새로운 WordPress 6.0이 마침내 출시되었습니다!
게시 됨: 2022-05-25
가장 기다려온 2022년 출시가 드디어 나왔습니다. WordPress 6.0이 출시되었으며 전 세계의 모든 WordPress 사용자에게 큰 혜택입니다.
의심의 여지 없이 WordPress는 세계에서 가장 유연한 CMS입니다. 현재 3천만 개 이상의 웹사이트를 지원합니다. 이것이 널리 사용되는 이유는 사용자가 코딩 방법을 몰라도 가능한 한 적게, 많이 달성할 수 있기 때문입니다.
또한 사용자와 그들의 요구에 따라 계속 진화하고 있습니다. 새로운 릴리스가 나올 때마다 웹사이트 구축 프로세스를 단순화하려고 합니다.
2022년 초에 WordPress는 전체 사이트 편집 제어, 사이트 전체 차단, 탐색 차단 등에 대한 개선 사항이 포함된 5.9 업데이트를 출시하여 최종 사용자에게 웹 사이트 생성 경험을 훨씬 더 사용자 친화적으로 만들었습니다.
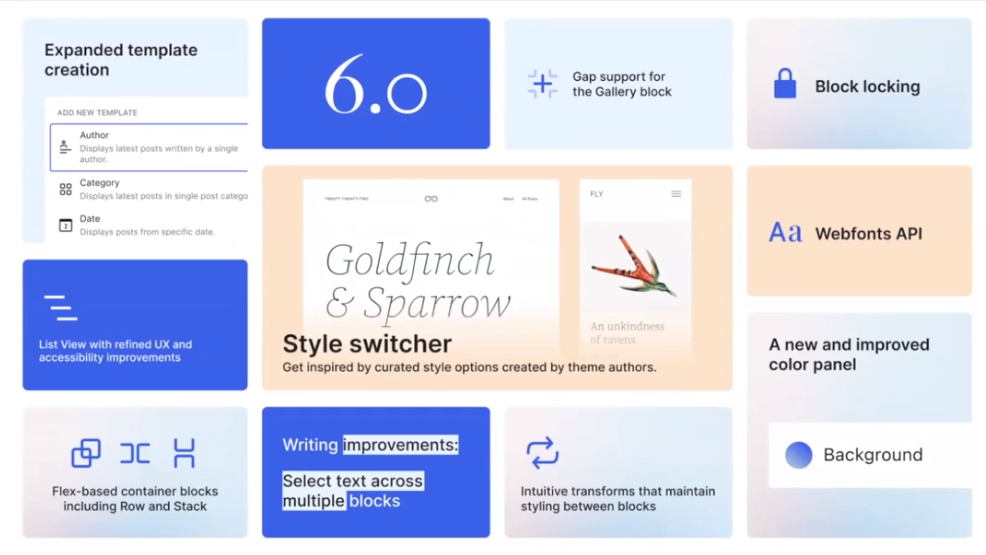
6.0 릴리스에서는 블록 테마의 스타일 변형, 블록 잠금 UI, 다양한 쓰기 개선, 핵심 사이트 편집 및 사용자 정의 경험을 제공하는 더 많은 디자인 도구와 같은 편집기의 주요 개선 사항을 기대할 수 있습니다.
권장 사항: 작동 중인 기능을 보려면 릴리스 팀 구성원이 호스팅 하는 WordPress 6.0 연습 을 확인할 수 있습니다 .
그리고 오늘 우리는 다가오는 WordPress 6.0 릴리스의 주요 기능 개선 사항, 웹사이트 디자인 및 생성을 개선하는 방법, WordPress 사용자에게 의미하는 바에 대해 논의할 것입니다.
그럼 본격적으로...
워드프레스 6.0에서 기대할 수 있는 것들
새 사이트 편집기로 스타일, 사용자 지정 및 워크플로 개선
WordPress 웹 사이트에서 블록 기반 테마를 사용하는 경우 다음과 같은 새로운 개선 사항을 좋아하게 될 것입니다. 테마, 페이지, 게시물, 템플릿 등을 사용자 지정하는 완전히 새로운 방법을 제공합니다. 이를 사용하여 수행할 수 있는 작업은 다음과 같습니다.
WordPress 테마 내에서 스타일 간 전환
새로운 스타일 변형으로 WordPress에서 블록 기반 테마의 스타일을 변경할 수 있습니다. 변형은 현대적인 팝 색상과 글꼴의 조합으로 제공됩니다.
테마를 변경하지 않고도 이러한 변형을 사이트에 적용할 수 있습니다. 또한 배경색, 텍스트 등을 변경하여 나만의 사용자 정의 스타일을 만들고 나중에 사용할 수 있도록 저장할 수 있습니다.
또한 다른 템플릿과 다른 패턴에서도 작동합니다. 따라서 기본적으로 한 번의 클릭으로 전체 사이트의 모양과 느낌을 변경할 수 있습니다.
아래 비디오는 22 테마에서 전역 스타일을 전환하는 방법을 보여줍니다. 그러나 이 기능은 WordPress 테마의 다른 블록 기반 버전에서도 사용할 수 있습니다.
비디오 소스 – WordPress.Org
스타일 전환기는 스타일 미리보기 카드 아래에 있는 새 패널입니다. 테마의 기본 스타일이나 사용자 정의 디자인 스타일 간에 쉽게 전환할 수 있습니다. 변형은 테마 작성자의 구성에 따릅니다.
따라서 이 기능은 블록 기반 WordPress 테마를 추가로 사용자 정의할 수 있는 가능성을 열어주고 테마 내에서만 이러한 변형 사이를 전환할 수 있으므로 사용자 중심적입니다.
새로운 범위의 템플릿 및 템플릿 부품에서 선택 및 생성
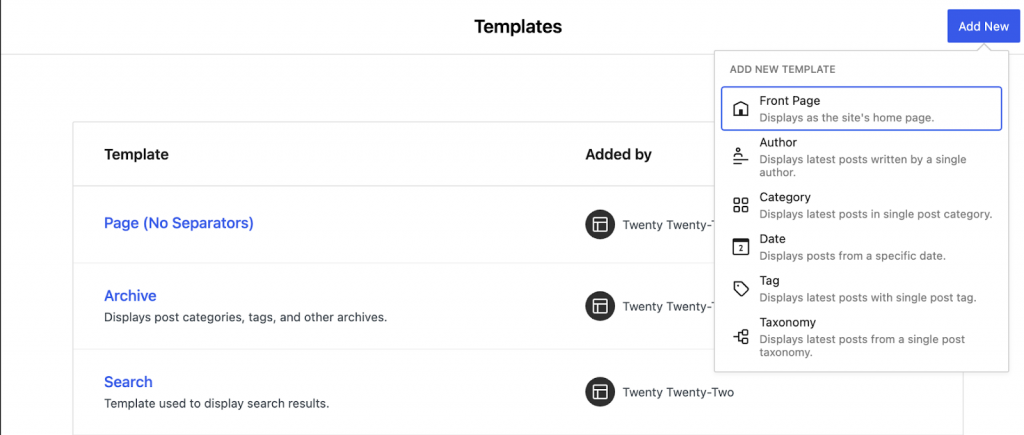
스타일 간 전환 외에도 WordPress 6.0에서는 작성자, 날짜, 카테고리, 태그 및 분류 유형과 같은 새로운 템플릿 옵션을 사용하여 사용자 정의 템플릿을 만들 수 있습니다.
이 기능은 강력한 웹사이트 제작자와 일반 웹사이트 제작자가 이동 중에 템플릿을 만드는 데 도움이 되므로 강력한 것으로 입증되었습니다.

이미지 출처 – WordPress.Org
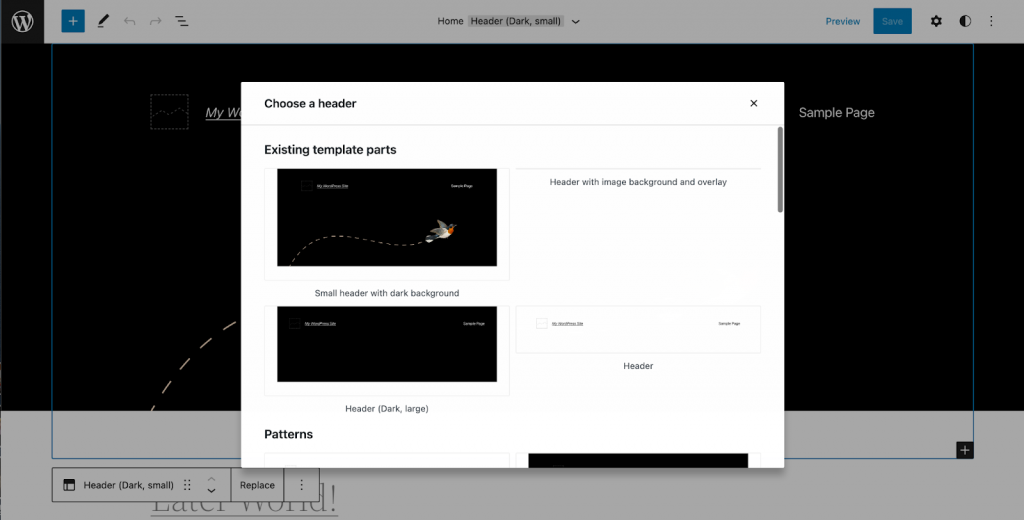
또한 블록 삽입기(+ 아이콘 또는 블록 시작 부분에 / 입력)를 사용하여 머리글 및 바닥글과 같은 템플릿 부분을 만들 수도 있습니다. 빠른 삽입기는 사이트 편집자가 기존 템플릿 부분 및 패턴을 추가하거나 생성하는 데 사용할 수 있는 몇 가지 패턴을 보여줍니다.

다른 주요 개선 사항을 통해 이제 페이지/게시물의 일관성을 유지할 수 있습니다.
블록 스타일 유지 와 같은 기능을 사용하면 블록 간에 변환하거나 새 버튼을 만드는 동안 사용자 정의 스타일을 제자리에 유지할 수 있습니다. 여기에는 색상과 타이포그래피도 포함됩니다. 스타일은 새 버튼을 추가하는 동안에도 유지됩니다.
이 외에도 Block Locking UI 가 있습니다. 이 기능은 WordPress 사용자에게 엄청난 힘을 제공합니다. 특히 다른 사람들을 위해 웹사이트를 구축하는 사람들.
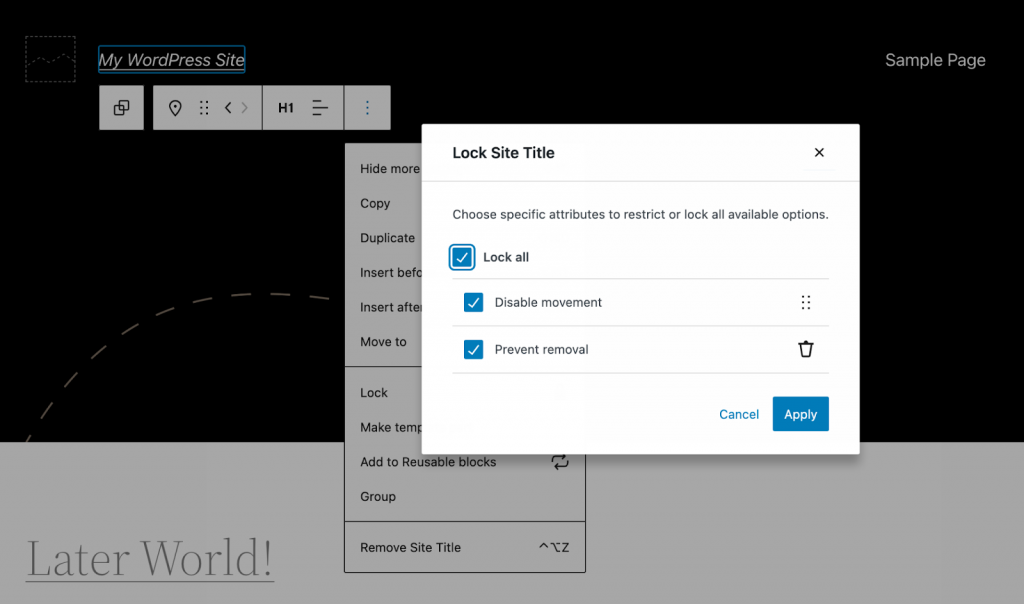
이제 사이트 소유자는 의도하지 않은 변경을 방지하기 위해 시각적 편집기에서 중요한 블록을 잠글 수 있습니다. 예를 들어 게시물 작성자 섹션과 같이 웹 페이지의 일부 측면을 잠그고 싶다고 가정해 보겠습니다.
아래와 같이 각 블록의 줄임표 메뉴에서 사용할 수 있는 잠금 옵션을 쉽게 사용할 수 있습니다. 여전히 텍스트를 변경할 수 있지만 블록을 이동하거나 제거할 수는 없습니다.

이미지 출처 – WordPress.Org
이전 버전의 워드프레스에서는 템플릿과 템플릿 부분만 내보낼 수 있었습니다. 새 릴리스에서는 다운로드 및 내보내다 테마 내보내기 도구 를 사용하여 업데이트된 템플릿 및 스타일로 블록 테마.
사이트 콘텐츠를 편집하는 동안 더 나은 워크플로를 경험하십시오.
다양한 스타일 개선 사항과 함께 6.0에서 콘텐츠 생성 및 편집을 원활하게 만들어줄 다양한 개선 사항을 기대할 수 있습니다.
이러한 기능은 특히 이동 중에 페이지와 게시물을 작성하고 편집할 때 유용합니다.
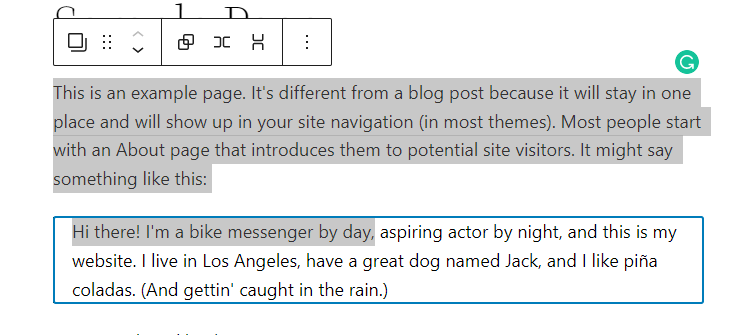
프로세스 속도를 높이기 위해 이제 시각적 편집기가 여러 블록에서 텍스트를 선택하는 기능을 도와줄 수 있습니다. 아래에서 볼 수 있듯이 이제 이전에는 불가능했던 단락 블록에서 텍스트를 선택할 수 있습니다.

글을 쓰는 동안 콘텐츠 레이아웃을 혼합하고 일치시키기 위해 이제 다양한 패턴을 실험할 수 있습니다. 이전에는 새 게시물/페이지를 만드는 동안에만 패턴을 선택할 수 있었지만 WordPress 6.0에서는 기본 패턴에 새 패턴을 추가하고 추가로 사용자 지정할 수 있습니다.
기본 Twenty Twenty-Two에는 선택할 수 있는 패턴이 많이 있지만 다른 테마와 함께 사용할 수도 있습니다.
퀵 인서터를 사용하여 블록을 추가하는 것처럼 새로운 패턴을 쉽게 추가 할 수 있습니다. 더하기 아이콘을 클릭하기만 하면 패턴 범위가 표시됩니다.
빠른 내부 연결 을 위해 바로 가기를 통해 자동으로 링크를 추가 할 수 있습니다. 텍스트 블록 내에서 단축키( [ [ )]를 사용하여 관련 기사 또는 페이지로 연결할 수 있습니다.
또한 새 버튼을 만드는 동안 스타일이 인접한 버튼에서 복사되었는지 확인할 수 있습니다.
목록 보기의 향상된 기능으로 페이지/템플릿 청사진을 쉽게 디자인
템플릿, 페이지 및 게시물의 개요를 강조하는 것은 대부분의 WordPress 사용자에게 또 다른 중요한 측면입니다. 편집 프로세스를 훨씬 더 유연하게 제어하고 제어할 수 있습니다.
이러한 이유로 새 릴리스에는 목록 보기 설정에 대한 개선 사항도 포함되어 있습니다. 그 중 몇 가지를 살펴보겠습니다.

- 선택한 블록 강조 표시 – 편집기에서 블록을 선택하고 목록 보기를 클릭하면 선택한 블록이 강조 표시됩니다.
- 다중 블록 선택 : 이제 새로운 키보드 단축키(Shift + 클릭)를 사용하여 한 번에 둘 이상의 블록을 선택하여 일괄 수정, 재배치, 삭제 등을 할 수 있습니다. 이러한 블록은 또한 목록의 아무 곳에서나 끌어서 놓을 수 있습니다.
- 잠금 상태 보기: 이 기능은 상태가 목록 보기에 반영되므로 잠긴 블록을 빠르게 찾는 데 도움이 됩니다.
- 기본적으로 축소된 목록 보기: 새 릴리스에서는 기본적으로 목록이 축소된 상태로 유지됩니다. 클릭하면 확장됩니다.
목록 보기의 개선 사항은 페이지 구조를 더 나은 방식으로 디자인하고 전반적인 효율성을 개선하는 데 도움이 될 것으로 예상됩니다. 이 개발은 웹사이트의 모든 페이지를 스스로 만드는 사용자뿐만 아니라 다른 사람을 위해 웹사이트를 만드는 사람들에게도 유용합니다.
WordPress 6.0에서 New Guttenberg Blocks의 기능 잠금 해제
WordPress 6.0에서 기대할 수 있는 또 다른 새로운 추가 기능은 사이트 편집기의 새로운 Gutenberg 블록입니다. 이 릴리스에는 선택할 수 있는 새로운 블록이 많이 있습니다. 그 중 일부를 사용하는 방법을 살펴보겠습니다.
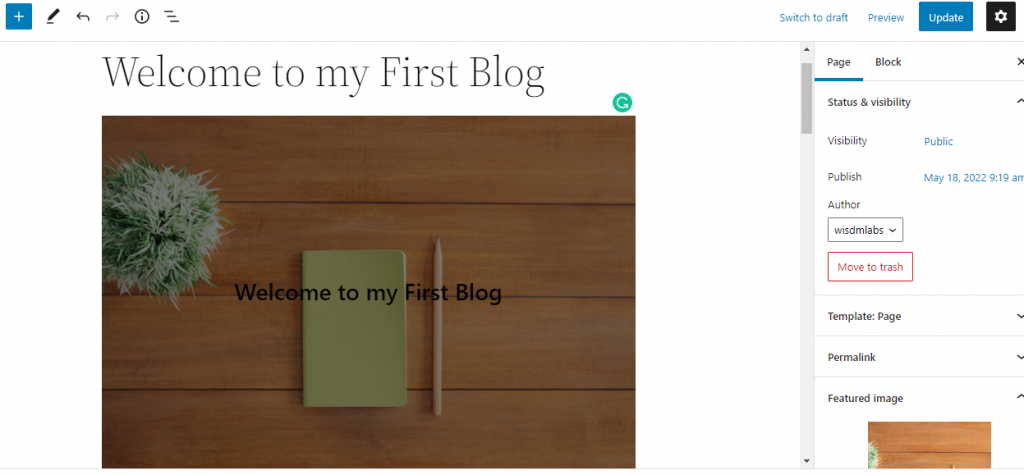
표지 블록 – 이 기능을 사용하면 귀하의 특집 이미지를 게시물의 표지 이미지로 사용할 수 있습니다. 당신은 또한 당신의 특징 이미지에 계층화 된 게시물 제목을 가질 수 있습니다.

댓글 쿼리 루프 블록 – 새 릴리스에서는 댓글 쿼리 루프와 같은 댓글을 게시하기 위해 몇 개의 블록을 전용으로 사용하는 데에도 중점을 둡니다. 이 블록을 사용하여 모양을 사용자 지정할 수 있습니다.
Avatar 및 Post Author Biography – WordPress 6.0에서는 작성자 정보를 분할할 수 있습니다. Post Author Bio 블록을 사용하여 저자의 약력을 추가할 수 있습니다.
Avatar 블록을 사용하면 아바타를 간단히 추가할 수 있으며 경계 반경을 변경하여 아바타도 추가로 사용자 지정할 수 있습니다.
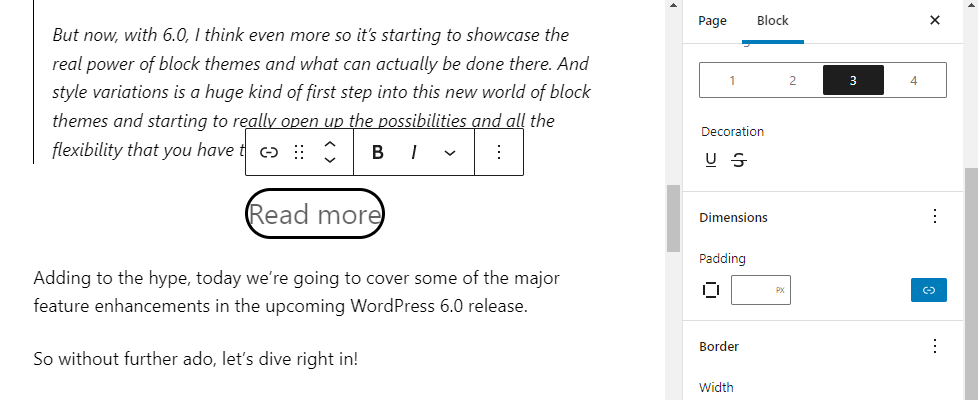
더 읽기 블록 – 더 읽기 블록을 사용하여 더 읽기 링크를 간단히 추가할 수 있습니다. 또한 테두리, 색상, 타이포그래피 등을 사용자 지정할 수 있습니다.

다른 블록에는 탐색 블록, 쿼리 루프에 결과 없음 및 12개의 기타 주석 블록이 있습니다.
이제 새 WordPress 릴리스의 몇 가지 중요한 기능, 변경 사항 및 추가 사항에 대해 논의했으므로 WordPress 사용자에게 보다 친숙한 디자인 경험을 제공하는 데 중점을 둔 몇 가지 흥미로운 개선 사항을 살펴보겠습니다.
새로운 디자인 컨트롤로 시선을 사로잡는 디자인을 쉽게 제작
비주얼 편집기는 이제 새로운 범위의 디자인 및 레이아웃 컨트롤과 함께 제공됩니다. 예를 들어, 이제 피쳐 이미지의 크기를 조정 하고 블록 또는 블록 그룹의 테두리 스타일, 타이포그래피, 배경색, 텍스트 색상, 여백 등을 사용자 지정할 수 있습니다.
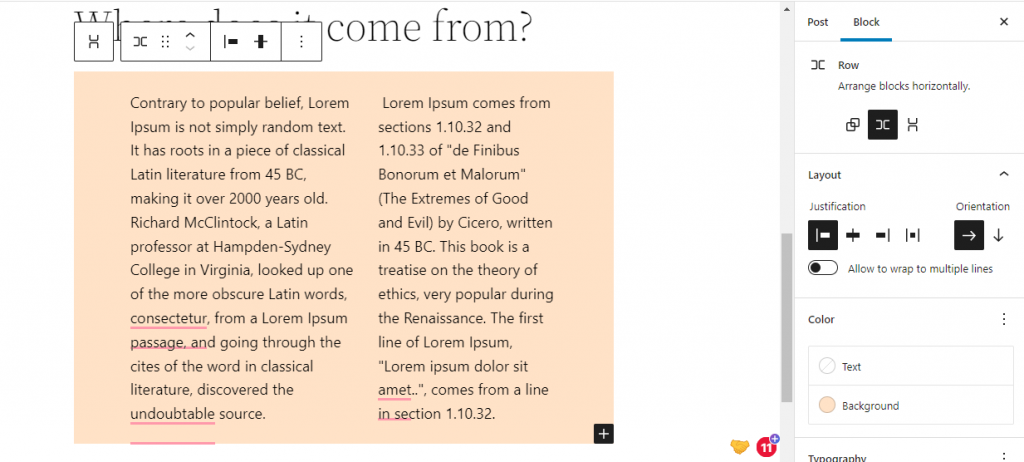
또한 그룹, 스택 및 행으로 블록을 그룹화 하여 아래와 같이 그룹 블록 변형을 사용하여 다양한 레이아웃을 생성할 수 있습니다. 정렬을 변경할 수도 있습니다.

이전에는 WordPress에서 열 패딩만 변경할 수 있었고 변경할 수 없었습니다. 열 수, 새로운 WordPress 업데이트로 테두리 스타일, 색상, 반경 등을 추가 하고 열 블록을 추가로 사용자 지정할 수 있습니다 .
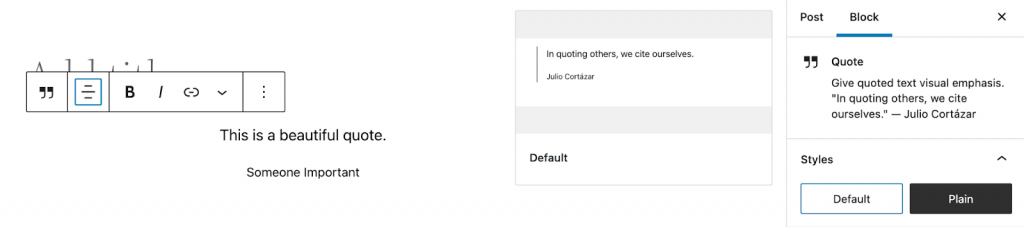
사이트 페이지의 텍스트를 사용자 지정하기 위해 다양한 타이포그래피 컨트롤 도 포함됩니다. 이제 다양한 타이포그래피 스타일 중에서 선택하여 블록 또는 블록 그룹에 적용할 수 있습니다. 또한 간격, 배경색, 텍스트 색상 등을 수정할 수 있습니다.
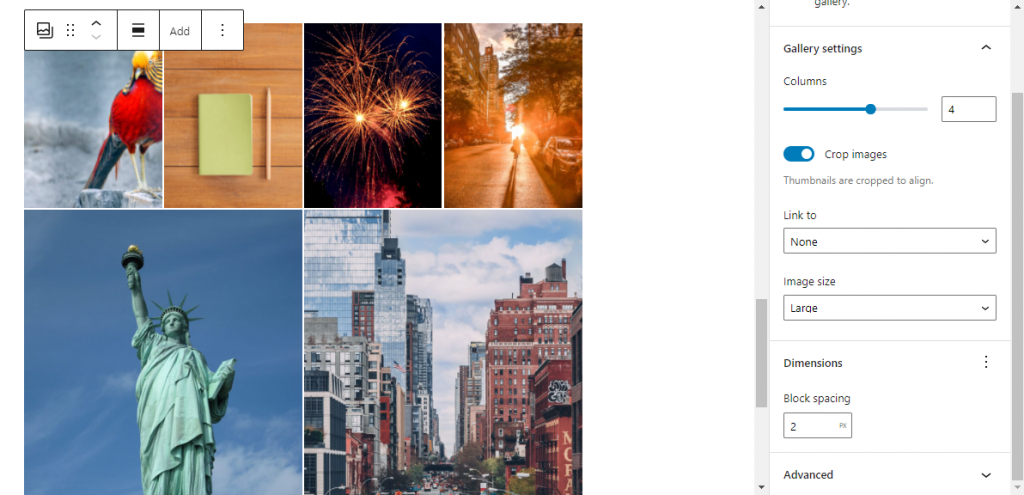
웹사이트 페이지용 이미지 갤러리를 디자인하는 동안. 이제 이미지 주위에 간격을 추가하고 이미지를 나란히 또는 위에 쌓아 이미지 그룹의 레이아웃을 사용자 지정할 수 있습니다.

더 나은 전체 UI로 작업을 원활하게 수행
너무 많은 새로운 블록, 패턴, 템플릿, 컨트롤 등을 포함하면 각 기능이 달성하는 데 도움이 되는 내용을 빠르게 이해하기가 다소 어렵습니다. 이를 위해 6.0 릴리스는 인터페이스를 훨씬 더 직관적으로 만드는 데 중점을 둡니다.
새 업데이트에는 아이콘에서 텍스트 레이블로 전환 하는 옵션이 제공되어 탐색이 훨씬 쉬워집니다. 또한 웹 페이지에 소셜 링크를 추가하는 동안 레이블을 표시하거나 숨길 수 있어 경험을 더할 수 있습니다.
새 릴리스에서는 아래 이미지와 같이 달콤한 호버 블록 미리 보기 를 통해 여러 블록 스타일을 훨씬 더 편리하게 엿볼 수 있습니다.

WordPress 사용자에게 6.0은 무엇을 의미합니까?
의심의 여지 없이 이 릴리스는 많은 고급 기능을 핵심에 통합하여 원하는 대로 웹사이트 모양과 느낌을 만들 수 있는 자유를 줄 것입니다.
최종 사용자는 이제 내장된 인상적인 뉘앙스의 이점을 확실히 누릴 것입니다.
기능 향상, 새로운 도구 및 컨트롤이 처음에는 압도적으로 보일 수 있지만 사이트 구축 경험을 가능한 한 사용자 친화적으로 만드는 것을 목표로 합니다. 그리고 문제가 발생하면 문서, 릴리스 정보, 지원 가이드 등에 언제든지 액세스할 수 있습니다.
사이트 페이지 디자인에 열광적이라면(당연해야 함) 타이포그래피, 간격 지원, 레이아웃, 테두리, 색상 등과 관련된 다양한 디자인 컨트롤을 사용하는 것이 확실히 재미있을 것입니다.
이 기사에서는 WordPress 6.0에서 사용할 수 있는 주요 변경 사항을 다루었습니다. 약 97개의 개선 사항, 400개의 업데이트, 500개의 버그 수정 및 기타 다양한 접근성 개선 사항이 있을 것으로 예상되기 때문에 하나의 블로그 게시물에서 모든 것을 다루는 것은 불가능합니다.
새로운 기능, 도구 및 컨트롤을 실험해 보시기 바랍니다. 그것들을 테스트하고 어떤 것이 가장 마음에 드는지 알려주십시오.
나는 개인적으로 새로운 블록과 스타일 변형을 좋아합니다.
그리고 오늘은 여기까지입니다! 당신에게.
