WordPress A/B 테스트: WordPress에서 분할 테스트를 실행하는 방법
게시 됨: 2023-05-12사용자 참여를 강화하고 전환을 촉진하며 비즈니스 목표를 달성하기 위한 전략을 세우는 것이 두려운 것처럼 보일 수 있습니다. 모든 세부 사항을 파악하는 데 많은 노력이 필요합니다. 고맙게도 이러한 노력을 간소화할 수 있는 방법이 있습니다. 바로 WordPress A/B 테스트입니다.
A/B 또는 분할 테스트는 사이트의 가장 중요한 측면을 개선하는 데 도움이 될 수 있습니다. 웹사이트 성능과 전환율을 최적화하기 위한 훌륭한 도구입니다.
WordPress 웹사이트의 성능을 한 단계 끌어올릴 준비가 되셨다면 방법을 알려드리겠습니다. 아래 기사에서 A/B 테스트가 무엇이고 왜 중요한지 알아봅니다. 그런 다음 WordPress 사이트에서 분할 테스트 플러그인을 설정하는 과정을 안내하고 테스트를 효과적으로 실행하는 방법을 알려드립니다. 또한 테스트에 적합한 요소를 정확히 찾아내고 결과 분석에 대한 명확한 통찰력을 제공합니다.
따라서 모든 것이 좋게 들리면 계속 읽으십시오. 우리는 다루어야 할 많은 근거가 있습니다.
A/B 테스트란 무엇입니까?

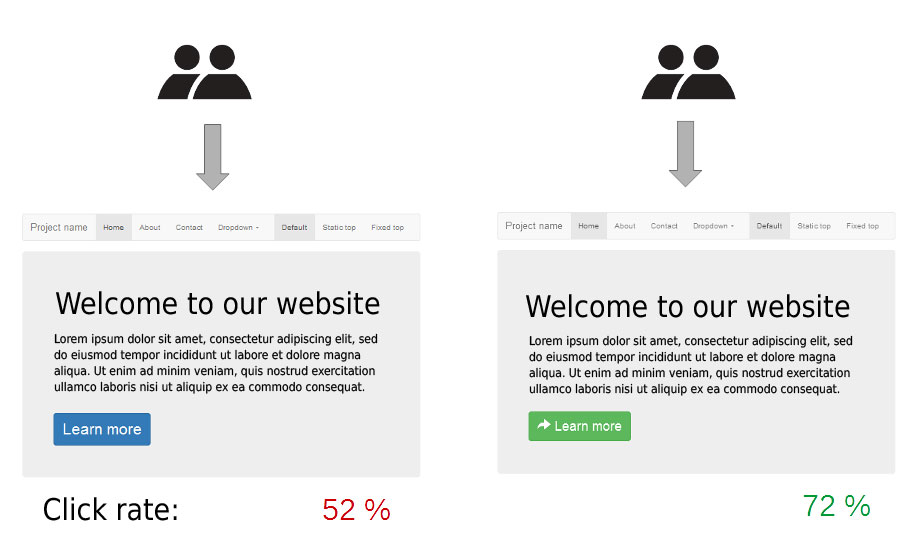
A/B 테스트는 서로 다른 버전의 웹 페이지 또는 앱을 각각에 대해 테스트하여 어떤 것이 더 나은지 확인하는 방법입니다. 사용자가 더 잘 반응하는 것을 찾고 프로세스에서 경험을 최적화하는 데 도움이 됩니다. 궁극적인 목표는? 전환을 최대화합니다.
사용자는 시간 경과에 따른 변화를 무작위로 확인하고 성능 차이에 대해 행동을 모니터링하고 분석합니다. 궁극적으로 참여율이 더 높은 디자인 변형이 최고의 선택이 될 것입니다.
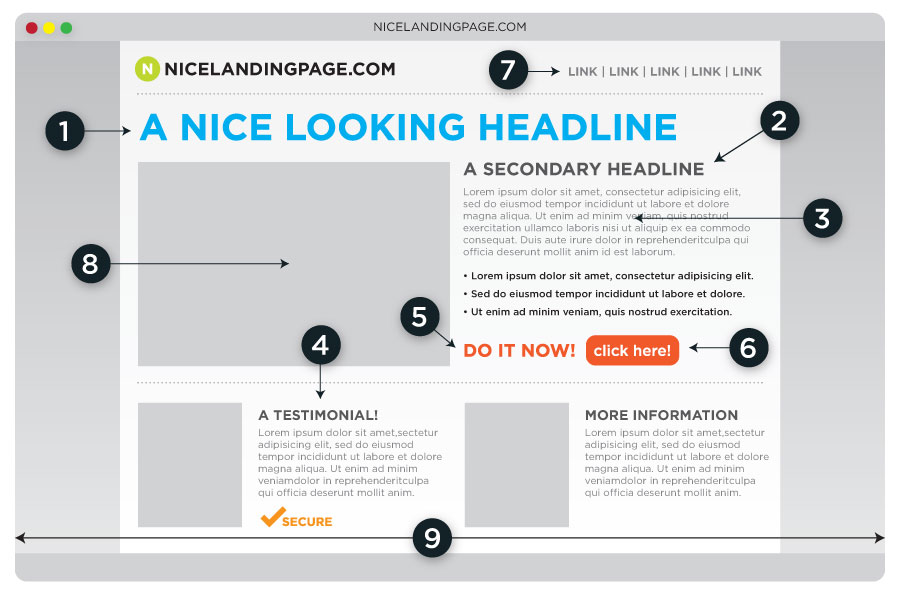
A/B 테스트를 시작하기 전에 예상되는 결과를 잘 이해하고 정확히 무엇을 테스트할지 결정하는 것이 중요합니다. 헤드라인, 이미지, 버튼 색상 등 – 분할 테스트는 개인이 웹 사이트의 변경 사항에 어떻게 반응하는지에 대한 통찰력을 제공하고 올바르게 수행된 경우 신뢰할 수 있는 결과를 보장합니다.
정확한 결과를 위해서는 다음 단계를 포함하는 철저한 A/B 테스트 프로세스를 수행하는 것이 필수적입니다.
- 평가하려는 대상에 대한 정확한 가설을 제시하십시오.
- 두 가지 다른 버전의 웹 페이지를 생성합니다.
- 두 버전을 무작위로 사용자에게 보여주고 그들의 행동을 주의 깊게 관찰하십시오. 신뢰할 수 있는 결과를 얻기 위해 충분한 샘플 크기와 기간 동안 실험을 실행합니다.
- 데이터 기반 통찰력을 사용하여 더 나은 성능을 달성한 버전을 최종 설계 솔루션으로 선택하십시오.
WordPress 사이트 소유자에게 A/B 테스트가 중요한 이유는 무엇입니까?
A/B 테스트는 사이트를 최대한 활용하려는 사람들에게 중요한 도구입니다. 콘텐츠와 디자인 또는 앱 요소가 실제로 얼마나 효과적인지 평가하고 대안을 테스트할 수 있습니다. 이를 통해 사이트에서 전환을 최적화하기 위해 어떤 것이 가장 효과적인지 발견할 수 있습니다.

테스트는 주요 변경 사항 도입과 관련된 위험을 줄이는 좋은 방법일 뿐만 아니라 또한 실질적인 변경을 하기 전에 다양한 아이디어를 시도하고 가능한 각 변경이 사용자 행동에 미치는 영향을 평가할 수 있습니다.
분할 테스트를 실행하면 웹사이트 소유자가 작동하는 것과 작동하지 않는 것을 식별할 수 있는 기회도 제공됩니다. 이를 통해 온라인 상태를 최대한 활용하기 위해 전략을 조정할 수 있습니다. 최고의 기회는 명확한 클릭 유도 문안이 있는 페이지입니다. 방문자가 작업(예: 구매, 뉴스레터 가입 또는 양식 작성)을 수행할 것으로 예상되는 모든 페이지입니다. 특히 랜딩 페이지, 연락처 페이지 및 결제 화면이 가장 적합한 후보입니다.

사용자에게 최적의 경험을 제공하고 전환, 수익 및 ROI를 극대화하려면 방문자의 행동과 선호도를 이해하는 것이 중요합니다. A/B 테스트는 이러한 지식을 신속하게 제공하므로 이에 따라 변경 사항을 구현할 수 있습니다.
짐작하셨겠지만 이러한 종류의 테스트는 크기, 복잡성, 산업 또는 틈새 시장에 관계없이 모든 웹 사이트에 필수적입니다. 모든 WordPress 웹 사이트 소유자가 고용을 고려해야 하는 귀중한 도구입니다.
WordPress 웹사이트에서 A/B 테스트 플러그인 설정
이제 A/B 테스트의 중요성을 이해했으므로 시작하는 방법을 배울 차례입니다.
1. Visual Web Optimizer 플러그인 설치
WordPress에서 A/B 테스트에 널리 사용되는 도구 중 하나는 Visual Web Optimizer입니다. 이를 사용하려면 먼저 회사 웹 사이트에서 계정에 가입해야 합니다. 여기에서 대부분의 테스트를 구성하게 됩니다.

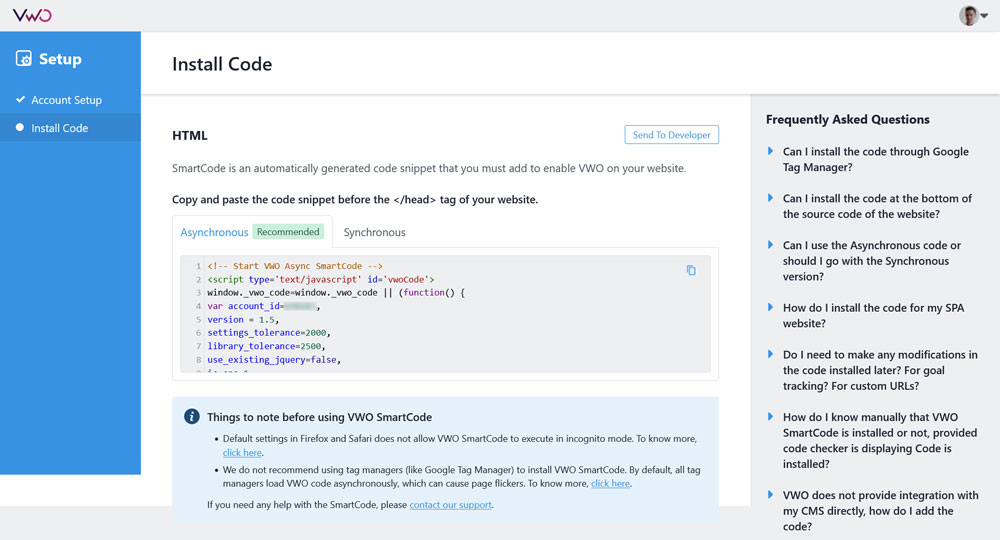
가입은 무료이며 A/B 테스트를 위한 30일 평가판이 제공됩니다. 이 과정에서 소프트웨어를 사용할 웹 사이트를 정의하고 사이트에서 Visual Web Optimizer를 실행하기 위한 코드를 받아야 합니다.

그러나 추적 코드를 다른 방식으로 통합하려고 합니다. 이러한 이유로 일단 가입한 후에는 계정을 WordPress 사이트에 연결하는 플러그인을 설치해야 합니다.
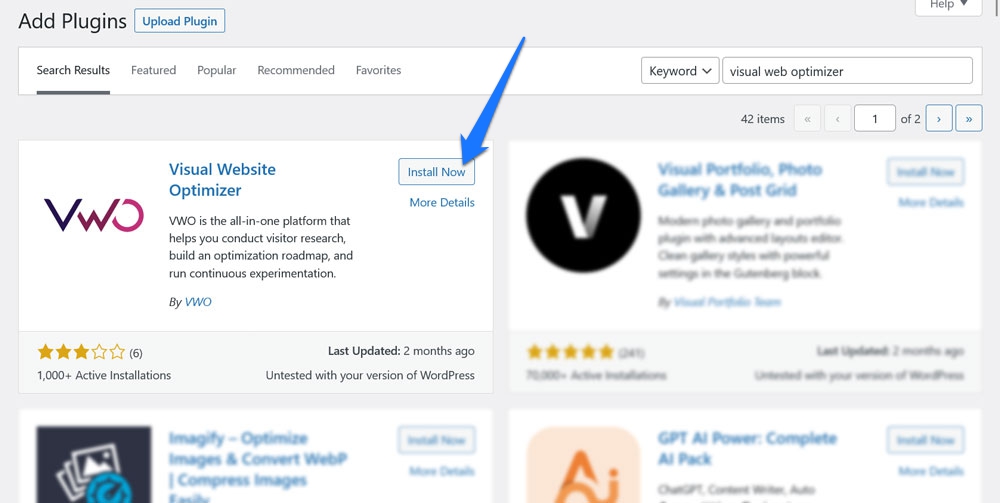
이렇게 하려면 WordPress 대시보드의 플러그인 으로 이동하여 새로 추가 를 클릭합니다. "Visual Web Optimizer"를 검색하고 지금 설치를 클릭한 다음 활성화를 클릭합니다.

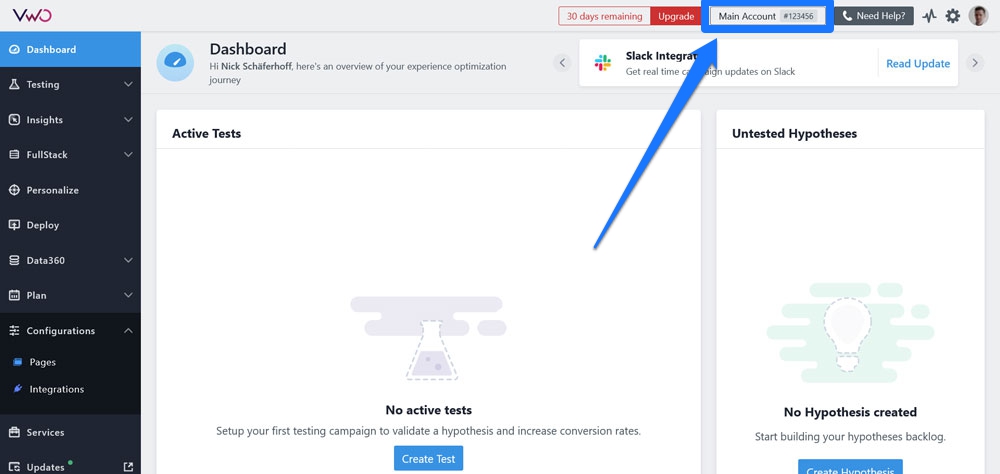
플러그인에서 가장 먼저 요청하는 것은 VWO 계정 ID를 입력하는 것입니다.
오른쪽 상단 모서리에 있는 Visual Web Optimizer 대시보드에서 찾을 수 있습니다. 그냥 6자리 숫자입니다. WordPress 설정에 ID를 입력하고 저장하면 플러그인이 나머지를 처리합니다.

Visual Web Optimizer는 WordPress에서 A/B 테스트에 사용할 수 있는 유일한 플러그인이 아닙니다. 다른 옵션도 사용할 수 있으며 이 문서의 끝에서 자세히 설명합니다. 그러나 관련된 작업에 대한 인상을 주기 위해 VWO가 좋은 예입니다.
또한 내장 분석, 방문자 세분화 및 히트맵 분석과 같은 기능을 제공합니다. 이를 통해 테스트 성능을 추적하고 분석할 수 있습니다.
2. 테스트 대상 선택
A/B 테스트를 시작할 때 평가하려는 웹사이트 요소를 식별하는 것이 중요합니다. 언급한 바와 같이 여기에는 헤드라인, 이미지, 행동 유도 버튼 및 레이아웃이 포함될 수 있습니다. 최상의 결과를 얻으려면 예상되는 효과와 구현하기 쉬운 정도를 기준으로 이러한 구성 요소에 대한 테스트 변경의 우선 순위를 지정하는 데 도움이 됩니다.
사이트의 목표와 A/B 테스트를 통해 달성하려는 목표에 대해 생각하는 것도 중요합니다. 테스트된 변경 사항은 임의로 선택한 것이 아니라 특정 가설을 기반으로 해야 합니다. 이것은 실험에서 성공적인 결과를 보장하기 위한 핵심입니다.
3. 테스트하려는 페이지 또는 게시물의 컨트롤 버전 만들기
분할 테스트를 실행할 항목을 식별했으면 페이지 또는 게시물의 제어 버전을 만듭니다. 이것은 기본적으로 컨트롤 역할을 하는 기본 디자인입니다. 변경 사항을 정확하게 측정하기 위해 다른 버전과 비교할 수 있습니다.
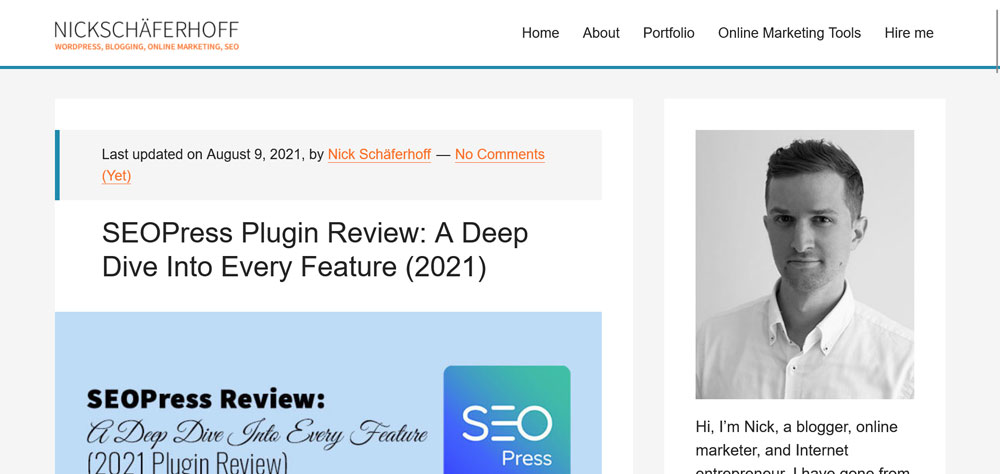
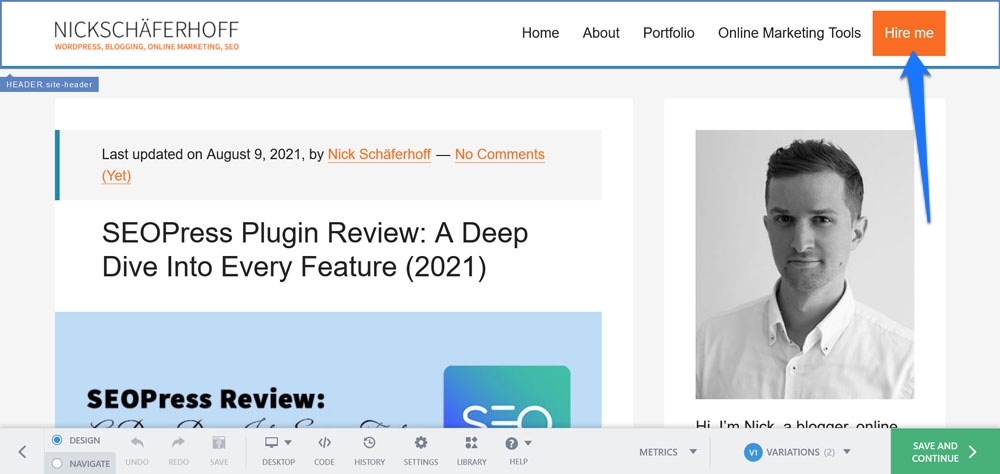
대부분의 경우 컨트롤 버전은 테스트하려는 변경 사항이 없는 현재 웹 사이트 디자인입니다. 마찬가지로 이것은 대부분의 방문자가 보게 될 버전입니다. 변형의 성능에 대한 벤치마크가 될 것입니다. 이 경우 아래 디자인을 사용하고 있습니다.

4. 페이지 또는 게시물의 변형을 하나 이상 생성합니다.
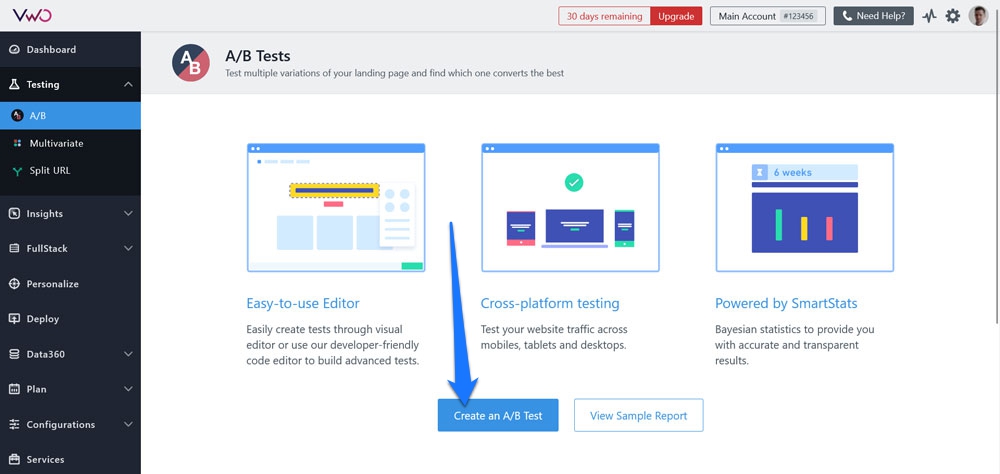
그런 다음 해당 페이지 또는 게시물의 변형을 하나 이상 설정할 차례입니다. 이 모든 작업은 Visual Web Optimizer 홈페이지에서 이루어집니다. 대시보드에 로그인한 후 테스트 > A/B 로 이동한 다음 A/B 테스트 만들기를 클릭하여 시작합니다.


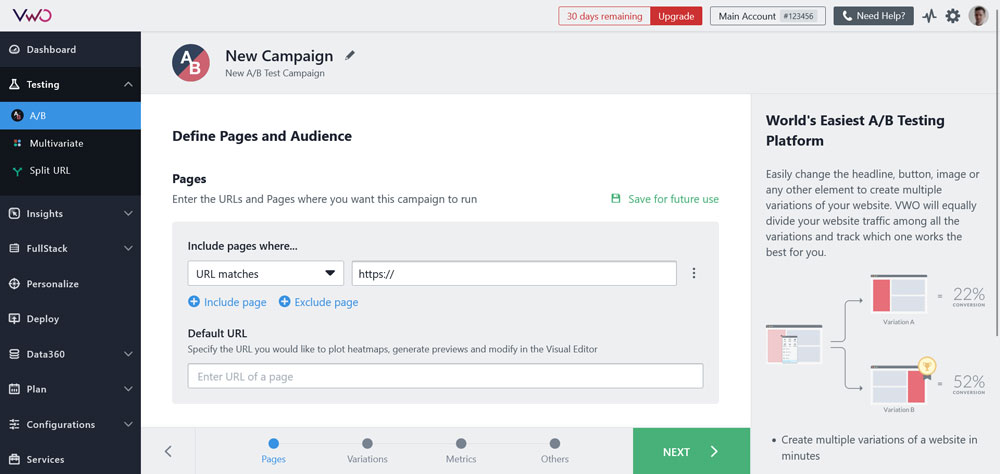
다음 화면에서 테스트를 실행할 페이지를 정의합니다(이 경우에는 단순히 홈페이지).

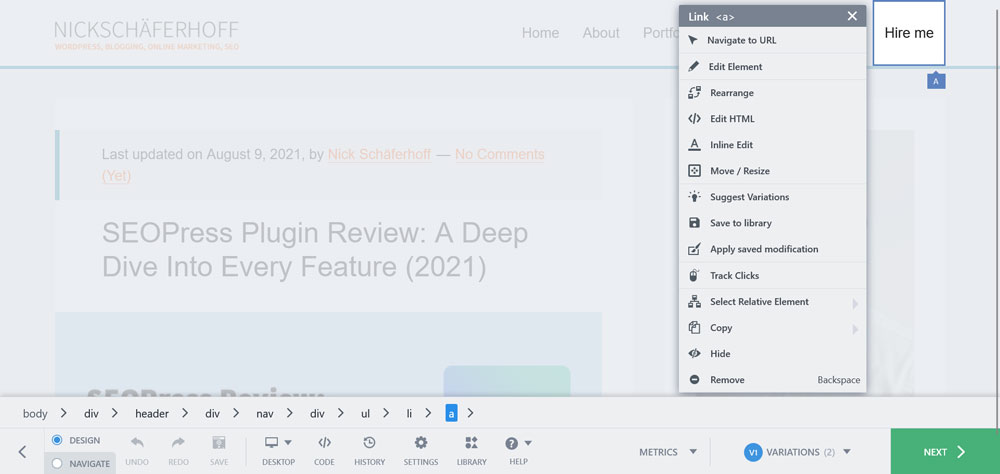
완료되면 다음 을 클릭합니다. VWO는 디자인 변형을 만들 수 있는 시각적 편집기에서 정의된 URL을 자동으로 엽니다. 이 경우 간단한 작업을 수행하고 싶습니다. 내비게이션 메뉴의 오른쪽에 있는 "고용" 버튼을 더 눈에 띄게 만드십시오. 아주 간단합니다. 그것을 클릭한 다음 요소 편집을 선택하여 변형을 만들 수 있습니다.

그러면 해당 요소에 대한 옵션 메뉴가 열립니다.

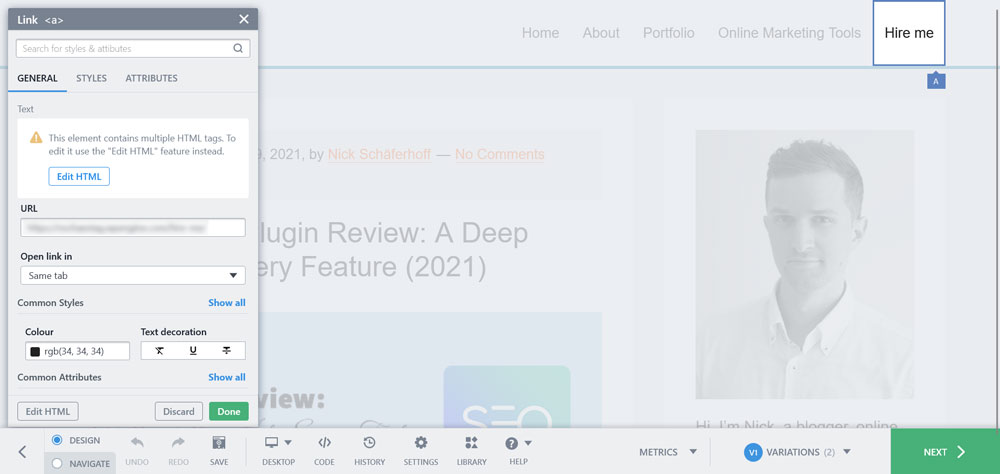
여기에서 스타일 아래에서 배경색을 정의하고 글꼴 색상을 조정하고 여백과 안쪽 여백을 변경할 수 있습니다. 결과는 다음과 같습니다.

만족하면 다음을 클릭하여 디자인 부분을 마칩니다.
참고: 정확한 테스트 결과를 얻으려면 한 번에 하나의 요소만 변경해야 합니다. 예를 들어 새 헤드라인의 효과를 테스트하려면 새 헤드라인만 포함하는 유사 콘텐츠를 만드세요. 한 번에 하나의 변경으로 자신을 제한함으로써 어떤 변형이 모든 차이를 만들었는지 정확히 알 수 있습니다.
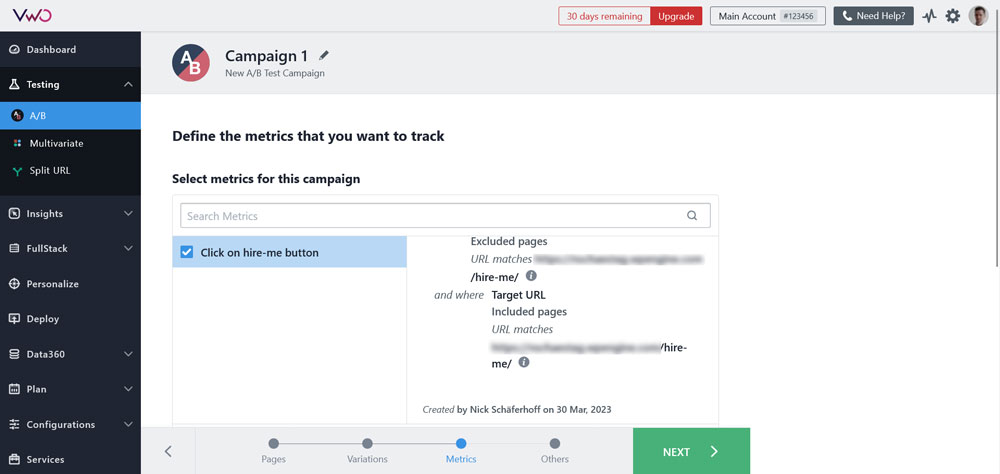
5. 추적할 지표 정의
다음 단계는 A/B 테스트를 위해 추적할 메트릭을 정의하는 것입니다. 클릭, 페이지 방문, 양식 제출 및 설정할 수 있는 기타 다양한 이벤트가 될 수 있습니다. 이 경우 목표 URL이 "고용" 페이지(해당 페이지 자체 제외)인 모든 페이지에서 클릭을 추적하도록 설정합니다.

여기에서 모든 것을 파악했으면 다시 다음을 클릭할 차례입니다.
6. A/B 테스트 실행
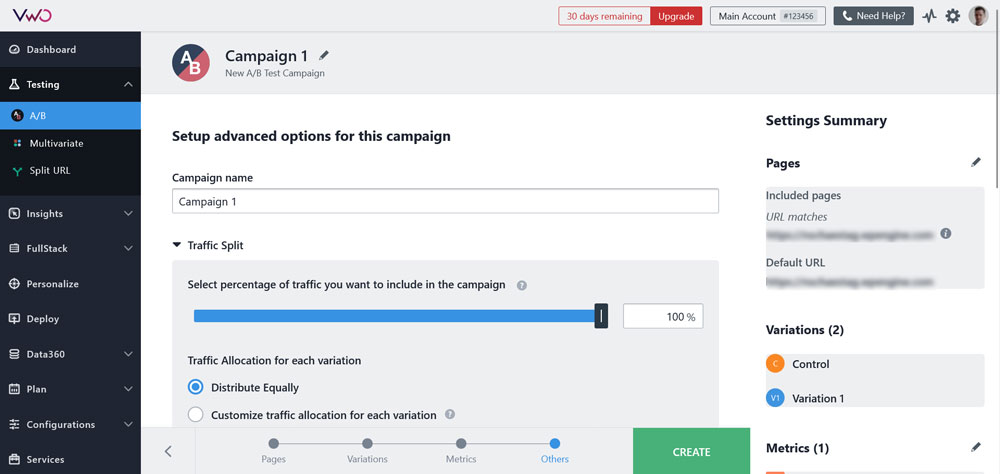
이제 본격적인 테스트가 시작됩니다. 마지막 단계에서는 테스트의 이름을 지정하고 웹 사이트 방문자 중 어느 부분에 제어 버전이 표시되고 나머지는 변형 중 하나에 표시되는지 구성해야 합니다.

균등하게 분할하거나 맞춤 비율을 설정하거나 VWO가 실적이 더 좋은 대안으로 더 많은 트래픽을 자동으로 이동하도록 할 수 있습니다. 또한 트래픽의 100% 미만을 테스트에 사용할 수 있습니다.
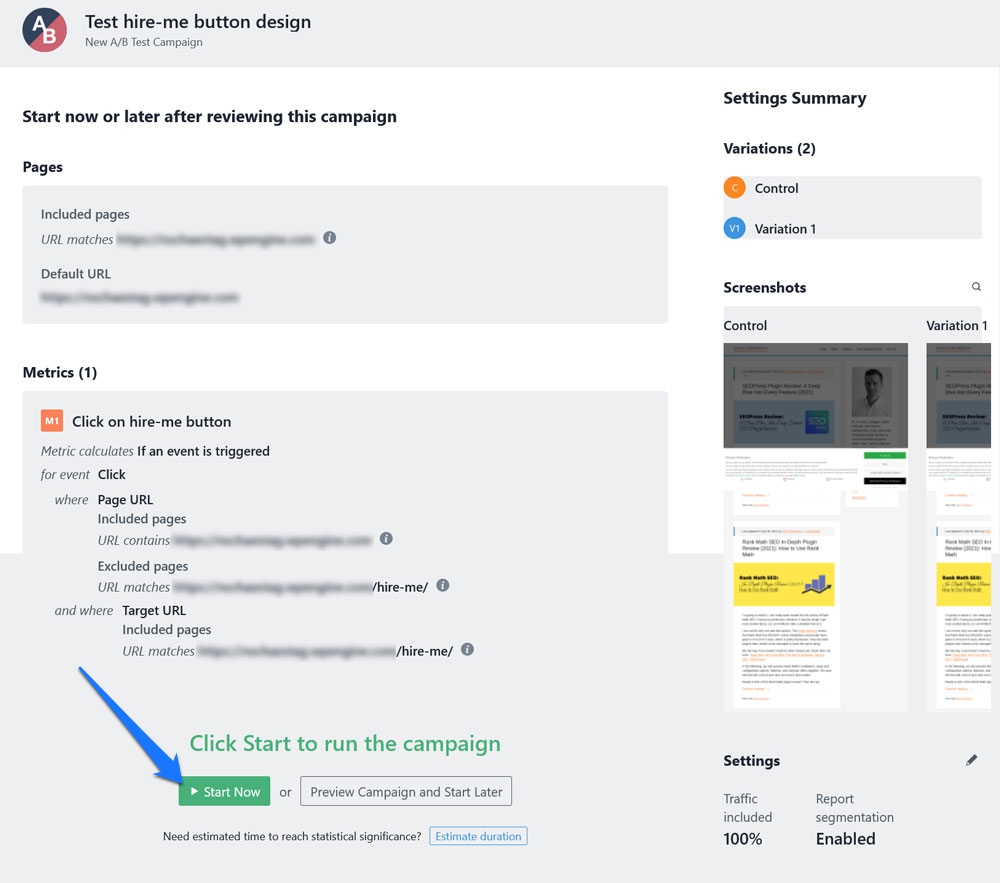
결정을 내리면 만들기를 클릭하여 요약 페이지로 이동합니다. 모든 것이 원하는 대로 되었는지 확인한 다음 하단의 지금 시작 버튼을 눌러 테스트 실행을 시작합니다.

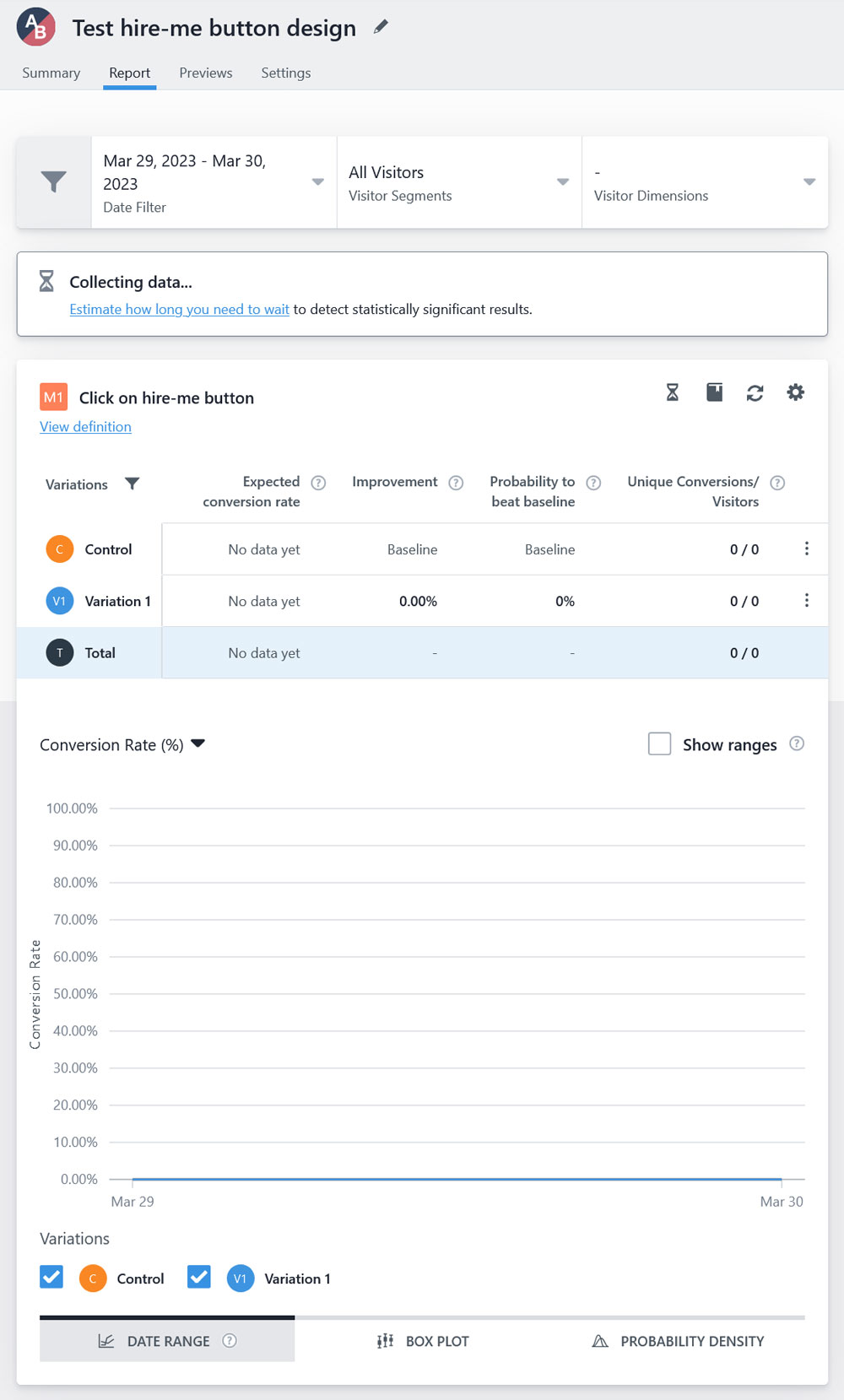
여기서부터는 단순히 기다리는 게임입니다. 통계적으로 유의미한 데이터를 수집하려면 충분한 시간 동안 테스트를 실행해야 합니다. 소요 시간은 샘플 크기와 감지하려는 성능 차이에 따라 다릅니다.
내장된 분석 도구를 사용하여 각 변형에 대한 클릭률, 전환율 및 이탈률과 같은 지표를 추적할 수 있습니다. 또한 테스트 결과를 더 세분화하는 데 사용할 수 있는 20개 이상의 사전 정의된 세그먼트가 함께 제공됩니다. 여기에는 시간, 브라우저, 위치, 신규 방문자와 재방문자가 포함됩니다.

7. 성공적인 변형 구현
실적이 가장 좋은 변형을 결정한 후에는 라이브 웹사이트에 구현하십시오. 긍정적인 영향이 지속되도록 페이지의 핵심 성과 지표를 계속 모니터링하십시오.
A/B 테스트는 산발적인 이벤트가 아니라 정기적인 일상의 일부여야 한다는 점을 인식하는 것이 중요합니다. 그렇게 하면 방문자에게 최상의 경험을 제공하고 사이트 카피와 디자인이 효과적인지 확인할 수 있습니다.
또한 계절성, 사용자 행동, 트래픽 소스와 같은 다양한 요소가 이러한 테스트 결과에 영향을 미칠 수 있습니다. 이것이 일관되고 신뢰할 수 있는 결과를 보장하기 위해 일반적으로 하나 이상의 테스트를 실행하는 것이 권장되는 이유입니다.
마지막으로 분할 테스트는 사용자 조사 또는 사용성 테스트를 대체할 수 없다는 점에 유의해야 합니다. 오히려 데이터 기반 의사 결정을 내리고 웹 사이트 성능을 개선하는 데 도움이 되는 보완 도구입니다. 다른 사용자 조사 방법과 함께 사용하는 것이 좋습니다. 그렇게 하면 장기적으로 사용자와 사용자의 요구 사항을 포괄적으로 이해할 수 있습니다.
고려할 가치가 있는 기타 플러그인
Visual Web Optimizer 플러그인 외에도 WordPress 웹사이트의 A/B 테스트에 사용할 수 있는 몇 가지 다른 옵션이 있습니다.
- Nelio A/B Testing: 웹 사이트의 페이지, 게시물, 사용자 지정 게시물 유형 및 분류에 대해 A/B 테스트를 실행할 수 있는 WordPress 플러그인입니다. 여기에는 히트맵 분석, 방문자 세분화 및 전환 추적과 같은 기능이 포함됩니다.
- 최적화: 이 플랫폼은 고급 A/B 테스트 도구입니다. 웹 사이트와 앱에서 A/B 테스트를 실행할 수 있으며 개인화, 다변량 테스트 및 행동 타겟팅과 같은 기능도 제공합니다.
- Split Hero: 다음은 웹사이트 테스트 및 개인화를 제공하는 플랫폼의 또 다른 예입니다. Split Hero는 다변량 테스트 및 리디렉션 테스트와 함께 제공됩니다. 여기에는 히트맵, 방문자 세분화 및 전환 추적이 포함됩니다.
- AB Press Optimizer: WordPress 웹사이트의 페이지와 게시물은 물론 사용자 지정 게시물 유형과 분류에 대해 A/B 및 다변량 테스트를 모두 실행할 수 있습니다. 히트맵, 세분화 및 전환 분석도 지원합니다.
- Icegram Engage: 일반 참여 및 테스트 도구입니다. A/B 테스트, 퍼널 분석, 방문자 세분화 및 히트맵을 제공합니다.
이러한 옵션은 사용 가능한 옵션 중 일부에 불과하다는 점에 유의해야 합니다. 분할 테스트를 실행할 때 다양한 플러그인을 조사하고 비교하여 필요에 가장 적합한 플러그인을 찾는 것이 좋습니다.
WordPress의 A/B 테스트는 미래의 성공을 위한 필수 요소입니다.
웹사이트 소유자는 A/B 테스트를 통해 큰 이점을 얻을 수 있습니다. 다양한 버전의 웹 페이지와 기능을 비교할 수 있는 귀중한 도구입니다. 이렇게 하면 클릭률과 전환율을 높이기 위해 페이지를 개선하는 방법을 찾는 데 도움이 됩니다. 그리고 누가 그것을 좋아하지 않습니까?
분할 테스트를 통해 웹사이트의 디자인과 기능에 대한 데이터 기반 결정을 내릴 수 있습니다. 전반적인 사용자 경험을 최적화하고 잘못된 결정을 최소화하며 시간이 지남에 따라 웹 사이트 성능을 지속적으로 향상시킬 수 있습니다.
정기적으로 A/B 테스트를 수행하고 최상의 결과로 이어지는 변경 사항을 구현하면 목표를 보다 효율적으로 달성할 수 있습니다. 올바른 도구나 플러그인을 사용하면 막대한 초기 비용 없이 쉽게 시작할 수 있습니다. A/B 테스트는 성공을 극대화하려는 모든 웹사이트 소유자에게 "필수"입니다.
A/B 테스트를 정기적으로 하나요? 그렇지 않다면 지금 시작하시겠습니까? 댓글로 알려주세요! 여러분의 생각을 듣고 싶습니다.
