WooCommerce 사이트에 가변 제품을 추가하는 방법은 무엇입니까? 단계별 가이드
게시 됨: 2022-04-22의심할 여지 없이 전자 상점을 설정하면 비즈니스가 크게 증가할 것입니다. 기존 비즈니스가 있거나 이제 막 시작하는 온라인 상점에서 큰 이점을 얻을 수 있습니다.
WooCommerce를 사용하면 전자 상거래 웹 사이트를 쉽게 만들 수 있지만 WooCommerce 웹 사이트를 효과적으로 관리하고 운영하려면 몇 가지 옵션을 활성화해야 할 수 있습니다. 이 기사에서는 가변 제품과 WooCommerce에서 가변 제품을 추가하는 방법에 대해 설명합니다.
가변 제품이란 무엇입니까?
WooCommerce의 가변 상품을 사용하면 가격, 재고 가용성, 이미지, 배송 등급 등이 다른 단일 상품을 다양한 변형으로 판매할 수 있습니다. 각 상품을 다르게 관리할 수 있습니다.
가변형 제품은 고객에게 크기, 색상, 소재에 대해 다양한 가격으로 다양한 옵션을 제공하는 데 도움이 됩니다.
가변 제품은 다양한 비즈니스에서 사용할 수 있습니다. 다음은 가장 간단한 몇 가지 예입니다.
- 텍스타일 웹사이트를 위한 다양한 크기의 티셔츠, 청바지, 바지.
- 피자의 다양한 토핑 옵션.
- 모바일 케이스, 책 표지 소재 등 다양한 제품 소재 옵션 제공
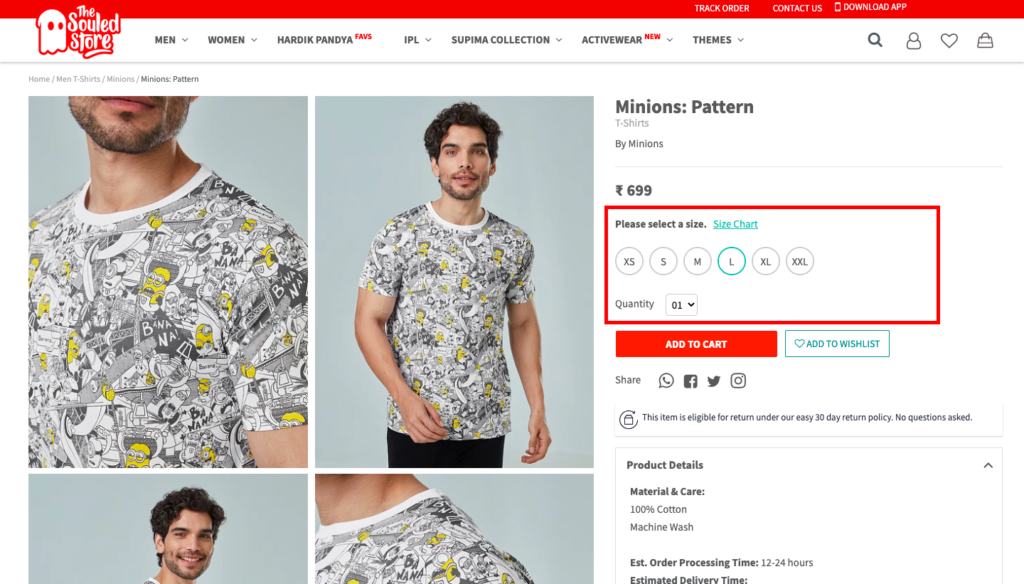
아래는 The Souled Store가 미니언즈 티셔츠의 다양한 크기 변형을 설정한 예입니다.

속성 이란 무엇입니까?
속성은 고객이 사용 가능한 다양한 옵션 중에서 선택할 수 있도록 하는 추가 제품 옵션입니다. 크기, 색상, 재질 및 유형 은 다른 유형의 속성입니다.
속성은 WooCommerce 사이트에서 다양한 제품을 만드는 데 사용됩니다.
WooCommerce에는 두 가지 유형 의 속성이 있습니다.
전역 속성 및 사용자 정의 속성
전역 속성은 여러 번 사용할 수 있는 공통 속성입니다. 항상 수동으로 추가할 필요가 없도록 전역 속성을 추가할 수 있습니다.
사용자 정의 속성은 대부분의 제품에 일반적이지 않을 수 있는 특정 속성입니다.
예를 들어 Small, Medium, Large와 같은 크기 옵션은 티셔츠, 셔츠, 가방 등과 같은 모든 제품에 사용할 수 있으므로 전역 속성으로 사용할 수 있습니다.
반면 용량은 가방에 사용할 수 있는 특정 속성입니다(용량: 30L, 32L, 35L).
WooCommerce에서 전역 속성을 만드는 방법은 무엇입니까?
WooCommerce 스토어에 대한 전역 속성을 만드는 방법을 살펴보겠습니다. (글로벌 속성을 사용하지 않으려면 이 부분을 건너뛸 수 있습니다.)
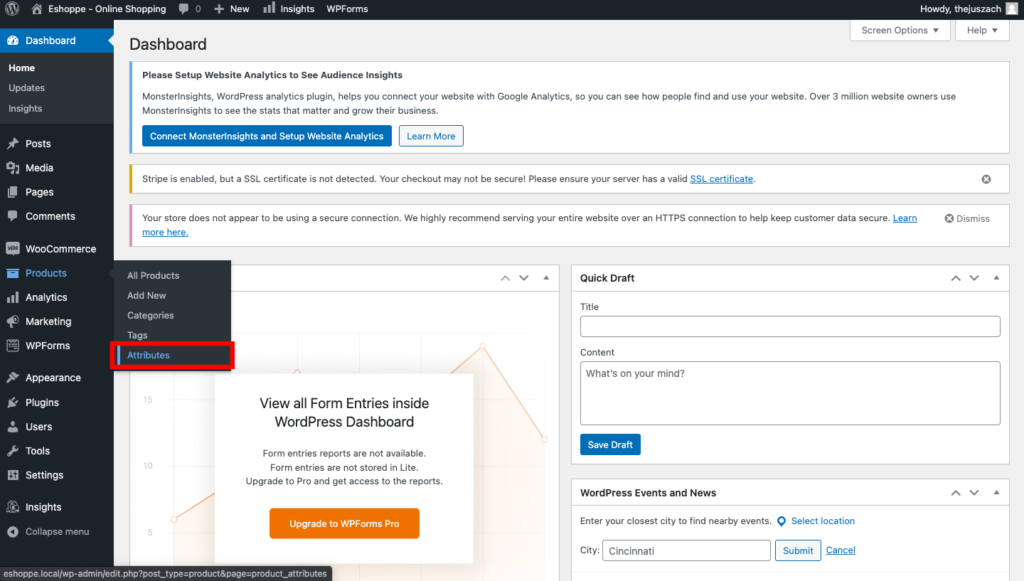
- WordPress 웹사이트의 대시보드 를 엽니다.
- 제품 메뉴에서 속성 을 선택하십시오.

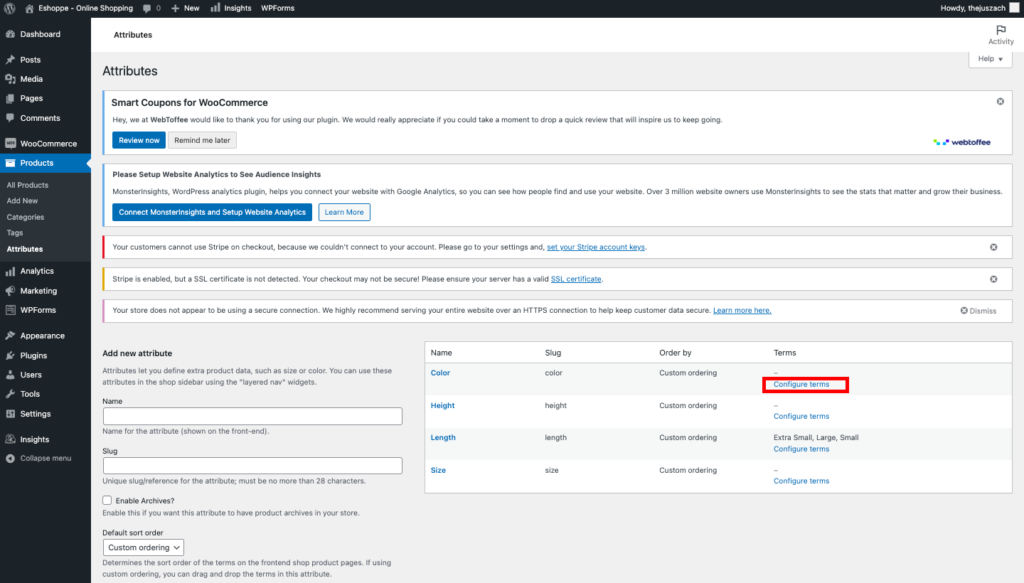
- 그러면 속성 페이지로 이동합니다.

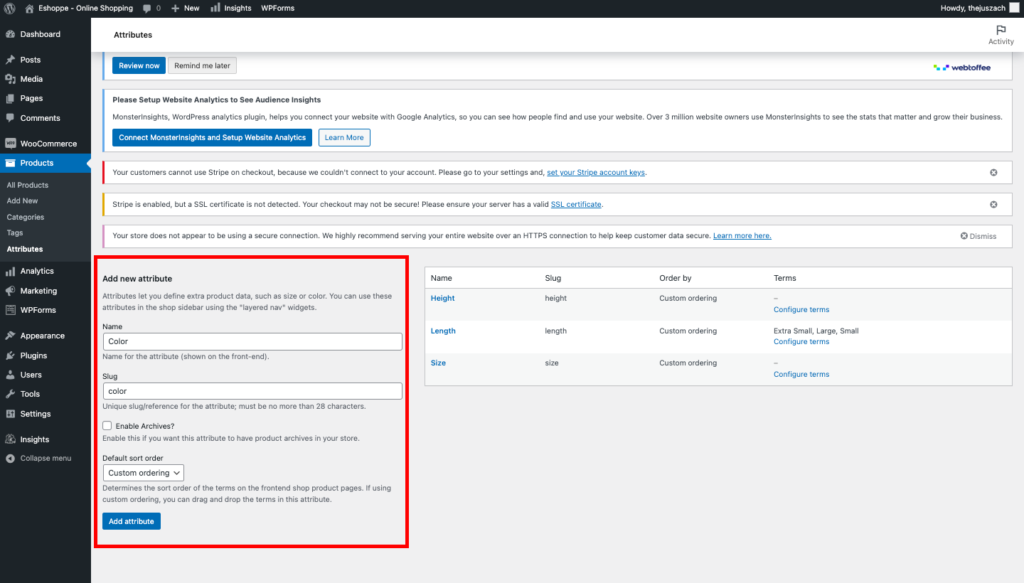
- 속성의 이름 을 입력합니다. (예: 색상)
- 슬러그 를 추가합니다(선택 사항). 슬러그는 이름의 URL 관련 버전입니다.
- 아카이브 활성화 확인란을 선택하지 않은 상태로 둘 수 있습니다. 아카이브를 활성화하면 이 속성을 가진 모든 제품이 있는 페이지를 볼 수 있습니다.
- 기본 정렬 순서 를 선택합니다. 이것은 속성의 정렬 순서를 결정합니다. 정렬 순서를 사용하여 속성을 정렬할 수 있습니다. 예를 들어 소형, 중형 및 대형.
속성을 수동으로 정렬할 수 있도록 사용자 지정 순서 를 선택할 수도 있습니다.
- 속성 추가 를 클릭합니다.
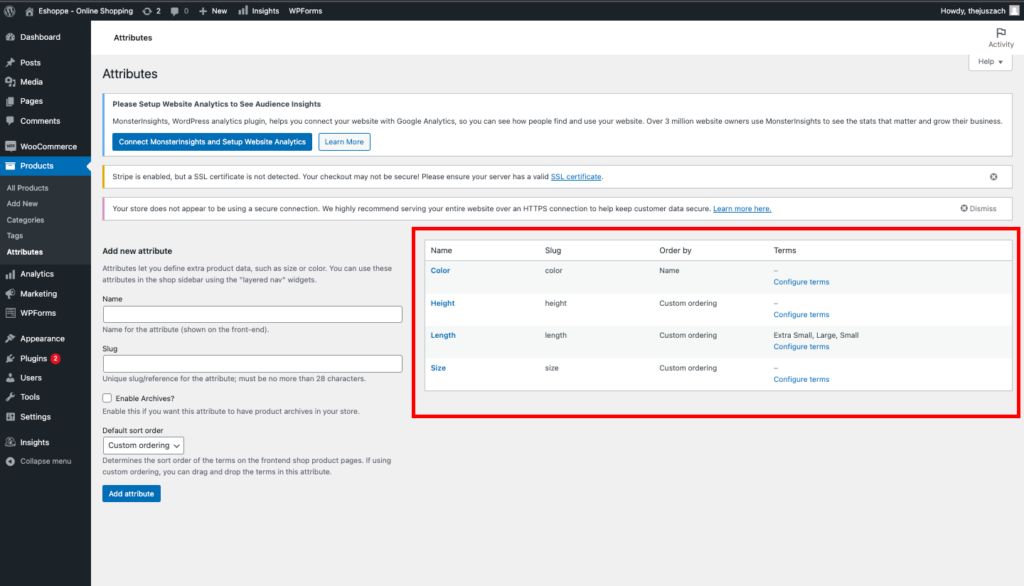
이제 새로 생성된 속성이 목록에 추가된 것을 볼 수 있습니다.

다음으로 새로 생성된 속성에 값을 추가해야 합니다.
- 용어 구성 을 클릭합니다.

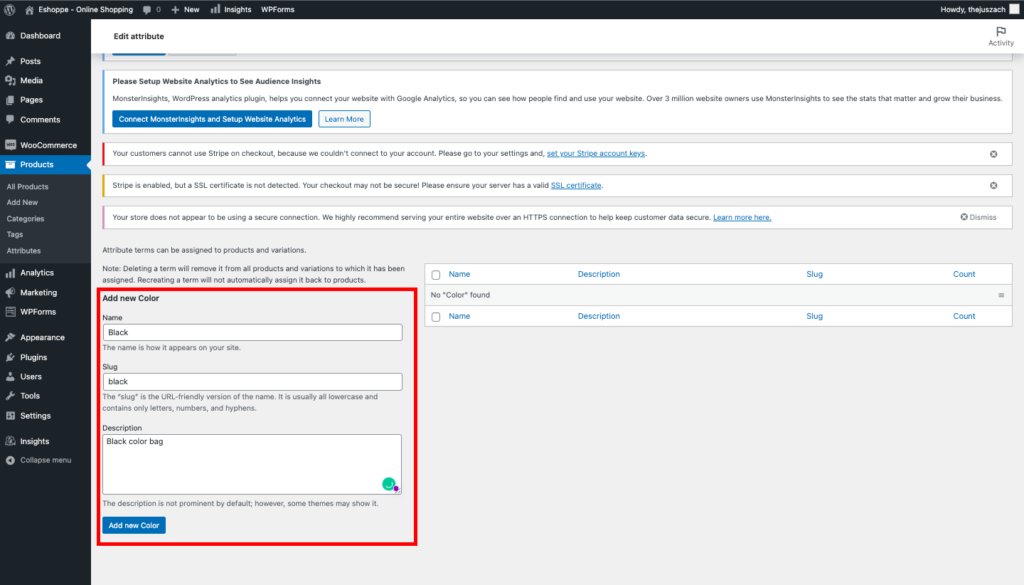
- 이제 속성에 다양한 값을 추가할 수 있습니다.
- 이름, 슬러그 및 간단한 설명을 입력합니다.
- 새 색상 추가 를 클릭합니다. (우리는 속성으로 색상을 선택했습니다)

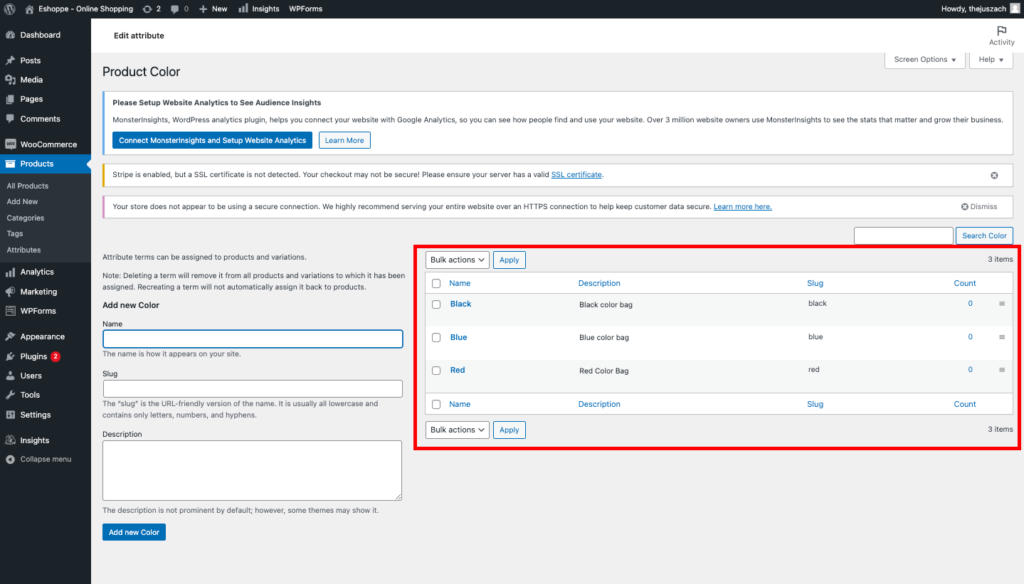
- 원하는 만큼 값을 입력합니다.
이제 값이 목록에 추가된 것을 볼 수 있습니다.

이제 속성이 설정 되었으므로 WooCommerce 사이트에 가변 제품을 추가하기 위한 단계별 가이드를 시작하겠습니다.
WooCommerce 사이트에 가변 제품을 추가하는 방법은 무엇입니까?
다음 단계는 WooCommerce 사이트에 다양한 제품을 추가하는 방법을 안내합니다. 새 제품을 만들거나 기존 제품을 편집할 수 있습니다.

1단계: 새로운 가변 제품 생성
- 웹사이트의 대시보드 를 엽니다.
- 제품 > 새로 추가를 선택합니다.
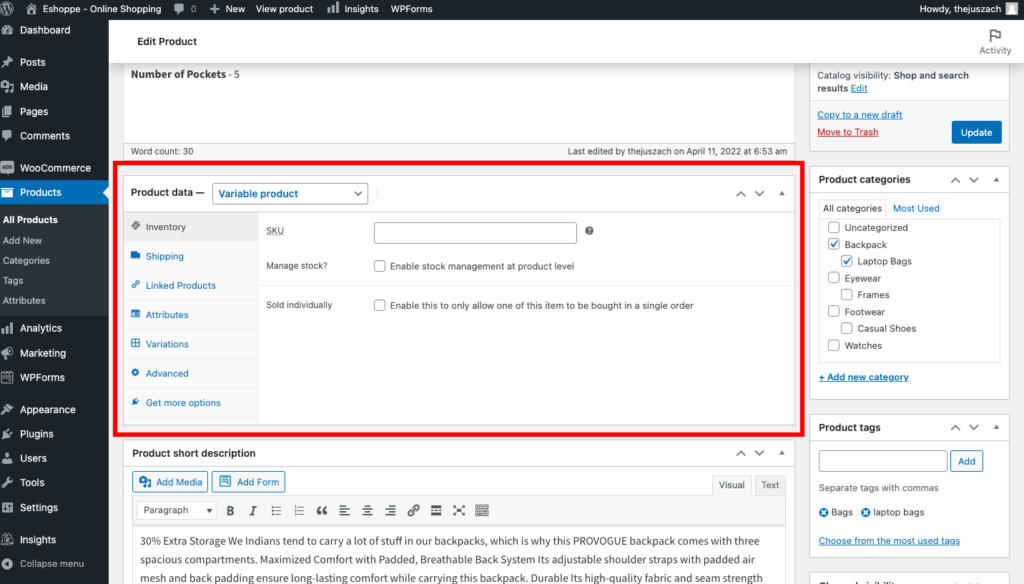
- 상품 정보 (제목, 설명, 이미지 등)를 입력합니다.
- 제품 데이터 드롭다운 메뉴에서 가변 제품 을 선택합니다.

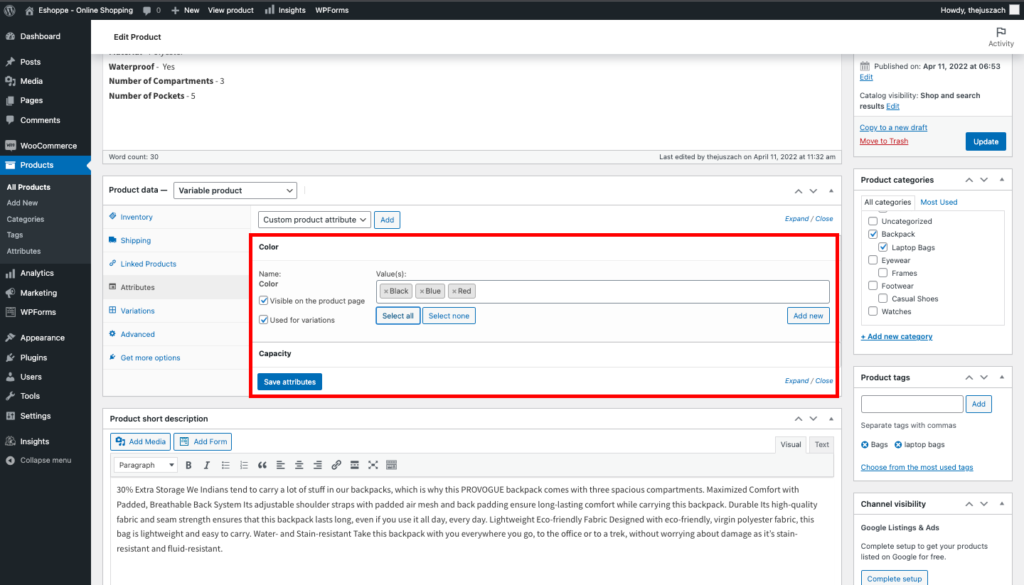
2단계: 속성 추가
- 제품 데이터 메타 상자에서 속성 을 선택합니다.
- 이전에 생성한 전역 속성을 선택합니다. (위에 언급했듯이)
- 추가 를 선택합니다.
- 값 에 대해 모두 선택을 선택 합니다.
- 변형에 사용 확인란을 활성화하여 변형 에 이러한 속성을 추가합니다.

- 속성 저장 을 클릭합니다.
속성이 목록에 추가된 것을 볼 수 있습니다. 이 제품과 관련된 사용자 정의 속성을 추가할 수도 있습니다.
용량을 사용자 정의 속성으로 추가해 보겠습니다.
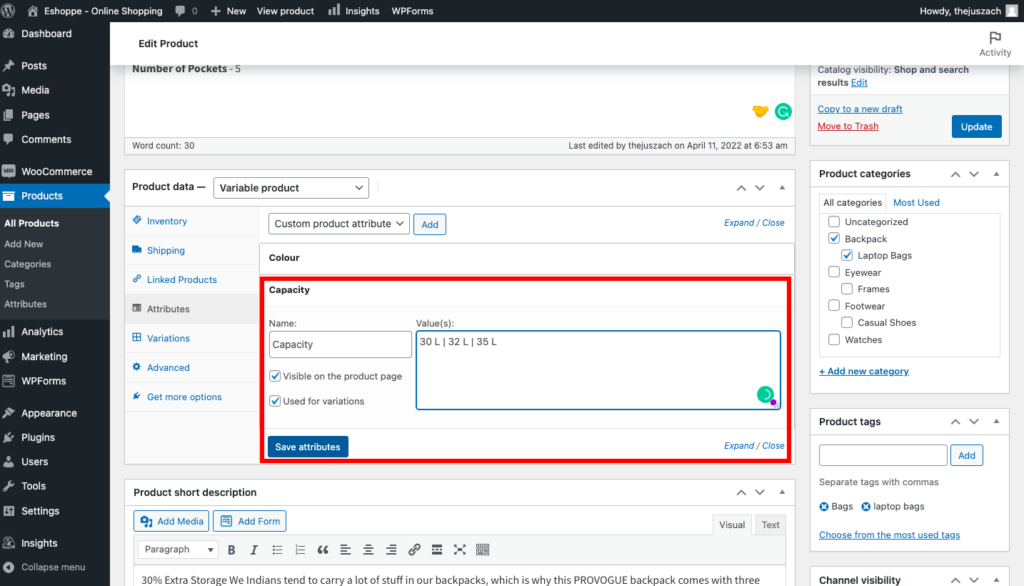
3단계: 사용자 정의 속성 생성
- 사용자 정의 제품 속성 을 선택하고 추가 를 클릭 하십시오 .
- 이름 을 입력합니다.
- 값 을 입력하고 세로 막대 를 사용하여 구분합니다. (예: 30L | 32L | 35L).
- 변형에 사용 확인란을 선택합니다.

- 속성 저장 을 클릭합니다.
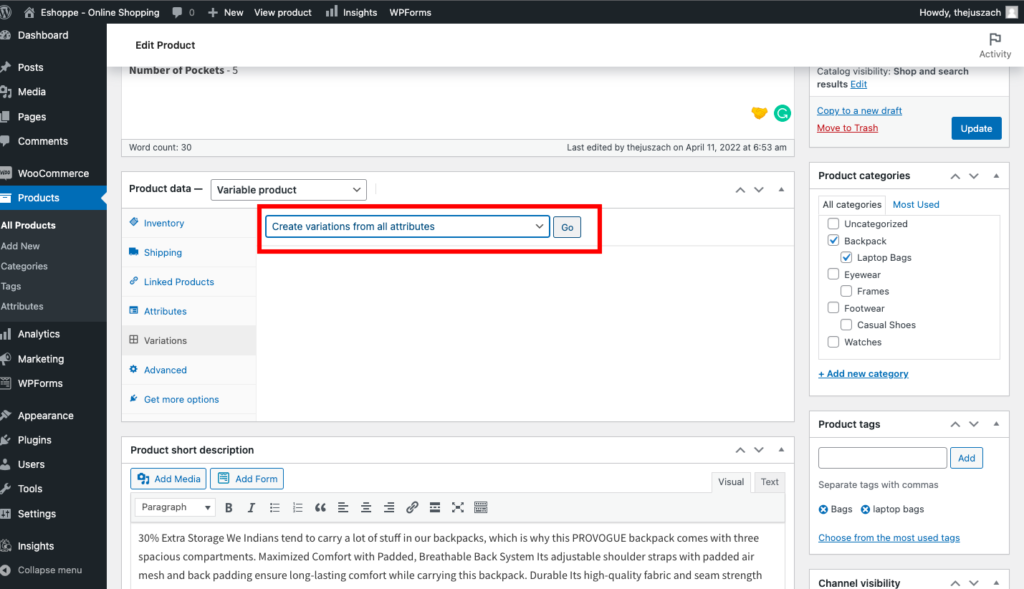
4단계: 변형 추가
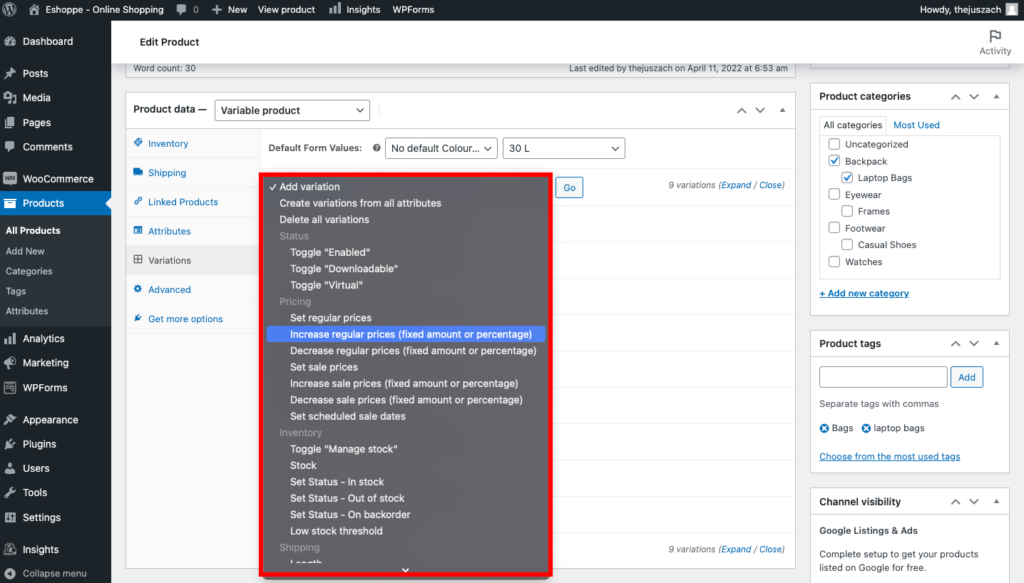
- 메뉴에서 변형 을 선택합니다.

- 여기에서 각 변형을 수동으로 추가하거나 모든 속성에서 변형 생성 을 선택할 수도 있습니다. 이렇게 하면 제품에 대해 가능한 모든 변형이 추가됩니다. 예를 들어 검정 30L, 검정 32L, 파랑 30L, 파랑 32L 등

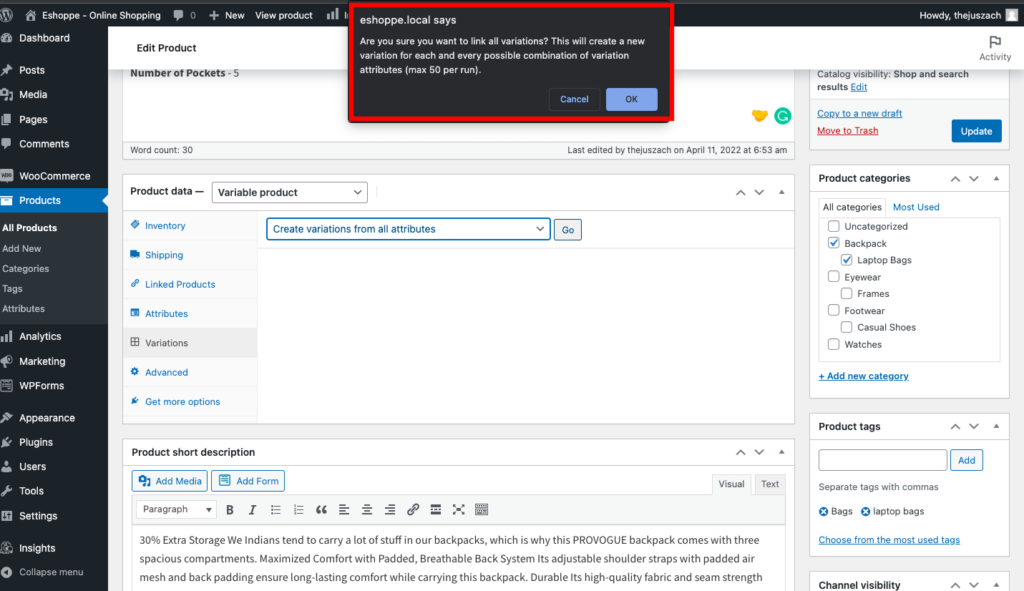
- 경고 팝업에서 확인 을 눌러 변형을 추가합니다.
- 기본 양식 값 옵션에서 기본값을 선택합니다.
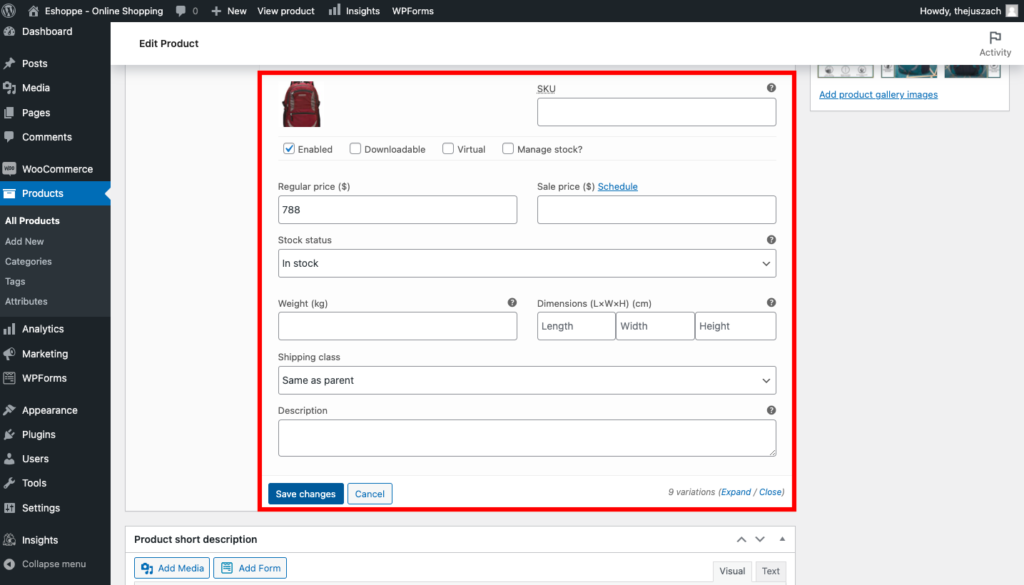
- 각 변형을 편집 하고 이미지, 가격 및 가용성 상태를 추가합니다.
- 필요하지 않은 경우 변형을 제거할 수도 있습니다.

- 변경 사항 저장을 클릭합니다.
또한 변형을 일괄 편집하고 정상 가격, 할인 등을 설정할 수 있습니다.

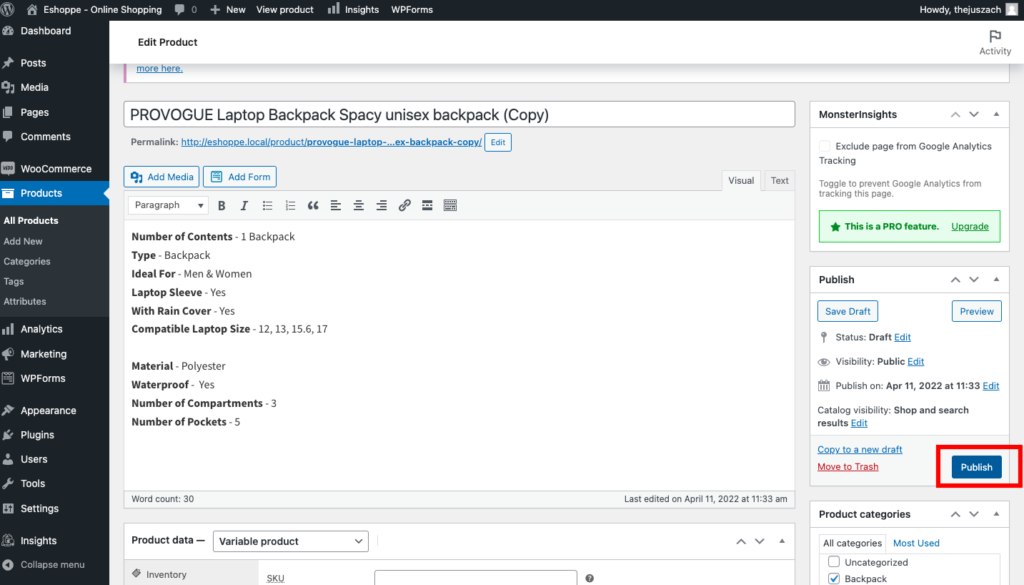
마지막으로 제품 세부 정보를 검토하고 게시 를 클릭하여 제품을 추가합니다.

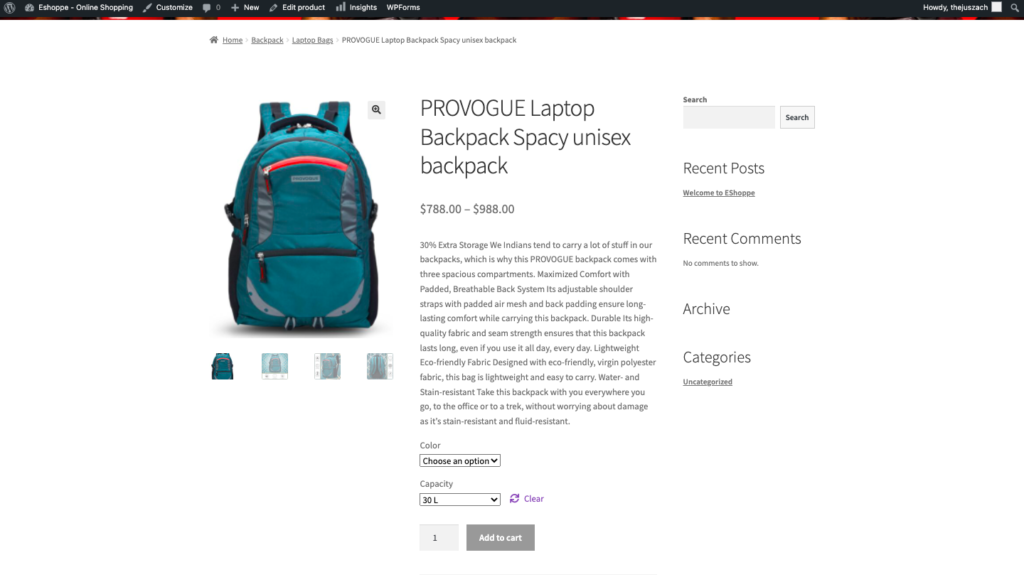
고객이 제품을 어떻게 볼 것인지 보려면 제품 보기 를 클릭하십시오.

빠른 팁: 너무 많은 변형이나 옵션으로 고객을 혼동하지 마십시오.
이 기사가 유용하다고 생각하십니까? 아래에 댓글을 남겨주세요.
- 도움이 되었나요?
- 예 아니오
