WordPress Ajax 호출 예제 [기본 및 React JS 예제]
게시 됨: 2021-04-04 빠르고 간단한 WordPress Ajax 호출 예제를 찾고 있다면 최근에 react WordPress 프로젝트에서 사용한 예제 중 하나를 빠르게 보여 드리겠습니다. WordPress Ajax 호출 예제를 찾고 있다면 Ajax 작동 방식에 이미 익숙하다고 가정합니다.
빠르고 간단한 WordPress Ajax 호출 예제를 찾고 있다면 최근에 react WordPress 프로젝트에서 사용한 예제 중 하나를 빠르게 보여 드리겠습니다. WordPress Ajax 호출 예제를 찾고 있다면 Ajax 작동 방식에 이미 익숙하다고 가정합니다.
Ajax A 동기 JavaScript A 및 X ML
익숙하지 않은 경우; AJAX = 동기 JavaScript 및 X ML은 요청을 하거나 서버에 일부 데이터를 게시할 수 있게 해주는 라이브러리입니다.
AJAX 요청은 WordPress 관리 URL 또는 기타 URL과 같은 URL에 대한 GET 또는 POST일 수 있습니다. 데이터에 사용자 정의 매개변수를 추가하고 필요에 맞게 조작할 수 있습니다.
WordPress의 AJAX 요청은 기본적으로 페이지를 다시 로드하거나 새로 고치지 않고 클라이언트와 서버 간에 데이터를 전송하는 데 사용됩니다.
WordPress Ajax 호출 예
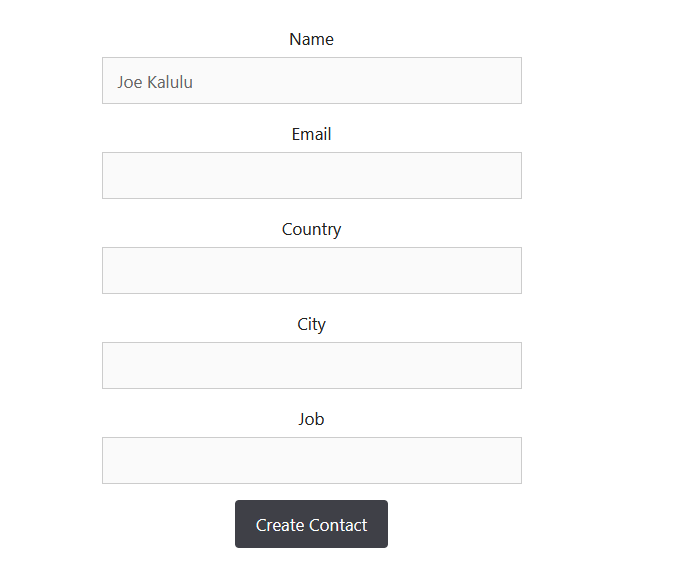
예를 들어 최근 반응한 WordPress 애플리케이션에서 아래 양식의 데이터를 서버에 게시하고 사용자 지정 게시물 유형을 만들어야 합니다.
 이 데이터를 보내려면 WordPress Ajax가 작동하는 방식을 알아야 하고 프런트 엔드에 있으므로 두 개의 파일이 필요합니다.
이 데이터를 보내려면 WordPress Ajax가 작동하는 방식을 알아야 하고 프런트 엔드에 있으므로 두 개의 파일이 필요합니다.
- WordPress Ajax 호출 예제를 작성할 JavaScript 파일
- 데이터를 수신하고 처리하는 기능이 있는 PHP 파일입니다.
따라서 기본적으로 여기서는 견인 작업만 수행합니다. JavaScript를 사용하여 양식에서 데이터를 가져오고 양식을 서버로 보냅니다. 나중에 php 함수 내에서 데이터를 처리할 수 있습니다.
클라이언트 측 작업 WordPress Ajax 호출 예
클라이언트 측에서 다음은 JavaScript 파일에 있어야 하는 코드 스니펫입니다.
$(document).on("click", ".submit-button", function (e) {
e.preventDefault();
var fd = new FormData($('#form-id');
fd.append( "action", 'example_function_to_process_data');
$.ajax({
type: 'POST',
url: object_handle.ajax_url, //defined with wp_localize function
data: fd,
success: function(data, textStatus, XMLHttpRequest) {
console.log(data);
},
error: function(MLHttpRequest, textStatus, errorThrown) {
console.log(errorThrown);
}
});
});
서버 측 작업 WordPress Ajax 호출 예
서버 측에서는 "action", 'example_function_to_process_data' 으로 선언한 함수를 생성하고 이를 사용하여 Ajax 호출 포스트에서 받은 데이터를 처리하기만 하면 됩니다.
이 경우 Ajax 프런트 엔드에 사용되는 두 개의 후크를 사용해야 하며 이름은 동일한 패턴이어야 합니다. 특히 후크는 콜백 함수의 이름이 다를 수 있습니다.
add_action( 'wp_ajax_example_function_to_process_data', 'example_function_to_process_data_request' ); add_action( 'wp_ajax_nopriv_example_function_to_process_data', 'example_function_to_process_data_request' );
방금 wp_ajax_ 및 wp_ajax_nopriv_ 후크에 JS 파일에서 선언한 작업( "action", 'example_function_to_process_data' 을 접두사로 붙인 방법에 유의 하세요. 이것이 작동하게 하는 트릭이며 이 부분을 간과해서는 안됩니다.

WordPress Ajax 호출 예제 콜백 함수
이제 콜백 함수를 만들고 데이터를 처리할 수 있습니다.
function example_function_to_process_data_request() {
$name = isset($_POST['name'])?trim($_POST['name']):"";
$response = array();
$response['message'] = "Ajax Call WordPress Example Successful Request";
echo json_encode($response);
exit;
}
이 함수는 콘솔에 메시지를 기록하고 WordPress Ajax 호출이 성공적으로 이루어진 것을 볼 수 있습니다.
WordPress Ajax 호출 예제 React JS
최근 프로젝트에서 React JS 및 WordPress 애플리케이션에서 Axios를 사용하여 Ajax 호출을 수행하기 전에 언급했습니다. 유능한 반응에서 다음은 내 코드였습니다.
import { Component } from 'react';
import './App.css';
import axios from 'axios';
class App extends Component {
render() {
return (
<div className="App">
<ContactForm />
</div>
);
}
}
class ContactForm extends Component{
constructor(props) {
super(props);
this.state = {
name: '',
email: '',
country: '',
city: '',
job: '',
}
}
handleFormSubmit( event ) {
event.preventDefault();
const reactAppData = window.wpRoomDesigner || {}
const { ajax_url} = reactAppData
let formData = new FormData();
formData.append('action', 'processAxioData');
formData.append('name', this.state.name)
formData.append('email', this.state.email)
formData.append('city', this.state.city)
formData.append('country', this.state.country)
formData.append('job', this.state.job)
// console.log(this.state);
/* Logging Form Data
for (var key of formData.entries()) {
console.log(key[0] + ', ' + key[1]);
} */
axios.post(ajax_url, formData).then(function(response){
console.log(response.data);
})
}
render(){
return(
<form>
<label>Name</label>
<input type="text" name="name" value={this.state.name}
onChange={e => this.setState({ name: e.target.value })}/>
<label>Email</label>
<input type="email" name="email" value={this.state.email}
onChange={e => this.setState({ email: e.target.value })}/>
<label>Country</label>
<input type="text" name="country" value={this.state.country}
onChange={e => this.setState({ country: e.target.value })}/>
<label>City</label>
<input type="text" name="city" value={this.state.city}
onChange={e => this.setState({ city: e.target.value })}/>
<label>Job</label>
<input type="text" name="job" value={this.state.job}
onChange={e => this.setState({ job: e.target.value })}/>
<input type="submit" onClick={e => this.handleFormSubmit(e)} value="Create Contact" />
</form>
);
}
}
export default App;
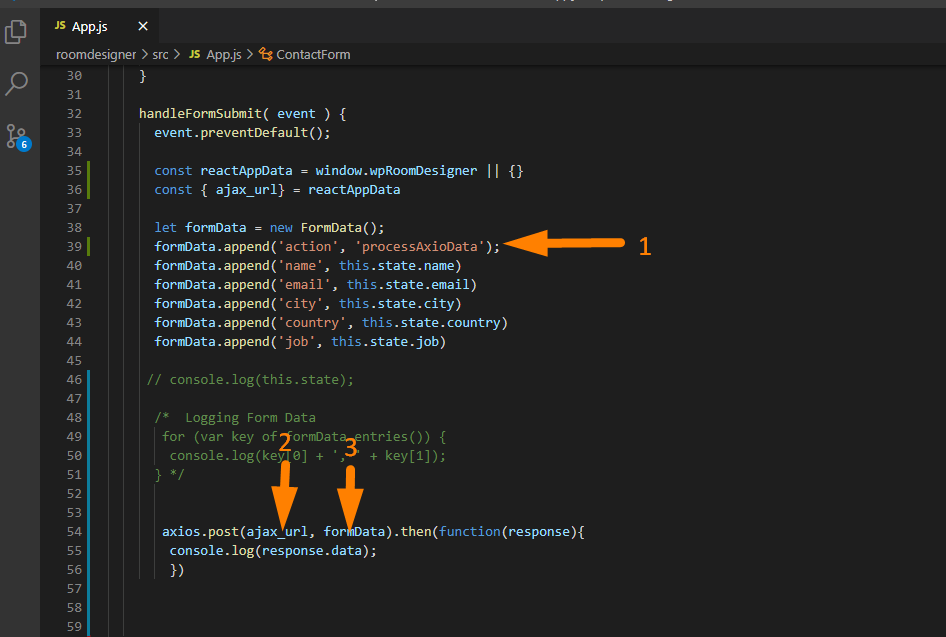
여기에 기억해야 할 3가지 핵심 사항이 있습니다. FormData 개체를 사용하고 있음을 알 수 있습니다. PHP 서버 측에서 사용할 함수 이름인 작업을 선언해야 합니다.
또한 wp_localize_script() 함수를 사용할 수 있는 ajax_url 을 선언해야 하며 마지막으로 양식 데이터를 전달해야 합니다.

결론
이 게시물에서는 WordPress Ajax Call 예제를 살펴보고 WordPress 반응 앱에서 동일한 호출을 수행하는 방법에 대해 설명했습니다. 이것이 WordPress에서 Ajax 호출을 시작하는 데 도움이 되기를 바랍니다. WordPress 개발자에 대한 특정 질문이 있는 경우 부담 없이 연락할 수 있습니다. WordPress 반응 개발자를 찾고 있다면 연락할 수도 있습니다.
