환하면 다른 이미지 세트가 표시됩니다. 더 많은 정보 = 판매 중인 제품에 대한 더 나은 이해. 그리고 그것은 당신의 브랜드에 더 큰 신뢰를 줄 수 있습니다.
WooCommerce 플러그인용 추가 변형 이미지 갤러리는 무료입니다.
3. 제품 속성 필터

WooBeWoo의 Product Filter는 살펴볼 가치가 있는 또 다른 훌륭한 플러그인 옵션입니다. 이렇게 하면 온라인 상점 방문자가 카테고리, 태그, 분류, 가격 및 속성을 비롯한 다양한 요소를 기준으로 제품을 정렬할 수 있습니다.
여기에 포함된 주요 기능은 판매 상태, 등급 또는 항목 재고 여부와 같은 기준으로 필터링하는 것입니다. 또한 드롭다운 메뉴, 확인란 목록, 라디오 버튼 목록 및 아이콘을 포함한 여러 옵션을 사용하여 웹사이트의 프런트 엔드에 필터를 표시할 수 있습니다. 또한 AJAX 라이브 검색을 지원하고 Elementor와 함께 작동합니다.
WooBeWoo의 제품 필터는 무료입니다.
4. 제품 피드 사용자 정의

체크 아웃할 또 다른 플러그인은 제품 피드 PRO로 마케팅 목적으로 제품 피드를 생성할 수 있습니다. 이를 통해 다양한 온라인 마케팅 장소에 대해 100가지가 넘는 다양한 템플릿을 사용하여 제품과 피드를 무제한으로 만들 수 있습니다. 여기에는 Google 쇼핑, Facebook 리마케팅, Pricerunner, Bing Ads, Skroutz 등에 대한 지원이 포함됩니다.
기타 기능에는 필드 매핑, 범주 매핑, 필터링 및 제품 변수 지원이 포함됩니다. 이 플러그인을 사용하여 사이트에 Facebook 픽셀, Google Dynamic Remarketing 픽셀 및 Facebook 전환 API를 추가할 수도 있습니다.
제품 피드 PRO는 무료입니다.
5. 더 많은 제품 옵션 추가

각 제품에 더 많은 옵션을 표시해야 하는 경우 WooCommerce용 추가 제품 옵션이 탁월한 선택입니다. 제품 페이지에 사용자 정의 제품 필드를 쉽게 추가할 수 있습니다. 사용자 정의 레이아웃을 직접 생성하거나 표준 제품 페이지 편집기 내에서 작업하는 대신 이 플러그인은 제품 페이지에 고급 필드를 추가하여 고객의 요구에 진정으로 부합하는 페이지를 생성할 수 있도록 합니다.
이 플러그인에는 텍스트, 비밀번호, 숨김, 이메일, 번호, URL, 전화, 텍스트 영역, 선택, 라디오 버튼, 체크박스, 체크박스 그룹 슬라이더, 날짜 선택기, 색상 선택기, 제목 및 단락을 포함하여 사용할 수 있는 17가지 사용자 정의 필드가 있습니다. .
WooCommerce 플러그인의 추가 제품 옵션은 무료입니다. 시간 선택기, HTML, 색상 팔레트, 파일 업로드, 다중 선택, 데이터 및 시간 범위 선택기, 이미지 그룹을 포함한 7가지 추가 제품 옵션을 추가하는 프리미엄 옵션도 있습니다. 프리미엄 버전은 단일 사이트 라이선스에 대해 $39입니다.
6. 변형에 대한 동적 가격 책정 추가

Advanced Dynamic Pricing 플러그인에는 많은 판매자도 사용할 수 있습니다. 당신이 원할 때마다 이러한 규칙을 켜고 끌 수 있는 기능으로 WooCommerce 상점에 동적 가격 책정 또는 할인 기능을 추가하여 작동합니다.
이를 통해 개별 제품 또는 제품 그룹에 대한 달러 금액, 백분율 및 고정 제품을 설정할 수 있습니다. 기타 기능에는 대량 가격 책정 및 역할 기반 가격이 포함됩니다. 따라서 전체 범주에 걸쳐 제품에 대한 할인을 설정하고 고객이 특정 수의 항목을 구매하면 일정 비율 할인을 받거나 BOGO 거래를 설정하는 특별 거래를 설정할 수 있습니다.
옵션은 매우 유연하며 가격 및 판매를 창의적으로 사용할 수 있습니다. WooCommerce의 Advanced Dynamic Pricing은 무료이지만 추가 규칙 및 기능이 포함된 프리미엄 버전이 있습니다. 프리미엄 가격은 연간 $50부터 시작합니다.
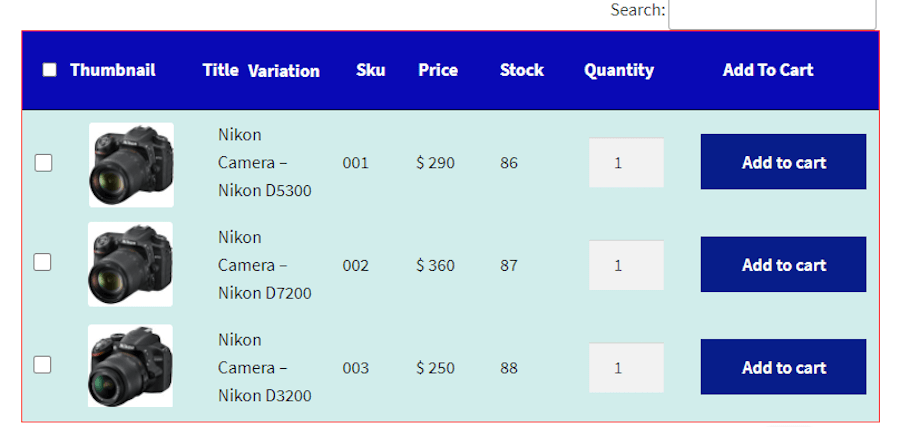
7. 표에 변형 표시

WooCommerce 확장을 위한 Product Variations Table은 특히 복잡하고 동시적인 변형을 좋아하는 제품을 판매하는 경우 손에 들고 있어야 하는 또 다른 견고한 도구입니다. 고객은 각 제품 페이지의 변형을 필터링하고 정렬하여 이 플러그인을 사용할 수 있습니다.
고객이 정렬 및 Ajax 필터링 기능을 통해 상호 작용할 수 있는 테이블 형식으로 제품 변형을 표시할 수 있습니다. 고객은 이 표 형식 내에서 변형별로 제품을 검색할 수도 있습니다. 또한 테이블의 각 항목 옆에 장바구니에 추가 버튼이 포함되어 전환 가능성이 높아집니다. 고객은 변형 정보를 PDF, Excel 또는 CSV 형식으로 다운로드한 파일로 내보낼 수도 있습니다.
생성하는 모든 테이블은 매장 브랜딩과 일치하도록 사용자 정의할 수 있으며 간편한 적용을 위한 단축 코드가 포함되어 있습니다. WooCommerce 확장을 위한 제품 변형 테이블의 비용은 연간 $49입니다.
8. YITH WooCommerce 색상 및 레이블 변형

마지막으로 YITH WooCommerce 색상 및 레이블 변형이 있어 제품 페이지에 제품 옵션을 쉽게 표시할 수 있습니다. 그리고 더 효과적으로 전환하도록 설계된 매력적인 방식으로 그렇게 합니다.
여기에서 아이디어는 고객의 손끝에 모든 제품 옵션을 배치하여 고객이 가지고 있는 옵션과 사용할 수 있는 옵션을 정확히 파악하는 것입니다. 각 제품 변형은 선택한 아이콘 또는 사용자 정의 이미지를 통해 표시할 수 있습니다.
YITH WooCommerce 색상 및 레이블 변형은 프리미엄 제품이며 연간 가격은 $89.99입니다.
요약
그리고 당신은 그것을 가지고 있습니다. WooCommerce에서 다양한 제품을 만드는 것이 지금은 그리 어렵지 않죠? 변수가 무엇이고 어떻게 작동하는지 명확하게 이해하면 비교적 쉽게 만들 수 있습니다.
오늘 우리는 가변 제품이 무엇이고 어떻게 작동하는지 논의했습니다. 우리는 변형과 속성의 차이점과 가변 제품 및 관련 속성을 생성하는 방법에 대해 이야기했습니다.
우리는 형태와 기능 면에서 다양한 제품 기능을 향상시키는 여러 플러그인을 컴파일했습니다. 여기 모든 사람을 위한 것이 있습니다. 이제 다양한 제품을 만들고 온라인 상점에서 사용할 수 있기를 바랍니다.
WooCommerce 판매 촉진에 대한 추가 팁이 필요한 경우 이에 대한 완전한 가이드가 있습니다.
