WordPress에서 이미지 위에 텍스트를 추가하는 번거롭지 않은 방법 4가지
게시 됨: 2022-05-24텍스트 오버레이는 이미지 또는 비디오의 표면에 표시되는 서면 콘텐츠를 말합니다. 웨딩 사진 앨범이나 이미지 갤러리에서 주로 사용됩니다.
오버레이 텍스트는 사이트 사진 및 갤러리에 대한 전문적이고 미적인 모양과 느낌을 만드는 데 도움이 됩니다. 또한 방문자의 사이트 방문 시간을 늘리기 위해 관련 페이지/제품에 대한 링크를 제공합니다.
텍스트가 있는 WordPress 이미지 슬라이더를 설정하는 것이 얼마나 쉬운지 알면 놀랄 수 있습니다. 이동 중에도 이미지에 텍스트 오버레이를 계속 추가할 수 있는 4가지 옵션이 있습니다.
WordPress의 이미지에 텍스트 오버레이를 추가하는 방법
WordPress에는 클래식 편집기에서 이미지에 텍스트 오버레이를 삽입하는 기본 기능이 없습니다. 다행히도 이를 달성할 수 있는 방법이 한 가지 이상 있습니다. WordPress Gutenberg 편집기에서 이미지 블록 또는 표지 블록을 사용할 수 있습니다. 플러그인을 사용하여 전체 프로세스를 단순화하는 것도 사용자에게 달려 있습니다.
방법 1: WordPress Gutenberg 이미지 블록을 사용하여 텍스트 오버레이 추가
Gutenberg는 페이지에 이미지를 삽입하거나 콘텐츠를 게시할 수 있는 이미지 블록을 제공합니다. 클래식 편집기와 달리 오버레이 텍스트 표시를 포함하여 미디어 스타일을 지정하는 많은 사용자 지정 옵션이 있습니다.
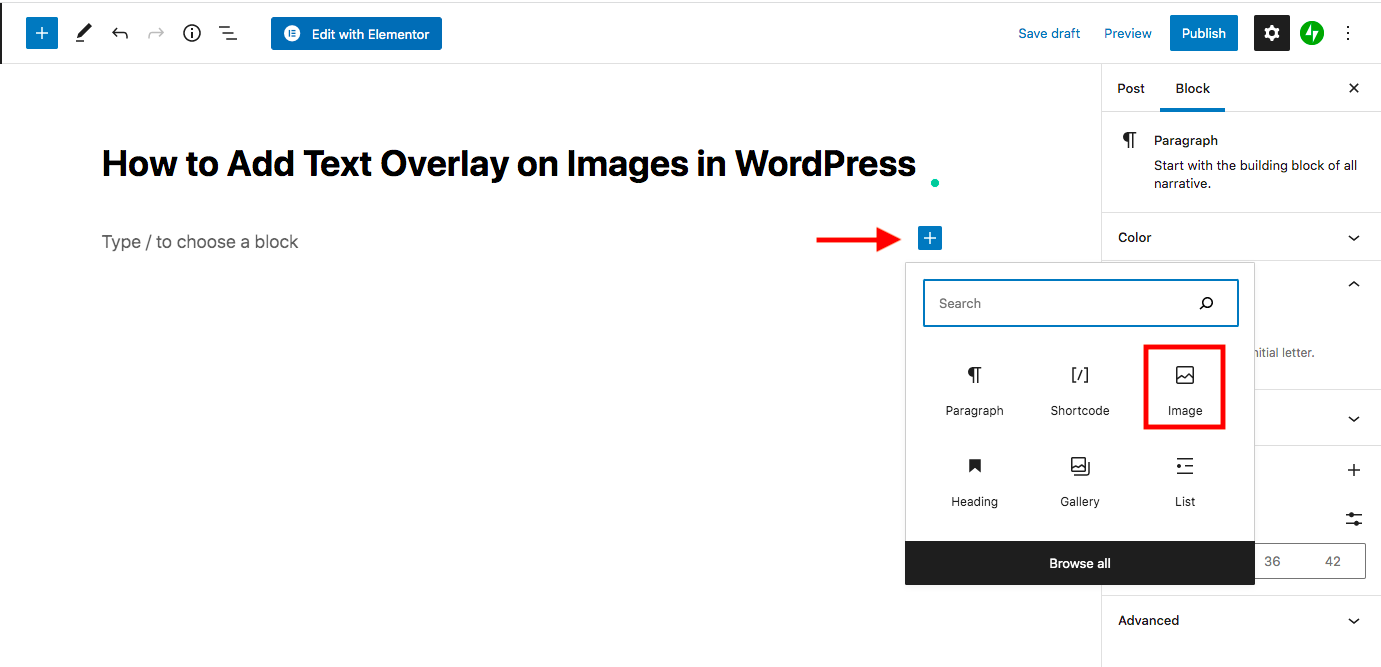
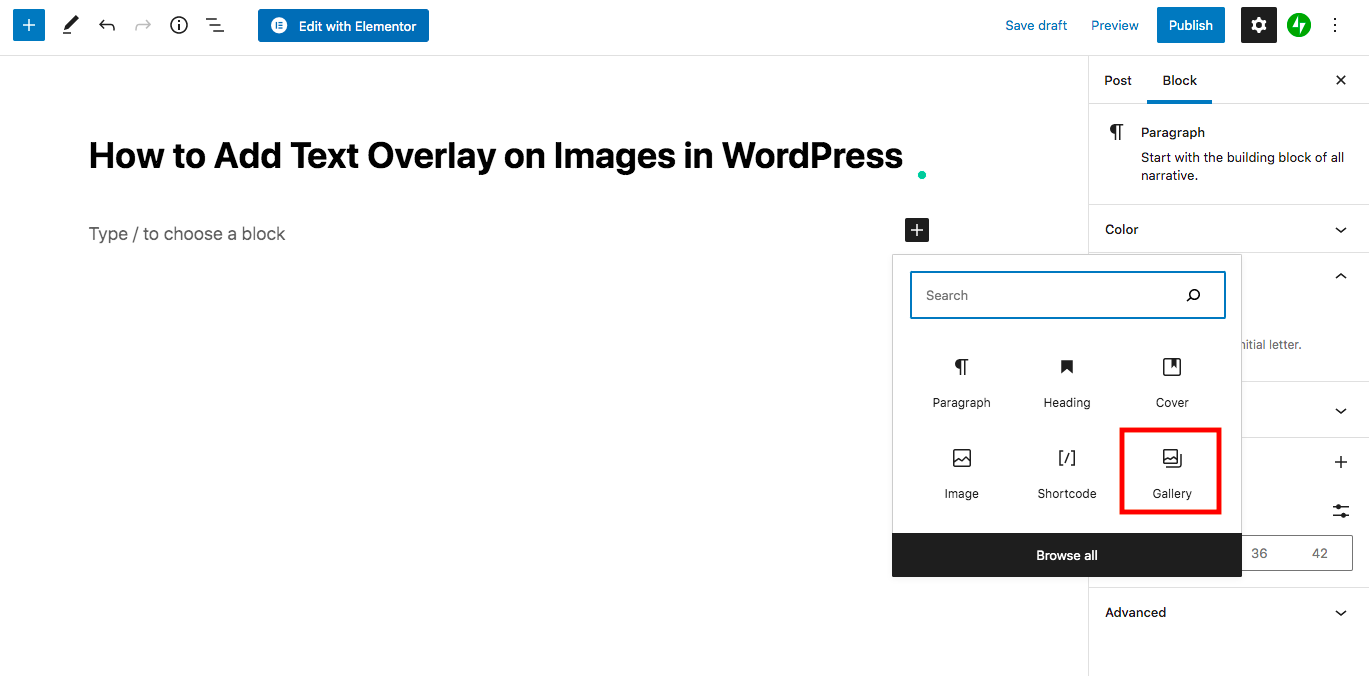
먼저 이미지에 텍스트를 오버레이할 페이지나 게시물을 엽니다. 이제 더하기(+) 아이콘을 클릭하고 목록에서 이미지 블록을 선택합니다.
이미지 블록이 준비되면 컴퓨터에서 이미지를 업로드하거나 미디어 라이브러리에서 선택하거나 URL을 삽입하십시오.

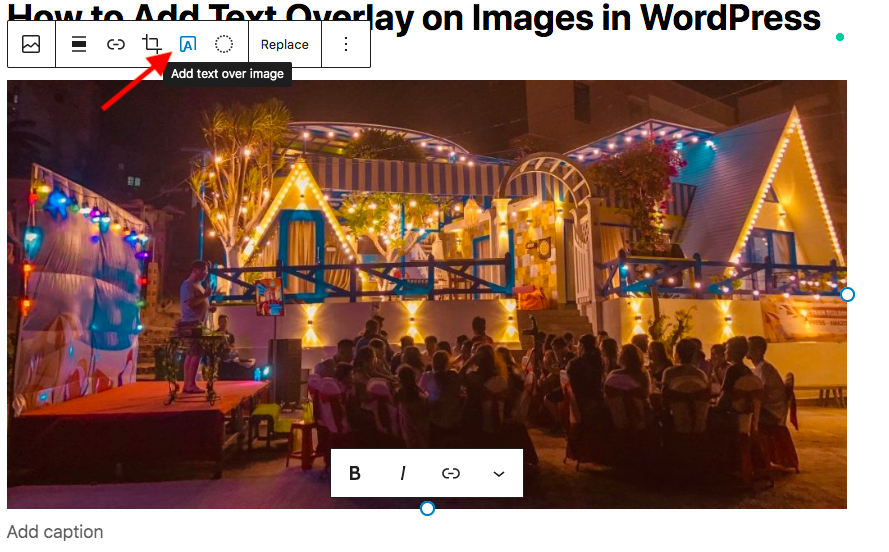
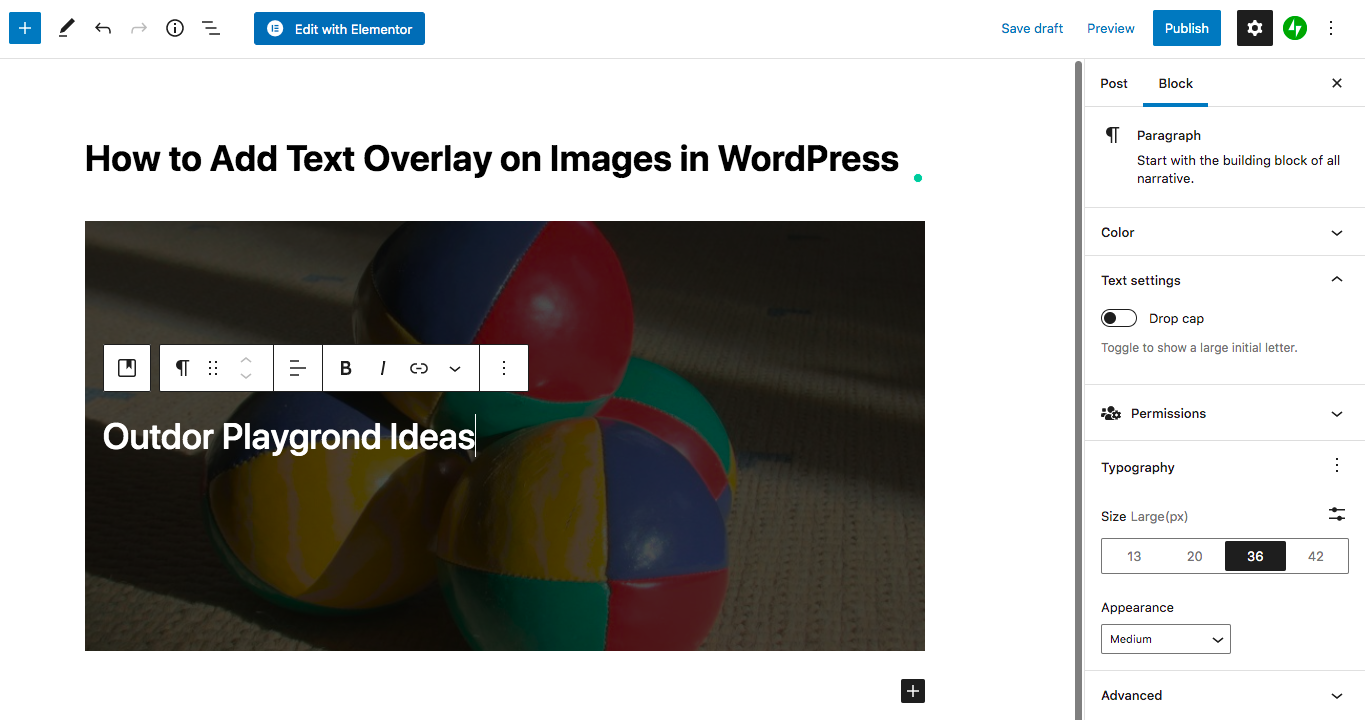
이미지를 추가한 후 사진 상단에 있는 " 이미지 위에 텍스트 추가 " 아이콘을 누르기만 하면 됩니다. 그러면 텍스트를 입력할 수 있도록 이미지의 왼쪽 정렬에 " Type / to choose a block " 이라는 줄이 표시됩니다.

오른쪽에 있는 차단 섹션은 텍스트 스타일을 지정하고 이미지에서 눈에 띄게 만드는 많은 기능을 제공합니다.
불투명도 수준까지 아래로 스크롤하여 30%에서 60%로 변경하는 것이 좋습니다. 이 수치를 낮추거나 높이면 이미지가 너무 밝거나 너무 어두워 사용자가 시각적 콘텐츠를 보기 어렵게 만듭니다.
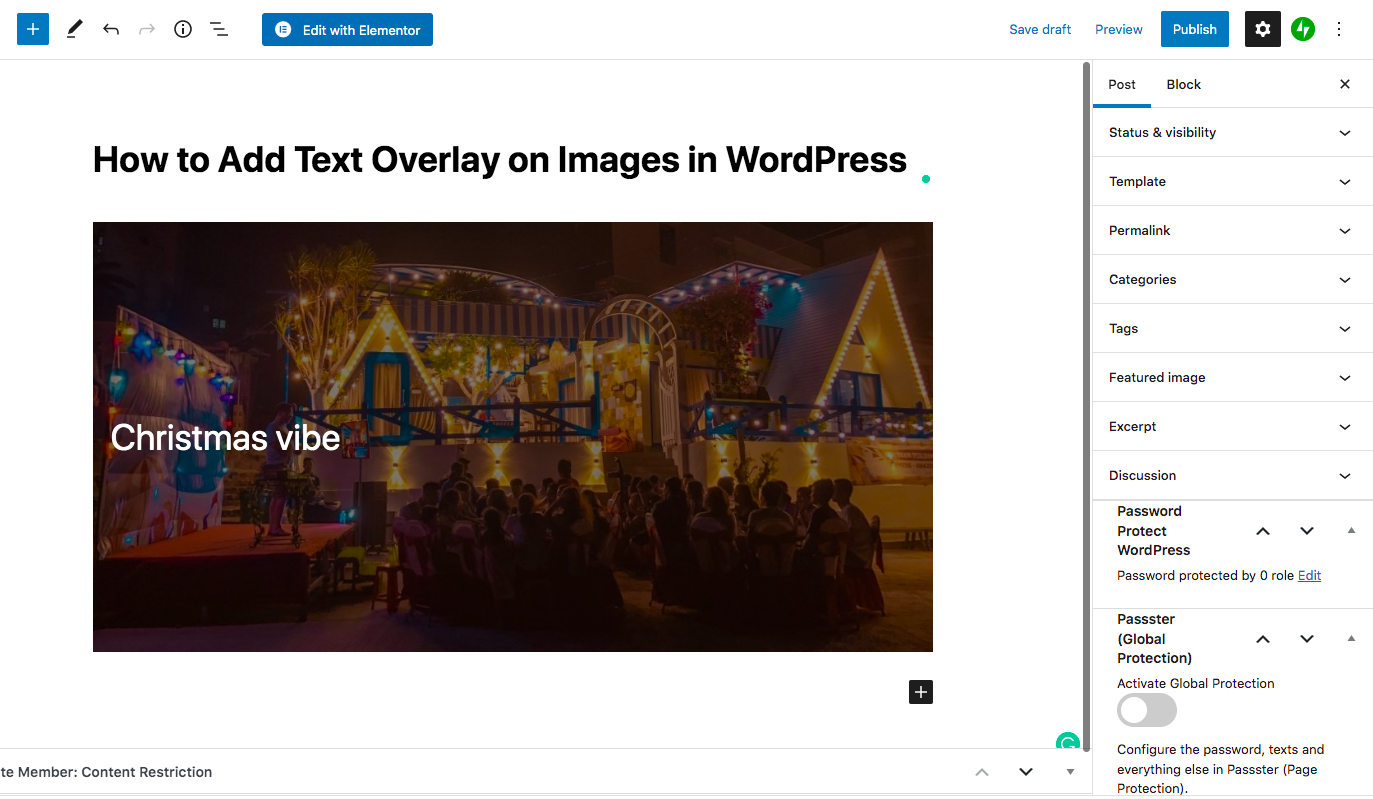
오버레이뿐만 아니라 텍스트의 사용자 정의 색상을 설정하고 글꼴 크기를 변경할 수 있습니다. 이것은 오버레이 텍스트와 함께 사진이 보이는 방식입니다.

몇 가지 간단한 작업만 수행하면 이미지에 텍스트 오버레이를 사용할 수 있습니다.
방법 2: 표지 블록이 있는 텍스트 오버레이 삽입
이미지에 텍스트를 표시하는 또 다른 솔루션은 Cover 블록을 Gutenberg 편집기에 적용하는 것입니다.
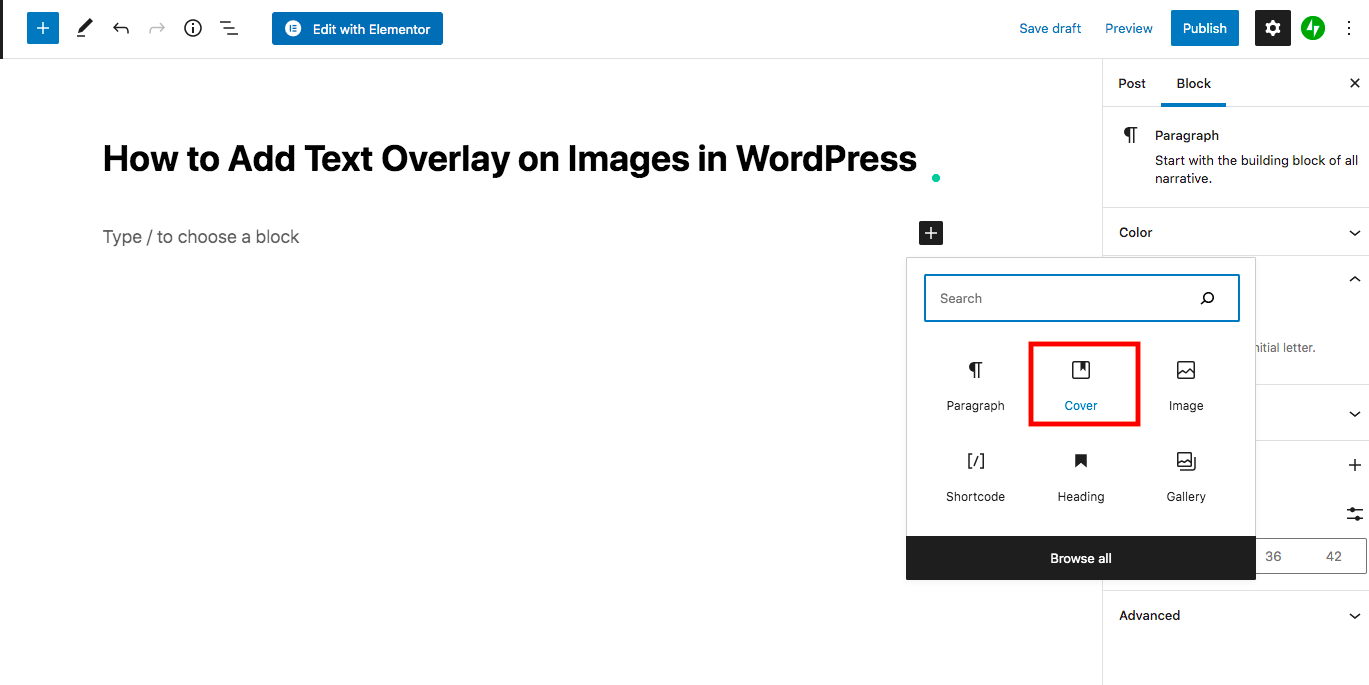
더하기 아이콘(+)을 클릭하고 이전 방법과 똑같은 방식으로 페이지 콘텐츠에 표지 블록을 추가하여 시작할 수 있습니다.

그런 다음 장치에서 이미지를 업로드하거나 미디어 라이브러리에서 하나를 선택합니다. 그런 다음 이미지에 오버레이할 텍스트를 입력합니다.
색상 및 타이포그래피 설정 섹션에서 색상과 크기를 변경하여 새로운 텍스트 모양을 쉽게 지정할 수 있습니다.

방법 3: 갤러리 이미지에 텍스트 표시
위의 2가지 경로는 단일 이미지에 텍스트를 삽입하는 것을 목표로 합니다. 갤러리의 모든 사진에 오버레이 텍스트를 추가하는 솔루션을 찾고 있다면 이 섹션을 살펴보고 아래의 단계별 가이드를 요약하세요.
Gutenberg 편집기에는 사이트에 기본 슬라이더 또는 이미지 갤러리를 만들기 위한 갤러리 블록이 내장되어 있습니다. 게다가 멋진 갤러리를 설정할 수 있는 강력한 WordPress 갤러리 플러그인도 많이 있습니다.
지금은 WordPress 기본 갤러리 기능으로 가져온 이미지 갤러리에 텍스트 오버레이를 배치하는 데 집중하십시오.
- 늘 하던 대로 더하기 (+) 버튼을 클릭하고 갤러리 블록을 선택합니다.

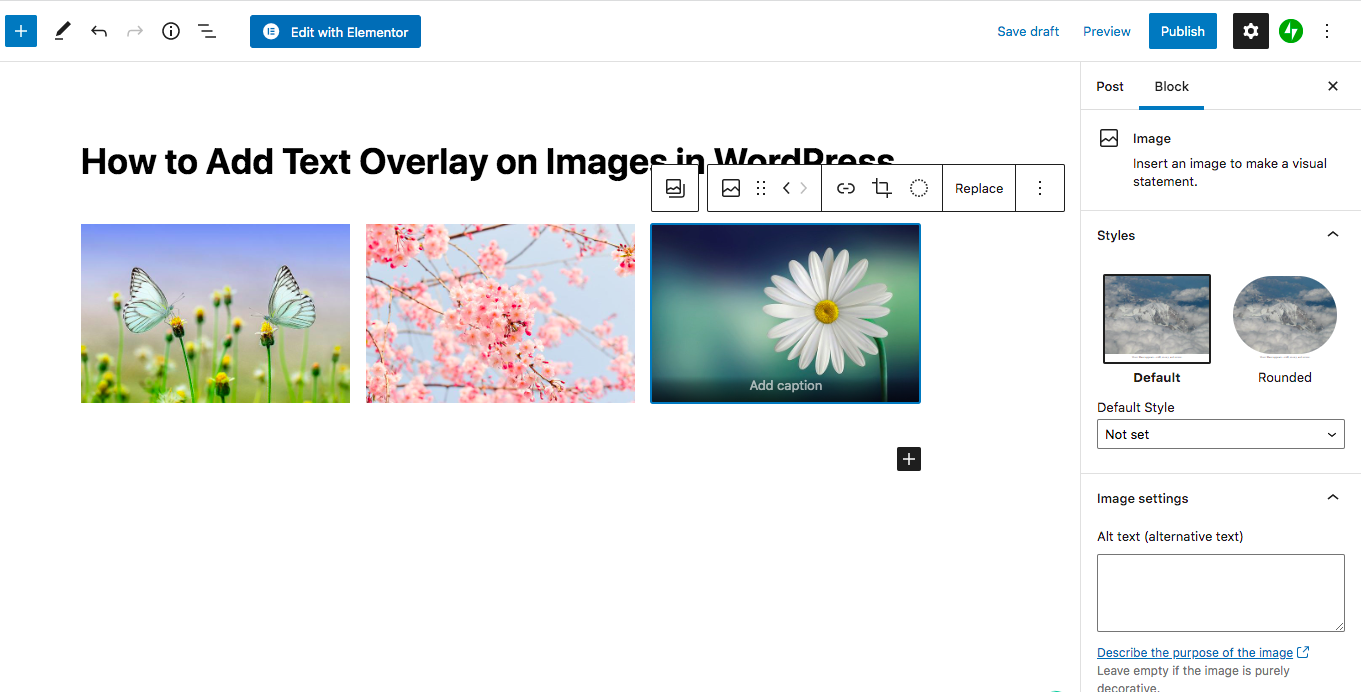
- 사진을 업로드하거나 미디어 라이브러리에서 선택하세요.

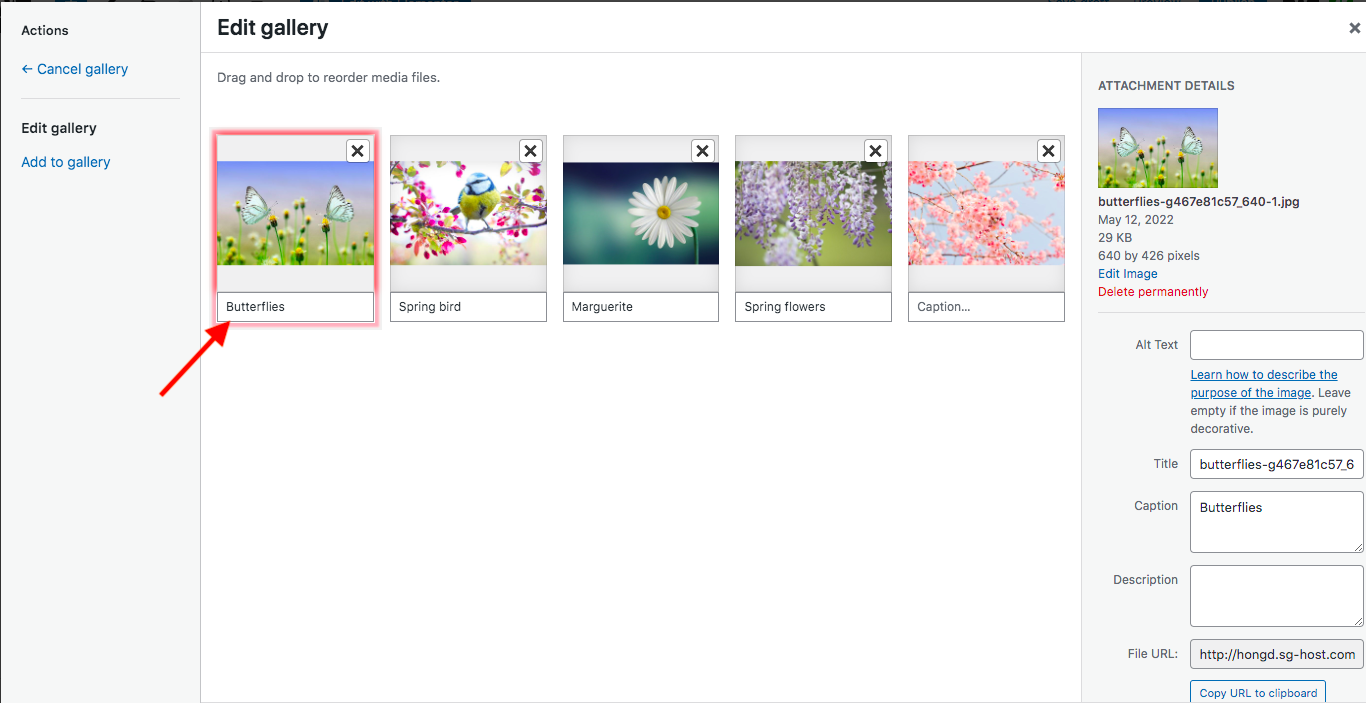
- 갤러리를 편집하고 각 이미지 아래의 캡션 상자에 오버레이 텍스트를 추가합니다.

- 갤러리 삽입
방법 4: Modula 플러그인을 사용하여 이미지 위에 텍스트 배치
의심의 여지 없이 Modula는 현재 가장 잘 알려진 WordPress 갤러리 및 슬라이더 플러그인 중 하나이며 100,000개가 넘는 활성 설치를 받았습니다. 42가지 이미지 호버 효과, 다양한 슬라이더 보호 옵션 및 4가지 그리드 유형과 같은 핵심 기능 외에도 텍스트 애니메이션과 함께 이미지 슬라이더를 추가하는 플러그인의 기능을 언급할 가치가 있습니다.

1단계: Modula 플러그인 설치
텍스트 오버레이 이미지 슬라이더를 추가하려면 먼저 사이트용 플러그인을 설치해야 합니다. WordPress 저장소에서 바로 다운로드할 수 있으므로 Modula를 시작하는 데 비용이 들지 않습니다.
- WordPress 관리자 대시보드에 로그인합니다.
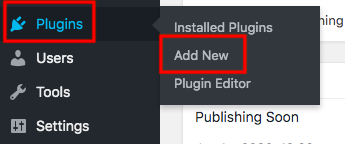
- 플러그인 으로 이동하여 새로 추가 를 클릭합니다.

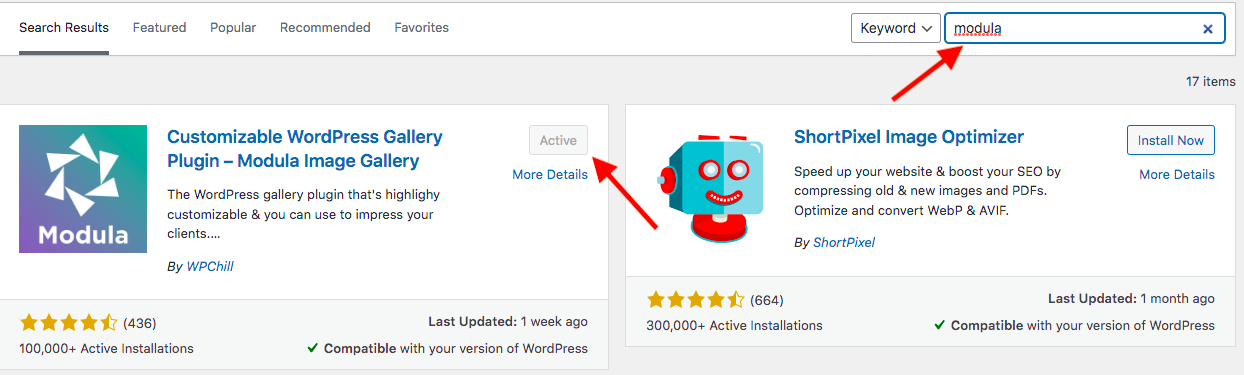
- 키워드 상자에 "Modula"를 입력하십시오.
- 지금 설치 및 활성화 버튼을 누릅니다.

그게 다야
2단계: 새 이미지 갤러리 추가
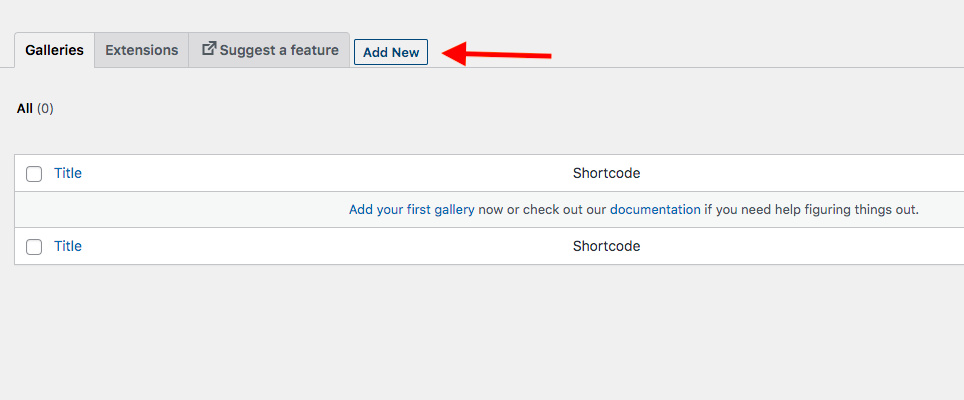
이제 관리 메뉴의 Modula 섹션으로 이동하여 Galleries를 선택하십시오. 새로 추가 를 클릭하여 첫 번째 갤러리를 만듭니다.

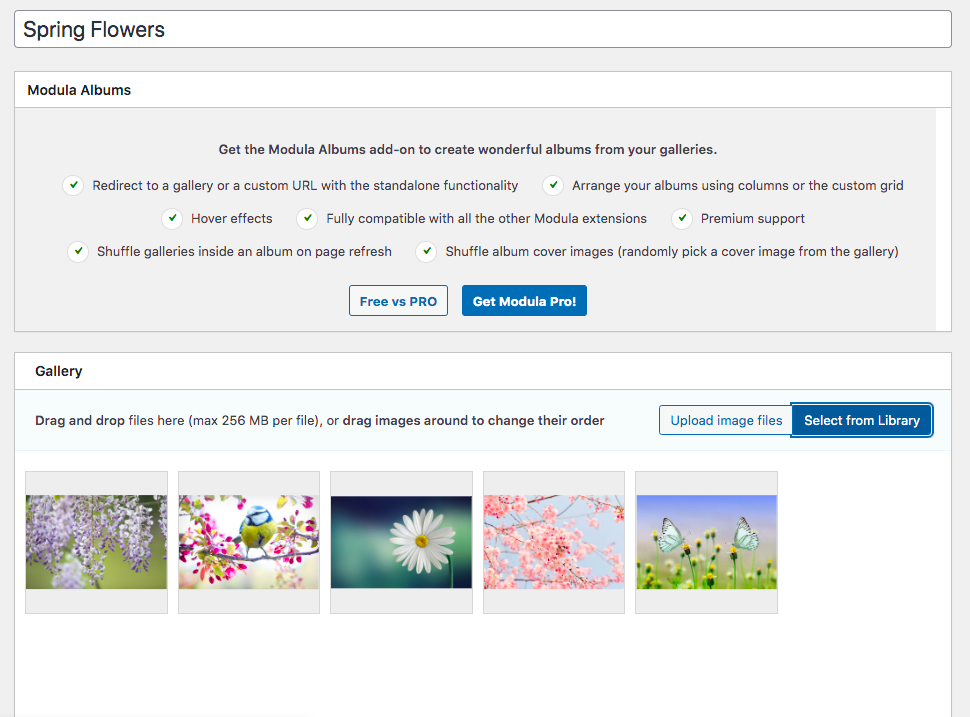
새 갤러리 이름을 지정한 다음 이미지 파일 업로드 를 눌러 해당 갤러리에 사진을 추가합니다. 갤러리에서 이미지를 선택하면 갤러리의 모습입니다.

3단계: 텍스트를 추가하여 WordPress 슬라이더 사용자 지정
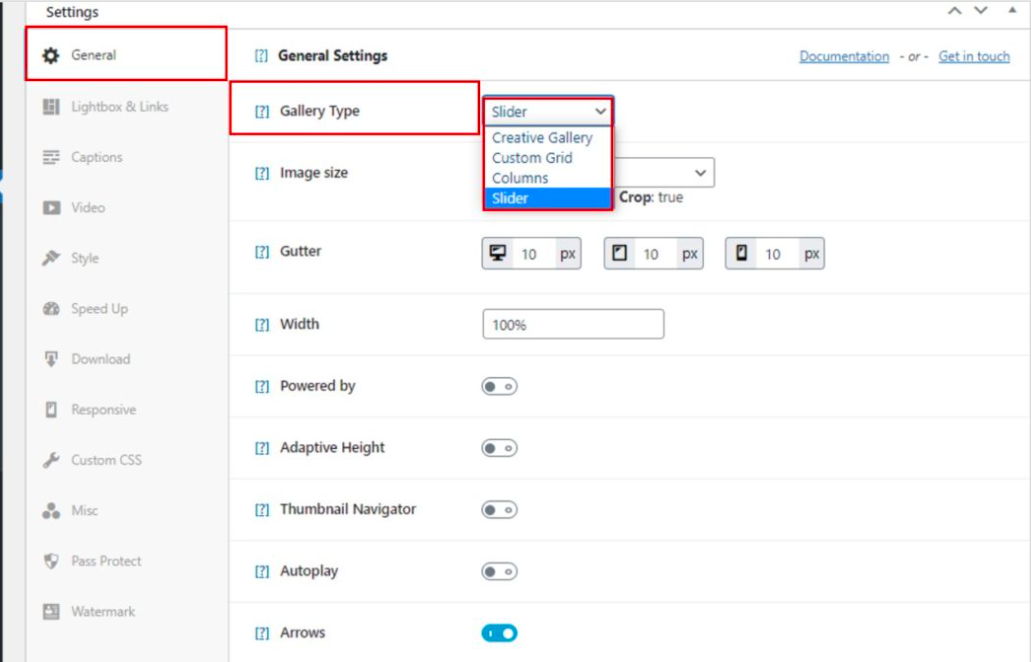
이미지 슬라이더나 갤러리에 텍스트를 표시하려면 미리 올바른 갤러리 유형을 선택해야 합니다. Modula에서 설정 > 일반 > 갤러리 유형 > 슬라이더 로 이동할 수 있습니다.

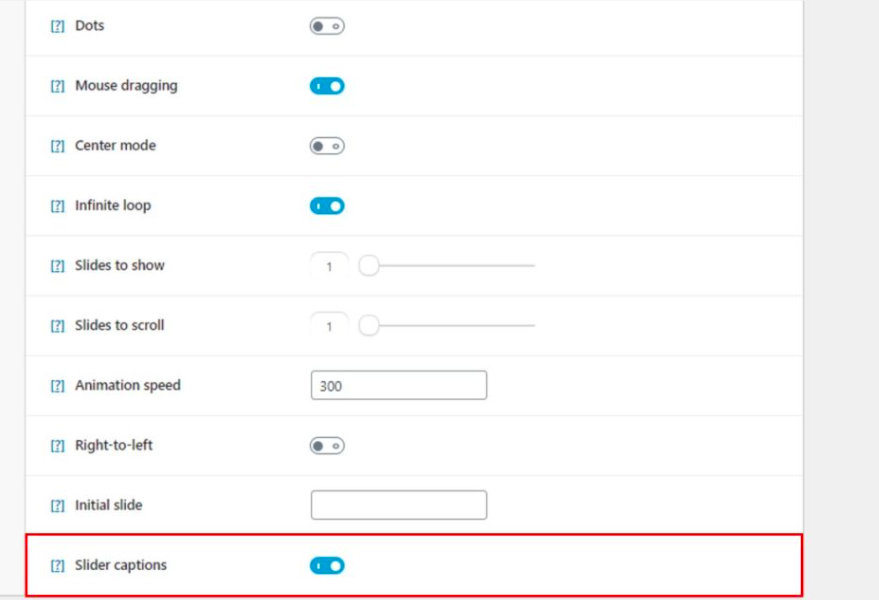
그런 다음 이미지 크기 사용자 지정, 자르기 활성화, 여백 편집, 너비 설정 등을 통해 오버레이 텍스트로 갤러리를 조정합니다. 더 중요한 것은 설정 페이지 하단에서 슬라이더 캡션 옵션을 활성화하는 것입니다.

나머지 프로세스는 생성한 갤러리로 돌아가서 갤러리의 개별 이미지에 캡션을 추가하는 것입니다. 사진 위로 마우스를 가져간 다음 편집 아이콘을 클릭한 다음 캡션 텍스트 필드에 텍스트를 입력하면 됩니다. 거기에서 이미지 제목, 정렬 및 URL을 편집할 수 있습니다.
완료되면 저장하고 닫고 갤러리의 다음 사진으로 이동하는 것을 잊지 마십시오.
전문가처럼 WordPress에서 이미지 위에 텍스트 추가
WordPress 기본 기능을 사용하거나 무료 플러그인을 사용하여 WordPress에서 이미지 위에 텍스트를 넣는 4가지 방법을 거쳤습니다.
Gutenberg 편집기를 사용 중이고 텍스트가 있는 갤러리를 빠르게 만들고 싶다면 Gutenberg의 이미지, 표지 및 갤러리 블록을 얻으십시오. 오버레이 텍스트로 인상적인 갤러리를 구축할 수 있는 강력한 솔루션을 찾고 있다면 Modula 플러그인 설치를 고려하십시오.
이미지 갤러리 외에 WordPress 사이트용 비디오 갤러리를 생각해 본 적이 있습니까? Elementor에서 비디오 갤러리를 추가하는 방법에 대한 기사를 확인하십시오.
