WordPress 접근성 – 이것이 무엇이며 사이트를 올바르게 최적화하는 방법은 무엇입니까?
게시 됨: 2023-10-19웹의 힘은 보편성에 있습니다. 장애에 관계없이 모든 사람이 접근할 수 있는 것은 필수적인 측면입니다.
Tim Berners-Lee, W3C 이사이자 월드 와이드 웹의 창시자
웹사이트를 만들 때 모든 사람이 접근할 수 있는지 확인하세요. 장애인은 또한 생활 활동의 모든 측면에 참여할 권리가 있습니다. 귀하의 웹 사이트를 예외로 두지 마십시오.
좋은 소식은 WordPress가 접근성을 보장하는 환상적인 플랫폼이라는 것입니다. WordPress에는 모두를 위한 더 좋고 더 포괄적인 온라인 존재를 위해 노력하는 접근성 팀이 있습니다. 해당 지침을 따르고, 테마와 플러그인을 사용하고, 웹사이트를 최적화할 수 있습니다.
이 게시물에서는 WordPress 접근성과 사이트를 접근성 있게 만드는 방법에 대해 자세히 설명하겠습니다.
접근성이란 무엇입니까?
접근성의 정의를 간단히 살펴보겠습니다. 먼저, Mozilla Foundation이 접근성을 어떻게 설명하는지 알아 보겠습니다.
접근성이란 가능한 한 많은 사람들이 웹사이트를 사용할 수 있도록 만드는 것입니다. 전통적으로 우리는 이것을 장애가 있는 사람들에 관한 것이라고 생각하지만, 사이트에 액세스할 수 있도록 만드는 관행은 모바일 장치를 사용하는 사람들이나 느린 네트워크 연결을 사용하는 사람들과 같은 다른 그룹에도 도움이 됩니다.
W3C(World Wide Web Consortium)는 개방형 웹 표준에 대한 지침과 원칙을 설정합니다. 규칙서에서 접근성을 어떻게 정의하는지 알아보세요.
웹 접근성은 장애가 있는 사람들이 사용할 수 있도록 웹 사이트, 도구 및 기술을 설계하고 개발하는 것을 의미합니다. 보다 구체적으로 사람들은 다음을 수행할 수 있습니다.
- 웹을 인식하고, 이해하고, 탐색하고, 상호작용합니다.
- 웹에 기여하다
웹 접근성에는 다음을 포함하여 웹 액세스에 영향을 미치는 모든 장애가 포함됩니다.
- 귀의
- 인지
- 신경학적
- 물리적
- 연설
- 시각적
장애를 넘어서는 접근성 혜택
나는 이미 누구에게 접근성이 유익한지 언급했습니다. 그러나 장애가 없어도 접근성이 도움이 되는 다른 사용 사례도 있습니다.
- 휴대폰, 스마트워치 등 작은 화면에서. 스마트 TV와 다양한 입력 모드에도 특별한 주의가 필요합니다.
- 노년층은 시나리오가 일반 사람들과 약간 다르기 때문에.
- 예를 들어, 부상으로 인한 장애나 특정 시점에 안경을 착용하지 않은 경우 등 일시적인 상황을 경험하는 경우입니다.
- 때때로 사람들은 시끄러운 환경에서 오디오를 들을 수 없거나 더 밝은 빛으로 인해 제대로 볼 수 없는 등 특정 상황에서 특이한 경험을 할 수 있습니다.
- 접근성은 느린 인터넷 연결에도 큰 도움이 됩니다. (예, 존재합니다!)
WordPress 접근성
WordPress의 접근성에 대해 이야기하고 있으므로 WordPress에서 이를 어떻게 처리하는지 살펴보겠습니다. 다음으로 WordPress 웹사이트의 접근성 모범 사례에 대해 이야기하겠습니다.
우선, WordPress는 접근성을 핵심으로 실천하려고 노력합니다. 그들은 번들 테마에 대한 액세스를 유지하면서 WP Admin WCAG 2.0 AA를 준수 하도록 만드는 임무를 수행하고 있습니다. 포괄적이고 접근 가능하도록 노력하는 WordPress 커뮤니티와 오픈 소스 프로젝트에는 동등한 참여 원칙이 있습니다.
WordPress 팀은 웹 사이트에서 사용자가 장치나 기능에 관계없이 WordPress 사이트를 게시하고 유지하기를 원한다고 밝혔습니다. 접근성 계획 및 전략에 대해 자세히 알아보고 프로젝트 접근성을 높이기 위해 매일 성공하는 방법을 알아볼 수 있습니다.
- 전담 접근성 팀
- 접근성 핸드북
- 접근성 도구
- ATAG 준수 접근성 코딩 표준
그 외에도 모든 WordCamp에는 WordPress에 기여하여 모두를 위해 이 플랫폼을 더 좋게 만드는 접근성 팀이 있습니다.
WordPress 사이트를 접근성 있게 만드는 방법은 무엇입니까?
이 부분은 자세한 논의가 필요하다. 하지만 이 짧은 공간에서는 여러분이 조치를 취할 수 있도록 가장 중요한 부분을 언급하려고 합니다.
설명적인 이미지 캡션을 포함하세요.
접근성을 향상시키고 싶을 때 이미지 캡션은 헤드라인을 작성하는 것만큼 중요합니다. 따라서 게시물이나 페이지에 이미지를 추가할 때 이미지를 명확하게 설명하는 설명을 작성하세요. 귀하의 이미지를 볼 수 없는 사람들을 위한 것입니다.
설명을 작성하는 동안 설명적이고 창의적으로 작성하십시오. 사람들은 그것을 보지 않고도 그 이미지를 이해할 필요가 있습니다. “뱃사공”이라고 쓰는 대신 “뱃사공이 일몰 동안 강에서 배를 운전하고 있습니다. 그의 머리 위에는 흐린 하늘이 있습니다.”
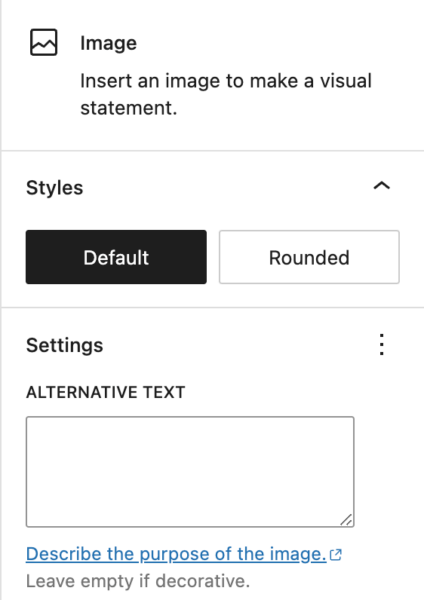
이미지에 대체 텍스트 사용
이미지에 "대체" 텍스트를 작성하면 검색 엔진 최적화가 향상됩니다. 이미 알고 계실 수도 있습니다. 그런데 왜 그런지 아시나요? 이 텍스트는 웹 페이지에 쓰여진 내용을 이해하기 위해 화면 판독기를 사용하는 시각 장애가 있는 사람들에게 도움이 됩니다.

이제 "이미지 캡션"과 "대체 텍스트"를 혼동하실 수 있지만 이를 명확하게 설명하고 싶습니다. 둘 다 페이지 최적화 및 접근성 개선의 일부이지만 몇 가지 차이점도 있습니다.
이미지를 사용할 수 없는 경우(예를 들어 서버 오류로 인해) 검색 엔진은 거기에 무엇이 있었는지 이해할 수 있습니다. 이미지 캡션은 모두에게 도움이 됩니다. 추가 텍스트를 통해 사용자는 해당 내용의 의미를 이해할 수 있습니다.
설명적인 앵커 텍스트 작성
리소스를 연결할 때 설명적인 앵커 텍스트를 작성하는 것이 중요합니다. 일반적으로 사람들은 “여기를 클릭하세요” 또는 “여기”라고 쓰는 경향이 있습니다. 하지만. 창의력을 발휘해보세요. 예를 들어 "무료 소셜 미디어 도구"라는 기사를 반영하는 키워드를 작성하세요. 이것이 바로 방문자(검색 크롤러도 포함)에게 자신이 어디로 향할 것인지 알려주는 방법입니다.
사이트 제목과 태그라인을 텍스트로 표시
웹사이트에서는 로고나 헤더 이미지를 기본 ID로 표시하는 것이 일반적인 관행입니다. 그러나 더 나은 접근성을 위해 사이트 제목과 태그라인을 텍스트로 표시하세요. 이를 위해서는 WordPress에서 Appearance → Customize → Site Identity 로 이동하세요. 거기에서 사이트 제목 및 태그라인 표시 확인란을 선택하세요.
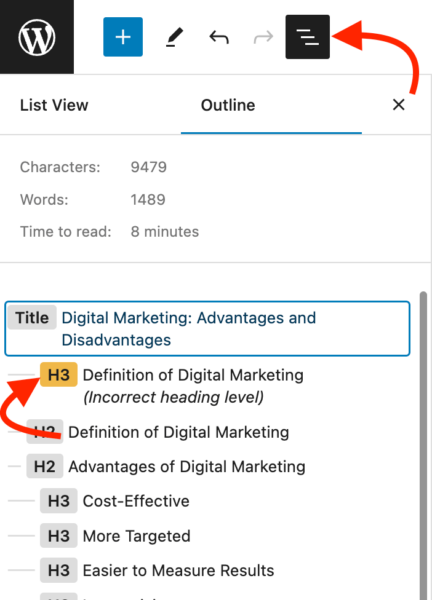
적절한 제목을 사용하세요
게시물이나 페이지의 제목을 선택할 때 신중한 계층 구조를 따르세요. 특히, 긴 블로그 게시물이나 페이지의 경우 시각적으로 정리된 구조로 독자를 이끄는 것이 중요합니다. 편집 화면 상단의 정보 아이콘을 클릭하면 제목 오류를 확인할 수 있습니다.

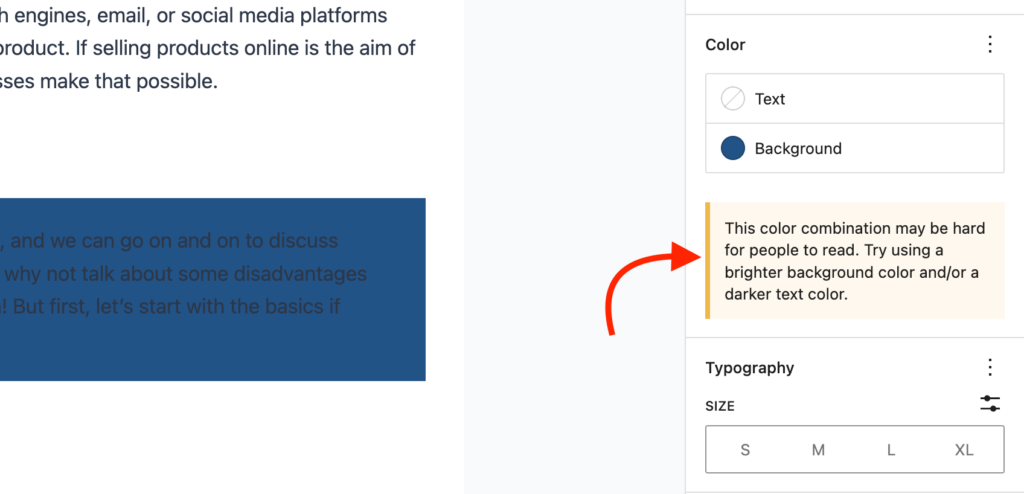
글꼴과 색상을 신중하게 선택하세요
웹사이트를 디자인할 때 글꼴과 색상은 시각적 아이덴티티를 강화하는 데 매우 중요하므로 무시할 수 없습니다. 그렇기 때문에 눈에 명확하고 가독성이 높은 스타일을 선택하는 것이 좋습니다.
읽거나 보기 어려운 색상 팔레트, 글꼴 스타일, 크기는 피하세요. 적절한 대비에 집중해야 합니다. 구텐베르크에서는 시스템이 색상 대비가 좋지 않다고 식별하면 색상 설정 아래에 오류 메시지가 표시될 수 있습니다.

WordPress 접근성 테마
접근성이 뛰어난 웹 사이트를 만드는 쉬운 방법은 접근성이 준비된 테마를 선택하는 것입니다. 여기서는 기존 조직에서 권장하는 요구 사항을 충족하는 몇 가지를 언급하겠습니다.
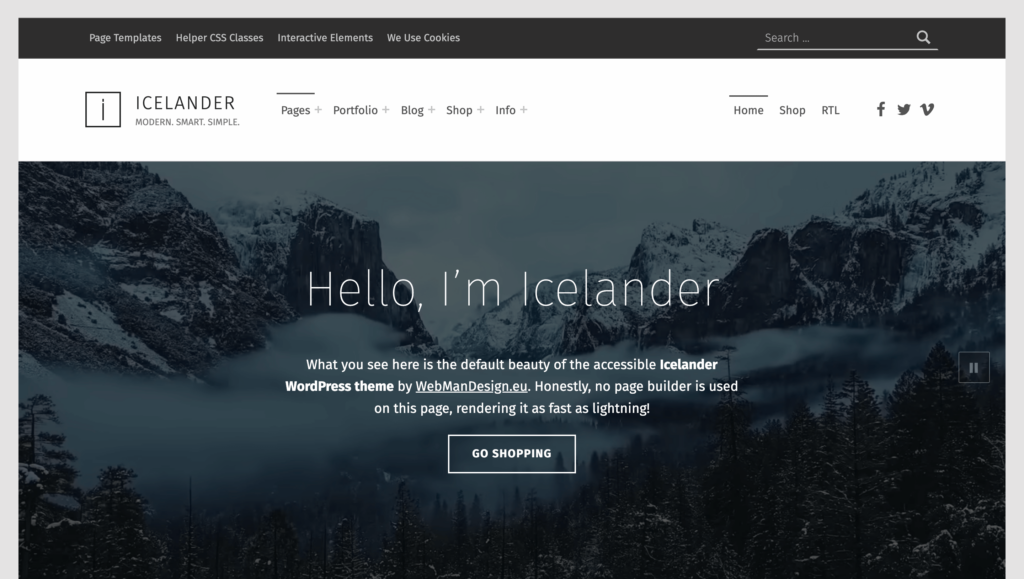
아이슬란드 사람 – 비즈니스 및 WooCommerce WordPress 테마

아이슬란드어는 접근성 기능이 내장되어 있어 비즈니스 포트폴리오 및 온라인 비즈니스에 적합한 WordPress 테마입니다. 콘텐츠를 업데이트하고 몇 가지 간단한 조정만 하면 아름다운 웹사이트를 빠르게 만들 수 있습니다. 모던한 스타일의 비즈니스 사이트를 구축하고 싶다면 이 테마가 도움이 될 것입니다. WooCommerce 통합을 통해 온라인 상점을 시작할 수도 있습니다.
이 테마에는 좋은 기능이 많이 있지만 여기서는 접근성 기능만 보여드리겠습니다.
접근성을 유지하는 방법
- WCAG 2.1 레벨 AA 접근성 요구 사항을 통과하여 접근성 준비 완료
- 장애에 최적화된 다양한 옵션
- 키보드와 스크린 리더로 쉽게 액세스
- 올바른 제목 구성
- 잘 디자인된 색상 대비
- 더 나은 가독성
- 반응형, 현지화 가능, 다국어, RTL 지원
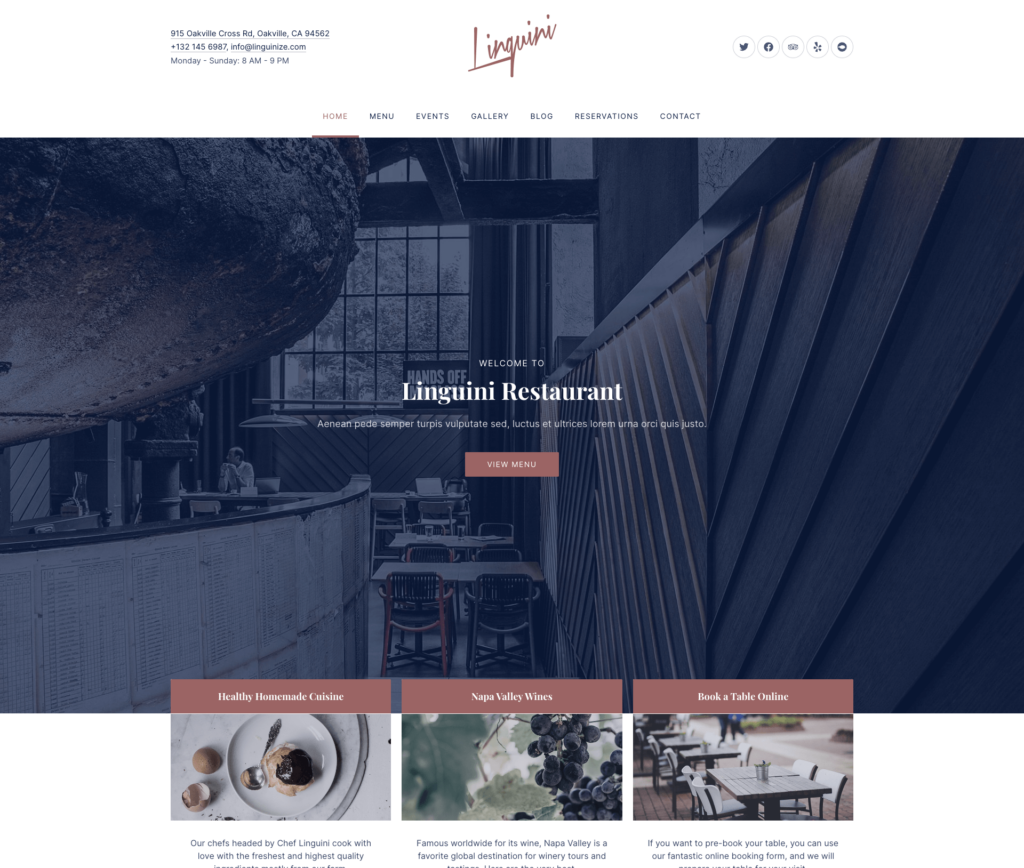
Linguini – 레스토랑 WordPress 테마

Linguini는 카페와 레스토랑을 위해 만들어진 또 다른 아름다운 WordPress 테마입니다. 사용자 정의 가능한 옵션을 통해 귀하의 비즈니스에 맞는 고품질 웹사이트를 디자인할 수 있습니다. 테마에는 메뉴 생성, 사진 갤러리, 온라인 예약 등과 같은 레스토랑 친화적인 기능이 포함되어 있습니다. 모든 종류의 음식 관련 벤처에 대해 Linguini를 선택하면 가능한 한 빨리 웹사이트를 완성할 수 있습니다.
접근성을 위해 이 테마에는 주의해야 할 훌륭한 옵션이 많이 있습니다. 말할 것도 없이 다른 기능도 환상적입니다.
접근성을 유지하는 방법
- WCAG 2.1, 레벨 AA 준수
- 키보드를 사용하여 접근 가능
- 보조 기술을 위한 WAI-ARIA 랜드마크
안녕하세요 엘레멘터님

Elementor 사용자라면 가볍고 간단한 WordPress 테마인 Hello Elementor를 사용할 수 있습니다. 이 테마는 무료이며 무료 Elementor를 사용하여 많은 것을 사용자 정의할 수 있습니다. 여기서 가장 좋은 선택은 접근성 원칙에 따라 접근성을 최적화할 수 있다는 것입니다. 모든 것을 드래그 앤 드롭하여 최적의 모양을 만들 수 있습니다. 페이지 빌더를 유지할 여유가 있다면 Hello Elementor를 선택하세요.
원하는 웹사이트를 디자인할 수 있습니다. 구텐베르그 블록이 지원됩니다. 포트폴리오, 비즈니스, 교육, 디자인 에이전시 등 가능성은 무한합니다. 필요에 따라 모든 사이트에 적용할 수 있습니다. 더 중요한 것은 타이포그래피, 색상, 레이아웃 등을 완전히 제어할 수 있다는 것입니다.

빙산 – 개인 WordPress 블로그 테마

개인용 WordPress 블로그 테마를 찾고 계시다면 Iceberg가 여러분의 요구 사항을 충족해 드릴 준비가 되어 있습니다. 여행, 비즈니스, 음식, 뉴스 및 기타 블로그와 같은 다양한 틈새 시장에 완벽한 선택이 될 수 있는 최소한의 단순한 테마입니다. 접근성을 염두에 두고 제작된 타이포그래피는 테마에 대담한 느낌을 줍니다. 사용자 정의 옵션에서 로고, 색상, 배경 등을 쉽게 변경할 수 있습니다.
현대의

Modern은 다양한 목적으로 사용할 수 있는 인기 있는 WordPress 테마입니다. 준비된 템플릿이 있으며 블로그와 포트폴리오를 만드는 데 가장 적합합니다. 모바일 장치에 최적화된 이 테마는 SEO 및 고해상도 디스플레이에 적합합니다. 다국어 설정, RTL 지원, 속도 최적화 및 기타 수많은 놀라운 기능을 사용하여 환상적인 웹사이트를 만들 수 있습니다. 글쎄, 테마는 가독성에 중점을 두고 쉽게 접근할 수 있습니다.
테마가 접근성 기능을 어떻게 배열하는지 살펴보겠습니다.
접근성을 유지하는 방법
- WordPress 접근성 요구 사항을 준수합니다.
- WCAG 2.1 레벨 AA 요구 사항 통과
- 적절한 제목 구조
- ARIA 속성 및 랜드마크
- 건너뛰기 링크 생성
- 충분한 색상 대비
- 유익한 "자세히 보기" 링크
- 탐색 키보드에 액세스할 수 있도록 합니다.
WordPress 접근성 플러그인
WordPress는 플러그인으로 가장 인기가 높습니다. 플러그인을 사용하면 거의 모든 작업을 수행할 수 있습니다. 그리고 WordPress 접근성도 예외는 아닙니다. 올바른 플러그인을 설치하면 WordPress 대시보드에서 문제를 해결할 수 있습니다. 쉬운. 오른쪽?
웹사이트에 접근성을 적용하는 몇 가지 플러그인을 살펴보겠습니다.
WP 접근성

WP 접근성은 WordPress 테마의 일반적인 접근성 문제를 해결하는 데 도움이 될 수 있습니다. 사이트에 액세스할 수 있게 하려면 첫 번째 단계로 이 플러그인을 추가할 수 있습니다. WP 접근성이 작동하는 방식은 너무 많은 노력 없이도 쉬운 설정이 필요한 접근성 기능을 제공한다는 것입니다.
이 플러그인을 설정하는 것만으로는 모든 접근성 지침을 충족할 수 없습니다. 이 플러그인은 그런 목적으로 만들어지지 않았습니다. 하지만 기본 요구 사항을 조정할 수 있는 기회를 제공하므로 큰 도움이 될 수 있습니다. 그러나 코딩을 알고 있으면 자신만의 스타일로 스타일시트를 사용자 정의할 수 있습니다.
WP 접근성도 WordPress 코어에서 발생하는 접근성 문제를 해결할 수 있습니다. 이러한 문제는 대상 또는 제목 속성과 같은 현재 또는 과거 WordPress 코어에서 흔히 발견되며 WordPress를 업데이트하더라도 지속됩니다. WP 접근성은 전체 화면 블록 편집기의 기본 활성화를 비활성화하고, 태그 클라우드에서 중복된 제목 속성을 제거하고, 검색에 빈 텍스트 문자열이 있는 경우 검색 페이지 오류를 강제로 발생시킵니다.
WP Accessibility가 기능 컬렉션에서 무엇을 제공하는지 살펴보겠습니다.
특징
- 건너뛰기 링크를 사용하여 사용자 정의 가능한 대상 및 모양 설정
- 언어 및 텍스트 방향 속성을 추가하여 HTML 속성을 완성하세요.
- 키보드 포커스 상태에 대한 윤곽선을 사용하여 포커스 가능 요소에 포커스를 설정합니다.
- 이미지의 '설명' 필드를 사용하여 이미지에 긴 설명을 추가하세요.
- 미디어 라이브러리에서 "alt" 속성이 누락된 이미지를 식별합니다.
- WordPress 양식 필드의 표준을 유지하기 위해 레이블을 추가합니다.
- 게시물 제목에 "자세히 보기" 링크 추가
- 포커스 가능한 요소에서 “tabindex”를 제거하세요.
- 크기 조정을 허용하려면 user-scalable=no를 제거하세요.
접근성 도구
WP 접근성은 접근성 문제를 식별하는 데 도움이 되는 다음 도구를 제공합니다.
- 두 개의 16진수 색상 값 중에서 선택하여 가능한 최상의 옵션을 제공하기 위해 색상 대비를 테스트합니다.
- CSS 진단을 통해 CSS 관련 오류 찾기
- WordPress 미디어 라이브러리를 검색하여 모든 "대체" 텍스트 필드를 확인하세요.
WP 접근성 도우미(WAH)

WP Accessibility Helper에는 웹사이트의 접근성을 향상시키는 많은 기능이 있습니다. 링크 건너뛰기 메뉴, 대비 모드, 모든 링크 강조 표시, 접근성 사이드바 바로가기, 글꼴 크기 재설정 등을 사용할 수 있습니다. 하지만 이 모든 항목이 전부는 아닙니다. 쉬운 설정(토글 버튼과 유사)을 통해 더 많은 놀라운 기능이 있습니다.
아시다시피 접근성은 여러 가지로 구성됩니다. 플러그인은 그런 식으로 작동합니다. 글꼴 크기 조정, 사용자 정의 로고 위치, 회색조 이미지 위치, CSS 애니메이션 제거, 위젯 순서 끌어서 놓기 등과 같은 다양한 지능형 옵션이 함께 제공됩니다.
시각 장애, ADHD, 인지 장애가 있는 사용자에 대해 여러 프로필을 구성할 수 있습니다. 방문자는 프로필을 선택할 수 있으며 관련 설정이 자동으로 적용됩니다. 접근성을 향상시키는 훌륭한 방법입니다. 그렇지 않나요?
특징
- 소등 및 대비 모드
- 접근성 사이드바 내부의 링크 건너뛰기
- 모바일 장치 숨기기 옵션
- 링크에서 제목 속성 제거
- 모든 링크에 밑줄을 긋고 강조 표시
- 접근성 사이드바 열기 및 닫기를 위한 Alt+Z 및 Alt+X
- 어둡고 밝은 테마 제어
- 안전한 웹 글꼴 조합을 갖춘 글꼴 모음 컨트롤
- 색상 및 이미지 모드 반전
- 모든 첨부 이미지를 한 곳에서 제어하는 AJAX 기능
- 사용자 쿠키로 대비 모드 저장
사용 가능한 도구
WP Accessibility Helper에는 더 나은 접근성을 보장하기 위한 많은 도구가 있습니다. 다음은 몇 가지입니다:
- 글꼴 크기 조정
- 읽을 수 있는 글꼴
- 키보드 탐색
- 차이
- 링크에 밑줄을 긋습니다
- 링크 강조 표시
- 이미지 회색조
- 쿠키 삭제
- 색상 반전
- 애니메이션 제거
- 스타일 제거
- 소등
WP 접근성 도구 및 대체 텍스트 찾기 누락

귀하의 사이트가 ADA 섹션 508을 준수하도록 하기 위해 시도해 볼 수 있는 훌륭한 도구가 있습니다. 아시다시피 대체 텍스트, 설명 텍스트, 캡션 텍스트는 접근성에 매우 중요합니다. 이 도구를 사용하면 위에서 언급한 모든 텍스트(누락되었거나 추가하고 싶은 텍스트)를 관리할 수 있습니다.
대체 텍스트 검사가 누락된 것 외에도 이 도구는 비율 검사기로도 작동하여 웹사이트 관리자에게 최적의 명암비를 보장할 수 있도록 지원을 제공합니다. 또한 접근성과 관련된 문제를 식별하는 데 도움이 되는 대화형 WCAG 2.1 섹션 508 체크리스트를 찾을 수 있습니다.
WP 접근성 도구를 사용하면 A11Y 감사 기능으로 자동화된 접근성 감사를 완료할 수도 있습니다. WordPress 사이트에서 다양한 접근성 테스트를 실행하고 문제 해결 방법에 대한 제안을 받을 수 있습니다.
특징
- 단 한 번의 클릭으로 누락된 대체 텍스트, 설명 텍스트 또는 캡션 텍스트를 추가하세요.
- 미디어 라이브러리, 게시물, 페이지 등 누락된 텍스트에 대해 여러 위치에서 사진 가져오기
- 표준 명암비를 결정하는 무료 명암비 검사기
- 대화형(WCAG 2.1) 섹션 508 체크리스트
- 자동화된 A11Y 접근성 감사 실행
- 귀하의 웹사이트가 ADA 섹션 508을 준수하도록 도와줍니다.
접근성 도구
- 대체 텍스트 찾기 누락
- 명암비 검사기
- ADA 섹션 508 준수
- 자동화된 A11Y 접근성 감사
- WCAG 2.1 섹션 508 체크리스트
디지털 접근성 검사기 균등화

Equalize Digital의 접근성 검사기는 페이지 편집 화면에서 오류 및 경고가 포함된 실시간 피드백을 제공하여 접근성 문제를 해결하는 데 도움이 됩니다. 초안을 저장하거나 게시물을 게시한 직후 콘텐츠를 자동으로 스캔하므로 게시물이나 페이지의 접근성을 즉시 이해할 수 있습니다.
접근성 검사기는 오류를 나열하여 환상적인 방식으로 작동합니다. 경고가 발생할 때마다 도구는 코드를 나열하고 이를 오류로 표시합니다. 따라서 어느 것을 먼저 고칠지 결정할 수 있습니다. 경고 오류는 중력을 기준으로 나열됩니다.
WCAG(웹 콘텐츠 접근성 지침) 2.1에는 접근성에 대한 다양한 기준 목록이 있습니다. 이 플러그인은 충족하기 위해 만들어진 40개 이상의 다양한 접근성 검사에 대해 콘텐츠가 어떻게 수행되는지에 대한 개요를 제공합니다.
또 다른 좋은 점은 접근성 검사기가 Gutenberg Block Editor, Divi, Advanced Custom Field, Elementor, Oxygen 및 WooCommerce를 포함한 다양한 WordPress 편집기와 호환된다는 것입니다. 이 도구는 앞서 언급한 페이지 빌더의 접근성 문제를 검사하고 식별할 수 있습니다.
특징
- 수백 개의 블로그 게시물이나 페이지를 스캔할 수 있습니다.
- WCAG 2.1에 따라 접근성 문제에 대한 경고를 표시합니다.
- 접근성 설명을 작성하여 접근성 노력을 공유할 수 있습니다.
- 모든 게시물과 페이지를 일괄 스캔하여 전체적인 접근성을 파악하세요.
- 중앙 집중식 미해결 문제 목록을 통해 한 곳에서 모든 기존 문제를 확인하세요.
- 바닥글 접근성 설명 원클릭 삽입
- 가독성 분석 및 단순화된 요약 입력 장소
접근성 도구
- Flesch Kincaid 등급 수준을 사용한 가독성 분석
- WCAG 2.1 A, AA 및 AAA 지침
- 초안 접근성 설명
- 대량 스캔
- 관리 열
- 원클릭 바닥글 접근성 설명
결론
즉, 웹 사이트를 만들 때 접근성이 최우선 고려 사항이 되어야 한다고 말하고 싶습니다. 하지만 플러그인을 설치하거나 테마를 맞춤설정해도 사이트에 완전히 액세스할 수는 없다는 점을 명심하세요. 접근성 원칙을 따르고 전체 사이트가 이를 반영하는지 확인해야 합니다.
