시각 장애가 있는 사용자가 WordPress에 액세스할 수 있도록 만드는 방법
게시 됨: 2023-09-14WordPress는 가장 많이 사용되는 콘텐츠 관리 시스템 중 하나로, 웹사이트의 43% 이상이 이를 사용하고 있습니다. 안타깝게도 이러한 웹사이트의 대부분은 ADA 접근성 지침을 준수하지 않아 시각 장애가 있는 사용자에게 큰 어려움을 안겨줍니다. 따라서 WordPress 웹사이트 소유자로서 시각 장애가 있는 사용자를 포함하여 모든 사람이 사용할 수 있도록 WordPress 웹사이트에 액세스할 수 있도록 하는 데 중점을 두어야 합니다.
시각적 접근성의 중요성
시각적 접근성은 시각 장애가 있는 사람이 귀하의 웹사이트에 표시되는 정보를 보고 이해할 수 있도록 보장합니다. 여기에는 저시력, 시력 저하, 다양한 유형의 색맹 등이 포함됩니다.
시각적 문제를 보완함으로써 웹 접근성은 시각 장애가 있는 사용자의 탐색 생산성을 훨씬 높이고 좌절감을 줄여줍니다. 오디오 설명, 이미지, 글꼴 크기 등 접근 가능한 웹사이트는 보조 기술을 사용하는 사용자가 웹사이트를 최대한 활용하는 데 도움이 됩니다.
잠재 고객을 확보하기 위해 시각적 접근성을 실천하는 것 외에도 접근성은 법적 요구 사항입니다. 미국 장애인법(ADA)은 장애인에 대한 차별을 방지하고 웹사이트가 필요에 따라 자원과 시설을 수정하도록 요구합니다. WCAG는 인식 가능하고, 작동 가능하고, 견고하고, 이해할 수 있는 것을 포함하여 웹 사이트가 취해야 하는 접근성 형식을 간략하게 설명합니다. WCAG 2.2는 다양한 범주에 걸쳐 해야 할 일과 하지 말아야 할 일의 자세한 목록을 제공합니다. 예를 들어, 시각 장애인을 보호하기 위해 WCAG 규칙 중 하나는 시각적 접근성을 돕기 위해 4:5:1의 명암비를 요구합니다.
시각 장애가 있는 사용자가 WordPress에 액세스할 수 있도록 만드는 10가지 팁
위의 규칙 및 규정을 염두에 두고 시각 장애가 있는 사용자가 WordPress에 더 쉽게 접근할 수 있도록 하는 팁을 읽어보세요.
1. 접근 가능한 WordPress 테마 사용

다양한 디자인 중에서 테마를 선택할 수 있지만 일부에는 복잡성을 추가하는 기능이 있어 화면 판독기에 의존하는 장애인이 콘텐츠에 액세스하기가 어렵습니다. 따라서 테마를 선택할 때 접근성이 뛰어난 디자인을 구체적으로 명시하는 테마를 찾는 것이 좋습니다.
한 가지 예는 하와이 대학과 협력하여 지속적으로 업데이트되는 Total 테마입니다. 접근 가능한(무료) WordPress 테마를 찾는 또 다른 방법은 WordPress.org에서 접근성 지원 기능 필터를 사용하여 옵션을 정렬하는 것입니다. 이 필터 태그가 있는 테마는 WordPress의 접근성 지원 지침에 따라 테스트되었으며 액세스 가능한 메뉴, 높은 색상 대비 및 의미 체계 코드를 포함합니다.
2. 접근 가능한 코드 사용
액세스 가능한 코드는 의도된 용도에 맞게 요소를 활용하여 보조 기술을 사용하는 사용자에게 웹 사이트에서 더 나은 경험을 제공합니다. 액세스 가능한 코드는 다음과 같습니다.
시맨틱 HTML
시맨틱 HTML은 요소를 사용하여 웹 콘텐츠와 멀티미디어 역할 및 의미를 정의하는 방법을 나타냅니다. 여기에는 제목의 경우 <h1> ~ <h6>, 단락의 경우 <p>, 목록의 경우 <ol>이 포함됩니다. 의미론적 HTML을 통해 화면 판독기, 검색 엔진 및 브라우저는 웹 사이트를 이해하고 탐색할 수 있습니다.
언어 속성
명확하고 간결한 언어를 사용하는 것은 웹 접근성의 또 다른 측면입니다. 당신의 언어는 따르고 이해하기 쉬워야 합니다. 그러므로 독자를 혼란스럽게 하는 전문 용어, 숙어, 속어 및 복잡한 문장을 피하십시오. 콘텐츠를 정리하려면 제목, 부제, 단락, 목록을 사용하고 약어나 기술 용어를 추가해야 하는 경우 먼저 설명하거나 용어집을 제공하세요.
ARIA 랜드마크
액세스 가능한 리치 인터넷 애플리케이션(ARIA)은 화면 판독기와 보조 기술에 요소에 대한 정보와 컨텍스트를 제공하여 콘텐츠의 접근성을 높이는 데 도움을 줍니다. 이를 웹 페이지의 일반적인 시각적 및 기능적 영역에 대한 지도로 생각하십시오(참고 – 이는 WordPress 테마에서 사용되어야 하며 대부분 WordPress 테마에 내장되어야 함). ARIA 랜드마크를 추가하면 웹 사이트의 애플리케이션, 보완, 배너, 양식, 탐색, 기본, 검색 및 콘텐츠 정보 영역을 정의할 수 있습니다. 따라서 ARIA 랜드마크를 추가하면 "건너뛰기" 링크 세트가 구축되어 사용자가 위 섹션 중 하나로 이동하여 해당 기능을 알 수 있습니다.
이미지 대체 텍스트
이미지는 웹 콘텐츠의 핵심 부분이지만 시각 장애가 있는 사람은 접근하지 못할 수도 있습니다. WordPress에서 이미지에 대한 접근성을 높이려면 보조 기술을 통해 읽을 수 있는 텍스트 설명을 사용해야 합니다. 이미지 대체 텍스트를 사용하려면 대체 기능에 이미지에 대한 설명 텍스트를 제공해야 합니다. 또는 자동 이미지 속성과 같은 플러그인을 사용하여 자동 텍스트 생성으로 프로세스 속도를 높일 수 있습니다.
제목 태그
제목은 계층 구조와 구조를 생성하여 사용자가 콘텐츠를 쉽게 탐색할 수 있도록 하는 WordPress 접근성의 중요한 요소입니다. 메인 페이지 제목은 <h1>을 사용해야 하며, 콘텐츠 내에서 <h2>, <h3>, <h4> 등을 사용하여 중요한 순서대로 콘텐츠를 정의할 수 있습니다. WordPress 접근성을 위해서는 제목이 웹사이트 전체에서 일관되어야 합니다.
문의 양식
온라인 양식은 간단한 문의 양식부터 복잡한 대학 지원서까지 모든 규모와 형태로 제공됩니다. 이러한 양식은 마지막 전환 경로이며 사용자에게 작동해야 합니다. 시각 장애가 있는 사용자는 보조 기술에 의존하게 되며 양식에 부적절한 라벨을 지정하면 장벽이 생길 수 있습니다.
따라서 사이트를 디자인할 때 액세스 가능한 WordPress 양식을 사용하고, 키보드 탐색을 활성화하고, 설명 제목으로 텍스트 필드에 레이블을 지정하고, 스크린 리더를 사용하는 사람들이 문제를 쉽게 완료할 수 있도록 문제를 정확하게 설명하는 오류 메시지를 추가하세요. 연락 양식을 액세스 가능하게 만드는 것은 Gravity Forms와 같은 액세스 가능한 준비된 양식 플러그인을 선택하는 것만큼 쉽습니다. 양식 지침은 짧고 명확해야 하며, 양식은 키보드로 완전히 작동할 수 있어야 합니다.
링크 건너뛰기
귀하의 WordPress 웹사이트에는 페이지 전반에 걸쳐 중복된 탐색 시스템이 있습니다. 이러한 탐색에는 페이지 상단, 하단 또는 왼쪽에 링크가 포함되어 있으며 이를 건너뛸 수 있는 효율적인 방법이 없기 때문에 화면 리더 사용자에게 부담이 될 수 있습니다. 건너뛰기 링크를 사용하면 시각 장애가 있는 사용자가 이러한 링크를 건너뛰고 페이지의 주요 콘텐츠를 읽을 수 있어 효율성을 높일 수 있습니다.
3. WordPress 탐색에 접근 가능하게 만들기
WordPress 접근성의 또 다른 중요한 요소는 시각 장애가 있는 사용자가 접근 가능한 탐색을 보장하는 것입니다. 웹 사이트는 화살표 키와 탭을 사용하거나 단일 스위치 입력 및 마우스 스틱과 같은 대체 하드웨어를 사용하여 탐색할 수 있어야 합니다.

4. 접근 가능한 색상을 선택하세요

전 세계적으로 3억 명이 넘는 사람들이 2색 이상, 색각 이상 또는 완전 색맹 형태의 색맹을 앓고 있습니다. 색상이 있든 없든 WordPress 디자인에 접근할 수 있도록 하려면 대비와 색상 비율에 유의하세요.
디지털 접근성의 색상 대비는 색상을 서로 배치했을 때 얼마나 어둡거나 밝게 나타나는지를 나타냅니다. WCAG에서는 본문 텍스트의 명암비를 4:5:1로 권장합니다. 색상 대비가 좋지 않으면 색맹이나 시력이 좋지 않은 사용자의 사이트 가독성에 영향을 미칩니다.
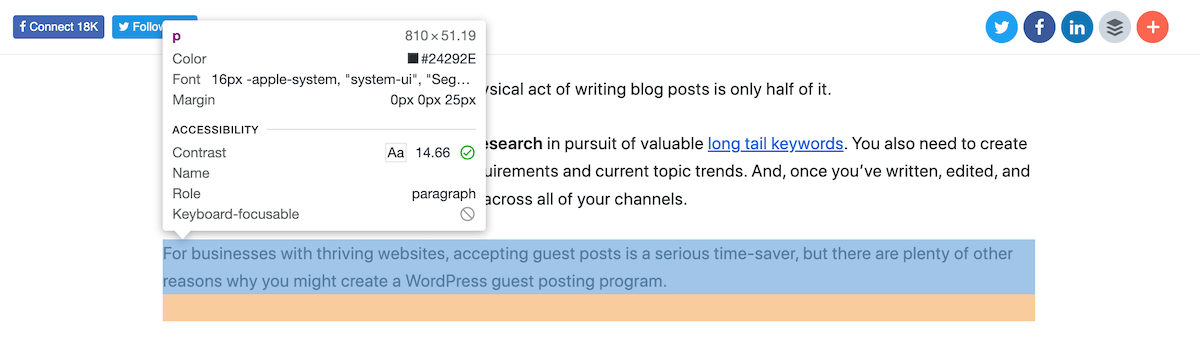
색상이 제대로 작동하는지 확인하는 가장 좋은 방법은 색상을 대비 테스트 도구에 삽입하는 것입니다. 이는 웹 브라우저 개발자 도구에서 사용할 수 있는 기능입니다. 간단히 페이지를 검사하고 요소 위로 마우스를 가져가면 명암비를 볼 수 있습니다(위 이미지 참조). 더 많은 조합을 테스트할수록 청중에게 가장 적합한 조합을 선택하는 능력이 향상될 것입니다.
5. 접근 가능한 글꼴을 찾으세요
시각 장애가 있는 사람이 글자를 인식하려면 더 큰 텍스트가 필요합니다. 페이지 레이아웃에 영향을 주지 않고 글꼴을 확대할 수 있는 대체 스타일 시트를 제공하면 이러한 사람들이 귀하의 콘텐츠를 더 쉽게 읽을 수 있습니다. 글꼴 크기 외에도 가독성이 높고 접근성이 뛰어난 글꼴 스타일을 고려하세요.
여기에는 OpenDyslexic과 같은 특수 글꼴 외에도 Arial, Helvetica 또는 Times New Roman과 같은 친숙한 옵션(대부분의 장치에서 쉽게 사용할 수 있기 때문에 "시스템 글꼴"이라고도 함)이 포함됩니다. 콘텐츠에 대한 접근성을 높이는 것 외에도 큰 전면과 클릭 유도 버튼을 사용하면 좋은 전환을 촉진할 수 있습니다.
6. 멀티미디어 콘텐츠에 캡션 추가
오디오와 비디오는 청중의 참여를 유도하고 메시지를 전달하는 데 유용한 멀티미디어 콘텐츠입니다. 그러나 모든 사람이 귀하의 비디오와 오디오를 보거나 들을 수 있는 것은 아니므로 음성, 동작 및 소리를 설명하는 캡션을 제공해야 합니다. 캡션은 비디오 또는 오디오가 재생될 때 화면에 나타나며 장애가 있는 웹 방문자가 접근할 수 있도록 명확하고 정확하며 완전해야 합니다.

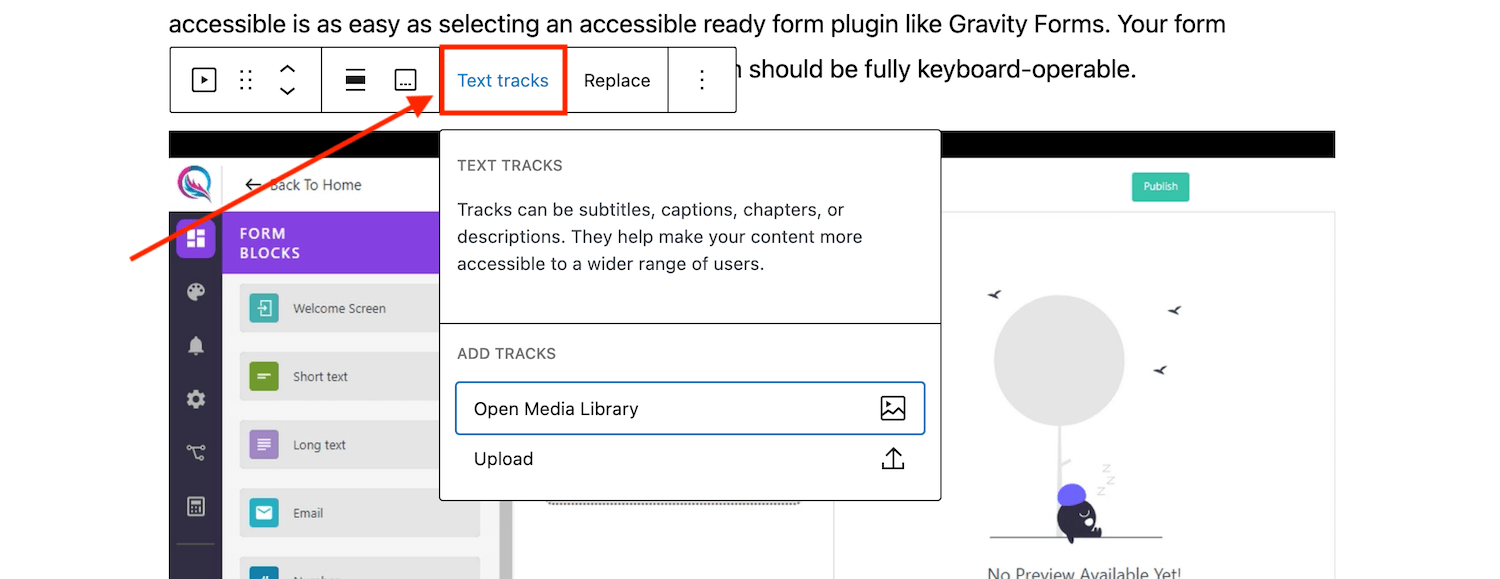
미디어를 호스팅하는 방법에 따라 캡션을 추가하는 방법이 달라집니다. 예를 들어 WordPress 사이트에 콘텐츠를 업로드하고 호스팅하는 경우 페이지에 비디오 또는 오디오 블록을 추가할 때 텍스트 트랙을 업로드할 수 있습니다. 또는 단순히 Youtube에서 호스팅하는 비디오를 페이지에 삽입하는 경우 Youtube를 통해 자막을 추가해야 합니다(참고 – 이 프로세스를 매우 쉽게 만들어주는 자동 번역 기능이 있습니다).
7. 콘텐츠를 접근성 있게 만드세요
콘텐츠에 접근할 수 있으려면 독자가 읽고 이해할 수 있어야 합니다. 다음과 같은 방법으로 콘텐츠 접근성을 얻을 수 있습니다.
콘텐츠 길이
편안한 독서를 촉진하는 콘텐츠 길이는 모든 사용자가 이용할 수 있습니다. 따라서 너무 길거나 짧은 줄을 피하고 독자가 편안할 수 있도록 한 줄에 45~75자 허용 범위를 유지하세요.
앵커 텍스트
화면 판독기는 설명 URL을 읽어 시각 장애가 있는 사용자에게 컨텍스트를 제공할 수 있습니다. 링크를 설명할 때 올바른 콘텐츠로 쉽게 이동할 수 있도록 의미 있는 설명을 사용하세요. 따라서 여기를 클릭하거나 자세히 알아보기 같은 앵커 텍스트는 텍스트의 아무 곳에나 사용하지 마세요. 이는 특히 맥락을 벗어나는 경우 독자가 이해하기 어려울 수 있기 때문입니다.
성적 증명서
스크립트는 별도로 읽거나 다운로드할 수 있는 오디오 또는 비디오의 텍스트 버전입니다(위에서 언급한 캡션과 달리 멀티미디어와 함께 실시간으로 표시됨). 접근성을 위해 성적 증명서의 정확성, 완전성 및 명확성을 보장하십시오.
8. 비디오에 대한 오디오 설명 제공
비디오는 볼 수 있는 개인에게 유용합니다. 그러나 시각적으로 어려움을 겪는 경우 많은 콘텐츠를 놓칠 수 있으므로 오디오 설명이 필요합니다.
오디오 설명은 시각 장애가 있는 사람을 위해 비디오의 시각적 요소를 설명하는 비디오와 함께 제공되는 별도의 오디오 트랙입니다. 여기에는 환경, 의복, 몸짓, 행동에 대한 설명이 포함됩니다. 오디오 설명은 음성에 공백이 있을 때 유용하며 이를 통해 시각 장애인이 WordPress 웹사이트의 대부분의 비디오 콘텐츠를 이해할 수 있습니다. 오디오 설명을 추가하려면 보조 오디오 블록을 추가하거나 플러그인을 활용하여 Scribit과 같은 오디오 대안을 추가할 수 있습니다.
9. 자동 재생 비디오를 사용하지 마십시오
자동 재생 비디오는 스크린 리더에 의존하는 사람들을 좌절시키고 혼란을 야기할 수 있습니다. 재생이 자동으로 시작되면 비디오와 화면 리더의 오디오가 동시에 재생되므로 웹 사이트 사용자가 비디오를 중지하기 위해 웹 사이트를 탐색하기가 어렵습니다. WordPress를 사용하면 동영상이 자동 재생으로 설정되지 않으며(대부분의 모바일 장치에서는 기본적으로 자동 재생이 비활성화되어 있음) 웹 사이트 방문자가 수동으로 동영상을 시작하고 중지할 수 있어 웹 사이트를 쉽게 사용할 수 있습니다.
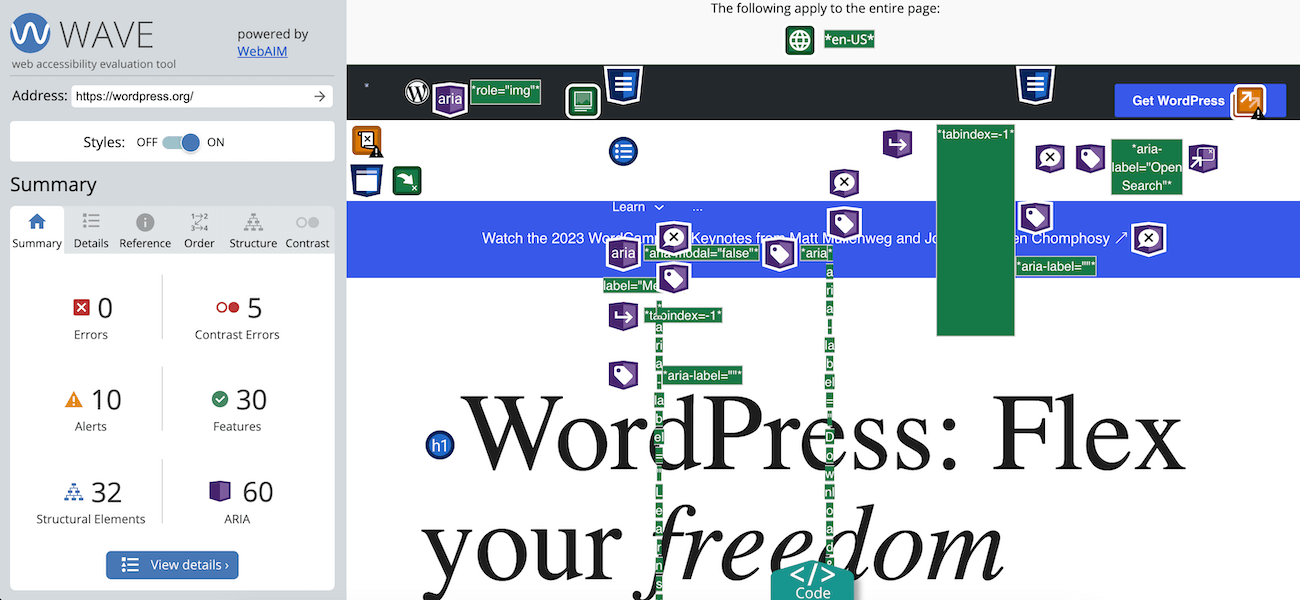
10. 웹사이트 접근성 테스트

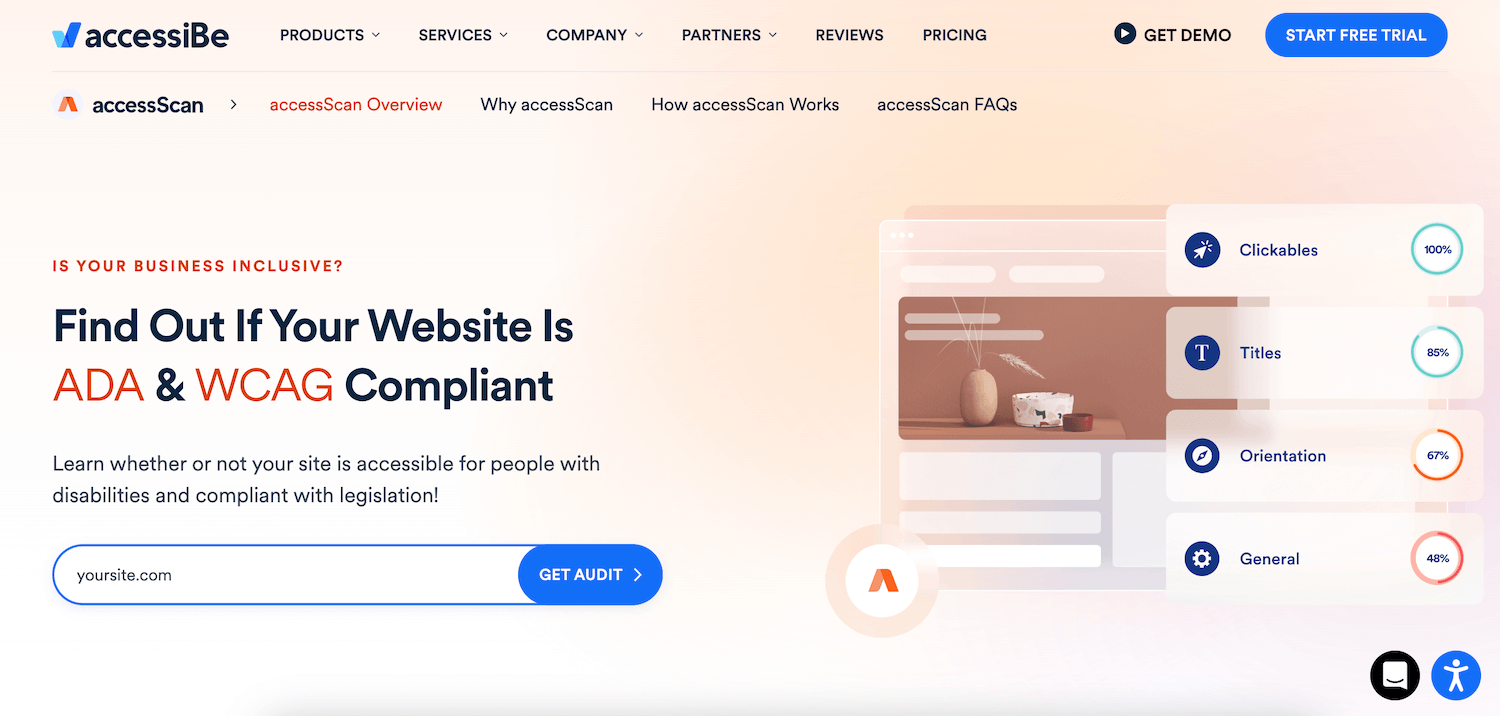
마지막으로 웹사이트 접근성을 테스트하고 평가하여 모든 사람의 접근성을 보장하세요. 웹 접근성 도구 및 리소스를 활용하여 WordPress 웹사이트의 오류와 문제를 식별할 수 있습니다. 예를 들어 무료 AccessiBe AccessScan을 실행하거나 A11Y 감사 기능이 내장된 WP 접근성 도구와 같은 무료 플러그인을 사용할 수 있습니다.
또는 확대 또는 축소, 키보드만 사용, 글꼴 크기 및 색상 변경, 다른 장치 사용 등 수동 테스트를 수행합니다. 또한 개선 영역을 파악하기 위해 실제 사용자, 특히 시각 장애가 있는 사용자에게 피드백을 요청할 수도 있습니다.
귀하의 웹사이트는 포괄적인 경험을 제공합니까? 위 게시물에서 우리는 대체 텍스트, 비디오 전사, 접근 가능한 테마를 포함하여 접근 가능한 웹사이트를 위한 전략에 대해 논의했습니다. 위의 지침을 따르면 보다 포괄적인 웹 경험을 지원하여 가능한 한 많은 사람들에게 접근성을 보장할 수 있습니다.
