상점에 변형 견본을 추가하는 방법: 단계별 가이드(2022)
게시 됨: 2022-10-20다양한 크기나 색상과 같은 다양한 옵션이 있는 제품을 판매하시겠습니까? WooCommerce 스토어에 변형 견본을 추가하고 싶으십니까? 당신의 대답이 예라면, 이 기사는 당신을 위한 것입니다.
변형 견본을 사용하면 쇼핑객이 더 쉽게 선택할 수 있도록 크기나 색상과 같은 제품 옵션을 즐겁게 표시할 수 있습니다. 여러 옵션이 있는 제품을 판매하는 온라인 상점을 운영하는 경우 필수 기능입니다.
쇼핑 경험을 향상시켜 결국 더 나은 전환과 더 많은 판매로 이어집니다.
WooCommerce를 사용하면 제품 변형을 즉시 추가할 수 있지만 기본 버전은 디자인에 관한 한 그다지 흥미롭지 않습니다.
좋은 소식은 온라인 상점에 매력적인 모양의 변형 견본을 추가하는 것이 매우 간단하다는 것입니다.
이 기사에서는 변형 견본이 무엇인지, 다양한 유형의 변형 견본을 이해한 다음 상점에 추가하는 방법을 단계별로 설명합니다.
의 시작하자!
- 변형 견본이란 무엇입니까?
- 변형 견본의 유형
- 상점에 변형 견본을 추가할 때의 5가지 주요 이점
- 상점에 변형 견본을 추가하는 방법
- 상점에 변형 견본을 어떻게 추가합니까?
변형 견본이란 무엇입니까?
변형 견본은 제품 변형 및 속성을 보여주고 흥미롭게 만드는 이상적인 방법입니다.
속성이란 다양한 제품 색상 및 크기와 같은 것을 의미합니다. 추가하고 싶은 다른 기능이 있습니까? 그것도 포함시킬 수 있습니다.
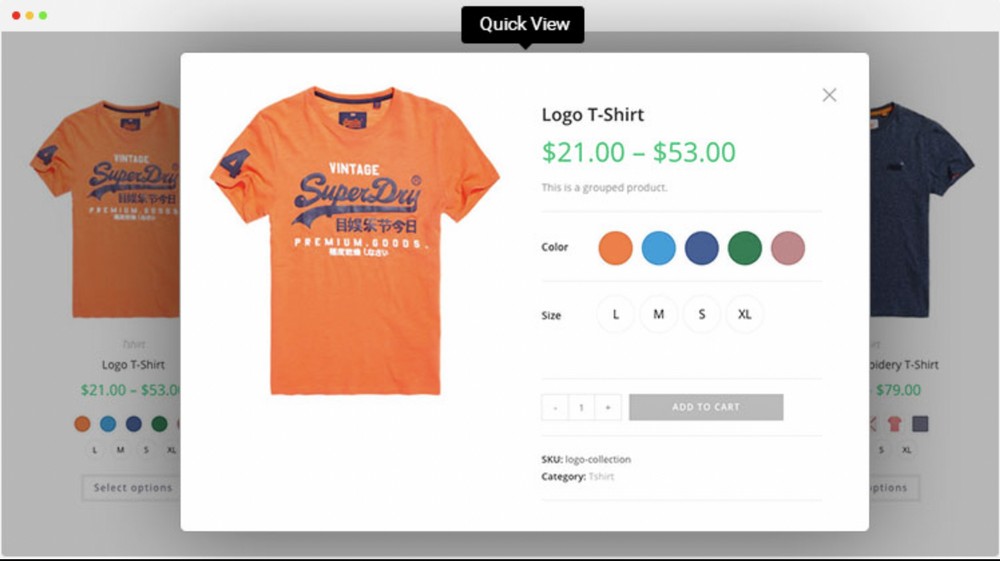
예를 들어 티셔츠를 판매하는 경우 사용 가능한 다양한 색상 옵션을 표시하고 싶을 것입니다.

사용 가능한 다양한 크기 옵션을 표시할 수도 있습니다.
일반적으로 상점 소유자는 다양한 속성과 변형을 가진 제품을 판매하므로 효과적으로 전시하기 어려울 수 있습니다.
그리고 바로 여기에서 변형 견본이 등장합니다.
사용자가 파란색을 클릭하면 선택한 색상에서 티셔츠가 어떻게 보이는지 알 수 있습니다.
변형 견본은 고객의 쇼핑 경험을 간소화하고 더 많은 것을 위해 재방문하도록 합니다.
더 중요한 것은 고객이 찾고 있는 변형이 무엇이든 정확히 무엇을 구매하고 있는지 확인할 수 있다는 것입니다. 이것은 전환에 필수적입니다.
요컨대, 사용자 경험을 향상시키는 데 있어 변형 견본이 가장 좋은 방법입니다!
변형 견본을 추가하는 이유는 무엇입니까?
변형 견본을 추가하는 이유는 무엇입니까? 보는 것이 믿는 것이기 때문입니다.
쇼핑객이 구매하는 제품을 보고 시각적으로 선택할 수 있다면 드롭다운 메뉴에서 선택하는 것보다 전환할 가능성이 훨씬 더 높습니다.
온라인 상점의 성공에 있어 사용자 경험은 중요한 역할을 합니다. 변형 견본의 주요 이점 중 하나는 향상된 사용자 경험을 제공한다는 것입니다.
기본적으로 WooCommerce를 사용하면 제품 변형을 추가할 수 있습니다. 그러나 드롭다운 인터페이스가 그다지 매력적이지 않다는 데 동의할 것입니다.
Astra 및 매우 유용한 WordPress 플러그인과 같은 테마 덕분에 기본 변형 드롭다운 목록을 클릭 가능한 견본으로 변환할 수 있습니다.
사용자는 드롭다운 목록을 거치지 않고 변형 유형을 클릭하기만 하면 됩니다.
이것은 쇼핑 경험을 향상시키고 전환을 증가시킬 수 있습니다.
변형 견본의 유형
변형 견본이 무엇인지 알았으므로 WooCommemrce 스토어에 추가할 수 있는 다양한 유형을 살펴보겠습니다.
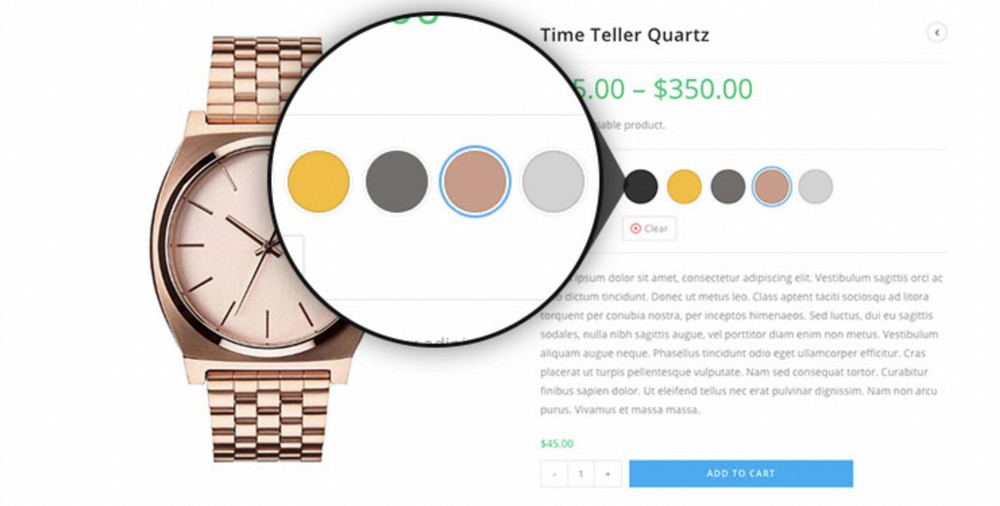
색상 변형 견본
제품에는 여러 색상 옵션이 있을 수 있습니다.
예를 들어 여러 색상으로 제공되는 시계를 판매한다고 가정해 보겠습니다.

색상 변형 견본을 통합하여 고객이 변형 중에서 선택할 수 있도록 합니다.
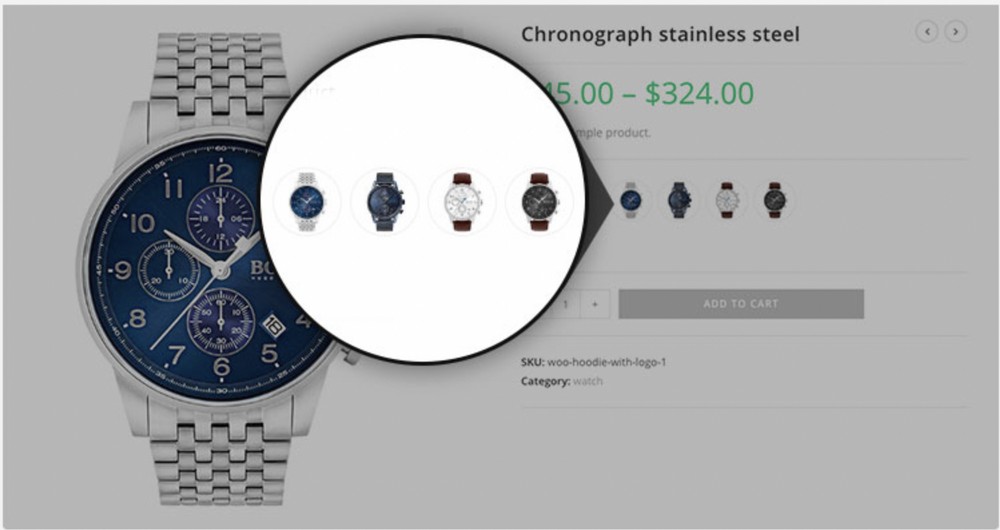
이미지 변형 견본
변형을 이미지로 표시하고 싶으십니까?
일부 제품 변형은 고객이 구매하는 제품을 정확히 볼 수 있도록 이미지로 더 잘 표시됩니다.
예를 들어, 동일한 시계 예에서 드롭다운 목록에서 다른 변형을 이미지로 표시하기를 원할 수 있습니다.

이러한 경우 이미지 변형 견본을 사용하십시오!
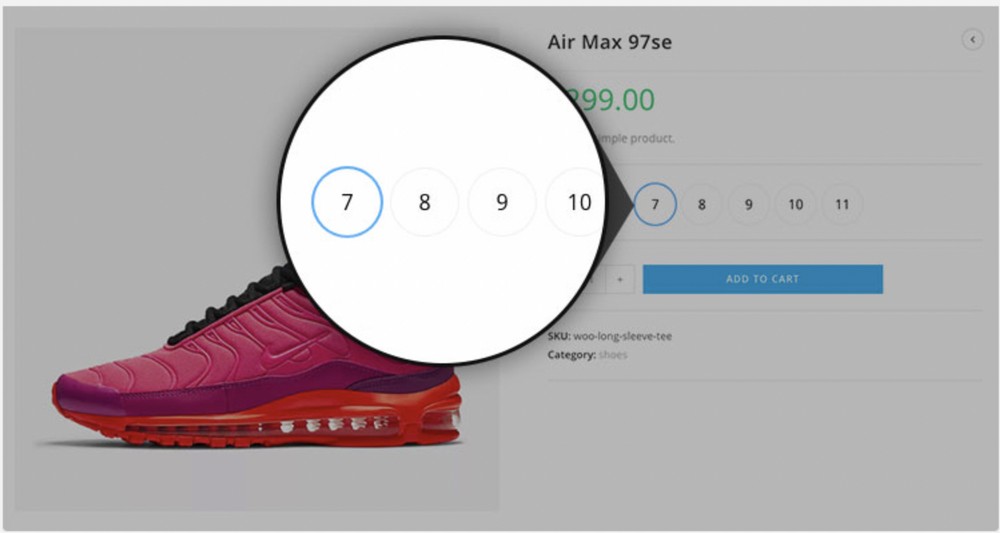
레이블 변형 견본
크기 변형을 표시하고 싶으십니까? 소형(S), 중형(M) 및 대형(L)과 같은 변형? 아니면 숫자로 표시되는 크기 변형도 있습니까?
이것은 의류와 신발을 판매하는 경우 매우 효과적입니다.

레이블 변형 견본을 사용하여 변형을 매력적으로 보이게 할 수 있습니다.
상점에 변형 견본을 추가할 때의 5가지 주요 이점
의류, 가정 장식 품목 또는 가제트를 판매하든 충동 구매를 유도하고 반복 구매를 장려하려면 다양성이 중요합니다.
고객이 많은 제품 중에서 원하는 제품을 찾지 못하면 빈손으로 떠날 수 있습니다.
다음은 온라인 상점에 변형 견본을 추가할 때의 몇 가지 이점입니다.
1. 다양한 제품을 찾는 고객
작은 디테일처럼 보일 수 있지만 매장에 룩북을 추가하면 고객에게 다양한 감각을 제공할 수 있습니다.
제품 구색 및 매장 유형에 따라 다양한 옵션을 제공하지 않을 수 있습니다.
변형 견본을 사용하면 제품 옵션을 확장하고 고객에게 선택의 폭을 넓힐 수 있습니다.
2. 사용자 경험 및 판매 향상
견본을 매장 디자인에 통합하면 고객의 쇼핑 경험을 개선하는 데 큰 도움이 될 수 있습니다.
특히 비즈니스에서 다양한 제품을 제공하는 경우 다양한 견본을 제공하면 쇼핑객이 색상, 패브릭 및 기타 세부 사항을 빠르게 시각화하는 데 도움이 될 수 있습니다.
3. 사용자가 정보에 입각한 구매 결정을 내릴 수 있도록 지원
제품 이미지, 설명 및 기타 세부 정보를 매장의 최전선에 배치하면 고객이 정보에 입각한 결정을 내리도록 권장하는 것입니다.
그러나 구매 결정을 내릴 때 항상 이러한 세부 정보에 의존하는 것은 아닙니다.
WooCommerce 스토어에 변형 견본을 추가하면 제품의 시각적 매력을 높일 수 있습니다.
이는 차례로 고객이 제품을 다시 살펴보고 충동 구매를 하도록 장려하는 데 도움이 될 수 있습니다.
변형 견본은 또한 상점의 전환율을 높이는 데 도움이 될 수 있습니다. 고객이 자연스러운 색상의 제품을 본 후에는 장바구니에 추가할 가능성이 높아집니다.
4. 향상된 고객 참여
일부 고객은 직접 사용해 본 적이 없는 제품을 온라인으로 구매하는 것을 주저합니다.
이러한 고객을 격려하기 위해 변형 견본을 추가하면 제품의 시각적 매력을 높일 수 있습니다.
상점에서 견본을 포함하여 단일 제품의 여러 스타일을 제공하는 경우 고객이 구매하기 전에 다양한 옵션을 시각화하는 데 도움이 될 수 있습니다.
또한 견본은 아직 구매할 준비가 되지 않은 고객을 포함하여 새로운 고객을 매장으로 유치하는 데 도움이 될 수 있습니다.
고객이 제품의 색상이나 다양한 변형에 흥미를 느끼는 경우 견본을 통해 매장의 전체 제품 범위를 탐색할 수 있습니다.
이는 다시 재방문 고객이 될 가능성이 높은 고객 기반을 구축하는 데 도움이 될 수 있습니다.
5. 쇼핑 경험 개선
WooCommerce 스토어에 변형 견본을 추가하면 제품 이미지의 시각적 매력을 높일 수 있습니다.
이렇게 하면 고객이 컬렉션을 탐색하는 동안 제품을 시각화하는 데 도움이 됩니다.
조직화된 방식으로 제공되는 다양한 변형 및 제품 정보는 전체 쇼핑 경험을 향상시키는 데 확실히 도움이 됩니다.
요약하자면, 변형 견본은 사용자 경험을 개선하고 고객을 참여시키며 전체 쇼핑 경험을 향상시키는 데 도움이 됩니다.
말할 것도 없이 매출 증대에 도움이 됩니다!
상점에 변형 견본을 추가하는 방법
온라인 상점에 변형 견본을 추가하는 방법을 알아보겠습니다.
WooCommerce에서 사용할 수 있는 기본 옵션을 사용하여 이를 수행한 다음 WordPress 플러그인을 사용합니다.
WooCommerce 기본 설정 사용
WordPress 웹사이트에 WooCommerce를 설치했다고 가정합니다.
크기 및 색상과 같은 속성에 대한 변형을 생성해야 합니다.
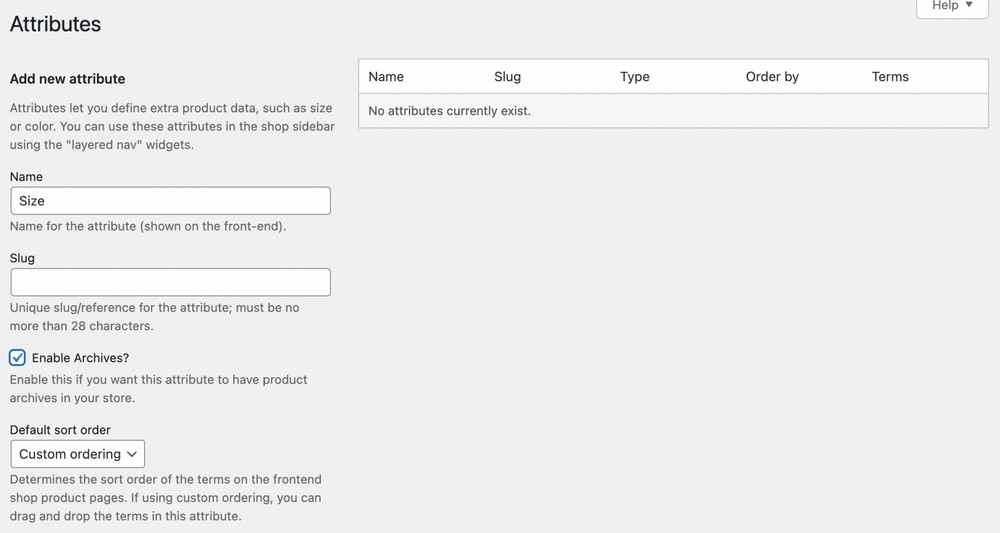
이를 위해 제품 > 속성 으로 이동하십시오.
속성에 이름을 지정합니다. 예를 들어 size 속성을 생성합니다.

완료되면 속성 추가 를 클릭합니다.
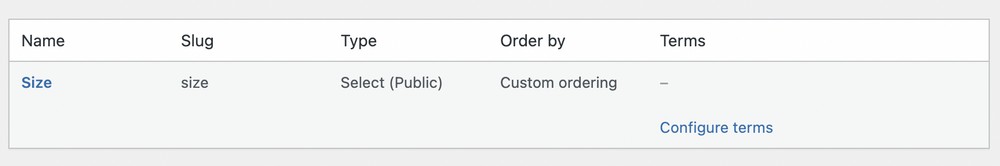
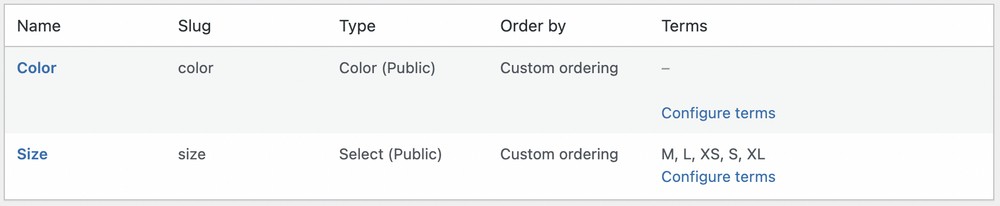
목록에 속성이 추가된 것을 확인할 수 있습니다. 현재 우리는 하나의 속성인 크기만 가지고 있습니다.

용어 구성 을 클릭합니다.
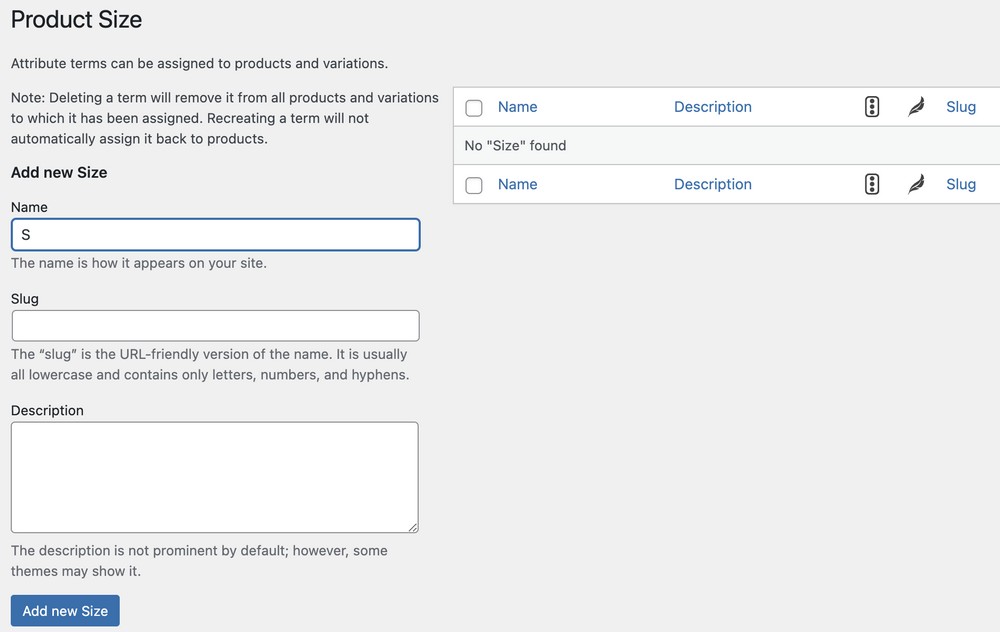
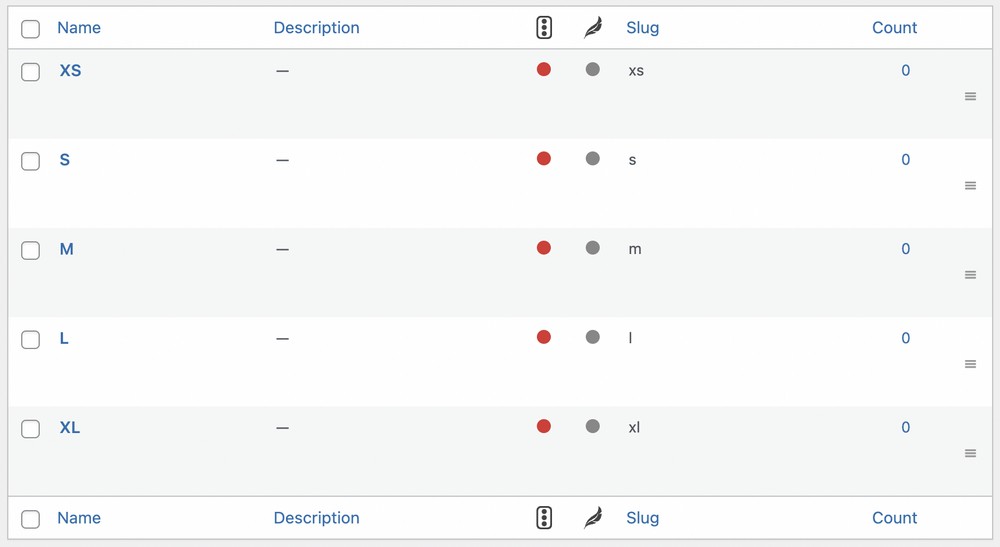
여기에서 각 속성에 대해 다른 변형을 추가합니다. 크기 속성에 대한 변형을 포함하므로 XS, S, M, L 및 XL과 같은 변형을 추가해 보겠습니다.

각 변형을 입력한 후 새 크기 추가 를 클릭해야 합니다.
다른 변형을 추가하면 다음 화면이 표시됩니다.

동일한 단계에 따라 속성 색상에 대한 변형을 추가할 수도 있습니다.
이제 새 제품을 추가해 보겠습니다. 제품 > 새로 추가 로 이동합니다.

제품 이름을 지정한 다음 제품 데이터 가 있는 섹션까지 아래로 스크롤합니다.
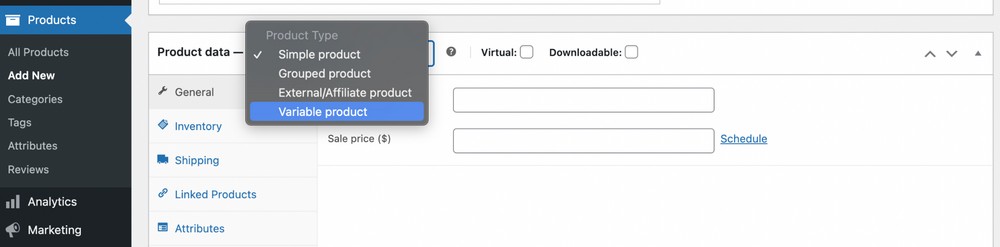
제품 유형을 선택합니다. 이 경우에는 가변 제품 이 됩니다.

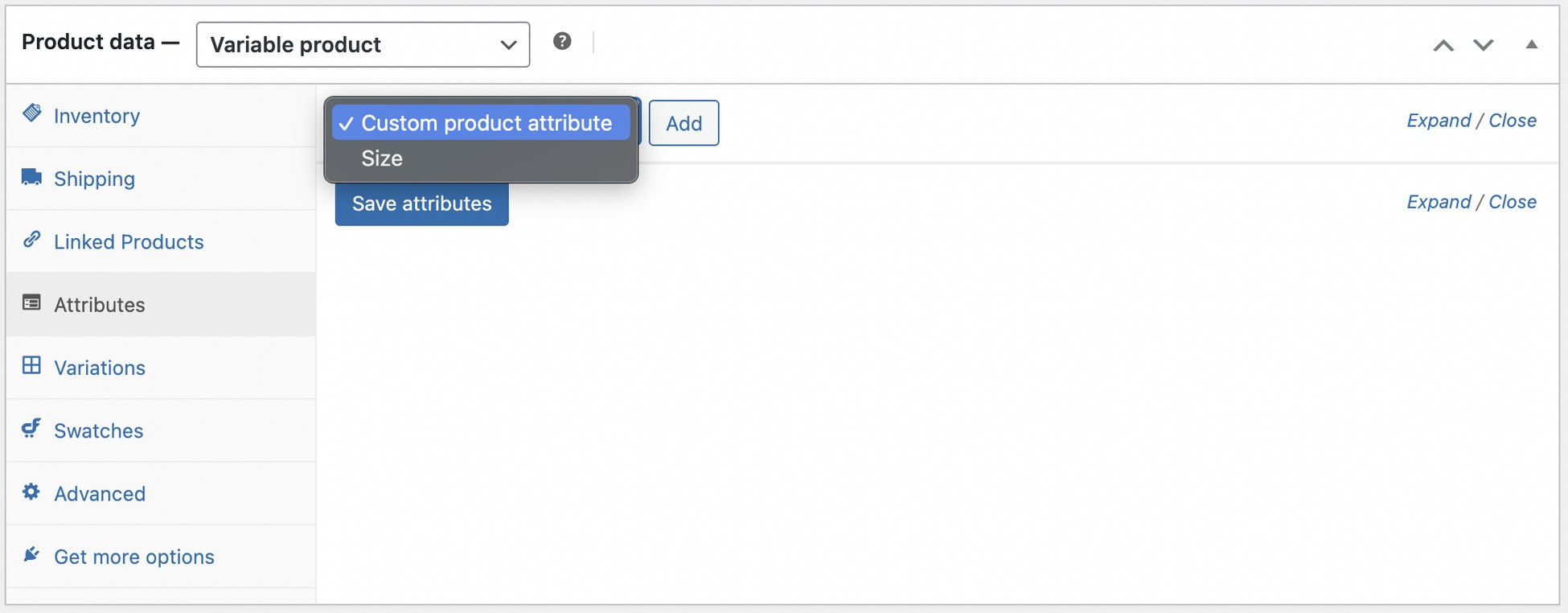
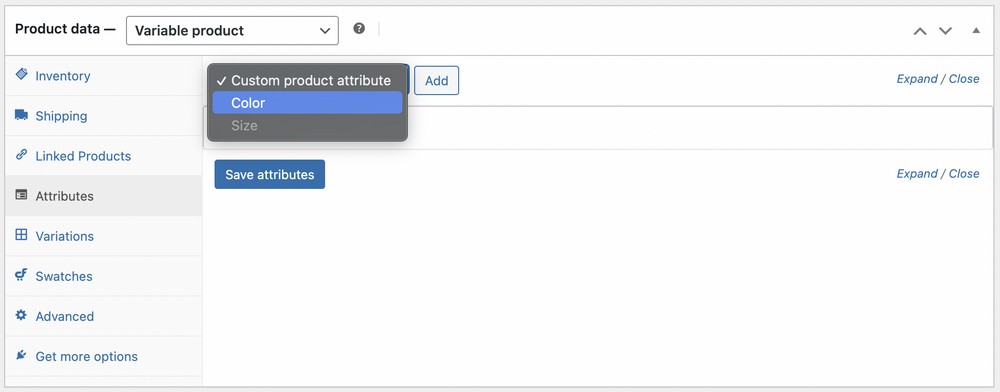
이제 속성 탭을 클릭하고 속성을 추가합니다.

지금까지 속성을 하나만 만들었으므로 크기 를 선택하고 추가 를 클릭합니다.
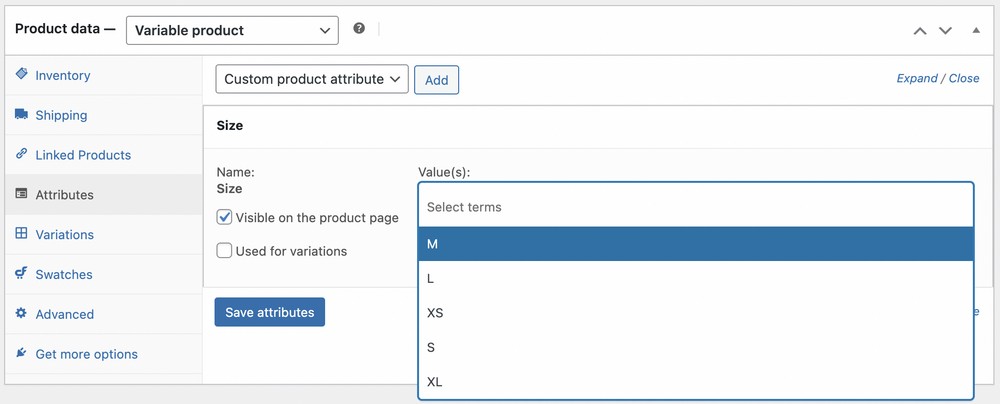
값 아래에서 크기 속성에서 생성한 모든 변형을 찾을 수 있습니다.

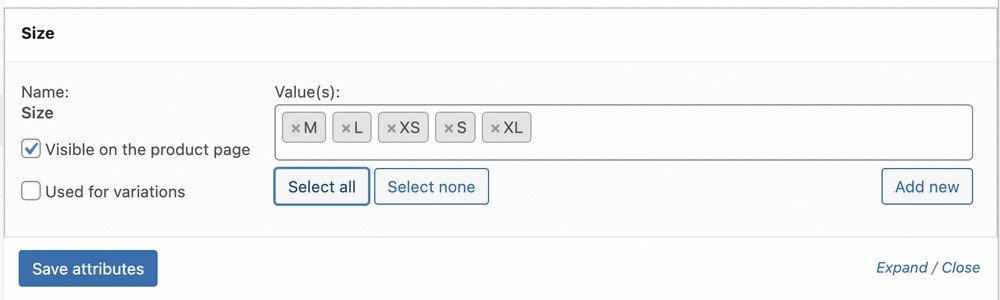
개별적으로 선택하거나 모두 선택을 클릭하기만 하면 됩니다.

완료되면 속성 저장 을 클릭합니다.
이제 변형 탭을 클릭합니다.
여기에서 보유하고 있는 다양한 변형에 대한 이미지와 설명을 추가해야 합니다.

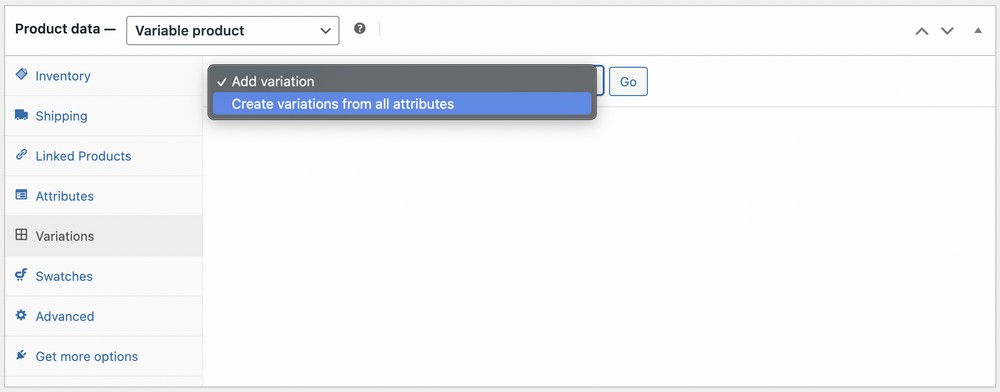
드롭다운 에서 모든 속성에서 변형 생성을 선택하고 이동 을 클릭합니다.
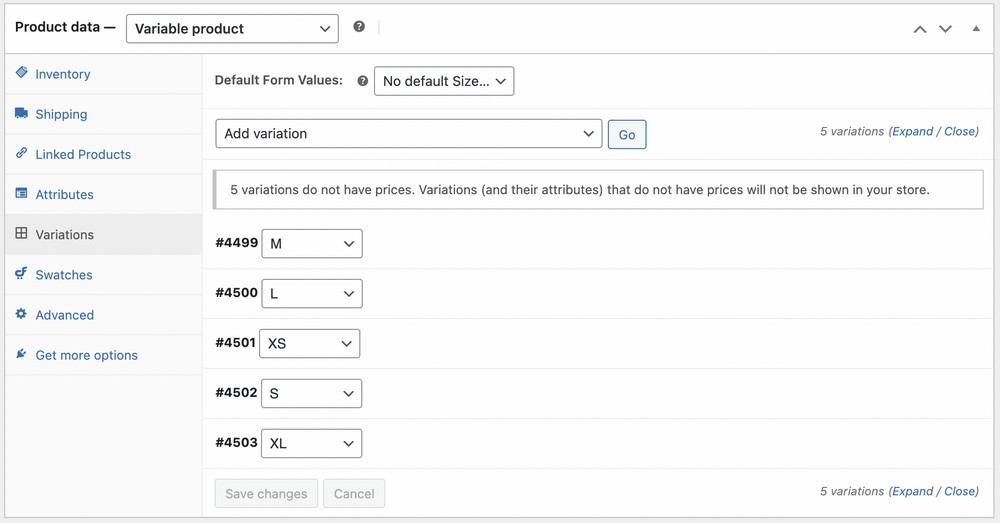
변형이 추가되었다는 메시지가 표시됩니다. 우리의 경우 5개의 변형이 생성되었다는 메시지가 표시되었습니다.

이제 재미있는 부분!
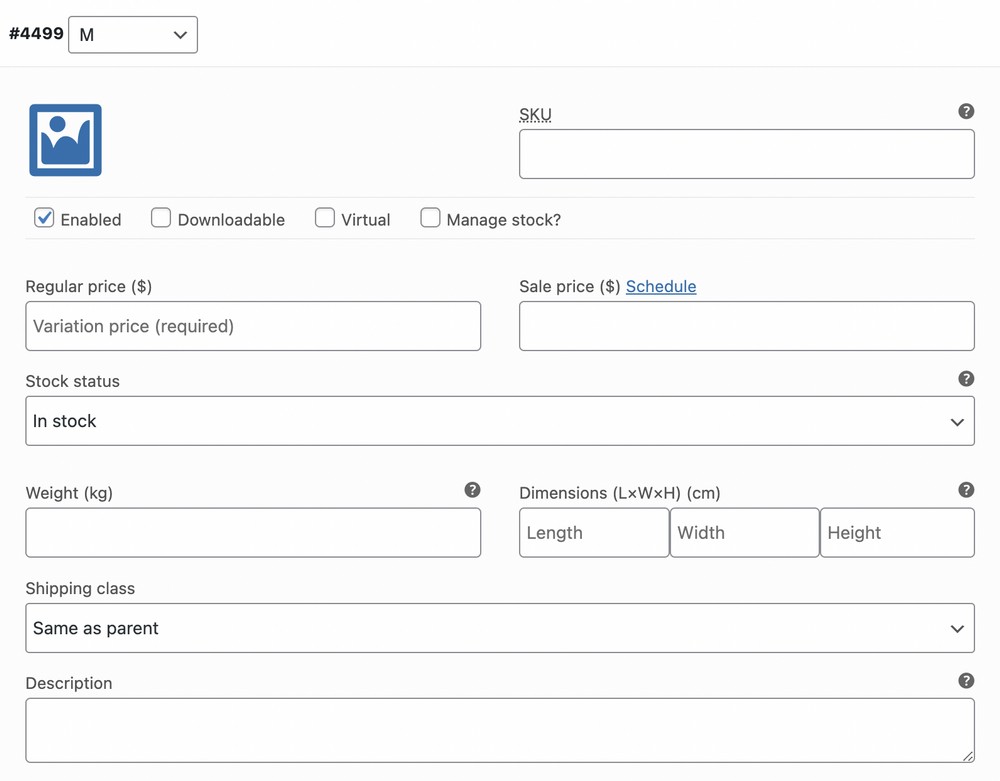
각 변형을 클릭하고 세부정보를 입력합니다. 가격, 제품 재고 여부, 설명, 무게 및 기타 제품 정보와 같은 세부 정보.

시간이 조금 걸릴 수 있지만 일회성입니다.
모든 변형에 대해 동일한 단계를 따르고 완료되면 변경 사항 저장 을 클릭합니다.
제품 이미지와 설명을 추가했는지 확인하고 모든 세부 정보가 만족 스러우면 게시 를 클릭합니다.
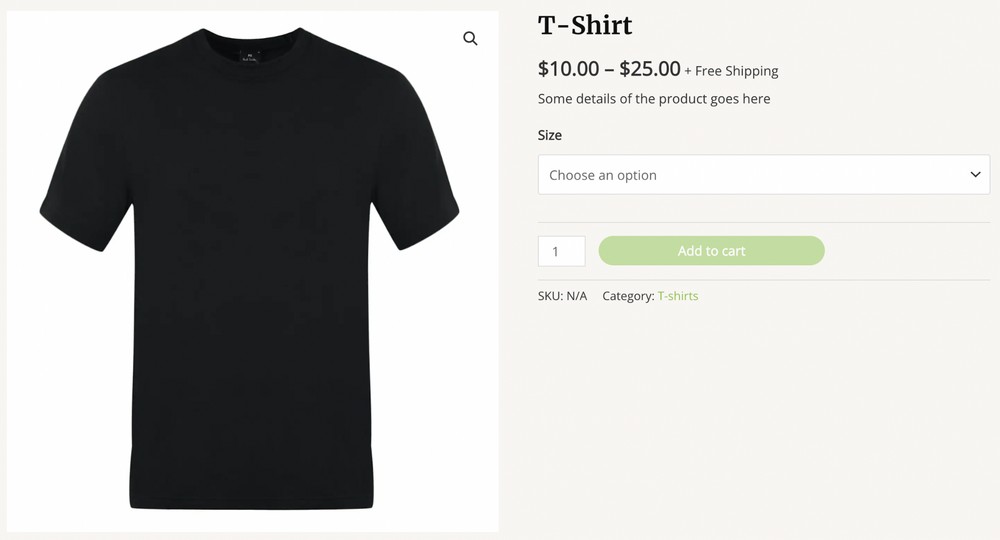
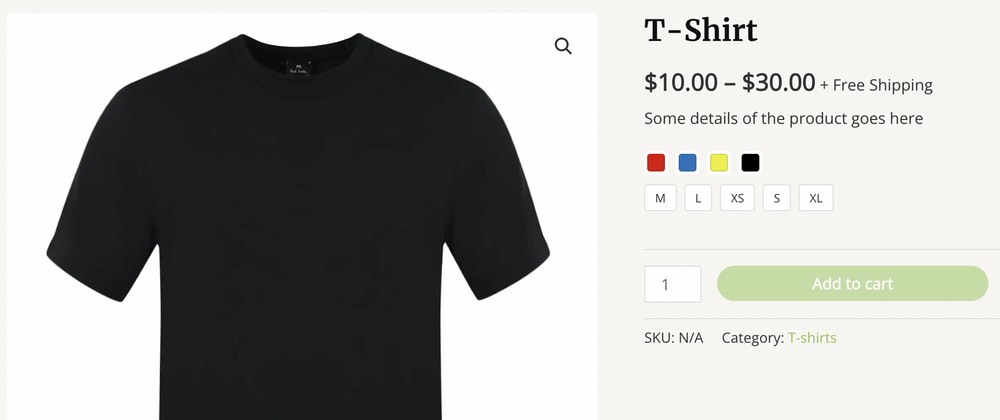
이제 제품 페이지에 변형이 표시됩니다.

모든 크기 변형은 드롭다운 목록에서 사용할 수 있습니다.
온라인 상점에 변형을 추가하는 것은 매우 간단합니다!
그러나 드롭다운 목록이 그다지 매력적이지 않다는 데 동의할 것입니다. 이것은 변형 견본이 들어오는 곳입니다.
CartFlows 플러그인의 WooCommerce용 변형 견본을 설치하세요.
Astra 테마를 사용하고 온라인 상점용 스타터 템플릿 중 하나를 가져오면 CartFlows 플러그인의 WooCommerce용 변형 견본이 기본적으로 설치됩니다.
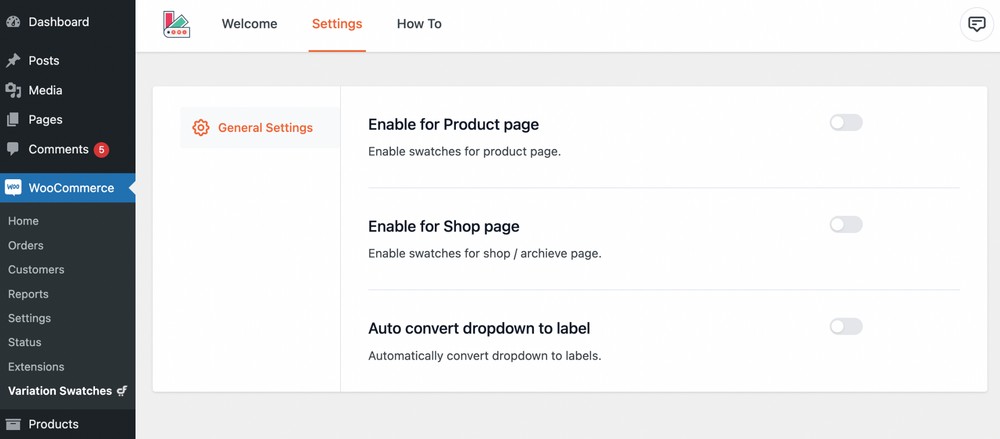
플러그인을 설치하고 활성화했으면 WooCommerce > Variation Swatches 로 이동하여 설정 탭을 클릭합니다.
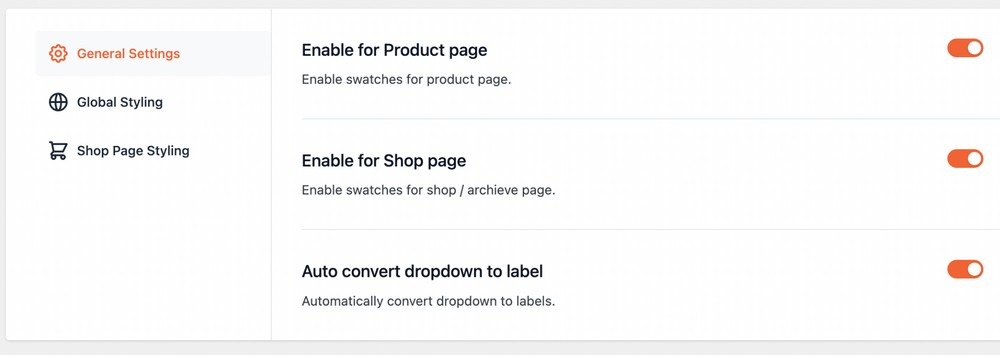
일반 설정 에서 모든 옵션을 활성화합니다.

옵션을 활성화하면 Global Styling 및 Shop Page Styling 의 두 가지 새로운 설정이 추가됩니다.

두 가지 새로운 설정에서 옵션을 가지고 놀아보세요. 상점 페이지, 특히 변형 견본의 모양과 느낌을 사용자 정의하는 방법입니다.
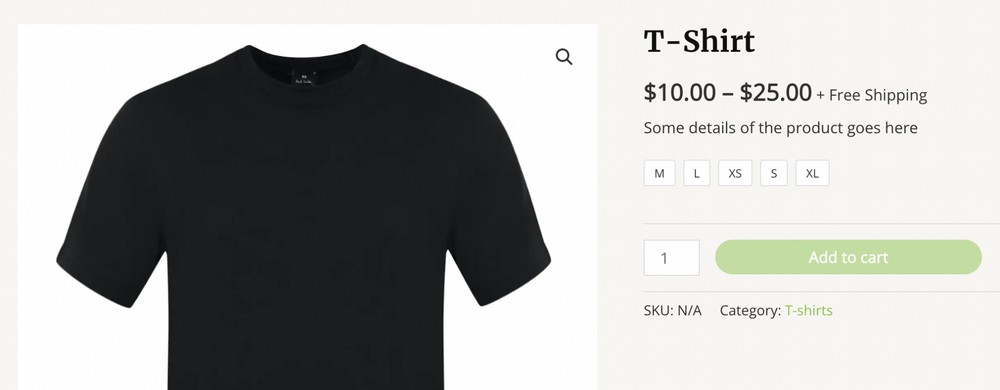
제품 페이지를 새로 고치면 드롭다운을 대체하는 인상적인 라벨 변형 견본을 확인할 수 있습니다.

색상 및 이미지 변형 견본을 추가할 수도 있습니다.
이를 위해 빨강, 파랑, 노랑 및 검정 변형이 있는 색상 속성을 추가해 보겠습니다.
이전과 마찬가지로 제품 > 속성 으로 이동합니다.
프로세스는 동일하지만 새로운 포함이 있습니다.
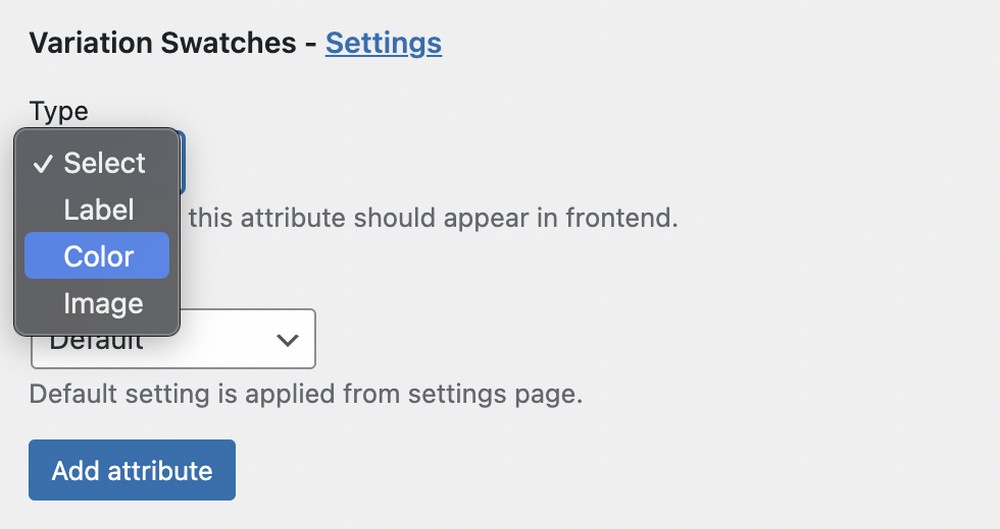
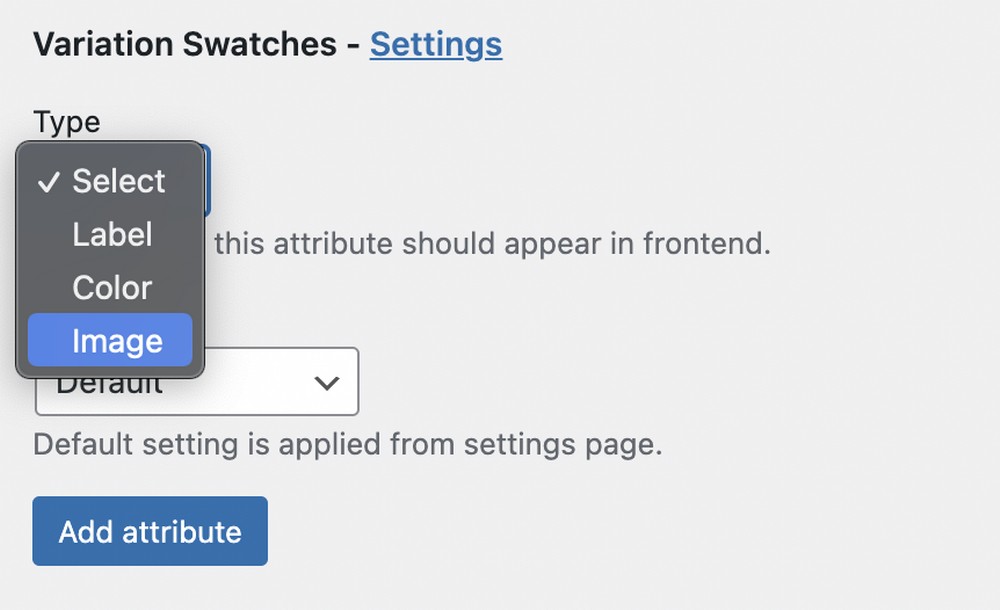
아래로 스크롤할 때 변형 견본 – 설정 이 보이나요?

color 속성을 추가하고 있으므로 Color 유형을 선택합니다.
드롭다운 메뉴에서 원하는 모양을 선택할 수도 있습니다.
완료되면 속성 추가 를 클릭합니다.
이제 다양한 변형을 추가해 보겠습니다.
색상 속성에서 용어 구성 을 클릭합니다.

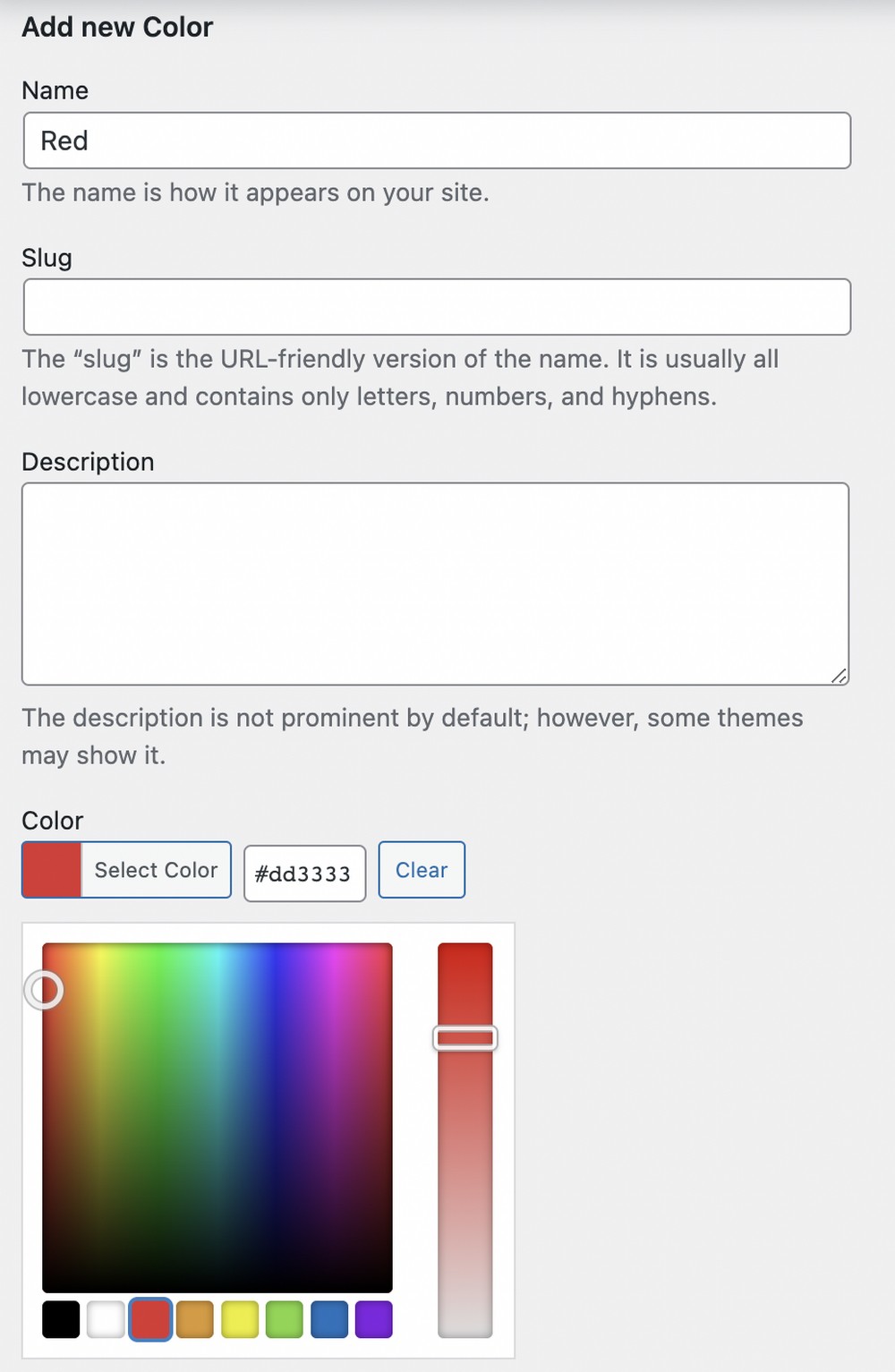
새 변형을 추가하는 동안 각각의 색상을 선택해야 합니다.
예를 들어 첫 번째 변형의 이름을 Red 로 지정하고 그에 따라 색상을 선택했습니다.

완료되면 새 색상 추가 를 클릭합니다.
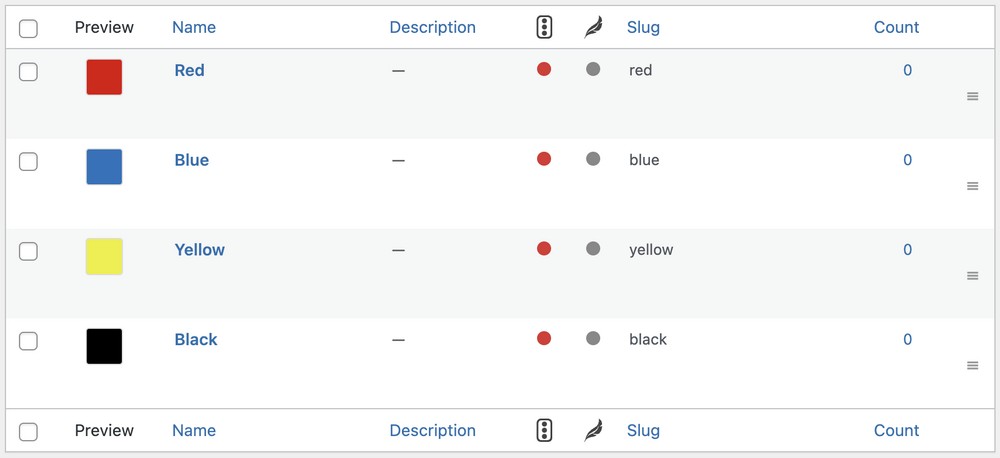
나머지 변형에 대해 이 프로세스를 반복합니다.
완료되면 다음 화면을 찾아야 합니다.

이제 제품 페이지를 편집하십시오.
속성 탭에서 이번에는 색상 속성을 선택하고 추가 를 클릭합니다.

나머지 프로세스는 이전에 다룬 것과 유사하며 매우 간단합니다.
모든 변형을 완료했으면 업데이트 를 클릭합니다.
새로운 변형 견본을 보려면 제품 페이지를 확인하십시오.

이미지 변형 견본을 추가하고 싶으십니까? 괜찮아요!
이미지 변형 견본 유형을 선택하고 새 속성을 추가한 다음 위에서 언급한 나머지 단계를 따르기만 하면 됩니다.

상점에 대한 변형 견본을 만드는 것이 간단합니까? 우리는 확실히 그렇게 생각합니다!
약간의 학습 곡선이 있지만 일단 익숙해지면 매우 간단합니다.
상점에 변형 견본을 어떻게 추가합니까?
고객을 위한 향상된 쇼핑 경험을 만드는 것은 모든 온라인 상점의 성공에 매우 중요합니다. 모든 작은 것들이 사용자 경험을 향상시키고 원활한 쇼핑 경험을 만듭니다.
WooCommerce에는 제품 변형을 표시하는 기본 드롭다운 메뉴가 있으며 이는 작업 이상입니다. 그러나 UI는 그다지 매력적이지 않으며 더 많은 것을 원하게 만듭니다.
다행히도 온라인 상점에 쉽게 통합할 수 있는 변형 견본을 사용할 수 있습니다. 말할 것도 없이 전체 사용자 경험을 향상시킵니다.
다양한 종류의 변형 견본을 만드는 것이 얼마나 간단한지 살펴보았습니다. 상점에 변형 견본을 어떻게 추가합니까? 알려주십시오!
