WooCommerce 가변 제품을 설정하는 방법 – 전체 가이드 [2024]
게시 됨: 2024-06-04WooCommerce를 사용하여 온라인 상점을 설정하고 있나요? 훌륭한 선택입니다.
2020년에는 상위 100만 개 전자상거래 사이트 중 26% 이상이 WooCommerce를 사용하고 있습니다. 전체적으로 WooCommerce를 사용하는 사이트는 5백만 개가 넘습니다.
크기나 색상과 같이 다양한 변형이 있는 제품을 나열해야 할 때 특히 탁월합니다. 그러나 이러한 가변 제품을 올바르게 얻는 것은 처음에는 약간 까다로울 수 있습니다.
오늘은 WooCommerce 가변 제품을 추가하는 방법에 대한 전체 가이드를 제공하겠습니다.
이 가이드를 읽고 나면 다음을 수행할 수 있습니다.
- 시간 낭비 없이 정확하게 매장에 제품을 추가하세요.
- 다양한 제품에 대한 제품 변형을 효율적으로 생성
- 매장의 제품 데이터를 최적화하여 매출 증대
- 전환율을 높이기 위해 가변 제품 페이지를 개선하기 위한 실행 가능한 팁을 얻으세요.
귀하의 제품을 올바르게 설정하고 귀하의 매장이 귀하를 위해 더 열심히 일할 수 있도록 돕습니다.
WooCommerce 변수 제품 이해
다양한 변형이 있는 몇 가지 제품이 있을 수 있습니다. 예를 들어, 3가지 색상의 티셔츠를 판매한다고 가정해 보겠습니다. 이 경우 티셔츠는 가변상품이며, 티셔츠의 각 컬러 버전은 변형상품입니다.
WooCommerce에서는 제품을 추가할 때 제품 유형을 "가변 제품"으로 선택한 다음 쉽게 변형을 추가할 수 있습니다.
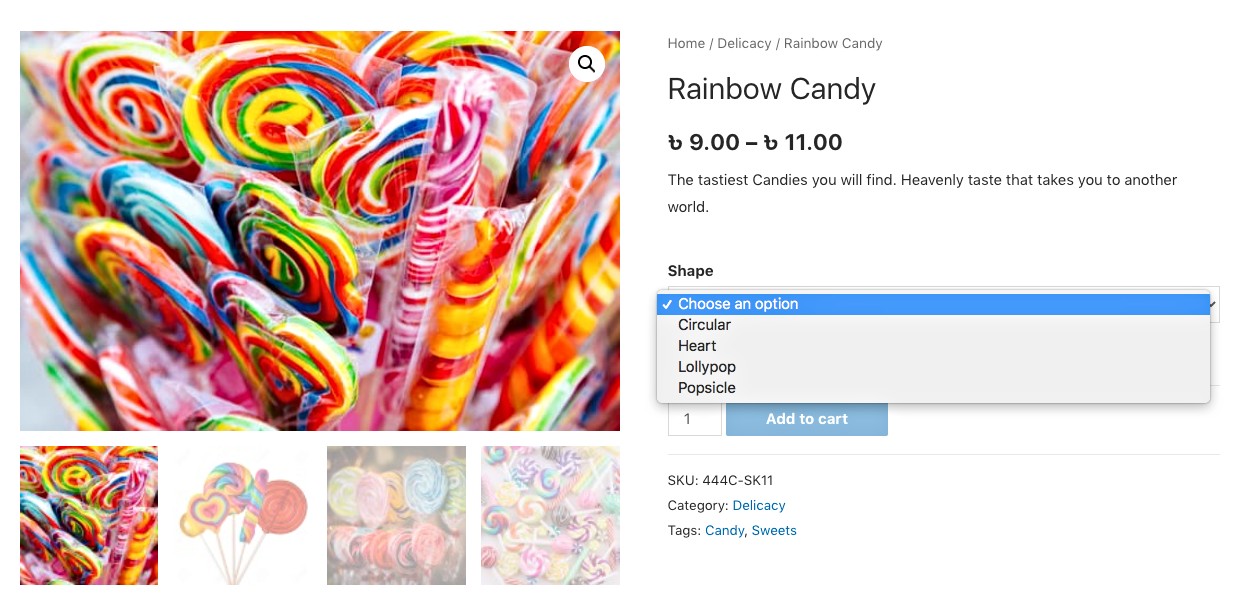
WooCommerce에 다양한 제품을 추가하면 제품 페이지가 다음과 같이 표시됩니다.

보시다시피 드롭다운 메뉴를 클릭하여 제품 변형을 선택할 수 있습니다.
다음으로, 적합한 플러그인 사용, WooCommerce 테마 적용 또는 페이지 디자인을 직접 사용자 정의하는 등 다양한 방법으로 제품 페이지를 사용자 정의할 수 있습니다.
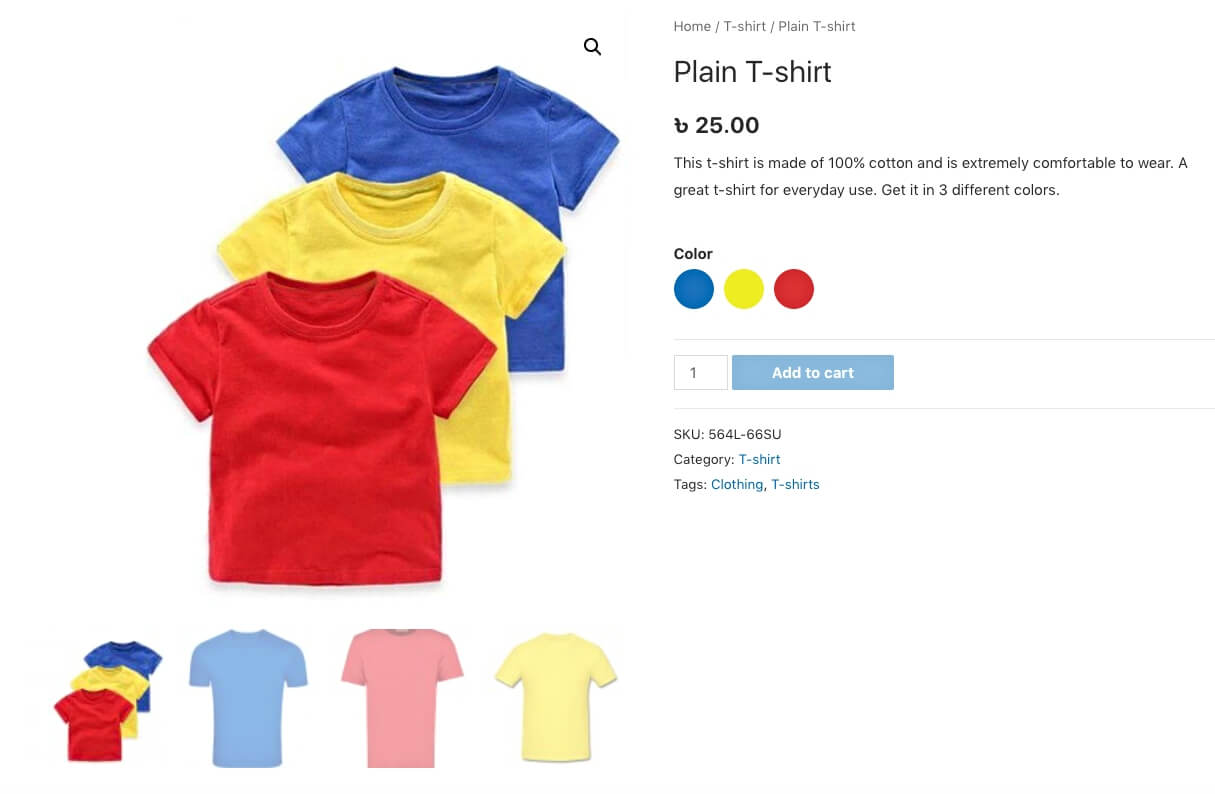
예를 들어, WooCommerce용 Variation Swatches 플러그인을 사용하여 변형을 견본 형태로 표시할 수 있습니다.
보시다시피 드롭다운 메뉴를 클릭하여 제품 변형을 선택할 수 있습니다.

이제 WooCommerce 스토어에 다양한 제품을 추가하고 최적화하는 방법에 대한 단계별 가이드를 제공하겠습니다.
그럼 시작해 보겠습니다.
WooCommerce 변수 제품 추가 및 최적화에 대한 단계별 가이드
아래 단계를 따르면 WooCommerce 스토어에 다양한 제품을 쉽게 추가할 수 있습니다. 그리고 나중에 더 높은 전환율을 빠르게 달성하는 데 사용할 수 있는 실행 가능한 팁을 얻을 수 있습니다.
1단계 - 가변 제품 속성 생성
WooCommerce 가변 제품을 올바르게 추가하는 첫 번째 단계는 변형 제품 속성을 생성 하고 해당 변형을 할당하는 것입니다.
선택사항 제품 속성은 기본적으로 제품이 달라질 수 있는 요소입니다. 예를 들어 제품에 3가지 색상 변형이 있는 경우 '색상'은 변형 제품 속성이고 각 색상은 변형입니다.
그럼 만드는 방법을 배워볼까요?
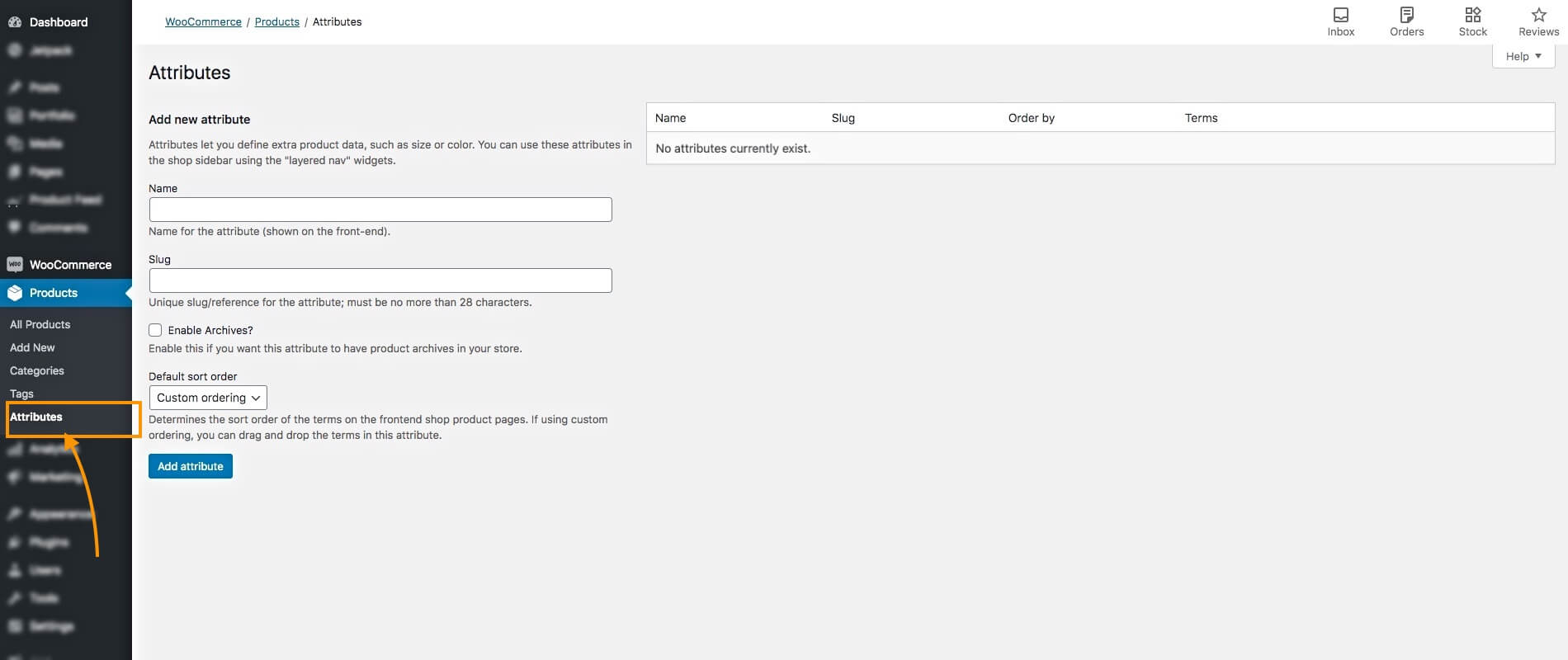
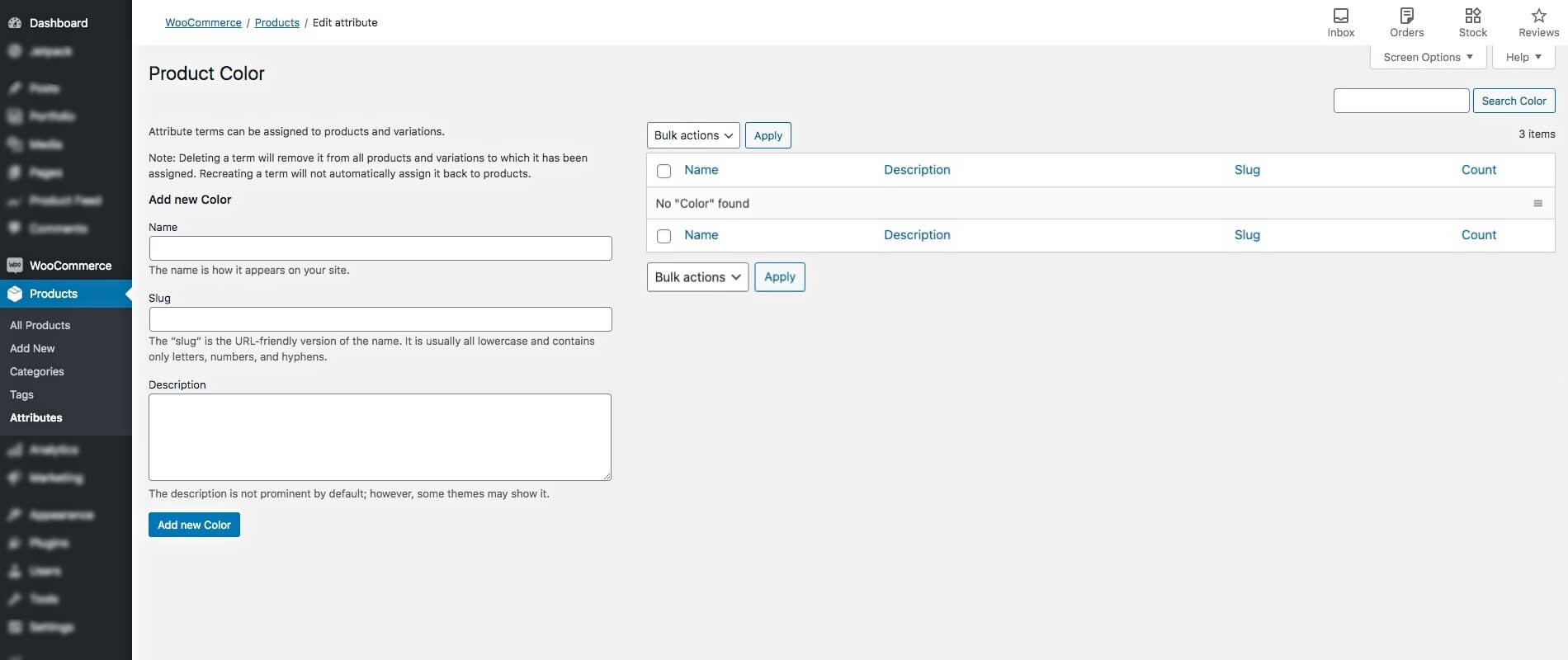
1. 대시보드에서 제품 > 속성 으로 이동합니다.

여기에는 변형 속성을 생성하는 옵션이 표시됩니다.
2. 해당 필드에 속성의 이름과 슬러그를 입력합니다. 예를 들어 이름을 'Color'로 지정하고 슬러그에 'color'를 할당할 수 있습니다.
그런 다음 아래의 ' 속성 추가 ' 버튼을 클릭하세요.
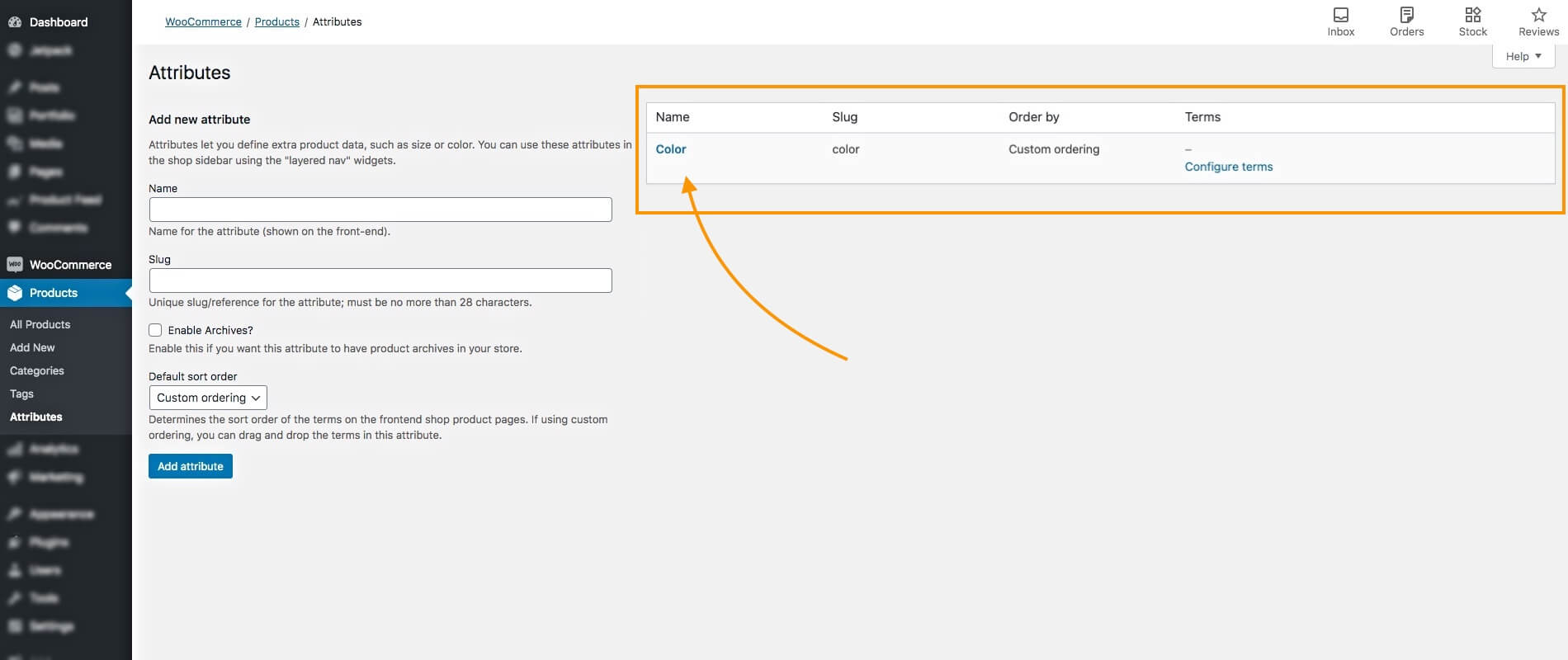
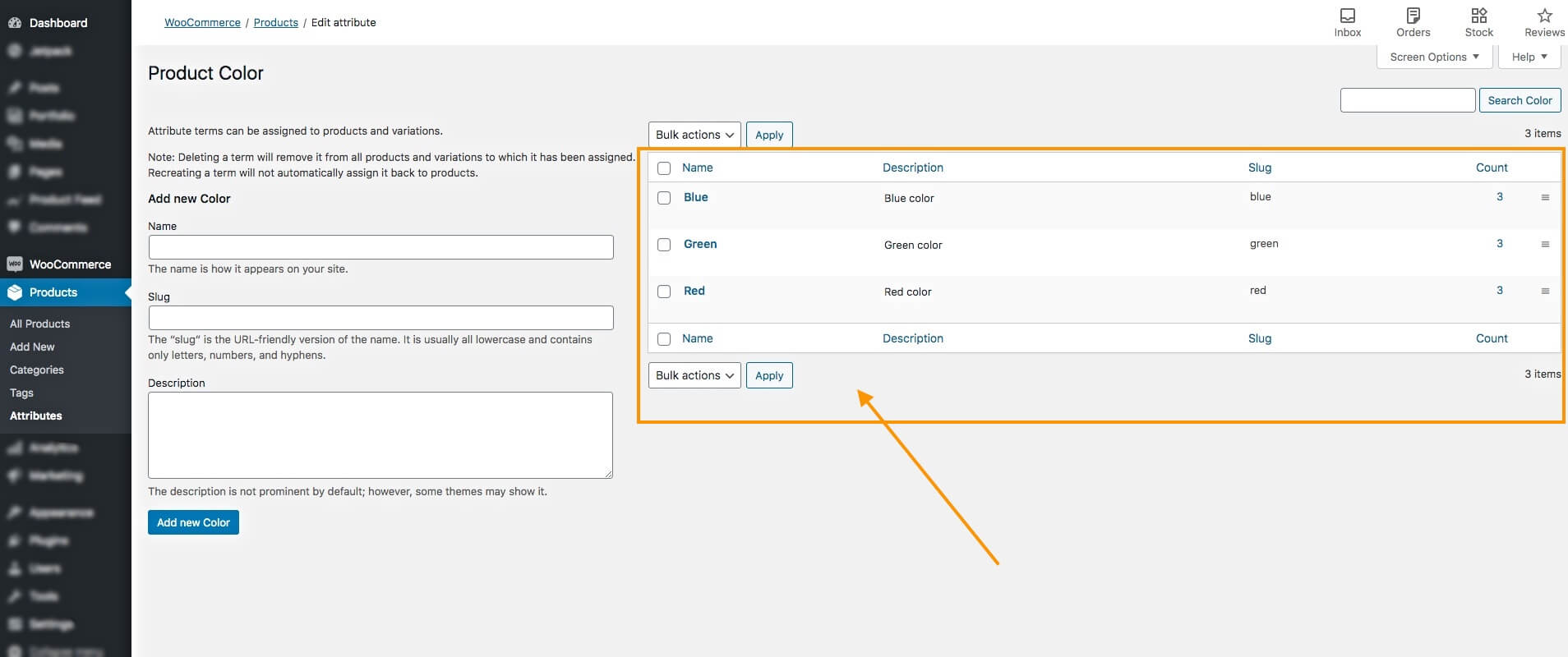
오른쪽에 속성이 추가된 것을 볼 수 있습니다.

여기에 색상이라는 가변 제품 속성을 추가했습니다.
3. 속성 오른쪽의 용어 아래에 용어 구성 이라는 옵션이 표시됩니다. 그것을 클릭하세요.

변형을 추가할 수 있는 페이지로 이동됩니다.
4. 해당 필드에 변형 이름과 슬러그를 입력하고 원하는 경우 설명을 추가합니다.
예를 들어 이름을 'Blue'로 지정하고 슬러그에 'blue'를 할당할 수 있습니다.
5. 그런 다음 아래의 새 색상 추가 버튼을 클릭하세요. 오른쪽에 변형이 추가된 것을 볼 수 있습니다.
여기에 더 많은 변형을 추가할 수 있습니다. 녹색과 빨간색 두 개를 더 추가했습니다.
변형을 추가할 수 있는 페이지로 이동됩니다.

지금까지 변형 제품 속성이 있었고 이는 해당 변형입니다. 전체 단계를 반복하여 제품 속성 및 해당 변형의 변형을 더 추가할 수 있습니다.
이는 WooCommerce 스토어에 다양한 제품을 추가할 때 변형을 설정하는 데 사용됩니다.
2단계 - 새 제품 추가
다음 단계는 제품을 추가하고 가변 제품으로 설정하는 것입니다.
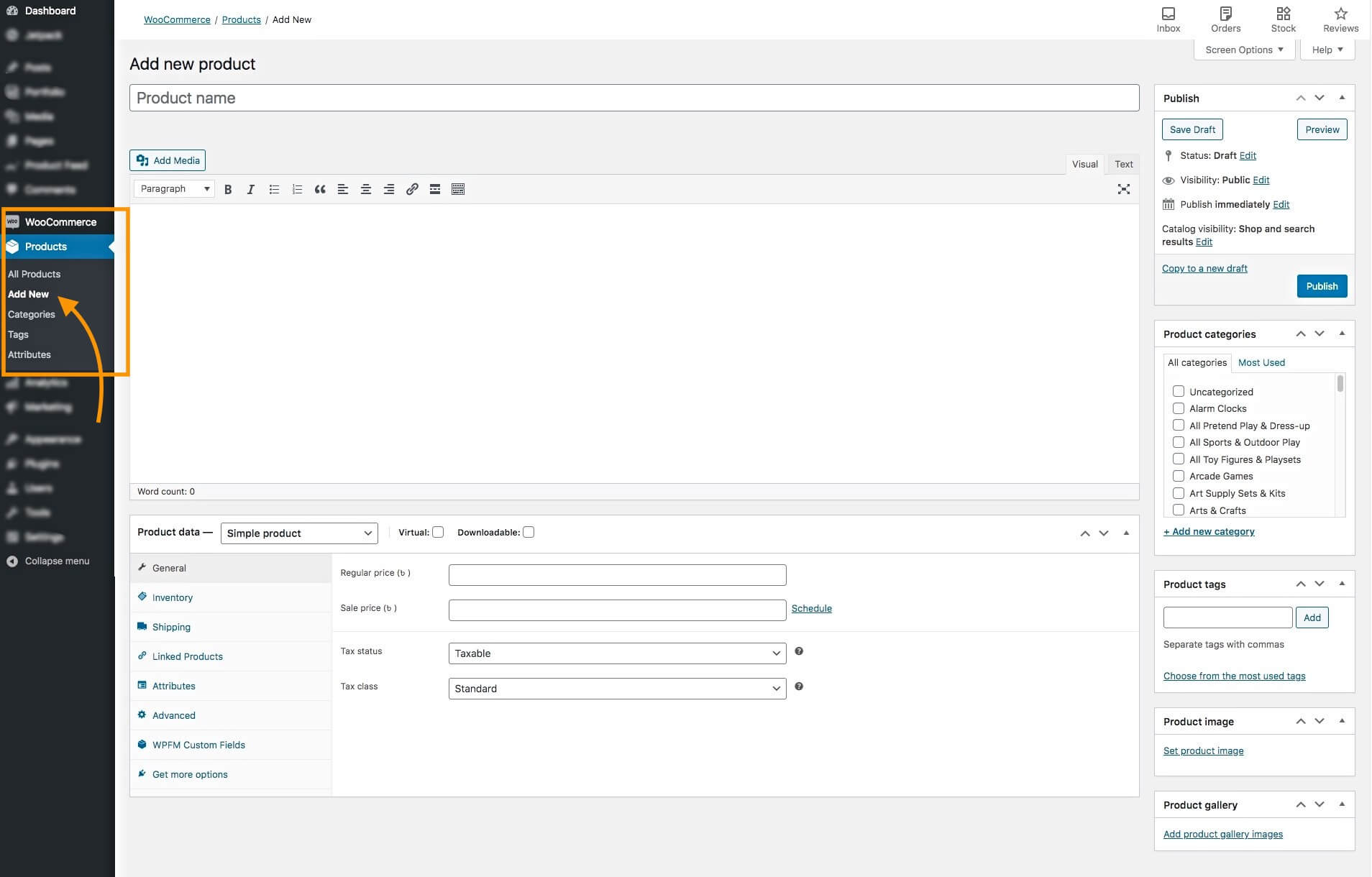
1. 대시보드에서 제품 > 새로 추가로 이동합니다.

제품에 필요한 데이터를 입력하기 위해 빈 제품 편집 페이지로 이동합니다.
여기에서는 몇 가지 제품 데이터를 추가해야 합니다. 데이터가 최적화되었는지 확인하세요.
계속 읽으면서 데이터를 최적화할 수 있는 방법을 이해하는 데 도움이 되는 상대적인 예를 제공하겠습니다.
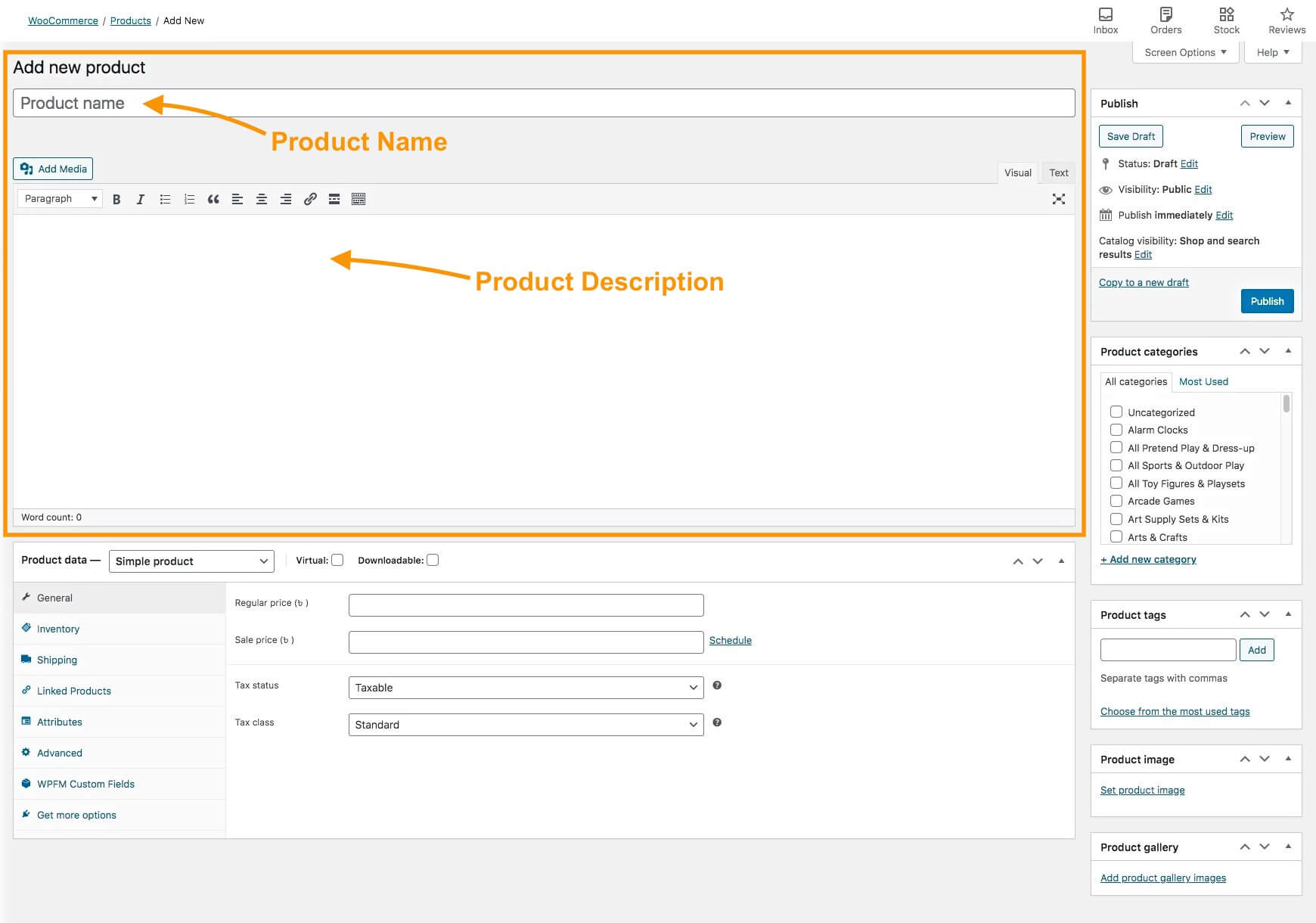
2. 제품 이름 과 설명을 추가합니다.

제품 이름에 너무 많은 마케팅 계획을 사용하는 것을 피하되 제품을 돋보이게 할 수 있는 고유한 기능을 포함하십시오. 그리고 어떤 경우에는 이름에 변형 용어를 포함할 수도 있습니다.
예를 들어,
사용할 수 있는 것: 슈퍼 히어로 티셔츠 – 빨간색/파란색/녹색
단, 사용하지 마세요: 빨간색 티셔츠 - 3개 구매시 1개 무료
설명에서는 사람들이 제품을 구매할 때 무엇을 기대할 수 있는지 알 수 있도록 모든 제품 기능을 설명하십시오.
사이즈 변형이 있는 경우 설명에 사이즈 차트도 포함하는 것이 가장 좋습니다.
여기에서 제품의 모든 장점과 특징을 강조하세요.
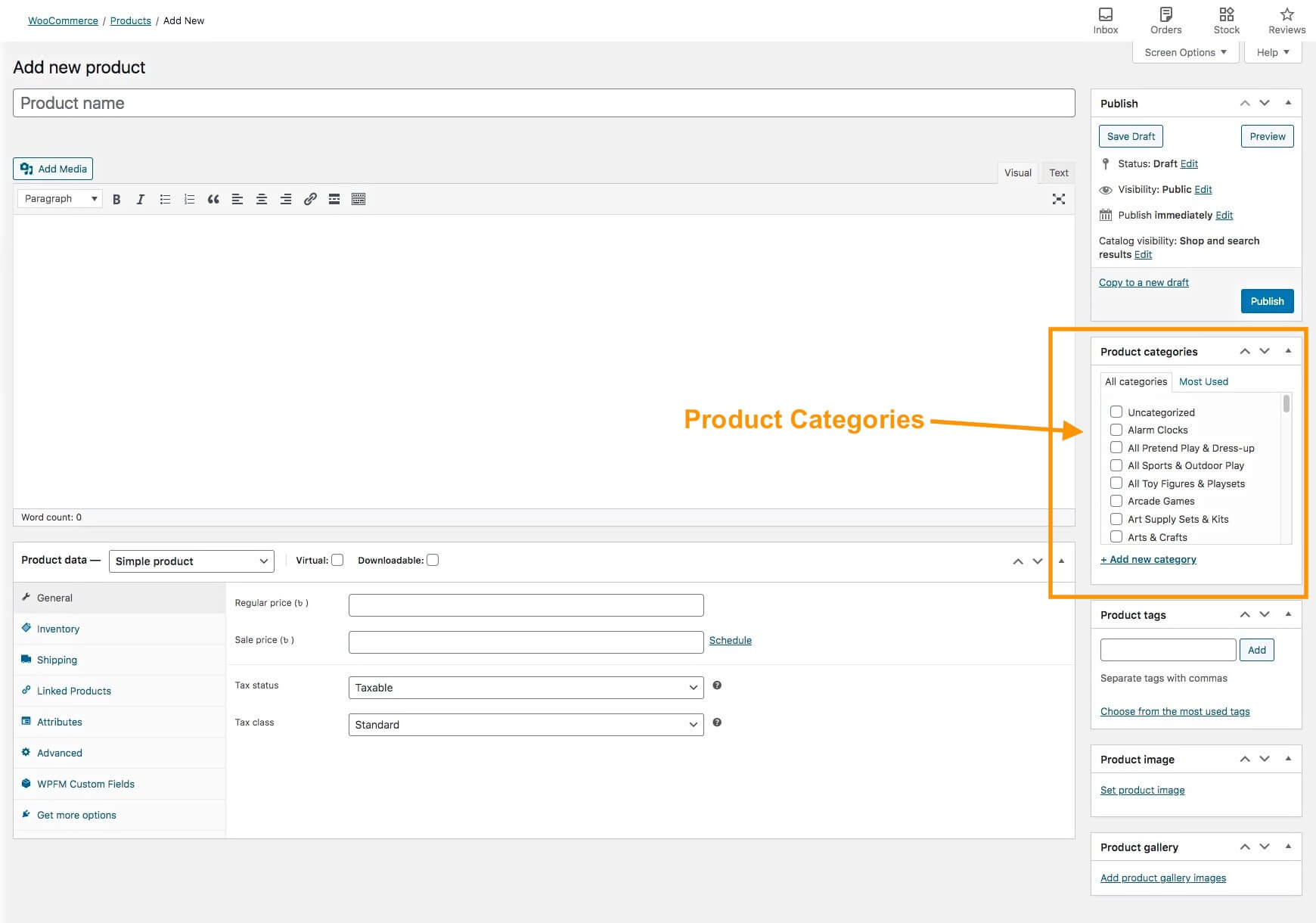
3. 오른쪽에는 제품 카테고리를 할당하는 옵션이 표시됩니다.

여기에서 이미 존재하는 적합한 카테고리를 선택하거나 이 제품에 대한 새 카테고리를 생성할 수 있습니다.
사람들은 매장의 카테고리를 기반으로 제품을 검색하는 경우가 많기 때문에 관련 카테고리에 제품을 배치하는 것이 중요합니다.
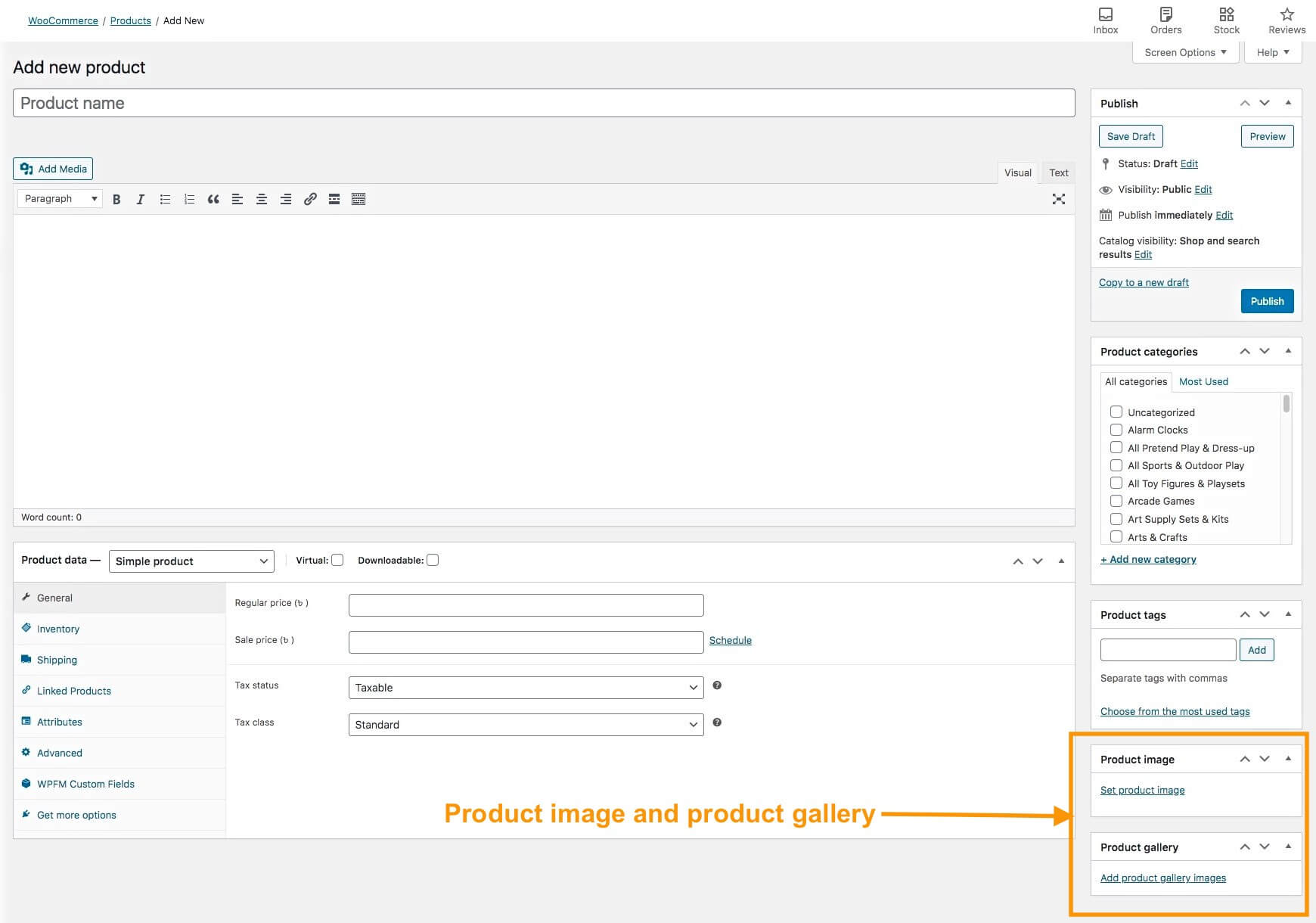
4. 제품에 이미지를 추가하세요.

오른쪽에는 제품 이미지를 추가할 수 있는 옵션이 표시됩니다. 제품 이미지 설정을 클릭하여 이미지를 업로드하세요.
제품의 메인 이미지 입니다. 사람들은 일반적으로 제품 페이지를 볼 때 이 이미지를 가장 먼저 알아차립니다.
메인 이미지의 경우 사람들이 옵션이 있다는 것을 알 수 있도록 단일 사진의 모든 변형을 모아 놓은 이미지를 사용하는 것이 가장 좋습니다.
**변형에 따라 이미지를 추가할 수 있으며 이에 대해서는 나중에 보여드리겠습니다.
이미지가 선명하고 판매하는 제품과 일치하는지 확인하세요. 실제 제품보다 훨씬 좋아 보이는 가짜 이미지나 보정된 이미지를 사용하지 마세요.
기억하다. 당신은 장기적으로 사업을 하기 위해 여기에 왔습니다. 사람들을 속이면 다시는 구매하지 않을 수도 있습니다. 당신이 독창적일수록 더 많은 사람들이 당신의 단골 구매자가 될 것입니다.
제품 이미지 섹션 아래 갤러리에 더 많은 이미지를 추가할 수 있습니다.
제품을 제대로 보여주기 위해 다양한 각도에서 여러 이미지를 추가해 보세요.
추가해야 할 상품의 기본 데이터입니다. 그러나 간단한 설명 및 태그와 같은 더 많은 옵션을 사용할 수 있습니다. 이 기사의 뒷부분에서 이를 최적화하는 방법에 대한 팁을 제공하겠습니다.
3단계 - 제품을 가변 제품으로 구성
기본 사항을 입력하신 후, 본 상품을 가변 상품으로 구성하셔야 합니다.
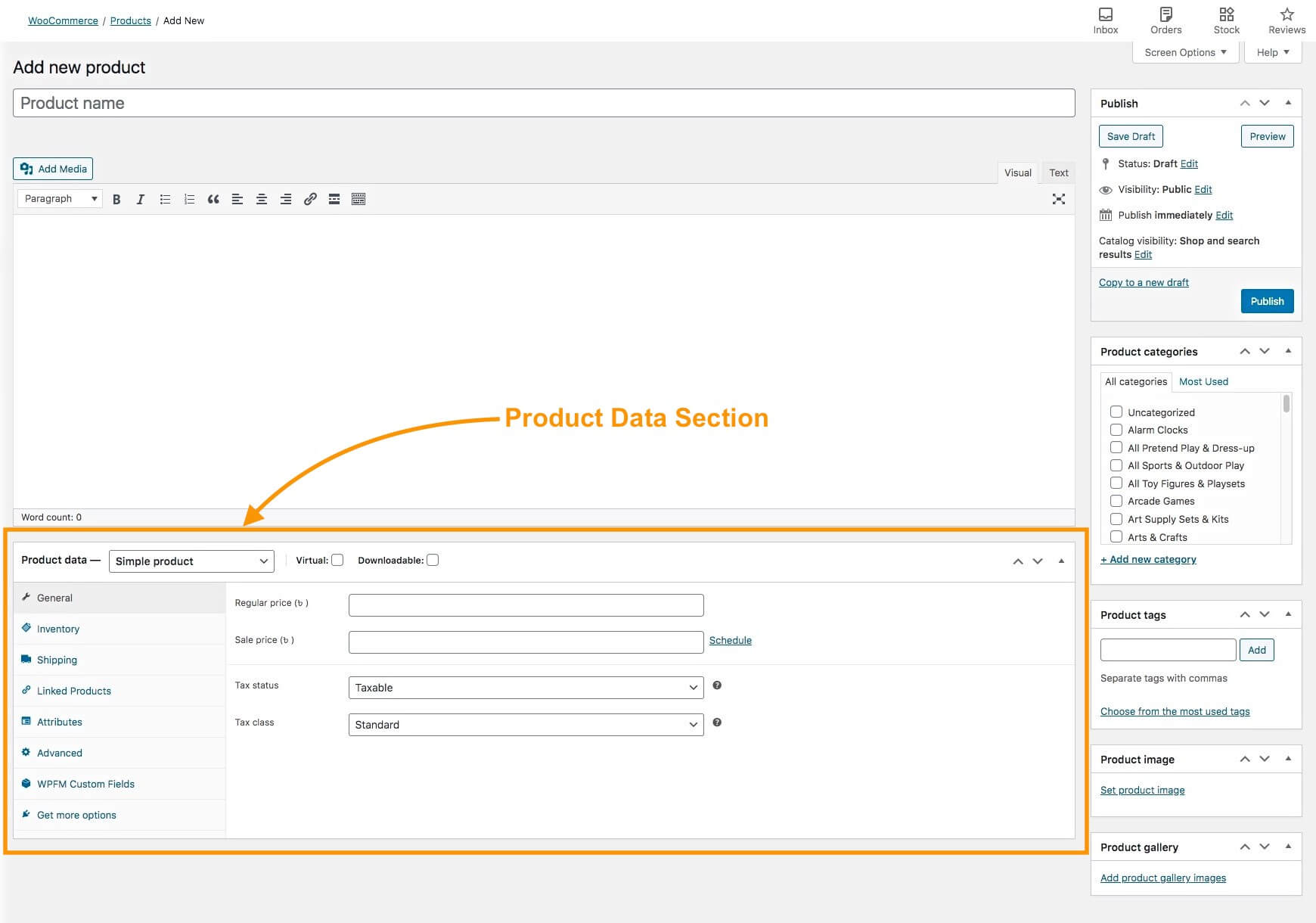
1. 아래에서 제품 데이터 섹션을 볼 수 있습니다.

제품 데이터 필드에 단순 제품으로 설정되어 있는 것을 볼 수 있습니다.
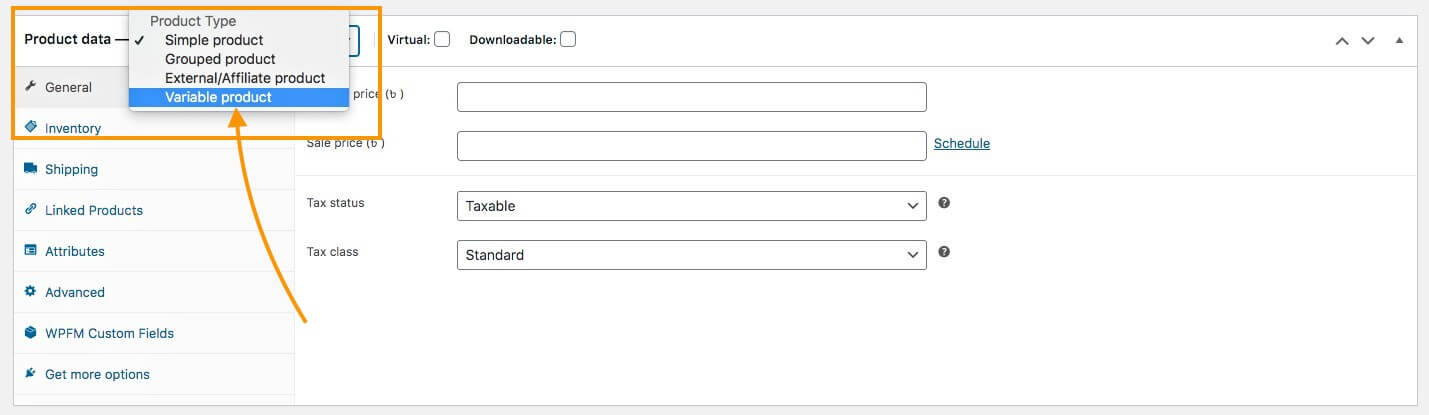
2. 단순제품을 클릭하고 가변제품으로 변경합니다.

아래 메뉴가 변경되는 것을 볼 수 있습니다.

여기에서는 기본적으로 왼쪽에 7개의 기본 메뉴가 표시됩니다(사용하는 다른 플러그인에 따라 더 많은 메뉴가 있을 수 있습니다).
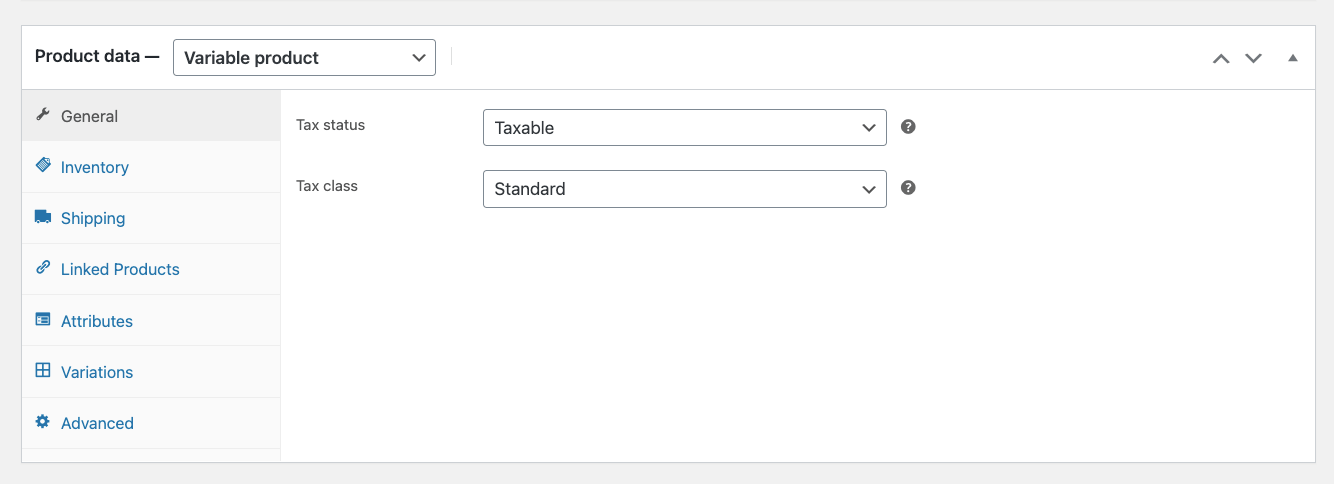
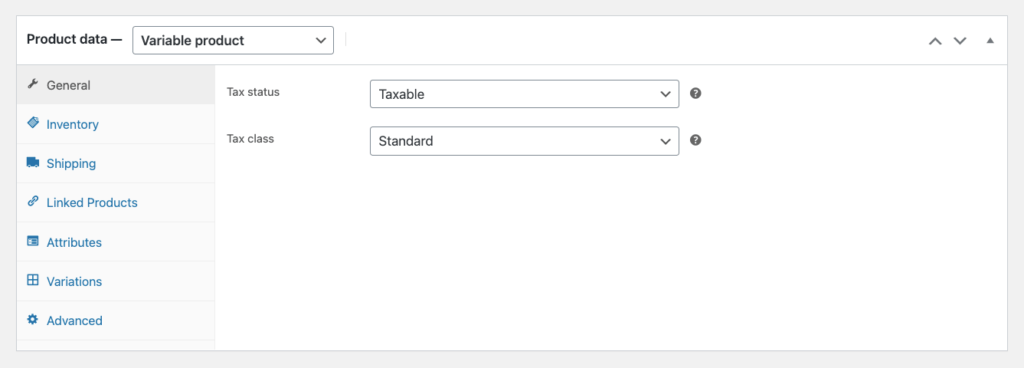
3. 먼저 일반 메뉴를 구성하세요.

여기에는 두 가지 옵션이 있습니다.
- 세금 상태 – 여기에서 제품에 과세 대상인지 또는 세금이 배송비에만 적용되는지 선택할 수 있으며, 제품에 과세 대상이 아닌 경우 '없음' 옵션을 선택할 수 있습니다.
- 세금 클래스 – 제품을 '과세 대상'으로 표시한 경우 WooCommerce를 설정할 때 생성된 세금 클래스 중에서 선택해야 합니다.
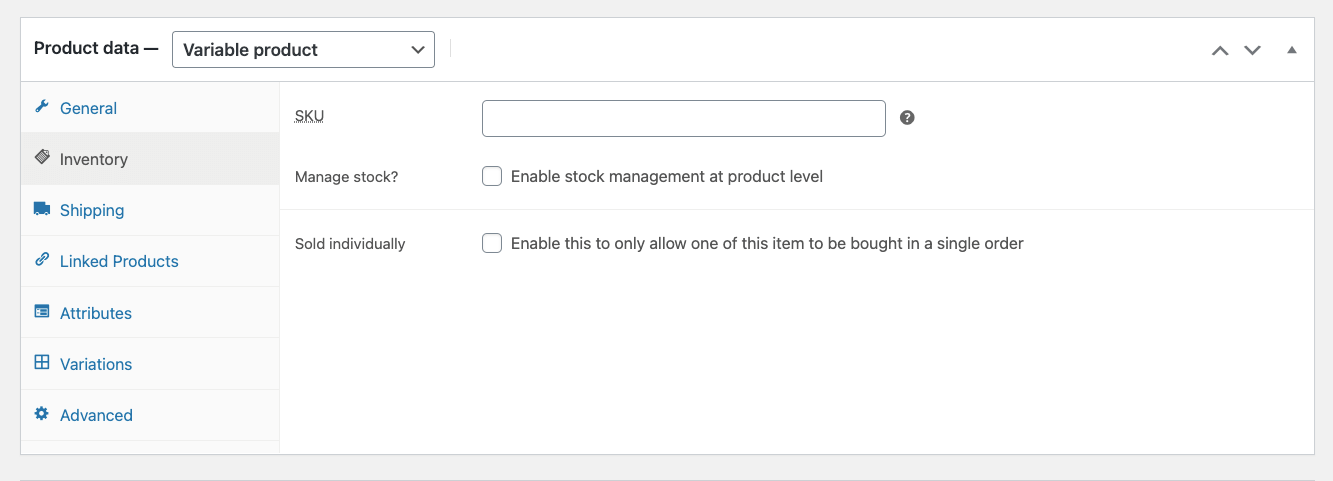
4. 다음으로 인벤토리 메뉴를 구성합니다.

여기에는 세 가지 옵션이 있습니다.
- SKU – 제품의 상위 SKU입니다. 이를 할당하더라도 제품 변형에 고유한 SKU를 할당해야 합니다(이에 대해서는 나중에 보여드리겠습니다).
- 재고 관리 – 이 기능을 활성화하면 다음을 수행할 수 있습니다.
- 제품의 사용 가능한 수량을 지정하고,
- 이월 주문을 허용할지 여부를 선택하고
- 재고가 부족할 경우 알림을 받을 임계값을 설정합니다.
**변형상품의 경우 여기보다는 각 상품 내에서 재고를 관리하는 것이 가장 좋습니다.
- 개별 판매 – 이 제품에 대해 주문당 1개의 품목만 수락하는 경우 이 기능을 활성화할 수 있습니다.
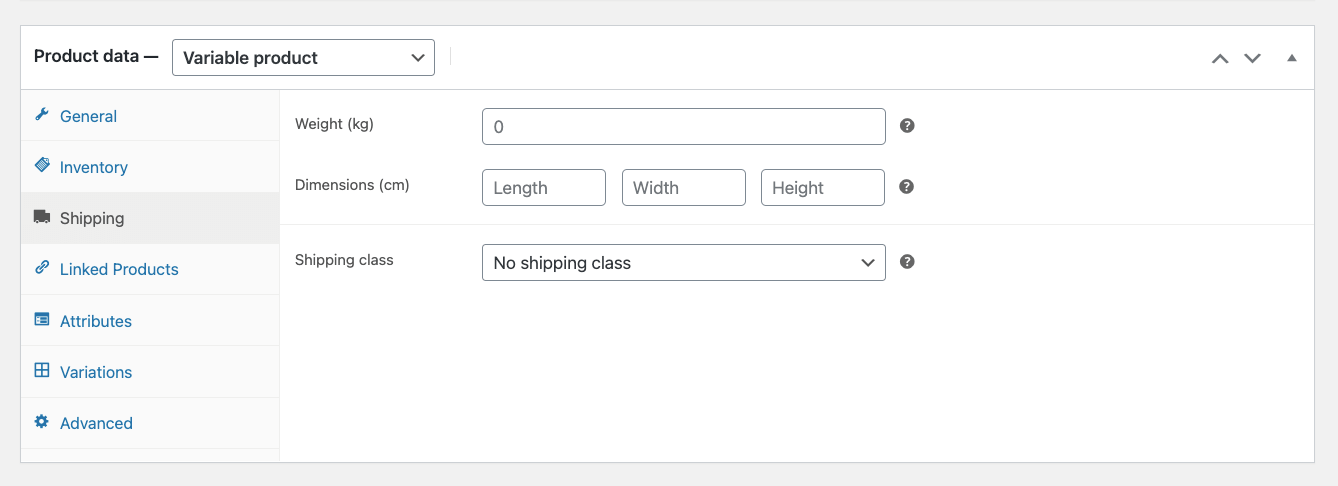
5. 이제 배송 메뉴로 이동하세요.

여기에서 제품의 무게와 크기를 지정할 수 있으며 이는 배송비에 영향을 미칠 수 있습니다.
WooCommerce를 설정할 때 배송 클래스를 생성한 경우 적용되는 경우 여기에서 할당할 수 있습니다.
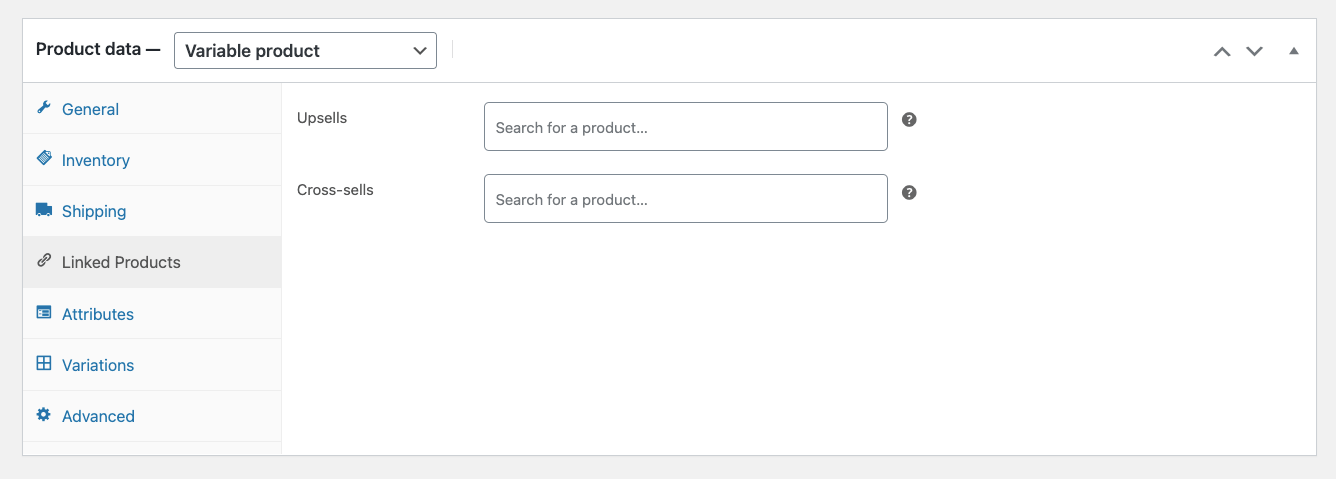
6. 그런 다음 연결된 제품 메뉴가 나타납니다.

여기에서 이 제품에 대해 상향 판매 또는 교차 판매할 제품을 할당할 수 있습니다.
- 효과적으로 사용하는 방법에 대한 가이드는 다음과 같습니다.
더 좋고 더 비싼 유사한 제품을 상향 판매로 지정하는 것이 가장 좋습니다. 상품페이지에 추천상품으로 표시됩니다.
예를 들어, 가죽 재킷이라면 품질이 더 좋고 더 비싼 가죽 재킷을 더 많이 제안할 수 있습니다.
또한 이 제품과 관련된 제품을 교차 판매로 할당할 수도 있습니다. 장바구니에 있는 구매자에게 제안됩니다.
예를 들어 셔츠라면 그에 어울리는 청바지를 제안할 수 있습니다.
속성 메뉴와 변형 메뉴는 WooCommerce 변수 제품을 설정하는 주요 옵션을 포함하므로 다음 단계에서 설명하겠습니다. 지금은 고급 메뉴를 살펴보겠습니다.
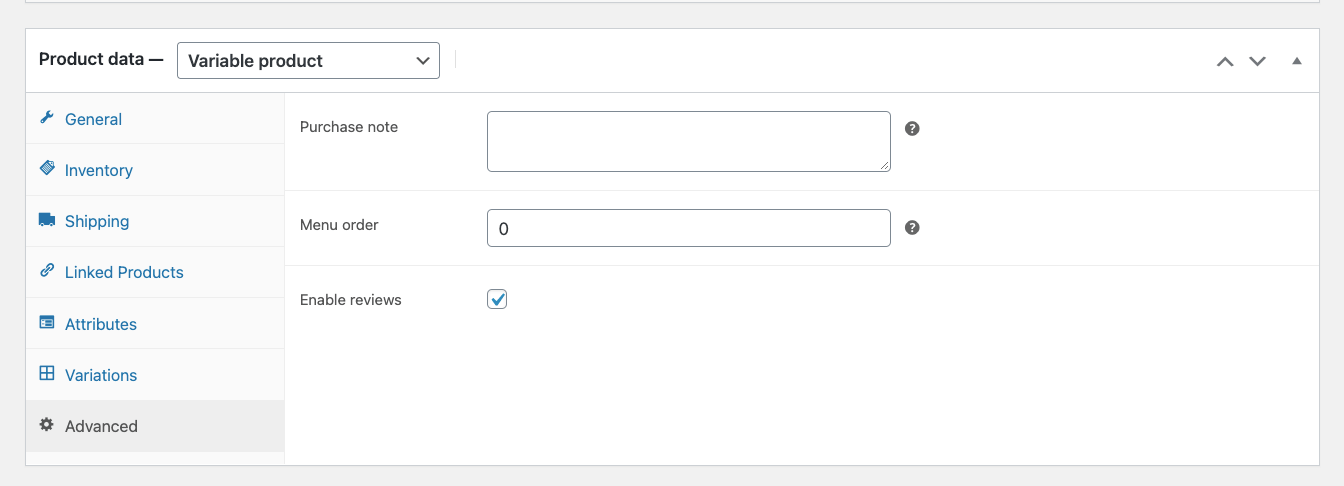
7. 고급 메뉴로 이동합니다.

여기에서 구매 시 구매자를 위한 메모를 남기고 구매자의 검토를 활성화할 수 있습니다.
4단계 - 제품에 선택사항 속성 추가
마지막 두 단계에서 모든 기본 데이터를 설정했습니다. 이제 제품에 대한 변형을 생성하는 방법을 배우게 됩니다.
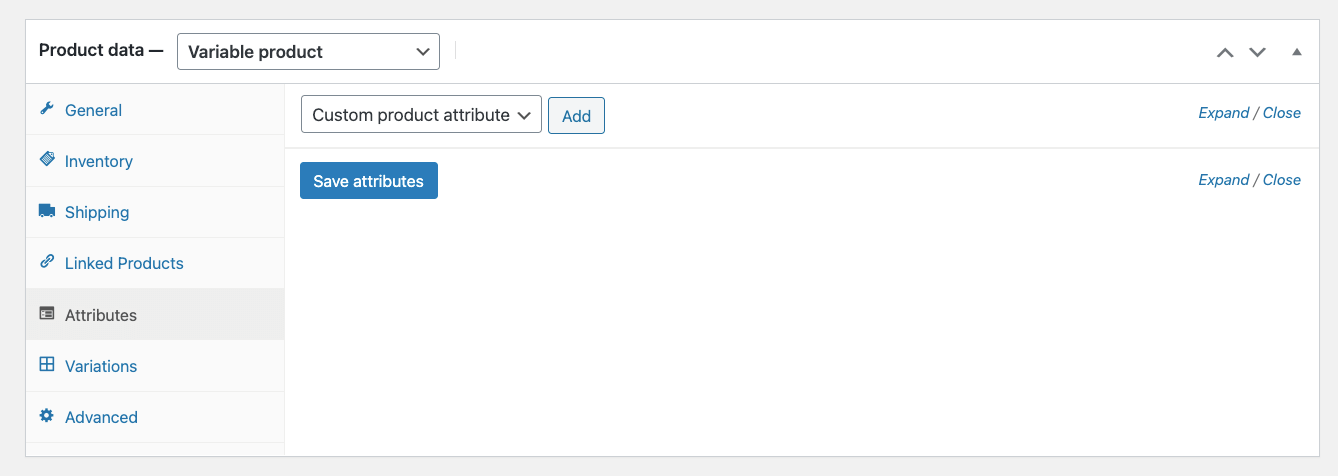
1. 속성 메뉴로 이동

2. Custom product attribute(맞춤 제품 속성) 이라는 옵션이 있는 것을 볼 수 있습니다. 그것을 클릭하세요.

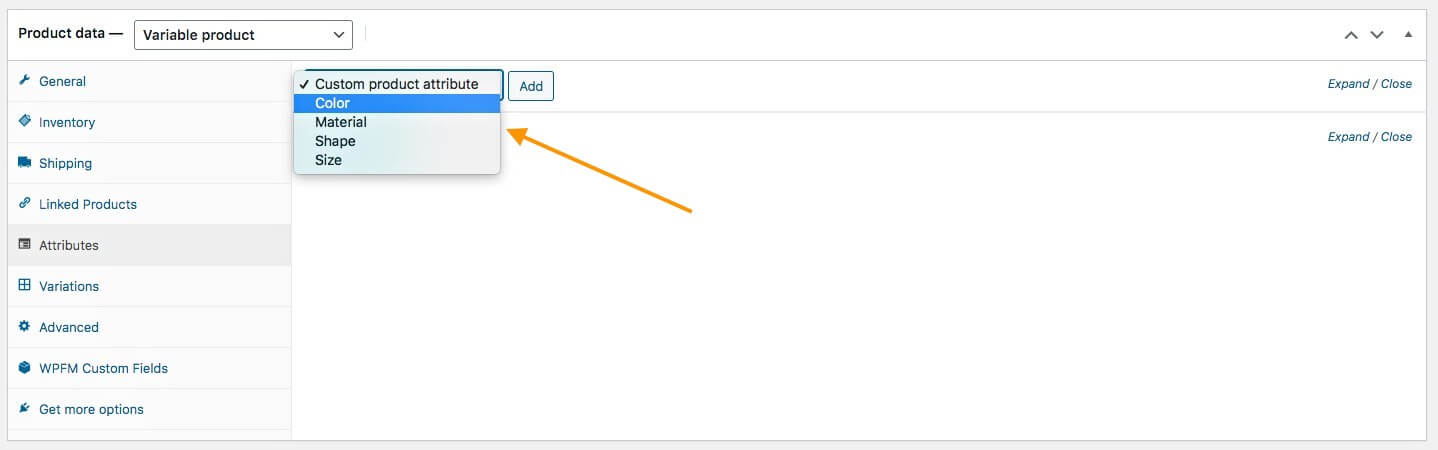
이 가이드의 1단계에서 생성한 변형 제품 속성 중에서 선택할 수 있습니다.
'색상' 외에 3개를 더 만들었으니 위 이미지에서 4가지 옵션을 확인하실 수 있습니다.
3. 이 제품에 대한 제품 변형을 생성하는 데 사용할 제품을 선택하고 추가를 클릭하세요.
예를 들어, 이 제품에 대한 색상 변형을 생성한다고 가정해 보겠습니다. 그런 다음 색상을 선택합니다.

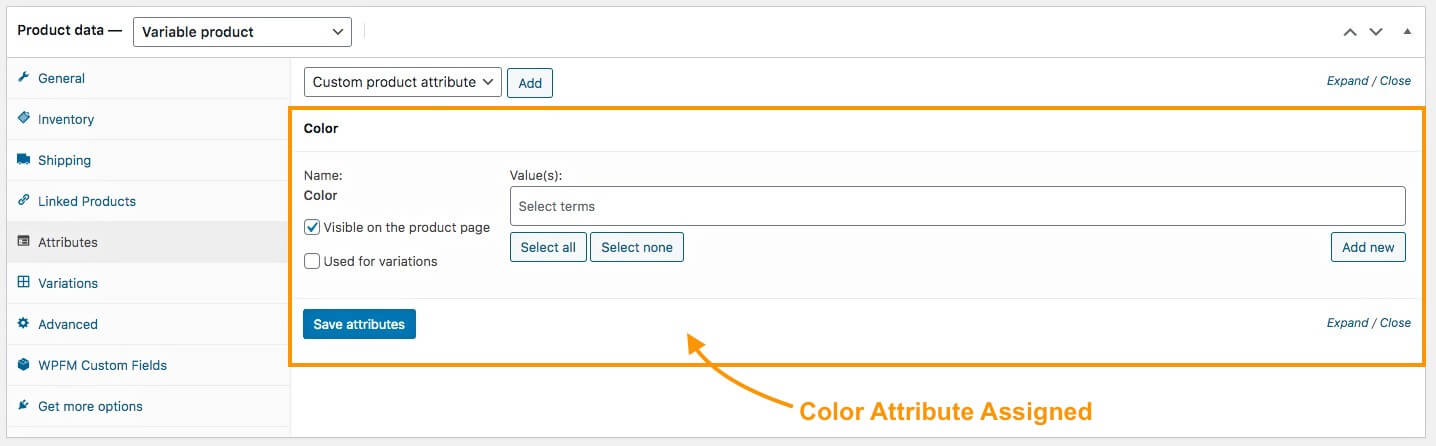
Color 속성이 할당된 것을 볼 수 있습니다.
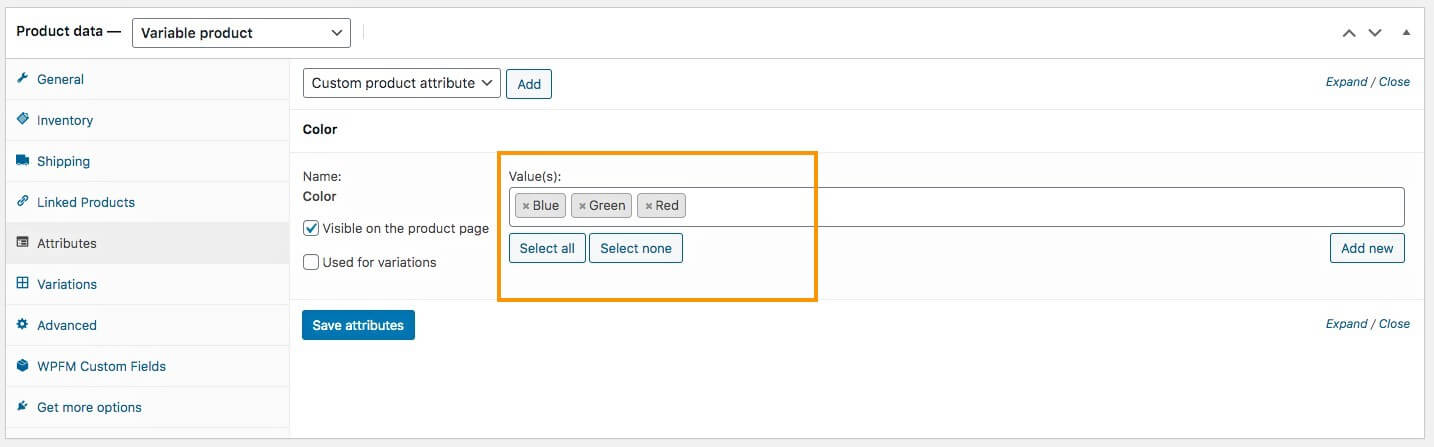
4. 값 아래에서 해당 필드를 클릭하면 이 속성에 대해 생성한 변형 중에서 선택할 수 있는 옵션이 표시됩니다.
모든 변형이 이 제품에 적용된다고 생각하는 경우 모두 선택을 클릭하면 모든 색상 변형이 추가됩니다.

1단계 에서 생성한 파란색, 녹색, 빨간색의 모든 변형을 추가하기로 결정했음을 알 수 있습니다.
**오른쪽에 새로 추가 버튼이 있는 것을 볼 수 있습니다. 이 제품에만 적용 가능한 색상을 추가해야 하지만 다른 제품에는 사용할 필요가 없는 경우 해당 색상을 클릭하여 여기에 추가할 수 있습니다.
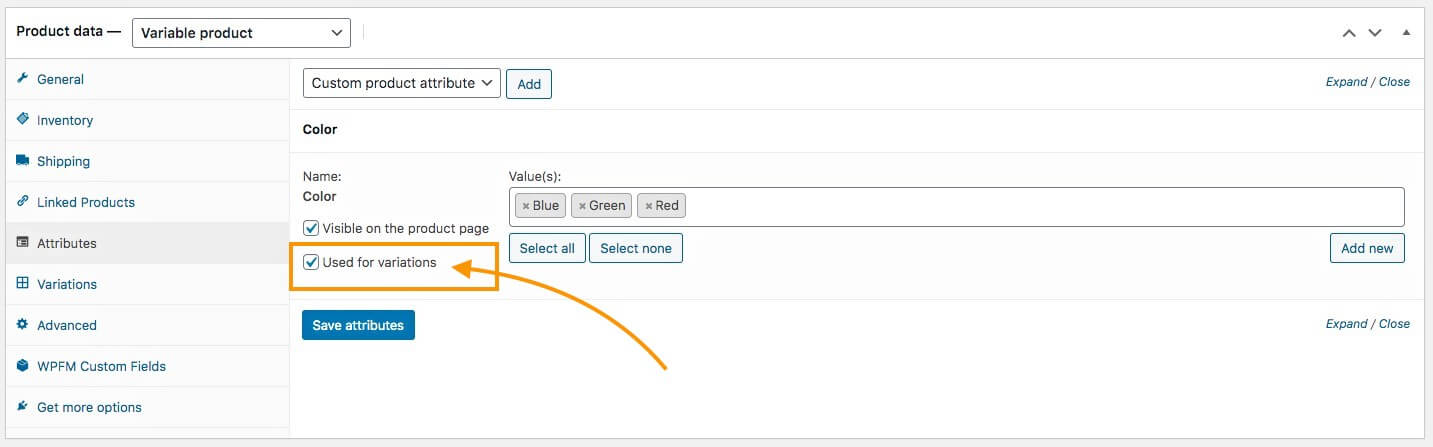
5. 다음으로 ' 변형에 사용 ' 옵션을 선택하세요.

이렇게 하면 귀하가 할당한 변형 용어를 사용하여 이 제품의 변형을 생성할 수 있습니다. 이 작업이 완료되면 아래 속성 저장을 클릭하세요.
이 제품에 변형 제품 속성을 성공적으로 할당했습니다.
더 많은 변형 제품 속성을 추가하려면 여기까지 4단계 프로세스를 반복할 수 있습니다.
보너스 조건부 단계 -
1단계 에서 생성하는 방법을 배운 변형 제품 속성은 전역적으로 사용됩니다. 귀하가 만드는 모든 제품에 해당 속성을 할당할 수 있습니다.
그러나 귀하의 매장에 있는 다른 제품과 유사하지 않은 변형이 있는 제품이 있는 경우가 있을 수 있습니다.
예를 들어 지퍼 여밈과 버튼 여밈 등 여밈에 따라 변형된 독특한 재킷을 판매하기로 결정했다고 가정해 보겠습니다. 이 경우 유사한 변형을 가진 제품이 더 많이 나올 가능성은 적습니다.
여기서는 글로벌 변형 제품 속성을 생성하는 대신 이 제품에 대한 사용자 정의 변형 속성을 직접 생성할 수 있습니다.
방법은 다음과 같습니다.
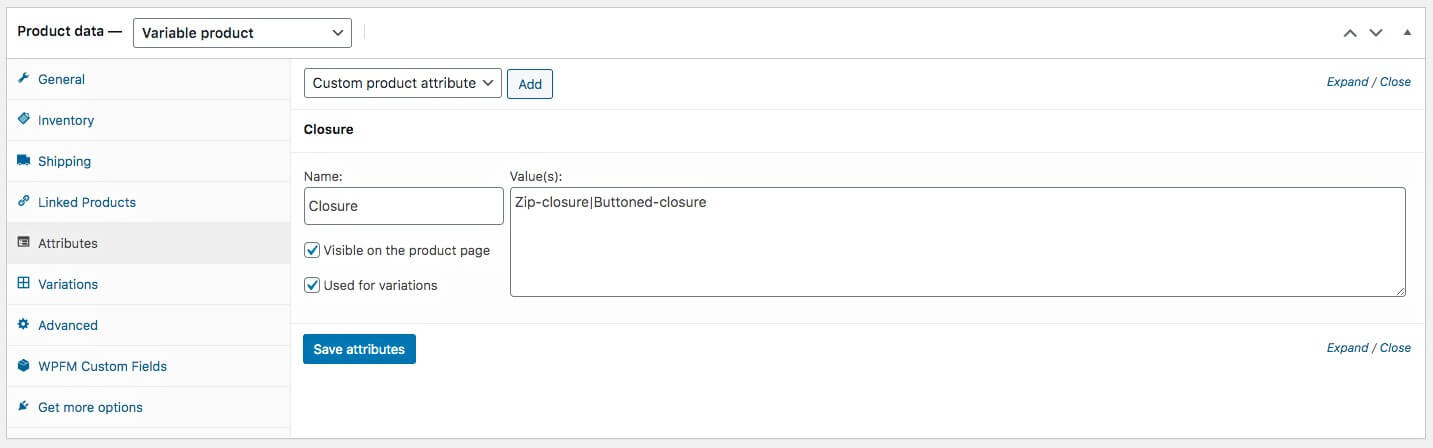
나. 속성 메뉴에서 변형 제품 속성을 선택하는 대신 맞춤 제품 속성을 선택하고 추가를 클릭하세요.

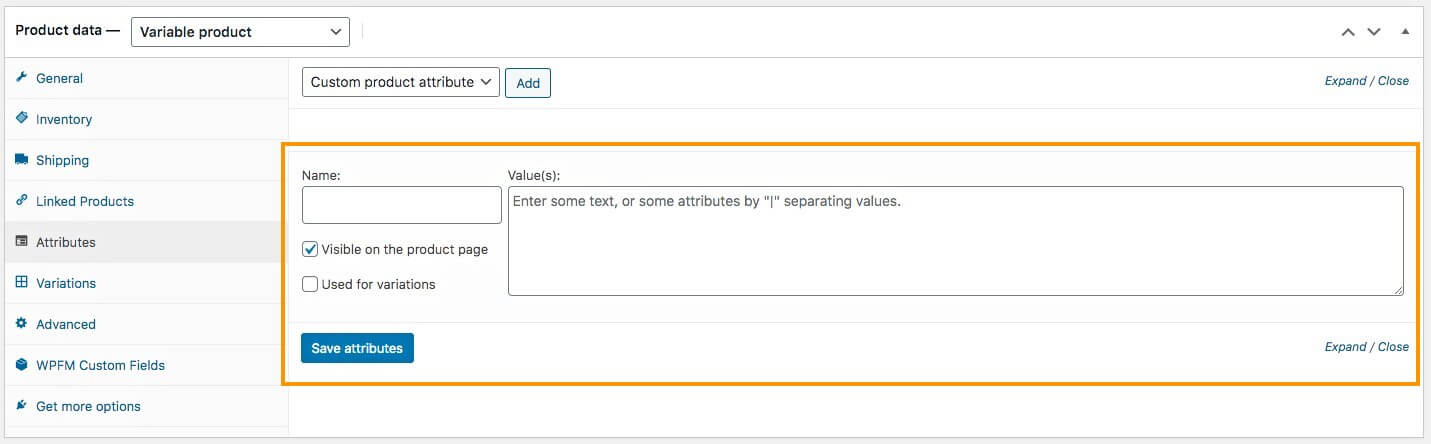
아래에 빈 속성이 추가됩니다.
ii. 여기서는 속성 이름을 지정하고 'Variant1|Variant2' 형식으로 값을 할당합니다.

iii. 그리고 변형에 사용됨 옵션을 선택하세요.
iv. 그런 다음 속성 저장을 클릭합니다.
다음으로, 추가한 속성 변형을 기반으로 제품 변형을 생성할 차례입니다.
5단계 – 제품 변형 생성
이제 제품에 속성이 추가되었으므로 제품 변형을 생성할 차례입니다.
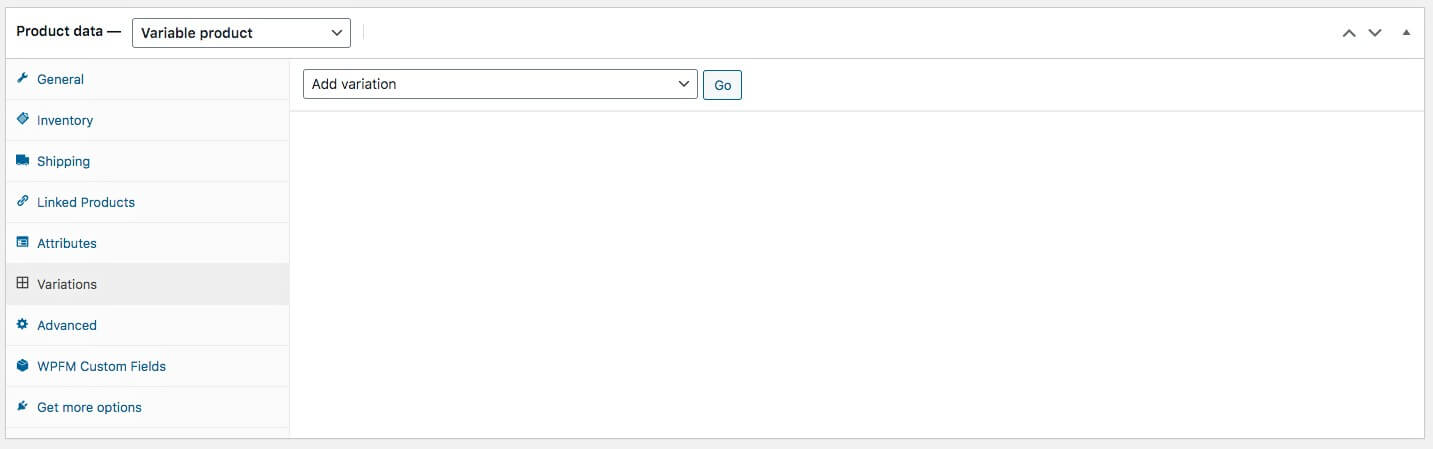
1. 변형 메뉴로 이동합니다.

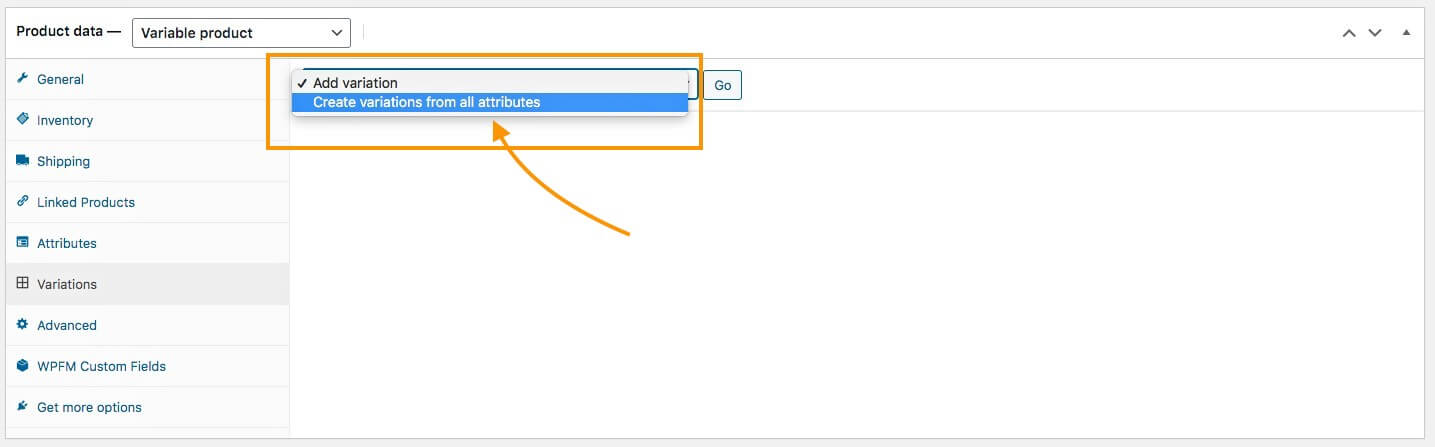
2. 여기에서 변형 추가를 클릭하고 ' 모든 속성에서 변형 생성 '을 선택합니다.

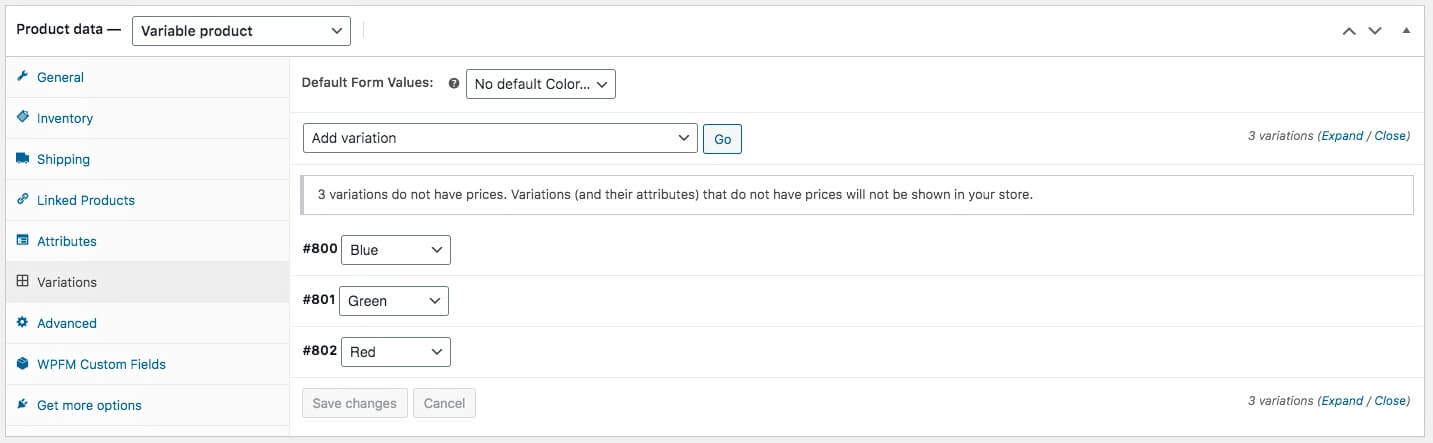
3. 그런 다음 이동을 클릭하면 WooCommerce가 확인을 요청합니다. 확인하시면 이 제품의 변형이 추가됩니다.

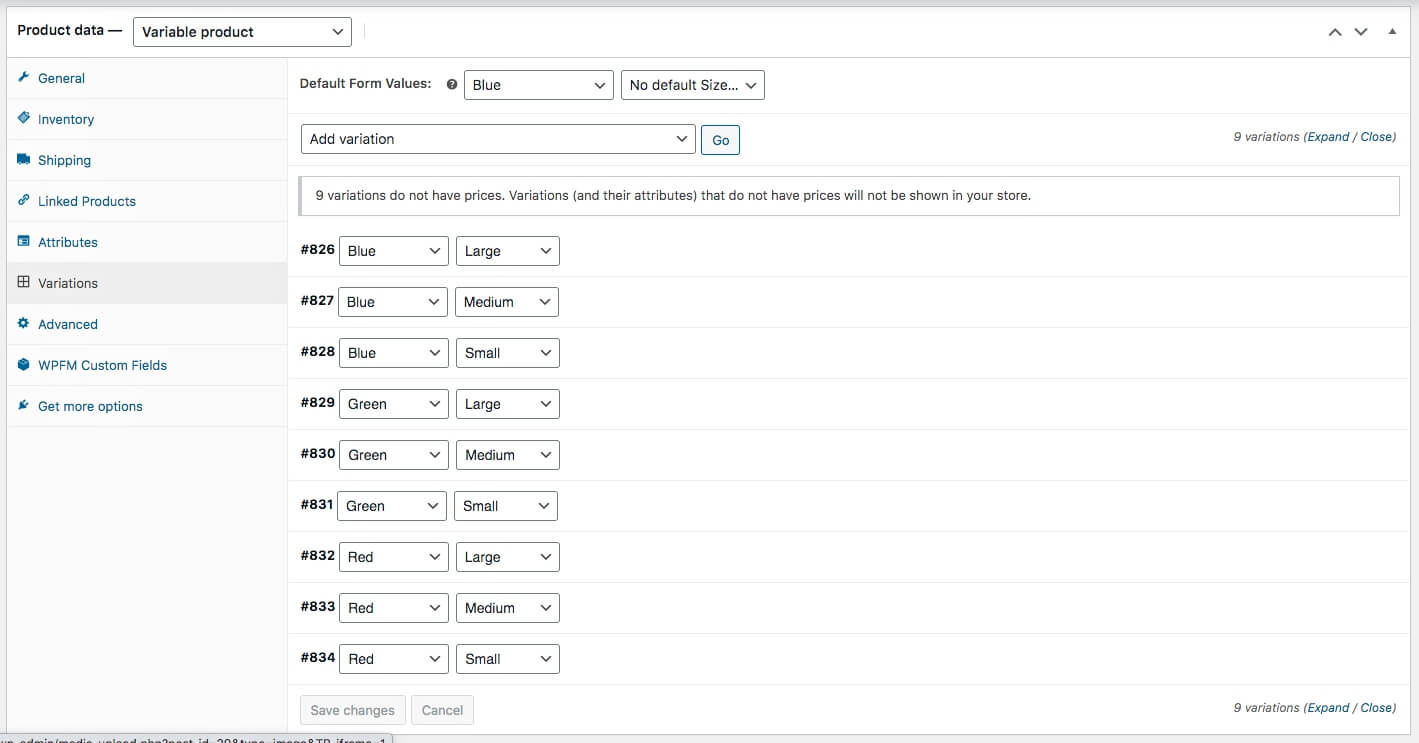
** 4단계 에서 변형에 대해 여러 속성을 표시한 경우 WooCommerce는 여기에서 변형 간의 가능한 모든 조합을 생성합니다.
예를 들어 3개의 변형 용어가 있는 크기 속성과 3개의 변형 용어가 있는 색상 속성을 사용한 경우 총 9개의 제품 변형이 생성됩니다.

그런 다음 필요하지 않은 항목을 제거할 수 있습니다.
6단계 - 각 변형을 적절하게 구성
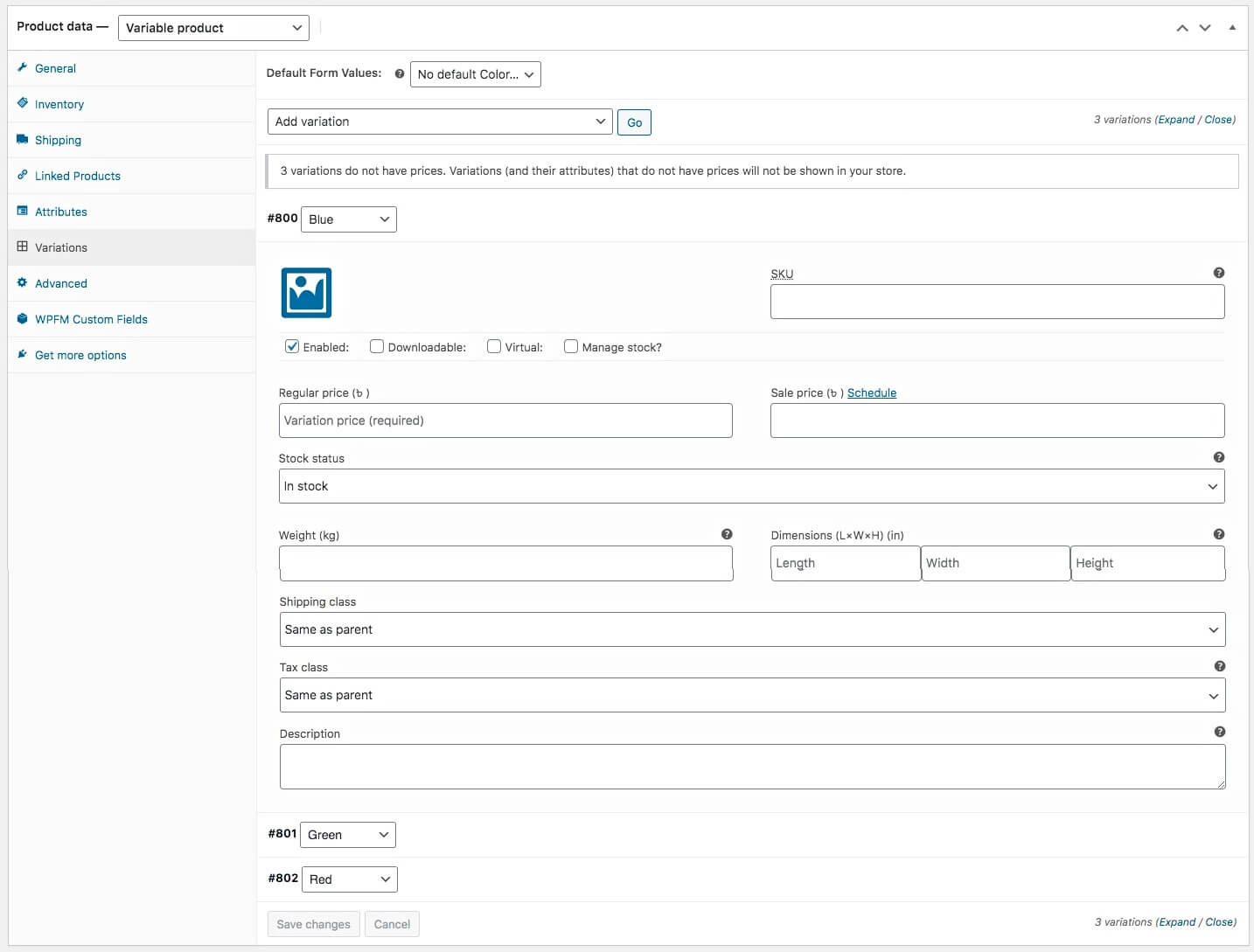
이제 생성된 각 변형을 구성하고 적절한 데이터를 입력해야 합니다.
1. 변형을 클릭하면 확장됩니다.

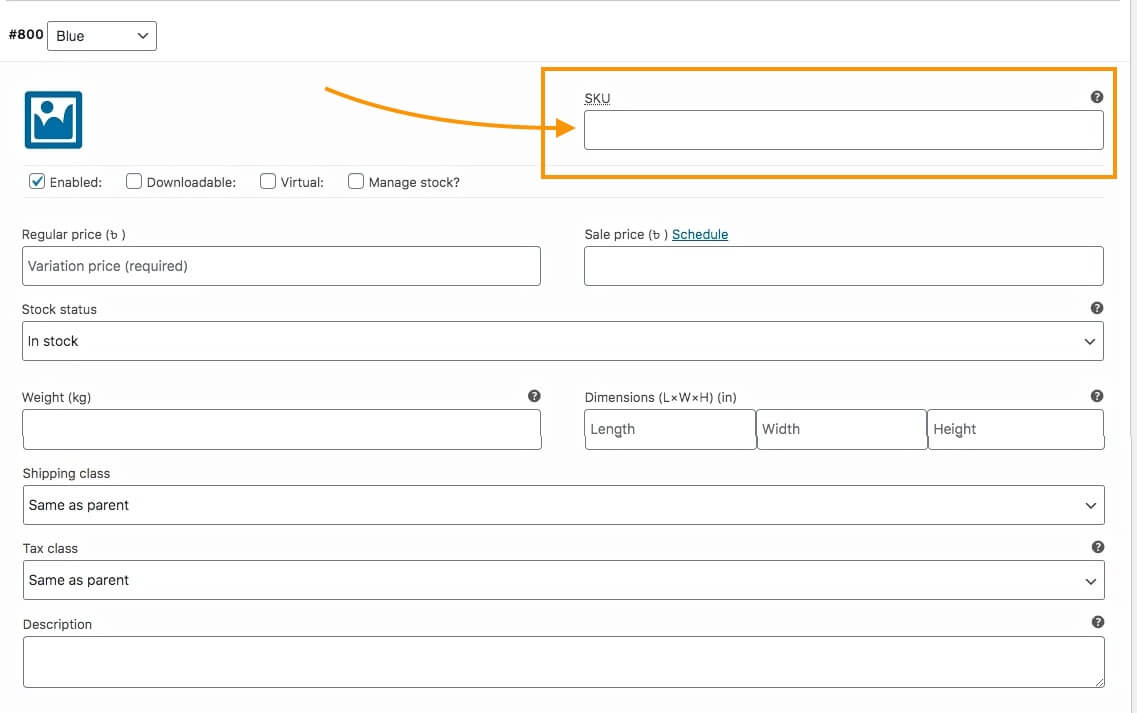
2. 먼저 SKU 로 고유한 값을 할당합니다.

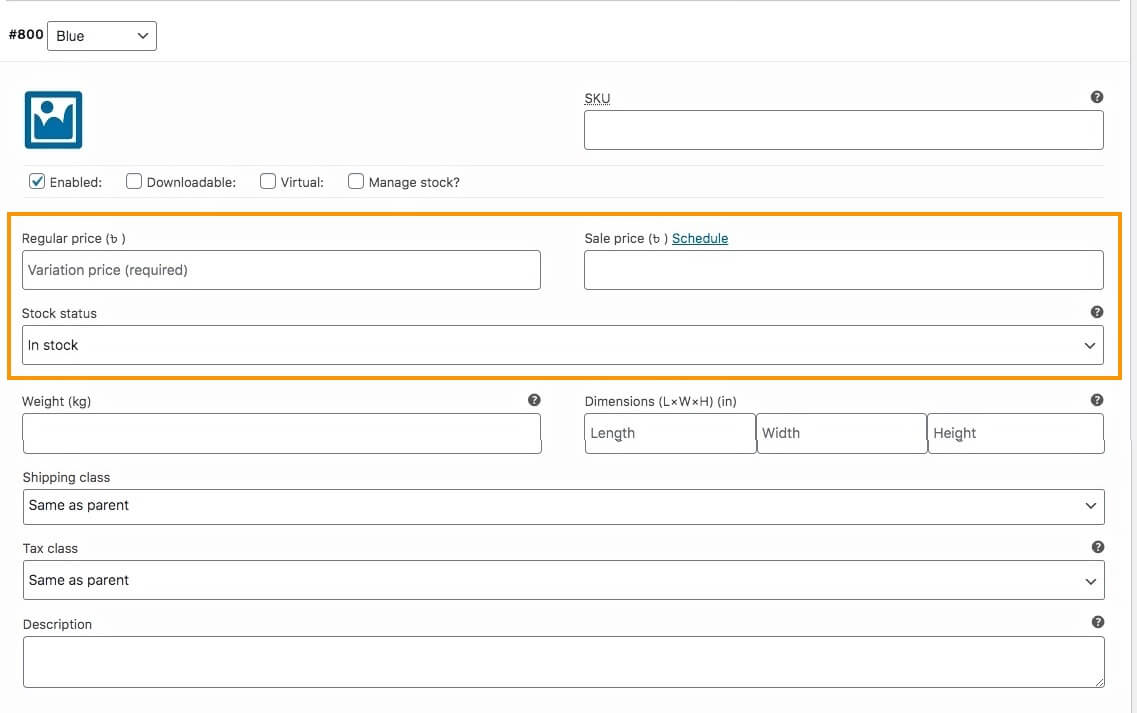
3. 다음으로 해당 상품의 가격 과 재고현황을 입력하세요.


프로모션을 진행 중인 경우 판매가를 포함할 수 있습니다.
재고 상태를 '재고 있음', '재고 없음' 또는 '이월 주문 상태'로 지정할 수 있습니다.
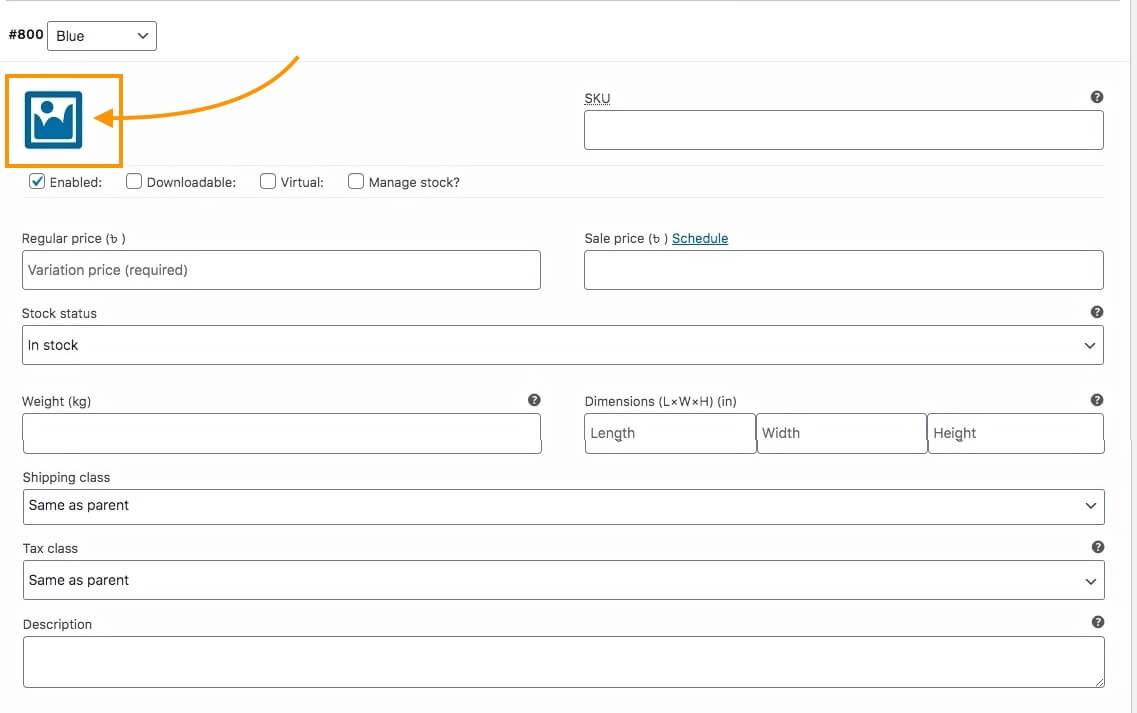
4. 이 변형 전용의 적합한 이미지를 업로드하십시오.

이는 누군가가 제품 페이지에서 이 변형을 선택하면 이 이미지가 표시된다는 의미입니다.
여기에 좋은 이미지를 포함하세요.
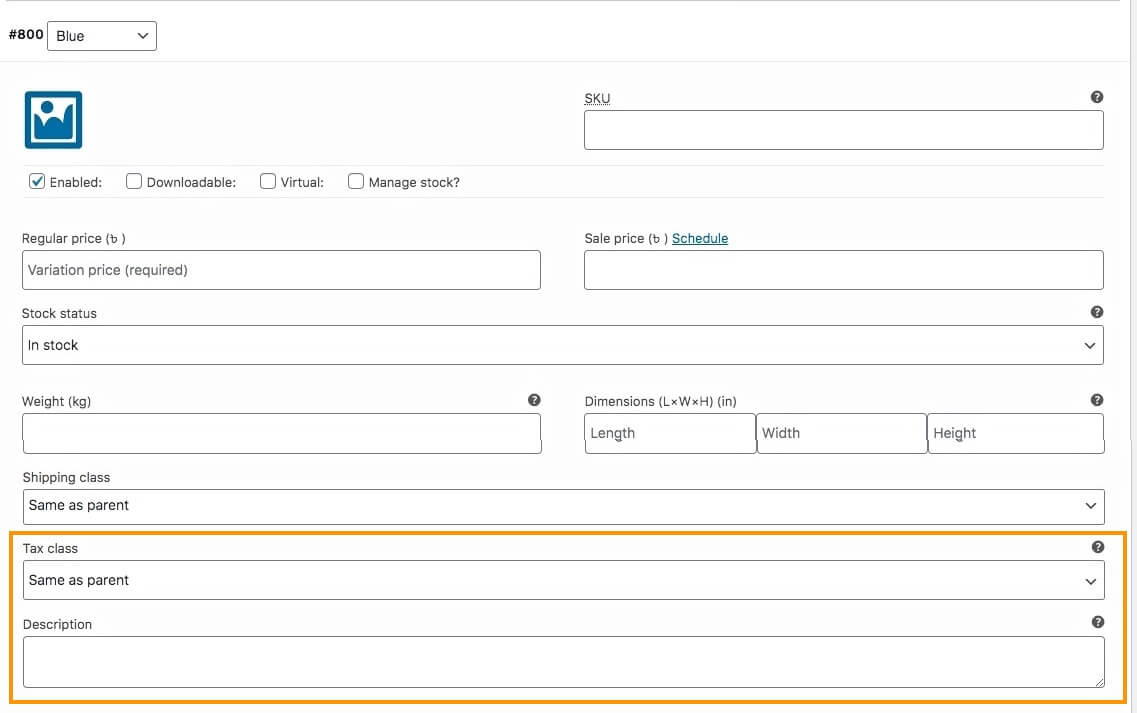
6. 설명을 추가하고 해당하는 경우 세금 분류를 지정합니다.

이전에 설명을 추가했더라도 각 변형 내에 간단한 설명을 추가하는 것이 좋습니다.
사람이 이 변형을 선택하면 이 변형에 대한 설명이 제공됩니다. 따라서 제품의 특정 변형의 고유성을 강조할 수 있는 기회를 갖게 됩니다.
또한 원하는 경우 이 변형에 대해서만 세금 클래스를 활성화할 수 있습니다. 값을 '부모와 동일'에서 WooCommerce를 설정할 때 생성한 클래스 중 하나로 변경할 수 있습니다.
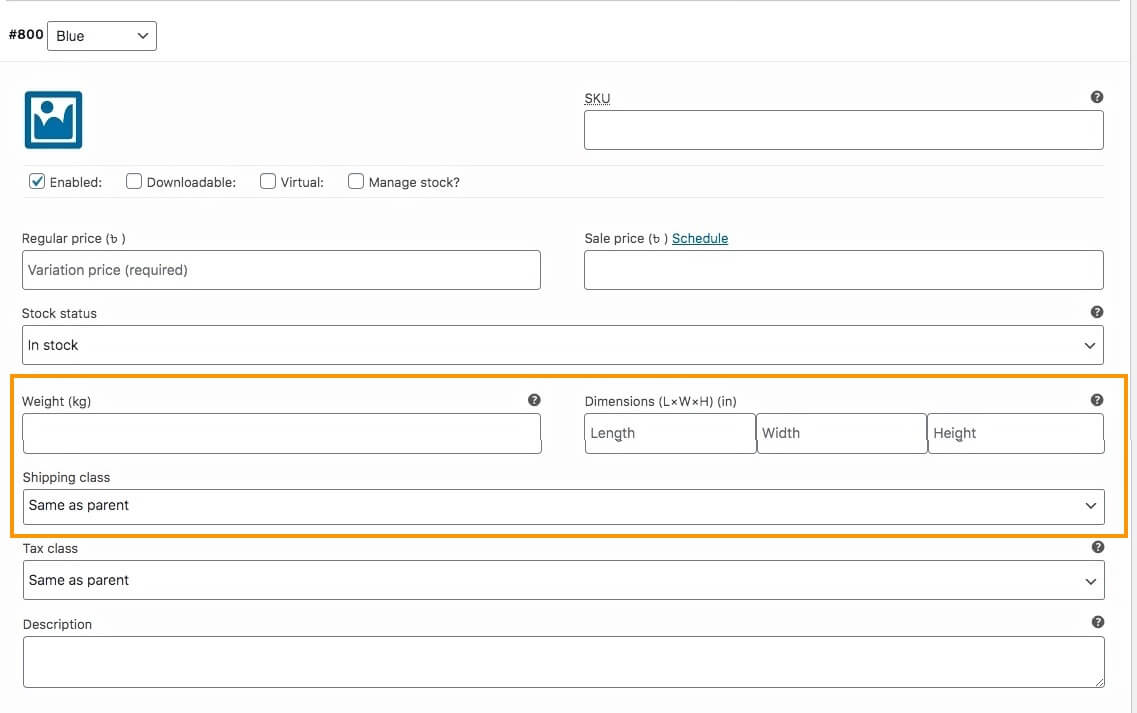
7. 또한 이 변형에 중량, 치수 및 배송 클래스를 할당할 수도 있습니다.

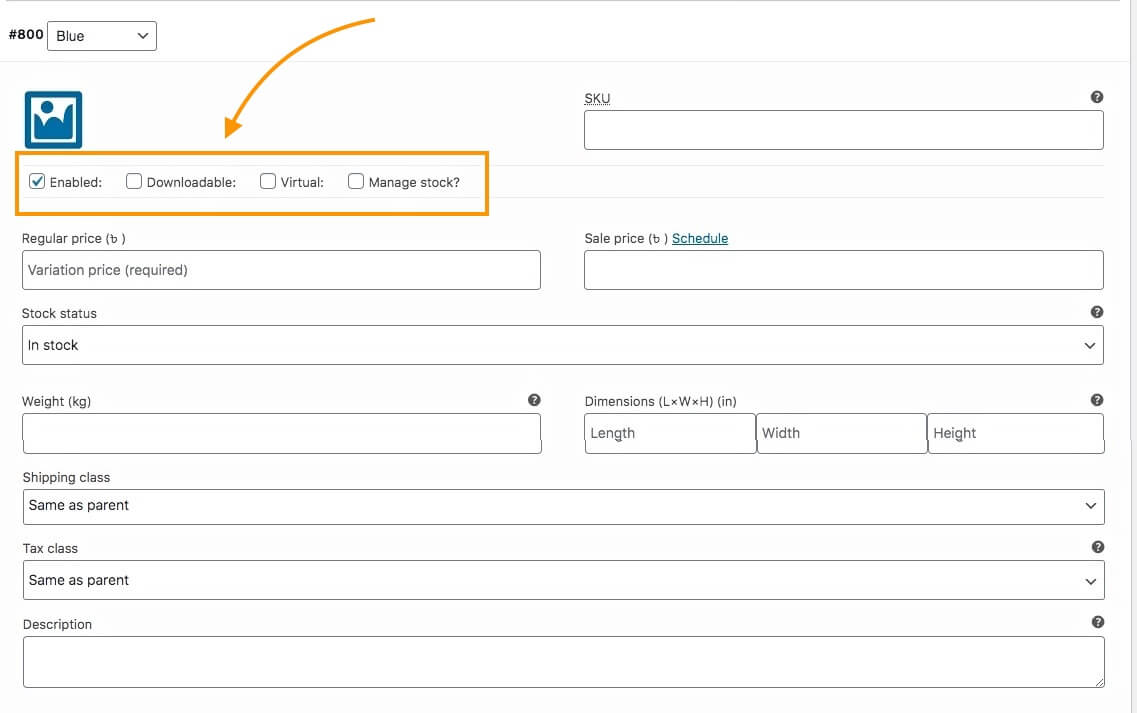
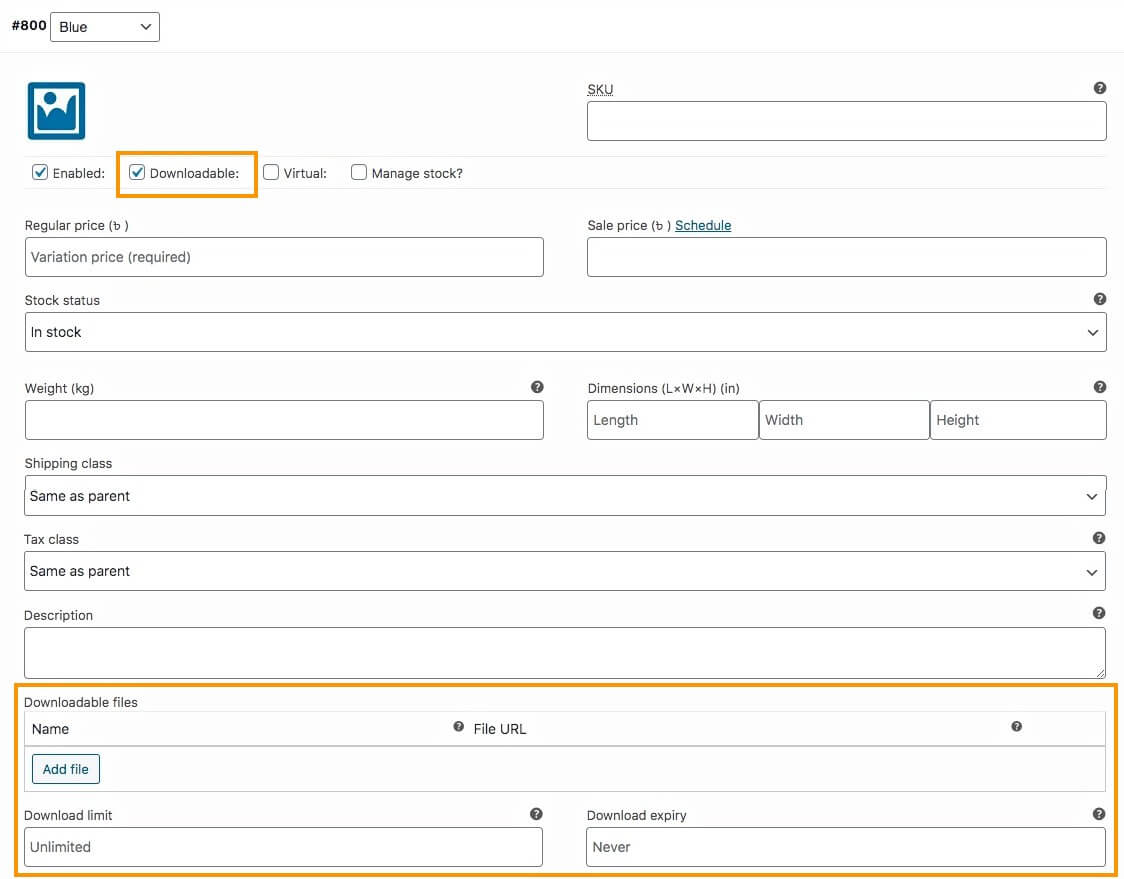
8. 이미지 바로 아래에 몇 가지 옵션이 표시됩니다. 귀하의 요구 사항에 적용되는 것을 선택하십시오.

다음과 같은 옵션이 제공됩니다:
- 활성화됨 - 이 옵션을 선택 취소하면 이 변형이 제품 페이지에 선택 항목으로 표시되지 않습니다.
- 다운로드 가능 – 제품과 함께 필요한 다운로드 가능한 파일이 있는 경우 이 옵션을 선택하십시오.
**제품을 다운로드 가능으로 표시하면 파일 첨부, 파일에 대한 링크 추가, 다운로드 제한 지정, 다운로드 시간으로 만료 날짜 지정 등 추가 옵션이 제공됩니다.

- 가상(Virtual) – 제품을 가상(Virtual)으로 표시하면 이 제품은 온라인 제품이므로 배송이 불가능하다는 의미입니다.
**제품을 가상으로 표시하면 중량, 규격, 배송 등급 필드가 더 이상 표시되지 않습니다.
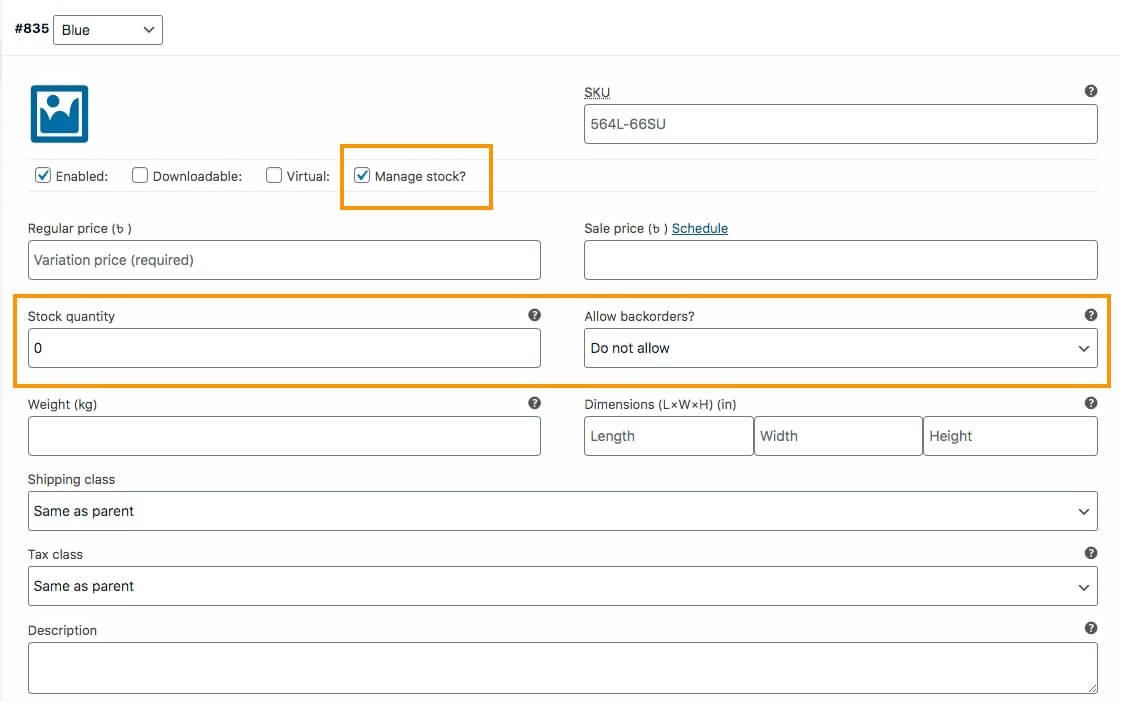
- 재고 관리 – 모든 이형 상품의 재고를 관리하려면 이 옵션을 활성화할 수 있습니다.

**재고 관리를 활성화하면 재고 상태 필드가 더 이상 표시되지 않습니다. 대신 사용 가능한 수량을 입력하고 이월 주문 허용 여부를 표시하는 옵션이 제공됩니다.
특정 상품은 조기 품절될 수 있으므로 상품별로 재고를 관리하는 것이 가장 좋습니다. 변형 수준이 아닌 제품 수준에서 관리하면 사용할 수 없는 변형에 대한 많은 문의에 답변할 수 있습니다.
9. 이제 아래의 변경 사항 저장을 클릭하세요. 그런 다음 이 제품에 대해 생성한 모든 변형에 대해 6단계의 모든 작업을 반복합니다.
10. 위로 스크롤하여 오른쪽 상단에서 게시를 클릭하면 제품이 게시됩니다.
그게 다야. WooCommerce 변수 제품을 성공적으로 생성했습니다.
판매 증대를 위해 제품 데이터를 최적화하는 방법
이제 전환율을 높이는 데 도움이 되는 제품 데이터 최적화에 대한 몇 가지 팁을 알려 드리겠습니다.
대부분의 사람들은 '제품을 강조하는 최적화된 이미지를 사용하세요', '제품 설명에서 SEO를 최적화하세요' 등과 같은 조언을 해줄 것입니다. 자, 그 모든 것이 중요하다는 것은 사실입니다.
하지만 여기서는 귀하의 매출을 더욱 높이는 데 도움이 될 수 있는 몇 가지 독특한 아이디어를 제공하겠습니다.
나. '스마트 형용사'를 사용하여 기능별 제품 이름을 선택하세요.
제품명을 선택할 때 이미지 다음으로 사람들이 가장 먼저 알아차리는 것이 제품명이라는 점을 명심해야 합니다.
이름은 사람들이 그것이 무엇인지, 그리고 그것의 가장 특별한 특징을 즉시 알 수 있도록 결정되어야 합니다. 또한 제품을 스마트하게 설명하려면 형용사를 사용해야 합니다.
예를 들어 슈퍼 히어로 테마의 티셔츠를 판매한다고 가정해 보겠습니다.
그래서 가장 큰 특징은 슈퍼 히어로입니다. 이름은 '슈퍼히어로 티셔츠'로 설정할 수 있습니다.
다음으로, 이 제품의 목적을 이해해야 합니다.
티셔츠는 스타일의 요소이므로 아마도 Stylish라는 형용사를 사용하고 싶을 것입니다. 하지만 '스타일리쉬'라는 단어가 대부분의 남성들에게 영향력이 적을 것이라는 점을 고려해야 합니다. 성별에 맞는 형용사를 사용하는 것이 좋습니다.
그렇다면 '슈퍼 히어로즈'가 사람들에게 설렘이나 놀라움을 선사한다는 점을 생각해 볼 수 있다.
따라서 '신나는' 또는 '놀라운'이라는 형용사가 매우 적합할 수 있습니다. 그리고 새로운 디자인이라면 이를 지적하는 것도 도움이 됩니다.
따라서 'The Amazing New Super Heroes T-shirt'라고 이름을 붙일 수 있습니다.
레어 티셔츠라면 'The Rare Collection – Super'로 가세요
히어로즈 티셔츠'.
Super Heroes 테마가 인기가 있다면 'The Trending Super Heroes T-shirt'를 선택해 보세요.
위에 제시된 세 가지 이름은 단지 예일 뿐입니다. 그러나 동일한 카테고리 내 모든 제품명에 형용사를 반드시 사용해야 하는 것은 아닙니다.
예를 들어, 독창적인 디자인이 아닌 단색 티셔츠라면 '편안한 무지 티셔츠'라고 이름을 붙이는 것이 더 나을 것입니다. (의류 제품에 있어서 편안함이라는 단어는 거의 항상 상대적입니다.)
제품에 변형이 있는 경우 누군가가 특정 변형을 선택할 때 제품 이름에 변형 용어를 언급할 수 있습니다.
예를 들어 Super Heroes 티셔츠에 파란색, 녹색, 빨간색의 3가지 색상 변형이 있다고 가정해 보겠습니다. 그런 다음 사용자가 이 티셔츠의 파란색을 선택하면 'The Trending Super Heroes T-shirt – Blue'라는 이름을 표시할 수 있습니다.
**WooCommerce에서는 기본적으로 이 작업을 수행할 수 없습니다. 따라서 이를 달성하려면 사용자 정의 코딩을 사용해야 합니다.
제품 이름에 모든 변형 용어를 언급하도록 선택할 수도 있습니다.
예를 들어 'The Trending Super Heroes T-shirt In Blue, Green Or Red'라고 이름을 지정할 수 있습니다.
이는 개별 변형 이름만큼 매력적이지는 않지만 사람들에게 사용 가능한 선택 사항을 알리는 데는 여전히 효과적입니다.
또한 제품 이름에 마케팅 전략을 사용하지 마십시오.
예를 들어 '슈퍼 히어로 티셔츠 - 3개 구매 시 1개 무료'와 같은 제품 이름을 사용하지 마세요.
그러한 문제에 대해서는 제품 이미지나 설명에 해당 제안을 언급하거나 간단한 설명을 사용해 보십시오. 그러나 제품이 무엇인지 사람들에게 혼란을 줄 수 있으므로 제목에 사용하지 마십시오.
ii. 제품 설명을 가치있게 만드십시오.
사람이 제품 설명을 읽는다는 것은 그 사람이 제품에 관심이 있지만 필요한 기능이 있는지 확인하고 싶다는 의미입니다. 그리고 이 기회를 잡고 잠재 고객이 찾고 있던 제품이 바로 이 제품이라는 것을 깨닫게 하는 것이 귀하의 임무입니다.
대부분의 사람들은 제품 설명을 그다지 중요하게 생각하지 않습니다. 그들은 단순히 제품 기능을 언급하기만 하면 됩니다. 하지만 제품 설명은 구매 결정을 내리는 데 큰 도움이 될 수 있습니다.
다음은 제가 추천하는 형식입니다. 다음 순서로 설명을 작성하십시오.
- 이 제품을 사용하면 사람이 어떤 이점을 얻을 수 있나요?
-사람들이 이 제품을 구매하면 얻을 수 있는 주요 이점이나 결과를 설명하는 짧은 단락을 작성하세요.
예를 들어, 음질이 좋은 이어폰을 판매한다고 가정해 보겠습니다. 따라서 단락은 다음과 같을 수 있습니다.
“전용 XYZ 이어폰을 구입하고 음악을 들으면서 다른 세계에 빠져보세요. 이 이어폰은 귀를 통해 흐르는 부드러운 느낌과 함께 음악의 모든 비트를 느낄 수 있도록 음악 품질을 향상시키기 위해 특별히 설계되었습니다. 이동 중에도 모든 음악을 즐겨보세요!!”
- 제품의 주요 기능을 혜택별로
-이 섹션에서는 주요 항목을 사용하여 기능을 언급하고 가능한 경우 이점을 설명합니다.
예를 들어 XYZ 이어폰의 경우 다음과 같을 수 있습니다.
- 더 나은 휴대성을 위한 긴 와이어 – 케이블 크기: 2.5m
- 적합한 인이어 스타일로 귀에 쉽게 맞습니다.
- 최대의 음악 경험을 위한 향상된 베이스 컨트롤
- 실감나는 음악 경험을 위한 2:1 서라운드 시스템
- 거의 모든 장치와 호환 – 3.5mm 잭
보시다시피, 저는 기능을 언급하고 각각에 대해 하나의 이점을 모두 주요 항목으로 명시했습니다.
- 다른 유사한 제품보다 이 제품을 구매해야 하는 이유
여기서 단락을 사용하여 사람들이 이 제품을 구매해야 하는 독특한 이유를 언급할 수 있습니다. 변형이 있는 경우 여기에서 언급할 수 있습니다.
또한 제품에 추가 기능이 포함된 경우 여기에 언급할 수 있습니다. (단, 판촉물인 경우에는 1단락에 언급하는 것이 좋습니다.)
예를 들어:
“XYZ 이어폰이 다른 이어폰보다 뛰어난 이유는 귀에 상처를 줄 수 있는 소음 스파이크가 발생하지 않도록 하는 Ultra 기본 제어 기술이 탑재되어 있다는 것입니다. 오히려 항상 부드러운 음악을 즐길 수 있을 것입니다.
XYZ 이어폰에는 항상 휴대할 수 있는 파우치가 함께 제공됩니다.
또한 파란색, 녹색, 빨간색의 세 가지 스타일리시한 색상 중에서 선택하여 귀의 동반자가 될 수 있습니다.
- 행동 촉구
-마지막으로 사람들이 주문할 내용을 언급하고 클릭 유도 문구를 사용합니다.
예를 들어:
“주문하면 다음과 같은 혜택을 받게 됩니다.
- 1 x XYZ 이어폰
- 1 x 이어폰 파우치
지금 XYZ 이어폰을 구입하고 멋진 음악을 들어보세요.”
이제 이 형식은 제가 제안한 것일 뿐이지만 작동합니다.
종종 세 번째 문단을 첫 번째 문단으로 바꾸는 것이 좋은 생각일 수 있습니다. 너무 단순한 일부 제품의 경우 세 번째 단락을 사용하지 않는 것이 가장 좋습니다. 오히려 그것을 첫 번째 단락과 결합하십시오.
iii. 간단한 설명을 사용하세요
앞서 주요 설명은 기본 제품 세부 정보 아래에 있거나 탭을 클릭하여 볼 수 있다고 언급했습니다.
따라서 제품 페이지 제목 바로 아래에 표시되는 WooCommerce의 간단한 설명 기능을 사용하는 것이 좋습니다.
제품을 편집할 때 화면 옵션으로 이동하여 제품 간략한 설명 옵션을 활성화하면 제품 데이터 섹션 바로 아래에 표시됩니다.
여기서는 사람들이 찾는 제품의 주요 기능을 3줄 이내로 설명하세요.
이는 사람들이 자신에게 적합한 제품이라는 것을 직접 깨닫는 데 도움이 될 것입니다.
iv. 주요 제품명에 따라 슬러그 업데이트
제품 이름에 형용사 및 변형 용어를 사용하면 게시하면 슬러그 또는 제품 링크에도 추가됩니다.
그러나 긴 URL 슬러그보다는 간단한 URL 슬러그를 사용하는 것이 가장 좋습니다.
예를 들어 Super Heroes T-shirt의 경우 'The Trending Super Heroes T-shirt'라는 이름을 지정하면 슬러그가 다음과 같은 모습을 볼 수 있습니다.
https://yourwebsite/product/the-trending-super-heroes-t-shirt/
제품 슬러그가 'the-trending-super-heroes-t-shirt' 인 것을 볼 수 있습니다.
간단하게 말하면 ' 슈퍼히어로 티셔츠'로 바꿔보세요.
제품 생성 시 슬러그를 할당할 수 있습니다. 화면 옵션으로 이동하여 Slug 옵션을 활성화하기만 하면 됩니다. 제품 데이터 섹션 바로 아래에 슬러그 섹션이 나타납니다. 여기서 원하는 슬러그를 입력할 수 있습니다.
또는 제품을 게시한 후 대시보드 > 제품 > 모든 제품으로 이동할 수 있습니다. 거기에서 제품을 찾아 빠르게 편집하세요. 여기에서 원하는 슬러그를 입력하는 옵션이 제공됩니다.
v. 각 변형에 따라 재고를 관리해 보세요.
WooCommerce에서는 재고, 즉 제품 수량과 이월 주문 서비스를 관리할 수 있는 옵션이 있습니다.
가변 제품을 편집할 때는 제품 데이터 섹션의 재고 탭이나 각 변형 내에서 편집할 수 있습니다.
재고 관리 옵션보다는 각 변형 내에서 재고 관리 옵션을 사용하는 것이 가장 좋습니다. 이를 통해 사용 가능한 각 변형의 수를 제어할 수 있습니다. 하나의 변형이 매진된 경우 매장에서 이를 언급할 수 있습니다.
여기서 재고 탭에서 수량을 제어하면 구매자는 특정 변형이 가능한지 알 수 없습니다.
예를 살펴보겠습니다.
크기(36, 37, 38, 39)에 따라 다양한 운동화 한 켤레를 판매한다고 가정해 보겠습니다.
각 변형마다 총 4개가 있으므로 총 16개의 신발이 있습니다.
37사이즈가 품절됐다고 합시다.
재고 탭에서 재고를 관리하면 다음과 같은 일이 발생합니다.
제품 페이지에서 37 사이즈를 선택하면 여전히 구매 가능하다고 표시됩니다.
재고 탭을 사용하고 있으므로 총 제품 수가 계산됩니다. 따라서 37 사이즈의 신발 4개가 판매된 후 재고에는 12개의 신발이 더 남아 있는 것으로 계산됩니다. 따라서 잠재 고객이 어떤 변형을 선택하더라도 '재고 있음'으로 표시됩니다.
이형 상품 내에서 재고 관리를 사용하면 다음과 같은 도움이 됩니다.
37사이즈는 품절이므로 상품페이지에서 선택하시면 품절로 표시됩니다. 다른 변형을 선택하면 각 변형의 사용 가능한 개별 수량이 표시됩니다.
위의 5가지 팁 외에도 제품 설명에 SEO 최적화를 적용하는 것이 여전히 매우 중요하다는 점을 기억하십시오. 그리고 제품의 장점을 최대한 부각시키는 최적화된 이미지를 사용하는 것이 가장 좋습니다.
또 다른 중요한 팁을 반복하겠습니다. 제품을 판매하기 위해 가짜 이미지를 사용하는 것을 삼가해 주시기 바랍니다. 먼저 제품의 이미지를 사용하고 동일해 보이지 않는 복제본을 배송하는 사람들이 많습니다. 설명에 명시된 기능 요구 사항을 충족하지 않습니다. 예를 들어, 정품 Jersey라고 말하면 정품이어야 합니다. 그냥 복제품을 보낼 수는 없습니다. 둘째, 실제보다 훨씬 나아 보이거나 실제 제품과 다르게 보일 정도로 제품 이미지를 편집하지 마십시오. 예를 들어 보라색 드레스를 분홍색 드레스로 바꾸지 마세요. '색상은 실제와 약간 다를 수 있습니다'라고 말하는 것은 그렇게 큰 차이를 정당화하지 않습니다.
참여도를 높이기 위해 제품 페이지를 사용자 정의하는 방법
물론 제품 데이터를 최적화하는 것은 매우 중요합니다. 그러나 제품 페이지를 최적화하는 것도 마찬가지로 중요합니다.
그리고 다양한 제품을 사용하면 추가적인 이점을 얻을 수 있으며 맞춤화 범위도 더 넓습니다.
다음은 현재 많은 사람들에게 매우 효과적인 제품 페이지 사용자 정의에 대한 몇 가지 팁입니다.
나. 간단하고 덜 혼잡하도록 제품 페이지를 사용자 정의하십시오.
너무 혼잡하지 않고 잠재 고객이 제품에 대한 결정을 쉽게 내릴 수 있는 WooCommerce 제품 페이지 템플릿을 찾으세요.
많은 사람들이 첫 번째 보기에 너무 많은 세부정보가 표시되는 템플릿을 사용하여 구매자에게 혼란을 줄 수 있습니다.
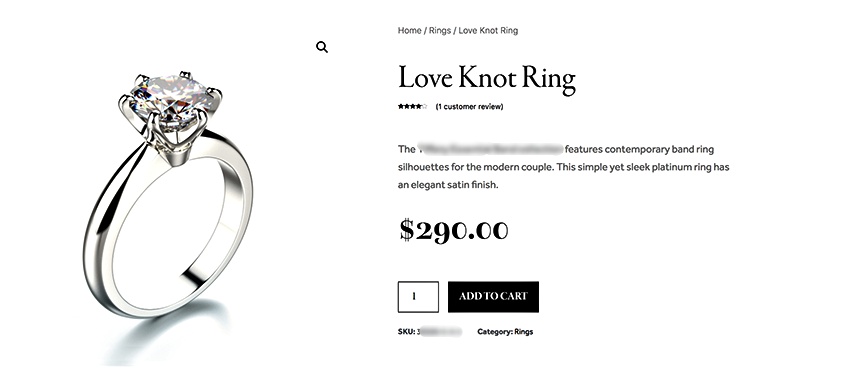
다음은 깨끗한 제품 페이지의 예입니다.

이 경우 TemplateMonster의 사용자 정의 템플릿과 같은 사용자 정의 제품 페이지 템플릿을 직접 다운로드하거나 Elementor와 같은 페이지 빌더를 사용하여 템플릿을 만들 수 있습니다.
ii. 변형 견본을 사용하여 제품 변형 제공
이는 WooCommerce 업계의 새로운 트렌드 중 하나입니다.
버튼 견본 형태로 제품 변형을 표시할 수 있습니다. 예를 들어 색상 견본을 사용하여 색상 변형을 표시하거나 이미지 견본을 사용하여 사람들이 변형을 선택할 수 있도록 할 수 있습니다.
이는 구매자의 관심을 끌고 변형 제품을 선택하려는 호기심을 불러일으킬 수 있는 좋은 방법입니다.
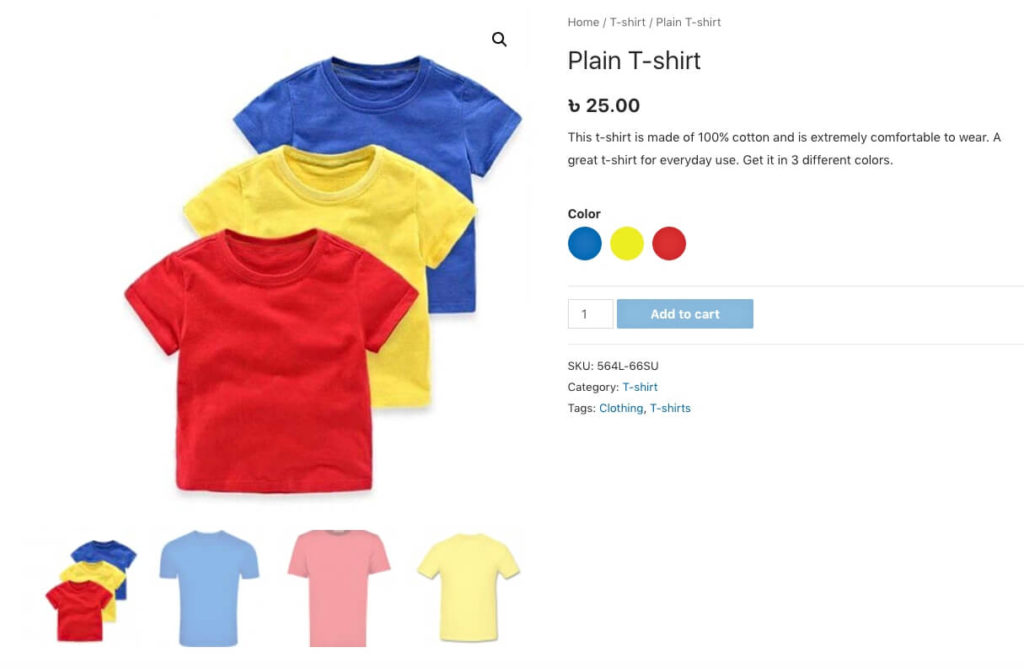
다음은 제품 변형을 표시하기 위해 색상 견본을 사용하는 예입니다.

간단한 가이드에 따라 WooCommerce용 Variation Swatches 플러그인을 사용하면 쉽게 이 작업을 수행할 수 있습니다.
iii. 이미지 확대 기능을 사용하여 제품을 강조하세요
확대된 보기를 위해 사람들이 제품 이미지 위로 마우스를 가져가도록 할 수 있습니다. 이렇게 하면 사람들이 제품을 제대로 확인할 수 있습니다.
앤티크 제품처럼 디테일이 복잡한 제품을 판매할 때 편리합니다.
이는 디자인 패턴을 기반으로 하는 제품 변형이 있는 경우에도 유용할 수 있습니다.
이를 달성하려면 WooCommerce용 플러그인 Product Image Zoom을 사용할 수 있습니다.
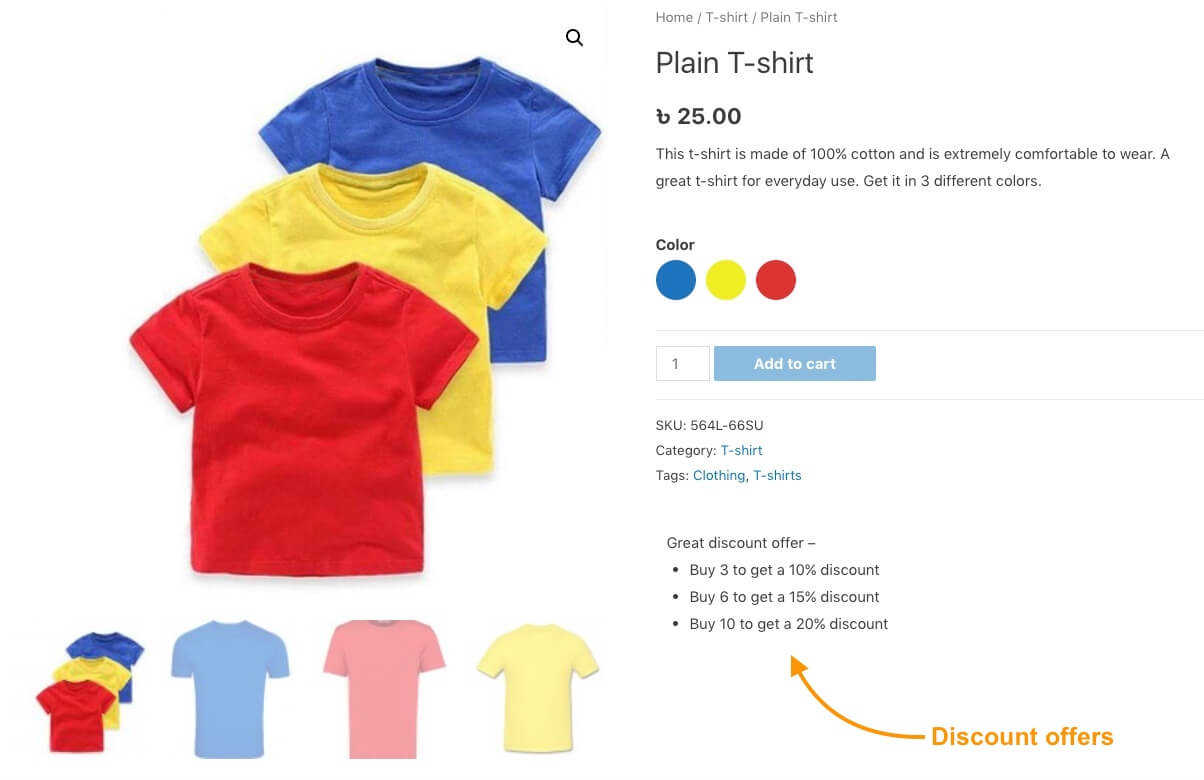
iv. 제품 페이지에서 목표 기반 할인을 사용하세요
사람들에게 목표 기반 할인 제안을 설정하고 제품 페이지에서 이를 언급하여 사람들이 더 많이 구매하도록 영향을 미칠 수 있습니다.
예를 들어, 동일한 제품 3개를 구매하면 10% 할인을 제공할 수 있습니다.
또는 누군가가 $100 이상의 제품을 구매하는 경우 할인을 제공할 수도 있습니다.
누군가가 제품의 세 가지 변형을 모두 구매하는 경우 10% 할인을 받는 등 맞춤 할인을 제공할 수도 있습니다.
할인 혜택을 제시하는 방법의 예는 다음과 같습니다.

ELEX WooCommerce Dynamic Pricing and 할인과 같은 플러그인을 통해 이를 처리할 수 있습니다.
v. 제품 페이지에 빠른 구매 옵션 추가
전환을 보장하는 한 가지 방법은 구매자가 제품에 관심이 있는 즉시 구매하는 것입니다.
따라서, 당신이 할 수있는 일은 사람이 구매를 즉시 완료 할 수 있도록 만들 수 있다는 것입니다. WooCommerce를 위해 지금 플러그인 구매를 사용하여이를 달성 할 수 있습니다.
구매자가 지금 구매 버튼을 클릭 할 수있는 간단한 플러그인이며, 체크 아웃 페이지가 팝업으로 나타나서 구매자가 페이지를 떠나지 않고 구매를 수행 할 수 있도록 팝업으로 나타납니다.
제품 페이지를 개선하기 위해 할 수있는 더 많은 사용자 정의가 있습니다. 다음은 WooCommerce 변수 제품 페이지를 사용자 정의하기 위해 확인할 수있는 플러그인 목록입니다.
결론
상점을 올바르게 정리하지 않으면 Woocommerce 매장을 운영하는 것은 열렬 할 수 있습니다. 따라서 제품, 특히 가변 제품을 추가 할 때 취해야 할 적절한 단계와 행동을 배우는 것이 가장 좋습니다.
이 안내서의 단계를 따르면 어려움없이 성공적인 Woocommerce 매장을 운영 할 수 있기를 바랍니다. 가변 제품을 판매 할 때 팁이 유용합니다.
WooCommerce에 대해 배울 수있는 것이 너무 많지만 한 번에 한 단계 씩 배우는 것이 가장 좋습니다. 가변 제품을 최적화 된 방식으로 추가하는 법을 배우는 것은이 안내서에서 다루는 중요한 단계입니다.
또한 다음은 WooCommerce를 자세히 배우는 데 사용할 수있는 안내서 목록입니다. 시간을내어 적절한 WooCommerce 매장을 설정하여 가까운 시일 내에 높은 전환율과 ROI를 증가시킬 수 있도록 배우십시오.
** 자주 묻는 질문 **
각 제품 변형에 대한 재고를 어떻게 관리합니까?
각 이형 상품의 재고를 관리하려면 '제품 데이터' 섹션 아래의 '선택 상품' 메뉴로 이동하세요. 변형을 클릭하여 확장하면 재고 수량을 입력하는 옵션이 표시됩니다. 이를 통해 사용 가능한 각 변형의 단위 수를 지정할 수 있습니다. 각 변형에 대해 개별적으로 정확한 재고 관리를 보장합니다.
각 제품 변형에 대해 고유한 설명을 추가할 수 있나요?
예, 각 변형에 대해 고유한 설명을 추가할 수 있습니다. '선택사항' 메뉴에서 변형을 확장하면 해당 변형에 대한 설명을 추가할 수 있는 필드를 찾을 수 있습니다. 이는 각 변형의 고유한 기능과 이점을 강조하는 데 도움이 됩니다. 고객에게 보다 자세한 정보를 제공합니다.
각 이형 상품에 대해 서로 다른 가격을 설정하려면 어떻게 해야 합니까?
각 변형에 대해 서로 다른 가격을 설정하려면 '변형' 메뉴로 이동하세요. 이형 상품을 확장하면 정상 가격과 할인 가격(해당하는 경우)을 입력하는 필드가 표시됩니다. 이를 통해 각 변형의 기능이나 시장 수요에 따라 가격을 책정할 수 있습니다.
각 제품 변형에 대한 이미지를 어떻게 추가할 수 있나요?
'변형' 메뉴에서 변형을 확장하고 지정된 필드에 이미지를 업로드하여 각 변형에 대한 특정 이미지를 추가할 수 있습니다. 이를 통해 고객이 변형을 선택하면 해당 이미지가 표시됩니다. 선택한 옵션을 시각적으로 표현합니다.
한 제품에만 고유 속성을 추가하려면 어떻게 해야 합니까?
단일 제품에 고유한 속성을 추가해야 하는 경우 제품의 '속성' 메뉴에서 직접 맞춤 속성을 생성할 수 있습니다. "맞춤 제품 속성"을 선택하고 "추가"를 클릭하세요. 그런 다음 속성의 이름을 지정하고 값을 세로 막대(|)로 구분하여 입력합니다. "변형에 사용됨" 옵션을 선택하고 저장하세요. 이를 통해 매장의 다른 제품에 영향을 주지 않고 제품별 속성을 생성할 수 있습니다.
