WordPress 6.2 기능 업데이트: 새로운 기능 및 사용 방법
게시 됨: 2023-04-29- 1. 개선된 사이트 편집기 - 더 이상 '베타' 버전이 아닙니다.
- 2. 새로운 스타일북
- 3. 블록 스타일 복사/붙여넣기
- 4. 내비게이션 메뉴 블록 개선
- 5. 테마 또는 블록에 'Custom CSS' 추가
- 6. Openverse 무료 미디어 라이브러리 통합
- 7. 블록 변경 사항을 전체적으로 적용
- 8. 문서 세부 정보 및 목록 보기
- 9. 끈적한 포지셔닝 지원
- 10. 그림자
- 11. 산만 무료 모드
- 12. 성능 개선
- 결론
최신 WordPress 6.2 기능을 자세히 살펴보는 이 기사에서는 이 버전에 도입된 대규모 개선 사항과 흥미로운 새 도구를 안내합니다.
베타 레이블을 벗고 사이트 편집기는 WordPress 개발 로드맵의 2단계 완료를 반영하여 보다 강력하고 사용자 친화적인 도구로 부상합니다.
이 업데이트에서는 템플릿과 템플릿 부분을 미리 보고 편집하는 보다 효율적인 방법을 찾아 초보자도 쉽게 사용자 지정할 수 있습니다.
웹 사이트 성능의 중요성을 고려하여 이 릴리스는 Web Vitals 및 Server Timing 메트릭 모두에 대한 몇 가지 인상적인 벤치마크를 제공합니다. 전담 성능 리드를 통해 향후 WordPress 릴리스에서 성능이 더욱 향상될 것으로 기대할 수 있습니다.
전반적으로 WordPress 6.2 기능 업데이트는 다양한 개선 사항과 새로운 도구를 제공하여 사용자와 개발자 모두에게 중요한 진전을 이룹니다.
따라서 이 강력한 플랫폼의 잠재력을 최대한 활용하십시오!
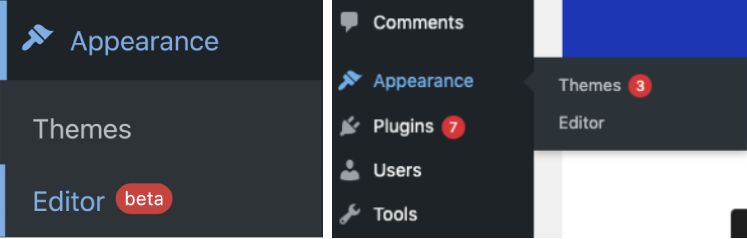
1. 개선된 사이트 편집기 - 더 이상 '베타' 버전이 아닙니다.
WordPress 6.2 업데이트는 특히 사이트 편집기 영역에서 흥미로운 변화를 가져왔습니다. 더 이상 베타 버전이 아닌 사이트 편집기가 대대적으로 개편되어 더욱 사용자 친화적이고 효율적이 되었습니다.

이 업데이트는 WordPress 5.0(2018년 후반)의 새로운 블록 편집기 릴리스로 처음 시작된 WordPress 개발 로드맵의 2단계 완료를 표시합니다. 이 업데이트의 일부로 WordPress 6.2는 새로운 기능과 도구를 도입하여 사용자가 반드시 시도해야 할 기능입니다.
업데이트의 가장 눈에 띄는 기능 중 하나는 편집하기 전에 템플릿과 템플릿 부분을 미리 볼 수 있는 기능입니다. 사이트 편집자가 홈 템플릿을 기본 테마로 로드하므로 이전 버전에서는 불가능했습니다.
이 문제를 해결하기 위해 WordPress 6.2에서는 이제 사용자가 템플릿 미리보기 창을 먼저 로드할 수 있으므로 편집에 들어가기 전에 다양한 템플릿을 더 쉽게 탐색하고 이해할 수 있습니다. 이 사용자 친화적인 접근 방식은 초보자가 훨씬 간단하게 템플릿 편집을 시작할 수 있도록 합니다.
사이트 편집기 인터페이스의 개선과 함께 WordPress 6.2에는 템플릿 및 템플릿 부분을 쉽게 탐색할 수 있는 새로운 찾아보기 모드가 도입되었습니다. 이제 사용자는 편집기의 사이드바에서 직접 새 템플릿 또는 템플릿 부분을 추가하여 전체 프로세스를 간소화할 수 있습니다.
워크플로가 더욱 매끄럽고 매끄럽게 바뀌어 사용자가 클릭 한 번으로 현재 템플릿 또는 템플릿 부분 편집을 시작할 수 있습니다.
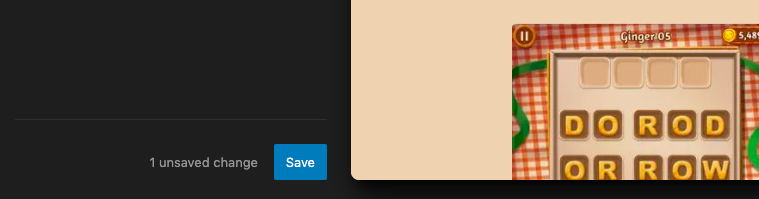
또한 이제 템플릿 브라우저 화면에 저장되지 않은 변경 사항이 표시되고 향상된 저장 환경을 제공하여 어떤 변경 사항이 저장되고 있는지 정확히 보여줍니다.

이러한 업데이트를 통해 WordPress 6.2는 매력적이고 시각적으로 매력적인 웹사이트를 만들고자 하는 모든 사람에게 필수적인 업그레이드가 되었습니다.
2. 새로운 스타일북
내 관심을 끈 WordPress 6.2 업데이트의 새로운 기능 중 하나는 Style Book입니다. 플랫폼에 대한 이 혁신적인 추가 기능은 사용자에게 테마의 블록 디자인에 대한 전체 개요를 제공하여 사이트 편집 경험을 향상시킵니다. 자세한 내용을 살펴보고 작동 방식을 살펴보겠습니다.
Style Book은 사용자가 사이트 라이브러리에 있는 모든 블록의 모양을 보고 수정할 수 있는 중앙 위치입니다.

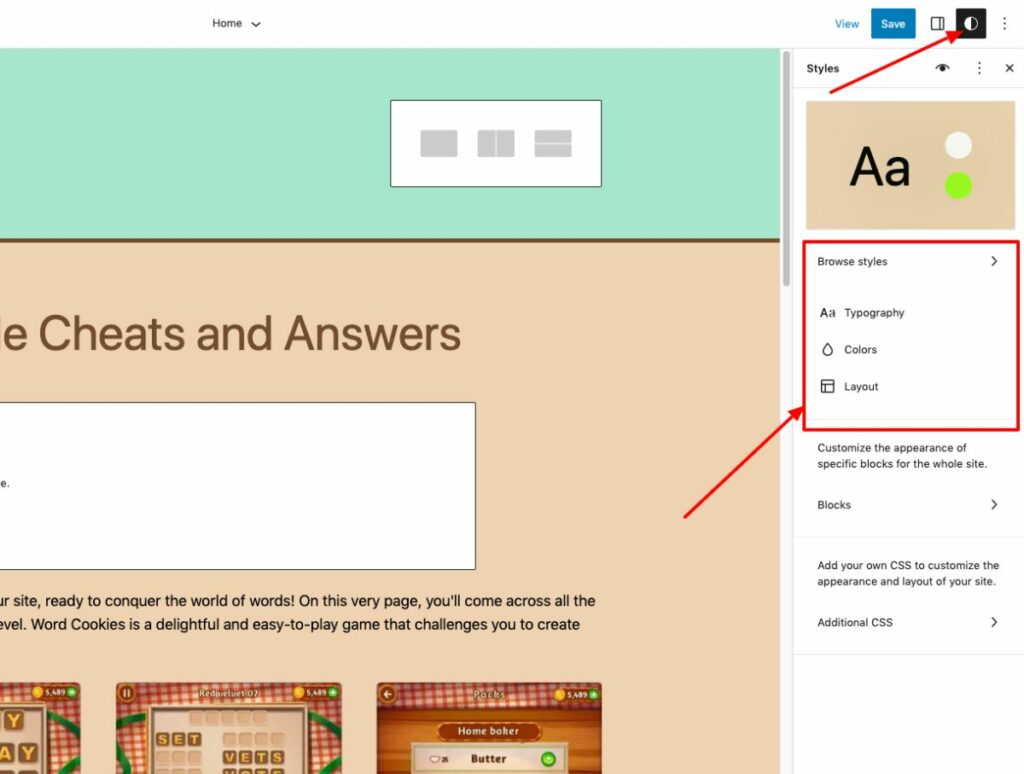
액세스하려면 게시/업데이트 버튼과 설정 아이콘 옆에 있는 페이지 상단의 스타일 아이콘을 클릭 하고 아래에서 스타일 북 아이콘을 선택하기만 하면 됩니다.
이 기능은 여러 설정을 탐색하지 않고도 제목이나 단락과 같은 개별 블록의 모양을 쉽게 변경할 수 있도록 하여 테마를 사용자 정의하는 프로세스를 간소화합니다.
예를 들어, 테스트 사이트에서 사용해 보았을 때 이러한 모든 옵션을 한 곳에 모아두면 내 웹사이트 전체에서 일관된 스타일을 유지하는 것이 수월해졌습니다.
Style Book은 사이트를 세련되고 전문적으로 보이게 만들고자 하는 초보자와 숙련된 WordPress 사용자 모두에게 훌륭한 도구입니다.
사용자 친화적인 인터페이스와 사용자 지정 CSS와의 원활한 통합을 통해 WordPress 신규 및 숙련자 모두에게 매우 유용한 도구입니다. Style Book이 사용자에게 깊은 인상을 주고 검색 엔진 순위를 높이는 시각적으로 매력적이고 일관된 웹 사이트를 만드는 데 도움이 될 것이라고 자신 있게 말할 수 있습니다.
3. 블록 스타일 복사/붙여넣기
WordPress 6.2 업데이트에 도입된 눈에 띄는 기능 중 하나는 블록 스타일 복사 및 붙여넣기 기능입니다. 이 추가 기능을 사용하면 사용자 지정 CSS 또는 반복적인 수동 스타일 지정 없이 전체 사이트에서 일관된 모양과 느낌을 그 어느 때보다 쉽게 유지할 수 있습니다.
이전에는 특정 블록에 스타일을 변경하고 동일한 변경 사항을 다른 블록에 적용하려면 각 블록을 개별적으로 수동으로 편집해야 했습니다. 그러나 워드프레스 6.2에 "스타일 복사" 및 "스타일 붙여넣기" 옵션이 도입되면서 이 프로세스가 더욱 효율적이고 사용자 친화적이 되었습니다.
블록을 변경한 후 블록 옵션을 클릭하고 "스타일 복사"를 선택하기만 하면 됩니다.
그런 다음 복사한 스타일을 적용하려는 블록으로 이동하고 블록 옵션을 다시 클릭합니다. 이번에는 "스타일 붙여넣기"를 선택하고 브라우저가 클립보드 콘텐츠에 액세스할 수 있는 권한을 부여합니다 .
몇 초 안에 첫 번째 블록의 스타일이 두 번째 블록에 적용되어 사이트 전체에서 일관된 모양을 보장합니다.
이 기능을 경쟁사와 차별화하는 것은 추가 플러그인이나 사용자 정의 코드 없이도 웹 사이트 전체에서 일관된 디자인을 유지할 수 있는 기능과 사용 용이성입니다. 이는 시간을 절약할 뿐만 아니라 사용자 정의 CSS를 사용할 때 발생할 수 있는 잠재적인 서식 문제를 방지하는 데 도움이 됩니다.
사용자 관점에서 WordPress 6.2의 블록 스타일 복사 및 붙여넣기 기능은 게임 체인저입니다. 디자인 프로세스를 단순화하고 사용자가 개별 블록의 복잡한 스타일링에 대해 걱정하지 않고 매력적인 콘텐츠를 만드는 데 집중할 수 있습니다.
또한 사이트의 전반적인 모양과 느낌이 일관되게 유지되어 궁극적으로 사용자 경험을 향상시키고 방문자가 더 많은 것을 위해 다시 방문하도록 합니다.
4. 내비게이션 메뉴 블록 개선
워드프레스 6.2 업데이트에 도입된 가장 주목할만한 기능 중 하나는 개선된 메뉴 탐색 블록입니다. 이 향상된 기능으로 메뉴 항목을 보다 효율적이고 사용자 친화적으로 만들고 관리할 수 있습니다.
이전 버전에서는 사용자가 전체 사이트 편집기에서 탐색 메뉴를 추가해야 했기 때문에 시간이 많이 걸리고 번거로울 수 있었습니다. 이제 탐색 블록 아래의 하위 패널을 사용하여 메뉴 항목을 추가, 편집 및 제거하는 것이 매우 쉽습니다.

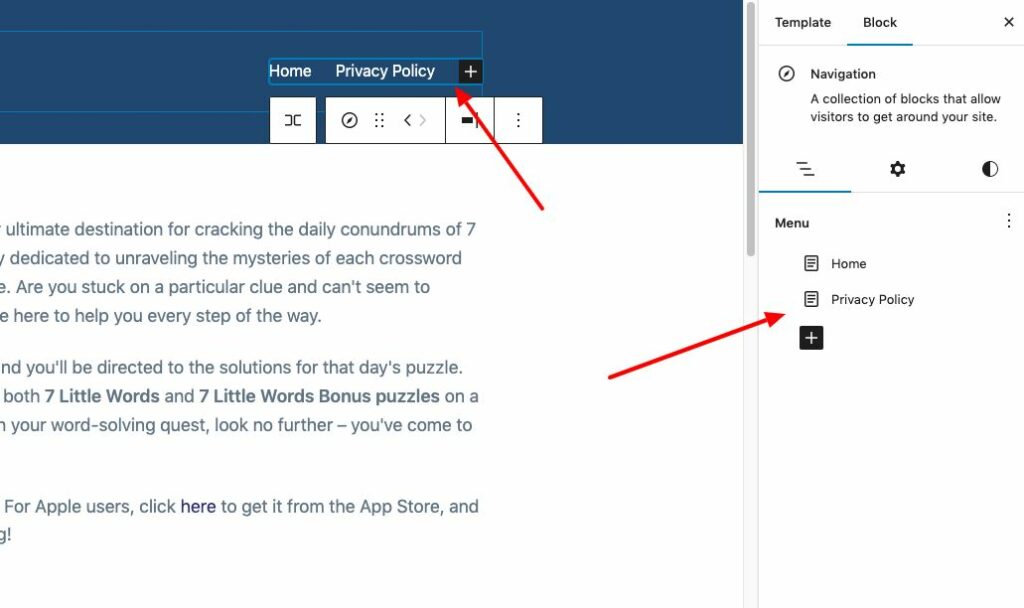
이 기능을 활용하려면 Appearance → Editor 로 이동하여 편집할 헤더 템플릿을 선택하기만 하면 됩니다. 다음으로 탐색 블록 을 선택하면 메뉴 관리를 위한 보다 간소화된 인터페이스를 확인할 수 있습니다.
몇 번의 클릭만으로 쉽게 페이지 링크 또는 사용자 지정 링크를 추가하고 , 해당 속성을 설정하고, 항목을 편집 또는 재정렬하고, 빈 메뉴를 새로 만들거나 이전 메뉴를 다시 로드할 수도 있습니다.
이 개선된 인터페이스는 특히 초보자를 위해 메뉴 항목 관리를 보다 직관적으로 만듭니다.
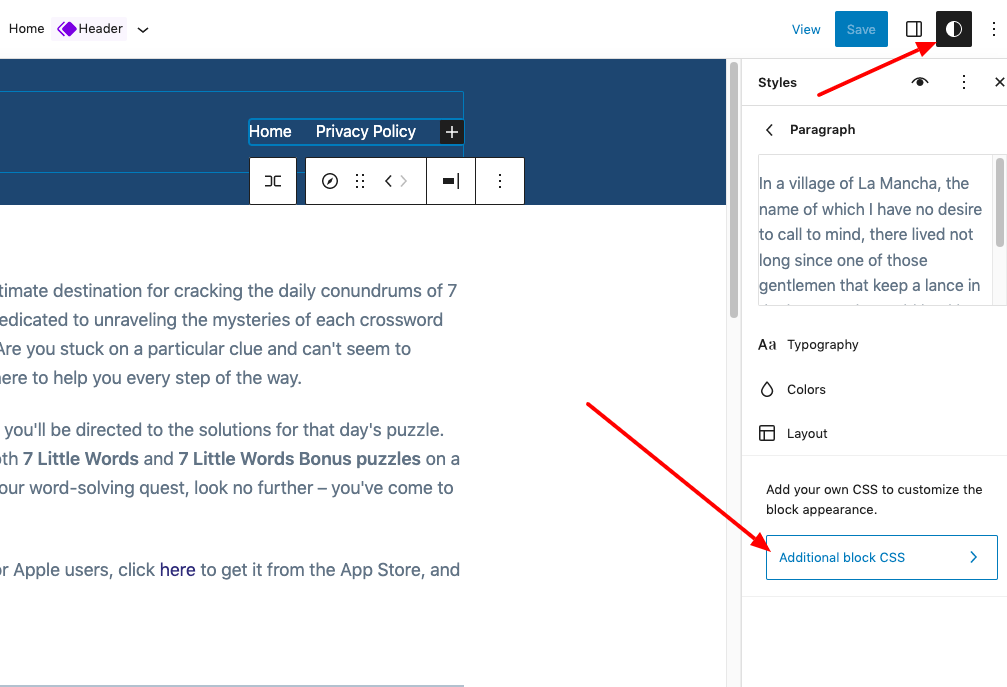
5. 테마 또는 블록에 'Custom CSS' 추가
이 기능을 통해 사용자는 테마 코드를 자세히 살펴보지 않고도 자신의 웹사이트를 추가로 사용자 정의할 수 있습니다. 초보자와 노련한 WordPress 사용자 모두 몇 번의 클릭만으로 훨씬 쉽게 시각적 변경을 할 수 있습니다.

이전에는 이전 WordPress 버전에서 사용자가 테마의 모양을 사용자 지정할 때 제한된 옵션이 있었습니다. WordPress 6.2에서 사용자는 이제 스타일 패널을 통해 전체 테마 또는 특정 블록에 사용자 지정 CSS를 추가할 수 있습니다.

이 기능은 테마의 코드를 편집하지 않고 테마를 약간 조정하려는 사용자에게 특히 유용합니다.
이제 사용자 정의 CSS로 테마를 사용자 정의하는 것이 훨씬 더 접근하기 쉽고 사용자 친화적입니다. 이 기능에 액세스하려면 스타일 패널로 이동하여 사용자 지정할 블록을 선택하기만 하면 됩니다. 거기에서 사용자 지정 CSS를 추가하고 변경 사항을 실시간으로 확인할 수 있습니다.
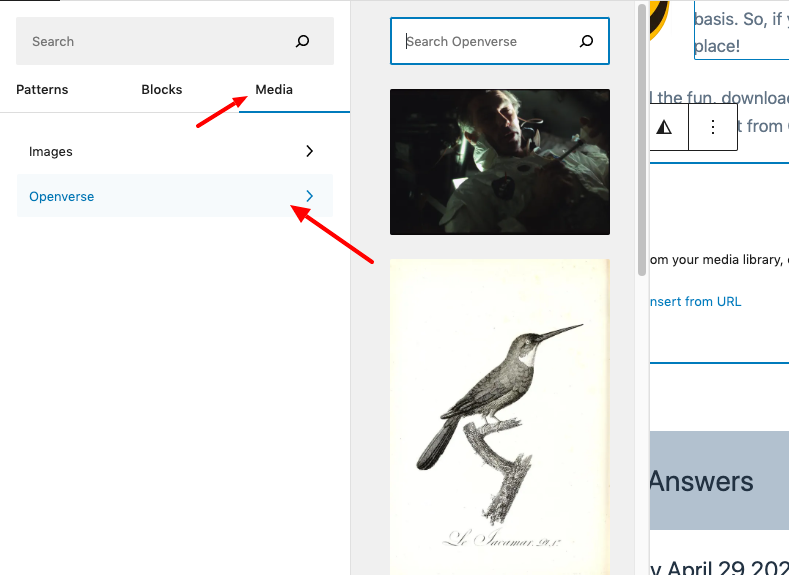
6. Openverse 무료 미디어 라이브러리 통합
이 추가 기능은 로열티 프리 이미지 및 미디어 리소스의 세계를 WordPress 편집기로 바로 가져오므로 웹 사이트의 고품질 비주얼을 그 어느 때보다 쉽게 찾고 사용할 수 있습니다.
Openverse 통합으로 더 이상 웹에서 무료 이미지를 검색하거나 라이센스 문제에 대해 걱정할 필요가 없습니다. 대신 WordPress 미디어 라이브러리에서 수천 개의 공개 라이선스 및 공개 도메인 작업에 직접 액세스할 수 있습니다.

이 기능은 삽입기의 새로운 '미디어' 탭 에서 찾을 수 있습니다. 여기에서 자신의 WordPress 미디어 라이브러리를 찾아보고 선택하거나 Openverse에서 사용할 수 있는 로열티 프리 이미지의 방대한 컬렉션을 탐색할 수 있습니다.
Openverse를 WordPress 6.2에 통합하면 웹사이트에 사용할 고품질 이미지를 찾고 사용하는 프로세스가 간소화되므로 콘텐츠 제작자의 시간과 노력이 절약됩니다.
Openverse에서 이미지를 선택하면 자동으로 편집기에 삽입되고 WordPress 미디어 라이브러리에 다운로드됩니다. WordPress는 또한 원래 소스로 돌아가는 링크를 포함할 수 있는 이미지 캡션을 저장합니다. 그러나 이미지가 공개 도메인에 있는 경우 이 캡션을 제거할 수 있습니다.
이 새로운 기능은 웹사이트의 시각적인 매력을 향상시킬 뿐만 아니라 오픈 라이선스 및 퍼블릭 도메인 작품의 사용을 촉진하여 창의적인 커뮤니티를 지원합니다.
Openverse는 WordPress.org의 자매 프로젝트이며 아티스트, 디자이너 및 콘텐츠 제작자 간의 공유 및 협업 문화 조성에 전념하고 있습니다.
7. 블록 변경 사항을 전체적으로 적용
이제 블록 변경 사항을 전역적으로 적용할 수 있습니다. 이 혁신적인 기능은 편집 프로세스를 간소화할 뿐만 아니라 사용자가 전체 웹 사이트에서 일관된 모양과 느낌을 유지할 수 있도록 합니다.
블록 변경 사항을 전역적으로 적용하는 경우 프로세스가 쉽고 직관적입니다. 사이트 라이브러리의 모든 블록이 어떻게 보이는지에 대한 종합적인 개요를 표시하는 페이지 상단의 스타일 아이콘을 클릭하여 Style Book 에 액세스할 수 있습니다.
Style Book 내에서 개별 블록을 편집하여 전체 테마의 모양을 변경하고 고유한 스타일을 만들 수 있습니다. 이러한 변경 사항은 테마에 전체적으로 적용 되어 웹 사이트 전체에서 일관된 디자인을 보장합니다.
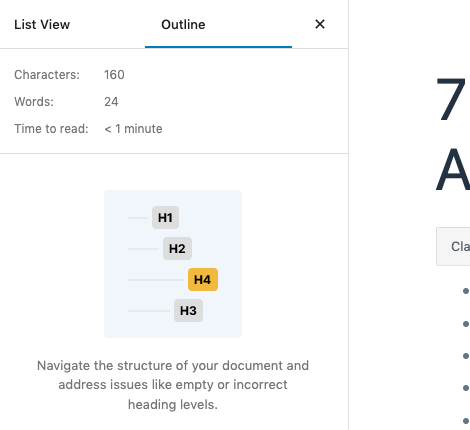
8. 문서 세부 정보 및 목록 보기
문서 세부 정보 및 목록 보기는 WordPress 6.2의 필수 구성 요소로 상당한 개선을 거쳐 전반적인 사용자 경험을 향상시킵니다. 이 업데이트 전에는 편집기 도구 모음에 세부 정보 및 목록 보기에 대한 별도의 버튼이 있었습니다.
워드프레스 6.1의 세부 정보 팝오버는 문서 개요뿐만 아니라 단어, 문자, 읽기 시간, 헤더, 단락 및 블록의 수와 같은 필수 정보를 제공했습니다.

WordPress 6.2에서 목록 보기와 세부 정보는 목록 보기와 개요의 두 탭으로 나누어진 단일 문서 개요 패널로 결합되었습니다. 이러한 통합으로 문서 관리가 크게 간소화되어 사용자가 콘텐츠를 보다 효율적으로 탐색하고 편집할 수 있습니다.
몇 년 동안 WordPress를 사용해 온 콘텐츠 작가로서 저는 이 업데이트가 가져온 편리함과 사용 용이성을 증명할 수 있습니다. 새로운 문서 개요 패널을 사용하면 목록 보기와 개요 사이를 쉽게 전환할 수 있으므로 문서 구조에서 길을 잃지 않고 글쓰기에 집중할 수 있습니다.
이 능률적인 접근 방식은 여러 제목과 섹션이 있는 대규모 기사를 작업할 때 시간과 노력을 절약하는 데 도움이 되었습니다.
9. 끈적한 포지셔닝 지원
또 다른 주요 업데이트는 Sticky Positioning Block Support의 도입입니다. 이 기능은 WordPress 블록 편집기의 기능과 사용자 경험을 향상시켜 콘텐츠 작성자에게 보다 다재다능하고 사용자 친화적으로 만듭니다.
고정 위치 지정 블록 지원을 사용하면 문서의 루트에서 그룹 블록에 대한 고정 위치 지정을 활성화할 수 있습니다. 이 새로운 기능은 고정 머리글과 바닥글을 만드는 데 특히 유용하여 웹 사이트의 전반적인 모양과 느낌을 개선합니다.
이 기능은 Inspector 컨트롤 사이드바의 위치 패널을 통해 활성화할 수 있습니다. 활성화되면 HTML 태그는 'is-position-sticky' 클래스를 수신하고 다음 CSS 규칙이 해당 요소에 적용됩니다.
.wp-컨테이너-1 {
상단: calc(0px + var(--wp-admin--admin-bar--position-offset, 0px));
위치: 끈끈한;
Z-지수: 10;
}고정 위치 지정은 현재 문서의 루트에 있는 그룹 블록에 대해서만 작동한다는 점에 유의해야 합니다. 그러나 중첩된 블록에 적합한 솔루션을 개발하여 향후 사용자에게 훨씬 더 많은 유연성을 제공하기 위해 추가 탐색이 진행 중입니다.
테마 개발자는 theme.json 의 appearanceTools 기능을 사용하여 고정 위치 지정을 활성화할 수 있습니다. 보다 세분화된 제어를 위해 settings.position.sticky 소품을 true로 설정할 수 있습니다. 이러한 수준의 사용자 지정을 통해 테마 개발자는 독특하고 매력적인 디자인을 만들어 테마를 경쟁사와 차별화할 수 있습니다.
10. 그림자
전역 스타일의 그림자는 WordPress 6.2 업데이트에 추가된 흥미로운 기능으로, 사용자가 사이트 디자인에 깊이와 시각적 매력을 더할 수 있습니다.
그림자 기능은 이제 버튼 블록과 같은 특정 블록에 사용할 수 있는 전역 스타일 업데이트의 일부입니다. 이 기능을 통해 사용자는 전역 스타일 인터페이스 또는 theme.json에서 직접 그림자를 추가하고 사용자 정의할 수 있습니다.
예를 들어 Twenty Twenty-Three 테마를 사용하는 동안 스타일 > 블록 > 버튼 으로 이동하고 그림자 버튼을 클릭하여 그림자 기능에 액세스할 수 있습니다. 이렇게 하면 테마에서 선택한 그림자 사전 설정을 제공하는 그림자 팝업이 표시됩니다.
테마 개발자 및 고급 사용자의 경우 theme.json을 사용하여 블록에 그림자를 추가할 수도 있습니다. 이 코드 스니펫은 버튼 블록에 3px 검은색 그림자를 추가하는 방법을 보여줍니다.
"스타일": {
"블록": {
"코어/버튼": {
"그림자": "3px 3px #000000"
}
}
}
또한 사용자가 스타일 인터페이스에서 선택할 수 있도록 사전 설정을 정의할 수 있습니다. 이를 통해 사용자는 사이트 전체에 일관된 그림자 스타일을 쉽게 적용할 수 있을 뿐만 아니라 다양한 그림자 효과를 실험해 볼 수 있습니다.
11. 산만 무료 모드
WordPress 사이트에서 작업할 때 흥미롭고 유익한 게시물을 작성하려면 콘텐츠에 집중하는 것이 중요합니다. 워드프레스 6.2 출시와 함께 사용자가 콘텐츠를 제작하는 동안 집중력을 유지할 수 있도록 도와주는 "방해 방지 모드"가 도입되었습니다.
이 기능은 편집 인터페이스에서 불필요한 혼란을 제거하여 진정으로 중요한 것, 즉 콘텐츠에 집중할 수 있도록 설계되었습니다.
워드프레스 6.2부터는 페이지의 오른쪽 상단 모서리에 있는 세 개의 점(게시/업데이트 및 설정 옆)을 클릭 하고 "Distraction Free"를 선택하여 Distraction Free 모드를 활성화할 수 있습니다.
이 작업은 페이지에서 작업할 때 일반적으로 표시되는 모든 도구 모음을 숨겨 콘텐츠 생성을 위한 보다 고요한 환경을 제공합니다. 더욱 몰입감 있는 경험을 위해 관리자 UI를 숨기고 작업 공간을 더욱 간소화하는 전체 화면 모드를 활성화하는 것도 고려하십시오.
Distraction Free 모드는 보다 집중된 작업 환경을 만드는 기능으로 사용자들로부터 찬사를 받았습니다. 이 모드는 사용자가 더 잘 집중할 수 있도록 도와줄 뿐만 아니라 산만함으로 인해 오류가 발생할 가능성을 최소화합니다.
콘텐츠 작가로서 저는 Distraction Free 모드가 제 생산성에 미친 상당한 영향을 증명할 수 있습니다. 이 기능을 채택한 이후 고품질 콘텐츠 제작에 집중할 수 있는 능력이 눈에 띄게 향상되었습니다. 글쓰기 세션이 더 효율적이 되었고 그 결과 콘텐츠 품질이 향상되었습니다.
12. 성능 개선
워드프레스 6.2 업데이트는 플랫폼에 무수한 성능 향상을 가져오며 더 빠른 로드 시간과 더 부드러운 사용자 경험을 보장합니다. WordPress 6.2 필드 가이드에 따르면 사용자는 블록 테마에 대해 약 20% 더 빠른 TTFB (첫 번째 바이트까지의 시간) 및 약 14% 더 빠른 LCP (가장 큰 콘텐츠가 화면에 표시되는 데 걸리는 시간)를 기대할 수 있습니다. 영웅 이미지가 있는 페이지에서 LCP 개선은 약 19%로 훨씬 더 큽니다.
이러한 주목할만한 개선 사항은 WordPress 릴리스에서 처음으로 성능 전담 책임자인 Felix Arntz를 임명함으로써 가능해졌습니다. 이 변경 사항은 향후 업데이트에서 지속적으로 성능을 우선시하여 귀하의 웹 사이트가 빠르고 응답성이 있도록 보장하겠다는 플랫폼의 약속을 나타냅니다.
결론
결론적으로 WordPress 6.2 업데이트는 플랫폼에 대한 풍부한 성능 개선, 간소화된 기능 및 사용자 경험 향상을 제공합니다.
이러한 변경 사항은 웹 사이트 관리를 더 쉽게 할 뿐만 아니라 사이트가 빠르고 반응이 빠르고 시각적으로 매력적으로 유지되도록 합니다. 주저하지 말고 이러한 새로운 기능을 업그레이드하고 활용하십시오. 의심할 여지없이 WordPress 경험을 향상시킬 것입니다.
Codeless를 공동 창립한 Ludjon은 기술과 웹에 대한 깊은 열정을 가지고 있습니다. Ludjon은 웹 사이트 구축 및 널리 사용되는 WordPress 테마 개발 분야에서 10년 이상의 경험을 바탕으로 해당 분야에서 뛰어난 전문가로 자리 잡았습니다.
